Comment créer des interfaces utilisateur adaptatives avec Jetpack Compose ?
Plongez dans l'art de créer des interfaces utilisateur adaptables sur Android à l'aide de Jetpack Compose. Découvrez les bonnes pratiques pour créer des mises en page dynamiques et réactives qui brillent sur n'importe quel appareil.

Comprendre les interfaces utilisateur adaptatives
Créer des interfaces utilisateur offrant des interactions transparentes sur de nombreux appareils et tailles d'écran n'est plus seulement une subtilité, c'est essentiel. À mesure que les utilisateurs utilisent des applications sur des appareils allant des montres intelligentes aux téléviseurs, il devient impératif pour une application d'adapter son interface afin de garantir que la convivialité et l'esthétique ne soient pas compromises. C’est là que les interfaces utilisateur adaptatives entrent en jeu : elles sont conçues pour répondre à la diversité des dimensions, des orientations et des résolutions d’écran présentes dans l’écosystème des appareils modernes.
Une interface utilisateur adaptative ne consiste pas uniquement à augmenter ou réduire la taille de l'écran. Il s'agit de réinventer les composants pour utiliser de manière optimale l'espace disponible tout en conservant une expérience cohérente. Ce qui pourrait être un menu de navigation complet sur un ordinateur de bureau devra peut-être être réduit en un menu hamburger sur un appareil mobile. Une mise en page à plusieurs colonnes sur une tablette devra peut-être être redistribuée en une pile à une seule colonne sur un téléphone. Toutes ces adaptations garantissent que les fonctionnalités de base sont facilement accessibles et que le contenu est lisible sans zoom ni défilement excessif.
De plus, les interfaces utilisateur adaptatives ne se concentrent pas uniquement sur le présent. Ils sont avant-gardistes et prêts à adopter des innovations en matière d’appareils sans nécessiter de refontes approfondies. Cette approche est économique en termes de temps et de ressources tout en prenant en charge une durée de vie plus longue de l'application. Surtout, cela favorise également l’inclusivité, en rendant les applications accessibles à un public plus large, quels que soient les appareils qu’ils préfèrent ou dont ils ont besoin en raison de limitations physiques.
Dans le développement Android, Jetpack Compose de Google est une boîte à outils de pointe qui simplifie le développement de l'interface utilisateur . Sa syntaxe déclarative permet aux développeurs de décrire intuitivement les composants de l'interface utilisateur que le framework traduit en une mise en page efficace et adaptative. Qu'il s'agisse de cibler un appareil de taille fixe ou de garantir que votre application s'affiche bien en mode écran partagé sur les téléphones pliables, Jetpack Compose simplifie ces tâches. Au fur et à mesure que nous approfondirons la façon dont Jetpack Compose gère les mises en page adaptatives, nous comprendrons pourquoi il s'agit d'un puissant allié pour créer des interfaces qui résistent à l'épreuve du temps et de la technologie.
En utilisant Jetpack Compose avec des principes de développement solides et une conception centrée sur l'utilisateur, les développeurs peuvent créer des interfaces utilisateur adaptatives réactives et proactives, anticipant les changements dans les interfaces utilisateur provoqués par la prochaine génération d'appareils.
Premiers pas avec Jetpack Compose
Jetpack Compose révolutionne la façon dont les développeurs créent des interfaces utilisateur dans les applications Android. En tant que boîte à outils moderne, elle simplifie le processus, ce qui en fait un choix privilégié pour créer des interfaces utilisateur adaptatives, évolutives et interactives. Si vous débutez avec Jetpack Compose ou si vous souhaitez affiner votre compréhension, cette section vous guidera à travers les étapes initiales et les concepts fondamentaux.
Pour vous lancer dans votre voyage avec Jetpack Compose, vous devrez configurer votre environnement de développement. Ce processus implique la mise à jour Android Studio vers la dernière version prenant en charge Jetpack Compose et la configuration de votre projet pour utiliser les dépendances appropriées.
Voici un aperçu général des étapes pour commencer :
- Mettre à jour Android Studio : assurez-vous d'utiliser la dernière version Android Studio prenant en charge Jetpack Compose, car elle peut nécessiter des fonctionnalités trouvées dans les versions les plus récentes.
- Configurez votre projet : ajoutez le compilateur Jetpack Compose et les bibliothèques Compose UI nécessaires dans le fichier build.gradle de votre module.
- Exigences minimales du SDK : Jetpack Compose nécessite un niveau d'API minimum de 21. Assurez-vous que votre projet répond à ce critère.
- Créez votre premier Composable : Les Composables sont les éléments fondamentaux de votre interface utilisateur. Commencez par créer une fonction composable simple pour afficher un texte ou un bouton.
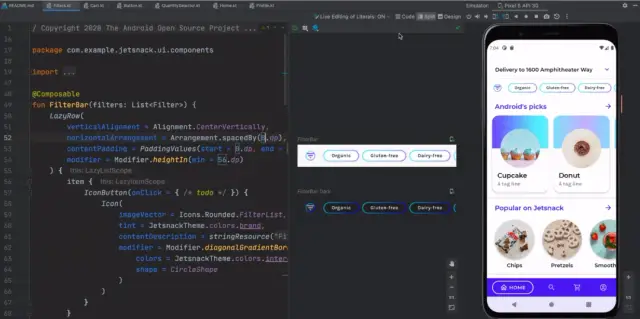
- Prévisualisez votre interface utilisateur : Android Studio fournit une excellente fonctionnalité pour prévisualiser vos composables sans exécuter l'application sur un émulateur ou un appareil. Cela accélère considérablement le processus de conception itérative.
- Comprendre les fonctions composables : découvrez comment les composables peuvent être combinés, personnalisés et réutilisés pour créer des interfaces utilisateur complexes. Cette compréhension est essentielle pour utiliser efficacement Jetpack Compose.
- Créez une interface utilisateur de base : combinez divers composables pour former une interface utilisateur simpliste, en expérimentant avec la mise en page, la saisie de texte, les images et les composants de conception matérielle.
- Explorez l'interactivité : intégrez l'interaction des utilisateurs dans votre interface utilisateur, telle que les écouteurs de clics et la gestion des états, pour rendre votre application réactive et dynamique.

Source de l'image : développeurs Android
Une fois que vous aurez compris ces concepts, vous serez bien placé pour découvrir des fonctionnalités plus sophistiquées telles que la création de thèmes, la navigation et l'animation dans Jetpack Compose.
