Come creare interfacce utente adattive con Jetpack Compose?
Immergiti nell'arte di creare interfacce utente adattabili su Android utilizzando Jetpack Compose. Impara le migliori pratiche per creare layout dinamici e reattivi che brillano su qualsiasi dispositivo.

Comprendere le interfacce utente adattive
Creare interfacce utente che forniscano interazioni fluide su molti dispositivi e dimensioni dello schermo non è più solo una questione di bellezza: è essenziale. Man mano che gli utenti interagiscono con le app su dispositivi che vanno dagli smartwatch ai televisori, diventa imperativo per un'app adattare la propria interfaccia per garantire che l'usabilità e l'estetica non siano compromesse. È qui che entrano in gioco le UI adattive: sono progettate per rispondere alla vasta gamma di dimensioni, orientamenti e risoluzioni dello schermo presenti nell'ecosistema dei dispositivi moderni.
Un'interfaccia utente adattiva non riguarda solo l'aumento o la riduzione in base alle dimensioni dello schermo. Si tratta di reinventare i componenti per sfruttare in modo ottimale lo spazio disponibile mantenendo un'esperienza coerente. Quello che potrebbe essere un menu di navigazione completo su un desktop potrebbe dover essere compresso in un menu hamburger su un dispositivo mobile. Potrebbe essere necessario ridisporre un layout a più colonne su un tablet in uno stack a colonna singola su un telefono. Tutti questi adattamenti garantiscono che le funzionalità principali siano facilmente accessibili e che il contenuto sia leggibile senza zoom o scorrimento eccessivi.
Inoltre, le UI adattive non si concentrano solo sul presente. Sono lungimiranti, pronti ad abbracciare le innovazioni dei dispositivi senza richiedere ampie riprogettazioni. Questo approccio è economico in termini di tempo e risorse e supporta al tempo stesso una maggiore durata dell'applicazione. È importante sottolineare che promuove anche l’inclusività, rendendo le app accessibili a un pubblico più ampio indipendentemente dai dispositivi che preferisce o di cui ha bisogno a causa di limitazioni fisiche.
Nello sviluppo Android, Jetpack Compose di Google è un toolkit all'avanguardia che semplifica lo sviluppo dell'interfaccia utente . La sua sintassi dichiarativa consente agli sviluppatori di descrivere in modo intuitivo i componenti dell'interfaccia utente che il framework traduce in un layout efficiente e adattivo. Sia che si tratti di prendere di mira un dispositivo di dimensioni fisse o di garantire che la tua app abbia un bell'aspetto in modalità schermo diviso su telefoni pieghevoli, Jetpack Compose rende queste attività più semplici. Man mano che approfondiamo il modo in cui Jetpack Compose gestisce i layout adattivi, diventerà chiaro perché è un potente alleato per creare interfacce che resistono alla prova del tempo e della tecnologia.
Utilizzando Jetpack Compose con solidi principi di sviluppo e una progettazione incentrata sull'utente, gli sviluppatori possono creare UI adattive reattive e proattive, anticipando i cambiamenti nelle interfacce utente richiesti dalla prossima generazione di dispositivi.
Iniziare con Jetpack Compose
Jetpack Compose sta rivoluzionando il modo in cui gli sviluppatori costruiscono le interfacce utente nelle applicazioni Android. Essendo un toolkit moderno, semplifica il processo, rendendolo la scelta preferita per la creazione di interfacce utente adattive, scalabili e interattive. Se non conosci Jetpack Compose o desideri affinare la tua comprensione, questa sezione ti guiderà attraverso i passaggi iniziali e i concetti fondamentali.
Per intraprendere il tuo viaggio con Jetpack Compose, dovrai configurare il tuo ambiente di sviluppo. Questo processo prevede l'aggiornamento Android Studio alla versione più recente che supporta Jetpack Compose e la configurazione del progetto per utilizzare le dipendenze appropriate.
Ecco una descrizione generale dei passaggi per iniziare:
- Aggiorna Android Studio : assicurati di utilizzare la versione più recente Android Studio che supporta Jetpack Compose, poiché potrebbe richiedere funzionalità presenti nelle versioni più recenti.
- Configura il tuo progetto : aggiungi il compilatore Jetpack Compose e le librerie dell'interfaccia utente di Compose necessarie nel file build.gradle del tuo modulo.
- Requisiti minimi dell'SDK : Jetpack Compose richiede un livello API minimo pari a 21. Assicurati che il tuo progetto soddisfi questo criterio.
- Crea il tuo primo componibile : i componibili sono gli elementi fondamentali della tua interfaccia utente. Inizia creando una semplice funzione componibile per visualizzare un testo o un pulsante.
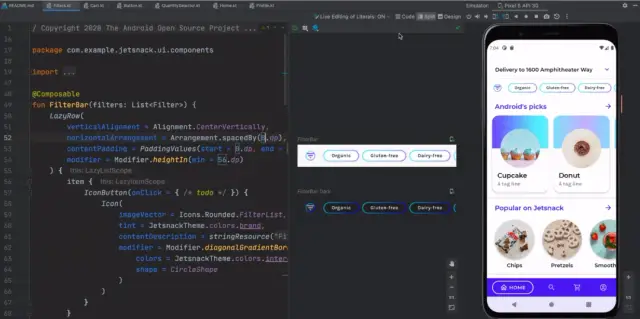
- Visualizza l'anteprima dell'interfaccia utente : Android Studio offre un'eccellente funzionalità per visualizzare in anteprima i tuoi componenti componibili senza eseguire l'app su un emulatore o dispositivo. Accelera significativamente il processo di progettazione iterativa.
- Comprendere le funzioni componibili : scopri come i componenti componibili possono essere combinati, personalizzati e riutilizzati per creare interfacce utente complesse. Questa comprensione è fondamentale per utilizzare in modo efficace Jetpack Compose.
- Costruisci un'interfaccia utente di base : combina vari elementi componibili per formare un'interfaccia utente semplicistica, sperimentando layout, input di testo, immagini e componenti di Material Design.
- Esplora l'interattività : incorpora l'interazione dell'utente nella tua interfaccia utente, ad esempio ascoltatori di clic e gestione dello stato per rendere la tua app reattiva e dinamica.

Fonte immagine: sviluppatori Android
Una volta acquisiti questi concetti, sarai nella posizione ideale per conoscere funzionalità più sofisticate come temi, navigazione e animazione all'interno di Jetpack Compose.
