Jetpack Compose: руководство для начинающих
Погрузитесь в мир современной разработки пользовательского интерфейса Android с помощью этого подробного руководства для начинающих по Jetpack Compose. Узнайте, как эта декларативная среда меняет подход к созданию интерфейсов.

Чтобы начать разработку приложений для Android, необходимо не только понять концепции программирования, но и освоить инструменты и платформы, которые упрощают создание пользовательских интерфейсов. Jetpack Compose представляет собой глоток свежего воздуха для разработчиков, привыкших к императивной модели программирования обработки представлений, вызывая сдвиг парадигмы в сторону более интуитивно понятного и эффективного процесса.
По своей сути Jetpack Compose — это современный набор инструментов Google для создания собственного пользовательского интерфейса Android. Это часть набора библиотек Jetpack, цель которого — следовать передовым практикам, сокращать количество шаблонного кода и писать код, который одинаково работает на всех версиях Android и устройствах.
Compose подчеркивает декларативный подход к разработке пользовательского интерфейса , при котором вы описываете свой пользовательский интерфейс, вызывая компонуемые элементы — функции, которые создают элементы пользовательского интерфейса — вместо построения макета с помощью обширной структуры XML . Компоненты реагируют на изменения состояния и автоматически обновляют пользовательский интерфейс с минимальным участием разработчика, что позволяет тратить больше времени на создание пользовательского интерфейса и меньше на управление состоянием пользовательского интерфейса.
Еще одним преимуществом использования Jetpack Compose является его глубокая интеграция с Kotlin , который является рекомендуемым языком программирования Android с 2017 года. Краткий синтаксис и функциональные возможности Kotlin улучшают процесс разработки с помощью Compose, что приводит к созданию элегантного, читаемого и модульного кода. В сочетании со встроенными компонентами материального дизайна Compose и богатой анимацией это обеспечивает привлекательный набор инструментов для создания современных, визуально привлекательных приложений.
Разработчики часто считают, что Compose сокращает время обучения для новых разработчиков Android, поскольку он устраняет необходимость разбираться в тонкостях системы просмотра Android. Кроме того, это способствует более плавному сотрудничеству между дизайнерами и разработчиками, поскольку прямое представление компонентов пользовательского интерфейса в коде облегчает обеим сторонам преобразование дизайна в функционирующий интерфейс приложения.
Возможно, самое главное, Jetpack Compose — это не вариант «все или ничего». Его совместимость с существующей системой представлений Android позволяет разработчикам постепенно начинать использовать Compose в своих существующих проектах без необходимости полностью переписывать свои приложения.
Для тех, кто заинтересован в no-code разработке, такие платформы, как AppMaster , предлагают удобный путь, интегрируя Jetpack Compose в свои системы. Эта функция позволяет пользователям разрабатывать пользовательские интерфейсы для своих мобильных приложений с помощью инструментов drag-and-drop на платформе AppMaster и пользоваться возможностями Compose, не углубляясь в код.
Благодаря Compose разработка пользовательского интерфейса Android движется в сторону более динамичной, интерактивной и простой в обслуживании экосистемы. Это философия разработки, которую могут оценить как новички, так и опытные ветераны Android.

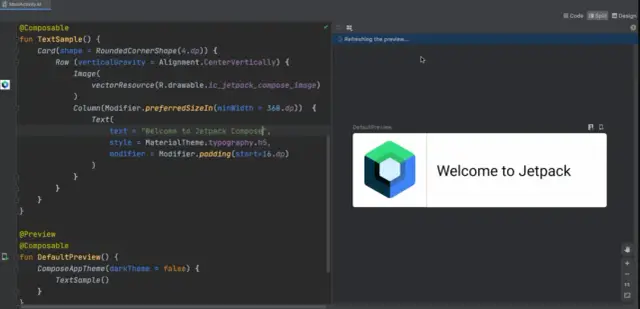
Источник изображения: ProAndroidDev
Понимание декларативного программирования пользовательского интерфейса
Чтобы начать работу с Jetpack Compose необходимо иметь базовое понимание декларативного программирования пользовательского интерфейса. Эта парадигма лежит в основе Compose и представляет собой значительный отход от императивного подхода, традиционно используемого в разработке для Android. Но что именно это означает для вас как разработчика?
