Jetpack Compose ile Uyarlanabilir Kullanıcı Arayüzleri Nasıl Oluşturulur?
Jetpack Compose'u kullanarak Android'de uyarlanabilir kullanıcı arayüzleri oluşturma sanatını keşfedin. Her cihazda öne çıkan dinamik, duyarlı düzenler oluşturmaya yönelik en iyi uygulamaları öğrenin.

Uyarlanabilir Kullanıcı Arayüzlerini Anlamak
Pek çok cihazda ve ekran boyutunda kesintisiz etkileşim sağlayan kullanıcı arayüzleri oluşturmak artık sadece bir incelik değil, aynı zamanda bir zorunluluktur. Kullanıcılar akıllı saatlerden televizyonlara kadar çeşitli cihazlardaki uygulamalarla etkileşime girdikçe, bir uygulamanın arayüzünü kullanışlılık ve estetikten ödün vermeyecek şekilde uyarlaması zorunlu hale geliyor. Uyarlanabilir kullanıcı arayüzleri tam da bu noktada devreye giriyor: Modern cihazların ekosisteminde mevcut olan çeşitli ekran boyutlarına, yönelimlerine ve çözünürlüklerine yanıt verecek şekilde tasarlandılar.
Uyarlanabilir bir kullanıcı arayüzü yalnızca ekran boyutuna göre ölçeğin büyütülmesi veya küçültülmesiyle ilgili değildir. Tutarlı bir deneyimi sürdürürken mevcut alandan en iyi şekilde yararlanmak için bileşenleri yeniden tasarlamakla ilgilidir. Masaüstünde tam bir gezinme menüsü olabilecek bir şeyin, mobil cihazda bir hamburger menüsüne daraltılması gerekebilir. Tabletteki çok sütunlu düzenin, telefonda tek sütunlu yığına dönüştürülmesi gerekebilir. Tüm bu uyarlamalar, temel işlevlere kolayca erişilebilmesini ve içeriğin aşırı yakınlaştırma veya kaydırma olmadan okunabilmesini sağlar.
Üstelik Uyarlanabilir Kullanıcı Arayüzleri yalnızca şimdiye odaklanmaz. İleri görüşlüdürler ve kapsamlı yeniden tasarımlara ihtiyaç duymadan cihaz yeniliklerini benimsemeye hazırdırlar. Bu yaklaşım, uygulamanın daha uzun ömürlü olmasını desteklerken, zaman ve kaynak açısından ekonomiktir. Daha da önemlisi, kapsayıcılığı da teşvik ederek uygulamaları, tercih ettikleri veya fiziksel kısıtlamalar nedeniyle ihtiyaç duydukları cihazlara bakılmaksızın daha geniş bir kitle için erişilebilir hale getiriyor.
Android geliştirmede Google'ın Jetpack Compose, kullanıcı arayüzü geliştirmeyi kolaylaştıran son teknoloji ürünü bir araç setidir. Bildirime dayalı sözdizimi, geliştiricilerin, çerçevenin verimli ve uyarlanabilir bir düzene dönüştürdüğü kullanıcı arayüzü bileşenlerini sezgisel olarak tanımlamasına olanak tanır. İster sabit boyutlu bir cihazı hedefleyin ister uygulamanızın katlanabilir telefonlarda bölünmüş ekran modunda iyi görünmesini sağlayın, Jetpack Compose bu görevleri daha basit hale getirir. Jetpack Compose uyarlanabilir düzenleri nasıl işlediğini daha derinlemesine araştırdıkça, zamana ve teknolojiye karşı dayanıklı arayüzler oluşturmak için neden güçlü bir müttefik olduğu açıklığa kavuşacak.
Geliştiriciler Jetpack Compose sağlam geliştirme ilkeleri ve kullanıcı merkezli tasarımla kullanarak, yeni nesil cihazların neden olduğu kullanıcı arayüzlerindeki değişiklikleri öngörerek reaktif ve proaktif Uyarlanabilir Kullanıcı Arayüzleri oluşturabilirler.
Jetpack Compose Başlarken
Jetpack Compose geliştiricilerin Android uygulamalarında kullanıcı arayüzleri oluşturma biçiminde devrim yaratıyor. Modern bir araç seti olarak süreci basitleştirerek uyarlanabilir, ölçeklenebilir ve etkileşimli kullanıcı arayüzleri oluşturmak için tercih edilen bir seçim haline getirir. Jetpack Compose yeniyseniz veya anlayışınızı geliştirmek istiyorsanız, bu bölüm size ilk adımlar ve temel kavramlar konusunda rehberlik edecektir.
Jetpack Compose ile yolculuğunuza başlamak için geliştirme ortamınızı ayarlamanız gerekir. Bu süreç, Android StudioJetpack Compose destekleyen en son sürüme güncellenmesini ve projenizin uygun bağımlılıkları kullanacak şekilde yapılandırılmasını içerir.
Başlamak için atılacak adımların geniş bir taslağını burada bulabilirsiniz:
- Android Studio Güncelleyin : En son sürümlerde bulunan özellikleri gerektirebileceğinden, Jetpack Compose destekleyen en son Android Studio sürümünü kullandığınızdan emin olun.
- Projenizi Yapılandırın : Jetpack Compose derleyicisini ve gerekli Compose UI kitaplıklarını modülünüzün build.gradle dosyasına ekleyin.
- Minimum SDK Gereksinimleri : Jetpack Compose minimum API düzeyi 21 gerektirir. Projenizin bu kriteri karşıladığından emin olun.
- İlk Şekillendirilebilir Öğenizi Yaratın : Şekillendirilebilir öğeler kullanıcı arayüzünüzün temel yapı taşlarıdır. Bir metni veya düğmeyi görüntülemek için basit bir şekillendirilebilir işlev oluşturarak başlayın.
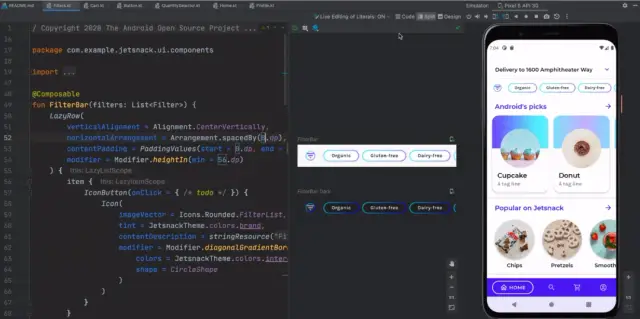
- Kullanıcı Arayüzünüzü Önizleyin : Android Studio uygulamayı bir emülatörde veya cihazda çalıştırmadan oluşturulabilir dosyalarınızı önizlemek için mükemmel bir özellik sağlar. Yinelemeli tasarım sürecini önemli ölçüde hızlandırır.
- Şekillendirilebilir İşlevleri Anlayın : Oluşturulabilir öğelerin karmaşık kullanıcı arayüzleri oluşturmak için nasıl birleştirilebileceğini, özelleştirilebileceğini ve yeniden kullanılabileceğini öğrenin. Bu anlayış, Jetpack Compose etkili bir şekilde kullanmanın anahtarıdır.
- Temel Bir Kullanıcı Arayüzü Oluşturun : Basit bir kullanıcı arayüzü oluşturmak için çeşitli şekillendirilebilir öğeleri birleştirin; düzen, metin girişi, resimler ve Materyal Tasarımı bileşenleriyle denemeler yapın.
- Etkileşimi Keşfedin : Uygulamanızı duyarlı ve dinamik hale getirmek için kullanıcı arayüzünüze tıklama dinleyicileri ve durum işleme gibi kullanıcı etkileşimini dahil edin.

Resim Kaynağı: Android Geliştiricileri
Bu kavramları bir kez kavradığınızda Jetpack Compose içindeki tema, gezinme ve animasyon gibi daha karmaşık özellikler hakkında bilgi edinmek için iyi bir konumda olacaksınız.
