জেটপ্যাক কম্পোজের সাথে কীভাবে অভিযোজিত ইউআই তৈরি করবেন?
জেটপ্যাক কম্পোজ ব্যবহার করে অ্যান্ড্রয়েডে অভিযোজিত ইউজার ইন্টারফেস তৈরির শিল্পে প্রবেশ করুন। গতিশীল, প্রতিক্রিয়াশীল লেআউটগুলি তৈরি করার সর্বোত্তম অনুশীলনগুলি শিখুন যা যেকোনো ডিভাইসে উজ্জ্বল হয়৷

অভিযোজিত UI বোঝা
অনেক ডিভাইস এবং স্ক্রীন সাইজ জুড়ে বিরামহীন মিথস্ক্রিয়া প্রদান করে এমন UI তৈরি করা আর শুধু একটি সুন্দর জিনিস নয় - এটি অপরিহার্য। ব্যবহারকারীরা স্মার্টওয়াচ থেকে শুরু করে টেলিভিশন পর্যন্ত ডিভাইসে অ্যাপের সাথে জড়িত থাকার কারণে, ব্যবহারযোগ্যতা এবং নান্দনিকতার সাথে আপস করা হয় না তা নিশ্চিত করার জন্য একটি অ্যাপের ইন্টারফেসকে মানিয়ে নেওয়া অপরিহার্য হয়ে ওঠে। এখানেই অভিযোজিত UIগুলি কার্যকর হয়: এগুলি আধুনিক ডিভাইসের ইকোসিস্টেমে উপস্থিত স্ক্রীনের মাত্রা, অভিযোজন এবং রেজোলিউশনের বিভিন্ন অ্যারের সাড়া দেওয়ার জন্য ডিজাইন করা হয়েছে।
একটি অভিযোজিত UI শুধুমাত্র স্ক্রিনের আকারের উপর ভিত্তি করে উপরে বা নিচের স্কেলিং সম্পর্কে নয়। এটি একটি সামঞ্জস্যপূর্ণ অভিজ্ঞতা বজায় রেখে উপলব্ধ স্থানের সর্বোত্তম ব্যবহার করার জন্য উপাদানগুলিকে পুনরায় কল্পনা করার বিষয়ে। একটি ডেস্কটপে একটি সম্পূর্ণ নেভিগেশন মেনু কি হতে পারে একটি মোবাইল ডিভাইসে একটি হ্যামবার্গার মেনুতে ভেঙে ফেলার প্রয়োজন হতে পারে। একটি ট্যাবলেটে একটি মাল্টি-কলাম বিন্যাস একটি ফোনে একটি একক-কলাম স্ট্যাকে রিফ্লো করতে হতে পারে। এই সমস্ত অভিযোজন নিশ্চিত করে যে মূল কার্যকারিতাগুলি সহজেই অ্যাক্সেসযোগ্য এবং বিষয়বস্তু অত্যধিক জুমিং বা স্ক্রলিং ছাড়াই পাঠযোগ্য।
অধিকন্তু, অভিযোজিত UI শুধুমাত্র বর্তমানের উপর দৃষ্টি নিবদ্ধ করা হয় না। তারা এগিয়ে-চিন্তাশীল, বিস্তৃত পুনর্নবীকরণের প্রয়োজন ছাড়াই ডিভাইসের উদ্ভাবনকে আলিঙ্গন করতে প্রস্তুত। এই পদ্ধতিটি সময় এবং সম্পদের পরিপ্রেক্ষিতে লাভজনক যখন আবেদনের জন্য দীর্ঘ জীবনকাল সমর্থন করে। গুরুত্বপূর্ণভাবে, এটি অন্তর্ভুক্তিত্বকেও উৎসাহিত করে, শারীরিক সীমাবদ্ধতার কারণে তাদের পছন্দ বা প্রয়োজনীয় ডিভাইস নির্বিশেষে বৃহত্তর দর্শকদের কাছে অ্যাপগুলিকে অ্যাক্সেসযোগ্য করে তোলে।
অ্যান্ড্রয়েড ডেভেলপমেন্টে, গুগলের Jetpack Compose একটি অত্যাধুনিক টুলকিট যা UI ডেভেলপমেন্টকে সহজ করে। এর ঘোষণামূলক সিনট্যাক্স ডেভেলপারদের স্বজ্ঞাতভাবে UI উপাদানগুলি বর্ণনা করতে সক্ষম করে যা ফ্রেমওয়ার্ক একটি দক্ষ এবং অভিযোজিত বিন্যাসে অনুবাদ করে। একটি নির্দিষ্ট-আকারের ডিভাইসকে টার্গেট করা বা ভাঁজযোগ্য ফোনে আপনার অ্যাপটি স্প্লিট-স্ক্রিন মোডে ভাল দেখায় তা নিশ্চিত করা হোক না কেন, Jetpack Compose এই কাজগুলিকে আরও সহজ করে তোলে। Jetpack Compose কীভাবে অভিযোজিত লেআউটগুলি পরিচালনা করে তা আমরা গভীরভাবে অনুসন্ধান করার সাথে সাথে এটি স্পষ্ট হয়ে যাবে কেন এটি সময় এবং প্রযুক্তির পরীক্ষায় দাঁড়ানো ইন্টারফেস তৈরির জন্য একটি শক্তিশালী সহযোগী।
সাউন্ড ডেভেলপমেন্ট নীতি এবং ব্যবহারকারী-কেন্দ্রিক ডিজাইনের সাথে Jetpack Compose ব্যবহার করে, বিকাশকারীরা অভিযোজিত UI তৈরি করতে পারে যা প্রতিক্রিয়াশীল এবং সক্রিয়, পরবর্তী প্রজন্মের ডিভাইসগুলির দ্বারা অনুরোধ করা ব্যবহারকারী ইন্টারফেসে পরিবর্তনের প্রত্যাশা করে।
Jetpack Compose দিয়ে শুরু করা
Jetpack Compose কীভাবে ডেভেলপাররা অ্যান্ড্রয়েড অ্যাপ্লিকেশানগুলিতে UI তৈরি করে তা বিপ্লব করছে৷ একটি আধুনিক টুলকিট হিসাবে, এটি প্রক্রিয়াটিকে সহজ করে, এটি অভিযোজিত, মাপযোগ্য এবং ইন্টারেক্টিভ ইউজার ইন্টারফেস তৈরির জন্য একটি পছন্দের পছন্দ করে তোলে। আপনি যদি Jetpack Compose নতুন হন বা আপনার বোঝার পরিমার্জন করতে চান, এই বিভাগটি আপনাকে প্রাথমিক পদক্ষেপ এবং মৌলিক ধারণাগুলির মাধ্যমে গাইড করবে।
Jetpack Compose সাথে আপনার যাত্রা শুরু করতে, আপনাকে আপনার বিকাশের পরিবেশ সেট আপ করতে হবে। এই প্রক্রিয়াটিতে Android Studio সর্বশেষ সংস্করণে আপডেট করা জড়িত যা Jetpack Compose সমর্থন করে এবং উপযুক্ত নির্ভরতা ব্যবহার করার জন্য আপনার প্রকল্পটি কনফিগার করা।
এখানে শুরু করার পদক্ষেপগুলির একটি বিস্তৃত রূপরেখা রয়েছে:
- Android Studio আপডেট করুন : আপনি Jetpack Compose সমর্থন করে এমন সর্বশেষ Android Studio সংস্করণ ব্যবহার করছেন তা নিশ্চিত করুন, কারণ এটির সাম্প্রতিক রিলিজে পাওয়া বৈশিষ্ট্যগুলির প্রয়োজন হতে পারে।
- আপনার প্রকল্প কনফিগার করুন : আপনার মডিউলের build.gradle ফাইলে Jetpack Compose কম্পাইলার এবং প্রয়োজনীয় কম্পোজ UI লাইব্রেরি যোগ করুন।
- ন্যূনতম SDK প্রয়োজনীয়তা : Jetpack Compose ন্যূনতম 21 এর API স্তর প্রয়োজন৷ আপনার প্রকল্প এই মানদণ্ড পূরণ করে তা নিশ্চিত করুন৷
- আপনার প্রথম কম্পোজেবল তৈরি করুন : কম্পোজেবল হল আপনার UI এর মৌলিক বিল্ডিং ব্লক। একটি পাঠ্য বা একটি বোতাম প্রদর্শন করার জন্য একটি সাধারণ কম্পোজযোগ্য ফাংশন তৈরি করে শুরু করুন।
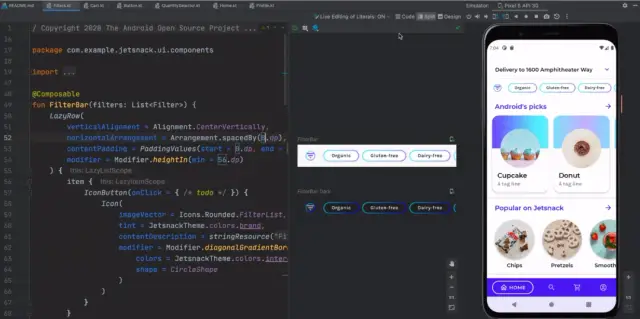
- আপনার UI-এর পূর্বরূপ দেখুন : Android Studio একটি এমুলেটর বা ডিভাইসে অ্যাপ না চালিয়ে আপনার কম্পোজেবলগুলির পূর্বরূপ দেখতে একটি চমৎকার বৈশিষ্ট্য প্রদান করে। এটি পুনরাবৃত্তিমূলক নকশা প্রক্রিয়াটিকে উল্লেখযোগ্যভাবে গতি দেয়।
- কম্পোজেবল ফাংশনগুলি বুঝুন : জটিল UI তৈরি করতে কীভাবে কম্পোজেবলগুলিকে একত্রিত, কাস্টমাইজ করা এবং পুনরায় ব্যবহার করা যায় তা শিখুন। এই বোঝাপড়াটি কার্যকরভাবে Jetpack Compose ব্যবহার করার মূল চাবিকাঠি।
- একটি বেসিক UI তৈরি করুন : লেআউট, টেক্সট ইনপুট, ছবি এবং মেটেরিয়াল ডিজাইনের উপাদানগুলির সাথে পরীক্ষা করে একটি সরল UI তৈরি করতে বিভিন্ন কম্পোজেবলকে একত্রিত করুন৷
- ইন্টারঅ্যাকটিভিটি এক্সপ্লোর করুন : আপনার UI-তে ব্যবহারকারীর মিথস্ক্রিয়া অন্তর্ভুক্ত করুন যেমন ক্লিক শ্রোতা এবং আপনার অ্যাপকে প্রতিক্রিয়াশীল এবং গতিশীল করতে রাজ্য পরিচালনা।

ইমেজ সোর্স: অ্যান্ড্রয়েড ডেভেলপারস
একবার আপনি এই ধারণাগুলি উপলব্ধি করলে, Jetpack Compose মধ্যে থিমিং, নেভিগেশন এবং অ্যানিমেশনের মতো আরও পরিশীলিত বৈশিষ্ট্যগুলি সম্পর্কে জানতে আপনি ভাল অবস্থানে থাকবেন৷
মনে রাখবেন, যেকোনো নতুন প্রযুক্তি শেখার সময় একটি শক্তিশালী ভিত্তি অত্যন্ত গুরুত্বপূর্ণ। প্রতিটি নতুন নির্মাণের সাথে পরীক্ষা করার জন্য সময় নিন এবং প্রকৃত UI উপাদান তৈরি করে অনুশীলন করুন। আপনি যত বেশি আরামদায়ক হবেন, আপনি Jetpack Compose শক্তি এবং কমনীয়তার প্রশংসা করবেন Android UI ডেভেলপমেন্টে।
ডেভেলপারদের জন্য যারা ব্যাকএন্ড সিস্টেমের সাথে অতিরিক্ত দক্ষতা এবং একীকরণ খুঁজছেন, অ্যাপমাস্টার Jetpack Compose পরিপূরক করতে পারে অভিযোজিত UI এবং ব্যাকএন্ড লজিকের মধ্যে নিরবচ্ছিন্ন সংযোগের সুবিধা দিয়ে, উন্নয়ন কর্মপ্রবাহকে উন্নত করে।
প্রতিক্রিয়াশীল নকশা নীতি
