Bagaimana Cara Membuat UI Adaptif dengan Jetpack Compose?
Pelajari seni membuat antarmuka pengguna yang dapat disesuaikan di Android menggunakan Jetpack Compose. Pelajari praktik terbaik untuk membuat tata letak dinamis dan responsif yang menarik di perangkat apa pun.

Memahami UI Adaptif
Membuat UI yang memberikan interaksi lancar di banyak perangkat dan ukuran layar bukan lagi sekedar hal yang menyenangkan — ini penting. Saat pengguna berinteraksi dengan aplikasi di perangkat mulai dari jam tangan pintar hingga televisi, aplikasi harus menyesuaikan antarmukanya untuk memastikan kegunaan dan estetika tidak terganggu. Di sinilah UI Adaptif berperan: UI dirancang untuk merespons beragam dimensi layar, orientasi, dan resolusi yang ada di ekosistem perangkat modern.
UI Adaptif bukan hanya tentang peningkatan atau penurunan skala berdasarkan ukuran layar. Ini tentang menata ulang komponen untuk memanfaatkan ruang yang tersedia secara optimal sambil mempertahankan pengalaman yang konsisten. Menu navigasi lengkap di desktop mungkin perlu diciutkan menjadi menu hamburger di perangkat seluler. Tata letak multi-kolom di tablet mungkin perlu diubah menjadi tumpukan satu kolom di ponsel. Semua adaptasi ini memastikan bahwa fungsi inti mudah diakses dan konten dapat dibaca tanpa melakukan zoom atau scrolling secara berlebihan.
Terlebih lagi, UI Adaptif tidak hanya berfokus pada masa kini. Mereka berpikiran maju, siap menerima inovasi perangkat tanpa memerlukan desain ulang yang ekstensif. Pendekatan ini ekonomis dalam hal waktu dan sumber daya sekaligus mendukung masa pakai aplikasi yang lebih lama. Yang terpenting, hal ini juga mendorong inklusivitas, membuat aplikasi dapat diakses oleh khalayak yang lebih luas, apa pun perangkat yang mereka sukai atau butuhkan karena keterbatasan fisik.
Dalam pengembangan Android, Jetpack Compose dari Google adalah perangkat canggih yang menyederhanakan pengembangan UI . Sintaks deklaratifnya memungkinkan pengembang untuk secara intuitif mendeskripsikan komponen UI yang diterjemahkan oleh kerangka kerja menjadi tata letak yang efisien dan adaptif. Baik menargetkan perangkat berukuran tetap atau memastikan aplikasi Anda terlihat bagus dalam mode layar terpisah pada ponsel yang dapat dilipat, Jetpack Compose menjadikan tugas ini lebih mudah. Saat kita mempelajari lebih dalam tentang cara Jetpack Compose menangani tata letak adaptif, akan menjadi jelas mengapa Jetpack Compose merupakan sekutu yang kuat untuk membuat antarmuka yang tahan terhadap ujian waktu dan teknologi.
Menggunakan Jetpack Compose dengan prinsip pengembangan yang baik dan desain yang berpusat pada pengguna, pengembang dapat membangun UI Adaptif yang reaktif dan proaktif, mengantisipasi perubahan antarmuka pengguna yang dipicu oleh perangkat generasi berikutnya.
Memulai Jetpack Compose
Jetpack Compose merevolusi cara pengembang membuat UI di aplikasi Android. Sebagai perangkat modern, ini menyederhanakan proses, menjadikannya pilihan utama untuk membangun antarmuka pengguna yang adaptif, terukur, dan interaktif. Jika Anda baru mengenal Jetpack Compose atau ingin menyempurnakan pemahaman Anda, bagian ini akan memandu Anda melalui langkah-langkah awal dan konsep dasar.
Untuk memulai perjalanan Anda dengan Jetpack Compose, Anda harus menyiapkan lingkungan pengembangan Anda. Proses ini melibatkan update Android Studio ke versi terbaru yang mendukung Jetpack Compose dan mengonfigurasi proyek Anda untuk menggunakan dependensi yang sesuai.
Berikut ini garis besar langkah-langkah untuk memulai:
- Perbarui Android Studio : Pastikan Anda menggunakan versi Android Studio terbaru yang mendukung Jetpack Compose, karena mungkin memerlukan fitur yang terdapat di rilis terbaru.
- Konfigurasikan Proyek Anda : Tambahkan kompiler Jetpack Compose dan pustaka UI Compose yang diperlukan dalam file build.gradle modul Anda.
- Persyaratan SDK Minimum : Jetpack Compose memerlukan API level minimum 21. Pastikan proyek Anda memenuhi kriteria ini.
- Buat Composable Pertama Anda : Composable adalah elemen penyusun dasar UI Anda. Mulailah dengan membuat fungsi sederhana yang dapat dikomposisi untuk menampilkan teks atau tombol.
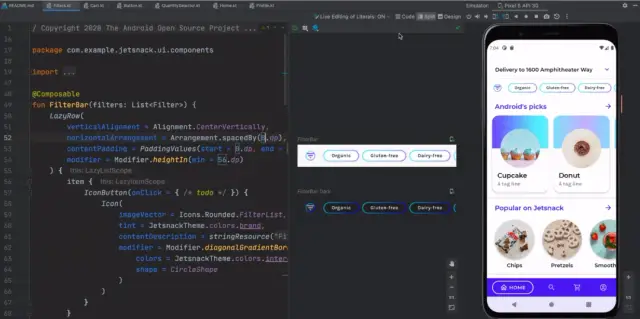
- Pratinjau UI Anda : Android Studio menyediakan fitur luar biasa untuk mempratinjau composable Anda tanpa menjalankan aplikasi di emulator atau perangkat. Ini mempercepat proses desain berulang secara signifikan.
- Memahami Fungsi Composable : Pelajari bagaimana composable dapat digabungkan, disesuaikan, dan digunakan kembali untuk membangun UI yang kompleks. Pemahaman ini adalah kunci untuk menggunakan Jetpack Compose secara efektif.
- Membangun UI Dasar : Gabungkan berbagai composable untuk membentuk UI sederhana, bereksperimen dengan tata letak, input teks, gambar, dan komponen Desain Material.
- Jelajahi Interaktivitas : Gabungkan interaksi pengguna ke dalam UI Anda seperti pemroses klik dan penanganan status untuk menjadikan aplikasi Anda responsif dan dinamis.

Sumber Gambar: Pengembang Android
Setelah memahami konsep ini, Anda akan siap mempelajari fitur yang lebih canggih seperti tema, navigasi, dan animasi dalam Jetpack Compose.
Ingat, landasan yang kuat sangat penting ketika mempelajari teknologi baru. Luangkan waktu untuk bereksperimen dengan setiap konstruksi baru dan berlatih dengan membuat komponen UI yang sebenarnya. Saat Anda semakin nyaman, Anda akan menghargai kekuatan dan keanggunan yang dihadirkan Jetpack Compose dalam pengembangan UI Android.
