Jetpack Compose'a Başlarken: Yeni Başlayanlar İçin Kılavuz
Jetpack Compose'a yönelik bu kapsamlı başlangıç kılavuzuyla modern Android kullanıcı arayüzü geliştirme dünyasına dalın. Bu bildirime dayalı çerçevenin, arayüz oluşturma yönteminizde nasıl devrim yarattığını öğrenin.

Android uygulama geliştirme yolculuğuna çıkmak, yalnızca programlama kavramlarını anlamayı değil, aynı zamanda kullanıcı arayüzlerinin oluşturulmasını kolaylaştıran araçları ve çerçeveleri kavramayı da gerektirir. Jetpack Compose görünümlerin işlenmesine ilişkin zorunlu programlama modeline alışkın olan geliştiriciler için daha sezgisel ve verimli bir sürece doğru bir paradigma değişimini çağrıştıran yeni bir nefes temsil ediyor.
Jetpack Compose özünde Google'ın yerel Android kullanıcı arayüzü oluşturmaya yönelik modern araç setidir. En iyi uygulamaları takip etmeyi, standart kodları azaltmayı ve Android sürümleri ve cihazlarda tutarlı bir şekilde çalışan kod yazmayı amaçlayan Jetpack kitaplık paketinin bir parçasıdır.
Compose, kapsamlı bir XML yapısı aracılığıyla bir düzen oluşturmak yerine, kullanıcı arayüzünüzü oluşturulabilir öğeleri (UI öğeleri yayan işlevler) çağırarak tanımladığınız, kullanıcı arayüzü geliştirme konusunda bildirimsel bir yaklaşımı vurgular. Şekillendirilebilir öğeler, durum değişikliklerine tepki verir ve geliştiriciden minimum girdiyle kullanıcı arayüzünü otomatik olarak günceller; böylece kullanıcı deneyiminin oluşturulmasına daha fazla, kullanıcı arayüzü durumunun yönetilmesine daha az zaman harcanmasına olanak tanır.
Jetpack Compose kullanmanın bir diğer avantajı, 2017'den beri Android'in önerilen programlama dili olan Kotlin ile derin entegrasyonudur. Kotlin'in kısa sözdizimi ve işlevsel özellikleri, Compose ile geliştirme sürecini geliştirerek zarif, okunabilir ve modüler koda yol açar. Bu, Compose'un yerleşik malzeme tasarımı bileşenleri ve zengin animasyonlarla eşleştirildiğinde, modern, görsel olarak çekici uygulamalar oluşturmak için cazip bir araç seti sağlar.
Geliştiriciler genellikle Compose'u, Android görünüm sisteminin karmaşıklıklarını anlama ihtiyacını ortadan kaldırdığı için yeni Android geliştiricilerinin öğrenme eğrisini kısaltmak için buluyor. Ayrıca, kullanıcı arayüzü bileşenlerinin kodda doğrudan temsil edilmesi, her iki tarafın da tasarımı işleyen bir uygulama arayüzüne dönüştürmesini kolaylaştırdığından, tasarımcılar ve geliştiriciler arasında daha sorunsuz bir işbirliğini kolaylaştırır.
Belki de en önemlisi, Jetpack Compose ya hep ya hiç teklifi değildir. Mevcut Android görüntüleme sistemiyle birlikte çalışabilirliği, geliştiricilerin, uygulamalarını tamamen yeniden yazmaya gerek kalmadan mevcut projelerinde Compose'u parça parça kullanmaya başlamalarına olanak tanır.
Kodsuz bir deneyimle ilgilenenler için AppMaster gibi platformlar, Jetpack Compose sistemlerine entegre ederek değerli bir yol sunuyor. Bu özellik, kullanıcıların AppMaster platformundaki drag-and-drop araçlarıyla mobil uygulamaları için kullanıcı arayüzleri tasarlamalarına ve kodun derinlerine inmeden Compose'un gücünden faydalanmalarına olanak tanıyor.
Compose ile Android kullanıcı arayüzü geliştirme, daha hızlı, etkileşimli ve bakımı kolay bir ekosisteme doğru ilerliyor; bu, hem yeni gelenlerin hem de tecrübeli Android kullanıcılarının takdir edebileceği bir geliştirme felsefesidir.

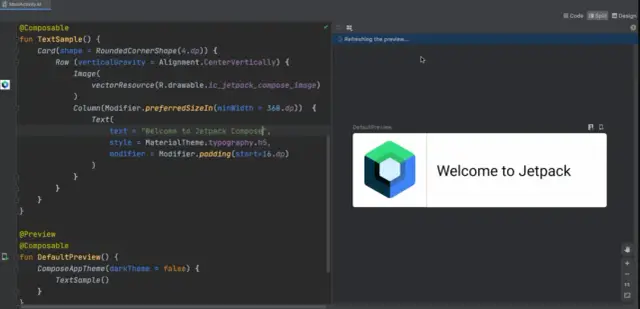
Resim kaynağı: ProAndroidDev
Bildirime Dayalı UI Programlamayı Anlamak
Jetpack Compose ile yolculuğunuza başlamak, bildirimsel UI programlamaya ilişkin temel bir anlayış gerektirir. Bu paradigma Compose'un kalbinde yer alır ve Android geliştirmede geleneksel olarak kullanılan zorunlu yaklaşımdan önemli bir değişimi temsil eder. Peki bu bir geliştirici olarak sizin için tam olarak ne anlama geliyor?
