Premiers pas avec Jetpack Compose : guide du débutant
Plongez dans le monde du développement d'interface utilisateur Android moderne avec ce guide complet du débutant sur Jetpack Compose. Découvrez comment ce cadre déclaratif révolutionne la façon dont vous créez des interfaces.

Se lancer dans le développement d'applications Android implique non seulement de comprendre les concepts de programmation, mais également de maîtriser les outils et les frameworks qui rationalisent la création d'interfaces utilisateur. Jetpack Compose représente une bouffée d'air frais pour les développeurs habitués au modèle de programmation impératif de gestion des vues, invoquant un changement de paradigme vers un processus plus intuitif et efficace.
À la base, Jetpack Compose est la boîte à outils moderne de Google pour créer une interface utilisateur Android native. Il fait partie de la suite de bibliothèques Jetpack qui vise à suivre les meilleures pratiques, à réduire le code passe-partout et à écrire du code qui fonctionne de manière cohérente sur toutes les versions et appareils Android.
Compose met l'accent sur une approche déclarative du développement de l'interface utilisateur , dans laquelle vous décrivez votre interface utilisateur en appelant des composables (des fonctions qui émettent des éléments d'interface utilisateur) au lieu de créer une mise en page via une structure XML étendue. Les Composables réagissent aux changements d'état et mettent automatiquement à jour l'interface utilisateur avec une contribution minimale du développeur, ce qui permet de consacrer plus de temps à la création de l'expérience utilisateur et moins à la gestion de l'état de l'interface utilisateur.
Un autre avantage de l'utilisation Jetpack Compose est son intégration profonde avec Kotlin , qui est le langage de programmation recommandé par Android depuis 2017. La syntaxe concise et les fonctionnalités fonctionnelles de Kotlin améliorent le processus de développement avec Compose, conduisant à un code élégant, lisible et modulaire. Ceci, associé aux composants de conception matérielle intégrés et aux animations riches de Compose, fournit une boîte à outils attrayante pour créer des applications modernes et visuellement attrayantes.
Les développeurs trouvent souvent que Compose réduit la courbe d'apprentissage des nouveaux développeurs Android, car il supprime le besoin de comprendre les subtilités du système d'affichage Android. En outre, cela facilite une collaboration plus fluide entre les concepteurs et les développeurs, car la représentation directe des composants de l'interface utilisateur dans le code permet aux deux parties de traduire plus facilement la conception en une interface d'application fonctionnelle.
Peut-être plus important encore, Jetpack Compose n’est pas une proposition du tout ou rien. Son interopérabilité avec le système de visualisation Android existant permet aux développeurs de commencer à utiliser Compose dans leurs projets existants petit à petit, sans avoir besoin de réécrire entièrement leurs applications.
Pour ceux qui sont intéressés par une expérience sans code , des plateformes comme AppMaster offrent une voie précieuse en intégrant Jetpack Compose dans leurs systèmes. Cette fonctionnalité permet aux utilisateurs de concevoir des interfaces utilisateur pour leurs applications mobiles avec des outils drag-and-drop sur la plateforme AppMaster et de bénéficier de la puissance de Compose sans se plonger dans le code.
Avec Compose, le développement de l'interface utilisateur Android évolue vers un écosystème plus rapide, interactif et facile à entretenir, ce qui constitue une philosophie de développement que les nouveaux arrivants et les vétérans Android chevronnés peuvent apprécier.

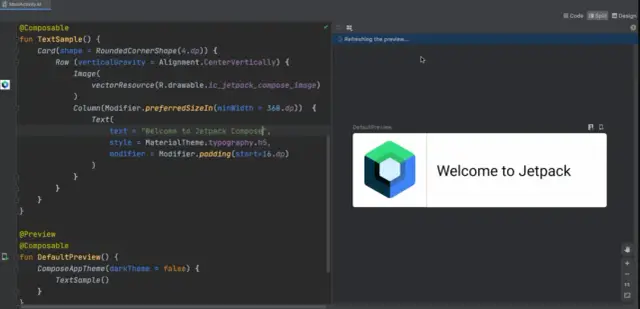
Source de l'image : ProAndroidDev
Comprendre la programmation déclarative de l'interface utilisateur
Commencer votre parcours avec Jetpack Compose nécessite une compréhension fondamentale de la programmation déclarative de l'interface utilisateur. Ce paradigme est au cœur de Compose et représente un changement significatif par rapport à l'approche impérative traditionnellement utilisée dans le développement Android. Mais qu’est-ce que cela signifie exactement pour vous en tant que développeur ?
