Tạo chủ đề bằng Jetpack Compose: Tùy chỉnh tính thẩm mỹ cho ứng dụng của bạn
Khám phá những bí mật về chủ đề trong Jetpack Compose để tùy chỉnh tính thẩm mỹ cho ứng dụng của bạn. Tìm hiểu cách xác định chủ đề, áp dụng cách phối màu và tạo trải nghiệm người dùng độc đáo bằng hướng dẫn chuyên sâu của chúng tôi về cách cá nhân hóa giao diện ứng dụng của bạn.

Chào mừng bạn đến với thế giới tạo chủ đề với Jetpack Compose, bộ công cụ giao diện người dùng mới nhất và tuyệt vời nhất để phát triển Android gốc. Bắt tay vào hành trình tùy chỉnh tính thẩm mỹ của ứng dụng thông qua chủ đề không chỉ là việc áp dụng một vài màu sắc và hy vọng điều tốt nhất — mà còn là việc tạo ra trải nghiệm gắn kết, dễ tiếp cận và đáng nhớ cho người dùng của bạn. Trong hướng dẫn này, chúng tôi đi sâu vào các sắc thái của chủ đề, giúp bạn hiểu sâu hơn về các nguyên tắc của chủ đề và cách áp dụng chúng một cách hiệu quả. Cho dù bạn đang tìm cách truyền tải cá tính thương hiệu vào ứng dụng của mình, hỗ trợ chủ đề động hay tích hợp với các hệ thống thiết kế hiện đại như Material You, thì bạn đã đến đúng nơi.
Chúng tôi cũng sẽ đề cập đến cách nền tảng AppMaster có thể hỗ trợ đạt được quy trình làm việc theo chủ đề suôn sẻ, khai thác sức mạnh của việc phát triển không cần mã để biến tầm nhìn thiết kế của bạn thành hiện thực trong một môi trường không rắc rối. Vì vậy, hãy tạo tiền đề cho một quá trình biến đổi vượt qua việc lựa chọn màu sắc đơn thuần và nâng trải nghiệm người dùng lên tầm cao chưa từng có.
Tìm hiểu kiến thức cơ bản về chủ đề trong Jetpack Compose
Chủ đề trong Jetpack Compose là một khía cạnh thiết kế ứng dụng cơ bản ngoài màu sắc và phông chữ đơn thuần. Nó bao gồm một bộ quyết định thiết kế toàn diện cung cấp cấu trúc và bối cảnh cho tính thẩm mỹ và trải nghiệm người dùng của ứng dụng của bạn. Dưới đây, chúng ta sẽ thảo luận về các khái niệm cốt lõi mà bạn cần nắm bắt để tạo chủ đề hiệu quả cho ứng dụng Android bằng Jetpack Compose.
CompositionLocalProvider: Nền tảng của chủ đề
Cơ sở của việc tạo chủ đề trong Jetpack Compose là CompositionLocalProvider . Cấu trúc của bộ công cụ Giao diện người dùng khai báo này cho phép bạn truyền dữ liệu xuống cây thành phần mà không cần chuyển nó qua từng phần tử một cách rõ ràng. Khi nói đến chủ đề, điều này đặc biệt mạnh mẽ vì nó cho phép bạn đặt các giá trị, chẳng hạn như cách phối màu và kiểu chữ, ở cấp cao nhất của ứng dụng và truyền tải chúng một cách nhất quán trong toàn bộ giao diện người dùng.
MaterialTheme: Khung tùy chỉnh
MaterialTheme là khung trung tâm mà bạn sẽ tương tác khi áp dụng một chủ đề trong Jetpack Compose. Nó cung cấp một cách có cấu trúc để xác định và áp dụng các thành phần chủ đề — màu sắc, kiểu chữ và hình dạng — tạo nên giao diện người dùng của bạn. Bằng cách tùy chỉnh MaterialTheme , bạn gói gọn ngôn ngữ thiết kế của mình, đảm bảo rằng các thành phần giao diện người dùng tuân thủ giao diện nhất quán trên ứng dụng của bạn.

