Como construir UIs adaptáveis com Jetpack Compose?
Mergulhe na arte de criar interfaces de usuário adaptáveis no Android usando o Jetpack Compose. Aprenda as práticas recomendadas para criar layouts dinâmicos e responsivos que se destacam em qualquer dispositivo.

Compreendendo UIs adaptativas
Criar UIs que proporcionem interações perfeitas em vários dispositivos e tamanhos de tela não é mais apenas uma sutileza – é essencial. À medida que os utilizadores interagem com aplicações em dispositivos que vão desde smartwatches a televisores, torna-se imperativo que uma aplicação adapte a sua interface para garantir que a usabilidade e a estética não sejam comprometidas. É aqui que as UIs adaptativas entram em ação: elas são projetadas para responder à ampla gama de dimensões, orientações e resoluções de tela presentes no ecossistema de dispositivos modernos.
Uma IU adaptável não trata apenas de aumentar ou diminuir a escala com base no tamanho da tela. Trata-se de reimaginar componentes para otimizar o uso do espaço disponível e, ao mesmo tempo, manter uma experiência consistente. O que poderia ser um menu de navegação completo em um desktop pode precisar ser resumido em um menu de hambúrguer em um dispositivo móvel. Um layout de múltiplas colunas em um tablet pode precisar refluir para uma pilha de coluna única em um telefone. Todas essas adaptações garantem que as funcionalidades principais sejam facilmente acessíveis e que o conteúdo seja legível sem zoom ou rolagem excessiva.
Além disso, as UIs adaptativas não se concentram apenas no presente. Eles têm visão de futuro e estão preparados para adotar inovações em dispositivos sem a necessidade de grandes reformulações. Esta abordagem é económica em termos de tempo e recursos, ao mesmo tempo que permite uma vida útil mais longa da aplicação. É importante ressaltar que também promove a inclusão, tornando os aplicativos acessíveis a um público mais amplo, independentemente dos dispositivos que eles preferem ou exigem devido a limitações físicas.
No desenvolvimento Android, Jetpack Compose do Google é um kit de ferramentas de ponta que simplifica o desenvolvimento da IU . Sua sintaxe declarativa permite que os desenvolvedores descrevam intuitivamente os componentes da UI que a estrutura traduz em um layout eficiente e adaptável. Seja visando um dispositivo de tamanho fixo ou garantindo que seu aplicativo tenha uma boa aparência no modo de tela dividida em telefones dobráveis, Jetpack Compose torna essas tarefas mais simples. À medida que nos aprofundamos em como Jetpack Compose lida com layouts adaptáveis, ficará claro por que ele é um aliado poderoso para a criação de interfaces que resistem ao teste do tempo e da tecnologia.
Usando Jetpack Compose com princípios de desenvolvimento sólidos e design centrado no usuário, os desenvolvedores podem criar UIs adaptáveis que são reativas e proativas, antecipando mudanças nas interfaces do usuário provocadas pela próxima geração de dispositivos.
Primeiros passos com Jetpack Compose
Jetpack Compose está revolucionando a forma como os desenvolvedores constroem UIs em aplicativos Android. Por ser um kit de ferramentas moderno, ele simplifica o processo, tornando-o a escolha preferida para a construção de interfaces de usuário adaptáveis, escaláveis e interativas. Se você é novo no Jetpack Compose ou deseja refinar seu conhecimento, esta seção irá guiá-lo pelas etapas iniciais e conceitos fundamentais.
Para embarcar em sua jornada com Jetpack Compose, você precisará configurar seu ambiente de desenvolvimento. Esse processo envolve a atualização Android Studio para a versão mais recente compatível com Jetpack Compose e a configuração do seu projeto para usar as dependências apropriadas.
Aqui está um resumo geral das etapas para começar:
- Atualize Android Studio : verifique se você está usando a versão mais recente Android Studio compatível com Jetpack Compose, pois isso pode exigir recursos encontrados nas versões mais recentes.
- Configure seu projeto : adicione o compilador Jetpack Compose e as bibliotecas de UI do Compose necessárias ao arquivo build.gradle do seu módulo.
- Requisitos mínimos do SDK : Jetpack Compose requer um nível mínimo de API 21. Certifique-se de que seu projeto atenda a esse critério.
- Crie seu primeiro elemento que pode ser composto : os elementos que podem ser compostos são os blocos de construção fundamentais da sua IU. Comece criando uma função de composição simples para exibir um texto ou botão.
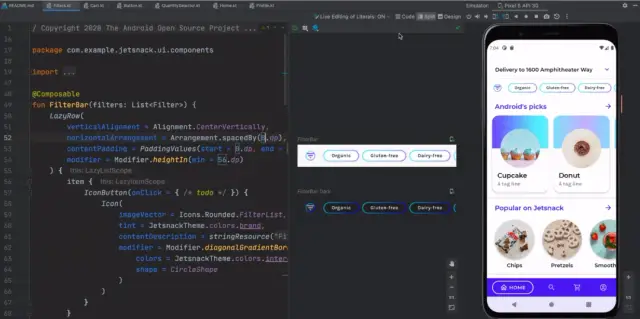
- Visualize sua IU : Android Studio oferece um excelente recurso para visualizar seus elementos que podem ser compostos sem executar o aplicativo em um emulador ou dispositivo. Ele acelera significativamente o processo de design iterativo.
- Entenda as funções que podem ser compostas : saiba como as funções que podem ser compostas podem ser combinadas, personalizadas e reutilizadas para criar UIs complexas. Esse entendimento é fundamental para usar Jetpack Compose de maneira eficaz.
- Crie uma IU básica : combine vários elementos que podem ser compostos para formar uma IU simplista, experimentando layout, entrada de texto, imagens e componentes do Material Design.
- Explore a interatividade : incorpore a interação do usuário em sua UI, como ouvintes de cliques e manipulação de estado, para tornar seu aplicativo responsivo e dinâmico.

Fonte da imagem: Desenvolvedores Android
Depois de compreender esses conceitos, você estará bem posicionado para aprender sobre recursos mais sofisticados, como temas, navegação e animação no Jetpack Compose.