একটি অভিযোজিত UI বিকাশের জন্য প্রতিক্রিয়াশীল ডিজাইনের ধারণাগুলির একটি বোঝার প্রয়োজন যা নিশ্চিত করে যে ব্যবহারকারীরা ডিভাইস বা স্ক্রিনের আকার নির্বিশেষে একটি সামঞ্জস্যপূর্ণ অভিজ্ঞতা পান। Jetpack Compose আধুনিক টুলকিট এই নীতিগুলির উপর কাজ করে, যা ডেভেলপারদের বিভিন্ন ডিভাইস জুড়ে মার্জিত এবং কার্যকরী ইন্টারফেস তৈরি করার ক্ষমতা দেয়।
এর মূলে, প্রতিক্রিয়াশীল নকশা নমনীয়তা এবং অভিযোজনযোগ্যতা সম্পর্কে। এটি UIs তৈরি করে যা ডিভাইসের স্ক্রীনের আকার এবং ওরিয়েন্টেশন সনাক্ত করতে পারে, লেআউটটিকে গতিশীলভাবে সামঞ্জস্য করে বিষয়বস্তুকে সর্বোত্তমভাবে ফিট করতে পারে। এটি টাইপোগ্রাফি, স্পেসিং, ইমেজ স্কেলিং এবং ইন্টারেক্টিভ উপাদানগুলি বিবেচনা করার বিষয়ে গ্যারান্টি দেওয়ার জন্য যে তারা সবগুলি বিভিন্ন পরিস্থিতিতে ভবিষ্যদ্বাণীমূলকভাবে আচরণ করে।
- ফ্লুইড গ্রিড: ফিক্সড-প্রস্থ লেআউট ব্যবহার করার পরিবর্তে ফ্লুইড গ্রিড ব্যবহার করা হয়। তারা একটি পাত্রের মধ্যে একটি আপেক্ষিক স্থান দখল করার জন্য উপাদানগুলির অনুপাত ব্যবহার করে, লেআউটটিকে প্রসারিত বা সঙ্কুচিত করার অনুমতি দেয়।
- নমনীয় ছবি: লেআউট ভাঙা এড়াতে ছবি এবং মিডিয়া ফাইলগুলি তাদের ধারণকৃত উপাদানগুলির মধ্যে স্কেল করা উচিত, যাতে তারা তাদের কন্টেইনারের চেয়ে বড় না হয়।
- মিডিয়া ক্যোয়ারী: এগুলি এমন সরঞ্জাম যা ডেভেলপারদের ডিভাইসের বৈশিষ্ট্যের উপর ভিত্তি করে বিভিন্ন শৈলী প্রয়োগ করতে দেয়, যেমন এর প্রস্থ, উচ্চতা বা অভিযোজন। Jetpack Compose মাধ্যমে, আপনি ডিভাইস কনফিগারেশন সনাক্ত করতে পারেন এবং শর্তসাপেক্ষে আপনার কম্পোজেবল পরিবর্তন করতে পারেন।
- ন্যূনতম পদ্ধতি: একটি সংক্ষিপ্ত পদ্ধতি গ্রহণ করা বিশৃঙ্খলা কমাতে এবং সবচেয়ে গুরুত্বপূর্ণ বিষয়বস্তুর উপর ফোকাস করতে সাহায্য করতে পারে, যা UI কে ক্লিনার এবং আরও মানিয়ে নিতে পারে।
- টাচ টার্গেট: হতাশা ছাড়াই স্পর্শ কার্যকারিতা সমর্থন করার জন্য ডিভাইস নির্বিশেষে বোতাম এবং ইন্টারেক্টিভ উপাদানগুলি ব্যবহারযোগ্য আকারের তা নিশ্চিত করা।
- প্রগতিশীল বর্ধন: ব্যবহারকারীর অভিজ্ঞতার একটি মৌলিক স্তর দিয়ে শুরু করা যা সমস্ত ডিভাইস জুড়ে কাজ করে, তারপরে যখন ডিভাইসটি তাদের সমর্থন করে তখন কাজ করে এমন উন্নতিগুলি যোগ করা।
এই নীতিগুলির বাইরে, আপনার অ্যাপ্লিকেশনটি যে প্রেক্ষাপটে ব্যবহার করা হবে তার প্রতি মনোযোগী হওয়া অপরিহার্য। পরিবেষ্টিত আলো, নেটওয়ার্ক অবস্থা এবং এমনকি ব্যবহারকারীর হাতের আকার (হ্যান্ডহেল্ড ডিভাইসের জন্য) এর মতো বিষয়গুলি ডিজাইন পছন্দগুলিকে প্রভাবিত করতে পারে যা একটি ইন্টারফেসকে সত্যিকারের অভিযোজিত করে তোলে।
Jetpack Compose সাথে এই প্রতিক্রিয়াশীল ডিজাইনের নীতিগুলিকে বিকাশের প্রক্রিয়াতে অন্তর্ভুক্ত করার মাধ্যমে, বিকাশকারীরা এমন UI তৈরি করতে পারে যা দেখতে সুন্দর এবং একটি নিরবচ্ছিন্ন অভিজ্ঞতা প্রদান করে যা যেকোনো ডিভাইসে ব্যবহারকারীর সাথে অনুরণিত হয়। AppMaster মতো প্ল্যাটফর্মগুলি ব্যাকএন্ড ইন্টিগ্রেশনকে স্ট্রিমলাইন করে এই অভিজ্ঞতাকে আরও উন্নত করে, এটি নিশ্চিত করে যে প্রতিক্রিয়াশীল UI সমানভাবে প্রতিক্রিয়াশীল বিজনেস লজিক এবং ডেটা ম্যানেজমেন্ট দ্বারা সমর্থিত।
Jetpack Compose লেআউট বেসিক
Jetpack Compose আবির্ভাবের সাথে অ্যান্ড্রয়েডে ইউজার ইন্টারফেসের বিকাশ একটি উদ্ভাবনী মোড় নিয়েছে। এই আধুনিক টুলকিটটি ডেভেলপারদের UI উপাদানগুলি নির্মাণ এবং কল্পনা করার উপায়কে রূপান্তরিত করেছে৷ নীচে, আমরা অভিযোজিত UI তৈরির জন্য Jetpack Compose অফার করে এমন লেআউটের মৌলিক বিষয়গুলি নিয়ে আলোচনা করব।
এর মূল অংশে, Jetpack Compose 'কম্পোজেবল' নামক ছোট, পুনঃব্যবহারযোগ্য একক রচনার নীতিতে কাজ করে। এই ফাংশনগুলি ঘোষণা করে যে কীভাবে UI এর একটি অংশ দেখতে এবং আচরণ করা উচিত। বিকাশকারীরা এই সংমিশ্রণযোগ্য ফাংশনগুলিকে নেস্ট করে একটি UI ট্রি তৈরি করে৷ Jetpack Compose বাকিগুলির যত্ন নেয়, ভার্বোস এক্সএমএল লেআউট ফাইলের প্রয়োজন ছাড়াই ডেটা পরিবর্তনের প্রতিক্রিয়া হিসাবে লেআউট আপডেট করে।
Jetpack Compose লেআউট সিস্টেমটি বহুমুখী এবং সহজবোধ্য। আসুন এটি ভেঙে দেওয়া যাক:
- কন্টেইনার : এগুলি
Column,RowএবংBoxমতো কম্পোজেবল, যেগুলিকে আপনি রচনার ডিভ এবং স্প্যান হিসাবে ভাবতে পারেন। তারা ক্রমানুসারে অন্যান্য কম্পোজেবল গঠন করে এবং বিন্যাসকে সংজ্ঞায়িত করে — তা উল্লম্ব, অনুভূমিক বা স্তরযুক্ত রচনা। - সংশোধক চেইন : সংমিশ্রণযোগ্য ফাংশনগুলির সাথে সংযুক্ত
Modifierপদ্ধতিগুলি ব্যবহার করে, আপনি UI উপাদানগুলির আকার, প্যাডিং, মার্জিন এবং ক্লিক আচরণ পরিচালনা করতে পারেন। একটি একক কম্পোজেবলে একাধিক কনফিগারেশন প্রয়োগ করতে মডিফায়ারগুলিকে একের পর এক চেইন করা যেতে পারে। - নমনীয়তা এবং সীমাবদ্ধতা : রচনা প্রতিটি কম্পোজেবলকে তার পছন্দের আকার নির্ধারণ করতে দেয়, তবে চূড়ান্ত মাত্রাটি তার মূল কন্টেইনারের সাথে আলোচনার মাধ্যমে নির্ধারিত হয়, যার ফলে একটি নমনীয় UI যা বিভিন্ন স্ক্রীনের আকারের সাথে মানিয়ে নিতে পারে।
- মেটেরিয়াল ডিজাইনের উপাদান : ম্যাটেরিয়াল ডিজাইন সিস্টেমের অবিচ্ছেদ্য উপাদান যেমন
Button,TextFieldএবংScaffoldউন্নয়ন প্রক্রিয়াকে আরও সহজ করে এবং ডিজাইনের মানগুলির সাথে সামঞ্জস্যতা নিশ্চিত করে। - কাস্টম লেআউট কম্পোজেবল : আরও উন্নত পরিস্থিতির জন্য, ডেভেলপাররা কাস্টম লেআউট কম্পোজেবল তৈরি করতে পারে, সম্পূর্ণরূপে তৈরি UI উপাদানগুলির জন্য একটি সুযোগ উপস্থাপন করে যা প্রয়োজন অনুসারে নিজেদেরকে মানিয়ে নিতে এবং পুনর্বিন্যাস করতে পারে।
Jetpack Compose সম্পূর্ণ সম্ভাবনাকে কাজে লাগানোর জন্য এই লেআউটের মৌলিক বিষয়গুলি বোঝা অত্যন্ত গুরুত্বপূর্ণ৷ প্রতিটি দিক আরও আকর্ষক, ব্যবহারকারী-বান্ধব, এবং অভিযোজিত UI ডিজাইনে অবদান রাখে যা Android অ্যাপ্লিকেশনগুলি পূরণ করে এমন অসংখ্য ডিভাইস স্ক্রীনে উৎকৃষ্ট। গুরুত্বপূর্ণভাবে, AppMaster মতো প্ল্যাটফর্মগুলি সামঞ্জস্যপূর্ণ এবং স্কেলযোগ্য সমাধানগুলি তৈরি করতে সহায়তা করে, যেখানে UI/UX দৃষ্টান্ত Jetpack Compose মতো সরঞ্জামগুলি ব্যবহার করে সম্পদের সাথে কার্যকর করা যেতে পারে, শক্তিশালী ব্যাকএন্ড পরিষেবাগুলির সাথে দ্রুত এবং সামান্য কোডিং প্রচেষ্টার সাথে একীভূত।
অভিযোজিত বিন্যাসের জন্য সংশোধক ব্যবহার করা
অ্যাডাপটিভ ইউজার ইন্টারফেস (ইউআই) তৈরি করা যা বিভিন্ন ডিভাইস ফর্ম ফ্যাক্টর জুড়ে কাজ করে আধুনিক অ্যান্ড্রয়েড অ্যাপ্লিকেশন ডেভেলপমেন্টের একটি গুরুত্বপূর্ণ দিক। Jetpack Compose, একটি আধুনিক টুলকিট যা UI ডেভেলপমেন্টকে সহজ করার জন্য ডিজাইন করা হয়েছে, UI গুলি তৈরি করার জন্য বৈশিষ্ট্যগুলির একটি সেট প্রদান করে যেগুলি দুর্দান্ত দেখায় এবং বিভিন্ন স্ক্রীনের আকার এবং অভিযোজনগুলির সাথে নির্বিঘ্নে সামঞ্জস্য করে৷ এরকম একটি বৈশিষ্ট্য হল মডিফায়ারের শক্তিশালী ধারণা।
Jetpack Compose মডিফায়ারগুলি কম্পোজেবলের জন্য ব্লক তৈরির মতো কাজ করে, যা আপনার UI সংজ্ঞায়িত করে এমন মূল উপাদান। তারা প্যাডিং, সারিবদ্ধকরণ, লেআউট সীমাবদ্ধতা ইত্যাদির মতো অতিরিক্ত বৈশিষ্ট্যগুলি দিয়ে সাজিয়ে কম্পোজেবলগুলিকে সংশোধন করে। ব্যবহারকারীর ডিভাইস এবং পছন্দগুলির সাথে খাপ খাইয়ে নেওয়া লেআউটগুলি তৈরি করতে মডিফায়ারগুলি বোঝা এবং কার্যকরভাবে ব্যবহার করা অপরিহার্য।
