Memulai Jetpack Compose: Panduan Pemula
Selami dunia pengembangan UI Android modern dengan panduan komprehensif untuk pemula tentang Jetpack Compose ini. Pelajari bagaimana kerangka kerja deklaratif ini merevolusi cara Anda membangun antarmuka.

Memulai perjalanan pengembangan aplikasi Android tidak hanya memerlukan pemahaman konsep pemrograman, namun juga memahami alat dan kerangka kerja yang menyederhanakan pembuatan antarmuka pengguna. Jetpack Compose mewakili angin segar bagi pengembang yang terbiasa dengan model pemrograman penting dalam menangani tampilan, sehingga mendorong perubahan paradigma menuju proses yang lebih intuitif dan efisien.
Pada intinya, Jetpack Compose adalah perangkat modern Google untuk membuat UI Android asli. Ini adalah bagian dari rangkaian pustaka Jetpack yang bertujuan untuk mengikuti praktik terbaik, mengurangi kode boilerplate, dan menulis kode yang berfungsi secara konsisten di seluruh versi dan perangkat Android.
Compose menekankan pendekatan deklaratif terhadap pengembangan UI , yang mana Anda mendeskripsikan UI dengan memanggil composable — fungsi yang memancarkan elemen UI — alih-alih membuat tata letak melalui struktur XML yang luas. Composable bereaksi terhadap perubahan status dan secara otomatis mengupdate UI dengan masukan minimal dari developer, sehingga memungkinkan lebih banyak waktu dihabiskan untuk menyusun pengalaman pengguna dan lebih sedikit waktu untuk mengelola status UI.
Keuntungan lain menggunakan Jetpack Compose adalah integrasinya yang mendalam dengan Kotlin , yang telah menjadi bahasa pemrograman yang direkomendasikan untuk Android sejak tahun 2017. Sintaks ringkas dan fitur fungsional Kotlin menyempurnakan proses pengembangan dengan Compose, sehingga menghasilkan kode yang elegan, mudah dibaca, dan modular. Hal ini, dipadukan dengan komponen desain material bawaan Compose dan animasi yang kaya, memberikan perangkat yang menarik untuk membuat aplikasi modern dan menarik secara visual.
Pengembang sering kali menganggap Compose dapat mengurangi kurva pembelajaran bagi pengembang Android baru karena hal ini menghilangkan kebutuhan untuk memahami seluk-beluk sistem tampilan Android. Selain itu, ini memfasilitasi kolaborasi yang lebih lancar antara desainer dan pengembang, karena representasi langsung komponen UI dalam kode memudahkan kedua belah pihak untuk menerjemahkan desain ke dalam antarmuka aplikasi yang berfungsi.
Mungkin yang paling penting, Jetpack Compose bukanlah sebuah proposisi yang semuanya atau tidak sama sekali. Interoperabilitasnya dengan sistem tampilan Android yang ada memungkinkan pengembang untuk mulai menggunakan Compose dalam proyek mereka yang sudah ada sedikit demi sedikit, tanpa perlu menulis ulang aplikasi mereka sepenuhnya.
Bagi mereka yang tertarik dengan pengalaman tanpa kode , platform seperti AppMaster menawarkan jalur berharga dengan mengintegrasikan Jetpack Compose ke dalam sistem mereka. Fitur ini memungkinkan pengguna merancang antarmuka pengguna untuk aplikasi seluler mereka dengan alat drag-and-drop pada platform AppMaster dan memanfaatkan kecanggihan Compose tanpa mempelajari kodenya.
Dengan Compose, pengembangan UI Android bergerak menuju ekosistem yang lebih cepat, interaktif, dan mudah dipelihara, yang merupakan filosofi pengembangan yang dapat diapresiasi baik oleh pendatang baru maupun veteran Android berpengalaman.

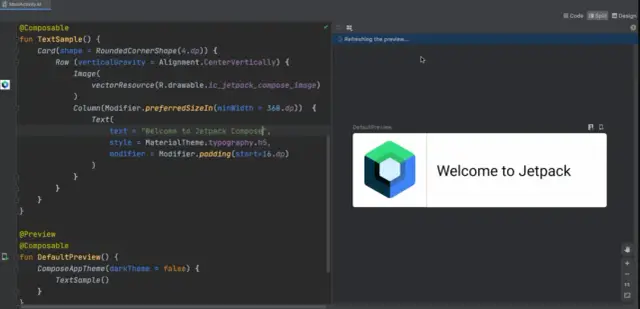
Sumber gambar: ProAndroidDev
Memahami Pemrograman UI Deklaratif
Memulai perjalanan Anda dengan Jetpack Compose memerlukan pemahaman dasar tentang pemrograman UI deklaratif. Paradigma ini merupakan inti dari Compose dan mewakili perubahan signifikan dari pendekatan penting yang biasanya digunakan dalam pengembangan Android. Namun apa sebenarnya arti hal ini bagi Anda sebagai pengembang?
