ธีมด้วย Jetpack Compose: ปรับแต่งความสวยงามของแอปของคุณ
ปลดล็อกความลับของธีมใน Jetpack Compose เพื่อปรับแต่งความสวยงามของแอปของคุณ เรียนรู้วิธีกำหนดธีม ใช้โทนสี และสร้างประสบการณ์ผู้ใช้ที่ไม่เหมือนใครด้วยคำแนะนำเชิงลึกเกี่ยวกับการปรับแต่งอินเทอร์เฟซของแอปในแบบของคุณ

ยินดีต้อนรับสู่โลกแห่งธีมด้วย Jetpack Compose ชุดเครื่องมือ UI ล่าสุดและยิ่งใหญ่ที่สุดสำหรับการพัฒนา Android แบบเนทีฟ การเริ่มต้นการเดินทางเพื่อปรับแต่งความสวยงามของแอปผ่านธีมไม่ใช่แค่การใช้สีไม่กี่สีและหวังสิ่งที่ดีที่สุดเท่านั้น แต่ยังเกี่ยวกับการสร้างประสบการณ์ที่เหนียวแน่น เข้าถึงได้ และน่าจดจำสำหรับผู้ใช้ของคุณ ในคู่มือนี้ เราจะเจาะลึกถึงความแตกต่างของธีมต่างๆ เพื่อให้คุณเข้าใจหลักการต่างๆ และวิธีการนำไปใช้อย่างมีประสิทธิภาพมากขึ้น ไม่ว่าคุณกำลังมองหาที่จะใส่เอกลักษณ์ของแบรนด์ลงในแอปของคุณ สนับสนุนธีมแบบไดนามิก หรือผสานรวมกับระบบการออกแบบที่ทันสมัย เช่น Material You คุณมาถูกที่แล้ว
นอกจากนี้เรายังจะกล่าวถึงวิธีที่แพลตฟอร์ม AppMaster สามารถช่วยให้บรรลุเวิร์กโฟลว์การกำหนดธีมที่ราบรื่น โดยใช้ประโยชน์จากพลังของการพัฒนา แบบไม่ต้องเขียนโค้ด เพื่อทำให้วิสัยทัศน์การออกแบบของคุณเป็นจริงในสภาพแวดล้อมที่ไม่ยุ่งยาก ดังนั้น เรามากำหนดขั้นตอนสำหรับกระบวนการเปลี่ยนแปลงที่ก้าวข้ามการเลือกสีและยกระดับประสบการณ์ผู้ใช้ให้สูงอย่างที่ไม่เคยมีมาก่อน
ทำความเข้าใจพื้นฐานของธีมใน Jetpack Compose
การกำหนดธีมใน Jetpack Compose เป็นลักษณะการออกแบบแอปขั้นพื้นฐานที่นอกเหนือไปจากแค่สีและแบบอักษร ประกอบด้วยชุดการตัดสินใจด้านการออกแบบที่ครอบคลุมซึ่งมีโครงสร้างและบริบทเกี่ยวกับความสวยงามและประสบการณ์ผู้ใช้ของแอปของคุณ ด้านล่างนี้ เราจะพูดถึงแนวคิดหลักที่คุณต้องเข้าใจเพื่อกำหนดธีมแอป Android ของคุณอย่างมีประสิทธิภาพโดยใช้ Jetpack Compose
CompositionLocalProvider: รากฐานของธีม
ที่ฐานของธีมภายใน Jetpack Compose จะมี CompositionLocalProvider อยู่ โครงสร้างชุดเครื่องมือ Declarative UI นี้ช่วยให้คุณสามารถเผยแพร่ข้อมูลลงในโครงสร้างส่วนประกอบโดยไม่ต้องส่งผ่านแต่ละองค์ประกอบอย่างชัดเจน เมื่อพูดถึงธีม สิ่งนี้มีประสิทธิภาพอย่างยิ่งเนื่องจากช่วยให้คุณสามารถตั้งค่าต่างๆ เช่น รูปแบบสีและการพิมพ์ ที่ระดับบนสุดของแอปของคุณ และให้ส่งข้อมูลอย่างสม่ำเสมอทั่วทั้งอินเทอร์เฟซผู้ใช้ทั้งหมด
MaterialTheme: กรอบงานสำหรับการปรับแต่ง
MaterialTheme เป็นเฟรมเวิร์กกลางที่คุณจะโต้ตอบเมื่อใช้ธีมใน Jetpack Compose โดยให้วิธีการที่มีโครงสร้างในการกำหนดและใช้องค์ประกอบธีม — สี ตัวอักษร และรูปร่าง — ที่ประกอบขึ้นเป็น UI ของคุณ ด้วยการปรับแต่ง MaterialTheme คุณจะสรุปภาษาการออกแบบของคุณ เพื่อให้แน่ใจว่าองค์ประกอบ UI เป็นไปตามรูปลักษณ์ที่สอดคล้องกันในแอปของคุณ

การกำหนดโครงร่างสี
ภายในธีม Jetpack Compose โทนสีมีบทบาทสำคัญ สิ่งเหล่านี้มีอิทธิพลต่ออารมณ์ของผู้ใช้และอาจส่งผลกระทบอย่างมากต่อการโต้ตอบกับแอปของคุณ Jetpack Compose นำเสนอคุณสมบัติ colors ซึ่งคุณสามารถกำหนดชุดสีของคุณได้โดยใช้คุณลักษณะที่จำเป็น เช่น สีหลัก สีรอง สีพื้นหลัง และพื้นผิว จากนั้นส่วนประกอบต่างๆ ภายในแอปของคุณจะใช้สิ่งเหล่านี้เพื่อรักษาประสบการณ์การมองเห็นที่สอดคล้องกัน
การตั้งค่าการพิมพ์
การพิมพ์เป็นอีกแง่มุมที่สำคัญของธีม Jetpack Compose ช่วยให้คุณสามารถปรับแต่งการพิมพ์โดยการกำหนดแบบอักษร ขนาด น้ำหนัก และสไตล์สำหรับองค์ประกอบข้อความต่างๆ เช่น ส่วนหัว ส่วนหัวย่อย และข้อความเนื้อหา ความสม่ำเสมอในการพิมพ์ช่วยเพิ่มความสามารถในการอ่านและทำให้อินเทอร์เฟซสวยงามยิ่งขึ้น
ธีมรูปร่าง
ระบบรูปร่างเป็นส่วนสำคัญของธีม เนื่องจากรูปร่างสามารถสื่อถึงการทำงานและความตั้งใจได้ แอตทริบิวต์ Shape ภายใน MaterialTheme ช่วยให้คุณสามารถกำหนดลักษณะที่ปรากฏของรูปร่างสำหรับส่วนประกอบต่างๆ เช่น ปุ่ม การ์ด และโมดัล โดยปรับให้สอดคล้องกับธีมของแอปของคุณ
ด้วยการทำความเข้าใจองค์ประกอบเฉพาะเรื่องเหล่านี้ของ Jetpack Compose อย่างถี่ถ้วน นักพัฒนาจึงสามารถเริ่มสร้างแอปที่ไม่เพียงแต่ใช้งานได้จริงเท่านั้น แต่ยังดึงดูดสายตาอีกด้วย และสำหรับผู้ที่ต้องการปรับปรุงกระบวนการนี้ให้ดียิ่งขึ้นไปอีก การผสานรวมแพลตฟอร์มอย่าง AppMaster สามารถปรับปรุงขั้นตอนการทำงานของคุณได้โดยการมอบโซลูชัน no-code ที่เชื่อมต่อกับ Jetpack Compose ได้อย่างราบรื่น การผสมผสานนี้สามารถพิสูจน์ได้ว่ามีคุณค่าอย่างยิ่งสำหรับนักพัฒนาที่มุ่งหวังที่จะผลิตแอปคุณภาพสูงและปรับแต่งได้อย่างรวดเร็วและมีประสิทธิภาพ
การกำหนดจานสีและการพิมพ์ของคุณ
เมื่อสร้างเอกลักษณ์ทางสุนทรีย์ของแอป Android ด้วย Jetpack Compose จานสีและตัวพิมพ์ทำหน้าที่เป็นรากฐานสำคัญของระบบการออกแบบของคุณ แนวทางที่รอบคอบในการเลือกสีและแบบอักษรช่วยเสริมเอกลักษณ์ของแบรนด์และปรับปรุงประสบการณ์ผู้ใช้โดยให้ความต่อเนื่องของภาพและความสามารถในการอ่าน
การเลือกจานสีที่สะท้อนถึงแบรนด์ของคุณ
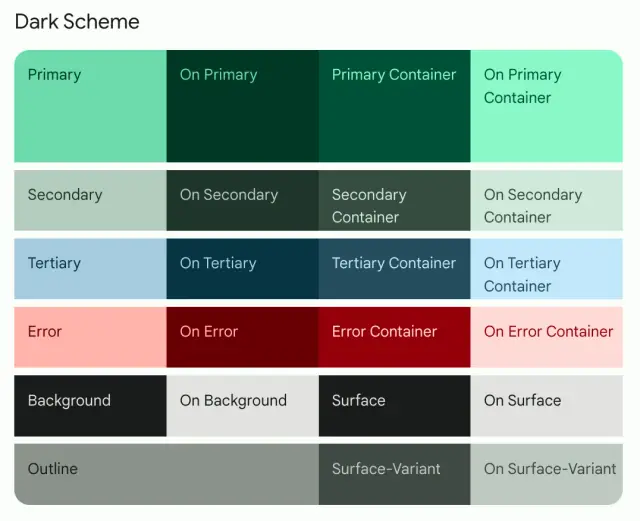