N'oubliez pas qu'une base solide est cruciale lors de l'apprentissage d'une nouvelle technologie. Prenez le temps d'expérimenter chaque nouvelle construction et pratique en créant de véritables composants d'interface utilisateur. Au fur et à mesure que vous serez plus à l'aise, vous apprécierez la puissance et l'élégance que Jetpack Compose apporte au développement de l'interface utilisateur Android.
Pour les développeurs recherchant une efficacité et une intégration accrues avec les systèmes backend, AppMaster peut compléter Jetpack Compose en facilitant la connexion transparente entre l'interface utilisateur adaptative et la logique backend, améliorant ainsi le flux de travail de développement.
Principes de conception réactive
Le développement d'une interface utilisateur adaptative nécessite une compréhension des concepts de conception réactive qui garantissent que les utilisateurs bénéficient d'une expérience cohérente, quelle que soit la taille de l'appareil ou de l'écran. La boîte à outils moderne de Jetpack Compose fonctionne sur ces principes, permettant aux développeurs de créer des interfaces élégantes et fonctionnelles sur une gamme d'appareils.
À la base, le design réactif est une question de flexibilité et d’adaptabilité. Cela implique la création d'interfaces utilisateur capables de détecter la taille et l'orientation de l'écran de l'appareil, en ajustant la mise en page de manière dynamique pour s'adapter de manière optimale au contenu. Il s'agit de prendre en compte la typographie, l'espacement, la mise à l'échelle des images et les éléments interactifs pour garantir qu'ils se comportent tous de manière prédictive dans des conditions variables.
- Grilles fluides : au lieu d'utiliser des dispositions à largeur fixe, des grilles fluides sont utilisées. Ils utilisent les proportions des éléments pour occuper un espace relatif dans un conteneur, permettant à la disposition de s'étirer ou de se rétrécir gracieusement.
- Images flexibles : les images et les fichiers multimédias doivent être mis à l'échelle dans les éléments qu'ils contiennent pour éviter de casser la mise en page, en veillant à ce qu'ils ne soient pas plus grands que leur conteneur.
- Requêtes multimédias : ce sont des outils qui permettent aux développeurs d'appliquer différents styles en fonction des caractéristiques de l'appareil, comme sa largeur, sa hauteur ou son orientation. Avec Jetpack Compose, vous pouvez détecter les configurations d'appareils et modifier conditionnellement vos composables.
- Approche minimaliste : adopter une approche minimaliste peut aider à réduire l'encombrement et à se concentrer sur le contenu le plus important, rendant l'interface utilisateur plus propre et plus adaptable.
- Cibles tactiles : garantir que les boutons et les éléments interactifs sont d'une taille utilisable, quel que soit l'appareil, pour prendre en charge la fonctionnalité tactile sans frustration.
- Amélioration progressive : commencer par un niveau d'expérience utilisateur de base qui fonctionne sur tous les appareils, puis ajouter des améliorations qui fonctionnent lorsque l'appareil les prend en charge.
Au-delà de ces principes, il est essentiel d'être attentif au contexte dans lequel votre application sera utilisée. Des facteurs tels que l'éclairage ambiant, les conditions du réseau et même la taille de la main de l'utilisateur (pour les appareils portables) peuvent influencer les choix de conception qui rendent une interface véritablement adaptative.
En intégrant ces principes de conception réactive dans le processus de développement avec Jetpack Compose, les développeurs peuvent créer des interfaces utilisateur esthétiques et offrir une expérience transparente qui résonne auprès de l'utilisateur sur n'importe quel appareil. Des plates-formes comme AppMaster améliorent encore cette expérience en rationalisant l'intégration back-end, garantissant que l'interface utilisateur réactive est soutenue par une logique métier et une gestion des données tout aussi réactives.
Bases de la mise en page dans Jetpack Compose
Le développement d'interfaces utilisateur sous Android a pris une tournure innovante avec l'avènement de Jetpack Compose. Cette boîte à outils moderne a transformé la façon dont les développeurs construisent et visualisent les composants de l'interface utilisateur. Ci-dessous, nous aborderons les principes fondamentaux de mise en page proposés par Jetpack Compose pour créer des interfaces utilisateur adaptatives.
À la base, Jetpack Compose fonctionne sur le principe de la composition de petites unités réutilisables appelées « Composables » . Ces fonctions déclarent à quoi doit ressembler et se comporter une partie de l’interface utilisateur. Les développeurs créent une arborescence d'interface utilisateur en imbriquant ces fonctions composables. Jetpack Compose s'occupe du reste, mettant à jour la mise en page en réponse aux modifications de données sans nécessiter de fichiers de mise en page XML détaillés.
Le système de mise en page de Jetpack Compose est à la fois polyvalent et simple. Décomposons-le :
- Conteneurs : ce sont des composables comme
Column,RowetBox, que vous pouvez considérer comme les divs et les spans de Compose. Ils structurent hiérarchiquement les autres composables et définissent la disposition, qu'il s'agisse d'une composition verticale, horizontale ou en couches. - Chaînes de modificateurs : en utilisant les méthodes
Modifierattachées aux fonctions composables, vous pouvez manipuler la taille, le remplissage, les marges et le comportement des clics des éléments de l'interface utilisateur. Les modificateurs peuvent être enchaînés les uns après les autres pour appliquer plusieurs configurations à un seul composable. - Flexibilité et contraintes : Compose permet à chaque composable de définir sa taille préférée, mais la dimension finale est déterminée par des négociations avec son conteneur parent, ce qui donne une interface utilisateur flexible qui peut s'adapter à différentes tailles d'écran.
- Composants de conception matérielle : les composants intégrés du système Material Design tels que
Button,TextFieldetScaffoldsimplifient davantage le processus de développement et garantissent la cohérence avec les normes de conception. - Composables de mise en page personnalisés : pour des scénarios plus avancés, les développeurs peuvent créer des composables de mise en page personnalisés, offrant ainsi la possibilité d'éléments d'interface utilisateur entièrement sur mesure qui peuvent s'adapter et se réorganiser selon les besoins.
Comprendre ces principes fondamentaux de mise en page est crucial pour exploiter tout le potentiel de Jetpack Compose. Chaque aspect contribue à une conception d'interface utilisateur plus attrayante, conviviale et adaptative qui excelle sur les nombreux écrans d'appareils auxquels les applications Android s'adressent. Il est important de noter que des plates-formes telles AppMaster favorisent la création de solutions cohérentes et évolutives, dans lesquelles le paradigme UI/UX peut être exécuté de manière ingénieuse à l'aide d'outils tels que Jetpack Compose, intégrés rapidement à de puissants services backend et avec peu d'effort de codage.
