如何使用 Jetpack Compose 构建自适应 UI?
深入研究使用 Jetpack Compose 在 Android 上制作自适应用户界面的艺术。了解创建在任何设备上表现出色的动态响应式布局的最佳实践。

了解自适应 UI
创建可跨多种设备和屏幕尺寸提供无缝交互的 UI 不再只是一个美好的事物,而是至关重要的。当用户在从智能手表到电视等设备上使用应用程序时,应用程序必须调整其界面以确保可用性和美观性不受影响。这就是自适应 UI 发挥作用的地方:它们旨在响应现代设备生态系统中存在的各种屏幕尺寸、方向和分辨率。
自适应 UI 不仅仅是根据屏幕尺寸进行缩放。它涉及重新构想组件,以充分利用可用空间,同时保持一致的体验。桌面上的完整导航菜单可能需要折叠成移动设备上的汉堡菜单。平板电脑上的多列布局可能需要重排为手机上的单列堆栈。所有这些调整确保核心功能易于访问,内容可读,无需过度缩放或滚动。
此外,自适应 UI 不仅仅关注当下。他们具有前瞻性思维,准备好拥抱设备创新,而无需进行广泛的重新设计。这种方法在时间和资源方面非常经济,同时支持更长的应用程序生命周期。重要的是,它还促进了包容性,使应用程序可供更广泛的受众使用,无论他们由于物理限制而喜欢或需要什么设备。
在Android开发中,Google的Jetpack Compose是一个简化 UI开发的 尖端工具包。其声明性语法使开发人员能够直观地描述 UI 组件,框架将其转换为高效且自适应的布局。无论是针对固定尺寸的设备,还是确保您的应用程序在可折叠手机上的分屏模式下看起来不错, Jetpack Compose都能使这些任务变得更加简单。当我们深入研究Jetpack Compose如何处理自适应布局时,就会清楚为什么它是制作经得起时间和技术考验的界面的强大盟友。
使用Jetpack Compose以及健全的开发原则和以用户为中心的设计,开发人员可以构建反应式和主动式的自适应 UI,预测下一代设备引发的用户界面变化。
Jetpack Compose入门
Jetpack Compose正在彻底改变开发人员在 Android 应用程序中构建 UI 的方式。作为一个现代工具包,它简化了流程,使其成为构建自适应、可扩展和交互式用户界面的首选。如果您不熟悉Jetpack Compose或希望加深理解,本部分将指导您完成初始步骤和基本概念。
要开始Jetpack Compose之旅,您需要设置开发环境。此过程涉及将Android Studio更新到支持Jetpack Compose最新版本,并配置您的项目以使用适当的依赖项。
以下是开始步骤的大致概述:
- 更新Android Studio :确保您使用的是支持Jetpack Compose最新Android Studio版本,因为它可能需要最新版本中的功能。
- 配置您的项目:在模块的 build.gradle 文件中添加Jetpack Compose编译器和必要的 Compose UI 库。
- 最低 SDK 要求: Jetpack Compose要求的最低 API 级别为 21。确保您的项目满足此标准。
- 创建您的第一个可组合项:可组合项是 UI 的基本构建块。首先创建一个简单的可组合函数来显示文本或按钮。
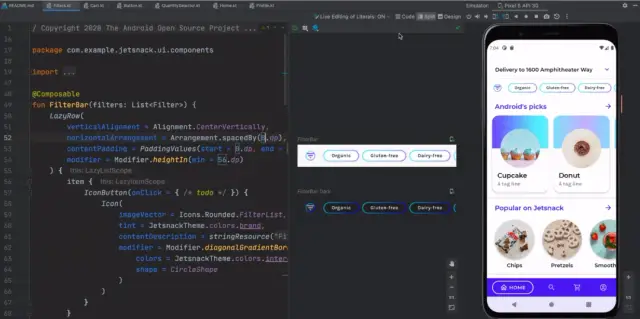
- 预览您的 UI : Android Studio提供了一项出色的功能,可以预览您的可组合项,而无需在模拟器或设备上运行应用程序。它显着加快了迭代设计过程。
- 了解可组合函数:了解如何组合、自定义和重用可组合函数来构建复杂的 UI。这种理解是有效使用Jetpack Compose关键。
- 构建基本 UI :组合各种可组合项以形成简单的 UI,尝试布局、文本输入、图像和 Material Design 组件。
- 探索交互性:将用户交互合并到您的 UI 中,例如单击侦听器和状态处理,以使您的应用程序响应灵敏且动态。

图片来源:Android 开发者
一旦掌握了这些概念,您就可以很好地了解Jetpack Compose中更复杂的功能,例如主题、导航和动画。
请记住,学习任何新技术时,坚实的基础至关重要。花时间尝试每个新的构造,并通过构建实际的 UI 组件进行练习。随着您变得越来越熟悉,您将欣赏Jetpack Compose为 Android UI 开发带来的强大功能和优雅。
对于寻求提高效率以及与后端系统集成的开发人员来说, AppMaster 可以通过促进自适应 UI 和后端逻辑之间的无缝连接来补充Jetpack Compose ,从而增强开发工作流程。