โทนสีของแอปของคุณเป็นหนึ่งในองค์ประกอบการออกแบบแรกๆ ที่ดึงดูดความสนใจ การเลือกสีที่สะท้อนถึงความเป็นแบรนด์ของคุณและดึงดูดกลุ่มเป้าหมายเป็นสิ่งสำคัญ Jetpack Compose ช่วยลดความยุ่งยากในการใช้จานสีผ่านการใช้วัตถุ ColorPalette ออบเจ็กต์นี้ประกอบด้วยสีหลัก สีรอง พื้นหลัง พื้นผิว ข้อผิดพลาด onPrimary onSecondary onBackground onSurface และ onError ซึ่งกำหนดรูปลักษณ์และความรู้สึกของแอปพลิเคชันของคุณ
เพื่อกำหนดจานสีของคุณ:
- สร้างอินสแตนซ์
ColorPaletteที่ระบุสีของคุณ - เชื่อมต่อชุดสีเข้ากับธีมของคุณโดยส่งต่อไปยังฟังก์ชัน
MaterialTheme - ตรวจสอบให้แน่ใจว่าคุณรองรับสถานการณ์การใช้สีที่หลากหลาย เช่น ข้อความที่แตกต่างบนปุ่มหรือแท็บที่อ่านง่ายเทียบกับพื้นหลัง
โปรดจำไว้ว่าการเชื่อมต่อทางอารมณ์ของผู้ใช้กับแอปพลิเคชันอาจได้รับอิทธิพลอย่างมากจากสี ด้วยเหตุนี้ จานสีของคุณจึงควรประกอบด้วยสีที่เข้ากัน ร่วมกับสีกลางเพื่อความสมดุล นอกจากนี้ คอนทราสต์ของสียังมีความสำคัญสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น ดังนั้นควรมุ่งเป้าไปที่การออกแบบที่สามารถเข้าถึงได้โดยปฏิบัติตามแนวทางการเข้าถึงเนื้อหาเว็บ (WCAG)
การสร้างตัวอักษรที่ช่วยเพิ่มความสามารถในการอ่าน
การพิมพ์ใน Jetpack Compose ได้รับการจัดการผ่านวัตถุ Typography ซึ่งมีสไตล์ข้อความสำหรับลักษณะข้อความที่แตกต่างกัน เช่น h1 ถึง h6 สำหรับส่วนหัว subtitle1 และ subtitle2 สำหรับคำบรรยาย และ body1 และ body2 สำหรับข้อความเนื้อหา
เมื่อปรับแต่งการพิมพ์ ให้พิจารณาสิ่งต่อไปนี้:
- เลือกแบบอักษรที่สะท้อนถึงบุคลิกของแอปและความประทับใจที่คุณต้องการสร้างให้กับผู้ใช้
- รักษาขนาดและน้ำหนักแบบอักษรให้จำกัดเพื่อหลีกเลี่ยงไม่ให้ดูเกะกะ
- รับประกันความชัดเจนบนอุปกรณ์และความละเอียดต่างๆ ด้วยขนาดตัวอักษรที่ตอบสนอง
- ใช้มาตราส่วนประเภทที่ถูกต้องซึ่งเป็นไปตามหลักเกณฑ์การออกแบบวัสดุ หรือสร้างมาตราส่วนของคุณเองเพื่อเพิ่มเอกลักษณ์
- ใช้การพิมพ์อย่างสม่ำเสมอทั่วทั้งแอปของคุณเพื่อป้องกันการสับสน
วิชาการพิมพ์สื่อถึงข้อมูลและกำหนดโทนและลำดับชั้นภายในแอปของคุณ การผสมตระกูลฟอนต์ ขนาด และสไตล์ที่เหมาะสมสามารถนำไปสู่อินเทอร์เฟซผู้ใช้ที่ใช้งานง่ายและสวยงาม ระบบการพิมพ์ของ Jetpack Compose ช่วยให้คุณสามารถจัดธีมแอปของคุณด้วยสไตล์การพิมพ์ที่สอดคล้องกัน ซึ่งมีส่วนช่วยในการสร้างเอกลักษณ์
การนำแง่มุมของสีและการพิมพ์มารวมกันเพื่อสร้างธีมให้กับแอปของคุณใน Jetpack Compose จะสร้างภาษาภาพที่มีประสิทธิภาพ ไม่เพียงแต่จะทำให้แอปพลิเคชันของคุณน่าสนใจยิ่งขึ้น แต่ยังปรับปรุงการโต้ตอบกับผู้ใช้อีกด้วย ธีมที่ใช้งานง่ายและสอดคล้องกันเป็นแนวทางที่ไม่ซับซ้อน ช่วยให้ผู้ใช้ใช้งานแอปของคุณได้อย่างเป็นธรรมชาติ
AppMaster ซึ่งมีความสามารถ no-code จะปรับปรุงกระบวนการกำหนดธีมเพิ่มเติมโดยการแสดงภาพการออกแบบ ช่วยให้คุณสามารถทดลองใช้ชุดสีและการตั้งค่าตัวอักษรที่แตกต่างกันได้ จนกว่าคุณจะพบการจับคู่ที่สมบูรณ์แบบสำหรับแบรนด์และความต้องการของผู้ใช้ของคุณ
การใช้ธีมแบบไดนามิกและโหมดมืด
ธีมแบบไดนามิกและโหมดมืดกลายเป็นคุณสมบัติที่สำคัญในการออกแบบแอพสมัยใหม่ โดยผู้ใช้คาดหวังว่าแอพจะปรับให้เข้ากับสภาพแวดล้อมและความชอบของพวกเขา Jetpack Compose พร้อมเฟรมเวิร์ก UI ที่ประกาศได้ รองรับธีมไดนามิกทันที ช่วยให้นักพัฒนาสามารถ สร้างแอพ ที่ตอบสนองต่อการตั้งค่าระบบหรือธีมที่ผู้ใช้กำหนดโดยใช้ความพยายามเพียงเล็กน้อย
พื้นฐานของธีมแบบไดนามิก
โดยแก่นของธีมแล้ว ธีมแบบไดนามิกหมายถึงความสามารถของแอปในการปรับเปลี่ยนธีมตามเงื่อนไขบางประการ เช่น การตั้งค่าระบบ หรือการป้อนข้อมูลของผู้ใช้ ซึ่งอาจรวมถึงการเปลี่ยนแปลงโทนสี ขนาดตัวอักษร หรือรูปร่างของส่วนประกอบ ด้วย Jetpack Compose โดยทั่วไปธีมจะมีโครงสร้างล้อมรอบ MaterialTheme ที่ประกอบได้ ซึ่งทำหน้าที่เป็นเสมือนร่มสำหรับการจัดเตรียมคุณสมบัติสไตล์เริ่มต้นและชุดสีให้กับ UI ของคุณ
หากต้องการใช้ธีมแบบไดนามิก คุณต้องกำหนดธีมหลายรูปแบบที่แอปของคุณอาจสลับไปมาก่อน นี่อาจเป็นธีมสว่างและมืดหรือธีมที่ซับซ้อนมากขึ้นตามตัวเลือกของผู้ใช้
การสร้างสวิตช์ธีม
หากต้องการเปิดใช้งานการสลับธีม นักพัฒนาสามารถสร้างองค์ประกอบที่อนุญาตให้ผู้ใช้สลับระหว่างธีมต่างๆ ซึ่งสามารถทำได้โดยการรักษาสถานะที่แสดงถึงธีมปัจจุบัน และอัปเดตตามการโต้ตอบของผู้ใช้ Jetpack Compose ใช้โมเดลการเขียนโปรแกรมเชิงโต้ตอบ โดยที่ UI จะอัปเดตโดยอัตโนมัติเมื่อมีการเปลี่ยนแปลงสถานะ ทำให้กระบวนการนี้ราบรื่นและใช้งานง่าย
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
บูรณาการโหมดมืด
เมื่อพูดถึงการรวมโหมดมืด กระบวนการจะคล้ายกับการนำธีมแบบไดนามิกไปใช้ แต่แทนที่จะอาศัยการโต้ตอบของผู้ใช้ แอปจะตรวจสอบการตั้งค่าธีมของระบบเพื่อพิจารณาว่าจะใช้ชุดสีเข้มหรือไม่ Compose มีเครื่องมือต่างๆ เช่น Configuration.uiMode เพื่อกำหนดโหมด UI ปัจจุบันและสลับธีมตามนั้น
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
นอกจากนี้ยังสามารถฟังการเปลี่ยนแปลงในการตั้งค่าระบบเพื่อสลับระหว่างธีมสว่างและธีมมืดโดยอัตโนมัติโดยไม่ต้องรีสตาร์ทแอป แนวทางเชิงรุกในการกำหนดธีมนี้ได้รับความนิยมอย่างมากจากผู้ใช้ที่อาจใช้โหมดประหยัดแบตเตอรี่หรือให้อุปกรณ์เปลี่ยนโหมดตามเวลาของวัน
