Wie erstelle ich adaptive Benutzeroberflächen mit Jetpack Compose?
Tauchen Sie ein in die Kunst, mit Jetpack Compose anpassbare Benutzeroberflächen für Android zu erstellen. Lernen Sie die Best Practices kennen, um dynamische, responsive Layouts zu erstellen, die auf jedem Gerät glänzen.

Adaptive Benutzeroberflächen verstehen
Das Erstellen von Benutzeroberflächen, die nahtlose Interaktionen auf vielen Geräten und Bildschirmgrößen ermöglichen, ist nicht mehr nur eine nette Geste – es ist unerlässlich. Da Benutzer mit Apps auf Geräten interagieren, die von Smartwatches bis hin zu Fernsehern reichen, ist es für eine App unerlässlich, ihre Benutzeroberfläche anzupassen, um sicherzustellen, dass Benutzerfreundlichkeit und Ästhetik nicht beeinträchtigt werden. Hier kommen adaptive Benutzeroberflächen ins Spiel: Sie sind so konzipiert, dass sie auf die vielfältigen Bildschirmabmessungen, Ausrichtungen und Auflösungen reagieren, die im Ökosystem moderner Geräte vorhanden sind.
Bei einer adaptiven Benutzeroberfläche geht es nicht nur um die Vergrößerung oder Verkleinerung basierend auf der Bildschirmgröße. Es geht darum, Komponenten neu zu konzipieren, um den verfügbaren Platz optimal zu nutzen und gleichzeitig ein einheitliches Erlebnis zu gewährleisten. Was auf einem Desktop ein vollständiges Navigationsmenü sein könnte, muss auf einem mobilen Gerät möglicherweise zu einem Hamburger-Menü zusammengefasst werden. Ein mehrspaltiges Layout auf einem Tablet muss möglicherweise in einen einspaltigen Stapel auf einem Telefon umgewandelt werden. All diese Anpassungen stellen sicher, dass die Kernfunktionen leicht zugänglich sind und die Inhalte ohne übermäßiges Zoomen oder Scrollen lesbar sind.
Darüber hinaus konzentrieren sich adaptive Benutzeroberflächen nicht nur auf die Gegenwart. Sie sind zukunftsorientiert und bereit, Geräteinnovationen anzunehmen, ohne dass umfangreiche Neudesigns erforderlich sind. Dieser Ansatz ist zeit- und ressourcensparend und unterstützt gleichzeitig eine längere Lebensdauer der Anwendung. Wichtig ist auch, dass es die Inklusivität fördert und Apps einem breiteren Publikum zugänglich macht, unabhängig davon, welche Geräte sie aufgrund physischer Einschränkungen bevorzugen oder benötigen.
In der Android-Entwicklung ist Jetpack Compose von Google ein hochmodernes Toolkit, das die UI-Entwicklung vereinfacht. Seine deklarative Syntax ermöglicht es Entwicklern, UI-Komponenten intuitiv zu beschreiben, die das Framework in ein effizientes und adaptives Layout übersetzt. Ganz gleich, ob Sie auf ein Gerät mit fester Größe abzielen oder dafür sorgen möchten, dass Ihre App im Split-Screen-Modus auf faltbaren Telefonen gut aussieht, Jetpack Compose macht diese Aufgaben einfacher. Wenn wir tiefer in die Art und Weise eintauchen, wie Jetpack Compose mit adaptiven Layouts umgeht, wird klar, warum es ein leistungsstarker Verbündeter für die Erstellung von Schnittstellen ist, die den Test der Zeit und Technologie bestehen.
Durch die Verwendung Jetpack Compose mit fundierten Entwicklungsprinzipien und benutzerzentriertem Design können Entwickler adaptive Benutzeroberflächen erstellen, die reaktiv und proaktiv sind und Änderungen an Benutzeroberflächen antizipieren, die durch die nächste Gerätegeneration verursacht werden.
Erste Schritte mit Jetpack Compose
Jetpack Compose revolutioniert die Art und Weise, wie Entwickler Benutzeroberflächen in Android-Anwendungen erstellen. Als modernes Toolkit vereinfacht es den Prozess und ist damit eine bevorzugte Wahl für die Erstellung adaptiver, skalierbarer und interaktiver Benutzeroberflächen. Wenn Sie neu bei Jetpack Compose sind oder Ihr Verständnis vertiefen möchten, führt Sie dieser Abschnitt durch die ersten Schritte und grundlegenden Konzepte.
Um Ihre Reise mit Jetpack Compose zu beginnen, müssen Sie Ihre Entwicklungsumgebung einrichten. Dieser Prozess umfasst die Aktualisierung Android Studio auf die neueste Version, die Jetpack Compose unterstützt, und die Konfiguration Ihres Projekts für die Verwendung der entsprechenden Abhängigkeiten.
Hier ist ein grober Überblick über die Schritte für den Einstieg:
- Aktualisieren Sie Android Studio : Stellen Sie sicher, dass Sie die neueste Android Studio Version verwenden, die Jetpack Compose unterstützt, da hierfür möglicherweise Funktionen der neuesten Versionen erforderlich sind.
- Konfigurieren Sie Ihr Projekt : Fügen Sie den Jetpack Compose Compiler und die erforderlichen Compose-UI-Bibliotheken in der build.gradle-Datei Ihres Moduls hinzu.
- Mindestanforderungen an das SDK : Jetpack Compose erfordert eine API-Mindeststufe von 21. Stellen Sie sicher, dass Ihr Projekt dieses Kriterium erfüllt.
- Erstellen Sie Ihr erstes Composable : Composables sind die grundlegenden Bausteine Ihrer Benutzeroberfläche. Erstellen Sie zunächst eine einfache zusammensetzbare Funktion, um einen Text oder eine Schaltfläche anzuzeigen.
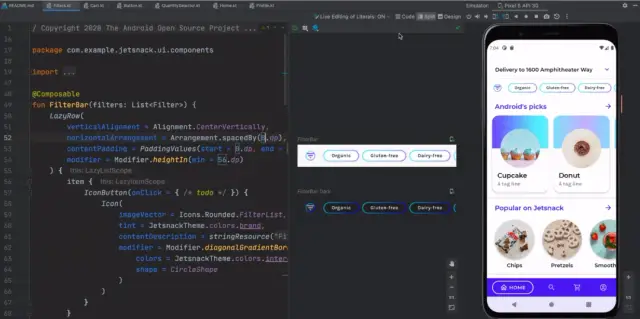
- Vorschau Ihrer Benutzeroberfläche : Android Studio bietet eine hervorragende Funktion zur Vorschau Ihrer Composables, ohne die App auf einem Emulator oder Gerät auszuführen. Es beschleunigt den iterativen Entwurfsprozess erheblich.
- Composable-Funktionen verstehen : Erfahren Sie, wie Composables kombiniert, angepasst und wiederverwendet werden können, um komplexe Benutzeroberflächen zu erstellen. Dieses Verständnis ist der Schlüssel zur effektiven Nutzung Jetpack Compose.
- Erstellen Sie eine einfache Benutzeroberfläche : Kombinieren Sie verschiedene zusammensetzbare Elemente, um eine vereinfachte Benutzeroberfläche zu erstellen, und experimentieren Sie mit Layout, Texteingabe, Bildern und Materialdesign-Komponenten.
- Entdecken Sie Interaktivität : Integrieren Sie Benutzerinteraktionen wie Klick-Listener und Statusverarbeitung in Ihre Benutzeroberfläche, um Ihre App reaktionsfähig und dynamisch zu gestalten.

Bildquelle: Android-Entwickler
Sobald Sie diese Konzepte verstanden haben, sind Sie in der Lage, anspruchsvollere Funktionen wie Design, Navigation und Animation in Jetpack Compose kennenzulernen.