আপনার পরিবেশ সেট আপ করা হচ্ছে
সংশোধকগুলিতে খনন করার আগে, আপনার Jetpack Compose পরিবেশ সেট আপ করা উচিত। নিশ্চিত করুন যে আপনার কাছে Android Studio সর্বশেষ সংস্করণ রয়েছে এবং Jetpack Compose আপনার প্রকল্পের নির্ভরতাগুলির মধ্যে অন্তর্ভুক্ত রয়েছে৷ একবার পরিবেশ সেট আপ হয়ে গেলে, আপনি আপনার UI উপাদানগুলির বিন্যাস এবং আচরণকে ম্যানিপুলেট করতে বিভিন্ন সংশোধকগুলির সাথে পরীক্ষা শুরু করতে পারেন।
কোর মডিফায়ার প্রকার
Jetpack Compose বিভিন্ন ধরণের সংশোধক উপলব্ধ রয়েছে, প্রতিটি একটি অনন্য উদ্দেশ্য পরিবেশন করে:
- আকার পরিবর্তনকারী: কম্পোজেবলের আকার নিয়ন্ত্রণ করুন, যেমন
.width(),.height(), বা.size()। - প্যাডিং মডিফায়ার:
.padding()এর মাধ্যমে কম্পোজযোগ্য সীমানার মধ্যে অভ্যন্তরীণ স্থান প্রয়োগ করুন। - অ্যারেঞ্জমেন্ট মডিফায়ার: একটি লেআউটের মধ্যে একাধিক কম্পোজেবল সাজান, যেমন
.fillMaxHeight()বা.fillMaxWidth()। - ব্যাকগ্রাউন্ড এবং বর্ডার মডিফায়ার: ব্যাকগ্রাউন্ড কালার কাস্টমাইজ করুন বা
.background()এবং.border()ব্যবহার করে বর্ডার যোগ করুন। - ক্লিকযোগ্য পরিবর্তনকারী:
.clickable()এর মাধ্যমে স্পর্শ ইভেন্টগুলির সাথে একটি উপাদানকে ইন্টারেক্টিভ করুন।
প্রতিক্রিয়াশীল লেআউট কৌশল
সংশোধকগুলির সাথে অভিযোজিত UI তৈরি করার সময়, নিম্নলিখিত কৌশলগুলি বিবেচনা করুন:
- আপেক্ষিক মাপ ব্যবহার করুন: হার্ড-কোডেড মাপ ব্যবহার করার পরিবর্তে, আপনার UI বিভিন্ন স্ক্রিনের প্রস্থে প্রতিক্রিয়াশীল করতে
.fillMaxWidth(fraction)এর মতো আপেক্ষিক আকার সংশোধক নিয়োগ করুন। - অভিযোজিত প্যাডিং: সঠিক ব্যবধান নিশ্চিত করতে পর্দার আকার বা অভিযোজনের উপর ভিত্তি করে প্রতিক্রিয়াশীল প্যাডিং প্রয়োগ করুন।
- গতিশীল বিন্যাস: উপলব্ধ স্থানের উপর ভিত্তি করে উপাদানগুলিকে গতিশীলভাবে অবস্থান করতে
RowএবংColumnবিন্যাসের সংমিশ্রণে বিন্যাস সংশোধক ব্যবহার করুন।
উন্নত মডিফায়ার টেকনিক
জটিল লেআউটের জন্য, আপনাকে আরও পরিশীলিত পরিবর্তনকারী কৌশলগুলি নিয়োগ করতে হতে পারে:
- চেইন মডিফায়ার: কাঙ্ক্ষিত UI বৈশিষ্ট্যগুলি তৈরি করতে একাধিক সংশোধককে একসাথে চেইন করুন। চেইনিং ক্রমানুসারে করা হয়, যার অর্থ সংশোধকগুলির ক্রম গুরুত্বপূর্ণ কারণ প্রতিটি সংশোধক পরবর্তীগুলিকে প্রভাবিত করতে পারে।
- কাস্টম সংশোধক: পুনঃব্যবহারযোগ্য কার্যকারিতা এনক্যাপসুলেট করতে বা স্ট্যান্ডার্ড সেট দ্বারা সরবরাহ করা হয়নি এমন প্রভাবগুলি অর্জন করতে আপনার কাস্টম সংশোধক তৈরি করুন।
- শর্তসাপেক্ষ সংশোধক: একটি সত্যিকারের অভিযোজিত UI তৈরি করতে অবস্থা, ডিভাইসের ক্ষমতা বা ব্যবহারকারীর পছন্দের উপর ভিত্তি করে শর্তসাপেক্ষে মডিফায়ার প্রয়োগ করুন।
Jetpack Compose এবং এর সংশোধক সিস্টেম ইউআই তৈরি করার জন্য একটি নমনীয় এবং দক্ষ উপায় প্রদান করে যা স্বয়ংক্রিয়ভাবে ব্যবহারকারীর পরিবেশের সাথে সামঞ্জস্য করতে পারে। বিভিন্ন কৌশল এবং সংশোধক প্রকারগুলিকে একত্রিত করে, বিকাশকারীরা এমন ইন্টারফেস তৈরি করতে পারে যা স্বজ্ঞাত, অ্যাক্সেসযোগ্য এবং বিভিন্ন ডিভাইস এবং স্ক্রীন আকারের মধ্যে দৃশ্যত সামঞ্জস্যপূর্ণ। এবং AppMaster মতো প্ল্যাটফর্মগুলি ব্যবহার করে ব্যবসা বা উদ্যোগগুলির জন্য, যা ব্যাকএন্ড বিকাশে সহায়তা করে, Jetpack Compose সাথে তৈরি একটি গতিশীল ফ্রন্টএন্ডকে একীভূত করা আরও বেশি সুগম এবং কার্যকর হতে পারে।
স্ক্রীনের মাপ এবং ওরিয়েন্টেশন পরিচালনা করা
একটি অভিযোজিত ব্যবহারকারী ইন্টারফেস তৈরি করা যা অনেক ডিভাইস স্ক্রীন জুড়ে দুর্দান্ত দেখায় Android অ্যাপ্লিকেশনগুলি তৈরি করার সময় অত্যন্ত গুরুত্বপূর্ণ৷ Jetpack Compose আধুনিক টুলকিট অ্যান্ড্রয়েড UI ডেভেলপমেন্টের জন্য একটি নতুন যুগের সূচনা করেছে, যা ডেভেলপারদের এমন অ্যাপ ডিজাইন করার ক্ষমতা প্রদান করে যা প্রতিটি স্ক্রিনের আকারে ভালো দেখায় এবং অনায়াসে অভিযোজন পরিবর্তনগুলি পরিচালনা করে।
ধারণাটি সোজা - একটি UI তৈরি করুন যা এর বিন্যাসটি উপলব্ধ প্রস্থ এবং উচ্চতার সাথে খাপ খাইয়ে নেয়, তা একটি কমপ্যাক্ট ফোনে, একটি মাঝারি আকারের ট্যাবলেটে, বা একটি বড়-ভাঁজযোগ্য স্ক্রীনে। তবুও, Jetpack Compose আসল শক্তি এটি কীভাবে প্রতিকৃতি থেকে ল্যান্ডস্কেপ বা তদ্বিপরীত ডিভাইসের স্ক্রীন অভিযোজন পরিবর্তনের সাথে মোকাবিলা করে।
কনফিগারেশন পরিবর্তন বোঝা
স্ক্রীন ওরিয়েন্টেশন পরিবর্তন হল এক ধরনের কনফিগারেশন পরিবর্তন। ঐতিহ্যগত অ্যান্ড্রয়েড বিকাশে, কনফিগারেশন পরিবর্তনগুলি বিঘ্নিত হতে পারে, একটি কার্যকলাপকে পুনরায় চালু করতে বাধ্য করে এবং অবস্থা সংরক্ষণ এবং পুনরুদ্ধার করতে একটি ঝামেলা তৈরি করে। Jetpack Compose সহজাতভাবে এই পরিবর্তনগুলিকে মসৃণভাবে পরিচালনা করে এবং বিকাশকারীদেরকে প্রতিক্রিয়াশীল UI তৈরি করতে সক্ষম করে যা বিস্তৃত বয়লারপ্লেট কোড ছাড়াই মানিয়ে নিতে পারে।
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
LocalConfiguration.current কম্পোজেবল ব্যবহার করে স্ক্রীনের প্রস্থ এবং উচ্চতা প্রদান করে, এইভাবে আপনার UI এই মাত্রাগুলির উপর ভিত্তি করে সিদ্ধান্ত নিতে দেয়। তারপরে আপনি এই পরিবর্তনগুলির সাথে খাপ খাইয়ে নিতে আপনার কম্পোজেবলগুলি তৈরি করতে পারেন, নিশ্চিত করে যে UI ধারাবাহিকভাবে প্রতিক্রিয়াশীল।
তরল গ্রিড এবং মোড়ানো উপাদান
অভিযোজিত UI-এর ক্ষমতাকে সত্যিকার অর্থে কাজে লাগাতে, আপনাকে নির্দিষ্ট প্রস্থ এবং উচ্চতার বাইরে চিন্তা করতে হবে। Jetpack Compose ডেভেলপারদের সহজে তরল গ্রিড এবং মোড়ানো যায় এমন উপাদান তৈরি করতে দেয়:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
LazyVerticalGrid এর মধ্যে Adaptive ক্লাস একটি গ্রিড তৈরি করতে সাহায্য করে যেখানে কলামের আকার স্ক্রীনের আকারের সাথে খাপ খায়, যা ডেটা বা নিয়ন্ত্রণের সংগ্রহ প্রদর্শনের জন্য অবিশ্বাস্যভাবে কার্যকর।
যোগ্যতা অর্জন এবং সম্পদ ব্যবস্থাপনা
ঐতিহ্যগত অ্যান্ড্রয়েড বিকাশের মতোই, সম্পদ ব্যবস্থাপনা এখনও একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। রিসোর্স কোয়ালিফায়ার ব্যবহার করে, আপনি বিভিন্ন স্ক্রীন মাপ এবং ওরিয়েন্টেশনের জন্য বিভিন্ন রিসোর্স প্রদান করতে পারেন। উদাহরণস্বরূপ, আপনি নির্দিষ্ট ন্যূনতম প্রস্থ বা উচ্চতা সহ স্ক্রীনগুলির জন্য বা ল্যান্ডস্কেপ বনাম পোর্ট্রেট অভিযোজনগুলির জন্য পৃথক লেআউট ফাইলগুলি সংজ্ঞায়িত করতে পারেন।
Jetpack Compose এই অ্যান্ড্রয়েড ফান্ডামেন্টালগুলির সাথে নির্বিঘ্নে একত্রিত করে, যা ডেভেলপারদের রিসোর্স কোয়ালিফায়ারের সমৃদ্ধ সেট ব্যবহার করতে সক্ষম করে যা প্ল্যাটফর্মের অংশ হয়ে আছে।
ওরিয়েন্টেশন-নির্দিষ্ট UIs রচনা করা
