Jak tworzyć adaptacyjne interfejsy użytkownika za pomocą Jetpack Compose?
Zagłęb się w sztukę tworzenia elastycznych interfejsów użytkownika na Androidzie za pomocą Jetpack Compose. Poznaj najlepsze praktyki tworzenia dynamicznych, responsywnych układów, które sprawdzą się na każdym urządzeniu.

Zrozumienie adaptacyjnych interfejsów użytkownika
Tworzenie interfejsów użytkownika zapewniających płynną interakcję na wielu urządzeniach i ekranach nie jest już tylko drobnostką — jest koniecznością. W miarę jak użytkownicy korzystają z aplikacji na różnych urządzeniach, od inteligentnych zegarków po telewizory, konieczne staje się dostosowanie interfejsu aplikacji, aby nie pogorszyć jej użyteczności i estetyki. W tym miejscu w grę wchodzą adaptacyjne interfejsy użytkownika: zostały zaprojektowane tak, aby reagować na różnorodną gamę wymiarów, orientacji i rozdzielczości ekranów obecnych w ekosystemie nowoczesnych urządzeń.
Adaptacyjny interfejs użytkownika nie polega wyłącznie na skalowaniu w górę lub w dół w zależności od rozmiaru ekranu. Chodzi o ponowne przemyślenie komponentów, aby optymalnie wykorzystać dostępną przestrzeń, zachowując jednocześnie spójne wrażenia. To, co mogłoby być pełnym menu nawigacyjnym na komputerze stacjonarnym, może wymagać zwinięcia go do menu hamburgera na urządzeniu mobilnym. Układ wielokolumnowy na tablecie może wymagać przeniesienia do stosu jednokolumnowego na telefonie. Wszystkie te dostosowania zapewniają łatwy dostęp do podstawowych funkcjonalności, a treść jest czytelna bez nadmiernego powiększania i przewijania.
Co więcej, adaptacyjne interfejsy użytkownika nie skupiają się tylko na teraźniejszości. Myślą przyszłościowo i są gotowi na wprowadzanie innowacji w urządzeniach bez konieczności szeroko zakrojonych przeprojektowań. Takie podejście jest ekonomiczne pod względem czasu i zasobów, a jednocześnie zapewnia dłuższą żywotność aplikacji. Co ważne, sprzyja także włączeniu społecznemu, udostępniając aplikacje szerszemu gronu odbiorców, niezależnie od tego, jakie urządzenia preferują lub jakich wymagają ze względu na ograniczenia fizyczne.
W przypadku programowania na Androida Google Jetpack Compose to najnowocześniejszy zestaw narzędzi, który upraszcza tworzenie interfejsu użytkownika . Jego deklaratywna składnia umożliwia programistom intuicyjne opisywanie komponentów interfejsu użytkownika, co przekłada się na wydajny i adaptacyjny układ. Niezależnie od tego, czy kierujesz reklamy na urządzenie o stałym rozmiarze, czy też chcesz, aby Twoja aplikacja wyglądała dobrze w trybie podzielonego ekranu na telefonach składanych, Jetpack Compose sprawia, że te zadania są prostsze. Gdy zagłębimy się w sposób, w jaki Jetpack Compose radzi sobie z układami adaptacyjnymi, stanie się jasne, dlaczego jest potężnym sojusznikiem w tworzeniu interfejsów, które wytrzymują próbę czasu i technologii.
Korzystając z Jetpack Compose, stosując solidne zasady programowania i konstrukcję zorientowaną na użytkownika, programiści mogą tworzyć adaptacyjne interfejsy użytkownika, które są reaktywne i proaktywne, przewidując zmiany w interfejsach użytkownika wprowadzane przez urządzenia nowej generacji.
Pierwsze kroki z Jetpack Compose
Jetpack Compose rewolucjonizuje sposób, w jaki programiści tworzą interfejsy użytkownika w aplikacjach na Androida. Jako nowoczesny zestaw narzędzi upraszcza proces, co czyni go preferowanym wyborem do tworzenia adaptacyjnych, skalowalnych i interaktywnych interfejsów użytkownika. Jeśli dopiero zaczynasz korzystać z Jetpack Compose lub chcesz udoskonalić swoją wiedzę, ta sekcja poprowadzi Cię przez początkowe kroki i podstawowe pojęcia.
Aby rozpocząć przygodę z Jetpack Compose, musisz skonfigurować środowisko programistyczne. Proces ten obejmuje aktualizację Android Studio do najnowszej wersji obsługującej Jetpack Compose i skonfigurowanie projektu tak, aby korzystał z odpowiednich zależności.
Oto ogólny zarys kroków, jakie należy wykonać, aby rozpocząć:
- Zaktualizuj Android Studio : Upewnij się, że używasz najnowszej wersji Android Studio obsługującej Jetpack Compose, ponieważ może wymagać funkcji dostępnych w najnowszych wersjach.
- Skonfiguruj swój projekt : Dodaj kompilator Jetpack Compose i niezbędne biblioteki interfejsu użytkownika Compose w pliku build.gradle modułu.
- Minimalne wymagania SDK : Jetpack Compose wymaga minimalnego poziomu API 21. Upewnij się, że Twój projekt spełnia to kryterium.
- Stwórz swój pierwszy obiekt komponowalny : Elementy komponowalne to podstawowe elementy składowe Twojego interfejsu użytkownika. Zacznij od stworzenia prostej funkcji, którą można komponować, aby wyświetlić tekst lub przycisk.
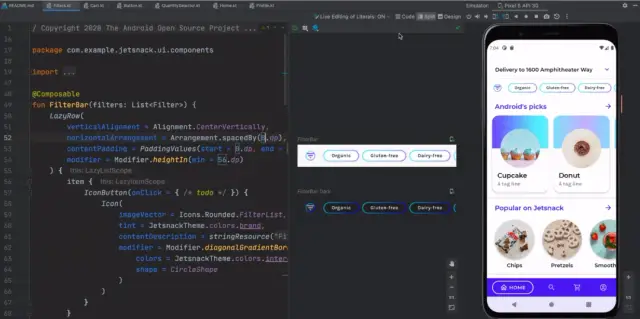
- Podgląd interfejsu użytkownika : Android Studio zapewnia doskonałą funkcję podglądu plików kompozytorskich bez uruchamiania aplikacji na emulatorze lub urządzeniu. Znacząco przyspiesza proces projektowania iteracyjnego.
- Poznaj funkcje komponowalne : dowiedz się, jak można łączyć, dostosowywać i ponownie wykorzystywać elementy komponowalne do tworzenia złożonych interfejsów użytkownika. To zrozumienie jest kluczem do efektywnego korzystania z Jetpack Compose.
- Zbuduj podstawowy interfejs użytkownika : połącz różne elementy kompozytorskie, aby utworzyć uproszczony interfejs użytkownika, eksperymentując z układem, wprowadzaniem tekstu, obrazami i komponentami Material Design.
- Eksploruj interaktywność : włącz interakcję użytkownika do interfejsu użytkownika, np. odbiorniki kliknięć i obsługę stanu, aby Twoja aplikacja była responsywna i dynamiczna.

Źródło obrazu: programiści Androida
Gdy zrozumiesz te koncepcje, będziesz dobrze przygotowany do poznania bardziej wyrafinowanych funkcji, takich jak motywy, nawigacja i animacja w Jetpack Compose.
