Hoe bouw je adaptieve gebruikersinterfaces met Jetpack Compose?
Duik in de kunst van het maken van aanpasbare gebruikersinterfaces op Android met Jetpack Compose. Leer de best practices om dynamische, responsieve lay-outs te maken die op elk apparaat tot hun recht komen.

Adaptieve gebruikersinterfaces begrijpen
Het creëren van gebruikersinterfaces die naadloze interacties bieden op veel apparaten en schermformaten is niet langer alleen maar een aardigheidje: het is essentieel. Naarmate gebruikers apps gebruiken op apparaten variërend van smartwatches tot televisies, wordt het voor een app noodzakelijk om de interface aan te passen om ervoor te zorgen dat de bruikbaarheid en esthetiek niet in het gedrang komen. Dit is waar adaptieve gebruikersinterfaces een rol gaan spelen: ze zijn ontworpen om te reageren op de uiteenlopende reeks schermafmetingen, oriëntaties en resoluties die aanwezig zijn in het ecosysteem van moderne apparaten.
Bij een adaptieve gebruikersinterface gaat het niet alleen om het omhoog of omlaag schalen op basis van de schermgrootte. Het gaat erom componenten opnieuw uit te vinden om optimaal gebruik te maken van de beschikbare ruimte en tegelijkertijd een consistente ervaring te behouden. Wat een volledig navigatiemenu op een desktop zou kunnen zijn, moet mogelijk worden samengevouwen tot een hamburgermenu op een mobiel apparaat. Een lay-out met meerdere kolommen op een tablet moet mogelijk opnieuw worden geplaatst in een stapel met één kolom op een telefoon. Al deze aanpassingen zorgen ervoor dat de kernfunctionaliteiten gemakkelijk toegankelijk zijn en de inhoud leesbaar is zonder overmatig zoomen of scrollen.
Bovendien zijn adaptieve gebruikersinterfaces niet alleen op het heden gericht. Ze zijn vooruitstrevend en klaar om apparaatinnovaties te omarmen zonder dat uitgebreide herontwerpen nodig zijn. Deze aanpak is economisch in termen van tijd en middelen en ondersteunt tegelijkertijd een langere levensduur van de toepassing. Belangrijk is dat het ook de inclusiviteit bevordert, waardoor apps toegankelijk worden voor een breder publiek, ongeacht de apparaten die zij verkiezen of nodig hebben vanwege fysieke beperkingen.
Op het gebied van Android-ontwikkeling is Jetpack Compose van Google een geavanceerde toolkit die de ontwikkeling van de gebruikersinterface vereenvoudigt. Dankzij de declaratieve syntaxis kunnen ontwikkelaars op intuïtieve wijze UI-componenten beschrijven, die het raamwerk vertaalt in een efficiënte en adaptieve lay-out. Of u nu een apparaat met een vast formaat target of ervoor zorgt dat uw app er goed uitziet in de modus voor gesplitst scherm op opvouwbare telefoons, Jetpack Compose maakt deze taken eenvoudiger. Naarmate we dieper ingaan op de manier waarop Jetpack Compose omgaat met adaptieve lay-outs, zal het duidelijk worden waarom het een krachtige bondgenoot is voor het maken van interfaces die de tand des tijds en technologie doorstaan.
Door Jetpack Compose te gebruiken met gedegen ontwikkelingsprincipes en een gebruikersgericht ontwerp, kunnen ontwikkelaars adaptieve gebruikersinterfaces bouwen die reactief en proactief zijn en anticiperen op veranderingen in gebruikersinterfaces die door de volgende generatie apparaten worden veroorzaakt.
Aan de slag met Jetpack Compose
Jetpack Compose zorgt voor een revolutie in de manier waarop ontwikkelaars gebruikersinterfaces in Android-applicaties bouwen. Als moderne toolkit vereenvoudigt het het proces, waardoor het een voorkeurskeuze is voor het bouwen van adaptieve, schaalbare en interactieve gebruikersinterfaces. Als Jetpack Compose nieuw voor je is of je kennis wilt verfijnen, zal dit gedeelte je door de eerste stappen en fundamentele concepten leiden.
Om aan uw reis met Jetpack Compose te beginnen, moet u uw ontwikkelomgeving instellen. Dit proces omvat het updaten Android Studio naar de nieuwste versie die Jetpack Compose ondersteunt en het configureren van uw project om de juiste afhankelijkheden te gebruiken.
Hier volgt een globaal overzicht van de stappen om aan de slag te gaan:
- Update Android Studio : Zorg ervoor dat u de nieuwste Android Studio versie gebruikt die Jetpack Compose ondersteunt, omdat hiervoor mogelijk functies nodig zijn die u in de meest recente releases vindt.
- Configureer uw project : voeg de Jetpack Compose compiler en de benodigde Compose UI-bibliotheken toe aan het build.gradle-bestand van uw module.
- Minimale SDK-vereisten : Jetpack Compose vereist een minimaal API-niveau van 21. Zorg ervoor dat uw project aan dit criterium voldoet.
- Creëer uw eerste composable : Composables zijn de fundamentele bouwstenen van uw gebruikersinterface. Begin met het maken van een eenvoudige samenstelbare functie om een tekst of een knop weer te geven.
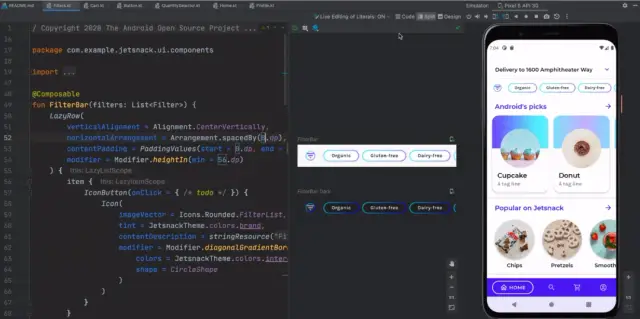
- Bekijk een voorbeeld van uw gebruikersinterface : Android Studio biedt een uitstekende functie om een voorbeeld van uw composables te bekijken zonder de app op een emulator of apparaat uit te voeren. Het versnelt het iteratieve ontwerpproces aanzienlijk.
- Composable-functies begrijpen : leer hoe composables kunnen worden gecombineerd, aangepast en hergebruikt om complexe gebruikersinterfaces te bouwen. Dit inzicht is essentieel voor een effectief gebruik Jetpack Compose.
- Bouw een basisgebruikersinterface : combineer verschillende composables om een simplistische gebruikersinterface te vormen, waarbij u experimenteert met lay-out, tekstinvoer, afbeeldingen en materiaalontwerpcomponenten.
- Ontdek interactiviteit : neem gebruikersinteractie op in uw gebruikersinterface, zoals klikluisteraars en statusafhandeling, om uw app responsief en dynamisch te maken.

Afbeeldingsbron: Android-ontwikkelaars
Zodra u deze concepten onder de knie heeft, bent u goed gepositioneerd om meer geavanceerde functies te leren kennen, zoals thema's, navigatie en animatie binnen Jetpack Compose.