Декларативное программирование пользовательского интерфейса — это стиль, в котором вы описываете , как должен выглядеть ваш пользовательский интерфейс, а не подробно описываете пошаговый процесс его создания. Вы определяете различные состояния пользовательского интерфейса, и платформа обновляет пользовательский интерфейс при каждом изменении состояния. Это упрощает ваш код и делает его более предсказуемым.
В отличие от императивного программирования, где вы вручную манипулируете элементами DOM (объектной модели документа) и указываете точные переходы между состояниями пользовательского интерфейса, декларативное программирование абстрагирует эту сложность. Ваша роль смещается к описанию конечного состояния пользовательского интерфейса для любого заданного состояния данных приложения.
Платформы декларативного пользовательского интерфейса, такие как Jetpack Compose отслеживают изменения состояния и автоматически повторно отображают пользовательский интерфейс на основе новых данных. Эта реактивная модель обеспечивает более интуитивный и эффективный способ создания интерфейсов, поскольку вас больше не интересуют тонкости виджетов представлений и иерархий представлений.
Более того, декларативные пользовательские интерфейсы по своей сути более удобны в обслуживании и их легче отлаживать из-за их простоты. Код представляет, как должен выглядеть интерфейс в любом состоянии, что снижает умственные затраты разработчиков. При изменении состояния платформа эффективно пересчитывает пользовательский интерфейс, делая ваши приложения более отзывчивыми и производительными.
Понимание декларативного пользовательского интерфейса позволяет разработчикам учитывать современные тенденции в области программного обеспечения, оптимизировать производительность и создавать сложные пользовательские интерфейсы. Овладев этой концепцией, можно использовать весь потенциал Jetpack Compose и создавать эстетически привлекательные и функционально богатые приложения для Android.
Более того, этот подход идеально согласуется с философией платформ no-code таких как AppMaster, которые дают пользователям возможность создавать визуально привлекательные приложения, не углубляясь в код. Благодаря декларативному пользовательскому интерфейсу как опытные разработчики, так и новички в программировании могут процветать в постоянно развивающемся мире разработки приложений.
Настройка среды разработки
Чтобы начать работу с Jetpack Compose, вам необходимо правильно настроить среду разработки Android. Обычно это включает в себя ряд шагов, включая установку Android Studio, настройку проекта для использования Compose и ознакомление с базовыми конфигурациями сборки.
Установка Android Studio
Сначала загрузите и установите Android Studio, официальную интегрированную среду разработки (IDE) для разработки приложений Android. Выберите версию, поддерживающую Jetpack Compose — обычно рекомендуется последняя стабильная версия.
Создание нового проекта
Как только Android Studio заработает, создайте новый проект. Выберите шаблон «Пустое действие Compose», содержащий необходимые настройки для проекта Compose. Укажите имя проекта и настройте другие параметры, такие как место сохранения, язык (Kotlin) и минимальный пакет SDK, в соответствии с вашими потребностями.
Настройка файлов build.gradle
Jetpack Compose требует включения определенных зависимостей в файл build.gradle (Module: app) вашего проекта. Добавьте соответствующие библиотеки виджетов Compose Compiler и UI:
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
Не забудьте заменить «1.xx» соответствующими номерами версий библиотек Compose. Также убедитесь, что у вас установлена правильная версия Kotlin, совместимая с вашей версией Compose — это можно проверить в файле build.gradle (Project: YourAppName) .
Настройка параметров компилятора Kotlin
Jetpack Compose использует плагины компилятора Kotlin, которые требуют включения их в файле build.gradle (Module: app) :
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
Включить аннотации предварительного просмотра
Jetpack Compose поставляется с функцией предварительного просмотра, которая позволяет вам видеть ваши компонуемые объекты в представлении дизайна Android Studio. Чтобы активировать это, включите экспериментальную функцию в Android Studio, перейдя в «Настройки/Настройки» -> «Экспериментальные» и отметив «Включить аннотации для предварительного просмотра». Это может значительно улучшить ваш опыт разработки, предоставляя предварительный просмотр компонентов пользовательского интерфейса в реальном времени.