Denken Sie daran, dass beim Erlernen einer neuen Technologie eine solide Grundlage von entscheidender Bedeutung ist. Nehmen Sie sich die Zeit, mit jedem neuen Konstrukt zu experimentieren und üben Sie, indem Sie tatsächliche UI-Komponenten erstellen. Je komfortabler Sie werden, desto mehr werden Sie die Leistung und Eleganz zu schätzen wissen, Jetpack Compose in die Android-UI-Entwicklung einbringt.
Für Entwickler, die mehr Effizienz und Integration mit Backend-Systemen suchen, kann AppMaster Jetpack Compose ergänzen, indem es die nahtlose Verbindung zwischen der adaptiven Benutzeroberfläche und der Backend-Logik erleichtert und so den Entwicklungsworkflow verbessert.
Responsive Design-Prinzipien
Die Entwicklung einer adaptiven Benutzeroberfläche erfordert ein Verständnis für responsive Designkonzepte, die sicherstellen, dass Benutzer unabhängig von Gerät oder Bildschirmgröße ein einheitliches Erlebnis erhalten. Das moderne Toolkit von Jetpack Compose basiert auf diesen Prinzipien und ermöglicht es Entwicklern, elegante und funktionale Schnittstellen für eine Reihe von Geräten zu erstellen.
Im Kern geht es beim Responsive Design um Flexibilität und Anpassungsfähigkeit. Dazu gehört die Erstellung von Benutzeroberflächen, die die Bildschirmgröße und -ausrichtung des Geräts erkennen und das Layout dynamisch an den Inhalt anpassen können. Es geht darum, Typografie, Abstände, Bildskalierung und interaktive Elemente zu berücksichtigen, um sicherzustellen, dass sie sich alle unter verschiedenen Bedingungen vorhersagbar verhalten.
- Fluid Grids: Anstatt Layouts mit fester Breite zu verwenden, werden Fluid Grids verwendet. Sie nutzen Proportionen für Elemente, um einen relativen Platz innerhalb eines Containers einzunehmen, sodass sich das Layout elegant ausdehnen oder verkleinern lässt.
- Flexible Bilder: Bilder und Mediendateien sollten innerhalb ihrer enthaltenen Elemente skaliert werden, um das Layout nicht zu unterbrechen und sicherzustellen, dass sie nicht größer als ihr Container sind.
- Medienabfragen: Hierbei handelt es sich um Tools, mit denen Entwickler basierend auf den Eigenschaften des Geräts, wie Breite, Höhe oder Ausrichtung, unterschiedliche Stile anwenden können. Mit Jetpack Compose können Sie Gerätekonfigurationen erkennen und Ihre Composables bedingt ändern.
- Minimalistischer Ansatz: Ein minimalistischer Ansatz kann dazu beitragen, Unordnung zu vermeiden und sich auf die wichtigsten Inhalte zu konzentrieren, wodurch die Benutzeroberfläche übersichtlicher und anpassungsfähiger wird.
- Touch-Ziele: Sicherstellen, dass Tasten und interaktive Elemente unabhängig vom Gerät eine nutzbare Größe haben, um Touch-Funktionalität ohne Frustration zu unterstützen.
- Progressive Verbesserung: Beginnend mit einem grundlegenden Maß an Benutzererfahrung, das auf allen Geräten funktioniert, und dann dem Hinzufügen von Verbesserungen, die funktionieren, wenn das Gerät sie unterstützt.
Über diese Grundsätze hinaus ist es wichtig, auf den Kontext zu achten, in dem Ihre Anwendung verwendet wird. Faktoren wie Umgebungsbeleuchtung, Netzwerkbedingungen und sogar die Handgröße des Benutzers (bei Handheld-Geräten) können die Designentscheidungen beeinflussen, die eine Schnittstelle wirklich anpassungsfähig machen.
Durch die Integration dieser Responsive-Design-Prinzipien in den Entwicklungsprozess mit Jetpack Compose können Entwickler Benutzeroberflächen erstellen, die gut aussehen und ein nahtloses Erlebnis bieten, das beim Benutzer auf jedem Gerät Anklang findet. Plattformen wie AppMaster verbessern dieses Erlebnis weiter, indem sie die Backend-Integration rationalisieren und sicherstellen, dass die reaktionsfähige Benutzeroberfläche durch eine ebenso reaktionsfähige Geschäftslogik und Datenverwaltung unterstützt wird.
Layout-Grundlagen in Jetpack Compose
Die Entwicklung von Benutzeroberflächen in Android hat mit der Einführung von Jetpack Compose eine innovative Wendung genommen. Dieses moderne Toolkit hat die Art und Weise, wie Entwickler UI-Komponenten konstruieren und visualisieren, verändert. Im Folgenden besprechen wir die Layout-Grundlagen, die Jetpack Compose zum Erstellen adaptiver Benutzeroberflächen bietet.
Im Kern basiert Jetpack Compose auf dem Prinzip der Zusammenstellung kleiner, wiederverwendbarer Einheiten, sogenannter „Composables“ . Diese Funktionen deklarieren, wie ein Teil der Benutzeroberfläche aussehen und sich verhalten soll. Entwickler erstellen einen UI-Baum, indem sie diese zusammensetzbaren Funktionen verschachteln. Jetpack Compose kümmert sich um den Rest und aktualisiert das Layout als Reaktion auf Datenänderungen, ohne dass ausführliche XML- Layoutdateien erforderlich sind.
Das Layoutsystem in Jetpack Compose ist sowohl vielseitig als auch unkompliziert. Lassen Sie es uns aufschlüsseln:
- Container : Dies sind zusammensetzbare Elemente wie
Column,RowundBox, die Sie sich als Divs und Spans von Compose vorstellen können. Sie strukturieren andere Composables hierarchisch und definieren die Anordnung – egal, ob es sich um eine vertikale, horizontale oder geschichtete Komposition handelt. - Modifikatorketten : Mithilfe von
Modifier, die an zusammensetzbare Funktionen angehängt sind, können Sie die Größe, den Abstand, die Ränder und das Klickverhalten von UI-Elementen manipulieren. Modifikatoren können nacheinander verkettet werden, um mehrere Konfigurationen auf ein einzelnes Composable anzuwenden. - Flexibilität und Einschränkungen : Compose ermöglicht es jedem Composable, seine bevorzugte Größe zu definieren, aber die endgültige Dimension wird durch Verhandlungen mit seinem übergeordneten Container bestimmt, was zu einer flexiblen Benutzeroberfläche führt, die sich an verschiedene Bildschirmgrößen anpassen kann.
- Material Design-Komponenten : Integrale Komponenten des Material Design-Systems wie
Button,TextFieldundScaffoldvereinfachen den Entwicklungsprozess weiter und stellen die Konsistenz mit Designstandards sicher. - Benutzerdefinierte Layout-Composables : Für fortgeschrittenere Szenarien können Entwickler benutzerdefinierte Layout-Composables erstellen und so die Möglichkeit für vollständig maßgeschneiderte UI-Elemente bieten, die sich je nach Bedarf anpassen und neu anordnen können.
Das Verständnis dieser Layout-Grundlagen ist entscheidend, um das volle Potenzial von Jetpack Compose auszuschöpfen. Jeder Aspekt trägt zu einem ansprechenderen, benutzerfreundlicheren und anpassungsfähigeren UI-Design bei, das auf den zahlreichen Gerätebildschirmen, für die Android-Anwendungen geeignet sind, eine hervorragende Leistung erbringt. Wichtig ist, dass Plattformen wie AppMaster die Schaffung konsistenter und skalierbarer Lösungen befürworten, bei denen das UI/UX-Paradigma mit Tools wie Jetpack Compose einfallsreich umgesetzt und schnell und mit geringem Programmieraufwand in leistungsstarke Backend-Dienste integriert werden kann.
