Jetpack Compose 入門: 初心者ガイド
Jetpack Compose の包括的な初心者向けガイドで、最新の Android UI 開発の世界に飛び込みましょう。この宣言型フレームワークがインターフェースの構築方法にどのような変革をもたらすかを学びましょう。

Android アプリ開発の旅に乗り出すには、プログラミングの概念を理解するだけでなく、ユーザー インターフェイスの作成を効率化するツールやフレームワークを理解することも必要です。 Jetpack Composeビューを処理する命令型プログラミング モデルに慣れている開発者にとって新風をもたらし、より直感的で効率的なプロセスへのパラダイム シフトを引き起こします。
Jetpack Composeの核となるのは、ネイティブ Android UI を構築するための Google の最新ツールキットです。これは、ベスト プラクティスに従い、定型コードを削減し、Android のバージョンとデバイス間で一貫して動作するコードを作成することを目的とした Jetpack ライブラリ スイートの一部です。
Compose は、広範な XML 構造を通じて レイアウトを 構築するのではなく、コンポーザブル (UI 要素を生成する関数) を呼び出すことによって UI を記述する、UI 開発に対する宣言型アプローチを重視しています。コンポーザブルは状態の変化に反応し、開発者からの最小限の入力で UI を自動的に更新するため、UI 状態の管理ではなく、ユーザー エクスペリエンスの作成により多くの時間を費やすことができます。
Jetpack Composeを使用するもう 1 つの利点は、2017 年から Android で推奨されているプログラミング言語である Kotlin との緊密な統合です。 Kotlin の簡潔な構文と関数機能により、Compose を使用した開発プロセスが強化され、エレガントで読みやすいモジュール式コードが実現されます。これは、Compose の組み込みマテリアル デザイン コンポーネントおよび豊富なアニメーションと組み合わせることで、最新の視覚的に魅力的なアプリケーションを作成するための魅力的なツールキットを提供します。
Compose を使用すると、Android ビュー システムの複雑さを理解する必要がなくなるため、開発者は多くの場合、Compose を使用すると、新しい Android 開発者の学習曲線が緩和されると感じます。また、コード内で UI コンポーネントを直接表現することで、双方がデザインを機能するアプリ インターフェイスに変換することが容易になるため、デザイナーと開発者間のコラボレーションがよりスムーズになります。
おそらく最も重要なことは、 Jetpack Compose全か無かの命題ではないということです。既存の Android ビュー システムとの相互運用性により、開発者はアプリケーションを完全に書き直すことなく、既存のプロジェクトで Compose の使用を少しずつ開始できます。
ノーコード エクスペリエンスに興味がある人にとって、 AppMaster のようなプラットフォームは、 Jetpack Composeシステムに統合することで価値のある道を提供します。この機能により、ユーザーはAppMasterのプラットフォーム上のdrag-and-dropツールを使用してモバイル アプリケーションのユーザー インターフェイスを設計でき、コードを深く掘り下げることなく Compose の機能を活用できます。
Compose により、Android UI 開発は、よりペースが速く、インタラクティブで、メンテナンスが容易なエコシステムに向かって進んでいます。これは、Android の初心者とベテランの両方が理解できる開発哲学です。

画像ソース: ProAndroidDev
宣言型 UI プログラミングを理解する
Jetpack Composeを使い始めるには、宣言型 UI プログラミングの基礎を理解する必要があります。このパラダイムは Compose の核心であり、Android 開発で伝統的に使用されてきた命令型アプローチからの大きな変化を表しています。しかし、開発者にとってこれは正確には何を意味するのでしょうか?