Pamiętaj, że podczas uczenia się nowej technologii kluczowe znaczenie ma mocny fundament. Poświęć trochę czasu na eksperymentowanie z każdą nową konstrukcją i ćwicz, budując rzeczywiste komponenty interfejsu użytkownika. Gdy poczujesz się bardziej komfortowo, docenisz moc i elegancję, jaką Jetpack Compose wnosi do tworzenia interfejsu użytkownika systemu Android.
Dla programistów poszukujących dodatkowej wydajności i integracji z systemami zaplecza, AppMaster może uzupełniać Jetpack Compose, ułatwiając płynne połączenie między adaptacyjnym interfejsem użytkownika a logiką zaplecza, usprawniając przepływ prac programistycznych.
Zasady projektowania responsywnego
Opracowanie adaptacyjnego interfejsu użytkownika wymaga zrozumienia koncepcji projektowania responsywnego, które zapewniają użytkownikom spójne wrażenia niezależnie od urządzenia i rozmiaru ekranu. Nowoczesny zestaw narzędzi Jetpack Compose działa na tych zasadach, umożliwiając programistom tworzenie eleganckich i funkcjonalnych interfejsów na szeregu urządzeń.
U podstaw responsywnego projektowania leży elastyczność i możliwości adaptacji. Pociąga to za sobą utworzenie interfejsów użytkownika, które mogą wykryć rozmiar i orientację ekranu urządzenia, dynamicznie dopasowując układ do optymalnego dopasowania do treści. Chodzi o uwzględnienie typografii, odstępów, skalowania obrazu i elementów interaktywnych, aby zagwarantować, że wszystkie będą zachowywać się przewidywalnie w różnych warunkach.
- Siatki płynne: zamiast układów o stałej szerokości stosowane są siatki płynne. Wykorzystują proporcje elementów tak, aby zajmowały względną przestrzeń w kontenerze, umożliwiając wdzięczne rozciąganie lub kurczenie się układu.
- Elastyczne obrazy: obrazy i pliki multimedialne powinny być skalowane w obrębie elementów zawierających je, aby uniknąć zakłócania układu i upewniając się, że nie są większe niż ich pojemnik.
- Zapytania o media: są to narzędzia umożliwiające programistom stosowanie różnych stylów w oparciu o charakterystykę urządzenia, np. jego szerokość, wysokość lub orientację. Dzięki Jetpack Compose możesz wykrywać konfiguracje urządzeń i warunkowo modyfikować swoje produkty.
- Podejście minimalistyczne: przyjęcie minimalistycznego podejścia może pomóc w ograniczeniu bałaganu i skupieniu się na najważniejszych treściach, dzięki czemu interfejs użytkownika będzie czystszy i łatwiejszy do dostosowania.
- Cele dotykowe: Zapewnienie, że przyciski i elementy interaktywne mają użyteczny rozmiar, niezależnie od urządzenia, aby bez frustracji obsługiwać funkcje dotykowe.
- Stopniowe ulepszanie: zaczynając od podstawowego poziomu doświadczenia użytkownika, który działa na wszystkich urządzeniach, a następnie dodając ulepszenia, które działają, jeśli urządzenie je obsługuje.
Poza tymi zasadami ważne jest, aby zwracać uwagę na kontekst, w którym aplikacja będzie używana. Czynniki takie jak oświetlenie otoczenia, warunki sieciowe, a nawet rozmiar dłoni użytkownika (w przypadku urządzeń przenośnych) mogą wpływać na wybory projektowe, które sprawiają, że interfejs jest rzeczywiście adaptacyjny.
Włączając te zasady projektowania responsywnego do procesu programowania za pomocą Jetpack Compose, programiści mogą tworzyć interfejsy użytkownika, które wyglądają dobrze i zapewniają płynne wrażenia, które odpowiadają użytkownikowi na dowolnym urządzeniu. Platformy takie jak AppMaster dodatkowo poprawiają to doświadczenie, usprawniając integrację zaplecza, zapewniając, że responsywny interfejs użytkownika jest wspierany przez równie responsywną logikę biznesową i zarządzanie danymi.
Podstawy układu w Jetpack Compose
Tworzenie interfejsów użytkownika w systemie Android nabrało innowacyjnego charakteru wraz z pojawieniem się Jetpack Compose. Ten nowoczesny zestaw narzędzi zmienił sposób, w jaki programiści konstruują i wizualizują komponenty interfejsu użytkownika. Poniżej omówimy podstawy układu oferowane przez Jetpack Compose do tworzenia adaptacyjnych interfejsów użytkownika.
W swojej istocie Jetpack Compose działa na zasadzie komponowania małych jednostek wielokrotnego użytku zwanych „Composables” . Funkcje te deklarują, jak część interfejsu użytkownika powinna wyglądać i zachowywać się. Programiści budują drzewo interfejsu użytkownika, zagnieżdżając te funkcje, które można komponować. Jetpack Compose zajmie się resztą, aktualizując układ w odpowiedzi na zmiany danych, bez konieczności posiadania pełnych plików układu XML .
System układu w Jetpack Compose jest zarówno wszechstronny, jak i prosty. Rozbijmy to:
- Kontenery : są to obiekty złożone, takie jak
Column,RowiBox, które można traktować jako elementy div i span narzędzia Compose. Organizują hierarchicznie inne elementy kompozycji i definiują układ — niezależnie od tego, czy jest to kompozycja pionowa, pozioma czy warstwowa. - Łańcuchy modyfikatorów : używając metod
Modifierdołączonych do funkcji, które można komponować, można manipulować rozmiarem elementów interfejsu użytkownika, dopełnieniem, marginesami i zachowaniem kliknięcia. Modyfikatory można łączyć jeden po drugim, aby zastosować wiele konfiguracji do jednego elementu kompozycji. - Elastyczność i ograniczenia : Funkcja Compose umożliwia każdemu elementowi kompozycji zdefiniowanie preferowanego rozmiaru, ale ostateczny wymiar jest ustalany w drodze negocjacji z kontenerem nadrzędnym, co skutkuje elastycznym interfejsem użytkownika, który można dostosować do różnych rozmiarów ekranu.
- Komponenty Material Design : Integralne komponenty systemu Material Design, takie jak
Button,TextFieldiScaffold, dodatkowo upraszczają proces programowania i zapewniają spójność ze standardami projektowymi. - Elementy komponowane z niestandardowym układem : w przypadku bardziej zaawansowanych scenariuszy programiści mogą tworzyć elementy komponowane z niestandardowym układem, co daje szansę na całkowicie dostosowane elementy interfejsu użytkownika, które można dostosowywać i zmieniać układ w razie potrzeby.
Zrozumienie tych podstaw układu jest kluczowe dla wykorzystania pełnego potencjału Jetpack Compose. Każdy aspekt przyczynia się do bardziej wciągającego, przyjaznego dla użytkownika i adaptacyjnego projektu interfejsu użytkownika , który doskonale sprawdza się na wielu ekranach urządzeń, obsługujących aplikacje na Androida. Co ważne, platformy takie jak AppMaster opowiadają się za tworzeniem spójnych i skalowalnych rozwiązań, w których paradygmat UI/UX można efektywnie wdrożyć przy użyciu narzędzi takich jak Jetpack Compose, szybko i przy niewielkim wysiłku w zakresie kodowania integrując się z potężnymi usługami backendu.
