Как создавать адаптивные пользовательские интерфейсы с помощью Jetpack Compose?
Погрузитесь в искусство создания адаптируемых пользовательских интерфейсов на Android с помощью Jetpack Compose. Узнайте, как создавать динамичные и адаптивные макеты, которые будут прекрасно смотреться на любом устройстве.

Понимание адаптивных интерфейсов
Создание пользовательских интерфейсов, обеспечивающих плавное взаимодействие на различных устройствах и размерах экранов, больше не является просто приятным моментом — это важно. Поскольку пользователи взаимодействуют с приложениями на различных устройствах, от умных часов до телевизоров, становится необходимым, чтобы приложение адаптировало свой интерфейс, чтобы обеспечить удобство использования и эстетику. Именно здесь в игру вступают адаптивные пользовательские интерфейсы: они предназначены для реагирования на разнообразные размеры экрана, ориентации и разрешения, присутствующие в экосистеме современных устройств.
Адаптивный пользовательский интерфейс — это не только увеличение или уменьшение масштаба в зависимости от размера экрана. Речь идет о переосмыслении компонентов для оптимального использования доступного пространства при сохранении единообразного взаимодействия. То, что может быть полноценным навигационным меню на рабочем столе, возможно, придется свернуть в меню-гамбургер на мобильном устройстве. Макет с несколькими столбцами на планшете, возможно, придется перекомпоновать в стек из одного столбца на телефоне. Все эти адаптации гарантируют легкость доступа к основным функциям и удобочитаемость контента без чрезмерного масштабирования или прокрутки.
Более того, адаптивные пользовательские интерфейсы ориентированы не только на настоящее. Они дальновидны и готовы внедрять инновации в устройствах без необходимости масштабной модернизации. Этот подход экономичен с точки зрения времени и ресурсов, обеспечивая при этом более длительный срок службы приложения. Важно отметить, что это также способствует инклюзивности, делая приложения доступными для более широкой аудитории, независимо от того, какие устройства они предпочитают или требуют из-за физических ограничений.
В разработке для Android Google Jetpack Compose представляет собой передовой набор инструментов, упрощающий разработку пользовательского интерфейса . Его декларативный синтаксис позволяет разработчикам интуитивно описывать компоненты пользовательского интерфейса, которые платформа преобразует в эффективный и адаптивный макет. Независимо от того, нацелены ли вы на устройство фиксированного размера или хотите, чтобы ваше приложение выглядело хорошо в режиме разделенного экрана на складных телефонах, Jetpack Compose упрощает эти задачи. Когда мы углубимся в то, как Jetpack Compose обрабатывает адаптивные макеты, станет ясно, почему он является мощным союзником в создании интерфейсов, которые выдерживают испытание временем и технологиями.
Используя Jetpack Compose с четкими принципами разработки и ориентированным на пользователя дизайном, разработчики могут создавать адаптивные пользовательские интерфейсы, которые являются реактивными и проактивными, предвидя изменения в пользовательских интерфейсах, вызванные устройствами следующего поколения.
Начало работы с Jetpack Compose
Jetpack Compose радикально меняет подход разработчиков к созданию пользовательских интерфейсов в приложениях Android. Будучи современным набором инструментов, он упрощает процесс, что делает его предпочтительным выбором для создания адаптивных, масштабируемых и интерактивных пользовательских интерфейсов. Если вы новичок в Jetpack Compose или хотите улучшить свои знания, этот раздел проведет вас через начальные шаги и основные понятия.
Чтобы начать работу с Jetpack Compose, вам необходимо настроить среду разработки. Этот процесс включает обновление Android Studio до последней версии, поддерживающей Jetpack Compose, и настройку вашего проекта для использования соответствующих зависимостей.
Вот краткое описание шагов для начала:
- Обновите Android Studio . Убедитесь, что вы используете последнюю версию Android Studio, поддерживающую Jetpack Compose, поскольку для этого могут потребоваться функции, имеющиеся в самых последних выпусках.
- Настройте свой проект : добавьте компилятор Jetpack Compose и необходимые библиотеки пользовательского интерфейса Compose в файл build.gradle вашего модуля.
- Минимальные требования к SDK : Jetpack Compose требует минимального уровня API 21. Убедитесь, что ваш проект соответствует этому критерию.
- Создайте свой первый составной элемент . Составные элементы — это фундаментальные строительные блоки вашего пользовательского интерфейса. Начните с создания простой составной функции для отображения текста или кнопки.
- Предварительный просмотр пользовательского интерфейса . Android Studio предоставляет отличную функцию для предварительного просмотра ваших компонуемых объектов без запуска приложения на эмуляторе или устройстве. Это значительно ускоряет итеративный процесс проектирования.
- Понимание составных функций : Узнайте, как составные элементы можно комбинировать, настраивать и повторно использовать для создания сложных пользовательских интерфейсов. Это понимание является ключом к эффективному использованию Jetpack Compose.
- Создайте базовый пользовательский интерфейс . Объедините различные компоненты, чтобы сформировать упрощенный пользовательский интерфейс, экспериментируя с макетом, вводом текста, изображениями и компонентами Material Design.
- Изучите интерактивность . Включите взаимодействие с пользователем в свой пользовательский интерфейс, например прослушиватели кликов и обработку состояний, чтобы сделать ваше приложение отзывчивым и динамичным.

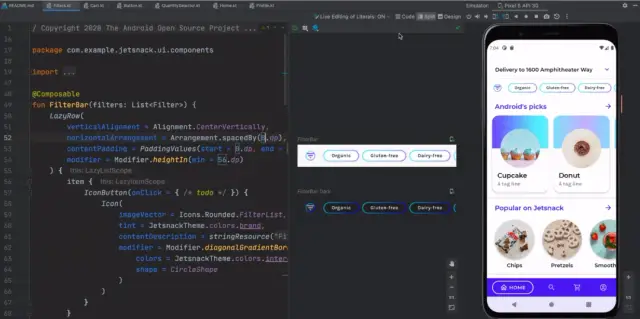
Источник изображения: Android Developers
Как только вы усвоите эти концепции, вы сможете узнать о более сложных функциях, таких как темы, навигация и анимация в Jetpack Compose.