เคล็ดลับสำหรับการเปลี่ยนภาพที่ราบรื่น
การเปลี่ยนระหว่างธีมอย่างราบรื่นช่วยปรับปรุงประสบการณ์ผู้ใช้ และ Jetpack Compose ส่งเสริมสิ่งนี้โดยสนับสนุนการใช้การเปลี่ยนสีแบบเคลื่อนไหวได้ ฟังก์ชัน animateColorAsState สามารถช่วยให้แอปของคุณเปลี่ยนสถานะสีภายในธีมได้อย่างสวยงาม
นอกจากนี้ การผสมผสานธีมแบบไดนามิกและโหมดมืดไม่ได้เป็นเพียงการตั้งค่าของผู้ใช้เท่านั้น แต่ยังเกี่ยวกับการเข้าถึงอีกด้วย ไม่ใช่ผู้ใช้ทุกคนจะสามารถแยกแยะเนื้อหาบนหน้าจอที่มีแสงสว่างจ้าได้อย่างสะดวกสบาย ดังนั้นการอนุญาตให้พวกเขาเลือกธีมที่เหมาะสมกับดวงตาของพวกเขาจึงเป็นเรื่องที่ผ่อนคลายได้
AppMaster: ลดความซับซ้อนของธีมไดนามิกและการปรับใช้
ในขณะที่ Jetpack Compose ปรับกระบวนการสร้างธีมให้เหมาะสมสำหรับนักพัฒนา แพลตฟอร์มอย่าง AppMaster ก็ก้าวไปอีกขั้นด้วยการลดความซับซ้อนของกระบวนการพัฒนาและการปรับใช้ ด้วยแนวทาง no-codeAppMaster ช่วยให้สามารถผสานรวมธีมไดนามิกได้อย่างราบรื่นผ่านเครื่องมือปรับแต่งภาพ เมื่อคุณออกแบบแอปด้วยภาพ คุณสามารถใช้งานและทดสอบธีมต่างๆ และคอมไพล์และปรับใช้อย่างรวดเร็วเพื่อดูการเปลี่ยนแปลงในการดำเนินการ เพื่อให้มั่นใจว่าขั้นตอนการพัฒนามีประสิทธิภาพและประสิทธิผล

ธีมแบบไดนามิกและโหมดมืดเป็นมากกว่าคุณสมบัติด้านความสวยงาม สิ่งเหล่านี้มีความสำคัญต่อการเข้าถึงและความพึงพอใจของผู้ใช้แอป Jetpack Compose มอบเครื่องมือในการสร้าง UI แบบไดนามิกและใช้งานง่าย ในขณะที่ AppMaster ปรับปรุงประสบการณ์ของนักพัฒนา โดยนำเสนอเส้นทางที่รวดเร็วตั้งแต่การออกแบบไปจนถึงการผลิต ด้วยธีมที่ดึงดูดสายตาและปรับเปลี่ยนได้ ซึ่งตอบสนองความต้องการของผู้ใช้ที่หลากหลาย
การปรับแต่งรูปร่างและไอคอนภายในธีมของคุณ
การสร้างอินเทอร์เฟซผู้ใช้ที่น่าดึงดูดและมีเอกลักษณ์นั้นนอกเหนือไปจากการใช้สีและตัวพิมพ์ ใน Jetpack Compose พลังในการปรับแต่งรูปลักษณ์ของแอพของคุณนั้นอยู่แค่เพียงปลายนิ้วสัมผัส โดยเฉพาะอย่างยิ่งผ่านการปรับแต่งรูปร่างและไอคอนให้เหมาะสมยิ่งขึ้น องค์ประกอบเหล่านี้เป็นส่วนสำคัญต่อเอกลักษณ์ทางภาพของแอปและมีส่วนสำคัญต่อการโต้ตอบของผู้ใช้ มาดูวิธีการปรับแต่งรูปทรงและไอคอนให้เข้ากับธีมของคุณได้อย่างสมบูรณ์แบบใน Jetpack Compose
การกำหนดรูปร่างที่กำหนดเอง
Jetpack Compose นำเสนอระบบที่ยืดหยุ่นสำหรับการกำหนดรูปร่างที่สามารถใช้กับส่วนประกอบต่างๆ ในแอปพลิเคชันของคุณ ด้วยการปรับแต่งรูปร่าง คุณสามารถสร้างภาษาภาพที่สอดคล้องกันซึ่งตรงกับแบรนด์ของคุณหรือสไตล์เฉพาะที่คุณต้องการสื่อได้
ในการเริ่มต้น ให้กำหนดรูปร่างที่คุณกำหนดเองในวัตถุ Shapes ที่นี่ คุณสามารถระบุรูปร่างสำหรับส่วนประกอบขนาดเล็ก กลาง และใหญ่ ซึ่งสอดคล้องกับองค์ประกอบ เช่น ปุ่ม การ์ด และพื้นหลังกล่องโต้ตอบ:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
หลังจากกำหนดรูปร่างของคุณแล้ว คุณสามารถนำไปใช้ภายในธีมของคุณได้โดยใช้ฟังก์ชัน MaterialTheme :
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
เมื่อนำไปใช้แล้ว รูปร่างเหล่านี้จะกลายเป็นค่าเริ่มต้นภายในธีมของแอปของคุณ ทำให้มั่นใจได้ว่าการใช้งานมุมโค้งมนหรือตัวแก้ไขรูปร่างอื่นๆ ทั่วทั้ง UI จะสอดคล้องกัน
การรวมไอคอนที่กำหนดเอง
ไอคอนเป็นมากกว่ากราฟิกธรรมดาๆ เป็นส่วนสำคัญของอินเทอร์เฟซผู้ใช้ที่แนะนำการโต้ตอบและปรับปรุงการนำทาง Jetpack Compose ทำให้การผสานรวมไอคอนแบบกำหนดเองที่สอดคล้องกับธีมของแอปของคุณเป็นเรื่องง่าย และปรับปรุงการใช้งาน
เริ่มต้นด้วยการเพิ่มเนื้อหาเวกเตอร์ที่กำหนดเองลงในไดเร็กทอรี res ของโปรเจ็กต์ของคุณ เมื่อเพิ่มแล้ว คุณจะใช้ไอคอนเหล่านี้ได้ทุกที่ในฟังก์ชันที่เขียนได้ ต่อไปนี้คือวิธีที่คุณสามารถแสดงไอคอนแบบกำหนดเอง:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
เพื่อรักษาความสอดคล้องของธีม คุณสามารถรวมชุดไอคอนที่สอดคล้องกันซึ่งสอดคล้องกับการออกแบบภาพของแอปของคุณ ซึ่งสามารถทำได้โดยการสร้างออบเจ็กต์เฉพาะที่เก็บการอ้างอิงถึงไอคอนที่คุณกำหนดเองทั้งหมด:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
ด้วยแนวทางนี้ คุณสามารถจัดการและอัปเดตไอคอนของคุณจากแหล่งเดียวได้อย่างง่ายดาย ซึ่งจะเป็นประโยชน์อย่างยิ่งเมื่อแอปพลิเคชันของคุณขยายขนาด วิธีใช้ในธีมของคุณ:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
ด้วยการสร้างสไตล์การยึดถือที่เฉพาะเจาะจงและนำไปใช้อย่างสม่ำเสมอ คุณมั่นใจได้ว่าแอปของคุณโดดเด่นในเชิงสุนทรีย์ และส่งเสริมกระแสการโต้ตอบของผู้ใช้ที่ใช้งานง่าย
การใช้ประโยชน์จาก AppMaster สำหรับการปรับแต่งไอคอนและรูปร่าง
การใช้การปรับแต่งเหล่านี้ด้วยตนเองอาจใช้เวลานาน โดยเฉพาะอย่างยิ่งสำหรับแอปพลิเคชันขนาดใหญ่ AppMaster สามารถช่วยคุณได้ที่นี่ ด้วยแพลตฟอร์ม no-code ของ AppMaster การปรับแต่งและการใช้งานธีมที่เป็นเอกลักษณ์ รวมถึงรูปร่างและไอคอนได้รับการปรับปรุงให้มีประสิทธิภาพ คุณสามารถออกแบบ UI ของแอปพลิเคชันของคุณเป็นภาพได้ ในขณะเดียวกันก็ให้แน่ใจว่าตัวเลือกด้านสุนทรียศาสตร์ของคุณสอดคล้องกันและเผยแพร่ทั่วทั้งแอปของคุณ โดยไม่ต้องเจาะลึกลงไปในโค้ดหรือจัดการไฟล์หลายไฟล์
