Jetpack Compose を使用したテーマ設定: アプリの美しさをカスタマイズする
Jetpack Compose のテーマの秘密を解き明かし、アプリの美しさをカスタマイズします。アプリのインターフェースをパーソナライズするための詳細なガイドを使用して、テーマを定義し、配色を適用し、独自のユーザー エクスペリエンスを作成する方法を学びましょう。

ネイティブ Android 開発用の最新かつ最高の UI ツールキットであるJetpack Composeを使用したテーマの世界へようこそ。テーマを通じてアプリの美学をカスタマイズする旅に乗り出すことは、単にいくつかの色を試して最高のものを期待することではありません。それは、ユーザーにとって一貫性があり、アクセスしやすく、記憶に残るエクスペリエンスを作成することです。このガイドでは、テーマの微妙なニュアンスを掘り下げ、その原則とその原則を効果的に適用する方法についてのより深い理解を提供します。ブランドの個性をアプリに注入したい場合でも、ダイナミックなテーマをサポートしたい場合でも、またはマテリアルユーのような最新のデザインシステムと統合したい場合でも、ここは適切な場所です。
また、 AppMaster プラットフォームがスムーズなテーマワークフローの実現を支援し、 ノーコード 開発の力を活用して、手間のかからない環境で設計ビジョンを現実化する方法についても触れます。そこで、単なる色の選択を超えて、ユーザー エクスペリエンスを前例のない高みに引き上げる変革プロセスの準備を整えましょう。
Jetpack Composeのテーマの基本を理解する
Jetpack Composeのテーマ設定は、単なる色やフォントを超えた基本的なアプリ デザインの側面です。これには、アプリの美学とユーザー エクスペリエンスに構造とコンテキストを提供する、包括的な設計上の決定セットが含まれます。以下では、 Jetpack Composeを使用して Android アプリに効果的にテーマを設定するために把握する必要がある中心的な概念について説明します。
CompositionLocalProvider: テーマの基礎
Jetpack Compose内のテーマのベースには、 CompositionLocalProvider があります。この宣言型 UI ツールキットの構造を使用すると、データを各要素を介して明示的に渡すことなく、コンポーネント ツリーの下にデータを伝播できます。テーマに関しては、アプリのトップレベルで配色やタイポグラフィなどの値を設定し、それらをユーザー インターフェイス全体に一貫して送信できるため、これは特に強力です。
マテリアルテーマ: カスタマイズのフレームワーク
MaterialTheme 、 Jetpack Composeでテーマを適用するときに操作する中心的なフレームワークです。これは、UI を構成するテーマ要素 (色、タイポグラフィ、形状) を定義して適用するための構造化された方法を提供します。 MaterialTheme をカスタマイズすると、デザイン言語がカプセル化され、UI コンポーネントがアプリ全体で一貫したルック アンド フィールに準拠するようになります。

カラースキームの定義
Jetpack Composeテーマ内では、配色が重要な役割を果たします。これらはユーザーの感情に影響を与え、アプリとのインタラクションに大きな影響を与える可能性があります。 Jetpack Composeには colors プロパティがあり、プライマリ、セカンダリ、背景、表面の色などの重要な属性を使用してカラー スキームを定義できます。これらは、視覚的に一貫したエクスペリエンスを維持するために、アプリ内のコンポーネントによって利用されます。
タイポグラフィの設定
タイポグラフィーはテーマのもう 1 つの重要な側面です。 Jetpack Composeと、見出し、小見出し、本文テキストなどのさまざまなテキスト要素のフォント、サイズ、太さ、スタイルを定義して、タイポグラフィをカスタマイズできます。タイポグラフィーの一貫性により読みやすさが向上し、より洗練されたインターフェイスが保証されます。
形状のテーマ
形状は機能と意図を伝えることができるため、形状システムはテーマの不可欠な部分です。 MaterialTheme 内の Shape 属性を使用すると、ボタン、カード、モーダルなどのコンポーネントの形状の外観を定義し、アプリのテーマに合わせて調整できます。
Jetpack Composeのこれらのテーマ コンポーネントを徹底的に理解することで、開発者は機能的なアプリだけでなく、視覚的に魅力的なアプリの作成を開始できるようになります。そして、このプロセスをさらに合理化したいと考えている人にとって、 AppMasterのようなプラットフォームを統合すると、 Jetpack Composeとスムーズに連携するno-codeソリューションが提供され、ワークフローが強化されます。この組み合わせは、高品質でカスタマイズされたアプリを迅速かつ効率的に作成することを目指す開発者にとって非常に貴重であることがわかります。
カラーパレットとタイポグラフィーを定義する
Jetpack Composeを使用して Android アプリの美的アイデンティティを作成する場合、カラー パレットとタイポグラフィがデザイン システムの基礎として機能します。色とフォントを慎重に選択することでブランド アイデンティティが強化され、視覚的な連続性と読みやすさが提供されてユーザー エクスペリエンスが向上します。
ブランドを反映したカラーパレットの選択
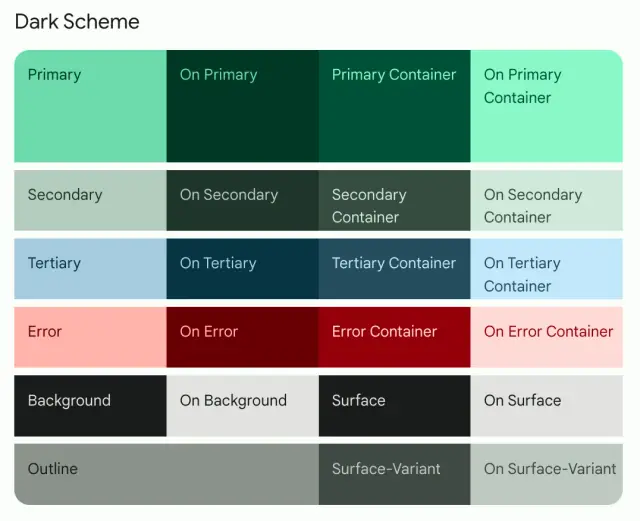