Bagi pengembang yang mencari efisiensi tambahan dan integrasi dengan sistem backend, AppMaster dapat melengkapi Jetpack Compose dengan memfasilitasi koneksi lancar antara UI adaptif dan logika backend, sehingga meningkatkan alur kerja pengembangan.
Prinsip Desain Responsif
Mengembangkan UI adaptif memerlukan pemahaman tentang konsep desain responsif yang memastikan bahwa pengguna menerima pengalaman yang konsisten terlepas dari perangkat atau ukuran layar. Toolkit modern Jetpack Compose beroperasi berdasarkan prinsip-prinsip ini, memberdayakan pengembang untuk menciptakan antarmuka yang elegan dan fungsional di berbagai perangkat.
Pada intinya, desain responsif adalah tentang fleksibilitas dan kemampuan beradaptasi. Hal ini memerlukan pembuatan UI yang dapat mendeteksi ukuran dan orientasi layar perangkat, menyesuaikan tata letak secara dinamis agar sesuai dengan konten secara optimal. Ini tentang mempertimbangkan tipografi, spasi, skala gambar, dan elemen interaktif untuk menjamin bahwa semuanya berperilaku prediktif dalam berbagai kondisi.
- Fluid Grids: Alih-alih menggunakan tata letak dengan lebar tetap, fluid grids digunakan. Mereka memanfaatkan proporsi elemen untuk menempati ruang relatif dalam wadah, memungkinkan tata letak untuk meregang atau menyusut dengan anggun.
- Gambar Fleksibel: Gambar dan file media harus diskalakan dalam elemen yang memuatnya untuk menghindari kerusakan tata letak, memastikan ukurannya tidak lebih besar dari wadahnya.
- Kueri Media: Ini adalah alat yang memungkinkan pengembang menerapkan gaya berbeda berdasarkan karakteristik perangkat, seperti lebar, tinggi, atau orientasinya. Dengan Jetpack Compose, Anda dapat mendeteksi konfigurasi perangkat dan mengubah composable secara kondisional.
- Pendekatan Minimalis: Menerapkan pendekatan minimalis dapat membantu mengurangi kekacauan dan fokus pada konten yang paling penting, menjadikan UI lebih bersih dan mudah beradaptasi.
- Target Sentuh: Memastikan bahwa tombol dan elemen interaktif memiliki ukuran yang dapat digunakan, apa pun perangkatnya, untuk mendukung fungsionalitas sentuh tanpa rasa frustrasi.
- Peningkatan Progresif: Dimulai dengan pengalaman pengguna tingkat dasar yang berfungsi di semua perangkat, lalu menambahkan penyempurnaan yang berfungsi saat perangkat mendukungnya.
Di luar prinsip-prinsip ini, penting untuk memperhatikan konteks penggunaan aplikasi Anda. Faktor-faktor seperti pencahayaan sekitar, kondisi jaringan, dan bahkan ukuran tangan pengguna (untuk perangkat genggam) dapat memengaruhi pilihan desain yang membuat antarmuka benar-benar adaptif.
Dengan menggabungkan prinsip-prinsip desain responsif ini ke dalam proses pengembangan dengan Jetpack Compose, pengembang dapat membuat UI yang terlihat bagus dan memberikan pengalaman mulus yang sesuai dengan pengguna di perangkat apa pun. Platform seperti AppMaster semakin meningkatkan pengalaman ini dengan menyederhanakan integrasi backend, memastikan bahwa UI yang responsif didukung oleh logika bisnis dan manajemen data yang sama responsifnya.
Dasar-dasar Tata Letak di Jetpack Compose
Pengembangan antarmuka pengguna di Android telah mengalami perubahan inovatif dengan munculnya Jetpack Compose. Toolkit modern ini telah mengubah cara pengembang membuat dan memvisualisasikan komponen UI. Di bawah ini, kita akan membahas dasar-dasar tata letak yang ditawarkan Jetpack Compose untuk membuat UI adaptif.
Pada intinya, Jetpack Compose beroperasi berdasarkan prinsip penyusunan unit kecil yang dapat digunakan kembali yang disebut 'Composable' . Fungsi-fungsi ini mendeklarasikan tampilan dan perilaku sebagian UI. Pengembang membangun pohon UI dengan menyarangkan fungsi-fungsi yang dapat dikomposisi ini. Jetpack Compose menangani sisanya, memperbarui tata letak sebagai respons terhadap perubahan data tanpa memerlukan file tata letak XML yang panjang.
Sistem tata letak di Jetpack Compose serbaguna dan mudah. Mari kita uraikan:
- Kontainer : Ini adalah composable seperti
Column,Row, danBox, yang dapat Anda anggap sebagai div dan span Compose. Mereka menyusun composable lain secara hierarki dan menentukan susunannya — baik itu komposisi vertikal, horizontal, atau berlapis. - Rantai pengubah : Dengan menggunakan metode
Modifieryang dilampirkan ke fungsi yang dapat dikomposisi, Anda dapat memanipulasi ukuran, padding, margin, dan perilaku klik elemen UI. Pengubah dapat dirangkai satu demi satu untuk menerapkan beberapa konfigurasi ke satu composable. - Fleksibilitas dan Batasan : Compose memungkinkan setiap composable menentukan ukuran pilihannya, namun dimensi akhir ditentukan melalui negosiasi dengan container induknya, sehingga menghasilkan UI fleksibel yang dapat beradaptasi dengan berbagai ukuran layar.
- Komponen Desain Material : Komponen integral dari sistem Desain Material seperti
Button,TextField, danScaffoldsemakin menyederhanakan proses pengembangan dan memastikan konsistensi dengan standar desain. - Composable Tata Letak Kustom : Untuk skenario tingkat lanjut, developer dapat membuat composable tata letak kustom, sehingga menghadirkan peluang untuk elemen UI yang sepenuhnya dibuat khusus sehingga dapat beradaptasi dan mengatur ulang sesuai kebutuhan.
Memahami dasar-dasar tata letak ini sangat penting untuk memanfaatkan potensi penuh Jetpack Compose. Setiap aspek berkontribusi pada desain UI yang lebih menarik, ramah pengguna, dan adaptif yang unggul di berbagai layar perangkat yang dipenuhi aplikasi Android. Yang penting, platform seperti AppMaster mendukung penciptaan solusi yang konsisten dan terukur, di mana paradigma UI/UX dapat dieksekusi dengan baik menggunakan alat seperti Jetpack Compose, terintegrasi dengan layanan backend canggih dengan cepat dan dengan sedikit upaya coding.
