Bắt đầu với Jetpack Compose: Hướng dẫn cho người mới bắt đầu
Hòa mình vào thế giới phát triển giao diện người dùng Android hiện đại với hướng dẫn toàn diện về Jetpack Compose dành cho người mới bắt đầu này. Tìm hiểu cách khung khai báo này cách mạng hóa cách bạn xây dựng giao diện.

Bắt tay vào hành trình phát triển ứng dụng Android không chỉ đòi hỏi phải hiểu các khái niệm lập trình mà còn phải nắm bắt các công cụ và khuôn khổ giúp hợp lý hóa việc tạo giao diện người dùng. Jetpack Compose mang đến một luồng gió mới cho các nhà phát triển đã quen với mô hình lập trình bắt buộc để xử lý các khung nhìn, dẫn đến sự thay đổi mô hình hướng tới một quy trình trực quan và hiệu quả hơn.
Về cốt lõi, Jetpack Compose là bộ công cụ hiện đại của Google để xây dựng giao diện người dùng Android gốc. Đây là một phần của bộ thư viện Jetpack nhằm mục đích tuân theo các phương pháp hay nhất, giảm mã soạn sẵn và viết mã hoạt động nhất quán trên các phiên bản và thiết bị Android.
Compose nhấn mạnh cách tiếp cận khai báo để phát triển giao diện người dùng , trong đó bạn mô tả giao diện người dùng của mình bằng cách gọi các thành phần kết hợp — các hàm phát ra các thành phần giao diện người dùng — thay vì xây dựng bố cục thông qua cấu trúc XML mở rộng. Các thành phần kết hợp phản ứng với những thay đổi về trạng thái và tự động cập nhật giao diện người dùng với mức đầu vào tối thiểu từ nhà phát triển, cho phép dành nhiều thời gian hơn để tạo ra trải nghiệm người dùng và ít quản lý trạng thái giao diện người dùng hơn.
Một ưu điểm khác của việc sử dụng Jetpack Compose là khả năng tích hợp sâu với Kotlin , ngôn ngữ lập trình được Android khuyên dùng kể từ năm 2017. Cú pháp ngắn gọn và các tính năng chức năng của Kotlin nâng cao quá trình phát triển với Compose, mang đến mã mô-đun tinh tế, dễ đọc và dễ đọc. Điều này, kết hợp với các thành phần thiết kế vật liệu tích hợp sẵn và hoạt ảnh phong phú của Compose, mang đến một bộ công cụ hấp dẫn để tạo các ứng dụng hiện đại, hấp dẫn về mặt hình ảnh.
Các nhà phát triển thường thấy Compose giúp giảm bớt thời gian học tập cho các nhà phát triển Android mới vì nó giúp loại bỏ nhu cầu hiểu những phức tạp của hệ thống xem Android. Ngoài ra, nó còn tạo điều kiện cho sự cộng tác suôn sẻ hơn giữa các nhà thiết kế và nhà phát triển, vì việc thể hiện trực tiếp các thành phần UI trong mã giúp cả hai bên dễ dàng chuyển thiết kế sang giao diện ứng dụng hoạt động hơn.
Có lẽ quan trọng nhất, Jetpack Compose không phải là đề xuất được tất cả hoặc không có gì. Khả năng tương tác của nó với hệ thống xem Android hiện có cho phép các nhà phát triển bắt đầu sử dụng Compose trong các dự án hiện có của họ từng chút một mà không cần phải viết lại hoàn toàn ứng dụng của họ.
Đối với những người quan tâm đến trải nghiệm không cần mã , các nền tảng như AppMaster mang đến một lộ trình có giá trị bằng cách tích hợp Jetpack Compose vào hệ thống của họ. Tính năng này cho phép người dùng thiết kế giao diện người dùng cho ứng dụng di động của họ bằng các công cụ drag-and-drop trên nền tảng của AppMaster và hưởng lợi từ sức mạnh của Compose mà không cần đi sâu vào mã.
Với Compose, quá trình phát triển giao diện người dùng Android đang hướng tới một hệ sinh thái có nhịp độ nhanh hơn, tương tác hơn và dễ bảo trì hơn. Đây là triết lý phát triển mà cả người mới sử dụng lẫn người dùng Android dày dạn kinh nghiệm đều có thể đánh giá cao.

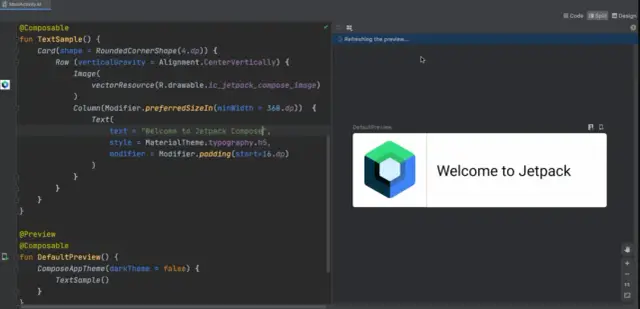
Nguồn hình ảnh: ProAndroidDev
Hiểu lập trình giao diện người dùng khai báo
Bắt đầu hành trình của bạn với Jetpack Compose đòi hỏi bạn phải có hiểu biết cơ bản về lập trình giao diện người dùng khai báo. Mô hình này là trọng tâm của Compose và thể hiện sự thay đổi đáng kể so với cách tiếp cận bắt buộc thường được sử dụng trong quá trình phát triển Android. Nhưng chính xác thì điều này có ý nghĩa gì đối với bạn với tư cách là một nhà phát triển?
