¿Cómo crear interfaces de usuario adaptables con Jetpack Compose?
Profundice en el arte de crear interfaces de usuario adaptables en Android utilizando Jetpack Compose. Conozca las mejores prácticas para crear diseños dinámicos y responsivos que brillen en cualquier dispositivo.

Comprensión de las IU adaptables
Crear interfaces de usuario que brinden interacciones fluidas en muchos dispositivos y tamaños de pantalla ya no es solo una sutileza: es esencial. A medida que los usuarios interactúan con aplicaciones en dispositivos que van desde relojes inteligentes hasta televisores, se vuelve imperativo que una aplicación adapte su interfaz para garantizar que la usabilidad y la estética no se vean comprometidas. Aquí es donde las UI adaptables entran en juego: están diseñadas para responder a la diversa gama de dimensiones, orientaciones y resoluciones de pantalla presentes en el ecosistema de los dispositivos modernos.
Una interfaz de usuario adaptable no se trata únicamente de aumentar o reducir según el tamaño de la pantalla. Se trata de reinventar los componentes para hacer un uso óptimo del espacio disponible y al mismo tiempo mantener una experiencia consistente. Lo que podría ser un menú de navegación completo en una computadora de escritorio podría necesitar contraerse en un menú de hamburguesas en un dispositivo móvil. Es posible que un diseño de varias columnas en una tableta deba redistribuirse a una pila de una sola columna en un teléfono. Todas estas adaptaciones garantizan que las funcionalidades principales sean fácilmente accesibles y que el contenido sea legible sin necesidad de hacer zoom o desplazamiento excesivo.
Además, las UI adaptativas no se centran sólo en el presente. Tienen visión de futuro y están preparados para adoptar innovaciones en dispositivos sin necesidad de rediseños extensos. Este enfoque es económico en términos de tiempo y recursos y, al mismo tiempo, permite una vida útil más larga de la aplicación. Es importante destacar que también fomenta la inclusión, haciendo que las aplicaciones sean accesibles a una audiencia más amplia, independientemente de los dispositivos que prefieran o requieran debido a limitaciones físicas.
En el desarrollo de Android, Jetpack Compose de Google es un conjunto de herramientas de vanguardia que simplifica el desarrollo de la interfaz de usuario . Su sintaxis declarativa permite a los desarrolladores describir intuitivamente los componentes de la interfaz de usuario que el marco traduce en un diseño eficiente y adaptable. Ya sea apuntando a un dispositivo de tamaño fijo o asegurando que su aplicación se vea bien en modo de pantalla dividida en teléfonos plegables, Jetpack Compose hace que estas tareas sean más sencillas. A medida que profundicemos en cómo Jetpack Compose maneja los diseños adaptables, quedará claro por qué es un poderoso aliado para crear interfaces que resistan la prueba del tiempo y la tecnología.
Al utilizar Jetpack Compose con principios de desarrollo sólidos y un diseño centrado en el usuario, los desarrolladores pueden crear UI adaptables que sean reactivas y proactivas, anticipando los cambios en las interfaces de usuario provocados por la próxima generación de dispositivos.
Primeros pasos con Jetpack Compose
Jetpack Compose está revolucionando la forma en que los desarrolladores construyen interfaces de usuario en aplicaciones de Android. Como conjunto de herramientas moderno, simplifica el proceso, lo que lo convierte en la opción preferida para crear interfaces de usuario adaptables, escalables e interactivas. Si eres nuevo en Jetpack Compose o buscas perfeccionar tus conocimientos, esta sección te guiará a través de los pasos iniciales y los conceptos fundamentales.
Para embarcarse en su viaje con Jetpack Compose, deberá configurar su entorno de desarrollo. Este proceso implica actualizar Android Studio a la última versión que admita Jetpack Compose y configurar su proyecto para usar las dependencias apropiadas.
A continuación se ofrece un resumen general de los pasos para comenzar:
- Actualice Android Studio : asegúrese de estar utilizando la última versión Android Studio que sea compatible con Jetpack Compose, ya que puede requerir funciones que se encuentran en las versiones más recientes.
- Configure su proyecto : agregue el compilador Jetpack Compose y las bibliotecas de UI de Compose necesarias en el archivo build.gradle de su módulo.
- Requisitos mínimos del SDK : Jetpack Compose requiere un nivel mínimo de API de 21. Asegúrese de que su proyecto cumpla con este criterio.
- Crea tu primer elemento componible : los elementos componibles son los componentes fundamentales de tu interfaz de usuario. Comience creando una función componible simple para mostrar un texto o un botón.
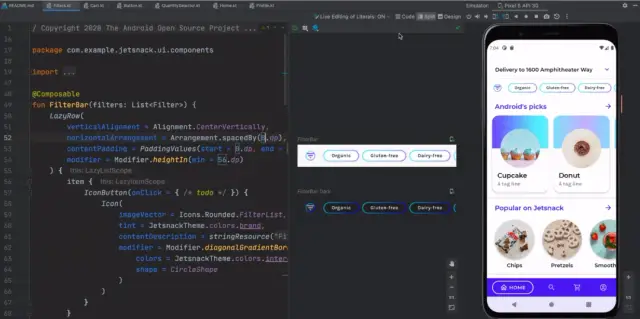
- Obtenga una vista previa de su interfaz de usuario : Android Studio proporciona una característica excelente para obtener una vista previa de sus elementos componibles sin ejecutar la aplicación en un emulador o dispositivo. Acelera significativamente el proceso de diseño iterativo.
- Comprenda las funciones componibles : aprenda cómo los elementos componibles se pueden combinar, personalizar y reutilizar para crear interfaces de usuario complejas. Esta comprensión es clave para utilizar Jetpack Compose de forma eficaz.
- Cree una interfaz de usuario básica : combine varios elementos componibles para formar una interfaz de usuario simplista, experimentando con el diseño, la entrada de texto, las imágenes y los componentes de Material Design.
- Explore la interactividad : incorpore la interacción del usuario en su interfaz de usuario, como escuchas de clics y manejo de estados, para que su aplicación sea responsiva y dinámica.

Fuente de la imagen: Desarrolladores de Android
Una vez que comprenda estos conceptos, estará bien posicionado para aprender sobre funciones más sofisticadas como temas, navegación y animación dentro de Jetpack Compose.