Używanie modyfikatorów w układach adaptacyjnych
Tworzenie adaptacyjnych interfejsów użytkownika (UI), które działają na różnych urządzeniach, jest kluczowym aspektem tworzenia nowoczesnych aplikacji na Androida. Jetpack Compose, nowoczesny zestaw narzędzi zaprojektowany w celu uproszczenia tworzenia interfejsu użytkownika, zapewnia zestaw funkcji umożliwiających tworzenie interfejsów użytkownika, które wyglądają świetnie i płynnie dostosowują się do różnych rozmiarów i orientacji ekranu. Jedną z takich funkcji jest potężna koncepcja modyfikatorów .
Modyfikatory w Jetpack Compose działają jak elementy składowe, które są podstawowymi elementami definiującymi Twój interfejs użytkownika. Modyfikują obiekty kompozytowe, dekorując je dodatkowymi właściwościami, takimi jak dopełnienie, wyrównanie, ograniczenia układu itp. Zrozumienie i efektywne używanie modyfikatorów jest niezbędne w tworzeniu układów, które dostosowują się do urządzenia i preferencji użytkownika.
Konfigurowanie środowiska
Zanim zagłębisz się w modyfikatory, powinieneś skonfigurować środowisko Jetpack Compose. Upewnij się, że masz najnowszą wersję Android Studio i że Jetpack Compose jest uwzględniony w zależnościach Twojego projektu. Po skonfigurowaniu środowiska możesz rozpocząć eksperymentowanie z różnymi modyfikatorami, aby manipulować układem i zachowaniem komponentów interfejsu użytkownika.
Podstawowe typy modyfikatorów
W Jetpack Compose dostępnych jest kilka typów modyfikatorów, z których każdy służy unikalnemu celowi:
- Modyfikatory rozmiaru: kontroluj rozmiar obiektu, na przykład
.width(),.height()lub.size(). - Modyfikatory dopełniania: Zastosuj przestrzeń wewnętrzną w granicach, które można komponować, za pomocą
.padding(). - Modyfikatory rozmieszczenia: rozmieszczaj wiele obiektów w układzie, np.
.fillMaxHeight()lub.fillMaxWidth(). - Modyfikatory tła i obramowania: Dostosuj kolor tła lub dodaj obramowania za pomocą funkcji
.background()i.border(). - Klikalne modyfikatory: Spraw, aby element był interaktywny za pomocą zdarzeń dotykowych za pomocą
.clickable().
Strategie układu responsywnego
Tworząc adaptacyjne interfejsy użytkownika z modyfikatorami, należy wziąć pod uwagę następujące strategie:
- Użyj rozmiarów względnych: zamiast używać rozmiarów zakodowanych na stałe, użyj modyfikatorów rozmiaru względnego, takich jak
.fillMaxWidth(fraction), aby interfejs użytkownika reagował na różne szerokości ekranu. - Dopełnienie adaptacyjne: zastosuj dopełnienie responsywne w zależności od rozmiaru lub orientacji ekranu, aby zapewnić odpowiednie odstępy.
- Dynamiczne rozmieszczenie: użyj modyfikatorów rozmieszczenia w połączeniu z układami
RowiColumn, aby dynamicznie rozmieszczać elementy w oparciu o dostępną przestrzeń.
Zaawansowane techniki modyfikatorów
W przypadku złożonych układów może być konieczne zastosowanie bardziej wyrafinowanych technik modyfikatorów:
- Modyfikatory łańcuchowe: Połącz wiele modyfikatorów, aby uzyskać pożądaną charakterystykę interfejsu użytkownika. Łączenie odbywa się sekwencyjnie, co oznacza, że kolejność modyfikatorów ma znaczenie, ponieważ każdy modyfikator może wpływać na kolejne.
- Modyfikatory niestandardowe: utwórz własne modyfikatory, aby uwzględnić funkcjonalność wielokrotnego użytku lub uzyskać efekty, których nie zapewnia standardowy zestaw.
- Modyfikatory warunkowe: stosuj modyfikatory warunkowo w oparciu o stan, możliwości urządzenia lub preferencje użytkownika, aby stworzyć prawdziwie adaptacyjny interfejs użytkownika.
Jetpack Compose i jego system modyfikatorów zapewniają elastyczny i wydajny sposób konstruowania interfejsów użytkownika, które mogą automatycznie dostosowywać się do środowiska użytkownika. Łącząc różne strategie i typy modyfikatorów, programiści mogą tworzyć interfejsy, które są intuicyjne, dostępne i spójne wizualnie dla szerokiej gamy urządzeń i rozmiarów ekranów. A dla firm lub przedsiębiorstw korzystających z platform takich jak AppMaster, które pomagają w tworzeniu backendu, integracja dynamicznego frontendu utworzonego za pomocą Jetpack Compose może być jeszcze usprawniona i skuteczna.
Obsługa rozmiarów i orientacji ekranu
Tworzenie adaptacyjnego interfejsu użytkownika, który wygląda świetnie na ekranach wielu urządzeń, ma kluczowe znaczenie podczas tworzenia aplikacji na Androida. Nowoczesny zestaw narzędzi Jetpack Compose zapoczątkował nową erę rozwoju interfejsu użytkownika systemu Android, zapewniając programistom możliwość projektowania aplikacji, które będą dobrze wyglądać na ekranie każdego rozmiaru i bez wysiłku radzą sobie ze zmianami orientacji.
Koncepcja jest prosta – skonstruuj interfejs użytkownika, który dostosuje swój układ do dostępnej szerokości i wysokości, niezależnie od tego, czy jest to kompaktowy telefon, średniej wielkości tablet czy duży składany ekran. Jednak prawdziwa siła Jetpack Compose polega na tym, jak radzi sobie ze zmianami orientacji ekranu urządzenia z pionowej na poziomą i odwrotnie.
Zrozumienie zmian konfiguracyjnych
Zmiana orientacji ekranu to rodzaj zmiany konfiguracji. W tradycyjnym programowaniu na Androida zmiany w konfiguracji mogą powodować zakłócenia, wymuszając ponowne uruchomienie działania i powodując problemy z zapisywaniem i przywracaniem stanu. Jetpack Compose upraszcza to, płynnie obsługując te zmiany i umożliwiając programistom tworzenie reaktywnych interfejsów użytkownika, które można dostosowywać bez rozbudowanego kodu szablonowego.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
Użycie elementu składowego LocalConfiguration.current zapewnia szerokość i wysokość ekranu, umożliwiając w ten sposób interfejsowi użytkownika podejmowanie decyzji na podstawie tych wymiarów. Następnie możesz stworzyć elementy kompozytorskie, aby dostosować się do tych zmian, zapewniając spójną responsywność interfejsu użytkownika.
Siatki płynów i komponenty do owijania
Aby w pełni wykorzystać możliwości adaptacyjnych interfejsów użytkownika, musisz wyjść poza ustalone szerokości i wysokości. Jetpack Compose umożliwia programistom łatwe tworzenie płynnych siatek i owijanych komponentów:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
Klasa Adaptive w LazyVerticalGrid pomaga w tworzeniu siatki, w której rozmiar kolumny dostosowuje się do rozmiaru ekranu, co jest niezwykle przydatne do wyświetlania kolekcji danych lub kontrolek.