Pemrograman UI deklaratif adalah gaya yang mendeskripsikan tampilan UI Anda, bukan merinci proses langkah demi langkah pembuatan UI. Anda menentukan berbagai status UI, dan kerangka kerja memperbarui UI setiap kali terjadi perubahan status. Ini menyederhanakan kode Anda dan membuatnya lebih mudah diprediksi.
Berbeda dengan pemrograman imperatif, yang mengharuskan Anda memanipulasi elemen DOM (Model Objek Dokumen) secara manual dan menentukan transisi yang tepat antara status UI, pemrograman deklaratif mengabstraksi kompleksitas ini. Peran Anda beralih ke mendeskripsikan status akhir UI untuk setiap status data aplikasi.
Framework UI deklaratif seperti Jetpack Compose mendengarkan perubahan status dan secara otomatis merender ulang UI berdasarkan data baru. Model reaktif ini mempromosikan cara yang lebih intuitif dan efisien untuk membangun antarmuka, karena Anda tidak lagi memikirkan seluk-beluk widget tampilan dan hierarki tampilan.
Selain itu, UI deklaratif secara inheren lebih mudah dikelola dan di-debug karena sifatnya yang sederhana. Kode tersebut mewakili tampilan antarmuka dalam keadaan apa pun, sehingga mengurangi beban mental bagi pengembang. Saat status berubah, framework ini secara efisien menghitung ulang UI, menjadikan aplikasi Anda sangat responsif dan berperforma tinggi.
Memahami UI deklaratif memungkinkan pengembang untuk merangkul tren perangkat lunak modern, mengoptimalkan produktivitas, dan menciptakan pengalaman pengguna yang canggih. Dengan menguasai konsep ini, seseorang dapat memanfaatkan potensi penuh Jetpack Compose dan menghadirkan aplikasi Android yang indah secara estetika dan kaya akan fungsi.
Selain itu, pendekatan ini selaras dengan filosofi platform no-code seperti AppMaster, yang memberdayakan pengguna dengan kemampuan merancang aplikasi yang menarik secara visual tanpa mempelajari kode secara mendalam. Dengan UI deklaratif, baik pengembang berpengalaman maupun pemula dalam coding dapat berkembang di dunia pengembangan aplikasi yang terus berkembang.
Menyiapkan Lingkungan Pembangunan
Untuk memulai perjalanan Anda dengan Jetpack Compose, Anda harus menyiapkan lingkungan pengembangan Android dengan benar. Hal ini biasanya melibatkan serangkaian langkah, termasuk menginstal Android Studio, mengonfigurasi proyek Anda untuk menggunakan Compose, dan memahami konfigurasi build dasar.
Instalasi Android Studio
Pertama, unduh dan instal Android Studio, Lingkungan Pengembangan Terpadu (IDE) resmi untuk pengembangan aplikasi Android. Pilih versi yang mendukung Jetpack Compose - biasanya, rilis stabil terbaru direkomendasikan.
Membuat Proyek Baru
Setelah Android Studio aktif dan berjalan, buat proyek baru. Pilih templat 'Kosongkan Aktivitas Tulis' yang berisi pengaturan yang diperlukan untuk proyek Tulis. Berikan nama proyek dan konfigurasikan pengaturan lain seperti lokasi penyimpanan, bahasa (Kotlin), dan SDK minimum sesuai kebutuhan Anda.
Mengonfigurasi File build.gradle
Jetpack Compose memerlukan dependensi tertentu untuk disertakan dalam file build.gradle (Module: app) proyek Anda. Tambahkan pustaka Compose Compiler dan widget UI yang sesuai:
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
Jangan lupa ganti "1.xx" dengan nomor versi yang sesuai untuk perpustakaan Compose. Selain itu, konfirmasikan bahwa Anda telah menginstal versi Kotlin yang benar dan kompatibel dengan versi Compose Anda — hal ini dapat diperiksa di file build.gradle (Project: YourAppName) proyek.
Mengonfigurasi Opsi Kompiler Kotlin
Jetpack Compose menggunakan plugin compiler Kotlin yang mengharuskan Anda mengaktifkannya di file build.gradle (Module: app) :
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
Aktifkan Anotasi Pratinjau
Jetpack Compose hadir dengan fitur pratinjau yang memungkinkan Anda melihat composable dalam tampilan desain Android Studio. Untuk mengaktifkannya, aktifkan fitur eksperimental di Android Studio dengan masuk ke Preferensi/Pengaturan -> Eksperimental dan centang 'Aktifkan Anotasi Pratinjau Tulis'. Hal ini dapat meningkatkan pengalaman pengembangan Anda secara signifikan dengan memberikan pratinjau komponen UI Anda secara real-time.