Recuerde, una base sólida es crucial al aprender cualquier tecnología nueva. Tómese el tiempo para experimentar con cada nueva construcción y practique creando componentes de interfaz de usuario reales. A medida que se sienta más cómodo, apreciará el poder y la elegancia que Jetpack Compose aporta al desarrollo de la interfaz de usuario de Android.
Para los desarrolladores que buscan mayor eficiencia e integración con sistemas backend, AppMaster puede complementar Jetpack Compose facilitando la conexión perfecta entre la interfaz de usuario adaptable y la lógica backend, mejorando el flujo de trabajo de desarrollo.
Principios de diseño responsivo
El desarrollo de una interfaz de usuario adaptable requiere una comprensión de los conceptos de diseño responsivo que garantizan que los usuarios reciban una experiencia consistente independientemente del dispositivo o tamaño de la pantalla. El moderno conjunto de herramientas de Jetpack Compose opera según estos principios, lo que permite a los desarrolladores crear interfaces elegantes y funcionales en una variedad de dispositivos.
En esencia, el diseño responsivo tiene que ver con la flexibilidad y la adaptabilidad. Implica la creación de interfaces de usuario que pueden detectar el tamaño y la orientación de la pantalla del dispositivo, ajustando el diseño dinámicamente para que se ajuste al contenido de manera óptima. Se trata de considerar la tipografía, el espaciado, el escalado de las imágenes y los elementos interactivos para garantizar que todos se comporten de manera predictiva en diferentes condiciones.
- Cuadrículas fluidas: en lugar de utilizar diseños de ancho fijo, se emplean cuadrículas fluidas. Utilizan proporciones para que los elementos ocupen un espacio relativo dentro de un contenedor, permitiendo que el diseño se estire o encoja con gracia.
- Imágenes flexibles: las imágenes y los archivos multimedia deben escalarse dentro de los elementos que los contienen para evitar romper el diseño y garantizar que no sean más grandes que su contenedor.
- Media Queries: son herramientas que permiten a los desarrolladores aplicar diferentes estilos según las características del dispositivo, como su ancho, alto u orientación. Con Jetpack Compose, puedes detectar configuraciones de dispositivos y modificar condicionalmente tus elementos componibles.
- Enfoque minimalista: adoptar un enfoque minimalista puede ayudar a reducir el desorden y centrarse en el contenido más importante, haciendo que la interfaz de usuario sea más limpia y adaptable.
- Objetivos táctiles: garantizar que los botones y elementos interactivos tengan un tamaño utilizable, independientemente del dispositivo, para admitir la funcionalidad táctil sin frustraciones.
- Mejora progresiva: comenzando con un nivel básico de experiencia de usuario que funciona en todos los dispositivos y luego agregando mejoras que funcionan cuando el dispositivo las admite.
Más allá de estos principios, es fundamental estar atento al contexto en el que se utilizará su aplicación. Factores como la iluminación ambiental, las condiciones de la red e incluso el tamaño de la mano del usuario (para dispositivos portátiles) pueden influir en las elecciones de diseño que hacen que una interfaz sea genuinamente adaptable.
Al incorporar estos principios de diseño responsivo en el proceso de desarrollo con Jetpack Compose, los desarrolladores pueden crear UI que se ven bien y brindan una experiencia perfecta que resuena con el usuario en cualquier dispositivo. Plataformas como AppMaster mejoran aún más esta experiencia al agilizar la integración backend, asegurando que la interfaz de usuario responsiva esté respaldada por una lógica empresarial y una gestión de datos igualmente responsivas.
Conceptos básicos de diseño en Jetpack Compose
El desarrollo de interfaces de usuario en Android ha dado un giro innovador con la llegada de Jetpack Compose. Este moderno conjunto de herramientas ha transformado la forma en que los desarrolladores construyen y visualizan los componentes de la interfaz de usuario. A continuación, analizaremos los fundamentos de diseño que ofrece Jetpack Compose para crear interfaces de usuario adaptables.
En esencia, Jetpack Compose opera según el principio de componer unidades pequeñas y reutilizables llamadas 'Composables' . Estas funciones declaran cómo debe verse y comportarse una parte de la interfaz de usuario. Los desarrolladores crean un árbol de interfaz de usuario anidando estas funciones componibles. Jetpack Compose se encarga del resto, actualizando el diseño en respuesta a los cambios de datos sin necesidad de archivos de diseño XML detallados.
El sistema de diseño de Jetpack Compose es versátil y sencillo. Vamos a desglosarlo:
- Contenedores : son elementos componibles como
Column,RowyBox, que puedes considerar como los divs y spans de Compose. Estructuran otros elementos componibles jerárquicamente y definen la disposición, ya sea una composición vertical, horizontal o en capas. - Cadenas de modificadores : al utilizar métodos
Modifieradjuntos a funciones componibles, puede manipular el tamaño, el relleno, los márgenes y el comportamiento de clic de los elementos de la interfaz de usuario. Los modificadores se pueden encadenar uno tras otro para aplicar múltiples configuraciones a un único elemento componible. - Flexibilidad y restricciones : Compose permite que cada elemento componible defina su tamaño preferido, pero la dimensión final se determina mediante negociaciones con su contenedor principal, lo que da como resultado una interfaz de usuario flexible que puede adaptarse a diferentes tamaños de pantalla.
- Componentes de Material Design : los componentes integrales del sistema Material Design, como
Button,TextFieldyScaffold, simplifican aún más el proceso de desarrollo y garantizan la coherencia con los estándares de diseño. - Elementos componibles de diseño personalizado : para escenarios más avanzados, los desarrolladores pueden crear elementos componibles de diseño personalizado, lo que presenta una oportunidad para elementos de interfaz de usuario completamente personalizados que pueden adaptarse y reorganizarse según sea necesario.
Comprender estos fundamentos de diseño es crucial para aprovechar todo el potencial de Jetpack Compose. Cada aspecto contribuye a un diseño de interfaz de usuario más atractivo, fácil de usar y adaptable que sobresale en las numerosas pantallas de dispositivos a las que se adaptan las aplicaciones de Android. Es importante destacar que plataformas como AppMaster propugnan la creación de soluciones consistentes y escalables, donde el paradigma UI/UX se puede ejecutar ingeniosamente utilizando herramientas como Jetpack Compose, integradas con potentes servicios backend rápidamente y con poco esfuerzo de codificación.