Lập trình giao diện người dùng khai báo là một phong cách trong đó bạn mô tả giao diện người dùng của mình trông như thế nào , thay vì trình bày chi tiết quy trình từng bước xây dựng giao diện người dùng. Bạn xác định các trạng thái giao diện người dùng khác nhau và khung cập nhật giao diện người dùng bất cứ khi nào thay đổi trạng thái xảy ra. Điều này giúp đơn giản hóa mã của bạn và làm cho nó dễ dự đoán hơn.
Ngược lại với lập trình mệnh lệnh, trong đó bạn sẽ thao tác thủ công các phần tử DOM (Mô hình đối tượng tài liệu) và chỉ định các chuyển đổi chính xác giữa các trạng thái giao diện người dùng, lập trình khai báo sẽ trừu tượng hóa sự phức tạp này. Vai trò của bạn chuyển sang mô tả trạng thái cuối của giao diện người dùng cho bất kỳ trạng thái nhất định nào của dữ liệu ứng dụng.
Các khung giao diện người dùng khai báo như Jetpack Compose lắng nghe các thay đổi trạng thái và tự động kết xuất lại giao diện người dùng dựa trên dữ liệu mới. Mô hình phản ứng này thúc đẩy một cách trực quan và hiệu quả hơn để xây dựng giao diện, vì bạn không còn quan tâm đến sự phức tạp của các tiện ích chế độ xem và phân cấp chế độ xem.
Hơn nữa, UI khai báo vốn dễ bảo trì hơn và dễ gỡ lỗi hơn do tính chất đơn giản của chúng. Mã này thể hiện giao diện sẽ trông như thế nào ở bất kỳ trạng thái nào, giúp giảm bớt gánh nặng tinh thần cho các nhà phát triển. Khi trạng thái thay đổi, khung sẽ tính toán lại giao diện người dùng một cách hiệu quả, giúp ứng dụng của bạn có độ phản hồi và hiệu suất cao.
Hiểu giao diện người dùng khai báo cho phép các nhà phát triển nắm bắt xu hướng phần mềm hiện đại, tối ưu hóa năng suất và tạo ra trải nghiệm người dùng tinh vi. Bằng cách nắm vững khái niệm này, người ta có thể khai thác toàn bộ tiềm năng của Jetpack Compose và cung cấp các ứng dụng Android giàu tính thẩm mỹ và chức năng.
Hơn nữa, cách tiếp cận này hoàn toàn phù hợp với triết lý của các nền tảng no-code như AppMaster, nền tảng này trao quyền cho người dùng khả năng thiết kế các ứng dụng hấp dẫn về mặt hình ảnh mà không cần đi sâu vào mã. Với giao diện người dùng khai báo, cả nhà phát triển dày dạn kinh nghiệm và những người mới làm quen với mã hóa đều có thể phát triển trong thế giới phát triển ứng dụng không ngừng phát triển.
Thiết lập môi trường phát triển
Để bắt đầu hành trình với Jetpack Compose, bạn cần thiết lập môi trường phát triển Android của mình đúng cách. Quá trình này thường bao gồm một loạt bước, bao gồm cài đặt Android Studio, định cấu hình dự án của bạn để sử dụng Compose và làm quen với các cấu hình bản dựng cơ bản.
Cài đặt Android Studio
Trước tiên, hãy tải xuống và cài đặt Android Studio, Môi trường phát triển tích hợp (IDE) chính thức để phát triển ứng dụng Android. Chọn phiên bản hỗ trợ Jetpack Compose - thông thường, bạn nên sử dụng phiên bản ổn định mới nhất.
Tạo một dự án mới
Sau khi Android Studio thiết lập và chạy, hãy tạo một dự án mới. Chọn mẫu 'Hoạt động soạn thư trống' chứa thông tin thiết lập cần thiết cho dự án Compose. Cung cấp tên cho dự án và định cấu hình các cài đặt khác như vị trí lưu, ngôn ngữ (Kotlin) và SDK tối thiểu theo nhu cầu của bạn.
Định cấu hình tệp build.gradle
Jetpack Compose yêu cầu phải đưa các phần phụ thuộc cụ thể vào tệp build.gradle (Module: app) của dự án. Thêm thư viện tiện ích giao diện người dùng và Trình biên dịch Compose tương ứng:
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
Đừng quên thay thế "1.xx" bằng số phiên bản thích hợp cho thư viện Compose. Ngoài ra, hãy xác nhận rằng bạn đã cài đặt đúng phiên bản Kotlin tương thích với phiên bản Compose của mình — bạn có thể kiểm tra điều này trong tệp build.gradle (Project: YourAppName) của dự án.
Định cấu hình tùy chọn trình biên dịch Kotlin
Jetpack Compose sử dụng các plugin biên dịch Kotlin yêu cầu bạn kích hoạt chúng trong tệp build.gradle (Module: app) :
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
Bật chú thích xem trước
Jetpack Compose đi kèm với tính năng xem trước cho phép bạn xem các thành phần kết hợp của mình trong chế độ xem thiết kế của Android Studio. Để kích hoạt tính năng này, hãy bật tính năng thử nghiệm trên Android Studio bằng cách đi tới Tùy chọn/Cài đặt -> Thử nghiệm và chọn 'Bật chú thích xem trước soạn thư'. Điều này có thể cải thiện đáng kể trải nghiệm phát triển của bạn bằng cách cung cấp bản xem trước theo thời gian thực của các thành phần giao diện người dùng của bạn.