Lembre-se de que uma base sólida é crucial ao aprender qualquer nova tecnologia. Reserve um tempo para experimentar cada nova construção e pratique construindo componentes de UI reais. À medida que você se sentir mais confortável, apreciará o poder e a elegância que Jetpack Compose traz para o desenvolvimento da IU do Android.
Para desenvolvedores que buscam maior eficiência e integração com sistemas de back-end, o AppMaster pode complementar Jetpack Compose, facilitando a conexão perfeita entre a IU adaptável e a lógica de back-end, aprimorando o fluxo de trabalho de desenvolvimento.
Princípios de Design Responsivo
O desenvolvimento de uma UI adaptável requer uma compreensão dos conceitos de design responsivo que garantem que os usuários recebam uma experiência consistente, independentemente do dispositivo ou do tamanho da tela. O moderno kit de ferramentas do Jetpack Compose opera com base nesses princípios, capacitando os desenvolvedores a criar interfaces elegantes e funcionais em uma variedade de dispositivos.
Basicamente, o design responsivo envolve flexibilidade e adaptabilidade. Implica a criação de UIs que podem detectar o tamanho e a orientação da tela do dispositivo, ajustando o layout dinamicamente para se adequar ao conteúdo de maneira ideal. Trata-se de considerar a tipografia, o espaçamento, o dimensionamento da imagem e os elementos interativos para garantir que todos se comportem de forma preditiva sob condições variadas.
- Grades fluidas: em vez de usar layouts de largura fixa, são empregadas grades fluidas. Eles utilizam proporções para que os elementos ocupem um espaço relativo dentro de um contêiner, permitindo que o layout se estique ou encolha graciosamente.
- Imagens flexíveis: Imagens e arquivos de mídia devem ser dimensionados dentro dos elementos que os contêm para evitar quebrar o layout, garantindo que não sejam maiores que o seu contêiner.
- Consultas de mídia: são ferramentas que permitem aos desenvolvedores aplicar diferentes estilos com base nas características do dispositivo, como largura, altura ou orientação. Com Jetpack Compose, você pode detectar configurações de dispositivos e modificar condicionalmente seus elementos que podem ser compostos.
- Abordagem minimalista: adotar uma abordagem minimalista pode ajudar a reduzir a desordem e focar no conteúdo mais importante, tornando a interface do usuário mais limpa e adaptável.
- Alvos de toque: garantir que os botões e elementos interativos tenham um tamanho utilizável, independentemente do dispositivo, para oferecer suporte à funcionalidade de toque sem frustração.
- Aprimoramento progressivo: começando com um nível básico de experiência do usuário que funciona em todos os dispositivos e, em seguida, adicionando aprimoramentos que funcionam quando o dispositivo os suporta.
Além desses princípios, é fundamental estar atento ao contexto em que sua aplicação será utilizada. Fatores como iluminação ambiente, condições de rede e até mesmo o tamanho da mão do usuário (para dispositivos portáteis) podem influenciar as escolhas de design que tornam uma interface genuinamente adaptável.
Ao incorporar esses princípios de design responsivo ao processo de desenvolvimento com Jetpack Compose, os desenvolvedores podem criar UIs com boa aparência e fornecer uma experiência perfeita que repercuta no usuário em qualquer dispositivo. Plataformas como AppMaster aprimoram ainda mais essa experiência, simplificando a integração de back-end, garantindo que a interface de usuário responsiva seja apoiada por lógica de negócios e gerenciamento de dados igualmente responsivos.
Noções básicas de layout no Jetpack Compose
O desenvolvimento de interfaces de usuário no Android tomou um rumo inovador com o advento do Jetpack Compose. Este kit de ferramentas moderno transformou a maneira como os desenvolvedores constroem e visualizam os componentes da UI. Abaixo, discutiremos os fundamentos do layout que Jetpack Compose oferece para a criação de UIs adaptáveis.
Basicamente, Jetpack Compose opera com base no princípio de compor unidades pequenas e reutilizáveis chamadas 'Composables' . Essas funções declaram como uma parte da IU deve se parecer e se comportar. Os desenvolvedores constroem uma árvore de UI aninhando essas funções que podem ser compostas. Jetpack Compose cuida do resto, atualizando o layout em resposta às alterações de dados sem exigir arquivos de layout XML detalhados.
O sistema de layout do Jetpack Compose é versátil e direto. Vamos decompô-lo:
- Contêineres : são elementos que podem ser compostos como
Column,RoweBox, que você pode considerar como divs e spans do Compose. Eles estruturam outros elementos que podem ser compostos hierarquicamente e definem a organização, seja ela uma composição vertical, horizontal ou em camadas. - Cadeias modificadoras : usando métodos
Modifieranexados a funções que podem ser compostas, você pode manipular o tamanho, o preenchimento, as margens e o comportamento de clique dos elementos da IU. Os modificadores podem ser encadeados um após o outro para aplicar várias configurações a um único elemento que pode ser composto. - Flexibilidade e restrições : o Compose permite que cada elemento que pode ser composto defina seu tamanho preferido, mas a dimensão final é determinada por meio de negociações com seu contêiner pai, resultando em uma IU flexível que pode se adaptar a diferentes tamanhos de tela.
- Componentes do Material Design : Componentes integrais do sistema Material Design, como
Button,TextFieldeScaffold, simplificam ainda mais o processo de desenvolvimento e garantem consistência com os padrões de design. - Combináveis de layout personalizados : para cenários mais avançados, os desenvolvedores podem criar combináveis de layout personalizados, apresentando uma oportunidade para elementos de UI totalmente personalizados que podem se adaptar e reorganizar conforme necessário.
Compreender esses fundamentos de layout é crucial para aproveitar todo o potencial do Jetpack Compose. Cada aspecto contribui para um design de UI mais envolvente, fácil de usar e adaptável que se destaca nas inúmeras telas de dispositivos que os aplicativos Android atendem. É importante ressaltar que plataformas como AppMaster defendem a criação de soluções consistentes e escaláveis, onde o paradigma UI/UX pode ser executado com recursos usando ferramentas como Jetpack Compose, integrado com poderosos serviços de back-end rapidamente e com pouco esforço de codificação.
