जेटपैक कंपोज़ के साथ शुरुआत करना: एक शुरुआती मार्गदर्शिका
जेटपैक कंपोज़ की इस व्यापक शुरुआती मार्गदर्शिका के साथ आधुनिक एंड्रॉइड यूआई विकास की दुनिया में उतरें। जानें कि कैसे यह घोषणात्मक ढांचा आपके इंटरफ़ेस बनाने के तरीके में क्रांति ला देता है।

एंड्रॉइड ऐप डेवलपमेंट की यात्रा शुरू करने में न केवल प्रोग्रामिंग अवधारणाओं को समझना शामिल है, बल्कि उन टूल और फ्रेमवर्क को भी समझना शामिल है जो यूजर इंटरफेस के निर्माण को सुव्यवस्थित करते हैं। Jetpack Compose दृश्यों को संभालने के अनिवार्य प्रोग्रामिंग मॉडल के आदी डेवलपर्स के लिए ताजी हवा के झोंके का प्रतिनिधित्व करता है, जो एक अधिक सहज और कुशल प्रक्रिया की ओर एक आदर्श बदलाव का आह्वान करता है।
इसके मूल में, Jetpack Compose देशी एंड्रॉइड यूआई के निर्माण के लिए Google का आधुनिक टूलकिट है। यह लाइब्रेरीज़ के जेटपैक सुइट का हिस्सा है जिसका लक्ष्य सर्वोत्तम प्रथाओं का पालन करना, बॉयलरप्लेट कोड को कम करना और ऐसे कोड लिखना है जो एंड्रॉइड संस्करणों और उपकरणों पर लगातार काम करता है।
कंपोज़ यूआई विकास के लिए एक घोषणात्मक दृष्टिकोण पर जोर देता है, जहां आप व्यापक एक्सएमएल संरचना के माध्यम से एक लेआउट बनाने के बजाय कंपोजेबल्स - फ़ंक्शन जो यूआई तत्वों को उत्सर्जित करते हैं - को कॉल करके अपने यूआई का वर्णन करते हैं। कंपोज़ेबल्स राज्य परिवर्तनों पर प्रतिक्रिया करते हैं और डेवलपर से न्यूनतम इनपुट के साथ यूआई को स्वचालित रूप से अपडेट करते हैं, जिससे उपयोगकर्ता अनुभव को तैयार करने में अधिक समय खर्च होता है और यूआई स्थिति को प्रबंधित करने में कम समय लगता है।
Jetpack Compose का उपयोग करने का एक अन्य लाभ कोटलिन के साथ इसका गहरा एकीकरण है, जो 2017 से एंड्रॉइड की अनुशंसित प्रोग्रामिंग भाषा रही है। कोटलिन की संक्षिप्त वाक्यविन्यास और कार्यात्मक विशेषताएं कंपोज़ के साथ विकास प्रक्रिया को बढ़ाती हैं, जिससे सुरुचिपूर्ण, पठनीय और मॉड्यूलर कोड बनता है। यह, कंपोज़ के अंतर्निर्मित सामग्री डिज़ाइन घटकों और समृद्ध एनिमेशन के साथ मिलकर, आधुनिक, दृश्यमान रूप से आकर्षक एप्लिकेशन बनाने के लिए एक आकर्षक टूलकिट प्रदान करता है।
डेवलपर्स अक्सर नए एंड्रॉइड डेवलपर्स के लिए सीखने की अवस्था को कम करने के लिए कंपोज़ का उपयोग करते हैं क्योंकि यह एंड्रॉइड व्यू सिस्टम की जटिलताओं को समझने की आवश्यकता को मिटा देता है। साथ ही, यह डिज़ाइनरों और डेवलपर्स के बीच सहज सहयोग की सुविधा प्रदान करता है, क्योंकि कोड में यूआई घटकों का प्रत्यक्ष प्रतिनिधित्व दोनों पक्षों के लिए डिज़ाइन को एक कार्यशील ऐप इंटरफ़ेस में अनुवाद करना आसान बनाता है।
शायद सबसे महत्वपूर्ण बात यह है कि Jetpack Compose सब कुछ या कुछ भी नहीं वाला प्रस्ताव नहीं है। मौजूदा एंड्रॉइड व्यू सिस्टम के साथ इसकी इंटरऑपरेबिलिटी डेवलपर्स को अपने एप्लिकेशन को पूरी तरह से फिर से लिखने की आवश्यकता के बिना, अपने मौजूदा प्रोजेक्ट्स में थोड़ा-थोड़ा करके कंपोज़ का उपयोग शुरू करने में सक्षम बनाती है।
नो-कोड अनुभव में रुचि रखने वालों के लिए, ऐपमास्टर जैसे प्लेटफ़ॉर्म Jetpack Compose अपने सिस्टम में एकीकृत करके एक मूल्यवान मार्ग प्रदान करते हैं। यह सुविधा उपयोगकर्ताओं को AppMaster के प्लेटफ़ॉर्म पर drag-and-drop टूल के साथ अपने मोबाइल एप्लिकेशन के लिए उपयोगकर्ता इंटरफ़ेस डिज़ाइन करने की अनुमति देती है और कोड में गहराई से गए बिना कंपोज़ की शक्ति से लाभ उठाती है।
कंपोज़ के साथ, एंड्रॉइड यूआई विकास एक अधिक तेज़ गति वाले, इंटरैक्टिव और आसानी से बनाए रखने वाले पारिस्थितिकी तंत्र की ओर बढ़ रहा है, जो एक विकास दर्शन है जिसे नए और अनुभवी एंड्रॉइड अनुभवी दोनों सराहना कर सकते हैं।

छवि स्रोत: ProAndroidDev
घोषणात्मक यूआई प्रोग्रामिंग को समझना
Jetpack Compose के साथ अपनी यात्रा शुरू करने के लिए घोषणात्मक यूआई प्रोग्रामिंग की मूलभूत समझ की आवश्यकता होती है। यह प्रतिमान कंपोज़ के केंद्र में है और एंड्रॉइड विकास में पारंपरिक रूप से उपयोग किए जाने वाले अनिवार्य दृष्टिकोण से एक महत्वपूर्ण बदलाव का प्रतिनिधित्व करता है। लेकिन एक डेवलपर के रूप में आपके लिए इसका वास्तव में क्या मतलब है?
