كيفية إنشاء واجهات مستخدم متكيفة باستخدام Jetpack Compose؟
انغمس في فن إنشاء واجهات مستخدم قابلة للتكيف على Android باستخدام Jetpack Compose. تعرف على أفضل الممارسات لإنشاء تخطيطات ديناميكية سريعة الاستجابة تتألق على أي جهاز.

فهم واجهات المستخدم التكيفية
لم يعد إنشاء واجهات المستخدم التي توفر تفاعلات سلسة عبر العديد من الأجهزة وأحجام الشاشات مجرد أمر بسيط - بل أصبح أمرًا ضروريًا. مع تفاعل المستخدمين مع التطبيقات على الأجهزة التي تتراوح من الساعات الذكية إلى أجهزة التلفزيون، يصبح من الضروري أن يقوم التطبيق بتكييف واجهته لضمان عدم المساس بسهولة الاستخدام والجماليات. وهنا يأتي دور واجهات المستخدم التكيفية: فهي مصممة للاستجابة لمجموعة متنوعة من أبعاد الشاشة واتجاهاتها ودقة الوضوح الموجودة في النظام البيئي للأجهزة الحديثة.
لا تقتصر واجهة المستخدم التكيفية على توسيع النطاق لأعلى أو لأسفل بناءً على حجم الشاشة فقط. يتعلق الأمر بإعادة تصور المكونات لتحقيق الاستخدام الأمثل للمساحة المتاحة مع الحفاظ على تجربة متسقة. ما يمكن أن يكون قائمة تنقل كاملة على سطح المكتب قد يحتاج إلى طيه في قائمة الهامبرغر على جهاز محمول. قد يحتاج التخطيط متعدد الأعمدة الموجود على الجهاز اللوحي إلى إعادة التدفق إلى مكدس ذو عمود واحد على الهاتف. تضمن كل هذه التعديلات سهولة الوصول إلى الوظائف الأساسية وإمكانية قراءة المحتوى دون الحاجة إلى تكبير/تصغير أو تمرير مفرط.
علاوة على ذلك، فإن واجهات المستخدم التكيفية لا تركز فقط على الحاضر. إنهم ذوو تفكير تقدمي، ومستعدون لاحتضان ابتكارات الأجهزة دون الحاجة إلى إعادة تصميم واسعة النطاق. يعتبر هذا النهج اقتصاديًا من حيث الوقت والموارد مع دعم عمر أطول للتطبيق. والأهم من ذلك، أنه يعزز أيضًا الشمولية، مما يجعل التطبيقات في متناول جمهور أوسع بغض النظر عن الأجهزة التي يفضلونها أو يحتاجون إليها بسبب القيود المادية.
في تطوير Android، يعد Jetpack Compose من Google عبارة عن مجموعة أدوات متطورة تعمل على تبسيط عملية تطوير واجهة المستخدم . يتيح بناء الجملة التعريفي للمطورين وصف مكونات واجهة المستخدم بشكل حدسي والتي يترجمها الإطار إلى تخطيط فعال وقابل للتكيف. سواء كنت تستهدف جهازًا ذا حجم ثابت أو تضمن أن يبدو تطبيقك جيدًا في وضع تقسيم الشاشة على الهواتف القابلة للطي، فإن Jetpack Compose يجعل هذه المهام أكثر وضوحًا. بينما نتعمق أكثر في كيفية تعامل Jetpack Compose مع التخطيطات التكيفية، سيتضح سبب كونه حليفًا قويًا لصياغة الواجهات التي تصمد أمام اختبار الزمن والتكنولوجيا.
باستخدام Jetpack Compose مع مبادئ التطوير السليمة والتصميم الذي يركز على المستخدم، يمكن للمطورين إنشاء واجهات مستخدم متكيفة تكون تفاعلية واستباقية، وتتوقع التغييرات في واجهات المستخدم التي يطلبها الجيل التالي من الأجهزة.
الشروع في العمل مع Jetpack Compose
يُحدث Jetpack Compose ثورة في كيفية إنشاء المطورين لواجهات المستخدم في تطبيقات Android. وباعتبارها مجموعة أدوات حديثة، فإنها تعمل على تبسيط العملية، مما يجعلها خيارًا مفضلاً لبناء واجهات مستخدم قابلة للتكيف وقابلة للتطوير وتفاعلية. إذا كنت جديدًا في Jetpack Compose أو تتطلع إلى تحسين فهمك، فسيرشدك هذا القسم خلال الخطوات الأولية والمفاهيم الأساسية.
للبدء في رحلتك مع Jetpack Compose ، ستحتاج إلى إعداد بيئة التطوير الخاصة بك. تتضمن هذه العملية تحديث Android Studio إلى الإصدار الأحدث الذي يدعم Jetpack Compose وتكوين مشروعك لاستخدام التبعيات المناسبة.
فيما يلي مخطط عام للخطوات للبدء:
- تحديث Android Studio : تأكد من أنك تستخدم أحدث إصدار Android Studio الذي يدعم Jetpack Compose ، لأنه قد يتطلب ميزات موجودة في أحدث الإصدارات.
- تكوين مشروعك : قم بإضافة برنامج التحويل البرمجي Jetpack Compose ومكتبات Compose UI الضرورية في ملف build.gradle الخاص بالوحدة النمطية الخاصة بك.
- الحد الأدنى من متطلبات SDK : يتطلب Jetpack Compose حدًا أدنى لمستوى واجهة برمجة التطبيقات وهو 21. تأكد من أن مشروعك يلبي هذا المعيار.
- قم بإنشاء أول عنصر قابل للتركيب : العناصر القابلة للتركيب هي اللبنات الأساسية لواجهة المستخدم الخاصة بك. ابدأ بإنشاء وظيفة بسيطة قابلة للتركيب لعرض نص أو زر.
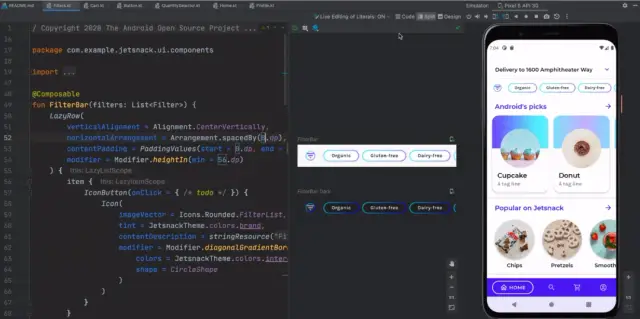
- معاينة واجهة المستخدم الخاصة بك : يوفر Android Studio ميزة ممتازة لمعاينة العناصر المركبة الخاصة بك دون تشغيل التطبيق على محاكي أو جهاز. إنه يسرع عملية التصميم التكراري بشكل كبير.
- فهم الوظائف القابلة للتركيب : تعرف على كيفية دمج العناصر القابلة للتركيب وتخصيصها وإعادة استخدامها لإنشاء واجهات مستخدم معقدة. يعد هذا الفهم أمرًا أساسيًا لاستخدام Jetpack Compose بفعالية.
- إنشاء واجهة مستخدم أساسية : الجمع بين مختلف العناصر القابلة للتركيب لتشكيل واجهة مستخدم مبسطة، وتجربة التخطيط وإدخال النص والصور ومكونات تصميم المواد.
- استكشاف التفاعل : قم بدمج تفاعل المستخدم في واجهة المستخدم الخاصة بك مثل مستمعي النقرات ومعالجة الحالة لجعل تطبيقك سريع الاستجابة وديناميكيًا.

مصدر الصورة: مطورو أندرويد
بمجرد استيعاب هذه المفاهيم، ستكون في وضع جيد للتعرف على المزيد من الميزات المتطورة مثل السمات والتنقل والرسوم المتحركة داخل Jetpack Compose.
تذكر أن الأساس القوي أمر بالغ الأهمية عند تعلم أي تقنية جديدة. خذ الوقت الكافي لتجربة كل تصميم جديد وممارسة من خلال بناء مكونات واجهة المستخدم الفعلية. كلما شعرت بمزيد من الراحة، ستقدر القوة والأناقة التي يوفرها Jetpack Compose لتطوير واجهة مستخدم Android.
