เริ่มต้นใช้งาน Jetpack Compose: คู่มือสำหรับผู้เริ่มต้น
ดำดิ่งสู่โลกแห่งการพัฒนา UI ของ Android สมัยใหม่ด้วยคู่มือ Jetpack Compose สำหรับผู้เริ่มต้นที่ครอบคลุมนี้ เรียนรู้ว่าเฟรมเวิร์กที่ประกาศนี้ปฏิวัติวิธีสร้างอินเทอร์เฟซของคุณอย่างไร

การเดินทางของการพัฒนาแอป Android ไม่เพียงแต่ไม่เพียงแต่ต้องเข้าใจแนวคิดการเขียนโปรแกรมเท่านั้น แต่ยังรวมถึงเครื่องมือและเฟรมเวิร์กที่ปรับปรุงการสร้างอินเทอร์เฟซผู้ใช้อีกด้วย Jetpack Compose เป็นตัวแทนของอากาศบริสุทธิ์สำหรับนักพัฒนาที่คุ้นเคยกับโมเดลการเขียนโปรแกรมที่จำเป็นในการจัดการมุมมอง โดยก่อให้เกิดการเปลี่ยนกระบวนทัศน์ไปสู่กระบวนการที่ใช้งานง่ายและมีประสิทธิภาพมากขึ้น
หัวใจหลักคือ Jetpack Compose เป็นชุดเครื่องมือสมัยใหม่ของ Google สำหรับการสร้าง UI ของ Android ดั้งเดิม เป็นส่วนหนึ่งของชุดไลบรารี Jetpack ที่มุ่งปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด ลดโค้ดสำเร็จรูป และเขียนโค้ดที่ทำงานอย่างสม่ำเสมอในเวอร์ชันและอุปกรณ์ Android
Compose เน้นแนวทางการประกาศใน การพัฒนา UI โดยที่คุณอธิบาย UI ของคุณโดยการเรียก composables ซึ่งเป็นฟังก์ชันที่ปล่อยองค์ประกอบ UI แทนที่จะสร้างเค้าโครงผ่านโครงสร้าง XML ที่กว้างขวาง Composables จะตอบสนองต่อการเปลี่ยนแปลงสถานะและอัปเดต UI โดยอัตโนมัติโดยได้รับข้อมูลจากนักพัฒนาน้อยที่สุด ช่วยให้มีเวลามากขึ้นในการสร้างประสบการณ์ผู้ใช้และจัดการสถานะ UI น้อยลง
ข้อดีอีกประการหนึ่งของการใช้ Jetpack Compose คือการผสานรวมอย่างลึกซึ้งกับ Kotlin ซึ่งเป็นภาษาการเขียนโปรแกรมที่แนะนำของ Android มาตั้งแต่ปี 2560 ไวยากรณ์ที่กระชับและฟีเจอร์การทำงานของ Kotlin ช่วยปรับปรุงกระบวนการพัฒนาด้วย Compose ซึ่งนำไปสู่โค้ดโมดูลาร์ที่สวยงาม อ่านง่าย และเป็นแบบโมดูลาร์ เมื่อจับคู่กับองค์ประกอบการออกแบบวัสดุในตัวของ Compose และแอนิเมชั่นที่หลากหลาย จะเป็นชุดเครื่องมือที่น่าดึงดูดใจสำหรับการสร้างแอปพลิเคชันที่ทันสมัยและน่าดึงดูดสายตา
นักพัฒนามักพบว่า Compose ช่วยลดขั้นตอนการเรียนรู้สำหรับนักพัฒนา Android ใหม่ เนื่องจากไม่จำเป็นต้องเข้าใจความซับซ้อนของระบบมุมมองของ Android นอกจากนี้ยังอำนวยความสะดวกในการทำงานร่วมกันที่ราบรื่นยิ่งขึ้นระหว่างนักออกแบบและนักพัฒนา เนื่องจากการแสดงส่วนประกอบ UI โดยตรงในโค้ดทำให้ทั้งสองฝ่ายสามารถแปลการออกแบบเป็นอินเทอร์เฟซแอปที่ใช้งานได้ได้ง่ายขึ้น
บางทีสิ่งที่สำคัญที่สุดคือ Jetpack Compose ไม่ใช่ข้อเสนอทั้งหมดหรือไม่มีเลย การทำงานร่วมกันกับระบบมุมมอง Android ที่มีอยู่ทำให้นักพัฒนาสามารถเริ่มใช้ Compos ในโปรเจ็กต์ที่มีอยู่ทีละน้อย โดยไม่จำเป็นต้องเขียนแอปพลิเคชันใหม่ทั้งหมด
สำหรับผู้ที่สนใจประสบการณ์ แบบไม่ต้องเขียนโค้ด แพลตฟอร์มอย่าง AppMaster นำเสนอเส้นทางที่มีคุณค่าโดยการรวม Jetpack Compose เข้ากับระบบของพวกเขา คุณสมบัตินี้ช่วยให้ผู้ใช้สามารถออกแบบอินเทอร์เฟซผู้ใช้สำหรับแอปพลิเคชันมือถือของตนด้วยเครื่องมือ drag-and-drop บนแพลตฟอร์มของ AppMaster และได้รับประโยชน์จากพลังของ Compose โดยไม่ต้องเจาะลึกโค้ด
ด้วย Compose การพัฒนา UI ของ Android กำลังก้าวไปสู่ระบบนิเวศที่รวดเร็ว โต้ตอบได้ และง่ายต่อการบำรุงรักษา ซึ่งเป็นปรัชญาการพัฒนาที่ทั้งผู้มาใหม่และผู้มีประสบการณ์ Android ที่มีประสบการณ์สามารถชื่นชมได้

แหล่งที่มาของภาพ: ProAndroidDev
ทำความเข้าใจเกี่ยวกับการเขียนโปรแกรม UI ที่เปิดเผย
การเริ่มต้นการเดินทางของคุณด้วย Jetpack Compose จำเป็นต้องมีความเข้าใจพื้นฐานเกี่ยวกับการเขียนโปรแกรม UI ที่เปิดเผย กระบวนทัศน์นี้เป็นหัวใจสำคัญของ Compose และแสดงถึงการเปลี่ยนแปลงที่สำคัญจากแนวทางที่จำเป็นซึ่งใช้กันทั่วไปในการพัฒนา Android แต่สิ่งนี้มีความหมายต่อคุณในฐานะนักพัฒนาอย่างไร?
