Jetpack Compose ile Tema Oluşturma: Uygulamanızın Estetiğini Özelleştirme
Uygulamanızın estetiğini özelleştirmek için Jetpack Compose'daki temaların sırlarını açığa çıkarın. Uygulamanızın arayüzünü kişiselleştirmeye yönelik ayrıntılı kılavuzumuzla temaları nasıl tanımlayacağınızı, renk şemalarını nasıl uygulayacağınızı ve benzersiz bir kullanıcı deneyimi yaratacağınızı öğrenin.

Yerel Android geliştirme için en yeni ve en iyi kullanıcı arayüzü araç seti olan Jetpack Compose ile tema dünyasına hoş geldiniz. Uygulamanızın estetiğini tema yoluyla özelleştirmek için bir yolculuğa çıkmak yalnızca birkaç rengi tokatlamak ve en iyisini ummakla ilgili değildir; kullanıcılarınız için uyumlu, erişilebilir ve akılda kalıcı bir deneyim yaratmakla ilgilidir. Bu kılavuzda, temanın nüanslarını inceleyerek, ilkelerini ve bunların etkili bir şekilde nasıl uygulanacağını size daha derin bir şekilde anlatacağız. İster markanızın kişiliğini uygulamanıza aşılamak, dinamik temayı desteklemek veya Material You gibi modern tasarım sistemleriyle entegre etmek istiyor olun, doğru yere geldiniz.
Ayrıca, tasarım vizyonunuzu sorunsuz bir ortamda hayata geçirmek için kodsuz geliştirmenin gücünden yararlanarak AppMaster platformunun sorunsuz bir tema oluşturma iş akışı elde etmenize nasıl yardımcı olabileceğine de değineceğiz. O halde gelin, salt renk seçimlerini aşan ve kullanıcı deneyimini benzeri görülmemiş boyutlara yükselten dönüştürücü bir süreç için zemin hazırlayalım.
Jetpack Compose Tema Oluşturmanın Temellerini Anlamak
Jetpack Compose tema oluşturmak, yalnızca renklerin ve yazı tiplerinin ötesinde temel bir uygulama tasarımı özelliğidir. Uygulamanızın estetiğine ve kullanıcı deneyimine yapı ve bağlam sağlayan kapsamlı bir tasarım karar kümesini kapsar. Aşağıda, Jetpack Compose kullanarak Android uygulamalarınızın temasını etkili bir şekilde oluşturmak için kavramanız gereken temel kavramları tartışacağız.
CompositionLocalProvider: Temanın Temeli
Jetpack Compose içindeki temaların temelinde CompositionLocalProvider yatıyor. Bu Bildirime Dayalı Kullanıcı Arayüzü araç setinin yapısı, verileri her bir öğeden açıkça geçirmeden bileşen ağacının aşağısına yaymanıza olanak tanır. Tema söz konusu olduğunda bu özellikle güçlüdür çünkü renk şemaları ve tipografi gibi değerleri uygulamanızın en üst düzeyinde ayarlamanıza ve bunların tüm kullanıcı arayüzü boyunca tutarlı bir şekilde iletilmesini sağlamanıza olanak tanır.
MaterialTheme: Özelleştirme Çerçevesi
MaterialTheme Jetpack Compose bir tema uygularken etkileşimde bulunacağınız merkezi çerçevedir. Kullanıcı arayüzünüzü oluşturan renkler, tipografi ve şekiller gibi tema öğelerini tanımlamak ve uygulamak için yapılandırılmış bir yol sağlar. MaterialTheme özelleştirerek tasarım dilinizi özetlersiniz ve kullanıcı arayüzü bileşenlerinin uygulamanızda tutarlı bir görünüm ve izlenime sahip olmasını sağlarsınız.

Renk Şemalarını Tanımlama
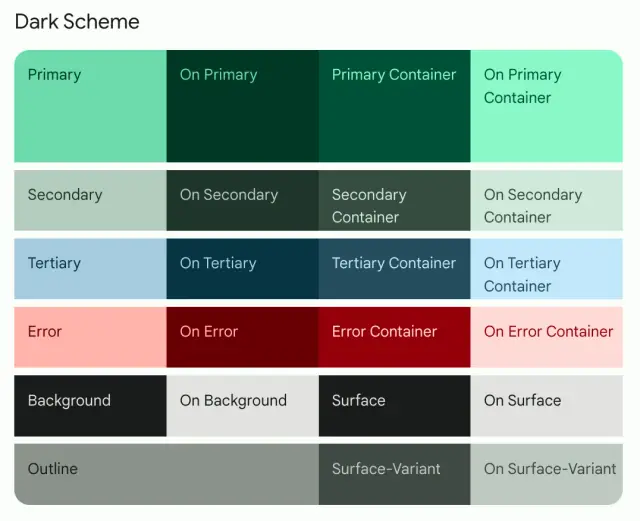
Jetpack Compose temasında renk şemaları çok önemli bir rol oynar. Kullanıcının duygularını etkilerler ve uygulamanızla etkileşimlerini önemli ölçüde etkileyebilirler. Jetpack Compose birincil, ikincil, arka plan ve yüzey renkleri gibi temel nitelikleri kullanarak renk düzeninizi tanımlayabileceğiniz bir colors özelliği sunar. Bunlar daha sonra görsel olarak tutarlı bir deneyim sağlamak için uygulamanızdaki bileşenler tarafından kullanılır.
Tipografiyi Ayarlama
Tipografi, temanın bir diğer önemli yönüdür. Jetpack Compose başlıklar, alt başlıklar ve gövde metni gibi farklı metin öğeleri için yazı tiplerini, boyutları, ağırlıkları ve stilleri tanımlayarak tipografiyi özelleştirmenize olanak tanır. Tipografideki tutarlılık okunabilirliği artırır ve daha parlak bir arayüz sağlar.
Şekil Teması
Şekiller işlevi ve amacı aktarabildiğinden, şekil sistemi temanın ayrılmaz bir parçasıdır. MaterialTheme içindeki Shape özelliği, düğmeler, kartlar ve modeller gibi bileşenler için şekil görünümlerini tanımlayarak bunları uygulamanızın temasıyla hizalamanıza olanak tanır.
Geliştiriciler, Jetpack Compose bu tematik bileşenlerini iyice anlayarak yalnızca işlevsel değil aynı zamanda görsel açıdan da ilgi çekici uygulamalar oluşturmaya başlayabilir. Bu süreci daha da kolaylaştırmak isteyenler için AppMaster gibi bir platformun entegre edilmesi, Jetpack Compose ile sorunsuz bir şekilde arayüz oluşturan no-code çözümler sunarak iş akışınızı geliştirebilir. Bu kombinasyon, yüksek kaliteli, özelleştirilmiş uygulamaları hızlı ve verimli bir şekilde üretmeyi amaçlayan geliştiriciler için çok değerli olabilir.