Utilizando modificadores para layouts adaptativos
O desenvolvimento de interfaces de usuário (UIs) adaptáveis que funcionem em vários formatos de dispositivos é um aspecto crítico do desenvolvimento de aplicativos Android modernos. Jetpack Compose, um kit de ferramentas moderno projetado para simplificar o desenvolvimento de UI, fornece um conjunto de recursos para criar UIs com ótima aparência e que se ajustam perfeitamente a diferentes tamanhos e orientações de tela. Um desses recursos é o poderoso conceito de Modificadores .
Os modificadores no Jetpack Compose atuam como blocos de construção para elementos que podem ser compostos, que são os elementos principais que definem sua IU. Eles modificam elementos que podem ser compostos, decorando-os com propriedades adicionais, como preenchimento, alinhamento, restrições de layout, etc. Compreender e usar modificadores de maneira eficaz é essencial para criar layouts que se adaptem ao dispositivo e às preferências do usuário.
Configurando seu ambiente
Antes de se aprofundar nos modificadores, você deve configurar seu ambiente Jetpack Compose. Confirme se você tem a versão mais recente do Android Studio e se Jetpack Compose está incluído nas dependências do seu projeto. Depois que o ambiente estiver configurado, você poderá começar a experimentar diferentes modificadores para manipular o layout e o comportamento dos componentes da IU.
Tipos de modificadores principais
Existem vários tipos de modificadores disponíveis no Jetpack Compose, cada um atendendo a uma finalidade exclusiva:
- Modificadores de tamanho: controle o tamanho do elemento que pode ser composto, como
.width(),.height()ou.size(). - Modificadores de preenchimento: aplique espaço interno dentro dos limites que podem ser compostos por meio
.padding(). - Modificadores de arranjo: organize vários elementos que podem ser compostos em um layout, como
.fillMaxHeight()ou.fillMaxWidth(). - Modificadores de fundo e borda: personalize a cor de fundo ou adicione bordas usando
.background()e.border(). - Modificadores clicáveis: torne um elemento interativo com eventos de toque por meio de
.clickable().
Estratégias de layout responsivo
Ao construir UIs adaptativas com modificadores, considere as seguintes estratégias:
- Use tamanhos relativos: em vez de usar tamanhos codificados, empregue modificadores de tamanho relativo, como
.fillMaxWidth(fraction)para tornar sua IU responsiva a diferentes larguras de tela. - Preenchimento adaptável: aplique preenchimento responsivo com base no tamanho ou orientação da tela para garantir o espaçamento adequado.
- Organização dinâmica: use modificadores de organização em combinação com layouts
RoweColumnpara posicionar elementos dinamicamente com base no espaço disponível.
Técnicas Modificadoras Avançadas
Para layouts complexos, pode ser necessário empregar técnicas modificadoras mais sofisticadas:
- Modificadores de cadeia: encadeie vários modificadores para construir as características de IU desejadas. O encadeamento é feito sequencialmente, o que significa que a ordem dos modificadores é importante, pois cada modificador pode afetar os subsequentes.
- Modificadores personalizados: crie seus modificadores personalizados para encapsular funcionalidades reutilizáveis ou para obter efeitos não fornecidos pelo conjunto padrão.
- Modificadores condicionais: aplique modificadores condicionalmente com base no estado, nos recursos do dispositivo ou nas preferências do usuário para criar uma UI verdadeiramente adaptável.
Jetpack Compose e seu sistema de modificadores fornecem uma maneira flexível e eficiente de construir UIs que podem se ajustar automaticamente ao ambiente do usuário. Ao combinar diferentes estratégias e tipos de modificadores, os desenvolvedores podem criar interfaces intuitivas, acessíveis e visualmente consistentes em uma ampla variedade de dispositivos e tamanhos de tela. E para empresas ou empresas que usam plataformas como AppMaster, que auxilia no desenvolvimento de back-end, a integração de um front-end dinâmico criado com Jetpack Compose pode ser ainda mais simplificada e eficaz.
Lidando com tamanhos e orientações de tela
Criar uma interface de usuário adaptável que tenha ótima aparência em muitas telas de dispositivos é crucial ao criar aplicativos Android. O kit de ferramentas moderno do Jetpack Compose inaugurou uma nova era para o desenvolvimento de UI Android, fornecendo aos desenvolvedores o poder de criar aplicativos que ficam bem em todos os tamanhos de tela e lidam com mudanças de orientação sem esforço.
O conceito é simples: construir uma UI que adapte seu layout à largura e altura disponíveis, seja em um telefone compacto, um tablet de tamanho médio ou uma tela dobrável grande. No entanto, a verdadeira força do Jetpack Compose reside em como ele lida com as mudanças na orientação da tela de um dispositivo, de retrato para paisagem ou vice-versa.
Compreendendo as alterações de configuração
A mudança de orientação da tela é um tipo de mudança de configuração. No desenvolvimento Android tradicional, as alterações de configuração podem ser perturbadoras, forçando o reinício de uma atividade e criando um incômodo para salvar e restaurar o estado. Jetpack Compose simplifica isso lidando inerentemente com essas mudanças de maneira suave e permitindo que os desenvolvedores criem UIs reativas que podem se adaptar sem extenso código clichê.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
O uso do elemento que pode ser composto LocalConfiguration.current fornece largura e altura da tela, permitindo que sua IU tome decisões com base nessas dimensões. Você pode então criar seus elementos que podem ser compostos para se adaptarem a essas mudanças, garantindo que a IU seja responsiva de forma consistente.
Grades fluidas e componentes envolvíveis
Para realmente aproveitar os recursos das UIs adaptáveis, você precisará pensar além das larguras e alturas fixas. Jetpack Compose permite que os desenvolvedores criem grades fluidas e componentes encapsulados com facilidade:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
A classe Adaptive em LazyVerticalGrid ajuda a criar uma grade onde o tamanho da coluna se adapta ao tamanho da tela, o que é extremamente útil para exibir coleções de dados ou controles.