Wykorzystanie kwalifikatorów i zarządzanie zasobami
Podobnie jak w przypadku tradycyjnego programowania na Androida, zarządzanie zasobami nadal odgrywa kluczową rolę. Wykorzystując kwalifikatory zasobów, możesz zapewnić różne zasoby dla różnych rozmiarów i orientacji ekranów. Na przykład można zdefiniować osobne pliki układu dla ekranów o określonych minimalnych szerokościach i wysokościach lub dla orientacji poziomej i pionowej.
Jetpack Compose płynnie integruje się z podstawami Androida, umożliwiając programistom korzystanie z bogatego zestawu kwalifikatorów zasobów, które od lat stanowią część platformy.
Tworzenie interfejsów użytkownika specyficznych dla orientacji
AppMaster, platforma specjalizująca się w rozwiązaniach backendowych bez kodu , docenia płynność, jaką zapewnia Jetpack Compose, szczególnie jeśli chodzi o tworzenie interfejsów użytkownika dostosowanych do orientacji. Aby zbudować obiekt do kompozycji, który zmienia się wraz z orientacją, rozważ następujący przykład:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
Upraszcza to logikę wymaganą do zapewnienia dwóch odrębnych interfejsów użytkownika dla trybów pionowego i poziomego, bez konieczności uciążliwego zarządzania cyklem życia.
Obsługa rozmiarów i orientacji ekranu w Jetpack Compose polega na uwzględnieniu elastyczności i reaktywności. Dzięki inteligentnemu wykorzystaniu narzędzi Compose i systemu zasobów Androida Twoje aplikacje mogą zapewnić bezproblemową obsługę, która płynnie dopasowuje się do każdego urządzenia. Wraz z rozwojem technologii będą się zmieniać także sposoby tworzenia responsywnych, zorientowanych na użytkownika projektów.
Projektowanie pod kątem dostępności
Tworzenie dostępnej aplikacji nie jest już przyjemnością – jest koniecznością. Projektowanie pod kątem dostępności oznacza zapewnienie, że osoby o różnych umiejętnościach będą mogły wygodnie i skutecznie korzystać z aplikacji. Ta uwaga stanowi integralną część projektu interfejsu użytkownika, szczególnie podczas tworzenia adaptacyjnych interfejsów użytkownika za pomocą Jetpack Compose, który został zaprojektowany z myślą o różnorodnych użytkownikach i kontekstach.
Jetpack Compose oferuje różne narzędzia, które pomagają programistom rozważyć i wdrożyć funkcje zwiększające dostępność interfejsów użytkownika, takie jak:
- Semantyka: Jetpack Compose umożliwia nadanie właściwości semantycznych funkcjom, które można komponować. Semantyka informuje usługi dostępności o znaczeniu poszczególnych elementów interfejsu użytkownika, takich jak tekstowe alternatywy dla obrazów czy opisy treści przycisków.
- Regulowany rozmiar tekstu: Dzięki Jetpack Compose tworzenie elementów tekstowych zgodnych z ustawieniami dostępności użytkownika dotyczącymi rozmiaru tekstu jest proste. Dzięki tej funkcji użytkownicy z wadami wzroku mogą nadal czytać tekst, powiększając go w razie potrzeby za pomocą ustawień urządzenia.
- Konfigurowalne cele dotykowe: Większe cele dotykowe są łatwiejsze w obsłudze dla użytkowników z upośledzeniami ruchowymi. Modifier.clickable programu Jetpack Compose można wykorzystać do zwiększenia rozmiaru docelowego obiektu dotykowego bez zmiany wyglądu interfejsu użytkownika.
- Motyw o wysokim kontraście: Jetpack Compose obsługuje tworzenie motywów o wysokim kontraście, które zapewniają lepszą czytelność dla użytkowników słabowidzących. Kolory są jednym z głównych czynników przy projektowaniu dostępności, ponieważ muszą zapewniać wystarczający kontrast.

Programiści powinni także skorzystać z AccessibilityTree w Jetpack Compose, które zawiera przegląd sposobu, w jaki usługi ułatwień dostępu interpretują interfejs użytkownika aplikacji. Korzystając z tego narzędzia, możesz zidentyfikować i naprawić obszary aplikacji, które mogą nie być dostępne dla wszystkich użytkowników.
Testowanie to kolejny krytyczny element projektowania dostępnych interfejsów użytkownika. Każdą funkcję należy przetestować zarówno programowo, przy użyciu linterów lub modułów sprawdzających dostępność, jak i ręcznie, biorąc pod uwagę różne niepełnosprawności. Co więcej, angażowanie użytkowników niepełnosprawnych w testowanie zapewnia bezcenne informacje zwrotne i zapewnia bardziej włączające doświadczenie użytkownika.
Na koniec pamiętaj, że dostępność to proces ciągły. W miarę ewolucji technologii i standardów powinien zmieniać się także interfejs użytkownika Twojej aplikacji. Nastawienie nastawione na integrację poszerza zasięg Twojej aplikacji i zapewnia bardziej wciągające doświadczenie dla wszystkich użytkowników.
Włączenie platform takich jak AppMaster może uprościć proces udostępniania interfejsów użytkownika, obsługując połączenia z backendem i zapewniając wsparcie do zarządzania danymi i logiką biznesową, podczas gdy Ty możesz skupić się na tworzeniu adaptacyjnego interfejsu użytkownika, który będzie dostępny dla wszystkich.
Wykorzystanie stanu w adaptacyjnych interfejsach użytkownika
Zarządzanie stanem staje się kluczowym problemem podczas tworzenia adaptacyjnych interfejsów użytkownika, szczególnie w przestrzeni mobilnej, gdzie rozmiary ekranów i interakcje użytkowników mogą się znacznie różnić. W kontekście Jetpack Compose na Androida stan to informacja określająca konfigurację i zachowanie Twojego interfejsu użytkownika w danym momencie. Płynne i skuteczne reagowanie na zmiany tego stanu sprawia, że interfejs jest naprawdę adaptacyjny.
Wykorzystanie stanu w Jetpack Compose obejmuje zrozumienie stanu zmiennego, podnoszenia stanu i procesu rekompozycji. Przyjrzyjmy się, jak można wykorzystać stan do tworzenia bardziej dynamicznych i responsywnych interfejsów użytkownika.