Utilisation de modificateurs pour les mises en page adaptatives
Le développement d'interfaces utilisateur (UI) adaptatives fonctionnant sur différents formats d'appareils est un aspect essentiel du développement d'applications Android modernes. Jetpack Compose, une boîte à outils moderne conçue pour simplifier le développement d'interfaces utilisateur, fournit un ensemble de fonctionnalités permettant de créer des interfaces utilisateur superbes et s'adaptant de manière transparente aux différentes tailles et orientations d'écran. L'une de ces fonctionnalités est le concept puissant de Modifiers .
Les modificateurs dans Jetpack Compose agissent comme des éléments de base pour les composables, qui sont les éléments centraux qui définissent votre interface utilisateur. Ils modifient les composables en les décorant avec des propriétés supplémentaires telles que le remplissage, l'alignement, les contraintes de mise en page, etc. Comprendre et utiliser efficacement les modificateurs est essentiel pour créer des mises en page qui s'adaptent à l'appareil et aux préférences de l'utilisateur.
Configuration de votre environnement
Avant d'explorer les modificateurs, vous devez configurer votre environnement Jetpack Compose. Confirmez que vous disposez de la dernière version d' Android Studio et que Jetpack Compose est inclus dans les dépendances de votre projet. Une fois l'environnement configuré, vous pouvez commencer à expérimenter différents modificateurs pour manipuler la disposition et le comportement de vos composants d'interface utilisateur.
Types de modificateurs de base
Il existe plusieurs types de modificateurs disponibles dans Jetpack Compose, chacun remplissant un objectif unique :
- Modificateurs de taille : contrôlez la taille du composable, tel que
.width(),.height()ou.size(). - Modificateurs de remplissage : appliquez un espace interne dans les limites composables via
.padding(). - Modificateurs d'arrangement : organisez plusieurs composables dans une mise en page, comme
.fillMaxHeight()ou.fillMaxWidth(). - Modificateurs d'arrière-plan et de bordure : personnalisez la couleur d'arrière-plan ou ajoutez des bordures à l'aide de
.background()et.border(). - Modificateurs cliquables : rendez un élément interactif avec des événements tactiles via
.clickable().
Stratégies de mise en page réactives
Lorsque vous créez des interfaces utilisateur adaptatives avec des modificateurs, envisagez les stratégies suivantes :
- Utilisez des tailles relatives : plutôt que d'utiliser des tailles codées en dur, utilisez des modificateurs de taille relative tels que
.fillMaxWidth(fraction)pour rendre votre interface utilisateur réactive aux différentes largeurs d'écran. - Rembourrage adaptatif : appliquez un rembourrage réactif en fonction de la taille ou de l'orientation de l'écran pour garantir un espacement approprié.
- Disposition dynamique : utilisez les modificateurs de disposition en combinaison avec les dispositions
RowetColumnpour positionner dynamiquement les éléments en fonction de l'espace disponible.
Techniques de modification avancées
Pour les mises en page complexes, vous devrez peut-être utiliser des techniques de modification plus sophistiquées :
- Modificateurs de chaîne : enchaînez plusieurs modificateurs pour créer les caractéristiques d'interface utilisateur souhaitées. Le chaînage est effectué de manière séquentielle, ce qui signifie que l'ordre des modificateurs est important car chaque modificateur peut affecter les suivants.
- Modificateurs personnalisés : créez vos modificateurs personnalisés pour encapsuler des fonctionnalités réutilisables ou pour obtenir des effets non fournis par l'ensemble standard.
- Modificateurs conditionnels : appliquez des modificateurs conditionnellement en fonction de l'état, des capacités de l'appareil ou des préférences de l'utilisateur pour créer une interface utilisateur véritablement adaptative.
Jetpack Compose et son système de modificateurs offrent un moyen flexible et efficace de créer des interfaces utilisateur capables de s'adapter automatiquement à l'environnement de l'utilisateur. En combinant différentes stratégies et types de modificateurs, les développeurs peuvent créer des interfaces intuitives, accessibles et visuellement cohérentes sur une large gamme d'appareils et de tailles d'écran. Et pour les entreprises ou entreprises utilisant des plates-formes comme AppMaster, qui facilitent le développement backend, l'intégration d'une interface dynamique créée avec Jetpack Compose peut être encore plus simple et efficace.
Gestion des tailles et des orientations d'écran
La création d'une interface utilisateur adaptative qui s'affiche parfaitement sur de nombreux écrans d'appareils est cruciale lors de la création d'applications Android. La boîte à outils moderne de Jetpack Compose a inauguré une nouvelle ère pour le développement de l'interface utilisateur Android, offrant aux développeurs le pouvoir de concevoir des applications qui s'affichent bien sur toutes les tailles d'écran et qui gèrent les changements d'orientation sans effort.
Le concept est simple : construire une interface utilisateur qui adapte sa disposition à la largeur et à la hauteur disponibles, que ce soit sur un téléphone compact, une tablette de taille moyenne ou un grand écran pliable. Pourtant, la véritable force de Jetpack Compose réside dans la façon dont il gère les changements d'orientation de l'écran d'un appareil du portrait au paysage ou vice versa.
Comprendre les modifications de configuration
Le changement d'orientation de l'écran est un type de changement de configuration. Dans le développement Android traditionnel, les modifications de configuration peuvent être perturbatrices, forçant le redémarrage d'une activité et créant des problèmes pour enregistrer et restaurer l'état. Jetpack Compose simplifie cela en gérant naturellement ces changements en douceur et en permettant aux développeurs de créer des interfaces utilisateur réactives qui peuvent s'adapter sans code passe-partout étendu.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
L'utilisation du composable LocalConfiguration.current fournit la largeur et la hauteur de l'écran, permettant ainsi à votre interface utilisateur de prendre des décisions en fonction de ces dimensions. Vous pouvez ensuite créer vos composables pour vous adapter à ces changements, garantissant ainsi que l'interface utilisateur est toujours réactive.
Grilles fluides et composants enveloppables
Pour véritablement exploiter les capacités des interfaces utilisateur adaptatives, vous devrez penser au-delà des largeurs et hauteurs fixes. Jetpack Compose permet aux développeurs de créer facilement des grilles fluides et des composants encapsulables :
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
La classe Adaptive de LazyVerticalGrid aide à créer une grille dans laquelle la taille des colonnes s'adapte à la taille de l'écran, ce qui est incroyablement utile pour afficher des collections de données ou de contrôles.