Utilizar modificadores para diseños adaptables
El desarrollo de interfaces de usuario (UI) adaptables que funcionen en varios factores de forma de dispositivos es un aspecto crítico del desarrollo moderno de aplicaciones de Android. Jetpack Compose, un conjunto de herramientas moderno diseñado para simplificar el desarrollo de la interfaz de usuario, proporciona un conjunto de funciones para crear interfaces de usuario que se ven geniales y se ajustan perfectamente a diferentes tamaños y orientaciones de pantalla. Una de esas características es el poderoso concepto de Modificadores .
Los modificadores en Jetpack Compose actúan como bloques de construcción para elementos componibles, que son los elementos centrales que definen su interfaz de usuario. Modifican los elementos componibles decorándolos con propiedades adicionales como relleno, alineación, restricciones de diseño, etc. Comprender y utilizar modificadores de manera efectiva es esencial para crear diseños que se adapten al dispositivo y las preferencias del usuario.
Configurando su entorno
Antes de profundizar en los modificadores, debes configurar tu entorno Jetpack Compose. Confirma que tienes la última versión de Android Studio y que Jetpack Compose está incluido en las dependencias de tu proyecto. Una vez configurado el entorno, puede comenzar a experimentar con diferentes modificadores para manipular el diseño y el comportamiento de los componentes de su interfaz de usuario.
Tipos de modificadores principales
Hay varios tipos de modificadores disponibles en Jetpack Compose, cada uno de los cuales tiene un propósito único:
- Modificadores de tamaño: controla el tamaño del elemento componible, como
.width(),.height()o.size(). - Modificadores de relleno: aplique espacio interno dentro de los límites componibles a través de
.padding(). - Modificadores de disposición: organiza varios elementos componibles dentro de un diseño, como
.fillMaxHeight()o.fillMaxWidth(). - Modificadores de fondo y borde: personalice el color de fondo o agregue bordes usando
.background()y.border(). - Modificadores en los que se puede hacer clic: haga que un elemento sea interactivo con eventos táctiles a través de
.clickable().
Estrategias de diseño responsivo
Al crear interfaces de usuario adaptables con modificadores, considere las siguientes estrategias:
- Utilice tamaños relativos: en lugar de utilizar tamaños codificados, emplee modificadores de tamaño relativo como
.fillMaxWidth(fraction)para que su interfaz de usuario responda a diferentes anchos de pantalla. - Relleno adaptable: aplique un relleno adaptable según el tamaño o la orientación de la pantalla para garantizar un espacio adecuado.
- Disposición dinámica: utilice modificadores de disposición en combinación con diseños
RowyColumnpara colocar elementos dinámicamente según el espacio disponible.
Técnicas modificadoras avanzadas
Para diseños complejos, es posible que necesites emplear técnicas de modificación más sofisticadas:
- Modificadores en cadena: encadene varios modificadores para crear las características de interfaz de usuario deseadas. El encadenamiento se realiza de forma secuencial, lo que significa que el orden de los modificadores es importante, ya que cada modificador podría afectar a los siguientes.
- Modificadores personalizados: cree sus modificadores personalizados para encapsular la funcionalidad reutilizable o para lograr efectos no proporcionados por el conjunto estándar.
- Modificadores condicionales: aplique modificadores condicionalmente según el estado, las capacidades del dispositivo o las preferencias del usuario para crear una interfaz de usuario verdaderamente adaptable.
Jetpack Compose y su sistema de modificadores proporcionan una forma flexible y eficiente de construir UI que pueden ajustarse automáticamente al entorno del usuario. Al combinar diferentes estrategias y tipos de modificadores, los desarrolladores pueden crear interfaces intuitivas, accesibles y visualmente consistentes en una amplia gama de dispositivos y tamaños de pantalla. Y para empresas o empresas que utilizan plataformas como AppMaster, que ayuda en el desarrollo backend, la integración de una interfaz dinámica creada con Jetpack Compose puede ser aún más ágil y efectiva.
Manejo de tamaños y orientaciones de pantalla
Crear una interfaz de usuario adaptable que se vea excelente en muchas pantallas de dispositivos es crucial al crear aplicaciones para Android. El moderno conjunto de herramientas de Jetpack Compose ha marcado el comienzo de una nueva era para el desarrollo de la interfaz de usuario de Android, brindando a los desarrolladores el poder de diseñar aplicaciones que se ven bien en todos los tamaños de pantalla y manejan cambios de orientación sin esfuerzo.
El concepto es sencillo: construir una interfaz de usuario que adapte su diseño al ancho y alto disponibles, ya sea en un teléfono compacto, una tableta de tamaño mediano o una pantalla plegable grande. Sin embargo, la verdadera fortaleza de Jetpack Compose radica en cómo afronta los cambios en la orientación de la pantalla de un dispositivo de vertical a horizontal o viceversa.
Comprender los cambios de configuración
El cambio de orientación de la pantalla es un tipo de cambio de configuración. En el desarrollo tradicional de Android, los cambios de configuración pueden ser perjudiciales, forzando el reinicio de una actividad y creando problemas para guardar y restaurar el estado. Jetpack Compose simplifica esto al manejar inherentemente estos cambios sin problemas y permitir a los desarrolladores crear UI reactivas que pueden adaptarse sin un código repetitivo extenso.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
El uso del elemento componible LocalConfiguration.current proporciona el ancho y el alto de la pantalla, lo que permite que su interfaz de usuario tome decisiones basadas en estas dimensiones. Luego, puede diseñar sus elementos componibles para adaptarse a estos cambios, asegurándose de que la interfaz de usuario responda constantemente.
Rejillas fluidas y componentes envolventes
Para aprovechar realmente las capacidades de las IU adaptables, deberá pensar más allá de los anchos y alturas fijos. Jetpack Compose permite a los desarrolladores crear cuadrículas fluidas y componentes envolventes con facilidad:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
La clase Adaptive dentro de LazyVerticalGrid ayuda a crear una cuadrícula donde el tamaño de la columna se adapta al tamaño de la pantalla, lo cual es increíblemente útil para mostrar colecciones de datos o controles.