AppMaster, নো-কোড ব্যাকএন্ড সমাধানে বিশেষজ্ঞ একটি প্ল্যাটফর্ম, Jetpack Compose টেবিলে যে তরলতা এনেছে তার প্রশংসা করে, বিশেষত যখন এটি অরিয়েন্টেশন-নির্দিষ্ট UI তৈরির ক্ষেত্রে আসে। একটি কম্পোজেবল তৈরি করতে যা ওরিয়েন্টেশনের সাথে পরিবর্তিত হয়, নিম্নলিখিত উদাহরণটি বিবেচনা করুন:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
এটি জটিল জীবনচক্র ব্যবস্থাপনার প্রয়োজন ছাড়াই পোর্ট্রেট এবং ল্যান্ডস্কেপ মোডের জন্য দুটি স্বতন্ত্র UI অভিজ্ঞতা প্রদানের জন্য প্রয়োজনীয় যুক্তিকে সহজ করে।
Jetpack Compose স্ক্রীনের আকার এবং অভিযোজন পরিচালনা করা নমনীয়তা এবং প্রতিক্রিয়াশীলতাকে আলিঙ্গন করার বিষয়ে। কম্পোজের টুলস এবং অ্যান্ড্রয়েডের রিসোর্স সিস্টেমের স্মার্ট ব্যবহারের মাধ্যমে, আপনার অ্যাপ্লিকেশানগুলি একটি নিরবচ্ছিন্ন ব্যবহারকারীর অভিজ্ঞতা দিতে পারে যা যেকোনো ডিভাইসের সাথে তরলভাবে মানিয়ে নেয়। প্রযুক্তি যেমন বিকশিত হতে থাকে, তেমনি আমরা যেভাবে প্রতিক্রিয়াশীল, ব্যবহারকারী-কেন্দ্রিক ডিজাইন তৈরি করি।
অ্যাক্সেসযোগ্যতার জন্য ডিজাইনিং
একটি অ্যাক্সেসযোগ্য অ্যাপ্লিকেশান তৈরি করা আর 'থাকতে ভালো লাগে না'—এটা আবশ্যক৷ অ্যাক্সেসযোগ্যতার জন্য ডিজাইন করার অর্থ হল বিভিন্ন ক্ষমতা সম্পন্ন লোকেরা আপনার অ্যাপটি আরামদায়ক এবং কার্যকরভাবে ব্যবহার করতে পারে তা নিশ্চিত করা। এই বিবেচনাটি ইউজার ইন্টারফেস ডিজাইনের একটি অবিচ্ছেদ্য অংশ, বিশেষ করে যখন Jetpack Compose সাথে অভিযোজিত UI তৈরি করা হয়, যা বিভিন্ন ব্যবহারকারী এবং প্রসঙ্গগুলিকে মিটমাট করার জন্য ডিজাইন করা হয়েছে।
Jetpack Compose বিভিন্ন সরঞ্জাম অফার করে যা বিকাশকারীদের এমন বৈশিষ্ট্যগুলি বিবেচনা এবং প্রয়োগ করতে সহায়তা করে যা UIগুলিকে আরও অ্যাক্সেসযোগ্য করে তোলে, যেমন:
- শব্দার্থবিদ্যা: Jetpack Compose আপনাকে আপনার কম্পোজযোগ্য ফাংশনে শব্দার্থগত বৈশিষ্ট্য প্রদান করতে দেয়। শব্দার্থবিদ্যা অ্যাক্সেসিবিলিটি পরিষেবাগুলিকে নির্দিষ্ট UI উপাদানগুলির অর্থ সম্পর্কে অবহিত করে, যেমন চিত্রগুলির জন্য পাঠ্য বিকল্প বা বোতামগুলির জন্য সামগ্রীর বিবরণ৷
- অ্যাডজাস্টেবল টেক্সট সাইজ: Jetpack Compose সাহায্যে টেক্সট এলিমেন্ট তৈরি করা যা টেক্সট সাইজের জন্য ব্যবহারকারীর অ্যাক্সেসিবিলিটি সেটিংসকে সম্মান করে। এই বৈশিষ্ট্যটি নিশ্চিত করে যে চাক্ষুষ প্রতিবন্ধী ব্যবহারকারীরা তাদের ডিভাইস সেটিংসের মাধ্যমে প্রয়োজন অনুসারে এটিকে বড় করে পাঠ্য পড়তে পারেন।
- কাস্টমাইজযোগ্য টাচ টার্গেট: বৃহত্তর টাচ টার্গেটের সাথে যোগাযোগ করা মোটর দুর্বল ব্যবহারকারীদের জন্য সহজ। Jetpack Compose 's Modifier.clickable ব্যবহার করা যেতে পারে UI এর চেহারা পরিবর্তন না করে টাচ টার্গেট সাইজ বাড়ানোর জন্য।
- হাই কন্ট্রাস্ট থিম: Jetpack Compose উচ্চ কনট্রাস্ট থিম তৈরি করতে সমর্থন করে, যা কম দৃষ্টিভঙ্গি ব্যবহারকারীদের জন্য আরও ভাল স্পষ্টতা প্রদান করে। রঙগুলি অ্যাক্সেসিবিলিটি ডিজাইনের প্রধান কারণগুলির মধ্যে একটি, কারণ তাদের যথেষ্ট বৈসাদৃশ্য অফার করতে হবে।

ডেভেলপারদের Jetpack Compose AccessibilityTree ব্যবহার করা উচিত, যা অ্যাক্সেসিবিলিটি পরিষেবাগুলি কীভাবে আপনার অ্যাপের UI ব্যাখ্যা করে তার একটি ওভারভিউ দেয়। এই টুলটি ব্যবহার করে, আপনি আপনার অ্যাপের এমন ক্ষেত্রগুলি সনাক্ত করতে এবং ঠিক করতে পারেন যা সমস্ত ব্যবহারকারীর কাছে অ্যাক্সেসযোগ্য নাও হতে পারে৷
টেস্টিং হল অ্যাক্সেসযোগ্য UI ডিজাইন করার আরেকটি গুরুত্বপূর্ণ উপাদান। প্রতিটি বৈশিষ্ট্য প্রোগ্রাম্যাটিকভাবে পরীক্ষা করা উচিত, অ্যাক্সেসিবিলিটি লিন্টার বা চেকার ব্যবহার করে এবং ম্যানুয়ালি, বিভিন্ন অক্ষমতা বিবেচনা করে। অধিকন্তু, পরীক্ষায় প্রতিবন্ধী ব্যবহারকারীদের জড়িত করা অমূল্য প্রতিক্রিয়া প্রদান করে এবং আরও অন্তর্ভুক্ত ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করে।
অবশেষে, মনে রাখবেন যে অ্যাক্সেসযোগ্যতা একটি চলমান প্রক্রিয়া। প্রযুক্তি এবং মান বিকশিত হওয়ার সাথে সাথে আপনার অ্যাপের UI গুলিও হওয়া উচিত। অন্তর্ভুক্তির দিকে তৈরি একটি মানসিকতা নিযুক্ত করা আপনার অ্যাপের নাগালকে প্রসারিত করে এবং সমস্ত ব্যবহারকারীর জন্য আরও আকর্ষক অভিজ্ঞতা নিশ্চিত করে।
AppMaster মতো প্ল্যাটফর্মগুলি অন্তর্ভুক্ত করা ব্যাকএন্ড সংযোগগুলি পরিচালনা করে এবং ডেটা এবং ব্যবসায়িক যুক্তি পরিচালনা করার জন্য একটি সহায়ক ভিত্তি প্রদান করে অ্যাক্সেসযোগ্য UI তৈরির প্রক্রিয়াটিকে সহজ করতে পারে, যখন আপনি একটি অভিযোজিত UI তৈরিতে ফোকাস করেন যা প্রত্যেকের জন্য অন্তর্ভুক্ত।
অভিযোজিত UI-তে রাজ্যের সুবিধা
অভিযোজিত UI তৈরি করার সময় রাষ্ট্রীয় ব্যবস্থাপনা একটি গুরুত্বপূর্ণ উদ্বেগ হয়ে ওঠে, বিশেষ করে মোবাইল স্পেসে যেখানে স্ক্রীনের আকার এবং ব্যবহারকারীর মিথস্ক্রিয়া ব্যাপকভাবে পরিবর্তিত হতে পারে। অ্যান্ড্রয়েডের জন্য Jetpack Compose প্রেক্ষাপটে, রাজ্য হল সেই তথ্য যা যে কোনো মুহূর্তে আপনার UI-এর কনফিগারেশন এবং আচরণ নির্ধারণ করে। এই অবস্থার পরিবর্তনের প্রতি মসৃণ এবং দক্ষতার সাথে প্রতিক্রিয়া করাই একটি ইন্টারফেসকে সত্যিকারের অভিযোজিত করে তোলে।
Jetpack Compose মধ্যে থাকা অবস্থার ব্যবহার পরিবর্তনযোগ্য অবস্থা, রাষ্ট্র উত্তোলন এবং পুনর্গঠন প্রক্রিয়া বোঝার অন্তর্ভুক্ত। আসুন আরও গতিশীল এবং প্রতিক্রিয়াশীল UIs তৈরি করতে কীভাবে রাজ্য ব্যবহার করা যেতে পারে সেদিকে ডুব দেওয়া যাক।
পরিবর্তনশীল অবস্থা বোঝা
Jetpack Compose, রাষ্ট্রীয় বস্তুগুলি mutableStateOf ফাংশন ব্যবহার করে তৈরি করা হয়, যা একটি পর্যবেক্ষণযোগ্য বস্তু প্রদান করে যা এর মান পরিবর্তনের সময় পুনর্গঠনকে ট্রিগার করতে পারে। এই প্রতিক্রিয়াশীলতা অভিযোজিত UI তৈরির জন্য মৌলিক যা বিভিন্ন ব্যবহারকারীর ইনপুট বা পরিবেশগত পরিবর্তন যেমন ডিভাইস অভিযোজনের প্রতিক্রিয়া হিসাবে আপডেট করা আবশ্যক।
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
বৃহত্তর নমনীয়তার জন্য রাজ্য উত্তোলন
রাজ্য উত্তোলন হল একটি প্যাটার্ন যেখানে আপনি রাষ্ট্রকে উচ্চতর যৌক্তিক স্তরে নিয়ে যান। এটি উদ্বেগগুলির আরও ভাল বিচ্ছেদ প্রচার করে, সংমিশ্রণযোগ্যতা বাড়ায় এবং UI কে আরও অভিযোজিত করে তোলে। উত্তোলন অবস্থার মাধ্যমে, আপনি একটি উপাদানকে রাষ্ট্রীয় পরিবর্তনগুলিতে প্রতিক্রিয়া জানাতে সক্ষম করেন সেই পরিবর্তনগুলি যেখান থেকে উদ্ভূত হয় তা নির্বিশেষে, আপনার UI ডিজাইনে আরও নমনীয়তা এবং মডুলারিটি সহজতর করে৷
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
পুনর্গঠন: অভিযোজিত UI এর পিছনে চালিকা শক্তি
পুনর্গঠন হল কম্পোজ কীভাবে রাষ্ট্রীয় পরিবর্তনে সাড়া দেয়; এটি নতুন অবস্থার সাথে UI পুনরায় আঁকে। দক্ষতা নিশ্চিত করতে, কম্পোজ UI এর কোন অংশগুলিকে পুনরায় সংকলন করে সে সম্পর্কে স্মার্ট। উদাহরণস্বরূপ, একটি UI তৈরি করার সময় যা বিভিন্ন অভিযোজনের সাথে খাপ খায়, আপনি অভিযোজন অবস্থার উপর ভিত্তি করে বিভিন্ন বিন্যাস সংজ্ঞায়িত করতে পারেন। ফ্রেমওয়ার্ক শুধুমাত্র UI এর প্রভাবিত অংশ পুনর্গঠন করে।
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
