Getting Started with Jetpack Compose: A Beginner's Guide
Dive into the world of modern Android UI development with this comprehensive beginner's guide to Jetpack Compose. Learn how this declarative framework revolutionizes the way you build interfaces.

Embarking on the journey of Android app development entails not just understanding programming concepts, but also grasping the tools and frameworks that streamline the creation of user interfaces. Jetpack Compose represents a breath of fresh air for developers accustomed to the imperative programming model of handling views, invoking a paradigm shift towards a more intuitive and efficient process.
At its core, Jetpack Compose is Google's modern toolkit for building native Android UI. It's part of the Jetpack suite of libraries that aim to follow best practices, reduce boilerplate code, and write code that works consistently across Android versions and devices.
Compose emphasizes a declarative approach to UI development, where you describe your UI by calling composables — functions that emit UI elements — instead of building a layout through an extensive XML structure. Composables react to the state changes and automatically update the UI with minimal input from the developer, allowing more time to be spent on crafting the user experience and less on managing the UI state.
Another advantage of using Jetpack Compose is its deep integration with Kotlin, which has been Android's recommended programming language since 2017. Kotlin's concise syntax and functional features enhance the development process with Compose, leading to elegant, readable, and modular code. This, paired with Compose's built-in material design components and rich animations, provides an enticing toolkit for creating modern, visually appealing applications.
Developers often find Compose to lessen the learning curve for new Android developers since it erases the need to understand the intricacies of the Android view system. Also, it facilitates a smoother collaboration between designers and developers, as the direct representation of UI components in the code makes it easier for both sides to translate design into a functioning app interface.
Perhaps most importantly, Jetpack Compose is not an all-or-nothing proposition. Its interoperability with the existing Android view system enables developers to start using Compose in their existing projects bit by bit, without the need to entirely rewrite their applications.
For those interested in a no-code experience, platforms like AppMaster offer a valuable pathway by integrating Jetpack Compose into their systems. This feature allows users to design user interfaces for their mobile applications with drag-and-drop tools on AppMaster's platform and benefit from the power of Compose without delving into the code.
With Compose, Android UI development is moving towards a more fast-paced, interactive, and easy-to-maintain ecosystem, which is a development philosophy that both newcomers and seasoned Android veterans can appreciate.

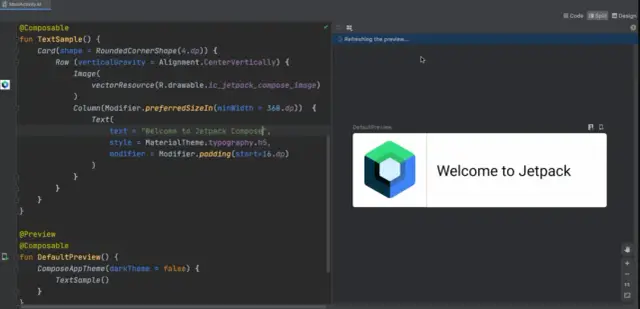
Image source: ProAndroidDev
Understanding Declarative UI Programming
Beginning your journey with Jetpack Compose requires a foundational understanding of declarative UI programming. This paradigm is at the heart of Compose and represents a significant shift from the imperative approach traditionally used in Android development. But what exactly does this mean for you as a developer?
Declarative UI programming is a style where you describe what your UI should look like, rather than detailing the step-by-step process of constructing the UI. You define the various UI states, and the framework updates the UI whenever state changes occur. This simplifies your code and makes it more predictable.
In contrast to imperative programming, where you would manually manipulate the DOM (Document Object Model) elements and specify the exact transitions between UI states, declarative programming abstracts this complexity. Your role shifts to describing the end-state of the UI for any given state of the application data.
Declarative UI frameworks like Jetpack Compose listen for state changes and automatically re-render the UI based on new data. This reactive model promotes a more intuitive and efficient way to build interfaces, as you're no longer concerned with the intricacies of view widgets and view hierarchies.