Memanfaatkan Pengubah untuk Tata Letak Adaptif
Mengembangkan antarmuka pengguna adaptif (UI) yang berfungsi di berbagai faktor bentuk perangkat merupakan aspek penting dalam pengembangan aplikasi Android modern. Jetpack Compose, perangkat modern yang dirancang untuk menyederhanakan pengembangan UI, menyediakan serangkaian fitur untuk membuat UI yang tampak hebat dan dapat disesuaikan secara mulus dengan berbagai ukuran dan orientasi layar. Salah satu fitur tersebut adalah konsep Pengubah yang kuat.
Pengubah di Jetpack Compose bertindak seperti elemen penyusun untuk composable, yang merupakan elemen inti yang menentukan UI Anda. Mereka memodifikasi composable dengan menghiasinya dengan properti tambahan seperti padding, perataan, batasan tata letak, dll. Memahami dan menggunakan pengubah secara efektif sangat penting dalam membuat tata letak yang beradaptasi dengan perangkat dan preferensi pengguna.
Menyiapkan Lingkungan Anda
Sebelum mendalami pengubah, Anda harus menyiapkan lingkungan Jetpack Compose. Konfirmasikan bahwa Anda memiliki Android Studio versi terbaru dan Jetpack Compose disertakan dalam dependensi proyek Anda. Setelah lingkungan disiapkan, Anda dapat mulai bereksperimen dengan berbagai pengubah untuk memanipulasi tata letak dan perilaku komponen UI Anda.
Jenis Pengubah Inti
Ada beberapa jenis pengubah yang tersedia di Jetpack Compose, masing-masing memiliki tujuan unik:
- Pengubah Ukuran: Mengontrol ukuran composable, seperti
.width(),.height(), atau.size(). - Pengubah Padding: Terapkan ruang internal dalam batas yang dapat dikomposisi melalui
.padding(). - Pengubah Pengaturan: Susun beberapa composable dalam tata letak, seperti
.fillMaxHeight()atau.fillMaxWidth(). - Pengubah Latar Belakang dan Batas: Sesuaikan warna latar belakang atau tambahkan batas menggunakan
.background()dan.border(). - Pengubah yang Dapat Diklik: Jadikan elemen interaktif dengan peristiwa sentuh melalui
.clickable().
Strategi Tata Letak Responsif
Saat membuat UI adaptif dengan pengubah, pertimbangkan strategi berikut:
- Gunakan Ukuran Relatif: Daripada menggunakan ukuran hard-code, gunakan pengubah ukuran relatif seperti
.fillMaxWidth(fraction)untuk membuat UI Anda responsif terhadap lebar layar yang berbeda. - Padding Adaptif: Terapkan padding responsif berdasarkan ukuran atau orientasi layar untuk memastikan jarak yang tepat.
- Pengaturan Dinamis: Gunakan pengubah pengaturan yang dikombinasikan dengan tata letak
RowdanColumnuntuk memposisikan elemen secara dinamis berdasarkan ruang yang tersedia.
Teknik Pengubah Tingkat Lanjut
Untuk tata letak yang rumit, Anda mungkin perlu menggunakan teknik pengubah yang lebih canggih:
- Pengubah Rantai: Menyatukan beberapa pengubah untuk membangun karakteristik UI yang diinginkan. Rangkaian dilakukan secara berurutan, artinya urutan pengubah penting karena setiap pengubah dapat mempengaruhi pengubah berikutnya.
- Pengubah Khusus: Buat pengubah khusus Anda untuk merangkum fungsionalitas yang dapat digunakan kembali atau untuk mencapai efek yang tidak disediakan oleh kumpulan standar.
- Pengubah Bersyarat: Menerapkan pengubah secara kondisional berdasarkan status, kemampuan perangkat, atau preferensi pengguna untuk membuat UI yang benar-benar adaptif.
Jetpack Compose dan sistem pengubahnya menyediakan cara yang fleksibel dan efisien untuk membuat UI yang dapat secara otomatis menyesuaikan dengan lingkungan pengguna. Dengan menggabungkan berbagai strategi dan jenis pengubah, pengembang dapat membangun antarmuka yang intuitif, mudah diakses, dan konsisten secara visual di berbagai perangkat dan ukuran layar. Dan untuk bisnis atau perusahaan yang menggunakan platform seperti AppMaster, yang membantu pengembangan backend, mengintegrasikan frontend dinamis yang dibuat dengan Jetpack Compose bisa menjadi lebih efisien dan efektif.
Menangani Ukuran dan Orientasi Layar
Membuat antarmuka pengguna adaptif yang terlihat bagus di banyak layar perangkat sangatlah penting saat membangun aplikasi Android. Toolkit modern Jetpack Compose telah mengantarkan era baru untuk pengembangan UI Android, memberikan pengembang kemampuan untuk merancang aplikasi yang terlihat bagus pada setiap ukuran layar dan menangani perubahan orientasi dengan mudah.
Konsepnya sederhana - buat UI yang menyesuaikan tata letaknya dengan lebar dan tinggi yang tersedia, baik pada ponsel ringkas, tablet berukuran sedang, atau layar besar yang dapat dilipat. Namun, kekuatan sebenarnya Jetpack Compose terletak pada cara ia mengatasi perubahan orientasi layar perangkat dari potret ke lanskap atau sebaliknya.
Memahami Perubahan Konfigurasi
Perubahan orientasi layar adalah jenis perubahan Konfigurasi. Dalam pengembangan Android tradisional, perubahan Konfigurasi dapat mengganggu, memaksa aktivitas dimulai ulang dan menimbulkan kerumitan dalam menyimpan dan memulihkan status. Jetpack Compose menyederhanakan hal ini dengan menangani perubahan ini dengan lancar dan memungkinkan pengembang membuat UI reaktif yang dapat beradaptasi tanpa kode boilerplate yang ekstensif.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
Penggunaan composable LocalConfiguration.current menyediakan lebar dan tinggi layar, sehingga memungkinkan UI Anda mengambil keputusan berdasarkan dimensi ini. Anda kemudian dapat menyusun composable untuk beradaptasi dengan perubahan ini, memastikan bahwa UI responsif secara konsisten.
Grid Fluida dan Komponen yang Dapat Dibungkus
Untuk benar-benar memanfaatkan kemampuan UI adaptif, Anda harus memikirkan lebih dari sekadar lebar dan tinggi tetap. Jetpack Compose memungkinkan pengembang membuat grid yang lancar dan komponen yang dapat dibungkus dengan mudah:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
Kelas Adaptive dalam LazyVerticalGrid membantu membuat kisi di mana ukuran kolom menyesuaikan dengan ukuran layar, yang sangat berguna untuk menampilkan kumpulan data atau kontrol.