การเขียนโปรแกรม UI ที่เปิดเผยเป็นรูปแบบที่คุณอธิบาย ว่า UI ของคุณควรมีลักษณะอย่างไร แทนที่จะให้รายละเอียดเกี่ยวกับ กระบวนการสร้าง UI แบบทีละขั้นตอน คุณกำหนดสถานะ UI ต่างๆ และกรอบงานจะอัปเดต UI ทุกครั้งที่มีการเปลี่ยนแปลงสถานะเกิดขึ้น สิ่งนี้ทำให้โค้ดของคุณง่ายขึ้นและทำให้คาดเดาได้มากขึ้น
ตรงกันข้ามกับการเขียนโปรแกรมที่จำเป็น ซึ่งคุณจะต้องจัดการองค์ประกอบ DOM (Document Object Model) ด้วยตนเอง และระบุการเปลี่ยนที่แน่นอนระหว่างสถานะ UI การเขียนโปรแกรมที่เปิดเผยจะสรุปความซับซ้อนนี้ บทบาทของคุณเปลี่ยนไปเป็นการอธิบายสถานะสิ้นสุดของ UI สำหรับสถานะที่กำหนดของข้อมูลแอปพลิเคชัน
เฟรมเวิร์ก UI ที่เปิดเผยเช่น Jetpack Compose จะรับฟังการเปลี่ยนแปลงสถานะและเรนเดอร์ UI อีกครั้งโดยอัตโนมัติตามข้อมูลใหม่ โมเดลเชิงโต้ตอบนี้ส่งเสริมวิธีการสร้างอินเทอร์เฟซที่ใช้งานง่ายและมีประสิทธิภาพมากขึ้น เนื่องจากคุณไม่ต้องกังวลกับความซับซ้อนของวิดเจ็ตมุมมองและลำดับชั้นการดูอีกต่อไป
ยิ่งไปกว่านั้น UI ที่เปิดเผยนั้นโดยเนื้อแท้แล้วสามารถบำรุงรักษาได้มากกว่าและแก้ไขจุดบกพร่องได้ง่ายกว่าเนื่องจากมีลักษณะตรงไปตรงมา โค้ดแสดงถึงลักษณะของอินเทอร์เฟซควรมีลักษณะอย่างไร ช่วยลดค่าใช้จ่ายด้านจิตใจสำหรับนักพัฒนา เมื่อสถานะเปลี่ยนแปลง เฟรมเวิร์กจะคำนวณ UI ใหม่อย่างมีประสิทธิภาพ ทำให้แอปพลิเคชันของคุณตอบสนองและมีประสิทธิภาพสูง
การทำความเข้าใจ UI ที่ประกาศช่วยให้นักพัฒนายอมรับแนวโน้มซอฟต์แวร์สมัยใหม่ เพิ่มประสิทธิภาพการทำงาน และสร้างประสบการณ์ผู้ใช้ที่ซับซ้อน ด้วยการฝึกฝนแนวคิดนี้ เราจึงสามารถควบคุมศักยภาพของ Jetpack Compose ได้อย่างเต็มที่ และส่งมอบแอพพลิเคชั่น Android ที่สวยงามและเต็มไปด้วยฟังก์ชันการใช้งาน
นอกจากนี้ แนวทางนี้ยังสอดคล้องกับปรัชญาของแพลตฟอร์ม no-code เช่น AppMaster อย่างสมบูรณ์แบบ ซึ่งช่วยให้ผู้ใช้สามารถออกแบบแอปที่ดึงดูดสายตาโดยไม่ต้องเจาะลึกโค้ด ด้วย UI ที่เปิดเผย ทั้งนักพัฒนาที่มีประสบการณ์และผู้ที่เพิ่งเริ่มเขียนโค้ดสามารถเจริญรุ่งเรืองในโลกของการพัฒนาแอพที่พัฒนาอยู่ตลอดเวลา
การตั้งค่าสภาพแวดล้อมการพัฒนา
เพื่อเริ่มต้นการเดินทางของคุณด้วย Jetpack Compose คุณจะต้องตั้งค่าสภาพแวดล้อมการพัฒนา Android ของคุณอย่างเหมาะสม ซึ่งมักจะเกี่ยวข้องกับชุดขั้นตอนต่างๆ รวมถึงการติดตั้ง Android Studio การกำหนดค่าโปรเจ็กต์ของคุณเพื่อใช้ Compose และการทำความคุ้นเคยกับการกำหนดค่าบิลด์พื้นฐาน
การติดตั้ง Android Studio
ขั้นแรก ดาวน์โหลดและติดตั้ง Android Studio ซึ่งเป็น Integrated Development Environment (IDE) อย่างเป็นทางการสำหรับการพัฒนาแอปพลิเคชัน Android เลือกเวอร์ชันที่รองรับ Jetpack Compose - โดยทั่วไปแล้ว แนะนำให้ใช้เวอร์ชันเสถียรล่าสุด
การสร้างโครงการใหม่
เมื่อ Android Studio เริ่มทำงานแล้ว ให้สร้างโปรเจ็กต์ใหม่ เลือกเทมเพลต 'กิจกรรมการเขียนที่ว่างเปล่า' ที่มีการตั้งค่าที่จำเป็นสำหรับโปรเจ็กต์การเขียน ตั้งชื่อโปรเจ็กต์และกำหนดการตั้งค่าอื่นๆ เช่น ตำแหน่งบันทึก ภาษา (Kotlin) และ SDK ขั้นต่ำตามความต้องการของคุณ
การกำหนดค่าไฟล์ build.gradle
Jetpack Compose กำหนดให้มีการพึ่งพาเฉพาะในไฟล์ build.gradle (Module: app) ของโปรเจ็กต์ของคุณ เพิ่มไลบรารีวิดเจ็ต Compose Compiler และ UI ที่เกี่ยวข้อง:
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
อย่าลืมแทนที่ "1.xx" ด้วยหมายเลขเวอร์ชันที่เหมาะสมสำหรับไลบรารี Compose นอกจากนี้ โปรดยืนยันว่าคุณได้ติดตั้งเวอร์ชัน Kotlin ที่ถูกต้องซึ่งเข้ากันได้กับเวอร์ชัน Composer ของคุณ ซึ่งสามารถตรวจสอบได้ในไฟล์ build.gradle (Project: YourAppName) ของโปรเจ็กต์
การกำหนดค่าตัวเลือกคอมไพเลอร์ Kotlin
Jetpack Compose ใช้ปลั๊กอินคอมไพเลอร์ Kotlin ที่ต้องการให้คุณเปิดใช้งานในไฟล์ build.gradle (Module: app) :
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
เปิดใช้งานคำอธิบายประกอบการแสดงตัวอย่าง
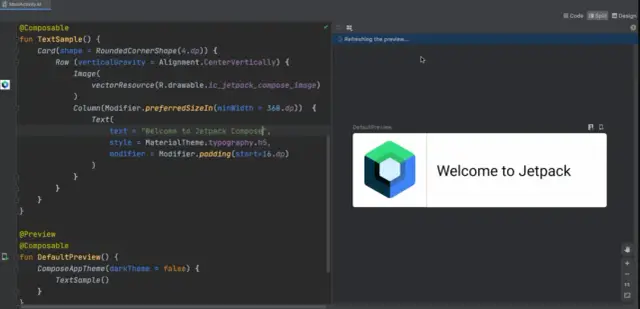
Jetpack Compose มาพร้อมกับคุณสมบัติแสดงตัวอย่างที่ช่วยให้คุณเห็นองค์ประกอบที่เขียนได้ในมุมมองการออกแบบของ Android Studio หากต้องการเปิดใช้งาน ให้เปิดใช้งานฟีเจอร์ทดลองบน Android Studio โดยไปที่การตั้งค่า/การตั้งค่า -> การทดลอง และทำเครื่องหมายที่ 'เปิดใช้งานคำอธิบายประกอบการแสดงตัวอย่างการเขียน' สิ่งนี้สามารถปรับปรุงประสบการณ์การพัฒนาของคุณได้อย่างมากโดยการแสดงตัวอย่างส่วนประกอบ UI ของคุณแบบเรียลไทม์
ดำเนินโครงการ
เมื่อคุณติดตั้ง Android Studio แล้ว สร้างโปรเจ็กต์ใหม่ด้วยเทมเพลต Compose เพิ่มการขึ้นต่อกันที่จำเป็น และกำหนดค่าคอมไพเลอร์ Kotlin คุณก็พร้อมที่จะสร้างและรันโปรเจ็กต์ของคุณแล้ว กดปุ่ม 'เรียกใช้' บน Android Studio เลือกโปรแกรมจำลองหรืออุปกรณ์จริงที่มีอยู่ จากนั้นคุณจะเห็นแอป Jetpack Compose เริ่มต้นทำงาน ยินดีด้วย คุณตั้งค่าสภาพแวดล้อมการพัฒนาสำหรับ Jetpack Compose สำเร็จแล้ว!