Herhangi bir yeni teknolojiyi öğrenirken güçlü bir temelin çok önemli olduğunu unutmayın. Gerçek kullanıcı arayüzü bileşenleri oluşturarak her yeni yapıyı denemeye ve uygulamaya zaman ayırın. Rahatlığınız arttıkça Jetpack Compose Android kullanıcı arayüzü geliştirme sürecine getirdiği gücü ve zarafeti takdir edeceksiniz.
AppMaster , arka uç sistemleriyle daha fazla verimlilik ve entegrasyon arayan geliştiriciler için, uyarlanabilir kullanıcı arayüzü ile arka uç mantığı arasındaki kesintisiz bağlantıyı kolaylaştırarak ve geliştirme iş akışını geliştirerek Jetpack Compose tamamlayabilir.
Duyarlı Tasarım İlkeleri
Uyarlanabilir bir kullanıcı arayüzü geliştirmek, kullanıcıların cihaz veya ekran boyutundan bağımsız olarak tutarlı bir deneyim almasını sağlayan duyarlı tasarım konseptlerinin anlaşılmasını gerektirir. Jetpack Compose modern araç seti bu prensipler üzerinde çalışarak geliştiricilere bir dizi cihazda zarif ve işlevsel arayüzler oluşturma yetkisi verir.
Duyarlı tasarımın özünde esneklik ve uyarlanabilirlik vardır. İçeriğin en iyi şekilde sığması için düzeni dinamik olarak ayarlayarak cihazın ekran boyutunu ve yönünü algılayabilen kullanıcı arayüzlerinin oluşturulmasını gerektirir. Tipografi, aralık, görüntü ölçeklendirme ve etkileşimli öğelerin hepsinin değişen koşullar altında tahmine dayalı şekilde davranmasını garanti etmek için dikkate alınmasıyla ilgilidir.
- Akışkan Izgaralar: Sabit genişlikli düzenler kullanmak yerine akışkan ızgaralar kullanılır. Öğelerin bir kap içinde göreceli bir alanı kaplaması için orantıları kullanırlar ve düzenin zarif bir şekilde gerilmesine veya daralmasına olanak tanırlar.
- Esnek Görüntüler: Görüntüler ve medya dosyaları, düzenin bozulmasını önlemek için kapsayıcı öğeler içinde ölçeklenmeli ve kapsayıcılarından daha büyük olmadıklarından emin olunmalıdır.
- Medya Sorguları: Bunlar, geliştiricilerin cihazın genişliği, yüksekliği veya yönü gibi özelliklerine göre farklı stiller uygulamasına olanak tanıyan araçlardır. Jetpack Compose ile aygıt yapılandırmalarını algılayabilir ve oluşturulabilir dosyalarınızı koşullu olarak değiştirebilirsiniz.
- Minimalist Yaklaşım: Minimalist bir yaklaşımı benimsemek, dağınıklığı azaltmaya ve en önemli içeriğe odaklanmaya yardımcı olarak kullanıcı arayüzünü daha temiz ve daha uyarlanabilir hale getirebilir.
- Dokunma Hedefleri: Düğmelerin ve etkileşimli öğelerin, cihazdan bağımsız olarak, dokunma işlevinin engellenmeden desteklenmesi için kullanılabilir boyutta olmasını sağlamak.
- Aşamalı Geliştirme: Tüm cihazlarda çalışan temel düzeyde bir kullanıcı deneyimiyle başlar, ardından cihaz bunları desteklediğinde işlev gören geliştirmeler eklenir.
Bu ilkelerin ötesinde, uygulamanızın kullanılacağı bağlama da dikkat etmeniz önemlidir. Ortam aydınlatması, ağ koşulları ve hatta kullanıcının el boyutu (el tipi cihazlar için) gibi faktörler, bir arayüzü gerçekten uyarlanabilir hale getiren tasarım seçimlerini etkileyebilir.
Geliştiriciler, bu duyarlı tasarım ilkelerini Jetpack Compose ile geliştirme sürecine dahil ederek, iyi görünen ve herhangi bir cihazdaki kullanıcıya yankı uyandıran kusursuz bir deneyim sağlayan kullanıcı arayüzleri oluşturabilir. AppMaster gibi platformlar, arka uç entegrasyonunu kolaylaştırarak bu deneyimi daha da geliştirir ve duyarlı kullanıcı arayüzünün eşit derecede duyarlı iş mantığı ve veri yönetimi tarafından desteklenmesini sağlar.
Jetpack Compose Düzen Temelleri
Jetpack Compose gelişiyle Android'de kullanıcı arayüzleri geliştirmek yenilikçi bir hal aldı. Bu modern araç seti, geliştiricilerin kullanıcı arayüzü bileşenlerini oluşturma ve görselleştirme şeklini değiştirdi. Aşağıda Jetpack Compose uyarlanabilir kullanıcı arayüzleri oluşturmak için sunduğu düzen temellerini tartışacağız.
Jetpack Compose özünde 'Composables' adı verilen küçük, yeniden kullanılabilir birimler oluşturma ilkesiyle çalışır. Bu işlevler, kullanıcı arayüzünün bir bölümünün nasıl görünmesi ve davranması gerektiğini bildirir. Geliştiriciler bu birleştirilebilir işlevleri iç içe geçirerek bir kullanıcı arayüzü ağacı oluşturur. Jetpack Compose gerisini halleder ve ayrıntılı XML düzen dosyaları gerektirmeden veri değişikliklerine yanıt olarak düzeni günceller.
Jetpack Compose yerleşim sistemi hem çok yönlü hem de basittir. Şimdi parçalayalım:
- Konteynerler : Bunlar, Compose'un div'leri ve span'ları olarak düşünebileceğiniz
Column,RowveBoxgibi şekillendirilebilir öğelerdir. Diğer şekillendirilebilir öğeleri hiyerarşik olarak yapılandırırlar ve düzenlemeyi (dikey, yatay veya katmanlı kompozisyon) tanımlarlar. - Değiştirici zincirler : Birleştirilebilir işlevlere eklenen
Modifieryöntemlerini kullanarak, kullanıcı arayüzü öğelerinin boyutunu, dolgusunu, kenar boşluklarını ve tıklama davranışını değiştirebilirsiniz. Tek bir oluşturulabilire birden fazla konfigürasyon uygulamak için değiştiriciler birbiri ardına zincirlenebilir. - Esneklik ve Kısıtlamalar : Oluşturma, her bir oluşturulabilir öğenin tercih edilen boyutunu tanımlamasına olanak tanır, ancak son boyut, ana kapsayıcıyla yapılan görüşmeler yoluyla belirlenir, bu da farklı ekran boyutlarına uyum sağlayabilen esnek bir kullanıcı arayüzüyle sonuçlanır.
- Materyal Tasarımı Bileşenleri : Materyal Tasarımı sisteminin
Button,TextFieldveScaffoldgibi entegre bileşenleri, geliştirme sürecini daha da basitleştirir ve tasarım standartlarıyla tutarlılık sağlar. - Özel Düzen Oluşturulabilir Öğeler : Daha gelişmiş senaryolar için geliştiriciler, kendilerini gerektiği gibi uyarlayabilen ve yeniden düzenleyebilen tamamen özel olarak hazırlanmış kullanıcı arayüzü öğeleri için bir fırsat sunarak özel düzen oluşturulabilir öğeler oluşturabilir.
Bu düzen temellerini anlamak, Jetpack Compose tüm potansiyelinden yararlanmak için çok önemlidir. Her bir özellik, Android uygulamalarının hitap ettiği çok sayıda cihaz ekranında öne çıkan, daha ilgi çekici, kullanıcı dostu ve uyarlanabilir bir kullanıcı arayüzü tasarımına katkıda bulunur. Daha da önemlisi, AppMaster gibi platformlar, UI/UX paradigmasının Jetpack Compose gibi araçlar kullanılarak güçlü arka uç hizmetleriyle hızla ve az kodlama çabasıyla entegre edilerek becerikli bir şekilde yürütülebildiği tutarlı ve ölçeklenebilir çözümlerin oluşturulmasını benimser.