响应式设计原则
开发自适应 UI 需要了解响应式设计概念,以确保用户无论设备或屏幕尺寸如何都能获得一致的体验。 Jetpack Compose的现代工具包遵循这些原则,使开发人员能够跨一系列设备创建优雅且实用的界面。
响应式设计的核心是灵活性和适应性。它需要创建可以检测设备屏幕尺寸和方向的 UI,动态调整布局以最佳地适应内容。它涉及到考虑排版、间距、图像缩放和交互元素,以确保它们在不同条件下都能表现出预测性。
- 流体网格: 不使用固定宽度布局,而是使用流体网格。它们利用元素的比例来占据容器内的相对空间,从而允许布局优雅地拉伸或收缩。
- 灵活的图像: 图像和媒体文件应在其包含的元素内缩放,以避免破坏布局,确保它们不大于其容器。
- 媒体查询: 这些工具允许开发人员根据设备的特征(例如宽度、高度或方向)应用不同的样式。使用Jetpack Compose ,您可以检测设备配置并有条件地修改您的可组合项。
- 简约方法: 采用简约方法可以帮助减少混乱并专注于最重要的内容,使 UI 更干净、更具适应性。
- 触摸目标: 无论设备如何,确保按钮和交互元素具有可用大小,以支持触摸功能而不会出现问题。
- 渐进增强: 从适用于所有设备的基本用户体验开始,然后添加在设备支持时起作用的增强功能。
除了这些原则之外,还必须注意应用程序的使用环境。环境照明、网络条件,甚至用户的手的大小(对于手持设备)等因素都可以影响使界面真正具有自适应性的设计选择。
通过使用Jetpack Compose将这些响应式设计原则融入到开发流程中,开发人员可以创建美观的 UI,并提供与任何设备上的用户产生共鸣的无缝体验。像AppMaster这样的平台通过简化后端集成进一步增强了这种体验,确保响应式 UI 得到同样响应的业务逻辑和数据管理的支持。
Jetpack Compose中的布局基础知识
随着Jetpack Compose的出现,Android 中的用户界面开发发生了创新性转变。这个现代工具包改变了开发人员构建和可视化 UI 组件的方式。下面,我们将讨论Jetpack Compose为构建自适应 UI 提供的布局基础知识。
Jetpack Compose核心原理是组合小型、可重复使用的单元(称为 “可组合项”) 。这些函数声明 UI 的一部分应如何外观和行为。开发人员通过嵌套这些可组合函数来构建 UI 树。 Jetpack Compose负责剩下的工作,更新布局以响应数据更改,而不需要详细的 XML 布局文件。
Jetpack Compose中的布局系统既通用又简单。让我们来分解一下:
- 容器:这些是可组合项,例如
Column、Row和Box,您可以将其视为 Compose 的 div 和 span。它们按层次结构构建其他可组合项并定义排列 - 无论是垂直、水平还是分层组合。 - 修饰符链:通过使用附加到可组合函数的
Modifier方法,您可以操纵 UI 元素的大小、填充、边距和单击行为。修饰符可以一个接一个地链接起来,以将多个配置应用于单个可组合项。 - 灵活性和约束:Compose 允许每个可组合项定义其首选尺寸,但最终尺寸是通过与其父容器协商确定的,从而形成灵活的 UI,可以适应不同的屏幕尺寸。
- Material Design 组件:Material Design 系统的集成组件(例如
Button、TextField和Scaffold进一步简化了开发过程并确保与设计标准的一致性。 - 自定义布局可组合项:对于更高级的场景,开发人员可以创建自定义布局可组合项,为完全定制的 UI 元素提供了机会,这些元素可以根据需要进行调整和重新排列。
了解这些布局基础知识对于充分发挥Jetpack Compose的潜力至关重要。每个方面都有助于打造更具吸引力、用户友好性和自适应性的 UI 设计,在 Android 应用程序所迎合的众多设备屏幕上表现出色。重要的是, AppMaster等平台支持创建一致且可扩展的解决方案,其中 UI/UX 范式可以使用Jetpack Compose等工具灵活地执行,并快速与强大的后端服务集成,并且只需很少的编码工作。
利用自适应布局的修饰符
开发适用于各种设备外形的自适应用户界面 (UI) 是现代 Android 应用程序开发的一个重要方面。 Jetpack Compose是一个旨在简化 UI 开发的现代工具包,它提供了一组功能来创建看起来很棒并无缝调整到不同屏幕尺寸和方向的 UI。其中一项功能就是强大的 修饰符 概念。