โปรดจำไว้ว่าการสร้างแอปพลิเคชัน Android เป็นกระบวนการที่ต้องทำซ้ำๆ ซึ่งเกี่ยวข้องกับรอบการเขียนโค้ด การทดสอบ และการตรวจสอบมากมาย สภาพแวดล้อมการพัฒนาที่จัดเตรียมไว้อย่างดีมีความสำคัญอย่างยิ่งต่อการรักษาประสิทธิภาพและประสิทธิผล
นอกจากนี้ สำหรับผู้ที่ต้องการสำรวจการพัฒนาแอปโดยไม่ต้องเจาะลึกเรื่องโค้ด คุณสามารถดู AppMaster ซึ่งเป็นแพลตฟอร์ม no-code ที่รองรับ Jetpack Compose ซึ่งช่วยให้คุณสามารถออกแบบ UI สำหรับแอปพลิเคชันมือถือของคุณได้ด้วยการมองเห็น และสร้างโค้ด Kotlin โดยอัตโนมัติ
การจัดการสถานะในการเขียน
การจัดการสถานะอย่างมีประสิทธิภาพในแอปพลิเคชัน Android มักเป็นสาเหตุของจุดบกพร่องและความซับซ้อน ซึ่งนำไปสู่ กระบวนการพัฒนา ที่ท้าทาย Jetpack Compose แนะนำแนวทางการจัดการสถานะแบบโต้ตอบซึ่งช่วยให้งานของนักพัฒนาง่ายขึ้น โดยพื้นฐานแล้ว สถานะใน Jetpack Compose หมายถึงข้อมูลใดๆ ที่สามารถเปลี่ยนแปลงได้ตลอดเวลา ซึ่งส่งผลต่อ UI เมื่อสถานะเปลี่ยนแปลง UI จะอัปเดตโดยอัตโนมัติเพื่อสะท้อนถึงความเป็นจริงใหม่นี้ โดยนำเอาวิธีการที่มีประสิทธิภาพมากขึ้นและเสี่ยงต่อข้อผิดพลาดน้อยลง
ในการจัดการสถานะใน Jetpack Compose คุณจะต้องใช้ตัวยึดสถานะและรูปแบบที่หลากหลายที่รวมอยู่ในรันไทม์การเขียน มาเจาะลึกแนวคิดพื้นฐานบางประการ:
- ข้อควรจำ: ฟังก์ชันสำคัญใน Compose คือ
rememberซึ่งจะจดจำค่าระหว่างการจัดองค์ประกอบใหม่ ใช้เพื่อรักษาสถานะ เช่น การป้อนข้อมูลของผู้ใช้หรือตำแหน่งในรายการเลื่อน - MutableState: ฟังก์ชัน
mutableStateOfส่งคืนอินสแตนซ์MutableStateที่สังเกตได้ ซึ่งรันไทม์การเขียนจะตอบสนอง และทริกเกอร์การจัดองค์ประกอบใหม่เมื่อใดก็ตามที่ค่าเปลี่ยนแปลง - การยกแบบรัฐ: เพื่อให้ส่วนประกอบที่ประกอบได้ของคุณมีความบริสุทธิ์ จึงมีการใช้การยกแบบรัฐ รูปแบบนี้เกี่ยวข้องกับการย้ายการจัดการสถานะไปยังองค์ประกอบหลักที่ประกอบได้ ซึ่งส่งผ่านสถานะและเหตุการณ์เรียกกลับไปยังองค์ประกอบย่อย
- ViewModel: ในสถานการณ์ที่ซับซ้อนมากขึ้น คุณสามารถใช้
ViewModelเพื่อจัดเก็บสถานะได้ ยังคงทนต่อการเปลี่ยนแปลงการกำหนดค่าและสามารถแชร์ข้ามองค์ประกอบที่ประกอบได้ ส่งเสริมสถาปัตยกรรมที่สะอาดตา
การใช้ประโยชน์จากเทคนิคเหล่านี้ทำให้ Compose สามารถจัดการสถานะ UI ด้วยโค้ดน้อยลง ในขณะเดียวกันก็อำนวยความสะดวกในการจัดการผลข้างเคียง ซึ่งเป็นสิ่งสำคัญสำหรับการดำเนินการ เช่น คำขอเครือข่ายหรือธุรกรรมฐานข้อมูลเพื่อตอบสนองต่อการเปลี่ยนแปลงสถานะ Jetpack Compose สนับสนุนให้คุณคิดว่า UI เป็นการสะท้อนสถานะของแอปโดยตรง ซึ่งนำไปสู่การไหลของข้อมูลในทิศทางเดียวที่ช่วยเพิ่มความสามารถในการอ่านและการบำรุงรักษาโค้ดของคุณ
ตัวอย่างการจัดการของรัฐ
ลองนึกภาพคุณมีหน้าจอที่มีปุ่มเพิ่มรายการต่างๆ ลงในรายการ นี่คือตัวอย่างง่ายๆ ของวิธีจัดการสถานะในฟังก์ชัน Composable:
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
เรากำลังใช้ remember กับ mutableStateListOf เพื่อติดตามรายการสตริงแบบไดนามิก และการเปลี่ยนแปลงใดๆ ในรายการนี้ (เช่น การเพิ่มรายการใหม่) จะรีเฟรช UI โดยอัตโนมัติซึ่งมีการอ้างอิงสถานะนี้ กระบวนทัศน์นี้ช่วยลดความเสี่ยงของความไม่สอดคล้องกันของสถานะ UI และช่วยให้นักพัฒนามุ่งเน้นไปที่ด้านความคิดสร้างสรรค์ของการออกแบบ UI มากขึ้น
AppMaster เพิ่มความสะดวกในการจัดการสถานะในขอบเขตของแพลตฟอร์ม no-code ด้วยสภาพแวดล้อม การเขียนโปรแกรมแบบเห็นภาพ คุณไม่จำเป็นต้องเขียนโค้ดเพื่อจัดการสถานะด้วยซ้ำ เครื่องมือที่ซับซ้อนของแพลตฟอร์มใช้หลักการที่คล้ายคลึงกับ Jetpack Compose ในการจัดการสถานะ ช่วยให้สามารถพัฒนาแอปพลิเคชันที่ซับซ้อนได้อย่างรวดเร็วในขณะที่จัดการการซิงโครไนซ์สถานะโดยอัตโนมัติ
ความจุสำหรับการจัดการสถานะที่ราบรื่นใน Jetpack Compose ช่วยปรับปรุงประสิทธิภาพและให้อำนาจแก่นักพัฒนา โดยไม่คำนึงถึงระดับประสบการณ์ เพื่อสร้างแอปพลิเคชันที่สมบูรณ์ โต้ตอบ และตอบสนองได้
ฟังก์ชั่นที่ประกอบได้: การใช้ซ้ำและองค์ประกอบ