การรวมรูปร่างและไอคอนที่กำหนดเองให้สอดคล้องกับธีมของคุณเป็นกุญแจสำคัญในการสร้างอินเทอร์เฟซผู้ใช้ที่มีรูปลักษณ์สวยงามและมีแบรนด์ใน Jetpack Compose มันไม่ได้เกี่ยวกับความเพลิดเพลินในการมองเห็นเท่านั้น องค์ประกอบเหล่านี้มีส่วนช่วยให้ผู้ใช้ได้รับประสบการณ์ ทำให้การนำทางและการโต้ตอบสนุกสนานยิ่งขึ้น ไม่ว่าคุณจะเป็นนักพัฒนาที่มีประสบการณ์หรือใช้ประโยชน์จากแพลตฟอร์ม no-code อย่าง AppMaster ใช้เวลาในการเติมแต่งแอปของคุณด้วยรูปลักษณ์ที่สวยงามเฉพาะตัวเหล่านี้
ใช้ประโยชน์จากเนื้อหาของคุณเพื่อประสบการณ์ส่วนบุคคล
การถือกำเนิดของ Material You ถือเป็นการแตกต่างครั้งสำคัญจากแนวทางการออกแบบขนาดเดียวที่เหมาะกับทุกคนซึ่งมักมาพร้อมกับแอปบนอุปกรณ์เคลื่อนที่ เฟรมเวิร์กใหม่อันทรงพลังนี้ ซึ่งเป็นส่วนหนึ่งของกลุ่ม Material Design นำเสนอการปรับแต่งส่วนบุคคลอย่างที่ไม่เคยมีมาก่อนสำหรับอินเทอร์เฟซผู้ใช้ Android ทำให้เป็นตัวเลือกที่เหมาะสำหรับนักพัฒนาที่ใช้ Jetpack Compose
มาดูกันว่าคุณสามารถใช้ Material You ใน Jetpack Compose เพื่อสร้างอินเทอร์เฟซที่โดดเด่นและโดนใจผู้ใช้ของคุณเป็นการส่วนตัวได้อย่างไร
ทำความเข้าใจ Material You
Material You คือระบบการออกแบบล่าสุดของ Google ที่เน้นธีมแบบไดนามิก เค้าโครงที่ตอบสนอง และสุนทรียภาพที่มีมนุษย์เป็นศูนย์กลาง หนึ่งในฟีเจอร์ที่โดดเด่นของมันคือความสามารถในการปรับใช้และปรับใช้ธีมตามวอลเปเปอร์และการตั้งค่าของอุปกรณ์ของผู้ใช้ สิ่งนี้สร้างการออกแบบที่สอดคล้องและลื่นไหลซึ่งครอบคลุมทั่วทั้งระบบนิเวศของ Android ทำให้ผู้ใช้ได้รับประสบการณ์ที่มีเอกลักษณ์และเป็นส่วนตัวมากขึ้น
การแยกสีและธีมสีแบบไดนามิก
เพื่อใช้ประโยชน์จากความสามารถในการแยกสีของ Material You แอปของคุณสามารถแยกสีหลักและสีเฉพาะจุดจากวอลเปเปอร์ของผู้ใช้เพื่อปรับเปลี่ยนโทนสีของแอปแบบไดนามิก ซึ่งสามารถทำได้ผ่าน DynamicColorPalette ซึ่งเป็นชุดฟังก์ชันใน Jetpack Compose ที่ช่วยคุณกำหนดค่าสีที่สะท้อนถึงชุดสีปัจจุบันของผู้ใช้
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
โค้ดด้านบนจะปรับธีมของแอปแบบเรียลไทม์ ซึ่งสอดคล้องกับการปรับแต่งของผู้ใช้ และมอบประสบการณ์ที่เป็นส่วนตัว
การพิมพ์และรูปทรงที่ปรับเปลี่ยนได้
การพิมพ์แบบปรับเปลี่ยนได้ถือเป็นอีกหนึ่งรากฐานสำคัญของ Material You เมื่อจานสีของแอปของคุณเปลี่ยนไป องค์ประกอบข้อความจะต้องอ่านได้ชัดเจนและสอดคล้องกับการออกแบบ ด้วย Jetpack Compose คุณสามารถกำหนดขนาดตัวอักษรที่ปรับให้เข้ากับการตั้งค่าและความชอบของผู้ใช้ได้
ในทำนองเดียวกัน รูปร่างสามารถเปลี่ยนแปลงได้เพื่อให้เข้ากับธีมไดนามิก คุณสามารถปรับแต่งขนาดมุมของการ์ด ปุ่ม และส่วนประกอบอื่นๆ เพื่อเสริมโทนและสไตล์ที่กำหนดโดยธีมที่ผู้ใช้เลือก
UI ที่ตอบสนองต่อการตั้งค่าผู้ใช้
ที่เก็บการออกแบบที่นำเสนอโดย Jetpack Compose ร่วมกับ Material You รวมส่วนประกอบที่ตอบสนองต่อการตั้งค่าการเข้าถึงของผู้ใช้ เช่น แบบอักษรและขนาดการแสดงผล วิธีนี้ช่วยให้แน่ใจว่าแอปของคุณไม่เพียงแต่ดูดี แต่ยังเป็นมิตรกับผู้ใช้สำหรับผู้ชมในวงกว้าง โดยคำนึงถึงการตั้งค่าอุปกรณ์ของพวกเขาเพื่อประสบการณ์ที่ครอบคลุม
บูรณาการกับ AppMaster
นักพัฒนาที่มุ่งสู่การสร้างแอปโดยมุ่งเน้นที่การออกแบบที่มีประสิทธิภาพสามารถใช้ AppMaster ได้ แพลตฟอร์ม no-code นี้ช่วยให้สามารถ พัฒนาแบ็กเอนด์ เว็บ และแอปพลิเคชันบนมือถือ ได้ง่ายและรวดเร็ว ด้วยความเข้ากันได้กับ Jetpack Compose คุณสามารถสร้าง UI ของคุณด้วยเครื่องมือ drag-and-drop จากนั้นแตะคุณสมบัติไดนามิกของ Material You เพื่อนำธีมส่วนตัวมาสู่ชีวิต การนำ AppMaster มาใช้ภายในขั้นตอนการทำงานของคุณมีศักยภาพในการเร่งกระบวนการพัฒนาได้อย่างมาก ขณะเดียวกันก็ให้ความยืดหยุ่นในการสร้างสุนทรียภาพของการออกแบบที่ทรงพลังและคำนึงถึงผู้ใช้เป็นศูนย์กลาง
เสริมสร้างการมีส่วนร่วมของผู้ใช้
การรวม Material You ในแอปพลิเคชัน Jetpack Compose เป็นมากกว่าการอัพเกรดด้านสุนทรียภาพ เป็นความมุ่งมั่นต่อการมีส่วนร่วมและความพึงพอใจของผู้ใช้ ด้วยการสร้างสรรค์ประสบการณ์ที่ไม่เหมือนใครซึ่งเปลี่ยนแปลงและเปลี่ยนแปลงตามสไตล์ส่วนตัวของผู้ใช้ นักพัฒนากำลังส่งเสริมการเชื่อมโยงที่ใกล้ชิดยิ่งขึ้นระหว่างผู้ใช้และเทคโนโลยี ทำให้แอปรู้สึกเหมือนเป็นส่วนขยายของตัวเองมากขึ้น
ด้วยการเชื่อมโยงการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางเข้ากับความสามารถในการสร้างธีมอันชาญฉลาด การใช้ประโยชน์จาก Material You ด้วย Jetpack Compose ช่วยให้แอปของคุณพัฒนาเป็นภาพ เสริมความเกี่ยวข้องในสายตาของผู้ใช้แต่ละคน
การจัดการกับปัญหา UI ของระบบและความเข้ากันได้
การปรับแต่งความสวยงามของแอปของคุณด้วย Jetpack Compose ยังขยายขอบเขตนอกเหนือจากพื้นที่แอปพลิเคชันไปสู่อินเทอร์เฟซผู้ใช้ระบบ Android ที่กว้างขึ้น ซึ่งรวมถึงแถบสถานะ แถบนำทาง และแม้แต่แป้นพิมพ์ที่ปรากฏขึ้นเมื่อผู้ใช้ต้องการพิมพ์ แม้ว่า Jetpack Compose จะนำเสนอแนวทางใหม่ในการพัฒนา UI แต่การทำให้แอปที่มีธีมของคุณทำงานได้อย่างราบรื่นบนอุปกรณ์ต่างๆ และเวอร์ชัน Android ยังคงมีความสำคัญ