宣言型 UI プログラミングは、UI を構築する 段階的なプロセスを 詳しく説明するのではなく、UI がどのように見えるべき かを 記述するスタイルです。さまざまな UI 状態を定義すると、状態が変化するたびにフレームワークが UI を更新します。これによりコードが簡素化され、予測可能になります。
DOM (Document Object Model) 要素を手動で操作し、UI 状態間の正確な遷移を指定する命令型プログラミングとは対照的に、宣言型プログラミングはこの複雑さを抽象化します。あなたの役割は、アプリケーション データの特定の状態に対する UI の最終状態を記述することに移ります。
Jetpack Composeのような宣言型 UI フレームワークは、状態の変更をリッスンし、新しいデータに基づいて UI を自動的に再レンダリングします。このリアクティブ モデルは、ビュー ウィジェットやビュー階層の複雑さを気にする必要がなくなるため、インターフェイスを構築するためのより直観的かつ効率的な方法を促進します。
さらに、宣言型 UI はその単純な性質により、本質的に保守性が高く、デバッグが容易です。このコードは、インターフェイスがどのような状態であるべきかを表しており、開発者の精神的なオーバーヘッドを軽減します。状態が変化すると、フレームワークは UI を効率的に再計算し、アプリケーションの応答性とパフォーマンスを高めます。
宣言型 UI を理解することで、開発者は最新のソフトウェア トレンドを取り入れ、生産性を最適化し、洗練されたユーザー エクスペリエンスを作成できるようになります。この概念をマスターすることで、 Jetpack Composeの可能性を最大限に活用し、見た目が美しく、機能が豊富な Android アプリケーションを提供できます。
さらに、このアプローチはAppMasterのようなno-codeプラットフォームの理念と完全に一致しており、ユーザーはコードを深く掘り下げることなく、視覚的に魅力的なアプリをデザインできるようになります。宣言型 UI を使用すると、経験豊富な開発者もコーディングの初心者も、進化し続けるアプリ開発の世界で活躍できます。
開発環境のセットアップ
Jetpack Composeの使用を開始するには、Android 開発環境を適切にセットアップする必要があります。通常、これには、 Android Studioのインストール、Compose を使用するようにプロジェクトを構成する、基本的なビルド構成に慣れるなどの一連の手順が含まれます。
Android Studioのインストール
まず、Android アプリケーション開発用の公式統合開発環境 (IDE) であるAndroid Studioをダウンロードしてインストールします。 Jetpack Composeをサポートするバージョンを選択します。通常は、最新の安定したリリースが推奨されます。
新しいプロジェクトの作成
Android Studio起動して実行されたら、新しいプロジェクトを作成します。 Compose プロジェクトに必要な設定を含む「空の Compose アクティビティ」テンプレートを選択します。プロジェクトに名前を付け、必要に応じて保存場所、言語 (Kotlin)、最小 SDK などのその他の設定を構成します。
build.gradle ファイルの構成
Jetpack Composeプロジェクトの build.gradle (Module: app) ファイルに特定の依存関係を含める必要があります。対応する Compose Compiler および UI ウィジェット ライブラリを追加します。
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
「1.xx」を Compose ライブラリの適切なバージョン番号に置き換えることを忘れないでください。また、Compose バージョンと互換性のある正しい Kotlin バージョンがインストールされていることを確認してください。これは、プロジェクトの build.gradle (Project: YourAppName) ファイルで確認できます。
Kotlin コンパイラ オプションの構成
Jetpack Compose Kotlin コンパイラ プラグインを使用するため、 build.gradle (Module: app) ファイルで有効にする必要があります。
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
プレビュー注釈を有効にする
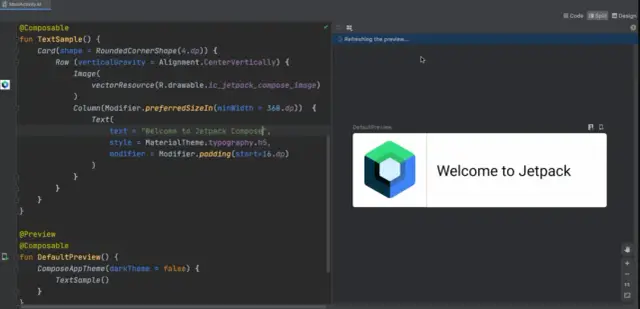