Tirer parti des qualificateurs et de la gestion des ressources
Tout comme dans le développement Android traditionnel, la gestion des ressources joue toujours un rôle essentiel. En tirant parti des qualificateurs de ressources, vous pouvez fournir différentes ressources pour différentes tailles et orientations d'écran. Par exemple, vous pouvez définir des fichiers de mise en page distincts pour les écrans avec certaines largeurs ou hauteurs minimales, ou pour les orientations paysage ou portrait.
Jetpack Compose s'intègre parfaitement à ces principes fondamentaux d'Android, permettant aux développeurs d'utiliser le riche ensemble de qualificatifs de ressources qui font partie de la plateforme depuis des années.
Composition d'interfaces utilisateur spécifiques à l'orientation
AppMaster, une plateforme spécialisée dans les solutions backend sans code , apprécie la fluidité qu'apporte Jetpack Compose, notamment lorsqu'il s'agit de créer des interfaces utilisateur spécifiques à une orientation. Pour créer un composable qui change avec l'orientation, considérons l'exemple suivant :
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
Cela simplifie la logique requise pour offrir deux expériences d'interface utilisateur distinctes pour les modes portrait et paysage, sans avoir besoin d'une gestion fastidieuse du cycle de vie.
La gestion des tailles et des orientations d'écran dans Jetpack Compose consiste à faire preuve de flexibilité et de réactivité. Grâce à une utilisation intelligente des outils de Compose et du système de ressources d'Android, vos applications peuvent offrir une expérience utilisateur transparente qui s'adapte de manière fluide à n'importe quel appareil. À mesure que la technologie continue d’évoluer, la manière dont nous construisons des conceptions réactives et centrées sur l’utilisateur évoluera également.
Concevoir pour l'accessibilité
Créer une application accessible n'est plus une tâche « agréable », c'est une nécessité. Concevoir pour l'accessibilité signifie garantir que des personnes ayant des capacités diverses peuvent utiliser votre application confortablement et efficacement. Cette considération fait partie intégrante de la conception de l'interface utilisateur, en particulier lors de la création d'interfaces utilisateur adaptatives avec Jetpack Compose, conçues pour s'adapter à divers utilisateurs et contextes.
Jetpack Compose propose divers outils qui aident les développeurs à envisager et à mettre en œuvre des fonctionnalités qui rendent les interfaces utilisateur plus accessibles, telles que :
- Sémantique : Jetpack Compose vous permet de fournir des propriétés sémantiques à vos fonctions composables. La sémantique informe les services d'accessibilité sur la signification d'éléments particuliers de l'interface utilisateur, comme les alternatives textuelles pour les images ou les descriptions de contenu pour les boutons.
- Taille du texte réglable : avec Jetpack Compose, la création d'éléments de texte qui respectent les paramètres d'accessibilité de l'utilisateur pour la taille du texte est simple. Cette fonctionnalité garantit que les utilisateurs malvoyants peuvent toujours lire le texte en l'agrandissant selon leurs besoins via les paramètres de leur appareil.
- Cibles tactiles personnalisables : les cibles tactiles plus grandes facilitent l'interaction avec les utilisateurs souffrant de déficiences motrices. Le Modifier.clickable de Jetpack Compose peut être utilisé pour augmenter la taille de la cible tactile sans modifier l'apparence de l'interface utilisateur.
- Thème à contraste élevé : Jetpack Compose prend en charge la création de thèmes à contraste élevé, qui offrent une meilleure lisibilité pour les utilisateurs malvoyants. Les couleurs sont l’un des principaux facteurs dans la conception de l’accessibilité, car elles doivent offrir un contraste suffisant.

Les développeurs doivent également tirer parti de l' AccessibilityTree dans Jetpack Compose, qui donne un aperçu de la façon dont les services d'accessibilité interprètent l'interface utilisateur de votre application. En utilisant cet outil, vous pouvez identifier et corriger les zones de votre application qui peuvent ne pas être accessibles à tous les utilisateurs.
Les tests sont un autre élément essentiel de la conception d’interfaces utilisateur accessibles. Chaque fonctionnalité doit être testée à la fois par programme, à l'aide de linters ou de vérificateurs d'accessibilité, et manuellement, en tenant compte de divers handicaps. De plus, impliquer les utilisateurs handicapés dans les tests fournit des commentaires inestimables et garantit une expérience utilisateur plus inclusive.
Enfin, n’oubliez pas que l’accessibilité est un processus continu. À mesure que les technologies et les normes évoluent, les interfaces utilisateur de votre application devraient également évoluer. L'adoption d'un état d'esprit axé sur l'inclusivité élargit la portée de votre application et garantit une expérience plus engageante pour tous les utilisateurs.
L'intégration de plates-formes telles AppMaster peut simplifier le processus de création d'interfaces utilisateur accessibles en gérant les connexions back-end et en fournissant une base de soutien pour gérer les données et la logique métier, tout en vous concentrant sur la création d'une interface utilisateur adaptative inclusive pour tout le monde.
Tirer parti de l’état dans les interfaces utilisateur adaptatives
La gestion des états devient une préoccupation majeure lors de la création d'interfaces utilisateur adaptatives, en particulier dans l'espace mobile où les tailles d'écran et les interactions des utilisateurs peuvent varier considérablement. Dans le contexte de Jetpack Compose pour Android, l'état correspond aux informations qui déterminent la configuration et le comportement de votre interface utilisateur à un moment donné. Réagir aux changements de cet état de manière fluide et efficace est ce qui rend une interface véritablement adaptative.
Tirer parti de l'état dans Jetpack Compose implique de comprendre l'état mutable, le levage d'état et le processus de recomposition. Voyons comment l'état peut être utilisé pour créer des interfaces utilisateur plus dynamiques et plus réactives.