Xác định cách phối màu
Trong chủ đề Jetpack Compose, cách phối màu đóng vai trò then chốt. Chúng ảnh hưởng đến cảm xúc của người dùng và có thể tác động đáng kể đến sự tương tác của họ với ứng dụng của bạn. Jetpack Compose cung cấp thuộc tính colors , trong đó bạn có thể xác định bảng màu của mình bằng cách sử dụng các thuộc tính thiết yếu như màu chính, màu phụ, màu nền và màu bề mặt. Sau đó, chúng được các thành phần trong ứng dụng của bạn sử dụng để duy trì trải nghiệm mạch lạc về mặt trực quan.
Thiết lập kiểu chữ
Kiểu chữ là một khía cạnh quan trọng khác của chủ đề. Jetpack Compose cho phép bạn tùy chỉnh kiểu chữ bằng cách xác định phông chữ, kích thước, trọng lượng và kiểu cho các thành phần văn bản khác nhau như tiêu đề, tiêu đề phụ và nội dung văn bản. Tính nhất quán trong kiểu chữ giúp tăng cường khả năng đọc và đảm bảo giao diện bóng bẩy hơn.
Chủ đề hình dạng
Hệ thống hình dạng là một phần không thể thiếu trong chủ đề vì các hình dạng có thể truyền tải chức năng và ý định. Thuộc tính Shape trong MaterialTheme cho phép bạn xác định giao diện hình dạng cho các thành phần như nút, thẻ và phương thức, căn chỉnh chúng với chủ đề ứng dụng của bạn.
Bằng cách hiểu rõ các thành phần theo chủ đề này của Jetpack Compose, các nhà phát triển có thể bắt đầu tạo ra các ứng dụng không chỉ có chức năng mà còn hấp dẫn về mặt hình ảnh. Và đối với những người đang muốn hợp lý hóa quy trình này hơn nữa, việc tích hợp một nền tảng như AppMaster có thể nâng cao quy trình làm việc của bạn bằng cách cung cấp các giải pháp no-code và có giao diện mượt mà với Jetpack Compose. Sự kết hợp này có thể tỏ ra vô giá đối với các nhà phát triển muốn tạo ra các ứng dụng tùy chỉnh, chất lượng cao một cách nhanh chóng và hiệu quả.
Xác định bảng màu và kiểu chữ của bạn
Khi tạo bản sắc thẩm mỹ cho ứng dụng Android bằng Jetpack Compose, bảng màu và kiểu chữ đóng vai trò là nền tảng của hệ thống thiết kế của bạn. Cách tiếp cận chu đáo để lựa chọn màu sắc và phông chữ sẽ củng cố nhận diện thương hiệu và nâng cao trải nghiệm người dùng bằng cách cung cấp tính liên tục và dễ đọc về mặt hình ảnh.
Chọn bảng màu phản ánh thương hiệu của bạn
Cách phối màu của ứng dụng là một trong những yếu tố thiết kế đầu tiên thu hút sự chú ý. Việc chọn màu sắc phản ánh đặc tính thương hiệu của bạn và thu hút đối tượng mục tiêu là điều quan trọng. Jetpack Compose đơn giản hóa quá trình triển khai bảng màu thông qua việc sử dụng đối tượng ColorPalette . Đối tượng này chứa các màu chính, phụ, nền, bề mặt, lỗi, onPrimary, onSecondary, onBackground, onSurface và onError, xác định giao diện của ứng dụng của bạn.
Để xác định bảng màu của bạn:
- Tạo một phiên bản
ColorPalettechỉ định màu của bạn. - Kết nối bảng màu vào chủ đề của bạn bằng cách chuyển nó tới hàm
MaterialTheme. - Đảm bảo rằng bạn phục vụ cho nhiều tình huống sử dụng màu khác nhau, chẳng hạn như văn bản có thể phân biệt được trên các nút hoặc các tab dễ đọc trên nền của chúng.