Jetpack Composeには、 Android Studioのデザイン ビューでコンポーザブルを確認できるプレビュー機能が付属しています。これを有効にするには、 Android Studioで [設定/設定] -> [実験] に移動し、[Compose Preview Annotations を有効にする] をオンにして実験機能を有効にします。これにより、UI コンポーネントのリアルタイム プレビューが提供されるため、開発エクスペリエンスが大幅に向上します。
プロジェクトの実行
Android Studioをインストールし、Compose テンプレートを使用して新しいプロジェクトを作成し、必要な依存関係を追加し、Kotlin コンパイラーを構成したら、プロジェクトをビルドして実行する準備が整います。 Android Studioで [実行] ボタンを押し、利用可能なエミュレータまたは物理デバイスを選択すると、 Jetpack Composeアプリが起動しているのが確認できるはずです。おめでとうございますJetpack Composeの開発環境が正常にセットアップされました。
Android アプリケーションの構築は、多くのコーディング、テスト、レビューのサイクルを伴う反復的なプロセスであることに注意してください。効率と生産性を維持するには、適切にセットアップされた開発環境が不可欠です。
また、コードを深く掘り下げずにアプリ開発を検討したい場合は、 Jetpack Composeをサポートするno-codeプラットフォームであるAppMasterを検討してください。これにより、モバイル アプリケーションの UI を視覚的に設計し、Kotlin コードを自動的に生成できます。
Compose での状態の管理
Android アプリケーションで状態を効果的に管理すると、バグや複雑さの原因となることが多く、 開発プロセスが 困難になります。 Jetpack Compose 、開発者の作業を簡素化する状態管理へのリアクティブなアプローチを導入します。 Jetpack Composeの状態の中核は、時間の経過とともに変化し、UI に影響を与える可能性があるあらゆるデータを指します。状態が変化すると、UI が自動的に更新され、この新しい現実を反映し、より機能的でエラーが発生しにくい方法論が採用されます。
Jetpack Composeで状態を処理するには、Compose ランタイムに統合されたさまざまな状態ホルダーとパターンを使用します。いくつかの基本的な概念を詳しく見てみましょう。
- 覚えておいてください: Compose の重要な関数は
rememberです。これは、再構成全体で値を記憶します。ユーザー入力やスクロール リスト内の位置などの状態を保存するために使用します。 - MutableState:
mutableStateOf関数は、監視可能なMutableStateインスタンスを返します。Compose ランタイムはこれに反応し、値が変更されるたびに再構成をトリガーします。 - 状態ホイスティング: コンポーザブルを純粋に保つために、状態ホイスティングが使用されます。このパターンでは、状態管理を親コンポーザブルまで移動し、状態とイベントのコールバックを子コンポーザブルに渡します。
- ViewModel: より複雑なシナリオでは、
ViewModel使用して状態を保存できます。構成が変更されても存続し、コンポーザブル間で共有できるため、クリーンなアーキテクチャが促進されます。
これらの手法を活用することで、Compose はより少ないコードで UI 状態を管理できると同時に、状態の変化に応じてネットワーク リクエストやデータベース トランザクションなどのアクションを実行するために重要な副作用処理を容易にすることができます。 Jetpack Compose UI をアプリの状態を直接反映するものとして考えることを奨励し、コードの可読性と保守性を向上させる一方向のデータ フローをもたらします。
状態管理の例
リストに項目を追加するボタンのある画面があると想像してください。以下は、コンポーザブル関数で状態を管理する方法の簡略化された例です。
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
文字列の動的リストを追跡するために、 remember と mutableStateListOf を使用しています。このリストに変更を加えると (新しい項目の追加など)、この状態が参照される UI が自動的に更新されます。このパラダイムにより、UI 状態の不一致のリスクが軽減され、開発者は UI デザインの創造的な側面により集中できるようになります。