Zrozumienie stanu zmiennego
W Jetpack Compose obiekty stanu są tworzone przy użyciu funkcji mutableStateOf , która zwraca obserwowalny obiekt, który może wywołać rekompozycję w przypadku zmiany jego wartości. Ta reaktywność ma fundamentalne znaczenie przy tworzeniu adaptacyjnych interfejsów użytkownika, które muszą być aktualizowane w odpowiedzi na różne dane wejściowe użytkownika lub zmiany otoczenia, takie jak orientacja urządzenia.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
Podnoszenie stanu dla większej elastyczności
Podnoszenie stanu to wzorzec, w którym przenosisz stan na wyższy poziom logiczny. Sprzyja to lepszemu oddzielaniu problemów, zwiększa możliwości kompozycji i sprawia, że interfejs użytkownika jest bardziej adaptacyjny. Podnosząc stan, umożliwiasz komponentowi reagowanie na zmiany stanu niezależnie od tego, skąd te zmiany pochodzą, co ułatwia większą elastyczność i modułowość w projekcie interfejsu użytkownika.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
Rekompozycja: siła napędowa adaptacyjnych interfejsów użytkownika
Rekompozycja to sposób, w jaki Compose reaguje na zmiany stanu; przerysowuje interfejs użytkownika z nowym stanem. Aby zapewnić wydajność, Compose mądrze wybiera części interfejsu użytkownika, które ponownie komponuje. Na przykład podczas tworzenia interfejsu użytkownika, który dostosowuje się do różnych orientacji, można zdefiniować różne układy w oparciu o stan orientacji. Struktura ponownie składa tylko dotkniętą część interfejsu użytkownika.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
Zapamiętywanie stanu zmian konfiguracji
Częścią tworzenia adaptacyjnego interfejsu użytkownika jest zarządzanie stanem w przypadku zmian konfiguracji, takich jak obroty lub zmiany widoczności klawiatury. Specjalna funkcja tworzenia wiadomości, rememberSaveable , służy do zapamiętywania stanu takich zmian. Zapewnia to zachowanie stanu komponentów interfejsu użytkownika, zapewniając bezproblemową obsługę.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
Dostosowanie do różnych użytkowników i przypadków użycia
Oprócz konfiguracji urządzeń stan może także dostosować interfejs użytkownika do różnych preferencji użytkownika, takich jak motyw, język i ustawienia dostępności. Korzystając ze stanu, Twoje produkty mogą reagować na preferencje użytkownika i zapewniać adaptacyjny interfejs użytkownika dostosowany do indywidualnych potrzeb.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
Łączenie się z systemami backendowymi
Stan jest używany nie tylko do właściwości interfejsu użytkownika, ale także do obsługi danych pobieranych z systemów zaplecza. Dzięki platformom no-code takim jak AppMaster, które automatyzują tworzenie systemów zaplecza, możesz zintegrować płynny przepływ danych z adaptacyjnym interfejsem użytkownika. Dzięki temu Twój interfejs może dynamicznie wyświetlać dane lub dostosowywać ich prezentację w zależności od stanu danych.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
Podsumowując, najważniejsze jest wykorzystanie stanu w adaptacyjnych interfejsach użytkownika zaprojektowanych za pomocą Jetpack Compose. Korzystając ze stanu zmiennego, podnoszenia stanu i inteligentnej rekompozycji, możesz tworzyć intuicyjne, elastyczne interfejsy, które zapewniają optymalne środowisko użytkownika na różnych typach urządzeń i scenariuszach użytkownika.
Zaawansowane techniki dla złożonych układów
Jeśli chodzi o tworzenie złożonych układów z adaptacyjnymi interfejsami użytkownika w systemie Android, programiści poszukują wydajnych platform i narzędzi, które mogą uprościć proces, oferując jednocześnie dużą elastyczność. Jetpack Compose, nowoczesny zestaw narzędzi do tworzenia natywnych interfejsów użytkownika na Androidzie, zapewnia szereg zaawansowanych technik, które obsługują nawet najbardziej skomplikowane projekty. Przyjrzyjmy się niektórym z tych zaawansowanych technik, które umożliwiają programistom tworzenie wieloaspektowych i adaptacyjnych układów.
Wykorzystanie ConstraintLayout w Jetpack Compose
Podobnie jak w przypadku tradycyjnego budowania układu XML w systemie Android, Jetpack Compose oferuje ConstraintLayout, który umożliwia programistom konstruowanie złożonych interfejsów użytkownika z płaską hierarchią widoków. Funkcja ConstraintLayout w aplikacji Compose umożliwia definiowanie ograniczeń elementów kompozycji w stosunku do innych elementów lub wytycznych, zapewniając wysoki stopień kontroli nad położeniem i rozmiarem. Czasami trzeba powiązać ze sobą komponenty interfejsu użytkownika, a ConstraintLayout jest Twoim bohaterem w tworzeniu takich scenariuszy.
Aby wykorzystać ConstraintLayout, zazwyczaj tworzy się ConstraintSet definiujący ograniczenia, a następnie stosuje go do zakresu ConstraintLayout. Piękno polega na tym, że możesz reagować na zmiany stanu i dynamicznie aktualizować swoje ograniczenia, dzięki czemu interfejs użytkownika jest naprawdę adaptacyjny.
Tworzenie niestandardowych układów
Chociaż predefiniowane układy, takie jak wiersz, kolumna i ramka, służą wielu przypadkom użycia, czasami potrzebujesz czegoś naprawdę dostosowanego. Funkcja Compose umożliwia programistom tworzenie niestandardowych elementów kompozycji układu za pomocą elementu kompozycji Layout . Możesz mierzyć i umieszczać elementy podrzędne dokładnie tak, jak potrzebujesz, otwierając drogę do niestandardowych, adaptacyjnych strategii w interfejsie użytkownika aplikacji.
Można na przykład zbudować układ siatki naprzemiennej, który dopasowuje się do rozmiaru zawartości, lub nawet układ kołowy, w którym elementy są rozmieszczone promieniowo. Te niestandardowe układy można dostosować do różnych rozmiarów i orientacji ekranu, ponownie mierząc i zmieniając położenie elementów podrzędnych w ramach procesu zmiany kompozycji.
Stosowanie zagnieżdżonych elementów przewijanych
Złożone interfejsy użytkownika często wymagają przewijania, które nie zawsze jest liniowe lub jednowymiarowe. Dzięki Jetpack Compose możesz zagnieżdżać przewijalne elementy składane, takie jak LazyColumn lub LazyRow, aby tworzyć wielokierunkowe przewijanie. Co więcej, możesz synchronizować stany przewijania pomiędzy różnymi częściami układu, zapewniając bezproblemową obsługę, która dostosowuje się w razie potrzeby do różnych rozmiarów ekranu.
Wyobraź sobie aplikację z wiadomościami, w której artykuły można przewijać w pionie, a kategorie przesuwać się w poziomie u góry. Osiągnięcie tego w Compose jest możliwe i prostsze, niż można by się spodziewać, dzięki spójnej konstrukcji przewijanych elementów.
Wykorzystanie podkompozycji
Jedną z mniej znanych, ale potężnych technik w Jetpack Compose jest podkompozycja. Pozwala skomponować część drzewa interfejsu użytkownika oddzielnie od reszty, a następnie wstawić ją tam, gdzie jest to potrzebne. Może to być szczególnie przydatne w przypadku układów, w których określone elementy interfejsu użytkownika są dynamicznie wstawiane do różnych części interfejsu użytkownika w czasie wykonywania. Podkompozycja zapewnia elastyczność adaptacji, umożliwiając pogodzenie tych pozornie odmiennych części w spójną całość w miarę zmiany warunków.
Na przykład, jeśli masz zestaw kontrolek, które muszą pojawiać się w wielu miejscach aplikacji w zależności od interakcji użytkownika, możesz je zdefiniować raz, a następnie w razie potrzeby umieścić je w odpowiednim kontenerze.
Animowanie zmian układu
Zdolność aplikacji do dostosowywania interfejsu użytkownika nie kończy się na układach statycznych; rozciąga się na sposób, w jaki te układy zmieniają się i animują w odpowiedzi na działania użytkownika i zmiany orientacji urządzenia. Jetpack Compose udostępnia modyfikator animateContentSize() , który płynnie animuje zmiany rozmiaru obiektu komponowanego, obsługując wszystkie ciężkie prace związane z animacją klatka po klatce.