Menjalankan Proyek
Setelah Anda menginstal Android Studio, membuat proyek baru dengan template Compose, menambahkan dependensi yang diperlukan, dan mengonfigurasi compiler Kotlin, Anda siap untuk membangun dan menjalankan proyek Anda. Tekan tombol 'Jalankan' di Android Studio, pilih emulator atau perangkat fisik yang tersedia, dan Anda akan melihat aplikasi Jetpack Compose dimulai. Selamat, Anda telah berhasil menyiapkan lingkungan pengembangan untuk Jetpack Compose!
Ingatlah bahwa membangun aplikasi Android adalah proses berulang yang melibatkan banyak siklus pengkodean, pengujian, dan peninjauan. Lingkungan pengembangan yang tertata dengan baik sangat penting untuk menjaga efisiensi dan produktivitas.
Selain itu, bagi mereka yang ingin menjelajahi pengembangan aplikasi tanpa mendalami kode, Anda dapat melihat AppMaster, platform no-code yang mendukung Jetpack Compose, memungkinkan Anda mendesain UI untuk aplikasi seluler secara visual dan menghasilkan kode Kotlin secara otomatis.
Mengelola Status di Compose
Mengelola status secara efektif dalam aplikasi Android sering kali dapat menjadi sumber bug dan kompleksitas, sehingga menyebabkan proses pengembangan yang menantang. Jetpack Compose memperkenalkan pendekatan reaktif terhadap pengelolaan status yang menyederhanakan pekerjaan pengembang. Pada intinya, status di Jetpack Compose mengacu pada data apa pun yang dapat berubah seiring waktu, sehingga memengaruhi UI. Ketika keadaan berubah, UI secara otomatis diperbarui untuk mencerminkan kenyataan baru ini, dengan menggunakan metodologi yang lebih fungsional dan tidak terlalu rentan terhadap kesalahan.
Untuk menangani status di Jetpack Compose, Anda akan menggunakan berbagai holder status dan pola yang terintegrasi ke dalam runtime Compose. Mari kita selidiki beberapa konsep dasar:
- Ingat: Fungsi penting dalam Compose adalah
remember, yang mengingat nilai di seluruh komposisi ulang. Gunakan untuk mempertahankan status seperti input pengguna atau posisi dalam daftar gulir. - MutableState: Fungsi
mutableStateOfmengembalikan instanceMutableStateyang dapat diobservasi, yang bereaksi terhadap runtime Compose, memicu rekomposisi setiap kali nilainya berubah. - Pengangkatan status: Untuk menjaga komposisi Anda tetap murni, pengangkatan status digunakan. Pola ini melibatkan pemindahan pengelolaan status ke composable induk, yang meneruskan callback status dan peristiwa ke composable turunan.
- ViewModel: Dalam skenario yang lebih kompleks, Anda dapat menggunakan
ViewModeluntuk menyimpan status. Ini bertahan dari perubahan konfigurasi dan dapat dibagikan ke seluruh composable, sehingga mendukung arsitektur yang bersih.
Memanfaatkan teknik ini memungkinkan Compose mengelola status UI dengan lebih sedikit kode sekaligus memfasilitasi penanganan efek samping, yang sangat penting untuk melakukan tindakan seperti permintaan jaringan atau transaksi database sebagai respons terhadap perubahan status. Jetpack Compose mendorong Anda untuk menganggap UI sebagai cerminan langsung dari status aplikasi Anda, sehingga menghasilkan aliran data searah yang meningkatkan keterbacaan dan pemeliharaan kode Anda.
Contoh Pengelolaan Negara
Bayangkan Anda memiliki layar dengan tombol yang menambahkan item ke daftar. Berikut adalah contoh sederhana tentang cara mengelola status dalam fungsi Composable:
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
Kami menggunakan remember dengan mutableStateListOf untuk melacak daftar string dinamis, dan perubahan apa pun pada daftar ini (seperti menambahkan item baru) akan secara otomatis menyegarkan UI tempat status ini direferensikan. Paradigma ini mengurangi risiko inkonsistensi status UI dan memungkinkan pengembang untuk lebih fokus pada sisi kreatif desain UI.