Ricorda, una solida base è fondamentale quando si apprende una nuova tecnologia. Prenditi il tempo per sperimentare ogni nuovo costrutto ed esercitati costruendo componenti dell'interfaccia utente reali. Man mano che ti sentirai più a tuo agio, apprezzerai la potenza e l'eleganza che Jetpack Compose apporta allo sviluppo dell'interfaccia utente Android.
Per gli sviluppatori che cercano maggiore efficienza e integrazione con i sistemi backend, AppMaster può integrare Jetpack Compose facilitando la connessione perfetta tra l'interfaccia utente adattiva e la logica backend, migliorando il flusso di lavoro di sviluppo.
Principi di progettazione reattiva
Lo sviluppo di un'interfaccia utente adattiva richiede la comprensione dei concetti di design reattivo che garantiscono che gli utenti ricevano un'esperienza coerente indipendentemente dal dispositivo o dalle dimensioni dello schermo. Il moderno toolkit di Jetpack Compose funziona secondo questi principi, consentendo agli sviluppatori di creare interfacce eleganti e funzionali su una vasta gamma di dispositivi.
Fondamentalmente, il responsive design riguarda la flessibilità e l’adattabilità. Implica la creazione di interfacce utente in grado di rilevare le dimensioni e l'orientamento dello schermo del dispositivo, regolando dinamicamente il layout per adattarlo in modo ottimale al contenuto. Si tratta di considerare la tipografia, la spaziatura, il ridimensionamento delle immagini e gli elementi interattivi per garantire che tutti si comportino in modo predittivo in condizioni variabili.
- Griglie fluide: invece di utilizzare layout a larghezza fissa, vengono utilizzate griglie fluide. Utilizzano le proporzioni affinché gli elementi occupino uno spazio relativo all'interno di un contenitore, consentendo al layout di allungarsi o restringersi con grazia.
- Immagini flessibili: le immagini e i file multimediali devono ridimensionarsi all'interno degli elementi che li contengono per evitare di interrompere il layout, assicurandosi che non siano più grandi del contenitore.
- Media query: si tratta di strumenti che consentono agli sviluppatori di applicare stili diversi in base alle caratteristiche del dispositivo, come larghezza, altezza o orientamento. Con Jetpack Compose puoi rilevare le configurazioni dei dispositivi e modificare in modo condizionale i tuoi componenti componibili.
- Approccio minimalista: abbracciare un approccio minimalista può aiutare a ridurre la confusione e concentrarsi sui contenuti più importanti, rendendo l'interfaccia utente più pulita e più adattabile.
- Obiettivi touch: garantire che i pulsanti e gli elementi interattivi abbiano dimensioni utilizzabili, indipendentemente dal dispositivo, per supportare la funzionalità touch senza frustrazione.
- Miglioramento progressivo: iniziare con un livello base di esperienza utente che funziona su tutti i dispositivi, quindi aggiungere miglioramenti che funzionano quando il dispositivo li supporta.
Al di là di questi principi, è fondamentale prestare attenzione al contesto in cui verrà utilizzata la propria applicazione. Fattori come l'illuminazione ambientale, le condizioni della rete e persino le dimensioni della mano dell'utente (per i dispositivi portatili) possono influenzare le scelte di progettazione che rendono un'interfaccia veramente adattiva.
Incorporando questi principi di progettazione reattiva nel processo di sviluppo con Jetpack Compose, gli sviluppatori possono creare interfacce utente belle e fornire un'esperienza fluida che risuoni con l'utente su qualsiasi dispositivo. Piattaforme come AppMaster migliorano ulteriormente questa esperienza semplificando l'integrazione del backend, garantendo che l'interfaccia utente reattiva sia supportata da una logica aziendale e una gestione dei dati altrettanto reattive.
Nozioni di base sul layout in Jetpack Compose
Lo sviluppo di interfacce utente in Android ha preso una svolta innovativa con l'avvento di Jetpack Compose. Questo moderno toolkit ha trasformato il modo in cui gli sviluppatori costruiscono e visualizzano i componenti dell'interfaccia utente. Di seguito, discuteremo gli aspetti fondamentali del layout offerti da Jetpack Compose per la creazione di interfacce utente adattive.
Fondamentalmente, Jetpack Compose funziona secondo il principio della composizione di piccole unità riutilizzabili chiamate "Composables" . Queste funzioni dichiarano come dovrebbe apparire e comportarsi una parte dell'interfaccia utente. Gli sviluppatori creano una struttura dell'interfaccia utente nidificando queste funzioni componibili. Jetpack Compose si occupa del resto, aggiornando il layout in risposta alle modifiche dei dati senza richiedere file di layout XML dettagliati.
Il sistema di layout in Jetpack Compose è versatile e semplice. Analizziamolo:
- Contenitori : si tratta di elementi componibili come
Column,RoweBox, che puoi considerare come div e span di Compose. Strutturano altri elementi componibili gerarchicamente e definiscono la disposizione, che si tratti di una composizione verticale, orizzontale o a strati. - Catene di modificatori : utilizzando i metodi
Modifierassociati alle funzioni componibili, è possibile manipolare le dimensioni, il riempimento, i margini e il comportamento dei clic degli elementi dell'interfaccia utente. I modificatori possono essere concatenati uno dopo l'altro per applicare più configurazioni a un singolo componibile. - Flessibilità e vincoli : Compose consente a ciascun componibile di definire la propria dimensione preferita, ma la dimensione finale viene determinata attraverso negoziazioni con il contenitore principale, risultando in un'interfaccia utente flessibile in grado di adattarsi a diverse dimensioni dello schermo.
- Componenti di Material Design : componenti integrali del sistema di Material Design come
Button,TextFieldeScaffoldsemplificano ulteriormente il processo di sviluppo e garantiscono la coerenza con gli standard di progettazione. - Componenti componibili con layout personalizzato : per scenari più avanzati, gli sviluppatori possono creare componenti componibili con layout personalizzato, offrendo l'opportunità di elementi dell'interfaccia utente interamente personalizzati che possono adattarsi e riorganizzarsi secondo necessità.
Comprendere questi fondamenti del layout è fondamentale per sfruttare tutto il potenziale di Jetpack Compose. Ogni aspetto contribuisce a un design dell'interfaccia utente più coinvolgente, facile da usare e adattivo che eccelle sui numerosi schermi dei dispositivi a cui si rivolgono le applicazioni Android. È importante sottolineare che piattaforme come AppMaster sposano la creazione di soluzioni coerenti e scalabili, in cui il paradigma UI/UX può essere eseguito in modo ingegnoso utilizzando strumenti come Jetpack Compose, integrati con potenti servizi backend in modo rapido e con poco sforzo di codifica.