Oprócz prostych zmian rozmiaru interfejsy API animacji Compose umożliwiają definiowanie złożonych animacji z choreografią, które można dostosować do różnych działań użytkownika, takich jak przeciąganie, stukanie lub obracanie urządzenia. Animacje można w dużym stopniu dostosowywać i wykorzystywać wielokrotnie w różnych częściach interfejsu użytkownika.
Jako doświadczony programista i zwolennik uproszczenia procesu programowania, wykorzystanie tych zaawansowanych technik może prowadzić do dynamicznych i intuicyjnych interfejsów użytkownika. Platformy takie jak AppMaster oferują bezproblemową integrację backendu dla wygenerowanych interfejsów, uzupełniając pełne doświadczenie aplikacji zarówno dla programistów, jak i użytkowników. Dzięki narzędziom takim jak Jetpack Compose i platforma AppMaster pomost pomiędzy złożonymi pomysłami projektowymi a funkcjonalnymi, adaptacyjnymi interfejsami użytkownika staje się rzeczywistością, zmieniając możliwości rozwoju Androida.
Testowanie adaptacyjnych interfejsów użytkownika
Tworzenie eleganckiego, responsywnego interfejsu użytkownika za pomocą Jetpack Compose to jedna część układanki; zapewnienie, że spełni oczekiwania użytkowników, to kolejna sprawa. Testowanie to kluczowy etap procesu tworzenia oprogramowania, zapewniający, że społeczność użytkowników Androida, niezależnie od specyfikacji ich urządzeń, będzie korzystać z aplikacji zgodnie z zamierzeniami. Podczas testowania adaptacyjnych interfejsów użytkownika utworzonych za pomocą Jetpack Compose należy wziąć pod uwagę zmienność rozmiarów ekranu, rozdzielczości, orientacji i interakcji użytkownika, które mogą mieć wpływ na wydajność projektu.
Na początek testy jednostkowe w Jetpack Compose umożliwiają programistom weryfikację poszczególnych elementów składowych lub mniejszych komponentów w izolacji. Obejmuje to testowanie logiki stojącej za zmianami układu i upewnianie się, że w przypadku zmiany danych interfejs użytkownika reaguje zgodnie z oczekiwaniami. Korzystając z ComposeTestRule , możesz napisać testy symulujące różne konfiguracje ekranu i sprawdzić, jak dostosowują się komponenty interfejsu użytkownika.
Testowanie integracyjne przyjmuje szersze podejście, badając przepływy użytkowników przez wiele elementów składowych. Celem tych testów jest wykrycie problemów, które mogą się pojawić, gdy adaptacyjny interfejs użytkownika wchodzi w interakcję z innymi częściami aplikacji. Tutaj możesz wypróbować różne ścieżki użytkownika i zapewnić płynne przejścia oraz prawidłowe dostosowanie układu.
Testy interfejsu użytkownika są kluczowe w ocenie wyglądu i działania aplikacji. Dzięki narzędziom takim jak Espresso i UI Automator możesz tworzyć automatyczne testy, które wchodzą w interakcję z interfejsem użytkownika Jetpack Compose tak, jak zrobiłby to użytkownik. Testy te mogą potwierdzić, że elementy interfejsu użytkownika są nie tylko obecne, ale także poprawnie wyświetlane na różnych konfiguracjach urządzeń, co pomaga wychwycić wszelkie rozbieżności projektowe, które mogą zakłócać wygodę użytkownika.
Nie zapominajmy o roli testów ręcznych, w których w grę wchodzą rzeczywiste urządzenia i emulatory. Programiści muszą pracować z aplikacją na ekranach o różnych rozmiarach i proporcjach, aby mieć pewność, że interfejs użytkownika zachowa swoje możliwości adaptacyjne. Szczególnie w przypadku urządzeń Edge, takich jak urządzenia składane lub tablety o wysokiej rozdzielczości, testowanie ręczne może być nieocenione. Praca z różnorodną gamą rzeczywistych urządzeń pomaga postrzegać interfejs aplikacji tak, jak zrobiłby to użytkownik, oferując praktyczne spostrzeżenia, które mogą zostać przeoczone w automatycznych testach.
Na koniec fundamentalne znaczenie ma testowanie wydajności adaptacyjnego interfejsu użytkownika. Jetpack Compose został zaprojektowany tak, aby był wydajny, choć złożone interfejsy użytkownika mogą nadal wpływać na wydajność. Monitorowanie liczby klatek na sekundę w interfejsie użytkownika, wykorzystania pamięci i czasu reakcji pomaga zapewnić płynną obsługę wszystkich urządzeń. Możesz włączyć testowanie wydajności do swojego potoku CI/CD, używając narzędzi takich jak Android Profiler i bibliotek porównawczych, aby zautomatyzować ten aspekt.
Podczas integracji i testowania łączności z systemami zaplecza przydatne są platformy takie jak AppMaster. Zapewniają środowisko zaplecza umożliwiające bezproblemowe testowanie interakcji interfejsu użytkownika ze stroną serwera, zapewniając, że adaptacyjny interfejs użytkownika jest funkcjonalnie zgodny z podstawową logiką biznesową i przepływem danych.
Kompleksowy plan testów obejmujący testy jednostkowe, integracyjne, automatyzujące interfejs użytkownika, ręczne i wydajnościowe zapewni, że adaptacyjny interfejs użytkownika Jetpack Compose będzie responsywny i zapewni wysoką jakość obsługi na każdym urządzeniu, na którym się znajduje.
Integracja z systemami backendowymi
Opracowanie adaptacyjnego interfejsu użytkownika, który z wdziękiem reaguje na różne rozmiary ekranu, orientacje i metody wprowadzania danych, ma kluczowe znaczenie, ale aby stworzyć w pełni funkcjonalną aplikację, interfejsy te muszą być obsługiwane przez wydajne systemy zaplecza. Integracja z systemami zaplecza to integralny krok zapewniający elastyczność interfejsu użytkownika, a dane i usługi, które go obsługują, responsywność i skalowalność.
Pierwszym krokiem jest użycie Jetpack Compose do zbudowania komponentów interfejsu użytkownika. Dzięki reaktywnemu modelowi programowania Jetpack Compose sprawia, że obsługa dynamicznych danych jest dziecinnie prosta. Zdefiniowane przez Ciebie komponenty interfejsu użytkownika, czyli elementy składowe, mogą być automatycznie aktualizowane w odpowiedzi na zmiany danych, zapewniając, że interfejs użytkownika jest zawsze zsynchronizowany z danymi zaplecza.
Łączenie się z interfejsami API REST i strumieniami danych na żywo
Większość nowoczesnych aplikacji korzysta z interfejsów API REST lub strumieni danych na żywo w celu pobierania i wysyłania danych do backendu. Jetpack Compose integruje się bezproblemowo z tymi interfejsami API, wykorzystując zarządzanie stanem i obserwowalne wzorce, aby zapewnić, że interfejs użytkownika będzie reagował na zmiany danych w czasie rzeczywistym. Na przykład, używając LiveData lub Flow w Kotlinie , możesz tworzyć strumienie danych, które mogą subskrybować Twoje produkty. Za każdym razem, gdy dane są aktualizowane — niezależnie od tego, czy jest to zmiana w bazie danych, czy wiadomość z protokołu WebSocket — interfejs użytkownika będzie odzwierciedlał te zmiany bez konieczności podejmowania działań przez użytkownika.
