Jetpack Compose로 적응형 UI를 구축하는 방법
Jetpack Compose를 사용하여 Android에서 적응형 사용자 인터페이스를 제작하는 기술을 살펴보세요. 모든 기기에서 빛나는 동적이고 반응성이 뛰어난 레이아웃을 만드는 모범 사례를 알아보세요.

적응형 UI 이해
다양한 장치와 화면 크기에서 원활한 상호 작용을 제공하는 UI를 만드는 것은 더 이상 단순한 기능이 아니라 필수입니다. 사용자가 스마트워치부터 TV에 이르기까지 다양한 기기에서 앱을 사용함에 따라 앱의 인터페이스를 조정하여 유용성과 미학이 손상되지 않도록 하는 것이 필수적입니다. 이것이 적응형 UI가 작동하는 곳입니다. 적응형 UI는 최신 장치 생태계에 존재하는 다양한 화면 크기, 방향 및 해상도에 응답하도록 설계되었습니다.
적응형 UI는 화면 크기에 따라 크기를 늘리거나 줄이는 것에만 국한되지 않습니다. 일관된 경험을 유지하면서 사용 가능한 공간을 최적으로 활용할 수 있도록 구성 요소를 재구성하는 것입니다. 데스크탑의 전체 탐색 메뉴가 모바일 장치의 햄버거 메뉴로 축소되어야 할 수도 있습니다. 태블릿의 다중 열 레이아웃은 휴대폰의 단일 열 스택으로 리플로우되어야 할 수도 있습니다. 이러한 모든 조정을 통해 핵심 기능에 쉽게 액세스할 수 있으며 과도한 확대/축소나 스크롤 없이 콘텐츠를 읽을 수 있습니다.
더욱이 적응형 UI는 현재에만 초점을 맞추지 않습니다. 이들은 미래 지향적이며 광범위한 재설계 없이 장치 혁신을 수용할 준비가 되어 있습니다. 이 접근 방식은 시간과 리소스 측면에서 경제적이며 애플리케이션의 수명을 연장합니다. 중요한 것은 또한 포괄성을 촉진하여 물리적 제한으로 인해 선호하는 장치나 필요한 장치에 관계없이 더 많은 사용자가 앱에 액세스할 수 있도록 한다는 것입니다.
Android 개발에서 Google의 Jetpack Compose UI 개발을 단순화하는 최첨단 도구 키트입니다. 선언적 구문을 통해 개발자는 프레임워크가 효율적이고 적응 가능한 레이아웃으로 변환하는 UI 구성 요소를 직관적으로 설명할 수 있습니다. 고정 크기 기기를 대상으로 하거나 폴더블 휴대전화의 분할 화면 모드에서 앱이 보기 좋게 보이도록 보장하는 경우 Jetpack Compose 사용하면 이러한 작업이 더욱 간단해집니다. Jetpack Compose 적응형 레이아웃을 처리하는 방법을 자세히 살펴보면 이것이 시간과 기술의 시험을 견디는 인터페이스 제작에 강력한 동맹인 이유가 분명해집니다.
건전한 개발 원칙과 사용자 중심 디자인을 갖춘 Jetpack Compose 사용하면 개발자는 차세대 장치에서 발생하는 사용자 인터페이스의 변화를 예측하면서 반응적이고 사전 대응적인 적응형 UI를 구축할 수 있습니다.
Jetpack Compose 시작하기
Jetpack Compose 개발자가 Android 애플리케이션에서 UI를 구성하는 방식을 혁신하고 있습니다. 최신 툴킷으로서 프로세스를 단순화하므로 적응력 있고 확장 가능하며 대화형 사용자 인터페이스를 구축하는 데 선호됩니다. Jetpack Compose 처음 사용하거나 이해를 심화하려는 경우 이 섹션에서 초기 단계와 기본 개념을 안내합니다.
Jetpack Compose 시작하려면 개발 환경을 설정해야 합니다. 이 프로세스에는 Android StudioJetpack Compose 지원하는 최신 버전으로 업데이트하고 적절한 종속성을 사용하도록 프로젝트를 구성하는 작업이 포함됩니다.
시작하는 단계에 대한 광범위한 개요는 다음과 같습니다.
- Android Studio 업데이트 : 최신 릴리스에 있는 기능이 필요할 수 있으므로 Jetpack Compose 지원하는 최신 Android Studio 버전을 사용하고 있는지 확인하세요.
- 프로젝트 구성 : 모듈의 build.gradle 파일에 Jetpack Compose 컴파일러와 필요한 Compose UI 라이브러리를 추가합니다.
- 최소 SDK 요구 사항 : Jetpack Compose 최소 API 수준 21이 필요합니다. 프로젝트가 이 기준을 충족하는지 확인하세요.
- 첫 번째 컴포저블 만들기 : 컴포저블은 UI의 기본 구성 요소입니다. 텍스트나 버튼을 표시하는 간단한 구성 가능한 함수를 만드는 것부터 시작해 보세요.
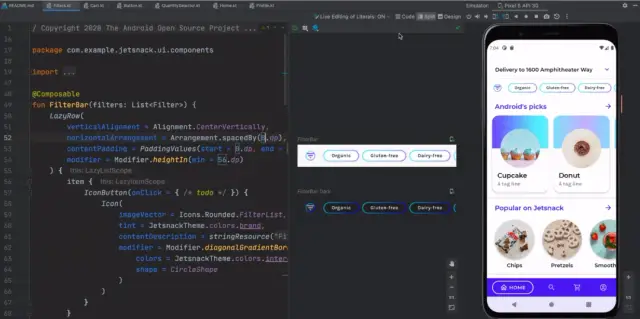
- UI 미리보기 : Android Studio 에뮬레이터나 기기에서 앱을 실행하지 않고도 컴포저블을 미리 볼 수 있는 뛰어난 기능을 제공합니다. 반복적인 설계 프로세스의 속도가 크게 향상됩니다.
- 구성 가능한 함수 이해 : 컴포저블을 결합하고, 맞춤설정하고, 재사용하여 복잡한 UI를 빌드하는 방법을 알아봅니다. 이러한 이해는 Jetpack Compose 효과적으로 사용하는 데 핵심입니다.
- 기본 UI 구축 : 다양한 컴포저블을 결합하여 단순한 UI를 형성하고 레이아웃, 텍스트 입력, 이미지, 머티리얼 디자인 구성요소를 실험합니다.
- 상호 작용 탐색 : 클릭 리스너 및 상태 처리와 같은 사용자 상호 작용을 UI에 통합하여 앱을 반응적이고 동적으로 만듭니다.

이미지 출처: Android 개발자
이러한 개념을 이해하고 나면 Jetpack Compose 내의 테마 지정, 탐색, 애니메이션과 같은 보다 정교한 기능을 배울 수 있는 좋은 위치에 있게 됩니다.
새로운 기술을 배울 때는 강력한 기초가 매우 중요하다는 점을 기억하십시오. 각각의 새로운 구성을 실험하고 실제 UI 구성요소를 구축하여 연습하는 시간을 가져보세요. 점점 익숙해지면 Jetpack Compose Android UI 개발에 제공하는 강력함과 우아함을 높이 평가하게 될 것입니다.