เมื่อเจาะลึก Jetpack Compose คุณจะพบกับฟีเจอร์หลักอย่างรวดเร็ว: ฟังก์ชันที่เขียนได้ สิ่งเหล่านี้คือส่วนประกอบสำคัญของ UI ของคุณใน Compose แต่สิ่งที่ทำให้พวกเขาแตกต่างคือความสามารถโดยธรรมชาติในการนำมาใช้ซ้ำและซ้อนกัน ทำให้เกิดแนวทางแบบแยกส่วนและมีประสิทธิภาพในการสร้าง UI ของ Android
โดยพื้นฐานแล้ว ฟังก์ชันที่เขียนได้ ทำงานบนหลักการง่ายๆ โดยอธิบายว่า UI ควรมีลักษณะอย่างไรสำหรับสถานะที่กำหนด ไม่ใช่วิธีการเปลี่ยนจากสถานะหนึ่งไปอีกสถานะหนึ่ง รูปแบบการประกาศนี้ใช้งานง่ายและตรงไปตรงมามากกว่าวิธีสร้าง UI ที่จำเป็นซึ่งใช้ในการพัฒนา Android แบบดั้งเดิม
แต่พลังของฟังก์ชันเหล่านี้จะส่องสว่างเมื่อคุณเริ่มเขียนมัน โดยประกอบ UI ที่ซับซ้อนจากชิ้นส่วนขนาดเล็ก จัดการได้ และนำกลับมาใช้ใหม่ได้ สิ่งนี้จะช่วยลดขั้นตอนการพัฒนาและส่งเสริมความสอดคล้องและความสามารถในการปรับขนาดในการออกแบบแอปของคุณ
ต่อไปนี้คือวิธีที่คุณสามารถเพิ่มการนำกลับมาใช้ใหม่และการจัดองค์ประกอบด้วย Jetpack Compose:
- ทำให้มันเล็กและเน้น : สร้างองค์ประกอบที่ทำสิ่งหนึ่งและทำได้ดี ทำให้ง่ายต่อการเข้าใจ บำรุงรักษา และนำกลับมาใช้ใหม่
- การกำหนดพารามิเตอร์ : การยอมรับพารามิเตอร์ ทำให้สามารถปรับองค์ประกอบที่ประกอบเข้ากับบริบทและข้อกำหนดต่างๆ ได้ ความอเนกประสงค์นี้เป็นรากฐานของธรรมชาติที่สามารถนำกลับมาใช้ใหม่ได้
- ธีมและสไตล์ : Jetpack Compose รองรับความสามารถในการกำหนดธีม ด้วยการใช้สิ่งเหล่านี้ คุณสามารถมั่นใจได้ว่าองค์ประกอบที่ประกอบได้ของคุณได้รับการจัดสไตล์อย่างสม่ำเสมอทั่วทั้งแอปของคุณ
- การซ้อนองค์ประกอบ : Compose ส่งเสริมการซ้อนโดยการออกแบบ คุณสามารถสร้าง UI ที่ซับซ้อนได้โดยการรวมองค์ประกอบแบบง่ายๆ เช่น การซ้อนแบบเอกสารสำเร็จรูป
- ตัวแก้ไข : ตัวดำเนินการที่แก้ไขรูปลักษณ์หรือพฤติกรรมขององค์ประกอบที่ประกอบได้ สิ่งเหล่านี้อยู่ภายใน Compose API ทำให้ง่ายต่อการปรับแต่ง UI ของคุณโดยไม่ต้องยกเครื่องฟังก์ชันการเขียนของคุณ
นอกจากนี้ การผสานรวม Jetpack Compose เข้ากับแอพที่มีอยู่หรือโปรเจ็กต์ใหม่นั้นได้รับการทำให้ราบรื่นกับแพลตฟอร์มอย่าง AppMaster แพลตฟอร์ม no-code ช่วยอำนวยความสะดวกในการสร้างอินเทอร์เฟซผู้ใช้โดยใช้พลังของ Jetpack Compose โดยไม่ต้องเขียนโค้ด Kotlin เพียงบรรทัดเดียว การผสมผสานระหว่างแพลตฟอร์ม Compose และ no-code นี้เปิดประตูสู่มืออาชีพและผู้เริ่มต้นในการสร้างแอป Android ที่สวยงามและใช้งานได้จริงโดยใช้ความพยายามเพียงเล็กน้อยที่ต้องใช้แบบดั้งเดิม
การห่อหุ้มที่แข็งแกร่งและความสามารถในการสร้าง UI ที่ซับซ้อนโดยการนำส่วนประกอบที่เรียบง่ายกว่ากลับมาใช้ใหม่ ส่งผลให้ Jetpack Compose ก้าวไปสู่แถวหน้าของการพัฒนา UI บน Android ด้วยการควบคุมคุณสมบัติเหล่านี้ คุณสามารถสร้างแอปพลิเคชันที่ทันสมัยและโต้ตอบได้ที่โดดเด่นในตลาดแอปที่มีการแข่งขันสูง
การรวม Jetpack Compose เข้ากับแอพที่มีอยู่
Jetpack Compose ถือเป็นการเปลี่ยนแปลงกระบวนทัศน์ในการพัฒนาแอปพลิเคชัน Android โดยนำเสนอแนวทางที่ชัดเจนในการสร้างอินเทอร์เฟซผู้ใช้ ถึงกระนั้น การเขียนแอปที่มีอยู่ใหม่ทั้งหมดเพื่อใช้ Jetpack Compose ก็อาจไม่สามารถทำได้หรือจำเป็นเสมอไป โชคดีที่ Jetpack Compose ได้รับการออกแบบมาเพื่ออยู่ร่วมกับมุมมอง Android แบบดั้งเดิม ทำให้คุณสามารถรวมเข้ากับโปรเจ็กต์ปัจจุบันของคุณทีละชิ้น
หากต้องการเริ่มรวม Jetpack Compose เข้ากับแอป Android ที่มีอยู่ ให้ปฏิบัติตามแนวทางทีละขั้นตอน เริ่มต้นด้วยการตรวจสอบให้แน่ใจว่าโปรเจ็กต์ของคุณพร้อมสำหรับ Compose โดยอัปเดต Android Studio เป็นเวอร์ชันล่าสุด และกำหนดค่าไฟล์ build.gradle ของแอปด้วยการขึ้นต่อกันที่จำเป็นและการรองรับ Kotlin
ถัดไป คุณสามารถเริ่มต้นด้วยการแปลงหน้าจอหรือส่วนประกอบแต่ละรายการ แทนที่จะแปลงทั้งแอปพลิเคชัน ComposeView ของ Android สามารถใช้ในรูปแบบ XML ของคุณเพื่อสรุปฟังก์ชันที่เขียนได้ วิธีนี้ช่วยให้คุณสามารถเริ่มใช้ Compose สำหรับคุณสมบัติใหม่หรือค่อยๆ แทนที่ส่วนประกอบที่มีอยู่