بالنسبة للمطورين الذين يبحثون عن المزيد من الكفاءة والتكامل مع أنظمة الواجهة الخلفية، يمكن لـ AppMaster أن يكمل Jetpack Compose من خلال تسهيل الاتصال السلس بين واجهة المستخدم التكيفية ومنطق الواجهة الخلفية، مما يعزز سير عمل التطوير.
مبادئ التصميم المستجيب
يتطلب تطوير واجهة مستخدم قابلة للتكيف فهم مفاهيم التصميم سريعة الاستجابة التي تضمن حصول المستخدمين على تجربة متسقة بغض النظر عن حجم الجهاز أو الشاشة. تعمل مجموعة أدوات Jetpack Compose الحديثة وفقًا لهذه المبادئ، مما يمكّن المطورين من إنشاء واجهات أنيقة وعملية عبر مجموعة من الأجهزة.
في جوهره، التصميم سريع الاستجابة يدور حول المرونة والقدرة على التكيف. وهو يستلزم إنشاء واجهات مستخدم يمكنها اكتشاف حجم شاشة الجهاز واتجاهها، وضبط التخطيط ديناميكيًا ليناسب المحتوى على النحو الأمثل. يتعلق الأمر بأخذ الطباعة، والتباعد، وقياس الصورة، والعناصر التفاعلية في عين الاعتبار لضمان عملها جميعًا بشكل تنبؤي في ظل ظروف مختلفة.
- شبكات السوائل: بدلاً من استخدام التخطيطات ذات العرض الثابت، يتم استخدام شبكات السوائل. إنها تستخدم نسبًا للعناصر لتحتل مساحة نسبية داخل الحاوية، مما يسمح للتخطيط بالتمدد أو الانكماش بشكل أنيق.
- الصور المرنة: يجب أن يتم تغيير حجم الصور وملفات الوسائط داخل العناصر التي تحتوي عليها لتجنب كسر التخطيط، وضمان أنها ليست أكبر من الحاوية الخاصة بها.
- استعلامات الوسائط: هذه هي الأدوات التي تسمح للمطورين بتطبيق أنماط مختلفة بناءً على خصائص الجهاز، مثل عرضه أو ارتفاعه أو اتجاهه. باستخدام Jetpack Compose ، يمكنك اكتشاف تكوينات الجهاز وتعديل العناصر القابلة للتركيب بشكل مشروط.
- نهج الحد الأدنى: يمكن أن يساعد تبني نهج الحد الأدنى في تقليل الفوضى والتركيز على المحتوى الأكثر أهمية، مما يجعل واجهة المستخدم أكثر وضوحًا وقابلية للتكيف.
- أهداف اللمس: التأكد من أن الأزرار والعناصر التفاعلية ذات حجم قابل للاستخدام، بغض النظر عن الجهاز، لدعم وظيفة اللمس دون إحباط.
- التحسين التدريجي: البدء بالمستوى الأساسي لتجربة المستخدم التي تعمل عبر جميع الأجهزة، ثم إضافة التحسينات التي تعمل عندما يدعمها الجهاز.
بالإضافة إلى هذه المبادئ، من الضروري الانتباه إلى السياق الذي سيتم استخدام تطبيقك فيه. يمكن لعوامل مثل الإضاءة المحيطة وظروف الشبكة وحتى حجم يد المستخدم (للأجهزة المحمولة) أن تؤثر على خيارات التصميم التي تجعل الواجهة قابلة للتكيف بشكل حقيقي.
من خلال دمج مبادئ التصميم سريع الاستجابة هذه في عملية التطوير باستخدام Jetpack Compose ، يمكن للمطورين إنشاء واجهات مستخدم تبدو جيدة وتوفر تجربة سلسة تلقى صدى لدى المستخدم على أي جهاز. تعمل الأنظمة الأساسية مثل AppMaster على تحسين هذه التجربة من خلال تبسيط تكامل الواجهة الخلفية، مما يضمن أن واجهة المستخدم سريعة الاستجابة مدعومة بمنطق الأعمال وإدارة البيانات سريعة الاستجابة بشكل متساوٍ.
أساسيات التخطيط في Jetpack Compose
لقد اتخذ تطوير واجهات المستخدم في Android منعطفًا مبتكرًا مع ظهور Jetpack Compose. لقد غيرت مجموعة الأدوات الحديثة هذه الطريقة التي يقوم بها المطورون ببناء مكونات واجهة المستخدم وتصورها. سنناقش أدناه أساسيات التخطيط التي يقدمها Jetpack Compose لإنشاء واجهات مستخدم قابلة للتكيف.
يعمل Jetpack Compose في جوهره على مبدأ تكوين وحدات صغيرة قابلة لإعادة الاستخدام تسمى "المركبات" . تعلن هذه الوظائف كيف يجب أن يبدو ويتصرف جزء من واجهة المستخدم. يقوم المطورون ببناء شجرة واجهة المستخدم من خلال تداخل هذه الوظائف القابلة للتركيب. يعتني Jetpack Compose بالباقي، حيث يقوم بتحديث التخطيط استجابة لتغيرات البيانات دون الحاجة إلى ملفات تخطيط XML مطولة.
نظام التخطيط في Jetpack Compose متعدد الاستخدامات ومباشر. دعونا نقسمها:
- الحاويات : هي عناصر قابلة للتركيب مثل
ColumnوRowوBox، والتي يمكنك اعتبارها عناصر div ومساحات للإنشاء. فهي تقوم ببناء المواد المركبة الأخرى بشكل هرمي وتحدد الترتيب - سواء كان تكوينًا رأسيًا أو أفقيًا أو متعدد الطبقات. - سلاسل التعديل : باستخدام أساليب
Modifierالمرتبطة بالوظائف القابلة للتركيب، يمكنك التعامل مع حجم عناصر واجهة المستخدم والحشو والهوامش وسلوك النقر. يمكن ربط المعدلات واحدًا تلو الآخر لتطبيق تكوينات متعددة على عنصر واحد قابل للتركيب. - المرونة والقيود : يسمح الإنشاء لكل مادة قابلة للتركيب بتحديد حجمها المفضل، ولكن يتم تحديد البعد النهائي من خلال المفاوضات مع الحاوية الأصلية الخاصة بها، مما يؤدي إلى واجهة مستخدم مرنة يمكنها التكيف مع أحجام الشاشات المختلفة.
- مكونات تصميم المواد : تعمل المكونات المتكاملة لنظام تصميم المواد مثل
ButtonوTextFieldوScaffoldعلى تبسيط عملية التطوير وضمان الاتساق مع معايير التصميم. - مكونات التخطيط المخصصة : بالنسبة للسيناريوهات الأكثر تقدمًا، يمكن للمطورين إنشاء مكونات تخطيط مخصصة، مما يوفر فرصة لعناصر واجهة المستخدم المصممة خصيصًا والتي يمكنها التكيف وإعادة ترتيب نفسها حسب الحاجة.
يعد فهم أساسيات التخطيط هذه أمرًا بالغ الأهمية للاستفادة من الإمكانات الكاملة لـ Jetpack Compose. يساهم كل جانب في تصميم واجهة مستخدم أكثر جاذبية وسهولة في الاستخدام وتكيفًا يتفوق على شاشات الأجهزة العديدة التي تلبي تطبيقات Android. الأهم من ذلك، أن الأنظمة الأساسية مثل AppMaster تتبنى إنشاء حلول متسقة وقابلة للتطوير، حيث يمكن تنفيذ نموذج UI/UX بموارد باستخدام أدوات مثل Jetpack Compose ، والمتكاملة مع خدمات الواجهة الخلفية القوية بسرعة وبجهد قليل في البرمجة.