Hãy nhớ rằng kết nối cảm xúc của người dùng với ứng dụng có thể bị ảnh hưởng đáng kể bởi màu sắc. Vì lý do này, bảng màu của bạn nên bao gồm các màu bổ sung, cùng với các màu trung tính để cân bằng. Hơn nữa, độ tương phản màu sắc rất quan trọng đối với người dùng khiếm thị, vì vậy hãy hướng đến thiết kế dễ tiếp cận bằng cách tuân thủ Nguyên tắc truy cập nội dung web (WCAG).
Thiết lập kiểu chữ giúp nâng cao khả năng đọc
Kiểu chữ trong Jetpack Compose được quản lý thông qua một đối tượng Typography chứa các kiểu văn bản cho các giao diện văn bản khác nhau, chẳng hạn như h1 đến h6 cho tiêu đề, subtitle1 và subtitle2 cho phụ đề, body1 và body2 cho văn bản nội dung.
Khi tùy chỉnh kiểu chữ, hãy xem xét những điều sau:
- Chọn phông chữ phản ánh cá tính của ứng dụng và ấn tượng bạn muốn tạo ra cho người dùng.
- Duy trì một bộ giới hạn kích thước và độ đậm của phông chữ để tránh cái nhìn lộn xộn.
- Đảm bảo mức độ dễ đọc trên nhiều thiết bị và độ phân giải khác nhau với kích thước phông chữ đáp ứng.
- Kết hợp các thang loại chính xác tuân thủ các nguyên tắc thiết kế Material Design hoặc tạo thang tỷ lệ của riêng bạn để tăng thêm tính độc đáo.
- Áp dụng kiểu chữ một cách nhất quán trên toàn bộ ứng dụng của bạn để tránh tình trạng mất phương hướng.
Kiểu chữ truyền tải thông tin và thiết lập tông màu cũng như thứ bậc trong ứng dụng của bạn. Sự kết hợp họ phông chữ, kích thước và kiểu dáng phù hợp có thể mang lại giao diện người dùng trực quan và thẩm mỹ. Hệ thống kiểu chữ của Jetpack Compose cho phép bạn tạo chủ đề cho ứng dụng của mình bằng phong cách kiểu chữ gắn kết, góp phần tạo nên bản sắc của ứng dụng.
Việc kết hợp các khía cạnh về màu sắc và kiểu chữ để tạo chủ đề cho ứng dụng của bạn trong Jetpack Compose sẽ thiết lập một ngôn ngữ hình ảnh hiệu quả. Điều này không chỉ làm cho ứng dụng của bạn hấp dẫn hơn mà còn cải thiện sự tương tác của người dùng. Chủ đề trực quan, nhất quán là hướng dẫn thầm lặng, giúp người dùng điều hướng ứng dụng của bạn một cách tự nhiên.
AppMaster, với khả năng no-code, nâng cao hơn nữa quy trình tạo chủ đề bằng cách cung cấp hình ảnh trực quan của thiết kế, cho phép bạn thử nghiệm các bảng màu và cài đặt kiểu chữ khác nhau cho đến khi bạn tìm thấy sự kết hợp hoàn hảo cho thương hiệu của mình và nhu cầu của người dùng.
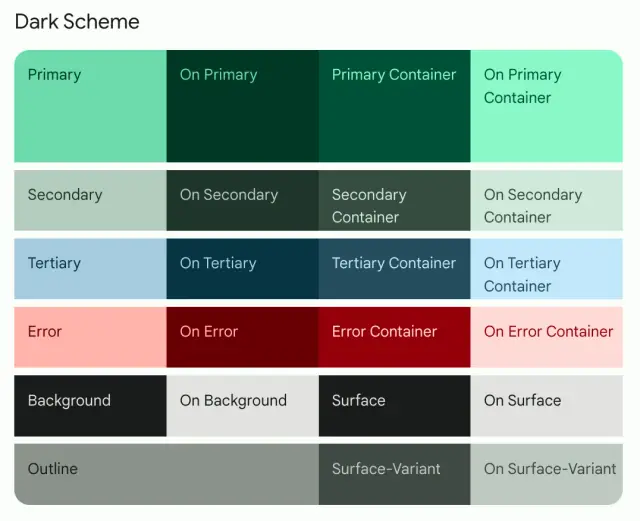
Triển khai Chủ đề động và Chế độ tối
Chủ đề động và Chế độ tối đã trở thành những tính năng tinh túy trong thiết kế ứng dụng hiện đại, trong đó người dùng mong đợi ứng dụng sẽ thích ứng với môi trường và sở thích của họ. Jetpack Compose, với khung giao diện người dùng khai báo, hỗ trợ tạo chủ đề động ngay lập tức, cho phép nhà phát triển tạo ứng dụng đáp ứng cài đặt hệ thống hoặc chủ đề do người dùng xác định mà không tốn nhiều công sức.