ตัวอย่างเช่น หากคุณต้องการแทนที่ RecyclerView แบบดั้งเดิมด้วยรายการที่เขียนได้ คุณสามารถทำได้ภายในโครงร่าง XML ที่มีอยู่โดยการฝังวิดเจ็ตที่เขียนได้ภายใน ComposeView จากนั้น คุณจะมั่นใจได้ว่า LiveData และ ViewModel ทำงานได้อย่างราบรื่นกับฟังก์ชัน Composable โดยใช้ observeAsState() เพื่อแปลง LiveData Observables ให้เป็นสถานะที่ Compose สามารถตอบสนองได้
การวางแผนการผสมผสาน Composables และมุมมองแบบดั้งเดิมในแง่ของสไตล์และธีมเพื่อรักษารูปลักษณ์และความรู้สึกที่สอดคล้องกันทั่วทั้งแอปของคุณถือเป็นสิ่งสำคัญ คุณสามารถใช้ประโยชน์จาก MaterialTheme ใน Compose ซึ่งทำงานร่วมกับองค์ประกอบการออกแบบ Material แบบดั้งเดิมที่ใช้ในที่อื่นๆ ในแอปของคุณ
สุดท้ายนี้ โปรดทราบว่าคุณลักษณะบางอย่างของ Compose เช่น การนำทางและภาพเคลื่อนไหว จำเป็นต้องมีการผสานรวมกับโค้ดที่มีอยู่อย่างเข้มข้นมากขึ้น Jetpack Compose Navigation ช่วยให้การเปลี่ยนผ่านราบรื่นขึ้นและใช้งานได้ง่ายขึ้นในแอปกิจกรรมเดียว แต่ต้องมีการประสานอย่างระมัดระวังกับส่วนประกอบการนำทางที่มีอยู่
การใช้ Jetpack Compose ช่วยลดการหยุดชะงักในระหว่างการพัฒนาให้เหลือน้อยที่สุด และมอบประโยชน์การเรียนรู้ของการนำแนวคิด Compose ไปประยุกต์ใช้ในบริบทที่มีการควบคุมและคุ้นเคย เมื่อเวลาผ่านไป เมื่อคุณแปลงส่วนประกอบและหน้าจอมากขึ้น คุณสามารถใช้ประโยชน์จาก Jetpack Compose ได้อย่างเต็มประสิทธิภาพ ซึ่งทำให้กระบวนการพัฒนา UI ง่ายขึ้นและเร็วขึ้น
ยิ่งไปกว่านั้น ในบริบทของแพลตฟอร์ม no-code เช่น AppMaster การบูรณาการของ Jetpack Compose นั้นถูกแยกออกไปเป็นส่วนใหญ่ ผู้ใช้แพลตฟอร์มดังกล่าวสามารถเพลิดเพลินกับประโยชน์ของ การออกแบบ UI ที่ทันสมัย โดยไม่จำเป็นต้องจัดการความซับซ้อนของการบูรณาการด้วยตนเอง อย่างไรก็ตาม การทำความเข้าใจวิธีการทำงานของ Compos ภายใต้ประทุนสามารถปรับปรุงประสบการณ์ในการทำงานกับแพลตฟอร์มที่รองรับ ทำให้การเปลี่ยนไปใช้สภาพแวดล้อมการพัฒนาแบบไม่มีโค้ดหรือ low-code ราบรื่นยิ่งขึ้น
เส้นทางสู่การปรับปรุงแอป Android ของคุณให้ทันสมัยด้วย Jetpack Compose นั้นให้ผลตอบแทนที่คุ้มค่า ซึ่งนำไปสู่โค้ดเบสที่ยืดหยุ่น ตอบสนอง และบำรุงรักษาได้มากขึ้น ไม่ว่าคุณจะทำงานกับโค้ดโดยตรงหรือใช้แพลตฟอร์ม no-code ความสามารถในการทำงานร่วมกันของ Jetpack Compose กับแนวทางการพัฒนา Android แบบเดิมช่วยให้มั่นใจได้ว่าการเปลี่ยนไปสู่อนาคตของการออกแบบ UI ของ Android จะราบรื่นยิ่งขึ้น
การทดสอบฟังก์ชันที่ประกอบได้
การทดสอบการเขียนเป็นส่วนสำคัญของ การพัฒนาซอฟต์แวร์ ที่ช่วยให้มั่นใจในความน่าเชื่อถือและความเสถียรของแอปพลิเคชันของคุณ เกี่ยวกับการพัฒนา UI สมัยใหม่ด้วย Jetpack Compose กระบวนทัศน์การทดสอบได้พัฒนาเพื่อรองรับลักษณะการประกาศของกรอบงาน
การทดสอบด้วย Jetpack Compose ส่วนใหญ่จะเกี่ยวข้องกับ ComposeTestRule ยูทิลิตี้การทดสอบนี้มีวิธีการที่ออกแบบมาเพื่อโต้ตอบกับฟังก์ชัน Composable โดยเฉพาะ หากต้องการทดสอบฟังก์ชันที่เขียนได้ คุณจะต้องใช้ไลบรารีเช่น Junit 4 หรือ Junit 5 ร่วมกับไลบรารี androidx.ui.test ที่ให้ API ที่มีประสิทธิภาพและคล่องแคล่วสำหรับการทดสอบ UI
การตั้งค่าสภาพแวดล้อมการทดสอบ
ก่อนที่คุณจะเริ่มเขียนการทดสอบสำหรับฟังก์ชัน Composable ได้ คุณจะต้องตั้งค่าสภาพแวดล้อมการทดสอบก่อน ซึ่งรวมถึงการเพิ่มการพึ่งพาที่เกี่ยวข้องในไฟล์ Gradle ของคุณและการกำหนดค่าตัวทดสอบของคุณ ไลบรารีการทดสอบเฉพาะของ Jetpack Compose ทำให้กระบวนการนี้ตรงไปตรงมา เพียงรวม androidx.compose.ui:ui-test-junit4 และการอ้างอิงที่เกี่ยวข้องในการกำหนดค่าการทดสอบของคุณ
การเขียนแบบทดสอบ
ด้วย Jetpack Compose การทดสอบแต่ละครั้งจะมีโครงสร้างคล้ายกัน โดยคุณจะ:
- ตั้งค่าข้อมูลและสถานะการทดสอบที่จำเป็น
- สร้างองค์ประกอบการทดสอบด้วย
composeTestRuleซึ่งวางองค์ประกอบที่อยู่ภายใต้การทดสอบ - ใช้ API การทดสอบเพื่อจำลองการโต้ตอบของผู้ใช้หรือตรวจสอบสถานะของ UI หลังจากเหตุการณ์บางอย่าง
- ตรวจสอบการยืนยันเพื่อตรวจสอบว่า Composable ตอบสนองตามที่คาดไว้ต่อการโต้ตอบหรือการเปลี่ยนแปลงสถานะ
API การทดสอบที่เป็นประโยชน์ในการเขียน