Jetpack Compose中的修饰符就像可组合项的构建块,可组合项是定义 UI 的核心元素。他们通过用附加属性(如填充、对齐、布局约束等)装饰可组合项来修改可组合项。理解并有效使用修饰符对于创建适应用户设备和首选项的布局至关重要。
设置您的环境
在深入研究修改器之前,您应该设置Jetpack Compose环境。确认您拥有最新版本的Android Studio并且Jetpack Compose包含在您的项目依赖项中。设置环境后,您可以开始尝试使用不同的修饰符来操作 UI 组件的布局和行为。
核心修饰符类型
Jetpack Compose中有多种类型的修改器可用,每种都有独特的用途:
- 大小修饰符: 控制可组合项的大小,例如
.width()、.height()或.size()。 - 填充修饰符: 通过
.padding()在可组合边界内应用内部空间。 - 排列修饰符: 在布局中排列多个可组合项,例如
.fillMaxHeight()或.fillMaxWidth()。 - 背景和边框修饰符: 使用
.background()和.border()自定义背景颜色或添加边框。 - Clickable Modifiers: 通过
.clickable()使元素与触摸事件交互。
响应式布局策略
使用修饰符构建自适应 UI 时,请考虑以下策略:
- 使用相对大小: 不要使用硬编码大小,而是使用相对大小修饰符(例如
.fillMaxWidth(fraction)来使 UI 响应不同的屏幕宽度。 - 自适应填充: 根据屏幕尺寸或方向应用响应式填充,以确保适当的间距。
- 动态排列: 将排列修饰符与
Row和Column布局结合使用,根据可用空间动态定位元素。
先进的修饰技术
对于复杂的布局,您可能需要采用更复杂的修饰符技术:
- 链修饰符: 将多个修饰符链接在一起以构建所需的 UI 特征。链接是按顺序完成的,这意味着修饰符的顺序很重要,因为每个修饰符都可能影响后续的修饰符。
- 自定义修饰符: 创建自定义修饰符以封装可重用功能或实现标准集未提供的效果。
- 条件修改器: 根据状态、设备功能或用户偏好有条件地应用修改器,以创建真正的自适应 UI。
Jetpack Compose及其修饰符系统提供了一种灵活高效的方式来构建可自动调整以适应用户环境的 UI。通过结合不同的策略和修改器类型,开发人员可以构建直观、可访问且在各种设备和屏幕尺寸上视觉一致的界面。对于使用AppMaster等有助于后端开发的平台的企业或企业来说,集成使用Jetpack Compose创建的动态前端可以更加简化和有效。
处理屏幕尺寸和方向
在构建 Android 应用程序时,创建一个在许多设备屏幕上看起来都很棒的自适应用户界面至关重要。 Jetpack Compose的现代工具包开创了 Android UI 开发的新纪元,使开发人员能够设计出在各种屏幕尺寸上都具有良好外观并轻松处理方向变化的应用程序。
这个概念很简单 - 构建一个 UI,使其布局适应可用的宽度和高度,无论是在紧凑型手机、中型平板电脑还是大型可折叠屏幕上。然而, Jetpack Compose的真正优势在于它如何应对设备屏幕方向从纵向到横向的变化,反之亦然。
了解配置更改
屏幕方向更改是配置更改的一种。在传统的 Android 开发中,配置更改可能会造成破坏,迫使 Activity 重新启动并造成保存和恢复状态的麻烦。 Jetpack Compose通过固有地平滑地处理这些更改并使开发人员能够创建无需大量样板代码即可适应的反应式 UI,从而简化了这一过程。
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
使用 LocalConfiguration.current 可组合项提供屏幕宽度和高度,从而允许您的 UI 根据这些尺寸做出决策。然后,您可以制作可组合项以适应这些变化,确保 UI 始终响应。
流体网格和可包裹组件
要真正利用自适应 UI 的功能,您需要考虑的不仅仅是固定的宽度和高度。 Jetpack Compose允许开发人员轻松创建流体网格和可包装组件:
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
LazyVerticalGrid 中的 Adaptive 类有助于创建列大小适应屏幕大小的网格,这对于显示数据或控件的集合非常有用。
利用限定符和资源管理
正如在传统的 Android 开发中一样,资源管理仍然发挥着至关重要的作用。通过利用资源限定符,您可以为不同的屏幕尺寸和方向提供不同的资源。例如,您可以为具有特定最小宽度或高度的屏幕或横向与纵向方向定义单独的布局文件。