Aproveitando qualificadores e gerenciamento de recursos
Assim como no desenvolvimento tradicional do Android, o gerenciamento de recursos ainda desempenha um papel crítico. Ao aproveitar os qualificadores de recursos, você pode fornecer diferentes recursos para diferentes tamanhos e orientações de tela. Por exemplo, você pode definir arquivos de layout separados para telas com determinadas larguras ou alturas mínimas ou para orientações paisagem versus retrato.
Jetpack Compose integra-se perfeitamente com esses fundamentos do Android, permitindo que os desenvolvedores utilizem o rico conjunto de qualificadores de recursos que fazem parte da plataforma há anos.
Compondo UIs específicas de orientação
AppMaster, uma plataforma especializada em soluções de back -end sem código , aprecia a fluidez que Jetpack Compose traz para a mesa, especialmente quando se trata de criar UIs específicas de orientação. Para criar um elemento que pode ser composto que muda com a orientação, considere o seguinte exemplo:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
Isso simplifica a lógica necessária para fornecer duas experiências de UI distintas para os modos retrato e paisagem, sem a necessidade de gerenciamento complicado do ciclo de vida.
Lidar com tamanhos e orientações de tela no Jetpack Compose envolve abraçar flexibilidade e reatividade. Com o uso inteligente das ferramentas do Compose e do sistema de recursos do Android, seus aplicativos podem oferecer uma experiência de usuário perfeita que se adapta facilmente a qualquer dispositivo. À medida que a tecnologia continua a evoluir, também evoluirão as formas como construímos designs responsivos e centrados no usuário.
Projetando para acessibilidade
Criar um aplicativo acessível não é mais algo “bom de se ter” – é uma obrigação. Projetar para acessibilidade significa garantir que pessoas com habilidades variadas possam usar seu aplicativo de maneira confortável e eficaz. Essa consideração é parte integrante do design da interface do usuário, especialmente ao criar IUs adaptáveis com Jetpack Compose, que foi projetado para acomodar diversos usuários e contextos.
Jetpack Compose oferece diversas ferramentas que ajudam os desenvolvedores a considerar e implementar recursos que tornam as IUs mais acessíveis, como:
- Semântica: Jetpack Compose permite fornecer propriedades semânticas às suas funções que podem ser compostas. A semântica informa os serviços de acessibilidade sobre o significado de determinados elementos da interface do usuário, como alternativas de texto para imagens ou descrições de conteúdo para botões.
- Tamanho de texto ajustável: com Jetpack Compose, é simples criar elementos de texto que respeitem as configurações de acessibilidade do usuário para tamanho de texto. Esse recurso garante que usuários com deficiência visual ainda possam ler o texto, ampliando-o conforme necessário nas configurações do dispositivo.
- Alvos de toque personalizáveis: Alvos de toque maiores são mais fáceis de interagir para usuários com deficiências motoras. Modifier.clickable do Jetpack Compose pode ser usado para aumentar o tamanho do alvo de toque sem alterar a aparência da IU.
- Tema de alto contraste: Jetpack Compose suporta a criação de temas de alto contraste, que proporcionam melhor legibilidade para usuários com baixa visão. As cores estão entre os principais fatores no design de acessibilidade, pois precisam oferecer contraste suficiente.

Os desenvolvedores também devem aproveitar o AccessibilityTree no Jetpack Compose, que fornece uma visão geral de como os serviços de acessibilidade interpretam a IU do seu aplicativo. Ao usar esta ferramenta, você pode identificar e corrigir áreas do seu aplicativo que podem não estar acessíveis a todos os usuários.
O teste é outro componente crítico do design de UIs acessíveis. Cada recurso deve ser testado programaticamente, usando linters ou verificadores de acessibilidade, e manualmente, considerando diversas deficiências. Além disso, envolver utilizadores com deficiência nos testes proporciona um feedback inestimável e garante uma experiência de utilizador mais inclusiva.
Por fim, lembre-se de que a acessibilidade é um processo contínuo. À medida que as tecnologias e os padrões evoluem, o mesmo deve acontecer com as UIs do seu aplicativo. Empregar uma mentalidade voltada para a inclusão amplia o alcance do seu aplicativo e garante uma experiência mais envolvente para todos os usuários.
A incorporação de plataformas como AppMaster pode simplificar o processo de criação de UIs acessíveis, lidando com conexões de back-end e fornecendo uma base de suporte para gerenciar dados e lógica de negócios, enquanto você se concentra na criação de uma UI adaptável que seja inclusiva para todos.
Aproveitando o estado em UIs adaptativas
O gerenciamento de estado torna-se uma preocupação crítica ao construir UIs adaptativas, especialmente no espaço móvel, onde os tamanhos de tela e as interações do usuário podem variar amplamente. No contexto do Jetpack Compose para Android, estado são as informações que determinam a configuração e o comportamento da sua IU em um determinado momento. Reagir às mudanças nesse estado de maneira suave e eficiente é o que torna uma interface verdadeiramente adaptável.
Aproveitar o estado no Jetpack Compose envolve compreender o estado mutável, a elevação do estado e o processo de recomposição. Vamos nos aprofundar em como o estado pode ser usado para construir UIs mais dinâmicas e responsivas.