Aprovechamiento de los calificadores y la gestión de recursos
Al igual que en el desarrollo tradicional de Android, la gestión de recursos sigue desempeñando un papel fundamental. Al aprovechar los calificadores de recursos, puede proporcionar diferentes recursos para diferentes tamaños y orientaciones de pantalla. Por ejemplo, puede definir archivos de diseño separados para pantallas con ciertos anchos o altos mínimos, o para orientaciones horizontal versus vertical.
Jetpack Compose se integra perfectamente con estos fundamentos de Android, lo que permite a los desarrolladores utilizar el amplio conjunto de calificadores de recursos que han sido parte de la plataforma durante años.
Componer interfaces de usuario con orientación específica
AppMaster, una plataforma especializada en soluciones backend sin código , aprecia la fluidez que Jetpack Compose aporta, especialmente cuando se trata de crear UI con orientación específica. Para crear un elemento componible que cambie con la orientación, considere el siguiente ejemplo:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
Esto simplifica la lógica necesaria para ofrecer dos experiencias de interfaz de usuario distintas para los modos vertical y horizontal, sin la necesidad de una engorrosa gestión del ciclo de vida.
Manejar tamaños y orientaciones de pantalla en Jetpack Compose implica abrazar la flexibilidad y la reactividad. Con el uso inteligente de las herramientas de Compose y el sistema de recursos de Android, sus aplicaciones pueden ofrecer una experiencia de usuario perfecta que se adapta fluidamente a cualquier dispositivo. A medida que la tecnología continúa evolucionando, también lo harán las formas en que creamos diseños receptivos y centrados en el usuario.
Diseñar para la accesibilidad
Crear una aplicación accesible ya no es algo "agradable de tener": es una necesidad. Diseñar para la accesibilidad significa garantizar que las personas con diferentes capacidades puedan usar su aplicación de manera cómoda y efectiva. Esta consideración es una parte integral del diseño de la interfaz de usuario, especialmente cuando se crean UI adaptables con Jetpack Compose, que está diseñado para adaptarse a diversos usuarios y contextos.
Jetpack Compose ofrece varias herramientas que ayudan a los desarrolladores a considerar e implementar funciones que hacen que las UI sean más accesibles, como:
- Semántica: Jetpack Compose le permite proporcionar propiedades semánticas a sus funciones componibles. La semántica informa a los servicios de accesibilidad sobre el significado de elementos particulares de la interfaz de usuario, como alternativas de texto para imágenes o descripciones de contenido para botones.
- Tamaño de texto ajustable: con Jetpack Compose, crear elementos de texto que respeten la configuración de accesibilidad del usuario para el tamaño del texto es simple. Esta función garantiza que los usuarios con discapacidad visual aún puedan leer el texto ampliándolo según sea necesario a través de la configuración de su dispositivo.
- Objetivos táctiles personalizables: los objetivos táctiles más grandes son más fáciles de interactuar para los usuarios con discapacidades motoras. Modifier.clickable de Jetpack Compose se puede utilizar para aumentar el tamaño del objetivo táctil sin alterar la apariencia de la interfaz de usuario.
- Tema de alto contraste: Jetpack Compose admite la creación de temas de alto contraste, que brindan una mejor legibilidad para usuarios con baja visión. Los colores se encuentran entre los principales factores en el diseño de accesibilidad, ya que deben ofrecer suficiente contraste.

Los desarrolladores también deben aprovechar AccessibilityTree en Jetpack Compose, que brinda una descripción general de cómo los servicios de accesibilidad interpretan la interfaz de usuario de su aplicación. Al utilizar esta herramienta, puede identificar y corregir áreas de su aplicación a las que es posible que no sean accesibles para todos los usuarios.
Las pruebas son otro componente fundamental del diseño de interfaces de usuario accesibles. Cada característica debe probarse mediante programación, utilizando linters o verificadores de accesibilidad, y manualmente, considerando diversas discapacidades. Además, involucrar a usuarios con discapacidades en las pruebas proporciona comentarios invaluables y garantiza una experiencia de usuario más inclusiva.
Finalmente, recuerde que la accesibilidad es un proceso continuo. A medida que las tecnologías y los estándares evolucionan, también deberían hacerlo las UI de su aplicación. Emplear una mentalidad orientada a la inclusión amplía el alcance de su aplicación y garantiza una experiencia más atractiva para todos los usuarios.
La incorporación de plataformas como AppMaster puede simplificar el proceso de hacer que las UI sean accesibles al manejar las conexiones backend y proporcionar una base de apoyo para administrar los datos y la lógica empresarial, mientras usted se concentra en crear una UI adaptable que sea inclusiva para todos.
Aprovechar el estado en las IU adaptables
La gestión del estado se convierte en una preocupación crítica al crear interfaces de usuario adaptables, particularmente en el espacio móvil donde los tamaños de pantalla y las interacciones de los usuarios pueden variar ampliamente. En el contexto de Jetpack Compose para Android, el estado es la información que determina la configuración y el comportamiento de su interfaz de usuario en un momento dado. Reaccionar a los cambios en este estado de manera fluida y eficiente es lo que hace que una interfaz sea verdaderamente adaptable.
Aprovechar el estado dentro de Jetpack Compose implica comprender el estado mutable, la elevación del estado y el proceso de recomposición. Profundicemos en cómo se puede utilizar el estado para crear interfaces de usuario más dinámicas y receptivas.