AppMaster memajukan kemudahan pengelolaan negara ini di bidang platform no-code. Dengan lingkungan pemrograman visualnya , Anda bahkan tidak perlu menulis kode untuk mengelola status. Alat canggih pada platform ini menggunakan prinsip yang mirip dengan Jetpack Compose untuk mengelola status, sehingga memungkinkan pengembangan aplikasi kompleks secara cepat sekaligus menangani sinkronisasi status secara otomatis.
Kapasitas pengelolaan status yang lancar di Jetpack Compose meningkatkan performa dan memberdayakan developer, apa pun tingkat pengalamannya, untuk menciptakan aplikasi yang kaya, interaktif, dan responsif.
Fungsi yang Dapat Disusun: Dapat Digunakan Kembali dan Komposisi
Saat mempelajari Jetpack Compose, Anda akan segera menemukan fitur utama: fungsi yang dapat dikomposisi . Ini adalah elemen penyusun UI Anda di Compose. Namun yang membedakannya adalah kemampuannya untuk digunakan kembali dan disarangkan, memungkinkan pendekatan modular dan efisien untuk membuat UI Android.
Pada intinya, fungsi yang dapat dikomposisi beroperasi berdasarkan prinsip sederhana: fungsi ini mendeskripsikan tampilan UI untuk suatu keadaan tertentu, bukan bagaimana transisi dari satu keadaan ke keadaan lainnya. Gaya deklaratif ini lebih intuitif dan langsung dibandingkan metode konstruksi UI imperatif yang digunakan dalam pengembangan Android tradisional.
Namun kekuatan fungsi-fungsi ini terlihat jelas saat Anda mulai menyusunnya, menyusun UI yang kompleks dari bagian yang lebih kecil, mudah dikelola, dan dapat digunakan kembali. Hal ini memperlancar proses pengembangan dan meningkatkan konsistensi dan skalabilitas dalam desain aplikasi Anda.
Berikut cara memaksimalkan penggunaan kembali dan komposisi dengan Jetpack Compose:
- Jaga agar tetap kecil dan fokus : Bangun composable yang melakukan satu hal dan melakukannya dengan baik. Hal ini membuatnya lebih mudah untuk dipahami, dipelihara, dan digunakan kembali.
- Parameterisasi : Dengan menerima parameter, composable dapat diadaptasi untuk berbagai konteks dan persyaratan. Fleksibilitas ini mendasari sifatnya yang dapat digunakan kembali.
- Tema dan Gaya : Jetpack Compose mendukung kemampuan tema. Dengan memanfaatkan ini, Anda dapat memastikan bahwa composable Anda ditata secara konsisten di seluruh aplikasi Anda.
- Composable Bersarang : Compose mendorong penyusunan sarang berdasarkan desain. Anda dapat membuat UI yang kompleks dengan menggabungkan composable sederhana, seperti menyusun blok penyusun.
- Pengubah : Operator yang mengubah tampilan atau perilaku composable. Fungsi tersebut merupakan bagian intrinsik dari Compose API, sehingga memudahkan penyesuaian UI tanpa merombak fungsi yang dapat dikomposisi.
Selain itu, pengintegrasian Jetpack Compose ke dalam aplikasi yang sudah ada atau proyek baru menjadi lancar dengan platform seperti AppMaster. Platform no-code memfasilitasi pembuatan antarmuka pengguna menggunakan kecanggihan Jetpack Compose tanpa menulis satu baris kode Kotlin. Perpaduan antara Compose dan platform no-code ini membuka pintu bagi para profesional dan pemula untuk membuat aplikasi Android yang elegan dan fungsional dengan sedikit upaya yang biasanya diperlukan.
Enkapsulasi yang kuat dan kemampuan untuk membuat UI yang kompleks dengan menggunakan kembali komponen yang lebih sederhana mendorong Jetpack Compose menjadi yang terdepan dalam pengembangan UI di Android. Dengan memanfaatkan fitur-fitur ini, Anda dapat membangun aplikasi modern dan reaktif yang menonjol di pasar aplikasi yang kompetitif.
Mengintegrasikan Jetpack Compose dengan Aplikasi yang Ada
Jetpack Compose menandai perubahan paradigma dalam pengembangan aplikasi Android dengan menawarkan pendekatan deklaratif untuk membangun antarmuka pengguna. Namun, menulis ulang sepenuhnya aplikasi yang sudah ada untuk menggunakan Jetpack Compose tidak selalu dapat dilakukan atau diperlukan. Untungnya, Jetpack Compose dirancang untuk berdampingan dengan tampilan Android tradisional, memungkinkan Anda mengintegrasikannya ke dalam proyek Anda saat ini sedikit demi sedikit.