Renk Paletinizi ve Tipografinizi Tanımlama
Jetpack Compose ile Android uygulamanızın estetik kimliğini oluştururken renk paleti ve tipografi, tasarım sisteminizin temel taşı görevi görür. Renk ve yazı tipi seçiminde dikkatli bir yaklaşım, marka kimliğini güçlendirir ve görsel süreklilik ve okunabilirlik sağlayarak kullanıcı deneyimini geliştirir.
Markanızı Yansıtan Renk Paletini Seçmek
Uygulamanızın renk şeması dikkat çeken ilk tasarım öğelerinden biridir. Markanızın ruhunu yansıtan ve hedef kitlenizin ilgisini çeken renkleri seçmek önemlidir. Jetpack Compose ColorPalette nesnesinin kullanımı yoluyla renk paleti uygulama sürecini basitleştirir. Bu nesne, uygulamanızın görünüşünü ve tarzını tanımlayan birincil, ikincil, arka plan, yüzey, hata, onPrimary, onSecondary, onBackground, onSurface ve onError renklerini içerir.
Renk paletinizi tanımlamak için:
- Renklerinizi belirten bir
ColorPaletteörneği oluşturun. - Renk paletini
MaterialThemeişlevine aktararak temanıza bağlayın. - Düğmelerdeki ayırt edilebilir metinler veya arka plandaki okunaklı sekmeler gibi çeşitli renk kullanım senaryolarını karşıladığınızdan emin olun.
Kullanıcının uygulamayla olan duygusal bağının renkten önemli ölçüde etkilenebileceğini unutmayın. Bu nedenle paletiniz denge için nötrlerin yanı sıra tamamlayıcı renklerden de oluşmalıdır. Ayrıca, renk kontrastı görme engelli kullanıcılar için hayati öneme sahiptir, bu nedenle Web İçeriği Erişilebilirlik Yönergelerine (WCAG) bağlı kalarak erişilebilir tasarımı hedefleyin.
Okunabilirliği Artıran Tipografi Oluşturma
Jetpack Compose tipografi, başlıklar için h1 h6 , altyazılar için subtitle1 ve subtitle2 ve gövde metni için body1 ve body2 gibi farklı metin görünümleri için metin stilleri içeren bir Typography nesnesi aracılığıyla yönetilir.
Tipografiyi özelleştirirken aşağıdakileri göz önünde bulundurun:
- Uygulamanızın kişiliğini ve kullanıcı üzerinde yaratmak istediğiniz izlenimi yansıtan yazı tiplerini seçin.
- Dağınık bir görünümü önlemek için sınırlı sayıda yazı tipi boyutu ve ağırlığını koruyun.
- Duyarlı yazı tipi boyutlarıyla çeşitli cihazlarda ve çözünürlüklerde okunabilirliği sağlayın.
- Materyal tasarım yönergelerine uygun doğru tipteki terazileri kullanın veya benzersizlik katmak için kendinizinkini yaratın.
- Yönelim bozukluğunu önlemek için tipografiyi uygulamanızın tamamına tutarlı bir şekilde uygulayın.
Tipografi, bilgileri iletir ve uygulamanızdaki tonu ve hiyerarşiyi belirler. Doğru yazı tipi ailesi, boyutu ve stil kombinasyonu, sezgisel ve estetik açıdan hoş bir kullanıcı arayüzüne yol açabilir. Jetpack Compose'un tipografi sistemi, uygulamanızın temasını tutarlı bir tipografik stille oluşturmanıza olanak tanır ve kimliğine katkıda bulunur.
Jetpack Compose uygulamanızın temasını oluşturmak için renk ve tipografi unsurlarını bir araya getirmek, etkili bir görsel dil oluşturacaktır. Bu sadece uygulamanızı daha çekici hale getirmekle kalmayacak, aynı zamanda kullanıcı etkileşimini de geliştirecektir. Sezgisel ve tutarlı bir tema, kullanıcıların uygulamanızda doğal bir şekilde gezinmesine yardımcı olan sessiz bir kılavuzdur.
no-code yetenekleriyle AppMaster, tasarımın görsel bir temsilini sağlayarak tema sürecini daha da geliştirir, markanız ve kullanıcılarınızın ihtiyaçları için mükemmel eşleşmeyi bulana kadar farklı paletler ve tipografi ayarlarıyla denemeler yapmanıza olanak tanır.
Dinamik Tema ve Karanlık Modu Uygulama
Dinamik tema ve Karanlık Mod, modern uygulama tasarımının en önemli özellikleri haline geldi; kullanıcılar, uygulamaların kendi ortamlarına ve tercihlerine uyum sağlamasını bekliyor. Jetpack Compose, bildirim temelli kullanıcı arayüzü çerçevesiyle, dinamik temayı kutudan çıkararak destekler ve geliştiricilerin minimum çabayla sistem ayarlarına veya kullanıcı tanımlı temalara yanıt veren uygulamalar oluşturmasına olanak tanır.
Dinamik Temanın Temelleri
Dinamik tema özünde bir uygulamanın, sistem ayarları veya kullanıcı girişi gibi belirli koşullara göre temasını değiştirme yeteneğini ifade eder. Bu, renk şemalarındaki, tipografik ölçeklerdeki veya bileşen şekillerindeki değişiklikleri içerebilir. Jetpack Compose ile temalar genellikle, kullanıcı arayüzünüze varsayılan stil özellikleri ve renk paletleri sağlamak için bir şemsiye görevi gören MaterialTheme oluşturulabilir çevresinde yapılandırılır.
Dinamik temayı uygulamak için öncelikle uygulamanızın aralarında geçiş yapabileceği birden fazla tema çeşidi tanımlamanız gerekir. Bu sadece bir Açık ve Koyu tema veya kullanıcı tercihlerine göre daha ayrıntılı temalar olabilir.