AppMasterno-codeプラットフォームの領域で状態管理をさらに容易にします。 ビジュアル プログラミング 環境を使用すると、状態を管理するためのコードを記述する必要さえありません。このプラットフォームの洗練されたツールは、状態の管理にJetpack Composeと同様の原理を使用しており、状態の同期を自動的に処理しながら複雑なアプリケーションを迅速に開発できます。
Jetpack Composeのシームレスな状態管理機能によりパフォーマンスが向上し、開発者は経験レベルに関係なく、リッチでインタラクティブで応答性の高いアプリケーションを作成できるようになります。
構成可能な関数: 再利用性と構成
Jetpack Composeを詳しく調べると、すぐに基礎機能であるコンポーズ 可能な関数 に遭遇します。これらは、Compose の UI の構成要素です。しかし、それらの特徴は、再利用およびネストできる固有の機能であり、Android UI を作成するためのモジュール式で効率的なアプローチを可能にします。
コンポーズ可能な関数 の中核は、単純な原則に基づいて動作します。つまり、ある状態から別の状態に遷移する方法ではなく、特定の状態で UI がどのように見えるかを記述するものです。この宣言型スタイルは、従来の Android 開発で使用される命令型 UI 構築方法よりも直感的かつ直接的です。
ただし、これらの関数の威力は、より小さく、管理しやすく、再利用可能な部分から複雑な UI を組み立てて、関数を作成し始めるときに輝きます。これにより、開発プロセスが整理され、アプリ設計の一貫性と拡張性が促進されます。
Jetpack Composeを使用して再利用性と合成を最大限に高める方法は次のとおりです。
- 小規模かつ集中的に行う: 1 つのことを適切に実行するコンポーザブルを構築します。これにより、理解、保守、再利用が容易になります。
- パラメータ化: パラメータを受け入れることで、コンポーザブルをさまざまなコンテキストや要件に適合させることができます。この多用途性が再利用可能な性質を支えています。
- テーマとスタイリング: Jetpack Composeテーマ機能をサポートしています。これらを利用すると、アプリ全体でコンポーザブルのスタイルが一貫して保たれるようになります。
- コンポーザブルのネスト: Compose は設計上、ネストを推奨します。ビルディング ブロックを積み重ねるように、単純なコンポーザブルを組み合わせることで、複雑な UI を作成できます。
- Modifiers : コンポーザブルの外観または動作を変更する演算子。これらは Compose API に組み込まれているため、コンポーズ可能な関数を大幅に変更することなく UI を簡単にカスタマイズできます。
さらに、 Jetpack Compose既存のアプリまたは新しいプロジェクトへの統合は、 AppMasterなどのプラットフォームを使用してシームレスに行われます。そのno-codeプラットフォームにより、Kotlin コードを 1 行も記述することなく、 Jetpack Composeの機能を使用してユーザー インターフェイスの生成が容易になります。 Compose とno-codeプラットフォームのこの融合により、専門家も初心者も、従来必要とされていた労力のほんの一部で、エレガントで機能的な Android アプリを構築できるようになります。
Jetpack Compose強力なカプセル化と、より単純なコンポーネントを再利用して複雑な UI を作成する機能により、Android での UI 開発の最前線に押し上げられます。これらの機能を利用することで、競争の激しいアプリ市場で目立つ、最新のリアクティブなアプリケーションを構築できます。
Jetpack Composeと既存のアプリの統合
Jetpack Composeユーザー インターフェイスを構築するための宣言型アプローチを提供することで、Android アプリケーション開発におけるパラダイム シフトを示します。それでも、 Jetpack Composeを使用するように既存のアプリを完全に書き直すことは、必ずしも実現可能または必要であるとは限りません。幸いなことに、 Jetpack Compose従来の Android ビューと共存するように設計されているため、現在のプロジェクトに少しずつ統合できます。
Jetpack Compose既存の Android アプリに統合するには、段階的なアプローチに従ってください。まず、 Android Studio最新バージョンに更新し、必要な依存関係と Kotlin サポートを使用してアプリの build.gradle ファイルを構成することで、プロジェクトが Compose の準備ができていることを確認します。