효율성을 높이고 백엔드 시스템과의 통합을 원하는 개발자를 위해 AppMaster는 적응형 UI와 백엔드 로직 간의 원활한 연결을 촉진하여 개발 워크플로를 향상함으로써 Jetpack Compose 보완할 수 있습니다.
반응형 디자인 원칙
적응형 UI를 개발하려면 사용자가 장치나 화면 크기에 관계없이 일관된 경험을 받을 수 있도록 하는 반응형 디자인 개념을 이해해야 합니다. Jetpack Compose 의 최신 툴킷은 이러한 원칙에 따라 작동하여 개발자가 다양한 장치에서 우아하고 기능적인 인터페이스를 만들 수 있도록 지원합니다.
반응형 디자인의 핵심은 유연성과 적응성에 관한 것입니다. 여기에는 장치의 화면 크기와 방향을 감지하고 레이아웃을 동적으로 조정하여 콘텐츠에 최적으로 맞출 수 있는 UI 생성이 수반됩니다. 다양한 조건에서 모두 예상대로 작동하도록 보장하기 위해 타이포그래피, 간격, 이미지 크기 조정 및 대화형 요소를 고려하는 것입니다.
- 유동 그리드: 고정 너비 레이아웃을 사용하는 대신 유동 그리드가 사용됩니다. 요소가 컨테이너 내의 상대적 공간을 차지하도록 비율을 활용하여 레이아웃을 우아하게 늘리거나 줄일 수 있습니다.
- 유연한 이미지: 이미지와 미디어 파일은 레이아웃이 깨지는 것을 방지하기 위해 포함된 요소 내에서 크기가 조정되어야 하며, 컨테이너보다 크지 않도록 해야 합니다.
- 미디어 쿼리: 개발자가 너비, 높이, 방향 등 장치의 특성에 따라 다양한 스타일을 적용할 수 있는 도구입니다. Jetpack Compose 사용하면 기기 구성을 감지하고 컴포저블을 조건부로 수정할 수 있습니다.
- 최소한의 접근 방식: 최소한의 접근 방식을 수용하면 혼란을 줄이고 가장 중요한 콘텐츠에 집중하여 UI를 더 깔끔하고 적응력 있게 만드는 데 도움이 될 수 있습니다.
- 터치 대상: 버튼과 대화형 요소가 장치에 관계없이 사용 가능한 크기인지 확인하여 불만 없이 터치 기능을 지원할 수 있습니다.
- 점진적인 향상: 모든 장치에서 작동하는 기본 수준의 사용자 환경에서 시작한 다음 장치가 지원할 때 작동하는 향상된 기능을 추가합니다.
이러한 원칙 외에도 애플리케이션이 사용되는 상황에 주의를 기울이는 것이 중요합니다. 주변 조명, 네트워크 상태, 심지어 사용자의 손 크기(휴대용 장치의 경우)와 같은 요소가 인터페이스를 실제로 적응적으로 만드는 디자인 선택에 영향을 미칠 수 있습니다.
Jetpack Compose 사용하여 이러한 반응형 디자인 원칙을 개발 프로세스에 통합함으로써 개발자는 보기 좋은 UI를 만들고 모든 기기에서 사용자의 공감을 불러일으키는 원활한 환경을 제공할 수 있습니다. AppMaster 와 같은 플랫폼은 백엔드 통합을 간소화하고 반응형 UI가 똑같이 반응하는 비즈니스 로직과 데이터 관리를 통해 지원되도록 보장함으로써 이러한 경험을 더욱 향상시킵니다.
Jetpack Compose 의 레이아웃 기본 사항
Android의 사용자 인터페이스 개발은 Jetpack Compose 의 출현으로 혁신적인 전환을 맞이했습니다. 이 최신 툴킷은 개발자가 UI 구성 요소를 구성하고 시각화하는 방식을 변화시켰습니다. 아래에서는 적응형 UI 빌드를 위해 Jetpack Compose 제공하는 레이아웃 기본 사항에 대해 설명합니다.
기본적으로 Jetpack Compose '컴포저블' 이라는 재사용 가능한 작은 단위를 구성하는 원리에 따라 작동합니다. 이러한 함수는 UI의 일부가 어떻게 보이고 동작해야 하는지를 선언합니다. 개발자는 이러한 구성 가능한 함수를 중첩하여 UI 트리를 구축합니다. Jetpack Compose 나머지 작업을 처리하여 자세한 XML 레이아웃 파일을 요구하지 않고도 데이터 변경에 따라 레이아웃을 업데이트합니다.
Jetpack Compose 의 레이아웃 시스템은 다양하고 간단합니다. 그것을 분석해 봅시다:
- 컨테이너 : Compose의 div 및 스팬으로 생각할 수 있는
Column,Row,Box같은 컴포저블입니다. 다른 컴포저블을 계층적으로 구성하고 수직, 수평 또는 레이어 구성 등 배열을 정의합니다. - 수정자 체인 : 구성 가능한 함수에 연결된
Modifier메서드를 사용하면 UI 요소의 크기, 패딩, 여백 및 클릭 동작을 조작할 수 있습니다. 수정자를 차례로 연결하여 단일 컴포저블에 여러 구성을 적용할 수 있습니다. - 유연성 및 제약 조건 : Compose를 사용하면 각 컴포저블이 원하는 크기를 정의할 수 있지만 최종 크기는 상위 컨테이너와의 협상을 통해 결정되므로 다양한 화면 크기에 적응할 수 있는 유연한 UI가 생성됩니다.
- 머티리얼 디자인 구성 요소 :
Button,TextField및Scaffold와 같은 머티리얼 디자인 시스템의 필수 구성 요소는 개발 프로세스를 더욱 단순화하고 디자인 표준과의 일관성을 보장합니다. - 맞춤 레이아웃 컴포저블 : 고급 시나리오의 경우 개발자는 맞춤 레이아웃 컴포저블을 만들어 필요에 따라 스스로 조정하고 재정렬할 수 있는 완전히 맞춤화된 UI 요소를 위한 기회를 제공할 수 있습니다.
Jetpack Compose 의 잠재력을 최대한 활용하려면 이러한 레이아웃 기본 사항을 이해하는 것이 중요합니다. 각 측면은 Android 애플리케이션이 제공하는 수많은 장치 화면에서 뛰어난 성능을 발휘하는 더욱 매력적이고 사용자 친화적이며 적응형 UI 디자인 에 기여합니다. 중요한 것은 AppMaster 와 같은 플랫폼은 Jetpack Compose 와 같은 도구를 사용하여 UI/UX 패러다임을 효과적으로 실행할 수 있고 강력한 백엔드 서비스와 신속하게 통합되며 코딩 노력을 거의 들이지 않고 일관되고 확장 가능한 솔루션 생성을 지지한다는 것입니다.