Помните, что при изучении любой новой технологии решающее значение имеет прочная основа. Потратьте время, чтобы поэкспериментировать с каждой новой конструкцией и попрактиковаться в создании реальных компонентов пользовательского интерфейса. Когда вы почувствуете себя более комфортно, вы оцените мощь и элегантность, которые Jetpack Compose привносит в разработку пользовательского интерфейса Android.
Для разработчиков, которым нужна дополнительная эффективность и интеграция с серверными системами, AppMaster может дополнять Jetpack Compose, обеспечивая плавное соединение между адаптивным пользовательским интерфейсом и внутренней логикой, улучшая рабочий процесс разработки.
Принципы адаптивного дизайна
Разработка адаптивного пользовательского интерфейса требует понимания концепций адаптивного дизайна, которые гарантируют, что пользователи получат единообразный опыт независимо от размера устройства или экрана. Современный набор инструментов Jetpack Compose работает на этих принципах, позволяя разработчикам создавать элегантные и функциональные интерфейсы для множества устройств.
По своей сути адаптивный дизайн — это гибкость и адаптируемость. Это влечет за собой создание пользовательских интерфейсов, которые могут определять размер и ориентацию экрана устройства, динамически корректируя макет для оптимального соответствия содержимому. Речь идет о типографике, интервалах, масштабировании изображений и интерактивных элементах, чтобы гарантировать, что все они будут вести себя прогнозируемо в различных условиях.
- Плавные сетки: вместо использования макетов фиксированной ширины используются плавные сетки. Они используют пропорции, позволяющие элементам занимать относительное пространство внутри контейнера, позволяя макету изящно растягиваться или сжиматься.
- Гибкие изображения. Изображения и медиафайлы должны масштабироваться внутри содержащих их элементов, чтобы не нарушать макет и не превышать размер контейнера.
- Медиа-запросы: это инструменты, которые позволяют разработчикам применять различные стили в зависимости от характеристик устройства, таких как его ширина, высота или ориентация. С помощью Jetpack Compose вы можете определять конфигурации устройств и условно изменять компонуемые объекты.
- Минималистичный подход. Использование минималистичного подхода может помочь уменьшить беспорядок и сосредоточиться на самом важном контенте, делая пользовательский интерфейс более чистым и адаптируемым.
- Сенсорные цели: обеспечение того, чтобы кнопки и интерактивные элементы имели удобный размер независимо от устройства, чтобы без проблем поддерживать сенсорную функциональность.
- Прогрессивное улучшение: начиная с базового уровня взаимодействия с пользователем, который работает на всех устройствах, а затем добавляя улучшения, которые работают, когда устройство их поддерживает.
Помимо этих принципов, важно внимательно относиться к контексту, в котором будет использоваться ваше приложение. Такие факторы, как окружающее освещение, состояние сети и даже размер руки пользователя (для портативных устройств), могут влиять на выбор дизайна, который делает интерфейс по-настоящему адаптивным.
Включив эти принципы адаптивного дизайна в процесс разработки с помощью Jetpack Compose, разработчики могут создавать пользовательские интерфейсы, которые хорошо выглядят и обеспечивают удобство работы, находящее отклик у пользователя на любом устройстве. Такие платформы, как AppMaster еще больше улучшают этот опыт, оптимизируя интеграцию с серверной частью, гарантируя, что отзывчивый пользовательский интерфейс будет подкреплен столь же гибкой бизнес-логикой и управлением данными.
Основы макета в Jetpack Compose
Разработка пользовательских интерфейсов в Android приняла инновационный поворот с появлением Jetpack Compose. Этот современный набор инструментов изменил способы создания и визуализации компонентов пользовательского интерфейса разработчиков. Ниже мы обсудим основы макета, которые Jetpack Compose предлагает для создания адаптивных пользовательских интерфейсов.
По своей сути Jetpack Compose работает по принципу составления небольших многоразовых модулей, называемых «Composables» . Эти функции определяют, как должна выглядеть и вести себя часть пользовательского интерфейса. Разработчики создают дерево пользовательского интерфейса, встраивая эти составные функции. Jetpack Compose позаботится обо всем остальном, обновляя макет в ответ на изменения данных, не требуя подробных файлов макета XML .
Система макетов в Jetpack Compose одновременно универсальна и проста. Давайте разберемся:
- Контейнеры : это составные элементы, такие как
Column,RowиBox, которые можно рассматривать как элементы div и span Compose. Они структурируют другие составные элементы иерархически и определяют их расположение — будь то вертикальная, горизонтальная или многослойная композиция. - Цепочки модификаторов . Используя методы
Modifier, прикрепленные к составным функциям, вы можете управлять размером, заполнением, полями и поведением щелчков элементов пользовательского интерфейса. Модификаторы можно объединять один за другим, чтобы применить несколько конфигураций к одному составному элементу. - Гибкость и ограничения : Compose позволяет каждому составному элементу определять предпочтительный размер, но окончательный размер определяется путем переговоров с его родительским контейнером, в результате чего получается гибкий пользовательский интерфейс, который может адаптироваться к различным размерам экрана.
- Компоненты Material Design . Неотъемлемые компоненты системы Material Design, такие как
Button,TextFieldиScaffold, еще больше упрощают процесс разработки и обеспечивают соответствие стандартам дизайна. - Составные элементы пользовательского макета . Для более сложных сценариев разработчики могут создавать составные элементы пользовательского макета, предоставляя возможность создавать полностью индивидуальные элементы пользовательского интерфейса, которые могут адаптироваться и перестраиваться по мере необходимости.
Понимание этих основ компоновки имеет решающее значение для использования всего потенциала Jetpack Compose. Каждый аспект способствует созданию более привлекательного, удобного и адаптивного дизайна пользовательского интерфейса , который превосходно смотрится на многочисленных экранах устройств, которые обслуживают приложения Android. Важно отметить, что такие платформы, как AppMaster поддерживают создание согласованных и масштабируемых решений, в которых парадигма UI/UX может быть изобретательно реализована с помощью таких инструментов, как Jetpack Compose, быстро интегрированных с мощными серверными службами и с минимальными усилиями по написанию кода.