Запуск проекта
После того как вы установили Android Studio, создали новый проект с шаблоном Compose, добавили необходимые зависимости и настроили компилятор Kotlin, вы готовы к сборке и запуску своего проекта. Нажмите кнопку «Выполнить» в Android Studio, выберите доступный эмулятор или физическое устройство, и вы увидите запуск приложения Jetpack Compose. Поздравляем, вы успешно настроили среду разработки для Jetpack Compose!
Помните, что создание приложений для Android — это итеративный процесс, включающий множество циклов кодирования, тестирования и проверки. Хорошо настроенная среда разработки имеет решающее значение для поддержания эффективности и производительности.
Кроме того, для тех, кто хотел бы изучить разработку приложений, не углубляясь в код, вы можете изучить AppMaster, платформу no-code, которая поддерживает Jetpack Compose, что позволяет вам визуально проектировать пользовательский интерфейс для ваших мобильных приложений и автоматически генерировать код Kotlin.
Управление состоянием в Compose
Эффективное управление состоянием в приложениях Android часто может быть источником ошибок и сложностей, что приводит к усложнению процесса разработки . Jetpack Compose представляет реактивный подход к управлению состоянием, который упрощает работу разработчика. По своей сути состояние в Jetpack Compose относится к любым данным, которые могут меняться со временем, влияя на пользовательский интерфейс. Когда состояние меняется, пользовательский интерфейс автоматически обновляется, чтобы отразить эту новую реальность, используя более функциональную и менее подверженную ошибкам методологию.
Для обработки состояния в Jetpack Compose вы будете использовать различные держатели состояний и шаблоны, интегрированные в среду выполнения Compose. Давайте углубимся в некоторые фундаментальные понятия:
- Помните: ключевой функцией Compose является
remember, которая запоминает значение при рекомпозиции. Используйте его для сохранения состояния, такого как ввод пользователя или позиция в списке прокрутки. - MutableState: функция
mutableStateOfвозвращает наблюдаемый экземплярMutableState, на который реагирует среда выполнения Compose, запуская рекомпозицию при каждом изменении значения. - Поднятие состояния. Чтобы сохранить чистоту компонуемых объектов, используется поднятие состояния. Этот шаблон предполагает перемещение управления состоянием к родительскому составному объекту, который передает обратные вызовы состояния и событий дочерним составным объектам.
- ViewModel: в более сложных сценариях вы можете использовать
ViewModelдля хранения состояния. Он выдерживает изменения конфигурации и может использоваться совместно несколькими компонентами, обеспечивая чистую архитектуру.
Использование этих методов позволяет Compose управлять состоянием пользовательского интерфейса с меньшим количеством кода, одновременно облегчая обработку побочных эффектов, что имеет решающее значение для выполнения таких действий, как сетевые запросы или транзакции базы данных, в ответ на изменения состояния. Jetpack Compose призывает вас рассматривать пользовательский интерфейс как прямое отражение состояния вашего приложения, что приводит к однонаправленному потоку данных, что повышает читаемость и удобство обслуживания вашего кода.
Пример управления состоянием
Представьте, что у вас есть экран с кнопкой, которая добавляет элементы в список. Вот упрощенный пример того, как можно управлять состоянием в составной функции:
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
Мы используем remember с mutableStateListOf для отслеживания динамического списка строк, и любые изменения в этом списке (например, добавление нового элемента) автоматически обновляют пользовательский интерфейс, в котором имеется ссылка на это состояние. Эта парадигма снижает риск несогласованности состояний пользовательского интерфейса и позволяет разработчикам больше сосредоточиться на творческой стороне дизайна пользовательского интерфейса.
