البدء باستخدام Jetpack Compose: دليل المبتدئين
انغمس في عالم تطوير واجهة مستخدم Android الحديثة باستخدام دليل المبتدئين الشامل هذا لـ Jetpack Compose. تعرف على كيفية إحداث هذا الإطار التعريفي ثورة في طريقة إنشاء الواجهات.

لا يتطلب الشروع في رحلة تطوير تطبيقات Android فهم مفاهيم البرمجة فحسب، بل يستلزم أيضًا استيعاب الأدوات والأطر التي تعمل على تبسيط إنشاء واجهات المستخدم. يمثل Jetpack Compose نسمة من الهواء المنعش للمطورين المعتادين على نموذج البرمجة الحتمي للتعامل مع طرق العرض، مما يؤدي إلى نقلة نوعية نحو عملية أكثر سهولة وكفاءة.
Jetpack Compose في جوهره هو مجموعة أدوات Google الحديثة لبناء واجهة مستخدم Android الأصلية. إنه جزء من مجموعة مكتبات Jetpack التي تهدف إلى اتباع أفضل الممارسات وتقليل التعليمات البرمجية المعيارية وكتابة التعليمات البرمجية التي تعمل بشكل متسق عبر إصدارات وأجهزة Android.
يركز الإنشاء على النهج التعريفي لتطوير واجهة المستخدم ، حيث تصف واجهة المستخدم الخاصة بك عن طريق استدعاء العناصر القابلة للتركيب - الوظائف التي تصدر عناصر واجهة المستخدم - بدلاً من إنشاء تخطيط من خلال بنية XML واسعة النطاق. تتفاعل العناصر القابلة للتركيب مع تغيرات الحالة وتقوم بتحديث واجهة المستخدم تلقائيًا بأقل قدر من الإدخال من المطور، مما يسمح بقضاء المزيد من الوقت في صياغة تجربة المستخدم ووقت أقل في إدارة حالة واجهة المستخدم.
ميزة أخرى لاستخدام Jetpack Compose هي تكاملها العميق مع Kotlin ، والتي كانت لغة البرمجة الموصى بها لنظام Android منذ عام 2017. تعمل بنية Kotlin المختصرة وميزاتها الوظيفية على تحسين عملية التطوير باستخدام Compose، مما يؤدي إلى تعليمات برمجية أنيقة وقابلة للقراءة وموحدة. يوفر هذا، مقترنًا بمكونات تصميم المواد المضمنة والرسوم المتحركة الغنية في Compose، مجموعة أدوات جذابة لإنشاء تطبيقات حديثة وجذابة بصريًا.
غالبًا ما يجد المطورون أن ميزة Compose تقلل من منحنى التعلم لمطوري Android الجدد لأنها تلغي الحاجة إلى فهم تعقيدات نظام عرض Android. كما أنه يسهل التعاون بشكل أكثر سلاسة بين المصممين والمطورين، حيث أن التمثيل المباشر لمكونات واجهة المستخدم في التعليمات البرمجية يجعل من السهل على كلا الجانبين ترجمة التصميم إلى واجهة تطبيق فعالة.
ولعل الأهم من ذلك هو أن Jetpack Compose ليس عرضًا يشمل كل شيء أو لا شيء. تتيح قابلية التشغيل التفاعلي مع نظام عرض Android الحالي للمطورين البدء في استخدام Compose في مشاريعهم الحالية شيئًا فشيئًا، دون الحاجة إلى إعادة كتابة تطبيقاتهم بالكامل.
بالنسبة لأولئك المهتمين بتجربة بدون تعليمات برمجية ، توفر منصات مثل AppMaster مسارًا قيمًا من خلال دمج Jetpack Compose في أنظمتهم. تتيح هذه الميزة للمستخدمين تصميم واجهات المستخدم لتطبيقات الهاتف المحمول الخاصة بهم باستخدام أدوات drag-and-drop على منصة AppMaster والاستفادة من قوة Compose دون الخوض في التعليمات البرمجية.
مع Compose، يتجه تطوير واجهة مستخدم Android نحو نظام بيئي أكثر سرعة وتفاعلية وسهولة في الصيانة، وهي فلسفة تطوير يمكن أن يقدرها كل من الوافدين الجدد والمخضرمين في Android.

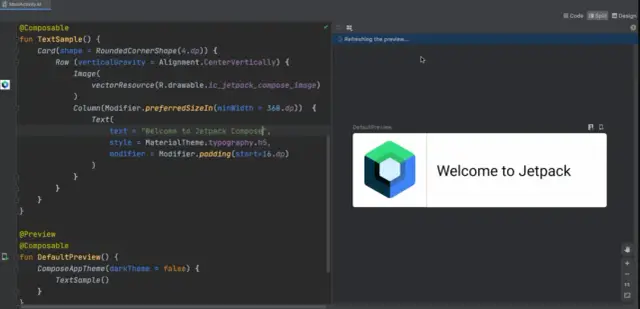
مصدر الصورة: ProAndroidDev
فهم برمجة واجهة المستخدم التعريفية
يتطلب بدء رحلتك باستخدام Jetpack Compose فهمًا أساسيًا لبرمجة واجهة المستخدم التعريفية. يقع هذا النموذج في قلب Compose ويمثل تحولًا كبيرًا عن النهج الحتمي المستخدم تقليديًا في تطوير Android. ولكن ماذا يعني هذا بالضبط بالنسبة لك كمطور؟
برمجة واجهة المستخدم التعريفية هي أسلوب تصف فيه الشكل الذي يجب أن تبدو عليه واجهة المستخدم الخاصة بك، بدلاً من تفصيل عملية إنشاء واجهة المستخدم خطوة بخطوة . يمكنك تحديد حالات واجهة المستخدم المختلفة، ويقوم إطار العمل بتحديث واجهة المستخدم كلما حدثت تغييرات في الحالة. يؤدي هذا إلى تبسيط التعليمات البرمجية الخاصة بك ويجعلها أكثر قابلية للتنبؤ بها.