アプリの配色は、最初に注目を集めるデザイン要素の 1 つです。ブランドの精神を反映し、ターゲット層にアピールする色を選択することが重要です。 Jetpack Compose ColorPalette オブジェクトを使用してカラー パレットを実装するプロセスを簡素化します。このオブジェクトには、アプリケーションのルック アンド フィールを定義するプライマリ、セカンダリ、背景、サーフェス、エラー、onPrimary、onSecondary、onBackground、onSurface、および onError カラーが含まれています。
カラーパレットを定義するには:
- 色を指定して
ColorPaletteインスタンスを作成します。 - カラーパレットを
MaterialTheme関数に渡してテーマにフックします。 - ボタン上のテキストを区別したり、背景に対してタブを読みやすくしたりするなど、さまざまな色の使用シナリオに対応できるようにしてください。
アプリケーションに対するユーザーの感情的なつながりは、色によって大きく影響される可能性があることに注意してください。このため、パレットは補色とバランスをとるためのニュートラルで構成する必要があります。さらに、視覚障害のあるユーザーにとって色のコントラストは非常に重要であるため、Web コンテンツ アクセシビリティ ガイドライン (WCAG) を遵守して、アクセシブルなデザインを目指してください。
読みやすさを高めるタイポグラフィーの確立
Jetpack Composeのタイポグラフィは、見出しの h1 から h6 、サブタイトルの subtitle1 と subtitle2 、本文テキストの body1 と body2 など、さまざまなテキストの外観のテキスト スタイルを含む Typography オブジェクトを通じて管理されます。
タイポグラフィをカスタマイズするときは、次の点を考慮してください。
- アプリの個性とユーザーに与えたい印象を反映するフォントを選択してください。
- 見た目が雑然としないように、フォントのサイズと太さのセットを制限してください。
- レスポンシブなフォント サイズにより、さまざまなデバイスや解像度での読みやすさを確保します。
- マテリアル デザイン ガイドラインに準拠した正しいタイプ スケールを組み込むか、独自のスケールを作成して独自性を追加します。
- 見当識障害を防ぐために、アプリ全体に一貫してタイポグラフィを適用します。
タイポグラフィは情報を伝え、アプリ内のトーンと階層を設定します。適切なフォント ファミリ、サイズ、スタイルの組み合わせにより、直感的で美しいユーザー インターフェイスが得られます。 Jetpack Compose のタイポグラフィ システムを使用すると、アプリに一貫したタイポグラフィ スタイルをテーマにし、そのアイデンティティに貢献できます。
Jetpack Composeでアプリのテーマを設定するために色とタイポグラフィーの側面を統合すると、効果的なビジュアル言語が確立されます。これにより、アプリケーションがより魅力的になるだけでなく、ユーザーの操作性も向上します。直感的で一貫したテーマはサイレント ガイドであり、ユーザーがアプリを自然に操作できるようにします。
AppMasterはno-code機能を備えており、デザインの視覚的表現を提供することでテーマ設定プロセスをさらに強化し、ブランドとユーザーのニーズに完全に一致するものが見つかるまで、さまざまなパレットやタイポグラフィ設定を試すことができます。
動的テーマとダークモードの実装
ダイナミック テーマとダーク モードは、現代のアプリ設計における典型的な機能となっており、ユーザーはアプリが自分の環境や好みに適応することを期待しています。 Jetpack Compose 、宣言型 UI フレームワークを備えており、すぐに使用できる動的なテーマをサポートしているため、開発者は最小限の労力でシステム設定またはユーザー定義のテーマに応答する アプリを作成できます。
動的テーマの基本
基本的に、動的テーマとは、システム設定やユーザー入力などの特定の条件に基づいてテーマを変更するアプリの機能を指します。これには、配色、印刷スケール、コンポーネントの形状の変更が含まれる場合があります。 Jetpack Composeでは、テーマは通常、コンポーザブルの MaterialTheme を中心に構造化されており、デフォルトのスタイル プロパティとカラー パレットを UI に提供するための傘として機能します。
動的なテーマを実装するには、まずアプリで切り替える複数のテーマ バリアントを定義する必要があります。これは、単純に光と闇のテーマである場合もあれば、ユーザーの選択に基づいたより複雑なテーマである場合もあります。
テーマスイッチの作成
テーマの切り替えを有効にするために、開発者は、ユーザーが異なるテーマを切り替えることができるコンポーザブルを作成できます。これは、現在のテーマを表す状態を維持し、ユーザーの操作に基づいてそれを更新することによって実行できます。 Jetpack Compose 、状態の変化に応じて UI が自動的に更新されるリアクティブ プログラミング モデルを利用しており、このプロセスをスムーズかつ直観的にしています。
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
ダークモードの統合
ダーク モードの統合に関しては、そのプロセスは動的テーマの実装に似ています。ただし、アプリはユーザーの操作に依存するのではなく、システムのテーマ設定をチェックして、暗いカラー パレットを適用するかどうかを決定します。 Compose は、現在の UI モードを判断し、それに応じてテーマを切り替える Configuration.uiMode などのツールを提供します。