Comprender el estado mutable
En Jetpack Compose, los objetos de estado se crean usando la función mutableStateOf , que devuelve un objeto observable que puede desencadenar la recomposición cuando cambia su valor. Esta reactividad es fundamental para crear interfaces de usuario adaptables que deben actualizarse en respuesta a diferentes entradas del usuario o cambios ambientales, como la orientación del dispositivo.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
El Estado pide mayor flexibilidad
El aumento de estado es un patrón en el que se mueve el estado a un nivel lógico superior. Esto promueve una mejor separación de preocupaciones, aumenta la componibilidad y hace que la interfaz de usuario sea más adaptable. Al elevar el estado, permite que un componente reaccione a los cambios de estado independientemente de dónde se originen esos cambios, lo que facilita una mayor flexibilidad y modularidad en el diseño de su interfaz de usuario.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
Recomposición: la fuerza impulsora detrás de las interfaces de usuario adaptativas
La recomposición es cómo Compose responde a los cambios de estado; vuelve a dibujar la interfaz de usuario con el nuevo estado. Para garantizar la eficiencia, Compose es inteligente en cuanto a qué partes de la interfaz de usuario recompone. Por ejemplo, al crear una interfaz de usuario que se adapta a diferentes orientaciones, puede definir diferentes diseños según el estado de orientación. El marco solo recompone la parte afectada de la interfaz de usuario.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
Recordar el estado de los cambios de configuración
Parte de la creación de una interfaz de usuario adaptable es gestionar el estado en los cambios de configuración, como rotaciones o cambios de visibilidad del teclado. Se utiliza una función de redacción especial, rememberSaveable , para recordar el estado de dichos cambios. Esto garantiza que se conserve el estado de los componentes de la interfaz de usuario, proporcionando una experiencia de usuario perfecta.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
Adaptarse a diferentes usuarios y casos de uso
Más allá de las configuraciones del dispositivo, el estado también puede adaptar la interfaz de usuario a diferentes preferencias del usuario, como configuraciones de temática, idioma y accesibilidad. Al utilizar el estado, sus elementos componibles pueden reaccionar a estas preferencias del usuario y proporcionar una interfaz de usuario adaptable adaptada a las necesidades individuales.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
Conexión con sistemas backend
El estado no solo se usa para las propiedades de la interfaz de usuario, sino también para manejar los datos obtenidos de los sistemas backend. Con plataformas no-code como AppMaster, que automatiza la creación de sistemas backend, puede integrar un flujo fluido de datos en su interfaz de usuario adaptable. Esto permite que su interfaz muestre datos dinámicamente o ajuste su presentación según el estado de los datos.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
En resumen, aprovechar el estado en las UI adaptables diseñadas con Jetpack Compose es primordial. Al utilizar estado mutable, elevación de estado y recomposición inteligente, puede crear interfaces intuitivas y adaptables que brinden una experiencia de usuario óptima en varios tipos de dispositivos y escenarios de usuario.
Técnicas avanzadas para diseños complejos
Cuando se trata de crear diseños complejos con interfaces de usuario adaptables en Android, los desarrolladores buscan marcos y herramientas potentes que puedan simplificar el proceso y al mismo tiempo ofrecer una gran flexibilidad. Jetpack Compose, el moderno conjunto de herramientas para crear interfaces de usuario nativas en Android, proporciona una variedad de técnicas avanzadas que se adaptan incluso a los diseños más complejos. Profundicemos en algunas de estas técnicas avanzadas que permiten a los desarrolladores crear diseños adaptables y multifacéticos.
Utilizando ConstraintLayout en Jetpack Compose
Al igual que en la creación de diseños XML tradicionales de Android, Jetpack Compose ofrece un ConstraintLayout que permite a los desarrolladores construir UI complejas con una jerarquía de vista plana. ConstraintLayout en Compose le brinda el poder de definir restricciones para sus elementos componibles en relación con otros elementos o pautas, lo que permite un alto grado de control sobre el posicionamiento y el tamaño. A veces, es necesario articular los componentes de la interfaz de usuario entre sí, y ConstraintLayout es su héroe para crear tales escenarios.
Para utilizar ConstraintLayout, normalmente crearía un ConstraintSet que defina las restricciones y luego lo aplicaría a un alcance de ConstraintLayout. Lo bueno aquí es que puede reaccionar a los cambios de estado y actualizar sus restricciones dinámicamente, haciendo que su interfaz de usuario sea verdaderamente adaptable.
Creación de diseños personalizados
Si bien los diseños predefinidos como Fila, Columna y Cuadro sirven para muchos casos de uso, a veces necesitas algo realmente personalizado. Compose permite a los desarrolladores crear elementos componibles de diseño personalizados utilizando el Layout componible. Puede medir y colocar elementos componibles secundarios exactamente como lo necesita, abriendo una vía para estrategias personalizadas y adaptativas en la interfaz de usuario de su aplicación.
Por ejemplo, podría crear un diseño de cuadrícula escalonada que se adapte al tamaño del contenido, o incluso un diseño circular que posicione los elementos radialmente. Estos diseños personalizados pueden adaptarse a diferentes tamaños y orientaciones de pantalla volviendo a medir y reposicionar a los niños como parte del proceso de recomposición.
Emplear elementos desplazables anidados
Las UI complejas a menudo requieren comportamientos de desplazamiento que no siempre son lineales o unidimensionales. Con Jetpack Compose, puedes anidar elementos componibles desplazables como LazyColumn o LazyRow para crear experiencias de desplazamiento multidireccionales. Además, puede sincronizar los estados de desplazamiento entre diferentes partes de su diseño, brindando una experiencia de usuario perfecta, que se ajusta según sea necesario para adaptarse a varios tamaños de pantalla.
Imagine una aplicación de noticias donde los artículos se pueden desplazar verticalmente mientras las categorías se deslizan horizontalmente en la parte superior. Lograr esto en Compose es posible y más sencillo de lo que cabría esperar, gracias al diseño cohesivo de los componentes de desplazamiento.
Aprovechando la subcomposición
Una de las técnicas menos conocidas pero poderosas de Jetpack Compose es la subcomposición. Le permite componer una parte de su árbol de interfaz de usuario por separado del resto y luego insertarla donde sea necesario. Esto puede resultar particularmente útil para diseños en los que ciertos elementos de la interfaz de usuario se insertan dinámicamente en diferentes partes de la interfaz de usuario en tiempo de ejecución. La subcomposición mantiene las cosas adaptables al permitirle reconciliar estas partes aparentemente dispares en un todo cohesivo a medida que cambian las condiciones.
Por ejemplo, si tiene un conjunto de controles que deben aparecer en varios lugares dentro de su aplicación según la interacción del usuario, puede definirlos una vez y luego subcomponerlos en el contenedor apropiado cuando sea necesario.
Animar cambios de diseño
La capacidad de una aplicación para adaptar su interfaz de usuario no se limita a los diseños estáticos; se extiende a cómo estos diseños cambian y se animan en respuesta a las acciones del usuario y los cambios de orientación del dispositivo. Jetpack Compose proporciona el modificador animateContentSize() , que anima suavemente los cambios de tamaño de un elemento componible, manejando todo el trabajo pesado de la animación cuadro por cuadro por usted.
