जेटपैक कंपोज़ के साथ अनुकूली यूआई कैसे बनाएं?
जेटपैक कंपोज़ का उपयोग करके एंड्रॉइड पर अनुकूलनीय उपयोगकर्ता इंटरफ़ेस तैयार करने की कला में गहराई से उतरें। किसी भी डिवाइस पर चमकने वाले गतिशील, प्रतिक्रियाशील लेआउट बनाने के सर्वोत्तम अभ्यास सीखें।

अनुकूली यूआई को समझना
कई उपकरणों और स्क्रीन आकारों में निर्बाध इंटरैक्शन प्रदान करने वाले यूआई बनाना अब केवल एक अच्छा काम नहीं है - यह आवश्यक है। जैसे-जैसे उपयोगकर्ता स्मार्टवॉच से लेकर टेलीविज़न तक उपकरणों पर ऐप्स से जुड़ते हैं, किसी ऐप के लिए अपने इंटरफ़ेस को अनुकूलित करना अनिवार्य हो जाता है ताकि यह सुनिश्चित किया जा सके कि उपयोगिता और सौंदर्यशास्त्र से समझौता न हो। यहीं पर अनुकूली यूआई काम में आते हैं: उन्हें आधुनिक उपकरणों के पारिस्थितिकी तंत्र में मौजूद स्क्रीन आयामों, अभिविन्यासों और संकल्पों की विविध श्रृंखला पर प्रतिक्रिया देने के लिए डिज़ाइन किया गया है।
एक अनुकूली यूआई केवल स्क्रीन आकार के आधार पर ऊपर या नीचे स्केल करने के बारे में नहीं है। यह निरंतर अनुभव को बनाए रखते हुए उपलब्ध स्थान का इष्टतम उपयोग करने के लिए घटकों की पुनर्कल्पना करने के बारे में है। डेस्कटॉप पर जो पूर्ण नेविगेशन मेनू हो सकता है उसे मोबाइल डिवाइस पर हैमबर्गर मेनू में संक्षिप्त करने की आवश्यकता हो सकती है। टैबलेट पर मल्टी-कॉलम लेआउट को फ़ोन पर सिंगल-कॉलम स्टैक में पुनः प्रवाहित करने की आवश्यकता हो सकती है। ये सभी अनुकूलन सुनिश्चित करते हैं कि मुख्य कार्यक्षमताएं आसानी से पहुंच योग्य हैं और सामग्री अत्यधिक ज़ूमिंग या स्क्रॉलिंग के बिना पढ़ने योग्य है।
इसके अलावा, अनुकूली यूआई केवल वर्तमान पर केंद्रित नहीं हैं। वे दूरदर्शी हैं, व्यापक रीडिज़ाइन की आवश्यकता के बिना डिवाइस नवाचारों को अपनाने के लिए तैयार हैं। यह दृष्टिकोण एप्लिकेशन के लंबे जीवनकाल का समर्थन करते हुए समय और संसाधनों के मामले में किफायती है। महत्वपूर्ण बात यह है कि यह समावेशिता को भी बढ़ावा देता है, जिससे ऐप्स व्यापक दर्शकों के लिए सुलभ हो जाते हैं, भले ही भौतिक सीमाओं के कारण उन्हें कोई भी उपकरण पसंद हो या उसकी आवश्यकता हो।
एंड्रॉइड विकास में, Google का Jetpack Compose एक अत्याधुनिक टूलकिट है जो यूआई विकास को सरल बनाता है। इसका घोषणात्मक सिंटैक्स डेवलपर्स को यूआई घटकों का सहज रूप से वर्णन करने में सक्षम बनाता है जिसे फ्रेमवर्क एक कुशल और अनुकूली लेआउट में परिवर्तित करता है। चाहे एक निश्चित आकार के डिवाइस को लक्षित करना हो या यह सुनिश्चित करना हो कि आपका ऐप फोल्डेबल फोन पर स्प्लिट-स्क्रीन मोड में अच्छा दिखे, Jetpack Compose इन कार्यों को और अधिक सरल बनाता है। जैसे-जैसे हम इस बात में गहराई से उतरते हैं कि Jetpack Compose अनुकूली लेआउट को कैसे संभालता है, यह स्पष्ट हो जाएगा कि यह इंटरफ़ेस तैयार करने के लिए एक शक्तिशाली सहयोगी क्यों है जो समय और प्रौद्योगिकी की कसौटी पर खरा उतरता है।
ध्वनि विकास सिद्धांतों और उपयोगकर्ता-केंद्रित डिज़ाइन के साथ Jetpack Compose उपयोग करके, डेवलपर्स अगली पीढ़ी के उपकरणों द्वारा प्रेरित उपयोगकर्ता इंटरफ़ेस में परिवर्तनों की आशा करते हुए, प्रतिक्रियाशील और सक्रिय अनुकूली यूआई बना सकते हैं।
Jetpack Compose के साथ शुरुआत करना
Jetpack Compose क्रांतिकारी बदलाव ला रहा है कि कैसे डेवलपर्स एंड्रॉइड अनुप्रयोगों में यूआई का निर्माण करते हैं। एक आधुनिक टूलकिट के रूप में, यह प्रक्रिया को सरल बनाता है, जिससे यह अनुकूली, स्केलेबल और इंटरैक्टिव यूजर इंटरफेस के निर्माण के लिए एक पसंदीदा विकल्प बन जाता है। यदि आप Jetpack Compose में नए हैं या अपनी समझ को परिष्कृत करना चाहते हैं, तो यह अनुभाग आपको प्रारंभिक चरणों और मूलभूत अवधारणाओं के माध्यम से मार्गदर्शन करेगा।
Jetpack Compose के साथ अपनी यात्रा शुरू करने के लिए, आपको अपना विकास परिवेश स्थापित करना होगा। इस प्रक्रिया में Android Studio नवीनतम संस्करण में अपडेट करना शामिल है जो Jetpack Compose समर्थन करता है और उचित निर्भरता का उपयोग करने के लिए आपके प्रोजेक्ट को कॉन्फ़िगर करना शामिल है।
आरंभ करने के चरणों की एक विस्तृत रूपरेखा यहां दी गई है:
- Android Studio अपडेट करें : सुनिश्चित करें कि आप नवीनतम Android Studio संस्करण का उपयोग कर रहे हैं जो Jetpack Compose समर्थन करता है, क्योंकि इसके लिए सबसे हालिया रिलीज़ में पाई जाने वाली सुविधाओं की आवश्यकता हो सकती है।
- अपने प्रोजेक्ट को कॉन्फ़िगर करें : अपने मॉड्यूल की बिल्ड.ग्रेडल फ़ाइल में Jetpack Compose कंपाइलर और आवश्यक कंपोज़ यूआई लाइब्रेरी जोड़ें।
- न्यूनतम एसडीके आवश्यकताएँ : Jetpack Compose लिए न्यूनतम एपीआई स्तर 21 की आवश्यकता होती है। सुनिश्चित करें कि आपका प्रोजेक्ट इस मानदंड को पूरा करता है।
- अपना पहला कंपोज़ेबल बनाएं : कंपोज़ेबल आपके यूआई के मूलभूत बिल्डिंग ब्लॉक हैं। किसी टेक्स्ट या बटन को प्रदर्शित करने के लिए एक सरल कंपोज़ेबल फ़ंक्शन बनाकर प्रारंभ करें।
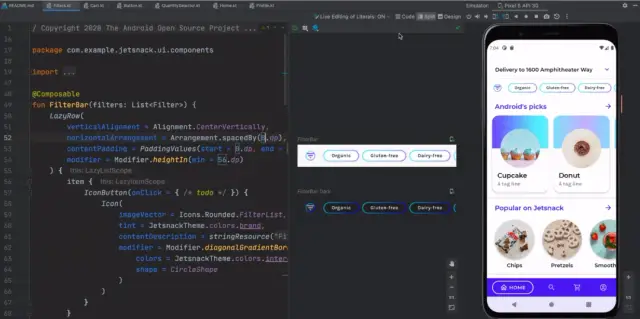
- अपने यूआई का पूर्वावलोकन करें : Android Studio किसी एमुलेटर या डिवाइस पर ऐप चलाए बिना आपके कंपोज़ेबल्स का पूर्वावलोकन करने के लिए एक उत्कृष्ट सुविधा प्रदान करता है। यह पुनरावृत्त डिज़ाइन प्रक्रिया को काफी तेज़ कर देता है।
- कंपोज़ेबल फ़ंक्शंस को समझें : जानें कि जटिल यूआई बनाने के लिए कंपोज़ेबल्स को कैसे संयोजित, अनुकूलित और पुन: उपयोग किया जा सकता है। Jetpack Compose प्रभावी ढंग से उपयोग करने के लिए यह समझ महत्वपूर्ण है।
- एक बुनियादी यूआई बनाएं : लेआउट, टेक्स्ट इनपुट, छवियों और सामग्री डिजाइन घटकों के साथ प्रयोग करके एक सरल यूआई बनाने के लिए विभिन्न कंपोजेबल को मिलाएं।
- इंटरएक्टिविटी का अन्वेषण करें : अपने ऐप को प्रतिक्रियाशील और गतिशील बनाने के लिए अपने यूआई में उपयोगकर्ता इंटरैक्शन जैसे क्लिक श्रोता और स्थिति प्रबंधन को शामिल करें।

छवि स्रोत: एंड्रॉइड डेवलपर्स
एक बार जब आप इन अवधारणाओं को समझ लेते हैं, तो आप Jetpack Compose के भीतर थीम, नेविगेशन और एनीमेशन जैसी अधिक परिष्कृत सुविधाओं के बारे में जानने के लिए अच्छी स्थिति में होंगे।
याद रखें, कोई भी नई तकनीक सीखते समय एक मजबूत नींव महत्वपूर्ण होती है। प्रत्येक नए निर्माण के साथ प्रयोग करने के लिए समय निकालें और वास्तविक यूआई घटकों का निर्माण करके अभ्यास करें। जैसे-जैसे आप अधिक सहज होते जाएंगे, आप Jetpack Compose एंड्रॉइड यूआई विकास में लाई गई शक्ति और सुंदरता की सराहना करेंगे।
बैकएंड सिस्टम के साथ अतिरिक्त दक्षता और एकीकरण की तलाश करने वाले डेवलपर्स के लिए, ऐपमास्टर विकास वर्कफ़्लो को बढ़ाकर, अनुकूली यूआई और बैकएंड लॉजिक के बीच निर्बाध कनेक्शन की सुविधा प्रदान करके Jetpack Compose पूरक कर सकता है।
उत्तरदायी डिजाइन सिद्धांत
