Jetpack Compose を使用してアダプティブ UI を構築するにはどうすればよいですか?
Jetpack Compose を使用して、Android 上で適応可能なユーザー インターフェイスを作成する技術を詳しく学びます。どのデバイスでも機能する動的で応答性の高いレイアウトを作成するためのベスト プラクティスを学びましょう。

アダプティブ UI を理解する
多くのデバイスや画面サイズにまたがってシームレスなインタラクションを提供する UI を作成することは、もはや単なるきれいごとではなく、不可欠なことです。ユーザーがスマートウォッチからテレビに至るまでのさまざまなデバイスでアプリを使用するようになると、使いやすさや美しさが損なわれないようにアプリのインターフェイスを適応させることが不可欠になります。ここでアダプティブ UI が活躍します。アダプティブ UI は、最新のデバイスのエコシステムに存在するさまざまな画面の寸法、方向、解像度に対応するように設計されています。
アダプティブ UI は、画面サイズに基づいて拡大または縮小することだけを目的とするものではありません。一貫したエクスペリエンスを維持しながら、利用可能なスペースを最適に活用するためにコンポーネントを再考することが重要です。デスクトップでは完全なナビゲーション メニューであっても、モバイル デバイスではハンバーガー メニューに折りたたむ必要がある場合があります。タブレットの複数列レイアウトを電話機の単一列スタックにリフローする必要がある場合があります。これらすべての適応により、コア機能に簡単にアクセスでき、過度のズームやスクロールをしなくてもコンテンツが読めるようになります。
さらに、アダプティブ UI は現在だけに焦点を当てているわけではありません。これらは先進的であり、大規模な再設計を必要とせずにデバイスの革新を受け入れる態勢が整っています。このアプローチは、アプリケーションの寿命を延ばすと同時に、時間とリソースの点で経済的です。重要なのは、これにより包括性も促進され、物理的な制限により好みのデバイスや必要なデバイスに関係なく、より幅広いユーザーがアプリにアクセスできるようになります。
Android 開発において、Google のJetpack Compose 、 UI 開発を 簡素化する最先端のツールキットです。その宣言構文により、開発者は UI コンポーネントを直感的に記述することができ、フレームワークはそれを効率的で適応性のあるレイアウトに変換します。固定サイズのデバイスをターゲットにする場合でも、折りたたみ式携帯電話の分割画面モードでアプリが適切に表示されるようにする場合でも、 Jetpack Composeすると、これらのタスクがより簡単になります。 Jetpack Composeアダプティブ レイアウトを処理する方法をさらに深く掘り下げていくと、Jetpack Compose が時間とテクノロジーの試練に耐えるインターフェイスを作成するための強力な味方である理由が明らかになるでしょう。
健全な開発原則とユーザー中心の設計を備えたJetpack Composeを使用すると、開発者は、次世代デバイスによるユーザー インターフェイスの変化を予測して、事後的かつプロアクティブなアダプティブ UI を構築できます。
Jetpack Composeの使用を開始する
Jetpack Compose開発者が Android アプリケーションで UI を構築する方法に革命をもたらしています。最新のツールキットとしてプロセスを簡素化し、適応性、スケーラブル、インタラクティブなユーザー インターフェイスを構築するための好ましい選択肢となっています。 Jetpack Composeを初めて使用する場合、または理解を深めたい場合は、このセクションで最初の手順と基本的な概念を説明します。
Jetpack Composeを使用して作業を開始するには、開発環境をセットアップする必要があります。このプロセスには、 Android StudioJetpack Composeをサポートする最新バージョンに更新し、適切な依存関係を使用するようにプロジェクトを構成することが含まれます。
開始する手順の大まかな概要は次のとおりです。
- Android Studioを更新する: 最新リリースの機能が必要な場合があるため、 Jetpack Composeをサポートする最新のAndroid Studioバージョンを使用していることを確認してください。
- プロジェクトを構成する: Jetpack Composeコンパイラーと必要な Compose UI ライブラリをモジュールの build.gradle ファイルに追加します。
- SDK の最小要件: Jetpack Compose最小 API レベル 21 が必要です。プロジェクトがこの基準を満たしていることを確認してください。
- 最初のコンポーザブルを作成する: コンポーザブルは UI の基本的な構成要素です。まず、テキストまたはボタンを表示する単純なコンポーズ可能な関数を作成します。
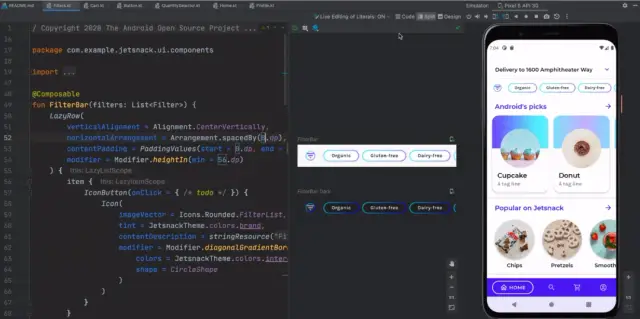
- UI をプレビューする: Android Studioエミュレーターやデバイスでアプリを実行せずにコンポーザブルをプレビューする優れた機能を提供します。これにより、反復的な設計プロセスが大幅に高速化されます。
- コンポーザブル関数を理解する: コンポーザブルを組み合わせ、カスタマイズし、再利用して複雑な UI を構築する方法を学びます。この理解は、 Jetpack Compose効果的に使用するための鍵となります。
- 基本的な UI を構築する: さまざまなコンポーザブルを組み合わせて単純な UI を形成し、レイアウト、テキスト入力、画像、マテリアル デザイン コンポーネントを試します。
- インタラクティビティを探る: クリック リスナーや状態処理などのユーザー インタラクションを UI に組み込んで、アプリの応答性と動的さを高めます。

画像出典: Android 開発者
これらの概念を理解すると、 Jetpack Compose内のテーマ、ナビゲーション、アニメーションなどのより高度な機能について学習できるようになります。
新しいテクノロジーを学ぶときは、強力な基礎が重要であることを忘れないでください。時間をかけて新しい構成をそれぞれ実験し、実際の UI コンポーネントを構築して練習してください。慣れてくると、 Jetpack Compose Android UI 開発にもたらすパワーと優雅さを理解できるようになります。
