Primeros pasos con Jetpack Compose: una guía para principiantes
Sumérgete en el mundo del desarrollo moderno de la interfaz de usuario de Android con esta guía integral para principiantes de Jetpack Compose. Descubra cómo este marco declarativo revoluciona la forma de crear interfaces.

Embarcarse en el viaje del desarrollo de aplicaciones para Android implica no sólo comprender los conceptos de programación, sino también comprender las herramientas y marcos que agilizan la creación de interfaces de usuario. Jetpack Compose representa un soplo de aire fresco para los desarrolladores acostumbrados al modelo de programación imperativo de manejo de vistas, invocando un cambio de paradigma hacia un proceso más intuitivo y eficiente.
En esencia, Jetpack Compose es el moderno conjunto de herramientas de Google para crear una interfaz de usuario nativa de Android. Es parte del conjunto de bibliotecas Jetpack que tiene como objetivo seguir las mejores prácticas, reducir el código repetitivo y escribir código que funcione de manera consistente en todas las versiones y dispositivos de Android.
Compose enfatiza un enfoque declarativo para el desarrollo de la interfaz de usuario , donde usted describe su interfaz de usuario llamando a elementos componibles (funciones que emiten elementos de la interfaz de usuario) en lugar de crear un diseño a través de una estructura XML extensa. Los componentes componibles reaccionan a los cambios de estado y actualizan automáticamente la interfaz de usuario con una participación mínima del desarrollador, lo que permite dedicar más tiempo a crear la experiencia del usuario y menos a administrar el estado de la interfaz de usuario.
Otra ventaja de usar Jetpack Compose es su profunda integración con Kotlin , que ha sido el lenguaje de programación recomendado por Android desde 2017. La sintaxis concisa y las características funcionales de Kotlin mejoran el proceso de desarrollo con Compose, lo que genera un código elegante, legible y modular. Esto, junto con los componentes de diseño de materiales integrados y las ricas animaciones de Compose, proporciona un conjunto de herramientas atractivo para crear aplicaciones modernas y visualmente atractivas.
Los desarrolladores suelen encontrar que Compose reduce la curva de aprendizaje de los nuevos desarrolladores de Android, ya que elimina la necesidad de comprender las complejidades del sistema de visualización de Android. Además, facilita una colaboración más fluida entre diseñadores y desarrolladores, ya que la representación directa de los componentes de la interfaz de usuario en el código facilita que ambas partes traduzcan el diseño en una interfaz de aplicación funcional.
Quizás lo más importante es que Jetpack Compose no es una propuesta de todo o nada. Su interoperabilidad con el sistema de visualización existente de Android permite a los desarrolladores comenzar a utilizar Compose en sus proyectos existentes poco a poco, sin la necesidad de reescribir completamente sus aplicaciones.
Para aquellos interesados en una experiencia sin código , plataformas como AppMaster ofrecen un camino valioso al integrar Jetpack Compose en sus sistemas. Esta característica permite a los usuarios diseñar interfaces de usuario para sus aplicaciones móviles con herramientas drag-and-drop en la plataforma AppMaster y beneficiarse del poder de Compose sin profundizar en el código.
Con Compose, el desarrollo de la interfaz de usuario de Android avanza hacia un ecosistema más rápido, interactivo y fácil de mantener, que es una filosofía de desarrollo que tanto los recién llegados como los veteranos de Android pueden apreciar.

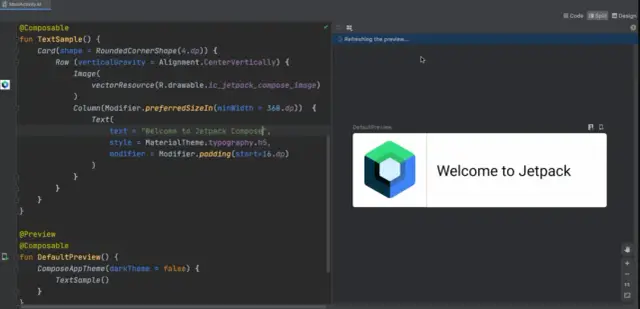
Fuente de la imagen: ProAndroidDev
Comprender la programación declarativa de la interfaz de usuario
Comenzar su viaje con Jetpack Compose requiere una comprensión básica de la programación de UI declarativa. Este paradigma está en el corazón de Compose y representa un cambio significativo con respecto al enfoque imperativo utilizado tradicionalmente en el desarrollo de Android. Pero, ¿qué significa esto exactamente para usted como desarrollador?