Comprendre l'état mutable
Dans Jetpack Compose, les objets d'état sont créés à l'aide de la fonction mutableStateOf , qui renvoie un objet observable pouvant déclencher une recomposition lorsque sa valeur change. Cette réactivité est fondamentale pour créer des interfaces utilisateur adaptatives qui doivent se mettre à jour en réponse aux différentes entrées de l'utilisateur ou aux changements environnementaux tels que l'orientation de l'appareil.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
Levage par l’État pour une plus grande flexibilité
Le levage d'état est un modèle dans lequel vous déplacez l'état vers un niveau logique supérieur. Cela favorise une meilleure séparation des préoccupations, augmente la composabilité et rend l'interface utilisateur plus adaptative. En levant l'état, vous permettez à un composant de réagir aux changements d'état, quelle que soit l'origine de ces changements, facilitant ainsi une plus grande flexibilité et modularité dans la conception de votre interface utilisateur.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
Recomposition : la force motrice derrière les interfaces utilisateur adaptatives
La recomposition est la manière dont Compose répond aux changements d'état ; il redessine l'interface utilisateur avec le nouvel état. Pour garantir l'efficacité, Compose est intelligent quant aux parties de l'interface utilisateur qu'il recompose. Par exemple, lors de la création d'une interface utilisateur qui s'adapte à différentes orientations, vous pouvez définir différentes dispositions en fonction de l'état d'orientation. Le framework recompose uniquement la partie affectée de l’interface utilisateur.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
Mémorisation de l'état des modifications de configuration
Une partie de la création d'une interface utilisateur adaptative consiste à gérer l'état lors des modifications de configuration, telles que les rotations ou les modifications de visibilité du clavier. Une fonction spéciale de Compose, rememberSaveable , est utilisée pour mémoriser l'état lors de ces changements. Cela garantit que l’état de vos composants d’interface utilisateur est préservé, offrant ainsi une expérience utilisateur transparente.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
S'adapter aux différents utilisateurs et cas d'utilisation
Au-delà des configurations des appareils, l'État peut également adapter l'interface utilisateur aux différentes préférences de l'utilisateur, telles que les paramètres de thème, de langue et d'accessibilité. Grâce à l'état, vos composables peuvent réagir à ces préférences utilisateur et fournir une interface utilisateur adaptative adaptée aux besoins individuels.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
Connexion aux systèmes back-end
L'état n'est pas seulement utilisé pour les propriétés de l'interface utilisateur, mais également pour gérer les données extraites des systèmes backend. Avec des plateformes no-code comme AppMaster, qui automatisent la création de systèmes backend, vous pouvez intégrer un flux transparent de données dans votre interface utilisateur adaptative. Cela permet à votre interface d'afficher dynamiquement les données ou d'ajuster leur présentation en fonction de l'état des données.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
Pour résumer, exploiter l’état dans les interfaces utilisateur adaptatives conçues avec Jetpack Compose est primordial. En utilisant l'état mutable, le levage d'état et la recomposition intelligente, vous pouvez créer des interfaces intuitives et adaptables qui offrent une expérience utilisateur optimale sur différents types d'appareils et scénarios d'utilisation.
Techniques avancées pour les mises en page complexes
Lorsqu'il s'agit de créer des mises en page complexes avec des interfaces utilisateur adaptatives sous Android, les développeurs recherchent des frameworks et des outils puissants capables de simplifier le processus tout en offrant une grande flexibilité. Jetpack Compose, la boîte à outils moderne permettant de créer des interfaces utilisateur natives sur Android, propose une gamme de techniques avancées adaptées aux conceptions les plus complexes. Examinons certaines de ces techniques avancées qui permettent aux développeurs de créer des mises en page à multiples facettes et adaptatives.
Utilisation de ConstraintLayout dans Jetpack Compose
Tout comme dans la création de mises en page XML Android traditionnelles, Jetpack Compose propose un ConstraintLayout qui permet aux développeurs de construire des interfaces utilisateur complexes avec une hiérarchie de vues plates. ConstraintLayout dans Compose vous donne le pouvoir de définir des contraintes pour vos composables par rapport à d'autres éléments ou directives, permettant un degré élevé de contrôle sur le positionnement et la taille. Parfois, vous devez articuler les composants de l’interface utilisateur les uns par rapport aux autres, et ConstraintLayout est votre héros pour créer de tels scénarios.
Pour utiliser ConstraintLayout, vous devez généralement créer un ConstraintSet définissant les contraintes, puis l'appliquer à une portée ConstraintLayout. La beauté ici est que vous pouvez réagir aux changements d'état et mettre à jour vos contraintes de manière dynamique, rendant votre interface utilisateur véritablement adaptative.
Création de mises en page personnalisées
Bien que les mises en page prédéfinies telles que Row, Column et Box servent à de nombreux cas d'utilisation, vous avez parfois besoin de quelque chose de vraiment personnalisé. Compose permet aux développeurs de créer des composables de mise en page personnalisés à l'aide du composable Layout . Vous pouvez mesurer et placer les composables enfants exactement comme vous le souhaitez, ouvrant ainsi la voie à des stratégies personnalisées et adaptatives dans l'interface utilisateur de votre application.
Par exemple, vous pouvez créer une disposition en grille échelonnée qui s'adapte à la taille du contenu, ou même une disposition circulaire qui positionne les éléments radialement. Ces mises en page personnalisées peuvent s'adapter à différentes tailles et orientations d'écran en remesurant et en repositionnant les enfants dans le cadre du processus de recomposition.
Utilisation de scrollables imbriqués
Les interfaces utilisateur complexes nécessitent souvent des comportements de défilement qui ne sont pas toujours linéaires ou unidimensionnels. Avec Jetpack Compose, vous pouvez imbriquer des composables défilants comme LazyColumn ou LazyRow pour créer des expériences de défilement multidirectionnel. De plus, vous pouvez synchroniser les états de défilement entre différentes parties de votre mise en page, offrant ainsi une expérience utilisateur transparente, qui s'ajuste selon les besoins pour s'adapter à différentes tailles d'écran.
Imaginez une application d'actualités dans laquelle les articles peuvent défiler verticalement tandis que les catégories glissent horizontalement en haut. Y parvenir dans Compose est possible et plus simple que prévu, grâce à la conception cohérente des composants de défilement.
Tirer parti de la sous-composition
L'une des techniques les moins connues mais puissantes de Jetpack Compose est la sous-composition. Il vous permet de composer une partie de votre arborescence d'interface utilisateur séparément du reste, puis de l'insérer là où vous en avez besoin. Cela peut être particulièrement utile pour les mises en page dans lesquelles certains éléments de l'interface utilisateur sont insérés dynamiquement dans différentes parties de l'interface utilisateur au moment de l'exécution. La sous-composition permet aux choses de s'adapter en vous permettant de réconcilier ces parties apparemment disparates en un tout cohérent à mesure que les conditions changent.
Par exemple, si vous disposez d'un ensemble de contrôles qui doivent apparaître à plusieurs endroits dans votre application en fonction de l'interaction de l'utilisateur, vous pouvez les définir une fois, puis les sous-composer dans le conteneur approprié chaque fois que nécessaire.
