使用 Jetpack Compose 进行主题化:自定义应用程序的美观
揭开 Jetpack Compose 主题的秘密,定制您的应用程序的美感。通过我们有关个性化应用界面的深入指南,了解如何定义主题、应用配色方案以及创建独特的用户体验。

欢迎来到Jetpack Compose的主题世界,它是用于原生 Android 开发的最新、最好的 UI 工具包。踏上通过主题定制应用程序美学的旅程,不仅仅是涂上几种颜色并希望得到最好的结果,而是为用户创造一种有凝聚力、易于访问且令人难忘的体验。在本指南中,我们深入研究主题的细微差别,让您更深入地了解其原则以及如何有效地应用它们。无论您是想将品牌个性融入您的应用程序、支持动态主题,还是与 Material You 等现代设计系统集成,您都来对地方了。
我们还将介绍 AppMaster 平台如何帮助实现流畅的主题工作流程,利用 无代码 开发的力量在无忧的环境中将您的设计愿景变为现实。因此,让我们为变革过程奠定基础,超越单纯的颜色选择,并将用户体验提升到前所未有的高度。
了解Jetpack Compose中主题的基础知识
Jetpack Compose中的主题是一个基本的应用程序设计方面,而不仅仅是颜色和字体。它包含一个全面的设计决策集,为您的应用程序的美观和用户体验提供结构和背景。下面,我们将讨论使用Jetpack Compose有效地设置 Android 应用程序主题所需掌握的核心概念。
CompositionLocalProvider:主题化的基础
Jetpack Compose中主题的基础是 CompositionLocalProvider 。该声明式 UI 工具包的构造使您能够沿着组件树传播数据,而无需显式地将数据传递给每个元素。当谈到主题时,这是特别强大的,因为它允许您在应用程序的顶层设置值,例如配色方案和版式,并让它们在整个用户界面中一致地传输。
MaterialTheme:定制框架
MaterialTheme 是您在Jetpack Compose中应用主题时将与之交互的中央框架。它提供了一种结构化的方式来定义和应用构成 UI 的主题元素(颜色、版式和形状)。通过自定义 MaterialTheme ,您可以封装您的设计语言,确保 UI 组件在您的应用程序中保持一致的外观和感觉。

定义配色方案
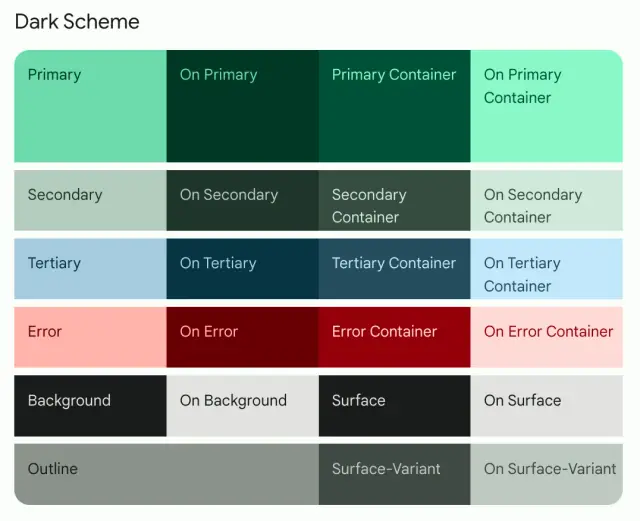
在Jetpack Compose主题中,配色方案发挥着关键作用。它们会影响用户的情绪,并会显着影响他们与您的应用程序的交互。 Jetpack Compose提供了 colors 属性,您可以在其中使用主要属性、次要颜色、背景颜色和表面颜色等基本属性来定义配色方案。然后,应用程序中的组件会利用这些来保持视觉上连贯的体验。
设置版式
版式是主题的另一个重要方面。 Jetpack Compose允许您通过定义标题、副标题和正文等不同文本元素的字体、大小、粗细和样式来自定义排版。排版的一致性增强了可读性并确保界面更加美观。
形状主题
形状系统是主题的一个组成部分,因为形状可以传达功能和意图。 MaterialTheme 中的 Shape 属性使您能够定义按钮、卡片和模态等组件的形状外观,使它们与应用程序的主题保持一致。
通过彻底了解Jetpack Compose的这些主题组件,开发人员不仅可以开始创建功能性的应用程序,而且还可以创建具有视觉吸引力的应用程序。对于那些希望进一步简化此流程的人来说,集成AppMaster这样的平台可以通过提供与Jetpack Compose顺利交互的no-code解决方案来增强您的工作流程。对于旨在快速高效地开发高质量、定制化应用程序的开发人员来说,这种组合具有无价的价值。
定义您的调色板和版式
使用Jetpack Compose打造 Android 应用程序的美学标识时,调色板和排版将成为设计系统的基石。选择颜色和字体的深思熟虑的方法可以通过提供视觉连续性和可读性来增强品牌形象并增强用户体验。