La programmation déclarative de l'interface utilisateur est un style dans lequel vous décrivez à quoi devrait ressembler votre interface utilisateur, plutôt que de détailler le processus étape par étape de construction de l'interface utilisateur. Vous définissez les différents états de l'interface utilisateur et le framework met à jour l'interface utilisateur chaque fois que des changements d'état se produisent. Cela simplifie votre code et le rend plus prévisible.
Contrairement à la programmation impérative, où vous manipulez manuellement les éléments DOM (Document Object Model) et spécifiez les transitions exactes entre les états de l'interface utilisateur, la programmation déclarative fait abstraction de cette complexité. Votre rôle consiste désormais à décrire l’état final de l’interface utilisateur pour tout état donné des données d’application.
Les frameworks d'interface utilisateur déclaratifs tels que Jetpack Compose écoutent les changements d'état et restituent automatiquement l'interface utilisateur en fonction de nouvelles données. Ce modèle réactif favorise une manière plus intuitive et efficace de créer des interfaces, car vous n'êtes plus concerné par les subtilités des widgets de vue et des hiérarchies de vues.
De plus, les interfaces utilisateur déclaratives sont intrinsèquement plus maintenables et plus faciles à déboguer en raison de leur nature simple. Le code représente à quoi devrait ressembler l'interface dans n'importe quel état, réduisant ainsi la charge mentale des développeurs. À mesure que l'état change, le framework recalcule efficacement l'interface utilisateur, rendant vos applications très réactives et performantes.
Comprendre l'interface utilisateur déclarative permet aux développeurs d'adopter les tendances logicielles modernes, d'optimiser la productivité et de créer des expériences utilisateur sophistiquées. En maîtrisant ce concept, on peut exploiter tout le potentiel de Jetpack Compose et proposer des applications Android esthétiquement agréables et fonctionnellement riches.
De plus, cette approche s'aligne parfaitement sur les philosophies des plates no-code comme AppMaster, qui donnent aux utilisateurs la possibilité de concevoir des applications visuellement attrayantes sans approfondir le code. Grâce à l'interface utilisateur déclarative, les développeurs chevronnés et ceux qui débutent dans le codage peuvent s'épanouir dans le monde du développement d'applications en constante évolution.
Configuration de l'environnement de développement
Pour commencer votre voyage avec Jetpack Compose, vous devrez configurer correctement votre environnement de développement Android. Cela implique généralement une série d'étapes, notamment l'installation Android Studio, la configuration de votre projet pour utiliser Compose et la familiarisation avec les configurations de construction de base.
Installation d' Android Studio
Tout d'abord, téléchargez et installez Android Studio, l'environnement de développement intégré (IDE) officiel pour le développement d'applications Android. Choisissez une version prenant en charge Jetpack Compose. En général, la dernière version stable est recommandée.
Créer un nouveau projet
Une fois Android Studio opérationnel, créez un nouveau projet. Sélectionnez le modèle « Empty Compose Activity » contenant la configuration nécessaire pour un projet Compose. Donnez un nom au projet et configurez d'autres paramètres tels que l'emplacement de sauvegarde, la langue (Kotlin) et le SDK minimum en fonction de vos besoins.
Configuration des fichiers build.gradle
Jetpack Compose nécessite que des dépendances spécifiques soient incluses dans le fichier build.gradle (Module: app) de votre projet. Ajoutez les bibliothèques de widgets Compose Compiler et UI correspondantes :
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
N'oubliez pas de remplacer "1.xx" par les numéros de version appropriés pour les bibliothèques Compose. Vérifiez également que vous disposez de la bonne version de Kotlin, compatible avec votre version de Compose. Cela peut être vérifié dans le fichier build.gradle (Project: YourAppName) du projet.