Untuk mulai mengintegrasikan Jetpack Compose ke aplikasi Android yang sudah ada, ikuti pendekatan langkah demi langkah. Mulailah dengan memastikan proyek Anda siap untuk Compose dengan mengupdate Android Studio ke versi terbaru dan mengonfigurasi file build.gradle aplikasi Anda dengan dependensi yang diperlukan dan dukungan Kotlin.
Selanjutnya, Anda dapat memulai dengan mengonversi layar atau komponen individual, bukan keseluruhan aplikasi. ComposeView Android dapat digunakan dalam tata letak XML Anda untuk merangkum fungsi yang dapat dikomposisi. Metode ini memungkinkan Anda mulai menggunakan Compose untuk fitur baru atau mengganti komponen yang sudah ada secara bertahap.
Misalnya, jika Anda ingin mengganti RecyclerView tradisional dengan daftar Composable, Anda dapat melakukannya dalam tata letak XML yang ada dengan menyematkan widget Composable dalam ComposeView . Kemudian, Anda akan memastikan bahwa LiveData dan ViewModel berfungsi secara lancar dengan fungsi Composable, menggunakan observeAsState() untuk mengonversi LiveData Observable menjadi status yang dapat ditanggapi oleh Compose.
Sangat penting untuk merencanakan penggabungan Composable dan tampilan tradisional dalam hal gaya dan tema untuk mempertahankan tampilan dan nuansa yang konsisten di seluruh aplikasi Anda. Anda dapat memanfaatkan MaterialTheme di Compose, yang berfungsi bersama dengan komponen desain Material tradisional yang digunakan di tempat lain di aplikasi Anda.
Terakhir, perlu diingat bahwa beberapa fitur Compose, seperti navigasi dan animasi, memerlukan integrasi yang lebih intensif dengan kode yang ada. Navigasi Jetpack Compose memungkinkan transisi yang lebih lancar dan implementasi yang lebih intuitif dalam aplikasi aktivitas tunggal, namun memerlukan orkestrasi yang cermat dengan komponen navigasi yang ada.
Penerapan Jetpack Compose secara bertahap meminimalkan gangguan selama pengembangan dan menawarkan manfaat pembelajaran dalam menerapkan konsep Compose dalam konteks yang terkendali dan familiar. Seiring waktu, saat Anda mengonversi lebih banyak komponen dan layar, Anda dapat memanfaatkan kekuatan penuh Jetpack Compose, menyederhanakan dan mempercepat proses pengembangan UI.
Selain itu, dalam konteks platform no-code seperti AppMaster, integrasi Jetpack Compose sebagian besar diabaikan. Pengguna platform tersebut dapat menikmati manfaat desain UI modern tanpa perlu mengelola kerumitan integrasi manual. Namun demikian, memahami cara kerja Compose dapat meningkatkan pengalaman bekerja dengan platform yang mendukungnya, sehingga memungkinkan transisi yang lebih lancar ke lingkungan pengembangan bebas kode atau low-code.
Jalan untuk memodernisasi aplikasi Android Anda dengan Jetpack Compose bisa bermanfaat, menghasilkan basis kode yang lebih fleksibel, reaktif, dan mudah dikelola. Baik Anda bekerja langsung dengan kode atau menggunakan platform no-code, interoperabilitas Jetpack Compose dengan praktik pengembangan Android tradisional memastikan transisi yang lebih lancar ke masa depan desain UI Android.
Menguji Fungsi yang Dapat Dikomposisi
Tes penulisan adalah bagian penting dari pengembangan perangkat lunak yang menjamin keandalan dan stabilitas aplikasi Anda. Mengenai pengembangan UI modern dengan Jetpack Compose, paradigma pengujian telah berevolusi untuk mengakomodasi sifat deklaratif dari framework tersebut.
Pengujian dengan Jetpack Compose terutama berkisar pada ComposeTestRule . Utilitas pengujian ini menyediakan metode yang dirancang khusus untuk berinteraksi dengan fungsi Composable. Untuk menguji fungsi yang dapat dikomposisi, Anda akan menggunakan perpustakaan seperti Junit 4 atau Junit 5, bersama dengan perpustakaan androidx.ui.test yang menyediakan API yang kuat dan lancar untuk pengujian UI.
Menyiapkan Lingkungan Pengujian
Sebelum dapat mulai menulis pengujian untuk fungsi Composable, Anda perlu menyiapkan lingkungan pengujian. Ini termasuk menambahkan dependensi yang relevan dalam file Gradle dan mengonfigurasi runner pengujian Anda. Pustaka pengujian khusus Jetpack Compose menjadikan proses ini mudah. Cukup sertakan androidx.compose.ui:ui-test-junit4 dan dependensi terkait dalam konfigurasi pengujian Anda.