Bildirime dayalı kullanıcı arayüzü programlaması, kullanıcı arayüzünü adım adım oluşturma sürecini detaylandırmak yerine kullanıcı arayüzünüzün nasıl görünmesi gerektiğini tanımladığınız bir stildir. Çeşitli kullanıcı arayüzü durumlarını tanımlarsınız ve durum değişiklikleri meydana geldiğinde çerçeve kullanıcı arayüzünü günceller. Bu, kodunuzu basitleştirir ve daha öngörülebilir hale getirir.
DOM (Belge Nesnesi Modeli) öğelerini manuel olarak değiştireceğiniz ve kullanıcı arayüzü durumları arasındaki geçişleri tam olarak belirleyeceğiniz zorunlu programlamanın aksine, bildirimsel programlama bu karmaşıklığı soyutlar. Rolünüz, uygulama verilerinin herhangi bir durumu için kullanıcı arayüzünün son durumunu açıklamaya geçer.
Jetpack Compose gibi bildirime dayalı kullanıcı arayüzü çerçeveleri, durum değişikliklerini dinler ve kullanıcı arayüzünü yeni verilere göre otomatik olarak yeniden oluşturur. Bu reaktif model, artık görünüm widget'larının ve görünüm hiyerarşilerinin karmaşıklığıyla ilgilenmediğiniz için arayüz oluşturmanın daha sezgisel ve etkili bir yolunu destekler.
Üstelik, bildirimsel kullanıcı arayüzleri, basit doğaları nedeniyle doğası gereği daha bakımı kolay ve hata ayıklaması daha kolaydır. Kod, arayüzün herhangi bir durumda nasıl görünmesi gerektiğini temsil ederek geliştiricilerin zihinsel yükünü azaltır. Durum değiştikçe çerçeve, kullanıcı arayüzünü verimli bir şekilde yeniden hesaplayarak uygulamalarınızı yüksek düzeyde duyarlı ve performanslı hale getirir.
Bildirime dayalı kullanıcı arayüzünü anlamak, geliştiricilerin modern yazılım trendlerini benimsemesine, üretkenliği optimize etmesine ve gelişmiş kullanıcı deneyimleri oluşturmasına olanak tanır. Bu konseptte uzmanlaşarak Jetpack Compose tüm potansiyelinden yararlanılabilir ve estetik açıdan hoş ve işlevsel açıdan zengin Android uygulamaları sunulabilir.
Üstelik bu yaklaşım, kullanıcılara kodun derinliklerine inmeden görsel olarak çekici uygulamalar tasarlama yeteneği sağlayan AppMaster gibi no-code platformların felsefeleriyle mükemmel bir şekilde uyum sağlıyor. Bildirime dayalı kullanıcı arayüzü ile hem deneyimli geliştiriciler hem de kodlamaya yeni başlayanlar, sürekli gelişen uygulama geliştirme dünyasında gelişebilir.
Geliştirme Ortamını Kurma
Jetpack Compose yolculuğunuza başlamak için Android geliştirme ortamınızı doğru şekilde ayarlamanız gerekir. Bu genellikle Android Studio kurulması, projenizin Compose'u kullanacak şekilde yapılandırılması ve temel derleme yapılandırmalarına aşina olunması gibi bir dizi adımı içerir.
Android Studio kurulumu
Öncelikle, Android uygulama geliştirme için resmi Tümleşik Geliştirme Ortamı (IDE) olan Android Studio indirip yükleyin. Jetpack Compose destekleyen bir sürüm seçin; genellikle en son kararlı sürüm önerilir.
Yeni Proje Oluşturma
Android Studio çalışır hale geldiğinde yeni bir proje oluşturun. Bir Oluşturma projesi için gerekli kurulumu içeren 'Boş Oluşturma Etkinliği' şablonunu seçin. Projeye bir ad verin ve kaydetme konumu, dil (Kotlin) ve minimum SDK gibi diğer ayarları ihtiyaçlarınıza göre yapılandırın.
build.gradle Dosyalarını Yapılandırma
Jetpack Compose projenizin build.gradle (Module: app) dosyasına belirli bağımlılıkların eklenmesini gerektirir. İlgili Compose Compiler ve UI widget kitaplıklarını ekleyin:
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
"1.xx"i Compose kitaplıkları için uygun sürüm numaralarıyla değiştirmeyi unutmayın. Ayrıca, Compose sürümünüzle uyumlu, doğru Kotlin sürümünün kurulu olduğundan emin olun; bu, projenin build.gradle (Project: YourAppName) dosyasından kontrol edilebilir.
Kotlin Derleyici Seçeneklerini Yapılandırma
Jetpack Compose bunları build.gradle (Module: app) dosyanızda etkinleştirmenizi gerektiren Kotlin derleyici eklentilerini kullanır:
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
Önizleme Ek Açıklamalarını Etkinleştir
Jetpack Compose oluşturulabilir dosyalarınızı Android Studio tasarım görünümünde görmenize olanak tanıyan bir önizleme özelliğiyle birlikte gelir. Bunu etkinleştirmek için, Tercihler/Ayarlar -> Deneysel bölümüne gidip 'Önizleme Önizleme Ek Açıklamalarını Etkinleştir' seçeneğini işaretleyerek Android Studio deneysel özelliği etkinleştirin. Bu, kullanıcı arayüzü bileşenlerinizin gerçek zamanlı önizlemelerini sağlayarak geliştirme deneyiminizi önemli ölçüde geliştirebilir.