Configuration des options du compilateur Kotlin
Jetpack Compose utilise des plugins de compilateur Kotlin qui nécessitent que vous les activiez dans votre fichier build.gradle (Module: app) :
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
Activer les annotations d'aperçu
Jetpack Compose est livré avec une fonctionnalité d'aperçu qui vous permet de voir vos composables dans la vue conception d' Android Studio. Pour l'activer, activez la fonctionnalité expérimentale sur Android Studio en allant dans Préférences/Paramètres -> Expérimental et en cochant « Activer les annotations d'aperçu de composition ». Cela peut améliorer considérablement votre expérience de développement en fournissant des aperçus en temps réel de vos composants d'interface utilisateur.
Exécution du projet
Une fois que vous avez installé Android Studio, créé un nouveau projet avec le modèle Compose, ajouté les dépendances nécessaires et configuré le compilateur Kotlin, vous êtes prêt à créer et exécuter votre projet. Appuyez sur le bouton « Exécuter » sur Android Studio, choisissez un émulateur disponible ou un appareil physique, et vous devriez voir votre application Jetpack Compose démarrer. Félicitations, vous avez configuré avec succès votre environnement de développement pour Jetpack Compose !
N'oubliez pas que la création d'applications Android est un processus itératif impliquant de nombreux cycles de codage, de test et de révision. Un environnement de développement bien configuré est essentiel pour maintenir l’efficacité et la productivité.
De plus, pour ceux qui souhaitent explorer le développement d'applications sans plonger profondément dans le code, vous pouvez consulter AppMaster, une plate-forme no-code qui prend en charge Jetpack Compose, vous permettant de concevoir visuellement l'interface utilisateur de vos applications mobiles et de générer automatiquement du code Kotlin.
Gestion de l'état dans Compose
La gestion efficace de l'état dans les applications Android peut souvent être une source de bugs et de complexité, conduisant à un processus de développement difficile. Jetpack Compose introduit une approche réactive de la gestion des états qui simplifie le travail du développeur. À la base, l'état dans Jetpack Compose fait référence à toutes les données qui peuvent changer au fil du temps, affectant l'interface utilisateur. Lorsque l'état change, l'interface utilisateur se met automatiquement à jour pour refléter cette nouvelle réalité, en adoptant une méthodologie plus fonctionnelle et moins sujette aux erreurs.
Pour gérer l'état dans Jetpack Compose, vous utiliserez une variété de détenteurs d'état et de modèles intégrés au runtime Compose. Examinons quelques concepts fondamentaux :
- N'oubliez pas : une fonction essentielle de Compose est
remember, qui mémorise une valeur lors des recompositions. Utilisez-le pour conserver un état tel que la saisie de l'utilisateur ou la position dans une liste déroulante. - MutableState : la fonction
mutableStateOfrenvoie une instanceMutableStateobservable, à laquelle le runtime Compose réagit, déclenchant des recompositions chaque fois que la valeur change. - Levage d'état : pour garder vos composables purs, le levage d'état est utilisé. Ce modèle implique de déplacer la gestion des états vers un composable parent, qui transmet les rappels d'état et d'événements aux composables enfants.
- ViewModel : dans des scénarios plus complexes, vous pouvez utiliser un
ViewModelpour stocker l'état. Il survit aux changements de configuration et peut être partagé entre composables, favorisant ainsi une architecture épurée.
L'exploitation de ces techniques permet à Compose de gérer l'état de l'interface utilisateur avec moins de code tout en facilitant la gestion des effets secondaires, ce qui est crucial pour effectuer des actions telles que des requêtes réseau ou des transactions de base de données en réponse à des changements d'état. Jetpack Compose vous encourage à considérer l'interface utilisateur comme un reflet direct de l'état de votre application, conduisant à un flux de données unidirectionnel qui améliore la lisibilité et la maintenabilité de votre code.
Exemple de gestion d'état
Imaginez que vous ayez un écran avec un bouton qui ajoute des éléments à une liste. Voici un exemple simplifié de la façon dont l'état peut être géré dans une fonction Composable :
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
Nous utilisons remember avec mutableStateListOf pour garder une trace d'une liste dynamique de chaînes, et toute modification apportée à cette liste (comme l'ajout d'un nouvel élément) actualisera automatiquement l'interface utilisateur où cet état est référencé. Ce paradigme réduit le risque d'incohérences dans l'état de l'interface utilisateur et permet aux développeurs de se concentrer davantage sur l'aspect créatif de la conception de l'interface utilisateur.