Vergeet niet dat een sterke basis cruciaal is bij het leren van een nieuwe technologie. Neem de tijd om met elke nieuwe constructie te experimenteren en oefen door echte UI-componenten te bouwen. Naarmate u zich meer op uw gemak voelt, zult u de kracht en elegantie waarderen die Jetpack Compose biedt bij de ontwikkeling van de Android UI.
Voor ontwikkelaars die op zoek zijn naar extra efficiëntie en integratie met backend-systemen, kan AppMaster Jetpack Compose aanvullen door de naadloze verbinding tussen de adaptieve gebruikersinterface en de backend-logica te faciliteren, waardoor de ontwikkelingsworkflow wordt verbeterd.
Responsieve ontwerpprincipes
Het ontwikkelen van een adaptieve gebruikersinterface vereist inzicht in responsieve ontwerpconcepten die ervoor zorgen dat gebruikers een consistente ervaring krijgen, ongeacht het apparaat of de schermgrootte. De moderne toolkit van Jetpack Compose werkt op deze principes en stelt ontwikkelaars in staat elegante en functionele interfaces te creëren voor een groot aantal apparaten.
In de kern gaat responsive design over flexibiliteit en aanpassingsvermogen. Het omvat het creëren van gebruikersinterfaces die de schermgrootte en -oriëntatie van het apparaat kunnen detecteren en de lay-out dynamisch kunnen aanpassen om optimaal bij de inhoud te passen. Het gaat erom dat je rekening houdt met typografie, spatiëring, beeldschaling en interactieve elementen om te garanderen dat ze zich allemaal voorspellend gedragen onder verschillende omstandigheden.
- Vloeiende rasters: In plaats van lay-outs met een vaste breedte te gebruiken, worden vloeiende rasters gebruikt. Ze gebruiken verhoudingen voor elementen om een relatieve ruimte binnen een container in te nemen, waardoor de lay-out sierlijk kan uitrekken of krimpen.
- Flexibele afbeeldingen: afbeeldingen en mediabestanden moeten worden geschaald binnen de elementen die ze bevatten om te voorkomen dat de lay-out wordt verbroken, en ervoor te zorgen dat ze niet groter zijn dan hun container.
- Mediaquery's: dit zijn tools waarmee ontwikkelaars verschillende stijlen kunnen toepassen op basis van de kenmerken van het apparaat, zoals de breedte, hoogte of oriëntatie. Met Jetpack Compose kunt u apparaatconfiguraties detecteren en uw composables voorwaardelijk wijzigen.
- Minimalistische aanpak: Het omarmen van een minimalistische aanpak kan helpen de rommel te verminderen en zich te concentreren op de belangrijkste inhoud, waardoor de gebruikersinterface schoner en beter aanpasbaar wordt.
- Touch Targets: ervoor zorgen dat knoppen en interactieve elementen een bruikbaar formaat hebben, ongeacht het apparaat, om de aanraakfunctionaliteit zonder frustratie te ondersteunen.
- Progressieve verbeteringen: Beginnend met een basisniveau van gebruikerservaring dat op alle apparaten werkt, en vervolgens verbeteringen toevoegen die werken wanneer het apparaat deze ondersteunt.
Naast deze principes is het essentieel om aandacht te besteden aan de context waarin uw applicatie zal worden gebruikt. Factoren zoals omgevingslicht, netwerkomstandigheden en zelfs de handgrootte van de gebruiker (voor draagbare apparaten) kunnen de ontwerpkeuzes beïnvloeden die een interface echt adaptief maken.
Door deze responsieve ontwerpprincipes op te nemen in het ontwikkelingsproces met Jetpack Compose kunnen ontwikkelaars gebruikersinterfaces creëren die er goed uitzien en een naadloze ervaring bieden die resoneert met de gebruiker op elk apparaat. Platformen zoals AppMaster verbeteren deze ervaring verder door de backend-integratie te stroomlijnen en ervoor te zorgen dat de responsieve gebruikersinterface wordt ondersteund door even responsieve bedrijfslogica en gegevensbeheer.
Basisprincipes van lay-out in Jetpack Compose
Het ontwikkelen van gebruikersinterfaces in Android heeft een innovatieve wending genomen met de komst van Jetpack Compose. Deze moderne toolkit heeft de manier veranderd waarop ontwikkelaars UI-componenten construeren en visualiseren. Hieronder bespreken we de basisprincipes van de lay-out die Jetpack Compose biedt voor het bouwen van adaptieve gebruikersinterfaces.
In de kern werkt Jetpack Compose volgens het principe van het samenstellen van kleine, herbruikbare eenheden, genaamd 'Composables' . Deze functies bepalen hoe een deel van de gebruikersinterface eruit moet zien en zich moet gedragen. Ontwikkelaars bouwen een UI-boom door deze samenstelbare functies te nesten. Jetpack Compose zorgt voor de rest en werkt de lay-out bij als reactie op gegevenswijzigingen, zonder dat er uitgebreide XML- lay-outbestanden nodig zijn.
Het lay-outsysteem in Jetpack Compose is zowel veelzijdig als eenvoudig. Laten we het opsplitsen:
- Containers : Dit zijn composables zoals
Column,RowenBox, die je kunt zien als de divs en spans van Compose. Ze structureren andere composables hiërarchisch en definiëren de opstelling – of het nu een verticale, horizontale of gelaagde compositie is. - Modifier-ketens : door
Modifiermethoden te gebruiken die zijn gekoppeld aan samenstelbare functies, kunt u de grootte, opvulling, marges en klikgedrag van UI-elementen manipuleren. Modifiers kunnen achter elkaar worden gekoppeld om meerdere configuraties op één composable toe te passen. - Flexibiliteit en beperkingen : Met Compose kan elke composable de gewenste grootte definiëren, maar de uiteindelijke dimensie wordt bepaald door middel van onderhandelingen met de bovenliggende container, wat resulteert in een flexibele gebruikersinterface die zich kan aanpassen aan verschillende schermformaten.
- Material Design Components : Integrale componenten van het Material Design-systeem, zoals
Button,TextFieldenScaffold, vereenvoudigen het ontwikkelingsproces verder en zorgen voor consistentie met ontwerpstandaarden. - Aangepaste lay-outcomposables : voor meer geavanceerde scenario's kunnen ontwikkelaars aangepaste lay-outcomposables maken, wat de mogelijkheid biedt voor volledig op maat gemaakte UI-elementen die zichzelf indien nodig kunnen aanpassen en herschikken.
Het begrijpen van deze basisprincipes van de lay-out is van cruciaal belang om het volledige potentieel van Jetpack Compose te benutten. Elk aspect draagt bij aan een aantrekkelijker, gebruiksvriendelijker en adaptiever UI-ontwerp dat uitblinkt op de talrijke apparaatschermen waar Android-applicaties op inspelen. Belangrijk is dat platforms zoals AppMaster de creatie van consistente en schaalbare oplossingen omarmen, waarbij het UI/UX-paradigma vindingrijk kan worden uitgevoerd met behulp van tools als Jetpack Compose, snel en met weinig codeerinspanningen geïntegreerd met krachtige backend-services.