选择反映您品牌的调色板
应用程序的配色方案是最先引起注意的设计元素之一。选择能够反映您的品牌精神并吸引目标受众的颜色非常重要。 Jetpack Compose通过使用 ColorPalette 对象简化了实现调色板的过程。该对象包含主要、次要、背景、表面、错误、onPrimary、onSecondary、onBackground、onSurface 和 onError 颜色,它们定义应用程序的外观和感觉。
要定义您的调色板:
- 创建一个指定颜色的
ColorPalette实例。 - 通过将调色板传递给
MaterialTheme函数,将调色板挂接到您的主题中。 - 确保满足各种颜色使用场景,例如按钮上的可区分文本或背景上清晰的选项卡。
请记住,用户与应用程序的情感联系可能会受到颜色的显着影响。因此,你的调色板应该由互补色和中性色组成以保持平衡。此外,颜色对比对于视障用户至关重要,因此要遵循网页内容无障碍指南 (WCAG) 来实现无障碍设计。
建立增强可读性的版式
Jetpack Compose中的版式是通过 Typography 对象进行管理的,该对象包含不同文本外观的文本样式,例如标题的 h1 到 h6 、副标题的 subtitle1 和 subtitle2 以及正文文本的 body1 和 body2 。
自定义排版时,请考虑以下事项:
- 选择能够反映您的应用程序个性以及您希望给用户留下的印象的字体。
- 保持有限的字体大小和粗细以避免外观混乱。
- 使用响应式字体大小确保各种设备和分辨率下的可读性。
- 结合符合材料设计指南的正确字体比例,或创建自己的字体比例以增加独特性。
- 在整个应用程序中一致地应用排版,以防止迷失方向。
版式传达信息并设定应用程序内的基调和层次结构。正确的字体系列、大小和样式组合可以带来直观且美观的用户界面。 Jetpack Compose 的排版系统允许您使用有凝聚力的排版风格来设计您的应用程序主题,从而增强其身份。
将颜色和排版方面结合在一起,在Jetpack Compose中为您的应用程序主题将建立有效的视觉语言。这不仅会使您的应用程序更具吸引力,而且还会改善用户交互。直观、一致的主题是无声指南,可以帮助用户自然地浏览您的应用程序。
AppMaster具有no-code功能,通过提供设计的可视化表示来进一步增强主题化过程,使您可以尝试不同的调色板和版式设置,直到找到适合您的品牌和用户需求的完美匹配。
实现动态主题和深色模式
动态主题和深色模式已成为现代应用程序设计中的典型功能,用户期望应用程序能够适应他们的环境和偏好。 Jetpack Compose及其声明式 UI 框架支持开箱即用的动态主题,使开发人员能够以最小的努力 创建响应系统设置或用户定义主题的应用程序。
动态主题的基础知识
从本质上讲,动态主题是指应用程序根据某些条件(例如系统设置或用户输入)修改其主题的能力。这可能包括配色方案、印刷比例或组件形状的变化。使用Jetpack Compose ,主题通常围绕 MaterialTheme 可组合项构建,它充当为 UI 提供默认样式属性和调色板的保护伞。
要实现动态主题,您首先需要定义应用程序可以在之间切换的多个主题变体。这可以是简单的浅色和深色主题,也可以是基于用户选择的更复杂的主题。
制作主题切换
要启用主题切换,开发人员可以创建一个可组合项,允许用户在不同主题之间切换。这可以通过维护表示当前主题的状态并根据用户交互进行更新来完成。 Jetpack Compose采用反应式编程模型,其中 UI 根据状态变化自动更新,使此过程流畅且直观。
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
整合深色模式
