Jetpack Compose 시작하기: 초보자 가이드
Jetpack Compose에 대한 이 포괄적인 초보자 가이드를 통해 최신 Android UI 개발의 세계를 알아보세요. 이 선언적 프레임워크가 인터페이스 구축 방식을 어떻게 혁신하는지 알아보세요.

Android 앱 개발 여정을 시작하려면 프로그래밍 개념을 이해하는 것뿐만 아니라 사용자 인터페이스 생성을 간소화하는 도구와 프레임워크를 파악하는 것도 필요합니다. Jetpack Compose 뷰 처리의 명령형 프로그래밍 모델에 익숙한 개발자에게 더 직관적이고 효율적인 프로세스를 향한 패러다임 전환을 불러일으키는 신선한 공기를 제공합니다.
기본적으로 Jetpack Compose 기본 Android UI를 구축하기 위한 Google의 최신 도구 키트입니다. 이는 모범 사례를 따르고, 상용구 코드를 줄이고, Android 버전과 기기 전반에 걸쳐 일관되게 작동하는 코드를 작성하는 것을 목표로 하는 Jetpack 라이브러리 제품군의 일부입니다.
Compose는 광범위한 XML 구조를 통해 레이아웃을 빌드하는 대신 UI 요소를 내보내는 함수인 컴포저블을 호출하여 UI를 설명하는 선언적 UI 개발 접근 방식을 강조합니다. 컴포저블은 상태 변경에 반응하고 개발자의 최소한의 입력으로 UI를 자동으로 업데이트하므로 UI 상태 관리에 소요되는 시간을 줄이고 사용자 환경을 제작하는 데 더 많은 시간을 할애할 수 있습니다.
Jetpack Compose 사용의 또 다른 장점은 2017년부터 Android에서 권장하는 프로그래밍 언어인 Kotlin 과의 긴밀한 통합입니다. Kotlin의 간결한 구문과 기능적 기능은 Compose의 개발 프로세스를 향상시켜 우아하고 읽기 쉬운 모듈식 코드로 이어집니다. 이는 Compose에 내장된 머티리얼 디자인 구성요소 및 풍부한 애니메이션과 결합되어 현대적이고 시각적으로 매력적인 애플리케이션을 만들기 위한 매력적인 도구 키트를 제공합니다.
개발자는 Compose를 사용하면 Android 뷰 시스템의 복잡성을 이해할 필요가 없기 때문에 새로운 Android 개발자의 학습 곡선을 줄이는 방법을 찾는 경우가 많습니다. 또한 코드에 UI 구성 요소를 직접 표현하면 양측이 디자인을 작동하는 앱 인터페이스로 더 쉽게 변환할 수 있으므로 디자이너와 개발자 간의 보다 원활한 협업이 가능해집니다.
아마도 가장 중요한 것은 Jetpack Compose 전부 아니면 전무한 제안이 아니라는 점입니다. 기존 Android 뷰 시스템과의 상호 운용성을 통해 개발자는 애플리케이션을 완전히 다시 작성할 필요 없이 기존 프로젝트에서 Compose를 조금씩 사용할 수 있습니다.
코드 없는 경험에 관심이 있는 사람들을 위해 AppMaster 와 같은 플랫폼은 Jetpack Compose 시스템에 통합하여 귀중한 경로를 제공합니다. 이 기능을 통해 사용자는 AppMaster 플랫폼의 drag-and-drop 도구를 사용하여 모바일 애플리케이션용 사용자 인터페이스를 디자인하고 코드를 자세히 살펴보지 않고도 Compose의 강력한 기능을 활용할 수 있습니다.
Compose를 통해 Android UI 개발은 더욱 빠르게 진행되고, 대화형이며, 유지 관리가 쉬운 생태계로 나아가고 있습니다. 이는 신규 사용자와 노련한 Android 베테랑 모두가 이해할 수 있는 개발 철학입니다.

이미지 출처: ProAndroidDev
선언적 UI 프로그래밍 이해
Jetpack Compose 로 여정을 시작하려면 선언적 UI 프로그래밍에 대한 기본적인 이해가 필요합니다. 이 패러다임은 Compose의 핵심이며 Android 개발에 전통적으로 사용되는 명령형 접근 방식에서 중요한 변화를 나타냅니다. 하지만 이것이 개발자로서 당신에게 정확히 무엇을 의미합니까?
선언적 UI 프로그래밍은 UI 구성의 단계별 프로세스를 자세히 설명하는 대신 UI가 어떤 모습이어야 하는지 설명하는 스타일입니다. 다양한 UI 상태를 정의하면 상태 변경이 발생할 때마다 프레임워크가 UI를 업데이트합니다. 이렇게 하면 코드가 단순화되고 예측 가능성이 높아집니다.