Modifiers gebruiken voor adaptieve lay-outs
Het ontwikkelen van adaptieve gebruikersinterfaces (UI's) die op verschillende apparaatvormfactoren werken, is een cruciaal aspect van de ontwikkeling van moderne Android-applicaties. Jetpack Compose, een moderne toolkit die is ontworpen om de ontwikkeling van de gebruikersinterface te vereenvoudigen, biedt een reeks functies om gebruikersinterfaces te creëren die er geweldig uitzien en zich naadloos aanpassen aan verschillende schermformaten en oriëntaties. Eén zo'n functie is het krachtige concept van Modifiers .
Modifiers in Jetpack Compose fungeren als bouwstenen voor composables, de kernelementen die uw gebruikersinterface definiëren. Ze passen composables aan door ze te decoreren met extra eigenschappen zoals opvulling, uitlijning, lay-outbeperkingen, enz. Het begrijpen en effectief gebruiken van modifiers is essentieel bij het creëren van lay-outs die zich aanpassen aan het apparaat en de voorkeuren van de gebruiker.
Uw omgeving instellen
Voordat u zich gaat verdiepen in modifiers, moet u uw Jetpack Compose -omgeving instellen. Controleer of u de nieuwste versie van Android Studio heeft en of Jetpack Compose is opgenomen in de afhankelijkheden van uw project. Zodra de omgeving is ingesteld, kunt u beginnen te experimenteren met verschillende modifiers om de lay-out en het gedrag van uw UI-componenten te manipuleren.
Typen kernmodificaties
Er zijn verschillende soorten modifiers beschikbaar in Jetpack Compose, die elk een uniek doel dienen:
- Groottemodificatoren: Bepaal de grootte van het composable, zoals
.width(),.height()of.size(). - Padding Modifiers: Pas interne ruimte toe binnen de samenstelbare grenzen via
.padding(). - Regelingsmodificatoren: Schik meerdere composables binnen een lay-out, zoals
.fillMaxHeight()of.fillMaxWidth(). - Achtergrond- en randmodificatoren: pas de achtergrondkleur aan of voeg randen toe met
.background()en.border(). - Klikbare modifiers: maak een element interactief met aanraakgebeurtenissen via
.clickable().
Responsieve lay-outstrategieën
Houd bij het bouwen van adaptieve gebruikersinterfaces met modifiers rekening met de volgende strategieën:
- Gebruik relatieve afmetingen: in plaats van hardgecodeerde formaten te gebruiken, kunt u relatieve grootte-modifiers zoals
.fillMaxWidth(fraction)gebruiken om uw gebruikersinterface te laten reageren op verschillende schermbreedtes. - Adaptieve opvulling: pas responsieve opvulling toe op basis van de schermgrootte of -oriëntatie om de juiste afstand te garanderen.
- Dynamische rangschikking: gebruik rangschikkingsaanpassers in combinatie met
RowenColumnom elementen dynamisch te positioneren op basis van de beschikbare ruimte.
Geavanceerde modificatietechnieken
Voor complexe lay-outs moet u mogelijk geavanceerdere modificatietechnieken gebruiken:
- Chain Modifiers: Koppel meerdere modifiers aan elkaar om de gewenste UI-kenmerken op te bouwen. Het koppelen gebeurt opeenvolgend, wat betekent dat de volgorde van de modifiers van belang is, aangezien elke modifier de volgende kan beïnvloeden.
- Aangepaste modifiers: Creëer uw aangepaste modifiers om herbruikbare functionaliteit in te kapselen of om effecten te bereiken die niet door de standaardset worden geboden.
- Voorwaardelijke modifiers: pas modifiers voorwaardelijk toe op basis van de status, apparaatmogelijkheden of gebruikersvoorkeuren om een echt adaptieve gebruikersinterface te creëren.
Jetpack Compose en zijn systeem van modifiers bieden een flexibele en efficiënte manier om gebruikersinterfaces te bouwen die zich automatisch kunnen aanpassen aan de gebruikersomgeving. Door verschillende strategieën en modifier-typen te combineren, kunnen ontwikkelaars interfaces bouwen die intuïtief, toegankelijk en visueel consistent zijn op een breed scala aan apparaten en schermformaten. En voor bedrijven of ondernemingen die platforms als AppMaster gebruiken, dat helpt bij de ontwikkeling van de backend, kan het integreren van een dynamische frontend gemaakt met Jetpack Compose nog gestroomlijnder en effectiever zijn.
Omgaan met schermformaten en -oriëntaties
Het creëren van een adaptieve gebruikersinterface die er op veel apparaatschermen geweldig uitziet, is cruciaal bij het bouwen van Android-applicaties. De moderne toolkit van Jetpack Compose heeft een nieuw tijdperk ingeluid voor de ontwikkeling van de Android-gebruikersinterface, waardoor ontwikkelaars de mogelijkheid hebben om apps te ontwerpen die er op elk schermformaat goed uitzien en moeiteloos met veranderingen in de oriëntatie om kunnen gaan.
Het concept is eenvoudig: bouw een gebruikersinterface die de lay-out aanpast aan de beschikbare breedte en hoogte, of dit nu op een compacte telefoon, een middelgrote tablet of een groot opvouwbaar scherm is. Toch ligt de echte kracht van Jetpack Compose in de manier waarop het omgaat met de veranderingen in de schermoriëntatie van een apparaat, van staand naar liggend of omgekeerd.
Configuratiewijzigingen begrijpen
Wijziging van de schermoriëntatie is een type configuratiewijziging. Bij traditionele Android-ontwikkeling kunnen configuratiewijzigingen storend zijn, waardoor een activiteit gedwongen wordt opnieuw op te starten en er problemen ontstaan bij het opslaan en herstellen van de status. Jetpack Compose vereenvoudigt dit door deze wijzigingen inherent soepel af te handelen en ontwikkelaars in staat te stellen reactieve gebruikersinterfaces te creëren die zich kunnen aanpassen zonder uitgebreide standaardcode.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
Het gebruik van de LocalConfiguration.current composable biedt schermbreedte en -hoogte, waardoor uw gebruikersinterface beslissingen kan nemen op basis van deze afmetingen. Vervolgens kunt u uw composables zo maken dat ze zich aan deze veranderingen aanpassen, zodat de gebruikersinterface consistent reageert.
Vloeistofroosters en omwikkelbare componenten
Om de mogelijkheden van adaptieve gebruikersinterfaces echt te benutten, moet u verder denken dan vaste breedtes en hoogtes. Jetpack Compose kunnen ontwikkelaars eenvoudig vloeiende rasters en wikkelbare componenten maken:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
De klasse Adaptive binnen LazyVerticalGrid helpt bij het creëren van een raster waarbij de kolomgrootte zich aanpast aan de schermgrootte, wat ongelooflijk handig is voor het weergeven van verzamelingen gegevens of besturingselementen.