次に、アプリケーション全体ではなく、個々の画面またはコンポーネントを変換することから始めることができます。 Android の ComposeView XML レイアウトで使用して、コンポーズ可能な関数をカプセル化できます。この方法を使用すると、新しい機能のために Compose の使用を開始したり、既存のコンポーネントを段階的に置き換えたりすることができます。
たとえば、従来の RecyclerView を Composable リストに置き換える場合は、 ComposeView 内に Composable ウィジェットを埋め込むことで、既存の XML レイアウト内でそれを行うことができます。次に、 observeAsState() を使用して LiveData Observable を Compose が反応できる状態に変換し、LiveData と ViewModel が Composable 関数とシームレスに動作することを確認します。
アプリ全体で一貫したルック アンド フィールを維持するには、スタイルとテーマの観点からコンポーザブルと従来のビューを混合する計画を立てることが重要です。 Compose で MaterialTheme を利用できます。これは、アプリ内の他の場所で使用されている従来のマテリアル デザイン コンポーネントと連携して機能します。
最後に、ナビゲーションやアニメーションなどの Compose の一部の機能では、既存のコードとのより集中的な統合が必要になることに注意してください。 Jetpack Compose Navigation を使用すると、単一アクティビティ アプリでのよりスムーズな移行とより直観的な実装が可能になりますが、既存のナビゲーション コンポーネントとの慎重なオーケストレーションが必要です。
Jetpack Compose段階的に導入すると、開発中の中断が最小限に抑えられ、管理された使い慣れたコンテキストで Compose の概念を適用する学習上のメリットが得られます。時間の経過とともに、より多くのコンポーネントと画面を変換すると、 Jetpack Composeの機能を最大限に活用できるようになり、UI 開発プロセスが簡素化および高速化されます。
さらに、 AppMasterのようなno-codeプラットフォームのコンテキストでは、 Jetpack Composeの統合は大幅に抽象化されています。このようなプラットフォームのユーザーは、複雑な手動統合を管理する必要なく、最新の UI デザイン の利点を享受できます。それでも、Compose が内部でどのように動作するかを理解すると、Compose をサポートするプラットフォームでの作業エクスペリエンスが向上し、コードフリーまたはlow-code開発環境へのスムーズな移行が可能になります。
Jetpack Composeを使用して Android アプリを最新化する方法は、より柔軟で、反応性が高く、保守しやすいコードベースにつながる、やりがいのあるものになる可能性があります。コードを直接操作している場合でも、 no-codeプラットフォームを利用している場合でも、 Jetpack Composeと従来の Android 開発手法との相互運用性により、将来の Android UI デザインへのスムーズな移行が保証されます。
コンポーザブル関数のテスト
テストの作成は、アプリケーションの信頼性と安定性を保証する ソフトウェア開発 の重要な部分です。 Jetpack Composeを使用した最新の UI 開発に関しては、フレームワークの宣言的な性質に対応するためにテスト パラダイムが進化しました。
Jetpack Composeを使用したテストは主に ComposeTestRule を中心に展開します。このテスト ユーティリティは、コンポーザブル関数と対話するために特別に設計されたメソッドを提供します。コンポーズ可能な関数をテストするには、 Junit 4やJunit 5などのライブラリと、UI テスト用の強力で流暢な API を提供する androidx.ui.test ライブラリを使用します。
テスト環境のセットアップ
コンポーザブル関数のテストの作成を開始する前に、テスト環境をセットアップする必要があります。これには、関連する依存関係をGradleファイルに追加し、テスト ランナーを構成することが含まれます。 Jetpack Composeの専用テスト ライブラリを使用すると、このプロセスが簡単になります。 androidx.compose.ui:ui-test-junit4 と関連する依存関係をテスト構成に含めるだけです。
Compose テストの作成
Jetpack Composeを使用すると、各テストは通常、次のような同様の構造に従います。
- 必要なテスト データと状態を設定します。
- テスト対象のコンポーザブルをレイアウトする
composeTestRuleを使用してテスト コンポジションを作成します。 - テスト API を使用して、ユーザー操作をシミュレートしたり、特定のイベント後の UI の状態を検証したりできます。