استخدام المعدلات للتخطيطات التكيفية
يعد تطوير واجهات المستخدم التكيفية (UIs) التي تعمل عبر عوامل أشكال الأجهزة المختلفة جانبًا مهمًا لتطوير تطبيقات Android الحديثة. Jetpack Compose ، وهي مجموعة أدوات حديثة مصممة لتبسيط تطوير واجهة المستخدم، مجموعة من الميزات لإنشاء واجهات مستخدم تبدو رائعة وتتكيف بسلاسة مع أحجام واتجاهات الشاشات المختلفة. إحدى هذه الميزات هي المفهوم القوي للمعدلات .
تعمل المعدلات في Jetpack Compose مثل الكتل البرمجية الإنشائية للمواد القابلة للتركيب، وهي العناصر الأساسية التي تحدد واجهة المستخدم الخاصة بك. يقومون بتعديل العناصر القابلة للتركيب عن طريق تزيينها بخصائص إضافية مثل الحشو والمحاذاة وقيود التخطيط وما إلى ذلك. يعد فهم المعدلات واستخدامها بشكل فعال أمرًا ضروريًا في إنشاء تخطيطات تتكيف مع جهاز المستخدم وتفضيلاته.
إعداد بيئتك
قبل البحث في المعدلات، يجب عليك إعداد بيئة Jetpack Compose الخاصة بك. تأكد من أن لديك أحدث إصدار من Android Studio وأن Jetpack Compose مضمن في تبعيات مشروعك. بمجرد إعداد البيئة، يمكنك البدء في تجربة معدّلات مختلفة لمعالجة تخطيط وسلوك مكونات واجهة المستخدم الخاصة بك.
أنواع المعدلات الأساسية
هناك عدة أنواع من المعدلات المتوفرة في Jetpack Compose ، كل منها يخدم غرضًا فريدًا:
- معدّلات الحجم: التحكم في حجم العنصر القابل للتركيب، مثل
.width()أو.height()أو.size(). - معدّلات الحشو: قم بتطبيق المساحة الداخلية داخل الحدود القابلة للتركيب من خلال
.padding(). - معدّلات الترتيب: قم بترتيب عدة عناصر قابلة للتركيب ضمن تخطيط، مثل
.fillMaxHeight()أو.fillMaxWidth(). - معدّلات الخلفية والحدود: قم بتخصيص لون الخلفية أو إضافة حدود باستخدام
.background()و.border(). - المعدلات القابلة للنقر: اجعل العنصر تفاعليًا مع أحداث اللمس من خلال
.clickable().
استراتيجيات التخطيط المستجيب
عند إنشاء واجهات مستخدم قابلة للتكيف باستخدام المعدلات، ضع في الاعتبار الاستراتيجيات التالية:
- استخدم الأحجام النسبية: بدلاً من استخدام الأحجام المشفرة، استخدم معدّلات الحجم النسبي مثل
.fillMaxWidth(fraction)لجعل واجهة المستخدم الخاصة بك تستجيب لعروض الشاشة المختلفة. - الحشو التكيفي: قم بتطبيق الحشو المستجيب بناءً على حجم الشاشة أو الاتجاه لضمان التباعد المناسب.
- الترتيب الديناميكي: استخدم معدّلات الترتيب مع تخطيطات
RowColumnلتحديد موضع العناصر ديناميكيًا بناءً على المساحة المتوفرة.
تقنيات التعديل المتقدمة
بالنسبة للتخطيطات المعقدة، قد تحتاج إلى استخدام تقنيات تعديل أكثر تعقيدًا:
- معدّلات السلسلة: قم بربط معدّلات متعددة معًا لبناء خصائص واجهة المستخدم المطلوبة. يتم إجراء التسلسل بشكل تسلسلي، مما يعني أن ترتيب المعدلات مهم لأن كل معدل يمكن أن يؤثر على المعدلات اللاحقة.
- المعدلات المخصصة: قم بإنشاء المعدلات المخصصة الخاصة بك لتغليف الوظائف القابلة لإعادة الاستخدام أو لتحقيق تأثيرات لا توفرها المجموعة القياسية.
- المعدلات الشرطية: قم بتطبيق المعدلات بشكل مشروط بناءً على الحالة أو إمكانيات الجهاز أو تفضيلات المستخدم لإنشاء واجهة مستخدم قابلة للتكيف حقًا.
يوفر Jetpack Compose ونظام المعدلات الخاص به طريقة مرنة وفعالة لإنشاء واجهات مستخدم يمكنها التكيف تلقائيًا مع بيئة المستخدم. من خلال الجمع بين الاستراتيجيات وأنواع المعدلات المختلفة، يمكن للمطورين إنشاء واجهات سهلة الاستخدام ويمكن الوصول إليها ومتسقة بصريًا عبر مجموعة واسعة من الأجهزة وأحجام الشاشات. وبالنسبة للشركات أو المؤسسات التي تستخدم منصات مثل AppMaster ، والتي تساعد في تطوير الواجهة الخلفية، فإن دمج الواجهة الأمامية الديناميكية التي تم إنشاؤها باستخدام Jetpack Compose يمكن أن يكون أكثر بساطة وفعالية.
التعامل مع أحجام الشاشة واتجاهاتها
يعد إنشاء واجهة مستخدم قابلة للتكيف تبدو رائعة عبر العديد من شاشات الأجهزة أمرًا بالغ الأهمية عند إنشاء تطبيقات Android. لقد بشرت مجموعة أدوات Jetpack Compose الحديثة بعصر جديد لتطوير واجهة مستخدم Android، مما يوفر للمطورين القدرة على تصميم التطبيقات التي تبدو جيدة على كل حجم شاشة والتعامل مع التغييرات في الاتجاه دون عناء.
المفهوم واضح ومباشر - قم بإنشاء واجهة مستخدم تكيف تصميمها مع العرض والارتفاع المتاحين، سواء على هاتف صغير الحجم، أو جهاز لوحي متوسط الحجم، أو شاشة كبيرة قابلة للطي. ومع ذلك، تكمن القوة الحقيقية لـ Jetpack Compose في كيفية تعامله مع التغييرات في اتجاه شاشة الجهاز من الوضع الرأسي إلى الوضع الأفقي أو العكس.
فهم تغييرات التكوين
تغيير اتجاه الشاشة هو نوع من تغيير التكوين. في تطوير Android التقليدي، يمكن أن تكون تغييرات التكوين معطلة، مما يفرض إعادة تشغيل النشاط ويخلق مشكلة لحفظ الحالة واستعادتها. يعمل Jetpack Compose على تبسيط ذلك من خلال التعامل مع هذه التغييرات بسلاسة وتمكين المطورين من إنشاء واجهات مستخدم تفاعلية يمكنها التكيف بدون تعليمات برمجية معيارية واسعة النطاق.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
يوفر استخدام LocalConfiguration.current القابل للتركيب عرضًا وارتفاعًا للشاشة، مما يسمح لواجهة المستخدم الخاصة بك باتخاذ قرارات بناءً على هذه الأبعاد. يمكنك بعد ذلك صياغة عناصرك القابلة للتركيب للتكيف مع هذه التغييرات، مما يضمن استجابة واجهة المستخدم باستمرار.
شبكات السوائل والمكونات القابلة للالتفاف
للاستفادة حقًا من إمكانات واجهات المستخدم التكيفية، ستحتاج إلى التفكير فيما هو أبعد من العرض والارتفاعات الثابتة. يتيح Jetpack Compose للمطورين إنشاء شبكات مرنة ومكونات قابلة للالتفاف بسهولة:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
تساعد فئة Adaptive ضمن LazyVerticalGrid في إنشاء شبكة حيث يتكيف حجم العمود مع حجم الشاشة، وهو أمر مفيد بشكل لا يصدق لعرض مجموعات من البيانات أو عناصر التحكم.
الاستفادة من المؤهلات وإدارة الموارد
كما هو الحال في تطوير Android التقليدي، لا تزال إدارة الموارد تلعب دورًا حاسمًا. من خلال الاستفادة من مؤهلات الموارد، يمكنك توفير موارد مختلفة لأحجام واتجاهات مختلفة للشاشة. على سبيل المثال، يمكنك تحديد ملفات تخطيط منفصلة للشاشات ذات الحد الأدنى من العرض أو الارتفاع، أو للاتجاهات الأفقية مقابل الاتجاه الرأسي.