在集成深色模式时,该过程类似于实现动态主题。然而,该应用程序不依赖用户交互,而是检查系统的主题设置以确定是否应用深色调色板。 Compose 提供了 Configuration.uiMode 等工具来确定当前的 UI 模式并相应地切换主题。
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
还可以监听系统设置的变化,以自动在浅色和深色主题之间切换,而无需重新启动应用程序。这种主动的主题设置方法受到可能使用省电模式或让设备根据一天中的时间切换模式的用户的赞赏。
平滑过渡的技巧
主题之间的平滑过渡可改善用户体验, Jetpack Compose通过鼓励使用可动画的颜色变化来促进这一点。 animateColorAsState 函数可以帮助您的应用在主题内的颜色状态之间优雅地转换。
此外,结合动态主题和深色模式不仅与用户偏好有关,而且与用户偏好有关。这也与可访问性有关。并非每个用户都能在明亮的屏幕上舒适地消化内容,因此让他们选择适合自己眼睛的主题可以让人松一口气。
AppMaster :简化动态主题和部署
虽然Jetpack Compose为开发人员优化了主题流程,但AppMaster等平台通过简化开发和部署流程更进一步。凭借其no-code方法, AppMaster允许通过可视化定制工具无缝集成动态主题。当您直观地设计应用程序时,您可以实现和测试不同的主题,并快速编译和部署以查看操作的变化,从而确保高效且有效的开发工作流程。

动态主题和深色模式不仅仅是装饰功能。它们对于应用程序的可访问性和用户满意度至关重要。 Jetpack Compose提供了制作动态、用户友好的 UI 的工具,而AppMaster则增强了开发人员的体验,提供了从设计到生产的加速路径,并具有视觉吸引力和适应性强的主题,可以满足不同的用户需求。
自定义主题中的形状和图标
创建有吸引力且独特的用户界面超出了配色方案和版式的范围。在Jetpack Compose中,个性化应用程序外观的能力触手可及,尤其是通过形状和图标的细致定制。这些元素是应用程序视觉识别不可或缺的一部分,并且对用户交互有很大贡献。让我们深入研究如何在Jetpack Compose中定制形状和图标以完美契合您的主题。
定义自定义形状
Jetpack Compose提供了一个灵活的系统来定义可在应用程序中的不同组件中使用的形状。通过自定义形状,您可以创建与您的品牌或您想要传达的特定风格相匹配的一致视觉语言。
首先,在 Shapes 对象中定义自定义形状。在这里,您可以指定小型、中型和大型组件的形状,它们对应于按钮、卡片和对话框背景等元素:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
定义形状后,您可以使用 MaterialTheme 函数将它们应用到主题中:
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
应用后,这些形状将成为应用程序主题中的默认形状,从而确保在整个 UI 中一致应用圆角或其他形状修饰符。
集成自定义图标
图标不仅仅是简单的图形;它们是用户界面的重要组成部分,可指导交互并改进导航。 Jetpack Compose可以轻松集成与应用程序主题产生共鸣并增强可用性的自定义图标。
首先将自定义矢量资源添加到项目的 res 目录中。添加后,您可以在可组合函数中的任何位置使用这些图标。显示自定义图标的方法如下:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
为了保持主题的一致性,您可以合并与应用程序的视觉设计保持一致的一致图标集。这可以通过创建一个专用对象来完成,该对象保存对所有自定义图标的引用:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