La programación de interfaz de usuario declarativa es un estilo en el que se describe cómo debería verse su interfaz de usuario, en lugar de detallar el proceso paso a paso de construcción de la interfaz de usuario. Usted define los distintos estados de la interfaz de usuario y el marco actualiza la interfaz de usuario cada vez que se producen cambios de estado. Esto simplifica su código y lo hace más predecible.
A diferencia de la programación imperativa, en la que se manipularían manualmente los elementos DOM (modelo de objetos de documento) y se especificarían las transiciones exactas entre los estados de la interfaz de usuario, la programación declarativa abstrae esta complejidad. Su función pasa a describir el estado final de la interfaz de usuario para cualquier estado determinado de los datos de la aplicación.
Los marcos de interfaz de usuario declarativos como Jetpack Compose escuchan los cambios de estado y vuelven a representar automáticamente la interfaz de usuario en función de los nuevos datos. Este modelo reactivo promueve una forma más intuitiva y eficiente de crear interfaces, ya que ya no le preocupan las complejidades de los widgets de vista y las jerarquías de vistas.
Además, las IU declarativas son inherentemente más fáciles de mantener y de depurar debido a su naturaleza sencilla. El código representa cómo debería verse la interfaz en cualquier estado, lo que reduce la sobrecarga mental de los desarrolladores. A medida que cambia el estado, el marco recalcula eficientemente la interfaz de usuario, lo que hace que sus aplicaciones tengan una gran capacidad de respuesta y rendimiento.
Comprender la interfaz de usuario declarativa permite a los desarrolladores adoptar las tendencias de software modernas, optimizar la productividad y crear experiencias de usuario sofisticadas. Al dominar este concepto, se puede aprovechar todo el potencial de Jetpack Compose y ofrecer aplicaciones de Android estéticamente agradables y funcionalmente ricas.
Además, este enfoque se alinea perfectamente con las filosofías de plataformas no-code como AppMaster, que brindan a los usuarios la capacidad de diseñar aplicaciones visualmente atractivas sin profundizar en el código. Con la interfaz de usuario declarativa, tanto los desarrolladores experimentados como los nuevos en la codificación pueden prosperar en el mundo del desarrollo de aplicaciones en constante evolución.
Configurar el entorno de desarrollo
Para comenzar su viaje con Jetpack Compose, deberá configurar correctamente su entorno de desarrollo de Android. Por lo general, esto implica una serie de pasos, que incluyen instalar Android Studio, configurar su proyecto para usar Compose y familiarizarse con las configuraciones de compilación básicas.
Instalación de Android Studio
En primer lugar, descargue e instale Android Studio, el entorno de desarrollo integrado (IDE) oficial para el desarrollo de aplicaciones de Android. Elija una versión que admita Jetpack Compose; normalmente, se recomienda la última versión estable.
Creando un nuevo proyecto
Una vez que Android Studio esté en funcionamiento, cree un nuevo proyecto. Seleccione la plantilla 'Actividad de redacción vacía' que contiene la configuración necesaria para un proyecto de redacción. Proporcione un nombre al proyecto y configure otras configuraciones como la ubicación para guardar, el idioma (Kotlin) y el SDK mínimo según sus necesidades.
Configurar los archivos build.gradle
Jetpack Compose requiere que se incluyan dependencias específicas en el archivo build.gradle (Module: app) de su proyecto. Agregue las bibliotecas de widgets de UI y Compose Compiler correspondientes:
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
No olvide reemplazar "1.xx" con los números de versión apropiados para las bibliotecas de Compose. Además, confirme que tiene instalada la versión correcta de Kotlin que sea compatible con su versión de Compose; esto se puede verificar en el archivo build.gradle (Project: YourAppName) del proyecto.