يتكامل Jetpack Compose بسلاسة مع أساسيات Android هذه، مما يمكّن المطورين من الاستفادة من المجموعة الغنية من مؤهلات الموارد التي كانت جزءًا من النظام الأساسي لسنوات.
تكوين واجهات المستخدم الخاصة بالتوجيه
تقدر AppMaster ، وهي منصة متخصصة في حلول الواجهة الخلفية بدون تعليمات برمجية ، السلاسة التي يقدمها Jetpack Compose إلى الطاولة، خاصة عندما يتعلق الأمر بصياغة واجهات مستخدم خاصة بالاتجاه. لإنشاء شكل قابل للتركيب يتغير مع الاتجاه، فكر في المثال التالي:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
يعمل هذا على تبسيط المنطق المطلوب لتقديم تجربتين متميزتين لواجهة المستخدم للوضعين الرأسي والأفقي، دون الحاجة إلى إدارة دورة حياة مرهقة.
إن التعامل مع أحجام الشاشة واتجاهاتها في Jetpack Compose يدور حول تبني المرونة والتفاعل. من خلال الاستخدام الذكي لأدوات Compose ونظام موارد Android، يمكن لتطبيقاتك تقديم تجربة مستخدم سلسة تتكيف بسلاسة مع أي جهاز. مع استمرار تطور التكنولوجيا، ستتطور أيضًا الطرق التي نبني بها تصميمات سريعة الاستجابة ومرتكزة على المستخدم.
التصميم من أجل إمكانية الوصول
لم يعد إنشاء تطبيق يمكن الوصول إليه أمرًا "من الجميل" - بل أصبح أمرًا ضروريًا. التصميم من أجل إمكانية الوصول يعني التأكد من أن الأشخاص ذوي القدرات المختلفة يمكنهم استخدام تطبيقك بشكل مريح وفعال. يعد هذا الاعتبار جزءًا لا يتجزأ من تصميم واجهة المستخدم، خاصة عند إنشاء واجهات مستخدم متكيفة باستخدام Jetpack Compose ، والذي تم تصميمه لاستيعاب المستخدمين والسياقات المتنوعة.
يقدم Jetpack Compose أدوات متنوعة تساعد المطورين على التفكير في الميزات التي تجعل واجهات المستخدم أكثر سهولة في الوصول إليها وتنفيذها، مثل:
- الدلالات: يتيح لك Jetpack Compose توفير الخصائص الدلالية للوظائف القابلة للتركيب. تقوم علم الدلالات بإعلام خدمات إمكانية الوصول عن معنى عناصر معينة لواجهة المستخدم، مثل بدائل النص للصور أو أوصاف المحتوى للأزرار.
- حجم نص قابل للتعديل: باستخدام Jetpack Compose ، يعد إنشاء عناصر نصية تحترم إعدادات إمكانية الوصول الخاصة بالمستخدم لحجم النص أمرًا بسيطًا. تضمن هذه الميزة أن المستخدمين ذوي الإعاقات البصرية لا يزال بإمكانهم قراءة النص عن طريق تكبيره حسب الحاجة عبر إعدادات أجهزتهم.
- أهداف اللمس القابلة للتخصيص: تعد أهداف اللمس الأكبر حجمًا أسهل للمستخدمين الذين يعانون من إعاقات حركية في التفاعل معها. يمكن استخدام Modifier.clickable الخاص بـ Jetpack Compose لزيادة حجم هدف اللمس دون تغيير مظهر واجهة المستخدم.
- سمة التباين العالي: يدعم Jetpack Compose إنشاء سمات عالية التباين، والتي توفر وضوحًا أفضل للمستخدمين ضعاف البصر. تعد الألوان من بين العوامل الرئيسية في تصميم إمكانية الوصول، حيث إنها تحتاج إلى توفير تباين كافٍ.

يجب على المطورين أيضًا الاستفادة من AccessibilityTree في Jetpack Compose ، والتي تقدم نظرة عامة حول كيفية تفسير خدمات إمكانية الوصول لواجهة مستخدم تطبيقك. باستخدام هذه الأداة، يمكنك تحديد وإصلاح مناطق تطبيقك التي قد لا يتمكن جميع المستخدمين من الوصول إليها.
يعد الاختبار عنصرًا مهمًا آخر في تصميم واجهات المستخدم التي يمكن الوصول إليها. يجب اختبار كل ميزة برمجيًا، باستخدام أدوات التحقق أو أدوات التحقق من إمكانية الوصول، ويدويًا، مع الأخذ في الاعتبار الإعاقات المختلفة. علاوة على ذلك، فإن إشراك المستخدمين ذوي الإعاقة في الاختبار يوفر تعليقات لا تقدر بثمن ويضمن تجربة مستخدم أكثر شمولاً.
وأخيرًا، تذكر أن إمكانية الوصول هي عملية مستمرة. مع تطور التقنيات والمعايير، يجب أن تتطور أيضًا واجهات المستخدم الخاصة بتطبيقك. يؤدي استخدام عقلية موجهة نحو الشمولية إلى توسيع مدى وصول تطبيقك ويضمن تجربة أكثر جاذبية لجميع المستخدمين.
يمكن أن يؤدي دمج الأنظمة الأساسية مثل AppMaster إلى تبسيط عملية إنشاء واجهات مستخدم يمكن الوصول إليها من خلال التعامل مع اتصالات الواجهة الخلفية وتوفير أساس داعم لإدارة البيانات ومنطق الأعمال، بينما تركز على إنشاء واجهة مستخدم قابلة للتكيف وشاملة للجميع.
الاستفادة من الحالة في واجهات المستخدم التكيفية
تصبح إدارة الحالة مصدر قلق بالغ عند إنشاء واجهات مستخدم قابلة للتكيف، خاصة في مساحة الهاتف المحمول حيث يمكن أن تختلف أحجام الشاشات وتفاعلات المستخدم بشكل كبير. في سياق Jetpack Compose لنظام Android، الحالة هي المعلومات التي تحدد تكوين واجهة المستخدم الخاصة بك وسلوكها في أي لحظة. إن الاستجابة للتغيرات في هذه الحالة بسلاسة وكفاءة هو ما يجعل الواجهة قابلة للتكيف حقًا.
تتضمن الاستفادة من الحالة داخل Jetpack Compose فهم الحالة القابلة للتغيير ورفع الحالة وعملية إعادة التركيب. دعونا نتعمق في كيفية استخدام الحالة لبناء واجهات مستخدم أكثر ديناميكية واستجابة.