通过这种方法,您可以轻松地从单一来源管理和更新图标,这在您的应用程序扩展时特别有用。要在您的主题中使用它们:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
通过制作特定的图标风格并一致地应用它,您可以确保您的应用程序在美观上脱颖而出并促进直观的用户交互流程。
利用AppMaster进行图标和形状定制
手动实现这些自定义可能非常耗时,尤其是对于大型应用程序。 AppMaster可以在这方面为您提供帮助。借助 AppMaster 的no-code平台,可以简化定制和实施独特主题(包括形状和图标)的流程,从而提高效率。您可以直观地设计应用程序的 UI,同时确保您的美学选择具有凝聚力并在整个应用程序中传播,而无需深入研究代码或管理多个文件。
根据您的主题集成自定义形状和图标是Jetpack Compose中具有视觉吸引力和品牌化用户界面的关键。这不仅仅是视觉上的享受;这些元素有助于提升用户体验,使导航和交互更加愉快。无论您是经验丰富的开发人员,还是利用AppMaster等no-code平台的功能,请花些时间为您的应用程序注入这些个性化的美感。
利用 Material You 打造个性化体验
Material You的出现标志着移动应用程序通常采用的一刀切设计方法的重大转变。这个强大的新框架是 Material Design 系列的一部分,为 Android 用户界面提供了前所未有的个性化,使其成为使用Jetpack Compose开发人员的理想选择。
让我们深入研究如何在Jetpack Compose中使用Material You来创建一个脱颖而出并与用户个人产生共鸣的界面。
了解Material You
Material You是 Google 最新的设计系统,强调动态主题、响应式布局和以人为本的美学。其突出的功能之一是能够根据用户设备的壁纸和设置来调整和应用主题。这创造了一种连贯且流畅的设计,延伸到整个 Android 生态系统,为用户提供更加独特和亲密的体验。
颜色提取和动态颜色主题
为了利用Material You的颜色提取功能,您的应用程序可以从用户的壁纸中提取主色和强调色,以动态修改应用程序的配色方案。这是通过 DynamicColorPalette 实现的,DynamicColorPalette 是Jetpack Compose中的一组函数,可帮助您定义反映用户当前调色板的颜色值。
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
上面的代码实时调整应用程序的主题,符合用户定制,从而提供个性化体验。
适应的版式和形状
自适应排版是Material You的另一个基石。随着应用程序的调色板发生变化,文本元素必须保持清晰且与设计和谐。使用Jetpack Compose ,您可以定义适应用户设置和偏好的排版比例。
同样,可以改变形状以匹配动态主题。您可以自定义卡片、按钮和其他组件的角大小,以补充用户选择的主题设置的基调和样式。
用户偏好响应式 UI
Jetpack Compose与Material You结合提供的设计存储库包含响应用户辅助功能设置(例如字体和显示大小)的组件。这确保您的应用程序不仅看起来不错,而且对更广泛的受众来说也是用户友好的,尊重他们的设备偏好以获得包容性的体验。
与AppMaster集成
致力于创建注重高效设计的应用程序的开发人员可以使用AppMaster 。这个no-code平台可以轻松快速地进行后端、Web 和 移动应用程序开发。凭借其与Jetpack Compose的兼容性,您可以使用drag-and-drop工具制作 UI,然后利用Material You的动态功能将个性化主题变为现实。在您的工作流程中采用AppMaster有可能显着加快开发过程,同时让您能够灵活地创建强大的、以用户为中心的设计美学。
提高用户参与度