Projeyi Çalıştırmak
Android Studio yükledikten, Compose şablonuyla yeni bir proje oluşturduktan, gerekli bağımlılıkları ekledikten ve Kotlin derleyicisini yapılandırdıktan sonra projenizi oluşturmaya ve çalıştırmaya hazırsınız. Android Studio 'Çalıştır' düğmesine basın, mevcut bir emülatör veya fiziksel bir cihaz seçin; Jetpack Compose uygulamanızın başladığını görmelisiniz. Tebrikler, Jetpack Compose için geliştirme ortamınızı başarıyla kurdunuz!
Android uygulamaları oluşturmanın birçok kodlama, test etme ve inceleme döngüsünü içeren yinelenen bir süreç olduğunu unutmayın. Verimliliği ve üretkenliği korumak için iyi ayarlanmış bir geliştirme ortamı kritik öneme sahiptir.
Ayrıca kodun derinliklerine dalmadan uygulama geliştirmeyi keşfetmek isteyenler için, mobil uygulamalarınız için görsel olarak kullanıcı arayüzü tasarlamanıza ve Kotlin kodunu otomatik olarak oluşturmanıza olanak tanıyan Jetpack Compose destekleyen no-code bir platform olan AppMaster bakabilirsiniz.
Compose'da durumu yönetme
Android uygulamalarında durumu etkili bir şekilde yönetmek çoğu zaman bir hata ve karmaşıklık kaynağı olabilir ve zorlu bir geliştirme sürecine yol açabilir. Jetpack Compose geliştiricinin işini kolaylaştıran durum yönetimine reaktif bir yaklaşım sunar. Jetpack Compose durum özünde, zaman içinde değişerek kullanıcı arayüzünü etkileyebilecek her türlü veriyi ifade eder. Durum değiştiğinde, kullanıcı arayüzü bu yeni gerçekliği yansıtacak şekilde otomatik olarak güncellenir ve daha işlevsel ve hataya daha az eğilimli bir metodolojiyi benimser.
Jetpack Compose Compose'da durumu yönetmek için Compose çalışma zamanına entegre edilmiş çeşitli durum tutucuları ve kalıpları kullanacaksınız. Bazı temel kavramları inceleyelim:
- Unutmayın: Compose'un en önemli işlevlerinden biri, yeniden kompozisyonlarda bir değeri hatırlayan
rememberişlevidir. Kullanıcı girişi veya kaydırma listesindeki konum gibi durumları korumak için bunu kullanın. - MutableState:
mutableStateOfişlevi, Compose çalışma zamanının tepki verdiği ve değer değiştiğinde yeniden kompozisyonları tetikleyen gözlemlenebilir birMutableStateörneği döndürür. - Durum kaldırma: Şekillendirilebilir öğelerinizi saf tutmak için durum kaldırma kullanılır. Bu model, durum yönetimini, durumu ve olay geri çağrılarını alt oluşturulabilir öğelere aktaran bir üst oluşturulabilire taşımayı içerir.
- ViewModel: Daha karmaşık senaryolarda durumu depolamak için bir
ViewModelkullanabilirsiniz. Yapılandırma değişikliklerinden etkilenmez ve şekillendirilebilir öğeler arasında paylaşılabilir, böylece temiz bir mimari desteklenir.
Bu tekniklerin kullanılması, Compose'un kullanıcı arayüzü durumunu daha az kodla yönetmesini sağlarken yan etki yönetimini kolaylaştırır; bu, durum değişikliklerine yanıt olarak ağ istekleri veya veritabanı işlemleri gibi eylemleri gerçekleştirmek için çok önemlidir. Jetpack Compose kullanıcı arayüzünü uygulamanızın durumunun doğrudan bir yansıması olarak düşünmenizi teşvik ederek kodunuzun okunabilirliğini ve bakımını kolaylaştıran tek yönlü bir veri akışına yol açar.
Devlet Yönetimi Örneği
Listeye öğe ekleyen bir düğmenin bulunduğu bir ekranınız olduğunu hayal edin. Aşağıda, Composable işlevinde durumun nasıl yönetilebileceğine dair basitleştirilmiş bir örnek verilmiştir:
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
Dinamik bir dize listesini takip etmek için mutableStateListOf ile remember kullanıyoruz ve bu listede yapılan herhangi bir değişiklik (yeni bir öğe eklemek gibi), bu durumun referans alındığı kullanıcı arayüzünü otomatik olarak yenileyecektir. Bu paradigma, kullanıcı arayüzü durumu tutarsızlıkları riskini azaltır ve geliştiricilerin kullanıcı arayüzü tasarımının yaratıcı yönüne daha fazla odaklanmasına olanak tanır.