Configurar las opciones del compilador Kotlin
Jetpack Compose utiliza complementos del compilador Kotlin que requieren que los habilites en tu archivo build.gradle (Module: app) :
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
Habilitar anotaciones de vista previa
Jetpack Compose viene con una función de vista previa que te permite ver tus elementos componibles en la vista de diseño de Android Studio. Para activar esto, habilite la función experimental en Android Studio yendo a Preferencias/Configuración -> Experimental y marcando 'Habilitar redacción de anotaciones de vista previa'. Esto puede mejorar significativamente su experiencia de desarrollo al proporcionar vistas previas en tiempo real de los componentes de su interfaz de usuario.
Ejecutando el proyecto
Una vez que haya instalado Android Studio, haya creado un nuevo proyecto con la plantilla Compose, haya agregado las dependencias necesarias y haya configurado el compilador Kotlin, estará listo para compilar y ejecutar su proyecto. Presione el botón "Ejecutar" en Android Studio, elija un emulador disponible o un dispositivo físico y debería ver que se inicia la aplicación Jetpack Compose. ¡Felicitaciones, ha configurado exitosamente su entorno de desarrollo para Jetpack Compose!
Recuerde que crear aplicaciones para Android es un proceso iterativo que implica muchos ciclos de codificación, prueba y revisión. Un entorno de desarrollo bien configurado es fundamental para mantener la eficiencia y la productividad.
Además, para aquellos que deseen explorar el desarrollo de aplicaciones sin profundizar en el código, pueden consultar AppMaster, una plataforma no-code que admite Jetpack Compose, lo que le permite diseñar visualmente la interfaz de usuario para sus aplicaciones móviles y generar código Kotlin automáticamente.
Gestión del estado en Redactar
La gestión eficaz del estado en las aplicaciones de Android a menudo puede ser una fuente de errores y complejidad, lo que lleva a un proceso de desarrollo desafiante. Jetpack Compose introduce un enfoque reactivo para la gestión del estado que simplifica el trabajo del desarrollador. En esencia, el estado en Jetpack Compose se refiere a cualquier dato que pueda cambiar con el tiempo y afectar la interfaz de usuario. Cuando el estado cambia, la interfaz de usuario se actualiza automáticamente para reflejar esta nueva realidad, adoptando una metodología más funcional y menos propensa a errores.
Para manejar el estado en Jetpack Compose, utilizará una variedad de titulares de estado y patrones integrados en el tiempo de ejecución de Compose. Profundicemos en algunos conceptos fundamentales:
- Recuerde: una función fundamental en Compose es
remember, que recuerda un valor en todas las recomposiciones. Úselo para preservar estados como la entrada del usuario o la posición en una lista de desplazamiento. - MutableState: la función
mutableStateOfdevuelve una instanciaMutableStateobservable, a la que reacciona el tiempo de ejecución de Compose, lo que desencadena recomposiciones cada vez que cambia el valor. - Elevación de estado: para mantener puros los elementos componibles, se utiliza la elevación de estado. Este patrón implica trasladar la administración del estado a un elemento componible principal, que transmite devoluciones de llamadas de estado y eventos a los elementos componibles secundarios.
- ViewModel: en escenarios más complejos, puede utilizar un
ViewModelpara almacenar el estado. Sobrevive a los cambios de configuración y se puede compartir entre elementos componibles, lo que promueve una arquitectura limpia.
Aprovechar estas técnicas permite a Compose administrar el estado de la interfaz de usuario con menos código y al mismo tiempo facilitar el manejo de efectos secundarios, lo cual es crucial para realizar acciones como solicitudes de red o transacciones de bases de datos en respuesta a cambios de estado. Jetpack Compose lo alienta a pensar en la interfaz de usuario como un reflejo directo del estado de su aplicación, lo que genera un flujo de datos unidireccional que mejora la legibilidad y el mantenimiento de su código.
Ejemplo de gestión estatal
Imagine que tiene una pantalla con un botón que agrega elementos a una lista. A continuación se muestra un ejemplo simplificado de cómo se puede administrar el estado en una función Composable:
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
Usamos remember con mutableStateListOf para realizar un seguimiento de una lista dinámica de cadenas, y cualquier cambio en esta lista (como agregar un nuevo elemento) actualizará automáticamente la interfaz de usuario donde se hace referencia a este estado. Este paradigma reduce el riesgo de inconsistencias en el estado de la interfaz de usuario y permite a los desarrolladores centrarse más en el lado creativo del diseño de la interfaz de usuario.