Compreendendo o estado mutável
No Jetpack Compose, os objetos de estado são criados usando a função mutableStateOf , que retorna um objeto observável que pode acionar a recomposição quando seu valor muda. Essa reatividade é fundamental para a criação de UIs adaptativas que devem ser atualizadas em resposta a diferentes entradas do usuário ou mudanças ambientais, como a orientação do dispositivo.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
Içamento estadual para maior flexibilidade
A elevação de estado é um padrão em que você move o estado para um nível lógico superior. Isso promove uma melhor separação de interesses, aumenta a capacidade de composição e torna a IU mais adaptável. Ao elevar o estado, você permite que um componente reaja às mudanças de estado, independentemente de onde essas mudanças se originam, facilitando maior flexibilidade e modularidade no design da IU.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
Recomposição: a força motriz por trás das UIs adaptativas
A recomposição é como o Compose responde às mudanças de estado; ele redesenha a IU com o novo estado. Para garantir a eficiência, o Compose é inteligente sobre quais partes da IU ele recompõe. Por exemplo, ao construir uma UI que se adapte a diferentes orientações, você pode definir diferentes layouts com base no estado de orientação. A estrutura apenas recompõe a parte afetada da IU.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
Lembrando o estado das alterações de configuração
Parte da criação de uma UI adaptável é gerenciar o estado nas alterações de configuração, como rotações ou alterações de visibilidade do teclado. Uma função especial do Compose, rememberSaveable , é usada para lembrar o estado dessas alterações. Isso garante que o estado dos componentes da UI seja preservado, proporcionando uma experiência de usuário perfeita.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
Adaptação a diferentes usuários e casos de uso
Além das configurações do dispositivo, o estado também pode adaptar a IU às diferentes preferências do usuário, como tema, idioma e configurações de acessibilidade. Usando o estado, seus elementos que podem ser compostos podem reagir a essas preferências do usuário e fornecer uma IU adaptável e adaptada às necessidades individuais.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
Conectando-se com sistemas de back-end
O estado não é usado apenas para propriedades da UI, mas também para lidar com dados obtidos de sistemas backend. Com plataformas no-code como AppMaster, que automatiza a criação de sistemas backend, você pode integrar um fluxo contínuo de dados em sua UI adaptável. Isso permite que sua interface exiba dados dinamicamente ou ajuste sua apresentação de acordo com o estado dos dados.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
Resumindo, aproveitar o estado em UIs adaptativas projetadas com Jetpack Compose é fundamental. Ao usar estado mutável, elevação de estado e recomposição inteligente, você pode criar interfaces intuitivas e adaptáveis que fornecem uma experiência de usuário ideal em vários tipos de dispositivos e cenários de usuário.
Técnicas Avançadas para Layouts Complexos
Quando se trata de construir layouts complexos com UIs adaptáveis no Android, os desenvolvedores procuram estruturas e ferramentas poderosas que possam simplificar o processo e, ao mesmo tempo, oferecer alta flexibilidade. Jetpack Compose, o kit de ferramentas moderno para criar UIs nativas no Android, oferece uma variedade de técnicas avançadas que atendem até mesmo aos designs mais complexos. Vamos nos aprofundar em algumas dessas técnicas avançadas que permitem aos desenvolvedores criar layouts multifacetados e adaptáveis.
Utilizando ConstraintLayout no Jetpack Compose
Assim como na construção tradicional de layout XML do Android, Jetpack Compose oferece um ConstraintLayout que permite aos desenvolvedores construir UIs complexas com uma hierarquia de visualização plana. ConstraintLayout no Compose permite definir restrições para seus elementos que podem ser compostos em relação a outros elementos ou diretrizes, permitindo um alto grau de controle sobre posicionamento e tamanho. Às vezes, você precisa articular os componentes da UI uns em relação aos outros, e o ConstraintLayout é o seu herói para criar tais cenários.
Para utilizar ConstraintLayout, você normalmente criaria um ConstraintSet definindo as restrições e, em seguida, aplicaria-o a um escopo ConstraintLayout. A beleza aqui é que você pode reagir às mudanças de estado e atualizar suas restrições dinamicamente, tornando sua UI verdadeiramente adaptável.
Construindo layouts personalizados
Embora layouts predefinidos como Linha, Coluna e Caixa atendam a muitos casos de uso, às vezes você precisa de algo realmente personalizado. O Compose permite que os desenvolvedores criem elementos que podem ser compostos de layout personalizados usando o elemento que pode ser composto de Layout . Você pode medir e posicionar elementos filhos que podem ser compostos exatamente como você precisa, abrindo um caminho para estratégias adaptativas e personalizadas na IU do seu app.
Por exemplo, você pode criar um layout de grade escalonado que se adapte ao tamanho do conteúdo ou até mesmo um layout circular que posicione os elementos radialmente. Esses layouts personalizados podem se adaptar a diferentes tamanhos e orientações de tela, medindo novamente e reposicionando os filhos como parte do processo de recomposição.
Empregando roláveis aninhados
UIs complexas geralmente exigem comportamentos de rolagem que nem sempre são lineares ou unidimensionais. Com Jetpack Compose, você pode aninhar elementos que podem ser compostos com rolagem, como LazyColumn ou LazyRow, para criar experiências de rolagem multidirecional. Além disso, você pode sincronizar os estados de rolagem entre diferentes partes do seu layout, proporcionando uma experiência de usuário perfeita, que se ajusta conforme necessário para caber em vários tamanhos de tela.
Imagine um aplicativo de notícias onde os artigos podem ser rolados verticalmente enquanto as categorias deslizam horizontalmente na parte superior. Conseguir isso no Compose é possível e mais simples do que você imagina, graças ao design coeso dos componentes de rolagem.
Aproveitando a subcomposição
Uma das técnicas menos conhecidas, porém poderosas, do Jetpack Compose é a subcomposição. Ele permite que você componha uma parte da sua árvore de UI separadamente do resto e, em seguida, insira-a sempre que necessário. Isso pode ser particularmente útil para layouts onde determinados elementos da UI são inseridos dinamicamente em diferentes partes da UI em tempo de execução. A subcomposição mantém as coisas adaptáveis, permitindo reconciliar essas partes aparentemente díspares em um todo coeso à medida que as condições mudam.
Por exemplo, se você tiver um conjunto de controles que precisam aparecer em vários locais do seu aplicativo com base na interação do usuário, poderá defini-los uma vez e subcompor-los no contêiner apropriado sempre que necessário.
Animando alterações de layout
A capacidade de um aplicativo de adaptar sua interface de usuário não se limita aos layouts estáticos; estende-se à forma como esses layouts fazem transição e são animados em resposta às ações do usuário e às mudanças na orientação do dispositivo. Jetpack Compose fornece o modificador animateContentSize() , que anima suavemente as alterações de tamanho de um elemento que pode ser composto, cuidando de todo o trabalho pesado da animação quadro a quadro para você.