एक अनुकूली यूआई विकसित करने के लिए उत्तरदायी डिजाइन अवधारणाओं की समझ की आवश्यकता होती है जो यह सुनिश्चित करती है कि उपयोगकर्ताओं को डिवाइस या स्क्रीन आकार की परवाह किए बिना लगातार अनुभव प्राप्त हो। Jetpack Compose का आधुनिक टूलकिट इन सिद्धांतों पर काम करता है, जो डेवलपर्स को विभिन्न प्रकार के उपकरणों में सुरुचिपूर्ण और कार्यात्मक इंटरफेस बनाने के लिए सशक्त बनाता है।
इसके मूल में, उत्तरदायी डिज़ाइन लचीलेपन और अनुकूलनशीलता के बारे में है। इसमें यूआई का निर्माण शामिल है जो डिवाइस के स्क्रीन आकार और ओरिएंटेशन का पता लगा सकता है, सामग्री को इष्टतम रूप से फिट करने के लिए लेआउट को गतिशील रूप से समायोजित कर सकता है। यह टाइपोग्राफी, रिक्ति, छवि स्केलिंग और इंटरैक्टिव तत्वों पर विचार करने के बारे में है ताकि यह गारंटी दी जा सके कि वे सभी अलग-अलग परिस्थितियों में पूर्वानुमानित व्यवहार करते हैं।
- द्रव ग्रिड: निश्चित-चौड़ाई वाले लेआउट का उपयोग करने के बजाय, द्रव ग्रिड का उपयोग किया जाता है। वे एक कंटेनर के भीतर सापेक्ष स्थान पर कब्जा करने के लिए तत्वों के अनुपात का उपयोग करते हैं, जिससे लेआउट को सुंदर ढंग से फैलने या सिकुड़ने की अनुमति मिलती है।
- लचीली छवियां: लेआउट को तोड़ने से बचने के लिए छवियों और मीडिया फ़ाइलों को उनके शामिल तत्वों के भीतर स्केल करना चाहिए, यह सुनिश्चित करते हुए कि वे अपने कंटेनर से बड़े नहीं हैं।
- मीडिया क्वेरीज़: ये ऐसे उपकरण हैं जो डेवलपर्स को डिवाइस की विशेषताओं, जैसे इसकी चौड़ाई, ऊंचाई या अभिविन्यास के आधार पर विभिन्न शैलियों को लागू करने की अनुमति देते हैं। Jetpack Compose के साथ, आप डिवाइस कॉन्फ़िगरेशन का पता लगा सकते हैं और अपने कंपोज़ेबल्स को सशर्त रूप से संशोधित कर सकते हैं।
- न्यूनतम दृष्टिकोण: न्यूनतम दृष्टिकोण अपनाने से अव्यवस्था को कम करने और सबसे महत्वपूर्ण सामग्री पर ध्यान केंद्रित करने में मदद मिल सकती है, जिससे यूआई क्लीनर और अधिक अनुकूलनीय बन जाता है।
- स्पर्श लक्ष्य: बिना किसी निराशा के स्पर्श कार्यक्षमता का समर्थन करने के लिए, यह सुनिश्चित करना कि डिवाइस की परवाह किए बिना बटन और इंटरैक्टिव तत्व उपयोग करने योग्य आकार के हैं।
- प्रगतिशील संवर्द्धन: उपयोगकर्ता अनुभव के बुनियादी स्तर से शुरू करना जो सभी उपकरणों पर काम करता है, फिर ऐसे संवर्द्धन जोड़ना जो तब काम करते हैं जब डिवाइस उनका समर्थन करता है।
इन सिद्धांतों से परे, उस संदर्भ पर ध्यान देना आवश्यक है जिसमें आपके एप्लिकेशन का उपयोग किया जाएगा। परिवेश प्रकाश व्यवस्था, नेटवर्क की स्थिति और यहां तक कि उपयोगकर्ता के हाथ का आकार (हैंडहेल्ड उपकरणों के लिए) जैसे कारक डिज़ाइन विकल्पों को प्रभावित कर सकते हैं जो इंटरफ़ेस को वास्तव में अनुकूली बनाते हैं।
Jetpack Compose के साथ विकास प्रक्रिया में इन उत्तरदायी डिज़ाइन सिद्धांतों को शामिल करके, डेवलपर्स ऐसे यूआई बना सकते हैं जो अच्छे दिखते हैं और एक सहज अनुभव प्रदान करते हैं जो किसी भी डिवाइस पर उपयोगकर्ता के साथ मेल खाता है। AppMaster जैसे प्लेटफ़ॉर्म बैकएंड एकीकरण को सुव्यवस्थित करके इस अनुभव को और बढ़ाते हैं, यह सुनिश्चित करते हुए कि उत्तरदायी यूआई समान रूप से उत्तरदायी व्यावसायिक तर्क और डेटा प्रबंधन द्वारा समर्थित है।
Jetpack Compose में लेआउट मूल बातें
Jetpack Compose के आगमन के साथ एंड्रॉइड में यूजर इंटरफेस विकसित करने में एक अभिनव मोड़ आया है। इस आधुनिक टूलकिट ने डेवलपर्स के यूआई घटकों के निर्माण और कल्पना करने के तरीके को बदल दिया है। नीचे, हम उन लेआउट बुनियादी बातों पर चर्चा करेंगे जो Jetpack Compose अनुकूली यूआई के निर्माण के लिए प्रदान करता है।
इसके मूल में, Jetpack Compose 'कंपोज़ेबल्स' नामक छोटी, पुन: प्रयोज्य इकाइयों की रचना के सिद्धांत पर काम करता है। ये फ़ंक्शन घोषित करते हैं कि यूआई का एक हिस्सा कैसा दिखना और व्यवहार करना चाहिए। डेवलपर्स इन कंपोज़ेबल फ़ंक्शंस को नेस्ट करके एक यूआई ट्री बनाते हैं। Jetpack Compose बाकी का ध्यान रखता है, वर्बोज़ XML लेआउट फ़ाइलों की आवश्यकता के बिना डेटा परिवर्तनों के जवाब में लेआउट को अपडेट करता है।
Jetpack Compose में लेआउट प्रणाली बहुमुखी और सीधी दोनों है। आइए इसे तोड़ें:
- कंटेनर्स : ये
Column,RowऔरBoxजैसे कंपोज़ेबल हैं, जिन्हें आप कंपोज़ के डिव और स्पैन के रूप में सोच सकते हैं। वे अन्य रचनाओं को श्रेणीबद्ध तरीके से बनाते हैं और व्यवस्था को परिभाषित करते हैं - चाहे वह ऊर्ध्वाधर, क्षैतिज या स्तरित रचना हो। - संशोधक श्रृंखलाएँ : कंपोज़ेबल फ़ंक्शंस से जुड़ी
Modifierविधियों का उपयोग करके, आप यूआई तत्वों के आकार, पैडिंग, मार्जिन और क्लिक व्यवहार में हेरफेर कर सकते हैं। एक ही कंपोजेबल में एकाधिक कॉन्फ़िगरेशन लागू करने के लिए संशोधक को एक के बाद एक श्रृंखलाबद्ध किया जा सकता है। - लचीलापन और बाधाएँ : कंपोज़ प्रत्येक कंपोज़ेबल को उसके पसंदीदा आकार को परिभाषित करने की अनुमति देता है, लेकिन अंतिम आयाम उसके मूल कंटेनर के साथ बातचीत के माध्यम से निर्धारित किया जाता है, जिसके परिणामस्वरूप एक लचीला यूआई होता है जो विभिन्न स्क्रीन आकारों के अनुकूल हो सकता है।
- सामग्री डिजाइन घटक : सामग्री डिजाइन प्रणाली के अभिन्न घटक जैसे
Button,TextFieldऔरScaffoldविकास प्रक्रिया को और सरल बनाते हैं और डिजाइन मानकों के साथ स्थिरता सुनिश्चित करते हैं। - कस्टम लेआउट कंपोज़ेबल्स : अधिक उन्नत परिदृश्यों के लिए, डेवलपर्स कस्टम लेआउट कंपोज़ेबल्स बना सकते हैं, जो पूरी तरह से अनुकूलित यूआई तत्वों के लिए एक अवसर प्रस्तुत करते हैं जो आवश्यकतानुसार खुद को अनुकूलित और पुनर्व्यवस्थित कर सकते हैं।
Jetpack Compose की पूरी क्षमता का लाभ उठाने के लिए इन लेआउट बुनियादी बातों को समझना महत्वपूर्ण है। प्रत्येक पहलू अधिक आकर्षक, उपयोगकर्ता-अनुकूल और अनुकूली यूआई डिज़ाइन में योगदान देता है जो एंड्रॉइड एप्लिकेशन द्वारा प्रदान की जाने वाली कई डिवाइस स्क्रीन पर उत्कृष्टता प्रदान करता है। महत्वपूर्ण रूप से, AppMaster जैसे प्लेटफ़ॉर्म सुसंगत और स्केलेबल समाधानों के निर्माण का समर्थन करते हैं, जहां यूआई/यूएक्स प्रतिमान को Jetpack Compose जैसे टूल का उपयोग करके संसाधनपूर्वक निष्पादित किया जा सकता है, जो शक्तिशाली बैकएंड सेवाओं के साथ तेजी से और कम कोडिंग प्रयास के साथ एकीकृत होता है।
अनुकूली लेआउट के लिए संशोधक का उपयोग करना
विभिन्न डिवाइस फॉर्म कारकों पर काम करने वाले अनुकूली यूजर इंटरफेस (यूआई) विकसित करना आधुनिक एंड्रॉइड एप्लिकेशन विकास का एक महत्वपूर्ण पहलू है। Jetpack Compose, यूआई विकास को सरल बनाने के लिए डिज़ाइन किया गया एक आधुनिक टूलकिट, यूआई बनाने के लिए सुविधाओं का एक सेट प्रदान करता है जो शानदार दिखते हैं और विभिन्न स्क्रीन आकार और ओरिएंटेशन के लिए सहजता से समायोजित होते हैं। ऐसी ही एक विशेषता संशोधक की शक्तिशाली अवधारणा है।