Chạy dự án
Sau khi cài đặt Android Studio, tạo một dự án mới bằng mẫu Compose, thêm các phần phụ thuộc cần thiết và định cấu hình trình biên dịch Kotlin, bạn đã sẵn sàng xây dựng và chạy dự án của mình. Nhấn nút 'Chạy' trên Android Studio, chọn trình mô phỏng có sẵn hoặc thiết bị vật lý và bạn sẽ thấy ứng dụng Jetpack Compose của mình khởi động. Xin chúc mừng, bạn đã thiết lập thành công môi trường phát triển của mình cho Jetpack Compose!
Hãy nhớ rằng việc xây dựng ứng dụng Android là một quá trình lặp đi lặp lại bao gồm nhiều chu kỳ mã hóa, thử nghiệm và đánh giá. Một môi trường phát triển được thiết lập tốt là rất quan trọng để duy trì hiệu quả và năng suất.
Ngoài ra, đối với những người muốn khám phá việc phát triển ứng dụng mà không đi sâu vào mã, bạn có thể xem xét AppMaster, một nền tảng no-code hỗ trợ Jetpack Compose, cho phép bạn thiết kế giao diện người dùng cho ứng dụng di động của mình một cách trực quan và tự động tạo mã Kotlin.
Quản lý trạng thái trong Compose
Quản lý trạng thái một cách hiệu quả trong các ứng dụng Android thường có thể là nguồn gây ra lỗi và sự phức tạp, dẫn đến quá trình phát triển đầy thách thức. Jetpack Compose giới thiệu một phương pháp quản lý trạng thái phản ứng nhanh giúp đơn giản hóa công việc của nhà phát triển. Về cốt lõi, trạng thái trong Jetpack Compose đề cập đến mọi dữ liệu có thể thay đổi theo thời gian, ảnh hưởng đến giao diện người dùng. Khi trạng thái thay đổi, giao diện người dùng sẽ tự động cập nhật để phản ánh thực tế mới này, áp dụng một phương pháp có nhiều chức năng hơn và ít xảy ra lỗi hơn.
Để xử lý trạng thái trong Jetpack Compose, bạn sẽ sử dụng nhiều mẫu và chủ sở hữu trạng thái được tích hợp vào thời gian chạy Compose. Hãy đi sâu vào một số khái niệm cơ bản:
- Hãy nhớ: Hàm quan trọng trong Compose là
remember, ghi nhớ một giá trị trên các lần kết hợp lại. Sử dụng nó để duy trì trạng thái như đầu vào của người dùng hoặc vị trí trong danh sách cuộn. - MutableState: Hàm
mutableStateOftrả về một phiên bảnMutableStatecó thể quan sát được mà thời gian chạy Compose phản ứng lại, kích hoạt các hoạt động kết hợp lại bất cứ khi nào giá trị thay đổi. - Tính năng nâng cấp trạng thái: Để giữ cho các thành phần kết hợp của bạn luôn nguyên chất, tính năng nâng cấp trạng thái sẽ được sử dụng. Mẫu này liên quan đến việc chuyển quyền quản lý trạng thái lên thành thành phần kết hợp gốc, chuyển lệnh gọi lại trạng thái và sự kiện tới thành phần kết hợp con.
- ViewModel: Trong các trường hợp phức tạp hơn, bạn có thể sử dụng
ViewModelđể lưu trữ trạng thái. Nó vẫn tồn tại sau những thay đổi về cấu hình và có thể được chia sẻ trên các thành phần kết hợp, thúc đẩy một kiến trúc gọn gàng.
Việc tận dụng các kỹ thuật này cho phép Compose quản lý trạng thái giao diện người dùng với ít mã hơn đồng thời tạo điều kiện xử lý hiệu ứng phụ, điều này rất quan trọng để thực hiện các hành động như yêu cầu mạng hoặc giao dịch cơ sở dữ liệu để phản hồi các thay đổi trạng thái. Jetpack Compose khuyến khích bạn coi giao diện người dùng là sự phản ánh trực tiếp trạng thái ứng dụng của bạn, dẫn đến luồng dữ liệu một chiều giúp nâng cao khả năng đọc và khả năng duy trì mã của bạn.
Ví dụ về quản lý nhà nước
Hãy tưởng tượng bạn có một màn hình có nút để thêm các mục vào danh sách. Dưới đây là ví dụ đơn giản về cách quản lý trạng thái trong hàm có thể kết hợp:
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
Chúng tôi đang sử dụng remember với mutableStateListOf để theo dõi danh sách các chuỗi động và mọi thay đổi đối với danh sách này (chẳng hạn như thêm một mục mới) sẽ tự động làm mới giao diện người dùng nơi trạng thái này được tham chiếu. Mô hình này làm giảm nguy cơ không nhất quán về trạng thái giao diện người dùng và cho phép các nhà phát triển tập trung nhiều hơn vào khía cạnh sáng tạo của thiết kế giao diện người dùng.
AppMaster nâng cao khả năng quản lý trạng thái dễ dàng này trong lĩnh vực nền tảng no-code. Với môi trường lập trình trực quan của nó, bạn thậm chí không cần phải viết mã để quản lý trạng thái. Các công cụ phức tạp của nền tảng sử dụng các nguyên tắc tương tự như Jetpack Compose để quản lý trạng thái, cho phép phát triển nhanh chóng các ứng dụng phức tạp trong khi tự động xử lý đồng bộ hóa trạng thái.