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
また、システム設定の変更をリッスンして、アプリを再起動することなく、明るいテーマと暗いテーマを自動的に切り替えることもできます。テーマに対するこの積極的なアプローチは、バッテリー セーバー モードを使用したり、時刻に基づいてデバイスのモードを切り替えたりするユーザーに非常に高く評価されています。
スムーズな移行のためのヒント
テーマ間のスムーズな移行によりユーザー エクスペリエンスが向上し、 Jetpack Composeアニメーション可能な色の変更の使用を奨励することでこれを促進します。 animateColorAsState 関数は、アプリがテーマ内の色の状態間をスムーズに遷移するのに役立ちます。
さらに、ダイナミック テーマとダーク モードの組み込みは、ユーザーの好みだけの問題ではありません。それはアクセシビリティにも関係します。すべてのユーザーが明るい画面でコンテンツを快適に理解できるわけではないため、自分の目に適したテーマを選択できると安心です。
AppMaster: 動的なテーマ設定と展開を簡素化する
Jetpack Compose開発者向けにテーマ設定プロセスを最適化しますが、 AppMasterのようなプラットフォームは開発と展開のプロセスを簡素化することでさらに一歩進めています。 no-codeアプローチにより、 AppMaster視覚的なカスタマイズ ツールを通じて動的テーマをシームレスに統合できます。アプリを視覚的にデザインするときに、さまざまなテーマを実装してテストし、すぐにコンパイルしてデプロイして変更の動作を確認できるため、効率的かつ効果的な開発ワークフローが保証されます。

ダイナミック テーマとダーク モードは単なる表面上の機能ではありません。これらは、アプリのアクセシビリティとユーザーの満足度にとって非常に重要です。 Jetpack Compose 、動的でユーザー フレンドリーな UI を作成するためのツールを提供します。一方、 AppMaster多様なユーザー ニーズに応える、視覚的に魅力的で適応性のあるテーマにより、開発者のエクスペリエンスを強化し、設計から実稼働までの迅速なパスを提供します。
テーマ内の図形とアイコンのカスタマイズ
魅力的でユニークなユーザー インターフェイスの作成は、配色やタイポグラフィを超えて広がります。 Jetpack Composeでは、特に図形やアイコンの微妙なカスタマイズを通じて、アプリの外観をカスタマイズすることができます。これらの要素はアプリのビジュアル アイデンティティに不可欠であり、ユーザー インタラクションに大きく貢献します。 Jetpack Composeでテーマにぴったり合うように形状やアイコンを調整する方法を詳しく見てみましょう。
カスタム形状の定義
Jetpack Composeアプリケーション内のさまざまなコンポーネント間で使用できる形状を定義するための柔軟なシステムを提供します。形状をカスタマイズすることで、ブランディングや伝えたい特定のスタイルに一致する一貫した視覚言語を作成できます。
まず、 Shapes オブジェクトでカスタム形状を定義します。ここでは、ボタン、カード、ダイアログ背景などの要素に対応する、小、中、大のコンポーネントの形状を指定できます。
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
形状を定義した後、 MaterialTheme 関数を使用してテーマ内に形状を適用できます。
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
適用されると、これらの形状がアプリのテーマ内のデフォルトになり、UI 全体で丸い角やその他の形状修飾子の一貫した適用が保証されます。
カスタムアイコンの統合
アイコンは単なるグラフィックスではありません。これらは、対話をガイドし、ナビゲーションを向上させるユーザー インターフェイスの重要な部分です。 Jetpack Composeアプリのテーマに合わせて使いやすさを向上させるカスタム アイコンを簡単に統合できます。
まず、カスタム ベクター アセットをプロジェクトの res ディレクトリに追加します。これらのアイコンを追加すると、コンポーザブル関数内のどこでも使用できるようになります。カスタム アイコンを表示する方法は次のとおりです。
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
テーマの一貫性を維持するには、アプリのビジュアル デザインと一致する一貫したアイコン セットを組み込むことができます。これは、すべてのカスタム アイコンへの参照を保持する専用のオブジェクトを作成することで実行できます。
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
このアプローチを使用すると、単一のソースからアイコンを簡単に管理および更新できるため、アプリケーションの規模が拡大するにつれて特に有益になります。テーマで使用するには:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
特定の図像スタイルを作成し、それを一貫して適用することで、アプリが美しく際立ち、直感的なユーザー インタラクション フローが促進されます。