Использование модификаторов для адаптивных макетов
Разработка адаптивных пользовательских интерфейсов (UI), которые работают с различными форм-факторами устройств, является важнейшим аспектом разработки современных приложений для Android. Jetpack Compose — современный набор инструментов, предназначенный для упрощения разработки пользовательского интерфейса, предоставляет набор функций для создания пользовательских интерфейсов, которые отлично выглядят и легко адаптируются к различным размерам и ориентациям экрана. Одной из таких особенностей является мощная концепция модификаторов .
Модификаторы в Jetpack Compose действуют как строительные блоки для составных элементов, которые являются основными элементами, определяющими ваш пользовательский интерфейс. Они модифицируют составные элементы, добавляя к ним дополнительные свойства, такие как отступы, выравнивание, ограничения макета и т. д. Понимание и эффективное использование модификаторов имеет важное значение для создания макетов, которые адаптируются к устройству и предпочтениям пользователя.
Настройка вашей среды
Прежде чем углубляться в модификаторы, вам следует настроить среду Jetpack Compose. Убедитесь, что у вас установлена последняя версия Android Studio и что Jetpack Compose включен в зависимости вашего проекта. После настройки среды вы можете начать экспериментировать с различными модификаторами, чтобы манипулировать макетом и поведением компонентов пользовательского интерфейса.
Типы основных модификаторов
В Jetpack Compose доступно несколько типов модификаторов, каждый из которых служит уникальной цели:
- Модификаторы размера: управляйте размером составного объекта, например
.width(),.height()или.size(). - Модификаторы заполнения: применяйте внутреннее пространство внутри составных границ с помощью
.padding(). - Модификаторы расположения: расположите несколько составных элементов внутри макета, например
.fillMaxHeight()или.fillMaxWidth(). - Модификаторы фона и границ: настройте цвет фона или добавьте границы, используя
.background()и.border(). - Кликабельные модификаторы: сделайте элемент интерактивным с помощью событий касания с помощью
.clickable().
Стратегии адаптивного макета
При создании адаптивных пользовательских интерфейсов с модификаторами рассмотрите следующие стратегии:
- Используйте относительные размеры. Вместо использования жестко запрограммированных размеров используйте модификаторы относительных размеров, такие как
.fillMaxWidth(fraction), чтобы ваш пользовательский интерфейс реагировал на различную ширину экрана. - Адаптивное отступы: применяйте адаптивные отступы в зависимости от размера или ориентации экрана, чтобы обеспечить правильное расстояние.
- Динамическое расположение: используйте модификаторы расположения в сочетании с макетами
RowиColumnдля динамического расположения элементов в зависимости от доступного пространства.
Расширенные методы модификаторов
Для сложных макетов вам может потребоваться использовать более сложные методы модификаторов:
- Модификаторы цепочки: объединяйте несколько модификаторов для создания желаемых характеристик пользовательского интерфейса. Цепочка выполняется последовательно, то есть порядок модификаторов имеет значение, поскольку каждый модификатор может влиять на последующие.
- Пользовательские модификаторы: создавайте собственные модификаторы для инкапсуляции повторно используемых функций или достижения эффектов, не предусмотренных стандартным набором.
- Условные модификаторы: применяйте модификаторы условно в зависимости от состояния, возможностей устройства или предпочтений пользователя, чтобы создать по-настоящему адаптивный пользовательский интерфейс.
Jetpack Compose и его система модификаторов предоставляют гибкий и эффективный способ создания пользовательских интерфейсов, которые могут автоматически подстраиваться под среду пользователя. Комбинируя различные стратегии и типы модификаторов, разработчики могут создавать интуитивно понятные, доступные и визуально согласованные интерфейсы для широкого спектра устройств и размеров экранов. А для предприятий или предприятий, использующих такие платформы, как AppMaster, которые помогают в разработке серверной части, интеграция динамического внешнего интерфейса, созданного с помощью Jetpack Compose, может быть еще более упрощенной и эффективной.
Управление размерами и ориентациями экрана
Создание адаптивного пользовательского интерфейса, который отлично смотрится на многих экранах устройств, имеет решающее значение при создании приложений для Android. Современный набор инструментов Jetpack Compose открыл новую эру разработки пользовательского интерфейса Android, предоставив разработчикам возможность создавать приложения, которые хорошо выглядят на экране любого размера и легко обрабатывают изменения ориентации.
Идея проста — создать пользовательский интерфейс, который адаптирует свой макет к доступной ширине и высоте, будь то на компактном телефоне, планшете среднего размера или на большом складном экране. Тем не менее, настоящая сила Jetpack Compose заключается в том, как он справляется с изменениями ориентации экрана устройства с книжной на альбомную или наоборот.
Понимание изменений конфигурации
Изменение ориентации экрана — это тип изменения конфигурации. В традиционной разработке Android изменения конфигурации могут быть разрушительными, заставляя действие перезапускаться и создавая трудности с сохранением и восстановлением состояния. Jetpack Compose упрощает эту задачу, плавно обрабатывая эти изменения и позволяя разработчикам создавать реактивные пользовательские интерфейсы, которые можно адаптировать без обширного шаблонного кода.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
Использование составного объекта LocalConfiguration.current обеспечивает ширину и высоту экрана, что позволяет вашему пользовательскому интерфейсу принимать решения на основе этих размеров. Затем вы можете создать свои составные элементы, чтобы адаптироваться к этим изменениям, гарантируя, что пользовательский интерфейс будет постоянно реагировать.
Жидкостные сетки и обертываемые компоненты
Чтобы по-настоящему использовать возможности адаптивных пользовательских интерфейсов, вам нужно думать не только о фиксированной ширине и высоте. Jetpack Compose позволяет разработчикам с легкостью создавать гибкие сетки и обертываемые компоненты:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
Класс Adaptive в LazyVerticalGrid помогает создать сетку, в которой размер столбца адаптируется к размеру экрана, что невероятно полезно для отображения коллекций данных или элементов управления.
Использование квалификаторов и управление ресурсами
Как и в традиционной разработке Android, управление ресурсами по-прежнему играет решающую роль. Используя квалификаторы ресурсов, вы можете предоставлять разные ресурсы для разных размеров и ориентаций экрана. Например, вы можете определить отдельные файлы макета для экранов с определенной минимальной шириной или высотой или для альбомной или книжной ориентации.