Utilizzo dei modificatori per layout adattivi
Lo sviluppo di interfacce utente adattive (UI) che funzionino su vari fattori di forma del dispositivo è un aspetto critico dello sviluppo di applicazioni Android moderne. Jetpack Compose, un moderno toolkit progettato per semplificare lo sviluppo dell'interfaccia utente, fornisce una serie di funzionalità per creare interfacce utente dall'aspetto eccezionale e che si adattano perfettamente alle diverse dimensioni e orientamenti dello schermo. Una di queste caratteristiche è il potente concetto di Modificatori .
I modificatori in Jetpack Compose agiscono come elementi costitutivi dei componenti componibili, ovvero gli elementi principali che definiscono la tua interfaccia utente. Modificano i componenti componibili decorandoli con proprietà aggiuntive come riempimento, allineamento, vincoli di layout, ecc. Comprendere e utilizzare in modo efficace i modificatori è essenziale per creare layout che si adattino al dispositivo e alle preferenze dell'utente.
Configurazione dell'ambiente
Prima di approfondire i modificatori, dovresti configurare il tuo ambiente Jetpack Compose. Verifica di avere la versione più recente di Android Studio e che Jetpack Compose sia incluso nelle dipendenze del tuo progetto. Una volta configurato l'ambiente, puoi iniziare a sperimentare diversi modificatori per manipolare il layout e il comportamento dei componenti dell'interfaccia utente.
Tipi di modificatori principali
Esistono diversi tipi di modificatori disponibili in Jetpack Compose, ciascuno con uno scopo unico:
- Modificatori di dimensione: controlla la dimensione del componibile, come
.width(),.height()o.size(). - Modificatori di riempimento: applica lo spazio interno all'interno dei confini componibili tramite
.padding(). - Modificatori di disposizione: organizza più elementi componibili all'interno di un layout, come
.fillMaxHeight()o.fillMaxWidth(). - Modificatori di sfondo e bordo: personalizza il colore di sfondo o aggiungi bordi utilizzando
.background()e.border(). - Modificatori cliccabili: rendi un elemento interattivo con eventi touch tramite
.clickable().
Strategie di layout reattivo
Quando crei interfacce utente adattive con modificatori, considera le seguenti strategie:
- Utilizza dimensioni relative: anziché utilizzare dimensioni hardcoded, utilizza modificatori di dimensioni relative come
.fillMaxWidth(fraction)per rendere l'interfaccia utente reattiva alle diverse larghezze dello schermo. - Imbottitura adattiva: applica un'imbottitura reattiva in base alle dimensioni o all'orientamento dello schermo per garantire la spaziatura corretta.
- Disposizione dinamica: utilizza i modificatori di disposizione in combinazione con i layout di
RoweColumnper posizionare dinamicamente gli elementi in base allo spazio disponibile.
Tecniche di modifica avanzate
Per layout complessi, potrebbe essere necessario utilizzare tecniche di modifica più sofisticate:
- Modificatori a catena: concatena più modificatori per creare le caratteristiche dell'interfaccia utente desiderate. Il concatenamento viene eseguito in sequenza, il che significa che l'ordine dei modificatori è importante poiché ciascun modificatore potrebbe influenzare quelli successivi.
- Modificatori personalizzati: crea i tuoi modificatori personalizzati per incapsulare funzionalità riutilizzabili o per ottenere effetti non forniti dal set standard.
- Modificatori condizionali: applica i modificatori in modo condizionale in base allo stato, alle funzionalità del dispositivo o alle preferenze dell'utente per creare un'interfaccia utente veramente adattiva.
Jetpack Compose e il suo sistema di modificatori forniscono un modo flessibile ed efficiente per costruire interfacce utente in grado di adattarsi automaticamente all'ambiente dell'utente. Combinando diverse strategie e tipi di modificatori, gli sviluppatori possono creare interfacce intuitive, accessibili e visivamente coerenti su un'ampia gamma di dispositivi e dimensioni dello schermo. E per le aziende o le imprese che utilizzano piattaforme come AppMaster, che aiuta nello sviluppo del backend, l'integrazione di un frontend dinamico creato con Jetpack Compose può essere ancora più snella ed efficace.
Gestione delle dimensioni e dell'orientamento dello schermo
Creare un'interfaccia utente adattiva che abbia un bell'aspetto su molti schermi di dispositivi è fondamentale quando si creano applicazioni Android. Il moderno toolkit di Jetpack Compose ha inaugurato una nuova era per lo sviluppo dell'interfaccia utente Android, fornendo agli sviluppatori la possibilità di progettare app che abbiano un bell'aspetto su schermi di ogni dimensione e di gestire facilmente i cambiamenti di orientamento.
Il concetto è semplice: costruire un'interfaccia utente che adatti il suo layout alla larghezza e all'altezza disponibili, sia su un telefono compatto, su un tablet di medie dimensioni o su uno schermo pieghevole di grandi dimensioni. Tuttavia, la vera forza di Jetpack Compose sta nel modo in cui gestisce i cambiamenti nell'orientamento dello schermo di un dispositivo da verticale a orizzontale o viceversa.
Comprendere le modifiche alla configurazione
La modifica dell'orientamento dello schermo è un tipo di modifica della configurazione. Nello sviluppo Android tradizionale, le modifiche alla configurazione possono essere dannose, costringendo un'attività a riavviarsi e creando problemi per salvare e ripristinare lo stato. Jetpack Compose semplifica tutto ciò gestendo intrinsecamente queste modifiche senza intoppi e consentendo agli sviluppatori di creare interfacce utente reattive in grado di adattarsi senza un codice boilerplate esteso.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
L'uso del componibile LocalConfiguration.current fornisce la larghezza e l'altezza dello schermo, consentendo così all'interfaccia utente di prendere decisioni in base a queste dimensioni. Puoi quindi creare i tuoi componenti componibili per adattarli a questi cambiamenti, assicurando che l'interfaccia utente sia costantemente reattiva.
Griglie fluide e componenti avvolgibili
Per sfruttare veramente le funzionalità delle interfacce utente adattive, dovrai pensare oltre le larghezze e le altezze fisse. Jetpack Compose consente agli sviluppatori di creare facilmente griglie fluide e componenti avvolgebili:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
La classe Adaptive all'interno di LazyVerticalGrid aiuta a creare una griglia in cui la dimensione della colonna si adatta alla dimensione dello schermo, il che è incredibilmente utile per visualizzare raccolte di dati o controlli.