DOM(문서 개체 모델) 요소를 수동으로 조작하고 UI 상태 간의 정확한 전환을 지정하는 명령형 프로그래밍과 달리 선언적 프로그래밍은 이러한 복잡성을 추상화합니다. 귀하의 역할은 특정 애플리케이션 데이터 상태에 대한 UI의 최종 상태를 설명하는 것으로 전환됩니다.
Jetpack Compose 와 같은 선언적 UI 프레임워크는 상태 변경을 수신하고 새 데이터를 기반으로 UI를 자동으로 다시 렌더링합니다. 이 반응형 모델은 더 이상 보기 위젯과 보기 계층 구조의 복잡성에 신경 쓰지 않아도 되므로 인터페이스를 구축하는 보다 직관적이고 효율적인 방법을 촉진합니다.
더욱이 선언적 UI는 본질적으로 간단한 특성으로 인해 유지 관리가 더 쉽고 디버깅도 더 쉽습니다. 코드는 모든 상태에서 인터페이스가 어떤 모습이어야 하는지를 나타내므로 개발자의 정신적 부담을 줄여줍니다. 상태가 변경되면 프레임워크는 UI를 효율적으로 다시 계산하여 애플리케이션의 반응성과 성능을 향상시킵니다.
선언적 UI를 이해하면 개발자는 최신 소프트웨어 동향을 수용하고 생산성을 최적화하며 정교한 사용자 경험을 만들 수 있습니다. 이 개념을 익히면 Jetpack Compose 의 잠재력을 최대한 활용하고 미학적으로 만족스럽고 기능적으로 풍부한 Android 애플리케이션을 제공할 수 있습니다.
또한 이 접근 방식은 사용자가 코드를 깊이 파고들지 않고도 시각적으로 매력적인 앱을 디자인할 수 있는 기능을 제공하는 AppMaster 와 같은 no-code 플랫폼의 철학과 완벽하게 일치합니다. 선언적 UI를 사용하면 노련한 개발자와 코딩을 처음 접하는 개발자 모두 끊임없이 진화하는 앱 개발 세계에서 성공할 수 있습니다.
개발 환경 설정
Jetpack Compose 사용하여 여정을 시작하려면 Android 개발 환경을 올바르게 설정해야 합니다. 여기에는 일반적으로 Android Studio 설치, Compose를 사용하도록 프로젝트 구성, 기본 빌드 구성 숙지 등 일련의 단계가 포함됩니다.
Android Studio 설치
먼저, 안드로이드 애플리케이션 개발을 위한 공식 통합 개발 환경(IDE)인 Android Studio (Android Studio)를 다운로드하여 설치하세요. Jetpack Compose 지원하는 버전을 선택하세요. 일반적으로 최신 안정 버전이 권장됩니다.
새 프로젝트 만들기
Android Studio 실행되면 새 프로젝트를 만듭니다. Compose 프로젝트에 필요한 설정이 포함된 'Empty Compose Activity' 템플릿을 선택합니다. 프로젝트 이름을 제공하고 필요에 따라 저장 위치, 언어(Kotlin), 최소 SDK와 같은 기타 설정을 구성합니다.
build.gradle 파일 구성
Jetpack Compose 사용하려면 프로젝트의 build.gradle (Module: app) 파일에 특정 종속 항목을 포함해야 합니다. 해당 Compose 컴파일러 및 UI 위젯 라이브러리를 추가합니다.
dependencies { implementation "androidx.compose.ui:ui:1.xx" // Add more Compose dependencies as needed for UI, Material design etc. kapt "androidx.compose.compiler:compiler:1.xx"}
"1.xx"를 Compose 라이브러리에 적합한 버전 번호로 바꾸는 것을 잊지 마세요. 또한 Compose 버전과 호환되는 올바른 Kotlin 버전이 설치되어 있는지 확인하세요. 이는 프로젝트의 build.gradle (Project: YourAppName) 파일에서 확인할 수 있습니다.
Kotlin 컴파일러 옵션 구성
Jetpack Compose build.gradle (Module: app) 파일에서 활성화해야 하는 Kotlin 컴파일러 플러그인을 사용합니다.
android { ... kotlinOptions { jvmTarget = "1.8" useIR = true // Enable the new Kotlin IR compiler } ...}
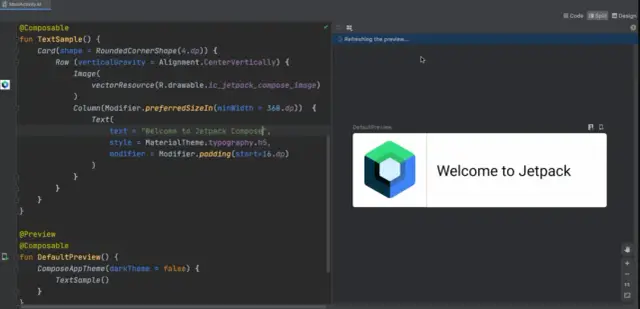
미리보기 주석 활성화
Jetpack ComposeAndroid Studio 의 디자인 뷰에서 컴포저블을 볼 수 있는 미리보기 기능이 함께 제공됩니다. 이를 활성화하려면 Preferences/Settings -> Experimental로 이동하고 'Enable Compose Preview Annotations'를 선택하여 Android Studio 에서 실험적 기능을 활성화하세요. 이는 UI 구성요소의 실시간 미리보기를 제공하여 개발 경험을 크게 향상시킬 수 있습니다.