アイコンと形状のカスタマイズにAppMasterを活用する
これらのカスタマイズを手動で実装すると、特に大規模なアプリケーションの場合、時間がかかる場合があります。 AppMasterお手伝いできるのはここです。 AppMaster のno-codeプラットフォームを使用すると、形状やアイコンを含む独自のテーマのカスタマイズと実装が合理化され、効率が高まります。コードを深く掘り下げたり、複数のファイルを管理したりすることなく、美的な選択が一貫性を持ってアプリ全体に反映されるようにしながら、アプリケーションの UI を視覚的にデザインできます。
テーマに合わせてカスタムの図形やアイコンを統合することはJetpack Composeで視覚的に魅力的でブランド化されたユーザー インターフェイスを実現するための鍵となります。見た目の楽しさだけではありません。これらの要素はユーザー エクスペリエンスに貢献し、ナビゲーションとインタラクションをより楽しくします。経験豊富な開発者であっても、 AppMasterのようなno-codeプラットフォームの機能を活用している場合でも、時間をかけてアプリにパーソナライズされた美的タッチを注入してください。
パーソナライズされたエクスペリエンスのために素材であるあなたを活用する
Material Youの登場は、モバイル アプリによくある画一的なデザイン アプローチからの大きな脱却を示しています。マテリアル デザイン ファミリの一部であるこの強力な新しいフレームワークは、Android ユーザー インターフェイスに前例のないパーソナライゼーションを提供するため、 Jetpack Composeを使用する開発者にとって理想的な選択肢となります。
Jetpack ComposeでMaterial Youを使用して、際立ってユーザーの共感を呼ぶインターフェイスを作成する方法を詳しく見てみましょう。
Material Youを理解する
Material Youは、動的なテーマ、応答性の高いレイアウト、人間中心の美学を強調した Google の最新のデザイン システムです。その際立った機能の 1 つは、ユーザーのデバイスの壁紙と設定に基づいてテーマを適応させて適用する機能です。これにより、Android エコシステム全体に広がる一貫性のある流動的なデザインが作成され、よりユニークで親密なエクスペリエンスをユーザーに提供します。
カラー抽出とダイナミックカラーテーマ
Material Youの色抽出機能を活用するために、アプリはユーザーの壁紙から原色とアクセントカラーを抽出して、アプリの配色を動的に変更できます。これは、ユーザーの現在のパレットを反映する色の値を定義するのに役立つJetpack Composeの関数セットである DynamicColorPalette によって実現されます。
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
上記のコードは、アプリのテーマをリアルタイムで調整し、ユーザーのカスタマイズに合わせてパーソナライズされたエクスペリエンスを提供します。
タイポグラフィーとそれに適応する形状
アダプティブ タイポグラフィーは、 Material Youのもう 1 つの基礎です。アプリのカラーパレットが変化しても、テキスト要素は読みやすく、デザインと調和した状態を保つ必要があります。 Jetpack Composeを使用すると、ユーザーの設定や好みに適応する文字体裁スケールを定義できます。
同様に、動的なテーマに合わせて形状を変更できます。カード、ボタン、その他のコンポーネントの角のサイズをカスタマイズして、ユーザーが選択したテーマによって設定されたトーンとスタイルを補完できます。
ユーザー設定のレスポンシブ UI
Jetpack ComposeがMaterial Youと連携して提供するデザイン リポジトリには、フォントや表示サイズなどのユーザーのアクセシビリティ設定に応答するコンポーネントが含まれています。これにより、アプリは見栄えが良いだけでなく、幅広いユーザーにとって使いやすく、包括的なエクスペリエンスに対するデバイスの好みを尊重できるようになります。
AppMasterとの統合
効率的な設計に重点を置いてアプリを作成することを目指す開発者は、 AppMasterを利用できます。このno-codeプラットフォームにより、バックエンド、Web、および モバイル アプリケーションの開発 が簡単かつ迅速に行えます。 Jetpack Composeとの互換性により、 drag-and-dropツールを使用して UI を作成し、 Material Youの動的な機能を利用してパーソナライズされたテーマを実現できます。ワークフローにAppMasterを導入すると、開発プロセスを大幅にスピードアップできると同時に、強力でユーザー中心のデザイン美学を作成する柔軟性が得られる可能性があります。
ユーザーエンゲージメントの強化
Jetpack Composeアプリケーションにマテリアルを統合することは、単なる美的アップグレード以上のものです。それはユーザーエンゲージメントと満足度への取り組みです。ユーザーの個人的なスタイルに応じて変化するユニークなエクスペリエンスを作り上げることで、開発者はユーザーとテクノロジーとのより緊密なつながりを促進し、アプリがより自己の延長であるように感じられるようにしています。
人間中心のデザインとインテリジェントなテーマ機能の橋渡しをすることで、 Jetpack ComposeでMaterial Youを活用することで、アプリを視覚的に進化させ、各ユーザーの目から見てその関連性を強化することができます。