Además de las transiciones de tamaño simples, las API de animación de Compose le permiten definir animaciones coreografiadas complejas que pueden adaptarse a diferentes entradas del usuario, como arrastrar, tocar o rotar el dispositivo. Las animaciones pueden ser altamente personalizables y reutilizables en diferentes partes de su interfaz de usuario.
Como desarrollador experimentado y defensor de la simplificación del proceso de desarrollo, aprovechar estas técnicas avanzadas puede generar interfaces de usuario dinámicas e intuitivas. Plataformas como AppMaster ofrecen una perfecta integración de backend para esas interfaces generadas, completando la experiencia completa de la aplicación tanto para desarrolladores como para usuarios. Con herramientas como Jetpack Compose y la plataforma AppMaster, el puente entre ideas de diseño complejas e interfaces de usuario funcionales y adaptables se hace realidad, cambiando lo que es posible en el desarrollo de Android.
Probando sus UI adaptables
Crear una interfaz de usuario elegante y responsiva con Jetpack Compose es una parte del rompecabezas; asegurarse de que esté a la altura de las expectativas de los usuarios es otra. Las pruebas son un paso fundamental en el proceso de desarrollo, ya que garantizan que la comunidad de usuarios de Android, independientemente de las especificaciones de su dispositivo, experimente su aplicación según lo previsto. Al probar las IU adaptables creadas con Jetpack Compose, es vital considerar la variabilidad en los tamaños de pantalla, resoluciones, orientaciones e interacciones del usuario que pueden influir en el rendimiento del diseño.
Para empezar, las pruebas unitarias en Jetpack Compose permiten a los desarrolladores verificar elementos componibles individuales o componentes más pequeños de forma aislada. Esto incluye probar la lógica detrás de los cambios de diseño, asegurando que cuando los datos cambian, la interfaz de usuario reacciona como se espera. Utilizando ComposeTestRule , puede escribir pruebas para simular diferentes configuraciones de pantalla y verificar cómo se ajustan los componentes de su interfaz de usuario.
Las pruebas de integración adoptan un enfoque más amplio al examinar los flujos de usuarios a través de múltiples componentes componibles. Estas pruebas tienen como objetivo descubrir problemas que pueden surgir cuando su interfaz de usuario adaptable interactúa con otras partes de la aplicación. Aquí es donde puede probar diferentes recorridos de usuario y garantizar transiciones fluidas y adaptaciones de diseño correctas.
Las pruebas de UI son cruciales para evaluar la apariencia de su aplicación. Con herramientas como Espresso y UI Automator, puedes crear pruebas automatizadas que interactúen con tu interfaz de usuario Jetpack Compose como lo haría un usuario. Estas pruebas pueden confirmar que los elementos de la interfaz de usuario no sólo están presentes, sino que también se muestran correctamente en varias configuraciones de dispositivos, lo que le ayuda a detectar cualquier discrepancia en el diseño que pueda alterar la experiencia del usuario.
No olvidemos el papel de las pruebas manuales, donde entran en juego dispositivos y emuladores reales. Los desarrolladores deben interactuar con la aplicación en diferentes tamaños de pantalla y relaciones de aspecto para garantizar que la interfaz de usuario mantenga su adaptabilidad. Especialmente para casos extremos, como dispositivos plegables o tabletas de alta resolución, las pruebas manuales pueden resultar invaluables. Trabajar con una amplia gama de dispositivos reales ayuda a percibir la interfaz de usuario de la aplicación como lo harían los usuarios, ofreciendo información práctica que las pruebas automatizadas pueden pasar por alto.
Por último, probar el rendimiento de su interfaz de usuario adaptativa es fundamental. Jetpack Compose está diseñado para ser eficiente, pero las UI complejas aún pueden afectar el rendimiento. Monitorear la velocidad de fotogramas, el uso de la memoria y la capacidad de respuesta de la interfaz de usuario ayuda a garantizar una experiencia de usuario fluida en todos los dispositivos. Puede incorporar pruebas de rendimiento en su proceso de CI/CD mediante el uso de herramientas como Android Profiler y bibliotecas de evaluación comparativa para automatizar este aspecto.
Al integrar y probar la conectividad con sistemas backend, plataformas como AppMaster resultan útiles. Proporcionan un entorno de backend para probar la interacción de su interfaz de usuario con el lado del servidor sin problemas, asegurando que su interfaz de usuario adaptable sea funcionalmente compatible con la lógica empresarial subyacente y el flujo de datos.
Un plan de pruebas integral que incluye pruebas unitarias, de integración, automatización de la interfaz de usuario, manuales y de rendimiento garantizará que su interfaz de usuario adaptable Jetpack Compose responda y brinde una experiencia de usuario de alta calidad en cada dispositivo que utilice.
Integración con sistemas backend
Desarrollar una interfaz de usuario adaptable que responda con elegancia a diferentes tamaños de pantalla, orientaciones y métodos de entrada es crucial, pero para crear una aplicación completamente funcional, estas interfaces deben estar respaldadas por potentes sistemas backend. La integración con sistemas backend es un paso integral para garantizar que la interfaz de usuario sea adaptable y que los datos y servicios que la impulsan sean responsivos y escalables.
Usar Jetpack Compose para construir los componentes de la interfaz de usuario es el primer paso. Con su modelo de programación reactiva, Jetpack Compose facilita el manejo de datos dinámicos. Los componentes de la interfaz de usuario, o elementos componibles, que usted defina pueden actualizarse automáticamente en respuesta a los cambios de datos, lo que garantiza que la interfaz de usuario esté siempre sincronizada con los datos del backend.
Conexión a API Rest y transmisiones de datos en vivo
La mayoría de las aplicaciones modernas dependen de API REST o flujos de datos en vivo para recuperar y enviar datos al backend. Jetpack Compose se integra perfectamente con estas API mediante el uso de administración de estado y patrones observables para garantizar que su interfaz de usuario reaccione a los cambios de datos en tiempo real. Por ejemplo, usando LiveData o Flow en Kotlin , puedes crear flujos de datos a los que tus elementos componibles pueden suscribirse. Siempre que los datos se actualicen, ya sea un cambio en la base de datos o un mensaje de un WebSocket, su interfaz de usuario reflejará estos cambios sin que el usuario tenga que actuar.