AppMaster способствует упрощению управления состоянием в сфере платформ no-code. Благодаря среде визуального программирования вам даже не нужно писать код для управления состоянием. Сложные инструменты платформы используют принципы управления состоянием, аналогичные Jetpack Compose, что позволяет быстро разрабатывать сложные приложения при автоматической синхронизации состояния.
Возможность беспрепятственного управления состоянием в Jetpack Compose повышает производительность и дает разработчикам, независимо от уровня опыта, возможность создавать многофункциональные, интерактивные и быстро реагирующие приложения.
Составные функции: возможность повторного использования и композиция
Углубляясь в Jetpack Compose, вы быстро сталкиваетесь с краеугольной особенностью: компонуемыми функциями . Это строительные блоки вашего пользовательского интерфейса в Compose. Но что отличает их, так это присущая им способность многократного использования и вложения, что обеспечивает модульный и эффективный подход к созданию пользовательских интерфейсов Android.
По своей сути компонуемая функция работает по простому принципу: она описывает, как должен выглядеть пользовательский интерфейс для данного состояния, а не как переходить из одного состояния в другое. Этот декларативный стиль более интуитивен и прямолинеен, чем императивные методы построения пользовательского интерфейса, используемые в традиционной разработке Android.
Но мощь этих функций становится очевидной, когда вы начинаете их составлять, собирая сложные пользовательские интерфейсы из более мелких, управляемых и повторно используемых частей. Это упрощает процесс разработки и способствует согласованности и масштабируемости дизайна ваших приложений.
Вот как вы можете максимизировать возможность повторного использования и композицию с помощью Jetpack Compose:
- Держите его небольшим и целенаправленным : создавайте составные объекты, которые делают одно дело и делают это хорошо. Это упрощает их понимание, обслуживание и повторное использование.
- Параметризация : принимая параметры, составные элементы можно адаптировать к различным контекстам и требованиям. Эта универсальность лежит в основе их многоразового использования.
- Темы и стили : Jetpack Compose поддерживает возможности оформления тем. Используя их, вы можете гарантировать, что ваши составные элементы будут иметь единый стиль во всем приложении.
- Вложение составных элементов : Compose поощряет вложение по замыслу. Вы можете создавать сложные пользовательские интерфейсы, комбинируя простые составные элементы, например, складывая строительные блоки.
- Модификаторы : операторы, которые изменяют внешний вид или поведение составных элементов. Они являются неотъемлемой частью API Compose, что упрощает настройку пользовательского интерфейса без необходимости переделки компонуемых функций.
Более того, интеграция Jetpack Compose в существующие приложения или новые проекты стала проще с помощью таких платформ, как AppMaster. Его платформа no-code облегчает создание пользовательских интерфейсов с использованием возможностей Jetpack Compose без написания единой строки кода Kotlin. Такое сочетание платформ Compose и no-code открывает возможность как профессионалам, так и новичкам создавать элегантные, функциональные приложения для Android с минимальными усилиями, которые традиционно требуются.
Сильная инкапсуляция и возможность создавать сложные пользовательские интерфейсы путем повторного использования более простых компонентов выдвигают Jetpack Compose на передний план разработки пользовательского интерфейса для Android. Используя эти функции, вы можете создавать современные, реактивные приложения, которые выделяются на конкурентном рынке приложений.
Интеграция Jetpack Compose с существующими приложениями
Jetpack Compose знаменует собой сдвиг парадигмы в разработке приложений для Android, предлагая декларативный подход к созданию пользовательских интерфейсов. Тем не менее, полностью переписать существующее приложение для использования Jetpack Compose не всегда возможно или необходимо. К счастью, Jetpack Compose предназначен для сосуществования с традиционными представлениями Android, что позволяет вам постепенно интегрировать его в ваши текущие проекты.
Чтобы начать интеграцию Jetpack Compose в существующее приложение для Android, следуйте пошаговому подходу. Начните с того, что убедитесь, что ваш проект готов к Compose, обновив Android Studio до последней версии и настроив файл build.gradle вашего приложения с необходимыми зависимостями и поддержкой Kotlin.