على النقيض من البرمجة الحتمية، حيث يمكنك التعامل يدويًا مع عناصر DOM (نموذج كائن المستند) وتحديد الانتقالات الدقيقة بين حالات واجهة المستخدم، فإن البرمجة التعريفية تلخص هذا التعقيد. يتحول دورك إلى وصف الحالة النهائية لواجهة المستخدم لأي حالة معينة من بيانات التطبيق.
تستمع أطر عمل واجهة المستخدم التعريفية، مثل Jetpack Compose إلى تغييرات الحالة وتعيد عرض واجهة المستخدم تلقائيًا بناءً على البيانات الجديدة. يعزز هذا النموذج التفاعلي طريقة أكثر سهولة وفعالية لبناء الواجهات، حيث لم تعد مهتمًا بتعقيدات عناصر واجهة المستخدم وتسلسلات العرض الهرمية.
علاوة على ذلك، فإن واجهات المستخدم التصريحية هي بطبيعتها أكثر قابلية للصيانة وأسهل في تصحيح الأخطاء نظرًا لطبيعتها المباشرة. يمثل الكود الشكل الذي يجب أن تبدو عليه الواجهة في أي حالة، مما يقلل من العبء العقلي على المطورين. مع تغير الحالة، يقوم إطار العمل بإعادة حساب واجهة المستخدم بكفاءة، مما يجعل تطبيقاتك عالية الاستجابة والأداء.
يتيح فهم واجهة المستخدم التعريفية للمطورين إمكانية تبني اتجاهات البرامج الحديثة وتحسين الإنتاجية وإنشاء تجارب مستخدم متطورة. من خلال إتقان هذا المفهوم، يمكن للمرء الاستفادة من الإمكانات الكاملة لـ Jetpack Compose وتقديم تطبيقات Android مبهجة من الناحية الجمالية وغنية بالوظائف.
علاوة على ذلك، يتوافق هذا النهج تمامًا مع فلسفات الأنظمة الأساسية التي no-code مثل AppMaster ، والتي تمكّن المستخدمين من تصميم تطبيقات جذابة بصريًا دون التعمق في التعليمات البرمجية. باستخدام واجهة المستخدم التعريفية، يمكن لكل من المطورين المتمرسين والمطورين الجدد في عالم البرمجة أن يزدهروا في عالم تطوير التطبيقات المتطور باستمرار.
تهيئة بيئة التطوير
لبدء رحلتك مع Jetpack Compose ، ستحتاج إلى إعداد بيئة تطوير Android بشكل صحيح. يتضمن هذا عادةً سلسلة من الخطوات، بما في ذلك تثبيت Android Studio ، وتهيئة مشروعك لاستخدام Compose، والتعرف على تكوينات البناء الأساسية.
تثبيت Android Studio
أولاً، قم بتنزيل وتثبيت Android Studio ، بيئة التطوير المتكاملة الرسمية (IDE) لتطوير تطبيقات Android. اختر إصدارًا يدعم Jetpack Compose - يوصى عادةً باستخدام أحدث إصدار ثابت.
إنشاء مشروع جديد
بمجرد تشغيل Android Studio ، قم بإنشاء مشروع جديد. حدد قالب "نشاط الإنشاء الفارغ" الذي يحتوي على الإعداد الضروري لمشروع الإنشاء. قم بتوفير اسم للمشروع وقم بتكوين الإعدادات الأخرى مثل موقع الحفظ واللغة (Kotlin) والحد الأدنى من SDK وفقًا لاحتياجاتك.
تكوين ملفات build.gradle
يتطلب Jetpack Compose تضمين تبعيات محددة في ملف build.gradle (Module: app) الخاص بمشروعك. أضف مكتبات أدوات Compose Compiler وUI Widgets المقابلة:
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
لا تنس استبدال "1.xx" بأرقام الإصدارات المناسبة لمكتبات الإنشاء. تأكد أيضًا من تثبيت إصدار Kotlin الصحيح المتوافق مع إصدار Compose الخاص بك - ويمكن التحقق من ذلك في ملف build.gradle (Project: YourAppName) .
تكوين خيارات مترجم Kotlin
يستخدم Jetpack Compose المكونات الإضافية لبرنامج التحويل البرمجي Kotlin التي تتطلب منك تمكينها في ملف build.gradle (Module: app) :
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
تمكين التعليقات التوضيحية للمعاينة
يأتي Jetpack Compose مزودًا بميزة المعاينة التي تتيح لك رؤية العناصر القابلة للتركيب في عرض التصميم في Android Studio. لتنشيط ذلك، قم بتمكين الميزة التجريبية في Android Studio من خلال الانتقال إلى التفضيلات/الإعدادات -> التجريبية وتحديد "تمكين إنشاء التعليقات التوضيحية للمعاينة". يمكن أن يؤدي ذلك إلى تحسين تجربة التطوير بشكل كبير من خلال توفير معاينات في الوقت الفعلي لمكونات واجهة المستخدم الخاصة بك.