AppMaster promueve esta facilidad de gestión estatal en el ámbito de las plataformas no-code. Con su entorno de programación visual , ni siquiera necesita escribir el código para administrar el estado. Las sofisticadas herramientas de la plataforma utilizan principios similares a Jetpack Compose para administrar el estado, lo que permite el rápido desarrollo de aplicaciones complejas mientras maneja automáticamente la sincronización del estado.
La capacidad de gestión fluida del estado en Jetpack Compose mejora el rendimiento y permite a los desarrolladores, independientemente del nivel de experiencia, crear aplicaciones ricas, interactivas y responsivas.
Funciones componibles: reutilización y composición
Al profundizar en Jetpack Compose, rápidamente se encuentra con una característica fundamental: las funciones componibles . Estos son los componentes básicos de su interfaz de usuario en Compose. Pero lo que los distingue es su capacidad inherente de ser reutilizados y anidados, lo que permite un enfoque modular y eficiente para crear interfaces de usuario de Android.
En esencia, una función componible opera según un principio simple: describe cómo debería verse la interfaz de usuario para un estado determinado, no cómo pasar de un estado a otro. Este estilo declarativo es más intuitivo y directo que los métodos imperativos de construcción de UI utilizados en el desarrollo tradicional de Android.
Pero el poder de estas funciones brilla cuando comienzas a componerlas, ensamblando interfaces de usuario complejas a partir de piezas más pequeñas, manejables y reutilizables. Esto ordena el proceso de desarrollo y promueve la coherencia y escalabilidad en los diseños de sus aplicaciones.
Así es como puedes maximizar la reutilización y la composición con Jetpack Compose:
- Manténgalo pequeño y enfocado : cree elementos componibles que hagan una cosa y la hagan bien. Esto los hace más fáciles de entender, mantener y reutilizar.
- Parametrización : al aceptar parámetros, los elementos componibles se pueden adaptar a diversos contextos y requisitos. Esta versatilidad sustenta su naturaleza reutilizable.
- Tematización y estilo : Jetpack Compose admite capacidades de temática. Al utilizarlos, puede asegurarse de que sus elementos componibles tengan un estilo consistente en toda su aplicación.
- Nesting Composables : Compose fomenta el anidamiento por diseño. Puedes crear interfaces de usuario complejas combinando elementos componibles simples, como apilar bloques de construcción.
- Modificadores : Operadores que modifican la apariencia o el comportamiento de los componibles. Son intrínsecos a la API Compose, lo que simplifica la personalización de su interfaz de usuario sin necesidad de revisar sus funciones componibles.
Además, la integración de Jetpack Compose en aplicaciones existentes o proyectos nuevos se ha hecho sin problemas con plataformas como AppMaster. Su plataforma no-code facilita la generación de interfaces de usuario utilizando el poder de Jetpack Compose sin escribir una sola línea de código Kotlin. Esta fusión de Compose y plataformas no-code abre la puerta para que tanto profesionales como principiantes creen aplicaciones de Android elegantes y funcionales con una fracción del esfuerzo que tradicionalmente se requiere.
La fuerte encapsulación y la capacidad de crear UI complejas mediante la reutilización de componentes más simples llevan a Jetpack Compose a la vanguardia del desarrollo de UI en Android. Al aprovechar estas funciones, puede crear aplicaciones modernas y reactivas que se destacan en el competitivo mercado de aplicaciones.
Integración Jetpack Compose con aplicaciones existentes
Jetpack Compose marca un cambio de paradigma en el desarrollo de aplicaciones de Android al ofrecer un enfoque declarativo para crear interfaces de usuario. Aún así, reescribir completamente una aplicación existente para usar Jetpack Compose no siempre es factible o necesario. Afortunadamente, Jetpack Compose está diseñado para coexistir con las vistas tradicionales de Android, lo que le permite integrarlo en sus proyectos actuales pieza por pieza.