Além de transições de tamanho simples, as APIs de animação do Compose permitem definir animações coreografadas e complexas que podem se adaptar a diferentes entradas do usuário, como arrastar, tocar ou girar o dispositivo. As animações podem ser altamente personalizáveis e reutilizáveis em diferentes partes da sua IU.
Como desenvolvedor experiente e defensor da simplificação do processo de desenvolvimento, o aproveitamento dessas técnicas avançadas pode levar a interfaces de usuário dinâmicas e intuitivas. Plataformas como AppMaster oferecem integração de back-end perfeita para as interfaces geradas, completando a experiência completa do aplicativo para desenvolvedores e usuários. Com ferramentas como Jetpack Compose e a plataforma AppMaster, a ponte entre ideias de design complexas e interfaces de usuário funcionais e adaptáveis torna-se uma realidade, mudando o que é possível no desenvolvimento Android.
Testando suas UIs adaptativas
Construir uma IU elegante e responsiva com Jetpack Compose é uma parte do quebra-cabeça; garantir que ele atenda às expectativas dos usuários é outra. O teste é uma etapa crítica no processo de desenvolvimento, garantindo que a comunidade de usuários do Android, independentemente das especificações do dispositivo, experimente seu aplicativo conforme pretendido. Ao testar UIs adaptáveis criadas com Jetpack Compose, é vital considerar a variabilidade em tamanhos de tela, resoluções, orientações e interações do usuário que podem influenciar o desempenho do design.
Para começar, os testes de unidade no Jetpack Compose permitem que os desenvolvedores verifiquem elementos que podem ser compostos individuais ou componentes menores isoladamente. Isso inclui testar a lógica por trás das alterações de layout, garantindo que, quando os dados forem alterados, a IU reaja conforme o esperado. Utilizando o ComposeTestRule , você pode escrever testes para simular diferentes configurações de tela e verificar como os componentes da UI se ajustam.
O teste de integração adota uma abordagem mais ampla, examinando os fluxos do usuário por meio de vários elementos que podem ser compostos. Esses testes visam descobrir problemas que podem surgir quando sua UI adaptável interage com outras partes do aplicativo. É aqui que você experimenta diferentes jornadas do usuário e garante transições perfeitas e adaptações corretas de layout.
Os testes de UI são cruciais para avaliar a aparência do seu aplicativo. Com ferramentas como Espresso e UI Automator, você pode criar testes automatizados que interagem com a IU do Jetpack Compose como um usuário faria. Esses testes podem confirmar que os elementos da UI não estão apenas presentes, mas também são exibidos corretamente em várias configurações de dispositivos, ajudando a detectar quaisquer discrepâncias de design que possam atrapalhar a experiência do usuário.
Não vamos esquecer o papel dos testes manuais, onde dispositivos e emuladores reais entram na mistura. Os desenvolvedores precisam interagir com o aplicativo em diferentes tamanhos de tela e proporções para garantir que a IU mantenha sua adaptabilidade. Especialmente para casos extremos, como dispositivos dobráveis ou tablets de alta resolução, o teste manual pode ser inestimável. Trabalhar com uma ampla variedade de dispositivos reais ajuda a perceber a UI do aplicativo como os usuários fariam, oferecendo insights práticos que os testes automatizados podem perder.
Por último, testar o desempenho de sua IU adaptativa é fundamental. Jetpack Compose foi projetado para ser eficiente, mas UIs complexas ainda podem afetar o desempenho. Monitorar a taxa de quadros da UI, o uso de memória e a capacidade de resposta ajuda a garantir uma experiência de usuário tranquila em todos os dispositivos. Você pode incorporar testes de desempenho em seu pipeline de CI/CD usando ferramentas como Android Profiler e bibliotecas de benchmarking para automatizar esse aspecto.
Ao integrar e testar a conectividade com sistemas backend, plataformas como AppMaster são úteis. Eles fornecem um ambiente de back-end para testar perfeitamente a interação da sua UI com o lado do servidor, garantindo que sua UI adaptável seja funcionalmente compatível com a lógica de negócios e o fluxo de dados subjacentes.
Um plano de testes abrangente que inclui testes de unidade, integração, automação de IU, testes manuais e de desempenho garantirá que sua IU adaptável Jetpack Compose seja responsiva e ofereça uma experiência de usuário de alta qualidade em todos os dispositivos que ela utiliza.
Integração com sistemas back-end
Desenvolver uma UI adaptável que responda graciosamente a diferentes tamanhos de tela, orientações e métodos de entrada é crucial, mas para criar um aplicativo totalmente funcional, essas interfaces precisam ser suportadas por sistemas back-end poderosos. A integração com sistemas backend é uma etapa integral para garantir que a UI seja adaptável e que os dados e serviços que a impulsionam sejam responsivos e escaláveis.
Usar Jetpack Compose para criar os componentes da IU é a primeira etapa. Com seu modelo de programação reativo, Jetpack Compose facilita muito o manuseio de dados dinâmicos. Os componentes da IU, ou elementos que podem ser compostos, que você define podem ser atualizados automaticamente em resposta às alterações de dados, garantindo que a IU esteja sempre sincronizada com os dados de back-end.
Conectando-se a APIs Rest e fluxos de dados ao vivo
A maioria dos aplicativos modernos depende de APIs REST ou fluxos de dados ao vivo para buscar e enviar dados ao back-end. Jetpack Compose se integra perfeitamente a essas APIs usando gerenciamento de estado e padrões observáveis para garantir que sua IU reaja às alterações de dados em tempo real. Por exemplo, usando LiveData ou Flow em Kotlin , você pode criar fluxos de dados que seus elementos que podem ser compostos podem assinar. Sempre que os dados forem atualizados — seja uma alteração no banco de dados ou uma mensagem de um WebSocket — sua UI refletirá essas alterações sem que o usuário precise agir.