จุดเด่นประการหนึ่งของ Jetpack Compose คือชุดการทดสอบ API ที่ช่วยให้คุณสามารถดำเนินการต่างๆ เช่น การคลิก การเลื่อน และการพิมพ์ รวมถึงการตรวจสอบสถานะ เช่น การมองเห็นและเนื้อหาข้อความ API ที่ใช้กันอย่างแพร่หลายบางตัว ได้แก่ onNode , performClick และ assertTextEquals
บูรณาการกับแพลตฟอร์ม No-Code ของ AppMaster
ในขณะที่ Jetpack Compose ปฏิวัติการพัฒนา Android ที่ใช้โค้ดด้วยมือ แพลตฟอร์มอย่าง AppMaster ก็ก้าวไปอีกขั้นด้วยการผสานรวมเฟรมเวิร์กสมัยใหม่ดังกล่าวเข้ากับสภาพแวดล้อม no-code ด้วย AppMaster คุณไม่เพียงแต่ออกแบบ UI ด้วยภาพเท่านั้น คุณยังได้รับสิทธิ์ในการรวมพื้นที่เก็บข้อมูล ตัวจัดการ และอะแดปเตอร์ที่ทำงานประสานกันภายในระบบนิเวศ Jetpack Compose นอกจากนี้ แพลตฟอร์มนี้ยังรองรับการสร้างส่วนประกอบที่ทดสอบได้จากแบบจำลองภาพที่คุณสร้างขึ้น ดังนั้นจึงช่วยเสริมวงจรการพัฒนาด้วยแนวทางปฏิบัติในการทดสอบที่จำเป็น
การทดสอบใน Jetpack Compose เป็นหัวข้อที่ลึกพอ ๆ กับเฟรมเวิร์กเอง มีอะไรให้สำรวจมากมาย ตั้งแต่การจับและตรวจสอบการทำงานของ lambda ไปจนถึงการจัดการกับภาพเคลื่อนไหวและท่าทางแบบกำหนดเอง ด้วยการทำความเข้าใจเครื่องมือและวิธีการทดสอบ Composables คุณจะมั่นใจได้ถึงการทำงานและการปรับปรุงซ้ำของแอปพลิเคชัน Android ของคุณ
ก้าวไปไกลกว่าพื้นฐาน: เทคนิคการเขียนขั้นสูง
เมื่อคุณเข้าใจพื้นฐานของ Jetpack Compose แล้ว ก็ถึงเวลาปรับปรุงชุดเครื่องมือ UI ของคุณด้วยเทคนิคขั้นสูงเพื่อยกระดับแอปพลิเคชัน Android ของคุณไปอีกระดับ ตั้งแต่ภาพเคลื่อนไหวไปจนถึงเค้าโครงแบบกำหนดเอง Jetpack Compose มอบชุด API ที่หลากหลายที่รองรับสถานการณ์ UI ที่ซับซ้อนและการเพิ่มประสิทธิภาพการทำงาน เรามาสำรวจคุณสมบัติอันทรงพลังและแนวทางปฏิบัติที่ดีที่สุดที่สามารถทำให้ Compose UI ของคุณโดดเด่นกันดีกว่า
แอนิเมชั่นใน Jetpack Compose
แอนิเมชันเป็นส่วนสำคัญในการสร้าง UI ที่น่าดึงดูดและโต้ตอบได้ Jetpack Compose มีระบบแอนิเมชั่นอันทรงพลังที่รวมการเคลื่อนไหวเข้ากับส่วนประกอบของคุณได้อย่างราบรื่น เมื่อใช้ API การเปลี่ยนแปลง คุณสามารถทำให้การเปลี่ยนแปลงคุณสมบัติ สถานะ และแม้กระทั่งการเปลี่ยนแปลงเค้าโครงเคลื่อนไหวได้ หากต้องการใช้ภาพเคลื่อนไหว:
- กำหนดสถานะเริ่มต้นและเป้าหมายของคุณสมบัติของ Composable
- ใช้ฟังก์ชัน
animate*เช่นanimateFloatAsStateหรือanimateContentSizeเพื่อเปลี่ยนระหว่างสถานะต่างๆ ได้อย่างราบรื่น - ผสานรวม
TransitionAPI สำหรับลำดับที่ซับซ้อนยิ่งขึ้นและออกแบบท่าเต้นแอนิเมชั่นหลายรายการไว้ด้วยกัน
อย่าลืมทำให้ภาพเคลื่อนไหวมีจุดประสงค์และไม่ใช้มากเกินไป เนื่องจากการเคลื่อนไหวที่มากเกินไปอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้
เค้าโครงที่กำหนดเอง
บางครั้งเค้าโครงการเขียนมาตรฐานไม่ตรงตามข้อกำหนดการออกแบบของคุณ นั่นคือจุดที่เค้าโครงแบบกำหนดเองเข้ามามีบทบาท การเขียนช่วยให้คุณสร้างเลย์เอาต์ของคุณเองโดยใช้ Layout เอาต์ที่เขียนได้ สิ่งนี้ทำให้เกิดความยืดหยุ่นอย่างสมบูรณ์ในการจัดเรียงองค์ประกอบที่ประกอบได้ใน UI:
- เริ่มต้นด้วยการกำหนดฟังก์ชันการจัดวางเค้าโครงแบบกำหนดเองของคุณ
- วัดและวางองค์ประกอบย่อยด้วย
MeasurePolicyที่ให้ไว้ - ใช้
Modifier.layoutเพื่อกำหนดระยะการวัดและการจัดวางเฉพาะสำหรับเด็กแต่ละคน
การพัฒนาเลย์เอาต์แบบกำหนดเองจำเป็นต้องมีความเข้าใจอย่างดีเกี่ยวกับโมเดลเลย์เอาต์ของ Compose ดังนั้นจึงแนะนำสำหรับผู้ที่คุ้นเคยกับกลไกเลย์เอาต์พื้นฐาน
Lazy Composables เพื่อการเพิ่มประสิทธิภาพ
การจัดการรายการหรือตารางขนาดใหญ่อย่างมีประสิทธิภาพถือเป็นความท้าทายที่พบบ่อยในการพัฒนา UI Jetpack Compose นำเสนอ LazyColumn และ LazyRow สำหรับสถานการณ์เหล่านี้ ซึ่งจะเขียนและรีไซเคิลองค์ประกอบที่ผู้ใช้มองเห็นได้ในปัจจุบันเท่านั้น ซึ่งคล้ายกับ RecyclerView ใน Android Views แบบดั้งเดิม:
- ใช้
LazyColumnสำหรับรายการแนวตั้ง และLazyRowสำหรับรายการแนวนอน - ใช้ประโยชน์จากพลังของ