Sfruttare i qualificatori e la gestione delle risorse
Proprio come nello sviluppo Android tradizionale, la gestione delle risorse gioca ancora un ruolo fondamentale. Sfruttando i qualificatori di risorse, puoi fornire risorse diverse per dimensioni e orientamenti dello schermo diversi. Ad esempio, potresti definire file di layout separati per schermi con determinate larghezze o altezze minime o per orientamenti orizzontali e verticali.
Jetpack Compose si integra perfettamente con questi fondamenti di Android, consentendo agli sviluppatori di utilizzare il ricco set di qualificatori di risorse che fanno parte della piattaforma da anni.
Composizione di interfacce utente specifiche per l'orientamento
AppMaster, una piattaforma specializzata in soluzioni backend senza codice , apprezza la fluidità che Jetpack Compose offre, soprattutto quando si tratta di creare interfacce utente specifiche per l'orientamento. Per costruire un componibile che cambia con l'orientamento, considera il seguente esempio:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
Ciò semplifica la logica necessaria per offrire due distinte esperienze di interfaccia utente per le modalità verticale e orizzontale, senza la necessità di una complessa gestione del ciclo di vita.
Gestire le dimensioni e gli orientamenti dello schermo in Jetpack Compose significa abbracciare flessibilità e reattività. Con un utilizzo intelligente degli strumenti di Compose e del sistema di risorse di Android, le tue applicazioni possono offrire un'esperienza utente fluida che si adatta perfettamente a qualsiasi dispositivo. Man mano che la tecnologia continua ad evolversi, lo stesso vale per il modo in cui realizziamo progetti reattivi e incentrati sull'utente.
Progettare per l'accessibilità
Creare un'applicazione accessibile non è più una cosa "bello da avere": è un must. Progettare per l'accessibilità significa garantire che le persone con abilità diverse possano utilizzare la tua app in modo comodo ed efficace. Questa considerazione è parte integrante della progettazione dell'interfaccia utente, soprattutto quando si creano interfacce utente adattive con Jetpack Compose, progettato per soddisfare utenti e contesti diversi.
Jetpack Compose offre vari strumenti che aiutano gli sviluppatori a considerare e implementare funzionalità che rendono le interfacce utente più accessibili, come:
- Semantica: Jetpack Compose ti consente di fornire proprietà semantiche alle tue funzioni componibili. La semantica informa i servizi di accessibilità sul significato di particolari elementi dell'interfaccia utente, come alternative di testo per immagini o descrizioni di contenuto per pulsanti.
- Dimensione del testo regolabile: con Jetpack Compose, creare elementi di testo che rispettino le impostazioni di accessibilità dell'utente per la dimensione del testo è semplice. Questa funzionalità garantisce che gli utenti con problemi di vista possano comunque leggere il testo ingrandendolo secondo necessità tramite le impostazioni del dispositivo.
- Target tattili personalizzabili: i target tattili più grandi consentono agli utenti con disabilità motorie di interagire più facilmente. Modifier.clickable di Jetpack Compose può essere utilizzato per aumentare le dimensioni del touch target senza alterare l'aspetto dell'interfaccia utente.
- Tema ad alto contrasto: Jetpack Compose supporta la creazione di temi ad alto contrasto, che forniscono una migliore leggibilità per gli utenti ipovedenti. I colori sono tra i fattori principali nella progettazione dell’accessibilità, poiché devono offrire un contrasto sufficiente.

Gli sviluppatori dovrebbero anche sfruttare AccessibilityTree in Jetpack Compose, che offre una panoramica di come i servizi di accessibilità interpretano l'interfaccia utente della tua app. Utilizzando questo strumento, puoi identificare e correggere le aree della tua app che potrebbero non essere accessibili a tutti gli utenti.
Il test è un altro componente fondamentale della progettazione di interfacce utente accessibili. Ogni funzionalità dovrebbe essere testata sia a livello di programmazione, utilizzando linter o controlli di accessibilità, sia manualmente, considerando le varie disabilità. Inoltre, coinvolgere gli utenti con disabilità nei test fornisce un feedback inestimabile e garantisce un'esperienza utente più inclusiva.
Infine, ricorda che l’accessibilità è un processo continuo. Man mano che le tecnologie e gli standard si evolvono, anche le interfacce utente della tua app dovrebbero evolversi. Adottare una mentalità orientata all'inclusività amplia la portata della tua app e garantisce un'esperienza più coinvolgente per tutti gli utenti.
L'integrazione di piattaforme come AppMaster può semplificare il processo di creazione di interfacce utente accessibili gestendo le connessioni back-end e fornendo una base di supporto per gestire i dati e la logica aziendale, mentre ti concentri sulla creazione di un'interfaccia utente adattiva che sia inclusiva per tutti.
Sfruttare lo stato nelle interfacce utente adattive
La gestione dello stato diventa una preoccupazione fondamentale quando si creano interfacce utente adattive, in particolare nello spazio mobile dove le dimensioni dello schermo e le interazioni dell'utente possono variare notevolmente. Nel contesto di Jetpack Compose per Android, lo stato è l'informazione che determina la configurazione e il comportamento della tua interfaccia utente in un dato momento. Reagire ai cambiamenti in questo stato in modo fluido ed efficiente è ciò che rende un'interfaccia veramente adattiva.
Sfruttare lo stato all'interno di Jetpack Compose implica comprendere lo stato mutabile, il sollevamento dello stato e il processo di ricomposizione. Esaminiamo il modo in cui lo stato può essere utilizzato per creare interfacce utente più dinamiche e reattive.