AppMaster renforce cette facilité de gestion de l'état dans le domaine des plates-formes no-code. Avec son environnement de programmation visuel , vous n'avez même pas besoin d'écrire le code pour gérer l'état. Les outils sophistiqués de la plateforme utilisent des principes similaires à ceux Jetpack Compose pour la gestion de l'état, permettant le développement rapide d'applications complexes tout en gérant automatiquement la synchronisation des états.
La capacité de gestion transparente des états dans Jetpack Compose améliore les performances et permet aux développeurs, quel que soit leur niveau d'expérience, de créer des applications riches, interactives et réactives.
Fonctions composables : réutilisabilité et composition
En explorant Jetpack Compose, vous rencontrez rapidement une fonctionnalité fondamentale : les fonctions composables . Ce sont les éléments constitutifs de votre interface utilisateur dans Compose. Mais ce qui les distingue, c'est leur capacité inhérente à être réutilisés et imbriqués, permettant une approche modulaire et efficace de la création d'interfaces utilisateur Android.
À la base, une fonction composable fonctionne sur un principe simple : elle décrit à quoi devrait ressembler l’interface utilisateur pour un état donné, et non comment passer d’un état à un autre. Ce style déclaratif est plus intuitif et direct que les méthodes impératives de construction d’interface utilisateur utilisées dans le développement Android traditionnel.
Mais la puissance de ces fonctions brille lorsque vous commencez à les composer, en assemblant des interfaces utilisateur complexes à partir de pièces plus petites, gérables et réutilisables. Cela désencombre le processus de développement et favorise la cohérence et l'évolutivité dans la conception de vos applications.
Voici comment maximiser la réutilisabilité et la composition avec Jetpack Compose :
- Gardez les choses petites et concentrées : créez des composables qui font une chose et la font bien. Cela les rend plus faciles à comprendre, à maintenir et à réutiliser.
- Paramétrage : En acceptant des paramètres, les composables peuvent être adaptés à différents contextes et exigences. Cette polyvalence sous-tend leur nature réutilisable.
- Thématisation et style : Jetpack Compose prend en charge les capacités de création de thèmes. En les utilisant, vous pouvez vous assurer que vos composables sont stylisés de manière cohérente dans toute votre application.
- Nesting Composables : Compose encourage l'imbrication dès la conception. Vous pouvez créer des interfaces utilisateur complexes en combinant des composables simples, comme en empilant des blocs de construction.
- Modificateurs : Opérateurs qui modifient l'apparence ou le comportement des composables. Ils sont intrinsèques à l'API Compose, ce qui simplifie la personnalisation de votre interface utilisateur sans remanier vos fonctions composables.
De plus, l'intégration Jetpack Compose dans des applications existantes ou de nouveaux projets a été rendue transparente grâce à des plateformes comme AppMaster. Sa plateforme no-code facilite la génération d'interfaces utilisateur en utilisant la puissance de Jetpack Compose sans écrire une seule ligne de code Kotlin. Cette fusion de plates no-code ouvre la porte aux professionnels et aux débutants pour créer des applications Android élégantes et fonctionnelles avec une fraction de l'effort traditionnellement requis.
La forte encapsulation et la capacité à créer des interfaces utilisateur complexes en réutilisant des composants plus simples placent Jetpack Compose à l'avant-garde du développement d'interface utilisateur sur Android. En exploitant ces fonctionnalités, vous pouvez créer des applications modernes et réactives qui se démarquent sur le marché concurrentiel des applications.
Intégration Jetpack Compose avec des applications existantes
Jetpack Compose marque un changement de paradigme dans le développement d'applications Android en proposant une approche déclarative de la création d'interfaces utilisateur. Pourtant, réécrire complètement une application existante pour utiliser Jetpack Compose n’est pas toujours réalisable ni nécessaire. Heureusement, Jetpack Compose est conçu pour coexister avec les vues Android traditionnelles, vous permettant de l'intégrer pièce par pièce dans vos projets en cours.
Pour commencer à intégrer Jetpack Compose dans une application Android existante, suivez une approche étape par étape. Commencez par vous assurer que votre projet est prêt pour Compose en mettant à jour Android Studio vers la dernière version et en configurant le fichier build.gradle de votre application avec les dépendances nécessaires et la prise en charge de Kotlin.