- アサーションをチェックして、コンポーザブルがインタラクションまたは状態の変化に対して期待どおりに反応することを検証します。
Compose の便利なテスト API
Jetpack Composeの特徴の 1 つは、クリック、スクロール、入力などのアクションを実行したり、可視性やテキスト コンテンツなどの状態を検証したりできる一連のテスト API です。広く使用されている API には、 onNode 、 performClick 、および assertTextEquals があります。
AppMasterのNo-Codeプラットフォームとの統合
Jetpack Composeハンドコーディングされた Android 開発に革命をもたらしますが、 AppMasterのようなプラットフォームは、このような最新のフレームワークをno-code環境に統合することでこれをさらに進めています。 AppMasterを使用すると、UI を視覚的にデザインするだけではありません。また、 Jetpack Composeエコシステム内で連携して動作するリポジトリ、ハンドラー、アダプターを組み込むこともできます。さらに、このプラットフォームは、作成したビジュアル モデルからテスト可能なコンポーネントを生成できるため、必須のテスト手法で開発ライフサイクルを補完します。
Jetpack Composeでのテストは、フレームワーク自体と同じくらい深い主題です。ラムダ実行のキャプチャとチェックから、アニメーションやカスタム ジェスチャの処理まで、探索すべきことはたくさんあります。コンポーザブルのテストに利用可能なツールとアプローチを理解することで、Android アプリケーションの機能性と反復的な改善を確実に行うことができます。
基本を超えて: 高度な作成テクニック
Jetpack Composeの基礎をマスターしたら、高度なテクニックを使用して UI ツールキットを強化し、Android アプリケーションを次のレベルに引き上げます。 Jetpack Compose 、アニメーションからカスタム レイアウトまで、複雑な UI シナリオとパフォーマンスの最適化に対応する豊富な API セットを提供します。 Compose UI を目立たせる強力な機能とベスト プラクティスをいくつか見てみましょう。
Jetpack Composeのアニメーション
アニメーションは、魅力的でインタラクティブな UI を作成する上で重要な要素です。 Jetpack Composeモーションをコンポーネントにシームレスに組み込む強力なアニメーション システムが備わっています。遷移 API を使用すると、プロパティ、状態、さらにはレイアウトの変更への変更をアニメーション化できます。アニメーションを実装するには:
- コンポーザブルのプロパティの初期状態とターゲット状態を定義します。
animateFloatAsStateやanimateContentSizeなどのanimate*関数を使用して、状態間をスムーズに遷移します。- より複雑なシーケンスのために
TransitionAPI を統合し、複数のアニメーションを一緒に振り付けます。
過度のモーションはユーザー エクスペリエンスを損なう可能性があるため、アニメーションは目的を持ったものにし、使いすぎないように注意してください。
カスタムレイアウト
場合によっては、標準の Compose レイアウトがデザイン要件を満たさないことがあります。そこでカスタム レイアウトが役に立ちます。 Compose では、 Layout コンポーザブルを使用して独自のレイアウトを作成できます。これにより、UI でのコンポーザブルの配置が完全に柔軟になります。
- まず、カスタム レイアウトのコンポーズ可能な関数を定義します。
- 提供された
MeasurePolicyを使用して子コンポーザブルを測定して配置します。 Modifier.layoutを使用して、各子の測定フェーズと配置フェーズに一意に影響を与えます。
カスタム レイアウトの開発には Compose のレイアウト モデルをよく理解する必要があるため、基本的なレイアウト メカニズムに慣れている方にお勧めします。
パフォーマンスを最適化するための Lazy コンポーザブル
大きなリストやグリッドを効率的に処理することは、UI 開発における一般的な課題です。 Jetpack Composeこれらのシナリオ向けに LazyColumn と LazyRow を提供します。これらは、従来の Android ビューの RecyclerView と同様に、現在ユーザーに表示されている要素のみを構成してリサイクルします。
- 垂直リストには