프로젝트 실행
Android Studio 설치하고, Compose 템플릿을 사용하여 새 프로젝트를 만들고, 필요한 종속 항목을 추가하고, Kotlin 컴파일러를 구성하고 나면 프로젝트를 빌드하고 실행할 준비가 된 것입니다. Android Studio 에서 '실행' 버튼을 누르고 사용 가능한 에뮬레이터나 실제 기기를 선택하면 Jetpack Compose 앱이 시작되는 것을 볼 수 있습니다. 축하합니다. Jetpack Compose 용 개발 환경을 성공적으로 설정했습니다!
Android 애플리케이션 구축은 많은 코딩, 테스트 및 검토 주기가 포함된 반복적인 프로세스라는 점을 기억하세요. 효율성과 생산성을 유지하려면 잘 구성된 개발 환경이 중요합니다.
또한, 코드에 대해 자세히 알아보지 않고 앱 개발을 탐색하려는 경우 Jetpack Compose 지원하는 no-code 플랫폼인 AppMaster 살펴보세요. 이를 통해 모바일 애플리케이션용 UI를 시각적으로 디자인하고 Kotlin 코드를 자동으로 생성할 수 있습니다.
Compose에서 상태 관리
Android 애플리케이션에서 상태를 효과적으로 관리하는 것은 종종 버그와 복잡성의 원인이 되어 개발 프로세스를 어렵게 만들 수 있습니다. Jetpack Compose 개발자의 작업을 단순화하는 상태 관리에 대한 반응형 접근 방식을 도입합니다. 기본적으로 Jetpack Compose 의 상태는 시간이 지남에 따라 변경되어 UI에 영향을 줄 수 있는 모든 데이터를 나타냅니다. 상태가 변경되면 UI는 이 새로운 현실을 반영하도록 자동으로 업데이트되어 보다 기능적이고 오류가 덜 발생하는 방법론을 수용합니다.
Jetpack Compose 에서 상태를 처리하려면 Compose 런타임에 통합된 다양한 상태 홀더와 패턴을 사용합니다. 몇 가지 기본 개념을 살펴보겠습니다.
- 기억하세요: Compose의 중추적인 기능은 리컴포지션 전체에서 값을 기억하는
remember입니다. 사용자 입력이나 스크롤 목록의 위치와 같은 상태를 보존하는 데 사용합니다. - MutableState:
mutableStateOf함수는 Compose 런타임이 반응하는 관찰 가능한MutableState인스턴스를 반환하여 값이 변경될 때마다 재구성을 트리거합니다. - 상태 호이스팅: 컴포저블을 순수하게 유지하기 위해 상태 호이스팅이 사용됩니다. 이 패턴에는 상태 관리를 상위 컴포저블로 이동하고 상태 및 이벤트 콜백을 하위 컴포저블에 전달하는 작업이 포함됩니다.
- ViewModel: 보다 복잡한 시나리오에서는
ViewModel사용하여 상태를 저장할 수 있습니다. 구성 변경 후에도 유지되며 컴포저블 간에 공유될 수 있어 깔끔한 아키텍처를 촉진합니다.
이러한 기술을 활용하면 Compose는 더 적은 코드로 UI 상태를 관리하는 동시에 부작용 처리를 촉진할 수 있습니다. 이는 상태 변경에 대한 응답으로 네트워크 요청이나 데이터베이스 트랜잭션과 같은 작업을 수행하는 데 중요합니다. Jetpack Compose UI를 앱 상태를 직접적으로 반영하여 코드의 가독성과 유지관리성을 향상시키는 단방향 데이터 흐름으로 생각하도록 권장합니다.
상태 관리의 예
목록에 항목을 추가하는 버튼이 있는 화면이 있다고 상상해 보세요. 다음은 구성 가능한 함수에서 상태를 관리하는 방법에 대한 간단한 예입니다.
val itemList = remember { mutableStateListOf<String>() } Button(onClick = { itemList.add("New Item") }) { Text("Add Item") } LazyColumn { items(itemList) { item -> Text(item) } }
우리는 mutableStateListOf 와 함께 remember 사용하여 동적 문자열 목록을 추적하고 이 목록에 대한 변경 사항(예: 새 항목 추가)은 이 상태가 참조되는 UI를 자동으로 새로 고칩니다. 이 패러다임은 UI 상태 불일치의 위험을 줄이고 개발자가 UI 디자인의 창의적인 측면에 더 집중할 수 있도록 해줍니다.