تشغيل المشروع
بمجرد تثبيت Android Studio ، وإنشاء مشروع جديد باستخدام قالب Compose، وإضافة التبعيات الضرورية، وتكوين مترجم Kotlin، فأنت جاهز لإنشاء مشروعك وتشغيله. اضغط على الزر "تشغيل" في Android Studio ، واختر محاكيًا متاحًا أو جهازًا فعليًا، ومن المفترض أن ترى بدء تشغيل تطبيق Jetpack Compose. تهانينا، لقد نجحت في إعداد بيئة التطوير الخاصة بك لـ Jetpack Compose!
تذكر أن إنشاء تطبيقات Android هي عملية متكررة تتضمن العديد من دورات البرمجة والاختبار والمراجعة. تعد بيئة التطوير جيدة الإعداد أمرًا بالغ الأهمية للحفاظ على الكفاءة والإنتاجية.
أيضًا، بالنسبة لأولئك الذين يرغبون في استكشاف تطوير التطبيقات دون التعمق في التعليمات البرمجية، يمكنك الاطلاع على AppMaster ، وهي منصة no-code تدعم Jetpack Compose ، مما يسمح لك بتصميم واجهة المستخدم لتطبيقات الهاتف المحمول الخاصة بك بشكل مرئي وإنشاء كود Kotlin تلقائيًا.
إدارة الحالة في الإنشاء
يمكن أن تكون إدارة الحالة بشكل فعال في تطبيقات Android في كثير من الأحيان مصدرًا للأخطاء والتعقيد، مما يؤدي إلى عملية تطوير صعبة. يقدم Jetpack Compose أسلوبًا تفاعليًا لإدارة الحالة يعمل على تبسيط مهمة المطور. تشير الحالة في Jetpack Compose في جوهرها إلى أي بيانات يمكن أن تتغير بمرور الوقت، مما يؤثر على واجهة المستخدم. عندما تتغير الحالة، يتم تحديث واجهة المستخدم تلقائيًا لتعكس هذا الواقع الجديد، وتتبنى منهجية أكثر وظيفية وأقل عرضة للخطأ.
للتعامل مع الحالة في Jetpack Compose ، ستستخدم مجموعة متنوعة من مالكي الحالة والأنماط المدمجة في وقت تشغيل Compose. دعونا نتعمق في بعض المفاهيم الأساسية:
- تذكر: إحدى الوظائف المحورية في Compose هي
remember، الذي يتذكر القيمة عبر عمليات إعادة التركيب. استخدمه للحفاظ على الحالة مثل إدخال المستخدم أو الموضع في قائمة التمرير. - MutableState: تقوم الدالة
mutableStateOfبإرجاع مثيلMutableStateيمكن ملاحظته، والذي يتفاعل معه وقت تشغيل Compose، مما يؤدي إلى عمليات إعادة التركيب كلما تغيرت القيمة. - رفع الحالة: للحفاظ على المواد المركبة الخاصة بك نقية، يتم استخدام رفع الحالة. يتضمن هذا النمط نقل إدارة الحالة إلى العنصر الأصلي القابل للتركيب، والذي يمرر عمليات رد الاتصال الخاصة بالحالة والحدث إلى العناصر القابلة للتركيب.
- ViewModel: في السيناريوهات الأكثر تعقيدًا، يمكنك استخدام
ViewModelلتخزين الحالة. إنه يتحمل تغييرات التكوين ويمكن مشاركته عبر العناصر القابلة للتركيب، مما يعزز البنية النظيفة.
يؤدي الاستفادة من هذه التقنيات إلى تمكين Compose من إدارة حالة واجهة المستخدم باستخدام تعليمات برمجية أقل مع تسهيل معالجة التأثيرات الجانبية، وهو أمر بالغ الأهمية لتنفيذ إجراءات مثل طلبات الشبكة أو معاملات قاعدة البيانات استجابةً لتغييرات الحالة. يشجعك Jetpack Compose على التفكير في واجهة المستخدم باعتبارها انعكاسًا مباشرًا لحالة تطبيقك، مما يؤدي إلى تدفق بيانات أحادي الاتجاه يعزز إمكانية قراءة التعليمات البرمجية الخاصة بك وصيانتها.
مثال على إدارة الدولة
تخيل أن لديك شاشة بها زر يضيف عناصر إلى القائمة. فيما يلي مثال مبسط لكيفية إدارة الحالة في دالة قابلة للتركيب:
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
نحن نستخدم remember مع mutableStateListOf لتتبع قائمة ديناميكية من السلاسل، وأي تغييرات على هذه القائمة (مثل إضافة عنصر جديد) ستؤدي تلقائيًا إلى تحديث واجهة المستخدم حيث تتم الإشارة إلى هذه الحالة. يقلل هذا النموذج من مخاطر عدم تناسق حالة واجهة المستخدم ويسمح للمطورين بالتركيز بشكل أكبر على الجانب الإبداعي لتصميم واجهة المستخدم.
يعزز AppMaster سهولة إدارة الحالة في عالم الأنظمة الأساسية التي no-code. بفضل بيئة البرمجة المرئية ، لا تحتاج حتى إلى كتابة التعليمات البرمجية لإدارة الحالة. تستخدم أدوات النظام الأساسي المتطورة مبادئ مشابهة لـ Jetpack Compose لإدارة الحالة، مما يسمح بالتطوير السريع للتطبيقات المعقدة أثناء التعامل تلقائيًا مع مزامنة الحالة.