Uyarlanabilir Düzenler için Değiştiricileri Kullanma
Çeşitli cihaz form faktörlerinde çalışan uyarlanabilir kullanıcı arayüzleri (UI'ler) geliştirmek, modern Android uygulama geliştirmenin kritik bir yönüdür. Kullanıcı arayüzü geliştirmeyi basitleştirmek için tasarlanmış modern bir araç seti Jetpack Compose, harika görünen ve farklı ekran boyutlarına ve yönelimlerine sorunsuz bir şekilde uyum sağlayan kullanıcı arayüzleri oluşturmak için bir dizi özellik sağlar. Bu özelliklerden biri de Değiştiricilerin güçlü konseptidir.
Jetpack Compose değiştiriciler, kullanıcı arayüzünüzü tanımlayan temel öğeler olan şekillendirilebilir öğeler için yapı taşları gibi davranır. Şekillendirilebilir öğeleri dolgu, hizalama, düzen kısıtlamaları vb. ek özelliklerle süsleyerek değiştirirler. Değiştiricileri anlamak ve etkili bir şekilde kullanmak, kullanıcının cihazına ve tercihlerine uyum sağlayan düzenler oluşturmak için çok önemlidir.
Ortamınızı Kurma
Değiştiricilere geçmeden önce Jetpack Compose ortamınızı kurmalısınız. Android Studio en son sürümüne sahip olduğunuzu ve Jetpack Compose projenizin bağımlılıklarına dahil olduğunu doğrulayın. Ortam ayarlandıktan sonra, kullanıcı arayüzü bileşenlerinizin düzenini ve davranışını değiştirmek için farklı değiştiricilerle denemeler yapmaya başlayabilirsiniz.
Çekirdek Değiştirici Türleri
Jetpack Compose Compose'da her biri benzersiz bir amaca hizmet eden çeşitli değiştirici türleri mevcuttur:
- Boyut Değiştiriciler:
.width(),.height()veya.size()gibi birleştirilebilir öğenin boyutunu kontrol edin. - Dolgu Değiştiricileri:
.padding()aracılığıyla şekillendirilebilir sınırlar içindeki iç alanı uygulayın. - Düzenleme Değiştiriciler: Bir düzen içinde
.fillMaxHeight()veya.fillMaxWidth()gibi birden fazla oluşturulabilir öğeyi düzenleyin. - Arka Plan ve Kenarlık Değiştiriciler: Arka plan rengini özelleştirin veya
.background()ve.border()kullanarak kenarlıklar ekleyin. - Tıklanabilir Değiştiriciler:
.clickable()aracılığıyla bir öğeyi dokunma olaylarıyla etkileşimli hale getirin.
Duyarlı Düzen Stratejileri
Değiştiricilerle uyarlanabilir kullanıcı arayüzleri oluştururken aşağıdaki stratejileri göz önünde bulundurun:
- Göreli Boyutları Kullanın: Sabit kodlanmış boyutlar kullanmak yerine, kullanıcı arayüzünüzü farklı ekran genişliklerine duyarlı hale getirmek için
.fillMaxWidth(fraction)gibi göreli boyut değiştiricileri kullanın. - Uyarlanabilir Dolgu: Uygun aralık sağlamak için ekran boyutuna veya yönüne göre duyarlı dolgu uygulayın.
- Dinamik Düzenleme: Öğeleri kullanılabilir alana göre dinamik olarak konumlandırmak için düzenleme değiştiricileri
RowveColumndüzenleriyle birlikte kullanın.
Gelişmiş Değiştirici Teknikler
Karmaşık düzenler için daha karmaşık değiştirici teknikler kullanmanız gerekebilir:
- Zincir Değiştiriciler: İstenilen kullanıcı arayüzü özelliklerini oluşturmak için birden fazla değiştiriciyi birbirine zincirleyin. Zincirleme sırayla yapılır; bu, her değiştiricinin sonrakileri etkileyebileceği için değiştiricilerin sırasının önemli olduğu anlamına gelir.
- Özel Değiştiriciler: Yeniden kullanılabilir işlevselliği kapsamak veya standart set tarafından sağlanmayan efektleri elde etmek için özel değiştiricilerinizi oluşturun.
- Koşullu Değiştiriciler: Gerçek anlamda uyarlanabilir bir kullanıcı arayüzü oluşturmak için değiştiricileri duruma, cihaz özelliklerine veya kullanıcı tercihlerine göre koşullu olarak uygulayın.
Jetpack Compose ve değiştirici sistemi, kullanıcının ortamına otomatik olarak uyum sağlayabilen kullanıcı arayüzleri oluşturmak için esnek ve etkili bir yol sağlar. Geliştiriciler, farklı stratejileri ve değiştirici türlerini birleştirerek, çok çeşitli cihaz ve ekran boyutlarında sezgisel, erişilebilir ve görsel olarak tutarlı arayüzler oluşturabilirler. Arka uç geliştirmeye yardımcı olan AppMaster gibi platformları kullanan işletmeler veya kuruluşlar için, Jetpack Compose ile oluşturulan dinamik bir ön ucun entegrasyonu daha da basit ve etkili olabilir.
Ekran Boyutlarını ve Yönlerini Kullanma
Birçok cihaz ekranında harika görünen uyarlanabilir bir kullanıcı arayüzü oluşturmak, Android uygulamaları oluştururken çok önemlidir. Jetpack Compose modern araç seti, geliştiricilere her ekran boyutunda güzel görünen uygulamalar tasarlama ve yön değişikliklerini zahmetsizce gerçekleştirme gücü sağlayarak Android kullanıcı arayüzü geliştirmede yeni bir çağ başlattı.
Konsept basittir; ister kompakt bir telefonda, ister orta boy bir tablette, ister büyük katlanabilir bir ekranda olsun, düzenini mevcut genişlik ve yüksekliğe göre uyarlayan bir kullanıcı arayüzü oluşturun. Ancak Jetpack Compose gerçek gücü, cihazın ekran yöneliminde dikeyden yataya veya tam tersi değişikliklerle nasıl başa çıkabildiğinde yatmaktadır.
Yapılandırma Değişikliklerini Anlama
Ekran yönü değişikliği bir tür Yapılandırma değişikliğidir. Geleneksel Android geliştirmede, Yapılandırma değişiklikleri yıkıcı olabilir, bir etkinliği yeniden başlamaya zorlayabilir ve durumu kaydetme ve geri yükleme konusunda zorluk yaratabilir. Jetpack Compose bu değişiklikleri doğası gereği sorunsuz bir şekilde ele alarak ve geliştiricilerin kapsamlı standart kodlara ihtiyaç duymadan uyum sağlayabilen reaktif kullanıcı arayüzleri oluşturmasına olanak tanıyarak bunu basitleştirir.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
LocalConfiguration.current oluşturulabilir öğesinin kullanılması ekran genişliği ve yüksekliği sağlayarak kullanıcı arayüzünüzün bu boyutlara göre kararlar almasına olanak tanır. Daha sonra, kullanıcı arayüzünün tutarlı bir şekilde yanıt vermesini sağlayarak, bu değişikliklere uyum sağlamak için şekillendirilebilir öğelerinizi oluşturabilirsiniz.
Akışkan Izgaralar ve Sarılabilir Bileşenler
Uyarlanabilir kullanıcı arayüzlerinin yeteneklerinden gerçek anlamda yararlanmak için sabit genişlik ve yüksekliklerin ötesinde düşünmeniz gerekir. Jetpack Compose geliştiricilerin kolaylıkla akıcı ızgaralar ve sarılabilir bileşenler oluşturmasına olanak tanır:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
LazyVerticalGrid içindeki Adaptive sınıfı, sütun boyutunun ekran boyutuna uyum sağladığı bir ızgara oluşturmaya yardımcı olur; bu, veri veya kontrol koleksiyonlarını görüntülemek için inanılmaz derecede faydalıdır.
Niteleyicilerden ve Kaynak Yönetiminden Yararlanma
Tıpkı geleneksel Android geliştirmede olduğu gibi kaynak yönetimi hâlâ kritik bir rol oynuyor. Kaynak niteleyicilerinden yararlanarak farklı ekran boyutları ve yönelimleri için farklı kaynaklar sağlayabilirsiniz. Örneğin, belirli minimum genişlik veya yüksekliklere sahip ekranlar veya yatay ve dikey yönelimler için ayrı düzen dosyaları tanımlayabilirsiniz.