AppMasterno-code 플랫폼 영역에서 상태 관리를 더욱 쉽게 해줍니다. 시각적 프로그래밍 환경을 사용하면 상태를 관리하기 위해 코드를 작성할 필요조차 없습니다. 플랫폼의 정교한 도구는 상태 관리를 위해 Jetpack Compose 와 유사한 원칙을 사용하므로 상태 동기화를 자동으로 처리하는 동시에 복잡한 애플리케이션을 빠르게 개발할 수 있습니다.
Jetpack Compose 의 원활한 상태 관리 기능은 성능을 향상하고 개발자가 경험 수준에 관계없이 풍부하고 반응성이 뛰어난 대화형 애플리케이션을 만들 수 있도록 지원합니다.
구성 가능한 함수: 재사용성 및 구성
Jetpack Compose 자세히 살펴보면 기본 기능인 구성 가능한 함수를 빠르게 접하게 됩니다. 이는 Compose에서 UI의 구성 요소입니다. 그러나 이들을 차별화하는 점은 재사용 및 중첩이 가능하여 Android UI 생성에 대한 모듈식의 효율적인 접근 방식을 가능하게 한다는 것입니다.
기본적으로 구성 가능한 함수는 간단한 원칙에 따라 작동합니다. 즉, 한 상태에서 다른 상태로 전환하는 방법이 아니라 특정 상태에 대한 UI의 모양을 설명합니다. 이 선언적 스타일은 기존 Android 개발에 사용되는 명령형 UI 구성 방법보다 더 직관적이고 직접적입니다.
그러나 이러한 기능의 위력은 기능을 구성하기 시작하고 더 작고 관리 가능하며 재사용 가능한 부분으로 복잡한 UI를 조립할 때 빛납니다. 이를 통해 개발 프로세스가 정리되고 앱 디자인의 일관성과 확장성이 향상됩니다.
Jetpack Compose 사용하여 재사용성과 구성을 극대화하는 방법은 다음과 같습니다.
- 작고 집중적으로 유지 : 한 가지 작업을 잘 수행하는 컴포저블을 빌드합니다. 이를 통해 이해, 유지 관리 및 재사용이 더 쉬워집니다.
- 매개변수화 : 매개변수를 허용하면 컴포저블을 다양한 컨텍스트와 요구사항에 맞게 조정할 수 있습니다. 이러한 다양성은 재사용 가능한 특성을 뒷받침합니다.
- 테마 지정 및 스타일링 : Jetpack Compose 테마 지정 기능을 지원합니다. 이를 활용하면 컴포저블의 스타일이 앱 전체에서 일관되게 지정되도록 할 수 있습니다.
- 중첩 컴포저블 : Compose는 설계에 따라 중첩을 권장합니다. 빌딩 블록 쌓기와 같은 간단한 컴포저블을 결합하여 복잡한 UI를 만들 수 있습니다.
- 수정자 : 컴포저블의 모양이나 동작을 수정하는 연산자입니다. 이는 Compose API에 내장되어 있으므로 구성 가능한 기능을 점검하지 않고도 UI를 간단하게 맞춤설정할 수 있습니다.
또한 AppMaster 와 같은 플랫폼을 사용하면 Jetpack Compose 기존 앱이나 새 프로젝트에 원활하게 통합할 수 있습니다. no-code 플랫폼은 Kotlin 코드를 한 줄도 작성하지 않고도 Jetpack Compose 의 강력한 기능을 사용하여 사용자 인터페이스 생성을 용이하게 합니다. Compose와 no-code 플랫폼의 결합은 전문가와 초보자 모두가 전통적으로 필요한 노력의 일부만으로 우아하고 기능적인 Android 앱을 빌드할 수 있는 기회를 열어줍니다.
강력한 캡슐화와 간단한 구성요소를 재사용하여 복잡한 UI를 생성하는 기능 덕분에 Jetpack Compose Android UI 개발의 최전선에 서게 되었습니다. 이러한 기능을 활용하면 경쟁이 치열한 앱 시장에서 눈에 띄는 최신 반응형 애플리케이션을 구축할 수 있습니다.
Jetpack Compose 기존 앱과 통합
Jetpack Compose 사용자 인터페이스 구축에 대한 선언적 접근 방식을 제공하여 Android 애플리케이션 개발의 패러다임 전환을 나타냅니다. 하지만 Jetpack Compose 사용하기 위해 기존 앱을 완전히 다시 작성하는 것이 항상 가능하거나 필요한 것은 아닙니다. 다행히 Jetpack Compose 기존 Android 보기와 공존하도록 설계되어 현재 프로젝트에 하나씩 통합할 수 있습니다.