Gebruik maken van kwalificaties en resourcebeheer
Net als bij traditionele Android-ontwikkeling speelt resourcebeheer nog steeds een cruciale rol. Door gebruik te maken van resourcekwalificaties kunt u verschillende bronnen bieden voor verschillende schermformaten en -oriëntaties. U kunt bijvoorbeeld afzonderlijke lay-outbestanden definiëren voor schermen met bepaalde minimale breedtes of hoogtes, of voor liggende versus staande oriëntaties.
Jetpack Compose integreert naadloos met deze Android-basisprincipes, waardoor ontwikkelaars gebruik kunnen maken van de rijke reeks resourcekwalificaties die al jaren deel uitmaken van het platform.
Oriëntatiespecifieke gebruikersinterfaces samenstellen
AppMaster, een platform gespecialiseerd in backend -oplossingen zonder code , waardeert de vloeibaarheid die Jetpack Compose met zich meebrengt, vooral als het gaat om het maken van oriëntatiespecifieke gebruikersinterfaces. Als u een composable wilt maken die verandert met de richting, kunt u het volgende voorbeeld overwegen:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
Dit vereenvoudigt de logica die nodig is om twee verschillende UI-ervaringen te bieden voor portret- en landschapsmodi, zonder de noodzaak van omslachtig levenscyclusbeheer.
Het omgaan met schermformaten en -oriëntaties in Jetpack Compose gaat over het omarmen van flexibiliteit en reactiviteit. Met slim gebruik van de tools van Compose en het bronsysteem van Android kunnen uw applicaties een naadloze gebruikerservaring bieden die zich vloeiend aanpast aan elk apparaat. Naarmate de technologie blijft evolueren, geldt dat ook voor de manieren waarop we responsieve, gebruikersgerichte ontwerpen bouwen.
Ontwerpen voor toegankelijkheid
Het creëren van een toegankelijke applicatie is niet langer een 'nice to have': het is een must. Ontwerpen voor toegankelijkheid betekent ervoor zorgen dat mensen met verschillende vaardigheden uw app comfortabel en effectief kunnen gebruiken. Deze overweging is een integraal onderdeel van het ontwerp van de gebruikersinterface, vooral bij het bouwen van adaptieve gebruikersinterfaces met Jetpack Compose, dat is ontworpen om tegemoet te komen aan diverse gebruikers en contexten.
Jetpack Compose biedt verschillende tools waarmee ontwikkelaars functies kunnen overwegen en implementeren die gebruikersinterfaces toegankelijker maken, zoals:
- Semantiek: Met Jetpack Compose kunt u semantische eigenschappen aan uw samenstelbare functies toevoegen. Semantiek informeert de toegankelijkheidsdiensten over de betekenis van bepaalde UI-elementen, zoals tekstalternatieven voor afbeeldingen of inhoudsbeschrijvingen voor knoppen.
- Aanpasbare tekstgrootte: Met Jetpack Compose is het eenvoudig om tekstelementen te maken die de toegankelijkheidsinstellingen van de gebruiker voor tekstgrootte respecteren. Deze functie zorgt ervoor dat gebruikers met een visuele beperking de tekst nog steeds kunnen lezen door deze indien nodig te vergroten via de apparaatinstellingen.
- Aanpasbare aanraakdoelen: Grotere aanraakdoelen zijn gemakkelijker voor gebruikers met motorische beperkingen om mee te communiceren. Jetpack Compose 's Modifier.clickable kan worden gebruikt om de aanraakdoelgrootte te vergroten zonder het uiterlijk van de gebruikersinterface te veranderen.
- Thema met hoog contrast: Jetpack Compose ondersteunt het creëren van thema's met hoog contrast, die een betere leesbaarheid bieden voor slechtziende gebruikers. Kleuren behoren tot de belangrijkste factoren bij een toegankelijkheidsontwerp, omdat ze voldoende contrast moeten bieden.

Ontwikkelaars moeten ook gebruikmaken van de AccessibilityTree in Jetpack Compose, die een overzicht geeft van hoe toegankelijkheidsservices de gebruikersinterface van uw app interpreteren. Door deze tool te gebruiken, kunt u delen van uw app identificeren en repareren die mogelijk niet voor alle gebruikers toegankelijk zijn.
Testen is een ander cruciaal onderdeel van het ontwerpen van toegankelijke gebruikersinterfaces. Elke functie moet zowel programmatisch worden getest, met behulp van toegankelijkheidslinters of checkers, als handmatig, rekening houdend met verschillende handicaps. Bovendien levert het betrekken van gebruikers met een beperking bij het testen feedback van onschatbare waarde op en zorgt het voor een meer inclusieve gebruikerservaring.
Bedenk ten slotte dat toegankelijkheid een voortdurend proces is. Naarmate technologieën en standaarden evolueren, moeten de gebruikersinterfaces van uw app dat ook doen. Als u een mentaliteit hanteert die is gericht op inclusiviteit, vergroot u het bereik van uw app en zorgt u voor een boeiendere ervaring voor alle gebruikers.
Het integreren van platforms zoals AppMaster kan het proces van het maken van toegankelijke gebruikersinterfaces vereenvoudigen door backend-verbindingen af te handelen en een ondersteunende basis te bieden voor het beheren van gegevens en bedrijfslogica, terwijl u zich concentreert op het creëren van een adaptieve gebruikersinterface die voor iedereen inclusief is.
Gebruik maken van status in adaptieve gebruikersinterfaces
Staatsbeheer wordt een cruciale zorg bij het bouwen van adaptieve gebruikersinterfaces, vooral in de mobiele ruimte waar schermformaten en gebruikersinteracties sterk kunnen variëren. In de context van Jetpack Compose voor Android is status de informatie die op elk moment de configuratie en het gedrag van uw gebruikersinterface bepaalt. Soepel en efficiënt reageren op veranderingen in deze toestand is wat een interface echt adaptief maakt.
Het benutten van de status binnen Jetpack Compose impliceert inzicht in de veranderlijke status, het opheffen van de status en het hercompositieproces. Laten we eens kijken hoe status kan worden gebruikt om dynamischere en responsievere gebruikersinterfaces te bouwen.