Jetpack Compose में संशोधक कंपोज़ेबल के लिए बिल्डिंग ब्लॉक्स की तरह काम करते हैं, जो आपके यूआई को परिभाषित करने वाले मुख्य तत्व हैं। वे कंपोज़ेबल को पैडिंग, एलाइनमेंट, लेआउट बाधाएं आदि जैसे अतिरिक्त गुणों से सजाकर संशोधित करते हैं। उपयोगकर्ता के डिवाइस और प्राथमिकताओं के अनुकूल लेआउट बनाने के लिए संशोधक को समझना और प्रभावी ढंग से उपयोग करना आवश्यक है।
अपना वातावरण स्थापित करना
संशोधक में खोज करने से पहले, आपको अपना Jetpack Compose वातावरण सेट करना चाहिए। पुष्टि करें कि आपके पास Android Studio का नवीनतम संस्करण है और Jetpack Compose आपके प्रोजेक्ट की निर्भरता में शामिल है। एक बार वातावरण स्थापित हो जाने के बाद, आप अपने यूआई घटकों के लेआउट और व्यवहार में हेरफेर करने के लिए विभिन्न संशोधकों के साथ प्रयोग करना शुरू कर सकते हैं।
कोर संशोधक प्रकार
Jetpack Compose में कई प्रकार के संशोधक उपलब्ध हैं, प्रत्येक एक अद्वितीय उद्देश्य को पूरा करता है:
- आकार संशोधक: कंपोज़ेबल के आकार को नियंत्रित करें, जैसे
.width(),.height(), या.size()। - पैडिंग संशोधक:
.padding()के माध्यम से कंपोज़ेबल सीमाओं के भीतर आंतरिक स्थान लागू करें। - व्यवस्था संशोधक: एक लेआउट के भीतर कई कंपोज़ेबल्स को व्यवस्थित करें, जैसे
.fillMaxHeight()या.fillMaxWidth()। - पृष्ठभूमि और बॉर्डर संशोधक:
.background()और.border()का उपयोग करके पृष्ठभूमि का रंग अनुकूलित करें या बॉर्डर जोड़ें। - क्लिक करने योग्य संशोधक:
.clickable()के माध्यम से एक तत्व को स्पर्श घटनाओं के साथ इंटरैक्टिव बनाएं।
उत्तरदायी लेआउट रणनीतियाँ
संशोधक के साथ अनुकूली यूआई बनाते समय, निम्नलिखित रणनीतियों पर विचार करें:
- सापेक्ष आकारों का उपयोग करें: हार्ड-कोडित आकारों का उपयोग करने के बजाय, अपने यूआई को विभिन्न स्क्रीन चौड़ाई के प्रति उत्तरदायी बनाने के लिए
.fillMaxWidth(fraction)जैसे सापेक्ष आकार संशोधक को नियोजित करें। - अनुकूली पैडिंग: उचित रिक्ति सुनिश्चित करने के लिए स्क्रीन आकार या ओरिएंटेशन के आधार पर प्रतिक्रियाशील पैडिंग लागू करें।
- गतिशील व्यवस्था: उपलब्ध स्थान के आधार पर तत्वों को गतिशील रूप से व्यवस्थित करने के लिए
RowऔरColumnलेआउट के संयोजन में व्यवस्था संशोधक का उपयोग करें।
उन्नत संशोधक तकनीकें
जटिल लेआउट के लिए, आपको अधिक परिष्कृत संशोधक तकनीकों को नियोजित करने की आवश्यकता हो सकती है:
- श्रृंखला संशोधक: वांछित यूआई विशेषताओं को बनाने के लिए कई संशोधकों को एक साथ श्रृंखलाबद्ध करें। चेनिंग क्रमिक रूप से की जाती है, जिसका अर्थ है कि संशोधक का क्रम मायने रखता है क्योंकि प्रत्येक संशोधक बाद वाले को प्रभावित कर सकता है।
- कस्टम संशोधक: पुन: प्रयोज्य कार्यक्षमता को समाहित करने या मानक सेट द्वारा प्रदान नहीं किए गए प्रभावों को प्राप्त करने के लिए अपने कस्टम संशोधक बनाएं।
- सशर्त संशोधक: वास्तव में अनुकूली यूआई बनाने के लिए स्थिति, डिवाइस क्षमताओं या उपयोगकर्ता प्राथमिकताओं के आधार पर सशर्त रूप से संशोधक लागू करें।
Jetpack Compose और इसके संशोधक सिस्टम यूआई के निर्माण के लिए एक लचीला और कुशल तरीका प्रदान करते हैं जो स्वचालित रूप से उपयोगकर्ता के वातावरण में समायोजित हो सकता है। विभिन्न रणनीतियों और संशोधक प्रकारों के संयोजन से, डेवलपर्स ऐसे इंटरफेस का निर्माण कर सकते हैं जो सहज, सुलभ और दृश्यमान रूप से उपकरणों और स्क्रीन आकारों की एक विस्तृत श्रृंखला में सुसंगत हैं। और AppMaster जैसे प्लेटफ़ॉर्म का उपयोग करने वाले व्यवसायों या उद्यमों के लिए, जो बैकएंड विकास में सहायता करता है, Jetpack Compose के साथ बनाए गए गतिशील फ्रंटएंड को एकीकृत करना और भी अधिक सुव्यवस्थित और प्रभावी हो सकता है।
स्क्रीन साइज़ और ओरिएंटेशन को संभालना
एंड्रॉइड एप्लिकेशन बनाते समय एक अनुकूली उपयोगकर्ता इंटरफ़ेस बनाना महत्वपूर्ण है जो कई डिवाइस स्क्रीन पर अच्छा लगे। Jetpack Compose के आधुनिक टूलकिट ने एंड्रॉइड यूआई विकास के लिए एक नए युग की शुरुआत की है, जो डेवलपर्स को ऐसे ऐप्स डिज़ाइन करने की शक्ति प्रदान करता है जो हर स्क्रीन आकार पर अच्छे लगते हैं और आसानी से ओरिएंटेशन में बदलाव को संभालते हैं।
अवधारणा सीधी है - एक यूआई का निर्माण करें जो अपने लेआउट को उपलब्ध चौड़ाई और ऊंचाई के अनुसार अनुकूलित करता है, चाहे एक कॉम्पैक्ट फोन पर, एक मध्यम आकार के टैबलेट पर, या एक बड़ी फोल्डेबल स्क्रीन पर। फिर भी, Jetpack Compose की असली ताकत इस बात में निहित है कि यह किसी डिवाइस के स्क्रीन ओरिएंटेशन में पोर्ट्रेट से लैंडस्केप या इसके विपरीत परिवर्तनों से कैसे निपटता है।
कॉन्फ़िगरेशन परिवर्तन को समझना
स्क्रीन ओरिएंटेशन परिवर्तन एक प्रकार का कॉन्फ़िगरेशन परिवर्तन है। पारंपरिक एंड्रॉइड विकास में, कॉन्फ़िगरेशन परिवर्तन विघटनकारी हो सकते हैं, जिससे गतिविधि को पुनरारंभ करने के लिए मजबूर होना पड़ सकता है और स्थिति को सहेजने और पुनर्स्थापित करने में परेशानी पैदा हो सकती है। Jetpack Compose स्वाभाविक रूप से इन परिवर्तनों को सुचारू रूप से संभालकर इसे सरल बनाता है और डेवलपर्स को प्रतिक्रियाशील यूआई बनाने में सक्षम बनाता है जो व्यापक बॉयलरप्लेट कोड के बिना अनुकूलित हो सकते हैं।
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
LocalConfiguration.current कंपोजेबल का उपयोग करने से स्क्रीन की चौड़ाई और ऊंचाई मिलती है, जिससे आपके यूआई को इन आयामों के आधार पर निर्णय लेने की अनुमति मिलती है। फिर आप इन परिवर्तनों के अनुकूल अपने कंपोज़ेबल्स तैयार कर सकते हैं, यह सुनिश्चित करते हुए कि यूआई लगातार प्रतिक्रियाशील है।
द्रव ग्रिड और लपेटने योग्य घटक
अनुकूली यूआई की क्षमताओं का सही मायने में उपयोग करने के लिए, आपको निश्चित चौड़ाई और ऊंचाई से परे सोचने की आवश्यकता होगी। Jetpack Compose डेवलपर्स को आसानी से द्रव ग्रिड और रैपेबल घटक बनाने की अनुमति देता है:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
LazyVerticalGrid के भीतर Adaptive वर्ग एक ग्रिड बनाने में मदद करता है जहां कॉलम का आकार स्क्रीन आकार के अनुरूप होता है, जो डेटा या नियंत्रण के संग्रह को प्रदर्शित करने के लिए अविश्वसनीय रूप से उपयोगी है।
क्वालिफायर और संसाधन प्रबंधन का लाभ उठाना
पारंपरिक एंड्रॉइड विकास की तरह, संसाधन प्रबंधन अभी भी एक महत्वपूर्ण भूमिका निभाता है। संसाधन क्वालिफायर का लाभ उठाकर, आप विभिन्न स्क्रीन आकार और ओरिएंटेशन के लिए अलग-अलग संसाधन प्रदान कर सकते हैं। उदाहरण के लिए, आप कुछ न्यूनतम चौड़ाई या ऊंचाई वाली स्क्रीन के लिए, या लैंडस्केप बनाम पोर्ट्रेट ओरिएंटेशन के लिए अलग लेआउट फ़ाइलें परिभाषित कर सकते हैं।
Jetpack Compose इन एंड्रॉइड बुनियादी सिद्धांतों के साथ सहजता से एकीकृत होता है, जिससे डेवलपर्स को संसाधन क्वालिफायर के समृद्ध सेट का उपयोग करने में सक्षम बनाया जाता है जो वर्षों से प्लेटफ़ॉर्म का हिस्सा रहे हैं।