Jetpack Compose与这些 Android 基础知识无缝集成,使开发人员能够利用多年来已成为该平台一部分的丰富资源限定符。
组合特定方向的 UI
AppMaster是一个专门提供 无代码 后端解决方案的平台,它很欣赏Jetpack Compose带来的流动性,特别是在制作特定方向的 UI 时。要构建随方向变化的可组合项,请考虑以下示例:
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
这简化了为纵向和横向模式提供两种不同的 UI 体验所需的逻辑,而无需繁琐的生命周期管理。
在Jetpack Compose中处理屏幕尺寸和方向涉及灵活性和反应性。通过巧妙地使用 Compose 工具和 Android 资源系统,您的应用程序可以提供流畅地适应任何设备的无缝用户体验。随着技术的不断发展,我们构建响应式、以用户为中心的设计的方式也在不断发展。
无障碍设计
创建一个可访问的应用程序不再是“拥有就好”——而是必须的。无障碍设计意味着确保不同能力的人都可以舒适有效地使用您的应用程序。这种考虑是用户界面设计不可或缺的一部分,特别是在使用Jetpack Compose构建自适应 UI 时,它旨在适应不同的用户和环境。
Jetpack Compose提供了各种工具,可帮助开发人员考虑和实现使 UI 更易于访问的功能,例如:
- 语义: Jetpack Compose允许您为可组合函数提供语义属性。语义告知辅助服务有关特定 UI 元素的含义,例如图像的文本替代或按钮的内容描述。
- 可调整的文本大小: 使用Jetpack Compose ,创建尊重用户文本大小辅助功能设置的文本元素非常简单。此功能可确保有视觉障碍的用户仍然可以通过设备设置根据需要放大文本来阅读文本。
- 可定制的触摸目标: 较大的触摸目标对于有运动障碍的用户来说更容易交互。 Jetpack Compose的 Modifier.clickable 可用于增加触摸目标大小,而不改变 UI 的外观。
- 高对比度主题: Jetpack Compose支持创建高对比度主题,为低视力用户提供更好的易读性。颜色是无障碍设计的主要因素之一,因为它们需要提供足够的对比度。

开发人员还应该利用Jetpack Compose中的 AccessibilityTree ,它概述了辅助功能服务如何解释应用程序的 UI。通过使用此工具,您可以识别并修复应用程序中可能无法供所有用户访问的区域。
测试是设计可访问 UI 的另一个关键组成部分。每个功能都应该使用可访问性检查器或检查器以编程方式进行测试,并考虑各种缺陷进行手动测试。此外,让残疾用户参与测试可以提供宝贵的反馈并确保更具包容性的用户体验。
最后,请记住,可访问性是一个持续的过程。随着技术和标准的发展,您的应用程序的 UI 也应该不断发展。采用包容性的心态可以扩大应用程序的覆盖范围,并确保为所有用户提供更具吸引力的体验。
合并像AppMaster这样的平台可以通过处理后端连接并提供管理数据和业务逻辑的支持基础来简化创建可访问 UI 的过程,同时您可以专注于创建对每个人都包容的自适应 UI。
在自适应 UI 中利用状态
在构建自适应 UI 时,状态管理成为一个关键问题,特别是在屏幕尺寸和用户交互可能差异很大的移动领域。在适用于 Android 的Jetpack Compose上下文中,状态是决定 UI 在任何给定时刻的配置和行为的信息。平滑而高效地对这种状态的变化做出反应才是界面真正具有适应性的原因。
在Jetpack Compose中利用状态涉及了解可变状态、状态提升和重组过程。让我们深入研究如何使用状态来构建更加动态和响应更快的 UI。
了解可变状态
在Jetpack Compose中,状态对象是使用 mutableStateOf 函数创建的,该函数返回一个可观察对象,当其值发生变化时可以触发重组。这种反应性对于创建自适应 UI 至关重要,这些 UI 必须根据不同的用户输入或环境变化(例如设备方向)进行更新。
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
状态提升以获得更大的灵活性
状态提升是一种将状态移动到更高逻辑级别的模式。这可以促进更好的关注点分离,提高可组合性,并使 UI 更具适应性。通过提升状态,您可以使组件对状态更改做出反应,无论这些更改源自何处,从而促进 UI 设计的更大灵活性和模块化。
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