Tema Anahtarı Oluşturma
Tema değiştirmeyi etkinleştirmek için geliştiriciler, kullanıcıların farklı temalar arasında geçiş yapmasına olanak tanıyan bir oluşturulabilir oluşturabilir. Bu, mevcut temayı temsil eden bir durumu koruyarak ve onu kullanıcı etkileşimlerine göre güncelleyerek yapılabilir. Jetpack Compose kullanıcı arayüzünün durum değişiklikleri üzerine otomatik olarak güncellendiği, bu süreci sorunsuz ve sezgisel hale getiren reaktif bir programlama modeli kullanır.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
Karanlık Modun Entegre Edilmesi
Karanlık Modun entegrasyonu söz konusu olduğunda süreç, dinamik temanın uygulanmasına benzer. Ancak uygulama, kullanıcı etkileşimine güvenmek yerine, koyu renk paletinin uygulanıp uygulanmayacağına karar vermek için sistemin tema ayarlarını kontrol eder. Compose, geçerli kullanıcı arayüzü modunu belirlemek ve temayı buna göre değiştirmek için Configuration.uiMode gibi araçlar sunar.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
Uygulamanın yeniden başlatılmasına gerek kalmadan açık ve koyu temalar arasında otomatik olarak geçiş yapmak için sistem ayarlarındaki değişiklikleri dinlemek de mümkündür. Temaya yönelik bu proaktif yaklaşım, pil tasarrufu modlarını kullanan veya cihazlarının günün saatine göre mod değiştirmesini sağlayan kullanıcılar tarafından çok beğeniliyor.
Sorunsuz Geçişler İçin İpuçları
Temalar arasındaki yumuşak geçişler kullanıcı deneyimini iyileştirir ve Jetpack Compose canlandırılabilir renk değişikliklerinin kullanımını teşvik ederek bunu destekler. animateColorAsState işlevi, uygulamanızın tema içindeki renk durumları arasında zarif bir şekilde geçiş yapmasına yardımcı olabilir.
Ayrıca dinamik temayı ve Karanlık Modu birleştirmek yalnızca kullanıcı tercihiyle ilgili değildir; aynı zamanda erişilebilirlikle de ilgilidir. Her kullanıcı, parlak bir ekrandaki içeriği rahatça sindiremez, bu nedenle gözlerine uygun bir tema seçmelerine izin vermek rahatlatıcı olabilir.
AppMaster: Dinamik Temayı ve Dağıtımı Basitleştirme
Jetpack Compose geliştiriciler için tema sürecini optimize ederken, AppMaster gibi platformlar geliştirme ve dağıtım sürecini basitleştirerek bunu bir adım daha ileri götürüyor. no-code yaklaşımıyla AppMaster, görsel özelleştirme araçları aracılığıyla dinamik temanın kusursuz entegrasyonuna olanak tanır. Uygulamanızı görsel olarak tasarlarken, farklı temaları uygulayıp test edebilir ve değişiklikleri eylem halinde görmek için hızlı bir şekilde derleyip dağıtabilirsiniz; böylece verimli ve etkili bir geliştirme iş akışı sağlayabilirsiniz.

Dinamik tema ve Karanlık Mod, kozmetik özelliklerden daha fazlasıdır. Bir uygulamanın erişilebilirliği ve kullanıcı memnuniyeti açısından kritik öneme sahiptirler. Jetpack Compose dinamik, kullanıcı dostu bir kullanıcı arayüzü oluşturmak için araçlar sağlarken AppMaster, çeşitli kullanıcı ihtiyaçlarını karşılayan görsel olarak çekici ve uyarlanabilir temalarla tasarımdan üretime hızlandırılmış bir yol sunarak geliştiricinin deneyimini geliştirir.
Temanızdaki Şekilleri ve Simgeleri Özelleştirme
Çekici ve benzersiz bir kullanıcı arayüzü oluşturmak, renk şemalarının ve tipografinin ötesine geçer. Jetpack Compose uygulamanızın görünümünü kişiselleştirme gücü, özellikle şekil ve simgelerin incelikli özelleştirilmesi sayesinde parmaklarınızın ucunda. Bu öğeler, uygulamanızın görsel kimliğinin ayrılmaz bir parçasıdır ve kullanıcı etkileşimine önemli ölçüde katkıda bulunur. Jetpack Compose şekilleri ve simgeleri temanıza mükemmel şekilde uyacak şekilde nasıl özelleştirebileceğinizi inceleyelim.
Özel Şekilleri Tanımlama
Jetpack Compose uygulamanızdaki farklı bileşenlerde kullanılabilecek şekilleri tanımlamak için esnek bir sistem sunar. Şekilleri özelleştirerek markanıza veya iletmeyi hedeflediğiniz stile uygun tutarlı bir görsel dil oluşturabilirsiniz.
Başlamak için özel şekillerinizi bir Shapes nesnesinde tanımlayın. Burada, küçük, orta ve büyük bileşenler için düğmeler, kartlar ve diyalog arka planları gibi öğelere karşılık gelen şekilleri belirleyebilirsiniz:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
Şekillerinizi tanımladıktan sonra MaterialTheme işlevini kullanarak bunları temanıza uygulayabilirsiniz:
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
Bu şekiller uygulandıktan sonra uygulamanızın temasında varsayılan hale gelir ve kullanıcı arayüzünde yuvarlatılmış köşelerin veya diğer şekil değiştiricilerin tutarlı bir şekilde uygulanmasını sağlar.
Özel Simgeleri Entegre Etme
Simgeler basit grafiklerden daha fazlasıdır; etkileşimi yönlendiren ve gezinmeyi geliştiren kullanıcı arayüzünün hayati bir parçasıdırlar. Jetpack Compose uygulamanızın temasına uygun olan ve kullanılabilirliği artıran özel simgeleri entegre etmeyi kolaylaştırır.
Özel vektör varlıklarınızı projenizin res dizinine ekleyerek başlayın. Eklendikten sonra bu simgeleri Composable işlevlerinizin herhangi bir yerinde kullanabilirsiniz. Özel bir simgeyi şu şekilde görüntüleyebilirsiniz:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
Tema tutarlılığını korumak için uygulamanızın görsel tasarımıyla uyumlu, tutarlı bir simge seti dahil edebilirsiniz. Bu, tüm özel simgelerinize referansları tutan özel bir nesne oluşturarak yapılabilir:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
Bu yaklaşımla simgelerinizi tek bir kaynaktan kolayca yönetebilir ve güncelleyebilirsiniz; bu, özellikle uygulamanız ölçeklendiğinde faydalı olabilir. Bunları temanızda kullanmak için:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
Belirli bir ikonografi stili oluşturup bunu tutarlı bir şekilde uygulayarak, uygulamanızın estetik açıdan öne çıkmasını ve sezgisel bir kullanıcı etkileşimi akışını desteklemesini sağlarsınız.