Wykorzystanie usług zaplecza dla logiki biznesowej
Adaptacyjne interfejsy użytkownika często zależą od zaawansowanej logiki biznesowej znajdującej się na serwerze. To rozdzielenie problemów pozwala na lepszą skalowalność i łatwość konserwacji. Interfejs użytkownika Jetpack Compose może wchodzić w interakcję z logiką biznesową za pośrednictwem żądań HTTP lub korzystając z bibliotek takich jak Retrofit, aby uprościć operacje sieciowe. Co więcej, platformy takie jak AppMaster zapewniają środowisko, w którym logika biznesowa jest wizualnie odwzorowywana, co ułatwia zrozumienie i integrację z aplikacją na Androida.
Obsługa trwałości i synchronizacji danych
W przypadku aplikacji wymagających możliwości pracy w trybie offline lub obsługujących złożone zbiory danych istotne jest zarządzanie trwałością danych lokalnych i zapewnienie ich synchronizacji z backendem. Jetpack Compose może współpracować z ORM lub bibliotekami baz danych, takimi jak Room, oferując płynne pomost między interfejsem użytkownika a lokalną bazą danych. Gdy dane zmienią się na zapleczu, logika synchronizacji zaktualizuje magazyn lokalny, automatycznie aktualizując interfejs użytkownika poprzez reaktywny przepływ danych ustanowiony przez Compose.
Integracja z usługami uwierzytelniania
Uwierzytelnianie użytkowników jest powszechnym wymogiem w przypadku nowoczesnych aplikacji, a integracja z usługami uwierzytelniania ma kluczowe znaczenie dla bezpieczeństwa. Jetpack Compose, będący zestawem narzędzi interfejsu użytkownika, nie obsługuje bezpośrednio uwierzytelniania. Niemniej jednak można go używać z różnymi rozwiązaniami uwierzytelniającymi, takimi jak OAuth, OpenID Connect lub Firebase Auth. Włączając przepływ uwierzytelniania do interfejsu użytkownika Compose, masz pewność, że Twoja aplikacja dostosowuje się wizualnie do różnych urządzeń i bezpiecznie zarządza sesjami użytkowników na tych urządzeniach.
Najlepsze praktyki dotyczące integracji backendu
- Użyj czystej architektury, aby oddzielić interfejs użytkownika, logikę biznesową i warstwy danych. Ułatwia to utrzymanie i skalowanie aplikacji.
- Wykorzystaj wstrzykiwanie zależności za pomocą narzędzi takich jak Dagger lub Hilt, aby zarządzać zależnościami dla operacji sieciowych, baz danych i repozytoriów.
- Zaimplementuj wzorzec repozytorium, aby scentralizować operacje na danych i zapewnić ujednolicone źródło danych dla komponentów interfejsu użytkownika.
- Rozważ użycie platformy takiej jak AppMaster do wizualnego zarządzania usługami zaplecza, zmniejszając złożoność integracji i zwiększając produktywność programistów.
- Dokładnie przetestuj integrację backendu, aby upewnić się, że dane przepływają prawidłowo, a interfejs użytkownika reaguje zgodnie z oczekiwaniami w różnych warunkach.
Postępując zgodnie z tymi praktykami i wykorzystując potężne połączenie Jetpack Compose z systemami zaplecza, programiści mogą tworzyć adaptacyjne aplikacje na Androida, które są równie wszechstronne pod względem funkcjonalności, jak i prezentacji. Nacisk przesuwa się z prostego tworzenia elastycznego układu na zaprojektowanie całego systemu, który będzie w stanie sprostać różnorodnym wymaganiom użytkowników i zmianom technologicznym.
Studia przypadków: Adaptacyjne interfejsy użytkownika w działaniu
Przekształcając teorię adaptacyjnych interfejsów użytkownika w rzeczywiste aplikacje, studia przypadków są świadectwem mocy i elastyczności Jetpack Compose w działaniu. Badając kilka przypadków, w których Jetpack Compose został wykorzystany do stworzenia dynamicznych, responsywnych interfejsów użytkownika, możemy docenić praktyczne zalety i innowacyjne rozwiązania, jakie zapewnia. W tej sekcji opisano kilka scenariuszy, w których programiści wykorzystali Jetpack Compose do tworzenia adaptacyjnych interfejsów użytkownika, które doskonale sprawdzają się na wielu urządzeniach z Androidem.
Studium przypadku 1: Platforma e-commerce
W przypadku zakupów online platforma e-commerce chciała zmienić swoją aplikację na Androida, aby poprawić wygodę użytkownika i zwiększyć współczynniki konwersji. Zwrócili się do Jetpack Compose, aby stworzyć interfejs użytkownika, który można dostosować do różnych rozmiarów i orientacji ekranu, zapewniając bezproblemowe zakupy na telefonie, tablecie lub urządzeniu składanym.
Wykorzystując elementy składowe, które dopasowywały elementy układu do rozmiaru ekranu, platforma e-commerce wprowadziła elastyczną siatkę, która może wyświetlać dwie, trzy lub cztery kolumny produktów. Co więcej, wykorzystali zarządzanie stanem do zapamiętywania preferencji użytkownika i zawartości koszyka, zapewniając spersonalizowanie i spójność doświadczeń podczas wszystkich sesji.
Modyfikatory były szczególnie istotne, ponieważ umożliwiały łatwe wyrównanie i rozmieszczenie elementów interfejsu użytkownika, przyczyniając się do stworzenia atrakcyjnego wizualnie układu, który przypadł do gustu użytkownikom. Wpływ był znaczący: zwiększone zaangażowanie użytkowników i zauważalny wzrost sprzedaży, co pokazało zdolność Jetpack Compose do dostarczania adaptacyjnych interfejsów użytkownika, które poprawiają wyniki biznesowe.
Studium przypadku 2: Aplikacja odtwarzacza multimedialnego
Popularna aplikacja do odtwarzania multimediów stanęła przed wyzwaniem zapewnienia przyjaznego dla użytkownika doświadczenia, które można było dostosować do różnych funkcjonalności urządzenia, takich jak różne współczynniki proporcji i wielkość ekranu. Ich celem było zapewnienie nieprzerwanej rozrywki niezależnie od wybranego przez użytkownika urządzenia.
Jetpack Compose umożliwił utworzenie interfejsu odtwarzacza multimedialnego, który automatycznie zmieniał rozmiar i przesuwał komponenty, oferując optymalny widok zarówno w trybie pionowym, jak i poziomym. Zastosowanie ograniczeń proporcji zapewniło, że treść wideo była zawsze poprawnie kadrowana, a elementy sterujące odtwarzaniem pojawiały się nad wideo lub były ukryte, w zależności od aktywnego stanu interfejsu użytkownika.
Praktyczny wynik był imponujący — odtwarzacz multimedialny, którego obsługa była intuicyjna na dowolnym urządzeniu. Ankiety przeprowadzone wśród użytkowników wykazały wyższy poziom satysfakcji, a czas spędzony w aplikacji wydłużył się. Jetpack Compose odegrał kluczową rolę w tym sukcesie, zapewniając narzędzia potrzebne do zbudowania prawdziwie adaptacyjnego i zorientowanego na użytkownika doświadczenia multimedialnego.
Studium przypadku 3: Aplikacja zwiększająca produktywność
Aplikacja zwiększająca produktywność, chcąca wyróżnić się na zatłoczonym rynku, wykorzystała Jetpack Compose do stworzenia interfejsu użytkownika dostosowanego do charakterystyki urządzenia i nawyków pracy użytkownika. Aplikacja zawierała pulpit nawigacyjny, który samoorganizował się w oparciu o zadania i narzędzia, z których użytkownik korzystał najczęściej.