items,itemsIndexedและฟังก์ชัน Lazy DSL อื่นๆ เพื่อจัดการเนื้อหารายการของคุณแบบไดนามิก - เพิ่มประสิทธิภาพการทำงานให้ดียิ่งขึ้นโดยการใช้สถานะรายการ Lazy ของคุณเองหรือกำหนดคีย์รายการเพื่อป้องกันการจัดองค์ประกอบใหม่โดยไม่จำเป็น
การผสมผสานแนวคิดเหล่านี้อย่างมีประสิทธิภาพสามารถนำไปสู่ UI ที่ราบรื่นแม้จะมีชุดข้อมูลจำนวนมากก็ตาม
การทำงานร่วมกันกับระบบมุมมองที่มีอยู่
แอปจำนวนมากยังคงใช้ระบบการดู Android แบบเดิม หรืออาจต้องมีการผสานรวมไลบรารีของบุคคลที่สามที่ยังไม่มีใน Compose โชคดีที่ Compose ช่วยให้สามารถทำงานร่วมกันได้:
- หากต้องการใช้ Compose UI ในมุมมองแบบดั้งเดิม ให้รวมโดยใช้
ComposeView - หากต้องการรวมมุมมองแบบดั้งเดิมไว้ในเค้าโครงการเขียน ให้ใช้
AndroidViewที่เขียนได้ - ใช้
ViewInteropเพื่อเชื่อมโยงระหว่าง Compos และระบบมุมมอง Android ที่มีอยู่ จัดการวงจรชีวิตและบริบทอย่างถูกต้อง
การสลับระหว่างชุดเครื่องมือ UI แบบดั้งเดิมและสมัยใหม่ช่วยให้สามารถโยกย้ายไปยัง Compose ทีละน้อย ในขณะที่ยังคงใช้ไลบรารีและรูปแบบที่สร้างขึ้น
ธีมและสไตล์
Compose ช่วยให้มีความสามารถในการกำหนดธีมและสไตล์ที่ครอบคลุม เพื่อให้มั่นใจถึงความสอดคล้องของแบรนด์และความเที่ยงตรงของการออกแบบตลอดทั้งแอปพลิเคชันของคุณ นอกเหนือจากธีมพื้นฐานแล้ว คุณสามารถ:
- สร้างแอตทริบิวต์ของธีมที่กำหนดเองและขยาย
MaterialThemeที่กำหนดไว้ล่วงหน้าเพื่อให้เหมาะกับภาษาการออกแบบที่เป็นเอกลักษณ์ของแอปของคุณ - กำหนดและใช้การออกแบบตัวอักษร รูปร่าง และโทนสีของแอปพลิเคชันเพื่อให้มีรูปลักษณ์และความรู้สึกที่เป็นหนึ่งเดียว
- ใช้การรองรับโหมดมืดโดยใช้ความพยายามเพียงเล็กน้อยโดยใช้ระบบธีมของ Compose
การกำหนดธีมที่มีประสิทธิภาพไม่เพียงแต่ช่วยเพิ่มความน่าดึงดูดทางสายตาเท่านั้น แต่ยังช่วยปรับปรุงการใช้งานแอปพลิเคชันของคุณอีกด้วย
การใช้แพลตฟอร์ม No-Code ของ AppMaster กับ Jetpack Compose
สำหรับผู้ที่กระตือรือร้นที่จะพัฒนาแอพมือถือโดยไม่ต้องเจาะลึกเรื่องโค้ด AppMaster นำเสนอแพลตฟอร์มขั้นสูง no-code ที่รองรับ Jetpack Compose คุณสามารถออกแบบ UI ของแอพมือถือของคุณได้อย่างง่ายดายผ่าน drag-and-drop และใช้ประโยชน์จากเฟรมเวิร์กที่ขับเคลื่อนด้วยเซิร์ฟเวอร์ที่ AppMaster ใช้:
- เข้าถึงชุดส่วนประกอบที่สร้างไว้ล่วงหน้ามากมายที่สามารถปรับแต่งได้ตามความต้องการของคุณ
- เชื่อมโยงส่วนประกอบเหล่านี้กับบริการแบ็กเอนด์และฐานข้อมูลได้อย่างราบรื่นด้วยตัวเชื่อมต่อ no-code
- ใช้โค้ด Kotlin และ Jetpack Compose ที่สร้างขึ้นสำหรับฟังก์ชันการทำงานของแอปแบบเนทีฟ
การบูรณาการนี้ทำให้วงจรการพัฒนาเร็วขึ้น และด้วยพลังของ Jetpack Compose ภายใต้ประทุน AppMaster มอบโซลูชันที่ซับซ้อนสำหรับทั้งนักพัฒนาและผู้ที่ไม่ใช่นักพัฒนา เพื่อนำแอปพลิเคชันที่ทรงพลังออกสู่ตลาดได้เร็วขึ้น
การใช้ Jetpack Compose กับแพลตฟอร์ม No-Code ของ AppMaster
Jetpack Compose แสดงให้เห็นถึงการเปลี่ยนกระบวนทัศน์ไปสู่การออกแบบ UI ที่ใช้งานง่ายและแสดงออกมากขึ้นสำหรับนักพัฒนาที่เข้าสู่โลกแห่งการพัฒนาแอพ Android อย่างไรก็ตาม การเขียนโค้ดตั้งแต่เริ่มต้นอาจไม่ใช่เส้นทางที่มีประสิทธิภาพที่สุดสำหรับทุกคน โดยเฉพาะอย่างยิ่งสำหรับผู้ที่มีประสบการณ์การเขียนโค้ดจำกัด หรือผู้ที่ต้องการเร่งกระบวนการพัฒนา นี่คือจุดที่ AppMaster ซึ่งเป็นแพลตฟอร์มการพัฒนา no-code กลายเป็นพันธมิตรที่ทรงพลัง
AppMaster ได้รับการออกแบบมาเพื่อปรับปรุงวงจรการสร้างแอปพลิเคชัน โดยจัดให้มีสภาพแวดล้อมแบบภาพที่สามารถลากและวางส่วนประกอบต่างๆ เพื่อสร้างแอปที่ซับซ้อนได้ ด้วยการรวมเอา Jetpack Compose เข้าด้วยกัน AppMaster นำเสนอการผสมผสานที่ไร้รอยต่อของแนวทาง no-code ใช้โค้ดและเทคโนโลยีล้ำสมัย ทำให้ผู้ใช้สามารถใช้ประโยชน์จากประโยชน์ของ Compose ภายในบริบท no-code ได้
หากต้องการใช้ Jetpack Compose ภายใน AppMaster ผู้ใช้ไม่จำเป็นต้องเขียนโค้ด Kotlin ด้วยตนเอง แต่พวกเขาสามารถสร้างองค์ประกอบ UI โดยใช้อินเทอร์เฟซ drag-and-drop และแบ็กเอนด์ของแพลตฟอร์มจะใช้ประโยชน์จาก Jetpack Compose เพื่อสร้างโค้ดที่เกี่ยวข้อง เป็นวิธีหนึ่งของการทำให้การออกแบบแอปสมัยใหม่เป็นประชาธิปไตย ผู้ใช้จะสามารถสร้างแอปที่มีฟีเจอร์หลากหลายและสวยงามน่าพึงพอใจโดยไม่ต้องเจาะลึกถึงความซับซ้อนของโค้ด