Verwendung von Modifikatoren für adaptive Layouts
Die Entwicklung adaptiver Benutzeroberflächen (UIs), die über verschiedene Geräteformfaktoren hinweg funktionieren, ist ein entscheidender Aspekt der modernen Android-Anwendungsentwicklung. Jetpack Compose, ein modernes Toolkit zur Vereinfachung der UI-Entwicklung, bietet eine Reihe von Funktionen zum Erstellen von UIs, die gut aussehen und sich nahtlos an verschiedene Bildschirmgrößen und -ausrichtungen anpassen. Eine dieser Funktionen ist das leistungsstarke Konzept der Modifikatoren .
Modifikatoren in Jetpack Compose fungieren wie Bausteine für Composables, die die Kernelemente sind, die Ihre Benutzeroberfläche definieren. Sie modifizieren Composables, indem sie sie mit zusätzlichen Eigenschaften wie Abstand, Ausrichtung, Layoutbeschränkungen usw. versehen. Das Verständnis und die effektive Verwendung von Modifikatoren ist für die Erstellung von Layouts, die sich an das Gerät und die Vorlieben des Benutzers anpassen, von entscheidender Bedeutung.
Einrichten Ihrer Umgebung
Bevor Sie sich mit Modifikatoren befassen, sollten Sie Ihre Jetpack Compose Umgebung einrichten. Bestätigen Sie, dass Sie über die neueste Version von Android Studio verfügen und dass Jetpack Compose in den Abhängigkeiten Ihres Projekts enthalten ist. Sobald die Umgebung eingerichtet ist, können Sie mit verschiedenen Modifikatoren experimentieren, um das Layout und Verhalten Ihrer UI-Komponenten zu manipulieren.
Kernmodifikatortypen
In Jetpack Compose stehen verschiedene Arten von Modifikatoren zur Verfügung, die jeweils einem einzigartigen Zweck dienen:
- Größenmodifikatoren: Steuern Sie die Größe des zusammensetzbaren Elements, z. B.
.width(),.height()oder.size(). - Padding-Modifikatoren: Wenden Sie internen Raum innerhalb der zusammensetzbaren Grenzen durch
.padding()an. - Anordnungsmodifikatoren: Ordnen Sie mehrere zusammensetzbare Elemente innerhalb eines Layouts an, z. B.
.fillMaxHeight()oder.fillMaxWidth(). - Hintergrund- und Rahmenmodifikatoren: Passen Sie die Hintergrundfarbe an oder fügen Sie Rahmen mit
.background()und.border()hinzu. - Anklickbare Modifikatoren: Machen Sie ein Element über
.clickable()interaktiv mit Berührungsereignissen.
Responsive Layout-Strategien
Berücksichtigen Sie beim Erstellen adaptiver Benutzeroberflächen mit Modifikatoren die folgenden Strategien:
- Verwenden Sie relative Größen: Anstatt fest codierte Größen zu verwenden, verwenden Sie relative Größenmodifikatoren wie
.fillMaxWidth(fraction), damit Ihre Benutzeroberfläche auf unterschiedliche Bildschirmbreiten reagiert. - Adaptive Polsterung: Wenden Sie eine reaktionsfähige Polsterung basierend auf der Bildschirmgröße oder -ausrichtung an, um den richtigen Abstand sicherzustellen.
- Dynamische Anordnung: Verwenden Sie Anordnungsmodifikatoren in Kombination mit
RowundColumn, um Elemente basierend auf dem verfügbaren Platz dynamisch zu positionieren.
Fortgeschrittene Modifikatortechniken
Für komplexe Layouts müssen Sie möglicherweise ausgefeiltere Modifikatortechniken verwenden:
- Kettenmodifikatoren: Verketten Sie mehrere Modifikatoren, um die gewünschten UI-Eigenschaften aufzubauen. Die Verkettung erfolgt sequentiell, was bedeutet, dass die Reihenfolge der Modifikatoren wichtig ist, da sich jeder Modifikator auf die nachfolgenden auswirken kann.
- Benutzerdefinierte Modifikatoren: Erstellen Sie Ihre benutzerdefinierten Modifikatoren, um wiederverwendbare Funktionen zu kapseln oder Effekte zu erzielen, die der Standardsatz nicht bietet.
- Bedingte Modifikatoren: Wenden Sie Modifikatoren bedingt basierend auf Status, Gerätefunktionen oder Benutzerpräferenzen an, um eine wirklich adaptive Benutzeroberfläche zu erstellen.
Jetpack Compose und sein Modifikatorsystem bieten eine flexible und effiziente Möglichkeit, Benutzeroberflächen zu erstellen, die sich automatisch an die Umgebung des Benutzers anpassen können. Durch die Kombination verschiedener Strategien und Modifikatortypen können Entwickler Benutzeroberflächen erstellen, die für eine Vielzahl von Geräten und Bildschirmgrößen intuitiv, zugänglich und optisch konsistent sind. Und für Unternehmen oder Unternehmen, die Plattformen wie AppMaster nutzen, die die Backend-Entwicklung unterstützen, kann die Integration eines dynamischen Frontends, das mit Jetpack Compose erstellt wurde, noch effizienter und effektiver sein.
Umgang mit Bildschirmgrößen und -ausrichtungen
Beim Erstellen von Android-Anwendungen ist die Erstellung einer adaptiven Benutzeroberfläche, die auf vielen Gerätebildschirmen gut aussieht, von entscheidender Bedeutung. Das moderne Toolkit von Jetpack Compose hat eine neue Ära für die Android-UI-Entwicklung eingeläutet und bietet Entwicklern die Möglichkeit, Apps zu entwerfen, die auf jeder Bildschirmgröße gut aussehen und Ausrichtungsänderungen mühelos bewältigen.
Das Konzept ist einfach: Erstellen Sie eine Benutzeroberfläche, deren Layout sich an die verfügbare Breite und Höhe anpasst, sei es auf einem kompakten Telefon, einem mittelgroßen Tablet oder einem großen faltbaren Bildschirm. Die wahre Stärke von Jetpack Compose liegt jedoch darin, wie es mit den Änderungen in der Bildschirmausrichtung eines Geräts von Hochformat zu Querformat oder umgekehrt umgeht.
Konfigurationsänderungen verstehen
Die Änderung der Bildschirmausrichtung ist eine Art Konfigurationsänderung. Bei der herkömmlichen Android-Entwicklung können Konfigurationsänderungen störend sein, einen Neustart einer Aktivität erzwingen und Probleme beim Speichern und Wiederherstellen des Status verursachen. Jetpack Compose vereinfacht dies, indem es diese Änderungen von Natur aus reibungslos verarbeitet und es Entwicklern ermöglicht, reaktive Benutzeroberflächen zu erstellen, die sich ohne umfangreichen Boilerplate-Code anpassen lassen.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
Durch die Verwendung des zusammensetzbaren LocalConfiguration.current werden Bildschirmbreite und -höhe bereitgestellt, sodass Ihre Benutzeroberfläche Entscheidungen auf der Grundlage dieser Abmessungen treffen kann. Anschließend können Sie Ihre Composables so gestalten, dass sie sich an diese Änderungen anpassen und sicherstellen, dass die Benutzeroberfläche konsistent reagiert.
Fluid Grids und umhüllbare Komponenten
Um die Funktionen adaptiver Benutzeroberflächen wirklich nutzen zu können, müssen Sie über feste Breiten und Höhen hinausdenken. Jetpack Compose können Entwickler ganz einfach flüssige Gitter und umhüllbare Komponenten erstellen:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
Die Adaptive Klasse in LazyVerticalGrid hilft beim Erstellen eines Rasters, bei dem sich die Spaltengröße an die Bildschirmgröße anpasst, was für die Anzeige von Datensammlungen oder Steuerelementen äußerst nützlich ist.