กุญแจสำคัญในการจัดการกับความเข้ากันได้ของ UI ของระบบนั้นอยู่ที่การทำความเข้าใจความซับซ้อนของ Android เวอร์ชันต่างๆ และฟีเจอร์ที่เกี่ยวข้อง Android เวอร์ชันก่อนหน้าอาจไม่รองรับการปรับแต่ง UI บางอย่าง เช่น การปรับเปลี่ยนสีแถบนำทาง ส่งผลให้ธีมของแอปไม่สอดคล้องกัน ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องกำหนดกลยุทธ์ทางเลือกที่ให้ประสบการณ์ที่เกือบจะเหมือนกันในอุปกรณ์และเวอร์ชันระบบต่างๆ
การใช้การระบายสีแถบระบบ
ด้วยการใช้คลาส SystemUiController จากไลบรารี accompanist-systemuicontroller คุณสามารถปรับสีและรูปลักษณ์ของแถบระบบให้ตรงกับธีมของคุณได้อย่างราบรื่น ตัวอย่างเช่น การเปลี่ยนสีแถบสถานะอาจเกี่ยวข้องกับ:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
อย่างไรก็ตาม โปรดคำนึงถึงการตั้งค่าของผู้ใช้ เช่น โหมดมืด จัดให้มีโทนสีอื่นสำหรับสถานการณ์ดังกล่าวเสมอ นอกจากนี้ ตรวจสอบให้แน่ใจว่าข้อความและไอคอนบนแถบระบบยังคงอ่านได้ชัดเจนเมื่อเทียบกับสีพื้นหลังที่คุณเลือก
การจัดการความเข้ากันได้กับ API เฉพาะเวอร์ชัน
การจัดการความเข้ากันได้กำหนดให้คุณต้องทำการตรวจสอบแบบมีเงื่อนไขกับเวอร์ชัน Android ที่ใช้งานอยู่ในอุปกรณ์ในปัจจุบัน สิ่งนี้ทำให้คุณสามารถเรียก API เฉพาะเวอร์ชันได้เมื่อพร้อมใช้งานเท่านั้น:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
สำหรับอุปกรณ์ที่ใช้เวอร์ชันก่อนหน้า ให้จัดเตรียมรูปลักษณ์เริ่มต้นที่คล้ายกับสไตล์ที่คุณต้องการให้ใกล้เคียงที่สุดเท่าที่จะทำได้ โดยคำนึงถึงฟังก์ชันการใช้งานมากกว่าความสวยงาม
การทดสอบข้ามอุปกรณ์และขนาดหน้าจอ
การทดสอบที่ครอบคลุมบนอุปกรณ์และขนาดหน้าจอที่หลากหลายนั้นไม่สามารถต่อรองได้ สิ่งนี้ไม่เพียงเผยให้เห็นความคลาดเคลื่อนของภาพเท่านั้น แต่ยังช่วยระบุปัญหาการใช้งานที่อาจเกิดขึ้นอีกด้วย เครื่องมือและบริการทดสอบทั้งทางกายภาพและเสมือนสามารถช่วยได้ในระยะที่สำคัญนี้ ใช้การผสมผสานระหว่างการทดสอบอัตโนมัติและการประเมินด้วยตนเองเพื่อสร้างการออกแบบที่น่าดึงดูดสายตาและมีฟังก์ชันที่แข็งแกร่ง โดยไม่คำนึงถึงลักษณะของอุปกรณ์
การใช้ประโยชน์จากความสามารถในการปรับเปลี่ยนของ Jetpack Compose
ธีมที่คำนึงถึงความเข้ากันได้จะได้รับประโยชน์อย่างมากจากความสามารถในการปรับเปลี่ยนของ Jetpack Compose ใช้หน่วยการปรับขนาดแบบไดนามิก เช่น dp สำหรับเลย์เอาต์และการปรับขนาดการพิมพ์แบบตอบสนอง เพื่อให้แน่ใจว่าธีมของคุณจะปรับให้เข้ากับความหนาแน่นและการวางแนวของหน้าจอที่แตกต่างกัน นอกจากนี้ อย่าอายที่จะใช้ Modifier.systemBarsPadding() ของ Compose เองเพื่อจัดการสิ่งที่ใส่เข้าไปและหลีกเลี่ยงการทับซ้อนกับองค์ประกอบ UI ของระบบ
เมื่อรวมกับพลังของแพลตฟอร์ม no-code เช่น AppMaster การทดสอบซ้ำและการปรับ UI จะมีประสิทธิภาพมากขึ้นอย่างเห็นได้ชัด ตัวอย่างเช่น AppMaster ช่วยให้คุณสามารถรองรับอินเทอร์เฟซที่ใช้ Jetpack Compose ได้อย่างรวดเร็ว และดูตัวอย่างว่าจะมีลักษณะอย่างไรในอุปกรณ์ต่างๆ ก่อนที่จะเข้าสู่ขั้นตอนการทดสอบที่เข้มข้น
การปรับแต่ง UI ของระบบอย่างเชี่ยวชาญและการรับรองความเข้ากันได้เป็นส่วนสำคัญของกระบวนการกำหนดธีม ด้วยการให้ความสนใจอย่างใกล้ชิดกับการบูรณาการระบบ การใช้การทดสอบอย่างระมัดระวัง และการปรับเปลี่ยนอย่างมีข้อมูล คุณสามารถมอบประสบการณ์ผู้ใช้ที่สม่ำเสมอและน่าพึงพอใจ ซึ่งจะช่วยเสริมธีม Jetpack Compose อันน่าทึ่งของคุณ
แนวทางปฏิบัติที่ดีที่สุดสำหรับธีมสำหรับอินเทอร์เฟซผู้ใช้ที่สอดคล้องกัน
การสร้างอินเทอร์เฟซผู้ใช้ (UI) ที่ดึงดูดสายตาและสอดคล้องกันเป็นมากกว่าการเลือกสีและแบบอักษรเพียงไม่กี่สี แต่เป็นการสร้างประสบการณ์ที่โดนใจผู้ใช้และเสริมสร้างเอกลักษณ์ของแบรนด์คุณ ไม่ว่าจะออกแบบแอปที่มีอยู่ใหม่หรือเริ่มต้นใหม่ทั้งหมด การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับธีมบางอย่างสามารถปรับปรุงกระบวนการนี้และปรับปรุงประสบการณ์ผู้ใช้ได้ ด้านล่างนี้เป็นแนวทางพื้นฐานที่ต้องปฏิบัติตามเมื่อสร้างธีมด้วย Jetpack Compose เพื่อให้แน่ใจว่า UI จะเป็นแบบเดียวกันและน่าดึงดูด
- รักษาโทนสีให้สม่ำเสมอ: สีเป็นเครื่องมืออันทรงพลังในการกำหนดธีม ซึ่งสามารถกระตุ้นอารมณ์และดึงดูดความสนใจได้ การใช้โทนสีเดียวกันในทุกหน้าจอและส่วนประกอบจะสร้างความรู้สึกเป็นหนึ่งเดียวและสามารถคาดเดาได้ ซึ่งสามารถปรับปรุงความเข้าใจและการโต้ตอบของผู้ใช้กับแอปของคุณได้อย่างมาก
- การออกแบบเพื่อการเข้าถึง: ผู้ใช้บางคนจะรับรู้สีและข้อความไม่เหมือนกัน การรับรองอัตราส่วนคอนทราสต์สูง โดยเฉพาะอย่างยิ่งเมื่อต้องจัดการกับข้อความบนพื้นหลัง ช่วยให้ผู้ที่มีความบกพร่องทางการมองเห็นสามารถใช้งานแอปของคุณได้อย่างสะดวกสบาย นอกจากนี้ อนุญาตให้มีตัวเลือกสำหรับข้อความขนาดใหญ่และให้แน่ใจว่าองค์ประกอบเชิงโต้ตอบนั้นง่ายต่อการเลือก โดยสัมผัสกับพื้นที่อื่นๆ ของการออกแบบที่เข้าถึงได้
- จัดลำดับความสำคัญในการอ่าน: การพิมพ์มีบทบาทสำคัญใน การออกแบบ UI การเลือกแบบอักษรที่อ่านง่ายและรองรับภาษาและชุดอักขระที่แตกต่างกันถือเป็นสิ่งสำคัญ ตรวจสอบให้แน่ใจว่าข้อความของคุณอ่านได้บนอุปกรณ์ต่างๆ และภายใต้สภาพแสงที่หลากหลายเมื่อจัดธีม รวมตัวเลือกสำหรับการปรับเปลี่ยนขนาดตัวอักษรและน้ำหนักเพื่อให้ผู้ใช้ทุกคนอ่านได้ง่ายขึ้น