Inzicht in veranderlijke toestanden
In Jetpack Compose worden statusobjecten gemaakt met behulp van de functie mutableStateOf , die een waarneembaar object retourneert dat een hercompositie kan activeren wanneer de waarde ervan verandert. Deze reactiviteit is van fundamenteel belang voor het creëren van adaptieve gebruikersinterfaces die moeten worden bijgewerkt als reactie op verschillende gebruikersinvoer of veranderingen in de omgeving, zoals de oriëntatie van het apparaat.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
Staatshijswerk voor meer flexibiliteit
State hoisting is een patroon waarbij je de staat naar een hoger logisch niveau verplaatst. Dit bevordert een betere scheiding van zorgen, vergroot de composeerbaarheid en maakt de gebruikersinterface adaptiever. Door de status te verhogen, stelt u een component in staat te reageren op statusveranderingen, ongeacht waar deze veranderingen vandaan komen, waardoor een grotere flexibiliteit en modulariteit in uw UI-ontwerp mogelijk wordt gemaakt.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
Hercompositie: de drijvende kracht achter adaptieve gebruikersinterfaces
Hercompositie is hoe Compose reageert op statusveranderingen; het tekent de gebruikersinterface opnieuw met de nieuwe staat. Om de efficiëntie te garanderen, gaat Compose slim om met de onderdelen van de gebruikersinterface die het opnieuw samenstelt. Wanneer u bijvoorbeeld een gebruikersinterface bouwt die zich aanpast aan verschillende oriëntaties, kunt u verschillende lay-outs definiëren op basis van de oriëntatiestatus. Het raamwerk stelt alleen het getroffen deel van de gebruikersinterface opnieuw samen.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
Status van configuratiewijzigingen onthouden
Onderdeel van het creëren van een adaptieve gebruikersinterface is het beheren van de status van configuratiewijzigingen, zoals rotaties of wijzigingen in de zichtbaarheid van het toetsenbord. Een speciale Compose-functie, rememberSaveable , wordt gebruikt om de status van dergelijke wijzigingen te onthouden. Dit zorgt ervoor dat de status van uw UI-componenten behouden blijft, wat een naadloze gebruikerservaring oplevert.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
Aanpassing aan verschillende gebruikers en gebruiksscenario's
Naast apparaatconfiguraties kan de staat de gebruikersinterface ook aanpassen aan verschillende gebruikersvoorkeuren, zoals thema-, taal- en toegankelijkheidsinstellingen. Met behulp van State kunnen uw composables reageren op deze gebruikersvoorkeuren en een adaptieve gebruikersinterface bieden die is afgestemd op de individuele behoeften.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
Verbinding maken met backendsystemen
State wordt niet alleen gebruikt voor UI-eigenschappen, maar ook voor het verwerken van gegevens die zijn opgehaald uit backend-systemen. Met no-code platforms zoals AppMaster, die het maken van backend-systemen automatiseert, kunt u een naadloze gegevensstroom in uw adaptieve gebruikersinterface integreren. Hierdoor kan uw interface gegevens dynamisch weergeven of de presentatie ervan aanpassen aan de gegevensstatus.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
Samenvattend: het benutten van de status in adaptieve gebruikersinterfaces die zijn ontworpen met Jetpack Compose is van het grootste belang. Door gebruik te maken van veranderlijke status, status-hoisting en slimme hercompositie kunt u intuïtieve, aanpasbare interfaces creëren die een optimale gebruikerservaring bieden voor verschillende apparaattypen en gebruikersscenario's.
Geavanceerde technieken voor complexe lay-outs
Als het gaat om het bouwen van complexe lay-outs met adaptieve gebruikersinterfaces in Android, zoeken ontwikkelaars naar krachtige raamwerken en tools die het proces kunnen vereenvoudigen en tegelijkertijd hoge flexibiliteit bieden. Jetpack Compose, de moderne toolkit voor het bouwen van native gebruikersinterfaces op Android, biedt een reeks geavanceerde technieken die zelfs de meest ingewikkelde ontwerpen aankunnen. Laten we eens kijken naar enkele van deze geavanceerde technieken waarmee ontwikkelaars veelzijdige en adaptieve lay-outs kunnen maken.
ConstraintLayout gebruiken in Jetpack Compose
Net als bij het traditionele bouwen van XML-lay-outs in Android biedt Jetpack Compose een ConstraintLayout waarmee ontwikkelaars complexe gebruikersinterfaces kunnen bouwen met een platte weergavehiërarchie. ConstraintLayout in Compose geeft u de mogelijkheid om beperkingen voor uw composables te definiëren ten opzichte van andere elementen of richtlijnen, waardoor een hoge mate van controle over positionering en grootte mogelijk wordt. Soms moet je UI-componenten in relatie tot elkaar articuleren, en ConstraintLayout is jouw held voor het maken van dergelijke scenario's.
Om ConstraintLayout te gebruiken, maakt u normaal gesproken een ConstraintSet die de beperkingen definieert, en past u deze vervolgens toe op een ConstraintLayout-bereik. Het mooie hier is dat u kunt reageren op statuswijzigingen en uw beperkingen dynamisch kunt bijwerken, waardoor uw gebruikersinterface echt adaptief wordt.
Aangepaste lay-outs maken
Hoewel vooraf gedefinieerde lay-outs zoals Rij, Kolom en Vak voor veel gebruiksscenario's geschikt zijn, heb je soms iets echt op maat gemaakt nodig. Met Compose kunnen ontwikkelaars aangepaste lay-outcomposables maken met behulp van de Layout composable. U kunt onderliggende composables precies meten en plaatsen zoals u dat wilt, waardoor er een mogelijkheid ontstaat voor aangepaste, adaptieve strategieën in de gebruikersinterface van uw app.
U kunt bijvoorbeeld een gespreide rasterindeling maken die zich aanpast aan de grootte van de inhoud, of zelfs een cirkelvormige indeling die elementen radiaal positioneert. Deze aangepaste lay-outs kunnen worden aangepast aan verschillende schermformaten en -oriëntaties door kinderen opnieuw te meten en te herpositioneren als onderdeel van het hercompositieproces.
Gebruik van geneste scrollables
Complexe gebruikersinterfaces vereisen vaak scrollgedrag dat niet altijd lineair of eendimensionaal is. Met Jetpack Compose kun je scrollbare composables zoals LazyColumn of LazyRow nesten om multidirectionele scrollervaringen te creëren. Bovendien kunt u de scrollstatussen tussen verschillende delen van uw lay-out synchroniseren, waardoor een naadloze gebruikerservaring ontstaat, die zichzelf indien nodig aanpast aan verschillende schermformaten.
Stel je een nieuws-app voor waarin artikelen verticaal kunnen worden gescrolld terwijl categorieën bovenaan horizontaal schuiven. Dit bereiken in Compose is mogelijk en eenvoudiger dan je zou verwachten, dankzij het samenhangende ontwerp van scrollende componenten.
Subcompositie benutten
Een van de minder bekende maar krachtige technieken in Jetpack Compose is subcompositie. Hiermee kunt u een deel van uw UI-structuur afzonderlijk van de rest samenstellen en deze vervolgens waar nodig invoegen. Dit kan met name handig zijn voor lay-outs waarbij bepaalde UI-elementen tijdens runtime dynamisch in verschillende UI-onderdelen worden ingevoegd. Subcompositie zorgt ervoor dat de zaken aanpasbaar blijven doordat u deze ogenschijnlijk uiteenlopende delen kunt verzoenen tot een samenhangend geheel naarmate de omstandigheden veranderen.
Als u bijvoorbeeld een reeks besturingselementen heeft die op meerdere plaatsen in uw app moeten verschijnen op basis van gebruikersinteractie, kunt u deze één keer definiëren en ze vervolgens indien nodig in de juiste container onderbrengen.