적응형 레이아웃을 위한 수정자 활용
다양한 장치 폼 팩터에서 작동하는 적응형 사용자 인터페이스(UI)를 개발하는 것은 최신 Android 애플리케이션 개발의 중요한 측면입니다. UI 개발을 단순화하도록 설계된 최신 도구 키트 Jetpack Compose 보기에 좋고 다양한 화면 크기와 방향에 맞게 원활하게 조정되는 UI를 만드는 기능 세트를 제공합니다. 그러한 기능 중 하나는 Modifiers 의 강력한 개념입니다.
Jetpack Compose 의 수정자는 UI를 정의하는 핵심 요소인 컴포저블의 구성 요소처럼 작동합니다. 패딩, 정렬, 레이아웃 제약 조건 등과 같은 추가 속성으로 컴포저블을 장식하여 수정합니다. 사용자의 기기 및 기본 설정에 맞게 조정되는 레이아웃을 만들려면 수정자를 이해하고 효과적으로 사용하는 것이 필수적입니다.
환경 설정
수정자를 자세히 알아보기 전에 Jetpack Compose 환경을 설정해야 합니다. 최신 버전의 Android Studio 있고 Jetpack Compose 프로젝트 종속 항목에 포함되어 있는지 확인하세요. 환경이 설정되면 다양한 수정자를 사용하여 UI 구성 요소의 레이아웃과 동작을 조작하는 실험을 시작할 수 있습니다.
핵심 수정자 유형
Jetpack Compose 에는 여러 유형의 수정자가 있으며 각각 고유한 용도로 사용됩니다.
- 크기 수정자:
.width(),.height()또는.size()와 같은 컴포저블의 크기를 제어합니다. - 패딩 수정자:
.padding()을 통해 컴포저블 경계 내에 내부 공간을 적용합니다. - 정렬 수정자:
.fillMaxHeight()또는.fillMaxWidth()와 같이 레이아웃 내에서 여러 컴포저블을 정렬합니다. - 배경 및 테두리 수정자: 배경색을 사용자 정의하거나
.background()및.border()를 사용하여 테두리를 추가합니다. - 클릭 가능한 수정자:
.clickable()을 통해 터치 이벤트와 상호 작용하는 요소를 만듭니다.
반응형 레이아웃 전략
수정자를 사용하여 적응형 UI를 구축할 때 다음 전략을 고려하세요.
- 상대 크기 사용: 하드 코딩된 크기를 사용하는 대신
.fillMaxWidth(fraction)와 같은 상대 크기 수정자를 사용하여 UI가 다양한 화면 너비에 반응하도록 만듭니다. - 적응형 패딩: 화면 크기나 방향에 따라 반응형 패딩을 적용하여 적절한 간격을 보장합니다.
- 동적 배열:
Row및Column레이아웃과 함께 배열 수정자를 사용하여 사용 가능한 공간에 따라 요소를 동적으로 배치합니다.
고급 수정자 기술
복잡한 레이아웃의 경우 보다 정교한 수정자 기술을 사용해야 할 수도 있습니다.
- 체인 수정자: 여러 수정자를 함께 연결하여 원하는 UI 특성을 구축합니다. 연결은 순차적으로 수행됩니다. 즉, 각 수정자가 후속 수정자에 영향을 미칠 수 있으므로 수정자의 순서가 중요합니다.
- 사용자 정의 수정자: 재사용 가능한 기능을 캡슐화하거나 표준 세트에서 제공되지 않는 효과를 얻기 위해 사용자 정의 수정자를 만듭니다.
- 조건부 수정자: 상태, 장치 기능 또는 사용자 기본 설정에 따라 조건부로 수정자를 적용하여 진정한 적응형 UI를 만듭니다.
Jetpack Compose 와 해당 수정자 시스템은 사용자 환경에 자동으로 조정될 수 있는 UI를 구성하는 유연하고 효율적인 방법을 제공합니다. 다양한 전략과 수정자 유형을 결합함으로써 개발자는 다양한 장치와 화면 크기에서 직관적이고 접근 가능하며 시각적으로 일관된 인터페이스를 구축할 수 있습니다. 또한 백엔드 개발을 지원하는 AppMaster 와 같은 플랫폼을 사용하는 기업의 경우 Jetpack Compose 로 생성된 동적 프런트엔드를 통합하는 것이 훨씬 더 간편하고 효과적일 수 있습니다.
화면 크기 및 방향 처리
Android 애플리케이션을 구축할 때 다양한 기기 화면에서 멋지게 보이는 적응형 사용자 인터페이스를 만드는 것이 중요합니다. Jetpack Compose 의 최신 툴킷은 Android UI 개발의 새로운 시대를 열어 개발자에게 모든 화면 크기에서 보기 좋게 보이고 방향 변경을 쉽게 처리할 수 있는 앱을 디자인할 수 있는 기능을 제공합니다.
개념은 간단합니다. 소형 휴대폰, 중형 태블릿, 대형 접이식 화면 등 사용 가능한 너비와 높이에 맞게 레이아웃을 조정하는 UI를 구성하는 것입니다. 그러나 Jetpack Compose 의 진정한 강점은 기기의 화면 방향이 세로에서 가로로 또는 그 반대로 변경되는 데 대처하는 방식에 있습니다.
구성 변경 이해
화면 방향 변경은 구성 변경의 한 유형입니다. 기존 Android 개발에서는 구성 변경으로 인해 활동이 강제로 다시 시작되고 상태를 저장하고 복원하는 것이 번거로워 방해가 될 수 있습니다. Jetpack Compose 본질적으로 이러한 변경 사항을 원활하게 처리하고 개발자가 광범위한 상용구 코드 없이 적응할 수 있는 반응형 UI를 만들 수 있도록 하여 이를 단순화합니다.
val configuration = LocalConfiguration.currentval screenWidth = configuration.screenWidthDp.dpval screenHeight = configuration.screenHeightDp.dp
LocalConfiguration.current 컴포저블을 사용하면 화면 너비와 높이가 제공되므로 UI가 이러한 크기에 따라 결정을 내릴 수 있습니다. 그런 다음 이러한 변경 사항에 맞게 컴포저블을 제작하여 UI가 일관되게 반응하도록 할 수 있습니다.
유동 격자 및 래핑 가능한 구성 요소
적응형 UI의 기능을 실제로 활용하려면 고정된 너비와 높이를 뛰어 넘어 생각해야 합니다. Jetpack Compose 사용하면 개발자가 유동 그리드와 래핑 가능한 구성요소를 쉽게 만들 수 있습니다.
LazyVerticalGrid( cells = Adaptive(minSize = 128.dp), content = { items(items) { item -> // Your item content here } })
LazyVerticalGrid 내의 Adaptive 클래스는 열 크기가 화면 크기에 맞춰 조정되는 그리드를 만드는 데 도움이 되며, 이는 데이터 컬렉션이나 컨트롤을 표시하는 데 매우 유용합니다.
한정자 및 자원 관리 활용
전통적인 Android 개발과 마찬가지로 리소스 관리는 여전히 중요한 역할을 합니다. 리소스 한정자를 활용하면 다양한 화면 크기와 방향에 따라 다양한 리소스를 제공할 수 있습니다. 예를 들어 특정 최소 너비나 높이가 있는 화면이나 가로 방향과 세로 방향에 대해 별도의 레이아웃 파일을 정의할 수 있습니다.