システム UI と互換性の問題への対処
Jetpack Composeを使用したアプリの外観のカスタマイズは、アプリケーション キャンバスを超えて、より広範な Android システム ユーザー インターフェイスにも拡張されます。これには、ステータス バー、ナビゲーション バー、さらにはユーザーが入力する必要があるときにポップアップするキーボードも含まれます。 Jetpack Compose UI 開発に対する革新的なアプローチを提供しますが、テーマ アプリがさまざまなデバイスや Android バージョン間でスムーズに動作することを確認することが依然として重要です。
システム UI の互換性に取り組む鍵は、さまざまな Android バージョンとそれぞれの機能の複雑さを理解することにあります。 Android の以前のバージョンでは、ナビゲーション バーの色の変更などの特定の UI カスタマイズがサポートされていない可能性があり、アプリのテーマの不一致が発生します。したがって、さまざまなデバイスやシステム バージョン間でほぼ同一のエクスペリエンスを提供するフォールバック戦略を定義することが重要です。
システムバーのカラーリングの実装
accompanist-systemuicontrollerライブラリの SystemUiController クラスを使用すると、テーマに合わせてシステム バーの色と外観をシームレスに調整できます。たとえば、ステータス バーの色の変更には次のことが必要になる場合があります。
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
ただし、ダーク モードなどのユーザー設定に注意してください。このようなシナリオでは、常に代替の配色を提供してください。また、システム バーのテキストとアイコンが、選択した背景色に対して判読できることを確認してください。
バージョン固有の API との互換性への対処
互換性を処理するには、デバイスで現在実行されている Android バージョンに対して条件チェックを実行する必要があります。これにより、バージョン固有の API が 利用可能な場合にのみ呼び出すことができます。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
以前のバージョンを実行しているデバイスの場合は、見た目よりも機能を考慮しながら、意図したスタイルにできるだけ近いデフォルトの外観を提供します。
さまざまなデバイスと画面サイズにわたるテスト
幅広いデバイスと画面サイズでの包括的なテストには交渉の余地がありません。これは、視覚的な不一致を明らかにするだけでなく、潜在的なユーザビリティの問題を特定するのにも役立ちます。この重要な段階では、物理的および仮想的なテスト ツールとサービスが役立ちます。自動テストと手動評価を組み合わせて使用し、デバイスの特性に関係なく、視覚的に魅力的で機能的に強力な設計を確立します。
Jetpack Composeの適応機能の活用
互換性を念頭に置いてテーマを設定すると、Jetpack Compose の適応機能から大きなメリットが得られます。レイアウトやレスポンシブ タイポグラフィ スケールに dp などの動的なサイズ設定単位を利用して、テーマがさまざまな画面密度や方向に確実に適応できるようにします。また、インセットを処理し、システム UI 要素との重複を避けるために、Compose 独自の Modifier.systemBarsPadding() を使用することを躊躇しないでください。
AppMasterのようなno-codeプラットフォームの機能と組み合わせると、反復テストと UI 調整が大幅に効率化されます。たとえば、 AppMaster 、集中的なテスト段階に入る前に、Jetpack Compose ベースのインターフェイスをすばやくスキャフォールディングし、さまざまなデバイスでどのように表示されるかをプレビューできます。
システム UI のカスタマイズをマスターし、互換性を確保することは、テーマ設定プロセスの重要な部分です。システムの統合に細心の注意を払い、慎重なテストを実施し、情報に基づいた調整を行うことで、素晴らしいJetpack Composeテーマを補完する一貫した快適なユーザー エクスペリエンスを提供できます。
凝集したユーザー インターフェイスのテーマ設定のベスト プラクティス
視覚的に魅力的で一貫性のあるユーザー インターフェイス (UI) を作成するには、いくつかの色とフォントを選択するだけでは十分ではありません。ユーザーの共感を呼び、ブランドのアイデンティティを強化するエクスペリエンスを作り出すことが重要です。既存のアプリを再設計する場合でも、最初から始める場合でも、特定のテーマのベスト プラクティスに従うことで、このプロセスを合理化し、ユーザー エクスペリエンスを向上させることができます。以下は、均一で魅力的な UI を確保するためにJetpack Composeでテーマを設定するときに従うべき基本的なガイドラインです。
- 一貫したカラースキームを維持する: 色はテーマ設定における強力なツールであり、感情を呼び起こし、注意を引くことができます。すべての画面とコンポーネントで同じ配色を使用すると、統一感と予測可能性が生まれ、ユーザーのアプリに対する理解と操作が大幅に向上します。
- アクセシビリティを考慮したデザイン: すべてのユーザーが色やテキストを同じように認識するわけではありません。特に背景上のテキストを扱う場合に高いコントラスト比を確保すると、視覚障害のある人がアプリを快適に操作できるようになります。さらに、より大きなテキストのオプションを許可し、インタラクティブな要素を簡単に選択できるようにして、アクセシブルなデザインのより多くの領域に影響を与えます。