Utilizando serviços de back-end para lógica de negócios
As UIs adaptativas geralmente dependem de lógica de negócios sofisticada que reside no servidor. Essa separação de preocupações permite melhor escalabilidade e capacidade de manutenção. A IU do Jetpack Compose pode interagir com a lógica de negócios por meio de solicitações HTTP ou usando bibliotecas como Retrofit para simplificar as operações de rede. Além disso, plataformas como AppMaster fornecem um ambiente onde a lógica de negócios é mapeada visualmente, facilitando a compreensão e a integração com seu aplicativo Android.
Lidando com persistência e sincronização de dados
Para aplicativos que exigem recursos off-line ou que lidam com conjuntos de dados complexos, é vital gerenciar a persistência de dados locais e garantir que estejam sincronizados com o back-end. Jetpack Compose pode funcionar junto com ORMs ou bibliotecas de banco de dados como Room, oferecendo uma ponte tranquila entre sua IU e o banco de dados local. Quando os dados mudam no back-end, a lógica de sincronização atualizará o armazenamento local, atualizando automaticamente a IU por meio do fluxo de dados reativo estabelecido pelo Compose.
Integração com serviços de autenticação
A autenticação do usuário é um requisito comum para aplicativos modernos, e a integração com serviços de autenticação é fundamental para a segurança. Jetpack Compose, sendo um kit de ferramentas de IU, não lida com a autenticação diretamente. No entanto, pode ser usado com diversas soluções de autenticação, como OAuth, OpenID Connect ou Firebase Auth. Ao incorporar o fluxo de autenticação à IU do Compose, você garante que seu aplicativo se adapte visualmente a diferentes dispositivos e gerencie com segurança as sessões do usuário nesses dispositivos.
Melhores práticas para integração de back-end
- Use uma arquitetura limpa para separar UI, lógica de negócios e camadas de dados. Isso facilita a manutenção e o dimensionamento do seu aplicativo.
- Empregue injeção de dependência com ferramentas como Dagger ou Hilt para gerenciar dependências para operações de rede, bancos de dados e repositórios.
- Implemente um padrão de repositório para centralizar as operações de dados e fornecer uma fonte de dados unificada para seus componentes de UI.
- Considere usar uma plataforma como AppMaster para gerenciar visualmente os serviços de back-end, reduzindo a complexidade das integrações e aumentando a produtividade do desenvolvedor.
- Teste minuciosamente a integração de back-end para garantir que os dados fluam corretamente e que a IU responda conforme esperado sob diversas condições.
Seguindo essas práticas e aproveitando a poderosa combinação do Jetpack Compose com sistemas de back-end, os desenvolvedores podem criar aplicativos Android adaptáveis que são tão versáteis em sua funcionalidade quanto em sua apresentação. O foco muda da simples criação de um layout flexível para a arquitetura de um sistema completo que possa suportar diversos requisitos do usuário e mudanças tecnológicas.
Estudos de caso: UIs adaptativas em ação
Transformando a teoria de UIs adaptativas em aplicações do mundo real, os estudos de caso são uma prova do poder e da flexibilidade do Jetpack Compose em ação. Ao explorar vários casos em que Jetpack Compose foi usado para criar interfaces de usuário dinâmicas e responsivas, podemos apreciar as vantagens práticas e as soluções inovadoras que ele oferece. Esta seção analisa alguns cenários em que os desenvolvedores aproveitaram Jetpack Compose para criar UIs adaptáveis que brilham em muitos dispositivos Android.
Estudo de caso 1: Plataforma de comércio eletrônico
Nas compras online, uma plataforma de comércio eletrónico procurou reformular a sua aplicação Android para melhorar a experiência do utilizador e aumentar as taxas de conversão. Eles recorreram ao Jetpack Compose para criar uma IU que pudesse se adaptar a vários tamanhos e orientações de tela, proporcionando uma experiência de compra perfeita em um telefone, tablet ou dispositivo dobrável.
Ao aproveitar elementos que podem ser compostos que ajustam elementos de layout com base no tamanho da tela, a plataforma de comércio eletrônico introduziu uma grade flexível que poderia exibir duas, três ou quatro colunas de produtos. Além disso, eles utilizaram o gerenciamento de estado para lembrar as preferências do usuário e o conteúdo do carrinho de compras, garantindo que a experiência fosse personalizada e consistente em todas as sessões.
Os modificadores foram particularmente cruciais, pois permitiram o fácil alinhamento e espaçamento dos elementos da UI, contribuindo para um layout visualmente atraente que repercutiu nos usuários. O impacto foi significativo: maior envolvimento dos usuários e um aumento notável nas vendas, demonstrando a capacidade do Jetpack Compose de fornecer UIs adaptáveis que geram resultados de negócios.
Estudo de caso 2: Aplicativo Media Player
Um aplicativo reprodutor de mídia popular enfrentou o desafio de fornecer uma experiência amigável que pudesse se ajustar a diferentes funcionalidades do dispositivo, como proporções variadas e propriedades da tela. O objetivo deles era fornecer entretenimento ininterrupto, independentemente da escolha do dispositivo do usuário.
Jetpack Compose permitiu a criação de uma interface de reprodutor de mídia que redimensionava e deslocava componentes automaticamente, oferecendo uma visualização ideal nos modos retrato e paisagem. O uso de restrições de proporção garantiu que o conteúdo do vídeo fosse sempre enquadrado corretamente e que os controles de reprodução aparecessem sobre o vídeo ou escondidos, com base no estado da interface ativa.
O resultado prático foi impressionante: um reprodutor de mídia intuitivo para uso em qualquer dispositivo. Pesquisas com usuários relataram níveis mais elevados de satisfação e o tempo gasto no aplicativo aumentou. Jetpack Compose foi fundamental nesse sucesso, fornecendo as ferramentas necessárias para criar uma experiência de mídia verdadeiramente adaptável e centrada no usuário.