将 Material You 集成到Jetpack Compose应用程序中不仅仅是美观升级。这是对用户参与度和满意度的承诺。通过打造根据用户个人风格而变化的独特体验,开发人员正在培养用户与技术之间更紧密的联系,使应用程序感觉更像是自我的延伸。
通过将以人为本的设计与智能主题功能结合起来,利用Material You和Jetpack Compose ,您的应用程序可以在视觉上不断发展,从而增强其在每个用户眼中的相关性。
处理系统 UI 和兼容性问题
使用Jetpack Compose自定义应用程序的美观也超越了应用程序画布,扩展到更广泛的 Android 系统用户界面。这包括状态栏、导航栏,甚至用户需要输入时弹出的键盘。虽然Jetpack Compose提供了一种创新的 UI 开发方法,但确保您的主题应用程序在不同设备和 Android 版本上顺利运行仍然至关重要。
解决系统 UI 兼容性的关键在于了解不同 Android 版本的复杂性及其各自的功能。早期版本的 Android 可能不支持某些 UI 自定义,例如修改导航栏颜色,从而导致应用主题不一致。因此,必须定义回退策略,以便在各种设备和系统版本之间提供几乎相同的体验。
实现系统栏着色
通过使用accompanist-systemuicontroller库中的 SystemUiController 类,您可以无缝调整系统栏的颜色和外观以匹配您的主题。例如,更改状态栏颜色可能涉及:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
不过,请注意用户偏好,例如深色模式。始终为此类场景提供替代配色方案。另外,请确认系统栏上的文本和图标在您选择的背景颜色下仍然清晰可辨。
解决与特定版本 API 的兼容性问题
处理兼容性需要您对设备上当前运行的 Android 版本执行条件检查。这使您能够仅在版本特定的 API 可用时调用它们:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
对于运行早期版本的设备,请提供尽可能与您的预期风格相似的默认外观,同时考虑功能而非美观。
跨设备和屏幕尺寸测试
对各种设备和屏幕尺寸进行全面测试是不容妥协的。这不仅可以发现视觉差异,还有助于识别潜在的可用性问题。物理和虚拟的测试工具和服务可以在这一关键阶段提供帮助。无论设备特性如何,都采用自动测试和手动评估的组合来建立视觉上有吸引力且功能强大的设计。
利用Jetpack Compose的自适应功能
考虑到兼容性的主题设计极大地受益于 Jetpack Compose 的自适应功能。利用 dp 等动态尺寸单位进行布局和响应式排版比例,以确保您的主题适应不同的屏幕密度和方向。另外,不要回避使用 Compose 自己的 Modifier.systemBarsPadding() 来处理插图并避免与系统 UI 元素重叠。
当与AppMaster等no-code平台的强大功能相结合时,迭代测试和 UI 调整将变得更加高效。例如, AppMaster允许您快速构建基于 Jetpack Compose 的界面,并在进入密集测试阶段之前预览它们在各种设备上的外观。
掌握系统 UI 定制并确保兼容性是主题化过程的重要组成部分。通过密切关注系统集成、采用警惕的测试并进行明智的调整,您可以提供一致且令人愉悦的用户体验,以补充您令人惊叹的Jetpack Compose主题。
具有凝聚力的用户界面的主题化最佳实践
创建具有视觉吸引力且具有凝聚力的用户界面 (UI) 不仅仅是选择几种颜色和字体;这是为了打造一种能引起用户共鸣并强化品牌形象的体验。无论是重新设计现有应用程序还是从头开始,遵循某些主题最佳实践都可以简化此过程并增强用户体验。以下是使用Jetpack Compose设置主题时需要遵循的基本准则,以确保统一且引人入胜的 UI。