Animation des modifications de mise en page
La capacité d'une application à adapter son interface utilisateur ne s'arrête pas aux mises en page statiques ; cela s'étend à la manière dont ces mises en page évoluent et s'animent en réponse aux actions de l'utilisateur et aux changements d'orientation de l'appareil. Jetpack Compose fournit le modificateur animateContentSize() , qui anime en douceur les changements de taille d'un composable, gérant pour vous tout le gros du travail de l'animation image par image.
Outre les transitions de taille simples, les API d'animation de Compose vous permettent de définir des animations chorégraphiées complexes qui peuvent s'adapter à différentes entrées utilisateur, telles que le glisser, le toucher ou la rotation de l'appareil. Les animations peuvent être hautement personnalisables et réutilisables dans différentes parties de votre interface utilisateur.
En tant que développeur chevronné et défenseur de la simplification du processus de développement, tirer parti de ces techniques avancées peut conduire à des interfaces utilisateur dynamiques et intuitives. Des plates-formes comme AppMaster offrent une intégration back-end transparente pour les interfaces générées, complétant ainsi l'expérience applicative complète pour les développeurs et les utilisateurs. Avec des outils tels que Jetpack Compose et la plateforme AppMaster, le pont entre des idées de conception complexes et des interfaces utilisateur fonctionnelles et adaptatives devient une réalité, changeant ce qui est possible dans le développement Android.
Tester vos interfaces utilisateur adaptatives
Construire une interface utilisateur élégante et réactive avec Jetpack Compose est une partie du puzzle ; s'assurer qu'il répond aux attentes des utilisateurs en est une autre. Les tests sont une étape critique du processus de développement, garantissant que la communauté des utilisateurs d'Android, quelles que soient les spécifications de leur appareil, expérimente votre application comme prévu. Lors du test d'interfaces utilisateur adaptatives créées avec Jetpack Compose, il est essentiel de prendre en compte la variabilité des tailles d'écran, des résolutions, des orientations et des interactions utilisateur qui peuvent influencer les performances de la conception.
Pour commencer, les tests unitaires dans Jetpack Compose permettent aux développeurs de vérifier isolément des composables individuels ou des composants plus petits. Cela inclut le test de la logique derrière les modifications de mise en page, afin de garantir que lorsque les données changent, l'interface utilisateur réagit comme prévu. En utilisant ComposeTestRule , vous pouvez écrire des tests pour simuler différentes configurations d'écran et vérifier comment les composants de votre interface utilisateur s'ajustent.
Les tests d'intégration adoptent une approche plus large en examinant les flux d'utilisateurs à travers plusieurs composables. Ces tests visent à découvrir les problèmes qui pourraient survenir lorsque votre interface utilisateur adaptative interagit avec d'autres parties de l'application. C'est ici que vous testez différents parcours utilisateur et garantissez des transitions fluides et des adaptations de mise en page correctes.
Les tests d’interface utilisateur sont cruciaux pour évaluer l’apparence et la convivialité de votre application. Avec des outils comme Espresso et UI Automator, vous pouvez créer des tests automatisés qui interagissent avec votre interface utilisateur Jetpack Compose comme le ferait un utilisateur. Ces tests peuvent confirmer que les éléments de l'interface utilisateur sont non seulement présents, mais également affichés correctement dans diverses configurations d'appareils, vous aidant ainsi à détecter tout écart de conception susceptible de perturber l'expérience utilisateur.
N'oublions pas le rôle des tests manuels, dans lesquels les appareils réels et les émulateurs entrent en jeu. Les développeurs doivent interagir avec l'application sur différentes tailles d'écran et formats d'image pour garantir que l'interface utilisateur conserve son adaptabilité. Surtout pour les cas extrêmes tels que les appareils pliables ou les tablettes haute résolution, les tests manuels peuvent s’avérer inestimables. Travailler avec une gamme diversifiée d'appareils réels permet de percevoir l'interface utilisateur de l'application comme le feraient les utilisateurs, offrant ainsi des informations pratiques qui pourraient manquer aux tests automatisés.
Enfin, tester les performances de votre interface utilisateur adaptative est fondamental. Jetpack Compose est conçu pour être efficace, mais des interfaces utilisateur complexes peuvent toujours avoir un impact sur les performances. La surveillance de la fréquence d'images, de l'utilisation de la mémoire et de la réactivité de l'interface utilisateur permet de garantir une expérience utilisateur fluide sur tous les appareils. Vous pouvez intégrer des tests de performances dans votre pipeline CI/CD en utilisant des outils tels que Android Profiler et des bibliothèques d'analyse comparative pour automatiser cet aspect.
Lors de l'intégration et du test de la connectivité avec les systèmes backend, des plates-formes comme AppMaster s'avèrent utiles. Ils fournissent un environnement backend pour tester de manière transparente l'interaction de votre interface utilisateur avec le côté serveur, garantissant ainsi que votre interface utilisateur adaptative est fonctionnellement compatible avec la logique métier et le flux de données sous-jacents.
Un plan de test complet qui comprend des tests unitaires, d'intégration, d'automatisation de l'interface utilisateur, manuels et de performances garantira que votre interface utilisateur adaptative Jetpack Compose est réactive et offre une expérience utilisateur de haute qualité sur chaque appareil qu'elle utilise.
Intégration avec les systèmes backend
Développer une interface utilisateur adaptative qui répond gracieusement aux différentes tailles d'écran, orientations et méthodes de saisie est crucial, mais pour créer une application entièrement fonctionnelle, ces interfaces doivent être prises en charge par de puissants systèmes backend. L'intégration avec les systèmes back-end est une étape essentielle pour garantir que l'interface utilisateur est adaptable et que les données et services qui la pilotent sont réactifs et évolutifs.
L'utilisation Jetpack Compose pour créer les composants de l'interface utilisateur est la première étape. Avec son modèle de programmation réactif, Jetpack Compose facilite la gestion des données dynamiques. Les composants de l'interface utilisateur, ou composables, que vous définissez peuvent être automatiquement mis à jour en réponse aux modifications des données, garantissant ainsi que l'interface utilisateur est toujours synchronisée avec les données du backend.
Connexion aux API Rest et aux flux de données en direct
La plupart des applications modernes s'appuient sur des API REST ou des flux de données en direct pour récupérer et envoyer des données au backend. Jetpack Compose s'intègre parfaitement à ces API en utilisant la gestion des états et des modèles observables pour garantir que votre interface utilisateur réagit aux modifications de données en temps réel. Par exemple, en utilisant LiveData ou Flow dans Kotlin , vous pouvez créer des flux de données auxquels vos composables peuvent s'abonner. Chaque fois que les données sont mises à jour (qu'il s'agisse d'une modification de base de données ou d'un message provenant d'un WebSocket), votre interface utilisateur reflétera ces modifications sans que l'utilisateur ait besoin d'agir.