Simge ve Şekil Özelleştirme için AppMaster Yararlanma
Bu özelleştirmelerin manuel olarak uygulanması, özellikle daha büyük uygulamalar için zaman alıcı olabilir. AppMaster yardımcı olabileceği yer burasıdır. AppMaster'ın no-code platformu sayesinde, şekiller ve simgeler de dahil olmak üzere benzersiz bir temanın özelleştirilmesi ve uygulanması, verimlilik açısından kolaylaştırılmıştır. Uygulamanızın kullanıcı arayüzünü görsel olarak tasarlarken, kodun derinliklerine dalmanıza veya birden fazla dosyayı yönetmenize gerek kalmadan estetik seçimlerinizin uyumlu olmasını ve uygulamanızın tamamına yayılmasını sağlayabilirsiniz.
Özel şekilleri ve simgeleri temanıza uygun şekilde entegre etmek, Jetpack Compose Compose'da görsel olarak çekici ve markalı bir kullanıcı arayüzünün anahtarıdır. Bu sadece görsel zevkle ilgili değil; bu öğeler kullanıcı deneyimine katkıda bulunarak gezinmeyi ve etkileşimi daha keyifli hale getirir. İster deneyimli bir geliştirici olun ister AppMaster gibi no-code bir platformun yeteneklerinden yararlanın, uygulamanıza bu kişiselleştirilmiş estetik dokunuşları aşılamak için zaman ayırın.
Kişiselleştirilmiş Bir Deneyim İçin Malzemeden Yararlanmak
Material You ortaya çıkışı, genellikle mobil uygulamalarla birlikte gelen herkese uyan tek boyutlu tasarım yaklaşımından önemli bir ayrılığa işaret ediyor. Materyal Tasarımı ailesinin bir parçası olan bu güçlü yeni çerçeve, Android kullanıcı arayüzleri için benzeri görülmemiş bir kişiselleştirme sunarak Jetpack Compose kullanan geliştiriciler için ideal bir seçim haline geliyor.
Öne çıkan ve kullanıcılarınızın kişisel olarak ilgisini çeken bir arayüz oluşturmak için Jetpack ComposeMaterial You nasıl kullanabileceğinizi inceleyelim.
Material You Anlamak
Material You, Google'ın dinamik temayı, duyarlı düzenleri ve insan odaklı estetiği vurgulayan en son tasarım sistemidir. Öne çıkan özelliklerinden biri, kullanıcının cihazının duvar kağıdına ve ayarlarına göre bir temayı uyarlama ve uygulama yeteneğidir. Bu, tüm Android ekosistemine yayılan uyumlu ve akıcı bir tasarım yaratarak kullanıcılara daha benzersiz ve samimi bir deneyim sunuyor.
Renk Çıkarma ve Dinamik Renk Temaları
Material You renk çıkarma yeteneklerinden yararlanmak için uygulamanız, uygulamanızın renk düzenini dinamik olarak değiştirmek üzere kullanıcının duvar kağıdından ana ve vurgu renklerini çıkarabilir. Bu, Jetpack Compose kullanıcının geçerli paletini yansıtan renk değerlerini tanımlamanıza yardımcı olan bir dizi işlev olan DynamicColorPalette aracılığıyla gerçekleştirilir.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
Yukarıdaki kod, uygulamanın temasını gerçek zamanlı olarak ayarlayarak kullanıcı özelleştirmesine uygun hale getirir ve böylece kişiselleştirilmiş bir deneyim sunar.
Tipografi ve Uyum Sağlayan Şekiller
Uyarlanabilir tipografi, Material You bir başka temel taşıdır. Uygulamanızın renk paleti değiştikçe metin öğelerinin okunaklı ve tasarımla uyumlu kalması gerekir. Jetpack Compose ile kullanıcının ayarlarına ve tercihlerine uyum sağlayan bir tipografik ölçek tanımlayabilirsiniz.
Benzer şekilde şekiller de dinamik temalarla eşleşecek şekilde değiştirilebilir. Kullanıcının seçtiği tema tarafından belirlenen tonu ve stili tamamlayacak şekilde kartların, düğmelerin ve diğer bileşenlerin köşe boyutunu özelleştirebilirsiniz.
Kullanıcı Tercihine Duyarlı Kullanıcı Arayüzü
Jetpack Compose tarafından Material You ile birlikte sunulan tasarım havuzları, yazı tipi ve ekran boyutları gibi kullanıcının erişilebilirlik ayarlarına yanıt veren bileşenleri içerir. Bu, uygulamanızın yalnızca iyi görünmesini sağlamakla kalmaz, aynı zamanda daha geniş bir kitle için kullanıcı dostu olmasını ve kapsayıcı bir deneyim için onların cihaz tercihlerine saygı duymasını sağlar.
AppMaster ile entegrasyon
Verimli tasarıma odaklanarak uygulamalar oluşturmaya yönelik geliştiriciler AppMaster kullanabilir. Bu no-code platform, kolay ve hızlı arka uç, web ve mobil uygulama geliştirmeye olanak tanır. Jetpack Compose ile uyumluluğu sayesinde kullanıcı arayüzünüzü drag-and-drop araçlarıyla oluşturabilir ve ardından kişiselleştirilmiş temayı hayata geçirmek için Material You dinamik özelliklerinden yararlanabilirsiniz. AppMaster iş akışınıza dahil etmek, geliştirme sürecini önemli ölçüde hızlandırma potansiyeline sahiptir ve size güçlü, kullanıcı merkezli bir tasarım estetiği yaratma esnekliği sağlar.
Kullanıcı Etkileşimini Artırma
Material You'yu Jetpack Compose uygulamalarına entegre etmek estetik bir yükseltmeden daha fazlasıdır. Kullanıcı katılımı ve memnuniyetine yönelik bir taahhüttür. Geliştiriciler, kullanıcının kişisel tarzına göre değişen ve değişen benzersiz bir deneyim yaratarak, kullanıcı ile teknoloji arasında daha yakın bir bağlantı kuruyor ve uygulamanın daha çok benliğin bir uzantısı gibi hissetmesini sağlıyor.
İnsan odaklı tasarım ile akıllı tema yetenekleri arasında köprü kurarak, Jetpack Compose ile Material You yararlanmak, uygulamanızın görsel olarak gelişmesine olanak tanır ve her bir kullanıcının gözünde alaka düzeyini güçlendirir.
Sistem Kullanıcı Arayüzü ve Uyumluluk Sorunlarıyla Başa Çıkma
Uygulamanızın estetiğini Jetpack Compose ile özelleştirmek aynı zamanda uygulama tuvalinin ötesine geçerek daha geniş Android sistemi kullanıcı arayüzüne kadar uzanır. Buna durum çubuğu, gezinme çubuğu ve hatta kullanıcının yazmaya ihtiyacı olduğunda açılan klavye bile dahildir. Jetpack Compose arayüzü geliştirmeye yenilikçi bir yaklaşım sunarken, temalı uygulamanızın farklı cihazlarda ve Android sürümlerinde sorunsuz bir şekilde çalışmasını sağlamak hala çok önemlidir.