घोषणात्मक यूआई प्रोग्रामिंग एक ऐसी शैली है जहां आप यूआई के निर्माण की चरण-दर-चरण प्रक्रिया का विवरण देने के बजाय यह वर्णन करते हैं कि आपका यूआई कैसा दिखना चाहिए। आप विभिन्न यूआई स्थितियों को परिभाषित करते हैं, और जब भी स्थिति में परिवर्तन होता है तो फ्रेमवर्क यूआई को अपडेट करता है। यह आपके कोड को सरल बनाता है और इसे अधिक पूर्वानुमानित बनाता है।
अनिवार्य प्रोग्रामिंग के विपरीत, जहां आप मैन्युअल रूप से DOM (डॉक्यूमेंट ऑब्जेक्ट मॉडल) तत्वों में हेरफेर करेंगे और यूआई राज्यों के बीच सटीक बदलाव निर्दिष्ट करेंगे, घोषणात्मक प्रोग्रामिंग इस जटिलता को समाप्त कर देती है। आपकी भूमिका एप्लिकेशन डेटा की किसी भी स्थिति के लिए यूआई की अंतिम स्थिति का वर्णन करने में बदल जाती है।
Jetpack Compose राज्य परिवर्तनों को सुनते हैं और नए डेटा के आधार पर यूआई को स्वचालित रूप से पुन: प्रस्तुत करते हैं। यह प्रतिक्रियाशील मॉडल इंटरफेस बनाने के लिए अधिक सहज और कुशल तरीके को बढ़ावा देता है, क्योंकि अब आप व्यू विजेट और व्यू पदानुक्रम की जटिलताओं से चिंतित नहीं हैं।
इसके अलावा, घोषणात्मक यूआई अपनी सीधी प्रकृति के कारण स्वाभाविक रूप से अधिक रखरखाव योग्य और डीबग करने में आसान होते हैं। कोड यह दर्शाता है कि किसी भी स्थिति में इंटरफ़ेस कैसा दिखना चाहिए, जिससे डेवलपर्स के लिए मानसिक ओवरहेड कम हो जाता है। जैसे-जैसे स्थिति बदलती है, फ्रेमवर्क कुशलतापूर्वक यूआई की पुनर्गणना करता है, जिससे आपके एप्लिकेशन अत्यधिक प्रतिक्रियाशील और प्रदर्शनशील बन जाते हैं।
घोषणात्मक यूआई को समझने से डेवलपर्स को आधुनिक सॉफ्टवेयर रुझानों को अपनाने, उत्पादकता को अनुकूलित करने और परिष्कृत उपयोगकर्ता अनुभव बनाने में सक्षम बनाता है। इस अवधारणा में महारत हासिल करके, कोई भी Jetpack Compose की पूरी क्षमता का उपयोग कर सकता है और सौंदर्य की दृष्टि से मनभावन और कार्यात्मक रूप से समृद्ध एंड्रॉइड एप्लिकेशन प्रदान कर सकता है।
इसके अलावा, यह दृष्टिकोण AppMaster जैसे no-code प्लेटफ़ॉर्म के दर्शन के साथ पूरी तरह से मेल खाता है, जो उपयोगकर्ताओं को कोड में गहराई तक गए बिना दिखने में आकर्षक ऐप डिज़ाइन करने की क्षमता प्रदान करता है। घोषणात्मक यूआई के साथ, अनुभवी डेवलपर्स और कोडिंग में नए लोग दोनों ही लगातार विकसित हो रहे ऐप डेवलपमेंट की दुनिया में फल-फूल सकते हैं।
विकास परिवेश की स्थापना
Jetpack Compose के साथ अपनी यात्रा शुरू करने के लिए, आपको अपना Android विकास वातावरण ठीक से सेट करना होगा। इसमें आमतौर पर चरणों की एक श्रृंखला शामिल होती है, जिसमें Android Studio स्थापित करना, कंपोज़ का उपयोग करने के लिए अपने प्रोजेक्ट को कॉन्फ़िगर करना और बुनियादी बिल्ड कॉन्फ़िगरेशन से खुद को परिचित करना शामिल है।
Android Studio की स्थापना
सबसे पहले, एंड्रॉइड एप्लिकेशन डेवलपमेंट के लिए आधिकारिक इंटीग्रेटेड डेवलपमेंट एनवायरनमेंट (आईडीई) Android Studio डाउनलोड और इंस्टॉल करें। ऐसा संस्करण चुनें जो Jetpack Compose समर्थन करता हो - आमतौर पर, नवीनतम स्थिर रिलीज़ की अनुशंसा की जाती है।
एक नया प्रोजेक्ट बनाना
एक बार जब Android Studio चालू हो जाए और चलने लगे, तो एक नया प्रोजेक्ट बनाएं। कंपोज़ प्रोजेक्ट के लिए आवश्यक सेटअप वाले 'खाली कंपोज़ गतिविधि' टेम्पलेट का चयन करें। प्रोजेक्ट को एक नाम प्रदान करें और अपनी आवश्यकताओं के अनुसार अन्य सेटिंग्स जैसे सेव लोकेशन, भाषा (कोटलिन), और न्यूनतम एसडीके कॉन्फ़िगर करें।
बिल्ड.ग्रेडल फ़ाइलों को कॉन्फ़िगर करना
Jetpack Compose आपके प्रोजेक्ट की build.gradle (Module: app) फ़ाइल में विशिष्ट निर्भरताएँ शामिल करने की आवश्यकता है। संबंधित कंपोज़ कंपाइलर और यूआई विजेट लाइब्रेरी जोड़ें:
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
कंपोज़ लाइब्रेरीज़ के लिए "1.xx" को उपयुक्त संस्करण संख्याओं से बदलना न भूलें। साथ ही, पुष्टि करें कि आपके पास सही कोटलिन संस्करण स्थापित है जो आपके कंपोज़ संस्करण के साथ संगत है - इसे प्रोजेक्ट की build.gradle (Project: YourAppName) फ़ाइल में जांचा जा सकता है।
कोटलिन कंपाइलर विकल्पों को कॉन्फ़िगर करना
Jetpack Compose कोटलिन कंपाइलर प्लगइन्स का उपयोग करता है जिसके लिए आपको उन्हें अपनी build.gradle (Module: app) फ़ाइल में सक्षम करने की आवश्यकता होती है:
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
पूर्वावलोकन एनोटेशन सक्षम करें
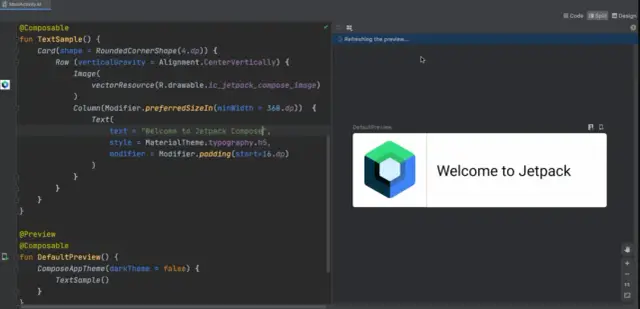
Jetpack Compose एक पूर्वावलोकन सुविधा के साथ आता है जो आपको अपने कंपोज़ेबल्स को Android Studio के डिज़ाइन दृश्य में देखने की अनुमति देता है। इसे सक्रिय करने के लिए, Android Studio पर प्राथमिकताएं/सेटिंग्स -> प्रायोगिक पर जाकर और 'पूर्वावलोकन एनोटेशन सक्षम करें' को चेक करके प्रयोगात्मक सुविधा को सक्षम करें। यह आपके यूआई घटकों का वास्तविक समय पूर्वावलोकन प्रदान करके आपके विकास अनुभव को महत्वपूर्ण रूप से बेहतर बना सकता है।
प्रोजेक्ट चलाना
एक बार जब आप Android Studio स्थापित कर लेते हैं, कंपोज़ टेम्पलेट के साथ एक नया प्रोजेक्ट बनाते हैं, आवश्यक निर्भरताएँ जोड़ते हैं, और कोटलिन कंपाइलर कॉन्फ़िगर करते हैं, तो आप अपना प्रोजेक्ट बनाने और चलाने के लिए तैयार हैं। Android Studio पर 'रन' बटन दबाएं, एक उपलब्ध एमुलेटर या एक भौतिक डिवाइस चुनें, और आपको अपना Jetpack Compose ऐप शुरू होता हुआ दिखना चाहिए। बधाई हो, आपने Jetpack Compose के लिए अपना विकास वातावरण सफलतापूर्वक स्थापित कर लिया है!