কনফিগারেশন পরিবর্তনের অবস্থা মনে রাখা
একটি অভিযোজিত UI তৈরির অংশ হল কনফিগারেশন পরিবর্তনগুলি, যেমন ঘূর্ণন বা কীবোর্ড দৃশ্যমানতা পরিবর্তনগুলি জুড়ে অবস্থা পরিচালনা করা। একটি বিশেষ কম্পোজ ফাংশন, rememberSaveable , এই ধরনের পরিবর্তনগুলি জুড়ে অবস্থা মনে রাখতে ব্যবহৃত হয়। এটি নিশ্চিত করে যে আপনার UI উপাদানগুলির অবস্থা সংরক্ষিত রয়েছে, একটি বিরামহীন ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
বিভিন্ন ব্যবহারকারী এবং ব্যবহারের ক্ষেত্রে মানিয়ে নেওয়া
ডিভাইস কনফিগারেশনের বাইরে, রাজ্য ইউআই-কে বিভিন্ন ব্যবহারকারীর পছন্দের সাথে মানিয়ে নিতে পারে, যেমন থিমিং, ভাষা এবং অ্যাক্সেসিবিলিটি সেটিংস। রাজ্য ব্যবহার করে, আপনার কম্পোজেবলগুলি এই ব্যবহারকারীর পছন্দগুলিতে প্রতিক্রিয়া জানাতে পারে এবং ব্যক্তিগত প্রয়োজন অনুসারে একটি অভিযোজিত UI প্রদান করতে পারে।
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
ব্যাকএন্ড সিস্টেমের সাথে সংযোগ করা হচ্ছে
রাজ্য শুধুমাত্র UI বৈশিষ্ট্যের জন্যই ব্যবহৃত হয় না বরং ব্যাকএন্ড সিস্টেম থেকে আনা ডেটা পরিচালনার জন্যও ব্যবহৃত হয়। AppMaster মতো no-code প্ল্যাটফর্মের সাথে, যা ব্যাকএন্ড সিস্টেম তৈরিকে স্বয়ংক্রিয় করে, আপনি আপনার অভিযোজিত UI-তে ডেটার একটি বিরামহীন প্রবাহকে একীভূত করতে পারেন। এটি আপনার ইন্টারফেসকে গতিশীলভাবে ডেটা প্রদর্শন করতে বা ডেটার অবস্থা অনুযায়ী এর উপস্থাপনা সামঞ্জস্য করতে দেয়।
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
সারসংক্ষেপে, Jetpack Compose সাথে ডিজাইন করা অভিযোজিত UI-তে রাষ্ট্রের সুবিধা দেওয়া সবচেয়ে গুরুত্বপূর্ণ। পরিবর্তনযোগ্য অবস্থা, রাষ্ট্র উত্তোলন এবং স্মার্ট পুনর্গঠন ব্যবহার করে, আপনি স্বজ্ঞাত, অভিযোজিত ইন্টারফেস তৈরি করতে পারেন যা বিভিন্ন ডিভাইসের ধরন এবং ব্যবহারকারীর পরিস্থিতিতে সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
জটিল লেআউটের জন্য উন্নত কৌশল
যখন Android-এ অভিযোজিত UI-এর সাথে জটিল লেআউট তৈরির কথা আসে, তখন বিকাশকারীরা শক্তিশালী ফ্রেমওয়ার্ক এবং সরঞ্জামগুলি সন্ধান করে যা উচ্চ নমনীয়তার অফার করার সময় প্রক্রিয়াটিকে সহজ করতে পারে। Jetpack Compose, অ্যান্ড্রয়েডে নেটিভ UI তৈরির জন্য আধুনিক টুলকিট, অনেকগুলি উন্নত কৌশল সরবরাহ করে যা এমনকি সবচেয়ে জটিল ডিজাইনগুলিকেও পূরণ করে৷ আসুন এই উন্নত কৌশলগুলির মধ্যে কিছু অনুসন্ধান করি যা বিকাশকারীদের বহুমুখী এবং অভিযোজিত বিন্যাস তৈরি করতে সক্ষম করে।
Jetpack Compose সীমাবদ্ধতার লেআউট ব্যবহার করা হচ্ছে
প্রথাগত অ্যান্ড্রয়েড এক্সএমএল লেআউট বিল্ডিংয়ের মতো, Jetpack Compose একটি কন্সট্রেন্ট লেআউট অফার করে যা ডেভেলপারদের একটি ফ্ল্যাট ভিউ হায়ারার্কি সহ জটিল UI তৈরি করতে দেয়। কম্পোজে সীমাবদ্ধতা লেআউট আপনাকে অন্যান্য উপাদান বা নির্দেশিকাগুলির সাথে সম্পর্কিত আপনার কম্পোজেবলগুলির জন্য সীমাবদ্ধতাগুলি সংজ্ঞায়িত করার ক্ষমতা দেয়, যা অবস্থান এবং আকারের উপর উচ্চ মাত্রার নিয়ন্ত্রণ সক্ষম করে৷ কখনও কখনও, আপনাকে একে অপরের সাথে সম্পর্কিত UI উপাদানগুলিকে স্পষ্ট করতে হবে এবং এই ধরনের পরিস্থিতি তৈরি করার জন্য ConstraintLayout হল আপনার নায়ক।
ConstraintLayout ব্যবহার করার জন্য, আপনি সাধারণত সীমাবদ্ধতা সংজ্ঞায়িত করে একটি ConstraintSet তৈরি করবেন এবং তারপর এটি একটি ConstraintLayout সুযোগে প্রয়োগ করবেন। এখানে সৌন্দর্য হল যে আপনি রাষ্ট্রীয় পরিবর্তনগুলিতে প্রতিক্রিয়া জানাতে পারেন এবং আপনার সীমাবদ্ধতাগুলি গতিশীলভাবে আপডেট করতে পারেন, আপনার UI কে সত্যিকারের অভিযোজিত করে তোলে।
কাস্টম লেআউট তৈরি করা
যদিও সারি, কলাম এবং বক্সের মতো পূর্বনির্ধারিত লেআউটগুলি অনেকগুলি ব্যবহারের ক্ষেত্রে পরিবেশন করে, কখনও কখনও আপনার সত্যিকারের উপযোগী কিছু প্রয়োজন। কম্পোজ ডেভেলপারদের Layout কম্পোজেবল ব্যবহার করে কাস্টম লেআউট কম্পোজেবল তৈরি করতে সক্ষম করে। আপনি আপনার অ্যাপের UI-তে কাস্টম, অভিযোজিত কৌশলগুলির জন্য একটি পথ খোলার জন্য আপনার প্রয়োজন অনুযায়ী শিশু কম্পোজেবলগুলি পরিমাপ এবং স্থাপন করতে পারেন।
উদাহরণস্বরূপ, আপনি একটি স্তম্ভিত গ্রিড বিন্যাস তৈরি করতে পারেন যা বিষয়বস্তুর আকারের সাথে খাপ খায়, বা এমনকি একটি বৃত্তাকার বিন্যাস যা উপাদানগুলিকে রেডিয়ালি অবস্থান করে। এই কাস্টম লেআউটগুলি পুনর্গঠন প্রক্রিয়ার অংশ হিসাবে বাচ্চাদের পুনরায় পরিমাপ এবং পুনঃস্থাপনের মাধ্যমে বিভিন্ন পর্দার আকার এবং অভিযোজনের সাথে খাপ খাইয়ে নিতে পারে।
নেস্টেড স্ক্রলেবল নিয়োগ করা
জটিল UI-এর জন্য প্রায়ই স্ক্রলিং আচরণের প্রয়োজন হয় যা সবসময় রৈখিক বা এক-মাত্রিক হয় না। Jetpack Compose সাথে, আপনি বহু-দিকনির্দেশক স্ক্রোল অভিজ্ঞতা তৈরি করতে LazyColumn বা LazyRow-এর মতো স্ক্রোলযোগ্য কম্পোজেবল নেস্ট করতে পারেন। তাছাড়া, আপনি আপনার লেআউটের বিভিন্ন অংশের মধ্যে স্ক্রোল স্টেট সিঙ্ক্রোনাইজ করতে পারেন, একটি নিরবচ্ছিন্ন ব্যবহারকারীর অভিজ্ঞতা প্রদান করে, যা বিভিন্ন স্ক্রীন মাপের সাথে মানানসই করার জন্য প্রয়োজন অনুযায়ী নিজেকে সামঞ্জস্য করে।
একটি সংবাদ অ্যাপ কল্পনা করুন যেখানে নিবন্ধগুলি উল্লম্বভাবে স্ক্রোল করা যেতে পারে যখন বিভাগগুলি শীর্ষে অনুভূমিকভাবে স্লাইড হয়৷ কম্পোজে এটি অর্জন করা সম্ভব এবং আপনার প্রত্যাশার চেয়ে সহজ, স্ক্রোলিং উপাদানগুলির সমন্বয়মূলক নকশার জন্য ধন্যবাদ।
লিভারেজিং সাবকম্পোজিশন
Jetpack Compose একটি কম পরিচিত কিন্তু শক্তিশালী কৌশল হল সাবকম্পোজিশন। এটি আপনাকে আপনার UI গাছের একটি অংশ বাকী অংশ থেকে আলাদাভাবে রচনা করার অনুমতি দেয় এবং তারপর যেখানে প্রয়োজন সেখানে এটি সন্নিবেশ করান। এটি লেআউটগুলির জন্য বিশেষভাবে কার্যকর হতে পারে যেখানে রানটাইমে নির্দিষ্ট UI উপাদানগুলি গতিশীলভাবে বিভিন্ন UI অংশগুলিতে ঢোকানো হয়। উপ-কম্পোজিশন পরিস্থিতির পরিবর্তনের সাথে সাথে এই আপাতদৃষ্টিতে ভিন্ন অংশগুলিকে একটি সুসংহত সমগ্রে পুনর্মিলন করতে দিয়ে জিনিসগুলিকে অভিযোজিত রাখে।
উদাহরণস্বরূপ, যদি আপনার কাছে নিয়ন্ত্রণের একটি সেট থাকে যা ব্যবহারকারীর ইন্টারঅ্যাকশনের উপর ভিত্তি করে আপনার অ্যাপের মধ্যে একাধিক জায়গায় উপস্থিত হওয়া প্রয়োজন, আপনি সেগুলিকে একবার সংজ্ঞায়িত করতে পারেন এবং তারপর যখনই প্রয়োজন হয় তখন উপযুক্ত পাত্রে সেগুলি সাবকম্পোজ করতে পারেন৷
অ্যানিমেটিং বিন্যাস পরিবর্তন
একটি অ্যাপের তার UI মানিয়ে নেওয়ার ক্ষমতা স্ট্যাটিক লেআউটে থামে না; ব্যবহারকারীর ক্রিয়াকলাপ এবং ডিভাইসের অভিযোজন পরিবর্তনের প্রতিক্রিয়ায় কীভাবে এই লেআউটগুলি স্থানান্তরিত হয় এবং অ্যানিমেট করে তা প্রসারিত করে। Jetpack Compose animateContentSize() সংশোধক প্রদান করে, যা আপনার জন্য ফ্রেম-বাই-ফ্রেম অ্যানিমেশনের সমস্ত ভারী উত্তোলন পরিচালনা করে, একটি কম্পোজযোগ্য আকারের পরিবর্তনগুলিকে মসৃণভাবে অ্যানিমেট করে।