Jetpack Compose легко интегрируется с этими основами Android, позволяя разработчикам использовать богатый набор квалификаторов ресурсов, которые уже много лет являются частью платформы.
Создание пользовательских интерфейсов для конкретной ориентации
AppMaster, платформа, специализирующаяся на серверных no-code решениях, ценит гибкость, которую Jetpack Compose обеспечивает, особенно когда речь идет о создании пользовательских интерфейсов для конкретной ориентации. Чтобы создать составной объект, который меняется в зависимости от ориентации, рассмотрим следующий пример:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
Это упрощает логику, необходимую для предоставления двух различных интерфейсов пользовательского интерфейса для портретного и альбомного режимов, без необходимости громоздкого управления жизненным циклом.
Управление размерами и ориентациями экрана в Jetpack Compose подразумевает гибкость и оперативность. Благодаря разумному использованию инструментов Compose и системы ресурсов Android ваши приложения могут предложить удобный пользовательский интерфейс, который легко адаптируется к любому устройству. По мере развития технологий будут развиваться и способы создания адаптивных, ориентированных на пользователя проектов.
Проектирование для доступности
Создание доступного приложения больше не является «приятным занятием» — это необходимость. Проектирование с учетом доступности означает обеспечение того, чтобы люди с разными способностями могли комфортно и эффективно использовать ваше приложение. Это соображение является неотъемлемой частью дизайна пользовательского интерфейса, особенно при создании адаптивных пользовательских интерфейсов с помощью Jetpack Compose, который предназначен для работы с различными пользователями и контекстами.
Jetpack Compose предлагает различные инструменты, которые помогают разработчикам рассматривать и реализовывать функции, делающие пользовательский интерфейс более доступным, например:
- Семантика: Jetpack Compose позволяет вам предоставлять семантические свойства вашим компонуемым функциям. Семантика сообщает службам доступности о значении конкретных элементов пользовательского интерфейса, например текстовых альтернатив для изображений или описаний содержимого для кнопок.
- Регулируемый размер текста: с помощью Jetpack Compose легко создавать текстовые элементы, соответствующие настройкам специальных возможностей пользователя для размера текста. Эта функция гарантирует, что пользователи с нарушениями зрения смогут читать текст, увеличивая его по мере необходимости в настройках своего устройства.
- Настраиваемые сенсорные мишени: с сенсорными мишенями большего размера легче взаимодействовать пользователям с двигательными нарушениями. Modifier.clickable Jetpack Compose можно использовать для увеличения размера сенсорного объекта без изменения внешнего вида пользовательского интерфейса.
- Тема высокой контрастности: Jetpack Compose поддерживает создание тем высокой контрастности, которые обеспечивают лучшую читаемость для пользователей со слабым зрением. Цвета являются одним из основных факторов в дизайне доступности, поскольку они должны обеспечивать достаточный контраст.

Разработчикам также следует использовать AccessibilityTree в Jetpack Compose, который дает обзор того, как службы специальных возможностей интерпретируют пользовательский интерфейс вашего приложения. Используя этот инструмент, вы можете выявить и исправить области вашего приложения, которые могут быть недоступны для всех пользователей.
Тестирование — еще один важный компонент разработки доступных пользовательских интерфейсов. Каждую функцию следует тестировать как программно, с помощью линтеров или чекеров доступности, так и вручную, учитывая различные недостатки. Кроме того, привлечение к тестированию пользователей с ограниченными возможностями обеспечивает неоценимую обратную связь и обеспечивает более инклюзивный пользовательский опыт.
Наконец, помните, что доступность — это непрерывный процесс. По мере развития технологий и стандартов должен развиваться и пользовательский интерфейс вашего приложения. Использование мышления, ориентированного на инклюзивность, расширяет охват вашего приложения и обеспечивает более привлекательный опыт для всех пользователей.
Включение таких платформ, как AppMaster может упростить процесс создания доступных пользовательских интерфейсов за счет обработки внутренних соединений и предоставления вспомогательной основы для управления данными и бизнес-логикой, в то время как вы сосредотачиваетесь на создании адаптивного пользовательского интерфейса, универсального для всех.
Использование состояния в адаптивных пользовательских интерфейсах
Управление состоянием становится критической проблемой при создании адаптивных пользовательских интерфейсов, особенно в мобильном пространстве, где размеры экранов и взаимодействие с пользователем могут сильно различаться. В контексте Jetpack Compose для Android состояние — это информация, которая определяет конфигурацию и поведение вашего пользовательского интерфейса в любой момент времени. Плавное и эффективное реагирование на изменения в этом состоянии — вот что делает интерфейс по-настоящему адаптивным.
Использование состояния в Jetpack Compose предполагает понимание изменяемого состояния, подъема состояния и процесса рекомпозиции. Давайте углубимся в то, как состояние можно использовать для создания более динамичных и отзывчивых пользовательских интерфейсов.