AppMasterno-code platformlar alanında durum yönetiminin bu kolaylığını daha da artırır. Görsel programlama ortamı sayesinde durumu yönetmek için kod yazmanıza bile gerek yok. Platformun gelişmiş araçları, durumu yönetmek için Jetpack Compose benzer ilkeler kullanır ve durum senkronizasyonunu otomatik olarak yönetirken karmaşık uygulamaların hızlı bir şekilde geliştirilmesine olanak tanır.
Jetpack Compose kusursuz durum yönetimi kapasitesi, performansı artırır ve deneyim düzeyi ne olursa olsun geliştiricilere zengin, etkileşimli ve hızlı yanıt veren uygulamalar oluşturma olanağı sağlar.
Şekillendirilebilir İşlevler: Yeniden Kullanılabilirlik ve Kompozisyon
Jetpack Compose araştırırken, hemen bir temel özelliğiyle karşılaşırsınız: birleştirilebilir işlevler . Bunlar Compose'daki kullanıcı arayüzünüzün yapı taşlarıdır. Ancak onları diğerlerinden ayıran şey, yeniden kullanılabilme ve iç içe geçebilme yetenekleridir; bu da Android kullanıcı arayüzleri oluşturmaya modüler ve etkili bir yaklaşım sağlar.
Özünde, şekillendirilebilir bir işlev basit bir prensiple çalışır: bir durumdan diğerine nasıl geçileceğini değil, belirli bir durum için kullanıcı arayüzünün nasıl görünmesi gerektiğini açıklar. Bu bildirimsel stil, geleneksel Android geliştirmede kullanılan zorunlu kullanıcı arayüzü oluşturma yöntemlerinden daha sezgisel ve doğrudandır.
Ancak bu işlevlerin gücü, onları oluşturmaya başladığınızda, karmaşık kullanıcı arayüzlerini daha küçük, yönetilebilir ve yeniden kullanılabilir parçalardan bir araya getirdiğinizde parlar. Bu, geliştirme sürecini ortadan kaldırır ve uygulama tasarımlarınızda tutarlılığı ve ölçeklenebilirliği artırır.
Jetpack Compose ile yeniden kullanılabilirliği ve kompozisyonu nasıl en üst düzeye çıkarabileceğiniz aşağıda açıklanmıştır:
- Küçük tutun ve odaklanın : Tek bir şeyi yapan ve onu iyi yapan şekillendirilebilir öğeler oluşturun. Bu onların anlaşılmasını, bakımını ve yeniden kullanılmasını kolaylaştırır.
- Parametreleştirme : Parametrelerin kabul edilmesiyle, oluşturulabilir öğeler çeşitli bağlamlara ve gereksinimlere uyarlanabilir. Bu çok yönlülük, yeniden kullanılabilirliklerinin temelini oluşturur.
- Tema Oluşturma ve Şekillendirme : Jetpack Compose tema özelliklerini destekler. Bunları kullanarak, şekillendirilebilir öğelerinizin uygulamanız genelinde tutarlı bir şekilde tasarlanmasını sağlayabilirsiniz.
- Şekillendirilebilir Öğeleri Yerleştirme : Oluşturma, tasarım yoluyla iç içe yerleştirmeyi teşvik eder. Yapı taşlarını istiflemek gibi basit oluşturulabilir öğeleri birleştirerek karmaşık kullanıcı arayüzleri oluşturabilirsiniz.
- Değiştiriciler : Oluşturulabilir öğelerin görünüşünü veya davranışını değiştiren operatörler. Bunlar Compose API'sine özgüdür ve oluşturulabilir işlevlerinizi elden geçirmeden kullanıcı arayüzünüzü özelleştirmenizi kolaylaştırır.
Üstelik Jetpack Compose mevcut uygulamalara veya yeni projelere entegrasyonu AppMaster gibi platformlarla sorunsuz hale getirildi. no-code platformu, tek satır Kotlin kodu yazmaya gerek kalmadan Jetpack Compose gücünü kullanarak kullanıcı arayüzleri oluşturulmasını kolaylaştırır. Compose ve no-code platformların bu birleşimi, hem profesyonellere hem de yeni başlayanlara, geleneksel olarak gereken çabanın çok küçük bir kısmıyla zarif, işlevsel Android uygulamaları oluşturmanın kapısını açıyor.
Güçlü kapsülleme ve daha basit bileşenleri yeniden kullanarak karmaşık kullanıcı arayüzleri oluşturma yeteneği Jetpack Compose Android'de kullanıcı arayüzü geliştirmede ön sıralara taşıyor. Bu özelliklerden yararlanarak rekabetçi uygulama pazarında öne çıkan modern, duyarlı uygulamalar oluşturabilirsiniz.
Jetpack Compose Mevcut Uygulamalarla Entegre Etme
Jetpack Compose kullanıcı arayüzleri oluşturmaya yönelik bildirimsel bir yaklaşım sunarak Android uygulamaları geliştirmede bir paradigma değişikliğine işaret ediyor. Yine de mevcut bir uygulamayı Jetpack Compose kullanacak şekilde tamamen yeniden yazmak her zaman mümkün veya gerekli değildir. Neyse ki Jetpack Compose, geleneksel Android görünümleriyle bir arada var olacak şekilde tasarlanmıştır ve onu mevcut projelerinize parça parça entegre etmenize olanak tanır.