Memanfaatkan Kualifikasi dan Manajemen Sumber Daya
Sama seperti pengembangan Android tradisional, pengelolaan sumber daya masih memainkan peran penting. Dengan memanfaatkan penentu sumber daya, Anda dapat menyediakan sumber daya berbeda untuk ukuran dan orientasi layar berbeda. Misalnya, Anda dapat menentukan file tata letak terpisah untuk layar dengan lebar atau tinggi minimum tertentu, atau untuk orientasi lanskap versus potret.
Jetpack Compose terintegrasi secara lancar dengan dasar-dasar Android ini, memungkinkan pengembang memanfaatkan beragam kualifikasi sumber daya yang telah menjadi bagian dari platform selama bertahun-tahun.
Menyusun UI Khusus Orientasi
AppMaster, sebuah platform yang berspesialisasi dalam solusi backend tanpa kode , menghargai kelancaran yang dihadirkan Jetpack Compose, terutama dalam hal membuat UI dengan orientasi spesifik. Untuk membuat composable yang berubah sesuai orientasi, pertimbangkan contoh berikut:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
Hal ini menyederhanakan logika yang diperlukan untuk menghadirkan dua pengalaman UI yang berbeda untuk mode potret dan lanskap, tanpa memerlukan manajemen siklus hidup yang rumit.
Menangani ukuran dan orientasi layar di Jetpack Compose adalah tentang memanfaatkan fleksibilitas dan reaktivitas. Dengan penggunaan alat Compose dan sistem sumber daya Android yang cerdas, aplikasi Anda dapat menawarkan pengalaman pengguna yang lancar dan mudah beradaptasi dengan perangkat apa pun. Seiring dengan berkembangnya teknologi, cara kita membangun desain yang responsif dan berpusat pada pengguna juga akan meningkat.
Mendesain untuk Aksesibilitas
Membuat aplikasi yang dapat diakses bukan lagi hal yang 'bagus untuk dimiliki'— melainkan suatu keharusan. Mendesain untuk aksesibilitas berarti memastikan bahwa orang-orang dengan berbagai kemampuan dapat menggunakan aplikasi Anda dengan nyaman dan efektif. Pertimbangan ini merupakan bagian integral dari desain antarmuka pengguna, terutama saat membuat UI Adaptif dengan Jetpack Compose, yang dirancang untuk mengakomodasi beragam pengguna dan konteks.
Jetpack Compose menawarkan berbagai alat yang membantu developer mempertimbangkan dan mengimplementasikan fitur yang membuat UI lebih mudah diakses, seperti:
- Semantik: Jetpack Compose memungkinkan Anda menyediakan properti semantik ke fungsi yang dapat dikomposisi. Semantik memberi informasi kepada layanan aksesibilitas tentang arti elemen UI tertentu, seperti alternatif teks untuk gambar atau deskripsi konten untuk tombol.
- Ukuran Teks yang Dapat Disesuaikan: Dengan Jetpack Compose, membuat elemen teks yang sesuai dengan pengaturan aksesibilitas pengguna untuk ukuran teks sangatlah mudah. Fitur ini memastikan pengguna tunanetra tetap dapat membaca teks dengan memperbesarnya sesuai kebutuhan melalui pengaturan perangkatnya.
- Target Sentuh yang Dapat Disesuaikan: Target sentuh yang lebih besar memudahkan pengguna dengan gangguan motorik untuk berinteraksi. Modifier.clickable dari Jetpack Compose dapat digunakan untuk meningkatkan ukuran target sentuh tanpa mengubah tampilan UI.
- Tema Kontras Tinggi: Jetpack Compose mendukung pembuatan tema kontras tinggi, yang memberikan keterbacaan lebih baik bagi pengguna dengan gangguan penglihatan. Warna adalah salah satu faktor utama dalam desain aksesibilitas, karena warna harus memberikan kontras yang cukup.

Pengembang juga harus memanfaatkan AccessibilityTree di Jetpack Compose, yang memberikan gambaran umum tentang bagaimana layanan aksesibilitas menafsirkan UI aplikasi Anda. Dengan menggunakan alat ini, Anda dapat mengidentifikasi dan memperbaiki area aplikasi Anda yang mungkin tidak dapat diakses oleh semua pengguna.
Pengujian adalah komponen penting lainnya dalam merancang UI yang dapat diakses. Setiap fitur harus diuji baik secara terprogram, menggunakan linter atau pemeriksa aksesibilitas, dan secara manual, dengan mempertimbangkan berbagai disabilitas. Selain itu, melibatkan pengguna penyandang disabilitas dalam pengujian akan memberikan masukan yang sangat berharga dan memastikan pengalaman pengguna yang lebih inklusif.
Terakhir, ingatlah bahwa aksesibilitas adalah proses yang berkelanjutan. Seiring berkembangnya teknologi dan standar, UI aplikasi Anda juga harus berkembang. Menerapkan pola pikir yang diarahkan pada inklusivitas akan memperluas jangkauan aplikasi Anda dan memastikan pengalaman yang lebih menarik bagi semua pengguna.
Menggabungkan platform seperti AppMaster dapat menyederhanakan proses membuat UI dapat diakses dengan menangani koneksi backend dan memberikan landasan yang mendukung untuk mengelola data dan logika bisnis, sementara Anda fokus pada pembuatan UI Adaptif yang inklusif untuk semua orang.
Memanfaatkan Status di UI Adaptif
Manajemen negara menjadi perhatian penting ketika membangun UI adaptif, khususnya di ruang seluler di mana ukuran layar dan interaksi pengguna dapat sangat bervariasi. Dalam konteks Jetpack Compose untuk Android, status adalah informasi yang menentukan konfigurasi dan perilaku UI Anda pada saat tertentu. Bereaksi terhadap perubahan dalam keadaan ini dengan lancar dan efisien adalah hal yang membuat antarmuka benar-benar adaptif.
Memanfaatkan status dalam Jetpack Compose melibatkan pemahaman status yang dapat diubah, pengangkatan status, dan proses rekomposisi. Mari selami bagaimana status dapat digunakan untuk membangun UI yang lebih dinamis dan responsif.