Khái niệm cơ bản về chủ đề động
Về cốt lõi, chủ đề động đề cập đến khả năng ứng dụng sửa đổi chủ đề dựa trên các điều kiện nhất định, chẳng hạn như cài đặt hệ thống hoặc thông tin đầu vào của người dùng. Điều này có thể bao gồm những thay đổi về cách phối màu, tỷ lệ kiểu chữ hoặc hình dạng thành phần. Với Jetpack Compose, các chủ đề thường được cấu trúc xung quanh thành phần kết hợp MaterialTheme , hoạt động như một cái ô để cung cấp các thuộc tính kiểu dáng và bảng màu mặc định cho giao diện người dùng của bạn.
Để triển khai chủ đề động, trước tiên bạn cần xác định nhiều biến thể chủ đề mà ứng dụng của bạn có thể chuyển đổi. Đây có thể đơn giản là chủ đề Sáng và Tối hoặc các chủ đề phức tạp hơn dựa trên lựa chọn của người dùng.
Tạo một chuyển đổi chủ đề
Để bật tính năng chuyển đổi chủ đề, nhà phát triển có thể tạo một thành phần kết hợp cho phép người dùng chuyển đổi giữa các chủ đề khác nhau. Điều này có thể được thực hiện bằng cách duy trì trạng thái đại diện cho chủ đề hiện tại và cập nhật nó dựa trên tương tác của người dùng. Jetpack Compose sử dụng mô hình lập trình phản ứng trong đó giao diện người dùng tự động cập nhật khi thay đổi trạng thái, giúp quá trình này diễn ra suôn sẻ và trực quan.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
Tích hợp chế độ tối
Khi nói đến việc tích hợp Chế độ tối, quá trình này tương tự như việc triển khai chủ đề động. Tuy nhiên, thay vì dựa vào tương tác của người dùng, ứng dụng sẽ kiểm tra cài đặt chủ đề của hệ thống để xác định xem có áp dụng bảng màu tối hay không. Compose cung cấp các công cụ như Configuration.uiMode để xác định chế độ giao diện người dùng hiện tại và chuyển đổi chủ đề cho phù hợp.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
Cũng có thể lắng nghe những thay đổi trong cài đặt hệ thống để tự động chuyển đổi giữa chủ đề sáng và tối mà không yêu cầu khởi động lại ứng dụng. Cách tiếp cận chủ động theo chủ đề này được đánh giá cao bởi những người dùng có thể sử dụng chế độ tiết kiệm pin hoặc yêu cầu thiết bị của họ chuyển đổi chế độ dựa trên thời gian trong ngày.
Mẹo để chuyển tiếp suôn sẻ
Chuyển đổi mượt mà giữa các chủ đề sẽ cải thiện trải nghiệm người dùng và Jetpack Compose thúc đẩy điều này bằng cách khuyến khích sử dụng các thay đổi màu sắc có thể hoạt hình. Hàm animateColorAsState có thể giúp ứng dụng của bạn chuyển đổi mượt mà giữa các trạng thái màu trong chủ đề.
Hơn nữa, việc kết hợp chủ đề động và Chế độ tối không chỉ là sở thích của người dùng; nó cũng là về khả năng tiếp cận. Không phải mọi người dùng đều có thể thoải mái xem nội dung trên màn hình có ánh sáng rực rỡ, vì vậy việc cho phép họ chọn chủ đề phù hợp với mắt mình có thể là một điều nhẹ nhõm.
