Iniziare con Jetpack Compose: una guida per principianti
Immergiti nel mondo dello sviluppo moderno dell'interfaccia utente Android con questa guida completa per principianti a Jetpack Compose. Scopri come questo framework dichiarativo rivoluziona il modo in cui crei le interfacce.

Intraprendere il viaggio dello sviluppo di app Android implica non solo comprendere i concetti di programmazione, ma anche comprendere gli strumenti e i framework che semplificano la creazione di interfacce utente. Jetpack Compose rappresenta una boccata d'aria fresca per gli sviluppatori abituati al modello di programmazione imperativo della gestione delle visualizzazioni, invocando un cambio di paradigma verso un processo più intuitivo ed efficiente.
Fondamentalmente, Jetpack Compose è il moderno toolkit di Google per la creazione di un'interfaccia utente Android nativa. Fa parte della suite di librerie Jetpack che mira a seguire le migliori pratiche, ridurre il codice standard e scrivere codice che funzioni in modo coerente su tutte le versioni e i dispositivi Android.
Compose enfatizza un approccio dichiarativo allo sviluppo dell'interfaccia utente , in cui descrivi la tua interfaccia utente chiamando componenti componibili, ovvero funzioni che emettono elementi dell'interfaccia utente, invece di creare un layout attraverso un'ampia struttura XML . I componenti componibili reagiscono ai cambiamenti di stato e aggiornano automaticamente l'interfaccia utente con un input minimo da parte dello sviluppatore, consentendo di dedicare più tempo alla creazione dell'esperienza utente e meno alla gestione dello stato dell'interfaccia utente.
Un altro vantaggio dell'utilizzo di Jetpack Compose è la sua profonda integrazione con Kotlin , che è il linguaggio di programmazione consigliato da Android dal 2017. La sintassi concisa e le caratteristiche funzionali di Kotlin migliorano il processo di sviluppo con Compose, portando a un codice elegante, leggibile e modulare. Questo, abbinato ai componenti di progettazione dei materiali integrati di Compose e alle ricche animazioni, fornisce un kit di strumenti allettante per creare applicazioni moderne e visivamente accattivanti.
Gli sviluppatori spesso ritengono che Compose riduca la curva di apprendimento per i nuovi sviluppatori Android poiché elimina la necessità di comprendere le complessità del sistema di visualizzazione Android. Inoltre, facilita una collaborazione più fluida tra designer e sviluppatori, poiché la rappresentazione diretta dei componenti dell'interfaccia utente nel codice rende più semplice per entrambe le parti tradurre il design in un'interfaccia dell'app funzionante.
Forse la cosa più importante è che Jetpack Compose non è una proposta tutto o niente. La sua interoperabilità con il sistema di visualizzazione Android esistente consente agli sviluppatori di iniziare a utilizzare Compose nei loro progetti esistenti poco a poco, senza la necessità di riscrivere completamente le loro applicazioni.
Per coloro che sono interessati a un'esperienza senza codice , piattaforme come AppMaster offrono un percorso prezioso integrando Jetpack Compose nei propri sistemi. Questa funzionalità consente agli utenti di progettare interfacce utente per le loro applicazioni mobili con strumenti drag-and-drop sulla piattaforma di AppMaster e beneficiare della potenza di Compose senza approfondire il codice.
Con Compose, lo sviluppo dell'interfaccia utente Android si sta spostando verso un ecosistema più rapido, interattivo e di facile manutenzione, una filosofia di sviluppo che sia i nuovi arrivati che i veterani Android più esperti possono apprezzare.

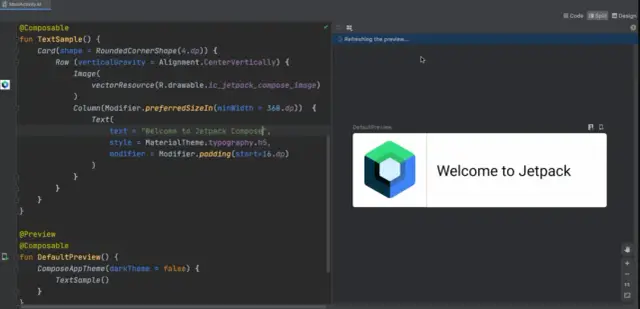
Fonte immagine: ProAndroidDev
Comprendere la programmazione dichiarativa dell'interfaccia utente
Iniziare il tuo viaggio con Jetpack Compose richiede una conoscenza fondamentale della programmazione dichiarativa dell'interfaccia utente. Questo paradigma è al centro di Compose e rappresenta un cambiamento significativo rispetto all'approccio imperativo tradizionalmente utilizzato nello sviluppo Android. Ma cosa significa esattamente questo per te come sviluppatore?