Memahami Keadaan yang Dapat Diubah
Di Jetpack Compose, objek status dibuat menggunakan fungsi mutableStateOf , yang mengembalikan objek yang dapat diamati yang dapat memicu rekomposisi ketika nilainya berubah. Reaktivitas ini penting untuk membuat UI adaptif yang harus diperbarui sebagai respons terhadap masukan pengguna yang berbeda atau perubahan lingkungan seperti orientasi perangkat.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
Pengangkatan Negara untuk Fleksibilitas yang Lebih Besar
Pengangkatan status adalah pola di mana Anda memindahkan status ke tingkat logis yang lebih tinggi. Hal ini mendorong pemisahan perhatian yang lebih baik, meningkatkan komposisi, dan menjadikan UI lebih adaptif. Dengan mengangkat status, Anda mengaktifkan komponen untuk bereaksi terhadap perubahan status terlepas dari mana perubahan tersebut berasal, sehingga memfasilitasi fleksibilitas dan modularitas yang lebih besar dalam desain UI Anda.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
Rekomposisi: Kekuatan Pendorong di Balik UI Adaptif
Rekomposisi adalah cara Compose merespons perubahan status; itu menggambar ulang UI dengan status baru. Untuk memastikan efisiensi, Compose cerdas dalam menentukan bagian mana dari UI yang dikomposisi ulang. Misalnya, saat membuat UI yang beradaptasi dengan orientasi berbeda, Anda dapat menentukan tata letak berbeda berdasarkan status orientasi. Framework ini hanya mengkomposisi ulang bagian UI yang terpengaruh.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
Mengingat Status pada Perubahan Konfigurasi
Bagian dari pembuatan UI adaptif adalah mengelola status di seluruh perubahan konfigurasi, seperti rotasi atau perubahan visibilitas keyboard. Fungsi Compose khusus, rememberSaveable , digunakan untuk mengingat status di seluruh perubahan tersebut. Hal ini memastikan bahwa status komponen UI Anda dipertahankan, sehingga memberikan pengalaman pengguna yang lancar.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
Beradaptasi dengan Pengguna dan Kasus Penggunaan yang Berbeda
Selain konfigurasi perangkat, negara juga dapat menyesuaikan UI dengan preferensi pengguna yang berbeda, seperti pengaturan tema, bahasa, dan aksesibilitas. Dengan menggunakan status, composable Anda dapat bereaksi terhadap preferensi pengguna ini dan menyediakan UI adaptif yang disesuaikan dengan kebutuhan individu.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
Terhubung dengan Sistem Backend
Status tidak hanya digunakan untuk properti UI tetapi juga untuk menangani data yang diambil dari sistem backend. Dengan platform no-code seperti AppMaster, yang mengotomatiskan pembuatan sistem backend, Anda dapat mengintegrasikan aliran data yang lancar ke dalam UI adaptif Anda. Hal ini memungkinkan antarmuka Anda menampilkan data secara dinamis atau menyesuaikan presentasinya sesuai dengan status data.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
Singkatnya, memanfaatkan status di UI adaptif yang dirancang dengan Jetpack Compose adalah hal yang terpenting. Dengan menggunakan status yang dapat diubah, pengangkatan status, dan rekomposisi cerdas, Anda dapat membuat antarmuka intuitif dan mudah beradaptasi yang memberikan pengalaman pengguna optimal di berbagai jenis perangkat dan skenario pengguna.
Teknik Tingkat Lanjut untuk Tata Letak Kompleks
Ketika membangun tata letak kompleks dengan UI adaptif di Android, pengembang mencari kerangka kerja dan alat canggih yang dapat menyederhanakan proses sekaligus menawarkan fleksibilitas tinggi. Jetpack Compose, perangkat modern untuk membuat UI asli di Android, menyediakan serangkaian teknik canggih yang dapat memenuhi desain paling rumit sekalipun. Mari kita selidiki beberapa teknik canggih yang memungkinkan pengembang membuat tata letak multifaset dan adaptif.
Memanfaatkan ConstraintLayout di Jetpack Compose
Sama seperti pembuatan tata letak XML Android tradisional, Jetpack Compose menawarkan ConstraintLayout yang memungkinkan pengembang membuat UI kompleks dengan hierarki tampilan datar. ConstraintLayout di Compose memberi Anda kemampuan untuk menentukan batasan untuk composable Anda yang terkait dengan elemen atau pedoman lain, sehingga memungkinkan kontrol tingkat tinggi terhadap posisi dan ukuran. Terkadang, Anda perlu mengartikulasikan komponen UI dalam hubungannya satu sama lain, dan ConstraintLayout adalah jagoan Anda dalam menyusun skenario seperti itu.
Untuk memanfaatkan ConstraintLayout, Anda biasanya membuat ConstraintSet yang mendefinisikan batasan, lalu menerapkannya ke cakupan ConstraintLayout. Keunggulannya adalah Anda dapat bereaksi terhadap perubahan status dan memperbarui batasan Anda secara dinamis, menjadikan UI Anda benar-benar adaptif.
Membangun Tata Letak Kustom
Meskipun tata letak yang telah ditentukan sebelumnya seperti Baris, Kolom, dan Kotak melayani banyak kasus penggunaan, terkadang Anda memerlukan sesuatu yang benar-benar disesuaikan. Compose memungkinkan developer membuat composable tata letak kustom menggunakan composable Layout . Anda dapat mengukur dan menempatkan composable turunan sesuai kebutuhan, sehingga membuka peluang bagi strategi adaptif dan kustom di UI aplikasi Anda.
Misalnya, Anda dapat membuat tata letak kotak terhuyung-huyung yang menyesuaikan dengan ukuran konten, atau bahkan tata letak melingkar yang memposisikan elemen secara radial. Tata letak khusus ini dapat beradaptasi dengan ukuran dan orientasi layar yang berbeda dengan mengukur ulang dan memposisikan ulang turunan sebagai bagian dari proses komposisi ulang.
Menggunakan Scrollable Bersarang
UI yang kompleks sering kali memerlukan perilaku pengguliran yang tidak selalu linier atau satu dimensi. Dengan Jetpack Compose, Anda dapat menyarangkan composable yang dapat di-scroll seperti LazyColumn atau LazyRow untuk menciptakan pengalaman scroll multi-arah. Selain itu, Anda dapat menyinkronkan status gulir di antara berbagai bagian tata letak Anda, memberikan pengalaman pengguna yang lancar, yang menyesuaikan sendiri sesuai kebutuhan agar sesuai dengan berbagai ukuran layar.
Bayangkan sebuah aplikasi berita di mana artikel dapat digulir secara vertikal sementara kategori digeser secara horizontal di bagian atas. Mencapai hal ini di Compose dapat dilakukan dan lebih sederhana dari yang Anda harapkan, berkat desain komponen gulir yang kohesif.
Memanfaatkan Subkomposisi
Salah satu teknik yang kurang dikenal namun ampuh di Jetpack Compose adalah subkomposisi. Ini memungkinkan Anda membuat bagian pohon UI Anda secara terpisah dari yang lain, lalu menyisipkannya di mana pun diperlukan. Hal ini khususnya berguna untuk tata letak yang elemen UI tertentu disisipkan secara dinamis ke bagian UI yang berbeda saat runtime. Subkomposisi membuat segala sesuatunya tetap dapat beradaptasi dengan membiarkan Anda merekonsiliasi bagian-bagian yang tampaknya berbeda ini menjadi satu kesatuan yang kohesif seiring perubahan kondisi.
Misalnya, jika Anda memiliki sekumpulan kontrol yang perlu muncul di beberapa tempat dalam aplikasi Anda berdasarkan interaksi pengguna, Anda dapat menentukannya satu kali dan kemudian menyusunnya lagi ke dalam wadah yang sesuai kapan pun diperlukan.