Moreover, declarative UIs are inherently more maintainable and easier to debug due to their straightforward nature. The code represents what the interface should look like in any state, reducing the mental overhead for developers. As state changes, the framework efficiently recalculates the UI, making your applications highly responsive and performant.
Understanding declarative UI enables developers to embrace modern software trends, optimize productivity, and create sophisticated user experiences. By mastering this concept, one can harness the full potential of Jetpack Compose and deliver aesthetically pleasing and functionally rich Android applications.
Moreover, this approach aligns perfectly with the philosophies of no-code platforms like AppMaster, which empower users with the ability to design visually appealing apps without delving deep into code. With declarative UI, both seasoned developers and those new to coding can flourish in the ever-evolving app development world.
Setting Up the Development Environment
To begin your journey with Jetpack Compose, you'll need to set up your Android development environment properly. This usually involves a series of steps, including installing Android Studio, configuring your project to use Compose, and familiarizing yourself with basic build configurations.
Installation of Android Studio
Firstly, download and install Android Studio, the official Integrated Development Environment (IDE) for Android application development. Choose a version that supports Jetpack Compose - typically, the latest stable release is recommended.
Creating a New Project
Once Android Studio is up and running, create a new project. Select the 'Empty Compose Activity' template containing the necessary setup for a Compose project. Provide the project a name and configure other settings like the save location, language (Kotlin), and minimum SDK according to your needs.
Configuring the build.gradle Files
Jetpack Compose requires specific dependencies to be included in your project's build.gradle (Module: app) file. Add the corresponding Compose Compiler and UI widgets libraries:
dependencies { implementation "androidx.compose.ui:ui:1.x.x" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.x.x"}
Don't forget to replace "1.x.x" with the appropriate version numbers for the Compose libraries. Also, confirm that you have the correct Kotlin version installed that is compatible with your Compose version — this can be checked in the project's build.gradle (Project: YourAppName) file.
Configuring Kotlin Compiler Options
Jetpack Compose uses Kotlin compiler plugins that require you to enable them in your build.gradle (Module: app) file:
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
Enable Preview Annotations
Jetpack Compose comes with a preview feature that allows you to see your composables in the design view of Android Studio. To activate this, enable the experimental feature on Android Studio by going to Preferences/Settings -> Experimental and checking 'Enable Compose Preview Annotations'. This can significantly improve your development experience by providing real-time previews of your UI components.
Running the Project
Once you've installed Android Studio, created a new project with the Compose template, added necessary dependencies, and configured the Kotlin compiler, you're ready to build and run your project. Press the 'Run' button on Android Studio, choose an available emulator or a physical device, and you should see your Jetpack Compose app starting up. Congratulations, you've successfully set up your development environment for Jetpack Compose!
Remember that building Android applications is an iterative process involving many coding, testing, and reviewing cycles. A well-set-up development environment is critical to maintain efficiency and productivity.
Also, for those who would like to explore app development without diving deep into code, you can look into AppMaster, a no-code platform that supports Jetpack Compose, allowing you to design UI for your mobile applications visually and generate Kotlin code automatically.
Managing State in Compose
Managing state effectively in Android applications can often be a source of bugs and complexity, leading to a challenging development process. Jetpack Compose introduces a reactive approach to state management that simplifies the developer's job. At its core, state in Jetpack Compose refers to any data that can change over time, affecting the UI. When the state changes, the UI automatically updates to reflect this new reality, embracing a more functional and less error-prone methodology.
To handle state in Jetpack Compose, you'll use a variety of state holders and patterns integrated into the Compose runtime. Let's delve into some fundamental concepts:
- Remember: A pivotal function in Compose is
remember, which remembers a value across recompositions. Use it to preserve state such as user input or the position in a scroll list. - MutableState: The
mutableStateOffunction returns an observableMutableStateinstance, which Compose runtime reacts to, triggering recompositions whenever the value changes. - State hoisting: To keep your composables pure, state hoisting is used. This pattern involves moving state management up to a parent composable, which passes down state and event callbacks to the child composables.