効率性の向上とバックエンド システムとの統合を求める開発者にとって、 AppMaster は アダプティブ UI とバックエンド ロジック間のシームレスな接続を促進することでJetpack Composeを補完し、開発ワークフローを強化します。
レスポンシブデザインの原則
アダプティブ UI を開発するには、デバイスや画面のサイズに関係なく、ユーザーが一貫したエクスペリエンスを確実に受けられるようにするレスポンシブ デザインの概念を理解する必要があります。 Jetpack Composeの最新のツールキットはこれらの原則に基づいて動作し、開発者がさまざまなデバイスにわたってエレガントで機能的なインターフェイスを作成できるようにします。
レスポンシブ デザインの本質は、柔軟性と適応性です。これには、デバイスの画面サイズと方向を検出し、コンテンツに最適にフィットするようにレイアウトを動的に調整できる UI の作成が必要になります。タイポグラフィ、間隔、画像のスケーリング、インタラクティブな要素を考慮して、それらすべてがさまざまな条件下で予測的に動作することを保証することが重要です。
- 流動的なグリッド: 固定幅のレイアウトを使用する代わりに、流動的なグリッドが採用されます。要素の比率を利用してコンテナ内の相対的なスペースを占有し、レイアウトを適切に伸縮できるようにします。
- 柔軟な画像: 画像とメディア ファイルは、レイアウトの破壊を避けるために、含まれる要素内で拡大縮小し、コンテナより大きくならないようにする必要があります。
- メディア クエリ: これらは、開発者が幅、高さ、方向などのデバイスの特性に基づいてさまざまなスタイルを適用できるようにするツールです。 Jetpack Composeを使用すると、デバイス構成を検出し、条件に応じてコンポーザブルを変更できます。
- ミニマルなアプローチ: ミニマルなアプローチを採用すると、乱雑さを減らし、最も重要なコンテンツに焦点を当てることができ、UI がよりクリーンで適応性の高いものになります。
- タッチ ターゲット: ストレスなくタッチ機能をサポートするために、デバイスに関係なく、ボタンとインタラクティブ要素が使用可能なサイズであることを確認します。
- プログレッシブ拡張: すべてのデバイスで機能する基本レベルのユーザー エクスペリエンスから始めて、デバイスがサポートする場合に機能する拡張を追加します。
これらの原則に加えて、アプリケーションが使用されるコンテキストに注意を払うことが重要です。周囲の照明、ネットワークの状態、さらにはユーザーの手のサイズ (ハンドヘルド デバイスの場合) などの要因が、インターフェイスを真に適応させる設計の選択に影響を与える可能性があります。
Jetpack Composeを使用してこれらのレスポンシブ デザイン原則を開発プロセスに組み込むことで、開発者は見栄えの良い UI を作成し、あらゆるデバイスのユーザーの心に響くシームレスなエクスペリエンスを提供できます。 AppMasterのようなプラットフォームは、バックエンドの統合を合理化し、応答性の高い UI が同様に応答性の高いビジネス ロジックとデータ管理によって確実にサポートされるようにすることで、このエクスペリエンスをさらに強化します。
Jetpack Composeのレイアウトの基本
Android でのユーザー インターフェイスの開発は、 Jetpack Composeの出現により革新的な方向に進みました。この最新のツールキットは、開発者が UI コンポーネントを構築および視覚化する方法を変革しました。以下では、アダプティブ UI を構築するためにJetpack Composeが提供するレイアウトの基本について説明します。
Jetpack Composeの核心は、 「コンポーザブル」 と呼ばれる小さな再利用可能なユニットを構成するという原則に基づいて動作します。これらの関数は、UI の一部がどのように表示され、どのように動作するかを宣言します。開発者は、これらのコンポーズ可能な関数をネストして UI ツリーを構築します。 Jetpack Compose残りの部分を処理し、詳細な XML レイアウト ファイルを必要とせずに、データの変更に応じてレイアウトを更新します。
Jetpack Composeのレイアウト システムは多用途かつ簡単です。分析してみましょう:
- Containers : これらは
Column、Row、およびBoxのようなコンポーザブルであり、Compose の div および Span と考えることができます。これらは他のコンポーザブルを階層的に構造化し、垂直、水平、またはレイヤー構成のいずれかの配置を定義します。 - モディファイア チェーン: コンポーズ可能な関数にアタッチされた
Modifierメソッドを使用すると、UI 要素のサイズ、パディング、マージン、クリック動作を操作できます。モディファイアを次々にチェーンして、複数の構成を 1 つのコンポーザブルに適用できます。 - 柔軟性と制約: Compose では、各コンポーザブルで優先サイズを定義できますが、最終的な寸法は親コンテナーとのネゴシエーションによって決定されるため、さまざまな画面サイズに適応できる柔軟な UI が得られます。
- マテリアル デザイン コンポーネント:
Button、TextField、Scaffoldなどのマテリアル デザイン システムの統合コンポーネントにより、開発プロセスがさらに簡素化され、設計標準との一貫性が確保されます。 - カスタム レイアウト コンポーザブル: より高度なシナリオの場合、開発者はカスタム レイアウト コンポーザブルを作成して、必要に応じて適応および再配置できる完全にカスタマイズされた UI 要素の機会を提供できます。
Jetpack Composeの可能性を最大限に活用するには、これらのレイアウトの基本を理解することが重要です。それぞれの側面は、Android アプリケーションが対応する多数のデバイス画面で優れた、より魅力的でユーザーフレンドリーで適応性のある UI デザイン に貢献します。重要なのは、 AppMasterなどのプラットフォームは、一貫性がありスケーラブルなソリューションの作成を推奨しており、 Jetpack Composeなどのツールを使用して UI/UX パラダイムをリソース的に実行でき、強力なバックエンド サービスと迅速かつわずかなコーディング作業で統合できます。
アダプティブ レイアウトのためのモディファイアの利用
さまざまなデバイス フォーム ファクターで動作する適応型ユーザー インターフェイス (UI) の開発は、最新の Android アプリケーション開発の重要な側面です。 Jetpack Compose 、UI 開発を簡素化するように設計された最新のツールキットで、見栄えがよく、さまざまな画面サイズや方向にシームレスに調整できる UI を作成するための一連の機能を提供します。そのような機能の 1 つは、 Modifier の強力な概念です。