Comprendere lo stato mutabile
In Jetpack Compose, gli oggetti di stato vengono creati utilizzando la funzione mutableStateOf , che restituisce un oggetto osservabile che può attivare la ricomposizione quando il suo valore cambia. Questa reattività è fondamentale per creare UI adattive che devono aggiornarsi in risposta ai diversi input dell'utente o ai cambiamenti ambientali come l'orientamento del dispositivo.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
Sollevamento statale per una maggiore flessibilità
Il sollevamento dello stato è un modello in cui si sposta lo stato a un livello logico superiore. Ciò promuove una migliore separazione delle preoccupazioni, aumenta la componibilità e rende l'interfaccia utente più adattiva. Sollevando lo stato, consenti a un componente di reagire ai cambiamenti di stato indipendentemente da dove tali modifiche hanno origine, facilitando una maggiore flessibilità e modularità nella progettazione dell'interfaccia utente.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
Ricomposizione: la forza trainante dietro le interfacce utente adattive
La ricomposizione è il modo in cui Compose risponde ai cambiamenti di stato; ridisegna l'interfaccia utente con il nuovo stato. Per garantire l'efficienza, Compose è intelligente riguardo alle parti dell'interfaccia utente che ricompone. Ad esempio, quando crei un'interfaccia utente che si adatta a diversi orientamenti, puoi definire layout diversi in base allo stato dell'orientamento. Il framework ricompone solo la parte interessata dell'interfaccia utente.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
Ricordare lo stato delle modifiche alla configurazione
Parte della creazione di un'interfaccia utente adattiva consiste nella gestione dello stato attraverso le modifiche alla configurazione, come rotazioni o modifiche alla visibilità della tastiera. Una funzione speciale di composizione, rememberSaveable , viene utilizzata per ricordare lo stato durante tali modifiche. Ciò garantisce che lo stato dei componenti dell'interfaccia utente venga preservato, offrendo un'esperienza utente fluida.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
Adattamento a diversi utenti e casi d'uso
Oltre alle configurazioni del dispositivo, lo stato può anche adattare l'interfaccia utente alle diverse preferenze dell'utente, ad esempio temi, lingua e impostazioni di accessibilità. Utilizzando lo stato, i tuoi componenti componibili possono reagire a queste preferenze dell'utente e fornire un'interfaccia utente adattiva su misura per le esigenze individuali.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
Connessione con i sistemi backend
Lo stato non viene utilizzato solo per le proprietà dell'interfaccia utente ma anche per la gestione dei dati recuperati dai sistemi back-end. Con piattaforme no-code come AppMaster, che automatizza la creazione di sistemi backend, puoi integrare un flusso di dati continuo nella tua interfaccia utente adattiva. Ciò consente all'interfaccia di visualizzare dinamicamente i dati o di adattarne la presentazione in base allo stato dei dati.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
Per riassumere, sfruttare lo stato nelle UI adattive progettate con Jetpack Compose è fondamentale. Utilizzando lo stato mutabile, il sollevamento dello stato e la ricomposizione intelligente, puoi creare interfacce intuitive e adattabili che forniscono un'esperienza utente ottimale su vari tipi di dispositivi e scenari utente.
Tecniche avanzate per layout complessi
Quando si tratta di creare layout complessi con interfacce utente adattive in Android, gli sviluppatori cercano framework e strumenti potenti in grado di semplificare il processo offrendo allo stesso tempo un'elevata flessibilità. Jetpack Compose, il moderno toolkit per la creazione di interfacce utente native su Android, offre una gamma di tecniche avanzate in grado di soddisfare anche i progetti più complessi. Esaminiamo alcune di queste tecniche avanzate che consentono agli sviluppatori di creare layout sfaccettati e adattivi.
Utilizzo di ConstraintLayout in Jetpack Compose
Proprio come nella tradizionale creazione di layout XML Android, Jetpack Compose offre un ConstraintLayout che consente agli sviluppatori di costruire interfacce utente complesse con una gerarchia di visualizzazione piatta. ConstraintLayout in Compose ti dà il potere di definire vincoli per i tuoi componenti componibili rispetto ad altri elementi o linee guida, consentendo un elevato grado di controllo sul posizionamento e sulle dimensioni. A volte è necessario articolare i componenti dell'interfaccia utente in relazione tra loro e ConstraintLayout è il tuo eroe per creare tali scenari.
Per utilizzare ConstraintLayout, in genere si crea un ConstraintSet che definisce i vincoli e quindi lo si applica a un ambito ConstraintLayout. Il bello qui è che puoi reagire ai cambiamenti di stato e aggiornare i tuoi vincoli in modo dinamico, rendendo la tua interfaccia utente veramente adattiva.
Creazione di layout personalizzati
Sebbene i layout predefiniti come Riga, Colonna e Riquadro servano per molti casi d'uso, a volte è necessario qualcosa di veramente personalizzato. Compose consente agli sviluppatori di creare componenti componibili con layout personalizzati utilizzando il componente componibile Layout . Puoi misurare e posizionare i componenti componibili secondari esattamente come ti occorre, aprendo la strada a strategie personalizzate e adattive nell'interfaccia utente della tua app.
Ad esempio, potresti creare un layout a griglia sfalsata che si adatta alle dimensioni del contenuto o anche un layout circolare che posiziona gli elementi radialmente. Questi layout personalizzati possono adattarsi a diverse dimensioni e orientamenti dello schermo rimisurando e riposizionando i bambini come parte del processo di ricomposizione.
Utilizzo di scrollable nidificati
Le interfacce utente complesse spesso richiedono comportamenti di scorrimento che non sono sempre lineari o unidimensionali. Con Jetpack Compose, puoi annidare elementi componibili scorrevoli come LazyColumn o LazyRow per creare esperienze di scorrimento multidirezionali. Inoltre, puoi sincronizzare gli stati di scorrimento tra diverse parti del tuo layout, fornendo un'esperienza utente fluida, che si adatta secondo necessità per adattarsi alle varie dimensioni dello schermo.
Immagina un'app di notizie in cui gli articoli possono essere fatti scorrere verticalmente mentre le categorie scorrono orizzontalmente in alto. Raggiungere questo obiettivo in Compose è possibile e più semplice di quanto potresti aspettarti, grazie al design coerente dei componenti di scorrimento.
Sfruttare la sottocomposizione
Una delle tecniche meno conosciute ma potenti di Jetpack Compose è la sottocomposizione. Ti consente di comporre una parte della tua struttura dell'interfaccia utente separatamente dal resto e quindi inserirla dove necessario. Ciò può essere particolarmente utile per i layout in cui determinati elementi dell'interfaccia utente vengono inseriti dinamicamente in diverse parti dell'interfaccia utente in fase di runtime. La sottocomposizione mantiene le cose adattabili consentendoti di riconciliare queste parti apparentemente disparate in un insieme coeso man mano che le condizioni cambiano.
Ad esempio, se disponi di una serie di controlli che devono essere visualizzati in più posizioni all'interno della tua app in base all'interazione dell'utente, puoi definirli una volta e quindi comporli nel contenitore appropriato quando necessario.
Animazione delle modifiche al layout
La capacità di un'app di adattare la propria interfaccia utente non si ferma ai layout statici; si estende al modo in cui questi layout cambiano e si animano in risposta alle azioni dell'utente e ai cambiamenti di orientamento del dispositivo. Jetpack Compose fornisce il modificatore animateContentSize() , che anima in modo fluido le modifiche delle dimensioni di un componente componibile, gestendo per te tutto il lavoro pesante dell'animazione fotogramma per fotogramma.