AppMaster: Đơn giản hóa việc triển khai và chủ đề động
Trong khi Jetpack Compose tối ưu hóa quy trình tạo chủ đề cho nhà phát triển thì các nền tảng như AppMaster còn tiến thêm một bước nữa bằng cách đơn giản hóa quy trình phát triển và triển khai. Với cách tiếp cận no-code, AppMaster cho phép tích hợp liền mạch chủ đề động thông qua các công cụ tùy chỉnh trực quan. Khi thiết kế trực quan ứng dụng của mình, bạn có thể triển khai và thử nghiệm các chủ đề khác nhau, đồng thời nhanh chóng biên dịch và triển khai để xem các thay đổi trong thực tế, đảm bảo quy trình phát triển hiệu quả và hiệu suất.

Chủ đề động và Chế độ tối không chỉ là các tính năng thẩm mỹ. Chúng rất quan trọng đối với khả năng truy cập và sự hài lòng của người dùng đối với ứng dụng. Jetpack Compose cung cấp các công cụ để tạo giao diện người dùng năng động, thân thiện với người dùng, trong khi AppMaster nâng cao trải nghiệm của nhà phát triển, mang lại lộ trình nhanh chóng từ thiết kế đến sản xuất, với các chủ đề hấp dẫn về mặt hình ảnh và có khả năng thích ứng nhằm đáp ứng nhu cầu đa dạng của người dùng.
Tùy chỉnh hình dạng và biểu tượng trong chủ đề của bạn
Việc tạo ra một giao diện người dùng hấp dẫn và độc đáo không chỉ dừng lại ở cách phối màu và kiểu chữ. Trong Jetpack Compose, khả năng cá nhân hóa giao diện ứng dụng nằm trong tầm tay bạn, đặc biệt thông qua khả năng tùy chỉnh sắc thái của hình dạng và biểu tượng. Những yếu tố này không thể thiếu đối với nhận dạng hình ảnh của ứng dụng và đóng góp đáng kể vào sự tương tác của người dùng. Hãy cùng tìm hiểu cách bạn có thể điều chỉnh hình dạng và biểu tượng để phù hợp hoàn hảo với chủ đề của mình trong Jetpack Compose.
Xác định hình dạng tùy chỉnh
Jetpack Compose cung cấp một hệ thống linh hoạt để xác định các hình dạng có thể được sử dụng trên nhiều thành phần khác nhau trong ứng dụng của bạn. Bằng cách tùy chỉnh hình dạng, bạn có thể tạo ngôn ngữ hình ảnh nhất quán phù hợp với thương hiệu của mình hoặc phong cách cụ thể mà bạn muốn truyền tải.
Để bắt đầu, hãy xác định các hình dạng tùy chỉnh của bạn trong đối tượng Shapes . Tại đây, bạn có thể chỉ định hình dạng cho các thành phần nhỏ, vừa và lớn, tương ứng với các thành phần như nút, thẻ và nền hộp thoại:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
Sau khi xác định hình dạng, bạn có thể áp dụng chúng trong chủ đề của mình bằng chức năng MaterialTheme :
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
Sau khi được áp dụng, những hình dạng này sẽ trở thành mặc định trong chủ đề ứng dụng của bạn, đảm bảo ứng dụng nhất quán các góc tròn hoặc các công cụ sửa đổi hình dạng khác trên giao diện người dùng.
Tích hợp các biểu tượng tùy chỉnh
Các biểu tượng không chỉ là đồ họa đơn giản; chúng là một phần quan trọng của giao diện người dùng hướng dẫn tương tác và cải thiện khả năng điều hướng. Jetpack Compose giúp việc tích hợp các biểu tượng tùy chỉnh phù hợp với chủ đề ứng dụng của bạn và nâng cao khả năng sử dụng trở nên đơn giản.