La programmazione dichiarativa dell'interfaccia utente è uno stile in cui descrivi come dovrebbe apparire la tua interfaccia utente, anziché dettagliare il processo passo passo di costruzione dell'interfaccia utente. Tu definisci i vari stati dell'interfaccia utente e il framework aggiorna l'interfaccia utente ogni volta che si verificano modifiche di stato. Ciò semplifica il codice e lo rende più prevedibile.
A differenza della programmazione imperativa, in cui si manipolerebbero manualmente gli elementi DOM (Document Object Model) e si specificherebbero le esatte transizioni tra gli stati dell'interfaccia utente, la programmazione dichiarativa astrae questa complessità. Il tuo ruolo passa alla descrizione dello stato finale dell'interfaccia utente per qualsiasi dato stato dei dati dell'applicazione.
I framework dell'interfaccia utente dichiarativi come Jetpack Compose ascoltano le modifiche dello stato ed eseguono automaticamente il rendering dell'interfaccia utente in base ai nuovi dati. Questo modello reattivo promuove un modo più intuitivo ed efficiente per creare interfacce, poiché non ti preoccupi più delle complessità dei widget di visualizzazione e delle gerarchie di visualizzazione.
Inoltre, le UI dichiarative sono intrinsecamente più gestibili e più facili da eseguire il debug grazie alla loro natura semplice. Il codice rappresenta come dovrebbe apparire l'interfaccia in qualsiasi stato, riducendo il sovraccarico mentale per gli sviluppatori. Quando lo stato cambia, il framework ricalcola in modo efficiente l'interfaccia utente, rendendo le tue applicazioni altamente reattive e performanti.
Comprendere l'interfaccia utente dichiarativa consente agli sviluppatori di abbracciare le moderne tendenze del software, ottimizzare la produttività e creare esperienze utente sofisticate. Padroneggiando questo concetto, è possibile sfruttare tutto il potenziale di Jetpack Compose e fornire applicazioni Android esteticamente gradevoli e ricche di funzionalità.
Inoltre, questo approccio si allinea perfettamente con la filosofia delle piattaforme no-code come AppMaster, che danno agli utenti la possibilità di progettare app visivamente accattivanti senza approfondire il codice. Con l'interfaccia utente dichiarativa, sia gli sviluppatori esperti che quelli nuovi alla programmazione possono prosperare nel mondo dello sviluppo di app in continua evoluzione.
Impostazione dell'ambiente di sviluppo
Per iniziare il tuo viaggio con Jetpack Compose, dovrai configurare correttamente il tuo ambiente di sviluppo Android. Di solito, ciò comporta una serie di passaggi, tra cui l'installazione Android Studio, la configurazione del progetto per utilizzare Compose e la familiarità con le configurazioni di build di base.
Installazione di Android Studio
Innanzitutto, scarica e installa Android Studio, l'ambiente di sviluppo integrato (IDE) ufficiale per lo sviluppo di applicazioni Android. Scegli una versione che supporti Jetpack Compose: in genere si consiglia l'ultima versione stabile.
Creazione di un nuovo progetto
Una volta che Android Studio è attivo e funzionante, crea un nuovo progetto. Seleziona il modello "Attività di composizione vuota" contenente la configurazione necessaria per un progetto di composizione. Fornisci un nome al progetto e configura altre impostazioni come la posizione di salvataggio, la lingua (Kotlin) e l'SDK minimo in base alle tue esigenze.
Configurazione dei file build.gradle
Jetpack Compose richiede che dipendenze specifiche siano incluse nel file build.gradle (Module: app) del tuo progetto. Aggiungi le librerie corrispondenti del compilatore Compose e dei widget dell'interfaccia utente:
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
Non dimenticare di sostituire "1.xx" con i numeri di versione appropriati per le librerie Compose. Inoltre, conferma di avere installata la versione corretta di Kotlin compatibile con la tua versione di Compose: puoi verificarla nel file build.gradle (Project: YourAppName) del progetto.