Jetpack Composeのモディファイアは、UI を定義するコア要素であるコンポーザブルの構成要素のように機能します。パディング、配置、レイアウト制約などの追加プロパティでコンポーザブルを装飾することで、コンポーザブルを変更します。ユーザーのデバイスや好みに適応するレイアウトを作成するには、修飾子を理解し、効果的に使用することが不可欠です。
環境のセットアップ
モディファイアについて詳しく調べる前に、 Jetpack Compose環境をセットアップする必要があります。 Android Studioが最新バージョンであること、およびJetpack Composeプロジェクトの依存関係に含まれていることを確認します。環境がセットアップされたら、さまざまな修飾子を試して、UI コンポーネントのレイアウトと動作を操作できるようになります。
コアモディファイアのタイプ
Jetpack Composeではいくつかの種類の修飾子が使用でき、それぞれが独自の目的を果たします。
- サイズ修飾子:
.width()、.height()、または.size()などのコンポーザブルのサイズを制御します。 - パディング修飾子:
.padding()を通じてコンポーザブル境界内に内部スペースを適用します。 - 配置修飾子:
.fillMaxHeight()や.fillMaxWidth()など、レイアウト内に複数のコンポーザブルを配置します。 - 背景と境界線の修飾子:
.background()と.border()を使用して背景色をカスタマイズするか、境界線を追加します。 - クリッカブル修飾子:
.clickable()を通じて要素をタッチ イベントとインタラクティブにします。
レスポンシブ レイアウト戦略
モディファイアを使用してアダプティブ UI を構築する場合は、次の戦略を考慮してください。
- 相対サイズを使用する: ハードコーディングされたサイズを使用するのではなく、
.fillMaxWidth(fraction)などの相対サイズ修飾子を使用して、UI がさまざまな画面幅に応答できるようにします。 - アダプティブ パディング: 画面サイズまたは方向に基づいてレスポンシブ パディングを適用し、適切な間隔を確保します。
- 動的配置: 配置修飾子を
RowおよびColumnレイアウトと組み合わせて使用し、利用可能なスペースに基づいて要素を動的に配置します。
高度なモディファイアーテクニック
複雑なレイアウトの場合は、より高度な修飾子テクニックを使用する必要がある場合があります。
- チェーン モディファイア: 複数のモディファイアをチェーンして、目的の UI 特性を構築します。チェーンは順番に行われます。つまり、各修飾子が後続の修飾子に影響を与える可能性があるため、修飾子の順序が重要になります。
- カスタム モディファイア: カスタム モディファイアを作成して、再利用可能な機能をカプセル化するか、標準セットでは提供されない効果を実現します。
- 条件付き修飾子: 状態、デバイスの機能、またはユーザー設定に基づいて条件付きで修飾子を適用し、真に適応性のある UI を作成します。
Jetpack Composeとその修飾子のシステムは、ユーザーの環境に自動的に調整できる UI を構築するための柔軟かつ効率的な方法を提供します。さまざまな戦略と修飾子の種類を組み合わせることで、開発者は、直感的でアクセスしやすく、さまざまなデバイスや画面サイズにわたって視覚的に一貫したインターフェイスを構築できます。また、バックエンド開発を支援するAppMasterなどのプラットフォームを使用している企業や企業の場合、 Jetpack Composeで作成された動的なフロントエンドを統合することで、さらに合理化され効果的になる可能性があります。
画面のサイズと向きの処理
Android アプリケーションを構築する場合、多くのデバイス画面にわたって見栄えの良い適応型ユーザー インターフェイスを作成することが重要です。 Jetpack Composeの最新のツールキットは、Android UI 開発の新時代を到来させ、開発者にあらゆる画面サイズで見栄えのするアプリを設計し、方向の変更を簡単に処理する力を提供します。
コンセプトは簡単です。コンパクトな携帯電話、中型のタブレット、または折りたたみ可能な大型画面のいずれであっても、利用可能な幅と高さにレイアウトを適応させる UI を構築します。しかし、 Jetpack Composeの本当の強みは、デバイスの画面の向きが縦から横、またはその逆に変化した場合にどのように対処するかにあります。
構成の変更について
画面の向きの変更は構成変更の一種です。従来の Android 開発では、構成の変更は中断を伴う可能性があり、アクティビティの再起動が強制され、状態の保存と復元に手間がかかります。 Jetpack Compose本質的にこれらの変更をスムーズに処理し、開発者が広範な定型コードなしで適応できるリアクティブ UI を作成できるようにすることで、これを簡素化します。
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
LocalConfiguration.current コンポーザブルを使用すると、画面の幅と高さが提供されるため、UI はこれらの寸法に基づいて決定できるようになります。その後、これらの変更に適応するようにコンポーザブルを作成し、UI が一貫して応答するようにすることができます。
流体グリッドとラップ可能なコンポーネント
アダプティブ UI の機能を真に活用するには、固定された幅と高さの枠を超えて考える必要があります。 Jetpack Compose開発者は流体グリッドとラップ可能なコンポーネントを簡単に作成できます。
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
LazyVerticalGrid 内の Adaptive クラスは、列サイズが画面サイズに適応するグリッドの作成に役立ちます。これは、データやコントロールのコレクションを表示するのに非常に役立ちます。
修飾子とリソース管理の活用
従来の Android 開発と同様に、リソース管理は依然として重要な役割を果たしています。リソース修飾子を利用すると、さまざまな画面サイズや方向にさまざまなリソースを提供できます。たとえば、特定の最小幅または高さの画面、または横向きと縦向きの向きに個別のレイアウト ファイルを定義できます。