Para comenzar a integrar Jetpack Compose en una aplicación de Android existente, siga un enfoque paso a paso. Comience asegurándose de que su proyecto esté listo para Compose actualizando Android Studio a la última versión y configurando el archivo build.gradle de su aplicación con las dependencias necesarias y la compatibilidad con Kotlin.
A continuación, puede comenzar convirtiendo pantallas o componentes individuales en lugar de toda la aplicación. ComposeView de Android se puede utilizar en sus diseños XML para encapsular funciones componibles. Este método le permite comenzar a usar Compose para nuevas funciones o reemplazar gradualmente componentes existentes.
Por ejemplo, si desea reemplazar un RecyclerView tradicional con una lista Composable, puede hacerlo dentro del diseño XML existente incorporando los widgets Composable dentro de ComposeView . Luego, se asegurará de que LiveData y ViewModel funcionen perfectamente con las funciones Composable, utilizando observeAsState() para convertir LiveData Observables en estados a los que Compose pueda reaccionar.
Es crucial planificar la combinación de Composables y vistas tradicionales en términos de estilo y temática para mantener una apariencia consistente en toda su aplicación. Puede aprovechar MaterialTheme en Compose, que funciona junto con los componentes de diseño de materiales tradicionales utilizados en otras partes de su aplicación.
Finalmente, tenga en cuenta que algunas funciones de Compose, como la navegación y las animaciones, necesitarán una integración más intensiva con el código existente. Jetpack Compose Navigation permite una transición más fluida y una implementación más intuitiva en aplicaciones de una sola actividad, pero requiere una orquestación cuidadosa con los componentes de navegación existentes.
La adopción Jetpack Compose minimiza gradualmente las interrupciones durante el desarrollo y ofrece los beneficios de aprendizaje de aplicar los conceptos de Compose en un contexto controlado y familiar. Con el tiempo, a medida que conviertas más componentes y pantallas, podrás aprovechar todo el poder de Jetpack Compose, simplificando y acelerando el proceso de desarrollo de la interfaz de usuario.
Además, en el contexto de plataformas no-code como AppMaster, la integración de Jetpack Compose se abstrae en gran medida. Los usuarios de dichas plataformas pueden disfrutar de los beneficios del diseño de interfaz de usuario moderno sin necesidad de gestionar las complejidades de la integración manual. Sin embargo, comprender cómo funciona Compose internamente puede mejorar la experiencia de trabajar con plataformas que lo admiten, lo que permite una transición más fluida a un entorno de desarrollo sin código o low-code.
El camino hacia la modernización de su aplicación de Android con Jetpack Compose puede ser gratificante y conducir a una base de código más flexible, reactiva y fácil de mantener. Ya sea que esté trabajando directamente con el código o utilizando plataformas no-code, la interoperabilidad de Jetpack Compose con las prácticas de desarrollo tradicionales de Android garantiza una transición más fluida hacia el futuro del diseño de la interfaz de usuario de Android.
Prueba de funciones componibles
Escribir pruebas es una parte fundamental del desarrollo de software que garantiza la confiabilidad y estabilidad de su aplicación. Con respecto al desarrollo de UI moderno con Jetpack Compose, el paradigma de prueba ha evolucionado para adaptarse a la naturaleza declarativa del marco.
Las pruebas con Jetpack Compose giran principalmente en torno a ComposeTestRule . Esta utilidad de prueba proporciona métodos diseñados específicamente para interactuar con las funciones Composable. Para probar funciones componibles, utilizará bibliotecas como Junit 4 o Junit 5, junto con la biblioteca androidx.ui.test que proporciona una API potente y fluida para pruebas de UI.
Configurar el entorno de prueba
Antes de que pueda comenzar a escribir pruebas para sus funciones Composable, debe configurar su entorno de prueba. Esto incluye agregar las dependencias relevantes en sus archivos Gradle y configurar su ejecutor de pruebas. La biblioteca de pruebas dedicada de Jetpack Compose simplifica este proceso. Simplemente incluya androidx.compose.ui:ui-test-junit4 y las dependencias relacionadas en su configuración de prueba.
Pruebas de redacción y redacción
Con Jetpack Compose, cada prueba normalmente sigue una estructura similar en la que podrás:
- Configure los datos y el estado de prueba necesarios.