Tes Menulis Menulis
Dengan Jetpack Compose, setiap pengujian biasanya mengikuti struktur serupa yang mana Anda akan:
- Siapkan data dan status pengujian yang diperlukan.
- Buat komposisi pengujian dengan
composeTestRuleyang menjabarkan Composable yang sedang diuji. - Gunakan API pengujian untuk menyimulasikan interaksi pengguna atau memverifikasi status UI setelah peristiwa tertentu.
- Periksa pernyataan untuk memvalidasi bahwa Composable bereaksi seperti yang diharapkan terhadap interaksi atau perubahan status.
API Pengujian yang Berguna di Compose
Salah satu keunggulan Jetpack Compose adalah rangkaian pengujian API yang memungkinkan Anda melakukan tindakan seperti mengklik, menggulir, dan mengetik, serta memverifikasi status seperti visibilitas dan konten teks. Beberapa API yang banyak digunakan antara lain onNode , performClick , assertTextEquals .
Integrasi dengan Platform No-Code AppMaster
Meskipun Jetpack Compose merevolusi pengembangan Android dengan kode tangan, platform seperti AppMaster mengambil langkah lebih jauh dengan mengintegrasikan kerangka kerja modern tersebut ke dalam lingkungan no-code. Dengan AppMaster, Anda tidak hanya mendesain UI secara visual; Anda juga diberi wewenang untuk menggabungkan repositori, pengendali, dan adaptor yang bekerja secara kohesif dalam ekosistem Jetpack Compose. Selain itu, platform ini mengakomodasi pembuatan komponen yang dapat diuji dari model visual yang Anda buat, sehingga melengkapi siklus hidup pengembangan dengan praktik pengujian penting.
Pengujian di Jetpack Compose adalah subjek yang sama mendalamnya dengan framework itu sendiri. Ada banyak hal yang bisa dijelajahi, mulai dari menangkap dan memeriksa eksekusi lambda hingga menangani animasi dan gerakan khusus. Dengan memahami alat dan pendekatan yang tersedia untuk menguji Composable, Anda memastikan fungsionalitas dan peningkatan berulang pada aplikasi Android Anda.
Melampaui Dasar: Teknik Penulisan Tingkat Lanjut
Setelah Anda menguasai dasar-dasar Jetpack Compose, sekarang saatnya menyempurnakan perangkat UI Anda dengan teknik lanjutan untuk membawa aplikasi Android Anda ke level berikutnya. Dari animasi hingga tata letak khusus, Jetpack Compose menyediakan beragam API yang memenuhi skenario UI kompleks dan pengoptimalan performa. Mari jelajahi beberapa fitur canggih dan praktik terbaik yang dapat membuat UI Compose Anda menonjol.
Animasi di Jetpack Compose
Animasi adalah aspek penting dalam menciptakan UI yang menarik dan interaktif. Jetpack Compose memiliki sistem animasi canggih yang menggabungkan gerakan ke dalam komponen Anda dengan mulus. Dengan menggunakan API transisi, Anda dapat menganimasikan perubahan pada properti, status, dan bahkan perubahan tata letak. Untuk mengimplementasikan animasi:
- Tentukan status awal dan target properti Composable.
- Gunakan fungsi
animate*, sepertianimateFloatAsStateatauanimateContentSize, untuk melakukan transisi antar status dengan lancar. - Integrasikan API
Transitionuntuk urutan yang lebih kompleks dan koreografi beberapa animasi secara bersamaan.
Ingatlah untuk menjaga animasi tetap terarah dan tidak menggunakannya secara berlebihan, karena gerakan berlebihan dapat mengurangi pengalaman pengguna.
Tata Letak Kustom
Terkadang, tata letak Compose standar tidak memenuhi persyaratan desain Anda. Di situlah tata letak khusus berperan. Compose memberdayakan Anda untuk membuat tata letak sendiri menggunakan composable Layout . Hal ini memungkinkan fleksibilitas penuh dalam mengatur Composable di UI:
- Mulailah dengan menentukan fungsi komposisi tata letak kustom Anda.
- Ukur dan tempatkan composable turunan dengan
MeasurePolicyyang disediakan. - Gunakan
Modifier.layoutuntuk memengaruhi fase pengukuran dan penempatan secara unik untuk setiap anak.
Mengembangkan tata letak khusus memerlukan pemahaman yang baik tentang model tata letak Compose, sehingga disarankan bagi mereka yang memahami mekanisme tata letak dasar.