Jetpack Composeこれらの Android の基礎とシームレスに統合し、開発者が長年プラットフォームの一部となってきた豊富なリソース修飾子のセットを利用できるようにします。
方向固有の UI の作成
ノーコード バックエンド ソリューションに特化したプラットフォームであるAppMasterは、特に方向固有の UI の作成に関して、 Jetpack Composeがもたらす流動性を高く評価しています。方向に応じて変化するコンポーザブルを構築するには、次の例を検討してください。
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
これにより、面倒なライフサイクル管理を必要とせずに、ポートレート モードとランドスケープ モードで 2 つの異なる UI エクスペリエンスを提供するために必要なロジックが簡素化されます。
Jetpack Composeで画面のサイズと方向を処理するには、柔軟性と反応性を考慮する必要があります。 Compose のツールと Android のリソース システムを賢く利用することで、アプリケーションはあらゆるデバイスに流動的に適応するシームレスなユーザー エクスペリエンスを提供できます。テクノロジーが進化し続けるにつれて、レスポンシブでユーザー中心のデザインを構築する方法も進化します。
アクセシビリティを考慮した設計
アクセシブルなアプリケーションの作成は、もはや「あれば便利」ではなく、必須です。アクセシビリティを考慮した設計とは、さまざまな能力を持つ人々がアプリを快適かつ効果的に使用できるようにすることを意味します。この考慮事項は、特に多様なユーザーとコンテキストに対応するように設計されたJetpack Composeを使用してアダプティブ UI を構築する場合、ユーザー インターフェイス設計に不可欠な部分です。
Jetpack Compose 、開発者が UI をよりアクセスしやすくする機能を検討および実装するのに役立つ、次のようなさまざまなツールを提供します。
- セマンティクス: Jetpack Composeコンポーズ可能な関数にセマンティクス プロパティを提供できます。セマンティクスは、画像の代替テキストやボタンのコンテンツ説明など、特定の UI 要素の意味をアクセシビリティ サービスに通知します。
- 調整可能なテキスト サイズ: Jetpack Composeを使用すると、ユーザーのテキスト サイズのアクセシビリティ設定を尊重するテキスト要素を簡単に作成できます。この機能により、視覚障害を持つユーザーでも、デバイス設定で必要に応じてテキストを拡大してテキストを読むことができます。
- カスタマイズ可能なタッチ ターゲット: 運動障害を持つユーザーにとって、タッチ ターゲットが大きいほど操作が容易です。 Jetpack Composeの Modifier.clickable を使用すると、UI の外観を変更せずにタッチ ターゲットのサイズを増やすことができます。
- ハイ コントラスト テーマ: Jetpack Compose 、弱視ユーザーの読みやすさを向上させるハイ コントラスト テーマの作成をサポートします。色は十分なコントラストを提供する必要があるため、アクセシビリティ デザインの主な要素の 1 つです。

開発者は、 Jetpack Composeの AccessibilityTree も活用する必要があります。これにより、アクセシビリティ サービスがアプリの UI を解釈する方法の概要が得られます。このツールを使用すると、すべてのユーザーがアクセスできない可能性のあるアプリの領域を特定して修正できます。
テストは、アクセシブルな UI を設計するもう 1 つの重要なコンポーネントです。各機能は、アクセシビリティ リンターまたはチェッカーを使用してプログラム的にテストすることと、さまざまな障害を考慮して手動でテストする必要があります。さらに、障害のあるユーザーをテストに参加させることで、貴重なフィードバックが得られ、より包括的なユーザー エクスペリエンスが保証されます。
最後に、アクセシビリティは継続的なプロセスであることを忘れないでください。テクノロジーと標準が進化するにつれて、アプリの UI も進化する必要があります。包括性を重視した考え方を採用すると、アプリの適用範囲が広がり、すべてのユーザーにとってより魅力的なエクスペリエンスが保証されます。
AppMasterのようなプラットフォームを組み込むと、バックエンド接続を処理し、データとビジネス ロジックを管理するためのサポート基盤を提供することで、アクセスしやすい UI を作成するプロセスを簡素化し、すべての人にとって包括的なアダプティブ UI の作成に重点を置くことができます。
アダプティブ UI での状態の活用
アダプティブ UI を構築する場合、特に画面サイズやユーザー インタラクションが大きく異なる可能性があるモバイル領域では、状態管理が重大な懸念事項になります。 Jetpack Compose for Android のコンテキストでは、状態とは、その時点での UI の構成と動作を決定する情報です。この状態の変化にスムーズかつ効率的に反応することが、インターフェイスを真に適応させるものになります。
Jetpack Compose内で状態を活用するには、可変状態、状態ホイスティング、および再構成プロセスを理解する必要があります。状態を使用して、より動的で応答性の高い UI を構築する方法を詳しく見てみましょう。
可変状態を理解する
Jetpack Composeでは、状態オブジェクトは mutableStateOf 関数を使用して作成されます。この関数は、値が変化したときに再構成をトリガーできる監視可能なオブジェクトを返します。この反応性は、さまざまなユーザー入力やデバイスの向きなどの環境の変化に応じて更新する必要があるアダプティブ UI を作成するための基本です。
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
ステートホイスティングによる柔軟性の向上
状態のホイスティングは、状態をより高い論理レベルに移動するパターンです。これにより、関心事の分離が促進され、構成可能性が向上し、UI の適応性が高まります。状態をホイスティングすることにより、コンポーネントは、その変更がどこから発生したかに関係なく、状態の変更に反応できるようになり、UI 設計の柔軟性とモジュール性が向上します。
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
再構成: アダプティブ UI の背後にある原動力