Estudo de caso 3: Aplicação de produtividade
Um aplicativo de produtividade, que busca se diferenciar em um mercado concorrido, contou com o Jetpack Compose para criar uma UI que se adaptasse às características do dispositivo e aos hábitos de trabalho do usuário. O aplicativo contava com um dashboard que se auto-organizava com base nas tarefas e ferramentas que o usuário mais acessava.
Técnicas avançadas, como o uso de ConstraintLayout, permitiram que os desenvolvedores construíssem uma UI complexa que fosse fácil de navegar e modificar. A estrutura reativa do Jetpack Compose significava que a IU poderia ser atualizada em tempo real conforme as tarefas eram concluídas ou as prioridades mudavam.
A integração com sistemas backend, como os fornecidos pela AppMaster, garantiu que todos os dados do usuário fossem sincronizados entre dispositivos, resultando em um fluxo de trabalho consistente e eficiente. O aplicativo de produtividade obteve uma taxa de adoção que superou em muito as expectativas, demonstrando como UIs adaptativas e reativas podem desempenhar um papel fundamental no atendimento às expectativas dos usuários e no aumento da produtividade.
Esses estudos de caso exemplificam o impacto real das IUs adaptáveis criadas com Jetpack Compose. À medida que os desenvolvedores continuam a descobrir todo o potencial deste kit de ferramentas, podemos esperar ver aplicações ainda mais inovadoras que combinam um design esteticamente agradável com flexibilidade funcional e capacidade de resposta, todas destinadas a fornecer a melhor experiência possível ao utilizador final.
O futuro do desenvolvimento de UI com Jetpack Compose
Com os avanços na tecnologia móvel e a crescente complexidade das interfaces de usuário, os desenvolvedores precisam de ferramentas que possam acompanhar o ritmo sem comprometer a eficiência ou a experiência do usuário. Jetpack Compose representa um salto significativo nessa direção para o desenvolvimento de UI Android. Seu paradigma declarativo moderno liberta os desenvolvedores das restrições dos layouts tradicionais baseados em visualizações e libera uma abordagem mais intuitiva para a construção de interfaces.
À medida que a comunidade de desenvolvedores Android continua a adotar Jetpack Compose, podemos esperar uma evolução na forma como os aplicativos são criados. A capacidade do Compose de lidar com padrões de UI complexos com código mínimo e legível torna-o não apenas uma opção, mas uma escolha inevitável para o desenvolvimento moderno do Android. Além disso, sua integração com outras bibliotecas Jetpack e recursos Kotlin continuará a melhorar, proporcionando assim um rico ecossistema ao qual os desenvolvedores podem se conectar.
A tendência de interfaces de usuário adaptativas é algo que Jetpack Compose está em uma posição única para defender. Com a flexibilidade inerente de seus elementos que podem ser compostos e o poder da programação reativa, os desenvolvedores podem criar aplicativos com ótima aparência e que funcionam perfeitamente em vários dispositivos e formatos. Isto é especialmente importante à medida que a variedade de tamanhos de tela – de dispositivos vestíveis a smartphones dobráveis – continua a se expandir.
Além disso, ferramentas como AppMaster adotam a filosofia de desenvolvimento rápido e escalabilidade, permitindo integração perfeita de back-end com front-ends Jetpack Compose. A sinergia entre poderosos geradores de back-end e estruturas de UI adaptáveis, como Jetpack Compose está moldando uma nova era em que o desenvolvimento full-stack se torna mais acessível e eficiente em termos de tempo.
A comunidade pode esperar que Jetpack Compose cresça com recursos que tornam o desenvolvimento ainda mais rápido e fácil. Antecipar avanços como ferramentas de design drag-and-drop, visualizações ao vivo aprimoradas e uma integração ainda mais estreita com IDEs agilizará ainda mais o processo de desenvolvimento. À medida que avançamos em uma era de diversidade de telas e designs centrados no usuário, Jetpack Compose se destaca como um pilar do desenvolvimento de UI moderno, pronto para enfrentar os desafios de frente e evoluir de acordo com as necessidades dos desenvolvedores e dos usuários finais.
FAQ
Uma UI adaptável é uma interface de usuário projetada para fornecer uma experiência ideal em diferentes dispositivos e tamanhos de tela, ajustando dinamicamente seu layout e funcionalidade.
Jetpack Compose agiliza o desenvolvimento da IU com sua abordagem declarativa, facilitando a criação de layouts dinâmicos e reativos que se adaptam a diversas configurações de dispositivos.
Os principais princípios de design responsivo incluem o uso de unidades relativas, a criação de layouts flexíveis baseados em grade e a aplicação de consultas de mídia para diferentes tamanhos de tela.
Os modificadores no Jetpack Compose são usados para alterar ou decorar elementos que podem ser compostos, como alterar dimensões, manipular preenchimento e gerenciar eventos de clique.
Sim, Jetpack Compose pode lidar com diferentes orientações de tela utilizando as alterações Configuration e recomposição para ajustar a IU de acordo.
Jetpack Compose fornece ferramentas integradas e elementos que podem ser compostos que facilitam a criação de UIs acessíveis, como o fornecimento de descrições de conteúdo e a personalização de alvos de toque.
O gerenciamento de estado é crucial, pois ajuda a rastrear e responder às mudanças na UI, garantindo que a interface permaneça consistente e adaptável às interações do usuário e às configurações do dispositivo.
Técnicas avançadas incluem o uso de ConstraintLayout para designs complexos, o emprego de elementos que podem ser compostos de layout personalizado e a construção de componentes roláveis aninhados.
Os testes devem envolver uma combinação de testes de unidade para elementos que podem ser compostos individuais, testes de integração para fluxos de usuários e testes de IU em diferentes tamanhos e orientações de tela.
Com certeza, as UIs Jetpack Compose podem ser integradas a sistemas de back-end. Plataformas como AppMaster facilitam a conexão entre a UI e o backend, gerenciando modelos de dados e lógica de negócios de forma integrada.
Espera-se que o futuro do desenvolvimento de UI com Jetpack Compose se concentre em maneiras mais intuitivas e eficientes de criar interfaces dinâmicas e multiplataforma com menos código e mais funcionalidades.