Jetpack Compose mevcut bir Android uygulamasına entegre etmeye başlamak için adım adım yaklaşımı izleyin. Android Studio en son sürüme güncelleyerek ve uygulamanızın build.gradle dosyasını gerekli bağımlılıklar ve Kotlin desteğiyle yapılandırarak projenizin Compose için hazır olduğundan emin olarak başlayın.
Daha sonra uygulamanın tamamı yerine tek tek ekranları veya bileşenleri dönüştürerek başlayabilirsiniz. Android'in ComposeView XML düzenlerinizde birleştirilebilir işlevleri kapsüllemek için kullanılabilir. Bu yöntem, Compose'u yeni özellikler için kullanmaya başlamanıza veya mevcut bileşenleri kademeli olarak değiştirmenize olanak sağlar.
Örneğin, geleneksel bir RecyclerView'ı Composable listesiyle değiştirmek istiyorsanız, bunu mevcut XML düzeni içinde Composable widget'larını ComposeView içine yerleştirerek yapabilirsiniz. Ardından LiveData ve ViewModel'in Composable işlevleriyle sorunsuz bir şekilde çalışmasını sağlayacaksınız; LiveData Observables'ı Composable'ın tepki verebileceği durumlara dönüştürmek için observeAsState() kullanacaksınız.
Uygulamanızda tutarlı bir görünüm ve his sağlamak için Şekillendirilebilir Öğeler ile geleneksel görünümleri stil ve tema açısından karıştırmayı planlamak çok önemlidir. Uygulamanızın başka yerlerinde kullanılan geleneksel Materyal tasarımı bileşenleriyle birlikte çalışan Compose'da MaterialTheme'den yararlanabilirsiniz.
Son olarak, Compose'un gezinme ve animasyonlar gibi bazı özelliklerinin mevcut kodla daha yoğun entegrasyon gerektireceğini unutmayın. Jetpack Compose Navigasyon, tek etkinlikli uygulamalarda daha yumuşak bir geçişe ve daha sezgisel uygulamaya olanak tanır, ancak mevcut navigasyon bileşenleriyle dikkatli bir düzenleme gerektirir.
Jetpack Compose benimsenmesi, geliştirme sırasındaki kesintileri aşamalı olarak en aza indirir ve Compose konseptlerini kontrollü ve tanıdık bir bağlamda uygulamanın öğrenme avantajlarını sunar. Zamanla, daha fazla bileşeni ve ekranı dönüştürdükçe, Jetpack Compose tüm gücünden yararlanarak kullanıcı arayüzü geliştirme sürecini basitleştirip hızlandırabilirsiniz.
Üstelik AppMaster gibi no-code platformlar bağlamında Jetpack Compose entegrasyonu büyük ölçüde soyutlanmıştır. Bu tür platformların kullanıcıları, manuel entegrasyonun karmaşıklığını yönetmeye gerek kalmadan modern kullanıcı arayüzü tasarımının avantajlarından yararlanabilirler. Bununla birlikte, Compose'un nasıl çalıştığını anlamak, onu destekleyen platformlarla çalışma deneyimini geliştirebilir ve kodsuz veya low-code bir geliştirme ortamına daha sorunsuz bir geçiş sağlayabilir.
Android uygulamanızı Jetpack Compose ile modernleştirmenin yolu, daha esnek, reaktif ve bakımı kolay bir kod tabanına yol açacak şekilde ödüllendirici olabilir. İster doğrudan kodla çalışıyor olun ister no-code platformlar kullanıyor olun, Jetpack Compose geleneksel Android geliştirme uygulamalarıyla birlikte çalışabilirliği, Android kullanıcı arayüzü tasarımının geleceğine daha sorunsuz bir geçiş sağlar.
Şekillendirilebilir Fonksiyonların Test Edilmesi
Test yazmak, uygulamanızın güvenilirliğini ve kararlılığını sağlayan yazılım geliştirmenin kritik bir parçasıdır. Jetpack Compose ile modern kullanıcı arayüzü geliştirmeyle ilgili olarak, test paradigması çerçevenin bildirimsel doğasına uyum sağlayacak şekilde gelişti.
Jetpack Compose ile test yapmak öncelikle ComposeTestRule etrafında döner. Bu test yardımcı programı, Composable işlevleriyle etkileşim kurmak için özel olarak tasarlanmış yöntemler sağlar. Birleştirilebilir işlevleri test etmek için Junit 4 veya Junit 5 gibi kitaplıkların yanı sıra kullanıcı arayüzü testi için güçlü ve akıcı bir API sağlayan androidx.ui.test kitaplığını kullanacaksınız.
Test Ortamını Kurma
Composable işlevleriniz için testler yazmaya başlamadan önce test ortamınızı ayarlamanız gerekir. Buna Gradle dosyalarınıza ilgili bağımlılıkların eklenmesi ve test çalıştırıcınızın yapılandırılması da dahildir. Jetpack Compose özel test kütüphanesi bu süreci basitleştirir. androidx.compose.ui:ui-test-junit4 ve ilgili bağımlılıkları test yapılandırmanıza eklemeniz yeterlidir.
Oluşturma Testleri Yazma
Jetpack Compose ile her test genellikle benzer bir yapıyı takip eder ve şunları yaparsınız:
- Gerekli test verilerini ve durumunu ayarlayın.