Khả năng quản lý trạng thái liền mạch trong Jetpack Compose cải thiện hiệu suất và trao quyền cho các nhà phát triển, bất kể cấp độ kinh nghiệm, để tạo ra các ứng dụng phong phú, có tính tương tác và phản hồi nhanh.
Hàm có thể kết hợp: Khả năng sử dụng lại và kết hợp
Khi tìm hiểu sâu hơn về Jetpack Compose, bạn sẽ nhanh chóng bắt gặp một tính năng nền tảng: các hàm có khả năng kết hợp . Đây là các khối xây dựng nên giao diện người dùng của bạn trong Compose. Nhưng điều khiến chúng trở nên khác biệt là khả năng tái sử dụng và lồng ghép vốn có của chúng, tạo điều kiện cho cách tiếp cận mô-đun và hiệu quả để tạo giao diện người dùng Android.
Về cốt lõi, một hàm có khả năng kết hợp hoạt động theo một nguyên tắc đơn giản: nó mô tả giao diện người dùng sẽ trông như thế nào đối với một trạng thái nhất định, chứ không phải cách chuyển đổi từ trạng thái này sang trạng thái khác. Phong cách khai báo này trực quan và trực tiếp hơn các phương pháp xây dựng giao diện người dùng bắt buộc được sử dụng trong phát triển Android truyền thống.
Nhưng sức mạnh của các chức năng này sẽ tỏa sáng khi bạn bắt đầu soạn chúng, tập hợp các giao diện người dùng phức tạp từ các phần nhỏ hơn, dễ quản lý và có thể tái sử dụng. Điều này làm gọn gàng quá trình phát triển và thúc đẩy tính nhất quán cũng như khả năng mở rộng trong thiết kế ứng dụng của bạn.
Sau đây là cách bạn có thể tối đa hóa khả năng sử dụng lại và kết hợp với Jetpack Compose:
- Giữ quy mô nhỏ và tập trung : Xây dựng các thành phần kết hợp có thể làm một việc và làm tốt việc đó. Điều này làm cho chúng dễ hiểu, dễ bảo trì và tái sử dụng hơn.
- Tham số hóa : Bằng cách chấp nhận các tham số, các thành phần kết hợp có thể được điều chỉnh cho phù hợp với nhiều bối cảnh và yêu cầu khác nhau. Tính linh hoạt này củng cố bản chất có thể tái sử dụng của chúng.
- Chủ đề và kiểu dáng : Jetpack Compose hỗ trợ khả năng tạo chủ đề. Bằng cách sử dụng những tính năng này, bạn có thể đảm bảo rằng các thành phần kết hợp của bạn được tạo kiểu nhất quán trong toàn bộ ứng dụng của mình.
- Thành phần kết hợp lồng nhau : Compose khuyến khích lồng nhau theo thiết kế. Bạn có thể tạo giao diện người dùng phức tạp bằng cách kết hợp các thành phần kết hợp đơn giản, chẳng hạn như xếp chồng các khối xây dựng.
- Công cụ sửa đổi : Các toán tử sửa đổi giao diện hoặc hoạt động của các thành phần kết hợp. Chúng là nội dung của API Compose, giúp việc tùy chỉnh giao diện người dùng của bạn trở nên đơn giản mà không cần phải sửa sang lại các hàm có khả năng kết hợp.
Hơn nữa, việc tích hợp Jetpack Compose vào các ứng dụng hiện có hoặc dự án mới đã được thực hiện liền mạch với các nền tảng như AppMaster. Nền tảng no-code của nó tạo điều kiện thuận lợi cho việc tạo giao diện người dùng bằng sức mạnh của Jetpack Compose mà không cần viết một dòng mã Kotlin nào. Sự kết hợp giữa nền tảng Compose và no-code này mở ra cơ hội cho các chuyên gia cũng như người mới bắt đầu xây dựng các ứng dụng Android trang nhã, đầy đủ chức năng mà chỉ cần một phần nhỏ nỗ lực so với yêu cầu truyền thống.
Khả năng đóng gói mạnh mẽ và khả năng tạo giao diện người dùng phức tạp bằng cách sử dụng lại các thành phần đơn giản hơn đã đẩy Jetpack Compose lên vị trí hàng đầu trong việc phát triển giao diện người dùng trên Android. Bằng cách khai thác các tính năng này, bạn có thể xây dựng các ứng dụng hiện đại, có tính phản ứng cao, nổi bật trong thị trường ứng dụng cạnh tranh.
Tích hợp Jetpack Compose với các ứng dụng hiện có
Jetpack Compose đánh dấu sự thay đổi mô hình trong việc phát triển ứng dụng Android bằng cách cung cấp phương pháp khai báo để xây dựng giao diện người dùng. Tuy nhiên, việc viết lại hoàn toàn một ứng dụng hiện có để sử dụng Jetpack Compose không phải lúc nào cũng khả thi hoặc cần thiết. May mắn thay, Jetpack Compose được thiết kế để cùng tồn tại với các chế độ xem Android truyền thống, cho phép bạn tích hợp nó vào từng dự án hiện tại của mình.