Oltre alle semplici transizioni di dimensione, le API di animazione di Compose ti consentono di definire animazioni complesse e coreografate che possono adattarsi ai diversi input dell'utente, come trascinare, toccare o ruotare il dispositivo. Le animazioni possono essere altamente personalizzabili e riutilizzabili in diverse parti dell'interfaccia utente.
In qualità di sviluppatore esperto e sostenitore della semplificazione del processo di sviluppo, l'utilizzo di queste tecniche avanzate può portare a interfacce utente dinamiche e intuitive. Piattaforme come AppMaster offrono un'integrazione backend perfetta per le interfacce generate, completando l'esperienza applicativa completa sia per gli sviluppatori che per gli utenti. Con strumenti come Jetpack Compose e la piattaforma AppMaster, il ponte tra idee di progettazione complesse e interfacce utente funzionali e adattive diventa realtà, cambiando ciò che è possibile nello sviluppo Android.
Testare le tue interfacce utente adattive
Costruire un'interfaccia utente elegante e reattiva con Jetpack Compose è una parte del puzzle; garantire che soddisfi le aspettative degli utenti è un'altra cosa. Il test è un passaggio fondamentale nel processo di sviluppo, poiché garantisce che la comunità di utenti Android, indipendentemente dalle specifiche del dispositivo, utilizzi la tua applicazione come previsto. Quando si testano le interfacce utente adattive create con Jetpack Compose, è fondamentale considerare la variabilità delle dimensioni dello schermo, delle risoluzioni, degli orientamenti e delle interazioni dell'utente che possono influenzare le prestazioni del progetto.
Per iniziare, i test unitari in Jetpack Compose consentono agli sviluppatori di verificare i singoli componenti componibili o i componenti più piccoli in modo isolato. Ciò include il test della logica alla base delle modifiche al layout, garantendo che quando i dati cambiano, l'interfaccia utente reagisce come previsto. Utilizzando ComposeTestRule , puoi scrivere test per simulare diverse configurazioni dello schermo e verificare come si adattano i componenti dell'interfaccia utente.
Il test di integrazione adotta un approccio più ampio esaminando i flussi di utenti attraverso più componenti componibili. Questi test mirano a scoprire problemi che potrebbero emergere quando l'interfaccia utente adattiva interagisce con altre parti dell'applicazione. Qui puoi provare diversi percorsi utente e garantire transizioni senza interruzioni e adattamenti corretti del layout.
I test dell'interfaccia utente sono cruciali per valutare l'aspetto della tua applicazione. Con strumenti come Espresso e UI Automator, puoi creare test automatizzati che interagiscono con l'interfaccia utente Jetpack Compose come farebbe un utente. Questi test possono confermare che gli elementi dell'interfaccia utente non sono solo presenti, ma anche visualizzati correttamente in varie configurazioni del dispositivo, aiutandoti a individuare eventuali discrepanze di progettazione che potrebbero interrompere l'esperienza dell'utente.
Non dimentichiamo il ruolo dei test manuali, in cui entrano in gioco dispositivi ed emulatori reali. Gli sviluppatori devono interagire con l'applicazione su schermi di dimensioni e proporzioni diverse per garantire che l'interfaccia utente mantenga la sua adattabilità. Soprattutto per i casi limite come i dispositivi pieghevoli o i tablet ad alta risoluzione, i test manuali possono essere preziosi. Lavorare con una vasta gamma di dispositivi reali aiuta a percepire l'interfaccia utente dell'applicazione come la percepirebbero gli utenti, offrendo approfondimenti pratici che i test automatizzati potrebbero non cogliere.
Infine, è fondamentale testare le prestazioni dell'interfaccia utente adattiva. Jetpack Compose è progettato per essere efficiente, ma le interfacce utente complesse possono comunque influire sulle prestazioni. Il monitoraggio della frequenza fotogrammi, dell'utilizzo della memoria e della reattività dell'interfaccia utente aiuta a garantire un'esperienza utente fluida su tutti i dispositivi. Puoi incorporare test delle prestazioni nella tua pipeline CI/CD utilizzando strumenti come Android Profiler e librerie di benchmarking per automatizzare questo aspetto.
Quando si integra e si testa la connettività con i sistemi backend, piattaforme come AppMaster tornano utili. Forniscono un ambiente back-end per testare senza problemi l'interazione dell'interfaccia utente con il lato server, garantendo che l'interfaccia utente adattiva sia funzionalmente compatibile con la logica aziendale e il flusso di dati sottostanti.
Un piano di test completo che include test di unità, integrazione, automazione dell'interfaccia utente, test manuali e prestazioni garantirà che l'interfaccia utente adattiva di Jetpack Compose sia reattiva e offra un'esperienza utente di alta qualità su ogni dispositivo di cui dispone.
Integrazione con i sistemi backend
Sviluppare un'interfaccia utente adattiva che risponda con grazia alle diverse dimensioni dello schermo, orientamenti e metodi di input è fondamentale, ma per creare un'applicazione completamente funzionale, queste interfacce devono essere supportate da potenti sistemi backend. L'integrazione con i sistemi backend è un passaggio fondamentale per garantire che l'interfaccia utente sia adattabile e che i dati e i servizi che la guidano siano reattivi e scalabili.
Utilizzare Jetpack Compose per creare i componenti dell'interfaccia utente è il primo passo. Con il suo modello di programmazione reattiva, Jetpack Compose rende la gestione dei dati dinamici un gioco da ragazzi. I componenti dell'interfaccia utente, o componibili, definiti possono aggiornarsi automaticamente in risposta alle modifiche dei dati, garantendo che l'interfaccia utente sia sempre sincronizzata con i dati di backend.
Connessione alle API Rest e ai flussi di dati live
La maggior parte delle applicazioni moderne si basa su API REST o flussi di dati in tempo reale per recuperare e inviare dati al backend. Jetpack Compose si integra perfettamente con queste API utilizzando la gestione dello stato e modelli osservabili per garantire che la tua interfaccia utente reagisca alle modifiche dei dati in tempo reale. Ad esempio, utilizzando LiveData o Flow in Kotlin , puoi creare flussi di dati a cui i tuoi componenti componibili possono iscriversi. Ogni volta che i dati vengono aggiornati, che si tratti di una modifica del database o di un messaggio da un WebSocket, la tua interfaccia utente rifletterà queste modifiche senza che l'utente debba agire.