ओरिएंटेशन-विशिष्ट यूआई की रचना करना
AppMaster, नो-कोड बैकएंड समाधानों में विशेषज्ञता वाला एक प्लेटफ़ॉर्म, उस तरलता की सराहना करता है जो Jetpack Compose तालिका में लाता है, खासकर जब ओरिएंटेशन-विशिष्ट यूआई तैयार करने की बात आती है। एक ऐसा कंपोजेबल बनाने के लिए जो ओरिएंटेशन के साथ बदलता है, निम्नलिखित उदाहरण पर विचार करें:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
यह बोझिल जीवनचक्र प्रबंधन की आवश्यकता के बिना, पोर्ट्रेट और लैंडस्केप मोड के लिए दो अलग-अलग यूआई अनुभव प्रदान करने के लिए आवश्यक तर्क को सरल बनाता है।
Jetpack Compose में स्क्रीन आकार और ओरिएंटेशन को संभालना लचीलेपन और प्रतिक्रियाशीलता को अपनाने के बारे में है। कंपोज़ के टूल और एंड्रॉइड के संसाधन सिस्टम के स्मार्ट उपयोग के साथ, आपके एप्लिकेशन एक सहज उपयोगकर्ता अनुभव प्रदान कर सकते हैं जो किसी भी डिवाइस के लिए आसानी से अनुकूल हो जाता है। जैसे-जैसे प्रौद्योगिकी विकसित होती जा रही है, वैसे-वैसे हमारे प्रतिक्रियाशील, उपयोगकर्ता-केंद्रित डिज़ाइन बनाने के तरीके भी विकसित होंगे।
अभिगम्यता के लिए डिजाइनिंग
एक सुलभ एप्लिकेशन बनाना अब 'अच्छा नहीं' है - यह जरूरी है। पहुंच के लिए डिज़ाइन करने का मतलब यह सुनिश्चित करना है कि अलग-अलग क्षमताओं वाले लोग आपके ऐप का आराम से और प्रभावी ढंग से उपयोग कर सकें। यह विचार उपयोगकर्ता इंटरफ़ेस डिज़ाइन का एक अभिन्न अंग है, विशेष रूप से Jetpack Compose के साथ अनुकूली यूआई बनाते समय, जिसे विभिन्न उपयोगकर्ताओं और संदर्भों को समायोजित करने के लिए डिज़ाइन किया गया है।
Jetpack Compose विभिन्न उपकरण प्रदान करता है जो डेवलपर्स को उन सुविधाओं पर विचार करने और लागू करने में मदद करता है जो यूआई को अधिक सुलभ बनाते हैं, जैसे:
- सिमेंटिक्स: Jetpack Compose आपको अपने कंपोज़ेबल फ़ंक्शंस में सिमेंटिक गुण प्रदान करने की अनुमति देता है। सिमेंटिक्स विशेष यूआई तत्वों के अर्थ के बारे में एक्सेसिबिलिटी सेवाओं को सूचित करता है, जैसे छवियों के लिए पाठ विकल्प या बटनों के लिए सामग्री विवरण।
- समायोज्य टेक्स्ट आकार: Jetpack Compose के साथ, टेक्स्ट आकार के लिए उपयोगकर्ता की पहुंच सेटिंग्स का सम्मान करने वाले टेक्स्ट तत्व बनाना सरल है। यह सुविधा सुनिश्चित करती है कि दृष्टिबाधित उपयोगकर्ता अभी भी अपनी डिवाइस सेटिंग्स के माध्यम से आवश्यकतानुसार पाठ को बड़ा करके पढ़ सकते हैं।
- अनुकूलन योग्य स्पर्श लक्ष्य: मोटर विकलांगता वाले उपयोगकर्ताओं के लिए बड़े स्पर्श लक्ष्य के साथ बातचीत करना आसान होता है। Jetpack Compose के Modifier.clickable का उपयोग UI की उपस्थिति में बदलाव किए बिना स्पर्श लक्ष्य आकार को बढ़ाने के लिए किया जा सकता है।
- उच्च कंट्रास्ट थीम: Jetpack Compose उच्च कंट्रास्ट थीम के निर्माण का समर्थन करता है, जो कम दृष्टि वाले उपयोगकर्ताओं के लिए बेहतर पठनीयता प्रदान करता है। एक्सेसिबिलिटी डिज़ाइन में रंग मुख्य कारकों में से हैं, क्योंकि उन्हें पर्याप्त कंट्रास्ट प्रदान करने की आवश्यकता होती है।

डेवलपर्स को Jetpack Compose में AccessibilityTree भी लाभ उठाना चाहिए, जो इस बात का अवलोकन देता है कि एक्सेसिबिलिटी सेवाएं आपके ऐप के यूआई की व्याख्या कैसे करती हैं। इस टूल का उपयोग करके, आप अपने ऐप के उन क्षेत्रों की पहचान कर सकते हैं और उन्हें ठीक कर सकते हैं जो सभी उपयोगकर्ताओं के लिए पहुंच योग्य नहीं हो सकते हैं।
परीक्षण सुलभ यूआई को डिजाइन करने का एक और महत्वपूर्ण घटक है। विभिन्न अक्षमताओं को ध्यान में रखते हुए, प्रत्येक सुविधा का प्रोग्रामेटिक रूप से, एक्सेसिबिलिटी लिंटर या चेकर्स का उपयोग करके और मैन्युअल रूप से परीक्षण किया जाना चाहिए। इसके अलावा, परीक्षण में विकलांग उपयोगकर्ताओं को शामिल करने से अमूल्य प्रतिक्रिया मिलती है और अधिक समावेशी उपयोगकर्ता अनुभव सुनिश्चित होता है।
अंत में, याद रखें कि पहुंच एक सतत प्रक्रिया है। जैसे-जैसे प्रौद्योगिकियां और मानक विकसित होते हैं, वैसे ही आपके ऐप के यूआई भी विकसित होने चाहिए। समावेशिता की ओर उन्मुख मानसिकता को नियोजित करने से आपके ऐप की पहुंच व्यापक हो जाती है और सभी उपयोगकर्ताओं के लिए अधिक आकर्षक अनुभव सुनिश्चित होता है।
AppMaster जैसे प्लेटफ़ॉर्म को शामिल करने से बैकएंड कनेक्शन को संभालकर और डेटा और व्यावसायिक तर्क को प्रबंधित करने के लिए एक सहायक आधार प्रदान करके सुलभ यूआई बनाने की प्रक्रिया सरल हो सकती है, जबकि आप एक अनुकूली यूआई बनाने पर ध्यान केंद्रित करते हैं जो सभी के लिए समावेशी हो।
अनुकूली यूआई में राज्य का लाभ उठाना
अनुकूली यूआई बनाते समय राज्य प्रबंधन एक महत्वपूर्ण चिंता का विषय बन जाता है, विशेष रूप से मोबाइल क्षेत्र में जहां स्क्रीन आकार और उपयोगकर्ता इंटरैक्शन व्यापक रूप से भिन्न हो सकते हैं। एंड्रॉइड के लिए Jetpack Compose के संदर्भ में, राज्य वह जानकारी है जो किसी भी समय आपके यूआई के कॉन्फ़िगरेशन और व्यवहार को निर्धारित करती है। इस स्थिति में परिवर्तनों पर सुचारू रूप से और कुशलता से प्रतिक्रिया करना ही इंटरफ़ेस को वास्तव में अनुकूली बनाता है।
Jetpack Compose के भीतर उत्तोलन स्थिति में उत्परिवर्तनीय स्थिति, राज्य उत्थापन और पुनर्रचना प्रक्रिया को समझना शामिल है। आइए देखें कि अधिक गतिशील और प्रतिक्रियाशील यूआई बनाने के लिए राज्य का उपयोग कैसे किया जा सकता है।
परिवर्तनशील अवस्था को समझना
Jetpack Compose में, स्टेट ऑब्जेक्ट्स को mutableStateOf फ़ंक्शन का उपयोग करके बनाया जाता है, जो एक अवलोकन योग्य ऑब्जेक्ट लौटाता है जो इसके मूल्य में परिवर्तन होने पर पुनर्रचना को ट्रिगर कर सकता है। यह प्रतिक्रियाशीलता अनुकूली यूआई बनाने के लिए मौलिक है जिसे विभिन्न उपयोगकर्ता इनपुट या डिवाइस ओरिएंटेशन जैसे पर्यावरणीय परिवर्तनों के जवाब में अद्यतन किया जाना चाहिए।
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
अधिक लचीलेपन के लिए राज्य उत्थापन
राज्य उत्थापन एक पैटर्न है जहां आप राज्य को उच्च तार्किक स्तर पर ले जाते हैं। यह चिंताओं के बेहतर पृथक्करण को बढ़ावा देता है, रचनाशीलता बढ़ाता है और यूआई को अधिक अनुकूली बनाता है। स्थिति को ऊपर उठाकर, आप एक घटक को राज्य परिवर्तनों पर प्रतिक्रिया करने में सक्षम बनाते हैं, भले ही वे परिवर्तन कहां से उत्पन्न हुए हों, जिससे आपके यूआई डिज़ाइन में अधिक लचीलेपन और मॉड्यूलरिटी की सुविधा मिलती है।
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
पुनर्रचना: अनुकूली यूआई के पीछे प्रेरक शक्ति