- Test altındaki Composable'ı ortaya koyan
composeTestRuleile bir test kompozisyonu oluşturun. - Kullanıcı etkileşimlerini simüle etmek veya belirli olaylardan sonra kullanıcı arayüzünün durumunu doğrulamak için test API'lerini kullanın.
- Oluşturulabilir'in etkileşimlere veya durum değişikliklerine beklendiği gibi tepki verdiğini doğrulamak için iddiaları kontrol edin.
Compose'ta Faydalı Test API'leri
Jetpack Compose ayırt edici özelliklerinden biri, tıklama, kaydırma ve yazma gibi eylemleri gerçekleştirmenizin yanı sıra görünürlük ve metin içeriği gibi durumları doğrulamanıza olanak tanıyan bir test API'leri paketidir. Yaygın olarak kullanılan bazı API'ler arasında onNode , performClick ve assertTextEquals bulunur.
AppMaster No-Code Platformu ile Entegrasyon
Jetpack Compose elle kodlanmış Android geliştirmede devrim yaratırken, AppMaster gibi platformlar bu tür modern çerçeveleri no-code ortama entegre ederek bunu daha da ileri götürüyor. AppMaster ile yalnızca kullanıcı arayüzlerini görsel olarak tasarlamazsınız; ayrıca Jetpack Compose ekosistemi içerisinde uyumlu bir şekilde çalışan depoları, işleyicileri ve bağdaştırıcıları birleştirme yetkisine de sahipsiniz. Üstelik platform, oluşturduğunuz görsel modellerden test edilebilir bileşenlerin oluşturulmasına olanak tanır ve böylece geliştirme yaşam döngüsünü temel test uygulamalarıyla tamamlar.
Jetpack Compose test yapmak framework'ün kendisi kadar derin bir konudur. Lambda yürütmesini yakalamak ve kontrol etmekten animasyonlar ve özel hareketlerle uğraşmaya kadar keşfedilecek çok şey var. Composables'ı test etmeye yönelik mevcut araçları ve yaklaşımları anlayarak, Android uygulamalarınızın işlevselliğini ve yinelemeli gelişimini sağlarsınız.
Temel Bilgilerin Ötesine Geçmek: Gelişmiş Yazma Teknikleri
Jetpack Compose temellerinde uzmanlaştıktan sonra, Android uygulamalarınızı bir sonraki seviyeye taşımak için kullanıcı arayüzü araç setinizi gelişmiş tekniklerle geliştirmenin zamanı geldi. Jetpack Compose, animasyondan özel düzenlere kadar karmaşık kullanıcı arayüzü senaryolarına ve performans optimizasyonuna hitap eden zengin bir API seti sağlar. Oluşturma kullanıcı arayüzünüzü öne çıkarabilecek bazı güçlü özellikleri ve en iyi uygulamaları keşfedelim.
Jetpack Compose Animasyonlar
Animasyon, ilgi çekici ve etkileşimli kullanıcı arayüzleri oluşturmanın kritik bir yönüdür. Jetpack Compose hareketi bileşenlerinize kusursuz bir şekilde dahil eden güçlü bir animasyon sistemine sahiptir. Geçiş API'lerini kullanarak özelliklerde, durumlarda ve hatta düzen değişikliklerinde yapılan değişiklikleri canlandırabilirsiniz. Animasyonları uygulamak için:
- Composable'ın özelliklerinin başlangıç ve hedef durumlarını tanımlayın.
- Durumlar arasında sorunsuz geçiş yapmak için
animateFloatAsStateveyaanimateContentSizegibianimate*işlevlerini kullanın. - Daha karmaşık sekanslar için
TransitionAPI'sini entegre edin ve birden fazla animasyonun koreografisini birlikte yapın.
Aşırı hareket kullanıcı deneyimini olumsuz etkileyebileceğinden, animasyonları amacına uygun tutmayı ve aşırı kullanmamayı unutmayın.
Özel Düzenler
Bazen standart Oluşturma düzenleri tasarım gereksinimlerinizi karşılamaz. Özel düzenlerin devreye girdiği yer burasıdır. Oluşturma, Layout oluşturulabilir özelliğini kullanarak kendi düzenlerinizi oluşturmanıza olanak tanır. Bu, kullanıcı arayüzünde Şekillendirilebilir öğelerin düzenlenmesinde tam bir esneklik sağlar:
- Özel düzen oluşturulabilir işlevinizi tanımlayarak başlayın.
- Sağlanan
MeasurePolicyile alt şekillendirilebilir öğeleri ölçün ve yerleştirin. - Her çocuk için ölçüm ve yerleştirme aşamalarını benzersiz şekilde etkilemek için
Modifier.layoutkullanın.
Özel düzenler geliştirmek, Compose'un düzen modelinin iyi anlaşılmasını gerektirir; bu nedenle, temel düzen mekanizmalarını bilenler için önerilir.