Utilizzo dei servizi backend per la logica aziendale
Le interfacce utente adattive spesso dipendono da una sofisticata logica aziendale che risiede sul server. Questa separazione delle preoccupazioni consente una migliore scalabilità e manutenibilità. L'interfaccia utente Jetpack Compose può interagire con la logica aziendale tramite richieste HTTP o utilizzando librerie come Retrofit per semplificare le operazioni di rete. Inoltre, piattaforme come AppMaster forniscono un ambiente in cui la logica aziendale è mappata visivamente, facilitando la comprensione e l'integrazione con la tua app Android.
Gestione della persistenza e della sincronizzazione dei dati
Per le applicazioni che richiedono funzionalità offline o che gestiscono set di dati complessi, è fondamentale gestire la persistenza dei dati locali e garantire che siano sincronizzati con il backend. Jetpack Compose può funzionare insieme a ORM o librerie di database come Room, offrendo un collegamento fluido tra la tua interfaccia utente e il database locale. Quando i dati cambiano sul backend, la logica di sincronizzazione aggiornerà l'archivio locale, aggiornando automaticamente l'interfaccia utente attraverso il flusso di dati reattivo stabilito da Compose.
Integrazione con i servizi di autenticazione
L'autenticazione dell'utente è un requisito comune per le app moderne e l'integrazione con i servizi di autenticazione è fondamentale per la sicurezza. Jetpack Compose, essendo un toolkit dell'interfaccia utente, non gestisce direttamente l'autenticazione. Tuttavia, può essere utilizzato con varie soluzioni di autenticazione, come OAuth, OpenID Connect o Firebase Auth. Incorporando il flusso di autenticazione nell'interfaccia utente di Compose, ti assicuri che la tua app si adatti visivamente a diversi dispositivi e gestisca in modo sicuro le sessioni utente su questi dispositivi.
Migliori pratiche per l'integrazione del backend
- Utilizza un'architettura pulita per separare l'interfaccia utente, la logica aziendale e i livelli di dati. Ciò semplifica la manutenzione e il ridimensionamento dell'applicazione.
- Utilizza l'inserimento delle dipendenze con strumenti come Dagger o Hilt per gestire le dipendenze per operazioni di rete, database e repository.
- Implementa un modello di repository per centralizzare le operazioni sui dati e fornire un'origine dati unificata per i componenti dell'interfaccia utente.
- Prendi in considerazione l'utilizzo di una piattaforma come AppMaster per gestire visivamente i servizi backend, riducendo la complessità delle integrazioni e migliorando la produttività degli sviluppatori.
- Testare accuratamente l'integrazione del backend per garantire che i dati fluiscano correttamente e che l'interfaccia utente risponda come previsto in varie condizioni.
Seguendo queste pratiche e sfruttando la potente combinazione di Jetpack Compose con i sistemi backend, gli sviluppatori possono creare applicazioni Android adattive che sono tanto versatili nelle loro funzionalità quanto lo sono nella loro presentazione. L’attenzione si sposta dalla semplice creazione di un layout flessibile all’architettura di un intero sistema in grado di resistere alle diverse esigenze degli utenti e ai cambiamenti tecnologici.
Casi di studio: interfacce utente adattive in azione
Trasformando la teoria delle UI adattive in applicazioni del mondo reale, i casi di studio testimoniano la potenza e la flessibilità di Jetpack Compose in azione. Esplorando diversi casi in cui Jetpack Compose è stato utilizzato per creare interfacce utente dinamiche e reattive, possiamo apprezzare i vantaggi pratici e le soluzioni innovative che offre. Questa sezione approfondisce alcuni scenari in cui gli sviluppatori hanno sfruttato Jetpack Compose per creare interfacce utente adattive che risaltano su molti dispositivi Android.
Caso di studio 1: piattaforma di e-commerce
Nel settore degli acquisti online, una piattaforma di e-commerce ha cercato di rinnovare la propria app Android per migliorare l'esperienza utente e aumentare i tassi di conversione. Si sono rivolti a Jetpack Compose per creare un'interfaccia utente in grado di adattarsi a diverse dimensioni e orientamenti dello schermo, offrendo un'esperienza di acquisto fluida su telefono, tablet o dispositivo pieghevole.
Sfruttando i componenti componibili che regolavano gli elementi del layout in base alle dimensioni dello schermo, la piattaforma di e-commerce ha introdotto una griglia flessibile che poteva visualizzare due, tre o quattro colonne di prodotti. Inoltre, hanno utilizzato la gestione dello stato per ricordare le preferenze dell'utente e i contenuti del carrello, garantendo che l'esperienza fosse personalizzata e coerente tra le sessioni.
I modificatori erano particolarmente cruciali, poiché consentivano un facile allineamento e spaziatura degli elementi dell'interfaccia utente, contribuendo a un layout visivamente accattivante che risuonava con gli utenti. L'impatto è stato significativo: un maggiore coinvolgimento degli utenti e un notevole aumento delle vendite, a dimostrazione della capacità di Jetpack Compose di fornire interfacce utente adattive che guidano i risultati aziendali.
Caso di studio 2: Applicazione del lettore multimediale
Una popolare applicazione per lettore multimediale ha dovuto affrontare la sfida di offrire un'esperienza user-friendly in grado di adattarsi alle diverse funzionalità del dispositivo, come le diverse proporzioni e le dimensioni dello schermo. Miravano a fornire intrattenimento ininterrotto indipendentemente dal dispositivo scelto dall'utente.
Jetpack Compose ha consentito la creazione di un'interfaccia del lettore multimediale che ridimensionava e spostava automaticamente i componenti, offrendo una visualizzazione ottimale sia in modalità verticale che orizzontale. L'uso di vincoli sulle proporzioni assicurava che i contenuti video fossero sempre inquadrati correttamente e che i controlli di riproduzione apparissero sopra il video o fossero nascosti, in base allo stato attivo dell'interfaccia utente.
Il risultato pratico è stato impressionante: un lettore multimediale intuitivo da utilizzare su qualsiasi dispositivo. I sondaggi tra gli utenti hanno segnalato livelli di soddisfazione più elevati e il tempo trascorso nell'app è aumentato. Jetpack Compose è stato fondamentale per questo successo fornendo gli strumenti necessari per creare un'esperienza multimediale veramente adattiva e incentrata sull'utente.