पुनर्रचना यह है कि कंपोज़ राज्य परिवर्तनों पर कैसे प्रतिक्रिया करता है; यह नई स्थिति के साथ यूआई को फिर से तैयार करता है। दक्षता सुनिश्चित करने के लिए, कंपोज़ इस बारे में स्मार्ट है कि वह यूआई के किन हिस्सों को पुन: संयोजित करता है। उदाहरण के लिए, अलग-अलग ओरिएंटेशन के अनुकूल यूआई बनाते समय, आप ओरिएंटेशन स्थिति के आधार पर अलग-अलग लेआउट परिभाषित कर सकते हैं। फ़्रेमवर्क केवल यूआई के प्रभावित हिस्से को पुन: संयोजित करता है।
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
कॉन्फ़िगरेशन परिवर्तन पर राज्य को याद रखना
एक अनुकूली यूआई बनाने का एक हिस्सा कॉन्फ़िगरेशन परिवर्तनों में स्थिति का प्रबंधन करना है, जैसे रोटेशन या कीबोर्ड दृश्यता परिवर्तन। ऐसे परिवर्तनों की स्थिति को याद रखने के लिए एक विशेष कंपोज़ फ़ंक्शन, rememberSaveable का उपयोग किया जाता है। यह सुनिश्चित करता है कि आपके यूआई घटकों की स्थिति संरक्षित है, जो एक सहज उपयोगकर्ता अनुभव प्रदान करता है।
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
विभिन्न उपयोगकर्ताओं और उपयोग के मामलों को अपनाना
डिवाइस कॉन्फ़िगरेशन के अलावा, राज्य यूआई को विभिन्न उपयोगकर्ता प्राथमिकताओं, जैसे थीमिंग, भाषा और पहुंच सेटिंग्स के लिए भी अनुकूलित कर सकता है। राज्य का उपयोग करते हुए, आपके कंपोज़ेबल्स इन उपयोगकर्ता प्राथमिकताओं पर प्रतिक्रिया कर सकते हैं और व्यक्तिगत आवश्यकताओं के अनुरूप एक अनुकूली यूआई प्रदान कर सकते हैं।
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
बैकएंड सिस्टम से जुड़ना
राज्य का उपयोग न केवल यूआई संपत्तियों के लिए किया जाता है, बल्कि बैकएंड सिस्टम से प्राप्त डेटा को संभालने के लिए भी किया जाता है। AppMaster जैसे no-code प्लेटफ़ॉर्म के साथ, जो बैकएंड सिस्टम के निर्माण को स्वचालित करता है, आप अपने अनुकूली यूआई में डेटा के निर्बाध प्रवाह को एकीकृत कर सकते हैं। यह आपके इंटरफ़ेस को डेटा को गतिशील रूप से प्रदर्शित करने या डेटा स्थिति के अनुसार इसकी प्रस्तुति को समायोजित करने की अनुमति देता है।
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
संक्षेप में, Jetpack Compose के साथ डिज़ाइन किए गए अनुकूली यूआई में स्थिति का लाभ उठाना सर्वोपरि है। परिवर्तनीय स्थिति, राज्य उत्थापन और स्मार्ट पुनर्रचना का उपयोग करके, आप सहज, अनुकूलनीय इंटरफेस बना सकते हैं जो विभिन्न डिवाइस प्रकारों और उपयोगकर्ता परिदृश्यों में एक इष्टतम उपयोगकर्ता अनुभव प्रदान करते हैं।
जटिल लेआउट के लिए उन्नत तकनीकें
जब एंड्रॉइड में अनुकूली यूआई के साथ जटिल लेआउट बनाने की बात आती है, तो डेवलपर्स शक्तिशाली ढांचे और टूल की तलाश करते हैं जो उच्च लचीलेपन की पेशकश करते हुए प्रक्रिया को सरल बना सकते हैं। Jetpack Compose, एंड्रॉइड पर देशी यूआई बनाने के लिए आधुनिक टूलकिट, उन्नत तकनीकों की एक श्रृंखला प्रदान करता है जो सबसे जटिल डिजाइनों को भी पूरा करता है। आइए इनमें से कुछ उन्नत तकनीकों पर गौर करें जो डेवलपर्स को बहुआयामी और अनुकूली लेआउट बनाने में सक्षम बनाती हैं।
Jetpack Compose में कॉन्स्ट्रेन्टलेआउट का उपयोग
पारंपरिक एंड्रॉइड XML लेआउट बिल्डिंग की तरह, Jetpack Compose एक ConstraintLayout प्रदान करता है जो डेवलपर्स को फ्लैट व्यू पदानुक्रम के साथ जटिल UI बनाने की अनुमति देता है। कंपोज़ में कॉन्स्ट्रेंटलेआउट आपको अन्य तत्वों या दिशानिर्देशों के सापेक्ष अपने कंपोज़ेबल के लिए बाधाओं को परिभाषित करने की शक्ति देता है, जिससे स्थिति और आकार पर उच्च स्तर का नियंत्रण सक्षम होता है। कभी-कभी, आपको यूआई घटकों को एक-दूसरे के संबंध में स्पष्ट करने की आवश्यकता होती है, और ऐसे परिदृश्यों को तैयार करने के लिए कॉन्स्ट्रेंटलेआउट आपका नायक है।
ConstraintLayout का उपयोग करने के लिए, आप आम तौर पर बाधाओं को परिभाषित करने वाला एक ConstraintSet बनाएंगे, और फिर इसे एक ConstraintLayout दायरे में लागू करेंगे। यहां की खूबसूरती यह है कि आप राज्य परिवर्तनों पर प्रतिक्रिया कर सकते हैं और अपनी बाधाओं को गतिशील रूप से अपडेट कर सकते हैं, जिससे आपका यूआई वास्तव में अनुकूली बन जाता है।
कस्टम लेआउट का निर्माण
जबकि पंक्ति, कॉलम और बॉक्स जैसे पूर्वनिर्धारित लेआउट कई उपयोग के मामलों में काम करते हैं, कभी-कभी आपको वास्तव में कुछ अनुकूलित की आवश्यकता होती है। कंपोज़ डेवलपर्स को Layout कंपोज़ेबल का उपयोग करके कस्टम लेआउट कंपोज़ेबल बनाने में सक्षम बनाता है। आप अपने ऐप के यूआई में कस्टम, अनुकूली रणनीतियों के लिए एक रास्ता खोलते हुए, बच्चों की रचनाओं को ठीक उसी तरह माप और रख सकते हैं, जिस तरह आपको चाहिए।
उदाहरण के लिए, आप एक कंपित ग्रिड लेआउट बना सकते हैं जो सामग्री के आकार के अनुकूल हो, या एक गोलाकार लेआउट भी बना सकते हैं जो तत्वों को रेडियल रूप से रखता है। ये कस्टम लेआउट पुनर्रचना प्रक्रिया के हिस्से के रूप में बच्चों को फिर से मापने और पुनर्स्थापित करके विभिन्न स्क्रीन आकार और अभिविन्यास के अनुकूल हो सकते हैं।
नेस्टेड स्क्रॉलेबल्स का उपयोग करना
जटिल यूआई को अक्सर स्क्रॉलिंग व्यवहार की आवश्यकता होती है जो हमेशा रैखिक या एक-आयामी नहीं होते हैं। Jetpack Compose के साथ, आप बहु-दिशात्मक स्क्रॉल अनुभव बनाने के लिए LazyColumn या LazyRow जैसे स्क्रॉल करने योग्य कंपोज़ेबल्स को नेस्ट कर सकते हैं। इसके अलावा, आप अपने लेआउट के विभिन्न हिस्सों के बीच स्क्रॉल स्थिति को सिंक्रनाइज़ कर सकते हैं, एक सहज उपयोगकर्ता अनुभव प्रदान करते हैं, जो विभिन्न स्क्रीन आकारों में फिट होने के लिए आवश्यकतानुसार खुद को समायोजित करता है।
एक समाचार ऐप की कल्पना करें जहां लेखों को लंबवत रूप से स्क्रॉल किया जा सकता है जबकि श्रेणियां शीर्ष पर क्षैतिज रूप से स्लाइड होती हैं। कंपोज़ में इसे प्राप्त करना आपकी अपेक्षा से अधिक संभव और सरल है, स्क्रॉलिंग घटकों के सामंजस्यपूर्ण डिज़ाइन के लिए धन्यवाद।
उपसंरचना का लाभ उठाना
Jetpack Compose में कम-ज्ञात लेकिन शक्तिशाली तकनीकों में से एक सबकंपोज़िशन है। यह आपको अपने यूआई ट्री के एक हिस्से को बाकी हिस्सों से अलग बनाने की अनुमति देता है, और फिर इसे जहां भी जरूरत हो, डालने की अनुमति देता है। यह उन लेआउट के लिए विशेष रूप से उपयोगी हो सकता है जहां रनटाइम के दौरान कुछ यूआई तत्व गतिशील रूप से विभिन्न यूआई भागों में डाले जाते हैं। उपसंयोजन आपको परिस्थितियों के बदलने पर इन अलग-अलग प्रतीत होने वाले हिस्सों को एक समग्र में समेटने की सुविधा देकर चीजों को अनुकूलनीय रखता है।
उदाहरण के लिए, यदि आपके पास नियंत्रणों का एक सेट है जिसे उपयोगकर्ता इंटरैक्शन के आधार पर आपके ऐप के भीतर कई स्थानों पर प्रदर्शित होने की आवश्यकता है, तो आप उन्हें एक बार परिभाषित कर सकते हैं और फिर जब भी आवश्यकता हो, उन्हें उचित कंटेनर में उप-संयोजित कर सकते हैं।
एनिमेटिंग लेआउट परिवर्तन