याद रखें कि एंड्रॉइड एप्लिकेशन बनाना एक पुनरावृत्तीय प्रक्रिया है जिसमें कई कोडिंग, परीक्षण और समीक्षा चक्र शामिल हैं। दक्षता और उत्पादकता बनाए रखने के लिए एक अच्छी तरह से स्थापित विकास वातावरण महत्वपूर्ण है।
साथ ही, उन लोगों के लिए जो कोड में गहराई तक गए बिना ऐप डेवलपमेंट का पता लगाना चाहते हैं, आप AppMaster पर गौर कर सकते हैं, जो एक no-code प्लेटफॉर्म है जो Jetpack Compose समर्थन करता है, जो आपको अपने मोबाइल एप्लिकेशन के लिए यूआई को दृष्टिगत रूप से डिजाइन करने और स्वचालित रूप से कोटलिन कोड उत्पन्न करने की अनुमति देता है।
रचना में राज्य का प्रबंधन
एंड्रॉइड एप्लिकेशन में स्थिति को प्रभावी ढंग से प्रबंधित करना अक्सर बग और जटिलता का स्रोत हो सकता है, जिससे एक चुनौतीपूर्ण विकास प्रक्रिया हो सकती है। Jetpack Compose राज्य प्रबंधन के लिए एक प्रतिक्रियाशील दृष्टिकोण पेश करता है जो डेवलपर के काम को सरल बनाता है। इसके मूल में, Jetpack Compose में स्थिति किसी भी डेटा को संदर्भित करती है जो समय के साथ बदल सकती है, यूआई को प्रभावित कर सकती है। जब स्थिति बदलती है, तो यूआई अधिक कार्यात्मक और कम त्रुटि-प्रवण पद्धति को अपनाते हुए, इस नई वास्तविकता को प्रतिबिंबित करने के लिए स्वचालित रूप से अपडेट हो जाता है।
Jetpack Compose में स्थिति को संभालने के लिए, आप कंपोज़ रनटाइम में एकीकृत विभिन्न राज्य धारकों और पैटर्न का उपयोग करेंगे। आइए कुछ मूलभूत अवधारणाओं पर गौर करें:
- याद रखें: कंपोज़ में एक महत्वपूर्ण कार्य
rememberहै, जो पुनर्रचनाओं में एक मान को याद रखता है। उपयोगकर्ता इनपुट या स्क्रॉल सूची में स्थिति जैसी स्थिति को संरक्षित करने के लिए इसका उपयोग करें। - MutableState:
mutableStateOfफ़ंक्शन एक अवलोकन योग्यMutableStateउदाहरण देता है, जिस पर कंपोज़ रनटाइम प्रतिक्रिया करता है, जब भी मान बदलता है तो पुनर्रचना को ट्रिगर करता है। - राज्य ध्वजारोहण : अपनी रचनाओं को शुद्ध रखने के लिए राज्य ध्वजारोहण का प्रयोग किया जाता है। इस पैटर्न में राज्य प्रबंधन को पैरेंट कंपोज़ेबल तक ले जाना शामिल है, जो राज्य और ईवेंट कॉलबैक को चाइल्ड कंपोज़ेबल तक ले जाता है।
- ViewModel: अधिक जटिल परिदृश्यों में, आप स्थिति को संग्रहीत करने के लिए
ViewModelउपयोग कर सकते हैं। यह कॉन्फ़िगरेशन परिवर्तनों से बचता है और एक स्वच्छ वास्तुकला को बढ़ावा देते हुए, कंपोज़ेबल्स में साझा किया जा सकता है।
इन तकनीकों का लाभ उठाने से कंपोज़ साइड-इफेक्ट हैंडलिंग की सुविधा के साथ कम कोड के साथ यूआई स्थिति को प्रबंधित करने में सक्षम हो जाता है, जो राज्य परिवर्तनों के जवाब में नेटवर्क अनुरोध या डेटाबेस लेनदेन जैसे कार्यों को करने के लिए महत्वपूर्ण है। Jetpack Compose आपको यूआई के बारे में आपके ऐप की स्थिति के प्रत्यक्ष प्रतिबिंब के रूप में सोचने के लिए प्रोत्साहित करता है, जिससे एक यूनिडायरेक्शनल डेटा प्रवाह होता है जो आपके कोड की पठनीयता और रखरखाव को बढ़ाता है।
राज्य प्रबंधन का उदाहरण
कल्पना करें कि आपके पास एक स्क्रीन है जिसमें एक बटन है जो किसी सूची में आइटम जोड़ता है। कंपोज़ेबल फ़ंक्शन में राज्य को कैसे प्रबंधित किया जा सकता है इसका एक सरल उदाहरण यहां दिया गया है:
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
हम स्ट्रिंग्स की गतिशील सूची पर नज़र रखने के लिए mutableStateListOf के साथ remember उपयोग कर रहे हैं, और इस सूची में कोई भी बदलाव (जैसे कि एक नया आइटम जोड़ना) स्वचालित रूप से यूआई को रीफ्रेश करेगा जहां इस स्थिति को संदर्भित किया गया है। यह प्रतिमान यूआई-स्टेट विसंगतियों के जोखिम को कम करता है और डेवलपर्स को यूआई डिज़ाइन के रचनात्मक पक्ष पर अधिक ध्यान केंद्रित करने की अनुमति देता है।
AppMasterno-code प्लेटफ़ॉर्म के दायरे में राज्य प्रबंधन की इस आसानी को आगे बढ़ाता है। इसके विज़ुअल प्रोग्रामिंग वातावरण के साथ, आपको राज्य को प्रबंधित करने के लिए कोड लिखने की भी आवश्यकता नहीं है। प्लेटफ़ॉर्म के परिष्कृत उपकरण राज्य के प्रबंधन के लिए Jetpack Compose के समान सिद्धांतों का उपयोग करते हैं, जो स्वचालित रूप से राज्य सिंक्रनाइज़ेशन को संभालते हुए जटिल अनुप्रयोगों के तेजी से विकास की अनुमति देते हैं।
Jetpack Compose में निर्बाध राज्य प्रबंधन की क्षमता प्रदर्शन में सुधार करती है और डेवलपर्स को समृद्ध, इंटरैक्टिव और उत्तरदायी एप्लिकेशन बनाने के लिए, अनुभव स्तर की परवाह किए बिना सशक्त बनाती है।