再構成は、Compose が状態の変化にどのように対応するかです。新しい状態で UI を再描画します。効率を確保するために、Compose は UI のどの部分を再構成するかを賢く考慮します。たとえば、さまざまな向きに適応する UI を構築する場合、向きの状態に基づいてさまざまなレイアウトを定義できます。フレームワークは UI の影響を受ける部分のみを再構成します。
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
構成変更時の状態の記憶
アダプティブ UI の作成の一環として、回転やキーボード表示の変更などの構成変更全体で状態を管理します。特別な Compose 関数 rememberSaveable 、そのような変更全体の状態を記憶するために使用されます。これにより、UI コンポーネントの状態が確実に保持され、シームレスなユーザー エクスペリエンスが提供されます。
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
さまざまなユーザーとユースケースに適応する
デバイス構成を超えて、状態はテーマ、言語、アクセシビリティ設定などのさまざまなユーザー設定に UI を適合させることもできます。状態を使用すると、コンポーザブルはこれらのユーザー設定に反応し、個々のニーズに合わせた適応型 UI を提供できます。
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
バックエンド システムとの接続
状態は UI プロパティだけでなく、バックエンド システムからフェッチされたデータの処理にも使用されます。バックエンド システムの作成を自動化するAppMasterのようなno-codeプラットフォームを使用すると、シームレスなデータ フローをアダプティブ UI に統合できます。これにより、インターフェイスでデータを動的に表示したり、データの状態に応じてプレゼンテーションを調整したりすることができます。
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
要約すると、 Jetpack Composeで設計されたアダプティブ UI で状態を活用することが最も重要です。可変状態、状態ホイスティング、スマート再構成を使用することで、さまざまなデバイス タイプやユーザー シナリオにわたって最適なユーザー エクスペリエンスを提供する、直感的で適応性のあるインターフェイスを作成できます。
複雑なレイアウトのための高度なテクニック
Android でアダプティブ UI を使用して複雑なレイアウトを構築する場合、開発者は高い柔軟性を提供しながらプロセスを簡素化できる強力なフレームワークとツールを探します。 Android 上でネイティブ UI を構築するための最新のツールキットであるJetpack Compose 、最も複雑なデザインにも対応するさまざまな高度なテクニックを提供します。開発者が多面的で適応性のあるレイアウトを作成できるようにする高度なテクニックのいくつかを詳しく見てみましょう。
Jetpack Composeでの ConstraintLayout の使用
従来の Android XML レイアウト構築と同様に、 Jetpack Compose 、開発者がフラット ビュー階層を持つ複雑な UI を構築できる ConstraintLayout を提供します。 Compose の ConstraintLayout を使用すると、他の要素やガイドラインに対してコンポーザブルの制約を定義でき、位置とサイズを高度に制御できるようになります。場合によっては、UI コンポーネントを相互に関連させて明確にする必要がある場合、ConstraintLayout はそのようなシナリオを作成するためのヒーローです。
ConstraintLayout を利用するには、通常、制約を定義する ConstraintSet を作成し、それを ConstraintLayout スコープに適用します。ここの利点は、状態の変化に反応して制約を動的に更新できるため、UI が真に適応できることです。
カスタムレイアウトの構築
行、列、ボックスなどの事前定義されたレイアウトは多くのユースケースに対応しますが、場合によっては、実際にカスタマイズしたレイアウトが必要になることがあります。 Compose を使用すると、開発者は Layout コンポーザブルを使用してカスタム レイアウト コンポーザブルを作成できます。子コンポーザブルを必要な方法で正確に測定して配置できるため、アプリの UI でカスタムの適応戦略を実現する道が開かれます。
たとえば、コンテンツのサイズに適応する千鳥状のグリッド レイアウトや、要素を放射状に配置する円形レイアウトを構築することもできます。これらのカスタム レイアウトは、再構成プロセスの一環として子の再測定と再配置を行うことで、さまざまな画面サイズや方向に適応できます。
ネストされたスクロール可能オブジェクトの使用
複雑な UI では、必ずしも直線的または 1 次元的ではないスクロール動作が必要になることがよくあります。 Jetpack Composeを使用すると、LazyColumn や LazyRow などのスクロール可能なコンポーザブルをネストして、多方向のスクロール エクスペリエンスを作成できます。さらに、レイアウトの異なる部分間でスクロール状態を同期することができ、さまざまな画面サイズに合わせて必要に応じて自動的に調整されるシームレスなユーザー エクスペリエンスを提供します。
記事を垂直方向にスクロールし、カテゴリが上部で水平方向にスライドできるニュース アプリを想像してください。 Compose でこれを実現することは、スクロール コンポーネントの一貫した設計のおかげで、予想よりも簡単に実現できます。
サブコンポジションの活用
Jetpack Composeのあまり知られていないものの強力なテクニックの 1 つはサブコンポジションです。これにより、UI ツリーの一部を残りの部分とは別に作成し、必要な場所に挿入できます。これは、特定の UI 要素が実行時に異なる UI パーツに動的に挿入されるレイアウトの場合に特に役立ちます。サブコンポジションを使用すると、条件の変化に応じて、これらの一見異質に見える部分を調和した全体に調整できるため、物事の適応性が保たれます。
たとえば、ユーザーの操作に基づいてアプリ内の複数の場所に表示する必要があるコントロールのセットがある場合、それらを一度定義し、必要に応じていつでも適切なコンテナーにサブコンポーズできます。
レイアウト変更のアニメーション化