Để bắt đầu tích hợp Jetpack Compose vào ứng dụng Android hiện có, hãy làm theo phương pháp từng bước. Bắt đầu bằng cách đảm bảo rằng dự án của bạn đã sẵn sàng cho Compose bằng cách cập nhật Android Studio lên phiên bản mới nhất và định cấu hình tệp build.gradle của ứng dụng với các phần phụ thuộc cần thiết và hỗ trợ Kotlin.
Tiếp theo, bạn có thể bắt đầu bằng cách chuyển đổi từng màn hình hoặc thành phần riêng lẻ thay vì toàn bộ ứng dụng. Bạn có thể sử dụng ComposeView của Android trong bố cục XML để đóng gói các hàm có khả năng kết hợp. Phương pháp này cho phép bạn bắt đầu sử dụng Compose cho các tính năng mới hoặc thay thế dần các thành phần hiện có.
Ví dụ: nếu muốn thay thế RecyclerView truyền thống bằng danh sách Composable, bạn có thể làm như vậy trong bố cục XML hiện có bằng cách nhúng các tiện ích Composable trong ComposeView . Sau đó, bạn sẽ đảm bảo rằng LiveData và ViewModel hoạt động liền mạch với các hàm có khả năng kết hợp, sử dụng observeAsState() để chuyển đổi các thành phần có thể quan sát LiveData thành các trạng thái mà Compose có thể phản ứng.
Điều quan trọng là lập kế hoạch kết hợp Thành phần kết hợp và chế độ xem truyền thống về mặt kiểu dáng và chủ đề để duy trì giao diện nhất quán trên ứng dụng của bạn. Bạn có thể tận dụng MaterialTheme trong Compose, hoạt động cùng với các thành phần thiết kế Material truyền thống được sử dụng ở những nơi khác trong ứng dụng của bạn.
Cuối cùng, hãy nhớ rằng một số tính năng của Compose, như điều hướng và hoạt ảnh, sẽ cần tích hợp chuyên sâu hơn với mã hiện có. Điều hướng Jetpack Compose cho phép chuyển đổi mượt mà hơn và triển khai trực quan hơn trong các ứng dụng hoạt động đơn lẻ nhưng yêu cầu phải phối hợp cẩn thận với các thành phần điều hướng hiện có.
Việc áp dụng Jetpack Compose sẽ dần dần giảm thiểu sự gián đoạn trong quá trình phát triển và mang lại lợi ích học tập khi áp dụng các khái niệm Compose trong bối cảnh quen thuộc và được kiểm soát. Theo thời gian, khi chuyển đổi nhiều thành phần và màn hình hơn, bạn có thể tận dụng toàn bộ sức mạnh của Jetpack Compose, đơn giản hóa và đẩy nhanh quá trình phát triển giao diện người dùng.
Hơn nữa, trong bối cảnh các nền tảng no-code như AppMaster, việc tích hợp Jetpack Compose phần lớn bị loại bỏ. Người dùng các nền tảng như vậy có thể tận hưởng những lợi ích của thiết kế giao diện người dùng hiện đại mà không cần phải quản lý sự phức tạp của việc tích hợp thủ công. Tuy nhiên, việc hiểu rõ cách thức hoạt động của Compose có thể nâng cao trải nghiệm làm việc với các nền tảng hỗ trợ Compose, cho phép chuyển đổi suôn sẻ hơn sang môi trường phát triển không cần mã hoặc low-code.
Con đường hiện đại hóa ứng dụng Android của bạn bằng Jetpack Compose có thể mang lại nhiều lợi ích, giúp tạo ra một cơ sở mã linh hoạt hơn, phản ứng nhanh hơn và dễ bảo trì hơn. Cho dù bạn đang làm việc trực tiếp với mã hay sử dụng nền tảng no-code, khả năng tương tác của Jetpack Compose với các phương pháp phát triển Android truyền thống sẽ đảm bảo quá trình chuyển đổi suôn sẻ hơn sang tương lai của thiết kế giao diện người dùng Android.
Kiểm tra các hàm có thể kết hợp
Viết bài kiểm tra là một phần quan trọng trong quá trình phát triển phần mềm nhằm đảm bảo độ tin cậy và ổn định cho ứng dụng của bạn. Về việc phát triển giao diện người dùng hiện đại bằng Jetpack Compose, mô hình thử nghiệm đã phát triển để phù hợp với tính chất khai báo của khung.
Việc thử nghiệm bằng Jetpack Compose chủ yếu xoay quanh ComposeTestRule . Tiện ích thử nghiệm này cung cấp các phương thức được thiết kế đặc biệt để tương tác với các hàm có khả năng kết hợp. Để kiểm tra các hàm có khả năng kết hợp, bạn sẽ sử dụng các thư viện như Junit 4 hoặc Junit 5 cùng với thư viện androidx.ui.test cung cấp API mạnh mẽ và thông thạo để kiểm tra giao diện người dùng.
Thiết lập môi trường thử nghiệm
Trước khi có thể bắt đầu viết bài kiểm thử cho các hàm có khả năng kết hợp, bạn cần thiết lập môi trường kiểm thử của mình. Điều này bao gồm việc thêm các phần phụ thuộc có liên quan vào tệp Gradle và định cấu hình trình chạy thử nghiệm của bạn. Thư viện thử nghiệm chuyên dụng của Jetpack Compose giúp quá trình này trở nên đơn giản. Chỉ cần đưa androidx.compose.ui:ui-test-junit4 và các phần phụ thuộc có liên quan vào cấu hình thử nghiệm của bạn.