Jetpack Compose 기존 Android 앱에 통합하려면 단계별 접근 방식을 따르세요. 먼저 Android Studio 최신 버전으로 업데이트하고 필요한 종속 항목과 Kotlin 지원으로 앱의 build.gradle 파일을 구성하여 프로젝트가 Compose를 사용할 준비가 되었는지 확인하세요.
다음으로 전체 애플리케이션이 아닌 개별 화면이나 구성 요소를 변환하는 것부터 시작할 수 있습니다. Android의 ComposeView XML 레이아웃에서 사용하여 구성 가능한 함수를 캡슐화할 수 있습니다. 이 방법을 사용하면 새로운 기능을 위해 Compose를 사용하거나 기존 구성요소를 점진적으로 교체할 수 있습니다.
예를 들어 기존 RecyclerView를 컴포저블 목록으로 바꾸려면 ComposeView 내에 컴포저블 위젯을 삽입하여 기존 XML 레이아웃 내에서 이를 수행할 수 있습니다. 그런 다음, Observable을 Compose가 반응할 수 있는 상태로 변환하기 위해 observeAsState() 사용하여 LiveData 및 ViewModel이 Composable 함수와 원활하게 작동하는지 확인합니다.
앱 전체에서 일관된 디자인과 느낌을 유지하려면 스타일 및 테마 측면에서 컴포저블과 기존 뷰를 혼합하도록 계획하는 것이 중요합니다. 앱의 다른 곳에서 사용되는 기존 머티리얼 디자인 구성요소와 함께 작동하는 Compose의 MaterialTheme를 활용할 수 있습니다.
마지막으로 탐색 및 애니메이션과 같은 Compose의 일부 기능을 사용하려면 기존 코드와 더욱 집중적으로 통합해야 한다는 점을 명심하세요. Jetpack Compose Navigation을 사용하면 단일 활동 앱에서 더 원활하게 전환하고 더 직관적으로 구현할 수 있지만 기존 탐색 구성요소를 신중하게 조정해야 합니다.
Jetpack Compose 채택하면 개발 중 중단이 점진적으로 최소화되고 제어되고 친숙한 컨텍스트에서 Compose 개념을 적용하는 학습 이점을 제공합니다. 시간이 지남에 따라 더 많은 구성요소와 화면을 변환하면 Jetpack Compose 의 모든 기능을 활용하여 UI 개발 프로세스를 단순화하고 가속화할 수 있습니다.
또한 AppMaster 와 같은 no-code 플랫폼의 맥락에서 Jetpack Compose 의 통합은 대부분 추상화됩니다. 이러한 플랫폼의 사용자는 수동 통합의 복잡성을 관리할 필요 없이 최신 UI 디자인 의 이점을 누릴 수 있습니다. 그럼에도 불구하고 Compose가 내부적으로 어떻게 작동하는지 이해하면 Compose를 지원하는 플랫폼으로 작업하는 경험이 향상되어 코드가 없거나 low-code 개발 환경으로 더 원활하게 전환할 수 있습니다.
Jetpack Compose 사용하여 Android 앱을 현대화하는 길은 보람 있고 더 유연하고 반응적이며 유지 관리가 가능한 코드베이스로 이어질 수 있습니다. 코드로 직접 작업하든 no-code 플랫폼을 활용하든 Jetpack Compose 와 기존 Android 개발 방식의 상호 운용성은 Android UI 디자인의 미래로 더욱 원활하게 전환할 수 있도록 보장합니다.
구성 가능한 함수 테스트
테스트 작성은 애플리케이션의 신뢰성과 안정성을 보장하는 소프트웨어 개발 의 중요한 부분입니다. Jetpack Compose 사용한 최신 UI 개발과 관련하여 테스트 패러다임은 프레임워크의 선언적 특성을 수용하도록 발전했습니다.
Jetpack Compose 사용한 테스트는 주로 ComposeTestRule 중심으로 진행됩니다. 이 테스트 유틸리티는 구성 가능한 함수와 상호작용하도록 특별히 설계된 메서드를 제공합니다. 구성 가능한 기능을 테스트하려면 UI 테스트를 위한 강력하고 원활한 API를 제공하는 androidx.ui.test 라이브러리와 함께 Junit 4 또는 Junit 5 와 같은 라이브러리를 사용하게 됩니다.
테스트 환경 설정
구성 가능한 함수에 대한 테스트 작성을 시작하려면 먼저 테스트 환경을 설정해야 합니다. 여기에는 Gradle 파일에 관련 종속성을 추가하고 테스트 실행기를 구성하는 작업이 포함됩니다. Jetpack Compose 의 전용 테스트 라이브러리를 사용하면 이 프로세스가 간단해집니다. 테스트 구성에 androidx.compose.ui:ui-test-junit4 및 관련 종속성을 포함하기만 하면 됩니다.
Compose 테스트 작성
Jetpack Compose 사용하면 각 테스트는 일반적으로 다음과 같은 유사한 구조를 따릅니다.