- ViewModel: In more complex scenarios, you may use a
ViewModelto store state. It survives configuration changes and can be shared across composables, promoting a clean architecture.
Leveraging these techniques enables Compose to manage UI state with less code while facilitating side-effect handling, which is crucial for performing actions like network requests or database transactions in response to state changes. Jetpack Compose encourages you to think about the UI as a direct reflection of your app's state, leading to a unidirectional data flow that enhances readability and maintainability of your code.
Example of State Management
Imagine you have a screen with a button that adds items to a list. Here is a simplified example of how state can be managed in a Composable function:
val itemList = remember { mutableStateListOf<String>() }
Button(onClick = { itemList.add("New Item") }) {
Text("Add Item")
}
LazyColumn {
items(itemList) { item ->
Text(item)
}
}
We're using remember with mutableStateListOf to keep track of a dynamic list of strings, and any changes to this list (such as adding a new item) will automatically refresh the UI where this state is referenced. This paradigm reduces the risk of UI-state inconsistencies and allows developers to focus more on the creative side of UI design.
AppMaster furthers this ease of state management in the realm of no-code platforms. With its visual programming environment, you don't even need to write the code to manage state. The platform's sophisticated tools use principles similar to Jetpack Compose for managing state, allowing for the rapid development of complex applications while automatically handling state synchronization.
The capacity for seamless state management in Jetpack Compose improves performance and empowers developers, regardless of experience level, to create rich, interactive, and responsive applications.
Composable Functions: Reusability and Composition
When delving into Jetpack Compose, you quickly encounter a cornerstone feature: composable functions. These are the building blocks of your UI in Compose. But what sets them apart is their inherent ability to be reused and nested, enabling a modular and efficient approach to creating Android UIs.
At its core, a composable function operates on a simple principle: it describes what the UI should look like for a given state, not how to transition from one state to another. This declarative style is more intuitive and direct than imperative UI construction methods used in traditional Android development.
But the power of these functions shines when you start composing them, assembling complex UIs from smaller, manageable, and reusable pieces. This declutters the development process and promotes consistency and scalability in your app designs.
Here's how you can maximize reusability and composition with Jetpack Compose:
- Keep it small and focused: Build composables that do one thing and do it well. This makes them easier to understand, maintain, and reuse.
- Parameterization: By accepting parameters, composables can be adapted for various contexts and requirements. This versatility underpins their reusable nature.
- Theming and Styling: Jetpack Compose supports theming capabilities. By utilizing these, you can ensure that your composables are styled consistently throughout your app.
- Nesting Composables: Compose encourages nesting by design. You can create complex UIs by combining simple composables, like stacking building blocks.
- Modifiers: Operators that modify the appearance or behavior of composables. They are intrinsic to the Compose API, making it simple to customize your UI without overhauling your composable functions.
Moreover, integrating Jetpack Compose into existing apps or new projects has been made seamless with platforms like AppMaster. Its no-code platform facilitates the generation of user interfaces using the power of Jetpack Compose without writing a single line of Kotlin code. This fusion of Compose and no-code platforms opens the doorway for professionals and beginners alike to build elegant, functional Android apps with a fraction of the effort traditionally required.
The strong encapsulation and ability to create complex UIs by reusing simpler components push Jetpack Compose to the forefront of UI development on Android. By harnessing these features, you can build modern, reactive applications that stand out in the competitive app market.
Integrating Jetpack Compose with Existing Apps
Jetpack Compose marks a paradigm shift in developing Android applications by offering a declarative approach to building user interfaces. Still, completely rewriting an existing app to use Jetpack Compose isn't always feasible or necessary. Fortunately, Jetpack Compose is designed to coexist with traditional Android views, allowing you to integrate it into your current projects piece by piece.