Viết bài kiểm tra soạn thư
Với Jetpack Compose, mỗi bài kiểm tra thường tuân theo một cấu trúc tương tự, trong đó bạn sẽ:
- Thiết lập mọi dữ liệu và trạng thái thử nghiệm cần thiết.
- Tạo một thành phần thử nghiệm bằng
composeTestRuleđể bố trí Thành phần kết hợp đang được thử nghiệm. - Sử dụng API thử nghiệm để mô phỏng tương tác của người dùng hoặc xác minh trạng thái của giao diện người dùng sau một số sự kiện nhất định.
- Kiểm tra các xác nhận để xác thực rằng Thành phần kết hợp phản ứng như mong đợi với các tương tác hoặc thay đổi trạng thái.
API thử nghiệm hữu ích trong Compose
Một trong những điểm nổi bật của Jetpack Compose là bộ API thử nghiệm cho phép bạn thực hiện các hành động như nhấp, cuộn và nhập cũng như xác minh các trạng thái như khả năng hiển thị và nội dung văn bản. Một số API được sử dụng rộng rãi bao gồm onNode , performClick và assertTextEquals .
Tích hợp với Nền tảng No-Code của AppMaster
Trong khi Jetpack Compose cách mạng hóa việc phát triển Android được mã hóa thủ công thì các nền tảng như AppMaster còn tiến xa hơn nữa bằng cách tích hợp các khung hiện đại như vậy vào môi trường no-code. Với AppMaster, bạn không chỉ thiết kế giao diện người dùng một cách trực quan; bạn cũng được trao quyền kết hợp các kho lưu trữ, trình xử lý và bộ điều hợp hoạt động gắn kết trong hệ sinh thái Jetpack Compose. Hơn nữa, nền tảng này còn hỗ trợ việc tạo các thành phần có thể kiểm thử được từ các mô hình trực quan mà bạn tạo, từ đó bổ sung cho vòng đời phát triển bằng các phương pháp kiểm thử thiết yếu.
Thử nghiệm trong Jetpack Compose là một chủ đề sâu sắc như chính khung đó. Có nhiều điều để khám phá, từ việc nắm bắt và kiểm tra quá trình thực thi lambda cho đến xử lý hoạt ảnh và cử chỉ tùy chỉnh. Bằng cách hiểu rõ các công cụ và phương pháp hiện có để thử nghiệm Thành phần kết hợp, bạn đảm bảo chức năng và sự cải tiến lặp đi lặp lại của các ứng dụng Android của mình.
Vượt xa những điều cơ bản: Kỹ thuật soạn thảo nâng cao
Sau khi bạn đã nắm vững các kiến thức cơ bản về Jetpack Compose, đã đến lúc nâng cao bộ công cụ giao diện người dùng của bạn bằng các kỹ thuật nâng cao để đưa ứng dụng Android của bạn lên một tầm cao mới. Từ hoạt ảnh đến bố cục tùy chỉnh, Jetpack Compose cung cấp một bộ API phong phú đáp ứng các kịch bản giao diện người dùng phức tạp và tối ưu hóa hiệu suất. Hãy cùng khám phá một số tính năng mạnh mẽ và các phương pháp hay nhất có thể làm cho giao diện người dùng Compose của bạn trở nên nổi bật.
Ảnh động trong Jetpack Compose
Hoạt ảnh là một khía cạnh quan trọng trong việc tạo giao diện người dùng hấp dẫn và tương tác. Jetpack Compose có hệ thống hoạt ảnh mạnh mẽ kết hợp liền mạch chuyển động vào các thành phần của bạn. Bằng cách sử dụng API chuyển tiếp, bạn có thể tạo hiệu ứng động cho các thay đổi đối với thuộc tính, trạng thái và thậm chí cả thay đổi bố cục. Để triển khai ảnh động:
- Xác định trạng thái ban đầu và trạng thái mục tiêu của thuộc tính của Thành phần kết hợp.
- Sử dụng các hàm
animate*, nhưanimateFloatAsStatehoặcanimateContentSizeđể chuyển đổi suôn sẻ giữa các trạng thái. - Tích hợp API
Transitioncho các chuỗi phức tạp hơn và biên đạo nhiều hoạt ảnh cùng nhau.
Hãy nhớ giữ hình ảnh động có mục đích và không lạm dụng chúng vì chuyển động quá mức có thể làm giảm trải nghiệm người dùng.
Bố cục tùy chỉnh
Đôi khi, bố cục Compose tiêu chuẩn không đáp ứng yêu cầu thiết kế của bạn. Đó là nơi bố cục tùy chỉnh phát huy tác dụng. Compose cho phép bạn tạo bố cục của riêng mình bằng cách sử dụng thành phần kết hợp Layout . Điều này mang lại sự linh hoạt hoàn toàn trong việc sắp xếp các Thành phần kết hợp trong giao diện người dùng:
- Bắt đầu bằng việc xác định hàm có thể kết hợp bố cục tùy chỉnh của bạn.
- Đo lường và đặt các thành phần kết hợp con bằng
MeasurePolicyđược cung cấp. - Sử dụng
Modifier.layoutđể tác động đến các giai đoạn đo lường và xếp lớp riêng cho từng trẻ.
Việc phát triển bố cục tùy chỉnh đòi hỏi phải hiểu rõ về mô hình bố cục của Compose, vì vậy, những người đã quen với các cơ chế bố cục cơ bản nên làm như vậy.