- 読みやすさを優先する: タイポグラフィは UI デザイン において重要な役割を果たします。読みやすく、さまざまな言語や文字セットに対応できるフォントを選択することが重要です。テーマを設定するときは、さまざまなデバイスやさまざまな照明条件下でテキストが読みやすいことを確認してください。すべてのユーザーの読みやすさを向上させるために、フォント サイズと太さの変更のオプションを含めます。
- ダーク モードとその他のユーザー設定のサポート: テーマ設定は、単一の美学を作成するだけではありません。ダーク モードやユーザー好みの配色など、さまざまな設定に美学が適応できるようにすることが重要です。 Jetpack Compose動的なテーマの実装を簡素化し、ユーザーがよりパーソナライズされたエクスペリエンスを実現できるようにします。
- 複数のデバイスでテストする: あるデバイスではうまく表示されるテーマが、別のデバイスでは同様に翻訳されない可能性があります。一貫したデザインを維持するには、さまざまな画面サイズと解像度にわたって徹底的にテストすることが不可欠です。ユーザーベース全体で一貫性を確保するために、最新バージョンと古いバージョンの Android の両方で必ずテストしてください。
- ブランドを前面と中央に置く: アプリのテーマはブランドと一致する必要があります。必要に応じてブランドカラー、ロゴ、書体を使用して、アプリ内でのブランドの存在感を強化します。ただし、過剰なブランド化はユーザーを圧倒し、アプリの使いやすさを損なう可能性があるため、注意してください。
- テーマ関連のライブラリとコンポーネントを使用する: アプリ全体の一貫性を維持するのに役立つテーマ関連のリポジトリとコンポーネントを組み込むことで、 Jetpack Composeのエコシステムを活用します。これにより、時間が節約されるだけでなく、業界標準の慣行に確実に準拠することができます。
- 感情的な影響を忘れないでください: アプリのテーマは、見た目だけではありません。それはトーンと雰囲気を設定することでもあります。色、形、トランジションはユーザーの気分に影響を与える可能性があるため、達成したい感情的な影響に合わせて慎重に選択してください。
- 段階的な変更を加える: アプリのテーマに反復的な更新が必要な場合は、段階的に更新してください。突然の大規模な変更は、アプリの外観と操作性に慣れている忠実なユーザーを混乱させ、疎遠にする可能性があります。
- テーマ設定を効率化するためにAppMasterと統合する: シームレスなテーマ設定プロセスを確保するには、 AppMasterなどのツールとの統合を検討してください。 AppMasterはno-codeプラットフォームを備えており、アプリの UI を視覚的にデザインできるため、テーマ設定を大幅に簡素化できます。これは、コードの複雑さについて心配する時間が減り、美的および機能的な結果について心配する時間が増えることを意味します。生成されたソース コードはJetpack Composeと即座に互換性があるため、設計から実稼働への移行がスムーズかつ効率的になります。
一貫性のある UI テーマは、慎重な計画とベスト デザイン プラクティスの遵守から生まれます。ユーザー、ブランド、自由に使えるツール ( AppMasterやJetpack Composeなど) を考慮することで、アプリを単なる機能的なものから真に記憶に残るものに高めるテーマのコンセプトを作成できます。
テーマ設定における一般的な課題の克服
アプリケーションのテーマ設定は、魅力的な色やフォントを選択するだけではありません。それは、ユーザーエクスペリエンスを向上させる、一貫したビジュアル言語を作成することです。 Jetpack Composeを使用するとテーマの実装面が簡素化されますが、いくつかの課題が発生する可能性があります。ここでは、アプリに効果的でプロフェッショナルなテーマを確実に提供するために、これらの一般的な問題のいくつかを解決する方法について説明します。
コンポーネント間での一貫性の維持
テーマ設定では一貫性が重要です。アプリケーションを操作するユーザーは、ボタンやダイアログから下部のナビゲーション バーに至るまで、コンポーネントの均一性を期待します。この一貫性を達成することは、特にカスタム コンポーネントやサードパーティ ライブラリを扱う場合には困難になることがあります。これを克服するには、色、タイポグラフィ、形状、コンポーネント スタイルを含む明確なデザイン システムを定義します。 Jetpack Composeの MaterialTheme では、 CompositionLocalProvider を使用して一貫したスタイルを簡単に適用できます。これにより、そこから読み取られるすべてのコンポーザブルに影響するカスタム値を提供できます。
さまざまな画面サイズと方向への適応
もう 1 つの一般的な課題は、テーマがさまざまなデバイス、画面サイズ、向きで適切に表示されるようにすることです。ここでレスポンシブ デザインの実践が役に立ちます。さまざまな画面サイズに対応できるアダプティブ レイアウトを使用し、Compose の BoxWithConstraints 活用して、利用可能なスペースに基づいて決定を行います。さらに、開発段階でさまざまなデバイスでテーマをテストすると、スケーリングやレイアウトの変更に関連する UI の問題を特定して解決するのに役立ちます。
動的テーマとシステム設定の統合