Wijzigingen in de lay-out animeren
Het vermogen van een app om de gebruikersinterface aan te passen stopt niet bij statische lay-outs; het strekt zich uit tot de manier waarop deze lay-outs overgaan en animeren als reactie op gebruikersacties en veranderingen in de apparaatoriëntatie. Jetpack Compose biedt de animateContentSize() modifier, die de groottewijzigingen van een composable soepel animeert en al het zware werk van frame-voor-frame animatie voor je afhandelt.
Naast eenvoudige grootteovergangen kunt u met de animatie- API's van Compose complexe, gechoreografeerde animaties definiëren die zich kunnen aanpassen aan verschillende gebruikersinvoer, zoals slepen, tikken of roteren van het apparaat. Animaties kunnen in hoge mate aanpasbaar en herbruikbaar zijn in verschillende delen van uw gebruikersinterface.
Als doorgewinterde ontwikkelaar en voorstander van het vereenvoudigen van het ontwikkelingsproces kan het gebruik van deze geavanceerde technieken leiden tot dynamische en intuïtieve gebruikersinterfaces. Platforms zoals AppMaster bieden naadloze backend-integratie voor de gegenereerde interfaces, waardoor de complete applicatie-ervaring voor zowel ontwikkelaars als gebruikers wordt afgerond. Met tools als Jetpack Compose en het AppMaster platform wordt de brug tussen complexe ontwerpideeën en functionele, adaptieve gebruikersinterfaces werkelijkheid, waardoor de mogelijkheden in Android-ontwikkeling veranderen.
Uw adaptieve gebruikersinterface testen
Het bouwen van een elegante, responsieve gebruikersinterface met Jetpack Compose is een deel van de puzzel; Ervoor zorgen dat het voldoet aan de verwachtingen van de gebruikers is iets anders. Testen is een cruciale stap in het ontwikkelingsproces en zorgt ervoor dat de gemeenschap van Android-gebruikers, ongeacht hun apparaatspecificaties, uw applicatie ervaart zoals bedoeld. Bij het testen van adaptieve gebruikersinterfaces die met Jetpack Compose zijn gemaakt, is het van cruciaal belang om rekening te houden met de variabiliteit in schermgroottes, resoluties, oriëntaties en gebruikersinteracties die de prestaties van het ontwerp kunnen beïnvloeden.
Om te beginnen kunnen ontwikkelaars met unit-tests in Jetpack Compose individuele composables of kleinere componenten afzonderlijk verifiëren. Dit omvat het testen van de logica achter lay-outwijzigingen, waarbij ervoor wordt gezorgd dat wanneer gegevens veranderen, de gebruikersinterface reageert zoals verwacht. Met behulp van de ComposeTestRule kunt u tests schrijven om verschillende schermconfiguraties te simuleren en te controleren hoe uw UI-componenten zich aanpassen.
Integratietests hanteren een bredere aanpak door gebruikersstromen via meerdere composables te onderzoeken. Deze tests zijn bedoeld om problemen aan het licht te brengen die kunnen optreden wanneer uw adaptieve gebruikersinterface samenwerkt met andere delen van de applicatie. Hier probeer je verschillende gebruikersreizen uit en zorg je voor naadloze overgangen en correcte indelingsaanpassingen.
UI-tests zijn cruciaal bij het beoordelen van de look en feel van uw applicatie. Met tools als Espresso en UI Automator kunt u geautomatiseerde tests maken die op dezelfde manier communiceren met uw Jetpack Compose UI als een gebruiker dat zou doen. Deze tests kunnen bevestigen dat UI-elementen niet alleen aanwezig zijn, maar ook correct worden weergegeven in verschillende apparaatconfiguraties, zodat u eventuele ontwerpverschillen kunt opsporen die de gebruikerservaring kunnen verstoren.
Laten we de rol van handmatig testen niet vergeten, waarbij echte apparaten en emulators een rol spelen. Ontwikkelaars moeten met de applicatie aan de slag gaan op verschillende schermformaten en beeldverhoudingen om ervoor te zorgen dat de gebruikersinterface zijn aanpasbaarheid behoudt. Vooral voor randgevallen, zoals opvouwbare apparaten of tablets met een hoge resolutie, kan handmatig testen van onschatbare waarde zijn. Het werken met een breed scala aan echte apparaten helpt om de gebruikersinterface van de applicatie waar te nemen zoals gebruikers dat zouden doen, en biedt praktische inzichten die geautomatiseerde tests mogelijk missen.
Ten slotte is het testen van de prestaties van uw adaptieve gebruikersinterface van fundamenteel belang. Jetpack Compose is ontworpen om efficiënt te zijn, maar complexe gebruikersinterfaces kunnen nog steeds de prestaties beïnvloeden. Het monitoren van de framesnelheid, het geheugengebruik en het reactievermogen van de gebruikersinterface zorgt voor een soepele gebruikerservaring op alle apparaten. U kunt prestatietests opnemen in uw CI/CD-pijplijn door tools als Android Profiler en benchmarkingbibliotheken te gebruiken om dit aspect te automatiseren.
Bij het integreren en testen van connectiviteit met backendsystemen komen platforms als AppMaster goed van pas. Ze bieden een backend-omgeving om de interactie van uw gebruikersinterface met de serverzijde naadloos te testen, zodat uw adaptieve gebruikersinterface functioneel compatibel is met de onderliggende bedrijfslogica en gegevensstroom.
Een uitgebreid testplan dat unit-, integratie-, UI-automatisering, handleidingen en prestatietests omvat, zorgt ervoor dat uw Jetpack Compose adaptieve UI responsief is en een gebruikerservaring van hoge kwaliteit levert op elk apparaat dat het ondersteunt.
Integratie met backendsystemen
Het ontwikkelen van een adaptieve gebruikersinterface die netjes reageert op verschillende schermformaten, oriëntaties en invoermethoden is cruciaal, maar om een volledig functionele applicatie te creëren, moeten deze interfaces worden ondersteund door krachtige backend-systemen. Integratie met backend-systemen is een integrale stap om ervoor te zorgen dat de gebruikersinterface aanpasbaar is en dat de gegevens en services die deze aansturen responsief en schaalbaar zijn.
Jetpack Compose gebruiken om de UI-componenten te bouwen is de eerste stap. Met zijn reactieve programmeermodel maakt Jetpack Compose het verwerken van dynamische gegevens een fluitje van een cent. De UI-componenten, of composables, die u definieert, kunnen automatisch worden bijgewerkt als reactie op gegevenswijzigingen, zodat de gebruikersinterface altijd gesynchroniseerd is met de backend-gegevens.
Verbinding maken met Rest API's en Live Data Streams
De meeste moderne applicaties zijn afhankelijk van REST API’s of live datastreams om gegevens op te halen en naar de backend te sturen. Jetpack Compose integreert naadloos met deze API's door gebruik te maken van statusbeheer en waarneembare patronen om ervoor te zorgen dat uw gebruikersinterface in realtime reageert op gegevenswijzigingen. Als u bijvoorbeeld LiveData of Flow in Kotlin gebruikt, kunt u datastreams maken waarop uw composables zich kunnen abonneren. Telkens wanneer de gegevens worden bijgewerkt (of het nu gaat om een databasewijziging of een bericht van een WebSocket), zal uw gebruikersinterface deze wijzigingen weergeven zonder dat de gebruiker actie hoeft te ondernemen.