Qualifizierer und Ressourcenmanagement nutzen
Genau wie bei der traditionellen Android-Entwicklung spielt das Ressourcenmanagement immer noch eine entscheidende Rolle. Durch die Nutzung von Ressourcenqualifizierern können Sie unterschiedliche Ressourcen für unterschiedliche Bildschirmgrößen und -ausrichtungen bereitstellen. Beispielsweise können Sie separate Layoutdateien für Bildschirme mit bestimmten Mindestbreiten oder -höhen oder für die Ausrichtung im Quer- oder Hochformat definieren.
Jetpack Compose lässt sich nahtlos in diese Android-Grundlagen integrieren und ermöglicht Entwicklern die Nutzung des umfangreichen Satzes an Ressourcenqualifizierern, die seit Jahren Teil der Plattform sind.
Erstellen orientierungsspezifischer Benutzeroberflächen
AppMaster, eine auf No-Code- Backend-Lösungen spezialisierte Plattform, schätzt die Flexibilität, die Jetpack Compose mit sich bringt, insbesondere wenn es um die Erstellung orientierungsspezifischer Benutzeroberflächen geht. Betrachten Sie das folgende Beispiel, um ein zusammensetzbares Objekt zu erstellen, das sich mit der Ausrichtung ändert:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
Dies vereinfacht die Logik, die erforderlich ist, um zwei unterschiedliche UI-Erlebnisse für Hoch- und Querformat bereitzustellen, ohne dass eine umständliche Lebenszyklusverwaltung erforderlich ist.
Beim Umgang mit Bildschirmgrößen und -ausrichtungen in Jetpack Compose geht es um Flexibilität und Reaktionsfähigkeit. Durch den intelligenten Einsatz der Compose-Tools und des Android-Ressourcensystems können Ihre Anwendungen ein nahtloses Benutzererlebnis bieten, das sich nahtlos an jedes Gerät anpasst. Da sich die Technologie ständig weiterentwickelt, wird sich auch die Art und Weise, wie wir reaktionsfähige, benutzerzentrierte Designs erstellen, weiterentwickeln.
Entwerfen für Barrierefreiheit
Das Erstellen einer barrierefreien Anwendung ist nicht mehr „nice to have“ – es ist ein Muss. Barrierefreiheit zu gestalten bedeutet, sicherzustellen, dass Menschen mit unterschiedlichen Fähigkeiten Ihre App bequem und effektiv nutzen können. Diese Überlegung ist ein wesentlicher Bestandteil des Benutzeroberflächendesigns, insbesondere beim Erstellen adaptiver Benutzeroberflächen mit Jetpack Compose, die auf die Anpassung an verschiedene Benutzer und Kontexte ausgelegt sind.
Jetpack Compose bietet verschiedene Tools, die Entwicklern dabei helfen, Funktionen zu berücksichtigen und zu implementieren, die Benutzeroberflächen zugänglicher machen, wie zum Beispiel:
- Semantik: Jetpack Compose können Sie semantische Eigenschaften für Ihre zusammensetzbaren Funktionen bereitstellen. Die Semantik informiert die Barrierefreiheitsdienste über die Bedeutung bestimmter UI-Elemente, etwa Textalternativen für Bilder oder Inhaltsbeschreibungen für Schaltflächen.
- Anpassbare Textgröße: Mit Jetpack Compose ist das Erstellen von Textelementen, die die Barrierefreiheitseinstellungen des Benutzers für die Textgröße berücksichtigen, ganz einfach. Diese Funktion stellt sicher, dass Benutzer mit Sehbehinderungen den Text weiterhin lesen können, indem sie ihn über ihre Geräteeinstellungen nach Bedarf vergrößern.
- Anpassbare Touch-Ziele: Größere Touch-Ziele erleichtern die Interaktion für Benutzer mit motorischen Einschränkungen. Der Modifier.clickable von Jetpack Compose kann verwendet werden, um die Größe des Berührungsziels zu erhöhen, ohne das Erscheinungsbild der Benutzeroberfläche zu verändern.
- Design mit hohem Kontrast: Jetpack Compose unterstützt die Erstellung kontrastreicher Designs, die eine bessere Lesbarkeit für Benutzer mit Sehbehinderung bieten. Farben gehören zu den Hauptfaktoren bei der barrierefreien Gestaltung, da sie ausreichend Kontrast bieten müssen.

Entwickler sollten auch den AccessibilityTree in Jetpack Compose nutzen, der einen Überblick darüber gibt, wie Barrierefreiheitsdienste die Benutzeroberfläche Ihrer App interpretieren. Mit diesem Tool können Sie Bereiche Ihrer App identifizieren und beheben, die möglicherweise nicht für alle Benutzer zugänglich sind.
Tests sind eine weitere wichtige Komponente beim Entwerfen barrierefreier Benutzeroberflächen. Jede Funktion sollte sowohl programmgesteuert mithilfe von Barrierefreiheits-Linters oder Checkern als auch manuell unter Berücksichtigung verschiedener Behinderungen getestet werden. Darüber hinaus liefert die Einbeziehung von Benutzern mit Behinderungen in Tests unschätzbares Feedback und sorgt für ein integrativeres Benutzererlebnis.
Denken Sie abschließend daran, dass Barrierefreiheit ein fortlaufender Prozess ist. Mit der Weiterentwicklung von Technologien und Standards sollten sich auch die Benutzeroberflächen Ihrer App weiterentwickeln. Eine auf Inklusion ausgerichtete Denkweise vergrößert die Reichweite Ihrer App und sorgt für ein ansprechenderes Erlebnis für alle Benutzer.
Die Einbindung von Plattformen wie AppMaster kann den Prozess der Erstellung barrierefreier Benutzeroberflächen vereinfachen, indem Backend-Verbindungen verwaltet und eine unterstützende Grundlage für die Verwaltung von Daten und Geschäftslogik bereitgestellt werden, während Sie sich auf die Erstellung einer adaptiven Benutzeroberfläche konzentrieren, die für alle inklusiv ist.
Nutzung des Status in adaptiven Benutzeroberflächen
Beim Erstellen adaptiver Benutzeroberflächen wird die Zustandsverwaltung zu einem entscheidenden Anliegen, insbesondere im mobilen Bereich, wo Bildschirmgrößen und Benutzerinteraktionen stark variieren können. Im Kontext von Jetpack Compose für Android ist der Status die Information, die die Konfiguration und das Verhalten Ihrer Benutzeroberfläche zu einem bestimmten Zeitpunkt bestimmt. Das reibungslose und effiziente Reagieren auf Änderungen in diesem Zustand macht eine Schnittstelle wirklich anpassungsfähig.
Um den Status in Jetpack Compose zu nutzen, müssen Sie den veränderlichen Status, das Anheben des Status und den Neuzusammensetzungsprozess verstehen. Sehen wir uns an, wie der Zustand genutzt werden kann, um dynamischere und reaktionsfähigere Benutzeroberflächen zu erstellen.