重组:自适应 UI 背后的驱动力
重组是 Compose 响应状态变化的方式;它使用新状态重新绘制 UI。为了确保效率,Compose 会智能地重新组合 UI 的哪些部分。例如,在构建适应不同方向的 UI 时,您可以根据方向状态定义不同的布局。该框架仅重构 UI 的受影响部分。
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
记住配置更改的状态
创建自适应 UI 的一部分是管理配置更改之间的状态,例如旋转或键盘可见性更改。一个特殊的 Compose 函数 rememberSaveable 用于记住此类更改的状态。这可确保保留 UI 组件的状态,从而提供无缝的用户体验。
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
适应不同的用户和用例
除了设备配置之外,状态还可以使 UI 适应不同的用户偏好,例如主题、语言和辅助功能设置。使用状态,您的可组合项可以对这些用户首选项做出反应,并提供适合个人需求的自适应 UI。
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
与后端系统连接
状态不仅用于 UI 属性,还用于处理从后端系统获取的数据。借助AppMaster等可自动创建后端系统的no-code平台,您可以将无缝的数据流集成到自适应 UI 中。这允许您的界面动态显示数据或根据数据状态调整其呈现方式。
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
总而言之,利用Jetpack Compose设计的自适应 UI 中的状态至关重要。通过使用可变状态、状态提升和智能重组,您可以创建直观、适应性强的界面,从而在各种设备类型和用户场景中提供最佳的用户体验。
复杂布局的先进技术
当谈到在 Android 中构建具有自适应 UI 的复杂布局时,开发人员会寻求强大的框架和工具来简化流程,同时提供高度的灵活性。 Jetpack Compose是用于在 Android 上构建本机 UI 的现代工具包,提供了一系列先进技术,可以满足最复杂的设计。让我们深入研究其中一些先进技术,这些技术使开发人员能够创建多方面的自适应布局。
在Jetpack Compose中使用 ConstraintLayout
就像传统的 Android XML 布局构建一样, Jetpack Compose提供了 ConstraintLayout,允许开发人员使用平面视图层次结构构建复杂的 UI。 Compose 中的 ConstraintLayout 使您能够定义可组合项相对于其他元素或准则的约束,从而实现对位置和大小的高度控制。有时,您需要将 UI 组件相互关联起来,而 ConstraintLayout 是您构建此类场景的英雄。
要利用 ConstraintLayout,您通常会创建一个定义约束的 ConstraintSet,然后将其应用到 ConstraintLayout 范围。这里的美妙之处在于,您可以对状态变化做出反应并动态更新约束,使您的 UI 真正具有适应性。
构建自定义布局
虽然行、列和框等预定义布局可满足许多用例,但有时您需要真正量身定制的布局。 Compose 使开发人员能够使用 Layout 可组合项创建自定义布局可组合项。您可以按照您需要的方式测量和放置子可组合项,从而在应用程序的 UI 中为自定义、自适应策略开辟一条途径。
例如,您可以构建适应内容大小的交错网格布局,甚至可以构建径向定位元素的圆形布局。作为重组过程的一部分,这些自定义布局可以通过重新测量和重新定位子项来适应不同的屏幕尺寸和方向。
使用嵌套滚动
复杂的 UI 通常需要滚动行为,而这些行为并不总是线性或一维的。使用Jetpack Compose ,您可以嵌套可滚动的可组合项(例如 LazyColumn 或 LazyRow)来创建多方向滚动体验。此外,您可以同步布局不同部分之间的滚动状态,提供无缝的用户体验,并根据需要自行调整以适应各种屏幕尺寸。
想象一个新闻应用程序,其中文章可以垂直滚动,而类别可以在顶部水平滑动。由于滚动组件的内聚设计,在 Compose 中实现这一目标是可能的,而且比您想象的更简单。
利用子组合
Jetpack Compose中鲜为人知但功能强大的技术之一是子组合。它允许您将 UI 树的一部分与其余部分分开组成,然后将其插入到需要的位置。这对于某些 UI 元素在运行时动态插入到不同 UI 部分的布局特别有用。子组合可以让您随着条件的变化将这些看似不同的部分协调成一个有凝聚力的整体,从而保持事物的适应性。