To start integrating Jetpack Compose into an existing Android app, follow a step-by-step approach. Begin by ensuring that your project is ready for Compose by updating Android Studio to the latest version and configuring your app's build.gradle file with the necessary dependencies and Kotlin support.
Next, you can start by converting individual screens or components rather than the entire application. Android's ComposeView can be used in your XML layouts to encapsulate composable functions. This method enables you to start using Compose for new features or gradually replacing existing components.
For instance, if you want to replace a traditional RecyclerView with a Composable list, you can do so within the existing XML layout by embedding the Composable widgets within a ComposeView. Then, you'll ensure that LiveData and ViewModel work seamlessly with Composable functions, using observeAsState() to convert LiveData Observables into states that Compose can react to.
It's crucial to plan for mixing Composables and traditional views in terms of styling and theming to maintain a consistent look and feel across your app. You can leverage MaterialTheme in Compose, which works along with the traditional Material design components used elsewhere in your app.
Finally, keep in mind that some features of Compose, like navigation and animations, will necessitate more intensive integration with the existing code. Jetpack Compose Navigation allows for a smoother transition and more intuitive implementation in single-activity apps but requires careful orchestration with existing navigation components.
Adopting Jetpack Compose incrementally minimizes disruption during development and offers the learning benefits of applying Compose concepts in a controlled and familiar context. Over time, as you convert more components and screens, you can leverage the full power of Jetpack Compose, simplifying and accelerating the UI development process.
Moreover, in the context of no-code platforms like AppMaster, the integration of Jetpack Compose is largely abstracted away. Users of such platforms can enjoy the benefits of modern UI design without needing to manage the complexities of manual integration. Nevertheless, understanding how Compose works under the hood can enhance the experience of working with platforms that support it, enabling a smoother transition to a code-free or low-code development environment.
The path to modernizing your Android app with Jetpack Compose can be rewarding, leading to a more flexible, reactive, and maintainable codebase. Whether you're working directly with the code or utilizing no-code platforms, the interoperability of Jetpack Compose with traditional Android development practices ensures a smoother transition into the future of Android UI design.
Testing Composable Functions
Writing tests is a critical part of software development that ensures the reliability and stability of your application. Regarding modern UI development with Jetpack Compose, the testing paradigm has evolved to accommodate the declarative nature of the framework.
Testing with Jetpack Compose primarily revolves around the ComposeTestRule. This testing utility provides methods specifically designed to interact with the Composable functions. To test composable functions, you'll be using libraries like Junit 4 or Junit 5, along with the androidx.ui.test library that provides a powerful and fluent API for UI testing.
Setting Up the Testing Environment
Before you can start writing tests for your Composable functions, you need to set up your testing environment. This includes adding the relevant dependencies in your Gradle files and configuring your test runner. Jetpack Compose's dedicated testing library makes this process straightforward. Simply include androidx.compose.ui:ui-test-junit4 and related dependencies in your test configuration.
Writing Compose Tests
With Jetpack Compose, each test typically follows a similar structure where you will:
- Set up any necessary test data and state.
- Create a test composition with the
composeTestRulethat lays out the Composable under test. - Use the testing APIs to simulate user interactions or verify the UI's state after certain events.
- Check assertions to validate that the Composable reacts as expected to the interactions or state changes.
Useful Testing APIs in Compose
One of the hallmarks of Jetpack Compose is a suite of testing APIs that allow you to perform actions like clicking, scrolling, and typing, as well as verifying states like visibility and text content. Some widely used APIs include onNode, performClick, and assertTextEquals.
Integration with AppMaster's No-Code Platform
While Jetpack Compose revolutionizes hand-coded Android development, platforms like AppMaster take this further by integrating such modern frameworks into the no-code environment. With AppMaster, you're not just designing UIs visually; you're also empowered to incorporate repositories, handlers, and adapters that work cohesively within the Jetpack Compose ecosystem. Moreover, the platform accommodates the generation of testable components from the visual models you create, thereby complementing the development lifecycle with essential testing practices.