Ensuite, vous pouvez commencer par convertir des écrans ou des composants individuels plutôt que l'ensemble de l'application. ComposeView d'Android peut être utilisé dans vos mises en page XML pour encapsuler des fonctions composables. Cette méthode vous permet de commencer à utiliser Compose pour de nouvelles fonctionnalités ou de remplacer progressivement des composants existants.
Par exemple, si vous souhaitez remplacer un RecyclerView traditionnel par une liste Composable, vous pouvez le faire dans la mise en page XML existante en intégrant les widgets Composable dans un ComposeView . Ensuite, vous vous assurerez que LiveData et ViewModel fonctionnent de manière transparente avec les fonctions Composable, en utilisant observeAsState() pour convertir les observables LiveData en états auxquels Compose peut réagir.
Il est crucial de planifier le mélange des Composables et des vues traditionnelles en termes de style et de thème pour maintenir une apparence cohérente dans votre application. Vous pouvez exploiter MaterialTheme dans Compose, qui fonctionne avec les composants de conception Material traditionnels utilisés ailleurs dans votre application.
Enfin, gardez à l’esprit que certaines fonctionnalités de Compose, comme la navigation et les animations, nécessiteront une intégration plus intensive avec le code existant. Jetpack Compose Navigation permet une transition plus fluide et une mise en œuvre plus intuitive dans les applications à activité unique, mais nécessite une orchestration minutieuse avec les composants de navigation existants.
L'adoption Jetpack Compose minimise progressivement les perturbations pendant le développement et offre les avantages d'apprentissage liés à l'application des concepts de Compose dans un contexte contrôlé et familier. Au fil du temps, à mesure que vous convertissez davantage de composants et d'écrans, vous pouvez exploiter toute la puissance de Jetpack Compose, simplifiant et accélérant le processus de développement de l'interface utilisateur.
De plus, dans le contexte de plateformes no-code comme AppMaster, l'intégration de Jetpack Compose est largement abstraite. Les utilisateurs de ces plates-formes peuvent profiter des avantages d’ une conception d’interface utilisateur moderne sans avoir à gérer les complexités de l’intégration manuelle. Néanmoins, comprendre comment Compose fonctionne sous le capot peut améliorer l'expérience de travail avec les plates-formes qui le prennent en charge, permettant une transition plus fluide vers un environnement de développement sans code ou low-code.
Le chemin vers la modernisation de votre application Android avec Jetpack Compose peut être enrichissant, conduisant à une base de code plus flexible, réactive et maintenable. Que vous travailliez directement avec le code ou que vous utilisiez des plates no-code, l'interopérabilité de Jetpack Compose avec les pratiques de développement Android traditionnelles garantit une transition plus fluide vers l'avenir de la conception de l'interface utilisateur Android.
Test des fonctions composables
L'écriture de tests est une partie essentielle du développement logiciel qui garantit la fiabilité et la stabilité de votre application. Concernant le développement d'interface utilisateur moderne avec Jetpack Compose, le paradigme de test a évolué pour s'adapter à la nature déclarative du framework.
Les tests avec Jetpack Compose tournent principalement autour du ComposeTestRule . Cet utilitaire de test fournit des méthodes spécifiquement conçues pour interagir avec les fonctions Composable. Pour tester les fonctions composables, vous utiliserez des bibliothèques comme Junit 4 ou Junit 5, ainsi que la bibliothèque androidx.ui.test qui fournit une API puissante et fluide pour les tests d'interface utilisateur.
Configuration de l'environnement de test
Avant de pouvoir commencer à écrire des tests pour vos fonctions Composable, vous devez configurer votre environnement de test. Cela inclut l'ajout des dépendances pertinentes dans vos fichiers Gradle et la configuration de votre programme d'exécution de test. La bibliothèque de tests dédiée de Jetpack Compose simplifie ce processus. Incluez simplement androidx.compose.ui:ui-test-junit4 et les dépendances associées dans votre configuration de test.
Rédaction de tests de composition
Avec Jetpack Compose, chaque test suit généralement une structure similaire dans laquelle vous :
- Configurez toutes les données et l'état de test nécessaires.