- Cree una composición de prueba con
composeTestRuleque presenta el Composable bajo prueba. - Utilice las API de prueba para simular las interacciones del usuario o verificar el estado de la interfaz de usuario después de ciertos eventos.
- Verifique las afirmaciones para validar que Composable reaccione como se espera a las interacciones o cambios de estado.
API de prueba útiles en Compose
Una de las características distintivas de Jetpack Compose es un conjunto de API de prueba que le permiten realizar acciones como hacer clic, desplazarse y escribir, así como verificar estados como la visibilidad y el contenido del texto. Algunas API ampliamente utilizadas incluyen onNode , performClick y assertTextEquals .
Integración con la plataforma No-Code de AppMaster
Si bien Jetpack Compose revoluciona el desarrollo de Android codificado a mano, plataformas como AppMaster van más allá al integrar marcos tan modernos en el entorno no-code. Con AppMaster, no solo estás diseñando interfaces de usuario visualmente; también puede incorporar repositorios, controladores y adaptadores que funcionen de manera coherente dentro del ecosistema Jetpack Compose. Además, la plataforma admite la generación de componentes comprobables a partir de los modelos visuales que usted crea, complementando así el ciclo de vida de desarrollo con prácticas de prueba esenciales.
Las pruebas en Jetpack Compose son un tema tan profundo como el marco mismo. Hay mucho que explorar, desde capturar y verificar la ejecución lambda hasta lidiar con animaciones y gestos personalizados. Al comprender las herramientas y los enfoques disponibles para probar Composables, garantiza la funcionalidad y la mejora iterativa de sus aplicaciones de Android.
Yendo más allá de lo básico: técnicas avanzadas de redacción
Una vez que haya dominado los fundamentos de Jetpack Compose, es hora de mejorar su conjunto de herramientas de interfaz de usuario con técnicas avanzadas para llevar sus aplicaciones de Android al siguiente nivel. Desde animaciones hasta diseños personalizados, Jetpack Compose proporciona un amplio conjunto de API que se adaptan a escenarios de interfaz de usuario complejos y optimización del rendimiento. Exploremos algunas funciones potentes y mejores prácticas que pueden hacer que su interfaz de usuario de Compose se destaque.
Animaciones en Jetpack Compose
La animación es un aspecto fundamental a la hora de crear interfaces de usuario atractivas e interactivas. Jetpack Compose tiene un potente sistema de animación que incorpora movimiento a la perfección en tus componentes. Con las API de transición, puede animar cambios en propiedades, estados e incluso cambios de diseño. Para implementar animaciones:
- Defina los estados inicial y objetivo de las propiedades de Composable.
- Utilice las funciones
animate*, comoanimateFloatAsStateoanimateContentSize, para realizar una transición fluida entre estados. - Integre
TransitionAPI para secuencias más complejas y coreografíe múltiples animaciones juntas.
Recuerde mantener las animaciones con un propósito y no abusar de ellas, ya que el movimiento excesivo puede restar valor a la experiencia del usuario.
Diseños personalizados
A veces, los diseños estándar de Compose no cumplen con sus requisitos de diseño. Ahí es donde entran en juego los diseños personalizados. Compose le permite crear sus propios diseños utilizando el Layout componible. Esto permite una flexibilidad total a la hora de organizar los Composables en la interfaz de usuario:
- Comience definiendo su función componible de diseño personalizado.
- Mida y coloque elementos componibles secundarios con la
MeasurePolicyproporcionada. - Utilice
Modifier.layoutpara influir en las fases de medición y colocación de forma única para cada niño.
Desarrollar diseños personalizados requiere una buena comprensión del modelo de diseño de Compose, por lo que se recomienda para quienes se sienten cómodos con los mecanismos de diseño básicos.
Lazy Composables para la optimización del rendimiento
Manejar listas o cuadrículas grandes de manera eficiente es un desafío común en el desarrollo de UI. Jetpack Compose ofrece LazyColumn y LazyRow para estos escenarios, que solo componen y reciclan los elementos que actualmente son visibles para el usuario, similar a RecyclerView en las vistas tradicionales de Android:
- Utilice
LazyColumnpara listas verticales yLazyRowpara listas horizontales. - Aproveche el poder de
items,itemsIndexedy otras funciones de Lazy DSL para administrar el contenido de su lista de forma dinámica. - Optimice aún más el rendimiento implementando sus propios estados de lista Lazy o defina claves de elementos para evitar recomposiciones innecesarias.