Понимание изменяемого состояния
В Jetpack Compose объекты состояния создаются с помощью функции mutableStateOf , которая возвращает наблюдаемый объект, который может инициировать рекомпозицию при изменении его значения. Эта реактивность имеет основополагающее значение для создания адаптивных пользовательских интерфейсов, которые должны обновляться в ответ на различные действия пользователя или изменения окружающей среды, такие как ориентация устройства.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
Повышение штата для большей гибкости
Поднятие состояния — это шаблон, в котором вы перемещаете состояние на более высокий логический уровень. Это способствует лучшему разделению задач, повышает возможности компоновки и делает пользовательский интерфейс более адаптивным. Поднимая состояние, вы позволяете компоненту реагировать на изменения состояния независимо от того, откуда эти изменения происходят, что обеспечивает большую гибкость и модульность вашего пользовательского интерфейса.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
Рекомпозиция: движущая сила адаптивных интерфейсов
Рекомпозиция — это то, как Compose реагирует на изменения состояния; он перерисовывает пользовательский интерфейс с новым состоянием. Чтобы обеспечить эффективность, Compose грамотно определяет, какие части пользовательского интерфейса он перекомпоновывает. Например, при создании пользовательского интерфейса, адаптирующегося к разным ориентациям, вы можете определить разные макеты в зависимости от состояния ориентации. Платформа перекомпоновывает только затронутую часть пользовательского интерфейса.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
Запоминание состояния при изменении конфигурации
Частью создания адаптивного пользовательского интерфейса является управление состоянием изменений конфигурации, таких как повороты или изменения видимости клавиатуры. Специальная функция Compose, rememberSaveable , используется для запоминания состояния таких изменений. Это гарантирует сохранение состояния ваших компонентов пользовательского интерфейса, обеспечивая удобство работы с пользователем.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
Адаптация к различным пользователям и вариантам использования
Помимо конфигураций устройств, штат также может адаптировать пользовательский интерфейс к различным предпочтениям пользователя, таким как темы, язык и настройки специальных возможностей. Используя состояние, ваши составные объекты могут реагировать на эти предпочтения пользователя и предоставлять адаптивный пользовательский интерфейс, адаптированный к индивидуальным потребностям.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
Соединение с серверными системами
Состояние используется не только для свойств пользовательского интерфейса, но и для обработки данных, полученных из серверных систем. С помощью платформ no-code таких как AppMaster, которая автоматизирует создание серверных систем, вы можете интегрировать плавный поток данных в свой адаптивный пользовательский интерфейс. Это позволяет вашему интерфейсу динамически отображать данные или настраивать их представление в соответствии с состоянием данных.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
Подводя итог, можно сказать, что использование состояния в адаптивных пользовательских интерфейсах, разработанных с помощью Jetpack Compose имеет первостепенное значение. Используя изменяемое состояние, подъем состояния и интеллектуальную рекомпозицию, вы можете создавать интуитивно понятные, адаптируемые интерфейсы, которые обеспечивают оптимальное взаимодействие с пользователем на различных типах устройств и пользовательских сценариях.
Продвинутые методы для сложных макетов
Когда дело доходит до создания сложных макетов с помощью адаптивных пользовательских интерфейсов в Android, разработчики ищут мощные платформы и инструменты, которые могут упростить процесс, обеспечивая при этом высокую гибкость. Jetpack Compose, современный набор инструментов для создания собственных пользовательских интерфейсов на Android, предоставляет ряд передовых методов, которые подходят даже для самых сложных проектов. Давайте углубимся в некоторые из этих передовых методов, которые позволяют разработчикам создавать многогранные и адаптивные макеты.
Использование ConstraintLayout в Jetpack Compose
Как и в традиционном построении XML-макетов Android, Jetpack Compose предлагает ConstraintLayout, который позволяет разработчикам создавать сложные пользовательские интерфейсы с плоской иерархией представления. ConstraintLayout в Compose дает вам возможность определять ограничения для ваших составных элементов относительно других элементов или руководящих принципов, обеспечивая высокую степень контроля над расположением и размером. Иногда вам необходимо связать компоненты пользовательского интерфейса друг с другом, и ConstraintLayout — ваш герой для создания таких сценариев.
Чтобы использовать ConstraintLayout, вы обычно создаете ConstraintSet, определяющий ограничения, а затем применяете его к области ConstraintLayout. Прелесть здесь в том, что вы можете реагировать на изменения состояния и динамически обновлять ограничения, что делает ваш пользовательский интерфейс по-настоящему адаптивным.
Создание пользовательских макетов
Хотя предопределенные макеты, такие как «Строка», «Столбец» и «Ящик», подходят для многих случаев использования, иногда вам нужно что-то действительно индивидуальное. Compose позволяет разработчикам создавать собственные компонуемые макеты с помощью компонуемого Layout . Вы можете измерять и размещать дочерние составные элементы именно так, как вам нужно, открывая возможности для пользовательских адаптивных стратегий в пользовательском интерфейсе вашего приложения.
Например, вы можете создать шахматный макет сетки, который адаптируется к размеру контента, или даже круговой макет, в котором элементы располагаются радиально. Эти пользовательские макеты можно адаптировать к различным размерам и ориентациям экрана путем повторного измерения и изменения положения дочерних элементов в рамках процесса рекомпозиции.
Использование вложенных прокруток
Сложные пользовательские интерфейсы часто требуют поведения прокрутки, которое не всегда является линейным или одномерным. С помощью Jetpack Compose вы можете вкладывать прокручиваемые составные элементы, такие как LazyColumn или LazyRow, для создания многонаправленной прокрутки. Более того, вы можете синхронизировать состояния прокрутки между различными частями вашего макета, обеспечивая удобство работы с пользователем, которое при необходимости настраивается в соответствии с различными размерами экрана.
Представьте себе новостное приложение, в котором статьи можно прокручивать вертикально, а категории перемещаться горизонтально вверху. Достичь этого в Compose возможно и проще, чем вы могли ожидать, благодаря связному дизайну компонентов прокрутки.
Использование подкомпозиции
Одним из менее известных, но мощных методов в Jetpack Compose является субкомпозиция. Он позволяет вам составить часть вашего дерева пользовательского интерфейса отдельно от остальных, а затем вставить ее туда, где это необходимо. Это может быть особенно полезно для макетов, в которых определенные элементы пользовательского интерфейса динамически вставляются в разные части пользовательского интерфейса во время выполнения. Подкомпозиция позволяет адаптировать вещи, позволяя вам согласовывать эти, казалось бы, разрозненные части в единое целое по мере изменения условий.
Например, если у вас есть набор элементов управления, которые должны появляться в нескольких местах вашего приложения в зависимости от взаимодействия с пользователем, вы можете определить их один раз, а затем при необходимости объединить их в соответствующий контейнер.
Анимация изменений макета
Способность приложения адаптировать свой пользовательский интерфейс не ограничивается статическими макетами; это распространяется на то, как эти макеты изменяются и анимируются в ответ на действия пользователя и изменения ориентации устройства. Jetpack Compose предоставляет модификатор animateContentSize() , который плавно анимирует изменения размера компонуемого объекта, выполняя за вас всю тяжелую работу по покадровой анимации.