Configurazione delle opzioni del compilatore Kotlin
Jetpack Compose utilizza i plugin del compilatore Kotlin che richiedono la loro abilitazione nel file build.gradle (Module: app) :
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
Abilita anteprima annotazioni
Jetpack Compose è dotato di una funzione di anteprima che ti consente di vedere i tuoi componenti componibili nella visualizzazione progettazione di Android Studio. Per attivarlo, abilita la funzionalità sperimentale su Android Studio andando su Preferenze/Impostazioni -> Sperimentale e selezionando "Abilita Componi annotazioni di anteprima". Ciò può migliorare significativamente la tua esperienza di sviluppo fornendo anteprime in tempo reale dei componenti dell'interfaccia utente.
Esecuzione del progetto
Dopo aver installato Android Studio, creato un nuovo progetto con il modello Compose, aggiunto le dipendenze necessarie e configurato il compilatore Kotlin, sei pronto per creare ed eseguire il tuo progetto. Premi il pulsante "Esegui" su Android Studio, scegli un emulatore disponibile o un dispositivo fisico e dovresti vedere l'avvio dell'app Jetpack Compose. Congratulazioni, hai configurato con successo il tuo ambiente di sviluppo per Jetpack Compose!
Ricorda che la creazione di applicazioni Android è un processo iterativo che coinvolge molti cicli di codifica, test e revisione. Un ambiente di sviluppo ben configurato è fondamentale per mantenere efficienza e produttività.
Inoltre, per coloro che desiderano esplorare lo sviluppo di app senza approfondire il codice, è possibile consultare AppMaster, una piattaforma no-code che supporta Jetpack Compose, consentendoti di progettare visivamente l'interfaccia utente per le tue applicazioni mobili e generare automaticamente il codice Kotlin.
Stato di gestione in Compose
La gestione efficace dello stato nelle applicazioni Android può spesso essere fonte di bug e complessità, portando a un processo di sviluppo impegnativo. Jetpack Compose introduce un approccio reattivo alla gestione dello stato che semplifica il lavoro dello sviluppatore. Fondamentalmente, lo stato in Jetpack Compose si riferisce a tutti i dati che possono cambiare nel tempo, influenzando l'interfaccia utente. Quando lo stato cambia, l'interfaccia utente si aggiorna automaticamente per riflettere questa nuova realtà, adottando una metodologia più funzionale e meno soggetta a errori.
Per gestire lo stato in Jetpack Compose, utilizzerai una varietà di titolari di stato e modelli integrati nel runtime di Compose. Approfondiamo alcuni concetti fondamentali:
- Ricorda: una funzione fondamentale in Compose è
remember, che ricorda un valore attraverso le ricomposizioni. Usalo per preservare lo stato come l'input dell'utente o la posizione in un elenco di scorrimento. - MutableState: la funzione
mutableStateOfrestituisce un'istanzaMutableStateosservabile, a cui reagisce il runtime di Compose, attivando ricomposizioni ogni volta che il valore cambia. - Sollevamento statale: per mantenere puri i tuoi componenti componibili, viene utilizzato il sollevamento statale. Questo modello prevede lo spostamento della gestione dello stato su un componente componibile padre, che trasmette le richiamate di stato ed eventi ai componibili figlio.
- ViewModel: in scenari più complessi, è possibile utilizzare un
ViewModelper archiviare lo stato. Sopravvive ai cambiamenti di configurazione e può essere condiviso tra componenti componibili, promuovendo un'architettura pulita.
Sfruttare queste tecniche consente a Compose di gestire lo stato dell'interfaccia utente con meno codice facilitando al tempo stesso la gestione degli effetti collaterali, che è fondamentale per eseguire azioni come richieste di rete o transazioni di database in risposta ai cambiamenti di stato. Jetpack Compose ti incoraggia a pensare all'interfaccia utente come a un riflesso diretto dello stato della tua app, portando a un flusso di dati unidirezionale che migliora la leggibilità e la manutenibilità del tuo codice.
Esempio di gestione statale
Immagina di avere una schermata con un pulsante che aggiunge elementi a un elenco. Ecco un esempio semplificato di come è possibile gestire lo stato in una funzione componibile:
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
Utilizziamo remember con mutableStateListOf per tenere traccia di un elenco dinamico di stringhe e qualsiasi modifica a questo elenco (come l'aggiunta di un nuovo elemento) aggiornerà automaticamente l'interfaccia utente in cui viene fatto riferimento a questo stato. Questo paradigma riduce il rischio di incoerenze nello stato dell'interfaccia utente e consente agli sviluppatori di concentrarsi maggiormente sul lato creativo della progettazione dell'interfaccia utente.