La incorporación efectiva de estos conceptos puede generar interfaces de usuario fluidas incluso con conjuntos de datos extensos.
Interoperabilidad con el sistema de visualización existente
Muchas aplicaciones todavía dependen del sistema de visualización tradicional de Android o pueden requerir la integración de bibliotecas de terceros que aún no están disponibles en Compose. Afortunadamente, Compose permite la interoperabilidad:
- Para usar una interfaz de usuario de Compose en una vista tradicional, envuélvala usando
ComposeView. - Para incluir una vista tradicional dentro de un diseño de Compose, use el elemento componible
AndroidView. - Utilice
ViewInteroppara establecer un puente entre Compose y el sistema de visualización de Android existente, manejando los ciclos de vida y el contexto correctamente.
Cambiar entre el conjunto de herramientas de interfaz de usuario tradicional y moderno permite una migración gradual a Compose sin dejar de utilizar bibliotecas y patrones establecidos.
Tematización y estilo
Compose permite amplias capacidades de temática y estilo para garantizar la coherencia de la marca y la fidelidad del diseño en toda su aplicación. Más allá de la temática básica, puedes:
- Cree atributos de tema personalizados y amplíe el
MaterialThemepredefinido para adaptarlo al lenguaje de diseño único de su aplicación. - Defina y utilice la tipografía, las formas y los esquemas de color de la aplicación para lograr una apariencia unificada.
- Implemente compatibilidad con el modo oscuro con un mínimo esfuerzo utilizando el sistema de temas de Compose.
Una temática eficaz mejora no sólo el atractivo visual sino también la usabilidad de su aplicación.
Uso de la plataforma No-Code de AppMaster con Jetpack Compose
Para aquellos deseosos de desarrollar aplicaciones móviles sin profundizar en el código, AppMaster ofrece una plataforma avanzada no-code compatible con Jetpack Compose. Puede diseñar la interfaz de usuario de sus aplicaciones móviles de forma intuitiva drag-and-drop y aprovechando el marco controlado por servidor que utiliza AppMaster:
- Acceda a un amplio conjunto de componentes prediseñados que se pueden personalizar según sus necesidades.
- Vincule estos componentes a bases de datos y servicios backend sin problemas con conectores no-code.
- Utilice el código Kotlin y Jetpack Compose generado para la funcionalidad nativa de la aplicación.
Esta integración ofrece ciclos de desarrollo acelerados y, con el poder de Jetpack Compose bajo el capó, AppMaster proporciona una solución sofisticada tanto para desarrolladores como para no desarrolladores para llevar aplicaciones potentes al mercado más rápido.
Uso Jetpack Compose con la plataforma No-Code de AppMaster
Jetpack Compose representa un cambio de paradigma hacia un diseño de interfaz de usuario más intuitivo y expresivo para los desarrolladores que se aventuran en el mundo del desarrollo de aplicaciones para Android. Sin embargo, codificar desde cero puede no ser el camino más eficiente para todos, especialmente para aquellos con experiencia limitada en codificación o aquellos que buscan acelerar el proceso de desarrollo. Aquí es donde AppMaster, una plataforma de desarrollo no-code, surge como un poderoso aliado.
AppMaster está diseñado para agilizar el ciclo de vida de creación de aplicaciones, proporcionando un entorno visual donde los componentes se pueden arrastrar y soltar para formar aplicaciones sofisticadas. Al incorporar Jetpack Compose, AppMaster ofrece una fusión perfecta del enfoque no-code con tecnología de vanguardia, lo que permite a los usuarios aprovechar los beneficios de Compose dentro de un contexto no-code.
Para utilizar Jetpack Compose dentro de AppMaster, los usuarios no necesitan escribir código Kotlin manualmente. En su lugar, pueden crear elementos de interfaz de usuario utilizando una interfaz drag-and-drop, y el backend de la plataforma aprovechará Jetpack Compose para generar el código correspondiente. Es una forma de democratizar el diseño de aplicaciones modernas: los usuarios pueden crear aplicaciones estéticamente agradables y ricas en funciones sin profundizar en las complejidades del código.