किसी ऐप की अपने यूआई को अनुकूलित करने की क्षमता स्थिर लेआउट तक ही सीमित नहीं है; इसका विस्तार इस बात पर है कि उपयोगकर्ता की गतिविधियों और डिवाइस ओरिएंटेशन परिवर्तनों के जवाब में ये लेआउट कैसे परिवर्तित और चेतन होते हैं। Jetpack Compose animateContentSize() संशोधक प्रदान करता है, जो आपके लिए फ़्रेम-दर-फ़्रेम एनीमेशन के सभी भारी भार को संभालते हुए, कंपोज़ेबल के आकार परिवर्तनों को आसानी से एनिमेट करता है।
सरल आकार के बदलावों के अलावा, कंपोज़ के एनीमेशन एपीआई आपको जटिल, कोरियोग्राफ किए गए एनिमेशन को परिभाषित करने की अनुमति देते हैं जो विभिन्न उपयोगकर्ता इनपुट के अनुकूल हो सकते हैं, जैसे डिवाइस को खींचना, टैप करना या घुमाना। एनिमेशन आपके यूआई के विभिन्न हिस्सों में अत्यधिक अनुकूलन योग्य और पुन: प्रयोज्य हो सकते हैं।
एक अनुभवी डेवलपर और विकास प्रक्रिया को सरल बनाने के समर्थक के रूप में, इन उन्नत तकनीकों का लाभ उठाकर गतिशील और सहज उपयोगकर्ता इंटरफ़ेस प्राप्त किया जा सकता है। AppMaster जैसे प्लेटफ़ॉर्म उन जेनरेट किए गए इंटरफेस के लिए निर्बाध बैकएंड एकीकरण प्रदान करते हैं, जो डेवलपर्स और उपयोगकर्ताओं के लिए संपूर्ण एप्लिकेशन अनुभव को पूरा करते हैं। Jetpack Compose और AppMaster प्लेटफ़ॉर्म जैसे टूल के साथ, जटिल डिज़ाइन विचारों और कार्यात्मक, अनुकूली उपयोगकर्ता इंटरफ़ेस के बीच का पुल एक वास्तविकता बन जाता है, जिससे एंड्रॉइड विकास में जो संभव है वह बदल जाता है।
आपके अनुकूली यूआई का परीक्षण
Jetpack Compose के साथ एक सुंदर, प्रतिक्रियाशील यूआई बनाना पहेली का एक हिस्सा है; यह सुनिश्चित करना दूसरी बात है कि यह उपयोगकर्ताओं की अपेक्षाओं पर खरा उतरे। परीक्षण विकास प्रक्रिया में एक महत्वपूर्ण कदम है, जो यह सुनिश्चित करता है कि एंड्रॉइड उपयोगकर्ताओं का समुदाय, उनके डिवाइस विनिर्देशों की परवाह किए बिना, आपके एप्लिकेशन को इच्छित के अनुसार अनुभव करता है। Jetpack Compose के साथ बनाए गए अनुकूली यूआई का परीक्षण करते समय, स्क्रीन आकार, रिज़ॉल्यूशन, ओरिएंटेशन और उपयोगकर्ता इंटरैक्शन में परिवर्तनशीलता पर विचार करना महत्वपूर्ण है जो डिज़ाइन के प्रदर्शन को प्रभावित कर सकता है।
शुरू करने के लिए, Jetpack Compose में यूनिट परीक्षण डेवलपर्स को अलग-अलग कंपोज़ेबल या छोटे घटकों को अलग-अलग सत्यापित करने की अनुमति देता है। इसमें लेआउट परिवर्तनों के पीछे के तर्क का परीक्षण करना, यह सुनिश्चित करना शामिल है कि जब डेटा बदलता है, तो यूआई अपेक्षा के अनुरूप प्रतिक्रिया करता है। ComposeTestRule का उपयोग करके, आप विभिन्न स्क्रीन कॉन्फ़िगरेशन का अनुकरण करने के लिए परीक्षण लिख सकते हैं और जांच सकते हैं कि आपके यूआई घटक कैसे समायोजित होते हैं।
एकीकरण परीक्षण कई कंपोज़ेबल के माध्यम से उपयोगकर्ता प्रवाह की जांच करके एक व्यापक दृष्टिकोण लेता है। इन परीक्षणों का उद्देश्य उन समस्याओं को उजागर करना है जो तब सामने आ सकती हैं जब आपका अनुकूली यूआई एप्लिकेशन के अन्य भागों के साथ इंटरैक्ट करता है। यह वह जगह है जहां आप विभिन्न उपयोगकर्ता यात्राओं को आज़माते हैं और निर्बाध बदलाव और सही लेआउट अनुकूलन सुनिश्चित करते हैं।
यूआई परीक्षण आपके एप्लिकेशन के स्वरूप और अनुभव का आकलन करने में महत्वपूर्ण हैं। एस्प्रेसो और यूआई ऑटोमेटर जैसे टूल के साथ, आप स्वचालित परीक्षण बना सकते हैं जो एक उपयोगकर्ता की तरह आपके Jetpack Compose यूआई के साथ इंटरैक्ट करते हैं। ये परीक्षण इस बात की पुष्टि कर सकते हैं कि यूआई तत्व न केवल मौजूद हैं, बल्कि विभिन्न डिवाइस कॉन्फ़िगरेशन में सही ढंग से प्रदर्शित भी होते हैं - जिससे आपको किसी भी डिज़ाइन विसंगति को पकड़ने में मदद मिलती है जो उपयोगकर्ता अनुभव को बाधित कर सकती है।
आइए मैन्युअल परीक्षण की भूमिका को न भूलें, जहां वास्तविक उपकरण और एमुलेटर मिश्रण में आते हैं। यह सुनिश्चित करने के लिए कि यूआई अपनी अनुकूलनशीलता बनाए रखता है, डेवलपर्स को विभिन्न स्क्रीन आकारों और पहलू अनुपातों पर एप्लिकेशन के साथ जुड़ने की आवश्यकता है। विशेष रूप से फोल्डेबल डिवाइस या उच्च-रिज़ॉल्यूशन टैबलेट जैसे किनारे वाले मामलों के लिए, मैन्युअल परीक्षण अमूल्य हो सकता है। वास्तविक उपकरणों की विविध श्रृंखला के साथ काम करने से एप्लिकेशन के यूआई को उपयोगकर्ताओं की तरह समझने में मदद मिलती है, जो व्यावहारिक अंतर्दृष्टि प्रदान करता है जो स्वचालित परीक्षणों में छूट सकती है।
अंत में, आपके अनुकूली यूआई का प्रदर्शन परीक्षण मौलिक है। Jetpack Compose कुशल बनाने के लिए डिज़ाइन किया गया है, फिर भी जटिल यूआई अभी भी प्रदर्शन को प्रभावित कर सकते हैं। यूआई की फ्रेम दर, मेमोरी उपयोग और प्रतिक्रिया की निगरानी से सभी उपकरणों पर एक सहज उपयोगकर्ता अनुभव सुनिश्चित करने में मदद मिलती है। आप इस पहलू को स्वचालित करने के लिए एंड्रॉइड प्रोफाइलर और बेंचमार्किंग लाइब्रेरी जैसे टूल का उपयोग करके अपने सीआई/सीडी पाइपलाइन में प्रदर्शन परीक्षण को शामिल कर सकते हैं।
बैकएंड सिस्टम के साथ कनेक्टिविटी को एकीकृत और परीक्षण करते समय, AppMaster जैसे प्लेटफ़ॉर्म काम आते हैं। वे सर्वर-साइड के साथ आपके यूआई के इंटरैक्शन का निर्बाध रूप से परीक्षण करने के लिए एक बैकएंड वातावरण प्रदान करते हैं, यह सुनिश्चित करते हुए कि आपका अनुकूली यूआई अंतर्निहित व्यावसायिक तर्क और डेटा प्रवाह के साथ कार्यात्मक रूप से संगत है।
एक व्यापक परीक्षण योजना जिसमें इकाई, एकीकरण, यूआई स्वचालन, मैनुअल और प्रदर्शन परीक्षण शामिल हैं, यह सुनिश्चित करेगा कि आपका Jetpack Compose अनुकूली यूआई उत्तरदायी है और प्रत्येक डिवाइस पर उच्च गुणवत्ता वाला उपयोगकर्ता अनुभव प्रदान करता है।
बैकएंड सिस्टम के साथ एकीकरण
एक अनुकूली यूआई विकसित करना जो विभिन्न स्क्रीन आकारों, ओरिएंटेशन और इनपुट विधियों पर शानदार ढंग से प्रतिक्रिया करता है, महत्वपूर्ण है, लेकिन पूरी तरह कार्यात्मक एप्लिकेशन बनाने के लिए, इन इंटरफेस को शक्तिशाली बैकएंड सिस्टम द्वारा समर्थित होने की आवश्यकता है। बैकएंड सिस्टम के साथ एकीकरण यह सुनिश्चित करने के लिए एक अभिन्न कदम है कि यूआई अनुकूलनीय है और इसे चलाने वाले डेटा और सेवाएं उत्तरदायी और स्केलेबल हैं।
यूआई घटकों के निर्माण के लिए Jetpack Compose उपयोग करना पहला कदम है। अपने प्रतिक्रियाशील प्रोग्रामिंग मॉडल के साथ, Jetpack Compose गतिशील डेटा को संभालना आसान बनाता है। आपके द्वारा परिभाषित यूआई घटक, या कंपोजिट, डेटा परिवर्तनों के जवाब में स्वचालित रूप से अपडेट हो सकते हैं, यह सुनिश्चित करते हुए कि यूआई हमेशा बैकएंड डेटा के साथ सिंक में है।
रेस्ट एपीआई और लाइव डेटा स्ट्रीम से कनेक्ट करना
अधिकांश आधुनिक एप्लिकेशन बैकएंड पर डेटा लाने और भेजने के लिए REST API या लाइव डेटा स्ट्रीम पर निर्भर करते हैं। Jetpack Compose राज्य प्रबंधन और अवलोकन योग्य पैटर्न का उपयोग करके इन एपीआई के साथ सहजता से एकीकृत होता है ताकि यह सुनिश्चित हो सके कि आपका यूआई वास्तविक समय में डेटा परिवर्तनों पर प्रतिक्रिया करता है। उदाहरण के लिए, कोटलिन में लाइवडेटा या फ़्लो का उपयोग करके, आप डेटा स्ट्रीम बना सकते हैं जिसे आपके कंपोज़ेबल्स सब्सक्राइब कर सकते हैं। जब भी डेटा अपडेट होता है - चाहे वह डेटाबेस परिवर्तन हो या वेबसॉकेट से कोई संदेश हो - आपका यूआई उपयोगकर्ता को कार्रवाई करने की आवश्यकता के बिना इन परिवर्तनों को प्रतिबिंबित करेगा।