Menganimasikan Perubahan Tata Letak
Kemampuan aplikasi untuk mengadaptasi UI-nya tidak berhenti pada tata letak statis; hal ini mencakup bagaimana tata letak ini bertransisi dan bernyawa sebagai respons terhadap tindakan pengguna dan perubahan orientasi perangkat. Jetpack Compose menyediakan pengubah animateContentSize() , yang dengan lancar menganimasikan perubahan ukuran composable, sehingga menangani semua beban berat animasi frame-by-frame untuk Anda.
Selain transisi ukuran yang sederhana, API animasi Compose memungkinkan Anda menentukan animasi kompleks dengan koreografi yang dapat beradaptasi dengan berbagai masukan pengguna, seperti menyeret, mengetuk, atau memutar perangkat. Animasi dapat disesuaikan dan digunakan kembali di berbagai bagian UI Anda.
Sebagai pengembang berpengalaman dan menganjurkan penyederhanaan proses pengembangan, memanfaatkan teknik canggih ini dapat menghasilkan antarmuka pengguna yang dinamis dan intuitif. Platform seperti AppMaster menawarkan integrasi backend yang mulus untuk antarmuka yang dihasilkan, melengkapi pengalaman aplikasi yang lengkap bagi pengembang dan pengguna. Dengan alat seperti Jetpack Compose dan platform AppMaster, jembatan antara ide desain yang kompleks dan antarmuka pengguna yang fungsional dan adaptif menjadi kenyataan, sehingga mengubah apa yang mungkin dilakukan dalam pengembangan Android.
Menguji UI Adaptif Anda
Membangun UI yang elegan dan responsif dengan Jetpack Compose adalah salah satu bagian dari teka-teki; memastikannya memenuhi harapan pengguna adalah hal lain. Pengujian adalah langkah penting dalam proses pengembangan, memastikan bahwa komunitas pengguna Android, apa pun spesifikasi perangkatnya, menikmati aplikasi Anda sebagaimana mestinya. Saat menguji UI adaptif yang dibuat dengan Jetpack Compose, penting untuk mempertimbangkan variabilitas ukuran layar, resolusi, orientasi, dan interaksi pengguna yang dapat memengaruhi performa desain.
Untuk memulai, pengujian unit di Jetpack Compose memungkinkan developer memverifikasi composable individual atau komponen yang lebih kecil secara terpisah. Hal ini termasuk menguji logika di balik perubahan tata letak, memastikan bahwa ketika data berubah, UI bereaksi seperti yang diharapkan. Dengan memanfaatkan ComposeTestRule , Anda dapat menulis pengujian untuk menyimulasikan konfigurasi layar yang berbeda dan memeriksa penyesuaian komponen UI Anda.
Pengujian integrasi mengambil pendekatan yang lebih luas dengan memeriksa alur pengguna melalui beberapa composable. Pengujian ini bertujuan untuk mengungkap masalah yang mungkin muncul saat UI adaptif Anda berinteraksi dengan bagian lain aplikasi. Di sinilah Anda mencoba perjalanan pengguna yang berbeda dan memastikan transisi yang mulus dan adaptasi tata letak yang benar.
Tes UI sangat penting dalam menilai tampilan dan nuansa aplikasi Anda. Dengan alat seperti Espresso dan UI Automator, Anda dapat membuat pengujian otomatis yang berinteraksi dengan UI Jetpack Compose seperti yang dilakukan pengguna. Pengujian ini dapat mengonfirmasi bahwa elemen UI tidak hanya ada, namun juga ditampilkan dengan benar di berbagai konfigurasi perangkat — membantu Anda mengetahui perbedaan desain yang mungkin mengganggu pengalaman pengguna.
Jangan lupakan peran pengujian manual, yang melibatkan perangkat dan emulator sebenarnya. Pengembang perlu berinteraksi dengan aplikasi pada ukuran layar dan rasio aspek yang berbeda untuk memastikan bahwa UI mempertahankan kemampuan adaptasinya. Khususnya untuk casing edge seperti perangkat yang dapat dilipat atau tablet beresolusi tinggi, pengujian manual bisa sangat bermanfaat. Bekerja dengan beragam perangkat nyata membantu memahami UI aplikasi seperti yang dirasakan pengguna, sehingga menawarkan wawasan praktis yang mungkin terlewatkan oleh pengujian otomatis.
Terakhir, pengujian kinerja UI adaptif Anda adalah hal mendasar. Jetpack Compose dirancang agar efisien, namun UI yang kompleks masih dapat memengaruhi performa. Memantau kecepatan bingkai UI, penggunaan memori, dan daya tanggap membantu memastikan pengalaman pengguna yang lancar di semua perangkat. Anda dapat memasukkan pengujian performa ke dalam pipeline CI/CD dengan menggunakan alat seperti Android Profiler dan pustaka benchmarking untuk mengotomatiskan aspek ini.
Saat mengintegrasikan dan menguji konektivitas dengan sistem backend, platform seperti AppMaster akan berguna. Mereka menyediakan lingkungan backend untuk menguji interaksi UI Anda dengan sisi server secara lancar, memastikan bahwa UI adaptif Anda kompatibel secara fungsional dengan logika bisnis dan aliran data yang mendasarinya.
Rencana pengujian komprehensif yang mencakup pengujian unit, integrasi, otomatisasi UI, manual, dan performa akan memastikan bahwa UI adaptif Jetpack Compose Anda responsif dan memberikan pengalaman pengguna berkualitas tinggi di setiap perangkat yang digunakannya.
Mengintegrasikan dengan Sistem Backend
Mengembangkan UI adaptif yang merespons berbagai ukuran layar, orientasi, dan metode masukan dengan baik sangatlah penting, namun untuk membuat aplikasi yang berfungsi penuh, antarmuka ini perlu didukung oleh sistem backend yang kuat. Integrasi dengan sistem backend merupakan langkah integral untuk memastikan bahwa UI dapat beradaptasi dan data serta layanan yang menggerakkannya responsif dan terukur.
Menggunakan Jetpack Compose untuk membuat komponen UI adalah langkah pertama. Dengan model pemrograman reaktifnya, Jetpack Compose memudahkan penanganan data dinamis. Komponen UI, atau composable, yang Anda tentukan dapat diperbarui secara otomatis sebagai respons terhadap perubahan data, sehingga memastikan bahwa UI selalu sinkron dengan data backend.