Den veränderlichen Zustand verstehen
In Jetpack Compose werden Zustandsobjekte mit der Funktion mutableStateOf erstellt, die ein beobachtbares Objekt zurückgibt, das eine Neuzusammensetzung auslösen kann, wenn sich sein Wert ändert. Diese Reaktivität ist von grundlegender Bedeutung für die Erstellung adaptiver Benutzeroberflächen, die als Reaktion auf unterschiedliche Benutzereingaben oder Umgebungsänderungen wie die Geräteausrichtung aktualisiert werden müssen.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
Staatshebewesen für mehr Flexibilität
Beim Statusheben handelt es sich um ein Muster, bei dem Sie den Status auf eine höhere logische Ebene verschieben. Dies fördert eine bessere Trennung von Anliegen, erhöht die Zusammensetzbarkeit und macht die Benutzeroberfläche anpassungsfähiger. Durch das Anheben des Status ermöglichen Sie einer Komponente, auf Statusänderungen zu reagieren, unabhängig davon, wo diese Änderungen ihren Ursprung haben, was eine größere Flexibilität und Modularität in Ihrem UI-Design ermöglicht.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
Neuzusammensetzung: Die treibende Kraft hinter adaptiven Benutzeroberflächen
Durch Neuzusammensetzung reagiert Compose auf Zustandsänderungen. Es zeichnet die Benutzeroberfläche mit dem neuen Status neu. Um die Effizienz sicherzustellen, achtet Compose darauf, welche Teile der Benutzeroberfläche neu zusammengestellt werden. Wenn Sie beispielsweise eine Benutzeroberfläche erstellen, die sich an unterschiedliche Ausrichtungen anpasst, können Sie basierend auf dem Ausrichtungsstatus unterschiedliche Layouts definieren. Das Framework setzt nur den betroffenen Teil der Benutzeroberfläche neu zusammen.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
Merken des Status bei Konfigurationsänderungen
Ein Teil der Erstellung einer adaptiven Benutzeroberfläche besteht darin, den Status über Konfigurationsänderungen hinweg zu verwalten, z. B. Rotationen oder Änderungen der Tastatursichtbarkeit. Eine spezielle Compose-Funktion, rememberSaveable , wird verwendet, um den Status über solche Änderungen hinweg zu speichern. Dadurch wird sichergestellt, dass der Status Ihrer UI-Komponenten erhalten bleibt und ein nahtloses Benutzererlebnis gewährleistet wird.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
Anpassung an verschiedene Benutzer und Anwendungsfälle
Über die Gerätekonfiguration hinaus kann der Status die Benutzeroberfläche auch an verschiedene Benutzerpräferenzen anpassen, z. B. Design, Sprache und Barrierefreiheitseinstellungen. Mithilfe des Status können Ihre Composables auf diese Benutzerpräferenzen reagieren und eine adaptive Benutzeroberfläche bereitstellen, die auf die individuellen Bedürfnisse zugeschnitten ist.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
Verbindung mit Backend-Systemen
State wird nicht nur für UI-Eigenschaften verwendet, sondern auch für die Verarbeitung von Daten, die von Backend-Systemen abgerufen werden. Mit no-code Plattformen wie AppMaster, die die Erstellung von Backend-Systemen automatisieren, können Sie einen nahtlosen Datenfluss in Ihre adaptive Benutzeroberfläche integrieren. Dadurch kann Ihre Schnittstelle Daten dynamisch anzeigen oder ihre Darstellung entsprechend dem Datenstatus anpassen.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
Zusammenfassend lässt sich sagen, dass die Nutzung des Status in adaptiven Benutzeroberflächen, die mit Jetpack Compose entwickelt wurden, von größter Bedeutung ist. Durch die Verwendung von veränderlichem Zustand, Zustandsanhebung und intelligenter Neuzusammenstellung können Sie intuitive, anpassbare Schnittstellen erstellen, die ein optimales Benutzererlebnis für verschiedene Gerätetypen und Benutzerszenarien bieten.
Fortgeschrittene Techniken für komplexe Layouts
Wenn es darum geht, komplexe Layouts mit adaptiven Benutzeroberflächen in Android zu erstellen, suchen Entwickler nach leistungsstarken Frameworks und Tools, die den Prozess vereinfachen und gleichzeitig eine hohe Flexibilität bieten. Jetpack Compose, das moderne Toolkit zum Erstellen nativer Benutzeroberflächen auf Android, bietet eine Reihe fortschrittlicher Techniken, die selbst den kompliziertesten Designs gerecht werden. Schauen wir uns einige dieser fortgeschrittenen Techniken an, die es Entwicklern ermöglichen, vielfältige und anpassungsfähige Layouts zu erstellen.
Verwendung von ConstraintLayout in Jetpack Compose
Genau wie bei der herkömmlichen XML-Layouterstellung für Android bietet Jetpack Compose ein ConstraintLayout, mit dem Entwickler komplexe Benutzeroberflächen mit einer flachen Ansichtshierarchie erstellen können. ConstraintLayout in Compose gibt Ihnen die Möglichkeit, Einschränkungen für Ihre Composables relativ zu anderen Elementen oder Richtlinien zu definieren und ermöglicht so ein hohes Maß an Kontrolle über Positionierung und Größe. Manchmal müssen Sie UI-Komponenten in Bezug zueinander artikulieren, und ConstraintLayout ist Ihr Held beim Erstellen solcher Szenarien.
Um ConstraintLayout zu verwenden, erstellen Sie normalerweise ein ConstraintSet, das die Einschränkungen definiert, und wenden es dann auf einen ConstraintLayout-Bereich an. Das Schöne daran ist, dass Sie auf Zustandsänderungen reagieren und Ihre Einschränkungen dynamisch aktualisieren können, wodurch Ihre Benutzeroberfläche wirklich anpassungsfähig wird.
Erstellen benutzerdefinierter Layouts
Während vordefinierte Layouts wie Zeile, Spalte und Box viele Anwendungsfälle abdecken, benötigen Sie manchmal etwas wirklich Maßgeschneidertes. Mit Compose können Entwickler benutzerdefinierte Layout-Composables mithilfe des Layout Composables erstellen. Sie können untergeordnete Composables genau nach Bedarf messen und platzieren und so die Möglichkeit für benutzerdefinierte, adaptive Strategien in der Benutzeroberfläche Ihrer App eröffnen.
Sie könnten beispielsweise ein gestaffeltes Rasterlayout erstellen, das sich an die Inhaltsgröße anpasst, oder sogar ein kreisförmiges Layout, bei dem Elemente radial positioniert werden. Diese benutzerdefinierten Layouts können an unterschiedliche Bildschirmgrößen und -ausrichtungen angepasst werden, indem Kinder im Rahmen des Neuzusammenstellungsprozesses neu gemessen und neu positioniert werden.
Verwendung verschachtelter Scrollables
Komplexe Benutzeroberflächen erfordern oft Scrollverhalten, das nicht immer linear oder eindimensional ist. Mit Jetpack Compose können Sie scrollbare Composables wie LazyColumn oder LazyRow verschachteln, um multidirektionale Scroll-Erlebnisse zu schaffen. Darüber hinaus können Sie den Bildlaufstatus zwischen verschiedenen Teilen Ihres Layouts synchronisieren und so ein nahtloses Benutzererlebnis bieten, das sich je nach Bedarf an verschiedene Bildschirmgrößen anpasst.
Stellen Sie sich eine Nachrichten-App vor, in der Artikel vertikal gescrollt werden können, während Kategorien oben horizontal verschoben werden. Dank des zusammenhängenden Designs der Bildlaufkomponenten ist dies in Compose möglich und einfacher als erwartet.
Unterkomposition nutzen
Eine der weniger bekannten, aber leistungsstarken Techniken in Jetpack Compose ist die Unterkomposition. Es ermöglicht Ihnen, einen Teil Ihres UI-Baums getrennt vom Rest zu erstellen und ihn dann an der gewünschten Stelle einzufügen. Dies kann besonders für Layouts nützlich sein, bei denen bestimmte UI-Elemente zur Laufzeit dynamisch in verschiedene UI-Teile eingefügt werden. Durch die Unterkomposition bleiben die Dinge anpassungsfähig, indem Sie diese scheinbar unterschiedlichen Teile zu einem zusammenhängenden Ganzen zusammenführen können, wenn sich die Bedingungen ändern.
Wenn Sie beispielsweise über eine Reihe von Steuerelementen verfügen, die je nach Benutzerinteraktion an mehreren Stellen in Ihrer App angezeigt werden müssen, können Sie diese einmal definieren und sie dann bei Bedarf in den entsprechenden Container untergliedern.