Thành phần kết hợp lười biếng để tối ưu hóa hiệu suất
Xử lý các danh sách hoặc lưới lớn một cách hiệu quả là một thách thức phổ biến trong quá trình phát triển giao diện người dùng. Jetpack Compose cung cấp LazyColumn và LazyRow cho các trường hợp này, chỉ soạn và tái chế các phần tử hiện hiển thị cho người dùng, tương tự như RecyclerView trong Chế độ xem Android truyền thống:
- Sử dụng
LazyColumncho danh sách dọc vàLazyRowcho danh sách ngang. - Tận dụng sức mạnh của
items,itemsIndexedvà các chức năng Lazy DSL khác để quản lý nội dung danh sách của bạn một cách linh hoạt. - Tối ưu hóa hiệu suất hơn nữa bằng cách triển khai trạng thái danh sách Lười của riêng bạn hoặc xác định các khóa mục để ngăn chặn việc kết hợp lại không cần thiết.
Việc kết hợp các khái niệm này một cách hiệu quả có thể mang lại giao diện người dùng mượt mà ngay cả với các tập dữ liệu mở rộng.
Khả năng tương tác với hệ thống xem hiện tại
Nhiều ứng dụng vẫn dựa vào hệ thống xem Android truyền thống hoặc có thể yêu cầu tích hợp các thư viện của bên thứ ba chưa có trong Compose. May mắn thay, Compose cho phép khả năng tương tác:
- Để sử dụng giao diện người dùng Compose ở chế độ xem truyền thống, hãy gói nó bằng cách sử dụng
ComposeView. - Để đưa chế độ xem truyền thống vào trong bố cục Compose, hãy sử dụng thành phần kết hợp
AndroidView. - Sử dụng
ViewInteropđể kết nối giữa Compose và hệ thống xem Android hiện có, xử lý chính xác vòng đời và ngữ cảnh.
Việc chuyển đổi giữa bộ công cụ giao diện người dùng truyền thống và hiện đại cho phép di chuyển dần dần sang Compose trong khi vẫn sử dụng các mẫu và thư viện đã thiết lập.
Chủ đề và kiểu dáng
Compose cho phép tạo kiểu và tạo chủ đề mở rộng để đảm bảo tính nhất quán của thương hiệu và độ trung thực trong thiết kế trong toàn bộ ứng dụng của bạn. Ngoài chủ đề cơ bản, bạn có thể:
- Tạo các thuộc tính chủ đề tùy chỉnh và mở rộng
MaterialThemeđược xác định trước để phù hợp với ngôn ngữ thiết kế độc đáo của ứng dụng của bạn. - Xác định và sử dụng kiểu chữ, hình dạng và cách phối màu của ứng dụng để có giao diện thống nhất.
- Triển khai hỗ trợ chế độ tối mà không tốn nhiều công sức bằng hệ thống chủ đề của Compose.
Chủ đề hiệu quả không chỉ nâng cao sự hấp dẫn trực quan mà còn cả khả năng sử dụng ứng dụng của bạn.
Sử dụng Nền tảng No-Code của AppMaster với Jetpack Compose
Đối với những người mong muốn phát triển ứng dụng dành cho thiết bị di động mà không cần đi sâu vào mã, AppMaster cung cấp nền tảng no-code nâng cao hỗ trợ Jetpack Compose. Bạn có thể thiết kế giao diện người dùng của ứng dụng dành cho thiết bị di động của mình một cách trực quan thông qua drag-and-drop và tận dụng khung điều khiển máy chủ mà AppMaster sử dụng:
- Truy cập vào bộ thành phần dựng sẵn phong phú có thể được tùy chỉnh theo nhu cầu của bạn.
- Liên kết các thành phần này với các dịch vụ phụ trợ và cơ sở dữ liệu một cách liền mạch bằng các trình kết nối no-code.
- Sử dụng mã Kotlin và Jetpack Compose đã tạo cho chức năng của ứng dụng gốc.
Sự tích hợp này giúp tăng tốc chu kỳ phát triển và với sức mạnh của Jetpack Compose, AppMaster cung cấp một giải pháp phức tạp cho cả nhà phát triển cũng như người không phải nhà phát triển để đưa các ứng dụng mạnh mẽ ra thị trường nhanh hơn.
Sử dụng Jetpack Compose với Nền tảng No-Code của AppMaster
Jetpack Compose thể hiện sự thay đổi mô hình hướng tới thiết kế giao diện người dùng trực quan và biểu cảm hơn dành cho các nhà phát triển đang dấn thân vào thế giới phát triển ứng dụng Android. Tuy nhiên, viết mã từ đầu có thể không phải là con đường hiệu quả nhất cho tất cả mọi người, đặc biệt đối với những người có kinh nghiệm viết mã hạn chế hoặc những người muốn đẩy nhanh quá trình phát triển. Đây là nơi AppMaster, một nền tảng phát triển no-code, nổi lên như một đồng minh đắc lực.
AppMaster được thiết kế để hợp lý hóa vòng đời tạo ứng dụng, cung cấp môi trường trực quan nơi các thành phần có thể được kéo và thả để tạo thành các ứng dụng phức tạp. Bằng cách kết hợp Jetpack Compose, AppMaster cung cấp sự kết hợp liền mạch giữa phương pháp no-code với công nghệ tiên tiến, cho phép người dùng tận dụng các lợi ích của Compose trong bối cảnh no-code.