সাধারণ আকার পরিবর্তনের পাশাপাশি, কম্পোজের অ্যানিমেশন APIগুলি আপনাকে জটিল, কোরিওগ্রাফ করা অ্যানিমেশনগুলিকে সংজ্ঞায়িত করতে দেয় যা ডিভাইসটিকে টেনে আনা, ট্যাপ করা বা ঘোরানোর মতো বিভিন্ন ব্যবহারকারীর ইনপুটগুলির সাথে খাপ খাইয়ে নিতে পারে৷ অ্যানিমেশনগুলি আপনার UI এর বিভিন্ন অংশে অত্যন্ত কাস্টমাইজযোগ্য এবং পুনরায় ব্যবহারযোগ্য হতে পারে।
একজন অভিজ্ঞ বিকাশকারী এবং উন্নয়ন প্রক্রিয়াকে সহজ করার জন্য উকিল হিসাবে, এই উন্নত কৌশলগুলিকে কাজে লাগানো গতিশীল এবং স্বজ্ঞাত ব্যবহারকারী ইন্টারফেসের দিকে নিয়ে যেতে পারে। AppMaster মতো প্ল্যাটফর্মগুলি সেই জেনারেট হওয়া ইন্টারফেসের জন্য বিরামহীন ব্যাকএন্ড ইন্টিগ্রেশন অফার করে, ডেভেলপার এবং ব্যবহারকারীদের জন্য সম্পূর্ণ অ্যাপ্লিকেশন অভিজ্ঞতাকে একত্রিত করে। Jetpack Compose এবং AppMaster প্ল্যাটফর্মের মতো সরঞ্জামগুলির সাহায্যে, জটিল নকশা ধারণা এবং কার্যকরী, অভিযোজিত ব্যবহারকারী ইন্টারফেসের মধ্যে সেতুটি বাস্তবে পরিণত হয়, যা অ্যান্ড্রয়েড বিকাশে যা সম্ভব তা পরিবর্তন করে।
আপনার অভিযোজিত UI পরীক্ষা করা হচ্ছে
Jetpack Compose সাথে একটি মার্জিত, প্রতিক্রিয়াশীল UI তৈরি করা ধাঁধার একটি অংশ; এটি ব্যবহারকারীদের প্রত্যাশা পূরণ করে তা নিশ্চিত করা আরেকটি বিষয়। পরীক্ষা হচ্ছে উন্নয়ন প্রক্রিয়ার একটি গুরুত্বপূর্ণ পদক্ষেপ, নিশ্চিত করে যে Android ব্যবহারকারীদের সম্প্রদায়, তাদের ডিভাইসের স্পেসিফিকেশন নির্বিশেষে, আপনার অ্যাপ্লিকেশনটিকে উদ্দেশ্য অনুযায়ী অনুভব করে। Jetpack Compose সাথে তৈরি অভিযোজিত UI পরীক্ষা করার সময়, স্ক্রীনের আকার, রেজোলিউশন, ওরিয়েন্টেশন এবং ব্যবহারকারীর ইন্টারঅ্যাকশনের পরিবর্তনশীলতা বিবেচনা করা গুরুত্বপূর্ণ যা ডিজাইনের কার্যকারিতাকে প্রভাবিত করতে পারে।
শুরু করার জন্য, Jetpack Compose ইউনিট টেস্টিং ডেভেলপারদের আলাদা আলাদা কম্পোজেবল বা ছোট উপাদান যাচাই করতে দেয়। এর মধ্যে লেআউট পরিবর্তনের পিছনে যুক্তি পরীক্ষা করা, ডেটা পরিবর্তিত হলে, UI প্রত্যাশা অনুযায়ী প্রতিক্রিয়া দেখায় তা নিশ্চিত করা অন্তর্ভুক্ত। ComposeTestRule ব্যবহার করে, আপনি বিভিন্ন স্ক্রীন কনফিগারেশন অনুকরণ করতে পরীক্ষা লিখতে পারেন এবং আপনার UI উপাদানগুলি কীভাবে সামঞ্জস্য করে তা পরীক্ষা করতে পারেন।
একাধিক কম্পোজেবলের মাধ্যমে ব্যবহারকারীর প্রবাহ পরীক্ষা করে ইন্টিগ্রেশন টেস্টিং একটি বিস্তৃত পদ্ধতি গ্রহণ করে। আপনার অভিযোজিত UI অ্যাপ্লিকেশনের অন্যান্য অংশের সাথে ইন্টারঅ্যাক্ট করার সময় যে সমস্যাগুলি সামনে আসতে পারে তা এই পরীক্ষাগুলি উন্মোচন করা। এখানেই আপনি বিভিন্ন ব্যবহারকারীর যাত্রা চেষ্টা করে দেখুন এবং বিরামহীন রূপান্তর এবং সঠিক লেআউট অভিযোজন নিশ্চিত করুন।
আপনার অ্যাপ্লিকেশনের চেহারা এবং অনুভূতি মূল্যায়ন করার জন্য UI পরীক্ষাগুলি অত্যন্ত গুরুত্বপূর্ণ। এসপ্রেসো এবং ইউআই অটোমেটরের মতো সরঞ্জামগুলির সাহায্যে, আপনি স্বয়ংক্রিয় পরীক্ষা তৈরি করতে পারেন যা ব্যবহারকারীর মতো আপনার Jetpack Compose UI এর সাথে ইন্টারঅ্যাক্ট করে। এই পরীক্ষাগুলি নিশ্চিত করতে পারে যে UI উপাদানগুলি কেবল উপস্থিত নয়, বিভিন্ন ডিভাইস কনফিগারেশন জুড়ে সঠিকভাবে প্রদর্শিত হয় — ব্যবহারকারীর অভিজ্ঞতাকে ব্যাহত করতে পারে এমন কোনও ডিজাইনের অসঙ্গতি ধরতে আপনাকে সহায়তা করে।
আসুন ম্যানুয়াল পরীক্ষার ভূমিকাটি ভুলবেন না, যেখানে প্রকৃত ডিভাইস এবং এমুলেটরগুলি মিশ্রণে আসে। UI তার অভিযোজনযোগ্যতা বজায় রাখে তা নিশ্চিত করতে বিকাশকারীদের বিভিন্ন স্ক্রীনের আকার এবং আকৃতির অনুপাতের অ্যাপ্লিকেশনের সাথে জড়িত থাকতে হবে। বিশেষ করে এজ কেস যেমন ফোল্ডেবল ডিভাইস বা হাই-রেজোলিউশন ট্যাবলেটের জন্য, ম্যানুয়াল টেস্টিং অমূল্য হতে পারে। বাস্তব ডিভাইসের বিভিন্ন পরিসরের সাথে কাজ করা ব্যবহারকারীদের মতো অ্যাপ্লিকেশনের UI বুঝতে সাহায্য করে, ব্যবহারিক অন্তর্দৃষ্টি প্রদান করে যা স্বয়ংক্রিয় পরীক্ষাগুলি মিস করতে পারে।
সবশেষে, আপনার অভিযোজিত UI পরীক্ষা করার কর্মক্ষমতা মৌলিক। Jetpack Compose দক্ষ হওয়ার জন্য ডিজাইন করা হয়েছে, তবুও জটিল UI এখনও কর্মক্ষমতা প্রভাবিত করতে পারে। UI এর ফ্রেম রেট, মেমরি ব্যবহার এবং প্রতিক্রিয়াশীলতা নিরীক্ষণ করা সমস্ত ডিভাইস জুড়ে একটি মসৃণ ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে সহায়তা করে। আপনি এই দিকটিকে স্বয়ংক্রিয় করতে Android প্রোফাইলার এবং বেঞ্চমার্কিং লাইব্রেরির মতো সরঞ্জামগুলি ব্যবহার করে আপনার CI/CD পাইপলাইনে পারফরম্যান্স টেস্টিং অন্তর্ভুক্ত করতে পারেন।
ব্যাকএন্ড সিস্টেমের সাথে সংযোগ সংহত এবং পরীক্ষা করার সময়, AppMaster মতো প্ল্যাটফর্মগুলি কাজে আসে। সার্ভার-সাইডের সাথে আপনার UI এর মিথস্ক্রিয়া নির্বিঘ্নে পরীক্ষা করার জন্য তারা একটি ব্যাকএন্ড পরিবেশ প্রদান করে, নিশ্চিত করে যে আপনার অভিযোজিত UI অন্তর্নিহিত ব্যবসার যুক্তি এবং ডেটা প্রবাহের সাথে কার্যকরীভাবে সামঞ্জস্যপূর্ণ।
ইউনিট, ইন্টিগ্রেশন, UI অটোমেশন, ম্যানুয়াল এবং পারফরম্যান্স পরীক্ষা অন্তর্ভুক্ত একটি বিস্তৃত টেস্টিং প্ল্যান নিশ্চিত করবে যে আপনার Jetpack Compose অভিযোজিত UI প্রতিক্রিয়াশীল এবং প্রতিটি ডিভাইসে একটি উচ্চ-মানের ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
ব্যাকএন্ড সিস্টেমের সাথে একীভূত করা
একটি অভিযোজিত UI তৈরি করা যা বিভিন্ন স্ক্রীনের মাপ, অভিযোজন এবং ইনপুট পদ্ধতিতে সুন্দরভাবে সাড়া দেয়, তবে একটি সম্পূর্ণ কার্যকরী অ্যাপ্লিকেশন তৈরি করতে, এই ইন্টারফেসগুলিকে শক্তিশালী ব্যাকএন্ড সিস্টেম দ্বারা সমর্থিত হতে হবে। ব্যাকএন্ড সিস্টেমগুলির সাথে ইন্টিগ্রেশন হল একটি অবিচ্ছেদ্য পদক্ষেপ যাতে নিশ্চিত করা যায় যে UI মানিয়ে নেওয়া যায় এবং ডেটা এবং পরিষেবাগুলি যেগুলি এটি চালায় সেগুলি প্রতিক্রিয়াশীল এবং মাপযোগ্য৷
UI উপাদানগুলি তৈরি করতে Jetpack Compose ব্যবহার করা হল প্রথম ধাপ। এর প্রতিক্রিয়াশীল প্রোগ্রামিং মডেলের সাথে, Jetpack Compose গতিশীল ডেটা পরিচালনাকে একটি হাওয়ায় পরিণত করে। UI উপাদান, বা কম্পোজেবল, আপনি সংজ্ঞায়িত ডেটা পরিবর্তনের প্রতিক্রিয়ায় স্বয়ংক্রিয়ভাবে আপডেট করতে পারেন, নিশ্চিত করে যে UI সর্বদা ব্যাকএন্ড ডেটার সাথে সিঙ্ক হয়।
বিশ্রাম API এবং লাইভ ডেটা স্ট্রিমগুলিতে সংযোগ করা হচ্ছে
বেশিরভাগ আধুনিক অ্যাপ্লিকেশনগুলি ব্যাকএন্ডে ডেটা আনতে এবং পাঠাতে REST API বা লাইভ ডেটা স্ট্রিমের উপর নির্ভর করে। Jetpack Compose স্টেট ম্যানেজমেন্ট এবং পর্যবেক্ষণযোগ্য প্যাটার্নগুলি ব্যবহার করে এই APIগুলির সাথে নির্বিঘ্নে একত্রিত করে যাতে আপনার UI রিয়েল-টাইমে ডেটা পরিবর্তনগুলিতে প্রতিক্রিয়া জানায়। উদাহরণস্বরূপ, কোটলিনে লাইভডেটা বা ফ্লো ব্যবহার করে, আপনি ডেটা স্ট্রীম তৈরি করতে পারেন যা আপনার কম্পোজেবল সাবস্ক্রাইব করতে পারে। যখনই ডেটা আপডেট হয় - এটি একটি ডাটাবেস পরিবর্তন বা একটি WebSocket থেকে একটি বার্তা - আপনার UI ব্যবহারকারীর কাজ করার প্রয়োজন ছাড়াই এই পরিবর্তনগুলি প্রতিফলিত করবে।