Testing in Jetpack Compose is a subject as deep as the framework itself. There is much to explore, from capturing and checking lambda execution to dealing with animations and custom gestures. By understanding the available tools and approaches to testing Composables, you ensure the functionality and iterative improvement of your Android applications.
Going Beyond Basics: Advanced Compose Techniques
Once you've mastered the fundamentals of Jetpack Compose, it's time to enhance your UI toolkit with advanced techniques to take your Android applications to the next level. From animation to custom layouts, Jetpack Compose provides a rich set of APIs that cater to complex UI scenarios and performance optimization. Let's explore some powerful features and best practices that can make your Compose UI's stand out.
Animations in Jetpack Compose
Animation is a critical aspect of creating engaging and interactive UIs. Jetpack Compose has a powerful animation system that seamlessly incorporates motion into your components. Using transition APIs, you can animate changes to properties, states, and even layout changes. To implement animations:
- Define the initial and target states of the Composable's properties.
- Use the
animate*functions, likeanimateFloatAsStateoranimateContentSize, to smoothly transition between states. - Integrate
TransitionAPI for more complex sequences and choreograph multiple animations together.
Remember to keep animations purposeful and not overuse them, as excessive motion can detract from the user experience.
Custom Layouts
Sometimes, the standard Compose layouts don't meet your design requirements. That's where custom layouts come into play. Compose empowers you to create your own layouts using the Layout composable. This allows for complete flexibility in arranging Composables in the UI:
- Start with defining your custom layout composable function.
- Measure and place child composables with the provided
MeasurePolicy. - Use
Modifier.layoutto influence the measurement and placement phases uniquely for each child.
Developing custom layouts requires a good understanding of Compose's layout model, so it is recommended for those comfortable with the basic layout mechanisms.
Lazy Composables for Performance Optimization
Handling large lists or grids efficiently is a common challenge in UI development. Jetpack Compose offers LazyColumn and LazyRow for these scenarios, which only compose and recycle the elements that are currently visible to the user, similar to RecyclerView in traditional Android Views:
- Use
LazyColumnfor vertical lists andLazyRowfor horizontal lists. - Leverage the power of
items,itemsIndexed, and other Lazy DSL functions to manage your list content dynamically. - Optimize performance further by implementing your own Lazy list states or define item keys to prevent unnecessary recompositions.
Incorporating these concepts effectively can lead to silky smooth UIs even with extensive data sets.
Interoperability with Existing View System
Many apps still rely on the traditional Android view system, or may require integration of third-party libraries not yet available in Compose. Fortunately, Compose allows interoperability:
- To use a Compose UI in a traditional view, wrap it using the
ComposeView. - To include a traditional view within a Compose layout, use the
AndroidViewcomposable. - Use
ViewInteropto bridge between Compose and the existing Android view system, handling lifecycles and context correctly.
Switching between the traditional and modern UI toolkit allows for a gradual migration to Compose while still utilizing established libraries and patterns.
Theming and Styling
Compose allows for extensive theming and styling capabilities to ensure brand consistency and design fidelity throughout your application. Beyond basic theming, you can:
- Create custom theme attributes and extend the predefined
MaterialThemeto suit your app's unique design language. - Define and use the application's typography, shapes, and color schemes for a unified look and feel.
- Implement dark mode support with minimal effort using Compose's theme system.
Effective theming enhances not only the visual appeal but also the usability of your application.
Using AppMaster's No-Code Platform with Jetpack Compose
For those eager to develop mobile apps without deep diving into code, AppMaster offers an advanced no-code platform that supports Jetpack Compose. You can design the UI of your mobile apps intuitively through drag-and-drop and leverage the server-driven framework that AppMaster uses:
- Access a rich set of pre-built components that can be customized as per your needs.
- Link these components to backend services and databases seamlessly with no-code connectors.
- Utilize generated Kotlin and Jetpack Compose code for native app functionality.