تعمل القدرة على الإدارة السلسة للحالة في Jetpack Compose على تحسين الأداء وتمكين المطورين، بغض النظر عن مستوى الخبرة، لإنشاء تطبيقات غنية وتفاعلية وسريعة الاستجابة.
وظائف قابلة للتركيب: إعادة الاستخدام والتكوين
عند التعمق في Jetpack Compose ، ستواجه بسرعة ميزة أساسية: الوظائف القابلة للتركيب . هذه هي العناصر الأساسية لواجهة المستخدم الخاصة بك في Compose. ولكن ما يميزها عن غيرها هو قدرتها المتأصلة على إعادة الاستخدام والتداخل، مما يتيح اتباع نهج معياري وفعال لإنشاء واجهات مستخدم Android.
في جوهرها، تعمل الدالة القابلة للتركيب على مبدأ بسيط: فهي تصف الشكل الذي يجب أن تبدو عليه واجهة المستخدم لحالة معينة، وليس كيفية الانتقال من حالة إلى أخرى. يعد هذا النمط التعريفي أكثر سهولة ومباشرة من أساليب إنشاء واجهة المستخدم الحتمية المستخدمة في تطوير Android التقليدي.
لكن قوة هذه الوظائف تتألق عندما تبدأ في تأليفها، وتجميع واجهات المستخدم المعقدة من أجزاء أصغر يمكن التحكم فيها وإعادة استخدامها. يؤدي ذلك إلى تنظيم عملية التطوير وتعزيز الاتساق وقابلية التوسع في تصميمات تطبيقك.
إليك كيفية تحقيق أقصى قدر من إمكانية إعادة الاستخدام والتكوين باستخدام Jetpack Compose:
- اجعلها صغيرة ومركزة : قم ببناء العناصر المركبة التي تفعل شيئًا واحدًا وتفعله بشكل جيد. وهذا يجعلها أسهل في الفهم والصيانة وإعادة الاستخدام.
- المعلمات : من خلال قبول المعلمات، يمكن تكييف المواد المركبة مع سياقات ومتطلبات مختلفة. ويدعم هذا التنوع طبيعتها القابلة لإعادة الاستخدام.
- السمات والتصميم : يدعم Jetpack Compose إمكانيات التصميم. ومن خلال الاستفادة من هذه العناصر، يمكنك التأكد من تصميم العناصر القابلة للتركيب بشكل متسق في جميع أنحاء تطبيقك.
- تداخل العناصر المركبة : يشجع الإنشاء التداخل حسب التصميم. يمكنك إنشاء واجهات مستخدم معقدة من خلال الجمع بين العناصر البسيطة القابلة للتركيب، مثل تكديس الكتل البرمجية الإنشائية.
- المعدلات : عوامل التشغيل التي تقوم بتعديل مظهر أو سلوك العناصر القابلة للتركيب. إنها جزء لا يتجزأ من واجهة برمجة تطبيقات Compose، مما يجعل من السهل تخصيص واجهة المستخدم الخاصة بك دون إصلاح الوظائف القابلة للتركيب.
علاوة على ذلك، أصبح دمج Jetpack Compose في التطبيقات الحالية أو المشاريع الجديدة أمرًا سهلاً مع منصات مثل AppMaster. تعمل منصتها no-code على تسهيل إنشاء واجهات المستخدم باستخدام قوة Jetpack Compose دون كتابة سطر واحد من كود Kotlin. يفتح هذا الدمج بين منصات Compose ومنصات no-code الباب أمام المحترفين والمبتدئين على حدٍ سواء لإنشاء تطبيقات Android أنيقة وعملية بجزء بسيط من الجهد المطلوب تقليديًا.
إن التغليف القوي والقدرة على إنشاء واجهات مستخدم معقدة من خلال إعادة استخدام مكونات أبسط يدفع Jetpack Compose إلى طليعة تطوير واجهة المستخدم على Android. ومن خلال الاستفادة من هذه الميزات، يمكنك إنشاء تطبيقات حديثة وتفاعلية تبرز في سوق التطبيقات التنافسية.
دمج Jetpack Compose مع التطبيقات الموجودة
يمثل Jetpack Compose نقلة نوعية في تطوير تطبيقات Android من خلال تقديم نهج تعريفي لبناء واجهات المستخدم. ومع ذلك، فإن إعادة كتابة تطبيق موجود بالكامل لاستخدام Jetpack Compose ليس دائمًا ممكنًا أو ضروريًا. لحسن الحظ، تم تصميم Jetpack Compose ليتوافق مع طرق عرض Android التقليدية، مما يسمح لك بدمجها في مشاريعك الحالية قطعة قطعة.
لبدء دمج Jetpack Compose في تطبيق Android موجود، اتبع منهجًا خطوة بخطوة. ابدأ بالتأكد من أن مشروعك جاهز للإنشاء عن طريق تحديث Android Studio إلى الإصدار الأحدث وتكوين ملف build.gradle الخاص بتطبيقك بالتبعيات الضرورية ودعم Kotlin.