Sistem kullanıcı arayüzü uyumluluğunun üstesinden gelmenin anahtarı, farklı Android sürümlerinin ve ilgili özelliklerinin inceliklerini anlamakta yatmaktadır. Android'in önceki sürümleri, gezinme çubuğu renginin değiştirilmesi gibi belirli kullanıcı arayüzü özelleştirmelerini desteklemeyebilir ve bu da uygulamanın temasında tutarsızlıklara yol açabilir. Bu nedenle, çeşitli cihazlarda ve sistem sürümlerinde neredeyse aynı deneyimi sağlayan geri dönüş stratejilerinin tanımlanması önemlidir.
Sistem Çubukları Renklendirmesinin Uygulanması
accompanist-systemuicontroller kitaplığındaki SystemUiController sınıfını kullanarak, sistem çubuklarının rengini ve görünümünü temanıza uyacak şekilde sorunsuz bir şekilde ayarlayabilirsiniz. Örneğin durum çubuğu rengini değiştirmek şunları içerebilir:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
Yine de Karanlık Mod gibi kullanıcı tercihlerine dikkat edin. Bu tür senaryolar için daima alternatif bir renk şeması sağlayın. Ayrıca sistem çubuklarındaki metin ve simgelerin, seçtiğiniz arka plan rengine göre okunabilir kaldığını doğrulayın.
Sürüme Özel API'lerle Uyumluluğun Ele Alınması
Uyumluluğun işlenmesi, cihazda çalışmakta olan Android sürümüne göre koşullu kontroller yapmanızı gerektirir. Bu, sürüme özel API'leri yalnızca kullanılabilir olduklarında çağırmanıza olanak tanır:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
Önceki sürümleri çalıştıran cihazlar için, estetikten ziyade işlevselliği göz önünde bulundurarak, istediğiniz stile mümkün olduğunca benzeyen bir varsayılan görünüm sağlayın.
Cihazlar ve Ekran Boyutları Arasında Test Etme
Çok çeşitli cihazlar ve ekran boyutları üzerinde kapsamlı testler yapılması tartışılamaz. Bu yalnızca görsel tutarsızlıkları ortaya çıkarmakla kalmaz, aynı zamanda olası kullanılabilirlik sorunlarının belirlenmesine de yardımcı olur. Hem fiziksel hem de sanal test araçları ve hizmetleri bu önemli aşamada yardımcı olabilir. Cihaz özelliklerinden bağımsız olarak görsel olarak çekici ve işlevsel açıdan güçlü bir tasarım oluşturmak için otomatik testler ve manuel değerlendirmelerin bir kombinasyonunu kullanın.
Jetpack Compose Uyarlanabilir Yeteneklerinden Yararlanma
Uyumluluğu göz önünde bulunduran temalar, Jetpack Compose'un uyarlanabilir özelliklerinden büyük ölçüde yararlanır. Temanızın farklı ekran yoğunluklarına ve yönelimlerine uyum sağlamasını sağlamak için mizanpajlar için dp gibi dinamik boyutlandırma birimlerini ve duyarlı tipografi ölçeklerini kullanın. Ayrıca, ekleri işlemek ve sistem kullanıcı arayüzü öğeleriyle çakışmaları önlemek için Compose'un kendi Modifier.systemBarsPadding() işlevini kullanmaktan çekinmeyin.
AppMaster gibi no-code platformların gücüyle birleştirildiğinde yinelemeli testler ve kullanıcı arayüzü ayarlamaları önemli ölçüde daha verimli hale gelir. Örneğin, AppMaster, Jetpack Compose tabanlı arayüzleri hızla oluşturmanıza ve yoğun test aşamalarına dalmadan önce çeşitli cihazlarda nasıl görüneceklerini önizlemenize olanak tanır.
Sistem kullanıcı arayüzü özelleştirmesinde uzmanlaşmak ve uyumluluğu sağlamak, tema oluşturma sürecinin önemli bir parçasıdır. Sistem entegrasyonuna çok dikkat ederek, dikkatli testler uygulayarak ve bilinçli ayarlamalar yaparak, çarpıcı Jetpack Compose temanızı tamamlayan tutarlı ve keyifli bir kullanıcı deneyimi sağlayabilirsiniz.
Uyumlu Bir Kullanıcı Arayüzü için En İyi Tema Uygulamaları
Görsel olarak çekici ve uyumlu bir kullanıcı arayüzü (UI) oluşturmak, birkaç renk ve yazı tipi seçmekten daha fazlasıdır; kullanıcılarda yankı uyandıran ve markanızın kimliğini güçlendiren bir deneyim yaratmakla ilgilidir. İster mevcut bir uygulamayı yeniden tasarlayın ister sıfırdan başlayın, tema oluşturma konusunda belirli en iyi uygulamalara bağlı kalmak bu süreci kolaylaştırabilir ve kullanıcı deneyimini geliştirebilir. Tek tip ve ilgi çekici bir kullanıcı arayüzü sağlamak için Jetpack Compose ile tema oluştururken takip edilmesi gereken temel yönergeler aşağıda verilmiştir.
- Tutarlı bir Renk Şemasını Koruyun: Renk, tema oluşturmada duyguları harekete geçirebilen ve dikkat çekebilen güçlü bir araçtır. Tüm ekranlarda ve bileşenlerde aynı renk şemasını kullanmak, birlik ve öngörülebilirlik duygusu yaratır; bu da kullanıcının uygulamanızı anlamasını ve uygulamanızla etkileşimini büyük ölçüde geliştirebilir.
- Erişilebilirlik için Tasarım: Tüm kullanıcılar renkleri ve metni benzer şekilde algılamaz. Özellikle arka plan üzerindeki metinlerle uğraşırken yüksek kontrast oranlarının sağlanması, görme bozukluğu olan kişilerin uygulamanızda rahatça gezinmesine yardımcı olur. Ayrıca, daha büyük metin seçeneklerine izin verin ve erişilebilir tasarımın daha fazla alanına dokunarak etkileşimli öğelerin seçilmesinin kolay olmasını sağlayın.
- Okunabilirliğe Öncelik Verin: Tipografi, kullanıcı arayüzü tasarımında çok önemli bir rol oynar. Okunması kolay ve farklı dillere ve karakter kümelerine uyum sağlayan yazı tiplerini seçmek hayati önem taşır. Tema oluştururken metninizin farklı cihazlarda ve çeşitli aydınlatma koşullarında okunabilir olduğundan emin olun. Tüm kullanıcılar için okunabilirliği artırmak amacıyla yazı tipi boyutu ve ağırlık değişiklikleri için seçenekler ekleyin.