संयोजन योग्य कार्य: पुन: प्रयोज्यता और संरचना
Jetpack Compose में गहराई से जाने पर, आपको तुरंत एक आधारशिला सुविधा का सामना करना पड़ता है: कंपोज़ेबल फ़ंक्शंस । ये कंपोज़ में आपके यूआई के बिल्डिंग ब्लॉक हैं। लेकिन जो चीज उन्हें अलग करती है, वह है पुन: उपयोग और नेस्ट करने की उनकी अंतर्निहित क्षमता, जो एंड्रॉइड यूआई बनाने के लिए एक मॉड्यूलर और कुशल दृष्टिकोण को सक्षम करती है।
इसके मूल में, एक कंपोज़ेबल फ़ंक्शन एक सरल सिद्धांत पर काम करता है: यह बताता है कि किसी दिए गए राज्य के लिए यूआई कैसा दिखना चाहिए, न कि एक राज्य से दूसरे राज्य में कैसे संक्रमण किया जाए। यह घोषणात्मक शैली पारंपरिक एंड्रॉइड विकास में उपयोग की जाने वाली अनिवार्य यूआई निर्माण विधियों की तुलना में अधिक सहज और प्रत्यक्ष है।
लेकिन इन कार्यों की शक्ति तब चमकती है जब आप उन्हें छोटे, प्रबंधनीय और पुन: प्रयोज्य टुकड़ों से जटिल यूआई को इकट्ठा करके बनाना शुरू करते हैं। यह विकास प्रक्रिया को अव्यवस्थित करता है और आपके ऐप डिज़ाइन में स्थिरता और स्केलेबिलिटी को बढ़ावा देता है।
यहां बताया गया है कि आप Jetpack Compose के साथ पुन: प्रयोज्यता और संरचना को कैसे अधिकतम कर सकते हैं:
- इसे छोटा और केंद्रित रखें : ऐसी रचनाएँ बनाएँ जो एक काम करें और उसे अच्छी तरह से करें। इससे उन्हें समझना, बनाए रखना और पुन: उपयोग करना आसान हो जाता है।
- पैरामीटरीकरण : मापदंडों को स्वीकार करके, कंपोज़ेबल्स को विभिन्न संदर्भों और आवश्यकताओं के लिए अनुकूलित किया जा सकता है। यह बहुमुखी प्रतिभा उनकी पुन: प्रयोज्य प्रकृति को रेखांकित करती है।
- थीमिंग और स्टाइलिंग : Jetpack Compose थीमिंग क्षमताओं का समर्थन करता है। इनका उपयोग करके, आप यह सुनिश्चित कर सकते हैं कि आपके कंपोज़ेबल आपके ऐप में लगातार स्टाइल किए गए हैं।
- नेस्टिंग कंपोज़ेबल्स : कंपोज़ डिज़ाइन द्वारा नेस्टिंग को प्रोत्साहित करता है। आप बिल्डिंग ब्लॉक्स को स्टैकिंग जैसे सरल कंपोज़ेबल्स को मिलाकर जटिल यूआई बना सकते हैं।
- संशोधक : ऑपरेटर जो कंपोज़ेबल्स की उपस्थिति या व्यवहार को संशोधित करते हैं। वे कंपोज़ एपीआई के लिए अंतर्निहित हैं, जिससे आपके कंपोज़ेबल फ़ंक्शंस को ओवरहाल किए बिना आपके यूआई को कस्टमाइज़ करना आसान हो जाता है।
इसके अलावा, Jetpack Compose मौजूदा ऐप्स या नए प्रोजेक्ट में एकीकृत करना AppMaster जैसे प्लेटफ़ॉर्म के साथ सहज बना दिया गया है। इसका no-code प्लेटफ़ॉर्म कोटलिन कोड की एक भी पंक्ति लिखे बिना Jetpack Compose की शक्ति का उपयोग करके उपयोगकर्ता इंटरफ़ेस बनाने की सुविधा प्रदान करता है। कंपोज़ और no-code प्लेटफ़ॉर्म का यह संलयन पेशेवरों और शुरुआती लोगों के लिए पारंपरिक रूप से आवश्यक प्रयास के एक अंश के साथ सुरुचिपूर्ण, कार्यात्मक एंड्रॉइड ऐप बनाने का द्वार खोलता है।
सरल घटकों का पुन: उपयोग करके जटिल यूआई बनाने की मजबूत एनकैप्सुलेशन और क्षमता Jetpack Compose एंड्रॉइड पर यूआई विकास में सबसे आगे ले जाती है। इन सुविधाओं का उपयोग करके, आप आधुनिक, प्रतिक्रियाशील एप्लिकेशन बना सकते हैं जो प्रतिस्पर्धी ऐप बाजार में खड़े होंगे।
Jetpack Compose मौजूदा ऐप्स के साथ एकीकृत करना
Jetpack Compose यूजर इंटरफेस के निर्माण के लिए एक घोषणात्मक दृष्टिकोण की पेशकश करके एंड्रॉइड एप्लिकेशन विकसित करने में एक आदर्श बदलाव का प्रतीक है। फिर भी, Jetpack Compose उपयोग करने के लिए किसी मौजूदा ऐप को पूरी तरह से फिर से लिखना हमेशा संभव या आवश्यक नहीं होता है। सौभाग्य से, Jetpack Compose पारंपरिक एंड्रॉइड दृश्यों के साथ सह-अस्तित्व के लिए डिज़ाइन किया गया है, जिससे आप इसे अपने वर्तमान प्रोजेक्ट्स में टुकड़े-टुकड़े करके एकीकृत कर सकते हैं।
Jetpack Compose मौजूदा एंड्रॉइड ऐप में एकीकृत करना शुरू करने के लिए, चरण-दर-चरण दृष्टिकोण का पालन करें। Android Studio नवीनतम संस्करण में अपडेट करके और आवश्यक निर्भरता और कोटलिन समर्थन के साथ अपने ऐप की build.gradle फ़ाइल को कॉन्फ़िगर करके यह सुनिश्चित करके शुरुआत करें कि आपका प्रोजेक्ट कंपोज़ के लिए तैयार है।
इसके बाद, आप संपूर्ण एप्लिकेशन के बजाय अलग-अलग स्क्रीन या घटकों को परिवर्तित करके शुरुआत कर सकते हैं। कंपोजेबल फ़ंक्शंस को इनकैप्सुलेट करने के लिए एंड्रॉइड के ComposeView उपयोग आपके एक्सएमएल लेआउट में किया जा सकता है। यह विधि आपको नई सुविधाओं के लिए कंपोज़ का उपयोग शुरू करने या मौजूदा घटकों को धीरे-धीरे बदलने में सक्षम बनाती है।