Далее вы можете начать с преобразования отдельных экранов или компонентов, а не всего приложения. ComposeView в Android можно использовать в XML-макетах для инкапсуляции составных функций. Этот метод позволяет вам начать использовать Compose для новых функций или постепенно заменять существующие компоненты.
Например, если вы хотите заменить традиционный RecyclerView составным списком, вы можете сделать это в существующем макете XML, встроив виджеты Composable в ComposeView . Затем вы убедитесь, что LiveData и ViewModel беспрепятственно работают с функциями Composable, используя observeAsState() для преобразования Observables LiveData в состояния, на которые Compose может реагировать.
Крайне важно планировать смешивание Composables и традиционных представлений с точки зрения стиля и тем, чтобы поддерживать единообразный внешний вид вашего приложения. Вы можете использовать MaterialTheme в Compose, который работает вместе с традиционными компонентами дизайна Material, используемыми в других местах вашего приложения.
Наконец, имейте в виду, что некоторые функции Compose, такие как навигация и анимация, потребуют более интенсивной интеграции с существующим кодом. Jetpack Compose Navigation обеспечивает более плавный переход и более интуитивно понятную реализацию в приложениях с одним действием, но требует тщательной координации с существующими компонентами навигации.
Постепенное внедрение Jetpack Compose сводит к минимуму сбои в процессе разработки и предлагает преимущества обучения, заключающиеся в применении концепций Compose в контролируемом и знакомом контексте. Со временем, конвертируя больше компонентов и экранов, вы сможете использовать всю мощь Jetpack Compose, упрощая и ускоряя процесс разработки пользовательского интерфейса.
Более того, в контексте платформ no-code, таких как AppMaster, интеграция Jetpack Compose в значительной степени абстрагируется. Пользователи таких платформ могут воспользоваться преимуществами современного дизайна пользовательского интерфейса без необходимости решать сложности ручной интеграции. Тем не менее, понимание того, как Compose работает «под капотом», может улучшить опыт работы с платформами, которые его поддерживают, обеспечивая более плавный переход к среде разработки без кода или low-code.
Путь к модернизации вашего Android-приложения с помощью Jetpack Compose может оказаться полезным, поскольку приведет к созданию более гибкой, реактивной и поддерживаемой базы кода. Независимо от того, работаете ли вы напрямую с кодом или используете платформы no-code, совместимость Jetpack Compose с традиционными методами разработки Android обеспечивает более плавный переход в будущее дизайна пользовательского интерфейса Android.
Тестирование составных функций
Написание тестов — важная часть разработки программного обеспечения , обеспечивающая надежность и стабильность вашего приложения. Что касается современной разработки пользовательского интерфейса с помощью Jetpack Compose, парадигма тестирования изменилась, чтобы учесть декларативный характер платформы.
Тестирование с помощью Jetpack Compose в основном вращается вокруг ComposeTestRule . Эта утилита тестирования предоставляет методы, специально разработанные для взаимодействия с составными функциями. Для тестирования составных функций вы будете использовать такие библиотеки, как Junit 4 или Junit 5, а также библиотеку androidx.ui.test , которая предоставляет мощный и гибкий API для тестирования пользовательского интерфейса.
Настройка среды тестирования
Прежде чем вы сможете начать писать тесты для своих составных функций, вам необходимо настроить среду тестирования. Это включает в себя добавление соответствующих зависимостей в файлы Gradle и настройку средства запуска тестов. Специальная библиотека тестирования Jetpack Compose упрощает этот процесс. Просто включите androidx.compose.ui:ui-test-junit4 и связанные зависимости в вашу тестовую конфигурацию.
Написание составных тестов
В Jetpack Compose каждый тест обычно имеет схожую структуру, в которой вы:
- Настройте все необходимые тестовые данные и состояние.
- Создайте тестовую композицию с помощью
composeTestRule, который размещает тестируемый Composable. - Используйте API-интерфейсы тестирования для имитации взаимодействия с пользователем или проверки состояния пользовательского интерфейса после определенных событий.
