Jetpack Compose 入门:初学者指南
阅读这份全面的 Jetpack Compose 初学者指南,深入了解现代 Android UI 开发的世界。了解此声明式框架如何彻底改变您构建界面的方式。

踏上 Android 应用程序开发之旅不仅需要了解编程概念,还需要掌握简化用户界面创建的工具和框架。 Jetpack Compose为习惯于处理视图的命令式编程模型的开发人员带来了一股新鲜空气,引发了向更直观、更高效的流程的范式转变。
Jetpack Compose的核心是 Google 用于构建原生 Android UI 的现代工具包。它是 Jetpack 库套件的一部分,旨在遵循最佳实践、减少样板代码并编写在 Android 版本和设备上一致运行的代码。
Compose 强调 UI 开发 的声明式方法,您可以通过调用可组合项(发出 UI 元素的函数)来描述您的 UI,而不是通过广泛的 XML 结构构建布局。可组合项对状态变化做出反应,并以开发人员最少的输入自动更新 UI,从而可以将更多的时间花在打造用户体验上,而不是花在管理 UI 状态上。
使用Jetpack Compose的另一个优势是它与 Kotlin 的深度集成,Kotlin 自 2017 年以来一直是 Android 推荐的编程语言。Kotlin 简洁的语法和功能特性增强了 Compose 的开发流程,从而产生优雅、可读和模块化的代码。这与 Compose 的内置材料设计组件和丰富的动画相结合,为创建现代、视觉上吸引人的应用程序提供了一个诱人的工具包。
开发人员经常发现 Compose 可以缩短新 Android 开发人员的学习曲线,因为它消除了理解 Android 视图系统复杂性的需要。此外,它还促进了设计人员和开发人员之间更顺畅的协作,因为代码中 UI 组件的直接表示使双方更容易将设计转化为功能齐全的应用程序界面。
也许最重要的是, Jetpack Compose并不是一个全有或全无的主张。它与现有 Android 视图系统的互操作性使开发人员能够开始在现有项目中一点一点地使用 Compose,而无需完全重写他们的应用程序。
对于那些对 无代码 体验感兴趣的人来说, AppMaster 这样的平台通过将Jetpack Compose集成到他们的系统中提供了一条宝贵的途径。此功能允许用户使用AppMaster平台上的drag-and-drop工具为其移动应用程序设计用户界面,并受益于 Compose 的强大功能,而无需深入研究代码。
借助 Compose,Android UI 开发正在朝着更加快节奏、交互性和易于维护的生态系统发展,这是一种无论是新手还是经验丰富的 Android 老手都能欣赏的开发理念。

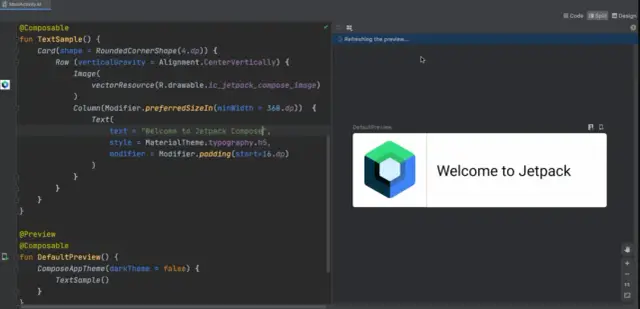
图片来源:ProAndroidDev
了解声明式 UI 编程
开始Jetpack Compose之旅需要对声明式 UI 编程有基本的了解。这种范例是 Compose 的核心,代表着 Android 开发中传统使用的命令式方法的重大转变。但这对作为开发人员的您到底意味着什么?