Помимо простых переходов размеров, API-интерфейсы анимации Compose позволяют определять сложные хореографические анимации, которые можно адаптировать к различным пользовательским действиям, таким как перетаскивание, касание или вращение устройства. Анимацию можно легко настраивать и повторно использовать в разных частях пользовательского интерфейса.
Как опытный разработчик и сторонник упрощения процесса разработки, использование этих передовых методов может привести к созданию динамичных и интуитивно понятных пользовательских интерфейсов. Такие платформы, как AppMaster предлагают бесшовную внутреннюю интеграцию для созданных интерфейсов, дополняя полный опыт работы с приложениями как для разработчиков, так и для пользователей. Благодаря таким инструментам, как Jetpack Compose и платформа AppMaster, мост между сложными дизайнерскими идеями и функциональными, адаптивными пользовательскими интерфейсами становится реальностью, меняя возможности разработки под Android.
Тестирование ваших адаптивных интерфейсов
Создание элегантного и отзывчивого пользовательского интерфейса с помощью Jetpack Compose — это одна часть головоломки; обеспечение того, чтобы оно соответствовало ожиданиям пользователей, — это другое. Тестирование — это важнейший шаг в процессе разработки, гарантирующий, что сообщество пользователей Android, независимо от характеристик их устройств, воспримет ваше приложение так, как задумано. При тестировании адаптивных пользовательских интерфейсов, созданных с помощью Jetpack Compose, очень важно учитывать различия в размерах экрана, разрешениях, ориентациях и взаимодействиях с пользователем, которые могут повлиять на производительность дизайна.
Для начала модульное тестирование в Jetpack Compose позволяет разработчикам проверять отдельные составные элементы или более мелкие компоненты по отдельности. Это включает в себя тестирование логики изменений макета, гарантируя, что при изменении данных пользовательский интерфейс будет реагировать должным образом. Используя ComposeTestRule , вы можете писать тесты для имитации различных конфигураций экрана и проверять, как настраиваются ваши компоненты пользовательского интерфейса.
Интеграционное тестирование использует более широкий подход, исследуя потоки пользователей с помощью нескольких компонуемых объектов. Эти тесты направлены на выявление проблем, которые могут возникнуть при взаимодействии вашего адаптивного пользовательского интерфейса с другими частями приложения. Здесь вы пробуете различные пути пользователя и обеспечиваете плавные переходы и правильную адаптацию макета.
Тесты пользовательского интерфейса имеют решающее значение для оценки внешнего вида вашего приложения. С помощью таких инструментов, как Espresso и UI Automator, вы можете создавать автоматические тесты, которые взаимодействуют с вашим пользовательским интерфейсом Jetpack Compose так же, как это сделал бы пользователь. Эти тесты могут подтвердить, что элементы пользовательского интерфейса не просто присутствуют, но и правильно отображаются в различных конфигурациях устройств, что помогает выявить любые несоответствия в дизайне, которые могут помешать работе пользователя.
Давайте не будем забывать о роли ручного тестирования, в котором участвуют реальные устройства и эмуляторы. Разработчикам необходимо работать с приложением на экранах разных размеров и с разными соотношениями сторон, чтобы гарантировать, что пользовательский интерфейс сохраняет адаптируемость. Ручное тестирование может оказаться неоценимым, особенно в крайних случаях, таких как складные устройства или планшеты с высоким разрешением. Работа с разнообразными реальными устройствами помогает воспринимать пользовательский интерфейс приложения так, как это воспринимают пользователи, предлагая практические идеи, которые могут быть упущены автоматическими тестами.
Наконец, фундаментальное значение имеет тестирование производительности вашего адаптивного пользовательского интерфейса. Jetpack Compose спроектирован так, чтобы быть эффективным, однако сложные пользовательские интерфейсы все равно могут влиять на производительность. Мониторинг частоты кадров пользовательского интерфейса, использования памяти и скорости реагирования помогает обеспечить бесперебойную работу пользователя на всех устройствах. Вы можете включить тестирование производительности в свой конвейер CI/CD, используя такие инструменты, как Android Profiler и библиотеки сравнительного анализа, для автоматизации этого аспекта.
При интеграции и тестировании возможности подключения к серверным системам пригодятся такие платформы, как AppMaster. Они предоставляют серверную среду для беспрепятственного тестирования взаимодействия вашего пользовательского интерфейса со стороной сервера, гарантируя, что ваш адаптивный пользовательский интерфейс функционально совместим с базовой бизнес-логикой и потоком данных.
Комплексный план тестирования, включающий модульное тестирование, интеграцию, автоматизацию пользовательского интерфейса, ручные тесты и тесты производительности, гарантирует, что ваш адаптивный пользовательский интерфейс Jetpack Compose будет отзывчивым и обеспечит высококачественное взаимодействие с пользователем на каждом устройстве, на котором он работает.
Интеграция с серверными системами
Разработка адаптивного пользовательского интерфейса, который изящно реагирует на различные размеры экрана, ориентации и методы ввода, имеет решающее значение, но для создания полнофункционального приложения эти интерфейсы должны поддерживаться мощными серверными системами. Интеграция с серверными системами — это неотъемлемый шаг, обеспечивающий адаптируемость пользовательского интерфейса, а данные и сервисы, которые его используют, — отзывчивые и масштабируемые.
Использование Jetpack Compose для создания компонентов пользовательского интерфейса — это первый шаг. Благодаря модели реактивного программирования Jetpack Compose упрощает обработку динамических данных. Определенные вами компоненты пользовательского интерфейса или составные элементы могут автоматически обновляться в ответ на изменения данных, гарантируя, что пользовательский интерфейс всегда синхронизируется с серверными данными.
Подключение к Rest API и потокам данных в реальном времени
Большинство современных приложений используют REST API или потоки данных в реальном времени для получения и отправки данных на серверную часть. Jetpack Compose легко интегрируется с этими API, используя управление состоянием и наблюдаемые шаблоны, чтобы гарантировать, что ваш пользовательский интерфейс реагирует на изменения данных в режиме реального времени. Например, используя LiveData или Flow в Kotlin , вы можете создавать потоки данных, на которые могут подписываться ваши компонуемые объекты. Всякий раз, когда данные обновляются — будь то изменение базы данных или сообщение от WebSocket — ваш пользовательский интерфейс будет отражать эти изменения без необходимости каких-либо действий пользователя.