Composable Malas untuk Pengoptimalan Performa
Menangani daftar atau kisi yang besar secara efisien merupakan tantangan umum dalam pengembangan UI. Jetpack Compose menawarkan LazyColumn dan LazyRow untuk skenario berikut, yang hanya menyusun dan mendaur ulang elemen yang saat ini terlihat oleh pengguna, mirip dengan RecyclerView di Tampilan Android tradisional:
- Gunakan
LazyColumnuntuk daftar vertikal danLazyRowuntuk daftar horizontal. - Manfaatkan kekuatan
items,itemsIndexed, dan fungsi DSL Malas lainnya untuk mengelola konten daftar Anda secara dinamis. - Optimalkan kinerja lebih lanjut dengan menerapkan status daftar Malas Anda sendiri atau tentukan kunci item untuk mencegah komposisi ulang yang tidak perlu.
Menggabungkan konsep-konsep ini secara efektif dapat menghasilkan UI yang mulus bahkan dengan kumpulan data yang luas.
Interoperabilitas dengan Sistem Tampilan yang Ada
Banyak aplikasi yang masih mengandalkan sistem tampilan Android tradisional, atau mungkin memerlukan integrasi pustaka pihak ketiga yang belum tersedia di Compose. Untungnya, Compose memungkinkan interoperabilitas:
- Untuk menggunakan UI Compose dalam tampilan tradisional, gabungkan UI tersebut menggunakan
ComposeView. - Untuk menyertakan tampilan tradisional dalam tata letak Compose, gunakan composable
AndroidView. - Gunakan
ViewInteropuntuk menjembatani antara Compose dan sistem tampilan Android yang ada, serta menangani siklus hidup dan konteks dengan benar.
Beralih antara toolkit UI tradisional dan modern memungkinkan migrasi bertahap ke Compose sambil tetap memanfaatkan perpustakaan dan pola yang sudah ada.
Tema dan Gaya
Compose memungkinkan kemampuan tema dan penataan gaya yang ekstensif untuk memastikan konsistensi merek dan kesetiaan desain di seluruh aplikasi Anda. Selain tema dasar, Anda dapat:
- Buat atribut tema khusus dan perluas
MaterialThemeyang telah ditentukan sebelumnya agar sesuai dengan bahasa desain unik aplikasi Anda. - Tentukan dan gunakan tipografi, bentuk, dan skema warna aplikasi untuk tampilan dan nuansa terpadu.
- Terapkan dukungan mode gelap dengan sedikit usaha menggunakan sistem tema Compose.
Penetapan tema yang efektif tidak hanya meningkatkan daya tarik visual tetapi juga kegunaan aplikasi Anda.
Menggunakan Platform No-Code AppMaster dengan Jetpack Compose
Bagi mereka yang ingin mengembangkan aplikasi seluler tanpa mendalami kode, AppMaster menawarkan platform no-code canggih yang mendukung Jetpack Compose. Anda dapat mendesain UI aplikasi seluler Anda secara intuitif melalui drag-and-drop dan memanfaatkan kerangka kerja berbasis server yang digunakan AppMaster:
- Akses beragam komponen siap pakai yang dapat disesuaikan sesuai kebutuhan Anda.
- Tautkan komponen ini ke layanan backend dan database secara lancar no-code.
- Memanfaatkan kode Kotlin dan Jetpack Compose yang dihasilkan untuk fungsionalitas aplikasi asli.
Integrasi ini menawarkan siklus pengembangan yang dipercepat, dan dengan kecanggihan Jetpack Compose, AppMaster memberikan solusi canggih bagi pengembang dan non-pengembang untuk menghadirkan aplikasi canggih ke pasar dengan lebih cepat.
Menggunakan Jetpack Compose dengan Platform No-Code AppMaster
Jetpack Compose mewakili perubahan paradigma menuju desain UI yang lebih intuitif dan ekspresif bagi pengembang yang terjun ke dunia pengembangan aplikasi Android. Namun, coding dari awal mungkin bukan cara yang paling efisien untuk semua orang, terutama bagi mereka yang memiliki pengalaman coding terbatas atau mereka yang ingin mempercepat proses pengembangan. Di sinilah AppMaster, platform pengembangan no-code, muncul sebagai sekutu yang kuat.
AppMaster dirancang untuk menyederhanakan siklus pembuatan aplikasi, menyediakan lingkungan visual di mana komponen dapat diseret dan dilepas untuk membentuk aplikasi yang canggih. Dengan menggabungkan Jetpack Compose, AppMaster menawarkan perpaduan sempurna antara pendekatan no-code dengan teknologi mutakhir, sehingga pengguna dapat memanfaatkan manfaat Compose dalam konteks no-code.