ユーザーは、システムのダーク モード設定など、ユーザーの好みを尊重するアプリを高く評価します。これらの設定に応答する動的なテーマの実装は複雑になる場合があります。 Jetpack Composeでは、 Context の uiMode 設定を使用してシステム テーマの変更を聞くことができます。次に、対応するテーマカラーを適宜適用します。これらの設定を切り替えるためのオプションをアプリ内に提供して、ユーザーがアプリ エクスペリエンスをより詳細に制御できるようにしてください。
カラーアクセシビリティ
視覚障害を持つ人を含むすべての人がアプリにアクセスできるようにすることが重要です。可読性を確保するには、色のコントラスト比がアクセシビリティ基準を満たしている必要があります。 Web コンテンツ アクセシビリティ ガイドライン (WCAG) チェッカーなどのツールは、色の選択を評価するのに役立ちます。さらに、画像のコンテンツ説明を組み込み、テーマ内のインタラクティブな要素に十分なコントラストを提供します。
アプリ更新時のテーマ変更の管理
アプリケーションが進化するにつれて、テーマも進化します。ユーザー エクスペリエンスに影響を与えずにこれらの変更を管理するのは面倒な場合があります。ここでは、バージョン管理と変更の段階的なロールアウトが有益であることがわかります。移行をスムーズにするために、スニーク ピークや一定期間クラシック テーマに戻すオプションを常にユーザーに提供します。
ブランドの一貫性のためのテーマ設定
アプリのテーマはブランドを直接反映しています。さまざまなプラットフォームやタッチポイント間でブランド アイデンティティの一貫性を保つことが重要です。まずブランド ガイドを定義し、 Jetpack Composeのテーマがこのガイドに従っていることを確認します。これには、ブランドの美学に共鳴するカスタム カラー パレット、タイポグラフィ スケール、コンポーネント形状の作成が含まれる場合があります。
ユーザーによるテーマのカスタマイズの容易化
ユーザーの間でパーソナライゼーションへの欲求が高まっています。ユーザーがアプリのテーマをカスタマイズできるオプションを提供すると、満足度は向上しますが、テーマ コードが複雑になります。これに対処するには、テーマを変更可能に構造化し、Jetpack DataStore または SharedPreferences を使用してユーザー設定を永続的に保存します。これらの設定を使用して、必要に応じてテーマを動的に調整します。
AppMasterを活用してテーマ設定ワークフローを簡素化する
コードを直接操作することには利点がありますが、 AppMasterno-codeプラットフォームを使用すると、テーマ設定プロセスを大幅に簡素化できます。 AppMaster 、カラー パレットやタイポグラフィなどのアプリのテーマを視覚的にデザインできるため、テーマのカスタマイズが効率化されます。この視覚的なアプローチはエラーを減らし、反復サイクルを高速化することができ、アプリの美しさを完璧にしようと努めている開発者やデザイナーにとって理想的なソリューションです。
シームレスなテーマ設定ワークフローのためのAppMasterの統合
AppMasterのようなno-codeプラットフォームをテーマ設定ワークフローに統合すると、見た目が美しく、機能的に強力なアプリケーションを構築する際に有利な方向に流れを変えることができます。 Jetpack Composeの利点の 1 つは、オーバーヘッドが少なく、より直観的なプロセスで UI を構築するための最新のアプローチです。しかし、これをno-codeプラットフォームの効率性と迅速な開発機能と組み合わせることで、生産性と最終的なユーザー エクスペリエンスをさらに向上させることができます。
AppMaster深いコーディング知識を必要とせずに柔軟性とパワーの融合を実現するため、この分野で優れています。直感的なビジュアル開発環境を通じて、カラースキーム、タイポグラフィー、形状デザインなどの複雑なテーマ要素を含むアプリの UI を ドラッグ アンド ドロップ で簡単にデザインできます。
Jetpack Composeコンテキストでは、 AppMaster使用してコンポーネントを視覚的にレイアウトし、テーマ パラメータを定義できます。これらのパラメータは、 Jetpack Composeのテーマ構造にマッピングして変換できます。つまり、カラー パレット、タイプ スケール、形状を定義し、外観をプレビューして、 AppMasterに対応するコードを生成させることができます。このプラットフォームではソース コードを出力できるため、ビジュアル エディターの範囲を超えて必要な調整や高度なカスタマイズが可能になるため、利便性は引き続き向上します。
AppMasterが際立っている例は、ダーク モードの切り替えを含む動的なテーマです。 UI デザイナー内での条件付きロジックと状態管理のサポートにより、システム設定やユーザー設定に応じたテーマを簡単にセットアップできます。さらに、設計を繰り返すたびに、 AppMaster変更がno-codeモデルと同期していることを保証し、プロジェクトを停滞させる可能性のある技術的負債の発生を防ぎます。
最後に、 AppMasterを使用すると、チームのコラボレーションとワークフローの統合が簡素化されます。デザイナーと開発者は、プラットフォームがアプリケーションのテーマ面に関する唯一の信頼できる情報源として機能し、連携して作業できます。その結果、一貫した開発プロセスが実現し、アプリケーションのテーマのビジョンと技術的実装の両方が調和して調整されるようになります。