AppMaster promuove questa facilità di gestione dello stato nel regno delle piattaforme no-code. Con il suo ambiente di programmazione visiva , non è nemmeno necessario scrivere il codice per gestire lo stato. I sofisticati strumenti della piattaforma utilizzano principi simili a Jetpack Compose per la gestione dello stato, consentendo il rapido sviluppo di applicazioni complesse gestendo automaticamente la sincronizzazione dello stato.
La capacità di gestione dello stato senza soluzione di continuità in Jetpack Compose migliora le prestazioni e consente agli sviluppatori, indipendentemente dal livello di esperienza, di creare applicazioni ricche, interattive e reattive.
Funzioni componibili: riusabilità e composizione
Quando si approfondisce Jetpack Compose, si incontra rapidamente una caratteristica fondamentale: le funzioni componibili . Questi sono gli elementi costitutivi della tua interfaccia utente in Compose. Ma ciò che li distingue è la loro capacità intrinseca di essere riutilizzati e annidati, consentendo un approccio modulare ed efficiente alla creazione di interfacce utente Android.
Fondamentalmente, una funzione componibile opera secondo un principio semplice: descrive come dovrebbe apparire l'interfaccia utente per un determinato stato, non come passare da uno stato a un altro. Questo stile dichiarativo è più intuitivo e diretto rispetto ai metodi imperativi di costruzione dell'interfaccia utente utilizzati nello sviluppo Android tradizionale.
Ma la potenza di queste funzioni emerge quando si inizia a comporle, assemblando interfacce utente complesse da parti più piccole, gestibili e riutilizzabili. Ciò semplifica il processo di sviluppo e promuove coerenza e scalabilità nei progetti delle tue app.
Ecco come puoi massimizzare la riusabilità e la composizione con Jetpack Compose:
- Mantienilo piccolo e mirato : crea componenti componibili che fanno una cosa e la fanno bene. Ciò li rende più facili da comprendere, mantenere e riutilizzare.
- Parametrizzazione : accettando parametri, i componenti componibili possono essere adattati a vari contesti ed esigenze. Questa versatilità è alla base della loro natura riutilizzabile.
- Temi e stili : Jetpack Compose supporta funzionalità di tematizzazione. Utilizzandoli, puoi assicurarti che i tuoi elementi componibili abbiano uno stile coerente in tutta l'app.
- Nidificazione dei componenti componibili : Compose incoraggia la nidificazione in base alla progettazione. Puoi creare interfacce utente complesse combinando elementi componibili semplici, ad esempio impilando blocchi predefiniti.
- Modificatori : operatori che modificano l'aspetto o il comportamento dei componibili. Sono intrinseci all'API Compose e semplificano la personalizzazione dell'interfaccia utente senza rivedere le funzioni componibili.
Inoltre, l'integrazione Jetpack Compose nelle app esistenti o nei nuovi progetti è stata resa perfetta con piattaforme come AppMaster. La sua piattaforma no-code facilita la generazione di interfacce utente utilizzando la potenza di Jetpack Compose senza scrivere una singola riga di codice Kotlin. Questa fusione di Compose e delle piattaforme no-code apre la strada sia ai professionisti che ai principianti per creare app Android eleganti e funzionali con una frazione dello sforzo tradizionalmente richiesto.
Il forte incapsulamento e la capacità di creare interfacce utente complesse riutilizzando componenti più semplici spingono Jetpack Compose in prima linea nello sviluppo di interfacce utente su Android. Sfruttando queste funzionalità, puoi creare applicazioni moderne e reattive che si distinguono nel competitivo mercato delle app.
Integrazione Jetpack Compose con le app esistenti
Jetpack Compose segna un cambio di paradigma nello sviluppo di applicazioni Android offrendo un approccio dichiarativo alla creazione di interfacce utente. Tuttavia, riscrivere completamente un'app esistente per utilizzare Jetpack Compose non è sempre fattibile o necessario. Fortunatamente, Jetpack Compose è progettato per coesistere con le tradizionali visualizzazioni Android, permettendoti di integrarlo nei tuoi progetti attuali pezzo per pezzo.