アプリが UI を適応させる能力は、静的なレイアウトにとどまりません。それは、ユーザーのアクションやデバイスの向きの変化に応じて、これらのレイアウトがどのように遷移し、アニメーション化されるかにまで及びます。 Jetpack Compose 、コンポーザブルのサイズ変更をスムーズにアニメーション化し、フレームごとのアニメーションの重労働をすべて処理する animateContentSize() モディファイアを提供します。
単純なサイズの遷移に加えて、Compose のアニメーション API を 使用すると、デバイスのドラッグ、タップ、回転など、さまざまなユーザー入力に適応できる複雑な振り付けアニメーションを定義できます。アニメーションは高度にカスタマイズ可能で、UI のさまざまな部分で再利用できます。
経験豊富な開発者として、また開発プロセスの簡素化を提唱する者として、これらの高度なテクニックを活用することで、動的で直感的なユーザー インターフェイスを実現できます。 AppMasterのようなプラットフォームは、生成されたインターフェイスにシームレスなバックエンド統合を提供し、開発者とユーザーの両方にとって完全なアプリケーション エクスペリエンスを完成させます。 Jetpack ComposeやAppMasterプラットフォームなどのツールを使用すると、複雑な設計アイデアと機能的で適応性のあるユーザー インターフェイスの間の架け橋が現実となり、Android 開発で可能なことが変わります。
アダプティブ UI のテスト
Jetpack Composeを使用してエレガントで応答性の高い UI を構築することは、パズルの一部です。ユーザーの期待に応えられるかどうかは別の問題です。テストは開発プロセスにおける重要なステップであり、デバイスの仕様に関係なく、Android ユーザーのコミュニティがアプリケーションを意図したとおりに体験できるようにします。 Jetpack Composeで作成されたアダプティブ UI をテストするときは、デザインのパフォーマンスに影響を与える可能性がある、画面サイズ、解像度、方向、ユーザー インタラクションのばらつきを考慮することが重要です。
まず、 Jetpack Composeの単体テストを使用すると、開発者は個々のコンポーザブルまたはより小さなコンポーネントを個別に検証できます。これには、レイアウト変更の背後にあるロジックをテストし、データが変更されたときに UI が期待どおりに反応することを確認することが含まれます。 ComposeTestRule を利用すると、さまざまな画面構成をシミュレートし、UI コンポーネントがどのように調整されるかをチェックするテストを作成できます。
統合テストでは、複数のコンポーザブルを介したユーザー フローを調査することで、より広範なアプローチが取られます。これらのテストは、アダプティブ UI がアプリケーションの他の部分と対話するときに表面化する可能性のある問題を明らかにすることを目的としています。ここでは、さまざまなユーザー ジャーニーを試し、シームレスな移行と正しいレイアウトの適応を確認します。
UI テストは、アプリケーションの外観と操作性を評価する上で非常に重要です。 Espresso や UI Automator などのツールを使用すると、ユーザーと同じようにJetpack Compose UI と対話する自動テストを作成できます。これらのテストでは、UI 要素が存在するだけでなく、さまざまなデバイス構成にわたって正しく表示されることを確認でき、ユーザー エクスペリエンスを混乱させる可能性のあるデザインの不一致を見つけるのに役立ちます。
実際のデバイスとエミュレータが混在する手動テストの役割を忘れないでください。開発者は、UI の適応性を維持するために、さまざまな画面サイズやアスペクト比でアプリケーションを操作する必要があります。特に折りたたみ式デバイスや高解像度タブレットなどのエッジ ケースの場合、手動テストは非常に貴重です。さまざまな実際のデバイスを操作すると、アプリケーションの UI をユーザーと同じように認識できるようになり、自動テストでは見逃される可能性のある実用的な洞察が得られます。
最後に、アダプティブ UI のパフォーマンス テストは基本です。 Jetpack Compose効率的になるように設計されていますが、複雑な UI は依然としてパフォーマンスに影響を与える可能性があります。 UI のフレーム レート、メモリ使用量、応答性を監視することで、すべてのデバイスでスムーズなユーザー エクスペリエンスを確保できます。 Android Profiler やベンチマーク ライブラリなどのツールを使用してパフォーマンス テストを CI/CD パイプラインに組み込んでこの側面を自動化できます。
バックエンド システムとの接続を統合してテストする場合、 AppMasterのようなプラットフォームが役立ちます。これらは、UI とサーバー側の対話をシームレスにテストするためのバックエンド環境を提供し、アダプティブ UI が基盤となるビジネス ロジックおよびデータ フローと機能的に互換性があることを確認します。
単体テスト、統合テスト、UI 自動テスト、手動テスト、パフォーマンス テストを含む包括的なテスト プランにより、 Jetpack Composeアダプティブ UI の応答性が保証され、すべてのデバイスで高品質のユーザー エクスペリエンスが提供されます。
バックエンド システムとの統合
さまざまな画面サイズ、方向、入力方法に適切に応答する適応型 UI を開発することは非常に重要ですが、完全に機能するアプリケーションを作成するには、これらのインターフェイスが強力なバックエンド システムによってサポートされている必要があります。バックエンド システムとの統合は、UI の適応性、およびそれを駆動するデータとサービスの応答性と拡張性を確保するために不可欠なステップです。
Jetpack Composeを使用して UI コンポーネントを構築するのが最初のステップです。 Jetpack Compose 、リアクティブ プログラミング モデルを備えているため、動的データの処理が簡単になります。定義した UI コンポーネントまたはコンポーザブルは、データの変更に応じて自動的に更新され、UI が常にバックエンド データと同期することが保証されます。
REST API とライブ データ ストリームへの接続
最新のアプリケーションのほとんどは、 REST API またはライブ データ ストリームに依存して、データを取得してバックエンドに送信します。 Jetpack Compose状態管理と監視可能なパターンを使用してこれらの API とシームレスに統合し、UI がデータの変更にリアルタイムで反応するようにします。たとえば、 Kotlin で LiveData または Flow を使用すると、コンポーザブルがサブスクライブできるデータ ストリームを作成できます。データベースの変更であれ、WebSocket からのメッセージであれ、データが更新されるたびに、ユーザーが何もしなくても UI にこれらの変更が反映されます。