- Проверьте утверждения, чтобы убедиться, что Composable реагирует должным образом на взаимодействия или изменения состояния.
Полезные API тестирования в Compose
Одной из отличительных особенностей Jetpack Compose является набор API-интерфейсов тестирования, которые позволяют выполнять такие действия, как нажатие, прокрутка и ввод текста, а также проверять такие состояния, как видимость и текстовый контент. Некоторые широко используемые API включают onNode , performClick и assertTextEquals .
Интеграция с платформой AppMaster No-Code
Jetpack Compose совершает революцию в разработке Android с ручным кодированием, а такие платформы, как AppMaster, идут дальше, интегрируя такие современные платформы в среду no-code. С AppMaster вы не просто проектируете пользовательский интерфейс визуально; вы также можете включать репозитории, обработчики и адаптеры, которые работают согласованно в экосистеме Jetpack Compose. Более того, платформа позволяет создавать тестируемые компоненты на основе создаваемых вами визуальных моделей, тем самым дополняя жизненный цикл разработки необходимыми практиками тестирования.
Тестирование в Jetpack Compose — это такая же глубокая тема, как и сам фреймворк. Нам предстоит многое изучить: от захвата и проверки выполнения лямбда-выражений до работы с анимацией и пользовательскими жестами. Понимая доступные инструменты и подходы к тестированию Composables, вы обеспечиваете функциональность и итеративное улучшение своих приложений для Android.
Выходя за рамки основ: продвинутые методы создания композиции
После того, как вы освоили основы Jetpack Compose, пришло время расширить ваш набор инструментов пользовательского интерфейса с помощью передовых методов, чтобы вывести ваши приложения Android на новый уровень. Jetpack Compose предоставляет богатый набор API-интерфейсов, от анимации до пользовательских макетов, которые подходят для сложных сценариев пользовательского интерфейса и оптимизации производительности. Давайте рассмотрим некоторые мощные функции и лучшие практики, которые помогут выделить ваш пользовательский интерфейс Compose.
Анимации в Jetpack Compose
Анимация — важнейший аспект создания привлекательных и интерактивных интерфейсов. Jetpack Compose имеет мощную систему анимации, которая легко добавляет движение в ваши компоненты. Используя API перехода, вы можете анимировать изменения свойств, состояний и даже изменений макета. Чтобы реализовать анимацию:
- Определите начальное и целевое состояния свойств Composable.
- Используйте функции
animate*, такие какanimateFloatAsStateилиanimateContentSize, для плавного перехода между состояниями. - Интегрируйте API
Transitionдля более сложных последовательностей и совместной хореографии нескольких анимаций.
Не забывайте, что анимация должна быть целенаправленной и не злоупотреблять ею, поскольку чрезмерное движение может отвлекать пользователя.
Пользовательские макеты
Иногда стандартные макеты Compose не соответствуют вашим требованиям к дизайну. Вот тут-то и вступают в игру пользовательские макеты. Compose позволяет вам создавать собственные макеты с помощью компонуемого Layout . Это обеспечивает полную гибкость в размещении Composables в пользовательском интерфейсе:
- Начните с определения компонуемой функции пользовательского макета.
- Измерьте и разместите дочерние составные объекты с помощью предоставленного
MeasurePolicy. - Используйте
Modifier.layout, чтобы влиять на этапы измерения и размещения уникальным образом для каждого дочернего элемента.
Разработка пользовательских макетов требует хорошего понимания модели макета Compose, поэтому рекомендуется тем, кто знаком с основными механизмами макета.
Lazy Composables для оптимизации производительности
Эффективная обработка больших списков или сеток — распространенная проблема при разработке пользовательского интерфейса. Jetpack Compose предлагает LazyColumn и LazyRow для этих сценариев, которые компонуют и перерабатывают только те элементы, которые в данный момент видны пользователю, аналогично RecyclerView в традиционных представлениях Android:
- Используйте
LazyColumnдля вертикальных списков иLazyRowдля горизонтальных списков. - Используйте возможности
items,itemsIndexedи других функций Lazy DSL для динамического управления содержимым списка. - Оптимизируйте производительность, реализовав собственные состояния отложенного списка или определив ключи элементов, чтобы предотвратить ненужные рекомпозиции.