Per iniziare a integrare Jetpack Compose in un'app Android esistente, segui un approccio passo passo. Inizia assicurandoti che il tuo progetto sia pronto per Compose aggiornando Android Studio alla versione più recente e configurando il file build.gradle della tua app con le dipendenze necessarie e il supporto Kotlin.
Successivamente, puoi iniziare convertendo singole schermate o componenti anziché l'intera applicazione. ComposeView di Android può essere utilizzato nei layout XML per incapsulare funzioni componibili. Questo metodo consente di iniziare a utilizzare Compose per nuove funzionalità o sostituire gradualmente i componenti esistenti.
Ad esempio, se desideri sostituire un RecyclerView tradizionale con un elenco componibile, puoi farlo all'interno del layout XML esistente incorporando i widget Composable all'interno di un ComposeView . Quindi, ti assicurerai che LiveData e ViewModel funzionino perfettamente con le funzioni Composable, observeAsState() per convertire gli oggetti osservabili LiveData in stati a cui Compose può reagire.
È fondamentale pianificare la combinazione di elementi componibili e visualizzazioni tradizionali in termini di stile e temi per mantenere un aspetto coerente in tutta l'app. Puoi sfruttare MaterialTheme in Compose, che funziona insieme ai tradizionali componenti di progettazione dei materiali utilizzati altrove nella tua app.
Infine, tieni presente che alcune funzionalità di Compose, come la navigazione e le animazioni, richiederanno un'integrazione più intensa con il codice esistente. Jetpack Compose Navigation consente una transizione più fluida e un'implementazione più intuitiva nelle app per attività singola, ma richiede un'attenta orchestrazione con i componenti di navigazione esistenti.
L'adozione Jetpack Compose riduce al minimo in modo incrementale le interruzioni durante lo sviluppo e offre i vantaggi di apprendimento derivanti dall'applicazione dei concetti di Compose in un contesto controllato e familiare. Nel tempo, convertendo più componenti e schermate, potrai sfruttare tutta la potenza di Jetpack Compose, semplificando e accelerando il processo di sviluppo dell'interfaccia utente.
Inoltre, nel contesto di piattaforme no-code come AppMaster, l’integrazione di Jetpack Compose è in gran parte astratta. Gli utenti di tali piattaforme possono godere dei vantaggi della moderna progettazione dell'interfaccia utente senza dover gestire le complessità dell'integrazione manuale. Tuttavia, comprendere come funziona Compose dietro le quinte può migliorare l'esperienza di lavoro con piattaforme che lo supportano, consentendo una transizione più fluida verso un ambiente di sviluppo privo di codice o low-code.
Il percorso per modernizzare la tua app Android con Jetpack Compose può essere gratificante e portare a una base di codice più flessibile, reattiva e gestibile. Che tu stia lavorando direttamente con il codice o utilizzando piattaforme no-code, l'interoperabilità di Jetpack Compose con le tradizionali pratiche di sviluppo Android garantisce una transizione più fluida verso il futuro della progettazione dell'interfaccia utente Android.
Test di funzioni componibili
La scrittura dei test è una parte fondamentale dello sviluppo del software che garantisce l'affidabilità e la stabilità della tua applicazione. Per quanto riguarda lo sviluppo dell'interfaccia utente moderna con Jetpack Compose, il paradigma di test si è evoluto per adattarsi alla natura dichiarativa del framework.
Il test con Jetpack Compose ruota principalmente attorno a ComposeTestRule . Questa utilità di test fornisce metodi appositamente progettati per interagire con le funzioni componibili. Per testare le funzioni componibili, utilizzerai librerie come Junit 4 o Junit 5, insieme alla libreria androidx.ui.test che fornisce un'API potente e fluida per i test dell'interfaccia utente.
Impostazione dell'ambiente di test
Prima di poter iniziare a scrivere test per le funzioni componibili, è necessario configurare l'ambiente di test. Ciò include l'aggiunta delle dipendenze rilevanti nei file Gradle e la configurazione del test runner. La libreria di test dedicata di Jetpack Compose rende questo processo semplice. Include semplicemente androidx.compose.ui:ui-test-junit4 e le relative dipendenze nella configurazione del test.