Bắt đầu bằng cách thêm nội dung vectơ tùy chỉnh vào thư mục res của dự án. Sau khi thêm, bạn có thể sử dụng các biểu tượng này ở bất kỳ đâu trong các Hàm có thể kết hợp của mình. Đây là cách bạn có thể hiển thị biểu tượng tùy chỉnh:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
Để duy trì tính nhất quán của chủ đề, bạn có thể kết hợp bộ biểu tượng nhất quán phù hợp với thiết kế hình ảnh của ứng dụng. Điều này có thể được thực hiện bằng cách tạo một đối tượng chuyên dụng chứa các tham chiếu đến tất cả các biểu tượng tùy chỉnh của bạn:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
Với phương pháp này, bạn có thể dễ dàng quản lý và cập nhật các biểu tượng của mình từ một nguồn duy nhất, điều này có thể đặc biệt có lợi khi ứng dụng của bạn mở rộng quy mô. Để sử dụng chúng trong chủ đề của bạn:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
Bằng cách tạo ra một phong cách hình tượng cụ thể và áp dụng nó một cách nhất quán, bạn đảm bảo rằng ứng dụng của mình nổi bật về mặt thẩm mỹ và thúc đẩy luồng tương tác trực quan của người dùng.
Tận dụng AppMaster để tùy chỉnh biểu tượng và hình dạng
Việc triển khai các tùy chỉnh này theo cách thủ công có thể tốn thời gian, đặc biệt đối với các ứng dụng lớn hơn. Đây là nơi AppMaster có thể hỗ trợ bạn. Với nền tảng no-code của AppMaster, việc tùy chỉnh và triển khai một chủ đề độc đáo, bao gồm các hình dạng và biểu tượng, được sắp xếp hợp lý để mang lại hiệu quả. Bạn có thể thiết kế trực quan giao diện người dùng của ứng dụng trong khi vẫn đảm bảo rằng các lựa chọn thẩm mỹ của bạn được gắn kết và lan truyền trong toàn bộ ứng dụng mà không cần phải đi sâu vào mã hoặc quản lý nhiều tệp.
Việc tích hợp các hình dạng và biểu tượng tùy chỉnh phù hợp với chủ đề của bạn là chìa khóa mang lại giao diện người dùng có thương hiệu và hấp dẫn về mặt hình ảnh trong Jetpack Compose. Nó không chỉ là sự thú vị về mặt thị giác; những yếu tố này góp phần mang lại trải nghiệm người dùng, giúp việc điều hướng và tương tác trở nên thú vị hơn. Cho dù bạn là nhà phát triển có kinh nghiệm hay đang tận dụng các khả năng của nền tảng no-code như AppMaster, hãy dành thời gian để truyền tải những nét thẩm mỹ được cá nhân hóa này vào ứng dụng của bạn.
Tận dụng tài liệu của bạn để có trải nghiệm cá nhân hóa
Sự ra đời của Material You đánh dấu một sự khởi đầu đáng kể so với phương pháp thiết kế một kích cỡ phù hợp với tất cả thường đi kèm với các ứng dụng dành cho thiết bị di động. Khung mới mạnh mẽ này, là một phần của dòng Material Design, cung cấp khả năng cá nhân hóa chưa từng có cho giao diện người dùng Android, khiến nó trở thành lựa chọn lý tưởng cho các nhà phát triển sử dụng Jetpack Compose.
Hãy cùng tìm hiểu cách bạn có thể sử dụng Material You trong Jetpack Compose để tạo giao diện nổi bật và phù hợp với cá nhân người dùng của bạn.
Hiểu Material You
Material You là hệ thống thiết kế mới nhất của Google nhấn mạnh vào chủ đề động, bố cục đáp ứng và tính thẩm mỹ lấy con người làm trung tâm. Một trong những tính năng nổi bật của nó là khả năng điều chỉnh và áp dụng chủ đề dựa trên hình nền và cài đặt trên thiết bị của người dùng. Điều này tạo ra một thiết kế gắn kết và linh hoạt trải dài trên toàn bộ hệ sinh thái Android, mang đến cho người dùng trải nghiệm độc đáo và gần gũi hơn.
Trích xuất màu và chủ đề màu động
Để tận dụng khả năng trích xuất màu của Material You, ứng dụng của bạn có thể trích xuất các màu chính và màu nhấn từ hình nền của người dùng để sửa đổi linh hoạt bảng màu của ứng dụng. Điều này đạt được thông qua DynamicColorPalette —một tập hợp các hàm trong Jetpack Compose giúp bạn xác định các giá trị màu phản ánh bảng màu hiện tại của người dùng.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
Đoạn mã trên điều chỉnh chủ đề của ứng dụng theo thời gian thực, phù hợp với tùy chỉnh của người dùng và do đó mang lại trải nghiệm được cá nhân hóa.