Animieren von Layoutänderungen
Die Fähigkeit einer App, ihre Benutzeroberfläche anzupassen, beschränkt sich nicht nur auf statische Layouts; Es erstreckt sich darauf, wie diese Layouts als Reaktion auf Benutzeraktionen und Änderungen der Geräteausrichtung übergehen und animiert werden. Jetpack Compose bietet den Modifikator animateContentSize() , der Größenänderungen eines zusammensetzbaren Objekts reibungslos animiert und Ihnen die ganze schwere Arbeit der Frame-für-Frame-Animation abnimmt.
Neben einfachen Größenübergängen ermöglichen Ihnen die Animations- APIs von Compose die Definition komplexer, choreografierter Animationen, die sich an verschiedene Benutzereingaben anpassen können, wie z. B. Ziehen, Tippen oder Drehen des Geräts. Animationen können in verschiedenen Teilen Ihrer Benutzeroberfläche hochgradig anpassbar und wiederverwendbar sein.
Als erfahrener Entwickler und Befürworter der Vereinfachung des Entwicklungsprozesses kann die Nutzung dieser fortschrittlichen Techniken zu dynamischen und intuitiven Benutzeroberflächen führen. Plattformen wie AppMaster bieten eine nahtlose Backend-Integration für diese generierten Schnittstellen und runden das vollständige Anwendungserlebnis für Entwickler und Benutzer gleichermaßen ab. Mit Tools wie Jetpack Compose und der AppMaster Plattform wird die Brücke zwischen komplexen Designideen und funktionalen, adaptiven Benutzeroberflächen Wirklichkeit und verändert die Möglichkeiten in der Android-Entwicklung.
Testen Sie Ihre adaptiven Benutzeroberflächen
Der Aufbau einer eleganten, reaktionsfähigen Benutzeroberfläche mit Jetpack Compose ist ein Teil des Puzzles. Eine andere Sache ist es, sicherzustellen, dass es den Erwartungen der Benutzer entspricht. Das Testen ist ein entscheidender Schritt im Entwicklungsprozess und stellt sicher, dass die Community der Android-Benutzer Ihre Anwendung unabhängig von ihren Gerätespezifikationen wie beabsichtigt erlebt. Beim Testen adaptiver Benutzeroberflächen, die mit Jetpack Compose erstellt wurden, ist es wichtig, die Variabilität der Bildschirmgrößen, Auflösungen, Ausrichtungen und Benutzerinteraktionen zu berücksichtigen, die sich auf die Leistung des Designs auswirken können.
Zunächst einmal können Entwickler mit Unit-Tests in Jetpack Compose einzelne Composables oder kleinere Komponenten isoliert überprüfen. Dazu gehört das Testen der Logik hinter Layoutänderungen, um sicherzustellen, dass die Benutzeroberfläche bei Datenänderungen wie erwartet reagiert. Mit ComposeTestRule können Sie Tests schreiben, um verschiedene Bildschirmkonfigurationen zu simulieren und zu überprüfen, wie sich Ihre UI-Komponenten anpassen.
Integrationstests verfolgen einen breiteren Ansatz, indem sie Benutzerflüsse durch mehrere Composables untersuchen. Ziel dieser Tests ist es, Probleme aufzudecken, die auftreten können, wenn Ihre adaptive Benutzeroberfläche mit anderen Teilen der Anwendung interagiert. Hier erprobst Du unterschiedliche User Journeys und sorgst für nahtlose Übergänge und korrekte Layout-Anpassungen.
UI-Tests sind entscheidend für die Beurteilung des Erscheinungsbilds Ihrer Anwendung. Mit Tools wie Espresso und UI Automator können Sie automatisierte Tests erstellen, die wie ein Benutzer mit Ihrer Jetpack Compose Benutzeroberfläche interagieren. Diese Tests können bestätigen, dass UI-Elemente nicht nur vorhanden sind, sondern auch in verschiedenen Gerätekonfigurationen korrekt angezeigt werden. So können Sie etwaige Designunterschiede erkennen, die das Benutzererlebnis beeinträchtigen könnten.
Vergessen wir nicht die Rolle manueller Tests, bei denen tatsächliche Geräte und Emulatoren ins Spiel kommen. Entwickler müssen mit der Anwendung auf verschiedenen Bildschirmgrößen und Seitenverhältnissen interagieren, um sicherzustellen, dass die Benutzeroberfläche ihre Anpassungsfähigkeit beibehält. Insbesondere bei Randgehäusen wie faltbaren Geräten oder hochauflösenden Tablets können manuelle Tests von unschätzbarem Wert sein. Die Arbeit mit einer Vielzahl realer Geräte trägt dazu bei, die Benutzeroberfläche der Anwendung so wahrzunehmen, wie Benutzer es tun würden, und bietet praktische Erkenntnisse, die automatisierten Tests möglicherweise entgehen.
Schließlich ist das Testen der Leistung Ihrer adaptiven Benutzeroberfläche von grundlegender Bedeutung. Jetpack Compose ist auf Effizienz ausgelegt, dennoch können komplexe Benutzeroberflächen die Leistung beeinträchtigen. Die Überwachung der Bildrate, der Speichernutzung und der Reaktionsfähigkeit der Benutzeroberfläche trägt dazu bei, ein reibungsloses Benutzererlebnis auf allen Geräten sicherzustellen. Sie können Leistungstests in Ihre CI/CD-Pipeline integrieren, indem Sie Tools wie Android Profiler und Benchmarking-Bibliotheken verwenden, um diesen Aspekt zu automatisieren.
Bei der Integration und dem Testen der Konnektivität mit Backend-Systemen erweisen sich Plattformen wie AppMaster als nützlich. Sie bieten eine Backend-Umgebung, um die Interaktion Ihrer Benutzeroberfläche mit der Serverseite nahtlos zu testen und sicherzustellen, dass Ihre adaptive Benutzeroberfläche funktional mit der zugrunde liegenden Geschäftslogik und dem Datenfluss kompatibel ist.
Ein umfassender Testplan, der Unit-, Integrations-, UI-Automatisierungs-, manuelle und Leistungstests umfasst, stellt sicher, dass Ihre adaptive Jetpack Compose Benutzeroberfläche reagiert und auf jedem Gerät, auf dem sie läuft, ein qualitativ hochwertiges Benutzererlebnis bietet.
Integration mit Backend-Systemen
Die Entwicklung einer adaptiven Benutzeroberfläche, die elegant auf unterschiedliche Bildschirmgrößen, Ausrichtungen und Eingabemethoden reagiert, ist von entscheidender Bedeutung. Um jedoch eine voll funktionsfähige Anwendung zu erstellen, müssen diese Schnittstellen von leistungsstarken Backend-Systemen unterstützt werden. Die Integration mit Backend-Systemen ist ein wesentlicher Schritt, um sicherzustellen, dass die Benutzeroberfläche anpassbar ist und die Daten und Dienste, die sie steuern, reaktionsfähig und skalierbar sind.
Der erste Schritt besteht darin, Jetpack Compose zum Erstellen der UI-Komponenten zu verwenden. Mit seinem reaktiven Programmiermodell macht Jetpack Compose den Umgang mit dynamischen Daten zum Kinderspiel. Die von Ihnen definierten UI-Komponenten oder Composables können als Reaktion auf Datenänderungen automatisch aktualisiert werden und stellen so sicher, dass die UI immer mit den Backend-Daten synchronisiert ist.
Herstellen einer Verbindung zu Rest-APIs und Live-Datenströmen
Die meisten modernen Anwendungen basieren auf REST-APIs oder Live-Datenströmen, um Daten abzurufen und an das Backend zu senden. Jetpack Compose lässt sich nahtlos in diese APIs integrieren, indem es Zustandsverwaltung und beobachtbare Muster verwendet, um sicherzustellen, dass Ihre Benutzeroberfläche in Echtzeit auf Datenänderungen reagiert. Mit LiveData oder Flow in Kotlin können Sie beispielsweise Datenströme erstellen, die Ihre Composables abonnieren können. Immer wenn die Daten aktualisiert werden – sei es eine Datenbankänderung oder eine Nachricht von einem WebSocket – spiegelt Ihre Benutzeroberfläche diese Änderungen wider, ohne dass der Benutzer eingreifen muss.