- 필요한 테스트 데이터와 상태를 설정합니다.
- 테스트 중인 컴포저블을 배치하는
composeTestRule사용하여 테스트 컴포지션을 만듭니다. - 테스트 API를 사용하여 사용자 상호 작용을 시뮬레이션하거나 특정 이벤트 후 UI 상태를 확인하세요.
- 어설션을 확인하여 컴포저블이 상호작용이나 상태 변경에 예상대로 반응하는지 검증합니다.
Compose의 유용한 테스트 API
Jetpack Compose 의 특징 중 하나는 클릭, 스크롤, 입력과 같은 작업을 수행하고 가시성 및 텍스트 콘텐츠와 같은 상태를 확인할 수 있는 테스트 API 모음입니다. 널리 사용되는 API로는 onNode , performClick 및 assertTextEquals 있습니다.
AppMaster 의 No-Code 플랫폼과 통합
Jetpack Compose 수동으로 코딩된 Android 개발에 혁명을 일으켰다면 AppMaster 와 같은 플랫폼은 이러한 최신 프레임워크를 no-code 환경에 통합하여 이를 더욱 발전시킵니다. AppMaster 사용하면 단순히 UI를 시각적으로 디자인하는 것이 아닙니다. 또한 Jetpack Compose 생태계 내에서 일관되게 작동하는 저장소, 핸들러, 어댑터를 통합할 수도 있습니다. 또한 플랫폼은 생성한 시각적 모델에서 테스트 가능한 구성 요소 생성을 수용하므로 필수 테스트 방법으로 개발 수명 주기를 보완합니다.
Jetpack Compose 에서의 테스트는 프레임워크 자체만큼이나 깊은 주제입니다. 람다 실행 캡처 및 확인부터 애니메이션 및 사용자 지정 동작 처리에 이르기까지 살펴볼 내용이 많습니다. 컴포저블 테스트에 사용 가능한 도구와 접근 방식을 이해하면 Android 애플리케이션의 기능과 반복적인 개선을 보장할 수 있습니다.
기본 그 이상: 고급 작성 기술
Jetpack Compose 의 기본 사항을 숙지했다면 이제 고급 기술로 UI 도구 키트를 강화하여 Android 애플리케이션을 한 단계 더 발전시킬 차례입니다. 애니메이션부터 맞춤 레이아웃까지 Jetpack Compose 복잡한 UI 시나리오 및 성능 최적화를 충족하는 풍부한 API 세트를 제공합니다. Compose UI를 돋보이게 할 수 있는 몇 가지 강력한 기능과 권장사항을 살펴보겠습니다.
Jetpack Compose 의 애니메이션
애니메이션은 매력적이고 대화형 UI를 만드는 데 있어 중요한 측면입니다. Jetpack Compose 모션을 구성요소에 원활하게 통합하는 강력한 애니메이션 시스템이 있습니다. 전환 API를 사용하면 속성, 상태 변경은 물론 레이아웃 변경까지 애니메이션으로 표시할 수 있습니다. 애니메이션을 구현하려면:
- 컴포저블 속성의 초기 및 대상 상태를 정의합니다.
animateFloatAsState또는animateContentSize와 같은animate*함수를 사용하면 상태 간을 원활하게 전환할 수 있습니다.- 더 복잡한 시퀀스를 위해
TransitionAPI를 통합하고 여러 애니메이션을 함께 안무합니다.
과도한 모션은 사용자 경험을 저하시킬 수 있으므로 애니메이션을 목적에 맞게 유지하고 과도하게 사용하지 마십시오.
맞춤 레이아웃
표준 Compose 레이아웃이 디자인 요구사항을 충족하지 않는 경우도 있습니다. 이것이 바로 사용자 정의 레이아웃이 작동하는 곳입니다. Compose를 사용하면 Layout 컴포저블을 사용하여 나만의 레이아웃을 만들 수 있습니다. 이를 통해 UI에서 컴포저블을 배열하는 데 완전한 유연성이 허용됩니다.
- 맞춤 레이아웃 구성 가능 함수를 정의하는 것부터 시작하세요.
- 제공된
MeasurePolicy사용하여 하위 컴포저블을 측정하고 배치합니다. Modifier.layout사용하여 각 하위 항목의 측정 및 배치 단계에 고유하게 영향을 줍니다.
맞춤 레이아웃을 개발하려면 Compose의 레이아웃 모델을 잘 이해해야 하므로 기본 레이아웃 메커니즘에 익숙한 사용자에게 권장됩니다.
성능 최적화를 위한 지연 컴포저블
큰 목록이나 그리드를 효율적으로 처리하는 것은 UI 개발에서 일반적인 과제입니다. Jetpack Compose 이러한 시나리오에 LazyColumn 및 LazyRow 제공합니다. 이는 기존 Android 뷰의 RecyclerView와 유사하게 현재 사용자에게 표시되는 요소만 구성하고 재활용합니다.