Jetpack Compose 이러한 Android 기본 요소와 원활하게 통합되어 개발자가 수년간 플랫폼의 일부였던 풍부한 리소스 한정자 세트를 활용할 수 있도록 합니다.
방향별 UI 구성
코드 없는 백엔드 솔루션을 전문으로 하는 플랫폼인 AppMaster 특히 방향별 UI 제작과 관련하여 Jetpack Compose 제공하는 유동성을 높이 평가합니다. 방향에 따라 변경되는 컴포저블을 빌드하려면 다음 예를 고려하세요.
@Composablefun ScreenWithOrientation() { val orientation = LocalConfiguration.current.orientation if (orientation == Configuration.ORIENTATION_LANDSCAPE) { LandscapeLayout() } else { PortraitLayout() }}
이는 번거로운 수명주기 관리 없이 세로 및 가로 모드에 대한 두 가지 고유한 UI 경험을 제공하는 데 필요한 논리를 단순화합니다.
Jetpack Compose 에서 화면 크기와 방향을 처리하는 것은 유연성과 반응성을 수용하는 것입니다. Compose 도구와 Android 리소스 시스템을 현명하게 사용하면 애플리케이션이 모든 기기에 유연하게 적응하는 원활한 사용자 환경을 제공할 수 있습니다. 기술이 계속 발전함에 따라 반응형 사용자 중심 디자인을 구축하는 방식도 발전할 것입니다.
접근성을 위한 디자인
액세스 가능한 애플리케이션을 만드는 것은 더 이상 '있으면 좋은' 것이 아니라 필수입니다. 접근성을 고려한 디자인은 다양한 능력을 가진 사람들이 편안하고 효과적으로 앱을 사용할 수 있도록 보장하는 것을 의미합니다. 이러한 고려 사항은 특히 다양한 사용자와 컨텍스트를 수용하도록 설계된 Jetpack Compose 사용하여 적응형 UI를 구축할 때 사용자 인터페이스 디자인의 필수적인 부분입니다.
Jetpack Compose 개발자가 UI의 접근성을 높이는 기능을 고려하고 구현하는 데 도움이 되는 다음과 같은 다양한 도구를 제공합니다.
- 의미 체계: Jetpack Compose 사용하면 구성 가능한 함수에 의미 체계 속성을 제공할 수 있습니다. 의미론은 이미지에 대한 대체 텍스트나 버튼에 대한 콘텐츠 설명과 같은 특정 UI 요소의 의미를 접근성 서비스에 알립니다.
- 조정 가능한 텍스트 크기: Jetpack Compose 사용하면 텍스트 크기에 대한 사용자의 접근성 설정을 존중하는 텍스트 요소를 만드는 것이 간단합니다. 이 기능을 사용하면 시각 장애가 있는 사용자가 장치 설정을 통해 필요에 따라 텍스트를 확대하여 읽을 수 있습니다.
- 사용자 정의 가능한 터치 대상: 운동 장애가 있는 사용자가 터치 대상이 클수록 더 쉽게 상호 작용할 수 있습니다. Jetpack Compose 의 Modifier.clickable을 사용하면 UI 모양을 변경하지 않고 터치 대상 크기를 늘릴 수 있습니다.
- 고대비 테마: Jetpack Compose 저시력 사용자에게 더 나은 가독성을 제공하는 고대비 테마 생성을 지원합니다. 색상은 충분한 대비를 제공해야 하므로 접근성 디자인의 주요 요소 중 하나입니다.

또한 개발자는 접근성 서비스가 앱의 UI를 해석하는 방법에 대한 개요를 제공하는 Jetpack Compose 의 AccessibilityTree 활용해야 합니다. 이 도구를 사용하면 모든 사용자가 액세스할 수 없는 앱 영역을 식별하고 수정할 수 있습니다.
테스트는 액세스 가능한 UI를 디자인하는 데 있어 또 다른 중요한 구성 요소입니다. 각 기능은 접근성 린터나 검사기를 사용하여 프로그래밍 방식으로 테스트하고 다양한 장애를 고려하여 수동으로 테스트해야 합니다. 또한 장애가 있는 사용자를 테스트에 참여시키면 귀중한 피드백을 제공하고 보다 포괄적인 사용자 경험을 보장합니다.
마지막으로 접근성은 지속적인 프로세스라는 점을 기억하세요. 기술과 표준이 발전함에 따라 앱의 UI도 발전해야 합니다. 포용성을 지향하는 사고방식을 채택하면 앱의 도달 범위가 넓어지고 모든 사용자에게 더욱 매력적인 경험이 보장됩니다.
AppMaster 와 같은 플랫폼을 통합하면 백엔드 연결을 처리하고 데이터 및 비즈니스 로직을 관리하기 위한 지원 기반을 제공하여 액세스 가능한 UI를 만드는 프로세스를 단순화하는 동시에 모든 사람을 위한 적응형 UI를 만드는 데 집중할 수 있습니다.
적응형 UI에서 상태 활용
상태 관리는 적응형 UI를 구축할 때 중요한 관심사가 되며, 특히 화면 크기와 사용자 상호 작용이 크게 달라질 수 있는 모바일 공간에서는 더욱 그렇습니다. Android용 Jetpack Compose 의 맥락에서 상태는 특정 순간에 UI의 구성과 동작을 결정하는 정보입니다. 이 상태의 변화에 원활하고 효율적으로 반응하는 것이 인터페이스를 진정한 적응력으로 만드는 것입니다.
Jetpack Compose 내에서 상태를 활용하려면 변경 가능한 상태, 상태 호이스팅, 재구성 프로세스를 이해해야 합니다. 보다 동적이고 반응성이 뛰어난 UI를 구축하기 위해 상태를 어떻게 사용할 수 있는지 살펴보겠습니다.
변경 가능한 상태 이해
Jetpack Compose 에서 상태 객체는 값이 변경될 때 재구성을 트리거할 수 있는 관찰 가능한 객체를 반환하는 mutableStateOf 함수를 사용하여 생성됩니다. 이러한 반응성은 다양한 사용자 입력이나 장치 방향과 같은 환경 변화에 응답하여 업데이트해야 하는 적응형 UI를 만드는 데 기본입니다.
val textState = remember { mutableStateOf("Hello, Compose!") }// 'textState' is now an observable state that can be used in a Composable
유연성 향상을 위한 상태 호이스팅
상태 호이스팅은 상태를 더 높은 논리적 수준으로 이동하는 패턴입니다. 이를 통해 관심사 분리가 향상되고, 구성 가능성이 향상되며, UI의 적응성이 향상됩니다. 상태를 끌어올리면 구성 요소가 변경이 발생한 위치에 관계없이 상태 변경에 반응할 수 있으므로 UI 디자인의 유연성과 모듈성이 향상됩니다.