LazyColumn使用し、水平リストにはLazyRow使用します。 items、itemsIndexed、およびその他の Lazy DSL 関数の機能を活用して、リストのコンテンツを動的に管理します。- 独自の Lazy リスト状態を実装するか、項目キーを定義して不必要な再構成を防ぐことで、パフォーマンスをさらに最適化します。
これらの概念を効果的に組み込むと、大規模なデータ セットでも滑らかな UI を実現できます。
既存の View システムとの相互運用性
多くのアプリは依然として従来の Android ビュー システムに依存しているか、Compose ではまだ利用できないサードパーティ ライブラリの統合が必要な場合があります。幸いなことに、Compose では相互運用性が可能です。
- 従来のビューで Compose UI を使用するには、
ComposeViewを使用してラップします。 - Compose レイアウト内に従来のビューを含めるには、
AndroidViewコンポーザブルを使用します。 ViewInteropを使用して Compose と既存の Android ビュー システムの間を橋渡しし、ライフサイクルとコンテキストを正しく処理します。
従来の UI ツールキットと最新の UI ツールキットを切り替えることで、確立されたライブラリとパターンを引き続き利用しながら、Compose への段階的な移行が可能になります。
テーマとスタイリング
Compose では、広範なテーマ設定とスタイル設定機能を使用して、アプリケーション全体でブランドの一貫性とデザインの忠実性を確保できます。基本的なテーマ以外にも、次のことができます。
- カスタム テーマ属性を作成し、アプリ固有の設計言語に合わせて事前定義された
MaterialThemeを拡張します。 - アプリケーションのタイポグラフィ、形状、配色を定義して使用し、統一された外観と雰囲気を実現します。
- Compose のテーマ システムを使用して、最小限の労力でダーク モード サポートを実装します。
効果的なテーマは、視覚的な魅力だけでなく、アプリケーションの使いやすさも向上させます。
Jetpack ComposeでのAppMasterのNo-Codeプラットフォームの使用
コードを深く掘り下げずにモバイル アプリを開発したいと考えている人のために、 AppMasterJetpack Composeをサポートする高度なno-codeプラットフォームを提供します。 drag-and-dropを通じてモバイル アプリの UI を直感的に設計し、 AppMasterが使用するサーバー駆動フレームワークを活用できます。
- ニーズに応じてカスタマイズできる、事前に構築されたコンポーネントの豊富なセットにアクセスします。
- no-codeコネクタを使用して、これらのコンポーネントをバックエンド サービスおよびデータベースにシームレスにリンクします。
- 生成された Kotlin およびJetpack Composeコードをネイティブ アプリの機能に利用します。
この統合により開発サイクルが加速され、 Jetpack Composeの機能を内部で活用することで、 AppMaster開発者と非開発者の両方に強力なアプリケーションをより迅速に市場に投入するための洗練されたソリューションを提供します。
AppMasterのNo-CodeプラットフォームでJetpack Compose使用する
Jetpack Compose Android アプリ開発の世界に足を踏み入れる開発者にとって、より直観的で表現力豊かな UI デザインへのパラダイム シフトを表しています。ただし、最初からコーディングすることは、すべての人にとって、特にコーディング経験が限られている人や、開発プロセスを加速したいと考えている人にとっては最も効率的な方法ではない可能性があります。ここで、 no-code開発プラットフォームであるAppMaster強力な味方として登場します。
AppMasterアプリケーション作成ライフサイクルを合理化するように設計されており、コンポーネントをドラッグ アンド ドロップして洗練されたアプリケーションを形成できる視覚的な環境を提供します。 Jetpack Composeを組み込むことにより、 AppMasterno-codeアプローチと最先端のテクノロジーのシームレスな融合を提供し、ユーザーがno-codeコンテキスト内で Compose の利点を活用できるようにします。
AppMaster内でJetpack Composeを利用するために、ユーザーは Kotlin コードを手動で記述する必要はありません。代わりに、 drag-and-dropインターフェイスを使用して UI 要素を作成でき、プラットフォームのバックエンドはJetpack Compose利用して対応するコードを生成します。これは、最新のアプリ設計を民主化する方法です。ユーザーはコードの複雑さを深く掘り下げることなく、機能が豊富で見た目にも美しいアプリを作成できるようになります。