Jetpack Compose bu Android temelleriyle kusursuz bir şekilde bütünleşerek geliştiricilerin, yıllardır platformun bir parçası olan zengin kaynak niteleyicileri kümesinden yararlanmasına olanak tanır.
Yöne Özel Kullanıcı Arayüzleri Oluşturma
Kodsuz arka uç çözümlerinde uzmanlaşmış bir platform olan AppMaster, Jetpack Compose özellikle yönelime özel kullanıcı arayüzleri oluşturma konusunda ortaya koyduğu akışkanlığı takdir ediyor. Yönlendirmeye göre değişen bir şekillendirilebilir oluşturmak için aşağıdaki örneği göz önünde bulundurun:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
Bu, hantal yaşam döngüsü yönetimine gerek kalmadan dikey ve yatay modlar için iki farklı kullanıcı arayüzü deneyimi sunmak için gereken mantığı basitleştirir.
Jetpack Compose ekran boyutlarının ve yönlerinin yönetilmesi, esneklik ve tepkiselliğin benimsenmesiyle ilgilidir. Compose araçlarının ve Android'in kaynak sisteminin akıllı kullanımıyla uygulamalarınız, her cihaza akıcı bir şekilde uyum sağlayan kusursuz bir kullanıcı deneyimi sunabilir. Teknoloji gelişmeye devam ettikçe duyarlı, kullanıcı odaklı tasarımlar oluşturma yöntemlerimiz de gelişecek.
Erişilebilirlik için Tasarım
Erişilebilir bir uygulama oluşturmak artık 'sahip olmak güzel' değil, bir zorunluluktur. Erişilebilirlik için tasarım yapmak, farklı yeteneklere sahip kişilerin uygulamanızı rahat ve etkili bir şekilde kullanabilmesini sağlamak anlamına gelir. Bu husus, özellikle farklı kullanıcıları ve bağlamları barındıracak şekilde tasarlanan Jetpack Compose ile Uyarlanabilir Kullanıcı Arayüzleri oluştururken, kullanıcı arayüzü tasarımının ayrılmaz bir parçasıdır.
Jetpack Compose geliştiricilerin kullanıcı arayüzlerini daha erişilebilir kılan özellikleri dikkate almasına ve uygulamasına yardımcı olan çeşitli araçlar sunar; örneğin:
- Anlambilim: Jetpack Compose birleştirilebilir işlevlerinize anlamsal özellikler sağlamanıza olanak tanır. Anlambilim, erişilebilirlik hizmetlerine, resimler için metin alternatifleri veya düğmeler için içerik açıklamaları gibi belirli kullanıcı arayüzü öğelerinin anlamları hakkında bilgi verir.
- Ayarlanabilir Metin Boyutu: Jetpack Compose ile kullanıcının metin boyutuna ilişkin erişilebilirlik ayarlarına uygun metin öğeleri oluşturmak basittir. Bu özellik, görme bozukluğu olan kullanıcıların, metni cihaz ayarlarından gerektiği kadar büyüterek okuyabilmelerini sağlar.
- Özelleştirilebilir Dokunmatik Hedefler: Daha büyük dokunmatik hedeflerle motor bozukluğu olan kullanıcıların etkileşime girmesi daha kolaydır. Jetpack Compose Modifier.clickable özelliği, kullanıcı arayüzünün görünümünü değiştirmeden dokunma hedefi boyutunu artırmak için kullanılabilir.
- Yüksek Kontrastlı Tema: Jetpack Compose, az gören kullanıcılar için daha iyi okunabilirlik sağlayan yüksek kontrastlı temaların oluşturulmasını destekler. Renkler, yeterli kontrast sunmaları gerektiğinden erişilebilirlik tasarımında ana faktörler arasındadır.

Geliştiriciler ayrıca, erişilebilirlik hizmetlerinin uygulamanızın kullanıcı arayüzünü nasıl yorumladığına dair genel bir bakış sunan Jetpack Compose AccessibilityTree de yararlanmalıdır. Bu aracı kullanarak uygulamanızda tüm kullanıcıların erişemeyeceği alanları belirleyip düzeltebilirsiniz.
Test, erişilebilir kullanıcı arayüzleri tasarlamanın bir diğer kritik bileşenidir. Her özellik, erişilebilirlik linterleri veya denetleyicileri kullanılarak hem programlı olarak hem de çeşitli engeller dikkate alınarak manuel olarak test edilmelidir. Ayrıca, engelli kullanıcıların testlere dahil edilmesi çok değerli geri bildirimler sağlar ve daha kapsayıcı bir kullanıcı deneyimi sağlar.
Son olarak erişilebilirliğin devam eden bir süreç olduğunu unutmayın. Teknolojiler ve standartlar geliştikçe uygulamanızın kullanıcı arayüzleri de gelişmelidir. Kapsayıcılık odaklı bir zihniyet kullanmak, uygulamanızın erişim alanını genişletir ve tüm kullanıcılar için daha ilgi çekici bir deneyim sağlar.
AppMaster gibi platformları birleştirmek, siz herkesi kapsayan Uyarlanabilir bir Kullanıcı Arayüzü oluşturmaya odaklanırken, arka uç bağlantılarını yöneterek ve verileri ve iş mantığını yönetmek için destekleyici bir temel sağlayarak erişilebilir kullanıcı arayüzleri oluşturma sürecini basitleştirebilir.
Uyarlanabilir Kullanıcı Arayüzlerinde Durumdan Yararlanma
Özellikle ekran boyutlarının ve kullanıcı etkileşimlerinin büyük ölçüde farklılık gösterebildiği mobil alanda, uyarlanabilir kullanıcı arayüzleri oluştururken durum yönetimi kritik bir konu haline gelir. Android için Jetpack Compose bağlamında durum, herhangi bir andaki kullanıcı arayüzünüzün yapılandırmasını ve davranışını belirleyen bilgidir. Bu durumdaki değişikliklere sorunsuz ve verimli bir şekilde tepki vermek, bir arayüzü gerçek anlamda uyarlanabilir kılan şeydir.
Jetpack Compose durumdan yararlanmak, değişken durumu, durumu kaldırmayı ve yeniden oluşturma sürecini anlamayı içerir. Daha dinamik ve duyarlı kullanıcı arayüzleri oluşturmak için durumun nasıl kullanılabileceğini inceleyelim.