Así es como puedes comenzar a usar Jetpack Compose con AppMaster:
- Inicie sesión en la plataforma AppMaster y cree un nuevo proyecto.
- Accede a la sección del creador de aplicaciones móviles y comienza a diseñar tu aplicación con el editor visual.
- A medida que agrega componentes de interfaz de usuario, la plataforma emplea automáticamente Jetpack Compose para convertir su diseño en código Kotlin real que se puede compilar en una aplicación de Android.
- Defina la lógica de negocios y las interacciones para su aplicación utilizando los procesos de negocios (BP) visuales de AppMaster, sin escribir código explícito.
- Una vez que el diseño de su aplicación esté completo, use el botón "Publicar" para generar el código fuente, compilar la aplicación e implementarla en la nube, todo dentro de la plataforma.
- Si es necesario, puede obtener los archivos binarios ejecutables o incluso el código fuente (si tiene una suscripción Enterprise) para alojar las aplicaciones localmente.
Para aquellos que deseen llevar el desarrollo de su aplicación más allá, es posible integrar código Kotlin personalizado junto con los elementos Jetpack Compose generados automáticamente, lo que ofrece un mayor grado de personalización sin sacrificar la eficiencia del entorno no-code.
AppMaster no solo simplifica el proceso de desarrollo de Android, sino que también lo enriquece al permitir que creativos de todos los orígenes aprovechen el poder de Jetpack Compose. Si es un principiante que espera actualizar el concepto de una aplicación o un desarrollador experimentado que busca capacidades de creación rápida de prototipos, la sinergia entre AppMaster y Jetpack Compose está preparada para mejorar sustancialmente su flujo de trabajo de desarrollo.
FAQ
Jetpack Compose es un conjunto de herramientas moderno para crear una interfaz de usuario nativa de Android. Simplifica y acelera el desarrollo de la interfaz de usuario en Android con menos código, herramientas potentes y una sintaxis intuitiva basada en Kotlin.
Debería utilizar Jetpack Compose porque ofrece un enfoque declarativo y simplificado para el desarrollo de la interfaz de usuario. Reduce el código repetitivo y le permite crear interfaces de usuario complejas con una base de código más concisa y fácil de mantener.
Sí, Jetpack Compose se basa en Kotlin y requiere conocimientos de Kotlin para utilizar el marco de forma eficaz.
¡Absolutamente! Jetpack Compose se puede integrar con aplicaciones de Android existentes, lo que permite a los desarrolladores adoptar gradualmente el marco en sus proyectos actuales.
Jetpack Compose maneja la gestión del estado a través de un modelo de flujo de datos reactivo. Las funciones de redacción responden automáticamente a los cambios de datos, lo que genera una interfaz de usuario consistente y libre de errores.
Sí, probar las funciones Composable implica el uso de ComposeTestRule y las API asociadas que se adaptan específicamente a las funciones Composable en lugar de las vistas tradicionales de Android.
Sí, AppMaster aprovecha el marco Jetpack Compose para permitir a los usuarios diseñar UI para aplicaciones móviles con su plataforma intuitiva no-code.
Debes estar familiarizado con los conceptos básicos del desarrollo de Android y la sintaxis del lenguaje Kotlin antes de sumergirte en Jetpack Compose.
Jetpack Compose es altamente personalizable, lo que permite a los desarrolladores crear componentes de interfaz de usuario únicos que se alinean con sus especificaciones de diseño.
Puede crear cualquier tipo de aplicación de Android con Jetpack Compose, desde simple hasta compleja, centrándose en una interfaz de usuario moderna, eficiente y receptiva.
Puede seguir el sitio web oficial de desarrolladores de Android, suscribirse a boletines informativos relevantes y unirse a foros de la comunidad para mantenerse informado sobre las últimas actualizaciones Jetpack Compose.
Sí, Jetpack Compose está listo para producción y Google lo mantiene activamente, lo que lo convierte en una opción confiable para crear aplicaciones de Android contemporáneas.