- รองรับโหมดมืดและการตั้งค่าอื่น ๆ ของผู้ใช้: การจัดธีมไม่ใช่แค่การสร้างสุนทรียภาพเพียงอย่างเดียว มันเกี่ยวกับการทำให้สุนทรียศาสตร์สามารถปรับให้เข้ากับการตั้งค่าต่างๆ ได้ เช่น โหมดมืด หรือแม้แต่โทนสีที่ผู้ใช้ต้องการ Jetpack Compose ช่วยลดความยุ่งยากในการใช้ธีมแบบไดนามิก ทำให้ผู้ใช้ได้รับประสบการณ์ที่เป็นส่วนตัวมากขึ้น
- ทดสอบบนอุปกรณ์หลายเครื่อง: ธีมที่ดูดีบนอุปกรณ์เครื่องหนึ่งอาจแปลได้ไม่ดีบนอุปกรณ์อีกเครื่องหนึ่ง การทดสอบอย่างละเอียดกับขนาดหน้าจอและความละเอียดที่แตกต่างกันถือเป็นสิ่งสำคัญในการรักษาการออกแบบที่สอดคล้องกัน อย่าลืมทดสอบทั้ง Android เวอร์ชันล่าสุดและเก่ากว่าเพื่อให้มั่นใจว่าฐานผู้ใช้มีความสอดคล้องกัน
- รักษาแบรนด์ไว้ด้านหน้าและเป็นศูนย์กลาง: ธีมของแอปควรสอดคล้องกับแบรนด์ของคุณ ใช้สี โลโก้ และแบบอักษรของแบรนด์ตามความเหมาะสมเพื่อเสริมสร้างภาพลักษณ์ของแบรนด์ภายในแอป อย่างไรก็ตาม ควรระวังอย่าใช้แบรนด์มากเกินไป เนื่องจากบางครั้งอาจทำให้ผู้ใช้ล้นหลามและทำให้การใช้งานของแอปลดลง
- ใช้ไลบรารีและส่วนประกอบที่เกี่ยวข้องกับธีม: ใช้ประโยชน์จากระบบนิเวศของ Jetpack Compose โดยผสมผสานที่เก็บข้อมูลและส่วนประกอบที่เกี่ยวข้องกับธีมที่สามารถช่วยคุณรักษาความสอดคล้องทั่วทั้งแอปของคุณ ซึ่งไม่เพียงแต่ช่วยประหยัดเวลา แต่ยังรับประกันว่าคุณปฏิบัติตามหลักปฏิบัติมาตรฐานอุตสาหกรรมอีกด้วย
- จดจำผลกระทบทางอารมณ์: ธีมของแอปของคุณไม่ได้เกี่ยวกับรูปลักษณ์ภายนอกเท่านั้น มันยังเกี่ยวกับการกำหนดโทนและบรรยากาศด้วย สี รูปร่าง และการเปลี่ยนผ่านอาจส่งผลต่ออารมณ์ของผู้ใช้ ดังนั้นให้เลือกอย่างระมัดระวังเพื่อให้ตรงกับผลกระทบทางอารมณ์ที่คุณต้องการได้รับ
- ทำการเปลี่ยนแปลงเพิ่มเติม: เมื่อจำเป็นต้องมีการอัปเดตซ้ำสำหรับธีมของแอป ให้ค่อยๆ ดำเนินการ การเปลี่ยนแปลงในวงกว้างอย่างกะทันหันอาจทำให้ผู้ใช้ประจำที่คุ้นเคยกับรูปลักษณ์และความรู้สึกของแอปสับสนและแปลกแยก
- ผสานรวมกับ AppMaster เพื่อการสร้างธีมที่คล่องตัว: เพื่อให้มั่นใจว่ากระบวนการสร้างธีมเป็นไปอย่างราบรื่น ลองพิจารณาผสานรวมกับเครื่องมืออย่าง AppMaster ด้วยแพลตฟอร์ม no-codeAppMaster จึงสามารถลดความซับซ้อนของธีมได้อย่างมาก โดยให้คุณออกแบบ UI ของแอปด้วยภาพได้ ซึ่งหมายความว่ามีเวลาน้อยลงในการกังวลเกี่ยวกับความซับซ้อนของโค้ด และมากขึ้นเกี่ยวกับผลลัพธ์ด้านความสวยงามและการใช้งาน ซอร์สโค้ดที่สร้างขึ้นสามารถใช้งานร่วมกับ Jetpack Compose ได้ทันที ทำให้การเปลี่ยนจากการออกแบบไปสู่การผลิตราบรื่นและมีประสิทธิภาพ
ธีม UI ที่สอดคล้องกันเป็นผลมาจากการวางแผนอย่างรอบคอบและการยึดมั่นในแนวทางปฏิบัติในการออกแบบที่ดีที่สุด เมื่อคำนึงถึงผู้ใช้ แบรนด์ของคุณ และเครื่องมือตามที่คุณต้องการ เช่น AppMaster และ Jetpack Compose คุณสามารถสร้างแนวคิดธีมที่ยกระดับแอปของคุณจากที่ใช้งานได้จริงไปสู่น่าจดจำอย่างแท้จริง
เอาชนะความท้าทายทั่วไปในธีม
การกำหนดธีมให้กับแอปพลิเคชันไม่ได้เป็นเพียงการเลือกสีและแบบอักษรที่สวยงามเท่านั้น เป็นเรื่องเกี่ยวกับการสร้างภาษาภาพที่สอดคล้องกันซึ่งจะช่วยยกระดับประสบการณ์ผู้ใช้ แม้ว่าการทำงานร่วมกับ Jetpack Compose จะช่วยลดความยุ่งยากในการใช้งานธีม แต่ก็อาจมีความท้าทายหลายประการเกิดขึ้นได้ ที่นี่ เราจะหารือเกี่ยวกับการนำทางของปัญหาทั่วไปเหล่านี้เพื่อให้แน่ใจว่าแอปของคุณมีธีมที่มีประสิทธิภาพและดูเป็นมืออาชีพ
การรักษาความสม่ำเสมอของส่วนประกอบต่างๆ
ความสอดคล้องเป็นกุญแจสำคัญในการกำหนดธีม ผู้ใช้ที่นำทางแอปพลิเคชันของคุณคาดหวังความสม่ำเสมอในส่วนประกอบต่างๆ ตั้งแต่ปุ่มและกล่องโต้ตอบไปจนถึงแถบนำทางด้านล่าง การบรรลุความสอดคล้องนี้อาจเป็นเรื่องที่ท้าทาย โดยเฉพาะอย่างยิ่งเมื่อต้องจัดการกับส่วนประกอบที่กำหนดเองหรือไลบรารีของบุคคลที่สาม เพื่อเอาชนะสิ่งนี้ ให้กำหนดระบบการออกแบบที่ชัดเจนซึ่งรวมถึงสี ตัวอักษร รูปร่าง และสไตล์ของส่วนประกอบ MaterialTheme ของ Jetpack Compose ทำให้ง่ายต่อการใช้สไตล์ที่สอดคล้องกันโดยใช้ CompositionLocalProvider ซึ่งช่วยให้คุณสามารถระบุค่าที่กำหนดเองซึ่งส่งผลต่อการเขียนองค์ประกอบทั้งหมดที่อ่านจากพวกเขา
การปรับให้เข้ากับขนาดหน้าจอและการวางแนวที่แตกต่างกัน
ความท้าทายทั่วไปอีกประการหนึ่งคือการทำให้ธีมของคุณดูดีบนอุปกรณ์ ขนาดหน้าจอ และการวางแนวที่หลากหลาย แนวปฏิบัติในการออกแบบที่ตอบสนองเข้ามามีบทบาทที่นี่ ใช้เค้าโครงที่ปรับเปลี่ยนได้ซึ่งสามารถรองรับขนาดหน้าจอที่แตกต่างกัน และใช้ประโยชน์จาก BoxWithConstraints ของ Compose เพื่อตัดสินใจตามพื้นที่ว่าง นอกจากนี้ การทดสอบธีมของคุณบนอุปกรณ์ต่างๆ ในระหว่างขั้นตอนการพัฒนาสามารถช่วยระบุและแก้ไขปัญหา UI ที่เกี่ยวข้องกับการปรับขนาดหรือการเปลี่ยนแปลงเค้าโครงได้
การรวมธีมแบบไดนามิกเข้ากับการตั้งค่าระบบ
ผู้ใช้ชื่นชมแอปที่เคารพความต้องการของตน เช่น การตั้งค่าโหมดมืดของระบบ การใช้ธีมแบบไดนามิกที่ตอบสนองต่อการตั้งค่าเหล่านี้อาจมีความซับซ้อน ใน Jetpack Compose คุณสามารถฟังการเปลี่ยนแปลงธีมของระบบได้โดยใช้การกำหนดค่า uiMode ใน Context จากนั้นใช้สีของธีมที่เกี่ยวข้องกัน อย่าลืมระบุตัวเลือกภายในแอปเพื่อสลับการตั้งค่าเหล่านี้ เพื่อให้ผู้ใช้ควบคุมประสบการณ์การใช้แอปได้ดียิ่งขึ้น