Zaawansowane techniki, takie jak użycie ConstraintLayout, umożliwiły programistom skonstruowanie złożonego interfejsu użytkownika, który był łatwy w nawigacji i modyfikowaniu. Reaktywna struktura Jetpack Compose oznaczała, że interfejs użytkownika mógł być aktualizowany w czasie rzeczywistym po ukończeniu zadań lub zmianie priorytetów.
Integracja z systemami backendowymi, takimi jak te dostarczane przez AppMaster, zapewniła synchronizację wszystkich danych użytkowników na różnych urządzeniach, co przełożyło się na spójny i wydajny przepływ pracy. Wskaźnik wykorzystania aplikacji zwiększającej produktywność znacznie przekroczył oczekiwania, co pokazuje, jak adaptacyjne i reaktywne interfejsy użytkownika mogą odgrywać kluczową rolę w spełnianiu oczekiwań użytkowników i zwiększaniu produktywności.
Te studia przypadków ilustrują rzeczywisty wpływ adaptacyjnych interfejsów użytkownika zbudowanych za pomocą Jetpack Compose. W miarę jak programiści będą w dalszym ciągu odkrywać pełny potencjał tego zestawu narzędzi, możemy spodziewać się jeszcze większej liczby innowacyjnych aplikacji, które łączą estetyczny wygląd z elastycznością funkcjonalną i szybkością reakcji, a wszystko to ma na celu zapewnienie użytkownikowi końcowemu możliwie najlepszego doświadczenia.
Przyszłość rozwoju interfejsu użytkownika za pomocą Jetpack Compose
Wraz z postępem technologii mobilnej i rosnącą złożonością interfejsów użytkownika programiści potrzebują narzędzi, które dotrzymają kroku bez uszczerbku dla wydajności i komfortu użytkownika. Jetpack Compose stanowi znaczący krok w tym kierunku w rozwoju interfejsu użytkownika systemu Android. Jego nowoczesny, deklaratywny paradygmat uwalnia programistów od ograniczeń tradycyjnych układów opartych na widokach i uwalnia bardziej intuicyjne podejście do tworzenia interfejsów.
W miarę jak społeczność programistów Androida w dalszym ciągu korzysta z Jetpack Compose, możemy spodziewać się ewolucji w sposobie tworzenia aplikacji. Zdolność narzędzia Compose do obsługi złożonych wzorców interfejsu użytkownika przy minimalnym i czytelnym kodzie sprawia, że jest to nie tylko opcja, ale nieunikniony wybór w przypadku tworzenia nowoczesnego systemu Android. Co więcej, jego integracja z innymi bibliotekami Jetpack i funkcjami Kotlina będzie nadal udoskonalana, zapewniając w ten sposób bogaty ekosystem, do którego programiści mogą się podłączyć.
Trend w kierunku adaptacyjnych interfejsów użytkownika to trend, który Jetpack Compose ma wyjątkową pozycję do wspierania. Dzięki nieodłącznej elastyczności materiałów kompozytowych i możliwościom programowania reaktywnego programiści mogą tworzyć aplikacje, które świetnie wyglądają i działają bezproblemowo na różnych urządzeniach i w różnych formach. Jest to szczególnie ważne, ponieważ różnorodność rozmiarów ekranów – od urządzeń do noszenia po składane smartfony – stale się zwiększa.
Co więcej, narzędzia takie jak AppMaster wykorzystują filozofię szybkiego rozwoju i skalowalności, umożliwiając bezproblemową integrację zaplecza z frontendami Jetpack Compose. Synergia między potężnymi generatorami zaplecza i adaptacyjnymi frameworkami interfejsu użytkownika, takimi jak Jetpack Compose kształtuje nową erę, w której tworzenie pełnego stosu staje się bardziej przystępne i efektywne czasowo.
Społeczność może oczekiwać, że Jetpack Compose będzie się rozwijać dzięki funkcjom, które sprawią, że tworzenie oprogramowania stanie się jeszcze szybsze i łatwiejsze. Przewidywanie postępów, takich jak narzędzia do projektowania drag-and-drop, ulepszone podglądy na żywo i jeszcze ściślejsza integracja z środowiskami IDE jeszcze bardziej usprawnią proces programowania. W miarę jak wkraczamy w erę różnorodności ekranów i projektów zorientowanych na użytkownika, Jetpack Compose stanowi filar rozwoju nowoczesnego interfejsu użytkownika, gotowy stawić czoła wyzwaniom i ewoluować wraz z potrzebami zarówno programistów, jak i użytkowników końcowych.
FAQ
Adaptacyjny interfejs użytkownika to interfejs użytkownika zaprojektowany w celu zapewnienia optymalnej obsługi na różnych urządzeniach i rozmiarach ekranów poprzez dynamiczne dostosowywanie jego układu i funkcjonalności.
Jetpack Compose usprawnia rozwój interfejsu użytkownika dzięki deklaratywnemu podejściu, ułatwiając tworzenie dynamicznych i reaktywnych układów, które dostosowują się do różnych konfiguracji urządzeń.
Kluczowe zasady projektowania responsywnego obejmują używanie jednostek względnych, tworzenie elastycznych układów opartych na siatce i stosowanie zapytań o media dla różnych rozmiarów ekranów.
Modyfikatory w Jetpack Compose służą do modyfikowania lub dekorowania obiektów kompozytorskich, na przykład do zmiany wymiarów, obsługi dopełniania i zarządzania zdarzeniami kliknięcia.
Tak, Jetpack Compose może obsługiwać różne orientacje ekranu, wykorzystując zmiany Configuration i rekompozycję w celu odpowiedniego dostosowania interfejsu użytkownika.
Jetpack Compose zapewnia wbudowane narzędzia i elementy składowe, które ułatwiają tworzenie dostępnych interfejsów użytkownika, na przykład dostarczanie opisów treści i dostosowywanie obiektów dotykowych.
Zarządzanie stanem ma kluczowe znaczenie, ponieważ pomaga śledzić zmiany w interfejsie użytkownika i reagować na nie, zapewniając spójność interfejsu i dostosowywanie się do interakcji użytkownika i konfiguracji urządzeń.
Zaawansowane techniki obejmują użycie ConstraintLayout do skomplikowanych projektów, wykorzystanie niestandardowych elementów kompozycji i budowanie zagnieżdżonych, przewijalnych komponentów.
Testowanie powinno obejmować kombinację testów jednostkowych dla poszczególnych elementów składowych, testów integracyjnych dla przepływów użytkowników i testów interfejsu użytkownika na ekranach o różnych rozmiarach i orientacjach.
Oczywiście interfejsy użytkownika Jetpack Compose można zintegrować z systemami zaplecza. Platformy takie jak AppMaster ułatwiają połączenie interfejsu użytkownika z backendem, płynnie zarządzając modelami danych i logiką biznesową.
Oczekuje się, że przyszłość rozwoju interfejsu użytkownika za pomocą Jetpack Compose skupi się wokół bardziej intuicyjnych i wydajnych sposobów tworzenia wieloplatformowych, dynamicznych interfejsów z mniejszą ilością kodu i większą funkcjonalnością.