ビジネス ロジックのバックエンド サービスの利用
アダプティブ UI は多くの場合、サーバー上に存在する高度なビジネス ロジックに依存します。この関心事の分離により、拡張性と保守性が向上します。 Jetpack Compose UI は、HTTP リクエストを通じて、またはネットワーク操作を簡素化するために Retrofit などのライブラリを使用してビジネス ロジックと対話できます。さらに、 AppMasterのようなプラットフォームは、ビジネス ロジックを視覚的にマッピングする環境を提供し、Android アプリの理解と統合を容易にします。
データの永続化と同期の処理
オフライン機能を必要とするアプリケーションや複雑なデータセットを処理するアプリケーションの場合、ローカル データの永続性を管理し、バックエンドと確実に同期することが重要です。 Jetpack Compose ORM や Room などのデータベース ライブラリと連携して動作し、UI とローカル データベース間のスムーズなブリッジを提供します。バックエンドでデータが変更されると、同期ロジックがローカル ストアを更新し、Compose によって確立されたリアクティブなデータ フローを通じて UI を自動的に更新します。
認証サービスとの統合
ユーザー認証は最新のアプリの一般的な要件であり、認証サービスとの統合はセキュリティにとって重要です。 Jetpack Composeは UI ツールキットであるため、認証を直接処理しません。ただし、OAuth、OpenID Connect、Firebase Auth などのさまざまな認証ソリューションで使用できます。認証フローを Compose UI に組み込むことで、アプリがさまざまなデバイスに視覚的に適応し、これらのデバイス間でユーザー セッションを安全に管理できるようになります。
バックエンド統合のベスト プラクティス
- クリーンなアーキテクチャを使用して、UI、ビジネス ロジック、データ レイヤーを分離します。これにより、アプリケーションの保守とスケーリングが容易になります。
- Dagger や Hilt などのツールを使用して依存関係の注入を使用して、ネットワーク操作、データベース、リポジトリの依存関係を管理します。
- リポジトリ パターンを実装してデータ操作を一元化し、UI コンポーネントに統合されたデータ ソースを提供します。
- AppMasterなどのプラットフォームを使用してバックエンド サービスを視覚的に管理し、統合の複雑さを軽減し、開発者の生産性を向上させることを検討してください。
- バックエンドの統合を徹底的にテストして、データが正しく流れ、UI がさまざまな条件下で期待どおりに応答することを確認します。
これらのプラクティスに従い、 Jetpack Composeとバックエンド システムの強力な組み合わせを活用することで、開発者は、プレゼンテーションと同様に機能的にも多用途な適応型 Android アプリケーションを作成できます。焦点は、単に柔軟なレイアウトを作成することから、多様なユーザー要件や技術的変化に耐えられるシステム全体の設計に移ります。
ケーススタディ: アダプティブ UI の実際の動作
アダプティブ UI の理論を実際のアプリケーションに変換するケーススタディは、 Jetpack Composeの機能と柔軟性を実際に活用していることを証明しています。 Jetpack Compose使用して動的で応答性の高いユーザー インターフェイスを作成したいくつかの例を調査することで、Jetpack Compose が提供する実用的な利点と革新的なソリューションを理解することができます。このセクションでは、開発者がJetpack Composeを利用して、多くの Android デバイスで機能するアダプティブ UI を構築するいくつかのシナリオについて詳しく説明します。
ケーススタディ 1: E コマース プラットフォーム
オンライン ショッピングでは、ある e コマース プラットフォームが、ユーザー エクスペリエンスを向上させ、コンバージョン率を高めるために Android アプリを徹底的に見直しました。彼らはJetpack Composeを利用して、さまざまな画面サイズや方向に適応できる UI を作成し、携帯電話、タブレット、または折りたたみ式デバイスでシームレスなショッピング エクスペリエンスを提供しました。
画面サイズに基づいてレイアウト要素を調整するコンポーザブルを活用することで、e コマース プラットフォームは 2 つ、3 つ、または 4 つの製品列を表示できる柔軟なグリッドを導入しました。さらに、状態管理を利用してユーザーの好みやショッピング カートの内容を記憶し、エクスペリエンスがパーソナライズされ、セッション全体で一貫していることを保証しました。
修飾子は、UI 要素の配置や間隔を簡単に調整できるため、ユーザーの共感を呼ぶ視覚的に魅力的なレイアウトに貢献するため、特に重要でした。その影響は大きく、ユーザー エンゲージメントの増加と売上の顕著な増加により、ビジネス成果を促進する適応型 UI を提供するJetpack Composeの能力が実証されました。
ケーススタディ 2: メディア プレーヤー アプリケーション
人気のあるメディア プレーヤー アプリケーションは、さまざまなアスペクト比や画面領域など、さまざまなデバイス機能に適応できるユーザー フレンドリーなエクスペリエンスを提供するという課題に直面していました。ユーザーのデバイスの選択に関係なく、中断のないエンターテイメントを提供することを目的としていました。
Jetpack Composeコンポーネントのサイズ変更と移動を自動的に行うメディア プレーヤー インターフェイスの作成が可能になり、縦向きモードと横向きモードの両方で最適なビューが提供されました。アスペクト比の制約を使用することで、ビデオ コンテンツが常に正しくフレーム化され、アクティブな UI 状態に基づいて、再生コントロールがビデオの上に表示されるか隠れて表示されるようになりました。
実際の成果は印象的で、どのデバイスでも直感的に使用できるメディア プレーヤーでした。ユーザー調査では満足度が高く、アプリの使用時間が増加したことが報告されています。 Jetpack Compose真に適応性のあるユーザー中心のメディア エクスペリエンスを構築するために必要なツールを提供することで、この成功において極めて重要な役割を果たしました。