- Créez une composition de test avec la
composeTestRulequi présente le Composable testé. - Utilisez les API de test pour simuler les interactions des utilisateurs ou vérifier l'état de l'interface utilisateur après certains événements.
- Vérifiez les assertions pour valider que le Composable réagit comme prévu aux interactions ou aux changements d'état.
API de test utiles dans Compose
L'une des caractéristiques de Jetpack Compose est une suite d'API de test qui vous permettent d'effectuer des actions telles que cliquer, faire défiler et saisir, ainsi que de vérifier des états tels que la visibilité et le contenu du texte. Certaines API largement utilisées incluent onNode , performClick et assertTextEquals .
Intégration avec la plateforme No-Code d' AppMaster
Alors que Jetpack Compose révolutionne le développement Android codé à la main, des plates-formes comme AppMaster vont plus loin en intégrant ces frameworks modernes dans l'environnement no-code. Avec AppMaster, vous ne vous contentez pas de concevoir des interfaces utilisateur visuellement ; vous êtes également habilité à incorporer des référentiels, des gestionnaires et des adaptateurs qui fonctionnent de manière cohérente au sein de l'écosystème Jetpack Compose. De plus, la plateforme permet la génération de composants testables à partir des modèles visuels que vous créez, complétant ainsi le cycle de vie de développement avec des pratiques de test essentielles.
Les tests dans Jetpack Compose sont un sujet aussi profond que le framework lui-même. Il y a beaucoup à explorer, de la capture et de la vérification de l'exécution lambda à la gestion des animations et des gestes personnalisés. En comprenant les outils et approches disponibles pour tester Composables, vous assurez la fonctionnalité et l'amélioration itérative de vos applications Android.
Aller au-delà des bases : techniques de composition avancées
Une fois que vous maîtrisez les principes fondamentaux de Jetpack Compose, il est temps d'améliorer votre boîte à outils d'interface utilisateur avec des techniques avancées pour faire passer vos applications Android au niveau supérieur. De l'animation aux mises en page personnalisées, Jetpack Compose fournit un riche ensemble d'API adaptées aux scénarios d'interface utilisateur complexes et à l'optimisation des performances. Explorons quelques fonctionnalités puissantes et bonnes pratiques qui peuvent permettre à votre interface utilisateur Compose de se démarquer.
Animations dans Jetpack Compose
L'animation est un aspect essentiel de la création d'interfaces utilisateur attrayantes et interactives. Jetpack Compose dispose d'un système d'animation puissant qui intègre de manière transparente le mouvement dans vos composants. À l’aide des API de transition, vous pouvez animer les modifications apportées aux propriétés, aux états et même aux modifications de mise en page. Pour implémenter des animations :
- Définissez les états initial et cible des propriétés du Composable.
- Utilisez les fonctions
animate*, commeanimateFloatAsStateouanimateContentSize, pour effectuer une transition en douceur entre les états. - Intégrez l'API
Transitionpour des séquences plus complexes et chorégraphiez plusieurs animations ensemble.
N'oubliez pas de garder les animations utiles et de ne pas en abuser, car un mouvement excessif peut nuire à l'expérience utilisateur.
Mises en page personnalisées
Parfois, les mises en page standard de Compose ne répondent pas à vos exigences de conception. C'est là que les mises en page personnalisées entrent en jeu. Compose vous permet de créer vos propres mises en page à l'aide du composable Layout . Cela permet une flexibilité totale dans l'organisation des Composables dans l'interface utilisateur :
- Commencez par définir votre fonction composable de mise en page personnalisée.
- Mesurez et placez les composables enfants avec le
MeasurePolicyfourni. - Utilisez
Modifier.layoutpour influencer les phases de mesure et de placement de manière unique pour chaque enfant.
Le développement de mises en page personnalisées nécessite une bonne compréhension du modèle de mise en page de Compose. Il est donc recommandé à ceux qui sont à l'aise avec les mécanismes de mise en page de base.