Backend-services gebruiken voor bedrijfslogica
Adaptieve gebruikersinterfaces zijn vaak afhankelijk van geavanceerde bedrijfslogica die zich op de server bevindt. Deze scheiding van zorgen zorgt voor een betere schaalbaarheid en onderhoudbaarheid. Uw Jetpack Compose UI kan communiceren met bedrijfslogica via HTTP-verzoeken, of door bibliotheken zoals Retrofit te gebruiken om netwerkactiviteiten te vereenvoudigen. Bovendien bieden platforms als AppMaster een omgeving waarin bedrijfslogica visueel in kaart wordt gebracht, waardoor het eenvoudiger wordt om uw Android-app te begrijpen en te integreren.
Omgaan met gegevenspersistentie en -synchronisatie
Voor applicaties die offline mogelijkheden vereisen of die complexe datasets verwerken, is het essentieel om de lokale datapersistentie te beheren en ervoor te zorgen dat deze wordt gesynchroniseerd met de backend. Jetpack Compose kan samenwerken met ORM's of databasebibliotheken zoals Room, en biedt een soepele brug tussen uw gebruikersinterface en de lokale database. Wanneer gegevens op de backend veranderen, zal de synchronisatielogica de lokale opslag bijwerken, waardoor de gebruikersinterface automatisch wordt bijgewerkt via de reactieve gegevensstroom die door Compose tot stand wordt gebracht.
Integratie met authenticatieservices
Gebruikersauthenticatie is een algemene vereiste voor moderne apps, en integratie met authenticatieservices is van cruciaal belang voor de veiligheid. Jetpack Compose, een UI-toolkit, verwerkt de authenticatie niet rechtstreeks. Niettemin kan het worden gebruikt met verschillende authenticatieoplossingen, zoals OAuth, OpenID Connect of Firebase Auth. Door de authenticatiestroom op te nemen in uw Compose UI, zorgt u ervoor dat uw app zich visueel aanpast aan verschillende apparaten en gebruikerssessies op deze apparaten veilig beheert.
Best practices voor backend-integratie
- Gebruik een strakke architectuur om de gebruikersinterface, bedrijfslogica en gegevenslagen te scheiden. Dit maakt het onderhouden en schalen van uw applicatie eenvoudiger.
- Maak gebruik van afhankelijkheidsinjectie met tools als Dagger of Hilt om afhankelijkheden voor netwerkbewerkingen, databases en opslagplaatsen te beheren.
- Implementeer een opslagplaatspatroon om gegevensbewerkingen te centraliseren en een uniforme gegevensbron voor uw UI-componenten te bieden.
- Overweeg het gebruik van een platform zoals AppMaster om backend-services visueel te beheren, waardoor de complexiteit van integraties wordt verminderd en de productiviteit van ontwikkelaars wordt verbeterd.
- Test de backend-integratie grondig om ervoor te zorgen dat de gegevens correct stromen en dat de gebruikersinterface onder verschillende omstandigheden reageert zoals verwacht.
Door deze praktijken te volgen en gebruik te maken van de krachtige combinatie van Jetpack Compose met backend-systemen, kunnen ontwikkelaars adaptieve Android-applicaties creëren die net zo veelzijdig zijn qua functionaliteit als qua presentatie. De focus verschuift van louter het creëren van een flexibele lay-out naar het ontwerpen van een compleet systeem dat bestand is tegen uiteenlopende gebruikersvereisten en technologische verschuivingen.
Casestudies: adaptieve gebruikersinterfaces in actie
Door de theorie van adaptieve gebruikersinterfaces om te zetten in toepassingen in de echte wereld, zijn casestudies een bewijs van de kracht en flexibiliteit van Jetpack Compose in actie. Door verschillende voorbeelden te onderzoeken waarin Jetpack Compose werd gebruikt om dynamische, responsieve gebruikersinterfaces te creëren, kunnen we de praktische voordelen en innovatieve oplossingen die het biedt waarderen. In dit gedeelte wordt dieper ingegaan op enkele scenario's waarin ontwikkelaars Jetpack Compose hebben ingezet om adaptieve gebruikersinterfaces te bouwen die op veel Android-apparaten te zien zijn.
Casestudy 1: E-commerceplatform
Op het gebied van online winkelen probeerde een e-commerceplatform zijn Android-app te vernieuwen om de gebruikerservaring te verbeteren en de conversiepercentages te verhogen. Ze wendden zich tot Jetpack Compose om een gebruikersinterface te creëren die zich kon aanpassen aan verschillende schermformaten en -oriëntaties, waardoor een naadloze winkelervaring op een telefoon, tablet of opvouwbaar apparaat werd geboden.
Door gebruik te maken van composables die lay-outelementen aanpasten op basis van de schermgrootte, introduceerde het e-commerceplatform een flexibel raster dat twee, drie of vier productkolommen kon weergeven. Bovendien maakten ze gebruik van staatsbeheer om gebruikersvoorkeuren en de inhoud van winkelwagentjes te onthouden, zodat de ervaring tijdens de sessies gepersonaliseerd en consistent was.
Modifiers waren bijzonder cruciaal, omdat ze een gemakkelijke uitlijning en spatiëring van UI-elementen mogelijk maakten, wat bijdroeg aan een visueel aantrekkelijke lay-out die weerklank vond bij gebruikers. De impact was aanzienlijk: een grotere gebruikersbetrokkenheid en een opmerkelijke omzetstijging, wat het vermogen van Jetpack Compose aantoont om adaptieve gebruikersinterfaces te leveren die de bedrijfsresultaten stimuleren.
Casestudy 2: Media Player-applicatie
Een populaire mediaspeler-applicatie stond voor de uitdaging om een gebruiksvriendelijke ervaring te bieden die zich kon aanpassen aan verschillende apparaatfunctionaliteiten, zoals variërende beeldverhoudingen en schermruimten. Ze waren bedoeld om ononderbroken entertainment te bieden, ongeacht de apparaatkeuze van de gebruiker.
Jetpack Compose maakte de creatie mogelijk van een mediaspelerinterface die automatisch de grootte van componenten aanpaste en verschoof, waardoor een optimale weergave in zowel portret- als landschapsmodus werd geboden. Het gebruik van beperkingen op het gebied van de beeldverhouding zorgde ervoor dat video-inhoud altijd correct werd ingekaderd en dat de afspeelknoppen over de video heen verschenen of weggestopt waren, op basis van de actieve UI-status.
Het praktische resultaat was indrukwekkend: een mediaspeler die intuïtief te gebruiken was op elk apparaat. Uit gebruikersonderzoeken bleek dat de tevredenheid hoger was en dat de tijd die in de app werd doorgebracht, toenam. Jetpack Compose speelde een cruciale rol in dit succes door de tools te bieden die nodig zijn om een werkelijk adaptieve en gebruikersgerichte media-ervaring op te bouwen.