声明式 UI 编程是一种描述 UI 应该 是什么 样子的风格,而不是详细说明构建 UI 的 逐步过程。您定义各种 UI 状态,框架会在状态发生更改时更新 UI。这简化了您的代码并使其更具可预测性。
与命令式编程相反,在命令式编程中,您需要手动操作 DOM(文档对象模型)元素并指定 UI 状态之间的确切转换,声明式编程抽象了这种复杂性。您的角色转变为描述应用程序数据的任何给定状态的 UI 最终状态。
Jetpack Compose等声明式 UI 框架会侦听状态更改并根据新数据自动重新渲染 UI。这种反应式模型促进了一种更直观、更高效的界面构建方式,因为您不再关心视图小部件和视图层次结构的复杂性。
此外,由于其简单的性质,声明式 UI 本质上更易于维护且更易于调试。代码代表了界面在任何状态下应该是什么样子,减少了开发人员的心理负担。当状态发生变化时,框架会有效地重新计算 UI,使您的应用程序具有高度响应能力和高性能。
了解声明式 UI 使开发人员能够拥抱现代软件趋势、优化生产力并创造复杂的用户体验。通过掌握这一概念,人们可以充分利用Jetpack Compose的潜力,交付美观且功能丰富的 Android 应用程序。
此外,这种方法与AppMaster等no-code平台的理念完美契合,该平台使用户能够设计出具有视觉吸引力的应用程序,而无需深入研究代码。借助声明式 UI,经验丰富的开发人员和编码新手都可以在不断发展的应用程序开发世界中蓬勃发展。
设置开发环境
要开始Jetpack Compose之旅,您需要正确设置 Android 开发环境。这通常涉及一系列步骤,包括安装Android Studio 、配置项目以使用 Compose,以及熟悉基本的构建配置。
Android Studio的安装
首先,下载并安装Android Studio ,这是用于Android应用程序开发的官方集成开发环境(IDE)。选择支持Jetpack Compose版本 - 通常建议使用最新的稳定版本。
创建一个新项目
Android Studio启动并运行后,创建一个新项目。选择包含 Compose 项目所需设置的“空 Compose 活动”模板。根据您的需要为项目提供名称并配置其他设置,例如保存位置、语言 (Kotlin) 和最低 SDK。
配置 build.gradle 文件
Jetpack Compose需要将特定依赖项包含在项目的 build.gradle (Module: app) 文件中。添加相应的 Compose Compiler 和 UI 小部件库:
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
不要忘记将“1.xx”替换为 Compose 库的适当版本号。另外,请确认您安装了与您的 Compose 版本兼容的正确 Kotlin 版本 - 这可以在项目的 build.gradle (Project: YourAppName) 文件中进行检查。
配置 Kotlin 编译器选项
Jetpack Compose使用 Kotlin 编译器插件,需要您在 build.gradle (Module: app) 文件中启用它们:
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
启用预览注释
Jetpack Compose具有预览功能,允许您在Android Studio的设计视图中查看可组合项。要激活此功能,请转到“首选项/设置”->“实验”并选中“启用撰写预览注释”,在Android Studio上启用实验功能。通过提供 UI 组件的实时预览,可以显着改善您的开发体验。
运行项目
安装Android Studio 、使用 Compose 模板创建新项目、添加必要的依赖项并配置 Kotlin 编译器后,您就可以构建和运行项目了。按Android Studio上的“运行”按钮,选择可用的模拟器或物理设备,您应该会看到Jetpack Compose应用程序启动。恭喜您,您已成功设置Jetpack Compose的开发环境!
请记住,构建 Android 应用程序是一个迭代过程,涉及许多编码、测试和审核周期。设置良好的开发环境对于保持效率和生产力至关重要。
此外,对于那些想要探索应用程序开发而不深入研究代码的人,您可以查看AppMaster ,这是一个支持Jetpack Composeno-code平台,允许您直观地为移动应用程序设计 UI 并自动生成 Kotlin 代码。
在 Compose 中管理状态
在 Android 应用程序中有效管理状态通常会成为错误和复杂性的根源,从而导致 开发过程 充满挑战。 Jetpack Compose引入了一种反应式状态管理方法,可以简化开发人员的工作。从本质上讲, Jetpack Compose中的状态是指任何可能随时间变化、影响 UI 的数据。当状态发生变化时,UI 会自动更新以反映这一新的现实,采用更实用且不易出错的方法。