Scrittura di test di composizione
Con Jetpack Compose, ogni test in genere segue una struttura simile in cui dovrai:
- Configurare tutti i dati e lo stato del test necessari.
- Crea una composizione di test con
composeTestRuleche espone il componibile sotto test. - Utilizza le API di test per simulare le interazioni dell'utente o verificare lo stato dell'interfaccia utente dopo determinati eventi.
- Controlla le asserzioni per verificare che il componibile reagisca come previsto alle interazioni o ai cambiamenti di stato.
API di test utili in Compose
Uno dei tratti distintivi di Jetpack Compose è una suite di API di test che ti consentono di eseguire azioni come fare clic, scorrere e digitare, oltre a verificare stati come visibilità e contenuto di testo. Alcune API ampiamente utilizzate includono onNode , performClick e assertTextEquals .
Integrazione con la piattaforma No-Code di AppMaster
Mentre Jetpack Compose rivoluziona lo sviluppo Android codificato manualmente, piattaforme come AppMaster vanno oltre integrando framework così moderni nell'ambiente no-code. Con AppMaster, non stai progettando solo visivamente le interfacce utente; hai anche la possibilità di incorporare repository, gestori e adattatori che funzionino in modo coerente all'interno dell'ecosistema Jetpack Compose. Inoltre, la piattaforma consente la generazione di componenti testabili dai modelli visivi creati, integrando così il ciclo di vita dello sviluppo con pratiche di test essenziali.
Il test in Jetpack Compose è un argomento tanto profondo quanto il framework stesso. C'è molto da esplorare, dall'acquisizione e controllo dell'esecuzione lambda alla gestione delle animazioni e dei gesti personalizzati. Comprendendo gli strumenti e gli approcci disponibili per testare i componenti componibili, garantirai la funzionalità e il miglioramento iterativo delle tue applicazioni Android.
Andare oltre le nozioni di base: tecniche di composizione avanzate
Una volta acquisiti i fondamenti di Jetpack Compose, è il momento di migliorare il tuo kit di strumenti dell'interfaccia utente con tecniche avanzate per portare le tue applicazioni Android al livello successivo. Dall'animazione ai layout personalizzati, Jetpack Compose fornisce un ricco set di API che soddisfano scenari di interfaccia utente complessi e ottimizzazione delle prestazioni. Esploriamo alcune potenti funzionalità e best practice che possono far risaltare l'interfaccia utente di Compose.
Animazioni in Jetpack Compose
L'animazione è un aspetto fondamentale della creazione di interfacce utente accattivanti e interattive. Jetpack Compose dispone di un potente sistema di animazione che incorpora perfettamente il movimento nei tuoi componenti. Utilizzando le API di transizione, puoi animare le modifiche a proprietà, stati e persino modifiche al layout. Per implementare le animazioni:
- Definire lo stato iniziale e quello di destinazione delle proprietà del componibile.
- Utilizza le funzioni
animate*, comeanimateFloatAsStateoanimateContentSize, per passare agevolmente da uno stato all'altro. - Integra l'API
Transitionper sequenze più complesse e coreografa più animazioni insieme.
Ricorda di mantenere le animazioni mirate e di non abusarne, poiché un movimento eccessivo può compromettere l'esperienza dell'utente.
Layout personalizzati
A volte, i layout standard di Compose non soddisfano i requisiti di progettazione. È qui che entrano in gioco i layout personalizzati. Compose ti consente di creare i tuoi layout utilizzando il Layout componibile. Ciò consente la massima flessibilità nella disposizione dei componenti componibili nell'interfaccia utente:
- Inizia con la definizione della funzione componibile del layout personalizzato.
- Misura e posiziona i componenti componibili secondari con la
MeasurePolicyfornita. - Utilizza
Modifier.layoutper influenzare le fasi di misurazione e posizionamento in modo univoco per ciascun bambino.
Lo sviluppo di layout personalizzati richiede una buona conoscenza del modello di layout di Compose, quindi è consigliato a chi ha dimestichezza con i meccanismi di layout di base.