Nutzung von Backend-Diensten für Geschäftslogik
Adaptive Benutzeroberflächen hängen oft von einer ausgefeilten Geschäftslogik ab, die auf dem Server liegt. Diese Trennung der Belange ermöglicht eine bessere Skalierbarkeit und Wartbarkeit. Ihre Jetpack Compose Benutzeroberfläche kann über HTTP-Anfragen mit der Geschäftslogik interagieren oder Bibliotheken wie Retrofit verwenden, um den Netzwerkbetrieb zu vereinfachen. Darüber hinaus bieten Plattformen wie AppMaster eine Umgebung, in der die Geschäftslogik visuell dargestellt wird, was das Verständnis und die Integration in Ihre Android-App erleichtert.
Umgang mit Datenpersistenz und -synchronisierung
Für Anwendungen, die Offline-Funktionen erfordern oder komplexe Datensätze verarbeiten, ist es wichtig, die lokale Datenpersistenz zu verwalten und sicherzustellen, dass sie mit dem Backend synchronisiert wird. Jetpack Compose kann mit ORMs oder Datenbankbibliotheken wie Room zusammenarbeiten und bietet eine reibungslose Brücke zwischen Ihrer Benutzeroberfläche und der lokalen Datenbank. Wenn sich Daten im Backend ändern, aktualisiert die Synchronisierungslogik den lokalen Speicher und aktualisiert die Benutzeroberfläche automatisch über den von Compose eingerichteten reaktiven Datenfluss.
Integration mit Authentifizierungsdiensten
Die Benutzerauthentifizierung ist eine häufige Anforderung für moderne Apps und die Integration mit Authentifizierungsdiensten ist für die Sicherheit von entscheidender Bedeutung. Jetpack Compose ist ein UI-Toolkit und übernimmt die Authentifizierung nicht direkt. Dennoch kann es mit verschiedenen Authentifizierungslösungen wie OAuth, OpenID Connect oder Firebase Auth verwendet werden. Durch die Integration des Authentifizierungsflusses in Ihre Compose-Benutzeroberfläche stellen Sie sicher, dass sich Ihre App optisch an verschiedene Geräte anpasst und Benutzersitzungen auf diesen Geräten sicher verwaltet.
Best Practices für die Backend-Integration
- Verwenden Sie eine saubere Architektur, um Benutzeroberfläche, Geschäftslogik und Datenebenen zu trennen. Dies erleichtert die Wartung und Skalierung Ihrer Anwendung.
- Nutzen Sie die Abhängigkeitsinjektion mit Tools wie Dagger oder Hilt, um Abhängigkeiten für Netzwerkvorgänge, Datenbanken und Repositorys zu verwalten.
- Implementieren Sie ein Repository-Muster, um Datenvorgänge zu zentralisieren und eine einheitliche Datenquelle für Ihre UI-Komponenten bereitzustellen.
- Erwägen Sie den Einsatz einer Plattform wie AppMaster, um Backend-Dienste visuell zu verwalten, die Komplexität von Integrationen zu reduzieren und die Entwicklerproduktivität zu steigern.
- Testen Sie die Backend-Integration gründlich, um sicherzustellen, dass die Daten korrekt fließen und die Benutzeroberfläche unter verschiedenen Bedingungen wie erwartet reagiert.
Durch die Befolgung dieser Praktiken und die Nutzung der leistungsstarken Kombination von Jetpack Compose mit Backend-Systemen können Entwickler adaptive Android-Anwendungen erstellen, die in ihrer Funktionalität ebenso vielseitig sind wie in ihrer Präsentation. Der Schwerpunkt verlagert sich von der bloßen Erstellung eines flexiblen Layouts hin zur Architektur eines Gesamtsystems, das den unterschiedlichen Benutzeranforderungen und technologischen Veränderungen standhält.
Fallstudien: Adaptive Benutzeroberflächen in Aktion
Fallstudien, die die Theorie adaptiver Benutzeroberflächen in reale Anwendungen umsetzen, sind ein Beweis für die Leistungsfähigkeit und Flexibilität von Jetpack Compose in Aktion. Durch die Untersuchung mehrerer Fälle, in denen Jetpack Compose zur Erstellung dynamischer, reaktionsfähiger Benutzeroberflächen verwendet wurde, können wir die praktischen Vorteile und innovativen Lösungen schätzen, die es bietet. In diesem Abschnitt werden einige Szenarien erläutert, in denen Entwickler Jetpack Compose nutzten, um adaptive Benutzeroberflächen zu erstellen, die auf vielen Android-Geräten funktionieren.
Fallstudie 1: E-Commerce-Plattform
Im Bereich Online-Shopping wollte eine E-Commerce-Plattform ihre Android-App überarbeiten, um das Benutzererlebnis zu verbessern und die Konversionsraten zu steigern. Sie wandten sich an Jetpack Compose, um eine Benutzeroberfläche zu erstellen, die sich an verschiedene Bildschirmgrößen und -ausrichtungen anpassen lässt und ein nahtloses Einkaufserlebnis auf einem Telefon, Tablet oder faltbaren Gerät bietet.
Durch die Nutzung von Composables, die Layoutelemente basierend auf der Bildschirmgröße anpassten, führte die E-Commerce-Plattform ein flexibles Raster ein, das zwei, drei oder vier Produktspalten anzeigen konnte. Darüber hinaus nutzten sie die Statusverwaltung, um Benutzerpräferenzen und Warenkorbinhalte zu speichern und so sicherzustellen, dass das Erlebnis über alle Sitzungen hinweg personalisiert und konsistent war.
Modifikatoren waren besonders wichtig, da sie eine einfache Ausrichtung und Abstände von UI-Elementen ermöglichten und zu einem optisch ansprechenden Layout beitrugen, das bei den Benutzern Anklang fand. Die Auswirkungen waren erheblich: erhöhtes Benutzerengagement und ein deutlicher Anstieg der Verkäufe, was die Fähigkeit von Jetpack Compose demonstriert, adaptive Benutzeroberflächen bereitzustellen, die Geschäftsergebnisse steigern.
Fallstudie 2: Media Player-Anwendung
Eine beliebte Mediaplayer-Anwendung stand vor der Herausforderung, ein benutzerfreundliches Erlebnis zu bieten, das sich an verschiedene Gerätefunktionen anpassen lässt, wie z. B. unterschiedliche Seitenverhältnisse und Bildschirmflächen. Ihr Ziel war es, ununterbrochene Unterhaltung zu bieten, unabhängig von der Gerätewahl des Benutzers.
Jetpack Compose ermöglichte die Erstellung einer Media-Player-Schnittstelle, die Komponenten automatisch in der Größe ändert und verschiebt und so eine optimale Ansicht sowohl im Hoch- als auch im Querformat bietet. Durch die Verwendung von Seitenverhältnisbeschränkungen wurde sichergestellt, dass Videoinhalte immer korrekt gerahmt wurden und Wiedergabesteuerelemente je nach aktivem UI-Status über dem Video angezeigt oder versteckt wurden.
Das praktische Ergebnis war beeindruckend – ein Mediaplayer, der auf jedem Gerät intuitiv zu bedienen war. Nutzerbefragungen ergaben eine höhere Zufriedenheit und die in der App verbrachte Zeit nahm zu. Jetpack Compose war ausschlaggebend für diesen Erfolg, indem es die Tools bereitstellte, die für den Aufbau eines wirklich anpassungsfähigen und benutzerzentrierten Medienerlebnisses erforderlich sind.