Utilisation des services backend pour la logique métier
Les interfaces utilisateur adaptatives dépendent souvent d'une logique métier sophistiquée résidant sur le serveur. Cette séparation des préoccupations permet une meilleure évolutivité et maintenabilité. Votre interface utilisateur Jetpack Compose peut interagir avec la logique métier via des requêtes HTTP ou en utilisant des bibliothèques telles que Retrofit pour simplifier les opérations réseau. De plus, des plates-formes comme AppMaster fournissent un environnement dans lequel la logique métier est visuellement cartographiée, ce qui la rend plus facile à comprendre et à intégrer à votre application Android.
Gestion de la persistance et de la synchronisation des données
Pour les applications qui nécessitent des fonctionnalités hors ligne ou qui gèrent des ensembles de données complexes, il est essentiel de gérer la persistance des données locales et de garantir leur synchronisation avec le backend. Jetpack Compose peut fonctionner avec des ORM ou des bibliothèques de bases de données comme Room, offrant un pont fluide entre votre interface utilisateur et la base de données locale. Lorsque les données changent sur le backend, la logique de synchronisation mettra à jour le magasin local, mettant automatiquement à jour l'interface utilisateur via le flux de données réactif établi par Compose.
Intégration aux services d'authentification
L'authentification des utilisateurs est une exigence courante pour les applications modernes, et l'intégration aux services d'authentification est essentielle pour la sécurité. Jetpack Compose, étant une boîte à outils d'interface utilisateur, ne gère pas directement l'authentification. Néanmoins, il peut être utilisé avec diverses solutions d'authentification, telles que OAuth, OpenID Connect ou Firebase Auth. En intégrant le flux d'authentification dans votre interface utilisateur Compose, vous vous assurez que votre application s'adapte visuellement aux différents appareils et gère en toute sécurité les sessions utilisateur sur ces appareils.
Meilleures pratiques pour l'intégration back-end
- Utilisez une architecture propre pour séparer les couches d’interface utilisateur, de logique métier et de données. Cela facilite la maintenance et la mise à l’échelle de votre application.
- Utilisez l'injection de dépendances avec des outils tels que Dagger ou Hilt pour gérer les dépendances des opérations réseau, des bases de données et des référentiels.
- Implémentez un modèle de référentiel pour centraliser les opérations de données et fournir une source de données unifiée pour les composants de votre interface utilisateur.
- Envisagez d'utiliser une plate-forme telle AppMaster pour gérer visuellement les services backend, réduisant ainsi la complexité des intégrations et améliorant la productivité des développeurs.
- Testez minutieusement l’intégration backend pour vous assurer que les données circulent correctement et que l’interface utilisateur répond comme prévu dans diverses conditions.
En suivant ces pratiques et en tirant parti de la puissante combinaison de Jetpack Compose avec les systèmes backend, les développeurs peuvent créer des applications Android adaptatives aussi polyvalentes dans leurs fonctionnalités que dans leur présentation. L’accent passe de la simple création d’une disposition flexible à l’architecture d’un système complet capable de résister aux diverses exigences des utilisateurs et aux évolutions technologiques.
Études de cas : interfaces utilisateur adaptatives en action
Transformant la théorie des interfaces utilisateur adaptatives en applications concrètes, les études de cas témoignent de la puissance et de la flexibilité de Jetpack Compose en action. En explorant plusieurs cas où Jetpack Compose a été utilisé pour créer des interfaces utilisateur dynamiques et réactives, nous pouvons apprécier les avantages pratiques et les solutions innovantes qu'il offre. Cette section examine quelques scénarios dans lesquels les développeurs ont exploité Jetpack Compose pour créer des interfaces utilisateur adaptatives qui brillent sur de nombreux appareils Android.
Étude de cas 1 : Plateforme de commerce électronique
Dans le domaine des achats en ligne, une plateforme de commerce électronique a cherché à remanier son application Android pour améliorer l'expérience utilisateur et augmenter les taux de conversion. Ils se sont tournés vers Jetpack Compose pour créer une interface utilisateur capable de s'adapter à différentes tailles et orientations d'écran, offrant ainsi une expérience d'achat fluide sur un téléphone, une tablette ou un appareil pliable.
En tirant parti des composables qui ajustaient les éléments de mise en page en fonction de la taille de l'écran, la plate-forme de commerce électronique a introduit une grille flexible pouvant afficher deux, trois ou quatre colonnes de produits. De plus, ils ont utilisé la gestion des états pour mémoriser les préférences des utilisateurs et le contenu du panier, garantissant ainsi que l'expérience était personnalisée et cohérente d'une session à l'autre.
Les modificateurs étaient particulièrement cruciaux, car ils permettaient d'aligner et d'espacer facilement les éléments de l'interface utilisateur, contribuant ainsi à une mise en page visuellement attrayante qui trouvait un écho auprès des utilisateurs. L'impact a été significatif : un engagement accru des utilisateurs et une augmentation notable des ventes, démontrant la capacité de Jetpack Compose à fournir des interfaces utilisateur adaptatives qui génèrent des résultats commerciaux.
Étude de cas 2 : Application de lecteur multimédia
Une application de lecteur multimédia populaire a dû relever le défi de fournir une expérience conviviale capable de s'adapter aux différentes fonctionnalités de l'appareil, telles que les différents formats d'image et les espaces d'écran. Leur objectif était de fournir un divertissement ininterrompu quel que soit le choix de l'appareil de l'utilisateur.
Jetpack Compose a permis la création d'une interface de lecteur multimédia qui redimensionnait et décalait automatiquement les composants, offrant une vue optimale en modes portrait et paysage. L'utilisation de contraintes de format d'image garantissait que le contenu vidéo était toujours correctement cadré et que les commandes de lecture apparaissaient sur la vidéo ou étaient cachées, en fonction de l'état actif de l'interface utilisateur.
Le résultat pratique a été impressionnant : un lecteur multimédia intuitif à utiliser sur n’importe quel appareil. Les enquêtes auprès des utilisateurs ont révélé des niveaux de satisfaction plus élevés et le temps passé dans l'application a augmenté. Jetpack Compose a joué un rôle essentiel dans ce succès en fournissant les outils nécessaires pour créer une expérience multimédia véritablement adaptative et centrée sur l'utilisateur.