ব্যবসায়িক যুক্তির জন্য ব্যাকএন্ড পরিষেবাগুলি ব্যবহার করা
অভিযোজিত UI প্রায়শই সার্ভারে থাকা পরিশীলিত ব্যবসায়িক যুক্তির উপর নির্ভর করে। উদ্বেগের এই বিচ্ছেদ আরও ভাল মাপযোগ্যতা এবং বজায় রাখার জন্য অনুমতি দেয়। আপনার Jetpack Compose UI HTTP অনুরোধের মাধ্যমে বা নেটওয়ার্ক অপারেশন সহজ করার জন্য রেট্রোফিটের মতো লাইব্রেরি ব্যবহার করে ব্যবসায়িক যুক্তির সাথে যোগাযোগ করতে পারে। তাছাড়া, AppMaster মতো প্ল্যাটফর্মগুলি এমন একটি পরিবেশ প্রদান করে যেখানে ব্যবসার লজিক দৃশ্যমানভাবে ম্যাপ করা হয়, যা আপনার অ্যান্ড্রয়েড অ্যাপের সাথে বোঝা এবং সংহত করা সহজ করে তোলে।
ডেটা অধ্যবসায় এবং সিঙ্ক্রোনাইজেশন পরিচালনা করা
যে অ্যাপ্লিকেশনগুলির জন্য অফলাইন ক্ষমতার প্রয়োজন হয় বা যেগুলি জটিল ডেটাসেটগুলি পরিচালনা করে, স্থানীয় ডেটা স্থিরতা পরিচালনা করা এবং এটি ব্যাকএন্ডের সাথে সিঙ্ক্রোনাইজ করা হয়েছে তা নিশ্চিত করা অত্যাবশ্যক৷ Jetpack Compose আপনার UI এবং স্থানীয় ডাটাবেসের মধ্যে একটি মসৃণ সেতু অফার করে, রুমের মতো ওআরএম বা ডাটাবেস লাইব্রেরির পাশাপাশি কাজ করতে পারে। যখন ব্যাকএন্ডে ডেটা পরিবর্তিত হয়, তখন সিঙ্ক্রোনাইজেশন লজিক স্থানীয় স্টোর আপডেট করবে, স্বয়ংক্রিয়ভাবে UI আপডেট করবে রচনা দ্বারা প্রতিষ্ঠিত প্রতিক্রিয়াশীল ডেটা প্রবাহের মাধ্যমে।
প্রমাণীকরণ পরিষেবাগুলির সাথে একীভূত করা৷
আধুনিক অ্যাপ্লিকেশনগুলির জন্য ব্যবহারকারীর প্রমাণীকরণ একটি সাধারণ প্রয়োজনীয়তা এবং নিরাপত্তার জন্য প্রমাণীকরণ পরিষেবাগুলির সাথে একীভূত করা গুরুত্বপূর্ণ৷ Jetpack Compose, একটি UI টুলকিট হওয়ায়, সরাসরি প্রমাণীকরণ পরিচালনা করে না। তবুও, এটি বিভিন্ন প্রমাণীকরণ সমাধানের সাথে ব্যবহার করা যেতে পারে, যেমন OAuth, OpenID Connect, বা Firebase Auth। আপনার কম্পোজ UI-তে প্রমাণীকরণ প্রবাহকে অন্তর্ভুক্ত করার মাধ্যমে, আপনি নিশ্চিত করেন যে আপনার অ্যাপটি বিভিন্ন ডিভাইসের সাথে দৃশ্যমানভাবে মানিয়ে নেয় এবং এই ডিভাইসগুলিতে ব্যবহারকারীর সেশনগুলি নিরাপদে পরিচালনা করে।
ব্যাকএন্ড ইন্টিগ্রেশনের জন্য সর্বোত্তম অনুশীলন
- UI, ব্যবসায়িক যুক্তি এবং ডেটা স্তরগুলিকে আলাদা করতে একটি পরিষ্কার আর্কিটেকচার ব্যবহার করুন। এটি আপনার অ্যাপ্লিকেশন বজায় রাখা এবং স্কেল করা সহজ করে তোলে।
- নেটওয়ার্ক অপারেশন, ডাটাবেস এবং রিপোজিটরিগুলির জন্য নির্ভরতা পরিচালনা করতে ড্যাগার বা হিল্টের মতো সরঞ্জামগুলির সাথে নির্ভরতা ইনজেকশন নিয়োগ করুন।
- ডেটা ক্রিয়াকলাপকে কেন্দ্রীভূত করতে এবং আপনার UI উপাদানগুলির জন্য একটি ইউনিফাইড ডেটা উত্স প্রদান করতে একটি সংগ্রহস্থল প্যাটার্ন প্রয়োগ করুন৷
- ব্যাকএন্ড পরিষেবাগুলি দৃশ্যমানভাবে পরিচালনা করতে, ইন্টিগ্রেশনের জটিলতা হ্রাস করতে এবং বিকাশকারীর উত্পাদনশীলতা বাড়ানোর জন্য AppMaster মতো একটি প্ল্যাটফর্ম ব্যবহার করার কথা বিবেচনা করুন।
- ডেটা সঠিকভাবে প্রবাহিত হয় এবং UI বিভিন্ন অবস্থার অধীনে প্রত্যাশিতভাবে সাড়া দেয় তা নিশ্চিত করতে ব্যাকএন্ড ইন্টিগ্রেশন পুঙ্খানুপুঙ্খভাবে পরীক্ষা করুন।
এই অনুশীলনগুলি অনুসরণ করে এবং ব্যাকএন্ড সিস্টেমগুলির সাথে Jetpack Compose শক্তিশালী সংমিশ্রণকে কাজে লাগানোর মাধ্যমে, বিকাশকারীরা অভিযোজিত অ্যান্ড্রয়েড অ্যাপ্লিকেশনগুলি তৈরি করতে পারে যা তাদের কার্যকারিতাতে তাদের উপস্থাপনার মতো বহুমুখী। ফোকাস শুধুমাত্র একটি নমনীয় বিন্যাস তৈরি করা থেকে একটি সম্পূর্ণ সিস্টেমের আর্কিটেক্ট করার দিকে স্থানান্তরিত হয় যা ব্যবহারকারীর বিভিন্ন প্রয়োজনীয়তা এবং প্রযুক্তিগত পরিবর্তন সহ্য করতে পারে।
কেস স্টাডিজ: অ্যাডাপ্টিভ ইউআই ইন অ্যাকশন
অভিযোজিত UI-এর তত্ত্বকে বাস্তব-বিশ্বের অ্যাপ্লিকেশনে পরিণত করা, কেস স্টাডিগুলি Jetpack Compose কর্মক্ষমতা এবং নমনীয়তার প্রমাণ। গতিশীল, প্রতিক্রিয়াশীল ইউজার ইন্টারফেস তৈরি করতে Jetpack Compose ব্যবহার করা হয়েছে এমন কয়েকটি উদাহরণ অন্বেষণ করে, আমরা এটি প্রদান করে ব্যবহারিক সুবিধা এবং উদ্ভাবনী সমাধানগুলির প্রশংসা করতে পারি। এই বিভাগটি এমন কয়েকটি পরিস্থিতির সন্ধান করে যেখানে বিকাশকারীরা অভিযোজিত UI তৈরি করতে Jetpack Compose ব্যবহার করে যা অনেকগুলি অ্যান্ড্রয়েড ডিভাইস জুড়ে জ্বলজ্বল করে।
কেস স্টাডি 1: ই-কমার্স প্ল্যাটফর্ম
অনলাইন শপিং-এ, একটি ই-কমার্স প্ল্যাটফর্ম ব্যবহারকারীর অভিজ্ঞতা বাড়াতে এবং রূপান্তর হার বাড়াতে তার অ্যান্ড্রয়েড অ্যাপকে সংশোধন করতে চেয়েছিল। তারা একটি UI তৈরি করতে Jetpack Compose দিকে ঝুঁকছে যা বিভিন্ন স্ক্রীনের আকার এবং অভিযোজনের সাথে খাপ খাইয়ে নিতে পারে, একটি ফোন, ট্যাবলেট বা ভাঁজযোগ্য ডিভাইসে একটি বিরামহীন কেনাকাটার অভিজ্ঞতা প্রদান করে।
স্ক্রীনের আকারের উপর ভিত্তি করে লেআউট উপাদানগুলিকে সামঞ্জস্য করে এমন কম্পোজেবলগুলি ব্যবহার করে, ই-কমার্স প্ল্যাটফর্ম একটি নমনীয় গ্রিড চালু করেছে যা দুটি, তিনটি বা চারটি পণ্য কলাম প্রদর্শন করতে পারে। অধিকন্তু, তারা ব্যবহারকারীর পছন্দ এবং শপিং কার্টের বিষয়বস্তু মনে রাখার জন্য রাষ্ট্রীয় ব্যবস্থাপনা ব্যবহার করেছে, অভিজ্ঞতাটি সেশন জুড়ে ব্যক্তিগতকৃত এবং সামঞ্জস্যপূর্ণ ছিল তা নিশ্চিত করে।
সংশোধকগুলি বিশেষভাবে গুরুত্বপূর্ণ ছিল, কারণ তারা UI উপাদানগুলির সহজ সারিবদ্ধকরণ এবং ব্যবধানের জন্য অনুমতি দেয়, যা ব্যবহারকারীদের সাথে অনুরণিত একটি দৃশ্যমান আকর্ষণীয় লেআউটে অবদান রাখে। প্রভাবটি উল্লেখযোগ্য ছিল: ব্যবহারকারীর ব্যস্ততা বৃদ্ধি এবং বিক্রয়ে একটি উল্লেখযোগ্য বৃদ্ধি, Jetpack Compose অভিযোজিত UI প্রদান করার ক্ষমতা প্রদর্শন করে যা ব্যবসার ফলাফলগুলিকে চালিত করে।
কেস স্টাডি 2: মিডিয়া প্লেয়ার অ্যাপ্লিকেশন
একটি জনপ্রিয় মিডিয়া প্লেয়ার অ্যাপ্লিকেশন একটি ব্যবহারকারী-বান্ধব অভিজ্ঞতা প্রদানের চ্যালেঞ্জের সম্মুখীন হয়েছে যা বিভিন্ন ডিভাইস কার্যকারিতার সাথে সামঞ্জস্য করতে পারে, যেমন বিভিন্ন দিক অনুপাত এবং স্ক্রীন রিয়েল এস্টেট। ব্যবহারকারীর ডিভাইস পছন্দ নির্বিশেষে নিরবচ্ছিন্ন বিনোদন প্রদানের লক্ষ্য তাদের।
Jetpack Compose একটি মিডিয়া প্লেয়ার ইন্টারফেস তৈরি করতে সক্ষম করেছে যা স্বয়ংক্রিয়ভাবে উপাদানগুলিকে পুনরায় আকার দেয় এবং স্থানান্তরিত করে, প্রতিকৃতি এবং ল্যান্ডস্কেপ উভয় মোডে একটি সর্বোত্তম দৃশ্য সরবরাহ করে। দৃষ্টিভঙ্গি অনুপাতের সীমাবদ্ধতার ব্যবহার নিশ্চিত করেছে যে ভিডিও সামগ্রী সর্বদা সঠিকভাবে ফ্রেম করা হয়েছে এবং সক্রিয় UI অবস্থার উপর ভিত্তি করে প্লেব্যাক নিয়ন্ত্রণগুলি ভিডিওতে উপস্থিত হয়েছে বা দূরে সরিয়ে দিয়েছে।
ব্যবহারিক ফলাফলটি ছিল চিত্তাকর্ষক-একটি মিডিয়া প্লেয়ার যা যেকোনো ডিভাইসে ব্যবহার করার জন্য স্বজ্ঞাত মনে হয়েছিল। ব্যবহারকারীর সমীক্ষাগুলি উচ্চতর সন্তুষ্টির মাত্রার রিপোর্ট করেছে এবং অ্যাপে ব্যয় করা সময় বৃদ্ধি পেয়েছে। সত্যিকারের অভিযোজিত এবং ব্যবহারকারী-কেন্দ্রিক মিডিয়া অভিজ্ঞতা তৈরি করার জন্য প্রয়োজনীয় সরঞ্জামগুলি সরবরাহ করে Jetpack Compose এই সাফল্যে মুখ্য ছিল।