उदाहरण के लिए, यदि आप पारंपरिक रीसाइक्लर व्यू को कंपोज़ेबल सूची से बदलना चाहते हैं, तो आप कंपोज़ेबल विजेट्स को ComposeView के भीतर एम्बेड करके मौजूदा XML लेआउट में ऐसा कर सकते हैं। फिर, आप यह सुनिश्चित करेंगे कि LiveData और ViewModel, कंपोज़ेबल फ़ंक्शंस के साथ निर्बाध रूप से काम करते हैं, LiveData वेधशालाओं को ऐसे राज्यों में परिवर्तित करने के लिए observeAsState() का उपयोग करते हैं, जिन पर कंपोज़ प्रतिक्रिया कर सकता है।
अपने ऐप में एक सुसंगत रूप और अनुभव बनाए रखने के लिए स्टाइल और थीम के संदर्भ में कंपोज़ेबल और पारंपरिक विचारों को मिश्रित करने की योजना बनाना महत्वपूर्ण है। आप कंपोज़ में मटेरियलथीम का लाभ उठा सकते हैं, जो आपके ऐप में अन्यत्र उपयोग किए जाने वाले पारंपरिक मटेरियल डिज़ाइन घटकों के साथ काम करता है।
अंत में, ध्यान रखें कि नेविगेशन और एनिमेशन जैसी कंपोज़ की कुछ विशेषताओं के लिए मौजूदा कोड के साथ अधिक गहन एकीकरण की आवश्यकता होगी। Jetpack Compose नेविगेशन एकल-गतिविधि ऐप्स में एक आसान संक्रमण और अधिक सहज कार्यान्वयन की अनुमति देता है लेकिन मौजूदा नेविगेशन घटकों के साथ सावधानीपूर्वक ऑर्केस्ट्रेशन की आवश्यकता होती है।
Jetpack Compose अपनाने से विकास के दौरान व्यवधान कम हो जाता है और नियंत्रित और परिचित संदर्भ में कंपोज़ अवधारणाओं को लागू करने के सीखने के लाभ मिलते हैं। समय के साथ, जैसे-जैसे आप अधिक घटकों और स्क्रीन को परिवर्तित करते हैं, आप Jetpack Compose की पूरी शक्ति का लाभ उठा सकते हैं, यूआई विकास प्रक्रिया को सरल और तेज कर सकते हैं।
इसके अलावा, AppMaster जैसे no-code प्लेटफ़ॉर्म के संदर्भ में, Jetpack Compose का एकीकरण काफी हद तक समाप्त हो गया है। ऐसे प्लेटफ़ॉर्म के उपयोगकर्ता मैन्युअल एकीकरण की जटिलताओं को प्रबंधित किए बिना आधुनिक यूआई डिज़ाइन के लाभों का आनंद ले सकते हैं। फिर भी, यह समझना कि कंपोज़ हुड के तहत कैसे काम करता है, उन प्लेटफार्मों के साथ काम करने के अनुभव को बढ़ा सकता है जो इसका समर्थन करते हैं, कोड-मुक्त या low-code विकास वातावरण में एक आसान संक्रमण को सक्षम करते हैं।
Jetpack Compose के साथ अपने एंड्रॉइड ऐप को आधुनिक बनाने का मार्ग फायदेमंद हो सकता है, जिससे अधिक लचीला, प्रतिक्रियाशील और रखरखाव योग्य कोडबेस बन सकता है। चाहे आप सीधे कोड के साथ काम कर रहे हों या no-code प्लेटफ़ॉर्म का उपयोग कर रहे हों, पारंपरिक एंड्रॉइड विकास प्रथाओं के साथ Jetpack Compose की इंटरऑपरेबिलिटी एंड्रॉइड यूआई डिज़ाइन के भविष्य में एक आसान बदलाव सुनिश्चित करती है।
कंपोज़ेबल फ़ंक्शंस का परीक्षण
परीक्षण लिखना सॉफ्टवेयर विकास का एक महत्वपूर्ण हिस्सा है जो आपके एप्लिकेशन की विश्वसनीयता और स्थिरता सुनिश्चित करता है। Jetpack Compose के साथ आधुनिक यूआई विकास के संबंध में, परीक्षण प्रतिमान ढांचे की घोषणात्मक प्रकृति को समायोजित करने के लिए विकसित हुआ है।
Jetpack Compose के साथ परीक्षण मुख्य रूप से ComposeTestRule इर्द-गिर्द घूमता है। यह परीक्षण उपयोगिता कंपोज़ेबल फ़ंक्शंस के साथ इंटरैक्ट करने के लिए विशेष रूप से डिज़ाइन की गई विधियाँ प्रदान करती है। कंपोज़ेबल फ़ंक्शंस का परीक्षण करने के लिए, आप androidx.ui.test लाइब्रेरी के साथ-साथ Junit 4 या Junit 5 जैसी लाइब्रेरी का उपयोग करेंगे जो यूआई परीक्षण के लिए एक शक्तिशाली और धाराप्रवाह एपीआई प्रदान करता है।
परीक्षण वातावरण की स्थापना
इससे पहले कि आप अपने कंपोज़ेबल फ़ंक्शंस के लिए परीक्षण लिखना शुरू कर सकें, आपको अपना परीक्षण वातावरण स्थापित करना होगा। इसमें आपकी Gradle फ़ाइलों में प्रासंगिक निर्भरताएँ जोड़ना और आपके परीक्षण धावक को कॉन्फ़िगर करना शामिल है। Jetpack Compose की समर्पित परीक्षण लाइब्रेरी इस प्रक्रिया को सरल बनाती है। बस अपने परीक्षण कॉन्फ़िगरेशन में androidx.compose.ui:ui-test-junit4 और संबंधित निर्भरताएं शामिल करें।
कंपोज़ टेस्ट लिखना
Jetpack Compose के साथ, प्रत्येक परीक्षण आम तौर पर एक समान संरचना का अनुसरण करता है जहां आप:
- कोई भी आवश्यक परीक्षण डेटा और स्थिति सेट करें।
composeTestRuleके साथ एक परीक्षण कंपोज़िशन बनाएं जो परीक्षण के तहत कंपोज़ेबल को प्रस्तुत करता है।- उपयोगकर्ता इंटरैक्शन का अनुकरण करने या कुछ घटनाओं के बाद यूआई की स्थिति को सत्यापित करने के लिए परीक्षण एपीआई का उपयोग करें।