व्यावसायिक तर्क के लिए बैकएंड सेवाओं का उपयोग
अनुकूली यूआई अक्सर सर्वर पर मौजूद परिष्कृत व्यावसायिक तर्क पर निर्भर करते हैं। चिंताओं का यह पृथक्करण बेहतर मापनीयता और रखरखाव की अनुमति देता है। आपका Jetpack Compose यूआई HTTP अनुरोधों के माध्यम से या नेटवर्क संचालन को सरल बनाने के लिए रेट्रोफिट जैसी लाइब्रेरी का उपयोग करके व्यावसायिक तर्क के साथ इंटरैक्ट कर सकता है। इसके अलावा, AppMaster जैसे प्लेटफ़ॉर्म एक ऐसा वातावरण प्रदान करते हैं जहां व्यावसायिक तर्क को स्पष्ट रूप से मैप किया जाता है, जिससे इसे समझना और आपके एंड्रॉइड ऐप के साथ एकीकृत करना आसान हो जाता है।
डेटा दृढ़ता और सिंक्रनाइज़ेशन को संभालना
उन अनुप्रयोगों के लिए जिन्हें ऑफ़लाइन क्षमताओं की आवश्यकता होती है या जो जटिल डेटासेट को संभालते हैं, स्थानीय डेटा दृढ़ता को प्रबंधित करना और यह सुनिश्चित करना महत्वपूर्ण है कि यह बैकएंड के साथ सिंक्रनाइज़ है। Jetpack Compose ओआरएम या रूम जैसे डेटाबेस लाइब्रेरी के साथ काम कर सकता है, जो आपके यूआई और स्थानीय डेटाबेस के बीच एक सहज पुल की पेशकश करता है। जब बैकएंड पर डेटा बदलता है, तो सिंक्रोनाइज़ेशन लॉजिक स्थानीय स्टोर को अपडेट कर देगा, कंपोज़ द्वारा स्थापित प्रतिक्रियाशील डेटा प्रवाह के माध्यम से यूआई को स्वचालित रूप से अपडेट कर देगा।
प्रमाणीकरण सेवाओं के साथ एकीकरण
उपयोगकर्ता प्रमाणीकरण आधुनिक ऐप्स के लिए एक सामान्य आवश्यकता है, और सुरक्षा के लिए प्रमाणीकरण सेवाओं के साथ एकीकरण महत्वपूर्ण है। Jetpack Compose, एक यूआई टूलकिट होने के कारण सीधे प्रमाणीकरण को संभाल नहीं पाता है। फिर भी, इसका उपयोग विभिन्न प्रमाणीकरण समाधानों, जैसे OAuth, OpenID Connect, या Firebase Auth के साथ किया जा सकता है। अपने कंपोज़ यूआई में प्रमाणीकरण प्रवाह को शामिल करके, आप यह सुनिश्चित करते हैं कि आपका ऐप विभिन्न डिवाइसों के लिए दृश्य रूप से अनुकूलित होता है और इन डिवाइसों पर उपयोगकर्ता सत्रों को सुरक्षित रूप से प्रबंधित करता है।
बैकएंड एकीकरण के लिए सर्वोत्तम अभ्यास
- यूआई, व्यावसायिक तर्क और डेटा परतों को अलग करने के लिए एक स्वच्छ आर्किटेक्चर का उपयोग करें। इससे आपके एप्लिकेशन का रखरखाव और स्केलिंग आसान हो जाती है।
- नेटवर्क संचालन, डेटाबेस और रिपॉजिटरी के लिए निर्भरता को प्रबंधित करने के लिए डैगर या हिल्ट जैसे उपकरणों के साथ निर्भरता इंजेक्शन का उपयोग करें।
- डेटा संचालन को केंद्रीकृत करने और अपने यूआई घटकों के लिए एक एकीकृत डेटा स्रोत प्रदान करने के लिए एक रिपॉजिटरी पैटर्न लागू करें।
- बैकएंड सेवाओं को दृश्य रूप से प्रबंधित करने, एकीकरण की जटिलता को कम करने और डेवलपर उत्पादकता बढ़ाने के लिए AppMaster जैसे प्लेटफ़ॉर्म का उपयोग करने पर विचार करें।
- यह सुनिश्चित करने के लिए बैकएंड एकीकरण का पूरी तरह से परीक्षण करें कि डेटा सही ढंग से प्रवाहित हो और यूआई विभिन्न परिस्थितियों में अपेक्षा के अनुरूप प्रतिक्रिया दे।
इन प्रथाओं का पालन करके और बैकएंड सिस्टम के साथ Jetpack Compose के शक्तिशाली संयोजन का लाभ उठाकर, डेवलपर्स अनुकूली एंड्रॉइड एप्लिकेशन बना सकते हैं जो अपनी कार्यक्षमता में उतने ही बहुमुखी हैं जितना कि वे अपनी प्रस्तुति में हैं। फोकस केवल एक लचीला लेआउट बनाने से हटकर एक संपूर्ण सिस्टम को तैयार करने पर केंद्रित है जो विभिन्न उपयोगकर्ता आवश्यकताओं और तकनीकी बदलावों का सामना कर सके।
केस स्टडीज: कार्रवाई में अनुकूली यूआई
अनुकूली यूआई के सिद्धांत को वास्तविक दुनिया के अनुप्रयोगों में बदलना, केस अध्ययन Jetpack Compose की कार्रवाई की शक्ति और लचीलेपन का एक प्रमाण है। ऐसे कई उदाहरणों की खोज करके जहां Jetpack Compose उपयोग गतिशील, उत्तरदायी उपयोगकर्ता इंटरफ़ेस बनाने के लिए किया गया था, हम इसके द्वारा प्रदान किए जाने वाले व्यावहारिक लाभों और नवीन समाधानों की सराहना कर सकते हैं। यह अनुभाग कुछ परिदृश्यों पर प्रकाश डालता है जहां डेवलपर्स ने कई एंड्रॉइड डिवाइसों में चमकने वाले अनुकूली यूआई बनाने के लिए Jetpack Compose उपयोग किया।
केस स्टडी 1: ई-कॉमर्स प्लेटफॉर्म
ऑनलाइन शॉपिंग में, एक ई-कॉमर्स प्लेटफॉर्म ने उपयोगकर्ता अनुभव को बढ़ाने और रूपांतरण दरों को बढ़ाने के लिए अपने एंड्रॉइड ऐप को ओवरहाल करने की मांग की। उन्होंने एक यूआई बनाने के लिए Jetpack Compose ओर रुख किया, जो विभिन्न स्क्रीन आकारों और ओरिएंटेशन के अनुकूल हो सकता है, जो फोन, टैबलेट या फोल्डेबल डिवाइस पर एक सहज खरीदारी अनुभव प्रदान करता है।
स्क्रीन आकार के आधार पर लेआउट तत्वों को समायोजित करने वाले कंपोज़ेबल का लाभ उठाकर, ई-कॉमर्स प्लेटफ़ॉर्म ने एक लचीला ग्रिड पेश किया जो दो, तीन या चार उत्पाद कॉलम प्रदर्शित कर सकता है। इसके अलावा, उन्होंने उपयोगकर्ता की प्राथमिकताओं और शॉपिंग कार्ट सामग्री को याद रखने के लिए राज्य प्रबंधन का उपयोग किया, यह सुनिश्चित करते हुए कि अनुभव व्यक्तिगत और सभी सत्रों में सुसंगत था।
संशोधक विशेष रूप से महत्वपूर्ण थे, क्योंकि उन्होंने यूआई तत्वों के आसान संरेखण और रिक्ति की अनुमति दी, जिससे एक आकर्षक लेआउट में योगदान हुआ जो उपयोगकर्ताओं के साथ प्रतिध्वनित हुआ। प्रभाव महत्वपूर्ण था: उपयोगकर्ता जुड़ाव में वृद्धि और बिक्री में उल्लेखनीय वृद्धि, Jetpack Compose की अनुकूली यूआई प्रदान करने की क्षमता का प्रदर्शन करती है जो व्यावसायिक परिणाम देती है।
केस स्टडी 2: मीडिया प्लेयर एप्लीकेशन
एक लोकप्रिय मीडिया प्लेयर एप्लिकेशन को एक उपयोगकर्ता-अनुकूल अनुभव प्रदान करने की चुनौती का सामना करना पड़ा जो विभिन्न डिवाइस कार्यात्मकताओं, जैसे अलग-अलग पहलू अनुपात और स्क्रीन रियल एस्टेट को समायोजित कर सकता है। उनका उद्देश्य उपयोगकर्ता की डिवाइस पसंद की परवाह किए बिना निर्बाध मनोरंजन प्रदान करना था।
Jetpack Compose एक मीडिया प्लेयर इंटरफ़ेस के निर्माण को सक्षम किया जो स्वचालित रूप से घटकों को आकार और स्थानांतरित करता है, जो पोर्ट्रेट और लैंडस्केप मोड दोनों में एक इष्टतम दृश्य प्रदान करता है। पहलू अनुपात बाधाओं के उपयोग ने यह सुनिश्चित किया कि वीडियो सामग्री हमेशा सही ढंग से फ़्रेम की गई थी, और सक्रिय यूआई स्थिति के आधार पर, प्लेबैक नियंत्रण वीडियो पर दिखाई देता था या छिपा हुआ था।
व्यावहारिक परिणाम प्रभावशाली था - एक मीडिया प्लेयर जो किसी भी डिवाइस पर उपयोग करने में सहज महसूस हुआ। उपयोगकर्ता सर्वेक्षणों ने उच्च संतुष्टि स्तर की सूचना दी, और ऐप में बिताए गए समय में वृद्धि हुई। वास्तव में अनुकूली और उपयोगकर्ता-केंद्रित मीडिया अनुभव बनाने के लिए आवश्यक उपकरण प्रदान करके Jetpack Compose इस सफलता में महत्वपूर्ण था।