ต่อไปนี้คือวิธีที่คุณสามารถเริ่มใช้ Jetpack Compose กับ AppMaster:
- เข้าสู่ระบบแพลตฟอร์ม AppMaster และสร้างโครงการใหม่
- เข้าถึงส่วนเครื่องมือสร้างแอปบนมือถือและเริ่มออกแบบแอปของคุณด้วยโปรแกรมแก้ไขภาพ
- เมื่อคุณเพิ่มส่วนประกอบ UI แพลตฟอร์มจะใช้ Jetpack Compose โดยอัตโนมัติเพื่อเปลี่ยนการออกแบบของคุณให้เป็นโค้ด Kotlin จริงที่สามารถคอมไพล์เป็นแอป Android ได้
- กำหนดตรรกะทางธุรกิจและการโต้ตอบสำหรับแอปของคุณโดยใช้ Visual Business Processes (BP) ของ AppMaster โดยไม่ต้องเขียนโค้ดที่ชัดเจน
- เมื่อการออกแบบแอปของคุณเสร็จสมบูรณ์แล้ว ให้ใช้ปุ่ม 'เผยแพร่' เพื่อสร้างซอร์สโค้ด คอมไพล์แอป และปรับใช้กับคลาวด์ ทั้งหมดนี้ภายในแพลตฟอร์ม
- หากจำเป็น คุณสามารถรับไฟล์ไบนารีที่ปฏิบัติการได้ หรือแม้แต่ซอร์สโค้ด (หากคุณสมัครสมาชิกแบบ Enterprise) เพื่อโฮสต์แอปพลิเคชันภายในองค์กร
สำหรับผู้ที่ต้องการพัฒนาแอปเพิ่มเติม การผสานรวมโค้ด Kotlin แบบกำหนดเองเข้ากับองค์ประกอบ Jetpack Compose ที่สร้างขึ้นโดยอัตโนมัตินั้นเป็นไปได้ ทำให้สามารถปรับแต่งได้ในระดับที่สูงขึ้นโดยไม่กระทบต่อประสิทธิภาพของสภาพแวดล้อม no-code
AppMaster ไม่เพียงแต่ทำให้เส้นทางการพัฒนา Android ง่ายขึ้นเท่านั้น แต่ยังเพิ่มคุณค่าด้วยการอนุญาตให้ครีเอทีฟโฆษณาจากทุกภูมิหลังใช้ประโยชน์จากพลังของ Jetpack Compose ไม่ว่าคุณจะเป็นมือใหม่ที่หวังจะใช้แนวคิดของแอปให้เป็นจริง หรือเป็นนักพัฒนามากประสบการณ์ที่กำลังมองหาความสามารถในการสร้างต้นแบบที่รวดเร็ว การทำงานร่วมกันระหว่าง AppMaster และ Jetpack Compose ก็พร้อมที่จะปรับปรุงขั้นตอนการพัฒนาของคุณอย่างมาก
คำถามที่พบบ่อย
Jetpack Compose เป็นชุดเครื่องมือที่ทันสมัยสำหรับการสร้าง UI ของ Android แบบเนทีฟ ช่วยให้การพัฒนา UI บน Android ง่ายขึ้นและเร็วขึ้นด้วยโค้ดที่น้อยลง เครื่องมืออันทรงพลัง และไวยากรณ์ที่ใช้งานง่ายที่ใช้ Kotlin
คุณควรใช้ Jetpack Compose เนื่องจากนำเสนอแนวทางการพัฒนา UI ที่มีประสิทธิภาพและชัดเจน โดยจะลดโค้ดสำเร็จรูปและช่วยให้คุณสร้าง UI ที่ซับซ้อนด้วยโค้ดเบสที่บำรุงรักษาง่ายและรัดกุมยิ่งขึ้น
ใช่ Jetpack Compose สร้างขึ้นบน Kotlin และต้องการความรู้เกี่ยวกับ Kotlin เพื่อใช้งานเฟรมเวิร์กได้อย่างมีประสิทธิภาพ
อย่างแน่นอน! Jetpack Compose สามารถผสานรวมกับแอป Android ที่มีอยู่ได้ ช่วยให้นักพัฒนาค่อยๆ นำเฟรมเวิร์กไปปรับใช้ในโปรเจ็กต์ปัจจุบันของตนได้
Jetpack Compose จัดการการจัดการสถานะผ่านโมเดลโฟลว์ข้อมูลเชิงโต้ตอบ ฟังก์ชันเขียนจะตอบสนองต่อการเปลี่ยนแปลงข้อมูลโดยอัตโนมัติ ส่งผลให้ UI มีความสอดคล้องและปราศจากข้อบกพร่อง
ใช่ การทดสอบฟังก์ชันที่เขียนได้เกี่ยวข้องกับการใช้ ComposeTestRule และ API ที่เกี่ยวข้องซึ่งรองรับฟังก์ชันที่เขียนได้โดยเฉพาะ แทนที่จะเป็น Android View แบบเดิม
ใช่ AppMaster ใช้ประโยชน์จากเฟรมเวิร์ก Jetpack Compose เพื่อให้ผู้ใช้สามารถออกแบบ UI สำหรับแอปพลิเคชันมือถือด้วยแพลตฟอร์ม no-code ที่ใช้งานง่าย
คุณควรทำความคุ้นเคยกับพื้นฐานของการพัฒนา Android และไวยากรณ์ภาษา Kotlin ก่อนที่จะเจาะลึก Jetpack Compose
Jetpack Compose สามารถปรับแต่งได้สูง ช่วยให้นักพัฒนาสามารถสร้างส่วนประกอบ UI ที่เป็นเอกลักษณ์ซึ่งสอดคล้องกับข้อกำหนดการออกแบบของพวกเขา
คุณสามารถสร้างแอปพลิเคชัน Android ทุกประเภทด้วย Jetpack Compose ตั้งแต่แบบง่ายไปจนถึงซับซ้อน โดยเน้นไปที่ UI ที่ทันสมัย มีประสิทธิภาพ และตอบสนองได้ดี
คุณสามารถติดตามเว็บไซต์นักพัฒนา Android อย่างเป็นทางการ สมัครรับจดหมายข่าวที่เกี่ยวข้อง และเข้าร่วมฟอรัมชุมชนเพื่อรับทราบข้อมูลเกี่ยวกับการอัปเดตล่าสุด Jetpack Compose
ใช่ Jetpack Compose พร้อมใช้งานจริงและได้รับการดูแลอย่างดีโดย Google ทำให้เป็นตัวเลือกที่เชื่อถือได้สำหรับการสร้างแอปพลิเคชัน Android ร่วมสมัย