- 세로 목록에는
LazyColumn사용하고 가로 목록에는LazyRow사용합니다. items,itemsIndexed및 기타 Lazy DSL 기능을 활용하여 목록 콘텐츠를 동적으로 관리하세요.- 자체 Lazy 목록 상태를 구현하여 성능을 더욱 최적화하거나 항목 키를 정의하여 불필요한 재구성을 방지하세요.
이러한 개념을 효과적으로 통합하면 광범위한 데이터 세트가 있어도 부드럽고 매끄러운 UI를 만들 수 있습니다.
기존 뷰 시스템과의 상호 운용성
많은 앱이 여전히 기존 Android 보기 시스템을 사용하거나 Compose에서 아직 사용할 수 없는 타사 라이브러리의 통합이 필요할 수 있습니다. 다행히 Compose는 상호 운용성을 허용합니다.
- 기존 뷰에서 Compose UI를 사용하려면
ComposeView사용하여 래핑하세요. - Compose 레이아웃 내에 기존 뷰를 포함하려면
AndroidView컴포저블을 사용하세요. ViewInterop사용하여 Compose와 기존 Android 뷰 시스템을 연결하고 수명 주기와 컨텍스트를 올바르게 처리합니다.
기존 UI 도구 키트와 최신 UI 도구 키트 간에 전환하면 기존 라이브러리와 패턴을 계속 활용하면서 Compose로 점진적으로 마이그레이션할 수 있습니다.
테마 및 스타일링
Compose를 사용하면 광범위한 테마 설정 및 스타일링 기능을 통해 애플리케이션 전체에서 브랜드 일관성과 디자인 충실도를 보장할 수 있습니다. 기본 테마 외에도 다음을 수행할 수 있습니다.
- 사용자 정의 테마 속성을 생성하고 미리 정의된
MaterialTheme앱의 고유한 디자인 언어에 맞게 확장하세요. - 통일된 모양과 느낌을 위해 애플리케이션의 타이포그래피, 모양 및 색상 구성표를 정의하고 사용합니다.
- Compose의 테마 시스템을 사용하여 최소한의 노력으로 어두운 모드 지원을 구현하세요.
효과적인 테마 지정은 시각적 매력뿐만 아니라 애플리케이션의 유용성도 향상시킵니다.
Jetpack Compose 와 함께 AppMaster 의 No-Code 플랫폼 사용
코드에 대한 심층적인 분석 없이 모바일 앱을 개발하려는 사람들을 위해 AppMasterJetpack Compose 지원하는 고급 no-code 플랫폼을 제공합니다. drag-and-drop 통해 모바일 앱의 UI를 직관적으로 디자인하고 AppMaster 사용하는 서버 기반 프레임워크를 활용할 수 있습니다.
- 필요에 따라 사용자 정의할 수 있는 사전 구축된 다양한 구성 요소 세트에 액세스하세요.
- no-code 커넥터를 사용하여 이러한 구성 요소를 백엔드 서비스 및 데이터베이스에 원활하게 연결하세요.
- 기본 앱 기능을 위해 생성된 Kotlin 및 Jetpack Compose 코드를 활용하세요.
이러한 통합은 가속화된 개발 주기를 제공하며, Jetpack Compose 의 강력한 기능을 통해 AppMaster 개발자와 비개발자 모두에게 강력한 애플리케이션을 더 빠르게 시장에 출시할 수 있는 정교한 솔루션을 제공합니다.
AppMaster 의 No-Code 플랫폼과 함께 Jetpack Compose 사용
Jetpack Compose Android 앱 개발 세계에 뛰어드는 개발자를 위한 보다 직관적이고 표현력이 풍부한 UI 디자인을 향한 패러다임 전환을 나타냅니다. 그러나 처음부터 코딩하는 것은 모든 사람에게 가장 효율적인 경로는 아닐 수 있습니다. 특히 코딩 경험이 제한적이거나 개발 프로세스를 가속화하려는 사람들에게는 더욱 그렇습니다. 바로 여기에 no-code 개발 플랫폼인 AppMaster 강력한 동맹자로 등장합니다.
AppMaster 애플리케이션 생성 수명주기를 간소화하도록 설계되어 구성 요소를 끌어서 놓아 정교한 앱을 형성할 수 있는 시각적 환경을 제공합니다. Jetpack Compose 통합함으로써 AppMasterno-code 접근 방식과 최첨단 기술의 원활한 융합을 제공하므로 사용자는 no-code 컨텍스트 내에서 Compose의 이점을 활용할 수 있습니다.