- 保持一致的配色方案: 颜色是主题化的强大工具,能够激发情感并吸引注意力。在所有屏幕和组件上使用相同的配色方案会产生统一感和可预测性,这可以极大地提高用户对应用程序的理解和交互。
- 无障碍设计: 并非所有用户对颜色和文本的感知都是相似的。确保高对比度,尤其是在处理背景上的文本时,可以帮助有视觉障碍的人舒适地浏览您的应用程序。此外,允许选择更大的文本,并确保易于选择交互元素,触及更多可访问设计领域。
- 优先考虑可读性: 版式在 UI 设计 中起着至关重要的作用。选择易于阅读并适应不同语言和字符集的字体至关重要。主题化时,确保您的文本在不同设备和各种照明条件下都清晰可见。包括字体大小和粗细修改选项,以增强所有用户的可读性。
- 支持深色模式和其他用户偏好: 主题不仅仅是创造单一的美感;这是为了确保美观能够适应不同的设置,例如深色模式甚至用户喜欢的配色方案。 Jetpack Compose简化了动态主题的实现,让用户拥有更加个性化的体验。
- 在多个设备上进行测试: 在一台设备上看起来很棒的主题在另一台设备上可能无法很好地翻译。在不同的屏幕尺寸和分辨率上进行彻底的测试对于保持一致的设计至关重要。请务必在最新和较旧的 Android 版本上进行测试,以确保整个用户群的一致性。
- 将品牌放在首位: 应用程序的主题应与您的品牌保持一致。在适当的情况下使用品牌颜色、徽标和字体来增强应用程序中的品牌形象。然而,请注意不要过度品牌化,因为这有时会让用户不知所措并降低应用程序的可用性。
- 使用主题相关的库和组件: 通过合并主题相关的存储库和组件来利用Jetpack Compose的生态系统,帮助您保持整个应用程序的一致性。这不仅可以节省时间,还可以确保您遵守行业标准实践。
- 记住情感影响: 您的应用程序的主题不仅仅是外观;还涉及外观。它还涉及设定基调和气氛。颜色、形状和过渡会影响用户的情绪,因此请仔细选择它们以匹配您想要实现的情感影响。
- 进行渐进式更改: 当需要对应用程序主题进行迭代更新时,请逐步分阶段进行。突然的大规模更改可能会让习惯了应用程序外观和感觉的忠实用户迷失方向并疏远他们。
- 与AppMaster集成以简化主题设置: 为了确保无缝的主题设置过程,请考虑与AppMaster等工具集成。凭借其no-code平台, AppMaster允许您直观地设计应用程序的 UI,从而显着简化主题。这意味着更少的时间担心代码的复杂性,而更多地关注美学和功能结果。生成的源代码立即与Jetpack Compose兼容,使从设计到生产的过渡顺利高效。
具有凝聚力的 UI 主题源于精心规划和遵守最佳设计实践。通过考虑您的用户、您的品牌以及您可以使用的工具(例如AppMaster和Jetpack Compose ,您可以设计一个主题概念,将您的应用程序从单纯的功能性提升为真正令人难忘的。
克服主题化中的常见挑战
应用程序主题化不仅仅是选择有吸引力的颜色和字体;它是关于创建一种有凝聚力的视觉语言来增强用户体验。虽然使用Jetpack Compose简化了主题的实施,但可能会出现一些挑战。在这里,我们讨论解决其中一些常见问题,以确保您的应用程序拥有有效且专业的主题。
保持组件之间的一致性
一致性是主题的关键。导航应用程序的用户期望组件的一致性 - 从按钮和对话框到底部导航栏。实现这种一致性可能具有挑战性,特别是在处理自定义组件或第三方库时。为了克服这个问题,定义一个清晰的设计系统,包括颜色、排版、形状和组件样式。 Jetpack Compose的 MaterialTheme 可以通过使用 CompositionLocalProvider 轻松应用一致的样式,这允许您提供影响从中读取的所有可组合项的自定义值。
适应不同的屏幕尺寸和方向
另一个常见的挑战是确保您的主题在各种设备、屏幕尺寸和方向上看起来都很棒。响应式设计实践在这里发挥作用。使用可适应不同屏幕尺寸的自适应布局,并利用 Compose 的 BoxWithConstraints 根据可用空间做出决策。此外,在开发阶段跨不同设备测试主题可以帮助识别和解决与缩放或布局更改相关的 UI 问题。