Componenti componibili pigri per l'ottimizzazione delle prestazioni
Gestire elenchi o griglie di grandi dimensioni in modo efficiente è una sfida comune nello sviluppo dell'interfaccia utente. Jetpack Compose offre LazyColumn e LazyRow per questi scenari, che compongono e riciclano solo gli elementi attualmente visibili all'utente, in modo simile a RecyclerView nelle tradizionali visualizzazioni Android:
- Utilizza
LazyColumnper elenchi verticali eLazyRowper elenchi orizzontali. - Sfrutta la potenza di
items,itemsIndexede altre funzioni Lazy DSL per gestire il contenuto dell'elenco in modo dinamico. - Ottimizza ulteriormente le prestazioni implementando i tuoi stati Lazy List o definendo le chiavi degli elementi per evitare ricomposizioni non necessarie.
Incorporare questi concetti in modo efficace può portare a interfacce utente fluide come la seta anche con set di dati estesi.
Interoperabilità con il sistema di visualizzazione esistente
Molte app si basano ancora sul tradizionale sistema di visualizzazione Android o potrebbero richiedere l'integrazione di librerie di terze parti non ancora disponibili in Compose. Fortunatamente, Compose consente l'interoperabilità:
- Per utilizzare un'interfaccia utente di Compose in una visualizzazione tradizionale, esegui il wrap utilizzando
ComposeView. - Per includere una visualizzazione tradizionale all'interno di un layout Compose, utilizzare il componente componibile
AndroidView. - Utilizza
ViewInteropper collegare Compose e il sistema di visualizzazione Android esistente, gestendo correttamente i cicli di vita e il contesto.
Il passaggio dal toolkit dell'interfaccia utente tradizionale a quello moderno consente una migrazione graduale a Compose pur continuando a utilizzare librerie e modelli consolidati.
Temi e styling
Compose consente ampie funzionalità di temi e stili per garantire la coerenza del marchio e la fedeltà del design in tutta l'applicazione. Oltre ai temi di base, puoi:
- Crea attributi di temi personalizzati ed estendi il
MaterialThemepredefinito per adattarlo al linguaggio di progettazione unico della tua app. - Definisci e utilizza la tipografia, le forme e le combinazioni di colori dell'applicazione per un aspetto unificato.
- Implementa il supporto della modalità oscura con il minimo sforzo utilizzando il sistema di temi di Compose.
Una tematica efficace migliora non solo l'attrattiva visiva ma anche l'usabilità della tua applicazione.
Utilizzo della piattaforma No-Code di AppMaster con Jetpack Compose
Per coloro che desiderano sviluppare app mobili senza approfondire il codice, AppMaster offre una piattaforma avanzata no-code che supporta Jetpack Compose. Puoi progettare l'interfaccia utente delle tue app mobili in modo intuitivo tramite drag-and-drop e sfruttare il framework basato su server utilizzato AppMaster:
- Accedi a un ricco set di componenti predefiniti che possono essere personalizzati in base alle tue esigenze.
- Collega questi componenti ai servizi backend e ai database senza problemi con connettori no-code.
- Utilizza il codice Kotlin e Jetpack Compose generato per la funzionalità nativa dell'app.
Questa integrazione offre cicli di sviluppo accelerati e, con la potenza di Jetpack Compose, AppMaster fornisce una soluzione sofisticata sia agli sviluppatori che ai non sviluppatori per portare sul mercato potenti applicazioni più rapidamente.
Utilizzo Jetpack Compose con la piattaforma No-Code di AppMaster
Jetpack Compose rappresenta un cambiamento di paradigma verso una progettazione dell'interfaccia utente più intuitiva ed espressiva per gli sviluppatori che si avventurano nel mondo dello sviluppo di app Android. Tuttavia, scrivere codice da zero potrebbe non essere il percorso più efficiente per tutti, soprattutto per chi ha un’esperienza di programmazione limitata o per chi desidera accelerare il processo di sviluppo. È qui che AppMaster, una piattaforma di sviluppo no-code, emerge come un potente alleato.
AppMaster è progettato per semplificare il ciclo di vita della creazione delle applicazioni, fornendo un ambiente visivo in cui i componenti possono essere trascinati e rilasciati per formare app sofisticate. Incorporando Jetpack Compose, AppMaster offre una fusione perfetta dell'approccio no-code con una tecnologia all'avanguardia, consentendo agli utenti di sfruttare i vantaggi di Compose in un contesto no-code.
Per utilizzare Jetpack Compose all'interno di AppMaster, gli utenti non devono scrivere manualmente il codice Kotlin. Possono invece creare elementi dell'interfaccia utente utilizzando un'interfaccia drag-and-drop e il backend della piattaforma sfrutterà Jetpack Compose per generare il codice corrispondente. È un modo per democratizzare la progettazione moderna delle app: gli utenti possono creare app ricche di funzionalità ed esteticamente gradevoli senza addentrarsi nelle complessità del codice.