为了处理Jetpack Compose中的状态,您将使用集成到 Compose 运行时中的各种状态持有者和模式。让我们深入研究一些基本概念:
- 记住: Compose 中的一个关键函数是
remember,它会在重组过程中记住一个值。使用它来保留状态,例如用户输入或滚动列表中的位置。 - MutableState:
mutableStateOf函数返回一个可观察的MutableState实例,Compose 运行时会对其做出反应,每当值发生变化时就会触发重组。 - 状态提升: 为了保持可组合项的纯净,使用了状态提升。此模式涉及将状态管理向上移动到父可组合项,从而将状态和事件回调传递到子可组合项。
- ViewModel: 在更复杂的场景中,您可以使用
ViewModel来存储状态。它可以在配置更改后继续存在,并且可以在可组合项之间共享,从而促进干净的架构。
利用这些技术,Compose 能够用更少的代码管理 UI 状态,同时促进副作用处理,这对于执行网络请求或数据库事务等操作来响应状态更改至关重要。 Jetpack Compose鼓励您将 UI 视为应用程序状态的直接反映,从而形成单向数据流,从而增强代码的可读性和可维护性。
状态管理示例
想象一下,您有一个带有按钮的屏幕,可以将项目添加到列表中。以下是如何在可组合函数中管理状态的简化示例:
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
我们使用 remember 和 mutableStateListOf 来跟踪动态字符串列表,对此列表的任何更改(例如添加新项目)都会自动刷新引用此状态的 UI。这种范例降低了 UI 状态不一致的风险,并允许开发人员更多地关注 UI 设计的创意方面。
AppMaster在no-code平台领域进一步简化了状态管理。借助其 可视化编程 环境,您甚至不需要编写代码来管理状态。该平台的复杂工具使用类似于Jetpack Compose的原理来管理状态,允许快速开发复杂的应用程序,同时自动处理状态同步。
Jetpack Compose中的无缝状态管理功能可提高性能,并使开发人员(无论经验水平如何)能够创建丰富、交互式且响应迅速的应用程序。
可组合函数:可重用性和组合
当深入研究Jetpack Compose时,您很快就会遇到一个基石功能: 可组合函数。这些是 Compose 中 UI 的构建块。但它们的与众不同之处在于它们固有的重用和嵌套能力,从而支持采用模块化且高效的方法来创建 Android UI。
从本质上讲, 可组合函数 遵循一个简单的原则:它描述给定状态下的 UI 应该是什么样子,而不是如何从一种状态转换到另一种状态。这种声明式风格比传统 Android 开发中使用的命令式 UI 构建方法更加直观和直接。
但是,当您开始组合它们,将更小的、可管理的、可重用的片段组装成复杂的 UI 时,这些函数的威力就会显现出来。这可以简化开发流程,并提高应用程序设计的一致性和可扩展性。
以下是如何使用Jetpack Compose最大限度地提高可重用性和组合性:
- 保持小而专注:构建只做一件事并把它做好的可组合项。这使得它们更容易理解、维护和重用。
- 参数化:通过接受参数,可组合项可以适应各种上下文和要求。这种多功能性巩固了它们的可重复使用性。
- 主题和样式: Jetpack Compose支持主题功能。通过利用这些,您可以确保可组合项在整个应用程序中的样式保持一致。
- 嵌套可组合项:Compose 鼓励按设计进行嵌套。您可以通过组合简单的可组合项(例如堆叠构建块)来创建复杂的 UI。
- 修饰符:修改可组合项的外观或行为的运算符。它们是 Compose API 所固有的,因此可以轻松自定义 UI,而无需彻底修改可组合函数。
此外,通过AppMaster等平台可以将Jetpack Compose无缝集成到现有应用程序或新项目中。其no-code平台可以利用Jetpack Compose的强大功能轻松生成用户界面,而无需编写一行 Kotlin 代码。 Compose 和no-code平台的融合为专业人士和初学者打开了大门,让他们可以用传统方式所需的一小部分工作来构建优雅、实用的 Android 应用程序。
强大的封装性以及通过重用更简单的组件来创建复杂 UI 的能力将Jetpack Compose推向了 Android UI 开发的最前沿。通过利用这些功能,您可以构建在竞争激烈的应用程序市场中脱颖而出的现代反应式应用程序。
将Jetpack Compose与现有应用程序集成