例如,如果您有一组控件需要根据用户交互出现在应用程序内的多个位置,则可以将它们定义一次,然后在需要时将它们子组合到适当的容器中。
动画布局更改
应用程序调整其 UI 的能力并不仅限于静态布局;它还包括静态布局。它扩展到这些布局如何根据用户操作和设备方向变化进行转换和动画。 Jetpack Compose提供了 animateContentSize() 修饰符,它可以平滑地对可组合项的大小变化进行动画处理,为您处理逐帧动画的所有繁重工作。
除了简单的尺寸转换之外,Compose 的动画 API 还允许您定义复杂的、精心设计的动画,这些动画可以适应不同的用户输入,例如拖动、点击或旋转设备。动画可以在 UI 的不同部分进行高度定制和重用。
作为经验丰富的开发人员和简化开发过程的倡导者,利用这些先进技术可以带来动态且直观的用户界面。 AppMaster等平台为这些生成的接口提供无缝后端集成,为开发人员和用户提供完整的应用程序体验。借助Jetpack Compose和AppMaster平台等工具,复杂的设计理念与功能性、自适应用户界面之间的桥梁成为现实,改变了 Android 开发的可能性。
测试您的自适应 UI
使用Jetpack Compose构建优雅、响应式的 UI 是难题的一部分;确保它满足用户的期望是另一回事。测试是开发过程中的关键步骤,确保 Android 用户社区(无论其设备规格如何)都能按预期体验您的应用程序。在测试使用Jetpack Compose创建的自适应 UI 时,必须考虑可能影响设计性能的屏幕尺寸、分辨率、方向和用户交互的变化。
首先, Jetpack Compose中的单元测试允许开发人员单独验证单个可组合项或较小的组件。这包括测试布局更改背后的逻辑,确保当数据更改时,UI 按预期做出反应。利用 ComposeTestRule ,您可以编写测试来模拟不同的屏幕配置并检查 UI 组件的调整情况。
集成测试采用更广泛的方法,通过多个可组合项检查用户流。这些测试旨在发现自适应 UI 与应用程序其他部分交互时可能出现的问题。您可以在这里尝试不同的用户旅程并确保无缝过渡和正确的布局调整。
UI 测试对于评估应用程序的外观和感觉至关重要。借助 Espresso 和 UI Automator 等工具,您可以创建自动化测试,并像用户一样与Jetpack Compose UI 进行交互。这些测试可以确认 UI 元素不仅存在,而且在各种设备配置中正确显示 - 帮助您发现可能破坏用户体验的任何设计差异。
我们不要忘记手动测试的作用,其中实际设备和模拟器都参与其中。开发人员需要在不同的屏幕尺寸和宽高比上使用应用程序,以确保 UI 保持其适应性。特别是对于可折叠设备或高分辨率平板电脑等边缘情况,手动测试的价值非常高。使用各种真实设备有助于像用户一样感知应用程序的 UI,从而提供自动化测试可能会错过的实用见解。
最后,自适应 UI 的性能测试至关重要。 Jetpack Compose旨在提高效率,但复杂的 UI 仍然会影响性能。监控 UI 的帧速率、内存使用情况和响应能力有助于确保所有设备上的流畅用户体验。您可以使用 Android Profiler 和基准测试库等工具将性能测试合并到 CI/CD 管道中,以自动化这方面的工作。
在集成和测试与后端系统的连接时, AppMaster这样的平台会派上用场。它们提供后端环境来测试您的 UI 与服务器端的无缝交互,确保您的自适应 UI 在功能上与底层业务逻辑和数据流兼容。
包括单元、集成、UI 自动化、手动和性能测试的全面测试计划将确保您的Jetpack Compose自适应 UI 具有响应能力,并在其所支持的每台设备上提供高质量的用户体验。
与后端系统集成
开发能够优雅地响应不同屏幕尺寸、方向和输入方法的自适应 UI 至关重要,但要创建功能齐全的应用程序,这些界面需要强大的后端系统的支持。与后端系统集成是确保 UI 具有适应性以及驱动它的数据和服务具有响应性和可扩展性的一个不可或缺的步骤。
使用Jetpack Compose构建 UI 组件是第一步。凭借其反应式编程模型, Jetpack Compose使处理动态数据变得轻而易举。您定义的 UI 组件或可组合项可以自动更新以响应数据更改,确保 UI 始终与后端数据同步。
连接到 Rest API 和实时数据流