@Composablefun MyTextInput(text: String, onTextChange: (String) -> Unit) { TextField(value = text, onValueChange = onTextChange)}// In the parent Composablevar text by remember { mutableStateOf("") }MyTextInput(text = text, onTextChange = { text = it })
재구성: 적응형 UI의 원동력
재구성은 Compose가 상태 변경에 응답하는 방식입니다. 새로운 상태로 UI를 다시 그립니다. 효율성을 보장하기 위해 Compose는 UI의 어떤 부분을 재구성하는지 현명하게 판단합니다. 예를 들어 다양한 방향에 적응하는 UI를 구축할 때 방향 상태에 따라 다양한 레이아웃을 정의할 수 있습니다. 프레임워크는 UI의 영향을 받은 부분만 재구성합니다.
val orientation = remember { mutableStateOf(Configuration.ORIENTATION_PORTRAIT) }// Now your UI can react and change layout based on the 'orientation' state
구성 변경 시 상태 기억
적응형 UI를 만드는 작업의 일부는 회전 또는 키보드 표시 변경과 같은 구성 변경 전반에 걸쳐 상태를 관리하는 것입니다. 특별한 Compose 함수인 rememberSaveable 이러한 변경 사항 전반에 걸쳐 상태를 기억하는 데 사용됩니다. 이렇게 하면 UI 구성요소의 상태가 유지되어 원활한 사용자 경험을 제공할 수 있습니다.
var count by rememberSaveable { mutableStateOf(0) }// 'count' will be preserved across configuration changes
다양한 사용자 및 사용 사례에 적응
장치 구성 외에도 상태는 테마, 언어, 접근성 설정과 같은 다양한 사용자 기본 설정에 맞게 UI를 조정할 수도 있습니다. 상태를 사용하면 컴포저블이 이러한 사용자 기본 설정에 반응하고 개별 요구 사항에 맞는 적응형 UI를 제공할 수 있습니다.
val isDarkThemeEnabled = remember { mutableStateOf(false) }// UI components can toggle between light and dark themes
백엔드 시스템과 연결
상태는 UI 속성뿐만 아니라 백엔드 시스템에서 가져온 데이터를 처리하는 데에도 사용됩니다. 백엔드 시스템 생성을 자동화하는 AppMaster 와 같은 no-code 플랫폼을 사용하면 원활한 데이터 흐름을 적응형 UI에 통합할 수 있습니다. 이를 통해 인터페이스는 데이터를 동적으로 표시하거나 데이터 상태에 따라 프레젠테이션을 조정할 수 있습니다.
val userProfile = remember { mutableStateOf<UserProfile?>(null) }// 'userProfile' will be updated when data is fetched from the backend
요약하자면, Jetpack Compose 로 설계된 적응형 UI에서 상태를 활용하는 것이 가장 중요합니다. 변경 가능한 상태, 상태 호이스팅 및 스마트 재구성을 사용하면 다양한 장치 유형 및 사용자 시나리오에서 최적의 사용자 경험을 제공하는 직관적이고 적응 가능한 인터페이스를 만들 수 있습니다.
복잡한 레이아웃을 위한 고급 기술
Android에서 적응형 UI를 사용하여 복잡한 레이아웃을 구축하려는 경우 개발자는 높은 유연성을 제공하면서 프로세스를 단순화할 수 있는 강력한 프레임워크와 도구를 찾습니다. Android에서 기본 UI를 구축하기 위한 최신 도구 키트인 Jetpack Compose 가장 복잡한 디자인에도 적합한 다양한 고급 기술을 제공합니다. 개발자가 다면적이고 적응형 레이아웃을 만들 수 있도록 지원하는 이러한 고급 기술 중 일부를 살펴보겠습니다.
Jetpack Compose 에서 ConstraintLayout 활용
기존 Android XML 레이아웃 빌드와 마찬가지로 Jetpack Compose 개발자가 플랫 뷰 계층 구조로 복잡한 UI를 구성할 수 있는 ConstraintLayout을 제공합니다. Compose의 ConstraintLayout을 사용하면 다른 요소나 가이드라인을 기준으로 컴포저블의 제약 조건을 정의하여 위치 지정과 크기를 고도로 제어할 수 있습니다. 때로는 UI 구성 요소를 서로 연관시켜 표현해야 하는 경우 ConstraintLayout이 이러한 시나리오를 만드는 영웅입니다.
ConstraintLayout을 활용하려면 일반적으로 제약 조건을 정의하는 ConstraintSet을 만든 다음 이를 ConstraintLayout 범위에 적용합니다. 여기서의 장점은 상태 변경에 반응하고 제약 조건을 동적으로 업데이트하여 UI를 실제로 적응적으로 만들 수 있다는 것입니다.
사용자 정의 레이아웃 구축
행, 열, 상자와 같은 사전 정의된 레이아웃은 다양한 사용 사례에 사용되지만 때로는 정말 맞춤화된 레이아웃이 필요할 때도 있습니다. Compose를 사용하면 개발자가 Layout 컴포저블을 사용하여 맞춤 레이아웃 컴포저블을 만들 수 있습니다. 하위 컴포저블을 정확히 필요한 방식으로 측정하고 배치하여 앱 UI에서 맞춤 적응형 전략을 위한 길을 열 수 있습니다.
예를 들어 콘텐츠 크기에 맞춰 지그재그형 그리드 레이아웃을 만들거나 요소를 방사형으로 배치하는 원형 레이아웃을 만들 수도 있습니다. 이러한 사용자 정의 레이아웃은 재구성 프로세스의 일부로 하위 요소를 다시 측정하고 위치를 조정하여 다양한 화면 크기와 방향에 맞게 조정할 수 있습니다.
중첩된 스크롤 가능 항목 사용
복잡한 UI에는 항상 선형 또는 1차원적이지 않은 스크롤 동작이 필요한 경우가 많습니다. Jetpack Compose 사용하면 LazyColumn 또는 LazyRow와 같은 스크롤 가능한 컴포저블을 중첩하여 다방향 스크롤 환경을 만들 수 있습니다. 또한 레이아웃의 여러 부분 간에 스크롤 상태를 동기화하여 다양한 화면 크기에 맞게 필요에 따라 조정되는 원활한 사용자 환경을 제공할 수 있습니다.
기사는 수직으로 스크롤되고 카테고리는 상단에서 수평으로 슬라이드되는 뉴스 앱을 상상해 보세요. 스크롤 구성요소의 응집력 있는 디자인 덕분에 Compose에서 이를 달성하는 것이 예상보다 가능하고 간단합니다.
하위 구성 활용
Jetpack Compose 의 잘 알려지지 않았지만 강력한 기술 중 하나는 하위 구성입니다. 이를 통해 UI 트리의 일부를 나머지 부분과 별도로 구성한 다음 필요할 때마다 삽입할 수 있습니다. 이는 특정 UI 요소가 런타임 시 다른 UI 부분에 동적으로 삽입되는 레이아웃에 특히 유용할 수 있습니다. 하위 구성을 사용하면 조건이 변경됨에 따라 겉보기에 서로 다른 것처럼 보이는 부분을 응집력 있는 전체로 조정할 수 있으므로 상황의 적응력이 유지됩니다.
예를 들어 사용자 상호 작용을 기반으로 앱 내의 여러 위치에 표시되어야 하는 컨트롤 집합이 있는 경우 이를 한 번 정의한 다음 필요할 때마다 적절한 컨테이너에 하위 구성할 수 있습니다.