بعد ذلك، يمكنك البدء بتحويل الشاشات أو المكونات الفردية بدلاً من التطبيق بأكمله. يمكن استخدام ComposeView الخاص بنظام Android في تخطيطات XML الخاصة بك لتغليف الوظائف القابلة للتركيب. تمكنك هذه الطريقة من بدء استخدام Compose للحصول على ميزات جديدة أو استبدال المكونات الموجودة تدريجيًا.
على سبيل المثال، إذا كنت تريد استبدال RecyclerView التقليدي بقائمة قابلة للتركيب، يمكنك القيام بذلك ضمن تخطيط XML الموجود عن طريق تضمين عناصر واجهة المستخدم القابلة للتركيب داخل ComposeView . بعد ذلك، ستتأكد من أن LiveData وViewModel يعملان بسلاسة مع الدوال القابلة للتركيب، وذلك باستخدام observeAsState() لتحويل LiveData Observables إلى حالات يمكن أن يتفاعل معها Compose.
من الضروري التخطيط لمزج العناصر المركبة وطرق العرض التقليدية من حيث التصميم والموضوع للحفاظ على الشكل والمظهر المتسقين عبر تطبيقك. يمكنك الاستفادة من MaterialTheme في Compose، والذي يعمل جنبًا إلى جنب مع مكونات تصميم المواد التقليدية المستخدمة في أي مكان آخر في تطبيقك.
أخيرًا، ضع في اعتبارك أن بعض ميزات Compose، مثل التنقل والرسوم المتحركة، ستتطلب تكاملًا أكثر كثافة مع التعليمات البرمجية الحالية. يتيح Jetpack Compose Navigation انتقالًا أكثر سلاسة وتنفيذًا أكثر سهولة في تطبيقات النشاط الفردي ولكنه يتطلب تنسيقًا دقيقًا مع مكونات التنقل الحالية.
يؤدي اعتماد Jetpack Compose إلى تقليل التعطيل أثناء التطوير بشكل تدريجي ويوفر فوائد التعلم لتطبيق مفاهيم Compose في سياق متحكم فيه ومألوف. بمرور الوقت، ومع قيامك بتحويل المزيد من المكونات والشاشات، يمكنك الاستفادة من القوة الكاملة لـ Jetpack Compose ، مما يؤدي إلى تبسيط عملية تطوير واجهة المستخدم وتسريعها.
علاوة على ذلك، في سياق الأنظمة الأساسية no-code مثل AppMaster ، يتم تجريد تكامل Jetpack Compose إلى حد كبير. يمكن لمستخدمي هذه المنصات الاستمتاع بفوائد تصميم واجهة المستخدم الحديثة دون الحاجة إلى إدارة تعقيدات التكامل اليدوي. ومع ذلك، فإن فهم كيفية عمل Compose تحت الغطاء يمكن أن يعزز تجربة العمل مع الأنظمة الأساسية التي تدعمه، مما يتيح انتقالًا أكثر سلاسة إلى بيئة تطوير خالية من التعليمات البرمجية أو low-code.
يمكن أن يكون الطريق إلى تحديث تطبيق Android الخاص بك باستخدام Jetpack Compose مفيدًا، مما يؤدي إلى قاعدة تعليمات برمجية أكثر مرونة وتفاعلية وقابلة للصيانة. سواء كنت تعمل مباشرةً باستخدام التعليمات البرمجية أو تستخدم منصات no-code ، فإن قابلية التشغيل التفاعلي لـ Jetpack Compose مع ممارسات تطوير Android التقليدية تضمن انتقالًا أكثر سلاسة إلى مستقبل تصميم واجهة مستخدم Android.
اختبار الوظائف المركبة
تعد اختبارات الكتابة جزءًا مهمًا من تطوير البرامج التي تضمن موثوقية التطبيق الخاص بك واستقراره. فيما يتعلق بتطوير واجهة المستخدم الحديثة باستخدام Jetpack Compose ، فقد تطور نموذج الاختبار لاستيعاب الطبيعة التصريحية لإطار العمل.
يتمحور الاختبار باستخدام Jetpack Compose بشكل أساسي حول ComposeTestRule . توفر أداة الاختبار المساعدة هذه طرقًا مصممة خصيصًا للتفاعل مع الوظائف القابلة للتركيب. لاختبار الوظائف القابلة للتركيب، ستستخدم مكتبات مثل Junit 4 أو Junit 5 ، إلى جانب مكتبة androidx.ui.test التي توفر واجهة برمجة تطبيقات قوية وسلسة لاختبار واجهة المستخدم.
إعداد بيئة الاختبار
قبل أن تتمكن من البدء في كتابة اختبارات للوظائف القابلة للتركيب، تحتاج إلى إعداد بيئة الاختبار الخاصة بك. يتضمن ذلك إضافة التبعيات ذات الصلة في ملفات Gradle الخاصة بك وتكوين مشغل الاختبار الخاص بك. مكتبة الاختبار المخصصة لـ Jetpack Compose تجعل هذه العملية واضحة ومباشرة. ما عليك سوى تضمين androidx.compose.ui:ui-test-junit4 والتبعيات ذات الصلة في تكوين الاختبار الخاص بك.
كتابة اختبارات التأليف
باستخدام Jetpack Compose ، يتبع كل اختبار عادةً بنية مشابهة حيث ستقوم بما يلي:
- قم بإعداد أي بيانات وحالة اختبار ضرورية.
- أنشئ تركيبة اختبارية باستخدام قاعدة
composeTestRuleالتي تحدد التركيبة القابلة للتركيب قيد الاختبار. - استخدم واجهات برمجة التطبيقات الاختبارية لمحاكاة تفاعلات المستخدم أو التحقق من حالة واجهة المستخدم بعد أحداث معينة.