- Karanlık Modu ve Diğer Kullanıcı Tercihlerini Destekleyin: Tema yalnızca tek bir estetik yaratmakla ilgili değildir; estetiğin karanlık mod ve hatta kullanıcının tercih ettiği renk şemaları gibi farklı ayarlara uyum sağlayabilmesini sağlamakla ilgilidir. Jetpack Compose, dinamik temanın uygulanmasını basitleştirerek kullanıcıların daha kişiselleştirilmiş bir deneyim yaşamasına olanak tanır.
- Birden Fazla Cihazda Test Edin: Bir cihazda harika görünen bir tema, başka bir cihazda iyi görünmeyebilir. Uyumlu bir tasarımın sürdürülmesi için farklı ekran boyutlarında ve çözünürlüklerde kapsamlı testler yapılması önemlidir. Kullanıcı tabanı genelinde tutarlılığı sağlamak için hem en yeni hem de eski Android sürümlerini test ettiğinizden emin olun.
- Markalamayı Önde ve Merkezde Tutun: Uygulamanızın teması markanızla uyumlu olmalıdır. Uygulamadaki marka varlığını güçlendirmek için uygun olan yerlerde marka renklerini, logolarını ve yazı tiplerini kullanın. Ancak aşırı markalamamaya dikkat edin çünkü bu bazen kullanıcıları bunaltabilir ve uygulamanın kullanılabilirliğini azaltabilir.
- Temayla İlgili Kitaplıkları ve Bileşenleri Kullanın: Uygulamanız genelinde tutarlılığı korumanıza yardımcı olabilecek temayla ilgili depoları ve bileşenleri birleştirerek Jetpack Compose ekosisteminden yararlanın. Bu yalnızca zamandan tasarruf etmekle kalmaz, aynı zamanda endüstri standardı uygulamalara bağlı kalmanızı da sağlar.
- Duygusal Etkiyi Unutmayın: Uygulamanızın teması yalnızca fiziksel görünümle ilgili değildir; aynı zamanda tonu ve atmosferi ayarlamakla da ilgilidir. Renkler, şekiller ve geçişler kullanıcılarınızın ruh halini etkileyebilir; bu nedenle, elde etmek istediğiniz duygusal etkiye uyacak şekilde bunları dikkatli bir şekilde seçin.
- Kademeli Değişiklikler Yapın: Uygulamanızın temasında yinelenen güncellemeler gerektiğinde, bunları kademeli olarak aşamalı olarak uygulayın. Ani, büyük ölçekli değişiklikler, uygulamanızın görünümüne ve tarzına alışkın olan sadık kullanıcıların kafasını karıştırabilir ve yabancılaştırabilir.
- Kolaylaştırılmış Tema Oluşturma için AppMaster ile Entegre Edin: Sorunsuz bir tema oluşturma süreci sağlamak için AppMaster gibi araçlarla entegre etmeyi düşünün. no-code platformuyla AppMaster, uygulamanızın kullanıcı arayüzünü görsel olarak tasarlamanıza olanak tanıyarak temayı önemli ölçüde basitleştirebilir. Bu, kodun karmaşıklıkları hakkında endişelenmeye daha az zaman ayırıp, estetik ve işlevsel sonuç hakkında daha fazla zaman anlamına gelir. Oluşturulan kaynak kodu Jetpack Compose ile anında uyumlu hale gelerek tasarımdan üretime geçişi sorunsuz ve verimli hale getirir.
Uyumlu bir kullanıcı arayüzü teması, dikkatli planlama ve en iyi tasarım uygulamalarına bağlılıktan kaynaklanır. Kullanıcılarınızı, markanızı ve AppMaster ve Jetpack Compose gibi kullanımınıza sunulan araçları göz önünde bulundurarak, uygulamanızı yalnızca işlevsel olmaktan çıkarıp gerçekten akılda kalıcı hale getiren bir tema konsepti oluşturabilirsiniz.
Tema Oluşturmada Yaygın Zorlukların Üstesinden Gelmek
Bir uygulamanın temasını belirlemek yalnızca çekici renkler ve yazı tipleri seçmekle ilgili değildir; kullanıcı deneyimini geliştiren uyumlu bir görsel dil yaratmakla ilgilidir. Jetpack Compose ile çalışmak temanın uygulama yönünü basitleştirse de çeşitli zorluklar ortaya çıkabilir. Burada, uygulamanız için etkili ve profesyonel görünümlü bir tema sağlamak amacıyla bu yaygın sorunlardan bazılarını ele alacağız.
Bileşenler Arasında Tutarlılığın Korunması
Tutarlılık temanın anahtarıdır. Uygulamanızda gezinen kullanıcılar, düğmeler ve diyaloglardan alt gezinme çubuklarına kadar bileşenlerde tekdüzelik bekler. Bu tutarlılığa ulaşmak, özellikle özel bileşenler veya üçüncü taraf kitaplıklarla uğraşırken zorlayıcı olabilir. Bunun üstesinden gelmek için renkleri, tipografiyi, şekilleri ve bileşen stillerini içeren net bir tasarım sistemi tanımlayın. Jetpack Compose MaterialTheme , CompositionLocalProvider kullanarak tutarlı stil uygulamayı kolaylaştırır; bu, onlardan okunan tüm şekillendirilebilir öğeleri etkileyen özel değerler sağlamanıza olanak tanır.
Farklı Ekran Boyutlarına ve Yönlerine Uyum Sağlama
Sık karşılaşılan bir diğer zorluk da temanızın çeşitli cihazlarda, ekran boyutlarında ve yönlerde harika görünmesini sağlamaktır. Burada responsive tasarım uygulamaları devreye giriyor. Farklı ekran boyutlarına uyum sağlayabilen uyarlanabilir düzenleri kullanın ve mevcut alana göre kararlar vermek için Compose'un BoxWithConstraints yararlanın. Ayrıca, geliştirme aşamasında temanızı farklı cihazlarda test etmek, ölçeklendirme veya düzen değişikliklerine bağlı kullanıcı arayüzü sorunlarını tanımlamanıza ve çözmenize yardımcı olabilir.
Dinamik Temayı Sistem Ayarlarıyla Bütünleştirme
Kullanıcılar, sistemin karanlık mod ayarları gibi tercihlerine saygı duyan uygulamaları takdir ediyor. Bu ayarlara yanıt veren dinamik temayı uygulamak karmaşık olabilir. Jetpack Compose, Context uiMode yapılandırmasını kullanarak sistem teması değişikliklerini dinleyebilirsiniz. Ardından karşılık gelen tema renklerini buna göre uygulayın. Bu ayarları değiştirmek için uygulama içinde seçenekler sunmayı unutmayın; böylece kullanıcılara uygulama deneyimleri üzerinde daha fazla kontrol sağlanır.