- यह सत्यापित करने के लिए दावों की जाँच करें कि कंपोज़ेबल इंटरैक्शन या स्थिति परिवर्तनों पर अपेक्षित प्रतिक्रिया करता है।
कंपोज़ में उपयोगी परीक्षण एपीआई
Jetpack Compose की एक पहचान परीक्षण एपीआई का एक सूट है जो आपको क्लिक करने, स्क्रॉल करने और टाइप करने जैसी क्रियाओं के साथ-साथ दृश्यता और पाठ सामग्री जैसी स्थितियों को सत्यापित करने की अनुमति देता है। कुछ व्यापक रूप से उपयोग किए जाने वाले एपीआई में onNode , performClick और assertTextEquals शामिल हैं।
AppMaster के No-Code प्लेटफ़ॉर्म के साथ एकीकरण
जबकि Jetpack Compose हाथ से कोडित एंड्रॉइड विकास में क्रांति लाता है, AppMaster जैसे प्लेटफ़ॉर्म ऐसे आधुनिक ढांचे को no-code वातावरण में एकीकृत करके इसे और आगे ले जाते हैं। AppMaster के साथ, आप केवल UI को दृश्य रूप से डिज़ाइन नहीं कर रहे हैं; आपको रिपॉजिटरी, हैंडलर और एडेप्टर को शामिल करने का भी अधिकार है जो Jetpack Compose इकोसिस्टम के भीतर मिलकर काम करते हैं। इसके अलावा, प्लेटफ़ॉर्म आपके द्वारा बनाए गए विज़ुअल मॉडल से परीक्षण योग्य घटकों की पीढ़ी को समायोजित करता है, जिससे आवश्यक परीक्षण प्रथाओं के साथ विकास जीवनचक्र का पूरक होता है।
Jetpack Compose में परीक्षण करना फ्रेमवर्क जितना ही गहरा विषय है। लैम्ब्डा निष्पादन को कैप्चर करने और जांचने से लेकर एनिमेशन और कस्टम जेस्चर से निपटने तक, तलाशने के लिए बहुत कुछ है। कंपोज़ेबल्स के परीक्षण के लिए उपलब्ध टूल और दृष्टिकोण को समझकर, आप अपने एंड्रॉइड एप्लिकेशन की कार्यक्षमता और पुनरावृत्तीय सुधार सुनिश्चित करते हैं।
बुनियादी बातों से आगे जाना: उन्नत रचना तकनीकें
एक बार जब आप Jetpack Compose के बुनियादी सिद्धांतों में महारत हासिल कर लेते हैं, तो अपने एंड्रॉइड एप्लिकेशन को अगले स्तर पर ले जाने के लिए उन्नत तकनीकों के साथ अपने यूआई टूलकिट को बढ़ाने का समय आ गया है। एनीमेशन से लेकर कस्टम लेआउट तक, Jetpack Compose एपीआई का एक समृद्ध सेट प्रदान करता है जो जटिल यूआई परिदृश्यों और प्रदर्शन अनुकूलन को पूरा करता है। आइए कुछ शक्तिशाली सुविधाओं और सर्वोत्तम प्रथाओं का पता लगाएं जो आपके कंपोज़ यूआई को अलग बना सकती हैं।
Jetpack Compose में एनिमेशन
आकर्षक और इंटरैक्टिव यूआई बनाने में एनीमेशन एक महत्वपूर्ण पहलू है। Jetpack Compose में एक शक्तिशाली एनीमेशन सिस्टम है जो आपके घटकों में गति को सहजता से शामिल करता है। ट्रांज़िशन एपीआई का उपयोग करके, आप गुणों, स्थितियों और यहां तक कि लेआउट परिवर्तनों में परिवर्तनों को एनिमेट कर सकते हैं। एनिमेशन लागू करने के लिए:
- कंपोज़ेबल के गुणों की प्रारंभिक और लक्ष्य स्थिति को परिभाषित करें।
- राज्यों के बीच सुचारू रूप से संक्रमण करने के लिए
animate*फ़ंक्शंस का उपयोग करें, जैसेanimateFloatAsStateयाanimateContentSize। - अधिक जटिल अनुक्रमों के लिए
Transitionएपीआई को एकीकृत करें और कई एनिमेशन को एक साथ कोरियोग्राफ करें।
याद रखें कि एनिमेशन को उद्देश्यपूर्ण रखें और उनका अत्यधिक उपयोग न करें, क्योंकि अत्यधिक गति उपयोगकर्ता के अनुभव को ख़राब कर सकती है।
कस्टम लेआउट
कभी-कभी, मानक कंपोज़ लेआउट आपकी डिज़ाइन आवश्यकताओं को पूरा नहीं करते हैं। यहीं पर कस्टम लेआउट चलन में आते हैं। कंपोज़ आपको Layout कंपोज़ेबल का उपयोग करके अपने स्वयं के लेआउट बनाने का अधिकार देता है। यह यूआई में कंपोज़ेबल्स को व्यवस्थित करने में पूर्ण लचीलेपन की अनुमति देता है:
- अपने कस्टम लेआउट कंपोज़ेबल फ़ंक्शन को परिभाषित करने के साथ प्रारंभ करें।
- प्रदान की गई
MeasurePolicyके साथ बच्चों के कंपोज़ेबल को मापें और रखें। - प्रत्येक बच्चे के लिए माप और प्लेसमेंट चरणों को विशिष्ट रूप से प्रभावित करने के लिए
Modifier.layoutउपयोग करें।
कस्टम लेआउट विकसित करने के लिए कंपोज़ के लेआउट मॉडल की अच्छी समझ की आवश्यकता होती है, इसलिए बुनियादी लेआउट तंत्र के साथ सहज लोगों के लिए इसकी अनुशंसा की जाती है।
प्रदर्शन अनुकूलन के लिए आलसी कंपोज़ेबल्स
यूआई विकास में बड़ी सूचियों या ग्रिड को कुशलतापूर्वक संभालना एक आम चुनौती है। Jetpack Compose इन परिदृश्यों के लिए LazyColumn और LazyRow प्रदान करता है, जो केवल उन तत्वों को बनाते और रीसायकल करते हैं जो वर्तमान में उपयोगकर्ता को दिखाई देते हैं, पारंपरिक Android दृश्यों में RecyclerView के समान:
- ऊर्ध्वाधर सूचियों के लिए
LazyColumnऔर क्षैतिज सूचियों के लिएLazyRowउपयोग करें। - अपनी सूची सामग्री को गतिशील रूप से प्रबंधित करने के लिए