大多数现代应用程序都依赖 REST API 或实时数据流来获取数据并将其发送到后端。 Jetpack Compose通过使用状态管理和可观察模式与这些 API 无缝集成,以确保您的 UI 对数据变化实时做出反应。例如,使用 Kotlin 中的 LiveData 或 Flow,您可以创建可组合项可以订阅的数据流。每当数据更新时——无论是数据库更改还是来自 WebSocket 的消息——您的 UI 都会反映这些更改,而无需用户进行操作。
利用后端服务实现业务逻辑
自适应 UI 通常依赖于驻留在服务器上的复杂业务逻辑。这种关注点分离可以实现更好的可扩展性和可维护性。您的Jetpack Compose UI 可以通过 HTTP 请求与业务逻辑交互,或者使用 Retrofit 等库来简化网络操作。此外,像AppMaster这样的平台提供了一个以可视化方式映射业务逻辑的环境,使其更易于理解并与您的 Android 应用程序集成。
处理数据持久化和同步
对于需要离线功能或处理复杂数据集的应用程序,管理本地数据持久性并确保其与后端同步至关重要。 Jetpack Compose可以与 ORM 或 Room 等数据库库一起工作,在 UI 和本地数据库之间提供平滑的桥梁。当后端数据发生变化时,同步逻辑将更新本地存储,通过 Compose 建立的反应式数据流自动更新 UI。
与身份验证服务集成
用户身份验证是现代应用程序的常见要求,与身份验证服务集成对于安全性至关重要。 Jetpack Compose是一个 UI 工具包,不直接处理身份验证。尽管如此,它可以与各种身份验证解决方案一起使用,例如 OAuth、OpenID Connect 或 Firebase Auth。通过将身份验证流程合并到您的 Compose UI 中,您可以确保您的应用程序能够在视觉上适应不同的设备,并安全地管理这些设备上的用户会话。
后端集成的最佳实践
- 使用干净的架构来分离 UI、业务逻辑和数据层。这使得维护和扩展您的应用程序变得更加容易。
- 使用 Dagger 或 Hilt 等工具使用依赖注入来管理网络操作、数据库和存储库的依赖关系。
- 实现存储库模式来集中数据操作并为您的 UI 组件提供统一的数据源。
- 考虑使用AppMaster等平台来可视化管理后端服务,降低集成的复杂性并提高开发人员的工作效率。
- 彻底测试后端集成,以确保数据正确流动并且 UI 在各种条件下按预期响应。
通过遵循这些实践并利用Jetpack Compose与后端系统的有效组合,开发人员可以创建自适应 Android 应用程序,这些应用程序的功能与演示文稿一样通用。重点从仅仅创建灵活的布局转变为构建能够承受不同用户需求和技术转变的整个系统。
案例研究:自适应 UI 的实际应用
案例研究将自适应 UI 理论转化为现实应用,证明了Jetpack Compose的强大功能和灵活性。通过探索Jetpack Compose用于创建动态、响应式用户界面的几个实例,我们可以体会到它提供的实际优势和创新解决方案。本节深入探讨开发人员利用Jetpack Compose构建在许多 Android 设备上表现出色的自适应 UI 的几个场景。
案例一:电商平台
在在线购物方面,一家电子商务平台试图彻底改造其 Android 应用程序,以增强用户体验并提高转化率。他们利用Jetpack Compose创建了一个可以适应各种屏幕尺寸和方向的 UI,从而在手机、平板电脑或可折叠设备上提供无缝的购物体验。
通过利用根据屏幕尺寸调整布局元素的可组合项,电子商务平台引入了一个灵活的网格,可以显示两个、三个或四个产品列。此外,他们利用状态管理来记住用户偏好和购物车内容,确保体验个性化且跨会话一致。
修饰符尤其重要,因为它们可以轻松对齐 UI 元素并设置间距,从而形成具有视觉吸引力并引起用户共鸣的布局。影响是巨大的:用户参与度提高,销售额显着上升,这证明了Jetpack Compose提供可推动业务成果的自适应 UI 的能力。
案例研究 2:媒体播放器应用
流行的媒体播放器应用程序面临着提供用户友好的体验的挑战,该体验可以适应不同的设备功能,例如不同的宽高比和屏幕空间。他们的目标是提供不间断的娱乐,无论用户选择什么设备。
Jetpack Compose支持创建媒体播放器界面,该界面可自动调整组件大小和移动组件,从而在纵向和横向模式下提供最佳视图。使用宽高比约束可确保视频内容始终正确构图,并且根据活动 UI 状态,播放控件会显示在视频上或隐藏起来。
实际结果令人印象深刻——一款在任何设备上使用起来都感觉直观的媒体播放器。用户调查显示满意度更高,花在应用程序上的时间也增加了。 Jetpack Compose在这一成功中发挥了关键作用,它提供了构建真正自适应且以用户为中心的媒体体验所需的工具。