Değişken Durumu Anlamak
Jetpack Compose durum nesneleri, değeri değiştiğinde yeniden düzenlemeyi tetikleyebilen gözlemlenebilir bir nesne döndüren mutableStateOf işlevi kullanılarak oluşturulur. Bu reaktivite, farklı kullanıcı girdilerine veya cihaz yönelimi gibi çevresel değişikliklere yanıt olarak güncellenmesi gereken uyarlanabilir kullanıcı arayüzleri oluşturmak için temeldir.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
Daha Fazla Esneklik için Durum Kaldırma
Durum yükseltme, durumu daha yüksek bir mantıksal seviyeye taşıdığınız bir modeldir. Bu, endişelerin daha iyi ayrılmasını sağlar, şekillendirilebilirliği artırır ve kullanıcı arayüzünü daha uyarlanabilir hale getirir. Durumu kaldırarak, bir bileşenin bu değişikliklerin nereden kaynaklandığına bakılmaksızın durum değişikliklerine tepki vermesini sağlarsınız, böylece kullanıcı arayüzü tasarımınızda daha fazla esneklik ve modülerlik sağlarsınız.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
Yeniden Düzenleme: Uyarlanabilir Kullanıcı Arayüzlerinin Arkasındaki İtici Güç
Yeniden oluşturma, Compose'un durum değişikliklerine nasıl yanıt verdiğidir; kullanıcı arayüzünü yeni durumla yeniden çizer. Verimliliği sağlamak için Compose, kullanıcı arayüzünün hangi bölümlerini yeniden oluşturduğu konusunda akıllıdır. Örneğin, farklı yönlere uyum sağlayan bir kullanıcı arayüzü oluştururken, yön durumuna göre farklı düzenler tanımlayabilirsiniz. Çerçeve, kullanıcı arayüzünün yalnızca etkilenen kısmını yeniden oluşturur.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
Konfigürasyon Değişikliklerinde Durumun Hatırlanması
Uyarlanabilir bir kullanıcı arayüzü oluşturmanın bir kısmı, rotasyonlar veya klavye görünürlük değişiklikleri gibi yapılandırma değişiklikleri genelinde durumu yönetmektir. Bu tür değişikliklerde durumu hatırlamak için özel bir Compose işlevi, rememberSaveable kullanılır. Bu, kullanıcı arayüzü bileşenlerinizin durumunun korunmasını sağlayarak kusursuz bir kullanıcı deneyimi sağlar.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
Farklı Kullanıcılara ve Kullanım Durumlarına Uyum Sağlama
Durum, cihaz yapılandırmalarının ötesinde kullanıcı arayüzünü tema, dil ve erişilebilirlik ayarları gibi farklı kullanıcı tercihlerine de uyarlayabilir. Durumu kullanarak, şekillendirilebilir öğeleriniz bu kullanıcı tercihlerine tepki verebilir ve bireysel ihtiyaçlara göre uyarlanmış uyarlanabilir bir kullanıcı arayüzü sağlayabilir.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
Arka Uç Sistemleriyle Bağlantı Kurma
Durum yalnızca kullanıcı arayüzü özellikleri için değil aynı zamanda arka uç sistemlerden getirilen verileri işlemek için de kullanılır. Arka uç sistemlerinin oluşturulmasını otomatikleştiren AppMaster gibi no-code platformlarla, uyarlanabilir kullanıcı arayüzünüze kusursuz bir veri akışı entegre edebilirsiniz. Bu, arayüzünüzün verileri dinamik olarak görüntülemesine veya sunumunu veri durumuna göre ayarlamasına olanak tanır.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
Özetlemek gerekirse, Jetpack Compose ile tasarlanan uyarlanabilir kullanıcı arayüzlerinde durumdan yararlanmak çok önemlidir. Değişken durum, durum yükseltme ve akıllı yeniden oluşturmayı kullanarak, çeşitli cihaz türleri ve kullanıcı senaryolarında en uygun kullanıcı deneyimini sağlayan sezgisel, uyarlanabilir arayüzler oluşturabilirsiniz.
Karmaşık Düzenlemeler için Gelişmiş Teknikler
Android'de uyarlanabilir kullanıcı arayüzleriyle karmaşık düzenler oluşturmak söz konusu olduğunda geliştiriciler, yüksek esneklik sunarken aynı zamanda süreci basitleştirebilecek güçlü çerçeveler ve araçlar ararlar. Android'de yerel kullanıcı arayüzleri oluşturmaya yönelik modern araç seti olan Jetpack Compose, en karmaşık tasarımlara bile hitap eden bir dizi gelişmiş teknik sunar. Geliştiricilerin çok yönlü ve uyarlanabilir düzenler oluşturmasına olanak tanıyan bu gelişmiş tekniklerden bazılarını inceleyelim.
Jetpack Compose ConstraintLayout'u kullanma
Geleneksel Android XML düzen oluşturmada olduğu gibi Jetpack Compose, geliştiricilerin düz görünüm hiyerarşisine sahip karmaşık kullanıcı arayüzleri oluşturmasına olanak tanıyan bir ConstraintLayout sunar. Compose'daki ConstraintLayout, diğer öğelere veya yönergelere göre şekillendirilebilir öğeleriniz için kısıtlamalar tanımlama gücü vererek konumlandırma ve boyut üzerinde yüksek derecede kontrol sağlar. Bazen kullanıcı arayüzü bileşenlerini birbirleriyle ilişkili olarak ifade etmeniz gerekir ve ConstraintLayout bu tür senaryoları oluşturmada sizin kahramanınızdır.
ConstraintLayout'u kullanmak için genellikle kısıtlamaları tanımlayan bir ConstraintSet oluşturur ve ardından bunu bir ConstraintLayout kapsamına uygularsınız. Buradaki güzellik, durum değişikliklerine tepki verebilmeniz ve kısıtlamalarınızı dinamik olarak güncelleyebilmeniz, böylece kullanıcı arayüzünüzü gerçekten uyarlanabilir hale getirebilmenizdir.
Özel Düzenler Oluşturma
Satır, Sütun ve Kutu gibi önceden tanımlanmış düzenler birçok kullanım durumuna hizmet etse de bazen gerçekten özelleştirilmiş bir şeye ihtiyaç duyarsınız. Compose, geliştiricilerin Layout oluşturulabilir özelliğini kullanarak özel düzen oluşturulabilir öğeler oluşturmasına olanak tanır. Uygulamanızın kullanıcı arayüzünde özel, uyarlanabilir stratejiler için bir yol açarak, çocuk şekillendirilebilir öğelerini tam olarak ihtiyacınız olan şekilde ölçebilir ve yerleştirebilirsiniz.
Örneğin, içerik boyutuna uyum sağlayan kademeli bir ızgara düzeni veya hatta öğeleri radyal olarak konumlandıran dairesel bir düzen oluşturabilirsiniz. Bu özel düzenler, yeniden düzenleme sürecinin bir parçası olarak çocukları yeniden ölçerek ve yeniden konumlandırarak farklı ekran boyutlarına ve yönelimlerine uyum sağlayabilir.
İç İçe Kaydırılabilir Öğeleri Kullanma
Karmaşık kullanıcı arayüzleri genellikle her zaman doğrusal veya tek boyutlu olmayan kaydırma davranışları gerektirir. Jetpack Compose ile çok yönlü kaydırma deneyimleri oluşturmak için LazyColumn veya LazyRow gibi kaydırılabilir şekillendirilebilir öğeleri iç içe yerleştirebilirsiniz. Ayrıca, kaydırma durumlarını düzeninizin farklı bölümleri arasında senkronize ederek, çeşitli ekran boyutlarına uyacak şekilde kendini gerektiği gibi ayarlayan kusursuz bir kullanıcı deneyimi sağlayabilirsiniz.
Kategorilerin üstte yatay olarak kaydırıldığı, makalelerin dikey olarak kaydırılabildiği bir haber uygulaması hayal edin. Kaydırma bileşenlerinin uyumlu tasarımı sayesinde Compose'da bunu başarmak, beklediğinizden daha kolay ve mümkün.
Alt Kompozisyondan Yararlanma
Jetpack Compose daha az bilinen ancak güçlü tekniklerinden biri alt kompozisyondur. Kullanıcı arayüzü ağacınızın bir bölümünü diğerlerinden ayrı olarak oluşturmanıza ve ardından onu ihtiyaç duyduğunuz yere eklemenize olanak tanır. Bu, belirli kullanıcı arayüzü öğelerinin çalışma zamanında farklı kullanıcı arayüzü parçalarına dinamik olarak eklendiği düzenler için özellikle yararlı olabilir. Alt kompozisyon, koşullar değiştikçe görünüşte farklı olan bu parçaları uyumlu bir bütün halinde uzlaştırmanıza izin vererek her şeyin uyarlanabilir olmasını sağlar.
Örneğin, kullanıcı etkileşimine bağlı olarak uygulamanızda birden çok yerde görünmesi gereken bir dizi denetiminiz varsa, bunları bir kez tanımlayabilir ve daha sonra gerektiğinde bunları uygun kapsayıcıya alt oluşturabilirsiniz.
Düzen Değişikliklerini Canlandırma
Bir uygulamanın kullanıcı arayüzünü uyarlama yeteneği statik düzenlerle sınırlı değildir; bu düzenlerin kullanıcı eylemlerine ve cihaz yönlendirme değişikliklerine yanıt olarak nasıl geçiş yaptığını ve canlandırıldığını da kapsar. Jetpack Compose, şekillendirilebilir bir öğenin boyut değişikliklerini sorunsuz bir şekilde canlandıran ve sizin için kare kare animasyonun tüm ağır yükünü üstlenen animateContentSize() değiştiricisini sağlar.