items,itemsIndexedऔर अन्य आलसी डीएसएल फ़ंक्शंस की शक्ति का लाभ उठाएं। - अनावश्यक पुनर्रचना को रोकने के लिए अपनी खुद की आलसी सूची स्थितियों को लागू करके या आइटम कुंजियों को परिभाषित करके प्रदर्शन को और अधिक अनुकूलित करें।
इन अवधारणाओं को प्रभावी ढंग से शामिल करने से व्यापक डेटा सेट के साथ भी रेशमी चिकनी यूआई बन सकती है।
मौजूदा व्यू सिस्टम के साथ इंटरऑपरेबिलिटी
कई ऐप्स अभी भी पारंपरिक एंड्रॉइड व्यू सिस्टम पर निर्भर हैं, या उन्हें तृतीय-पक्ष लाइब्रेरी के एकीकरण की आवश्यकता हो सकती है जो अभी तक कंपोज़ में उपलब्ध नहीं है। सौभाग्य से, कंपोज़ इंटरऑपरेबिलिटी की अनुमति देता है:
- पारंपरिक दृश्य में कंपोज़ यूआई का उपयोग करने के लिए, इसे
ComposeViewउपयोग करके लपेटें। - कंपोज़ लेआउट में पारंपरिक दृश्य शामिल करने के लिए,
AndroidViewकंपोज़ेबल का उपयोग करें। - कंपोज़ और मौजूदा एंड्रॉइड व्यू सिस्टम के बीच पुल बनाने, जीवनचक्र और संदर्भ को सही ढंग से संभालने के लिए
ViewInteropउपयोग करें।
पारंपरिक और आधुनिक यूआई टूलकिट के बीच स्विच करने से स्थापित पुस्तकालयों और पैटर्न का उपयोग करते हुए धीरे-धीरे कंपोज़ में माइग्रेशन की अनुमति मिलती है।
थीमिंग और स्टाइलिंग
कंपोज़ आपके संपूर्ण एप्लिकेशन में ब्रांड स्थिरता और डिज़ाइन निष्ठा सुनिश्चित करने के लिए व्यापक थीम और स्टाइलिंग क्षमताओं की अनुमति देता है। बुनियादी थीम से परे, आप यह कर सकते हैं:
- कस्टम थीम विशेषताएँ बनाएँ और अपने ऐप की अद्वितीय डिज़ाइन भाषा के अनुरूप पूर्वनिर्धारित
MaterialThemeका विस्तार करें। - एकीकृत रूप और अनुभव के लिए एप्लिकेशन की टाइपोग्राफी, आकार और रंग योजनाओं को परिभाषित करें और उनका उपयोग करें।
- कंपोज़ के थीम सिस्टम का उपयोग करके न्यूनतम प्रयास के साथ डार्क मोड समर्थन लागू करें।
प्रभावी थीम न केवल दृश्य अपील बल्कि आपके एप्लिकेशन की उपयोगिता को भी बढ़ाती है।
Jetpack Compose के साथ AppMaster के No-Code प्लेटफ़ॉर्म का उपयोग करना
कोड में गहराई से डूबे बिना मोबाइल ऐप विकसित करने के इच्छुक लोगों के लिए, AppMaster एक उन्नत no-code प्लेटफ़ॉर्म प्रदान करता है जो Jetpack Compose समर्थन करता है। आप drag-and-drop के माध्यम से अपने मोबाइल ऐप्स के यूआई को सहजता से डिज़ाइन कर सकते हैं और AppMaster उपयोग किए जाने वाले सर्वर-संचालित ढांचे का लाभ उठा सकते हैं:
- पूर्व-निर्मित घटकों के एक समृद्ध सेट तक पहुंचें जिन्हें आपकी आवश्यकताओं के अनुसार अनुकूलित किया जा सकता है।
- इन घटकों को no-code कनेक्टर के बैकएंड सेवाओं और डेटाबेस से निर्बाध रूप से लिंक करें।
- मूल ऐप कार्यक्षमता के लिए जेनरेट किए गए कोटलिन और Jetpack Compose कोड का उपयोग करें।
यह एकीकरण त्वरित विकास चक्र प्रदान करता है, और हुड के तहत Jetpack Compose की शक्ति के साथ, AppMaster डेवलपर्स और गैर-डेवलपर्स दोनों के लिए शक्तिशाली अनुप्रयोगों को तेजी से बाजार में लाने के लिए एक परिष्कृत समाधान प्रदान करता है।
AppMaster के No-Code प्लेटफ़ॉर्म के साथ Jetpack Compose उपयोग करना
Jetpack Compose एंड्रॉइड ऐप डेवलपमेंट की दुनिया में कदम रखने वाले डेवलपर्स के लिए अधिक सहज और अभिव्यंजक यूआई डिज़ाइन की ओर एक आदर्श बदलाव का प्रतिनिधित्व करता है। फिर भी, स्क्रैच से कोडिंग हर किसी के लिए सबसे कुशल मार्ग नहीं हो सकता है, खासकर उन लोगों के लिए जिनके पास सीमित कोडिंग अनुभव है या जो विकास प्रक्रिया में तेजी लाना चाहते हैं। यहीं पर AppMaster, एक no-code डेवलपमेंट प्लेटफॉर्म, एक शक्तिशाली सहयोगी के रूप में उभरता है।
AppMaster एप्लिकेशन निर्माण जीवनचक्र को सुव्यवस्थित करने के लिए डिज़ाइन किया गया है, जो एक दृश्य वातावरण प्रदान करता है जहां परिष्कृत ऐप्स बनाने के लिए घटकों को खींचा और छोड़ा जा सकता है। Jetpack Compose शामिल करके, AppMaster अत्याधुनिक तकनीक के साथ no-code दृष्टिकोण का एक सहज संलयन प्रदान करता है, जिससे उपयोगकर्ता no-code संदर्भ में कंपोज़ के लाभों का लाभ उठा सकते हैं।
AppMaster के भीतर Jetpack Compose उपयोग करने के लिए, उपयोगकर्ताओं को कोटलिन कोड को मैन्युअल रूप से लिखने की आवश्यकता नहीं है। इसके बजाय, वे drag-and-drop इंटरफ़ेस का उपयोग करके यूआई तत्व बना सकते हैं, और प्लेटफ़ॉर्म का बैकएंड संबंधित कोड उत्पन्न करने के लिए Jetpack Compose लाभ उठाएगा। यह आधुनिक ऐप डिज़ाइन को लोकतांत्रिक बनाने का एक तरीका है - उपयोगकर्ताओं को कोड की जटिलताओं में पड़े बिना सुविधा संपन्न, सौंदर्य की दृष्टि से मनभावन ऐप बनाने का मौका मिलता है।