Performans Optimizasyonu için Tembel Şekillendirilebilir Öğeler
Büyük listeleri veya ızgaraları verimli bir şekilde yönetmek, kullanıcı arayüzü geliştirmede yaygın bir zorluktur. Jetpack Compose bu senaryolar için, geleneksel Android Görünümlerindeki RecyclerView'a benzer şekilde yalnızca kullanıcı tarafından görülebilen öğeleri oluşturan ve geri dönüştüren LazyColumn ve LazyRow sunar:
- Dikey listeler için
LazyColumn, yatay listeler içinLazyRowkullanın. - Liste içeriğinizi dinamik olarak yönetmek için
items,itemsIndexedve diğer Lazy DSL işlevlerinin gücünden yararlanın. - Gereksiz yeniden düzenlemeleri önlemek için kendi Tembel liste durumlarınızı uygulayarak veya öğe anahtarlarını tanımlayarak performansı daha da iyileştirin.
Bu kavramların etkili bir şekilde birleştirilmesi, kapsamlı veri kümelerinde bile ipeksi pürüzsüzlükte kullanıcı arayüzlerine yol açabilir.
Mevcut Görünüm Sistemiyle Birlikte Çalışabilirlik
Pek çok uygulama hâlâ geleneksel Android görüntüleme sistemini kullanıyor veya henüz Compose'ta bulunmayan üçüncü taraf kitaplıkların entegrasyonunu gerektirebilir. Neyse ki Compose birlikte çalışabilirliğe izin veriyor:
- Compose kullanıcı arayüzünü geleneksel görünümde kullanmak için onu
ComposeViewkullanarak sarın. - Oluşturma düzenine geleneksel bir görünüm eklemek için
AndroidViewoluşturulabilir öğesini kullanın. - Compose ile mevcut Android görüntüleme sistemi arasında köprü kurmak, yaşam döngülerini ve bağlamı doğru şekilde yönetmek için
ViewInteropkullanın.
Geleneksel ve modern kullanıcı arayüzü araç seti arasında geçiş yapmak, yerleşik kitaplıkları ve kalıpları kullanmaya devam ederken Compose'a kademeli geçişe olanak tanır.
Tema ve Stil
Compose, uygulamanız genelinde marka tutarlılığı ve tasarım sadakati sağlamak için kapsamlı tema ve stil yeteneklerine olanak tanır. Temel temanın ötesinde şunları yapabilirsiniz:
- Özel tema nitelikleri oluşturun ve önceden tanımlanmış
MaterialThemeuygulamanızın benzersiz tasarım diline uyacak şekilde genişletin. - Birleşik bir görünüm ve his için uygulamanın tipografisini, şekillerini ve renk şemalarını tanımlayın ve kullanın.
- Compose'un tema sistemini kullanarak karanlık mod desteğini minimum çabayla uygulayın.
Etkili tema, uygulamanızın yalnızca görsel çekiciliğini değil aynı zamanda kullanılabilirliğini de artırır.
AppMaster No-Code Platformunu Jetpack Compose ile Kullanma
AppMaster kodun derinliklerine dalmadan mobil uygulamalar geliştirmek isteyenler için Jetpack Compose destekleyen gelişmiş no-code bir platform sunar. Mobil uygulamalarınızın kullanıcı arayüzünü drag-and-drop yöntemiyle sezgisel olarak tasarlayabilir ve AppMaster kullandığı sunucu odaklı çerçeveden yararlanabilirsiniz:
- İhtiyaçlarınıza göre özelleştirilebilen, önceden oluşturulmuş zengin bileşenlere erişin.
- Bu bileşenleri, no-code bağlayıcılarla sorunsuz bir şekilde arka uç hizmetlerine ve veritabanlarına bağlayın.
- Yerel uygulama işlevselliği için oluşturulan Kotlin ve Jetpack Compose kodunu kullanın.
Bu entegrasyon, hızlandırılmış geliştirme döngüleri sunar ve Jetpack Compose gücüyle AppMaster, güçlü uygulamaları pazara daha hızlı sunmak için hem geliştiriciler hem de geliştirici olmayanlar için gelişmiş bir çözüm sunar.
Jetpack Compose AppMaster No-Code Platformuyla Kullanma
Jetpack Compose Android uygulama geliştirme dünyasına adım atan geliştiriciler için daha sezgisel ve etkileyici kullanıcı arayüzü tasarımına doğru bir paradigma değişimini temsil ediyor. Ancak sıfırdan kodlama herkes için, özellikle de kodlama deneyimi sınırlı olanlar veya geliştirme sürecini hızlandırmak isteyenler için en verimli yol olmayabilir. no-code bir geliştirme platformu olan AppMaster güçlü bir müttefik olarak ortaya çıktığı yer burasıdır.
AppMaster, bileşenlerin sürüklenip bırakılarak karmaşık uygulamalar oluşturulabileceği görsel bir ortam sağlayarak uygulama oluşturma yaşam döngüsünü kolaylaştırmak için tasarlanmıştır. AppMaster, Jetpack Compose birleştirerek, no-code yaklaşımı en son teknolojiyle kusursuz bir şekilde birleştirerek kullanıcıların no-code bir bağlamda Compose'un avantajlarından yararlanmasına olanak tanır.