فهم الحالة المتغيرة
في Jetpack Compose ، يتم إنشاء كائنات الحالة باستخدام الدالة mutableStateOf ، والتي تُرجع كائنًا يمكن ملاحظته والذي يمكنه تشغيل إعادة التركيب عندما تتغير قيمته. تعد هذه التفاعلية أمرًا أساسيًا لإنشاء واجهات مستخدم قابلة للتكيف والتي يجب تحديثها استجابة لمدخلات المستخدم المختلفة أو التغييرات البيئية مثل اتجاه الجهاز.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
رفع الحالة لمزيد من المرونة
رفع الحالة هو نمط تقوم فيه بنقل الحالة إلى مستوى منطقي أعلى. وهذا يعزز الفصل الأفضل بين الاهتمامات، ويزيد من قابلية التركيب، ويجعل واجهة المستخدم أكثر تكيفًا. من خلال حالة الرفع، يمكنك تمكين المكون من التفاعل مع تغييرات الحالة بغض النظر عن مكان ظهور هذه التغييرات، مما يسهل قدرًا أكبر من المرونة والنمطية في تصميم واجهة المستخدم الخاصة بك.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
إعادة التركيب: القوة الدافعة وراء واجهات المستخدم التكيفية
إعادة التركيب هي كيفية استجابة Compose لتغيرات الحالة؛ فهو يعيد رسم واجهة المستخدم بالحالة الجديدة. لضمان الكفاءة، يعتبر Compose ذكيًا فيما يتعلق بأجزاء واجهة المستخدم التي يعيد تركيبها. على سبيل المثال، عند إنشاء واجهة مستخدم تتكيف مع اتجاهات مختلفة، يمكنك تحديد تخطيطات مختلفة بناءً على حالة الاتجاه. يقوم الإطار بإعادة تركيب الجزء المتأثر من واجهة المستخدم فقط.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
تذكر حالة تغييرات التكوين
جزء من إنشاء واجهة مستخدم قابلة للتكيف هو إدارة الحالة عبر تغييرات التكوين، مثل عمليات التدوير أو تغييرات رؤية لوحة المفاتيح. تُستخدم وظيفة الإنشاء الخاصة، rememberSaveable ، لتذكر الحالة عبر هذه التغييرات. ويضمن ذلك الحفاظ على حالة مكونات واجهة المستخدم الخاصة بك، مما يوفر تجربة مستخدم سلسة.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
التكيف مع مختلف المستخدمين وحالات الاستخدام
بالإضافة إلى تكوينات الجهاز، يمكن للحالة أيضًا تكييف واجهة المستخدم مع تفضيلات المستخدم المختلفة، مثل السمات واللغة وإعدادات إمكانية الوصول. باستخدام الحالة، يمكن للعناصر القابلة للتركيب أن تتفاعل مع تفضيلات المستخدم هذه وتوفر واجهة مستخدم قابلة للتكيف مصممة خصيصًا لتلبية الاحتياجات الفردية.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
التواصل مع الأنظمة الخلفية
لا يتم استخدام الحالة فقط لخصائص واجهة المستخدم ولكن أيضًا لمعالجة البيانات التي يتم جلبها من أنظمة الواجهة الخلفية. باستخدام الأنظمة no-code مثل AppMaster ، والتي تعمل على أتمتة إنشاء أنظمة الواجهة الخلفية، يمكنك دمج التدفق السلس للبيانات في واجهة المستخدم التكيفية الخاصة بك. يتيح ذلك لواجهتك عرض البيانات ديناميكيًا أو ضبط العرض التقديمي وفقًا لحالة البيانات.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
خلاصة القول، إن الاستفادة من الحالة في واجهات المستخدم التكيفية المصممة باستخدام Jetpack Compose أمر بالغ الأهمية. باستخدام الحالة القابلة للتغيير ورفع الحالة وإعادة التركيب الذكية، يمكنك إنشاء واجهات بديهية وقابلة للتكيف توفر تجربة مستخدم مثالية عبر أنواع الأجهزة المختلفة وسيناريوهات المستخدم.
تقنيات متقدمة للتخطيطات المعقدة
عندما يتعلق الأمر ببناء تخطيطات معقدة باستخدام واجهات مستخدم قابلة للتكيف في Android، يبحث المطورون عن أطر عمل وأدوات قوية يمكنها تبسيط العملية مع توفير مرونة عالية. توفر Jetpack Compose ، وهي مجموعة الأدوات الحديثة لإنشاء واجهات مستخدم أصلية على Android، مجموعة من التقنيات المتقدمة التي تلبي حتى أكثر التصميمات تعقيدًا. دعونا نتعمق في بعض هذه التقنيات المتقدمة التي تمكن المطورين من إنشاء تخطيطات متعددة الأوجه وقابلة للتكيف.
استخدام ConstraintLayout في Jetpack Compose
تمامًا كما هو الحال في بناء تخطيط Android XML التقليدي، يقدم Jetpack Compose تخطيطًا مقيدًا يسمح للمطورين بإنشاء واجهات مستخدم معقدة ذات تسلسل هرمي للعرض المسطح. يمنحك ConstraintLayout في Compose القدرة على تحديد القيود الخاصة بالمركبات الخاصة بك مقارنة بالعناصر أو الإرشادات الأخرى، مما يتيح درجة عالية من التحكم في الموضع والحجم. في بعض الأحيان، تحتاج إلى توضيح مكونات واجهة المستخدم فيما يتعلق ببعضها البعض، وConstraintLayout هو بطلك في صياغة مثل هذه السيناريوهات.
لاستخدام ConstraintLayout، يمكنك عادةً إنشاء ConstraintSet لتحديد القيود، ثم تطبيقها على نطاق ConstraintLayout. الجميل هنا هو أنه يمكنك التفاعل مع تغييرات الحالة وتحديث قيودك ديناميكيًا، مما يجعل واجهة المستخدم الخاصة بك قابلة للتكيف حقًا.
بناء تخطيطات مخصصة
على الرغم من أن التخطيطات المحددة مسبقًا مثل الصف والعمود والمربع تخدم العديد من حالات الاستخدام، إلا أنك في بعض الأحيان تحتاج إلى شيء مخصص حقًا. يمكّن الإنشاء المطورين من إنشاء عناصر تخطيط مخصصة قابلة للتركيب باستخدام Layout القابل للتركيب. يمكنك قياس العناصر القابلة للتركيب ووضعها بالطريقة التي تريدها بالضبط، مما يفتح المجال أمام استراتيجيات مخصصة وقابلة للتكيف في واجهة مستخدم تطبيقك.
على سبيل المثال، يمكنك إنشاء تخطيط شبكة متداخل يتكيف مع حجم المحتوى، أو حتى تخطيط دائري يضع العناصر بشكل شعاعي. يمكن لهذه التخطيطات المخصصة أن تتكيف مع أحجام الشاشة واتجاهاتها المختلفة عن طريق إعادة قياس الأطفال وإعادة تحديد موضعهم كجزء من عملية إعادة التركيب.
توظيف التمريرات المتداخلة
غالبًا ما تتطلب واجهات المستخدم المعقدة سلوكيات تمرير ليست دائمًا خطية أو أحادية البعد. باستخدام Jetpack Compose ، يمكنك دمج العناصر القابلة للتمرير القابلة للتمرير مثل LazyColumn أو LazyRow لإنشاء تجارب تمرير متعددة الاتجاهات. علاوة على ذلك، يمكنك مزامنة حالات التمرير بين أجزاء مختلفة من تخطيطك، مما يوفر تجربة مستخدم سلسة، والتي تضبط نفسها حسب الحاجة لتناسب أحجام الشاشة المختلفة.
تخيل تطبيقًا إخباريًا حيث يمكن تمرير المقالات عموديًا بينما تنزلق الفئات أفقيًا في الأعلى. يعد تحقيق ذلك في Compose أمرًا ممكنًا وأبسط مما قد تتوقعه، وذلك بفضل التصميم المتماسك لمكونات التمرير.
الاستفادة من التركيبة الفرعية
إحدى التقنيات الأقل شهرة ولكنها قوية في Jetpack Compose هي التركيب الفرعي. فهو يسمح لك بتكوين جزء من شجرة واجهة المستخدم الخاصة بك بشكل منفصل عن الباقي، ثم إدراجه عند الحاجة. يمكن أن يكون هذا مفيدًا بشكل خاص للتخطيطات حيث يتم إدراج عناصر واجهة مستخدم معينة ديناميكيًا في أجزاء مختلفة من واجهة المستخدم في وقت التشغيل. يحافظ التركيب الفرعي على قابلية الأشياء للتكيف من خلال السماح لك بالتوفيق بين هذه الأجزاء المتباينة ظاهريًا وتحويلها إلى كل متماسك مع تغير الظروف.
على سبيل المثال، إذا كانت لديك مجموعة من عناصر التحكم التي تحتاج إلى الظهور في أماكن متعددة داخل تطبيقك بناءً على تفاعل المستخدم، فيمكنك تعريفها مرة واحدة ثم تجميعها فرعيًا في الحاوية المناسبة عند الحاجة.
تحريك تغييرات التخطيط
لا تتوقف قدرة التطبيق على تكييف واجهة المستخدم الخاصة به عند التخطيطات الثابتة؛ ويمتد ليشمل كيفية انتقال هذه التخطيطات وتحريكها استجابةً لإجراءات المستخدم وتغييرات اتجاه الجهاز. يوفر Jetpack Compose معدل animateContentSize() ، الذي يحرك تغييرات حجم المادة القابلة للتركيب بسلاسة، ويتعامل مع كل الأعباء الثقيلة للرسوم المتحركة إطارًا بإطار.