案例研究 3:生产力应用
一款生产力应用程序旨在在拥挤的市场中脱颖而出,依靠Jetpack Compose创建适应设备特征和用户工作习惯的 UI。该应用程序具有一个仪表板,该仪表板根据用户最常访问的任务和工具进行自组织。
先进的技术(例如使用 ConstraintLayout)允许开发人员构建易于导航和修改的复杂 UI。 Jetpack Compose的反应式框架意味着 UI 可以随着任务完成或优先级更改而实时更新。
与后端系统(例如AppMaster提供的系统)集成,确保所有用户数据在设备之间同步,从而实现一致且高效的工作流程。该生产力应用程序的采用率远远超出了预期,展示了自适应和反应式 UI 如何在满足用户期望和提高生产力方面发挥关键作用。
这些案例研究例证了使用Jetpack Compose构建的自适应 UI 的现实影响。随着开发人员不断发掘该工具包的全部潜力,我们预计会看到更多创新的应用程序,这些应用程序将美观的设计与功能灵活性和响应能力相结合,所有这些都旨在为最终用户提供最佳的体验。
使用Jetpack Compose进行 UI 开发的未来
随着移动技术的进步和用户界面日益复杂,开发人员需要能够跟上步伐而又不影响效率或用户体验的工具。 Jetpack Compose代表了 Android UI 开发在这个方向上的重大飞跃。其现代的声明性范例使开发人员摆脱了传统的基于视图的布局的限制,并释放了一种更直观的界面构建方法。
随着 Android 开发者社区继续拥抱Jetpack Compose ,我们可以期待看到应用程序制作方式的演变。 Compose 能够使用最少且可读的代码处理复杂的 UI 模式,这使其不仅是一种选择,而且是现代 Android 开发的必然选择。此外,它与其他 Jetpack 库和 Kotlin 功能的集成将继续改进,从而为开发人员提供丰富的生态系统。
Jetpack Compose具有独特的优势,能够引领自适应 UI 的趋势。凭借其可组合性固有的灵活性和反应式编程的强大功能,开发人员可以创建外观精美且可跨各种设备和外形尺寸无缝运行的应用程序。随着屏幕尺寸的变化(从可穿戴设备到可折叠智能手机)不断扩大,这一点尤其重要。
此外, AppMaster等工具秉承快速开发和可扩展性的理念,允许后端与Jetpack Compose前端无缝集成。强大的后端生成器和Jetpack Compose等自适应 UI 框架之间的协同作用正在塑造一个新时代,全栈开发变得更加平易近人且省时。
社区可以期待Jetpack Compose不断发展,其功能使开发变得更快、更容易。 drag-and-drop设计工具、改进的实时预览以及与 IDE 更紧密的集成等预期进步将进一步简化开发流程。随着我们不断进入屏幕多样性和以用户为中心的设计时代, Jetpack Compose成为现代 UI 开发的支柱,随时准备迎接挑战,并根据开发人员和最终用户的需求不断发展。
常见问题
自适应 UI是一种用户界面,旨在通过动态调整其布局和功能来跨不同设备和屏幕尺寸提供最佳体验。
Jetpack Compose通过其声明性方法简化了 UI 开发,使创建适应各种设备配置的动态和反应式布局变得更加容易。
关键的响应式设计原则包括使用相对单位、创建灵活的基于网格的布局以及针对不同的屏幕尺寸应用媒体查询。
Jetpack Compose中的修饰符用于更改或装饰可组合项,例如更改尺寸、处理填充和管理单击事件。
是的, Jetpack Compose可以通过利用Configuration更改和重新组合来相应地调整 UI,从而处理不同的屏幕方向。
Jetpack Compose提供内置工具和可组合项,可以更轻松地创建可访问的 UI,例如提供内容描述和自定义触摸目标。
状态管理至关重要,因为它有助于跟踪和响应 UI 中的更改,确保界面保持一致并适应用户交互和设备配置。
高级技术包括使用 ConstraintLayout 进行复杂的设计、采用自定义布局可组合项以及构建嵌套的可滚动组件。
测试应结合针对各个可组合项的单元测试、针对用户流程的集成测试以及跨不同屏幕尺寸和方向的 UI 测试。
当然, Jetpack Compose UI 可以与后端系统集成。 AppMaster等平台促进了 UI 和后端之间的连接,无缝管理数据模型和业务逻辑。
使用Jetpack Compose进行 UI 开发的未来预计将围绕更直观、更高效的方式,以更少的代码和更多的功能构建跨平台、动态界面。