यहां बताया गया है कि आप AppMaster के साथ Jetpack Compose उपयोग कैसे शुरू कर सकते हैं:
- AppMaster प्लेटफ़ॉर्म पर लॉग इन करें और एक नया प्रोजेक्ट बनाएं।
- मोबाइल ऐप बिल्डर अनुभाग तक पहुंचें और विज़ुअल एडिटर के साथ अपना ऐप डिज़ाइन करना शुरू करें।
- जैसे ही आप यूआई घटक जोड़ते हैं, प्लेटफ़ॉर्म स्वचालित रूप से आपके डिज़ाइन को वास्तविक कोटलिन कोड में बदलने के लिए Jetpack Compose नियोजित करता है जिसे एंड्रॉइड ऐप में संकलित किया जा सकता है।
- स्पष्ट कोड लिखे बिना, AppMaster के विज़ुअल बिजनेस प्रोसेस (बीपी) का उपयोग करके अपने ऐप के लिए व्यावसायिक तर्क और इंटरैक्शन को परिभाषित करें।
- एक बार जब आपका ऐप डिज़ाइन पूरा हो जाए, तो स्रोत कोड उत्पन्न करने, ऐप को संकलित करने और इसे प्लेटफ़ॉर्म के भीतर क्लाउड पर तैनात करने के लिए 'प्रकाशित करें' बटन का उपयोग करें।
- यदि आवश्यक हो, तो आप ऑन-प्रिमाइसेस में एप्लिकेशन होस्ट करने के लिए निष्पादन योग्य बाइनरी फ़ाइलें या यहां तक कि स्रोत कोड (यदि आप एंटरप्राइज़ सदस्यता पर हैं) प्राप्त कर सकते हैं।
जो लोग अपने ऐप डेवलपमेंट को आगे ले जाना चाहते हैं, उनके लिए कस्टम कोटलिन कोड को स्वचालित रूप से जेनरेट किए गए Jetpack Compose तत्वों के साथ एकीकृत करना संभव है, जो no-code वातावरण की दक्षता का त्याग किए बिना उच्च स्तर का अनुकूलन प्रदान करता है।
AppMaster न केवल एंड्रॉइड विकास यात्रा को सरल बनाता है बल्कि सभी पृष्ठभूमि के क्रिएटिव को Jetpack Compose की शक्ति का लाभ उठाने की अनुमति देकर इसे समृद्ध भी करता है। चाहे आप एक नौसिखिया हों जो एक ऐप अवधारणा को साकार करने की उम्मीद कर रहे हों या एक अनुभवी डेवलपर हों जो तेजी से प्रोटोटाइपिंग क्षमताओं की तलाश कर रहे हों, AppMaster और Jetpack Compose के बीच तालमेल आपके विकासात्मक वर्कफ़्लो को काफी हद तक बढ़ाने के लिए तैयार है।
सामान्य प्रश्न
Jetpack Compose देशी एंड्रॉइड यूआई के निर्माण के लिए एक आधुनिक टूलकिट है। यह कम कोड, शक्तिशाली टूल और कोटलिन-आधारित सहज सिंटैक्स के साथ एंड्रॉइड पर यूआई विकास को सरल और तेज करता है।
आपको Jetpack Compose उपयोग करना चाहिए क्योंकि यह यूआई विकास के लिए एक सुव्यवस्थित, घोषणात्मक दृष्टिकोण प्रदान करता है। यह बॉयलरप्लेट कोड को कम करता है और आपको अधिक रखरखाव योग्य और संक्षिप्त कोडबेस के साथ जटिल यूआई बनाने में सक्षम बनाता है।
हां, Jetpack Compose कोटलिन पर बनाया गया है और फ्रेमवर्क का प्रभावी ढंग से उपयोग करने के लिए कोटलिन के ज्ञान की आवश्यकता है।
बिल्कुल! Jetpack Compose मौजूदा एंड्रॉइड ऐप्स के साथ एकीकृत किया जा सकता है, जिससे डेवलपर्स धीरे-धीरे अपने मौजूदा प्रोजेक्ट्स में फ्रेमवर्क को अपना सकते हैं।
Jetpack Compose एक प्रतिक्रियाशील डेटा प्रवाह मॉडल के माध्यम से राज्य प्रबंधन को संभालता है। कंपोज़ फ़ंक्शंस स्वचालित रूप से डेटा परिवर्तनों पर प्रतिक्रिया करते हैं, जिससे एक सुसंगत और बग-मुक्त यूआई बनता है।
हां, कंपोज़ेबल फ़ंक्शंस के परीक्षण में ComposeTestRule और संबंधित एपीआई का उपयोग करना शामिल है जो पारंपरिक एंड्रॉइड व्यू के बजाय विशेष रूप से कंपोज़ेबल फ़ंक्शंस को पूरा करता है।
हां, AppMaster Jetpack Compose फ्रेमवर्क का लाभ उठाता है ताकि उपयोगकर्ताओं को अपने सहज no-code प्लेटफ़ॉर्म के साथ मोबाइल एप्लिकेशन के लिए यूआई डिज़ाइन करने की अनुमति मिल सके।
Jetpack Compose में गोता लगाने से पहले आपको एंड्रॉइड डेवलपमेंट की मूल बातें और कोटलिन भाषा सिंटैक्स से परिचित होना चाहिए।
Jetpack Compose अत्यधिक अनुकूलन योग्य है, जो डेवलपर्स को अद्वितीय यूआई घटक बनाने में सक्षम बनाता है जो उनके डिज़ाइन विनिर्देशों के साथ संरेखित होते हैं।
आप आधुनिक, कुशल और उत्तरदायी यूआई पर ध्यान देने के साथ, सरल से जटिल तक, Jetpack Compose के साथ किसी भी प्रकार का एंड्रॉइड एप्लिकेशन बना सकते हैं।
आप आधिकारिक एंड्रॉइड डेवलपर्स वेबसाइट का अनुसरण कर सकते हैं, प्रासंगिक न्यूज़लेटर्स की सदस्यता ले सकते हैं और नवीनतम Jetpack Compose अपडेट के बारे में सूचित रहने के लिए सामुदायिक मंचों में शामिल हो सकते हैं।
हां, Jetpack Compose उत्पादन के लिए तैयार है और Google द्वारा सक्रिय रूप से रखरखाव किया जाता है, जो इसे समकालीन एंड्रॉइड एप्लिकेशन बनाने के लिए एक विश्वसनीय विकल्प बनाता है।