Jetpack ComposeAppMaster içerisinde kullanmak için kullanıcıların Kotlin kodunu manuel olarak yazmalarına gerek yoktur. Bunun yerine, drag-and-drop arayüzünü kullanarak kullanıcı arayüzü öğeleri oluşturabilirler ve platformun arka ucu, ilgili kodu oluşturmak için Jetpack Compose yararlanacaktır. Bu, modern uygulama tasarımını demokratikleştirmenin bir yoludur; kullanıcılar, kodun inceliklerine dalmadan, zengin özelliklere sahip, estetik açıdan hoş uygulamalar oluşturma olanağına sahip olur.
Jetpack ComposeAppMaster ile kullanmaya şu şekilde başlayabilirsiniz:
- AppMaster platformuna giriş yapın ve yeni bir proje oluşturun.
- Mobil uygulama oluşturucu bölümüne erişin ve görsel düzenleyiciyle uygulamanızı tasarlamaya başlayın.
- Kullanıcı arayüzü bileşenlerini ekledikçe platform, tasarımınızı bir Android uygulamasında derlenebilecek gerçek Kotlin koduna dönüştürmek için otomatik olarak Jetpack Compose kullanır.
- Açık kod yazmadan, AppMaster görsel İş Süreçlerini (BP'ler) kullanarak uygulamanız için iş mantığını ve etkileşimleri tanımlayın.
- Uygulama tasarımınız tamamlandıktan sonra platform içinde kaynak kodu oluşturmak, uygulamayı derlemek ve buluta dağıtmak için 'Yayınla' düğmesini kullanın.
- Gerekirse uygulamaları şirket içinde barındırmak için yürütülebilir ikili dosyaları ve hatta kaynak kodunu (Enterprise aboneliğiniz varsa) alabilirsiniz.
Uygulama geliştirmelerini daha da ileriye taşımak isteyenler için, özel Kotlin kodunu otomatik olarak oluşturulan Jetpack Compose öğelerinin yanına entegre etmek mümkündür; bu, no-code ortamın verimliliğinden ödün vermeden daha yüksek düzeyde özelleştirme sağlar.
AppMaster, Android geliştirme yolculuğunu basitleştirmekle kalmaz, aynı zamanda her kökenden yaratıcıların Jetpack Compose gücünden yararlanmasına olanak tanıyarak yolculuğu zenginleştirir. İster bir uygulama konseptini hayata geçirmeyi ümit eden yeni başlayan biri olun, ister hızlı prototipleme yetenekleri arayan tecrübeli bir geliştirici olun, AppMaster ve Jetpack Compose arasındaki sinerji, gelişimsel iş akışınızı önemli ölçüde geliştirmeye hazırdır.
SSS
Jetpack Compose yerel Android kullanıcı arayüzü oluşturmaya yönelik modern bir araç setidir. Daha az kod, güçlü araçlar ve Kotlin tabanlı sezgisel sözdizimi ile Android'de kullanıcı arayüzü geliştirmeyi basitleştirir ve hızlandırır.
Jetpack Compose kullanmalısınız çünkü kullanıcı arayüzü geliştirmeye yönelik kolaylaştırılmış, bildirime dayalı bir yaklaşım sunar. Standart kodları azaltır ve bakımı daha kolay ve özlü bir kod tabanıyla karmaşık kullanıcı arayüzleri oluşturmanıza olanak tanır.
Evet, Jetpack Compose Kotlin üzerine kurulmuştur ve çerçeveyi etkili bir şekilde kullanmak için Kotlin bilgisi gerektirir.
Kesinlikle! Jetpack Compose mevcut Android uygulamalarıyla entegre edilebilir ve geliştiricilerin bu çerçeveyi mevcut projelerinde kademeli olarak benimsemelerine olanak tanır.
Jetpack Compose durum yönetimini reaktif bir veri akışı modeli aracılığıyla yönetir. Oluşturma işlevleri veri değişikliklerine otomatik olarak yanıt vererek tutarlı ve hatasız bir kullanıcı arayüzü sağlar.
Evet, Composable işlevlerinin test edilmesi, Composable işlevlerinin test edilmesi, geleneksel Android Görünümleri yerine Composable işlevlerine özel olarak hizmet veren ComposeTestRule ve ilgili API'lerin kullanılmasını içerir.
Evet, AppMaster kullanıcıların sezgisel no-code platformuyla mobil uygulamalar için kullanıcı arayüzü tasarlamalarına olanak sağlamak amacıyla Jetpack Compose çerçevesinden yararlanır.
Jetpack Compose dalmadan önce Android geliştirmenin temellerine ve Kotlin dili sözdizimine aşina olmalısınız.
Jetpack Compose son derece özelleştirilebilir ve geliştiricilerin tasarım özelliklerine uygun benzersiz kullanıcı arayüzü bileşenleri oluşturmasına olanak tanır.
Jetpack Compose ile modern, verimli ve duyarlı bir kullanıcı arayüzüne odaklanarak basitten karmaşığa kadar her türlü Android uygulamasını oluşturabilirsiniz.
En son Jetpack Compose güncellemeleri hakkında bilgi sahibi olmak için resmi Android Developers web sitesini takip edebilir, ilgili haber bültenlerine abone olabilir ve topluluk forumlarına katılabilirsiniz.
Evet, Jetpack Compose üretime hazırdır ve Google tarafından aktif olarak bakımı yapılır; bu da onu çağdaş Android uygulamaları oluşturmak için güvenilir bir seçim haline getirir.