Jetpack Compose通过提供构建用户界面的声明性方法,标志着 Android 应用程序开发的范式转变。尽管如此,完全重写现有应用程序以使用Jetpack Compose并不总是可行或必要的。幸运的是, Jetpack Compose旨在与传统 Android 视图共存,允许您将其逐个集成到当前项目中。
要开始将Jetpack Compose集成到现有 Android 应用程序中,请遵循分步方法。首先,通过将Android Studio更新到最新版本并使用必要的依赖项和 Kotlin 支持配置应用的 build.gradle 文件,确保您的项目已准备好进行 Compose。
接下来,您可以从转换单个屏幕或组件而不是整个应用程序开始。 Android 的 ComposeView 可以在 XML 布局中使用来封装可组合函数。此方法使您能够开始使用 Compose 来实现新功能或逐步替换现有组件。
例如,如果您想用 Composable 列表替换传统的 RecyclerView,您可以在现有 XML 布局中通过将 Composable 小部件嵌入 ComposeView 中来实现。然后,您将确保 LiveData 和 ViewModel 与 Composable 函数无缝协作,使用 observeAsState() 将 LiveData Observables 转换为 Compose 可以做出反应的状态。
在样式和主题方面规划混合可组合项和传统视图至关重要,以在整个应用程序中保持一致的外观和感觉。您可以利用 Compose 中的 MaterialTheme,它与应用程序中其他地方使用的传统 Material 设计组件配合使用。
最后,请记住,Compose 的某些功能(例如导航和动画)需要与现有代码进行更深入的集成。 Jetpack Compose Navigation 可在单活动应用程序中实现更平滑的过渡和更直观的实施,但需要与现有导航组件进行仔细编排。
逐步采用Jetpack Compose可最大程度地减少开发过程中的干扰,并提供在受控且熟悉的环境中应用 Compose 概念的学习优势。随着时间的推移,当您转换更多的组件和屏幕时,您可以充分利用Jetpack Compose的全部功能,简化并加速 UI 开发过程。
此外,在AppMaster这样的no-code平台的背景下, Jetpack Compose的集成在很大程度上被抽象化了。此类平台的用户可以享受现代 UI 设计 的好处,而无需管理手动集成的复杂性。尽管如此,了解 Compose 的底层工作原理可以增强使用支持它的平台的体验,从而能够更顺利地过渡到无代码或low-code开发环境。
使用Jetpack Compose实现 Android 应用现代化的道路可能会带来回报,从而形成更加灵活、反应灵敏且可维护的代码库。无论您是直接使用代码还是利用no-code平台, Jetpack Compose与传统 Android 开发实践的互操作性都可确保您更顺利地过渡到未来的 Android UI 设计。
测试可组合函数
编写测试是 软件开发 的关键部分,可确保应用程序的可靠性和稳定性。关于使用Jetpack Compose进行现代 UI 开发,测试范例已经发展到适应框架的声明性性质。
使用Jetpack Compose进行的测试主要围绕 ComposeTestRule 进行。该测试实用程序提供了专门设计用于与可组合函数交互的方法。要测试可组合函数,您将使用Junit 4或Junit 5等库,以及 androidx.ui.test 库,该库为 UI 测试提供强大而流畅的 API。
设置测试环境
在开始为可组合函数编写测试之前,您需要设置测试环境。这包括在Gradle文件中添加相关依赖项并配置测试运行器。 Jetpack Compose的专用测试库使这个过程变得简单。只需在测试配置中包含 androidx.compose.ui:ui-test-junit4 和相关依赖项即可。
编写 Compose 测试
使用Jetpack Compose ,每个测试通常都遵循类似的结构,您将:
- 设置任何必要的测试数据和状态。
- 使用
composeTestRule创建一个测试组合,该组合列出了被测的可组合项。 - 使用测试 API 来模拟用户交互或在某些事件发生后验证 UI 的状态。
- 检查断言以验证可组合项是否按预期对交互或状态更改做出反应。
Compose 中有用的测试 API
Jetpack Compose的标志之一是一套测试 API,允许您执行单击、滚动和键入等操作,以及验证可见性和文本内容等状态。一些广泛使用的API包括 onNode 、 performClick 和 assertTextEquals 。
与AppMaster的No-Code平台集成