การเข้าถึงสี
สิ่งสำคัญคือต้องแน่ใจว่าทุกคนสามารถเข้าถึงแอปของคุณได้ รวมถึงผู้ที่มีความบกพร่องทางการมองเห็นด้วย อัตราส่วนคอนทราสต์ของสีต้องเป็นไปตามมาตรฐานการเข้าถึงเพื่อให้อ่านได้ชัดเจน เครื่องมือเช่นตัวตรวจสอบแนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) สามารถช่วยประเมินตัวเลือกสีของคุณได้ นอกจากนี้ ให้รวมคำอธิบายเนื้อหาสำหรับรูปภาพและให้คอนทราสต์ที่เพียงพอสำหรับองค์ประกอบเชิงโต้ตอบภายในธีมของคุณ
การจัดการการเปลี่ยนแปลงธีมระหว่างการอัปเดตแอป
เมื่อแอปพลิเคชันของคุณพัฒนาขึ้น ธีมของคุณก็จะพัฒนาเช่นกัน การจัดการการเปลี่ยนแปลงเหล่านี้โดยไม่กระทบต่อประสบการณ์ของผู้ใช้อาจเป็นเรื่องยุ่งยาก การควบคุมเวอร์ชันและการเปิดตัวการเปลี่ยนแปลงทีละน้อยเป็นประโยชน์อย่างยิ่ง ให้ตัวอย่างหรือตัวเลือกแก่ผู้ใช้ในการเปลี่ยนกลับไปใช้ธีมคลาสสิกในช่วงระยะเวลาหนึ่งเสมอเพื่อให้การเปลี่ยนแปลงราบรื่นขึ้น
ธีมเพื่อความสม่ำเสมอของแบรนด์
ธีมของแอปสะท้อนถึงแบรนด์ของคุณได้โดยตรง การรักษาเอกลักษณ์ของแบรนด์ให้สอดคล้องกันบนแพลตฟอร์มและจุดติดต่อที่แตกต่างกันเป็นสิ่งสำคัญ เริ่มต้นด้วยการกำหนดคู่มือแบรนด์และตรวจสอบให้แน่ใจว่าธีมของคุณใน Jetpack Compose สอดคล้องกับคำแนะนำนี้ ซึ่งอาจเกี่ยวข้องกับการสร้างจานสีที่กำหนดเอง ขนาดตัวอักษร และรูปทรงส่วนประกอบที่สะท้อนกับสุนทรียศาสตร์ของแบรนด์ของคุณ
อำนวยความสะดวกในการปรับแต่งธีมอย่างง่ายสำหรับผู้ใช้
ความปรารถนาในการปรับเปลี่ยนในแบบของคุณกำลังเพิ่มขึ้นในหมู่ผู้ใช้ การให้ตัวเลือกแก่ผู้ใช้ในการปรับแต่งธีมของแอปจะช่วยเพิ่มความพึงพอใจ แต่ยังเพิ่มความซับซ้อนให้กับโค้ดธีมของคุณด้วย เพื่อแก้ไขปัญหานี้ ให้จัดโครงสร้างธีมของคุณให้ไม่แน่นอนและจัดเก็บการกำหนดค่าตามความชอบของผู้ใช้อย่างต่อเนื่องโดยใช้ Jetpack DataStore หรือ SharedPreferences ใช้การตั้งค่าเหล่านี้เพื่อปรับธีมแบบไดนามิกตามต้องการ
การใช้ประโยชน์จาก AppMaster เพื่อลดความซับซ้อนของเวิร์กโฟลว์การกำหนดธีม
แม้ว่าการทำงานโดยตรงกับโค้ดจะมีข้อดี แต่แพลตฟอร์ม no-codeAppMaster สามารถลดความซับซ้อนของกระบวนการกำหนดธีมได้อย่างมาก ด้วยการอนุญาตให้คุณออกแบบธีมของแอปด้วยภาพ รวมถึงชุดสีและตัวพิมพ์ AppMaster จึงเพิ่มความคล่องตัวในการปรับแต่งธีม วิธีการแสดงภาพนี้สามารถลดข้อผิดพลาดและเร่งวงจรการวนซ้ำได้ ซึ่งเป็นโซลูชั่นที่ดีเยี่ยมสำหรับนักพัฒนาและนักออกแบบที่มุ่งมั่นเพื่อความสมบูรณ์แบบในด้านความสวยงามของแอพ
การรวม AppMaster สำหรับเวิร์กโฟลว์การสร้างธีมที่ราบรื่น
การรวมแพลตฟอร์ม no-code อย่าง AppMaster เข้ากับเวิร์กโฟลว์การกำหนดธีมของคุณสามารถเปลี่ยนกระแสตามที่คุณต้องการได้เมื่อสร้างแอปพลิเคชันที่มีประสิทธิภาพและสวยงามน่าพึงพอใจ ข้อดีอย่างหนึ่งของ Jetpack Compose คือแนวทางที่ทันสมัยในการสร้าง UI โดยมีค่าใช้จ่ายน้อยลงและมีกระบวนการที่ใช้งานง่ายยิ่งขึ้น อย่างไรก็ตาม การผนวกรวมสิ่งนี้เข้ากับประสิทธิภาพของแพลตฟอร์ม no-code และความสามารถในการพัฒนาที่รวดเร็วสามารถเพิ่มประสิทธิภาพการผลิตและประสบการณ์การใช้งานขั้นสุดท้ายของผู้ใช้งานต่อไปได้
AppMaster เป็นเลิศในโดเมนนี้เนื่องจากนำมาซึ่งการผสมผสานระหว่างความยืดหยุ่นและประสิทธิภาพโดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดเชิงลึก ด้วยสภาพแวดล้อมการพัฒนาภาพที่ใช้งานง่าย คุณสามารถออกแบบ UI ของแอปด้วย การลากและวางได้ อย่างง่ายดาย รวมถึงองค์ประกอบธีมที่ซับซ้อน เช่น โทนสี การพิมพ์ และการออกแบบรูปร่าง
ในบริบทของ Jetpack ComposeAppMaster ช่วยให้คุณสามารถจัดวางองค์ประกอบต่างๆ ของคุณเป็นภาพและกำหนดพารามิเตอร์ของธีมได้ พารามิเตอร์เหล่านี้สามารถแมปและแปลเป็นโครงสร้างธีมของ Jetpack Compose ได้ ซึ่งหมายความว่าคุณสามารถกำหนดจานสี ขนาดประเภท และรูปร่าง ดูตัวอย่างความสวยงาม และให้ AppMaster สร้างโค้ดที่เกี่ยวข้องได้ ความสะดวกสบายยังคงดำเนินต่อไปด้วยแพลตฟอร์มนี้สามารถส่งออกซอร์สโค้ดได้ ทำให้สามารถปรับแต่งที่จำเป็นหรือปรับแต่งขั้นสูงที่อยู่นอกเหนือขอบเขตของโปรแกรมแก้ไขภาพได้
ตัวอย่างที่ AppMaster โดดเด่นคือธีมแบบไดนามิก รวมถึงการสลับโหมดมืด คุณสามารถตั้งค่าธีมได้อย่างสะดวกซึ่งตอบสนองต่อการตั้งค่าระบบหรือการตั้งค่าของผู้ใช้ ผ่านการรองรับตรรกะตามเงื่อนไขและการจัดการสถานะภายในตัวออกแบบ UI นอกจากนี้ ในทุกการออกแบบซ้ำ AppMaster ช่วยให้มั่นใจได้ว่าการเปลี่ยนแปลงยังคงซิงค์กับโมเดล no-code จึงป้องกันการเกิดหนี้ทางเทคนิคที่อาจทำให้โปรเจ็กต์ของคุณหยุดชะงัก
สุดท้ายนี้ การทำงานร่วมกันเป็นทีมและการรวมเวิร์กโฟลว์จะง่ายขึ้นด้วย AppMaster นักออกแบบและนักพัฒนาสามารถทำงานควบคู่กันได้ โดยแพลตฟอร์มนี้ทำหน้าที่เป็นแหล่งข้อมูลเดียวสำหรับแง่มุมต่างๆ ของแอปพลิเคชัน เป็นผลให้สิ่งนี้นำไปสู่กระบวนการพัฒนาที่สอดคล้องกัน เพื่อให้แน่ใจว่าทั้งวิสัยทัศน์และการใช้งานทางเทคนิคของธีมของแอปพลิเคชันสอดคล้องกันอย่างกลมกลืน
สรุป: ประสานฟังก์ชันการทำงานเข้ากับสุนทรียภาพ