Ecco come puoi iniziare a utilizzare Jetpack Compose con AppMaster:
- Accedi alla piattaforma AppMaster e crea un nuovo progetto.
- Accedi alla sezione di creazione di app per dispositivi mobili e inizia a progettare la tua app con l'editor visivo.
- Man mano che aggiungi componenti dell'interfaccia utente, la piattaforma utilizza automaticamente Jetpack Compose per trasformare il tuo progetto in un vero codice Kotlin che può essere compilato in un'app Android.
- Definisci la logica aziendale e le interazioni per la tua app utilizzando i processi aziendali visivi (BP) di AppMaster, senza scrivere codice esplicito.
- Una volta completata la progettazione dell'app, utilizza il pulsante "Pubblica" per generare il codice sorgente, compilare l'app e distribuirla nel cloud, il tutto all'interno della piattaforma.
- Se necessario, puoi ottenere i file binari eseguibili o anche il codice sorgente (se hai un abbonamento Enterprise) per ospitare le applicazioni in locale.
Per coloro che desiderano portare avanti lo sviluppo della propria app, è possibile integrare il codice Kotlin personalizzato insieme agli elementi Jetpack Compose generati automaticamente, offrendo un grado di personalizzazione più elevato senza sacrificare l'efficienza dell'ambiente no-code.
AppMaster non solo semplifica il percorso di sviluppo Android, ma lo arricchisce anche consentendo ai creativi di ogni provenienza di sfruttare la potenza di Jetpack Compose. Che tu sia un principiante che spera di realizzare un concetto di app o uno sviluppatore esperto alla ricerca di funzionalità di prototipazione rapida, la sinergia tra AppMaster e Jetpack Compose è pronta a migliorare sostanzialmente il tuo flusso di lavoro di sviluppo.
FAQ
Jetpack Compose è un moderno toolkit per la creazione di un'interfaccia utente Android nativa. Semplifica e accelera lo sviluppo dell'interfaccia utente su Android con meno codice, strumenti potenti e sintassi intuitiva basata su Kotlin.
Dovresti utilizzare Jetpack Compose perché offre un approccio semplificato e dichiarativo allo sviluppo dell'interfaccia utente. Riduce il codice boilerplate e consente di creare interfacce utente complesse con una base di codice più gestibile e concisa.
Sì, Jetpack Compose è basato su Kotlin e richiede la conoscenza di Kotlin per utilizzare il framework in modo efficace.
Assolutamente! Jetpack Compose può essere integrato con le app Android esistenti, consentendo agli sviluppatori di adottare gradualmente il framework nei loro progetti attuali.
Jetpack Compose gestisce la gestione dello stato attraverso un modello di flusso di dati reattivo. Le funzioni di composizione rispondono automaticamente alle modifiche dei dati, garantendo un'interfaccia utente coerente e priva di bug.
Sì, testare le funzioni componibili prevede l'utilizzo di ComposeTestRule e delle API associate che si rivolgono specificamente alle funzioni componibili anziché alle tradizionali visualizzazioni Android.
Sì, AppMaster sfrutta il framework Jetpack Compose per consentire agli utenti di progettare l'interfaccia utente per applicazioni mobili con la sua intuitiva piattaforma no-code.
Dovresti avere familiarità con le basi dello sviluppo Android e della sintassi del linguaggio Kotlin prima di immergerti in Jetpack Compose.
Jetpack Compose è altamente personalizzabile e consente agli sviluppatori di creare componenti dell'interfaccia utente unici in linea con le loro specifiche di progettazione.
Puoi creare qualsiasi tipo di applicazione Android con Jetpack Compose, da semplice a complessa, concentrandoti su un'interfaccia utente moderna, efficiente e reattiva.
Puoi seguire il sito web ufficiale degli sviluppatori Android, iscriverti alle newsletter pertinenti e partecipare ai forum della community per rimanere informato sugli ultimi aggiornamenti Jetpack Compose.
Sì, Jetpack Compose è pronto per la produzione e gestito attivamente da Google, rendendolo una scelta affidabile per la creazione di applicazioni Android contemporanee.