- تحقق من التأكيدات للتحقق من أن Composable يتفاعل كما هو متوقع مع التفاعلات أو تغييرات الحالة.
واجهات برمجة التطبيقات المفيدة للاختبار في الإنشاء
إحدى السمات المميزة لـ Jetpack Compose هي مجموعة من واجهات برمجة التطبيقات (APIs) الاختبارية التي تسمح لك بتنفيذ إجراءات مثل النقر والتمرير والكتابة، بالإضافة إلى التحقق من الحالات مثل الرؤية ومحتوى النص. تتضمن بعض واجهات برمجة التطبيقات (APIs) المستخدمة على نطاق واسع onNode ، performClick ، و assertTextEquals .
التكامل مع منصة AppMaster No-Code
في حين أن Jetpack Compose يُحدث ثورة في تطوير Android المشفر يدويًا، فإن منصات مثل AppMaster تأخذ هذا إلى أبعد من ذلك من خلال دمج مثل هذه الأطر الحديثة في بيئة no-code. مع AppMaster ، أنت لا تقوم فقط بتصميم واجهات المستخدم بشكل مرئي؛ يمكنك أيضًا دمج المستودعات والمعالجات والمحولات التي تعمل بشكل متماسك داخل نظام Jetpack Compose البيئي. علاوة على ذلك، تستوعب المنصة توليد مكونات قابلة للاختبار من النماذج المرئية التي تقوم بإنشائها، وبالتالي استكمال دورة حياة التطوير بممارسات الاختبار الأساسية.
يعد الاختبار في Jetpack Compose موضوعًا عميقًا مثل الإطار نفسه. هناك الكثير مما يمكن استكشافه، بدءًا من الالتقاط والتحقق من تنفيذ لامدا وحتى التعامل مع الرسوم المتحركة والإيماءات المخصصة. من خلال فهم الأدوات والأساليب المتاحة لاختبار المركبات، فإنك تضمن الأداء الوظيفي والتحسين التكراري لتطبيقات Android الخاصة بك.
تجاوز الأساسيات: تقنيات التأليف المتقدمة
بمجرد إتقان أساسيات Jetpack Compose ، فقد حان الوقت لتحسين مجموعة أدوات واجهة المستخدم الخاصة بك باستخدام تقنيات متقدمة للارتقاء بتطبيقات Android الخاصة بك إلى المستوى التالي. من الرسوم المتحركة إلى التخطيطات المخصصة، يوفر Jetpack Compose مجموعة غنية من واجهات برمجة التطبيقات التي تلبي سيناريوهات واجهة المستخدم المعقدة وتحسين الأداء. دعنا نستكشف بعض الميزات القوية وأفضل الممارسات التي يمكن أن تجعل واجهة Compose UI الخاصة بك مميزة.
الرسوم المتحركة في Jetpack Compose
تعد الرسوم المتحركة جانبًا مهمًا لإنشاء واجهات مستخدم جذابة وتفاعلية. يحتوي Jetpack Compose على نظام رسوم متحركة قوي يدمج الحركة في مكوناتك بسلاسة. باستخدام واجهات برمجة التطبيقات الانتقالية، يمكنك تحريك التغييرات على الخصائص والحالات وحتى تغييرات التخطيط. لتنفيذ الرسوم المتحركة:
- حدد الحالة الأولية والحالة المستهدفة لخصائص المركبة.
- استخدم وظائف
animate*، مثلanimateFloatAsStateأوanimateContentSize، للانتقال بسلاسة بين الحالات. - دمج
TransitionAPI للحصول على تسلسلات أكثر تعقيدًا وتصميم العديد من الرسوم المتحركة معًا.
تذكر أن تحافظ على الرسوم المتحركة هادفة ولا تبالغ في استخدامها، لأن الحركة المفرطة يمكن أن تقلل من تجربة المستخدم.
تخطيطات مخصصة
في بعض الأحيان، لا تلبي تخطيطات الإنشاء القياسية متطلبات التصميم الخاصة بك. وهنا يأتي دور التخطيطات المخصصة. يمكّنك الإنشاء من إنشاء تخطيطاتك الخاصة باستخدام Layout القابل للتركيب. يتيح ذلك مرونة كاملة في ترتيب العناصر المركبة في واجهة المستخدم:
- ابدأ بتحديد الوظيفة القابلة للتركيب للتخطيط المخصص.
- قم بقياس العناصر الفرعية القابلة للتركيب ووضعها باستخدام
MeasurePolicyالمتوفرة. - استخدم
Modifier.layoutللتأثير على مراحل القياس والوضع بشكل فريد لكل طفل.
يتطلب تطوير التخطيطات المخصصة فهمًا جيدًا لنموذج تخطيط Compose، لذا يوصى به لأولئك الذين يشعرون بالارتياح تجاه آليات التخطيط الأساسية.