ในการเดินทางเพื่อสร้างแอปพลิเคชันที่มีธีมซับซ้อนด้วย Jetpack Compose เราต้องย้อนกลับไปสู่สาระสำคัญว่าทำไมเราจึงจัดธีม: เพื่อประสานฟังก์ชันการทำงานของแอปพลิเคชันเข้ากับความสวยงามของแอปพลิเคชัน การถักทอเส้นด้ายของสี การพิมพ์ รูปร่าง และการเคลื่อนไหวเข้าด้วยกัน ธีมเป็นมากกว่าแค่การตกแต่ง เป็นกระบวนการที่รอบคอบเพื่อให้แน่ใจว่าภาษาการออกแบบของแอปพลิเคชันพูดถึงการใช้งานและวัตถุประสงค์ ซึ่งจะช่วยปรับปรุงประสบการณ์ผู้ใช้
Jetpack Compose ช่วยให้นักพัฒนามีพื้นที่ในการแสดงความคิดสร้างสรรค์ ในขณะเดียวกันก็แสดงความเคารพต่อหลักการที่ผ่านการทดลองและทดสอบแล้วของ Material Design ด้วยการใช้ประโยชน์จากระบบธีมที่ยืดหยุ่นของ Compose นักพัฒนาสามารถสร้างแอปที่ไม่เพียงแต่ดูน่าดึงดูด แต่ยังให้ความรู้สึกใช้งานง่ายอีกด้วย ความสมดุลนี้เป็นสิ่งสำคัญ: แอปที่ทำให้ผู้ใช้ตื่นตาด้วยรูปลักษณ์แต่ขาดความสามารถในการใช้งานก็ถือว่าพลาด เช่นเดียวกับแอปที่ใช้งานได้ดีแต่ดูไม่สุภาพอาจไม่สามารถดึงดูดผู้ใช้ได้
คู่มือนี้ได้สำรวจสาระสำคัญของการสร้างธีมที่กำหนดเองซึ่งรวบรวมจิตวิญญาณของแอปและเอกลักษณ์ของแบรนด์ เราได้เรียนรู้วิธีสร้างโทนสีที่สอดคล้องกันและวิธีใช้ลำดับชั้นของตัวพิมพ์ที่นำผู้ใช้ของเราไปสู่การเดินทางที่ชัดเจนผ่านแอพของเรา ด้วยการนำธีมแบบไดนามิกมาใช้ เราได้เสริมศักยภาพให้แอปของเราสามารถปรับตัวเข้ากับการตั้งค่าของผู้ใช้และบริบทด้านสิ่งแวดล้อม เช่น โหมดมืดอันเป็นที่ต้องการ และเราได้สำรวจความสวยงามส่วนบุคคลของรูปทรงและไอคอนเพื่อสร้างอินเทอร์เฟซผู้ใช้ที่มีเอกลักษณ์อย่างแท้จริง
AppMaster ส่งเสริมการประสานกันนี้ด้วยการจัดหาแพลตฟอร์มที่การปรับแต่งธีมของแอพมีความสำคัญต่อประสิทธิภาพของการพัฒนาพอๆ กับความสวยงาม ช่วยให้สามารถออกแบบภาพและอินเทอร์เฟซแบบโต้ตอบที่สอดคล้องกับตัวเลือกธีมของคุณ สร้างวงจรการพัฒนาที่ราบรื่นและรวดเร็วซึ่งผสมผสานรูปแบบเข้ากับฟังก์ชันอย่างสวยงาม
ดังที่เราสรุปไว้ โปรดจำไว้ว่าธีมนั้นเป็นวิวัฒนาการอย่างต่อเนื่อง เช่นเดียวกับแพลตฟอร์มและอุปกรณ์ที่แอปของเราอาศัยอยู่ ธีมของเราต้องเติบโตและปรับให้เข้ากับเทรนด์การออกแบบ หน้าจออุปกรณ์ และความคาดหวังของผู้ใช้ ด้วยการรับทราบข้อมูล การทดสอบอย่างละเอียด และการมีส่วนร่วมกับคำติชมของผู้ใช้ เราจึงสร้างแอปพลิเคชันที่ดูดีและรู้สึกใช่ ท้ายที่สุดแล้ว การทำงานร่วมกันระหว่างฟังก์ชันการทำงานและความสวยงามที่นำไปสู่แอปพลิเคชันที่น่าจดจำอย่างแท้จริงที่ผู้ใช้กลับมาครั้งแล้วครั้งเล่า
การปัด แตะ และเลื่อนภายในแอปของเราแต่ละครั้งเป็นการโต้ตอบกับองค์ประกอบธีมที่เราคัดสรรมาอย่างดี งานของเราในฐานะนักพัฒนาและนักออกแบบคือทำให้แน่ใจว่าทุกการกระทำนั้นง่ายดาย เป็นธรรมชาติ และดูน่าพึงพอใจ เมื่อฟังก์ชันการทำงานและสุนทรียภาพผสมผสานกันอย่างลงตัว เราก็มอบประสบการณ์ที่โดนใจผู้ใช้ในทุกระดับ Jetpack Compose และเครื่องมืออย่าง AppMaster เป็นพันธมิตรในกระบวนการสร้างสรรค์นี้ โดยนำเสนอรากฐานและความยืดหยุ่นในการสร้างแอปที่ผสมผสานนวัตกรรมเข้ากับการออกแบบที่ครอบคลุมได้อย่างมีประสิทธิภาพ
คำถามที่พบบ่อย
Jetpack Compose เป็นชุดเครื่องมือที่ทันสมัยสำหรับการสร้าง UI ของ Android แบบเนทีฟ ช่วยให้การพัฒนา UI บน Android ง่ายขึ้นและเร็วขึ้นด้วยโค้ดที่น้อยลง เครื่องมืออันทรงพลัง และ Kotlin API ที่ใช้งานง่าย
ธีมเป็นสิ่งสำคัญสำหรับการสร้างประสบการณ์ผู้ใช้ที่สอดคล้องกันและมีส่วนร่วม ช่วยในการสะท้อนเอกลักษณ์ของแบรนด์ ทำให้แอปของคุณโดดเด่น และช่วยให้แน่ใจว่าองค์ประกอบ UI ดึงดูดสายตาผู้ใช้
คุณสามารถกำหนดโทนสีที่กำหนดเองได้โดยการสร้างออบเจ็กต์ ColorPalette ด้วยสีหลัก สีรอง พื้นหลัง และสีที่จำเป็นอื่นๆ ที่คุณต้องการ จากนั้นนำไปใช้กับ MaterialTheme ของคุณ
Material You คือแนวทางการออกแบบใหม่ที่เน้นความเป็นส่วนตัวและการแสดงออก มันสร้างขึ้นบนหลักการออกแบบวัสดุและช่วยให้ได้รับประสบการณ์การใช้ธีมแบบไดนามิกและตอบสนองมากขึ้นตามความต้องการของผู้ใช้
ใช่ Jetpack Compose สามารถจัดการธีมไดนามิกได้ รวมถึงโหมดสีเข้ม คุณสามารถกำหนดธีมด้วยโทนสีอ่อนและสีเข้มที่สอดคล้องกัน ซึ่งจะสลับไปตามการตั้งค่าระบบหรือตัวเลือกของผู้ใช้
คุณสามารถปรับแต่งไอคอนและรูปร่างได้โดยการสร้างวัตถุ Shapes ด้วยรูปร่างที่คุณต้องการสำหรับส่วนประกอบต่างๆ และแทนที่ไอคอนเริ่มต้นด้วยเนื้อหาเวกเตอร์แบบกำหนดเอง
แนวปฏิบัติที่ดีที่สุดสำหรับธีม ได้แก่ การใช้ชุดสีที่สอดคล้องกัน การรับรองว่าข้อความจะอ่านง่าย รองรับโหมดสีเข้ม และการออกแบบเพื่อการเข้าถึง นอกจากนี้ ใช้ประโยชน์จากไลบรารีธีมและส่วนประกอบที่มีอยู่เพื่อรักษารูปลักษณ์และความรู้สึกที่สอดคล้องกัน
ปัญหาความเข้ากันได้ในธีมอาจเกิดขึ้นกับเวอร์ชัน Android และขนาดหน้าจอที่แตกต่างกัน สิ่งสำคัญคือต้องทดสอบธีมของคุณบนอุปกรณ์ต่างๆ เพื่อให้แน่ใจว่ามีรูปลักษณ์และประสบการณ์ที่เหมือนกัน
ใช่ แพลตฟอร์ม no-code ของ AppMaster เข้ากันได้กับ Jetpack Compose ซึ่งช่วยให้คุณสามารถสร้าง UI ของแอปของคุณแบบมองเห็นได้ รวมถึงธีม ซึ่งสามารถเร่งการพัฒนาและอำนวยความสะดวกในการปรับแต่งได้ง่ายขึ้น
จัดการกับความท้าทายเกี่ยวกับธีมทั่วไปโดยจัดลำดับความสำคัญของประสบการณ์ผู้ใช้ รักษาความสอดคล้อง การทดสอบอย่างกว้างขวาง และคอยอัปเดตเทคนิคและเครื่องมือของธีมล่าสุด