Basit boyut geçişlerinin yanı sıra Compose'un animasyon API'leri , cihazı sürükleme, dokunma veya döndürme gibi farklı kullanıcı girişlerine uyum sağlayabilen karmaşık, koreograflı animasyonlar tanımlamanıza olanak tanır. Animasyonlar son derece özelleştirilebilir ve kullanıcı arayüzünüzün farklı bölümlerinde yeniden kullanılabilir.
Deneyimli bir geliştirici ve geliştirme sürecini basitleştirmenin savunucusu olarak, bu ileri tekniklerden yararlanmak, dinamik ve sezgisel kullanıcı arayüzlerine yol açabilir. AppMaster gibi platformlar, oluşturulan arayüzler için kesintisiz arka uç entegrasyonu sunarak hem geliştiriciler hem de kullanıcılar için eksiksiz uygulama deneyimini tamamlar. Jetpack Compose ve AppMaster platformu gibi araçlarla, karmaşık tasarım fikirleri ile işlevsel, uyarlanabilir kullanıcı arayüzleri arasındaki köprü gerçeğe dönüşüyor ve Android geliştirmede neyin mümkün olduğunu değiştiriyor.
Uyarlanabilir Kullanıcı Arayüzlerinizi Test Etme
Jetpack Compose ile zarif, duyarlı bir kullanıcı arayüzü oluşturmak bulmacanın bir parçasıdır; kullanıcıların beklentilerini karşılamasını sağlamak başka bir şeydir. Test etme, geliştirme sürecindeki kritik bir adımdır ve cihaz özellikleri ne olursa olsun Android kullanıcıları topluluğunun uygulamanızı amaçlandığı gibi deneyimlemesini sağlar. Jetpack Compose ile oluşturulan uyarlanabilir kullanıcı arayüzlerini test ederken, tasarımın performansını etkileyebilecek ekran boyutları, çözünürlükler, yönlendirmeler ve kullanıcı etkileşimlerindeki değişkenliği dikkate almak hayati önem taşır.
Başlangıç olarak, Jetpack Compose birim testi, geliştiricilerin ayrı ayrı şekillendirilebilir öğeleri veya daha küçük bileşenleri ayrı ayrı doğrulamasına olanak tanır. Bu, düzen değişikliklerinin arkasındaki mantığın test edilmesini ve veri değiştiğinde kullanıcı arayüzünün beklendiği gibi tepki vermesini sağlamayı içerir. ComposeTestRule kullanarak farklı ekran yapılandırmalarını simüle etmek için testler yazabilir ve kullanıcı arayüzü bileşenlerinizin nasıl ayarlandığını kontrol edebilirsiniz.
Entegrasyon testi, birden fazla şekillendirilebilir öğe aracılığıyla kullanıcı akışlarını inceleyerek daha geniş bir yaklaşım benimser. Bu testler, uyarlanabilir kullanıcı arayüzünüz uygulamanın diğer bölümleriyle etkileşime girdiğinde ortaya çıkabilecek sorunları ortaya çıkarmayı amaçlamaktadır. Burası farklı kullanıcı yolculuklarını deneyeceğiniz ve kusursuz geçişler ile doğru düzen uyarlamalarını garanti edeceğiniz yerdir.
Kullanıcı arayüzü testleri, uygulamanızın görünümünü ve tarzını değerlendirmede çok önemlidir. Espresso ve UI Automator gibi araçlarla, Jetpack Compose UI'nızla bir kullanıcının yapacağı gibi etkileşime giren otomatik testler oluşturabilirsiniz. Bu testler, kullanıcı arayüzü öğelerinin yalnızca mevcut olduğunu değil aynı zamanda çeşitli cihaz yapılandırmalarında doğru şekilde görüntülendiğini doğrulayarak kullanıcı deneyimini bozabilecek tasarım tutarsızlıklarını yakalamanıza yardımcı olur.
Gerçek cihazların ve emülatörlerin devreye girdiği manuel testin rolünü unutmayalım. Geliştiricilerin, kullanıcı arayüzünün uyarlanabilirliğini koruduğundan emin olmak için uygulamayla farklı ekran boyutlarında ve en boy oranlarında etkileşime geçmesi gerekiyor. Özellikle katlanabilir cihazlar veya yüksek çözünürlüklü tabletler gibi uç durumlarda manuel testler çok değerli olabilir. Çeşitli gerçek cihazlarla çalışmak, uygulamanın kullanıcı arayüzünü kullanıcıların algılayacağı gibi algılamaya yardımcı olur ve otomatik testlerin gözden kaçırabileceği pratik bilgiler sunar.
Son olarak, uyarlanabilir kullanıcı arayüzünüzün performans testi esastır. Jetpack Compose verimli olacak şekilde tasarlanmıştır ancak karmaşık kullanıcı arayüzleri yine de performansı etkileyebilir. Kullanıcı arayüzünün kare hızını, bellek kullanımını ve yanıt verme hızını izlemek, tüm cihazlarda sorunsuz bir kullanıcı deneyimi sağlamaya yardımcı olur. Bu yönü otomatikleştirmek için Android Profiler ve kıyaslama kitaplıkları gibi araçları kullanarak performans testini CI/CD ardışık düzeninize dahil edebilirsiniz.
Bağlantıyı arka uç sistemlerle entegre ederken ve test ederken, AppMaster gibi platformlar kullanışlı oluyor. Uyarlanabilir kullanıcı arayüzünüzün temel iş mantığı ve veri akışıyla işlevsel olarak uyumlu olmasını sağlayarak kullanıcı arayüzünüzün sunucu tarafıyla etkileşimini sorunsuz bir şekilde test etmek için bir arka uç ortamı sağlarlar.
Birim, entegrasyon, kullanıcı arayüzü otomasyonu, manuel ve performans testlerini içeren kapsamlı bir test planı, Jetpack Compose uyarlanabilir kullanıcı arayüzünüzün duyarlı olmasını ve sunduğu her cihazda yüksek kaliteli bir kullanıcı deneyimi sunmasını sağlayacaktır.
Arka Uç Sistemleriyle Entegrasyon
Farklı ekran boyutlarına, yönlendirmelere ve giriş yöntemlerine hassas bir şekilde yanıt veren uyarlanabilir bir kullanıcı arayüzü geliştirmek çok önemlidir, ancak tamamen işlevsel bir uygulama oluşturmak için bu arayüzlerin güçlü arka uç sistemleri tarafından desteklenmesi gerekir. Arka uç sistemleriyle entegrasyon, kullanıcı arayüzünün uyarlanabilir olmasını ve onu yönlendiren veri ve hizmetlerin duyarlı ve ölçeklenebilir olmasını sağlamak için ayrılmaz bir adımdır.
UI bileşenlerini oluşturmak için Jetpack Compose kullanmak ilk adımdır. Jetpack Compose, reaktif programlama modeliyle dinamik verilerin işlenmesini çocuk oyuncağı haline getirir. Tanımladığınız kullanıcı arayüzü bileşenleri veya oluşturulabilir öğeler, veri değişikliklerine yanıt olarak otomatik olarak güncellenebilir ve kullanıcı arayüzünün her zaman arka uç verileriyle senkronize olmasını sağlar.
Rest API'lerine ve Canlı Veri Akışlarına Bağlanma
Çoğu modern uygulama, arka uca veri alıp göndermek için REST API'lerine veya canlı veri akışlarına güvenir. Jetpack Compose kullanıcı arayüzünüzün veri değişikliklerine gerçek zamanlı olarak tepki vermesini sağlamak için durum yönetimini ve gözlemlenebilir modelleri kullanarak bu API'lerle sorunsuz bir şekilde bütünleşir. Örneğin, Kotlin'de LiveData veya Flow'u kullanarak, oluşturulabilir dosyalarınızın abone olabileceği veri akışları oluşturabilirsiniz. İster veri tabanı değişikliği ister WebSocket'ten gelen bir mesaj olsun, veriler güncellendiğinde, kullanıcı arayüzünüz bu değişiklikleri kullanıcının herhangi bir işlem yapmasına gerek kalmadan yansıtacaktır.