ケーススタディ 3: 生産性向上のアプリケーション
混雑した市場で差別化を図る生産性アプリケーションは、 Jetpack Composeを利用して、デバイスの特性とユーザーの作業習慣に適応する UI を作成しました。このアプリケーションには、ユーザーが最もアクセスするタスクとツールに基づいて自己組織化されるダッシュボードが搭載されていました。
ConstraintLayout の使用などの高度なテクニックにより、開発者は、ナビゲートや変更が簡単な複雑な UI を構築できました。 Jetpack Composeのリアクティブ フレームワークにより、タスクが完了したり優先順位が変更されたりすると、UI がリアルタイムで更新されます。
AppMasterによって提供されるものなどのバックエンド システムとの統合により、すべてのユーザー データがデバイス間で確実に同期され、一貫性のある効率的なワークフローが実現しました。生産性アプリケーションの導入率は予想をはるかに上回っており、アダプティブでリアクティブな UI がユーザーの期待に応え、生産性を向上させる上でいかに重要な役割を果たすことができるかを示しています。
これらのケース スタディは、 Jetpack Composeで構築されたアダプティブ UI が現実世界に与える影響を例示しています。開発者がこのツールキットの可能性を最大限に引き出し続けるにつれて、美的に美しいデザインと機能的な柔軟性と応答性を組み合わせた、さらに革新的なアプリケーションが登場することが期待されます。これらはすべて、エンドユーザーに可能な限り最高のエクスペリエンスを提供することを目的としています。
Jetpack Composeによる UI 開発の未来
モバイル テクノロジーの進歩とユーザー インターフェイスの複雑さの増大に伴い、開発者は効率やユーザー エクスペリエンスを犠牲にすることなく対応できるツールを必要としています。 Jetpack Compose Android UI 開発におけるこの方向への大きな飛躍を表しています。その最新の宣言型パラダイムにより、開発者は従来のビューベースのレイアウトの制約から解放され、インターフェイスを構築するためのより直感的なアプローチが解放されます。
Android 開発者コミュニティがJetpack Composeを採用し続けるにつれて、アプリの作成方法が進化することが期待できます。最小限の読みやすいコードで複雑な UI パターンを処理できる Compose の機能により、Compose は単なるオプションではなく、最新の Android 開発にとって避けられない選択肢となっています。さらに、他の Jetpack ライブラリや Kotlin 機能との統合は引き続き改善され、開発者がプラグインできる豊富なエコシステムが提供されます。
アダプティブ UI へのトレンドは、 Jetpack Composeが独自に推進する立場にあるトレンドです。コンポーザブル本来の柔軟性とリアクティブ プログラミングの力を利用して、開発者は、さまざまなデバイスやフォーム ファクターにわたって見栄えが良く、シームレスに機能するアプリケーションを作成できます。ウェアラブル デバイスから折りたたみ式スマートフォンに至るまで、さまざまな画面サイズが拡大し続ける中で、これは特に重要です。
さらに、 AppMasterのようなツールは、迅速な開発とスケーラビリティの哲学を採用しており、 Jetpack Composeフロントエンドとのシームレスなバックエンド統合を可能にします。強力なバックエンド ジェネレーターとJetpack Composeのようなアダプティブ UI フレームワーク間の相乗効果により、フルスタック開発がより取り組みやすく、時間効率が向上する新しい時代が形成されています。
コミュニティは、開発をさらに迅速かつ容易にする機能を備えたJetpack Composeの成長を期待できます。 drag-and-drop設計ツール、ライブ プレビューの改善、IDE とのより緊密な統合などの進歩が期待され、開発プロセスはさらに合理化されます。画面の多様性とユーザー中心のデザインの時代に移行し続ける中、 Jetpack Compose最新の UI 開発の柱として立ち、課題に正面から取り組み、開発者とエンドユーザーの両方のニーズに合わせて進化する準備ができています。
よくある質問
アダプティブ UI は、レイアウトと機能を動的に調整することで、さまざまなデバイスや画面サイズにわたって最適なエクスペリエンスを提供するように設計されたユーザー インターフェイスです。
Jetpack Compose宣言型アプローチにより UI 開発を合理化し、さまざまなデバイス構成に適応する動的で反応的なレイアウトの作成を容易にします。
レスポンシブ デザインの主な原則には、相対単位の使用、柔軟なグリッドベースのレイアウトの作成、さまざまな画面サイズに対するメディア クエリの適用などが含まれます。
Jetpack Composeのモディファイアは、寸法の変更、パディングの処理、クリック イベントの管理など、コンポーザブルを変更または装飾するために使用されます。
はい。Jetpack Jetpack Compose Configuration変更と再構成を利用して、それに応じて UI を調整することで、さまざまな画面の向きを処理できます。
Jetpack Composeコンテンツの説明の提供やタッチ ターゲットのカスタマイズなど、アクセシビリティ対応の UI を簡単に作成できる組み込みツールとコンポーザブルを提供します。
状態管理は、UI の変更を追跡して対応し、インターフェースの一貫性を保ち、ユーザーの操作やデバイス構成に適応できるようにするため、非常に重要です。
高度なテクニックには、複雑なデザインでの ConstraintLayout の使用、カスタム レイアウト コンポーザブルの採用、ネストされたスクロール可能なコンポーネントの構築などが含まれます。
テストには、個々のコンポーザブルの単体テスト、ユーザー フローの統合テスト、さまざまな画面サイズと方向にわたる UI テストを組み合わせて行う必要があります。
もちろん、 Jetpack Compose UI はバックエンド システムと統合できます。 AppMasterのようなプラットフォームは、UI とバックエンド間の接続を容易にし、データ モデルとビジネス ロジックをシームレスに管理します。
Jetpack Composeを使用した UI 開発の将来は、より少ないコードとより多くの機能でクロスプラットフォームの動的なインターフェイスを構築する、より直観的かつ効率的な方法が中心になると予想されます。