Casestudy 3: Toepassing van productiviteit
Een productiviteitstoepassing, die zich wilde onderscheiden in een drukke markt, vertrouwde op Jetpack Compose om een gebruikersinterface te creëren die zich aanpaste aan de kenmerken van het apparaat en de werkgewoonten van de gebruiker. De applicatie bevatte een dashboard dat zichzelf organiseerde op basis van de taken en tools waartoe de gebruiker het meest toegang had.
Geavanceerde technieken, zoals het gebruik van ConstraintLayout, stelden de ontwikkelaars in staat een complexe gebruikersinterface te bouwen die gemakkelijk te navigeren en aan te passen was. Dankzij het reactieve raamwerk van Jetpack Compose kon de gebruikersinterface in realtime worden bijgewerkt naarmate taken werden voltooid of prioriteiten werden gewijzigd.
Integratie met backend-systemen, zoals die van AppMaster, zorgde ervoor dat alle gebruikersgegevens op verschillende apparaten werden gesynchroniseerd, wat resulteerde in een consistente en efficiënte workflow. De productiviteitstoepassing zag een adoptiepercentage dat de verwachtingen ruimschoots overtrof, wat aantoont hoe adaptieve en reactieve gebruikersinterfaces een cruciale rol kunnen spelen bij het voldoen aan de verwachtingen van gebruikers en het verbeteren van de productiviteit.
Deze casestudies illustreren de impact in de echte wereld van adaptieve gebruikersinterfaces die zijn gebouwd met Jetpack Compose. Terwijl ontwikkelaars het volledige potentieel van deze toolkit blijven ontdekken, kunnen we nog meer innovatieve toepassingen verwachten die een esthetisch aantrekkelijk ontwerp combineren met functionele flexibiliteit en reactievermogen, allemaal gericht op het bieden van de best mogelijke ervaring aan de eindgebruiker.
De toekomst van UI-ontwikkeling met Jetpack Compose
Met de vooruitgang in mobiele technologie en de toenemende complexiteit van gebruikersinterfaces hebben ontwikkelaars tools nodig die gelijke tred kunnen houden zonder concessies te doen aan de efficiëntie of gebruikerservaring. Jetpack Compose vertegenwoordigt een aanzienlijke sprong in deze richting voor de ontwikkeling van de Android UI. Het moderne, declaratieve paradigma bevrijdt ontwikkelaars van de beperkingen van traditionele op weergaven gebaseerde lay-outs en ontketent een meer intuïtieve benadering voor het bouwen van interfaces.
Terwijl de Android-ontwikkelaarsgemeenschap Jetpack Compose blijft omarmen, kunnen we een evolutie verwachten in de manier waarop apps worden gemaakt. Het vermogen van Compose om complexe UI-patronen te verwerken met minimale en leesbare code maakt het niet alleen een optie, maar een onvermijdelijke keuze voor moderne Android-ontwikkeling. Bovendien zal de integratie met andere Jetpack-bibliotheken en Kotlin-functies blijven verbeteren, waardoor een rijk ecosysteem ontstaat waar ontwikkelaars op kunnen aansluiten.
De trend naar adaptieve gebruikersinterfaces is er één waarvoor Jetpack Compose een unieke positie inneemt. Met de inherente flexibiliteit van de composables en de kracht van reactief programmeren kunnen ontwikkelaars applicaties maken die er geweldig uitzien en naadloos functioneren op verschillende apparaten en vormfactoren. Dit is vooral belangrijk omdat de verscheidenheid aan schermformaten – van draagbare apparaten tot opvouwbare smartphones – blijft groeien.
Bovendien omarmen tools zoals AppMaster de filosofie van snelle ontwikkeling en schaalbaarheid, waardoor een naadloze backend-integratie met Jetpack Compose frontends mogelijk wordt. De synergie tussen krachtige backend-generatoren en adaptieve UI-frameworks zoals Jetpack Compose geeft vorm aan een nieuw tijdperk waarin full-stack-ontwikkeling toegankelijker en tijdefficiënter wordt.
De community kan verwachten dat Jetpack Compose zal groeien met functies die de ontwikkeling nog sneller en eenvoudiger maken. Het anticiperen op verbeteringen zoals ontwerptools drag-and-drop, verbeterde live previews en een nog nauwere integratie met IDE's zullen het ontwikkelingsproces verder stroomlijnen. Terwijl we doorgaan met het betreden van een tijdperk van schermdiversiteit en gebruikersgerichte ontwerpen, vormt Jetpack Compose een pijler van de moderne UI-ontwikkeling, klaar om de uitdagingen aan te gaan en mee te evolueren met de behoeften van zowel ontwikkelaars als eindgebruikers.
FAQ
Een adaptieve gebruikersinterface is een gebruikersinterface die is ontworpen om een optimale ervaring te bieden op verschillende apparaten en schermformaten door de lay-out en functionaliteit dynamisch aan te passen.
Jetpack Compose stroomlijnt de UI-ontwikkeling met zijn declaratieve aanpak, waardoor het gemakkelijker wordt om dynamische en reactieve lay-outs te creëren die zich aanpassen aan verschillende apparaatconfiguraties.
Belangrijke responsieve ontwerpprincipes zijn onder meer het gebruik van relatieve eenheden, het creëren van flexibele, op rasters gebaseerde lay-outs en het toepassen van mediaquery's voor verschillende schermformaten.
Modifiers in Jetpack Compose worden gebruikt om composables te wijzigen of te versieren , zoals het wijzigen van afmetingen, het omgaan met opvulling en het beheren van klikgebeurtenissen.
Ja, Jetpack Compose kan verschillende schermoriëntaties aan door gebruik te maken van de Configuration en hercompositie om de gebruikersinterface dienovereenkomstig aan te passen.
Jetpack Compose biedt ingebouwde tools en composables die het gemakkelijker maken om toegankelijke gebruikersinterfaces te creëren, zoals het verstrekken van inhoudsbeschrijvingen en het aanpassen van aanraakdoelen.
Statusbeheer is van cruciaal belang omdat het helpt bij het volgen en reageren op veranderingen in de gebruikersinterface, waardoor ervoor wordt gezorgd dat de interface consistent blijft en zich aanpast aan gebruikersinteracties en apparaatconfiguraties.
Geavanceerde technieken omvatten het gebruik van ConstraintLayout voor ingewikkelde ontwerpen, het gebruik van aangepaste lay-outcomposables en het bouwen van geneste schuifbare componenten.
Het testen moet een combinatie omvatten van unit-tests voor individuele composables, integratietests voor gebruikersstromen en UI-tests voor verschillende schermformaten en -oriëntaties.
Absoluut, Jetpack Compose UI's kunnen worden geïntegreerd met backend-systemen. Platformen zoals AppMaster faciliteren de verbinding tussen de gebruikersinterface en de backend, waardoor datamodellen en bedrijfslogica naadloos worden beheerd.
De toekomst van UI-ontwikkeling met Jetpack Compose zal zich naar verwachting concentreren op meer intuïtieve en efficiënte manieren om platformonafhankelijke, dynamische interfaces te bouwen met minder code en meer functionaliteit.