레이아웃 변경 애니메이션
UI를 조정하는 앱의 기능은 정적 레이아웃에서 멈추지 않습니다. 이는 사용자 작업 및 장치 방향 변경에 따라 이러한 레이아웃이 전환되고 애니메이션되는 방식으로 확장됩니다. Jetpack Compose 컴포저블의 크기 변경을 원활하게 애니메이션화하여 프레임별 애니메이션의 모든 무거운 작업을 처리하는 animateContentSize() 수정자를 제공합니다.
간단한 크기 전환 외에도 Compose의 애니메이션 API를 사용하면 기기 드래그, 탭, 회전과 같은 다양한 사용자 입력에 적응할 수 있는 복잡하고 연출된 애니메이션을 정의할 수 있습니다. 애니메이션은 UI의 다양한 부분에서 고도로 사용자 정의하고 재사용할 수 있습니다.
숙련된 개발자이자 개발 프로세스 단순화를 옹호하는 사람으로서 이러한 고급 기술을 활용하면 역동적이고 직관적인 사용자 인터페이스를 만들 수 있습니다. AppMaster 와 같은 플랫폼은 생성된 인터페이스에 대한 원활한 백엔드 통합을 제공하여 개발자와 사용자 모두를 위한 완전한 애플리케이션 경험을 완성합니다. Jetpack Compose 및 AppMaster 플랫폼과 같은 도구를 사용하면 복잡한 디자인 아이디어와 기능적이고 적응형 사용자 인터페이스 사이의 연결이 현실이 되어 Android 개발의 가능성을 변화시킵니다.
적응형 UI 테스트
Jetpack Compose 사용하여 우아하고 반응성이 뛰어난 UI를 구축하는 것은 퍼즐의 한 부분입니다. 사용자의 기대에 부응하는지 확인하는 것도 또 다른 일입니다. 테스트는 개발 프로세스에서 중요한 단계로, 기기 사양에 관계없이 Android 사용자 커뮤니티가 애플리케이션을 의도한 대로 경험하도록 보장합니다. Jetpack Compose 로 만든 적응형 UI를 테스트할 때는 디자인 성능에 영향을 미칠 수 있는 화면 크기, 해상도, 방향, 사용자 상호작용의 가변성을 고려하는 것이 중요합니다.
먼저 Jetpack Compose 의 단위 테스트를 통해 개발자는 개별 컴포저블이나 더 작은 구성요소를 개별적으로 확인할 수 있습니다. 여기에는 레이아웃 변경 이면의 논리를 테스트하여 데이터가 변경될 때 UI가 예상대로 반응하는지 확인하는 작업이 포함됩니다. ComposeTestRule 을 활용하면 다양한 화면 구성을 시뮬레이션하고 UI 구성요소가 조정되는 방식을 확인하는 테스트를 작성할 수 있습니다.
통합 테스트는 여러 컴포저블을 통해 사용자 흐름을 검사하여 더 광범위한 접근 방식을 취합니다. 이러한 테스트는 적응형 UI가 애플리케이션의 다른 부분과 상호 작용할 때 표면화될 수 있는 문제를 찾아내는 것을 목표로 합니다. 여기에서 다양한 사용자 경험을 시도하고 원활한 전환과 올바른 레이아웃 조정을 보장할 수 있습니다.
UI 테스트는 애플리케이션의 모양과 느낌을 평가하는 데 중요합니다. Espresso 및 UI Automator와 같은 도구를 사용하면 사용자처럼 Jetpack Compose UI와 상호작용하는 자동화된 테스트를 만들 수 있습니다. 이러한 테스트를 통해 UI 요소가 존재할 뿐만 아니라 다양한 장치 구성에서 올바르게 표시되는지 확인할 수 있으므로 사용자 경험을 방해할 수 있는 디자인 불일치를 파악하는 데 도움이 됩니다.
실제 장치와 에뮬레이터가 혼합되어 있는 수동 테스트의 역할을 잊지 마십시오. 개발자는 UI의 적응성을 유지하기 위해 다양한 화면 크기와 종횡비에서 애플리케이션을 사용해야 합니다. 특히 폴더블 기기나 고해상도 태블릿과 같은 극단적인 경우에는 수동 테스트가 매우 중요할 수 있습니다. 다양한 실제 장치로 작업하면 사용자처럼 애플리케이션의 UI를 인식하는 데 도움이 되며 자동화된 테스트에서 놓칠 수 있는 실용적인 통찰력을 얻을 수 있습니다.
마지막으로 적응형 UI 성능 테스트는 기본입니다. Jetpack Compose 는 효율적으로 설계되었지만 복잡한 UI는 여전히 성능에 영향을 미칠 수 있습니다. UI의 프레임 속도, 메모리 사용량 및 응답성을 모니터링하면 모든 장치에서 원활한 사용자 경험을 보장하는 데 도움이 됩니다. Android 프로파일러 및 벤치마킹 라이브러리와 같은 도구를 사용하여 성능 테스트를 CI/CD 파이프라인에 통합하여 이러한 측면을 자동화할 수 있습니다.
백엔드 시스템과 연결을 통합하고 테스트할 때 AppMaster 와 같은 플랫폼이 유용합니다. UI와 서버 측의 상호 작용을 원활하게 테스트할 수 있는 백엔드 환경을 제공하여 적응형 UI가 기본 비즈니스 논리 및 데이터 흐름과 기능적으로 호환되는지 확인합니다.
단위, 통합, UI 자동화, 수동 및 성능 테스트를 포함하는 포괄적인 테스트 계획을 통해 Jetpack Compose 적응형 UI가 반응성이 뛰어나고 모든 기기에서 고품질 사용자 환경을 제공할 수 있도록 보장합니다.
백엔드 시스템과 통합
다양한 화면 크기, 방향 및 입력 방법에 원활하게 반응하는 적응형 UI를 개발하는 것이 중요하지만, 완전한 기능을 갖춘 애플리케이션을 만들려면 강력한 백엔드 시스템에서 이러한 인터페이스를 지원해야 합니다. 백엔드 시스템과의 통합은 UI의 적응성과 UI를 구동하는 데이터 및 서비스의 반응성과 확장성을 보장하는 필수 단계입니다.
Jetpack Compose 사용하여 UI 구성요소를 빌드하는 것이 첫 번째 단계입니다. 반응형 프로그래밍 모델을 사용하는 Jetpack Compose 사용하면 동적 데이터를 쉽게 처리할 수 있습니다. 정의한 UI 구성요소 또는 컴포저블은 데이터 변경에 따라 자동으로 업데이트되어 UI가 항상 백엔드 데이터와 동기화되도록 할 수 있습니다.
Rest API 및 라이브 데이터 스트림에 연결
대부분의 최신 애플리케이션은 REST API 또는 라이브 데이터 스트림을 사용하여 데이터를 가져와 백엔드로 보냅니다. Jetpack Compose 상태 관리 및 관찰 가능한 패턴을 사용하여 이러한 API와 원활하게 통합되어 UI가 실시간으로 데이터 변경에 반응하도록 합니다. 예를 들어 Kotlin 에서 LiveData 또는 Flow를 사용하면 컴포저블이 구독할 수 있는 데이터 스트림을 만들 수 있습니다. 데이터가 업데이트될 때마다(데이터베이스 변경이든 WebSocket의 메시지이든) 사용자가 조치를 취할 필요 없이 UI에 이러한 변경 사항이 반영됩니다.