Untuk memanfaatkan Jetpack Compose dalam AppMaster, pengguna tidak perlu menulis kode Kotlin secara manual. Sebaliknya, mereka dapat membuat elemen UI menggunakan antarmuka drag-and-drop, dan backend platform akan memanfaatkan Jetpack Compose untuk menghasilkan kode yang sesuai. Ini adalah cara untuk mendemokratisasi desain aplikasi modern — pengguna dapat membuat aplikasi yang kaya fitur dan estetis tanpa mempelajari seluk-beluk kode.
Berikut cara mulai menggunakan Jetpack Compose dengan AppMaster:
- Masuk ke platform AppMaster dan buat proyek baru.
- Akses bagian pembuat aplikasi seluler dan mulailah mendesain aplikasi Anda dengan editor visual.
- Saat Anda menambahkan komponen UI, platform secara otomatis menggunakan Jetpack Compose untuk mengubah desain Anda menjadi kode Kotlin nyata yang dapat dikompilasi menjadi aplikasi Android.
- Tentukan logika bisnis dan interaksi untuk aplikasi Anda menggunakan Proses Bisnis visual (BPs) AppMaster, tanpa menulis kode eksplisit.
- Setelah desain aplikasi Anda selesai, gunakan tombol 'Terbitkan' untuk membuat kode sumber, kompilasi aplikasi, dan terapkan ke cloud, semuanya dalam platform.
- Jika diperlukan, Anda bisa mendapatkan file biner yang dapat dieksekusi atau bahkan kode sumber (jika Anda berlangganan Perusahaan) untuk menghosting aplikasi lokal.
Bagi mereka yang ingin mengembangkan aplikasi lebih jauh, mengintegrasikan kode Kotlin khusus bersama elemen Jetpack Compose yang dibuat secara otomatis dapat dilakukan, sehingga memberikan tingkat penyesuaian yang lebih tinggi tanpa mengorbankan efisiensi lingkungan no-code.
AppMaster tidak hanya menyederhanakan perjalanan pengembangan Android tetapi juga memperkayanya dengan memungkinkan materi iklan dari semua latar belakang memanfaatkan kecanggihan Jetpack Compose. Baik Anda seorang pemula yang ingin mewujudkan konsep aplikasi atau pengembang berpengalaman yang mencari kemampuan pembuatan prototipe cepat, sinergi antara AppMaster dan Jetpack Compose siap untuk meningkatkan alur kerja pengembangan Anda secara signifikan.
FAQ
Jetpack Compose adalah toolkit modern untuk membuat UI Android asli. Ini menyederhanakan dan mempercepat pengembangan UI di Android dengan lebih sedikit kode, alat canggih, dan sintaksis intuitif berbasis Kotlin.
Anda harus menggunakan Jetpack Compose karena menawarkan pendekatan deklaratif dan efisien untuk pengembangan UI. Ini mengurangi kode boilerplate dan memungkinkan Anda membangun UI yang kompleks dengan basis kode yang lebih mudah dikelola dan ringkas.
Ya, Jetpack Compose dibangun di atas Kotlin dan memerlukan pengetahuan tentang Kotlin agar dapat menggunakan framework ini secara efektif.
Sangat! Jetpack Compose dapat diintegrasikan dengan aplikasi Android yang sudah ada, memungkinkan pengembang untuk secara bertahap mengadopsi kerangka kerja tersebut dalam proyek mereka saat ini.
Jetpack Compose menangani pengelolaan status melalui model aliran data reaktif. Fungsi Compose secara otomatis merespons perubahan data, sehingga menghasilkan UI yang konsisten dan bebas bug.
Ya, pengujian fungsi Composable melibatkan penggunaan ComposeTestRule dan API terkait yang khusus melayani fungsi Composable, bukan Tampilan Android tradisional.
Ya, AppMaster memanfaatkan kerangka kerja Jetpack Compose untuk memungkinkan pengguna merancang UI untuk aplikasi seluler dengan platform no-code yang intuitif.
Anda harus memahami dasar-dasar pengembangan Android dan sintaksis bahasa Kotlin sebelum mendalami Jetpack Compose.
Jetpack Compose sangat dapat disesuaikan, memungkinkan pengembang membuat komponen UI unik yang selaras dengan spesifikasi desain mereka.
Anda dapat membuat segala jenis aplikasi Android dengan Jetpack Compose, dari yang sederhana hingga yang rumit, dengan fokus pada UI yang modern, efisien, dan responsif.
Anda dapat mengikuti situs web resmi Pengembang Android, berlangganan buletin yang relevan, dan bergabung dengan forum komunitas untuk terus mendapat informasi tentang pembaruan Jetpack Compose terbaru.
Ya, Jetpack Compose sudah siap produksi dan dikelola secara aktif oleh Google, menjadikannya pilihan yang dapat diandalkan untuk membuat aplikasi Android kontemporer.