إلى جانب التحولات البسيطة الحجم، تتيح لك واجهات برمجة التطبيقات للرسوم المتحركة في Compose تحديد الرسوم المتحركة المعقدة والمصممة والتي يمكن أن تتكيف مع مدخلات المستخدم المختلفة، مثل سحب الجهاز أو النقر عليه أو تدويره. يمكن أن تكون الرسوم المتحركة قابلة للتخصيص بدرجة كبيرة وقابلة لإعادة الاستخدام عبر أجزاء مختلفة من واجهة المستخدم الخاصة بك.
باعتبارك مطورًا متمرسًا ومدافعًا عن تبسيط عملية التطوير، فإن الاستفادة من هذه التقنيات المتقدمة يمكن أن تؤدي إلى واجهات مستخدم ديناميكية وبديهية. توفر الأنظمة الأساسية مثل AppMaster تكاملاً سلسًا للواجهة الخلفية لتلك الواجهات التي تم إنشاؤها، مما يكمل تجربة التطبيق الكاملة للمطورين والمستخدمين على حدٍ سواء. باستخدام أدوات مثل Jetpack Compose ومنصة AppMaster ، يصبح الجسر بين أفكار التصميم المعقدة وواجهات المستخدم الوظيفية والقابلة للتكيف حقيقة واقعة، مما يغير ما هو ممكن في تطوير Android.
اختبار واجهات المستخدم التكيفية الخاصة بك
يعد إنشاء واجهة مستخدم أنيقة وسريعة الاستجابة باستخدام Jetpack Compose جزءًا من اللغز؛ والتأكد من أنها ترقى إلى مستوى توقعات المستخدمين هو أمر آخر. يعد الاختبار خطوة حاسمة في عملية التطوير، مما يضمن تجربة مجتمع مستخدمي Android، بغض النظر عن مواصفات أجهزتهم، لتطبيقك على النحو المنشود. عند اختبار واجهات المستخدم التكيفية التي تم إنشاؤها باستخدام Jetpack Compose ، من الضروري مراعاة التباين في أحجام الشاشة ودرجات الدقة والاتجاهات وتفاعلات المستخدم التي يمكن أن تؤثر على أداء التصميم.
للبدء، يسمح اختبار الوحدة في Jetpack Compose للمطورين بالتحقق من العناصر الفردية القابلة للتركيب أو المكونات الأصغر بشكل منفصل. يتضمن ذلك اختبار المنطق وراء تغييرات التخطيط، والتأكد من أنه عندما تتغير البيانات، تتفاعل واجهة المستخدم كما هو متوقع. باستخدام ComposeTestRule ، يمكنك كتابة اختبارات لمحاكاة تكوينات الشاشة المختلفة والتحقق من كيفية ضبط مكونات واجهة المستخدم لديك.
يأخذ اختبار التكامل منهجًا أوسع من خلال فحص تدفقات المستخدم من خلال العديد من العناصر القابلة للتركيب. تهدف هذه الاختبارات إلى الكشف عن المشكلات التي قد تظهر عندما تتفاعل واجهة المستخدم التكيفية مع أجزاء أخرى من التطبيق. هذا هو المكان الذي يمكنك فيه تجربة رحلات المستخدم المختلفة والتأكد من الانتقالات السلسة وتعديلات التخطيط الصحيحة.
تعتبر اختبارات واجهة المستخدم حاسمة في تقييم شكل ومظهر التطبيق الخاص بك. باستخدام أدوات مثل Espresso وUI Automator، يمكنك إنشاء اختبارات تلقائية تتفاعل مع واجهة مستخدم Jetpack Compose كما يفعل المستخدم. يمكن أن تؤكد هذه الاختبارات أن عناصر واجهة المستخدم ليست موجودة فحسب، بل يتم عرضها أيضًا بشكل صحيح عبر تكوينات الأجهزة المختلفة - مما يساعدك على اكتشاف أي اختلافات في التصميم قد تعطل تجربة المستخدم.
دعونا لا ننسى دور الاختبار اليدوي، حيث يتم دمج الأجهزة الفعلية والمحاكيات في هذا المزيج. يحتاج المطورون إلى التعامل مع التطبيق على أحجام مختلفة للشاشات ونسب العرض إلى الارتفاع لضمان احتفاظ واجهة المستخدم بقدرتها على التكيف. خاصة بالنسبة للحالات الطرفية مثل الأجهزة القابلة للطي أو الأجهزة اللوحية عالية الدقة، يمكن أن يكون الاختبار اليدوي ذا قيمة لا تقدر بثمن. يساعد العمل مع مجموعة متنوعة من الأجهزة الحقيقية على إدراك واجهة مستخدم التطبيق كما يفعل المستخدمون، مما يوفر رؤى عملية قد تفوتها الاختبارات الآلية.
وأخيرًا، يعد اختبار الأداء لواجهة المستخدم التكيفية أمرًا أساسيًا. تم تصميم Jetpack Compose ليكون فعالاً، ومع ذلك لا يزال بإمكان واجهات المستخدم المعقدة التأثير على الأداء. تساعد مراقبة معدل إطارات واجهة المستخدم واستخدام الذاكرة والاستجابة على ضمان تجربة مستخدم سلسة عبر جميع الأجهزة. يمكنك دمج اختبار الأداء في مسار CI/CD الخاص بك باستخدام أدوات مثل Android Profiler ومكتبات قياس الأداء لأتمتة هذا الجانب.
عند دمج واختبار الاتصال مع الأنظمة الخلفية، تكون الأنظمة الأساسية مثل AppMaster مفيدة. إنها توفر بيئة خلفية لاختبار تفاعل واجهة المستخدم الخاصة بك مع جانب الخادم بسلاسة، مما يضمن أن واجهة المستخدم التكيفية الخاصة بك متوافقة وظيفيًا مع منطق الأعمال الأساسي وتدفق البيانات.
ستضمن خطة الاختبار الشاملة التي تتضمن الوحدة والتكامل وأتمتة واجهة المستخدم والدليل واختبارات الأداء أن واجهة المستخدم التكيفية الخاصة بـ Jetpack Compose سريعة الاستجابة وتوفر تجربة مستخدم عالية الجودة على كل جهاز يدعمه.
التكامل مع الأنظمة الخلفية
يعد تطوير واجهة مستخدم قابلة للتكيف تستجيب بأمان لأحجام الشاشات المختلفة واتجاهاتها وطرق الإدخال أمرًا بالغ الأهمية، ولكن لإنشاء تطبيق كامل الوظائف، يجب دعم هذه الواجهات بواسطة أنظمة خلفية قوية. يعد التكامل مع الأنظمة الخلفية خطوة أساسية لضمان أن واجهة المستخدم قابلة للتكيف وأن البيانات والخدمات التي تحركها سريعة الاستجابة وقابلة للتطوير.
يعد استخدام Jetpack Compose لإنشاء مكونات واجهة المستخدم هو الخطوة الأولى. بفضل نموذج البرمجة التفاعلية، يجعل Jetpack Compose التعامل مع البيانات الديناميكية أمرًا سهلاً. يمكن تحديث مكونات واجهة المستخدم، أو المواد القابلة للتركيب، التي تحددها تلقائيًا استجابة لتغيرات البيانات، مما يضمن مزامنة واجهة المستخدم دائمًا مع بيانات الواجهة الخلفية.
الاتصال بواجهات برمجة التطبيقات (APIs) وتدفقات البيانات المباشرة
تعتمد معظم التطبيقات الحديثة على REST APIs أو تدفقات البيانات المباشرة لجلب البيانات وإرسالها إلى الواجهة الخلفية. يتكامل Jetpack Compose بسلاسة مع واجهات برمجة التطبيقات هذه باستخدام إدارة الحالة والأنماط القابلة للملاحظة لضمان تفاعل واجهة المستخدم الخاصة بك مع تغييرات البيانات في الوقت الفعلي. على سبيل المثال، باستخدام LiveData أو Flow في Kotlin ، يمكنك إنشاء تدفقات بيانات يمكن للمركبات الخاصة بك الاشتراك فيها. عندما يتم تحديث البيانات - سواء كان ذلك تغييرًا في قاعدة البيانات أو رسالة من WebSocket - ستعكس واجهة المستخدم الخاصة بك هذه التغييرات دون أن يحتاج المستخدم إلى التصرف.