This integration offers accelerated development cycles, and with the power of Jetpack Compose under the hood, AppMaster provides a sophisticated solution for both developers and non-developers alike to bring powerful applications to market faster.
Using Jetpack Compose with AppMaster's No-Code Platform
Jetpack Compose represents a paradigm shift toward more intuitive and expressive UI design for developers venturing into the world of Android app development. Yet, coding from scratch may not be the most efficient path for everyone, especially for those with limited coding experience or those looking to accelerate the development process. This is where AppMaster, a no-code development platform, emerges as a powerful ally.
AppMaster is designed to streamline the application creation lifecycle, providing a visual environment where components can be dragged and dropped to form sophisticated apps. By incorporating Jetpack Compose, AppMaster offers a seamless fusion of the no-code approach with cutting-edge technology, allowing users to take advantage of Compose’s benefits within a no-code context.
To utilize Jetpack Compose within AppMaster, users don't need to write Kotlin code manually. Instead, they can create UI elements using a drag-and-drop interface, and the platform's backend will leverage Jetpack Compose to generate the corresponding code. It's a way of democratizing modern app design — users get to create feature-rich, aesthetically pleasing apps without delving into the intricacies of code.
Here's how you can start using Jetpack Compose with AppMaster:
- Log in to the AppMaster platform and create a new project.
- Access the mobile app builder section and start designing your app with the visual editor.
- As you add UI components, the platform automatically employs Jetpack Compose to turn your design into real Kotlin code that can be compiled into an Android app.
- Define business logic and interactions for your app using AppMaster's visual Business Processes (BPs), without writing explicit code.
- Once your app design is complete, use the 'Publish' button to generate source code, compile the app, and deploy it to the cloud, all within the platform.
- If needed, you can get the executable binary files or even the source code (if you're on an Enterprise subscription) to host the applications on-premises.
For those who wish to take their app development further, integrating custom Kotlin code alongside the automatically generated Jetpack Compose elements is possible, affording a higher degree of customization without sacrificing the efficiency of the no-code environment.
AppMaster not only simplifies the Android development journey but also enriches it by allowing creatives from all backgrounds to leverage the power of Jetpack Compose. Whether you are a beginner hoping to actualize an app concept or a seasoned developer looking for rapid prototyping capabilities, the synergy between AppMaster and Jetpack Compose is poised to enhance your developmental workflow substantially.
FAQ
Jetpack Compose is a modern toolkit for building native Android UI. It simplifies and accelerates UI development on Android with less code, powerful tools, and Kotlin-based intuitive syntax.
You should use Jetpack Compose because it offers a streamlined, declarative approach to UI development. It reduces boilerplate code and enables you to build complex UIs with a more maintainable and concise codebase.
Yes, Jetpack Compose is built on Kotlin and requires knowledge of Kotlin to utilize the framework effectively.
Absolutely! Jetpack Compose can be integrated with existing Android apps, allowing developers to gradually adopt the framework in their current projects.
Jetpack Compose handles state management through a reactive data flow model. Compose functions automatically respond to data changes, leading to a consistent and bug-free UI.
Yes, testing Composable functions involves using the ComposeTestRule and associated APIs that cater specifically to Composable functions rather than traditional Android Views.
Yes, AppMaster leverages the Jetpack Compose framework to allow users to design UI for mobile applications with its intuitive no-code platform.
You should be familiar with the basics of Android development and Kotlin language syntax before diving into Jetpack Compose.
Jetpack Compose is highly customizable, enabling developers to create unique UI components that align with their design specifications.
You can build any kind of Android application with Jetpack Compose, from simple to complex, with a focus on a modern, efficient, and responsive UI.
You can follow the official Android Developers website, subscribe to relevant newsletters, and join community forums to stay informed about the latest Jetpack Compose updates.
Yes, Jetpack Compose is production-ready and actively maintained by Google, making it a reliable choice for building contemporary Android applications.