将动态主题与系统设置集成
用户喜欢尊重他们偏好的应用程序,例如系统的深色模式设置。实现响应这些设置的动态主题可能很复杂。在Jetpack Compose中,您可以使用 Context 中的 uiMode 配置监听系统主题更改。然后,相应地应用相应的主题颜色。请记住在应用程序内提供用于切换这些设置的选项,以便用户更好地控制其应用程序体验。
颜色辅助功能
确保每个人(包括有视力障碍的人)都可以访问您的应用程序至关重要。颜色对比度必须满足可访问性标准以确保易读性。网页内容可访问性指南 (WCAG) 检查器等工具可以帮助评估您的颜色选择。此外,合并图像的内容描述,并为主题中的交互元素提供足够的对比度。
管理应用程序更新中的主题更改
随着您的应用程序的发展,您的主题也会发展。在不影响用户体验的情况下管理这些更改可能会很麻烦。在这里,版本控制和逐步推出更改被证明是有益的。始终为用户提供预览或在一段时间内恢复到经典主题的选项,以平滑过渡。
品牌一致性主题
您的应用程序的主题直接反映您的品牌。在不同平台和接触点保持品牌形象一致至关重要。首先定义品牌指南,并确保Jetpack Compose中的主题与该指南保持一致。这可能涉及创建与您的品牌美感产生共鸣的自定义调色板、版式比例和组件形状。
方便用户轻松定制主题
用户对个性化的渴望不断增强。为用户提供自定义应用程序主题的选项可以提高满意度,但也会增加主题代码的复杂性。为了解决这个问题,请将您的主题构造为可变的,并使用 Jetpack DataStore 或 SharedPreferences 持久存储用户首选项。使用这些首选项根据需要动态调整主题。
利用AppMaster简化主题工作流程
虽然直接使用代码有其优点,但AppMasterno-code平台可以显着简化主题化过程。通过允许您直观地设计应用程序的主题(包括调色板和版式), AppMaster简化了主题定制。这种视觉方法可以减少错误并加快迭代周期,对于追求完美应用美学的开发人员和设计师来说是理想的解决方案。
集成AppMaster以实现无缝主题工作流程
将AppMaster这样的no-code平台集成到您的主题工作流程中,可以在构建美观且功能强大的应用程序时扭转局势,对您有利。 Jetpack Compose的优势之一是其以现代方式构建 UI,开销更少,流程更直观。然而,将其与no-code平台的效率和快速开发能力结合起来可以进一步提高生产力和最终的用户体验。
AppMaster在此领域表现出色,因为它融合了灵活性和强大功能,而无需深入的编码知识。通过其直观的视觉开发环境,您可以通过 拖放操作 轻松设计应用程序的 UI,包括复杂的主题元素,例如配色方案、版式和形状设计。
在Jetpack Compose上下文中, AppMaster可让您直观地布置组件并定义主题参数。然后可以将这些参数映射并转换为Jetpack Compose的主题结构。这意味着您可以定义调色板、字体比例和形状,预览美观效果,并让AppMaster生成相应的代码。该平台能够输出源代码,从而允许进行超出可视化编辑器范围的任何必要的调整或高级自定义,从而继续提供便利。
AppMaster脱颖而出的一个例子是动态主题,包括暗模式切换。通过 UI 设计器中对条件逻辑和状态管理的支持,您可以方便地设置响应系统设置或用户首选项的主题。此外,在每次设计迭代中, AppMaster确保更改与no-code模型保持同步,从而防止引入可能导致项目停滞的技术债务。
最后, AppMaster简化了团队协作和工作流程集成。设计人员和开发人员可以协同工作,该平台作为应用程序主题方面的单一事实来源。因此,这导致了一个有凝聚力的开发过程,确保应用程序主题的愿景和技术实现和谐一致。
结论:功能与美观的协调