Menghubungkan ke Rest API dan Live Data Stream
Sebagian besar aplikasi modern mengandalkan REST API atau aliran data langsung untuk mengambil dan mengirim data ke backend. Jetpack Compose terintegrasi secara lancar dengan API ini menggunakan pengelolaan status dan pola yang dapat diamati untuk memastikan UI Anda bereaksi terhadap perubahan data secara real-time. Misalnya, dengan menggunakan LiveData atau Flow di Kotlin , Anda dapat membuat aliran data yang dapat dijadikan langganan composable Anda. Setiap kali data diperbarui — baik itu perubahan database atau pesan dari WebSocket — UI Anda akan mencerminkan perubahan ini tanpa pengguna perlu bertindak.
Memanfaatkan Layanan Backend untuk Logika Bisnis
UI adaptif sering kali bergantung pada logika bisnis canggih yang ada di server. Pemisahan perhatian ini memungkinkan skalabilitas dan pemeliharaan yang lebih baik. UI Jetpack Compose Anda dapat berinteraksi dengan logika bisnis melalui permintaan HTTP, atau dengan menggunakan pustaka seperti Retrofit untuk menyederhanakan operasi jaringan. Selain itu, platform seperti AppMaster menyediakan lingkungan tempat logika bisnis dipetakan secara visual, sehingga lebih mudah untuk dipahami dan diintegrasikan dengan aplikasi Android Anda.
Menangani Persistensi dan Sinkronisasi Data
Untuk aplikasi yang memerlukan kemampuan offline atau yang menangani kumpulan data kompleks, mengelola persistensi data lokal dan memastikan data tersebut disinkronkan dengan backend adalah hal yang penting. Jetpack Compose dapat bekerja bersama ORM atau pustaka database seperti Room, sehingga menawarkan jembatan yang mulus antara UI Anda dan database lokal. Saat data di backend berubah, logika sinkronisasi akan memperbarui penyimpanan lokal, secara otomatis memperbarui UI melalui aliran data reaktif yang dibuat oleh Compose.
Mengintegrasikan dengan Layanan Otentikasi
Otentikasi pengguna adalah persyaratan umum untuk aplikasi modern, dan integrasi dengan layanan otentikasi sangat penting untuk keamanan. Jetpack Compose, sebagai perangkat UI, tidak menangani autentikasi secara langsung. Meskipun demikian, ini dapat digunakan dengan berbagai solusi autentikasi, seperti OAuth, OpenID Connect, atau Firebase Auth. Dengan menggabungkan alur autentikasi ke UI Compose, Anda memastikan bahwa aplikasi Anda beradaptasi secara visual ke berbagai perangkat dan mengelola sesi pengguna di seluruh perangkat tersebut dengan aman.
Praktik Terbaik untuk Integrasi Backend
- Gunakan arsitektur yang bersih untuk memisahkan UI, logika bisnis, dan lapisan data. Hal ini membuat pemeliharaan dan penskalaan aplikasi Anda menjadi lebih mudah.
- Gunakan injeksi ketergantungan dengan alat seperti Dagger atau Hilt untuk mengelola dependensi untuk operasi jaringan, database, dan repositori.
- Terapkan pola repositori untuk memusatkan operasi data dan menyediakan sumber data terpadu untuk komponen UI Anda.
- Pertimbangkan untuk menggunakan platform seperti AppMaster untuk mengelola layanan backend secara visual, mengurangi kompleksitas integrasi, dan meningkatkan produktivitas pengembang.
- Uji integrasi backend secara menyeluruh untuk memastikan bahwa data mengalir dengan benar dan UI merespons seperti yang diharapkan dalam berbagai kondisi.
Dengan mengikuti praktik ini dan memanfaatkan kombinasi ampuh Jetpack Compose dengan sistem backend, pengembang dapat membuat aplikasi Android adaptif yang fungsinya sama serbagunanya dengan presentasinya. Fokusnya beralih dari sekadar menciptakan tata letak yang fleksibel menjadi merancang keseluruhan sistem yang dapat tahan terhadap beragam kebutuhan pengguna dan perubahan teknologi.
Studi Kasus: UI Adaptif dalam Tindakan
Dengan mengubah teori UI adaptif menjadi aplikasi dunia nyata, studi kasus merupakan bukti kekuatan dan fleksibilitas Jetpack Compose dalam penerapannya. Dengan menjelajahi beberapa contoh penggunaan Jetpack Compose untuk membuat antarmuka pengguna yang dinamis dan responsif, kami dapat menghargai manfaat praktis dan solusi inovatif yang diberikannya. Bagian ini membahas beberapa skenario saat pengembang memanfaatkan Jetpack Compose untuk membangun UI adaptif yang unggul di banyak perangkat Android.
Studi Kasus 1: Platform E-niaga
Dalam belanja online, sebuah platform e-commerce berupaya merombak aplikasi Android-nya untuk meningkatkan pengalaman pengguna dan mendorong tingkat konversi. Mereka beralih ke Jetpack Compose untuk membuat UI yang dapat beradaptasi dengan berbagai ukuran dan orientasi layar, sehingga memberikan pengalaman berbelanja yang lancar di ponsel, tablet, atau perangkat yang dapat dilipat.
Dengan memanfaatkan composable yang menyesuaikan elemen tata letak berdasarkan ukuran layar, platform e-commerce memperkenalkan kisi fleksibel yang dapat menampilkan dua, tiga, atau empat kolom produk. Selain itu, mereka memanfaatkan manajemen negara untuk mengingat preferensi pengguna dan isi keranjang belanja, memastikan pengalaman dipersonalisasi dan konsisten di seluruh sesi.
Pengubah sangat penting karena memungkinkan penyelarasan dan penspasian elemen UI dengan mudah, sehingga berkontribusi pada tata letak yang menarik secara visual dan sesuai dengan pengguna. Dampaknya signifikan: peningkatan keterlibatan pengguna dan peningkatan penjualan yang signifikan, yang menunjukkan kemampuan Jetpack Compose dalam menghadirkan UI adaptif yang mendorong hasil bisnis.
Studi Kasus 2: Aplikasi Pemutar Media
Aplikasi pemutar media yang populer menghadapi tantangan dalam memberikan pengalaman ramah pengguna yang dapat menyesuaikan dengan berbagai fungsi perangkat, seperti berbagai rasio aspek dan tampilan layar. Mereka bertujuan untuk memberikan hiburan tanpa gangguan apa pun pilihan perangkat pengguna.
Jetpack Compose memungkinkan pembuatan antarmuka pemutar media yang secara otomatis mengubah ukuran dan menggeser komponen, menawarkan tampilan optimal dalam mode potret dan lanskap. Penggunaan batasan rasio aspek memastikan konten video selalu dibingkai dengan benar, dan kontrol pemutaran muncul di video atau disembunyikan, berdasarkan status UI aktif.
Hasil praktisnya sangat mengesankan—pemutar media yang terasa intuitif untuk digunakan di perangkat apa pun. Survei pengguna melaporkan tingkat kepuasan yang lebih tinggi, dan waktu yang dihabiskan dalam aplikasi meningkat. Jetpack Compose berperan penting dalam keberhasilan ini dengan menyediakan alat yang diperlukan untuk membangun pengalaman media yang benar-benar adaptif dan berpusat pada pengguna.