Étude de cas 3 : Application de productivité
Une application de productivité, visant à se distinguer sur un marché encombré, s'est appuyée sur Jetpack Compose pour créer une interface utilisateur adaptée aux caractéristiques de l'appareil et aux habitudes de travail de l'utilisateur. L'application comportait un tableau de bord auto-organisé en fonction des tâches et des outils auxquels l'utilisateur accédait le plus.
Des techniques avancées, telles que l'utilisation de ConstraintLayout, ont permis aux développeurs de créer une interface utilisateur complexe, facile à naviguer et à modifier. Le cadre réactif de Jetpack Compose signifiait que l'interface utilisateur pouvait se mettre à jour en temps réel à mesure que les tâches étaient terminées ou que les priorités étaient modifiées.
L'intégration avec des systèmes back-end, tels que ceux fournis par AppMaster, garantissait que toutes les données utilisateur étaient synchronisées sur tous les appareils, ce qui aboutissait à un flux de travail cohérent et efficace. L'application de productivité a connu un taux d'adoption bien supérieur aux attentes, démontrant à quel point les interfaces utilisateur adaptatives et réactives peuvent jouer un rôle central pour répondre aux attentes des utilisateurs et améliorer la productivité.
Ces études de cas illustrent l'impact réel des interfaces utilisateur adaptatives créées avec Jetpack Compose. À mesure que les développeurs continuent de découvrir tout le potentiel de cette boîte à outils, nous pouvons nous attendre à voir des applications encore plus innovantes combinant une conception esthétique avec une flexibilité fonctionnelle et une réactivité, le tout visant à offrir la meilleure expérience possible à l'utilisateur final.
L'avenir du développement d'interface utilisateur avec Jetpack Compose
Avec les progrès de la technologie mobile et la complexité croissante des interfaces utilisateur, les développeurs ont besoin d'outils capables de suivre le rythme sans compromettre l'efficacité ou l'expérience utilisateur. Jetpack Compose représente un pas significatif dans cette direction pour le développement de l'interface utilisateur Android. Son paradigme moderne et déclaratif libère les développeurs des contraintes des mises en page traditionnelles basées sur des vues et ouvre la voie à une approche plus intuitive de la création d'interfaces.
Alors que la communauté des développeurs Android continue d'adopter Jetpack Compose, nous pouvons nous attendre à constater une évolution dans la manière dont les applications sont conçues. La capacité de Compose à gérer des modèles d'interface utilisateur complexes avec un code minimal et lisible en fait non seulement une option, mais un choix inévitable pour le développement Android moderne. De plus, son intégration avec d'autres bibliothèques Jetpack et fonctionnalités Kotlin continuera de s'améliorer, offrant ainsi un écosystème riche auquel les développeurs pourront se connecter.
La tendance vers les interfaces utilisateur adaptatives est une tendance que Jetpack Compose est particulièrement bien placé pour défendre. Grâce à la flexibilité inhérente de ses composables et à la puissance de la programmation réactive, les développeurs peuvent créer des applications qui ont fière allure et fonctionnent de manière transparente sur divers appareils et facteurs de forme. Ceci est particulièrement important car la variété des tailles d’écran – des appareils portables aux smartphones pliables – continue de s’étendre.
De plus, des outils comme AppMaster adoptent la philosophie de développement rapide et d'évolutivité, permettant une intégration back-end transparente avec les frontends Jetpack Compose. La synergie entre de puissants générateurs backend et des frameworks d'interface utilisateur adaptatifs comme Jetpack Compose façonne une nouvelle ère où le développement full-stack devient plus accessible et plus rapide.
La communauté peut s'attendre à ce Jetpack Compose se développe avec des fonctionnalités qui rendent le développement encore plus rapide et plus facile. Anticiper des avancées telles que des outils de conception drag-and-drop, des aperçus en direct améliorés et une intégration encore plus étroite avec les IDE rationalisera davantage le processus de développement. Alors que nous continuons d'entrer dans une ère de diversité d'écrans et de conceptions centrées sur l'utilisateur, Jetpack Compose constitue un pilier du développement d'interface utilisateur moderne, prêt à relever les défis de front et à évoluer avec les besoins des développeurs et des utilisateurs finaux.
FAQ
Une interface utilisateur adaptative est une interface utilisateur conçue pour offrir une expérience optimale sur différents appareils et tailles d'écran en ajustant dynamiquement sa disposition et ses fonctionnalités.
Jetpack Compose rationalise le développement de l'interface utilisateur grâce à son approche déclarative, facilitant la création de mises en page dynamiques et réactives qui s'adaptent à diverses configurations d'appareils.
Les principaux principes de conception réactive incluent l'utilisation d'unités relatives, la création de mises en page flexibles basées sur une grille et l'application de requêtes multimédias pour différentes tailles d'écran.
Les modificateurs dans Jetpack Compose sont utilisés pour modifier ou décorer les composables, tels que la modification des dimensions, la gestion du remplissage et la gestion des événements de clic.
Oui, Jetpack Compose peut gérer différentes orientations d'écran en utilisant les modifications Configuration et la recomposition pour ajuster l'interface utilisateur en conséquence.
Jetpack Compose fournit des outils intégrés et des composables qui facilitent la création d'interfaces utilisateur accessibles, telles que la fourniture de descriptions de contenu et la personnalisation des cibles tactiles.
La gestion de l'état est cruciale car elle permet de suivre et de répondre aux changements dans l'interface utilisateur, garantissant que l'interface reste cohérente et adaptative aux interactions des utilisateurs et aux configurations des appareils.
Les techniques avancées incluent l'utilisation de ConstraintLayout pour des conceptions complexes, l'utilisation de composables de mise en page personnalisés et la création de composants défilants imbriqués.
Les tests doivent impliquer une combinaison de tests unitaires pour les composables individuels, de tests d'intégration pour les flux d'utilisateurs et de tests d'interface utilisateur sur différentes tailles et orientations d'écran.
Absolument, les interfaces utilisateur Jetpack Compose peuvent être intégrées aux systèmes backend. Des plates-formes comme AppMaster facilitent la connexion entre l'interface utilisateur et le backend, en gérant les modèles de données et la logique métier de manière transparente.
L’avenir du développement d’interface utilisateur avec Jetpack Compose devrait se concentrer sur des moyens plus intuitifs et efficaces de créer des interfaces dynamiques multiplateformes avec moins de code et plus de fonctionnalités.