Эффективное внедрение этих концепций может привести к созданию плавных и гладких пользовательских интерфейсов даже с обширными наборами данных.
Взаимодействие с существующей системой просмотра
Многие приложения по-прежнему используют традиционную систему просмотра Android или могут требовать интеграции сторонних библиотек, которые еще не доступны в Compose. К счастью, Compose обеспечивает совместимость:
- Чтобы использовать пользовательский интерфейс Compose в традиционном представлении, оберните его с помощью
ComposeView. - Чтобы включить традиционное представление в макет Compose, используйте составной элемент
AndroidView. - Используйте
ViewInteropдля моста между Compose и существующей системой представлений Android, корректно обрабатывая жизненные циклы и контекст.
Переключение между традиционным и современным набором инструментов пользовательского интерфейса позволяет постепенно переходить на Compose, сохраняя при этом существующие библиотеки и шаблоны.
Тематика и стиль
Compose предоставляет широкие возможности создания тем и стилей, чтобы обеспечить единообразие бренда и точность дизайна во всем вашем приложении. Помимо базового оформления тем, вы можете:
- Создавайте собственные атрибуты темы и расширяйте предопределенную
MaterialTheme, чтобы она соответствовала уникальному языку дизайна вашего приложения. - Определите и используйте типографику, формы и цветовые схемы приложения для единообразного внешнего вида.
- Реализуйте поддержку темного режима с минимальными усилиями, используя систему тем Compose.
Эффективное оформление тем повышает не только визуальную привлекательность, но и удобство использования вашего приложения.
Использование No-Code платформы AppMaster с Jetpack Compose
Для тех, кто хочет разрабатывать мобильные приложения без глубокого погружения в код, AppMaster предлагает усовершенствованную платформу no-code, поддерживающую Jetpack Compose. Вы можете интуитивно проектировать пользовательский интерфейс своих мобильных приложений с помощью drag-and-drop и использовать серверную структуру, которую использует AppMaster:
- Получите доступ к богатому набору готовых компонентов, которые можно настроить в соответствии с вашими потребностями.
- Легко связывайте эти компоненты с серверными службами и базами данных с помощью соединителей no-code.
- Используйте сгенерированный код Kotlin и Jetpack Compose для обеспечения встроенной функциональности приложения.
Эта интеграция обеспечивает ускорение циклов разработки, а благодаря возможностям Jetpack ComposeAppMaster предоставляет сложное решение как для разработчиков, так и для неразработчиков, позволяющее быстрее выводить на рынок мощные приложения.
Использование Jetpack Compose с платформой AppMaster No-Code
Jetpack Compose представляет собой сдвиг парадигмы в сторону более интуитивно понятного и выразительного дизайна пользовательского интерфейса для разработчиков, отправляющихся в мир разработки приложений для Android. Тем не менее, программирование с нуля может оказаться не самым эффективным путем для всех, особенно для тех, у кого ограниченный опыт программирования или тех, кто хочет ускорить процесс разработки. Именно здесь AppMaster, платформа разработки no-code, становится мощным союзником.
AppMaster предназначен для оптимизации жизненного цикла создания приложений, предоставляя визуальную среду, в которой компоненты можно перетаскивать для формирования сложных приложений. Благодаря использованию Jetpack ComposeAppMaster предлагает плавное сочетание подхода no-code с передовыми технологиями, позволяя пользователям воспользоваться преимуществами Compose в контексте no-code.
Чтобы использовать Jetpack Compose в AppMaster, пользователям не нужно писать код Kotlin вручную. Вместо этого они могут создавать элементы пользовательского интерфейса с помощью интерфейса drag-and-drop, а серверная часть платформы будет использовать Jetpack Compose для генерации соответствующего кода. Это способ демократизации современного дизайна приложений: пользователи могут создавать многофункциональные, эстетически приятные приложения, не вникая в тонкости кода.