Studi Kasus 3: Penerapan Produktivitas
Sebuah aplikasi produktivitas, yang bertujuan untuk membedakan dirinya di pasar yang ramai, mengandalkan Jetpack Compose untuk membuat UI yang disesuaikan dengan karakteristik perangkat dan kebiasaan kerja pengguna. Aplikasi ini menampilkan dasbor yang diatur sendiri berdasarkan tugas dan alat yang paling sering diakses pengguna.
Teknik tingkat lanjut, seperti penggunaan ConstraintLayout, memungkinkan pengembang membuat UI kompleks yang mudah dinavigasi dan dimodifikasi. Kerangka kerja reaktif Jetpack Compose berarti UI dapat diperbarui secara real-time saat tugas diselesaikan atau prioritas diubah.
Integrasi dengan sistem backend, seperti yang disediakan oleh AppMaster, memastikan bahwa semua data pengguna disinkronkan di seluruh perangkat, sehingga menghasilkan alur kerja yang konsisten dan efisien. Penerapan produktivitas menunjukkan tingkat adopsi yang jauh melebihi ekspektasi, menunjukkan bagaimana UI adaptif dan reaktif dapat memainkan peran penting dalam memenuhi ekspektasi pengguna dan meningkatkan produktivitas.
Studi kasus ini memberikan contoh dampak nyata dari UI adaptif yang dibuat dengan Jetpack Compose. Ketika pengembang terus mengungkap potensi penuh dari perangkat ini, kita dapat berharap untuk melihat lebih banyak lagi aplikasi inovatif yang menggabungkan desain estetis dengan fleksibilitas fungsional dan daya tanggap, semuanya bertujuan untuk memberikan pengalaman terbaik kepada pengguna akhir.
Masa Depan Pengembangan UI dengan Jetpack Compose
Dengan kemajuan teknologi seluler dan meningkatnya kompleksitas antarmuka pengguna, pengembang memerlukan alat yang dapat mengimbangi tanpa mengorbankan efisiensi atau pengalaman pengguna. Jetpack Compose mewakili lompatan signifikan ke arah pengembangan UI Android. Paradigma deklaratifnya yang modern membebaskan pengembang dari batasan tata letak berbasis tampilan tradisional dan memberikan pendekatan yang lebih intuitif untuk membangun antarmuka.
Ketika komunitas pengembang Android terus menggunakan Jetpack Compose, kita dapat melihat evolusi dalam cara pembuatan aplikasi. Kemampuan Compose untuk menangani pola UI yang kompleks dengan kode yang minimal dan mudah dibaca menjadikannya bukan sekadar pilihan, namun pilihan yang tak terelakkan untuk pengembangan Android modern. Selain itu, integrasinya dengan pustaka Jetpack lain dan fitur Kotlin akan terus ditingkatkan, sehingga menyediakan ekosistem yang kaya untuk digunakan oleh pengembang.
Tren menuju UI adaptif adalah salah satu tren yang secara unik diutamakan oleh Jetpack Compose. Dengan fleksibilitas yang melekat pada composable dan kekuatan pemrograman reaktif, pengembang dapat membuat aplikasi yang tampak hebat dan berfungsi dengan lancar di berbagai perangkat dan faktor bentuk. Hal ini sangat penting karena variasi ukuran layar – mulai dari perangkat wearable hingga smartphone yang dapat dilipat – terus berkembang.
Selain itu, alat seperti AppMaster menganut filosofi pengembangan dan skalabilitas yang cepat, sehingga memungkinkan integrasi backend yang lancar dengan frontend Jetpack Compose. Sinergi antara generator backend yang kuat dan framework UI adaptif seperti Jetpack Compose membentuk era baru di mana pengembangan full-stack menjadi lebih mudah dilakukan dan hemat waktu.
Komunitas dapat berharap Jetpack Compose berkembang dengan fitur-fitur yang membuat pengembangan menjadi lebih cepat dan mudah. Mengantisipasi kemajuan seperti alat desain drag-and-drop, peningkatan pratinjau langsung, dan integrasi yang lebih erat dengan IDE akan semakin menyederhanakan proses pengembangan. Saat kita terus memasuki era keberagaman layar dan desain yang berpusat pada pengguna, Jetpack Compose berdiri sebagai pilar pengembangan UI modern, siap menghadapi tantangan secara langsung dan berkembang seiring dengan kebutuhan pengembang dan pengguna akhir.
FAQ
UI Adaptif adalah antarmuka pengguna yang dirancang untuk memberikan pengalaman optimal di berbagai perangkat dan ukuran layar dengan menyesuaikan tata letak dan fungsinya secara dinamis.
Jetpack Compose menyederhanakan pengembangan UI dengan pendekatan deklaratifnya, sehingga memudahkan pembuatan tata letak dinamis dan reaktif yang beradaptasi dengan berbagai konfigurasi perangkat.
Prinsip utama desain responsif mencakup penggunaan unit relatif, pembuatan tata letak berbasis grid yang fleksibel, dan penerapan kueri media untuk berbagai ukuran layar.
Pengubah di Jetpack Compose digunakan untuk mengubah atau menghiasi composable, seperti mengubah dimensi, menangani padding, dan mengelola peristiwa klik.
Ya, Jetpack Compose dapat menangani orientasi layar yang berbeda dengan memanfaatkan perubahan Configuration dan komposisi ulang untuk menyesuaikan UI.
Jetpack Compose menyediakan alat dan composable bawaan yang memudahkan pembuatan UI yang dapat diakses, seperti memberikan deskripsi konten dan menyesuaikan target sentuh.
Pengelolaan status sangat penting karena membantu melacak dan merespons perubahan di UI, memastikan antarmuka tetap konsisten dan adaptif terhadap interaksi pengguna dan konfigurasi perangkat.
Teknik tingkat lanjut mencakup penggunaan ConstraintLayout untuk desain yang rumit, penggunaan composable tata letak khusus, dan pembuatan komponen bertingkat yang dapat di-scroll.
Pengujian harus melibatkan kombinasi pengujian unit untuk masing-masing composable, pengujian integrasi untuk alur pengguna, dan pengujian UI pada berbagai ukuran dan orientasi layar.
Tentu saja, UI Jetpack Compose dapat diintegrasikan dengan sistem backend. Platform seperti AppMaster memfasilitasi koneksi antara UI dan backend, mengelola model data dan logika bisnis dengan lancar.
Masa depan pengembangan UI dengan Jetpack Compose diharapkan berpusat pada cara yang lebih intuitif dan efisien untuk membangun antarmuka dinamis lintas platform dengan lebih sedikit kode dan lebih banyak fungsi.