İş Mantığı için Arka Uç Hizmetlerini Kullanma
Uyarlanabilir kullanıcı arayüzleri genellikle sunucuda bulunan karmaşık iş mantığına bağlıdır. Bu endişelerin ayrılması daha iyi ölçeklenebilirlik ve sürdürülebilirlik sağlar. Jetpack Compose kullanıcı arayüzünüz, HTTP istekleri aracılığıyla veya ağ işlemlerini basitleştirmek için Retrofit gibi kitaplıkları kullanarak iş mantığıyla etkileşime girebilir. Üstelik AppMaster gibi platformlar, iş mantığının görsel olarak haritalandırıldığı bir ortam sağlayarak, anlaşılmasını ve Android uygulamanızla entegre edilmesini kolaylaştırır.
Veri Kalıcılığını ve Senkronizasyonunu Yönetme
Çevrimdışı yetenekler gerektiren veya karmaşık veri kümelerini işleyen uygulamalar için, yerel veri kalıcılığını yönetmek ve arka uçla senkronize edildiğinden emin olmak hayati önem taşır. Jetpack Compose, ORM'ler veya Room gibi veritabanı kitaplıkları ile birlikte çalışarak kullanıcı arayüzünüz ile yerel veritabanı arasında sorunsuz bir köprü sunabilir. Arka uçta veriler değiştiğinde, senkronizasyon mantığı yerel depoyu güncelleyerek kullanıcı arayüzünü Compose tarafından oluşturulan reaktif veri akışı aracılığıyla otomatik olarak günceller.
Kimlik Doğrulama Hizmetleriyle Entegrasyon
Kullanıcı kimlik doğrulaması modern uygulamalar için ortak bir gereksinimdir ve kimlik doğrulama hizmetleriyle entegrasyon güvenlik açısından kritik öneme sahiptir. Bir kullanıcı arayüzü araç seti olan Jetpack Compose, kimlik doğrulamayı doğrudan işlemez. Bununla birlikte OAuth, OpenID Connect veya Firebase Auth gibi çeşitli kimlik doğrulama çözümleriyle birlikte kullanılabilir. Kimlik doğrulama akışını Compose UI'nıza dahil ederek uygulamanızın görsel olarak farklı cihazlara uyum sağlamasını ve bu cihazlardaki kullanıcı oturumlarını güvenli bir şekilde yönetmesini sağlarsınız.
Arka Uç Entegrasyonu için En İyi Uygulamalar
- Kullanıcı arayüzünü, iş mantığını ve veri katmanlarını ayırmak için temiz bir mimari kullanın. Bu, uygulamanızın bakımını ve ölçeklendirilmesini kolaylaştırır.
- Ağ işlemleri, veritabanları ve depolara yönelik bağımlılıkları yönetmek için Dagger veya Hilt gibi araçlarla bağımlılık eklemeyi kullanın.
- Veri işlemlerini merkezileştirmek ve kullanıcı arayüzü bileşenleriniz için birleşik bir veri kaynağı sağlamak için bir veri havuzu modeli uygulayın.
- Arka uç hizmetlerini görsel olarak yönetmek, entegrasyonların karmaşıklığını azaltmak ve geliştirici üretkenliğini artırmak için AppMaster gibi bir platform kullanmayı düşünün.
- Verilerin doğru şekilde aktığından ve kullanıcı arayüzünün çeşitli koşullar altında beklendiği gibi yanıt verdiğinden emin olmak için arka uç entegrasyonunu kapsamlı bir şekilde test edin.
Geliştiriciler, bu uygulamaları takip ederek ve Jetpack Compose arka uç sistemlerle güçlü birleşiminden yararlanarak, sunumlarında olduğu kadar işlevleri açısından da çok yönlü olan uyarlanabilir Android uygulamaları oluşturabilirler. Odak noktası, yalnızca esnek bir düzen oluşturmaktan, çeşitli kullanıcı gereksinimlerine ve teknolojik değişimlere dayanabilecek bütün bir sistemi tasarlamaya doğru kayıyor.
Örnek Olay İncelemeleri: Uyarlanabilir Kullanıcı Arayüzleri Uygulamada
Uyarlanabilir kullanıcı arayüzleri teorisini gerçek dünya uygulamalarına dönüştüren örnek olay çalışmaları, Jetpack Compose uygulamadaki gücünün ve esnekliğinin bir kanıtıdır. Jetpack Compose dinamik, duyarlı kullanıcı arayüzleri oluşturmak için kullanıldığı çeşitli örnekleri inceleyerek sağladığı pratik avantajları ve yenilikçi çözümleri takdir edebiliriz. Bu bölümde geliştiricilerin Jetpack Compose birçok Android cihazda öne çıkan uyarlanabilir kullanıcı arayüzleri oluşturmak için kullandığı birkaç senaryo ele alınmaktadır.
Örnek Olay 1: E-ticaret Platformu
Çevrimiçi alışverişte bir e-ticaret platformu, kullanıcı deneyimini geliştirmek ve dönüşüm oranlarını artırmak için Android uygulamasını elden geçirmeye çalıştı. Çeşitli ekran boyutlarına ve yönlerine uyum sağlayabilen, telefon, tablet veya katlanabilir cihazda kusursuz bir alışveriş deneyimi sağlayan bir kullanıcı arayüzü oluşturmak için Jetpack Compose başvurdular.
E-ticaret platformu, düzen öğelerini ekran boyutuna göre ayarlayan şekillendirilebilir öğelerden yararlanarak iki, üç veya dört ürün sütununu görüntüleyebilen esnek bir ızgarayı tanıttı. Ayrıca, kullanıcı tercihlerini ve alışveriş sepeti içeriklerini hatırlamak için durum yönetiminden yararlandılar ve deneyimin kişiselleştirilmiş ve oturumlar arasında tutarlı olmasını sağladılar.
Değiştiriciler, kullanıcı arayüzü öğelerinin kolay hizalanmasına ve aralıklandırılmasına izin vererek kullanıcılarda yankı uyandıran görsel olarak çekici bir düzene katkıda bulundukları için özellikle önemliydi. Etkisi önemliydi: Artan kullanıcı etkileşimi ve satışlarda kayda değer bir artış, Jetpack Compose iş sonuçlarına yön veren uyarlanabilir kullanıcı arayüzleri sunma becerisini ortaya koyuyor.
Örnek Olay 2: Medya Oynatıcı Uygulaması
Popüler bir medya oynatıcı uygulaması, değişen en boy oranları ve ekran alanları gibi farklı cihaz işlevlerine uyum sağlayabilecek, kullanıcı dostu bir deneyim sunma zorluğuyla karşı karşıya kaldı. Kullanıcının cihaz tercihinden bağımsız olarak kesintisiz eğlence sunmayı hedeflediler.
Jetpack Compose bileşenleri otomatik olarak yeniden boyutlandıran ve kaydıran, hem dikey hem de yatay modlarda en iyi görünümü sunan bir medya oynatıcı arayüzünün oluşturulmasını sağladı. En boy oranı kısıtlamalarının kullanılması, video içeriğinin her zaman doğru şekilde çerçevelenmesini ve aktif kullanıcı arayüzü durumuna bağlı olarak oynatma kontrollerinin video üzerinde görünmesini veya gizlenmesini sağladı.
Pratik sonuç etkileyiciydi; her cihazda kullanımı sezgisel olan bir medya oynatıcısı. Kullanıcı anketleri daha yüksek memnuniyet düzeyleri ve uygulamada geçirilen sürenin arttığını bildirdi. Jetpack Compose gerçekten uyarlanabilir ve kullanıcı merkezli bir medya deneyimi oluşturmak için gereken araçları sağlayarak bu başarıda çok önemli bir rol oynadı.