مركبات كسولة لتحسين الأداء
يعد التعامل مع القوائم أو الشبكات الكبيرة بكفاءة تحديًا شائعًا في تطوير واجهة المستخدم. يوفر Jetpack Compose LazyColumn و LazyRow لهذه السيناريوهات، والتي تقوم فقط بتكوين وإعادة تدوير العناصر المرئية حاليًا للمستخدم، على غرار RecyclerView في طرق عرض Android التقليدية:
- استخدم
LazyColumnللقوائم الرأسية وLazyRowللقوائم الأفقية. - استفد من قوة
itemsitemsIndexedووظائف Lazy DSL الأخرى لإدارة محتوى قائمتك ديناميكيًا. - قم بتحسين الأداء بشكل أكبر من خلال تنفيذ حالات قائمة Lazy الخاصة بك أو تحديد مفاتيح العناصر لمنع عمليات إعادة التركيب غير الضرورية.
يمكن أن يؤدي دمج هذه المفاهيم بفعالية إلى إنشاء واجهات مستخدم سلسة للغاية حتى مع مجموعات البيانات الشاملة.
إمكانية التشغيل التفاعلي مع نظام العرض الحالي
لا تزال العديد من التطبيقات تعتمد على نظام عرض Android التقليدي، أو قد تتطلب دمج مكتبات الجهات الخارجية غير المتوفرة بعد في Compose. ولحسن الحظ، يسمح Compose بإمكانية التشغيل التفاعلي:
- لاستخدام واجهة مستخدم Compose في طريقة عرض تقليدية، قم بتغليفها باستخدام
ComposeView. - لتضمين عرض تقليدي ضمن تخطيط الإنشاء، استخدم
AndroidViewالقابل للتركيب. - استخدم
ViewInteropللربط بين Compose ونظام عرض Android الحالي، والتعامل مع دورات الحياة والسياق بشكل صحيح.
يسمح التبديل بين مجموعة أدوات واجهة المستخدم التقليدية والحديثة بالانتقال التدريجي إلى Compose مع الاستمرار في استخدام المكتبات والأنماط القائمة.
المواضيع والتصميم
يسمح الإنشاء بقدرات واسعة النطاق على السمات والتصميم لضمان اتساق العلامة التجارية ودقة التصميم في جميع أنحاء التطبيق الخاص بك. بالإضافة إلى السمات الأساسية، يمكنك:
- قم بإنشاء سمات سمة مخصصة وقم بتوسيع
MaterialThemeالمحدد مسبقًا ليناسب لغة التصميم الفريدة لتطبيقك. - قم بتحديد واستخدام الطباعة والأشكال وأنظمة الألوان الخاصة بالتطبيق للحصول على شكل ومظهر موحدين.
- يمكنك تنفيذ دعم الوضع المظلم بأقل جهد باستخدام نظام سمات Compose.
لا تعمل السمات الفعالة على تحسين المظهر المرئي فحسب، بل تعمل أيضًا على تحسين سهولة استخدام التطبيق الخاص بك.
استخدام منصة AppMaster No-Code مع Jetpack Compose
بالنسبة لأولئك الذين يتوقون إلى تطوير تطبيقات الهاتف المحمول دون الغوص العميق في التعليمات البرمجية، يقدم AppMaster نظامًا أساسيًا متقدمًا no-code يدعم Jetpack Compose. يمكنك تصميم واجهة المستخدم لتطبيقات الهاتف المحمول الخاصة بك بشكل حدسي من خلال drag-and-drop والاستفادة من إطار العمل الذي يحركه الخادم والذي يستخدمه AppMaster:
- يمكنك الوصول إلى مجموعة غنية من المكونات المعدة مسبقًا والتي يمكن تخصيصها وفقًا لاحتياجاتك.
- قم بربط هذه المكونات بالخدمات الخلفية وقواعد البيانات بسلاسة باستخدام موصلات no-code.
- استخدم كود Kotlin و Jetpack Compose الذي تم إنشاؤه لوظائف التطبيق الأصلي.
يوفر هذا التكامل دورات تطوير متسارعة، ومع قوة Jetpack Compose تحت الغطاء، يوفر AppMaster حلاً متطورًا لكل من المطورين وغير المطورين على حد سواء لتقديم تطبيقات قوية إلى السوق بشكل أسرع.
استخدام Jetpack Compose مع منصة AppMaster No-Code
يمثل Jetpack Compose نقلة نوعية نحو تصميم واجهة مستخدم أكثر سهولة وتعبيرًا للمطورين الذين يغامرون بدخول عالم تطوير تطبيقات Android. ومع ذلك، قد لا تكون البرمجة من الصفر هي المسار الأكثر كفاءة للجميع، خاصة لأولئك الذين لديهم خبرة محدودة في البرمجة أو أولئك الذين يتطلعون إلى تسريع عملية التطوير. هذا هو المكان الذي تظهر فيه AppMaster ، وهي منصة تطوير no-code ، كحليف قوي.
تم تصميم AppMaster لتبسيط دورة حياة إنشاء التطبيق، مما يوفر بيئة مرئية حيث يمكن سحب المكونات وإفلاتها لتشكيل تطبيقات متطورة. من خلال دمج Jetpack Compose ، يقدم AppMaster دمجًا سلسًا لمنهج no-code مع التكنولوجيا المتطورة، مما يسمح للمستخدمين بالاستفادة من فوائد Compose ضمن سياق no-code.
لاستخدام Jetpack Compose داخل AppMaster ، لا يحتاج المستخدمون إلى كتابة كود Kotlin يدويًا. وبدلاً من ذلك، يمكنهم إنشاء عناصر واجهة المستخدم باستخدام واجهة drag-and-drop ، وستستفيد الواجهة الخلفية للنظام الأساسي من Jetpack Compose لإنشاء التعليمات البرمجية المقابلة. إنها طريقة لإضفاء الطابع الديمقراطي على تصميم التطبيقات الحديثة - حيث يتمكن المستخدمون من إنشاء تطبيقات غنية بالميزات وممتعة من الناحية الجمالية دون الخوض في تعقيدات التعليمات البرمجية.