Вот как вы можете начать использовать Jetpack Compose с AppMaster:
- Войдите на платформу AppMaster и создайте новый проект.
- Откройте раздел конструктора мобильных приложений и начните разрабатывать свое приложение с помощью визуального редактора.
- Когда вы добавляете компоненты пользовательского интерфейса, платформа автоматически использует Jetpack Compose, чтобы превратить ваш дизайн в настоящий код Kotlin, который можно скомпилировать в приложение для Android.
- Определите бизнес-логику и взаимодействия для вашего приложения с помощью визуальных бизнес-процессов (BP) AppMaster без написания явного кода.
- После завершения разработки приложения используйте кнопку «Опубликовать», чтобы сгенерировать исходный код, скомпилировать приложение и развернуть его в облаке — и все это на платформе.
- При необходимости вы можете получить исполняемые двоичные файлы или даже исходный код (если у вас подписка Enterprise) для размещения приложений локально.
Для тех, кто хочет продолжить разработку своих приложений, возможна интеграция пользовательского кода Kotlin вместе с автоматически генерируемыми элементами Jetpack Compose, что обеспечивает более высокую степень настройки без ущерба для эффективности среды no-code.
AppMaster не только упрощает процесс разработки Android, но и обогащает его, позволяя творческим людям с любым опытом использовать возможности Jetpack Compose. Независимо от того, являетесь ли вы новичком, надеющимся реализовать концепцию приложения, или опытным разработчиком, ищущим возможности быстрого прототипирования, синергия между AppMaster и Jetpack Compose способна существенно улучшить ваш рабочий процесс разработки.
Вопросы и ответы
Jetpack Compose — это современный набор инструментов для создания собственного пользовательского интерфейса Android. Он упрощает и ускоряет разработку пользовательского интерфейса на Android за счет меньшего количества кода, мощных инструментов и интуитивно понятного синтаксиса на основе Kotlin.
Вам следует использовать Jetpack Compose, поскольку он предлагает упрощенный декларативный подход к разработке пользовательского интерфейса. Это сокращает количество шаблонного кода и позволяет создавать сложные пользовательские интерфейсы с более удобной в обслуживании и лаконичной кодовой базой.
Да, Jetpack Compose построен на Kotlin и требует знаний Kotlin для эффективного использования этой платформы.
Абсолютно! Jetpack Compose можно интегрировать с существующими приложениями Android, что позволяет разработчикам постепенно внедрять эту платформу в свои текущие проекты.
Jetpack Compose осуществляет управление состоянием с помощью модели реактивного потока данных. Функции Compose автоматически реагируют на изменения данных, что обеспечивает согласованный и безошибочный пользовательский интерфейс.
Да, тестирование составных функций предполагает использование ComposeTestRule и связанных API, которые предназначены специально для составных функций, а не традиционных представлений Android.
Да, AppMaster использует платформу Jetpack Compose, чтобы позволить пользователям разрабатывать пользовательский интерфейс для мобильных приложений с помощью интуитивно понятной платформы no-code.
Прежде чем погружаться в Jetpack Compose, вы должны быть знакомы с основами разработки Android и синтаксисом языка Kotlin.
Jetpack Compose обладает широкими возможностями настройки, что позволяет разработчикам создавать уникальные компоненты пользовательского интерфейса, соответствующие их проектным спецификациям.
С помощью Jetpack Compose вы можете создать любое приложение для Android, от простого до сложного, уделяя особое внимание современному, эффективному и отзывчивому пользовательскому интерфейсу.
Вы можете следить за официальным веб-сайтом разработчиков Android, подписываться на соответствующие информационные бюллетени и присоединяться к форумам сообщества, чтобы быть в курсе последних обновлений Jetpack Compose.
Да, Jetpack Compose готов к использованию и активно поддерживается Google, что делает его надежным выбором для создания современных приложений для Android.