استخدام خدمات الواجهة الخلفية لمنطق الأعمال
غالبًا ما تعتمد واجهات المستخدم التكيفية على منطق الأعمال المتطور الموجود على الخادم. يسمح هذا الفصل بين الاهتمامات بقابلية التوسع والصيانة بشكل أفضل. يمكن أن تتفاعل واجهة مستخدم Jetpack Compose مع منطق الأعمال من خلال طلبات HTTP، أو باستخدام مكتبات مثل Retrofit لتبسيط عمليات الشبكة. علاوة على ذلك، توفر منصات مثل AppMaster بيئة يتم فيها رسم منطق الأعمال بشكل مرئي، مما يسهل الفهم والتكامل مع تطبيق Android الخاص بك.
التعامل مع استمرارية البيانات ومزامنتها
بالنسبة للتطبيقات التي تتطلب إمكانات دون اتصال بالإنترنت أو التي تتعامل مع مجموعات البيانات المعقدة، فمن الضروري إدارة استمرارية البيانات المحلية والتأكد من مزامنتها مع الواجهة الخلفية. يمكن أن يعمل Jetpack Compose جنبًا إلى جنب مع ORMs أو مكتبات قواعد البيانات مثل Room، مما يوفر جسرًا سلسًا بين واجهة المستخدم الخاصة بك وقاعدة البيانات المحلية. عندما تتغير البيانات على الواجهة الخلفية، سيقوم منطق المزامنة بتحديث المتجر المحلي، وتحديث واجهة المستخدم تلقائيًا من خلال تدفق البيانات التفاعلية الذي أنشأه Compose.
التكامل مع خدمات المصادقة
تعد مصادقة المستخدم متطلبًا شائعًا للتطبيقات الحديثة، ويعد التكامل مع خدمات المصادقة أمرًا بالغ الأهمية للأمان. Jetpack Compose ، كونه مجموعة أدوات لواجهة المستخدم، لا يتعامل مع المصادقة مباشرة. ومع ذلك، يمكن استخدامه مع حلول المصادقة المختلفة، مثل OAuth، أو OpenID Connect، أو Firebase Auth. من خلال دمج تدفق المصادقة في Compose UI، فإنك تضمن أن تطبيقك يتكيف بصريًا مع الأجهزة المختلفة ويدير جلسات المستخدم بشكل آمن عبر هذه الأجهزة.
أفضل الممارسات للتكامل الخلفي
- استخدم بنية نظيفة لفصل واجهة المستخدم ومنطق الأعمال وطبقات البيانات. وهذا يجعل صيانة التطبيق الخاص بك وتوسيع نطاقه أسهل.
- استخدم حقن التبعيات باستخدام أدوات مثل Dagger أو Hilt لإدارة التبعيات لعمليات الشبكة وقواعد البيانات والمستودعات.
- قم بتنفيذ نمط مستودع لمركزة عمليات البيانات وتوفير مصدر بيانات موحد لمكونات واجهة المستخدم الخاصة بك.
- فكر في استخدام نظام أساسي مثل AppMaster لإدارة الخدمات الخلفية بشكل مرئي، مما يقلل من تعقيد عمليات التكامل ويعزز إنتاجية المطورين.
- اختبر تكامل الواجهة الخلفية بدقة للتأكد من تدفق البيانات بشكل صحيح واستجابة واجهة المستخدم كما هو متوقع في ظل ظروف مختلفة.
من خلال اتباع هذه الممارسات والاستفادة من المزيج الفعال بين Jetpack Compose وأنظمة الواجهة الخلفية، يمكن للمطورين إنشاء تطبيقات Android قابلة للتكيف تكون متعددة الاستخدامات في وظائفها كما هي في العرض التقديمي الخاص بها. ويتحول التركيز من مجرد إنشاء تخطيط مرن إلى تصميم نظام كامل يمكنه تحمل متطلبات المستخدم المتنوعة والتحولات التكنولوجية.
دراسات الحالة: واجهات المستخدم التكيفية في العمل
من خلال تحويل نظرية واجهات المستخدم التكيفية إلى تطبيقات واقعية، تعد دراسات الحالة بمثابة شهادة على قوة ومرونة Jetpack Compose أثناء العمل. من خلال استكشاف العديد من الحالات التي تم فيها استخدام Jetpack Compose لإنشاء واجهات مستخدم ديناميكية وسريعة الاستجابة، يمكننا تقدير المزايا العملية والحلول المبتكرة التي يوفرها. يتطرق هذا القسم إلى بعض السيناريوهات التي استخدم فيها المطورون Jetpack Compose لإنشاء واجهات مستخدم قابلة للتكيف تتألق عبر العديد من أجهزة Android.
دراسة الحالة 1: منصة التجارة الإلكترونية
في مجال التسوق عبر الإنترنت، سعت إحدى منصات التجارة الإلكترونية إلى إصلاح تطبيق Android الخاص بها لتحسين تجربة المستخدم وزيادة معدلات التحويل. لقد لجأوا إلى Jetpack Compose لإنشاء واجهة مستخدم يمكنها التكيف مع أحجام واتجاهات الشاشة المختلفة، مما يوفر تجربة تسوق سلسة على الهاتف أو الجهاز اللوحي أو الجهاز القابل للطي.
من خلال الاستفادة من العناصر القابلة للتركيب التي تضبط عناصر التخطيط بناءً على حجم الشاشة، قدمت منصة التجارة الإلكترونية شبكة مرنة يمكنها عرض عمودين أو ثلاثة أو أربعة أعمدة للمنتج. علاوة على ذلك، استخدموا إدارة الحالة لتذكر تفضيلات المستخدم ومحتويات عربة التسوق، مما يضمن أن التجربة كانت مخصصة ومتسقة عبر الجلسات.
وكانت المعدلات حاسمة بشكل خاص، لأنها سمحت بسهولة محاذاة عناصر واجهة المستخدم والتباعد بينها، مما ساهم في تصميم جذاب بصريًا يلقى صدى لدى المستخدمين. وكان التأثير كبيرًا: زيادة مشاركة المستخدم وزيادة ملحوظة في المبيعات، مما يدل على قدرة Jetpack Compose على تقديم واجهات مستخدم قابلة للتكيف تعمل على تحقيق نتائج الأعمال.
دراسة الحالة 2: تطبيق مشغل الوسائط
واجه أحد تطبيقات مشغلات الوسائط الشهيرة تحديًا يتمثل في تقديم تجربة سهلة الاستخدام يمكنها التكيف مع وظائف الجهاز المختلفة، مثل نسب العرض إلى الارتفاع المختلفة وخصائص الشاشة. لقد هدفوا إلى توفير ترفيه متواصل بغض النظر عن اختيار جهاز المستخدم.
أتاح Jetpack Compose إنشاء واجهة مشغل الوسائط التي تعمل على تغيير حجم المكونات وتغييرها تلقائيًا، مما يوفر عرضًا مثاليًا في الوضعين الرأسي والأفقي. يضمن استخدام قيود نسبة العرض إلى الارتفاع أن محتوى الفيديو تم تأطيره بشكل صحيح دائمًا، وظهرت عناصر التحكم في التشغيل فوق الفيديو أو تم إخفاؤها، بناءً على حالة واجهة المستخدم النشطة.
وكانت النتيجة العملية مثيرة للإعجاب، حيث أصبح مشغل الوسائط سهل الاستخدام على أي جهاز. أشارت استبيانات المستخدمين إلى مستويات رضا أعلى، وزاد الوقت الذي يقضيه المستخدمون في التطبيق. لقد كان Jetpack Compose محوريًا في هذا النجاح من خلال توفير الأدوات اللازمة لبناء تجربة وسائط قابلة للتكيف حقًا وتتمحور حول المستخدم.