AppMasterでJetpack Composeの使用を開始する方法は次のとおりです。
- AppMasterプラットフォームにログインし、新しいプロジェクトを作成します。
- モバイル アプリ ビルダー セクションにアクセスし、ビジュアル エディターでアプリの設計を開始します。
- UI コンポーネントを追加すると、プラットフォームは自動的にJetpack Composeを使用して、デザインを Android アプリにコンパイルできる実際の Kotlin コードに変換します。
- AppMasterのビジュアル ビジネス プロセス (BP) を使用して、明示的なコードを記述せずに、アプリのビジネス ロジックとインタラクションを定義します。
- アプリの設計が完了したら、「公開」ボタンを使用してソース コードを生成し、アプリをコンパイルし、クラウドにデプロイします。すべてプラットフォーム内で行われます。
- 必要に応じて、実行可能バイナリ ファイル、またはオンプレミスでアプリケーションをホストするためのソース コード (Enterprise サブスクリプションを利用している場合) を入手できます。
アプリ開発をさらに進めたい場合は、自動生成されたJetpack Compose要素とカスタム Kotlin コードを統合することが可能で、 no-code環境の効率を犠牲にすることなく、より高度なカスタマイズが可能になります。
AppMaster Android 開発のプロセスを簡素化するだけでなく、あらゆるバックグラウンドのクリエイティブがJetpack Composeの機能を活用できるようにすることで、開発プロセスをより豊かなものにします。アプリのコンセプトを実現したい初心者でも、ラピッド プロトタイピング機能を求める熟練の開発者でも、 AppMasterとJetpack Composeの相乗効果により、開発ワークフローが大幅に強化されます。
よくある質問
Jetpack Compose 、ネイティブ Android UI を構築するための最新のツールキットです。少ないコード、強力なツール、Kotlin ベースの直感的な構文を使用して、Android での UI 開発を簡素化し、加速します。
Jetpack Compose は、UI 開発に対する合理化された宣言型のアプローチを提供するため、 Jetpack Composeを使用する必要があります。これにより定型コードが削減され、より保守しやすく簡潔なコードベースで複雑な UI を構築できるようになります。
はい、 Jetpack Compose Kotlin 上に構築されており、フレームワークを効果的に利用するには Kotlin の知識が必要です。
絶対に! Jetpack Compose既存の Android アプリと統合できるため、開発者は現在のプロジェクトにフレームワークを徐々に採用できます。
Jetpack Composeリアクティブ データ フロー モデルを通じて状態管理を処理します。 Compose 関数はデータの変更に自動的に対応し、一貫性のあるバグのない UI を実現します。
はい、コンポーザブル関数のテストには、従来の Android ビューではなくコンポーザブル関数に特化したComposeTestRuleと関連 API の使用が含まれます。
はい、 AppMaster Jetpack Composeフレームワークを活用して、ユーザーが直感的なno-codeプラットフォームでモバイル アプリケーションの UI を設計できるようにします。
Jetpack Composeに入る前に、Android 開発の基本と Kotlin 言語構文を理解しておく必要があります。
Jetpack Composeは高度にカスタマイズ可能であるため、開発者は設計仕様に合わせた独自の UI コンポーネントを作成できます。
Jetpack Composeを使用すると、最新の効率的で応答性の高い UI を中心に、単純なものから複雑なものまで、あらゆる種類の Android アプリケーションを構築できます。
公式 Android 開発者 Web サイトをフォローし、関連するニュースレターを購読し、コミュニティ フォーラムに参加して、最新のJetpack Composeアップデートに関する情報を入手できます。
はい、 Jetpack Compose本番環境に対応しており、Google によって積極的にメンテナンスされているため、最新の Android アプリケーションを構築するための信頼できる選択肢となっています。