結論: 機能性と美観の調和
Jetpack Composeを使用して複雑なテーマのアプリケーションを作成する過程では、アプリケーションの機能とその美しさを調和させるため、テーマを設定する理由の本質に立ち返る必要があります。色、タイポグラフィー、形、動きの糸を織り交ぜたテーマは、単なる装飾を超えています。これは、アプリケーションの設計言語がその使いやすさと目的を確実に伝え、ユーザー エクスペリエンスを向上させるための思慮深いプロセスです。
Jetpack Composeマテリアル デザインの実証済みの原則に敬意を払いながら、創造性を表現するためのキャンバスを開発者に提供します。 Compose の柔軟なテーマ システムを活用することで、開発者は見た目が魅力的であるだけでなく、直感的に使用できるアプリを作成できます。このバランスが重要です。機能はあるが見た目が当たり障りのないアプリがユーザーを魅了できないのと同様、見た目でユーザーを魅了しても使いやすさが劣るアプリは的外れです。
このガイドでは、アプリの精神とブランド アイデンティティを体現するカスタム テーマの確立の核心を説明しました。私たちは、一貫性のある配色を作成する方法と、ユーザーをアプリ内の明確な旅に導くタイポグラフィー階層を実装する方法を学びました。動的なテーマを採用することで、アプリがユーザーの好みや人気のダーク モードなどの環境コンテキストに適応できるようになりました。そして、私たちは形とアイコンのより個人的な美学をナビゲートして、真にユニークなユーザー インターフェイスを作成しました。
AppMasterアプリのテーマのカスタマイズが美しさだけでなく開発の効率も重視するプラットフォームを提供することで、この調和を推進します。これにより、テーマの選択に合わせたビジュアル デザインとインタラクティブなインターフェイスが可能になり、フォームと機能を美しく融合させるシームレスでスピーディーな開発サイクルを生み出すことができます。
結論として、テーマは、アプリが存在するプラットフォームやデバイスと同様に、継続的に進化していることを忘れないでください。私たちのテーマは、新しいデザイントレンド、デバイス画面、ユーザーの期待ごとに成長し、適応する必要があります。常に情報を入手し、徹底的にテストし、ユーザーからのフィードバックに取り組むことで、見た目も操作性も優れたアプリケーションを作成します。最終的には、この機能性と美観の相乗効果が、ユーザーが何度も利用する真に記憶に残るアプリケーションを生み出すのです。
アプリ内の各スワイプ、タップ、スクロールは、慎重に選択されたテーマ要素とのインタラクションです。開発者やデザイナーとしての私たちの仕事は、すべてのアクションが簡単、直観的、そして視覚的に楽しいものであることを保証することです。機能性と美しさが調和して踊るとき、私たちはあらゆるレベルのユーザーの共感を呼ぶエクスペリエンスを提供します。 Jetpack ComposeとAppMasterなどのツールは、この創造的なプロセスのパートナーであり、イノベーションと包括的なデザインを効果的に融合させるアプリを構築するための基盤と柔軟性を提供します。
よくある質問
Jetpack Compose 、ネイティブ Android UI を構築するための最新のツールキットです。少ないコード、強力なツール、直感的な Kotlin API を使用して、Android での UI 開発を簡素化し、加速します。
テーマは、一貫性のある魅力的なユーザー エクスペリエンスを作成するために重要です。これは、ブランドのアイデンティティを反映するのに役立ち、アプリを目立たせ、UI 要素がユーザーにとって視覚的に魅力的であることを保証します。
カスタム カラー スキームを定義するには、好みのプライマリ、セカンダリ、背景、およびその他の必要な色を含むColorPaletteオブジェクトを作成し、それをMaterialThemeに適用します。
マテリアル ユーは、パーソナライゼーションと表現を重視した新しいデザイン アプローチです。マテリアル デザインの原則に基づいて構築されており、ユーザーの好みに基づいて、よりダイナミックで応答性の高いテーマ エクスペリエンスが可能になります。
はい、 Jetpack Composeダーク モードを含む動的なテーマを処理できます。システム設定またはユーザーの選択に基づいて切り替わる、対応する明るい配色と暗い配色を使用してテーマを定義できます。
さまざまなコンポーネントに必要な形状を含むShapesオブジェクトを作成し、カスタム ベクター アセットでデフォルトのアイコンをオーバーライドすることで、アイコンと形状をカスタマイズできます。
テーマのベスト プラクティスには、一貫したカラー パレットの使用、テキストの読みやすさの確保、ダーク モードのサポート、アクセシビリティを考慮したデザインが含まれます。さらに、既存のテーマ ライブラリとコンポーネントを活用して、一貫した外観と操作性を維持します。
Android のバージョンや画面サイズが異なると、テーマの互換性の問題が発生する可能性があります。さまざまなデバイスでテーマをテストして、均一な外観とエクスペリエンスを確保することが重要です。
はい、 AppMasterのno-codeプラットフォームはJetpack Composeと互換性があり、テーマを含むアプリの UI を視覚的に作成できるため、開発をスピードアップし、カスタマイズを容易にすることができます。
ユーザー エクスペリエンスを優先し、一貫性を維持し、広範囲にテストし、最新のテーマ技術とツールを常に最新の状態に保つことで、テーマに関する一般的な課題に対処します。