دراسة الحالة رقم 3: تطبيق الإنتاجية
تطبيق إنتاجي، يهدف إلى تمييز نفسه في سوق مزدحمة، يعتمد على Jetpack Compose لإنشاء واجهة مستخدم تتكيف مع خصائص الجهاز وعادات عمل المستخدم. يتميز التطبيق بلوحة تحكم يتم تنظيمها ذاتيًا بناءً على المهام والأدوات التي يصل إليها المستخدم أكثر من غيرها.
أتاحت التقنيات المتقدمة، مثل استخدام ConstraintLayout، للمطورين إنشاء واجهة مستخدم معقدة يسهل التنقل فيها وتعديلها. ويعني إطار العمل التفاعلي الخاص بـ Jetpack Compose إمكانية تحديث واجهة المستخدم في الوقت الفعلي عند اكتمال المهام أو تغيير الأولويات.
يضمن التكامل مع الأنظمة الخلفية، مثل تلك التي يوفرها AppMaster ، مزامنة جميع بيانات المستخدم عبر الأجهزة، مما يؤدي إلى سير عمل متسق وفعال. شهد تطبيق الإنتاجية معدل اعتماد يفوق التوقعات بكثير، مما يوضح كيف يمكن لواجهات المستخدم التكيفية والتفاعلية أن تلعب دورًا محوريًا في تلبية توقعات المستخدم وتعزيز الإنتاجية.
توضح دراسات الحالة هذه التأثير الواقعي لواجهات المستخدم التكيفية التي تم إنشاؤها باستخدام Jetpack Compose. ومع استمرار المطورين في الكشف عن الإمكانات الكاملة لمجموعة الأدوات هذه، يمكننا أن نتوقع رؤية المزيد من التطبيقات المبتكرة التي تجمع بين التصميم الجميل والمرونة الوظيفية والاستجابة، وكلها تهدف إلى توفير أفضل تجربة ممكنة للمستخدم النهائي.
مستقبل تطوير واجهة المستخدم مع Jetpack Compose
مع التقدم في تكنولوجيا الهاتف المحمول والتعقيد المتزايد لواجهات المستخدم، يحتاج المطورون إلى أدوات يمكنها مواكبة التقدم دون المساس بالكفاءة أو تجربة المستخدم. يمثل Jetpack Compose قفزة كبيرة في هذا الاتجاه لتطوير واجهة مستخدم Android. يحرر نموذجها التعريفي الحديث المطورين من قيود التخطيطات التقليدية القائمة على العرض ويطلق العنان لنهج أكثر سهولة في بناء الواجهات.
مع استمرار مجتمع مطوري Android في تبني Jetpack Compose ، يمكننا أن نتوقع رؤية تطور في طريقة تصميم التطبيقات. إن قدرة Compose على التعامل مع أنماط واجهة المستخدم المعقدة مع الحد الأدنى من التعليمات البرمجية القابلة للقراءة تجعله ليس مجرد خيار، بل خيارًا لا مفر منه لتطوير Android الحديث. علاوة على ذلك، سيستمر تكامله مع مكتبات Jetpack وميزات Kotlin الأخرى في التحسن، وبالتالي توفير نظام بيئي غني للمطورين للاتصال به.
الاتجاه نحو واجهات المستخدم التكيفية هو الاتجاه الذي يتمتع Jetpack Compose بموقع فريد ليدعمه. بفضل المرونة المتأصلة في العناصر القابلة للتركيب وقوة البرمجة التفاعلية، يمكن للمطورين إنشاء تطبيقات تبدو رائعة وتعمل بسلاسة عبر مختلف الأجهزة وعوامل الشكل. وهذا مهم بشكل خاص مع استمرار توسع مجموعة أحجام الشاشات - من الأجهزة القابلة للارتداء إلى الهواتف الذكية القابلة للطي.
علاوة على ذلك، تتبنى أدوات مثل AppMaster فلسفة التطوير السريع وقابلية التوسع، مما يسمح بالتكامل السلس للواجهة الخلفية مع واجهات Jetpack Compose الأمامية. إن التآزر بين مولدات الواجهة الخلفية القوية وأطر عمل واجهة المستخدم التكيفية مثل Jetpack Compose يشكل حقبة جديدة حيث يصبح تطوير المكدس الكامل أكثر سهولة وفعالية من حيث الوقت.
يمكن للمجتمع أن يتوقع أن ينمو Jetpack Compose بميزات تجعل التطوير أسرع وأسهل. سيؤدي توقع التطورات مثل أدوات تصميم drag-and-drop ، والمعاينات المباشرة المحسنة، والتكامل الأكثر إحكامًا مع IDEs إلى زيادة تبسيط عملية التطوير. بينما نواصل الانتقال إلى عصر تنوع الشاشات والتصميمات التي تركز على المستخدم، يقف Jetpack Compose كركيزة لتطوير واجهة المستخدم الحديثة، وعلى استعداد لمواجهة التحديات بشكل مباشر والتطور مع احتياجات المطورين والمستخدمين النهائيين على حد سواء.
الأسئلة الشائعة
واجهة المستخدم التكيفية هي واجهة مستخدم مصممة لتوفير تجربة مثالية عبر مختلف الأجهزة وأحجام الشاشات من خلال ضبط تخطيطها ووظائفها ديناميكيًا.
يعمل Jetpack Compose على تبسيط تطوير واجهة المستخدم من خلال نهجه التعريفي، مما يسهل إنشاء تخطيطات ديناميكية وتفاعلية تتكيف مع تكوينات الأجهزة المختلفة.
تتضمن مبادئ التصميم سريع الاستجابة استخدام الوحدات النسبية، وإنشاء تخطيطات مرنة قائمة على الشبكة، وتطبيق استعلامات الوسائط لأحجام الشاشات المختلفة.
تُستخدم المعدلات في Jetpack Compose لتغيير العناصر المركبة أو تزيينها ، مثل تغيير الأبعاد، والتعامل مع المساحة المتروكة، وإدارة أحداث النقر.
نعم، يمكن Jetpack Compose التعامل مع اتجاهات الشاشة المختلفة من خلال الاستفادة من تغييرات Configuration وإعادة التركيب لضبط واجهة المستخدم وفقًا لذلك.
يوفر Jetpack Compose أدوات مدمجة ومواد قابلة للتركيب تسهل إنشاء واجهات مستخدم يمكن الوصول إليها، مثل توفير أوصاف المحتوى وتخصيص أهداف اللمس.
تعد إدارة الحالة أمرًا بالغ الأهمية لأنها تساعد في تتبع التغييرات في واجهة المستخدم والاستجابة لها، مما يضمن بقاء الواجهة متسقة وقابلة للتكيف مع تفاعلات المستخدم وتكوينات الجهاز.
تتضمن التقنيات المتقدمة استخدام ConstraintLayout للتصميمات المعقدة، واستخدام مكونات التخطيط المخصصة، وإنشاء مكونات متداخلة قابلة للتمرير.
يجب أن يتضمن الاختبار مجموعة من اختبارات الوحدات للمركبات الفردية، واختبارات التكامل لتدفقات المستخدم، واختبارات واجهة المستخدم عبر أحجام واتجاهات مختلفة للشاشة.
بالتأكيد، يمكن دمج واجهات المستخدم الخاصة Jetpack Compose مع أنظمة الواجهة الخلفية. تعمل الأنظمة الأساسية مثل AppMaster على تسهيل الاتصال بين واجهة المستخدم والواجهة الخلفية، وإدارة نماذج البيانات ومنطق الأعمال بسلاسة.
من المتوقع أن يتمحور مستقبل تطوير واجهة المستخدم باستخدام Jetpack Compose حول طرق أكثر سهولة وفعالية لإنشاء واجهات ديناميكية عبر الأنظمة الأساسية مع تعليمات برمجية أقل ووظائف أكثر.