केस स्टडी 3: उत्पादकता अनुप्रयोग
एक उत्पादकता एप्लिकेशन, जिसका लक्ष्य भीड़ भरे बाजार में खुद को अलग करना है, ने एक यूआई बनाने के लिए Jetpack Compose पर भरोसा किया जो डिवाइस की विशेषताओं और उपयोगकर्ता की कार्य आदतों के अनुकूल था। एप्लिकेशन में एक डैशबोर्ड है जो उपयोगकर्ता द्वारा सबसे अधिक एक्सेस किए गए कार्यों और टूल के आधार पर स्व-व्यवस्थित है।
उन्नत तकनीकों, जैसे कि कॉन्स्ट्रेन्टलेआउट का उपयोग, ने डेवलपर्स को एक जटिल यूआई बनाने की अनुमति दी जो नेविगेट करने और संशोधित करने में आसान थी। Jetpack Compose के प्रतिक्रियाशील ढांचे का मतलब है कि कार्य पूरा होने या प्राथमिकताएं बदलने पर यूआई वास्तविक समय में अपडेट हो सकता है।
बैकएंड सिस्टम के साथ एकीकरण, जैसे कि AppMaster द्वारा प्रदान किया गया, ने सुनिश्चित किया कि सभी उपयोगकर्ता डेटा सभी डिवाइसों में सिंक हो गए, जिसके परिणामस्वरूप एक सुसंगत और कुशल वर्कफ़्लो हुआ। उत्पादकता एप्लिकेशन को अपनाने की दर अपेक्षाओं से कहीं अधिक देखी गई, यह दर्शाता है कि कैसे अनुकूली और प्रतिक्रियाशील यूआई उपयोगकर्ता की अपेक्षाओं को पूरा करने और उत्पादकता बढ़ाने में महत्वपूर्ण भूमिका निभा सकते हैं।
ये केस अध्ययन Jetpack Compose के साथ निर्मित अनुकूली यूआई के वास्तविक दुनिया के प्रभाव का उदाहरण देते हैं। जैसे-जैसे डेवलपर्स इस टूलकिट की पूरी क्षमता को उजागर करना जारी रखते हैं, हम और भी अधिक नवीन अनुप्रयोगों को देखने की उम्मीद कर सकते हैं जो कार्यात्मक लचीलेपन और प्रतिक्रिया के साथ सौंदर्यपूर्ण रूप से मनभावन डिजाइन को जोड़ते हैं, जिसका उद्देश्य अंतिम उपयोगकर्ता को सर्वोत्तम संभव अनुभव प्रदान करना है।
Jetpack Compose के साथ यूआई विकास का भविष्य
मोबाइल प्रौद्योगिकी में प्रगति और यूजर इंटरफेस की बढ़ती जटिलता के साथ, डेवलपर्स को ऐसे टूल की आवश्यकता है जो दक्षता या उपयोगकर्ता अनुभव से समझौता किए बिना गति बनाए रख सकें। Jetpack Compose एंड्रॉइड यूआई विकास के लिए इस दिशा में एक महत्वपूर्ण छलांग का प्रतिनिधित्व करता है। इसका आधुनिक, घोषणात्मक प्रतिमान डेवलपर्स को पारंपरिक दृश्य-आधारित लेआउट की बाधाओं से मुक्त करता है और इंटरफेस बनाने के लिए अधिक सहज दृष्टिकोण प्रदान करता है।
जैसे-जैसे एंड्रॉइड डेवलपर समुदाय Jetpack Compose अपनाना जारी रखता है, हम ऐप्स तैयार करने के तरीके में विकास देखने की उम्मीद कर सकते हैं। न्यूनतम और पठनीय कोड के साथ जटिल यूआई पैटर्न को संभालने की कंपोज़ की क्षमता इसे न केवल एक विकल्प बनाती है, बल्कि आधुनिक एंड्रॉइड विकास के लिए एक अपरिहार्य विकल्प बनाती है। इसके अलावा, अन्य जेटपैक लाइब्रेरीज़ और कोटलिन सुविधाओं के साथ इसके एकीकरण में सुधार जारी रहेगा, इस प्रकार डेवलपर्स को प्लग इन करने के लिए एक समृद्ध पारिस्थितिकी तंत्र प्रदान किया जाएगा।
अनुकूली यूआई की ओर रुझान यह है कि Jetpack Compose विशिष्ट रूप से चैंपियन की स्थिति में है। इसके कंपोज़ेबल्स के अंतर्निहित लचीलेपन और प्रतिक्रियाशील प्रोग्रामिंग की शक्ति के साथ, डेवलपर्स ऐसे एप्लिकेशन बना सकते हैं जो शानदार दिखते हैं और विभिन्न उपकरणों और फॉर्म कारकों पर निर्बाध रूप से कार्य करते हैं। यह विशेष रूप से महत्वपूर्ण है क्योंकि स्क्रीन आकार की विविधता - पहनने योग्य उपकरणों से लेकर फोल्डेबल स्मार्टफ़ोन तक - का विस्तार जारी है।
इसके अलावा, AppMaster जैसे उपकरण तेजी से विकास और स्केलेबिलिटी के दर्शन को अपनाते हैं, जो Jetpack Compose फ्रंटएंड के साथ सहज बैकएंड एकीकरण की अनुमति देता है। शक्तिशाली बैकएंड जनरेटर और Jetpack Compose जैसे अनुकूली यूआई फ्रेमवर्क के बीच तालमेल एक नए युग को आकार दे रहा है जहां पूर्ण-स्टैक विकास अधिक सुलभ और समय-कुशल हो जाता है।
समुदाय Jetpack Compose उन सुविधाओं के साथ बढ़ने की उम्मीद कर सकता है जो विकास को और भी तेज़ और आसान बनाते हैं। drag-and-drop डिज़ाइन टूल, बेहतर लाइव पूर्वावलोकन और आईडीई के साथ और भी सख्त एकीकरण जैसी प्रगति की आशा से विकास प्रक्रिया को और अधिक सुव्यवस्थित किया जाएगा। जैसे-जैसे हम स्क्रीन विविधता और उपयोगकर्ता-केंद्रित डिज़ाइन के युग में आगे बढ़ रहे हैं, Jetpack Compose आधुनिक यूआई विकास के एक स्तंभ के रूप में खड़ा है, जो चुनौतियों का सामना करने और डेवलपर्स और अंतिम-उपयोगकर्ताओं की आवश्यकताओं के साथ विकसित होने के लिए तैयार है।
सामान्य प्रश्न
एडेप्टिव यूआई एक उपयोगकर्ता इंटरफ़ेस है जिसे इसके लेआउट और कार्यक्षमता को गतिशील रूप से समायोजित करके विभिन्न उपकरणों और स्क्रीन आकारों में एक इष्टतम अनुभव प्रदान करने के लिए डिज़ाइन किया गया है।
Jetpack Compose अपने घोषणात्मक दृष्टिकोण के साथ यूआई विकास को सुव्यवस्थित करता है, जिससे विभिन्न डिवाइस कॉन्फ़िगरेशन के अनुकूल गतिशील और प्रतिक्रियाशील लेआउट बनाना आसान हो जाता है।
मुख्य प्रतिक्रियाशील डिज़ाइन सिद्धांतों में सापेक्ष इकाइयों का उपयोग करना, लचीले ग्रिड-आधारित लेआउट बनाना और विभिन्न स्क्रीन आकारों के लिए मीडिया क्वेरी लागू करना शामिल है।
Jetpack Compose में संशोधक का उपयोग कंपोज़ेबल्स को बदलने या सजाने के लिए किया जाता है, जैसे कि आयाम बदलना, पैडिंग को संभालना और क्लिक इवेंट को प्रबंधित करना।
हां, Jetpack Compose यूआई को तदनुसार समायोजित करने के लिए Configuration परिवर्तनों और पुनर्रचना का उपयोग करके विभिन्न स्क्रीन ओरिएंटेशन को संभाल सकता है।
Jetpack Compose बिल्ट-इन टूल और कंपोज़ेबल्स प्रदान करता है जो सुलभ यूआई बनाना आसान बनाता है, जैसे सामग्री विवरण प्रदान करना और स्पर्श लक्ष्यों को अनुकूलित करना।
राज्य प्रबंधन महत्वपूर्ण है क्योंकि यह यूआई में परिवर्तनों को ट्रैक करने और प्रतिक्रिया देने में मदद करता है, यह सुनिश्चित करता है कि इंटरफ़ेस उपयोगकर्ता इंटरैक्शन और डिवाइस कॉन्फ़िगरेशन के अनुरूप और अनुकूली बना रहे।
उन्नत तकनीकों में जटिल डिज़ाइनों के लिए कॉन्स्ट्रेन्टलेआउट का उपयोग करना, कस्टम लेआउट कंपोज़ेबल्स को नियोजित करना और नेस्टेड स्क्रॉल करने योग्य घटकों का निर्माण करना शामिल है।
परीक्षण में अलग-अलग कंपोज़ेबल के लिए यूनिट परीक्षण, उपयोगकर्ता प्रवाह के लिए एकीकरण परीक्षण और विभिन्न स्क्रीन आकार और ओरिएंटेशन में यूआई परीक्षण का संयोजन शामिल होना चाहिए।
बिल्कुल, Jetpack Compose यूआई को बैकएंड सिस्टम के साथ एकीकृत किया जा सकता है। AppMaster जैसे प्लेटफ़ॉर्म यूआई और बैकएंड के बीच कनेक्शन की सुविधा प्रदान करते हैं, डेटा मॉडल और व्यावसायिक तर्क को सहजता से प्रबंधित करते हैं।
Jetpack Compose के साथ यूआई विकास का भविष्य कम कोड और अधिक कार्यक्षमता के साथ क्रॉस-प्लेटफ़ॉर्म, गतिशील इंटरफ़ेस बनाने के अधिक सहज और कुशल तरीकों पर केंद्रित होने की उम्मीद है।