কেস স্টাডি 3: উত্পাদনশীলতা অ্যাপ্লিকেশন
একটি উত্পাদনশীলতা অ্যাপ্লিকেশন, একটি ভিড়ের বাজারে নিজেকে আলাদা করার লক্ষ্যে, একটি UI তৈরি করতে Jetpack Compose উপর নির্ভর করে যা ডিভাইসের বৈশিষ্ট্য এবং ব্যবহারকারীর কাজের অভ্যাসের সাথে খাপ খায়। অ্যাপ্লিকেশনটিতে একটি ড্যাশবোর্ড রয়েছে যা ব্যবহারকারীর সর্বাধিক অ্যাক্সেস করা কাজ এবং সরঞ্জামগুলির উপর ভিত্তি করে স্ব-সংগঠিত।
উন্নত কৌশল, যেমন ConstraintLayout ব্যবহার করে, ডেভেলপারদের একটি জটিল UI তৈরি করতে দেয় যা নেভিগেট করা এবং পরিবর্তন করা সহজ। Jetpack Compose এর প্রতিক্রিয়াশীল ফ্রেমওয়ার্কের অর্থ হল UI রিয়েল-টাইমে আপডেট হতে পারে যেহেতু কাজগুলি সম্পূর্ণ হয়েছে বা অগ্রাধিকার পরিবর্তন হয়েছে।
ব্যাকএন্ড সিস্টেমের সাথে ইন্টিগ্রেশন, যেমন AppMaster দ্বারা প্রদত্ত, নিশ্চিত করে যে সমস্ত ব্যবহারকারীর ডেটা ডিভাইস জুড়ে সিঙ্ক হয়েছে, যার ফলে একটি সামঞ্জস্যপূর্ণ এবং দক্ষ কর্মপ্রবাহ। উত্পাদনশীলতা অ্যাপ্লিকেশনটি প্রত্যাশার চেয়ে অনেক বেশি গ্রহণের হার দেখেছে, এটি প্রদর্শন করে যে কীভাবে অভিযোজিত এবং প্রতিক্রিয়াশীল UI ব্যবহারকারীর প্রত্যাশা পূরণে এবং উত্পাদনশীলতা বৃদ্ধিতে একটি গুরুত্বপূর্ণ ভূমিকা পালন করতে পারে।
এই কেস স্টাডিগুলি Jetpack Compose সাথে নির্মিত অভিযোজিত UI-এর বাস্তব-বিশ্বের প্রভাবের উদাহরণ দেয়। যেহেতু ডেভেলপাররা এই টুলকিটের সম্পূর্ণ সম্ভাবনা উন্মোচন করে চলেছে, আমরা আরও উদ্ভাবনী অ্যাপ্লিকেশনগুলি দেখতে আশা করতে পারি যা কার্যকরী নমনীয়তা এবং প্রতিক্রিয়াশীলতার সাথে নান্দনিকভাবে আনন্দদায়ক ডিজাইনকে একত্রিত করে, যার লক্ষ্য শেষ ব্যবহারকারীকে সর্বোত্তম সম্ভাব্য অভিজ্ঞতা প্রদান করা।
Jetpack Compose সাথে UI বিকাশের ভবিষ্যত
মোবাইল প্রযুক্তির অগ্রগতি এবং ব্যবহারকারীর ইন্টারফেসের ক্রমবর্ধমান জটিলতার সাথে, বিকাশকারীদের এমন সরঞ্জামগুলির প্রয়োজন যা দক্ষতা বা ব্যবহারকারীর অভিজ্ঞতার সাথে আপস না করে গতি বজায় রাখতে পারে। Jetpack Compose অ্যান্ড্রয়েড ইউআই ডেভেলপমেন্টের জন্য এই দিকে একটি উল্লেখযোগ্য লাফের প্রতিনিধিত্ব করে। এর আধুনিক, ঘোষণামূলক দৃষ্টান্ত বিকাশকারীদেরকে ঐতিহ্যগত ভিউ-ভিত্তিক লেআউটের সীমাবদ্ধতা থেকে মুক্ত করে এবং ইন্টারফেস তৈরির জন্য আরও স্বজ্ঞাত পদ্ধতির অবতারণা করে।
যেহেতু অ্যান্ড্রয়েড ডেভেলপার সম্প্রদায় Jetpack Compose আলিঙ্গন করে চলেছে, আমরা অ্যাপগুলি যেভাবে তৈরি করা হয়েছে তাতে একটি বিবর্তন দেখতে আশা করতে পারি৷ ন্যূনতম এবং পঠনযোগ্য কোড সহ জটিল UI প্যাটার্নগুলি পরিচালনা করার কম্পোজের ক্ষমতা এটিকে কেবল একটি বিকল্প নয়, আধুনিক অ্যান্ড্রয়েড বিকাশের জন্য একটি অনিবার্য পছন্দ করে তোলে৷ অধিকন্তু, অন্যান্য জেটপ্যাক লাইব্রেরি এবং কোটলিন বৈশিষ্ট্যগুলির সাথে এর একীকরণ উন্নতি অব্যাহত থাকবে, এইভাবে বিকাশকারীদের প্লাগ ইন করার জন্য একটি সমৃদ্ধ ইকোসিস্টেম প্রদান করবে।
অভিযোজিত UI-এর প্রতি প্রবণতা হল Jetpack Compose অনন্যভাবে চ্যাম্পিয়ন হওয়ার জন্য। এর কম্পোজেবলের অন্তর্নিহিত নমনীয়তা এবং প্রতিক্রিয়াশীল প্রোগ্রামিংয়ের শক্তির সাথে, বিকাশকারীরা এমন অ্যাপ্লিকেশন তৈরি করতে পারে যা দেখতে দুর্দান্ত এবং বিভিন্ন ডিভাইস এবং ফর্ম ফ্যাক্টর জুড়ে নির্বিঘ্নে কাজ করে। এটি বিশেষভাবে গুরুত্বপূর্ণ কারণ বিভিন্ন ধরনের স্ক্রীনের আকার - পরিধানযোগ্য ডিভাইস থেকে ভাঁজ করা যায় এমন স্মার্টফোন পর্যন্ত - ক্রমাগত প্রসারিত হচ্ছে।
অধিকন্তু, AppMaster মতো সরঞ্জামগুলি দ্রুত বিকাশ এবং মাপযোগ্যতার দর্শনকে আলিঙ্গন করে, যা Jetpack Compose ফ্রন্টএন্ডগুলির সাথে বিরামহীন ব্যাকএন্ড একীকরণের অনুমতি দেয়। শক্তিশালী ব্যাকএন্ড জেনারেটর এবং Jetpack Compose মতো অভিযোজিত UI ফ্রেমওয়ার্কগুলির মধ্যে সমন্বয় একটি নতুন যুগকে রূপ দিচ্ছে যেখানে ফুল-স্ট্যাক বিকাশ আরও সহজলভ্য এবং সময়-দক্ষ হয়ে ওঠে।
সম্প্রদায় আশা করতে পারে Jetpack Compose এমন বৈশিষ্ট্যগুলির সাথে বৃদ্ধি পাবে যা বিকাশকে আরও দ্রুত এবং সহজ করে তোলে। drag-and-drop ডিজাইন টুলস, উন্নত লাইভ প্রিভিউ এবং IDE-এর সাথে আরও কঠোর ইন্টিগ্রেশনের মতো অগ্রগতির আশা করা উন্নয়ন প্রক্রিয়াকে আরও সুগম করবে। আমরা যখন স্ক্রীনের বৈচিত্র্য এবং ব্যবহারকারী-কেন্দ্রিক ডিজাইনের যুগে চলে যাচ্ছি, Jetpack Compose আধুনিক UI বিকাশের একটি স্তম্ভ হিসাবে দাঁড়িয়েছে, চ্যালেঞ্জ মোকাবেলা করার জন্য প্রস্তুত এবং ডেভেলপার এবং শেষ-ব্যবহারকারীর চাহিদার সাথে বিকশিত হতে প্রস্তুত।
প্রশ্নোত্তর
একটি অভিযোজিত UI হল একটি ব্যবহারকারী ইন্টারফেস যা বিভিন্ন ডিভাইস এবং স্ক্রীনের আকার জুড়ে গতিশীলভাবে এর বিন্যাস এবং কার্যকারিতা সামঞ্জস্য করে একটি সর্বোত্তম অভিজ্ঞতা প্রদানের জন্য ডিজাইন করা হয়েছে।
Jetpack Compose তার ঘোষণামূলক পদ্ধতির সাথে UI বিকাশকে স্ট্রীমলাইন করে, যা বিভিন্ন ডিভাইস কনফিগারেশনের সাথে খাপ খাইয়ে গতিশীল এবং প্রতিক্রিয়াশীল লেআউট তৈরি করা সহজ করে তোলে।
মূল প্রতিক্রিয়াশীল ডিজাইনের নীতিগুলির মধ্যে রয়েছে আপেক্ষিক ইউনিট ব্যবহার করা, নমনীয় গ্রিড-ভিত্তিক লেআউট তৈরি করা এবং বিভিন্ন স্ক্রীন আকারের জন্য মিডিয়া প্রশ্ন প্রয়োগ করা।
Jetpack Compose সংশোধকগুলি কম্পোজেবল পরিবর্তন বা সাজাতে ব্যবহার করা হয়, যেমন মাত্রা পরিবর্তন করা, প্যাডিং পরিচালনা করা এবং ক্লিক ইভেন্ট পরিচালনা করা।
হ্যাঁ, Jetpack Compose Configuration পরিবর্তন এবং সেই অনুযায়ী UI সামঞ্জস্য করার জন্য পুনর্গঠন ব্যবহার করে বিভিন্ন স্ক্রীন অভিযোজন পরিচালনা করতে পারে।
Jetpack Compose অন্তর্নির্মিত সরঞ্জাম এবং কম্পোজেবল সরবরাহ করে যা অ্যাক্সেসযোগ্য UI তৈরি করা সহজ করে তোলে, যেমন বিষয়বস্তুর বিবরণ প্রদান করা এবং স্পর্শ লক্ষ্য কাস্টমাইজ করা।
স্টেট ম্যানেজমেন্ট অত্যন্ত গুরুত্বপূর্ণ কারণ এটি UI-তে পরিবর্তনগুলি ট্র্যাক করতে এবং প্রতিক্রিয়া জানাতে সাহায্য করে, নিশ্চিত করে যে ইন্টারফেসটি ব্যবহারকারীর মিথস্ক্রিয়া এবং ডিভাইস কনফিগারেশনের সাথে সামঞ্জস্যপূর্ণ এবং অভিযোজিত থাকে।
উন্নত কৌশলগুলির মধ্যে রয়েছে জটিল ডিজাইনের জন্য ConstraintLayout ব্যবহার করা, কাস্টম লেআউট কম্পোজেবল নিয়োগ করা এবং নেস্টেড স্ক্রোলযোগ্য উপাদান তৈরি করা।
পরীক্ষায় পৃথক কম্পোজেবলের জন্য ইউনিট পরীক্ষা, ব্যবহারকারীর প্রবাহের জন্য ইন্টিগ্রেশন পরীক্ষা এবং বিভিন্ন স্ক্রীন মাপ এবং অভিযোজন জুড়ে UI পরীক্ষাগুলির সংমিশ্রণ অন্তর্ভুক্ত করা উচিত।
একেবারে, Jetpack Compose UI ব্যাকএন্ড সিস্টেমের সাথে একত্রিত করা যেতে পারে। AppMaster মতো প্ল্যাটফর্মগুলি UI এবং ব্যাকএন্ডের মধ্যে সংযোগ সহজতর করে, ডেটা মডেলগুলি এবং ব্যবসায়িক যুক্তিকে নির্বিঘ্নে পরিচালনা করে।
Jetpack Compose সাথে UI বিকাশের ভবিষ্যত ক্রস-প্ল্যাটফর্ম, কম কোড এবং আরও কার্যকারিতা সহ গতিশীল ইন্টারফেস তৈরি করার আরও স্বজ্ঞাত এবং দক্ষ উপায়গুলির চারপাশে কেন্দ্রীভূত হবে বলে আশা করা হচ্ছে।