Composables paresseux pour l'optimisation des performances
La gestion efficace de grandes listes ou grilles est un défi courant dans le développement d’interface utilisateur. Jetpack Compose propose LazyColumn et LazyRow pour ces scénarios, qui composent et recyclent uniquement les éléments actuellement visibles par l'utilisateur, à l'instar de RecyclerView dans les vues Android traditionnelles :
- Utilisez
LazyColumnpour les listes verticales etLazyRowpour les listes horizontales. - Tirez parti de la puissance de
items,itemsIndexedet d’autres fonctions Lazy DSL pour gérer le contenu de votre liste de manière dynamique. - Optimisez davantage les performances en implémentant vos propres états de liste Lazy ou en définissant des clés d'élément pour éviter les recompositions inutiles.
L’intégration efficace de ces concepts peut conduire à des interfaces utilisateur fluides, même avec des ensembles de données étendus.
Interopérabilité avec le système de visualisation existant
De nombreuses applications s'appuient encore sur le système d'affichage Android traditionnel ou peuvent nécessiter l'intégration de bibliothèques tierces non encore disponibles dans Compose. Heureusement, Compose permet l'interopérabilité :
- Pour utiliser une interface utilisateur Compose dans une vue traditionnelle, enveloppez-la à l'aide de
ComposeView. - Pour inclure une vue traditionnelle dans une mise en page Compose, utilisez le composable
AndroidView. - Utilisez
ViewInteroppour établir un lien entre Compose et le système de visualisation Android existant, en gérant correctement les cycles de vie et le contexte.
Le passage entre la boîte à outils d'interface utilisateur traditionnelle et moderne permet une migration progressive vers Compose tout en continuant à utiliser les bibliothèques et les modèles établis.
Thème et style
Compose offre des capacités étendues de thème et de style pour garantir la cohérence de la marque et la fidélité du design tout au long de votre application. Au-delà de la thématique de base, vous pouvez :
- Créez des attributs de thème personnalisés et étendez le
MaterialThemeprédéfini pour l'adapter au langage de conception unique de votre application. - Définissez et utilisez la typographie, les formes et les jeux de couleurs de l'application pour une apparence et une convivialité unifiées.
- Implémentez la prise en charge du mode sombre avec un minimum d'effort à l'aide du système de thèmes de Compose.
Une thématique efficace améliore non seulement l’attrait visuel, mais également la convivialité de votre application.
Utilisation de la plateforme No-Code d' AppMaster avec Jetpack Compose
Pour ceux qui souhaitent développer des applications mobiles sans plonger profondément dans le code, AppMaster propose une plate no-code qui prend en charge Jetpack Compose. Vous pouvez concevoir l'interface utilisateur de vos applications mobiles de manière intuitive par drag-and-drop et tirer parti du cadre piloté par le serveur utilisé AppMaster :
- Accédez à un riche ensemble de composants prédéfinis qui peuvent être personnalisés selon vos besoins.
- Reliez ces composants aux services backend et aux bases de données de manière transparente grâce à des connecteurs no-code.
- Utilisez le code Kotlin et Jetpack Compose généré pour les fonctionnalités d'application natives.
Cette intégration offre des cycles de développement accélérés, et avec la puissance de Jetpack Compose sous le capot, AppMaster fournit une solution sophistiquée aux développeurs et aux non-développeurs pour mettre plus rapidement des applications puissantes sur le marché.
Utilisation Jetpack Compose avec la plateforme No-Code d' AppMaster
Jetpack Compose représente un changement de paradigme vers une conception d'interface utilisateur plus intuitive et plus expressive pour les développeurs qui s'aventurent dans le monde du développement d'applications Android. Pourtant, coder à partir de zéro n’est peut-être pas la voie la plus efficace pour tout le monde, en particulier pour ceux qui ont une expérience limitée en matière de codage ou ceux qui cherchent à accélérer le processus de développement. C’est là AppMaster, plateforme de développement no-code, apparaît comme un allié de poids.
AppMaster est conçu pour rationaliser le cycle de vie de création d'applications, en fournissant un environnement visuel dans lequel les composants peuvent être glissés et déposés pour former des applications sophistiquées. En intégrant Jetpack Compose, AppMaster offre une fusion transparente de l'approche no-code avec une technologie de pointe, permettant aux utilisateurs de profiter des avantages de Compose dans un contexte no-code.