Utilización de servicios backend para lógica empresarial
Las IU adaptables a menudo dependen de una lógica empresarial sofisticada que reside en el servidor. Esta separación de preocupaciones permite una mejor escalabilidad y mantenibilidad. Su interfaz de usuario Jetpack Compose puede interactuar con la lógica empresarial a través de solicitudes HTTP o mediante el uso de bibliotecas como Retrofit para simplificar las operaciones de red. Además, plataformas como AppMaster brindan un entorno donde la lógica empresarial se traza visualmente, lo que facilita su comprensión e integración con su aplicación de Android.
Manejo de la persistencia y sincronización de datos
Para aplicaciones que requieren capacidades fuera de línea o que manejan conjuntos de datos complejos, es vital administrar la persistencia de los datos locales y garantizar que estén sincronizados con el backend. Jetpack Compose puede funcionar junto con ORM o bibliotecas de bases de datos como Room, ofreciendo un puente fluido entre su interfaz de usuario y la base de datos local. Cuando los datos cambian en el backend, la lógica de sincronización actualizará la tienda local, actualizando automáticamente la interfaz de usuario a través del flujo de datos reactivo establecido por Compose.
Integración con servicios de autenticación
La autenticación de usuarios es un requisito común para las aplicaciones modernas y la integración con los servicios de autenticación es fundamental para la seguridad. Jetpack Compose, al ser un conjunto de herramientas de interfaz de usuario, no maneja la autenticación directamente. Sin embargo, se puede utilizar con varias soluciones de autenticación, como OAuth, OpenID Connect o Firebase Auth. Al incorporar el flujo de autenticación en su interfaz de usuario de Compose, se asegura de que su aplicación se adapte visualmente a diferentes dispositivos y administre de forma segura las sesiones de usuario en estos dispositivos.
Mejores prácticas para la integración de backend
- Utilice una arquitectura limpia para separar la interfaz de usuario, la lógica empresarial y las capas de datos. Esto facilita el mantenimiento y la ampliación de su aplicación.
- Emplee la inyección de dependencias con herramientas como Dagger o Hilt para gestionar dependencias para operaciones de red, bases de datos y repositorios.
- Implemente un patrón de repositorio para centralizar las operaciones de datos y proporcionar una fuente de datos unificada para sus componentes de interfaz de usuario.
- Considere utilizar una plataforma como AppMaster para administrar visualmente los servicios backend, reduciendo la complejidad de las integraciones y mejorando la productividad de los desarrolladores.
- Pruebe exhaustivamente la integración de backend para garantizar que los datos fluyan correctamente y que la interfaz de usuario responda como se espera en diversas condiciones.
Siguiendo estas prácticas y aprovechando la potente combinación de Jetpack Compose con sistemas backend, los desarrolladores pueden crear aplicaciones Android adaptables que sean tan versátiles en su funcionalidad como en su presentación. El enfoque pasa de simplemente crear un diseño flexible a diseñar un sistema completo que pueda soportar diversos requisitos de usuario y cambios tecnológicos.
Estudios de caso: UI adaptables en acción
Al convertir la teoría de las IU adaptativas en aplicaciones del mundo real, los estudios de casos son un testimonio del poder y la flexibilidad de Jetpack Compose en acción. Al explorar varios casos en los que se utilizó Jetpack Compose para crear interfaces de usuario dinámicas y receptivas, podemos apreciar las ventajas prácticas y las soluciones innovadoras que ofrece. Esta sección profundiza en algunos escenarios en los que los desarrolladores aprovecharon Jetpack Compose para crear interfaces de usuario adaptables que brillan en muchos dispositivos Android.
Estudio de caso 1: Plataforma de comercio electrónico
En el ámbito de las compras en línea, una plataforma de comercio electrónico buscó renovar su aplicación de Android para mejorar la experiencia del usuario e impulsar las tasas de conversión. Recurrieron a Jetpack Compose para crear una interfaz de usuario que pudiera adaptarse a varios tamaños y orientaciones de pantalla, brindando una experiencia de compra perfecta en un teléfono, tableta o dispositivo plegable.
Al aprovechar los elementos componibles que ajustaban los elementos del diseño según el tamaño de la pantalla, la plataforma de comercio electrónico introdujo una cuadrícula flexible que podía mostrar dos, tres o cuatro columnas de productos. Además, utilizaron la gestión de estado para recordar las preferencias del usuario y el contenido del carrito de compras, asegurando que la experiencia fuera personalizada y consistente en todas las sesiones.
Los modificadores fueron particularmente cruciales, ya que permitieron alinear y espaciar fácilmente los elementos de la interfaz de usuario, lo que contribuyó a un diseño visualmente atractivo que resonó en los usuarios. El impacto fue significativo: mayor participación de los usuarios y un aumento notable en las ventas, lo que demuestra la capacidad de Jetpack Compose para ofrecer interfaces de usuario adaptables que impulsan los resultados comerciales.
Estudio de caso 2: Aplicación de reproductor multimedia
Una popular aplicación de reproductor multimedia enfrentó el desafío de ofrecer una experiencia fácil de usar que pudiera ajustarse a diferentes funcionalidades del dispositivo, como diferentes relaciones de aspecto y espacios de pantalla. Su objetivo era proporcionar entretenimiento ininterrumpido independientemente del dispositivo elegido por el usuario.
Jetpack Compose permitió la creación de una interfaz de reproductor multimedia que automáticamente cambiaba el tamaño y cambiaba el tamaño de los componentes, ofreciendo una vista óptima tanto en modo vertical como horizontal. El uso de restricciones de relación de aspecto aseguró que el contenido del video estuviera siempre encuadrado correctamente y que los controles de reproducción aparecieran sobre el video o escondidos, según el estado activo de la interfaz de usuario.
El resultado práctico fue impresionante: un reproductor multimedia cuyo uso resultaba intuitivo en cualquier dispositivo. Las encuestas de usuarios informaron niveles de satisfacción más altos y aumentó el tiempo pasado en la aplicación. Jetpack Compose fue fundamental en este éxito al proporcionar las herramientas necesarias para crear una experiencia multimedia verdaderamente adaptable y centrada en el usuario.