Использование серверных служб для бизнес-логики
Адаптивные пользовательские интерфейсы часто зависят от сложной бизнес-логики, расположенной на сервере. Такое разделение задач обеспечивает лучшую масштабируемость и удобство обслуживания. Ваш пользовательский интерфейс Jetpack Compose может взаимодействовать с бизнес-логикой через HTTP-запросы или с помощью таких библиотек, как Retrofit, для упрощения сетевых операций. Более того, такие платформы, как AppMaster предоставляют среду, в которой бизнес-логика отображается визуально, что упрощает понимание и интеграцию с вашим Android-приложением.
Управление постоянством и синхронизацией данных
Для приложений, которым требуются возможности автономного режима или которые обрабатывают сложные наборы данных, крайне важно управлять сохранением локальных данных и обеспечивать их синхронизацию с серверной частью. Jetpack Compose может работать вместе с ORM или библиотеками баз данных, такими как Room, предлагая плавный мост между вашим пользовательским интерфейсом и локальной базой данных. Когда данные изменяются на серверной стороне, логика синхронизации обновляет локальное хранилище, автоматически обновляя пользовательский интерфейс через реактивный поток данных, установленный Compose.
Интеграция со службами аутентификации
Аутентификация пользователей является общим требованием для современных приложений, а интеграция со службами аутентификации имеет решающее значение для безопасности. Jetpack Compose, являясь набором инструментов пользовательского интерфейса, не обрабатывает аутентификацию напрямую. Тем не менее, его можно использовать с различными решениями аутентификации, такими как OAuth, OpenID Connect или Firebase Auth. Включив поток аутентификации в свой пользовательский интерфейс Compose, вы гарантируете, что ваше приложение визуально адаптируется к различным устройствам и безопасно управляет пользовательскими сеансами на этих устройствах.
Лучшие практики для интеграции с серверной частью
- Используйте чистую архитектуру для разделения уровней пользовательского интерфейса, бизнес-логики и данных. Это упрощает обслуживание и масштабирование вашего приложения.
- Используйте внедрение зависимостей с помощью таких инструментов, как Dagger или Hilt, для управления зависимостями сетевых операций, баз данных и репозиториев.
- Внедрите шаблон репозитория, чтобы централизовать операции с данными и предоставить единый источник данных для ваших компонентов пользовательского интерфейса.
- Рассмотрите возможность использования такой платформы, как AppMaster, для визуального управления серверными службами, что упростит интеграцию и повысит производительность разработчиков.
- Тщательно протестируйте интеграцию с серверной частью, чтобы убедиться, что данные передаются правильно, а пользовательский интерфейс реагирует должным образом в различных условиях.
Следуя этим практикам и используя мощную комбинацию Jetpack Compose с серверными системами, разработчики могут создавать адаптивные приложения для Android, которые столь же универсальны по своей функциональности, как и по внешнему виду. Фокус смещается от простого создания гибкой компоновки к созданию архитектуры всей системы, способной противостоять разнообразным требованиям пользователей и технологическим изменениям.
Тематические исследования: адаптивные пользовательские интерфейсы в действии
Превратив теорию адаптивных пользовательских интерфейсов в реальные приложения, тематические исследования являются свидетельством мощности и гибкости Jetpack Compose в действии. Изучив несколько примеров использования Jetpack Compose для создания динамичных, отзывчивых пользовательских интерфейсов, мы можем оценить практические преимущества и инновационные решения, которые он предоставляет. В этом разделе рассматривается несколько сценариев, в которых разработчики использовали Jetpack Compose для создания адаптивных пользовательских интерфейсов, которые подходят для многих устройств Android.
Пример 1: Платформа электронной коммерции
В сфере онлайн-покупок платформа электронной коммерции стремилась обновить свое приложение для Android, чтобы улучшить взаимодействие с пользователем и повысить коэффициент конверсии. Они обратились к Jetpack Compose, чтобы создать пользовательский интерфейс, который можно было бы адаптировать к различным размерам и ориентациям экрана, обеспечивая удобство совершения покупок на телефоне, планшете или складном устройстве.
Используя составные элементы, которые настраивали элементы макета в зависимости от размера экрана, платформа электронной коммерции представила гибкую сетку, которая могла отображать два, три или четыре столбца продуктов. Более того, они использовали управление состоянием для запоминания предпочтений пользователей и содержимого корзины покупок, гарантируя персонализированный и единообразный опыт на протяжении всех сеансов.
Модификаторы были особенно важны, поскольку они позволяли легко выравнивать и располагать элементы пользовательского интерфейса, способствуя созданию визуально привлекательного макета, который находил отклик у пользователей. Эффект был значительным: рост вовлеченности пользователей и заметный рост продаж продемонстрировали способность Jetpack Compose предоставлять адаптивные пользовательские интерфейсы, способствующие достижению бизнес-результатов.
Пример 2: Приложение медиаплеера
Перед популярным приложением медиаплеера стояла задача предоставить удобный интерфейс, который можно было бы адаптировать к различным функциям устройства, таким как различные соотношения сторон и площадь экрана. Они стремились обеспечить бесперебойное развлечение независимо от выбора устройства пользователем.
Jetpack Compose позволил создать интерфейс медиаплеера, который автоматически изменял размеры и перемещал компоненты, обеспечивая оптимальный вид как в портретном, так и в альбомном режимах. Использование ограничений соотношения сторон гарантировало, что видеоконтент всегда будет правильно кадрирован, а элементы управления воспроизведением будут появляться поверх видео или скрываться в зависимости от активного состояния пользовательского интерфейса.
Практический результат был впечатляющим: медиаплеер, которым было интуитивно понятно пользоваться на любом устройстве. Опросы пользователей показали более высокий уровень удовлетворенности, а время, проведенное в приложении, увеличилось. Jetpack Compose сыграл решающую роль в этом успехе, предоставив инструменты, необходимые для создания действительно адаптивного и ориентированного на пользователя мультимедийного опыта.