Pour utiliser Jetpack Compose dans AppMaster, les utilisateurs n'ont pas besoin d'écrire le code Kotlin manuellement. Au lieu de cela, ils peuvent créer des éléments d'interface utilisateur à l'aide d'une interface drag-and-drop, et le backend de la plate-forme exploitera Jetpack Compose pour générer le code correspondant. C'est une façon de démocratiser la conception d'applications modernes : les utilisateurs peuvent créer des applications riches en fonctionnalités et esthétiquement agréables sans se plonger dans les subtilités du code.
Voici comment commencer à utiliser Jetpack Compose avec AppMaster :
- Connectez-vous à la plateforme AppMaster et créez un nouveau projet.
- Accédez à la section de création d'applications mobiles et commencez à concevoir votre application avec l'éditeur visuel.
- Lorsque vous ajoutez des composants d'interface utilisateur, la plate-forme utilise automatiquement Jetpack Compose pour transformer votre conception en véritable code Kotlin pouvant être compilé dans une application Android.
- Définissez la logique métier et les interactions pour votre application à l'aide des processus métier (BP) visuels d' AppMaster, sans écrire de code explicite.
- Une fois la conception de votre application terminée, utilisez le bouton « Publier » pour générer le code source, compiler l'application et la déployer sur le cloud, le tout au sein de la plateforme.
- Si nécessaire, vous pouvez obtenir les fichiers binaires exécutables ou même le code source (si vous disposez d'un abonnement Entreprise) pour héberger les applications sur site.
Pour ceux qui souhaitent aller plus loin dans le développement de leur application, il est possible d'intégrer du code Kotlin personnalisé aux côtés des éléments Jetpack Compose générés automatiquement, offrant ainsi un degré plus élevé de personnalisation sans sacrifier l'efficacité de l'environnement no-code.
AppMaster simplifie non seulement le parcours de développement Android, mais l'enrichit également en permettant aux créatifs de tous horizons d'exploiter la puissance de Jetpack Compose. Que vous soyez un débutant souhaitant concrétiser un concept d'application ou un développeur chevronné à la recherche de capacités de prototypage rapide, la synergie entre AppMaster et Jetpack Compose est sur le point d'améliorer considérablement votre flux de travail de développement.
FAQ
Jetpack Compose est une boîte à outils moderne permettant de créer une interface utilisateur Android native. Il simplifie et accélère le développement de l'interface utilisateur sur Android avec moins de code, des outils puissants et une syntaxe intuitive basée sur Kotlin.
Vous devez utiliser Jetpack Compose car il offre une approche simplifiée et déclarative du développement de l'interface utilisateur. Il réduit le code passe-partout et vous permet de créer des interfaces utilisateur complexes avec une base de code plus maintenable et plus concise.
Oui, Jetpack Compose est construit sur Kotlin et nécessite une connaissance de Kotlin pour utiliser efficacement le framework.
Absolument! Jetpack Compose peut être intégré aux applications Android existantes, permettant aux développeurs d'adopter progressivement le framework dans leurs projets en cours.
Jetpack Compose gère la gestion des états via un modèle de flux de données réactif. Les fonctions de composition répondent automatiquement aux modifications de données, conduisant à une interface utilisateur cohérente et sans bug.
Oui, tester les fonctions Composable implique l'utilisation de ComposeTestRule et des API associées qui s'adressent spécifiquement aux fonctions Composable plutôt qu'aux vues Android traditionnelles.
Oui, AppMaster exploite le framework Jetpack Compose pour permettre aux utilisateurs de concevoir une interface utilisateur pour les applications mobiles avec sa plate no-code.
Vous devez être familier avec les bases du développement Android et la syntaxe du langage Kotlin avant de vous lancer dans Jetpack Compose.
Jetpack Compose est hautement personnalisable, permettant aux développeurs de créer des composants d'interface utilisateur uniques qui correspondent à leurs spécifications de conception.
Vous pouvez créer tout type d'application Android avec Jetpack Compose, du simple au complexe, en mettant l'accent sur une interface utilisateur moderne, efficace et réactive.
Vous pouvez suivre le site Web officiel des développeurs Android, vous abonner aux newsletters pertinentes et rejoindre les forums communautaires pour rester informé des dernières mises à jour Jetpack Compose.
Oui, Jetpack Compose est prêt pour la production et activement maintenu par Google, ce qui en fait un choix fiable pour créer des applications Android contemporaines.