Caso di studio 3: Applicazione di produttività
Un'applicazione di produttività, che mirava a distinguersi in un mercato affollato, si è affidata a Jetpack Compose per creare un'interfaccia utente che si adattasse alle caratteristiche del dispositivo e alle abitudini lavorative dell'utente. L'applicazione presentava una dashboard auto-organizzata in base alle attività e agli strumenti a cui l'utente accedeva maggiormente.
Tecniche avanzate, come l'utilizzo di ConstraintLayout, hanno consentito agli sviluppatori di costruire un'interfaccia utente complessa facile da navigare e modificare. Il framework reattivo di Jetpack Compose significava che l'interfaccia utente poteva aggiornarsi in tempo reale man mano che le attività venivano completate o le priorità venivano modificate.
L'integrazione con i sistemi backend, come quelli forniti da AppMaster, ha garantito che tutti i dati degli utenti fossero sincronizzati su tutti i dispositivi, risultando in un flusso di lavoro coerente ed efficiente. L'applicazione per la produttività ha registrato un tasso di adozione di gran lunga superiore alle aspettative, dimostrando come le interfacce utente adattive e reattive possano svolgere un ruolo fondamentale nel soddisfare le aspettative degli utenti e migliorare la produttività.
Questi casi di studio esemplificano l'impatto nel mondo reale delle UI adattive realizzate con Jetpack Compose. Man mano che gli sviluppatori continuano a scoprire il pieno potenziale di questo toolkit, possiamo aspettarci di vedere applicazioni ancora più innovative che combinano un design esteticamente gradevole con flessibilità funzionale e reattività, il tutto finalizzato a fornire la migliore esperienza possibile all'utente finale.
Il futuro dello sviluppo dell'interfaccia utente con Jetpack Compose
Con i progressi della tecnologia mobile e la crescente complessità delle interfacce utente, gli sviluppatori necessitano di strumenti in grado di tenere il passo senza compromettere l'efficienza o l'esperienza dell'utente. Jetpack Compose rappresenta un passo significativo in questa direzione per lo sviluppo dell'interfaccia utente Android. Il suo paradigma moderno e dichiarativo libera gli sviluppatori dai vincoli dei layout tradizionali basati sulla visualizzazione e consente un approccio più intuitivo alla creazione di interfacce.
Man mano che la comunità di sviluppatori Android continua ad abbracciare Jetpack Compose, possiamo aspettarci di vedere un'evoluzione nel modo in cui vengono realizzate le app. La capacità di Compose di gestire modelli di interfaccia utente complessi con codice minimo e leggibile lo rende non solo un'opzione, ma una scelta inevitabile per il moderno sviluppo Android. Inoltre, la sua integrazione con altre librerie Jetpack e funzionalità di Kotlin continuerà a migliorare, fornendo così un ricco ecosistema a cui gli sviluppatori possono collegarsi.
La tendenza verso le UI adattive è quella che Jetpack Compose è in una posizione unica per sostenere. Grazie alla flessibilità intrinseca dei suoi componenti componibili e alla potenza della programmazione reattiva, gli sviluppatori possono creare applicazioni dall'aspetto eccezionale e che funzionano perfettamente su vari dispositivi e fattori di forma. Ciò è particolarmente importante in quanto la varietà delle dimensioni degli schermi, dai dispositivi indossabili agli smartphone pieghevoli, continua ad espandersi.
Inoltre, strumenti come AppMaster abbracciano la filosofia dello sviluppo rapido e della scalabilità, consentendo un'integrazione perfetta del backend con i frontend Jetpack Compose. La sinergia tra potenti generatori di backend e framework di interfaccia utente adattivi come Jetpack Compose sta dando forma a una nuova era in cui lo sviluppo full-stack diventa più accessibile ed efficiente in termini di tempo.
La comunità può aspettarsi che Jetpack Compose cresca con funzionalità che rendono lo sviluppo ancora più semplice e veloce. Anticipare progressi come strumenti di progettazione drag-and-drop, anteprime live migliorate e un'integrazione ancora più stretta con gli IDE semplificherà ulteriormente il processo di sviluppo. Mentre continuiamo a entrare in un'era di diversità degli schermi e design incentrati sull'utente, Jetpack Compose rappresenta un pilastro dello sviluppo dell'interfaccia utente moderna, pronto ad affrontare le sfide frontalmente ed evolversi con le esigenze degli sviluppatori e degli utenti finali.
FAQ
Un'interfaccia utente adattiva è un'interfaccia utente progettata per fornire un'esperienza ottimale su diversi dispositivi e dimensioni dello schermo regolando dinamicamente il layout e la funzionalità.
Jetpack Compose semplifica lo sviluppo dell'interfaccia utente con il suo approccio dichiarativo, semplificando la creazione di layout dinamici e reattivi che si adattano a varie configurazioni del dispositivo.
I principi chiave della progettazione reattiva includono l'utilizzo di unità relative, la creazione di layout flessibili basati su griglia e l'applicazione di query multimediali per schermi di diverse dimensioni.
I modificatori in Jetpack Compose vengono utilizzati per alterare o decorare i componenti componibili, come la modifica delle dimensioni, la gestione del riempimento e la gestione degli eventi di clic.
Sì, Jetpack Compose può gestire diversi orientamenti dello schermo utilizzando le modifiche Configuration e la ricomposizione per regolare di conseguenza l'interfaccia utente.
Jetpack Compose fornisce strumenti e componenti componibili integrati che semplificano la creazione di interfacce utente accessibili, ad esempio fornendo descrizioni dei contenuti e personalizzando target tattili.
La gestione dello stato è fondamentale in quanto aiuta a monitorare e rispondere ai cambiamenti nell'interfaccia utente, garantendo che l'interfaccia rimanga coerente e adattiva alle interazioni dell'utente e alle configurazioni del dispositivo.
Le tecniche avanzate includono l'utilizzo di ConstraintLayout per progetti complessi, l'utilizzo di componenti componibili di layout personalizzati e la creazione di componenti scorrevoli nidificati.
I test dovrebbero comportare una combinazione di test unitari per singoli componenti componibili, test di integrazione per i flussi utente e test dell'interfaccia utente su schermi di dimensioni e orientamenti diversi.
Assolutamente, le UI Jetpack Compose possono essere integrate con i sistemi backend. Piattaforme come AppMaster facilitano la connessione tra l'interfaccia utente e il backend, gestendo senza problemi i modelli di dati e la logica aziendale.
Si prevede che il futuro dello sviluppo dell’interfaccia utente con Jetpack Compose sarà incentrato su modi più intuitivi ed efficienti per creare interfacce dinamiche multipiattaforma con meno codice e più funzionalità.