Để sử dụng Jetpack Compose trong AppMaster, người dùng không cần phải viết mã Kotlin theo cách thủ công. Thay vào đó, họ có thể tạo các thành phần giao diện người dùng bằng giao diện drag-and-drop và phần phụ trợ của nền tảng sẽ tận dụng Jetpack Compose để tạo mã tương ứng. Đó là một cách dân chủ hóa thiết kế ứng dụng hiện đại — người dùng có thể tạo các ứng dụng giàu tính năng, có tính thẩm mỹ cao mà không cần đi sâu vào sự phức tạp của mã.
Dưới đây là cách bạn có thể bắt đầu sử dụng Jetpack Compose với AppMaster:
- Đăng nhập vào nền tảng AppMaster và tạo một dự án mới.
- Truy cập phần trình tạo ứng dụng dành cho thiết bị di động và bắt đầu thiết kế ứng dụng của bạn bằng trình chỉnh sửa trực quan.
- Khi bạn thêm các thành phần giao diện người dùng, nền tảng sẽ tự động sử dụng Jetpack Compose để biến thiết kế của bạn thành mã Kotlin thực có thể được biên dịch thành ứng dụng Android.
- Xác định logic nghiệp vụ và các tương tác cho ứng dụng của bạn bằng cách sử dụng Quy trình nghiệp vụ (BP) trực quan của AppMaster mà không cần viết mã rõ ràng.
- Sau khi thiết kế ứng dụng của bạn hoàn tất, hãy sử dụng nút 'Xuất bản' để tạo mã nguồn, biên dịch ứng dụng và triển khai nó lên đám mây, tất cả đều có trong nền tảng.
- Nếu cần, bạn có thể lấy các tệp nhị phân thực thi hoặc thậm chí cả mã nguồn (nếu bạn đang đăng ký Enterprise) để lưu trữ các ứng dụng tại chỗ.
Đối với những người muốn phát triển ứng dụng của mình hơn nữa, có thể tích hợp mã Kotlin tùy chỉnh cùng với các phần tử Jetpack Compose được tạo tự động, mang lại mức độ tùy chỉnh cao hơn mà không làm giảm hiệu quả của môi trường no-code.
AppMaster không chỉ đơn giản hóa hành trình phát triển Android mà còn làm phong phú thêm hành trình này bằng cách cho phép những người sáng tạo từ mọi nền tảng tận dụng sức mạnh của Jetpack Compose. Cho dù bạn là người mới bắt đầu hy vọng hiện thực hóa một khái niệm ứng dụng hay một nhà phát triển dày dạn đang tìm kiếm khả năng tạo mẫu nhanh, sức mạnh tổng hợp giữa AppMaster và Jetpack Compose sẵn sàng nâng cao đáng kể quy trình phát triển của bạn.
Câu hỏi thường gặp
Jetpack Compose là bộ công cụ hiện đại để xây dựng giao diện người dùng Android gốc. Nó đơn giản hóa và tăng tốc độ phát triển giao diện người dùng trên Android với ít mã hơn, các công cụ mạnh mẽ và cú pháp trực quan dựa trên Kotlin.
Bạn nên sử dụng Jetpack Compose vì nó cung cấp cách tiếp cận khai báo, hợp lý để phát triển giao diện người dùng. Nó làm giảm mã soạn sẵn và cho phép bạn xây dựng các giao diện người dùng phức tạp với cơ sở mã ngắn gọn và dễ bảo trì hơn.
Có, Jetpack Compose được xây dựng trên Kotlin và cần có kiến thức về Kotlin để sử dụng khung này một cách hiệu quả.
Tuyệt đối! Jetpack Compose có thể được tích hợp với các ứng dụng Android hiện có, cho phép các nhà phát triển dần dần áp dụng khung này trong các dự án hiện tại của họ.
Jetpack Compose xử lý việc quản lý trạng thái thông qua mô hình luồng dữ liệu phản ứng. Các hàm soạn thảo tự động phản hồi các thay đổi về dữ liệu, mang lại giao diện người dùng nhất quán và không có lỗi.
Có, việc kiểm tra các hàm có thể kết hợp bao gồm việc sử dụng ComposeTestRule và các API liên kết phục vụ riêng cho các hàm có thể kết hợp thay vì Chế độ xem Android truyền thống.
Có, AppMaster tận dụng khung Jetpack Compose để cho phép người dùng thiết kế giao diện người dùng cho các ứng dụng di động với nền tảng no-code trực quan.
Bạn nên làm quen với kiến thức cơ bản về phát triển Android và cú pháp ngôn ngữ Kotlin trước khi đi sâu vào Jetpack Compose.
Jetpack Compose có khả năng tùy chỉnh cao, cho phép các nhà phát triển tạo các thành phần giao diện người dùng độc đáo phù hợp với thông số thiết kế của họ.
Bạn có thể xây dựng bất kỳ loại ứng dụng Android nào bằng Jetpack Compose, từ đơn giản đến phức tạp, tập trung vào giao diện người dùng hiện đại, hiệu quả và phản hồi nhanh.
Bạn có thể theo dõi trang web chính thức của Nhà phát triển Android, đăng ký nhận bản tin có liên quan và tham gia các diễn đàn cộng đồng để được thông báo về các bản cập nhật Jetpack Compose mới nhất.
Có, Jetpack Compose đã sẵn sàng sản xuất và được Google tích cực duy trì, khiến nó trở thành lựa chọn đáng tin cậy để xây dựng các ứng dụng Android hiện đại.