Renk Erişilebilirliği
Uygulamanızın, görme engelli kişiler de dahil olmak üzere herkesin erişimine açık olmasını sağlamak çok önemlidir. Okunabilirliği sağlamak için renk kontrast oranlarının erişilebilirlik standartlarını karşılaması gerekir. Web İçeriği Erişilebilirlik Yönergeleri (WCAG) denetleyicisi gibi araçlar, renk seçimlerinizi değerlendirmenize yardımcı olabilir. Ayrıca görsellere içerik açıklamaları ekleyin ve temalarınızdaki etkileşimli öğeler için yeterli kontrastı sağlayın.
Uygulama Güncellemelerinde Tema Değişikliklerini Yönetme
Uygulamanız geliştikçe temanız da gelişecektir. Bu değişiklikleri kullanıcı deneyimini etkilemeden yönetmek zahmetli olabilir. Burada sürüm kontrolü ve değişikliklerin kademeli olarak uygulamaya konulması faydalı oluyor. Geçişi kolaylaştırmak için kullanıcılara her zaman bir ön bakış veya belirli bir süre için klasik temaya dönme seçeneği sunun.
Marka Tutarlılığı için Tema
Uygulamanızın teması markanızın doğrudan yansımasıdır. Marka kimliğini farklı platformlarda ve temas noktalarında tutarlı tutmak çok önemlidir. Bir marka kılavuzu tanımlayarak başlayın ve Jetpack Compose temanızın bu kılavuzla uyumlu olduğundan emin olun. Bu, markanızın estetiğine uygun özel renk paletleri, tipografi ölçekleri ve bileşen şekilleri oluşturmayı içerebilir.
Kullanıcılar için Kolay Tema Özelleştirmesini Kolaylaştırma
Kullanıcılar arasında kişiselleştirme isteği artıyor. Kullanıcılara uygulama temalarını özelleştirme seçeneği sunmak memnuniyeti artırabilir ancak aynı zamanda tema kodunuza karmaşıklık da katar. Bu sorunu çözmek için temanızı değiştirilebilir olacak şekilde yapılandırın ve Jetpack DataStore veya SharedPreferences'ı kullanarak kullanıcı tercihlerini kalıcı olarak saklayın. Temayı gerektiği gibi dinamik olarak ayarlamak için bu tercihleri kullanın.
Tema Oluşturma İş Akışını Basitleştirmek için AppMaster Yararlanma
Doğrudan kodla çalışmanın avantajları olsa da AppMasterno-code platformu, tema oluşturma sürecini önemli ölçüde basitleştirebilir. AppMaster renk paleti ve tipografi de dahil olmak üzere uygulamanızın temasını görsel olarak tasarlamanıza olanak tanıyarak tema özelleştirmesini kolaylaştırır. Bu görsel yaklaşım, hataları azaltabilir ve yineleme döngüsünü hızlandırabilir; uygulama estetiğinde mükemmellik için çabalayan geliştiriciler ve tasarımcılar için ideal bir çözümdür.
Sorunsuz Bir Tema Oluşturma İş Akışı için AppMaster Entegre Etme
AppMaster gibi no-code bir platformu tema oluşturma iş akışınıza entegre etmek, estetik açıdan hoş ve işlevsel açıdan güçlü uygulamalar oluştururken gidişatı lehinize değiştirebilir. Jetpack Compose avantajlarından biri, kullanıcı arayüzlerini daha az ek yük ve daha sezgisel bir süreçle oluşturmaya yönelik modern yaklaşımıdır. Ancak bunu no-code bir platformun verimliliği ve hızlı geliştirme yetenekleriyle birleştirmek üretkenliği ve son kullanıcı deneyimini daha da artırabilir.
AppMaster derinlemesine kodlama bilgisine ihtiyaç duymadan esneklik ve gücün birleşimini ortaya çıkardığı için bu alanda öne çıkıyor. Sezgisel görsel geliştirme ortamı sayesinde, renk şemaları, tipografi ve şekil tasarımları gibi karmaşık tema öğeleri dahil olmak üzere uygulamanızın kullanıcı arayüzünü sürükle ve bırak kolaylığıyla tasarlayabilirsiniz.
Jetpack Compose bağlamında AppMaster, bileşenlerinizi görsel olarak düzenlemenize ve tema parametrelerini tanımlamanıza olanak tanır. Bu parametreler daha sonra eşlenebilir ve Jetpack Compose tema yapısına çevrilebilir. Bu, renk paletlerinizi tanımlayabileceğiniz, ölçekleri ve şekilleri yazabileceğiniz, estetiği önizleyebileceğiniz ve AppMaster ilgili kodu oluşturmasını sağlayabileceğiniz anlamına gelir. Kolaylık, bu platformun kaynak kodunun çıktısını alabilmesi ve görsel editörün kapsamı dışında gerekli tüm ayarlamalara veya gelişmiş özelleştirmelere izin vermesiyle devam ediyor.
AppMaster öne çıktığı bir örnek, Karanlık Mod geçişi de dahil olmak üzere dinamik temadır. Kullanıcı arayüzü tasarımcısı içindeki koşullu mantık ve durum yönetimi desteği sayesinde sistem ayarlarına veya kullanıcı tercihlerine yanıt veren temaları rahatlıkla ayarlayabilirsiniz. Ayrıca AppMaster, her tasarım yinelemesinde değişikliklerin no-code modelle senkronize kalmasını sağlar ve böylece projenizi durdurabilecek teknik borcun ortaya çıkmasını önler.
Son olarak ekip işbirliği ve iş akışı entegrasyonu AppMaster ile basitleştirilmiştir. Tasarımcılar ve geliştiriciler, platformun uygulamanın tema yönleri için tek bir gerçek kaynağı olarak hizmet vermesiyle birlikte çalışabilirler. Sonuç olarak bu, uygulamanın temasının hem vizyonunun hem de teknik uygulamasının uyumlu bir şekilde hizalanmasını sağlayan uyumlu bir geliştirme sürecine yol açar.