虽然Jetpack Compose彻底改变了手动编码的 Android 开发,但像AppMaster这样的平台通过将此类现代框架集成到no-code环境中,进一步推进了这一点。使用AppMaster ,您不仅可以直观地设计 UI,还可以设计 UI。您还可以整合在Jetpack Compose生态系统中协同工作的存储库、处理程序和适配器。此外,该平台还可以根据您创建的可视化模型生成可测试组件,从而通过基本的测试实践补充开发生命周期。
Jetpack Compose中的测试是一个与框架本身一样深入的主题。从捕获和检查 lambda 执行到处理动画和自定义手势,还有很多值得探索的地方。通过了解测试可组合项的可用工具和方法,您可以确保 Android 应用程序的功能和迭代改进。
超越基础:高级撰写技术
一旦您掌握了Jetpack Compose的基础知识,就可以使用先进技术增强您的 UI 工具包,将您的 Android 应用程序提升到新的水平。从动画到自定义布局, Jetpack Compose提供了一组丰富的 API,可满足复杂的 UI 场景和性能优化。让我们探索一些可以让您的 Compose UI 脱颖而出的强大功能和最佳实践。
Jetpack Compose中的动画
动画是创建引人入胜的交互式用户界面的一个重要方面。 Jetpack Compose拥有强大的动画系统,可以将运动无缝地融入您的组件中。使用转换 API,您可以对属性、状态甚至布局更改进行动画处理。要实现动画:
- 定义可组合项属性的初始状态和目标状态。
- 使用
animate*函数(例如animateFloatAsState或animateContentSize)在状态之间平滑转换。 - 集成
TransitionAPI 以实现更复杂的序列,并将多个动画编排在一起。
请记住保持动画有目的,不要过度使用它们,因为过度的运动会降低用户体验。
自定义布局
有时,标准 Compose 布局无法满足您的设计要求。这就是自定义布局发挥作用的地方。 Compose 使您能够使用 Layout 可组合项创建自己的布局。这允许在 UI 中安排可组合项时具有完全的灵活性:
- 首先定义您的自定义布局可组合函数。
- 使用提供的
MeasurePolicy测量和放置子可组合项。 - 使用
Modifier.layout来影响每个孩子的测量和放置阶段。
开发自定义布局需要充分了解 Compose 的布局模型,因此建议熟悉基本布局机制的人员使用。
用于性能优化的惰性可组合项
高效处理大型列表或网格是 UI 开发中的常见挑战。 Jetpack Compose针对这些场景提供了 LazyColumn 和 LazyRow ,它们仅组合并回收当前用户可见的元素,类似于传统 Android View 中的 RecyclerView:
- 对垂直列表使用
LazyColumn,对水平列表LazyRow。 - 利用
items、itemsIndexed和其他 Lazy DSL 函数的强大功能来动态管理列表内容。 - 通过实现您自己的惰性列表状态或定义项目键以防止不必要的重组,进一步优化性能。
即使使用大量数据集,有效地结合这些概念也可以带来丝般流畅的用户界面。
与现有视图系统的互操作性
许多应用程序仍然依赖于传统的 Android 视图系统,或者可能需要集成 Compose 中尚未提供的第三方库。幸运的是,Compose 允许互操作性:
- 要在传统视图中使用 Compose UI,请使用
ComposeView包装它。 - 要在 Compose 布局中包含传统视图,请使用
AndroidView可组合项。 - 使用
ViewInterop在 Compose 和现有 Android 视图系统之间架起桥梁,正确处理生命周期和上下文。
在传统和现代 UI 工具包之间切换可以逐步迁移到 Compose,同时仍然利用已建立的库和模式。
主题和样式
Compose 提供广泛的主题和样式功能,以确保整个应用程序的品牌一致性和设计保真度。除了基本主题之外,您还可以:
- 创建自定义主题属性并扩展预定义的
MaterialTheme以适合您应用程序的独特设计语言。 - 定义并使用应用程序的版式、形状和配色方案以获得统一的外观和感觉。
- 使用 Compose 的主题系统以最小的努力实现深色模式支持。
有效的主题不仅可以增强视觉吸引力,还可以增强应用程序的可用性。
将AppMaster的No-Code平台与Jetpack Compose结合使用
对于那些渴望开发移动应用程序而无需深入研究代码的人来说, AppMaster提供了支持Jetpack Compose的高级no-code平台。您可以通过drag-and-drop直观地设计移动应用程序的 UI,并利用AppMaster使用的服务器驱动框架:
- 访问一组丰富的预构建组件,可以根据您的需求进行自定义。
- 使用no-code连接器将这些组件无缝链接到后端服务和数据库。