비즈니스 로직을 위한 백엔드 서비스 활용
적응형 UI는 서버에 있는 정교한 비즈니스 논리에 의존하는 경우가 많습니다. 이러한 관심사 분리를 통해 확장성과 유지 관리성이 향상됩니다. Jetpack Compose UI는 HTTP 요청을 통해 또는 Retrofit과 같은 라이브러리를 사용하여 네트워크 작업을 단순화함으로써 비즈니스 로직과 상호작용할 수 있습니다. 또한 AppMaster 와 같은 플랫폼은 비즈니스 로직이 시각적으로 매핑되는 환경을 제공하므로 Android 앱을 더 쉽게 이해하고 통합할 수 있습니다.
데이터 지속성 및 동기화 처리
오프라인 기능이 필요하거나 복잡한 데이터 세트를 처리하는 애플리케이션의 경우 로컬 데이터 지속성을 관리하고 백엔드와 동기화되는지 확인하는 것이 중요합니다. Jetpack Compose ORM 또는 Room과 같은 데이터베이스 라이브러리와 함께 작동하여 UI와 로컬 데이터베이스 간의 원활한 연결을 제공할 수 있습니다. 백엔드에서 데이터가 변경되면 동기화 로직이 로컬 저장소를 업데이트하고 Compose에서 설정한 반응형 데이터 흐름을 통해 UI를 자동으로 업데이트합니다.
인증 서비스와 통합
사용자 인증은 최신 앱의 일반적인 요구 사항이며 인증 서비스와의 통합은 보안에 매우 중요합니다. UI 툴킷인 Jetpack Compose 인증을 직접 처리하지 않습니다. 그럼에도 불구하고 OAuth, OpenID Connect, Firebase Auth 등 다양한 인증 솔루션과 함께 사용할 수 있습니다. 인증 흐름을 Compose UI에 통합하면 앱이 다양한 기기에 시각적으로 적응하고 이러한 기기 전반에서 사용자 세션을 안전하게 관리할 수 있습니다.
백엔드 통합 모범 사례
- 깔끔한 아키텍처를 사용하여 UI, 비즈니스 로직, 데이터 레이어를 분리하세요. 이렇게 하면 애플리케이션을 더 쉽게 유지 관리하고 확장할 수 있습니다.
- Dagger 또는 Hilt와 같은 도구로 종속성 주입을 사용하여 네트워크 운영, 데이터베이스 및 저장소에 대한 종속성을 관리합니다.
- 데이터 작업을 중앙 집중화하고 UI 구성 요소에 대한 통합 데이터 소스를 제공하는 저장소 패턴을 구현합니다.
- 백엔드 서비스를 시각적으로 관리하고 통합의 복잡성을 줄이고 개발자 생산성을 향상하려면 AppMaster 와 같은 플랫폼을 사용하는 것이 좋습니다.
- 백엔드 통합을 철저하게 테스트하여 데이터가 올바르게 흐르고 UI가 다양한 조건에서 예상대로 응답하는지 확인하세요.
개발자는 이러한 관행을 따르고 Jetpack Compose 와 백엔드 시스템의 강력한 조합을 활용하여 프레젠테이션에서와 마찬가지로 기능도 다양한 적응형 Android 애플리케이션을 만들 수 있습니다. 단순히 유연한 레이아웃을 만드는 것에서 다양한 사용자 요구 사항과 기술 변화를 견딜 수 있는 전체 시스템을 설계하는 것으로 초점이 이동합니다.
사례 연구: 적응형 UI 실행
적응형 UI 이론을 실제 애플리케이션으로 전환한 사례 연구는 Jetpack Compose 의 성능과 유연성이 실제로 작동하고 있다는 증거입니다. Jetpack Compose 사용하여 동적이고 반응성이 뛰어난 사용자 인터페이스를 만든 여러 사례를 살펴봄으로써 Jetpack Compose가 제공하는 실질적인 이점과 혁신적인 솔루션을 이해할 수 있습니다. 이 섹션에서는 개발자가 Jetpack Compose 활용하여 다양한 Android 기기에서 빛나는 적응형 UI를 구축한 몇 가지 시나리오를 살펴봅니다.
사례 연구 1: 전자상거래 플랫폼
온라인 쇼핑 분야에서 한 전자상거래 플랫폼은 사용자 경험을 향상하고 전환율을 높이기 위해 Android 앱을 점검하려고 했습니다. 그들은 Jetpack Compose 사용하여 다양한 화면 크기와 방향에 적응할 수 있는 UI를 만들어 휴대폰, 태블릿 또는 폴더블 기기에서 원활한 쇼핑 환경을 제공했습니다.
전자상거래 플랫폼은 화면 크기에 따라 레이아웃 요소를 조정하는 컴포저블을 활용하여 2개, 3개 또는 4개의 제품 열을 표시할 수 있는 유연한 그리드를 도입했습니다. 또한 상태 관리를 활용하여 사용자 기본 설정과 장바구니 콘텐츠를 기억하여 세션 전반에 걸쳐 개인화되고 일관된 경험을 보장했습니다.
수정자는 UI 요소의 쉬운 정렬과 간격을 허용하고 사용자의 공감을 불러일으키는 시각적으로 매력적인 레이아웃에 기여했기 때문에 특히 중요했습니다. 그 영향은 상당했습니다. 사용자 참여가 증가하고 매출이 눈에 띄게 증가하여 비즈니스 결과를 이끌어내는 적응형 UI를 제공하는 Jetpack Compose 의 능력이 입증되었습니다.
사례 연구 2: 미디어 플레이어 애플리케이션
인기 있는 미디어 플레이어 애플리케이션은 다양한 종횡비 및 화면 공간과 같은 다양한 장치 기능에 맞게 조정될 수 있는 사용자 친화적인 환경을 제공해야 하는 과제에 직면했습니다. 그들은 사용자가 선택한 장치에 관계없이 중단 없는 엔터테인먼트를 제공하는 것을 목표로 했습니다.
Jetpack Compose 사용하면 구성요소의 크기를 자동으로 조정하고 이동하는 미디어 플레이어 인터페이스를 생성하여 세로 모드와 가로 모드 모두에서 최적의 보기를 제공할 수 있습니다. 종횡비 제약 조건을 사용하면 비디오 콘텐츠의 프레임이 항상 올바르게 지정되고 활성 UI 상태에 따라 재생 컨트롤이 비디오 위에 나타나거나 숨겨집니다.
실용적인 결과는 인상적이었습니다. 모든 장치에서 직관적으로 사용할 수 있는 미디어 플레이어였습니다. 사용자 설문 조사에서는 만족도가 더 높았으며 앱 사용 시간도 늘어났습니다. Jetpack Compose 진정한 적응형 사용자 중심 미디어 환경을 구축하는 데 필요한 도구를 제공함으로써 이러한 성공의 중추적인 역할을 했습니다.