Fallstudie 3: Produktivitätsanwendung
Eine Produktivitätsanwendung, die sich in einem überfüllten Markt hervorheben wollte, verließ sich auf Jetpack Compose um eine Benutzeroberfläche zu erstellen, die sich an die Geräteeigenschaften und die Arbeitsgewohnheiten des Benutzers anpasst. Die Anwendung verfügte über ein Dashboard, das sich basierend auf den Aufgaben und Tools, auf die der Benutzer am häufigsten zugegriffen hat, selbst organisierte.
Fortschrittliche Techniken wie die Verwendung von ConstraintLayout ermöglichten es den Entwicklern, eine komplexe Benutzeroberfläche zu erstellen, die einfach zu navigieren und zu ändern war. Dank des reaktiven Frameworks von Jetpack Compose konnte die Benutzeroberfläche in Echtzeit aktualisiert werden, wenn Aufgaben abgeschlossen oder Prioritäten geändert wurden.
Durch die Integration mit Backend-Systemen, wie sie beispielsweise von AppMaster bereitgestellt werden, wurde sichergestellt, dass alle Benutzerdaten geräteübergreifend synchronisiert wurden, was zu einem konsistenten und effizienten Arbeitsablauf führte. Die Akzeptanzrate der Produktivitätsanwendung übertraf die Erwartungen bei weitem und zeigte, wie adaptive und reaktive Benutzeroberflächen eine entscheidende Rolle bei der Erfüllung der Benutzererwartungen und der Steigerung der Produktivität spielen können.
Diese Fallstudien veranschaulichen die realen Auswirkungen adaptiver Benutzeroberflächen, die mit Jetpack Compose erstellt wurden. Während Entwickler weiterhin das volle Potenzial dieses Toolkits ausschöpfen, können wir mit noch mehr innovativen Anwendungen rechnen, die ästhetisch ansprechendes Design mit funktionaler Flexibilität und Reaktionsfähigkeit kombinieren und alle darauf abzielen, dem Endbenutzer das bestmögliche Erlebnis zu bieten.
Die Zukunft der UI-Entwicklung mit Jetpack Compose
Angesichts der Fortschritte in der Mobiltechnologie und der zunehmenden Komplexität von Benutzeroberflächen benötigen Entwickler Tools, die mithalten können, ohne Kompromisse bei der Effizienz oder dem Benutzererlebnis einzugehen. Jetpack Compose stellt einen bedeutenden Schritt in diese Richtung für die Android-UI-Entwicklung dar. Sein modernes, deklaratives Paradigma befreit Entwickler von den Einschränkungen traditioneller ansichtsbasierter Layouts und ermöglicht einen intuitiveren Ansatz für die Erstellung von Schnittstellen.
Da die Android-Entwicklergemeinschaft Jetpack Compose weiterhin begrüßt, können wir mit einer Weiterentwicklung in der Art und Weise rechnen, wie Apps erstellt werden. Die Fähigkeit von Compose, komplexe UI-Muster mit minimalem und lesbarem Code zu verarbeiten, macht es nicht nur zu einer Option, sondern zu einer unvermeidlichen Wahl für die moderne Android-Entwicklung. Darüber hinaus wird sich die Integration mit anderen Jetpack-Bibliotheken und Kotlin-Funktionen weiter verbessern und so ein reichhaltiges Ökosystem für Entwickler bereitstellen, in das sie sich integrieren können.
Der Trend zu adaptiven Benutzeroberflächen ist einer, den Jetpack Compose in einzigartiger Weise unterstützen kann. Mit der inhärenten Flexibilität seiner Composables und der Leistungsfähigkeit der reaktiven Programmierung können Entwickler Anwendungen erstellen, die großartig aussehen und nahtlos auf verschiedenen Geräten und Formfaktoren funktionieren. Dies ist besonders wichtig, da die Vielfalt der Bildschirmgrößen – von tragbaren Geräten bis hin zu faltbaren Smartphones – immer größer wird.
Darüber hinaus verfolgen Tools wie AppMaster die Philosophie der schnellen Entwicklung und Skalierbarkeit und ermöglichen eine nahtlose Backend-Integration mit Jetpack Compose Frontends. Die Synergie zwischen leistungsstarken Backend-Generatoren und adaptiven UI-Frameworks wie Jetpack Compose prägt eine neue Ära, in der die Full-Stack-Entwicklung zugänglicher und zeiteffizienter wird.
Die Community kann davon ausgehen, dass Jetpack Compose mit Funktionen wächst, die die Entwicklung noch schneller und einfacher machen. Die Erwartung von Fortschritten wie drag-and-drop Designtools, verbesserten Live-Vorschauen und einer noch engeren Integration mit IDEs wird den Entwicklungsprozess weiter rationalisieren. Während wir weiterhin in eine Ära der Bildschirmvielfalt und benutzerzentrierten Designs vordringen, ist Jetpack Compose eine Säule der modernen UI-Entwicklung, bereit, sich den Herausforderungen direkt zu stellen und sich mit den Bedürfnissen von Entwicklern und Endbenutzern gleichermaßen weiterzuentwickeln.
FAQ
Eine adaptive Benutzeroberfläche ist eine Benutzeroberfläche, die durch dynamische Anpassung ihres Layouts und ihrer Funktionalität ein optimales Erlebnis auf verschiedenen Geräten und Bildschirmgrößen bieten soll.
Jetpack Compose optimiert die UI-Entwicklung durch seinen deklarativen Ansatz und erleichtert die Erstellung dynamischer und reaktiver Layouts, die sich an verschiedene Gerätekonfigurationen anpassen.
Zu den wichtigsten Prinzipien des responsiven Designs gehören die Verwendung relativer Einheiten, die Erstellung flexibler rasterbasierter Layouts und die Anwendung von Medienabfragen für verschiedene Bildschirmgrößen.
Modifikatoren in Jetpack Compose werden zum Ändern oder Dekorieren von Composables verwendet, z. B. zum Ändern von Abmessungen, zum Verwalten von Auffüllungen und zum Verwalten von Klickereignissen.
Ja, Jetpack Compose kann unterschiedliche Bildschirmausrichtungen verarbeiten, indem es die Configuration und die Neuzusammenstellung nutzt, um die Benutzeroberfläche entsprechend anzupassen.
Jetpack Compose bietet integrierte Tools und Composables, die die Erstellung barrierefreier Benutzeroberflächen erleichtern, z. B. die Bereitstellung von Inhaltsbeschreibungen und die Anpassung von Touch-Zielen.
Die Statusverwaltung ist von entscheidender Bedeutung, da sie dabei hilft, Änderungen in der Benutzeroberfläche zu verfolgen und darauf zu reagieren und sicherzustellen, dass die Benutzeroberfläche konsistent und anpassungsfähig an Benutzerinteraktionen und Gerätekonfigurationen bleibt.
Zu den fortgeschrittenen Techniken gehören die Verwendung von ConstraintLayout für komplizierte Designs, die Verwendung benutzerdefinierter Layout-Composables und die Erstellung verschachtelter scrollbarer Komponenten.
Das Testen sollte eine Kombination aus Unit-Tests für einzelne Composables, Integrationstests für Benutzerflüsse und UI-Tests für verschiedene Bildschirmgrößen und -ausrichtungen umfassen.
Jetpack Compose Benutzeroberflächen können auf jeden Fall in Backend-Systeme integriert werden. Plattformen wie AppMaster erleichtern die Verbindung zwischen der Benutzeroberfläche und dem Backend und verwalten Datenmodelle und Geschäftslogik nahtlos.
Die Zukunft der UI-Entwicklung mit Jetpack Compose dürfte sich auf intuitivere und effizientere Möglichkeiten konzentrieren, plattformübergreifende, dynamische Schnittstellen mit weniger Code und mehr Funktionalität zu erstellen.