Sonuç: İşlevselliği Estetikle Harmanlamak
Jetpack Compose ile karmaşık temalı bir uygulama oluşturma yolculuğumuzda, temayı neden seçtiğimizin özüne geri dönmeliyiz: uygulamanın işlevselliğini estetiğiyle uyumlu hale getirmek. Renklerin, tipografinin, şekillerin ve hareketin ipliklerini bir araya getiren tema, salt dekorasyonun ötesine geçiyor. Bir uygulamanın tasarım dilinin, kullanıcı deneyimini geliştirerek kullanılabilirliğine ve amacına uygun olmasını sağlamak, üzerinde düşünülmüş bir süreçtir.
Jetpack Compose geliştiricilere Materyal Tasarımının denenmiş ve test edilmiş ilkelerine bağlı kalarak yaratıcılığı ifade edebilecekleri bir tuval sunar. Geliştiriciler, Compose'un esnek tema sisteminden yararlanarak yalnızca çekici görünmekle kalmayıp kullanımı sezgisel olan uygulamalar da oluşturabilirler. Bu denge kritik öneme sahiptir: Görünümüyle kullanıcıların gözlerini kamaştıran ancak kullanılabilirlik açısından yetersiz kalan bir uygulama hedefi ıskalar; tıpkı işlevsel ancak görsel açıdan sade bir uygulamanın kullanıcıların ilgisini çekmede başarısız olması gibi.
Bu kılavuz, uygulamanızın ruhunu ve marka kimliğini somutlaştıran özel bir tema oluşturmanın inceliklerini inceledi. Tutarlı bir renk şemasının nasıl oluşturulacağını ve kullanıcılarımızı uygulamamızda net bir yolculuğa yönlendiren tipografik hiyerarşilerin nasıl uygulanacağını öğrendik. Dinamik temayı benimseyerek uygulamalarımızı kullanıcı tercihlerine ve çok sevilen Karanlık Mod gibi çevresel bağlamlara uyum sağlayacak şekilde güçlendirdik. Gerçekten benzersiz bir kullanıcı arayüzü oluşturmak için şekillerin ve simgelerin daha kişisel estetiğini de göz önünde bulundurduk.
AppMaster bir uygulamanın temasının özelleştirilmesinin estetik olduğu kadar geliştirme verimliliğiyle de ilgili olduğu bir platform sağlayarak bu uyumu desteklemektedir. Tema seçimlerinizle uyumlu görsel tasarıma ve etkileşimli arayüzlere olanak tanıyarak formla işlevi güzel bir şekilde birleştiren kusursuz ve hızlı bir gelişim döngüsü yaratır.
Sonuç olarak, uygulamalarımızın barındırdığı platformlar ve cihazlar gibi temaların da sürekli bir evrim olduğunu unutmayın. Temalarımız her yeni tasarım trendine, cihaz ekranına ve kullanıcı beklentisine göre büyümeli ve uyum sağlamalıdır. Bilgi sahibi olarak, kapsamlı testler yaparak ve kullanıcı geri bildirimlerini dikkate alarak, iyi görünen ve doğru hissettiren uygulamalar yaratıyoruz. Sonuçta, kullanıcıların tekrar tekrar başvurduğu gerçekten unutulmaz uygulamalara yol açan şey, işlevsellik ve estetik arasındaki bu sinerjidir.
Uygulamalarımızdaki her kaydırma, dokunma ve kaydırma, özenle seçilmiş tema öğelerimizle bir etkileşimdir. Geliştiriciler ve tasarımcılar olarak görevimiz, her eylemin kolay, sezgisel ve görsel olarak hoş olmasını sağlamaktır. İşlevsellik ve estetik uyum içinde dans ettiğinde her düzeyde kullanıcıda yankı uyandıran bir deneyim sunuyoruz. Jetpack Compose ve AppMaster gibi araçlar bu yaratıcı süreçte iş ortaklarıdır ve yeniliği kapsayıcı tasarımla etkili bir şekilde harmanlayan uygulamalar oluşturmanın temellerini ve esnekliğini sunar.
SSS
Jetpack Compose yerel Android kullanıcı arayüzü oluşturmaya yönelik modern bir araç setidir. Daha az kod, güçlü araçlar ve sezgisel Kotlin API'leri ile Android'de kullanıcı arayüzü geliştirmeyi basitleştirir ve hızlandırır.
Tema, tutarlı ve ilgi çekici bir kullanıcı deneyimi oluşturmak için çok önemlidir. Markanızın kimliğini yansıtmanıza yardımcı olur, uygulamanızı öne çıkarır ve kullanıcı arayüzü öğelerinin görsel olarak kullanıcılara çekici gelmesini sağlar.
Tercih ettiğiniz birincil, ikincil, arka plan ve diğer gerekli renklerle bir ColorPalette nesnesi oluşturup ardından bunu MaterialTheme uygulayarak özel bir renk şeması tanımlayabilirsiniz.
Material You, kişiselleştirmeyi ve ifadeyi ön plana çıkaran yeni bir tasarım yaklaşımıdır. Materyal Tasarımı ilkeleri üzerine kurulmuştur ve kullanıcı tercihlerine göre daha dinamik ve duyarlı bir tema deneyimi sağlar.
Evet, Jetpack Compose Karanlık Mod da dahil olmak üzere dinamik temaları işleyebilir. Sistem ayarlarına veya kullanıcı seçimine göre değişen, karşılık gelen açık ve koyu renk şemalarıyla temaları tanımlayabilirsiniz.
Farklı bileşenler için istediğiniz şekillere sahip bir Shapes nesnesi oluşturarak ve özel vektör varlıklarıyla varsayılan simgeleri geçersiz kılarak simgeleri ve şekilleri özelleştirebilirsiniz.
Temalamaya yönelik en iyi uygulamalar arasında tutarlı bir renk paleti kullanmak, metnin okunabilirliğini sağlamak, Karanlık Modu desteklemek ve erişilebilirlik için tasarım yapmak yer alır. Ek olarak, uyumlu bir görünüm ve his sağlamak için mevcut tema kitaplıklarından ve bileşenlerden yararlanın.
Farklı Android sürümleri ve ekran boyutları nedeniyle temalarda uyumluluk sorunları ortaya çıkabilir. Tek tip bir görünüm ve deneyim sağlamak için temanızı çeşitli cihazlarda test etmeniz önemlidir.
Evet, AppMaster no-code platformu Jetpack Compose ile uyumludur ve tema dahil olmak üzere uygulamanızın kullanıcı arayüzünü görsel olarak oluşturmanıza olanak tanır, bu da geliştirmeyi hızlandırabilir ve özelleştirmeyi kolaylaştırabilir.
Kullanıcı deneyimine öncelik vererek, tutarlılığı koruyarak, kapsamlı testler yaparak ve en son tema oluşturma teknikleri ve araçlarıyla güncel kalarak sık karşılaşılan tema sorunlarının üstesinden gelin.