إليك كيفية البدء في استخدام Jetpack Compose مع AppMaster:
- قم بتسجيل الدخول إلى منصة AppMaster وقم بإنشاء مشروع جديد.
- قم بالوصول إلى قسم منشئ تطبيقات الهاتف المحمول وابدأ في تصميم تطبيقك باستخدام المحرر المرئي.
- أثناء قيامك بإضافة مكونات واجهة المستخدم، يستخدم النظام الأساسي Jetpack Compose تلقائيًا لتحويل تصميمك إلى كود Kotlin حقيقي يمكن تجميعه في تطبيق Android.
- حدد منطق الأعمال والتفاعلات لتطبيقك باستخدام عمليات الأعمال المرئية (BPs) الخاصة بـ AppMaster ، دون كتابة تعليمات برمجية صريحة.
- بمجرد اكتمال تصميم تطبيقك، استخدم زر "نشر" لإنشاء كود المصدر وتجميع التطبيق ونشره على السحابة، كل ذلك داخل النظام الأساسي.
- إذا لزم الأمر، يمكنك الحصول على الملفات الثنائية القابلة للتنفيذ أو حتى التعليمات البرمجية المصدر (إذا كنت مشتركًا في Enterprise) لاستضافة التطبيقات محليًا.
بالنسبة لأولئك الذين يرغبون في تطوير تطبيقاتهم بشكل أكبر، من الممكن دمج كود Kotlin المخصص جنبًا إلى جنب مع عناصر Jetpack Compose التي تم إنشاؤها تلقائيًا، مما يوفر درجة أعلى من التخصيص دون التضحية بكفاءة البيئة no-code.
لا يعمل AppMaster على تبسيط رحلة تطوير Android فحسب، بل يثريها أيضًا من خلال السماح للمبدعين من جميع الخلفيات بالاستفادة من قوة Jetpack Compose. سواء كنت مبتدئًا يأمل في تحقيق مفهوم التطبيق أو مطورًا متمرسًا يبحث عن إمكانات النماذج الأولية السريعة، فإن التآزر بين AppMaster و Jetpack Compose مهيأ لتعزيز سير العمل التطويري لديك بشكل كبير.
الأسئلة الشائعة
Jetpack Compose عبارة عن مجموعة أدوات حديثة لبناء واجهة مستخدم Android الأصلية. فهو يعمل على تبسيط وتسريع تطوير واجهة المستخدم على Android باستخدام تعليمات برمجية أقل وأدوات قوية وبناء جملة بديهي قائم على Kotlin.
يجب عليك استخدام Jetpack Compose لأنه يقدم أسلوبًا مبسطًا وتصريحيًا لتطوير واجهة المستخدم. إنه يقلل من التعليمات البرمجية المعيارية ويمكّنك من إنشاء واجهات مستخدم معقدة باستخدام قاعدة تعليمات برمجية أكثر قابلية للصيانة وإيجازًا.
نعم، Jetpack Compose مبني على لغة Kotlin ويتطلب معرفة بـ Kotlin لاستخدام إطار العمل بشكل فعال.
قطعاً! يمكن دمج Jetpack Compose مع تطبيقات Android الحالية، مما يسمح للمطورين باعتماد إطار العمل تدريجيًا في مشاريعهم الحالية.
يتعامل Jetpack Compose مع إدارة الحالة من خلال نموذج تدفق البيانات التفاعلي. تستجيب وظائف الإنشاء تلقائيًا لتغييرات البيانات، مما يؤدي إلى واجهة مستخدم متسقة وخالية من الأخطاء.
نعم، يتضمن اختبار الدوال القابلة للتركيب استخدام ComposeTestRule وواجهات برمجة التطبيقات المرتبطة بها والتي تلبي بشكل خاص الوظائف القابلة للتركيب بدلاً من طرق عرض Android التقليدية.
نعم، يعمل AppMaster على تعزيز إطار عمل Jetpack Compose للسماح للمستخدمين بتصميم واجهة المستخدم لتطبيقات الهاتف المحمول من خلال نظامه الأساسي البديهي الذي no-code.
يجب أن تكون على دراية بأساسيات تطوير Android وبناء جملة لغة Kotlin قبل الغوص في Jetpack Compose.
يتميز Jetpack Compose بأنه قابل للتخصيص بدرجة كبيرة، مما يتيح للمطورين إنشاء مكونات فريدة لواجهة المستخدم تتوافق مع مواصفات التصميم الخاصة بهم.
يمكنك إنشاء أي نوع من تطبيقات Android باستخدام Jetpack Compose ، بدءًا من البسيط وحتى المعقد، مع التركيز على واجهة مستخدم حديثة وفعالة وسريعة الاستجابة.
يمكنك متابعة الموقع الرسمي لمطوري Android، والاشتراك في النشرات الإخبارية ذات الصلة، والانضمام إلى منتديات المجتمع للبقاء على اطلاع بأحدث تحديثات Jetpack Compose.
نعم، Jetpack Compose جاهز للإنتاج وتتم صيانته بشكل نشط بواسطة Google، مما يجعله خيارًا موثوقًا لبناء تطبيقات Android المعاصرة.