在使用Jetpack Compose制作复杂的主题应用程序的过程中,我们必须回到主题的本质:协调应用程序的功能与其美学。主题将颜色、版式、形状和动作编织在一起,超越了单纯的装饰。这是一个深思熟虑的过程,旨在确保应用程序的设计语言符合其可用性和目的,从而增强用户体验。
Jetpack Compose为开发人员提供了表达创造力的画布,同时向 Material Design 久经考验的原则致敬。通过利用 Compose 灵活的主题系统,开发人员可以创建不仅看起来有吸引力而且使用起来直观的应用程序。这种平衡至关重要:一个以其外观让用户眼花缭乱但可用性不足的应用程序没有达到目标,就像一个功能齐全但视觉平淡的应用程序可能无法吸引用户一样。
本指南探讨了建立体现应用程序精神和品牌标识的自定义主题的实质内容。我们已经学习了如何创建有凝聚力的配色方案以及如何实现排版层次结构,引导用户在我们的应用程序中进行清晰的旅程。通过采用动态主题,我们使我们的应用程序能够适应用户偏好和环境背景,例如令人垂涎的黑暗模式。我们在形状和图标上采用了更个性化的美学,以打造真正独特的用户界面。
AppMaster通过提供一个平台来支持这种协调,在这个平台上,应用程序主题的定制既关乎开发效率,也关乎美观。它允许与您的主题选择相一致的视觉设计和交互界面,创建一个无缝且快速的开发周期,将形式与功能完美地结合起来。
正如我们得出的结论,请记住主题是一个持续的演变,就像我们的应用程序所在的平台和设备一样。我们的主题必须不断发展并适应每一种新的设计趋势、设备屏幕和用户期望。通过及时了解情况、彻底测试并听取用户反馈,我们创建了看起来不错、感觉不错的应用程序。最终,正是功能性和美观性之间的协同作用,才打造出真正令人难忘的应用程序,让用户一次又一次地回访。
我们应用程序中的每次滑动、点击和滚动都是与我们精心挑选的主题元素的交互。作为开发人员和设计师,我们的工作是确保每个操作都简单、直观且视觉上令人愉悦。当功能性和美学和谐共舞时,我们提供的体验能够与各个层面的用户产生共鸣。 Jetpack Compose和AppMaster等工具是这一创意过程中的合作伙伴,为构建有效地将创新与包容性设计融为一体的应用程序提供了基础和灵活性。
常见问题
Jetpack Compose是一个用于构建原生 Android UI 的现代工具包。它通过更少的代码、强大的工具和直观的 Kotlin API 简化并加速了 Android 上的 UI 开发。
主题对于创建一致且引人入胜的用户体验至关重要。它有助于反映您的品牌形象,使您的应用脱颖而出,并确保 UI 元素在视觉上对用户有吸引力。
您可以通过使用您首选的主要颜色、次要颜色、背景颜色和其他必要颜色创建ColorPalette对象来定义自定义配色方案,然后将其应用到您的MaterialTheme 。
Material You 是一种强调个性化和表达的新设计方法。它基于 Material Design 原则构建,可根据用户偏好提供更加动态和响应灵敏的主题体验。
是的, Jetpack Compose可以处理动态主题,包括深色模式。您可以使用相应的浅色和深色配色方案定义主题,这些配色方案根据系统设置或用户选择进行切换。
您可以通过为不同组件创建具有所需形状的Shapes对象并使用自定义矢量资源覆盖默认图标来自定义图标和形状。
主题化的最佳实践包括使用一致的调色板、确保文本可读性、支持深色模式以及可访问性设计。此外,利用现有的主题库和组件来保持一致的外观和感觉。
不同的 Android 版本和屏幕尺寸可能会出现主题兼容性问题。在各种设备上测试您的主题以确保统一的外观和体验非常重要。
是的, AppMaster的no-code平台与Jetpack Compose兼容,允许您直观地创建应用程序的 UI,包括主题,这可以加快开发速度并促进更轻松的定制。
通过优先考虑用户体验、保持一致性、广泛测试以及保持最新主题技术和工具的更新来解决常见的主题挑战。