Estudio de caso 3: Aplicación de productividad
Una aplicación de productividad que buscaba distinguirse en un mercado saturado, confió en Jetpack Compose para crear una interfaz de usuario que se adaptaba a las características del dispositivo y a los hábitos de trabajo del usuario. La aplicación presentaba un panel que se autoorganizaba en función de las tareas y herramientas a las que el usuario accedía con más frecuencia.
Las técnicas avanzadas, como el uso de ConstraintLayout, permitieron a los desarrolladores construir una interfaz de usuario compleja que fuera fácil de navegar y modificar. El marco reactivo de Jetpack Compose significaba que la interfaz de usuario podía actualizarse en tiempo real a medida que se completaban las tareas o cambiaban las prioridades.
La integración con sistemas backend, como los proporcionados por AppMaster, aseguró que todos los datos del usuario se sincronizaran entre dispositivos, lo que resultó en un flujo de trabajo consistente y eficiente. La aplicación de productividad registró una tasa de adopción que superó con creces las expectativas, lo que demuestra cómo las interfaces de usuario adaptables y reactivas pueden desempeñar un papel fundamental para satisfacer las expectativas de los usuarios y mejorar la productividad.
Estos estudios de caso ejemplifican el impacto en el mundo real de las IU adaptativas creadas con Jetpack Compose. A medida que los desarrolladores continúen descubriendo todo el potencial de este conjunto de herramientas, podemos esperar ver aplicaciones aún más innovadoras que combinen un diseño estéticamente agradable con flexibilidad funcional y capacidad de respuesta, todo ello destinado a brindar la mejor experiencia posible al usuario final.
El futuro del desarrollo de UI con Jetpack Compose
Con los avances en la tecnología móvil y la creciente complejidad de las interfaces de usuario, los desarrolladores necesitan herramientas que puedan seguir el ritmo sin comprometer la eficiencia o la experiencia del usuario. Jetpack Compose representa un salto significativo en esta dirección para el desarrollo de la interfaz de usuario de Android. Su paradigma declarativo moderno libera a los desarrolladores de las limitaciones de los diseños tradicionales basados en vistas y desencadena un enfoque más intuitivo para crear interfaces.
A medida que la comunidad de desarrolladores de Android continúa adoptando Jetpack Compose, podemos esperar ver una evolución en la forma en que se crean las aplicaciones. La capacidad de Compose para manejar patrones de interfaz de usuario complejos con un código mínimo y legible lo convierte no solo en una opción, sino en una elección inevitable para el desarrollo moderno de Android. Además, su integración con otras bibliotecas de Jetpack y funciones de Kotlin seguirá mejorando, proporcionando así un rico ecosistema al que pueden conectarse los desarrolladores.
Jetpack Compose está en una posición única para defender la tendencia hacia las interfaces de usuario adaptables. Con la flexibilidad inherente de sus componentes componibles y el poder de la programación reactiva, los desarrolladores pueden crear aplicaciones que se ven geniales y funcionan sin problemas en varios dispositivos y factores de forma. Esto es especialmente importante a medida que la variedad de tamaños de pantalla (desde dispositivos portátiles hasta teléfonos inteligentes plegables) continúa ampliándose.
Además, herramientas como AppMaster adoptan la filosofía de rápido desarrollo y escalabilidad, lo que permite una integración perfecta del backend con las interfaces Jetpack Compose. La sinergia entre potentes generadores backend y marcos de interfaz de usuario adaptables como Jetpack Compose está dando forma a una nueva era en la que el desarrollo completo se vuelve más accesible y eficiente en términos de tiempo.
La comunidad puede esperar que Jetpack Compose crezca con funciones que hagan que el desarrollo sea aún más rápido y sencillo. Anticipar avances como herramientas de diseño drag-and-drop, vistas previas en vivo mejoradas y una integración aún más estrecha con IDE agilizará aún más el proceso de desarrollo. A medida que continuamos avanzando hacia una era de diversidad de pantallas y diseños centrados en el usuario, Jetpack Compose se erige como un pilar del desarrollo de UI moderno, listo para enfrentar los desafíos de frente y evolucionar con las necesidades de los desarrolladores y usuarios finales por igual.
FAQ
Una UI adaptable es una interfaz de usuario diseñada para brindar una experiencia óptima en diferentes dispositivos y tamaños de pantalla ajustando dinámicamente su diseño y funcionalidad.
Jetpack Compose agiliza el desarrollo de la interfaz de usuario con su enfoque declarativo, lo que facilita la creación de diseños dinámicos y reactivos que se adaptan a diversas configuraciones de dispositivos.
Los principios clave del diseño responsivo incluyen el uso de unidades relativas, la creación de diseños flexibles basados en cuadrículas y la aplicación de consultas de medios para diferentes tamaños de pantalla.
Los modificadores en Jetpack Compose se utilizan para alterar o decorar elementos componibles, como cambiar dimensiones, manejar el relleno y administrar eventos de clic.
Sí, Jetpack Compose puede manejar diferentes orientaciones de pantalla utilizando los cambios Configuration y la recomposición para ajustar la interfaz de usuario en consecuencia.
Jetpack Compose proporciona herramientas integradas y elementos componibles que facilitan la creación de interfaces de usuario accesibles, como proporcionar descripciones de contenido y personalizar objetivos táctiles.
La gestión del estado es crucial ya que ayuda a rastrear y responder a los cambios en la interfaz de usuario, asegurando que la interfaz siga siendo consistente y adaptable a las interacciones del usuario y las configuraciones del dispositivo.
Las técnicas avanzadas incluyen el uso de ConstraintLayout para diseños complejos, el empleo de elementos componibles de diseño personalizados y la creación de componentes desplazables anidados.
Las pruebas deben implicar una combinación de pruebas unitarias para elementos componibles individuales, pruebas de integración para flujos de usuarios y pruebas de interfaz de usuario en diferentes tamaños y orientaciones de pantalla.
Por supuesto, las UI Jetpack Compose se pueden integrar con sistemas backend. Plataformas como AppMaster facilitan la conexión entre la interfaz de usuario y el backend, gestionando modelos de datos y lógica empresarial sin problemas.
Se espera que el futuro del desarrollo de UI con Jetpack Compose se centre en formas más intuitivas y eficientes de crear interfaces dinámicas multiplataforma con menos código y más funcionalidad.