- 利用生成的 Kotlin 和Jetpack Compose代码来实现本机应用程序功能。
这种集成加快了开发周期,借助Jetpack Compose的强大功能, AppMaster为开发人员和非开发人员提供了复杂的解决方案,以更快地将功能强大的应用程序推向市场。
将Jetpack Compose与AppMaster的No-Code平台结合使用
Jetpack Compose代表着向更直观、更具表现力的 UI 设计的范式转变,适合冒险进入 Android 应用程序开发世界的开发人员。然而,从头开始编码对于每个人来说可能并不是最有效的途径,特别是对于那些编码经验有限或希望加速开发过程的人来说。这就是no-code开发平台AppMaster作为强大盟友出现的地方。
AppMaster旨在简化应用程序创建生命周期,提供一个可视化环境,可以在其中拖放组件以形成复杂的应用程序。通过整合Jetpack Compose , AppMaster将no-code方法与尖端技术无缝融合,使用户能够在no-code环境中利用 Compose 的优势。
要在AppMaster中使用Jetpack Compose ,用户无需手动编写 Kotlin 代码。相反,他们可以使用drag-and-drop界面创建 UI 元素,平台的后端将利用Jetpack Compose生成相应的代码。这是现代应用程序设计民主化的一种方式——用户可以创建功能丰富、美观的应用程序,而无需深入研究复杂的代码。
下面介绍了如何开始将Jetpack Compose与AppMaster使用:
- 登录AppMaster平台,新建一个项目。
- 访问移动应用程序构建器部分并开始使用可视化编辑器设计您的应用程序。
- 当您添加 UI 组件时,该平台会自动采用Jetpack Compose将您的设计转换为真正的 Kotlin 代码,并可编译为 Android 应用程序。
- 使用AppMaster的可视化业务流程 (BP) 定义应用程序的业务逻辑和交互,而无需编写显式代码。
- 应用程序设计完成后,使用“发布”按钮生成源代码、编译应用程序并将其部署到云,所有这些都在平台内进行。
- 如果需要,您可以获得可执行二进制文件甚至源代码(如果您使用的是企业订阅)以在本地托管应用程序。
对于那些希望进一步开发应用程序的人来说,可以将自定义 Kotlin 代码与自动生成的Jetpack Compose元素集成,从而在不牺牲no-code环境效率的情况下提供更高程度的自定义。
AppMaster不仅简化了 Android 开发之旅,还通过允许各种背景的创意人员利用Jetpack Compose的强大功能来丰富它。无论您是希望实现应用程序概念的初学者,还是寻求快速原型设计功能的经验丰富的开发人员, AppMaster和Jetpack Compose之间的协同作用都将极大地增强您的开发工作流程。
常见问题
Jetpack Compose是一个用于构建原生 Android UI 的现代工具包。它通过更少的代码、强大的工具和基于 Kotlin 的直观语法,简化并加速了 Android 上的 UI 开发。
您应该使用Jetpack Compose因为它提供了一种简化的声明式 UI 开发方法。它减少了样板代码,使您能够使用更易于维护和简洁的代码库构建复杂的 UI。
是的, Jetpack Compose是基于 Kotlin 构建的,需要了解 Kotlin 才能有效地利用该框架。
绝对地! Jetpack Compose可以与现有的 Android 应用程序集成,使开发人员能够在当前的项目中逐步采用该框架。
Jetpack Compose通过反应式数据流模型处理状态管理。 Compose 功能自动响应数据更改,从而形成一致且无错误的 UI。
是的,测试可组合函数涉及使用ComposeTestRule和专门针对可组合函数而不是传统 Android 视图的相关 API。
是的, AppMaster利用Jetpack Compose框架,允许用户通过其直观的no-code平台为移动应用程序设计 UI。
在深入了解Jetpack Compose之前,您应该熟悉 Android 开发的基础知识和 Kotlin 语言语法。
Jetpack Compose具有高度可定制性,使开发人员能够创建符合其设计规范的独特 UI 组件。
您可以使用Jetpack Compose构建从简单到复杂的任何类型的 Android 应用程序,重点是现代、高效且响应灵敏的 UI。
您可以关注官方 Android 开发者网站、订阅相关新闻通讯并加入社区论坛,以随时了解最新的Jetpack Compose更新。
是的, Jetpack Compose已做好生产准备,并由 Google 积极维护,使其成为构建当代 Android 应用程序的可靠选择。