AppMaster 내에서 Jetpack Compose 활용하기 위해 사용자는 Kotlin 코드를 수동으로 작성할 필요가 없습니다. 대신 drag-and-drop 인터페이스를 사용하여 UI 요소를 만들 수 있으며 플랫폼의 백엔드는 Jetpack Compose 활용하여 해당 코드를 생성합니다. 이는 현대적인 앱 디자인을 민주화하는 방법입니다. 사용자는 복잡한 코드를 탐구하지 않고도 기능이 풍부하고 미학적으로 만족스러운 앱을 만들 수 있습니다.
AppMaster 와 함께 Jetpack Compose 사용을 시작하는 방법은 다음과 같습니다.
- AppMaster 플랫폼에 로그인하고 새 프로젝트를 생성하세요.
- 모바일 앱 빌더 섹션에 액세스하고 비주얼 편집기로 앱 디자인을 시작하세요.
- UI 구성요소를 추가하면 플랫폼에서 자동으로 Jetpack Compose 사용하여 디자인을 Android 앱으로 컴파일할 수 있는 실제 Kotlin 코드로 변환합니다.
- 명시적인 코드를 작성하지 않고도 AppMaster 의 시각적 비즈니스 프로세스(BP)를 사용하여 앱의 비즈니스 로직과 상호 작용을 정의하세요.
- 앱 디자인이 완료되면 '게시' 버튼을 사용하여 플랫폼 내에서 소스 코드를 생성하고, 앱을 컴파일하고, 클라우드에 배포하세요.
- 필요한 경우 실행 가능한 바이너리 파일이나 소스 코드(Enterprise 구독을 사용하는 경우)를 가져와 온프레미스에서 애플리케이션을 호스팅할 수 있습니다.
앱 개발을 더 발전시키려는 경우 자동 생성된 Jetpack Compose 요소와 함께 맞춤 Kotlin 코드를 통합하여 no-code 환경의 효율성을 희생하지 않고 더 높은 수준의 맞춤설정을 제공할 수 있습니다.
AppMaster Android 개발 여정을 단순화할 뿐만 아니라 모든 배경의 크리에이티브가 Jetpack Compose 의 강력한 기능을 활용할 수 있도록 하여 이를 더욱 풍부하게 만듭니다. 앱 컨셉을 실현하려는 초보자이든 신속한 프로토타이핑 기능을 원하는 노련한 개발자이든 관계없이 AppMaster 와 Jetpack Compose 의 시너지 효과는 개발 워크플로를 크게 향상시킬 준비가 되어 있습니다.
자주 묻는 질문
Jetpack Compose 는 기본 Android UI를 빌드하기 위한 최신 도구 키트입니다. 적은 코드, 강력한 도구, Kotlin 기반의 직관적인 구문을 사용하여 Android에서 UI 개발을 단순화하고 가속화합니다.
Jetpack Compose UI 개발에 대한 간소화되고 선언적인 접근 방식을 제공하므로 사용해야 합니다. 상용구 코드를 줄이고 유지 관리가 용이하고 간결한 코드베이스로 복잡한 UI를 구축할 수 있습니다.
예, Jetpack Compose Kotlin을 기반으로 구축되었으며 프레임워크를 효과적으로 활용하려면 Kotlin에 대한 지식이 필요합니다.
전적으로! Jetpack Compose 기존 Android 앱과 통합될 수 있으므로 개발자는 현재 프로젝트에서 프레임워크를 점진적으로 채택할 수 있습니다.
Jetpack Compose 반응형 데이터 흐름 모델을 통해 상태 관리를 처리합니다. Compose 기능은 데이터 변경에 자동으로 응답하여 일관되고 버그 없는 UI를 제공합니다.
예, 구성 가능한 함수를 테스트하려면 기존 Android 뷰 대신 구성 가능한 함수에 특별히 맞는 ComposeTestRule 및 관련 API를 사용하는 것이 포함됩니다.
예, AppMaster Jetpack Compose 프레임워크를 활용하여 사용자가 직관적인 no-code 플랫폼으로 모바일 애플리케이션용 UI를 디자인할 수 있도록 합니다.
Jetpack Compose 시작하기 전에 Android 개발 및 Kotlin 언어 구문의 기본 사항을 숙지해야 합니다.
Jetpack Compose 는 맞춤설정이 가능하므로 개발자가 디자인 사양에 맞는 고유한 UI 구성요소를 만들 수 있습니다.
Jetpack Compose 사용하면 현대적이고 효율적이며 반응성이 뛰어난 UI에 중점을 두고 단순한 것부터 복잡한 것까지 모든 종류의 Android 애플리케이션을 구축할 수 있습니다.
공식 Android 개발자 웹사이트를 팔로우하고, 관련 뉴스레터를 구독하고, 커뮤니티 포럼에 가입하여 최신 Jetpack Compose 업데이트에 대한 최신 정보를 받아보세요.
예, Jetpack Compose 프로덕션 준비가 되어 있고 Google에서 적극적으로 유지관리하므로 최신 Android 애플리케이션을 구축하는 데 신뢰할 수 있는 선택입니다.