사례 연구 3: 생산성 애플리케이션
혼잡한 시장에서 차별화를 목표로 하는 생산성 애플리케이션은 Jetpack Compose 사용하여 기기 특성과 사용자의 작업 습관에 맞게 조정되는 UI를 만들었습니다. 이 애플리케이션에는 사용자가 가장 많이 액세스하는 작업과 도구를 기반으로 자체 구성되는 대시보드가 포함되어 있습니다.
ConstraintLayout 사용과 같은 고급 기술을 통해 개발자는 쉽게 탐색하고 수정할 수 있는 복잡한 UI를 구성할 수 있었습니다. Jetpack Compose 의 반응형 프레임워크는 작업이 완료되거나 우선순위가 변경될 때 UI가 실시간으로 업데이트될 수 있음을 의미했습니다.
AppMaster 에서 제공하는 것과 같은 백엔드 시스템과의 통합을 통해 모든 사용자 데이터가 여러 장치에서 동기화되어 일관되고 효율적인 작업 흐름이 가능해졌습니다. 생산성 애플리케이션은 기대치를 훨씬 초과하는 채택률을 보였으며 적응형 및 반응형 UI가 사용자 기대치를 충족하고 생산성을 향상시키는 데 어떻게 중추적인 역할을 할 수 있는지를 보여주었습니다.
이러한 사례 연구는 Jetpack Compose 로 구축된 적응형 UI의 실제 영향을 보여줍니다. 개발자가 이 툴킷의 모든 잠재력을 계속해서 밝혀내면 최종 사용자에게 가능한 최고의 경험을 제공하는 것을 목표로 하는 미학적으로 만족스러운 디자인과 기능적 유연성 및 반응성을 결합한 훨씬 더 혁신적인 애플리케이션을 볼 수 있을 것으로 기대할 수 있습니다.
Jetpack Compose 통한 UI 개발의 미래
모바일 기술이 발전하고 사용자 인터페이스가 점점 복잡해짐에 따라 개발자에게는 효율성이나 사용자 경험을 저하시키지 않고 보조를 맞출 수 있는 도구가 필요합니다. Jetpack Compose Android UI 개발의 이러한 방향에서 중요한 도약을 나타냅니다. 현대적이고 선언적인 패러다임은 개발자를 기존 뷰 기반 레이아웃의 제약에서 해방시키고 인터페이스 구축에 대한 보다 직관적인 접근 방식을 제공합니다.
Android 개발자 커뮤니티가 계속해서 Jetpack Compose 수용함에 따라 앱 제작 방식의 발전을 기대할 수 있습니다. 최소한의 읽기 쉬운 코드로 복잡한 UI 패턴을 처리하는 Compose의 기능은 이를 단순한 옵션이 아니라 최신 Android 개발을 위한 불가피한 선택으로 만듭니다. 또한 다른 Jetpack 라이브러리 및 Kotlin 기능과의 통합이 지속적으로 개선되어 개발자가 연결할 수 있는 풍부한 생태계를 제공할 것입니다.
적응형 UI에 대한 추세는 Jetpack Compose 챔피언으로 자리잡은 고유한 추세입니다. 컴포저블의 고유한 유연성과 반응형 프로그래밍의 강력한 기능을 통해 개발자는 다양한 장치와 폼 팩터에서 보기에도 좋고 원활하게 작동하는 애플리케이션을 만들 수 있습니다. 이는 웨어러블 기기부터 폴더블 스마트폰에 이르기까지 다양한 화면 크기가 계속 확대되고 있기 때문에 특히 중요합니다.
또한 AppMaster 와 같은 도구는 신속한 개발 및 확장성이라는 철학을 수용하여 Jetpack Compose 프런트엔드와 백엔드를 원활하게 통합할 수 있습니다. 강력한 백엔드 생성기와 Jetpack Compose 와 같은 적응형 UI 프레임워크 간의 시너지 효과는 풀 스택 개발이 더욱 접근하기 쉽고 시간 효율적이 되는 새로운 시대를 형성하고 있습니다.
커뮤니티에서는 Jetpack Compose 더욱 빠르고 쉽게 개발할 수 있는 기능을 통해 성장할 것으로 기대할 수 있습니다. drag-and-drop 디자인 도구, 향상된 실시간 미리 보기, IDE와의 더욱 긴밀한 통합과 같은 발전을 기대하면 개발 프로세스가 더욱 간소화될 것입니다. 화면 다양성과 사용자 중심 디자인의 시대로 계속 전환함에 따라 Jetpack Compose 현대 UI 개발의 기둥으로 자리 잡고 있으며, 과제를 정면으로 해결하고 개발자와 최종 사용자 모두의 요구 사항에 맞춰 발전할 준비가 되어 있습니다.
자주 묻는 질문
적응형 UI는 레이아웃과 기능을 동적으로 조정하여 다양한 장치와 화면 크기에서 최적의 경험을 제공하도록 설계된 사용자 인터페이스입니다.
Jetpack Compose 선언적 접근 방식을 통해 UI 개발을 간소화하므로 다양한 기기 구성에 맞게 조정되는 동적 및 반응형 레이아웃을 더 쉽게 만들 수 있습니다.
주요 반응형 디자인 원칙에는 상대 단위 사용, 유연한 그리드 기반 레이아웃 생성, 다양한 화면 크기에 대한 미디어 쿼리 적용이 포함됩니다.
Jetpack Compose 의 수정자는 크기 변경, 패딩 처리, 클릭 이벤트 관리 등 컴포저블을 변경하거나 장식하는 데 사용됩니다.
예, Jetpack Compose Configuration 변경 및 재구성을 활용하여 그에 따라 UI를 조정함으로써 다양한 화면 방향을 처리할 수 있습니다.
Jetpack Compose 콘텐츠 설명 제공, 터치 대상 맞춤설정 등 액세스 가능한 UI를 더 쉽게 만들 수 있는 기본 제공 도구와 컴포저블을 제공합니다.
상태 관리는 UI의 변경 사항을 추적하고 대응하는 데 도움이 되므로 인터페이스가 일관되고 사용자 상호 작용 및 장치 구성에 적응하도록 보장하므로 중요합니다.
고급 기술에는 복잡한 디자인을 위한 ConstraintLayout 사용, 맞춤 레이아웃 컴포저블 사용, 중첩된 스크롤 가능 구성요소 빌드가 포함됩니다.
테스트에는 개별 컴포저블에 대한 단위 테스트, 사용자 흐름에 대한 통합 테스트, 다양한 화면 크기 및 방향에 대한 UI 테스트의 조합이 포함되어야 합니다.
물론 Jetpack Compose UI는 백엔드 시스템과 통합될 수 있습니다. AppMaster 와 같은 플랫폼은 UI와 백엔드 간의 연결을 촉진하여 데이터 모델과 비즈니스 로직을 원활하게 관리합니다.
Jetpack Compose 사용한 UI 개발의 미래는 더 적은 코드와 더 많은 기능을 사용하여 크로스 플랫폼 동적 인터페이스를 구축하는 보다 직관적이고 효율적인 방법에 중점을 둘 것으로 예상됩니다.