Пример 3: Приложение для повышения производительности
Приложение для повышения производительности, стремящееся выделиться на переполненном рынке, использовало Jetpack Compose для создания пользовательского интерфейса, адаптированного к характеристикам устройства и рабочим привычкам пользователя. В приложении была панель мониторинга, которая самоорганизовалась в зависимости от задач и инструментов, к которым пользователь обращался чаще всего.
Передовые методы, такие как использование ConstraintLayout, позволили разработчикам создать сложный пользовательский интерфейс, в котором было легко перемещаться и изменять его. Реактивная структура Jetpack Compose означала, что пользовательский интерфейс мог обновляться в режиме реального времени по мере выполнения задач или изменения приоритетов.
Интеграция с серверными системами, например с теми, которые предоставляет AppMaster, гарантировала синхронизацию всех пользовательских данных между устройствами, что привело к согласованному и эффективному рабочему процессу. Скорость внедрения приложения для повышения производительности значительно превзошла ожидания, продемонстрировав, как адаптивные и реактивные пользовательские интерфейсы могут играть ключевую роль в удовлетворении ожиданий пользователей и повышении производительности.
Эти тематические исследования иллюстрируют реальное влияние адаптивных пользовательских интерфейсов, созданных с помощью Jetpack Compose. Поскольку разработчики продолжают раскрывать весь потенциал этого набора инструментов, мы можем ожидать увидеть еще больше инновационных приложений, которые сочетают в себе эстетически приятный дизайн с функциональной гибкостью и оперативностью, и все они направлены на предоставление наилучшего опыта конечному пользователю.
Будущее разработки пользовательского интерфейса с помощью Jetpack Compose
С развитием мобильных технологий и растущей сложностью пользовательских интерфейсов разработчикам нужны инструменты, которые могут идти в ногу со временем, не ставя под угрозу эффективность или удобство работы с пользователем. Jetpack Compose представляет собой значительный шаг в этом направлении разработки пользовательского интерфейса Android. Его современная декларативная парадигма освобождает разработчиков от ограничений традиционных макетов на основе представлений и открывает более интуитивный подход к созданию интерфейсов.
Поскольку сообщество разработчиков Android продолжает использовать Jetpack Compose, мы можем ожидать эволюции в способах создания приложений. Способность Compose обрабатывать сложные шаблоны пользовательского интерфейса с минимальным и читаемым кодом делает его не просто вариантом, а неизбежным выбором для современной разработки под Android. Более того, его интеграция с другими библиотеками Jetpack и функциями Kotlin будет продолжать улучшаться, обеспечивая тем самым богатую экосистему для разработчиков.
Jetpack Compose имеет уникальные возможности для продвижения тенденции к адаптивным пользовательским интерфейсам. Благодаря присущей компонуемым компонентам гибкости и возможностям реактивного программирования разработчики могут создавать приложения, которые прекрасно выглядят и безупречно работают на различных устройствах и форм-факторах. Это особенно важно, поскольку разнообразие размеров экранов — от носимых устройств до складных смартфонов — продолжает расширяться.
Кроме того, такие инструменты, как AppMaster основаны на философии быстрой разработки и масштабируемости, обеспечивая плавную интеграцию серверной части с внешними интерфейсами Jetpack Compose. Синергия между мощными серверными генераторами и адаптивными инфраструктурами пользовательского интерфейса, такими как Jetpack Compose формирует новую эру, в которой полнофункциональная разработка становится более доступной и эффективной по времени.
Сообщество может ожидать, что Jetpack Compose будет расширяться благодаря функциям, которые сделают разработку еще быстрее и проще. Ожидаемые достижения, такие как инструменты проектирования drag-and-drop, улучшенный предварительный просмотр в реальном времени и еще более тесная интеграция с IDE, еще больше упростят процесс разработки. Поскольку мы продолжаем вступать в эпоху разнообразия экранов и дизайна, ориентированного на пользователя, Jetpack Compose является основой современной разработки пользовательского интерфейса, готовой решать задачи и развиваться вместе с потребностями разработчиков и конечных пользователей.
Вопросы и ответы
Адаптивный пользовательский интерфейс — это пользовательский интерфейс, предназначенный для обеспечения оптимальной работы на различных устройствах и размерах экрана за счет динамической настройки его макета и функциональности.
Jetpack Compose упрощает разработку пользовательского интерфейса благодаря декларативному подходу, упрощая создание динамических и реактивных макетов, адаптирующихся к различным конфигурациям устройств.
Ключевые принципы адаптивного дизайна включают использование относительных единиц, создание гибких макетов на основе сетки и применение медиа-запросов для экранов разных размеров.
Модификаторы в Jetpack Compose используются для изменения или украшения составных элементов, таких как изменение размеров, обработка полей и управление событиями щелчка.
Да, Jetpack Compose может обрабатывать различные ориентации экрана, используя изменения Configuration и перекомпоновку для соответствующей настройки пользовательского интерфейса.
Jetpack Compose предоставляет встроенные инструменты и компонуемые элементы, которые упрощают создание доступных пользовательских интерфейсов, например предоставление описаний контента и настройку целей касания.
Управление состоянием имеет решающее значение, поскольку оно помогает отслеживать изменения в пользовательском интерфейсе и реагировать на них, гарантируя, что интерфейс остается согласованным и адаптивным к взаимодействиям пользователя и конфигурациям устройств.
Передовые методы включают использование ConstraintLayout для сложных проектов, использование пользовательских компонуемых макетов и создание вложенных прокручиваемых компонентов.
Тестирование должно включать в себя комбинацию модульных тестов для отдельных компонуемых объектов, интеграционных тестов для пользовательских потоков и тестов пользовательского интерфейса на экранах разных размеров и ориентаций.
Разумеется, пользовательские интерфейсы Jetpack Compose можно интегрировать с серверными системами. Такие платформы, как AppMaster облегчают связь между пользовательским интерфейсом и серверной частью, беспрепятственно управляя моделями данных и бизнес-логикой.
Ожидается, что будущее разработки пользовательского интерфейса с помощью Jetpack Compose будет сосредоточено вокруг более интуитивно понятных и эффективных способов создания кроссплатформенных динамических интерфейсов с меньшим количеством кода и большей функциональностью.