Vaka Çalışması 3: Verimlilik Uygulaması
Kalabalık bir pazarda fark yaratmayı amaçlayan bir üretkenlik uygulaması, cihaz özelliklerine ve kullanıcının çalışma alışkanlıklarına uyum sağlayan bir kullanıcı arayüzü oluşturmak için Jetpack Compose güvendi. Uygulama, kullanıcının en çok eriştiği görevlere ve araçlara göre kendi kendini düzenleyen bir kontrol paneline sahipti.
ConstraintLayout kullanmak gibi gelişmiş teknikler, geliştiricilerin gezinmesi ve değiştirmesi kolay karmaşık bir kullanıcı arayüzü oluşturmasına olanak tanıdı. Jetpack Compose reaktif çerçevesi, görevler tamamlandıkça veya öncelikler değiştikçe kullanıcı arayüzünün gerçek zamanlı olarak güncellenebileceği anlamına geliyordu.
AppMaster tarafından sağlananlar gibi arka uç sistemlerle entegrasyon, tüm kullanıcı verilerinin cihazlar arasında senkronize edilmesini sağlayarak tutarlı ve verimli bir iş akışı sağladı. Verimlilik uygulamasında beklentilerin çok üzerinde bir benimsenme oranı görüldü; bu durum, uyarlanabilir ve tepkisel kullanıcı arayüzlerinin kullanıcı beklentilerini karşılamada ve üretkenliği artırmada ne kadar önemli bir rol oynayabileceğini gösterdi.
Bu örnek olay çalışmaları, Jetpack Compose ile oluşturulan uyarlanabilir kullanıcı arayüzlerinin gerçek dünyadaki etkisini örneklendirmektedir. Geliştiriciler bu araç setinin tüm potansiyelini ortaya çıkarmaya devam ettikçe, estetik açıdan hoş tasarımı işlevsel esneklik ve yanıt verme hızıyla birleştiren, tümü son kullanıcıya mümkün olan en iyi deneyimi sağlamayı amaçlayan daha yenilikçi uygulamalar görmeyi bekleyebiliriz.
Jetpack Compose ile Kullanıcı Arayüzü Geliştirmenin Geleceği
Mobil teknolojideki gelişmeler ve kullanıcı arayüzlerinin artan karmaşıklığı nedeniyle geliştiriciler, verimlilikten veya kullanıcı deneyiminden ödün vermeden bu tempoya ayak uydurabilecek araçlara ihtiyaç duyuyor. Jetpack Compose Android kullanıcı arayüzü geliştirmede bu yönde önemli bir sıçramayı temsil ediyor. Modern, bildirimsel paradigması, geliştiricileri geleneksel görünüm tabanlı düzenlerin kısıtlamalarından kurtarır ve arayüz oluşturma konusunda daha sezgisel bir yaklaşımı ortaya çıkarır.
Android geliştirici topluluğu Jetpack Compose benimsemeye devam ettikçe uygulamaların oluşturulma biçiminde bir evrim görmeyi bekleyebiliriz. Compose'un karmaşık kullanıcı arayüzü modellerini minimum düzeyde ve okunabilir kodla işleme yeteneği, onu yalnızca bir seçenek değil, aynı zamanda modern Android geliştirme için kaçınılmaz bir seçim haline getiriyor. Üstelik diğer Jetpack kütüphaneleri ve Kotlin özellikleriyle entegrasyonu gelişmeye devam edecek ve böylece geliştiricilerin bağlanabileceği zengin bir ekosistem sağlanacak.
Uyarlanabilir kullanıcı arayüzlerine yönelik trend, Jetpack Compose benzersiz bir şekilde destekleyeceği bir trend. Oluşturulabilir öğelerin doğal esnekliği ve reaktif programlamanın gücü sayesinde geliştiriciler, çeşitli cihazlar ve form faktörlerinde harika görünen ve sorunsuz bir şekilde çalışan uygulamalar oluşturabilirler. Giyilebilir cihazlardan katlanabilir akıllı telefonlara kadar ekran boyutlarının çeşitliliği genişlemeye devam ettiği için bu özellikle önemlidir.
Ayrıca AppMaster gibi araçlar, hızlı geliştirme ve ölçeklenebilirlik felsefesini benimseyerek Jetpack Compose ön uçlarıyla sorunsuz arka uç entegrasyonuna olanak tanır. Güçlü arka uç oluşturucular ile Jetpack Compose gibi uyarlanabilir kullanıcı arayüzü çerçeveleri arasındaki sinerji, tam yığın geliştirmenin daha ulaşılabilir ve zaman açısından verimli hale geldiği yeni bir dönemi şekillendiriyor.
Topluluk Jetpack Compose geliştirmeyi daha da hızlı ve kolay hale getiren özelliklerle büyümesini bekleyebilir. drag-and-drop tasarım araçları, iyileştirilmiş canlı önizlemeler ve IDE'lerle daha sıkı entegrasyon gibi ilerlemelerin öngörülmesi, geliştirme sürecini daha da kolaylaştıracaktır. Ekran çeşitliliği ve kullanıcı odaklı tasarımlar çağına doğru ilerlemeye devam ederken, Jetpack Compose modern kullanıcı arayüzü geliştirmenin temel direği olarak duruyor; zorluklarla doğrudan yüzleşmeye ve hem geliştiricilerin hem de son kullanıcıların ihtiyaçlarına göre gelişmeye hazır.
SSS
Uyarlanabilir Kullanıcı Arayüzü , düzenini ve işlevselliğini dinamik olarak ayarlayarak farklı cihazlar ve ekran boyutları arasında en iyi deneyimi sağlamak üzere tasarlanmış bir kullanıcı arayüzüdür.
Jetpack Compose bildirime dayalı yaklaşımıyla kullanıcı arayüzü geliştirmeyi kolaylaştırarak çeşitli cihaz yapılandırmalarına uyum sağlayan dinamik ve reaktif düzenler oluşturmayı kolaylaştırır.
Temel duyarlı tasarım ilkeleri arasında göreceli birimlerin kullanılması, esnek ızgara tabanlı düzenler oluşturulması ve farklı ekran boyutları için medya sorgularının uygulanması yer alır.
Jetpack Compose değiştiriciler, boyutları değiştirme, dolguyu yönetme ve tıklama olaylarını yönetme gibi şekillendirilebilir öğeleri değiştirmek veya süslemek için kullanılır.
Evet, Jetpack Compose kullanıcı arayüzünü uygun şekilde ayarlamak için Configuration değişikliklerini ve yeniden düzenlemeyi kullanarak farklı ekran yönelimlerini işleyebilir.
Jetpack Compose içerik açıklamaları sağlama ve dokunma hedeflerini özelleştirme gibi erişilebilir kullanıcı arayüzleri oluşturmayı kolaylaştıran yerleşik araçlar ve oluşturulabilir öğeler sağlar.
Durum yönetimi, kullanıcı arayüzündeki değişikliklerin izlenmesine ve bunlara yanıt verilmesine yardımcı olduğundan, arayüzün tutarlı kalmasını ve kullanıcı etkileşimlerine ve cihaz yapılandırmalarına uyarlanabilir olmasını sağlaması nedeniyle çok önemlidir.
Gelişmiş teknikler arasında karmaşık tasarımlar için ConstraintLayout'un kullanılması, özel düzen oluşturulabilir öğelerin kullanılması ve iç içe kaydırılabilir bileşenler oluşturulması yer alır.
Testler, bireysel şekillendirilebilir öğeler için birim testlerinin, kullanıcı akışlarına yönelik entegrasyon testlerinin ve farklı ekran boyutları ve yönelimlerindeki kullanıcı arayüzü testlerinin bir kombinasyonunu içermelidir.
Kesinlikle Jetpack Compose UI'ları arka uç sistemlerle entegre edilebilir. AppMaster gibi platformlar, kullanıcı arayüzü ile arka uç arasındaki bağlantıyı kolaylaştırarak veri modellerini ve iş mantığını sorunsuz bir şekilde yönetir.
Jetpack Compose ile kullanıcı arayüzü geliştirmenin geleceğinin, daha az kod ve daha fazla işlevsellik ile platformlar arası, dinamik arayüzler oluşturmanın daha sezgisel ve etkili yollarına odaklanması bekleniyor.