Kiểu chữ và hình dạng thích ứng
Kiểu chữ thích ứng là một nền tảng khác của Material You. Khi bảng màu của ứng dụng thay đổi, các thành phần văn bản phải dễ đọc và hài hòa với thiết kế. Với Jetpack Compose, bạn có thể xác định tỷ lệ kiểu chữ phù hợp với cài đặt và tùy chọn của người dùng.
Tương tự, hình dạng có thể được thay đổi để phù hợp với chủ đề động. Bạn có thể tùy chỉnh kích thước góc của thẻ, nút và các thành phần khác để bổ sung cho tông màu và kiểu dáng theo chủ đề đã chọn của người dùng.
Giao diện người dùng đáp ứng tùy chọn người dùng
Các kho lưu trữ thiết kế do Jetpack Compose kết hợp với Material You cung cấp bao gồm các thành phần phản hồi cài đặt trợ năng của người dùng như phông chữ và kích thước hiển thị. Điều này đảm bảo rằng ứng dụng của bạn không chỉ trông đẹp mà còn thân thiện với người dùng đối với nhiều đối tượng hơn, tôn trọng tùy chọn thiết bị của họ để có trải nghiệm toàn diện.
Tích hợp với AppMaster
Các nhà phát triển hướng tới việc tạo ứng dụng tập trung vào thiết kế hiệu quả có thể sử dụng AppMaster. Nền tảng no-code này cho phép phát triển ứng dụng phụ trợ, web và ứng dụng di động dễ dàng và nhanh chóng. Với khả năng tương thích với Jetpack Compose, bạn có thể tạo giao diện người dùng của mình bằng các công cụ drag-and-drop, sau đó khai thác các tính năng động của Material You để làm cho chủ đề được cá nhân hóa trở nên sống động. Việc đưa AppMaster vào trong quy trình làm việc của bạn có khả năng đẩy nhanh đáng kể quá trình phát triển, đồng thời mang lại cho bạn sự linh hoạt để tạo ra thẩm mỹ thiết kế mạnh mẽ, lấy người dùng làm trung tâm.
Tăng cường sự tham gia của người dùng
Việc tích hợp Material You vào ứng dụng Jetpack Compose không chỉ là nâng cấp về mặt thẩm mỹ. Đó là một cam kết về sự tham gia và sự hài lòng của người dùng. Bằng cách tạo ra trải nghiệm độc đáo có thể thay đổi và thay đổi theo phong cách cá nhân của người dùng, các nhà phát triển đang thúc đẩy sự kết nối chặt chẽ hơn giữa người dùng và công nghệ, khiến ứng dụng giống như một phần mở rộng của chính họ.
Bằng cách kết nối thiết kế lấy con người làm trung tâm với khả năng tạo chủ đề thông minh, việc tận dụng Material You với Jetpack Compose cho phép ứng dụng của bạn phát triển về mặt trực quan, củng cố mức độ liên quan của ứng dụng đó trong mắt từng người dùng.
Xử lý các vấn đề về giao diện người dùng và khả năng tương thích của hệ thống
Việc tùy chỉnh tính thẩm mỹ của ứng dụng bằng Jetpack Compose cũng mở rộng ra ngoài khung ứng dụng sang giao diện người dùng hệ thống Android rộng hơn. Điều này bao gồm thanh trạng thái, thanh điều hướng và thậm chí cả bàn phím bật lên khi người dùng cần nhập. Mặc dù Jetpack Compose cung cấp một cách tiếp cận sáng tạo để phát triển giao diện người dùng, nhưng việc đảm bảo ứng dụng theo chủ đề của bạn chạy trơn tru trên các thiết bị và phiên bản Android khác nhau vẫn rất quan trọng.
Chìa khóa để giải quyết vấn đề tương thích giao diện người dùng hệ thống nằm ở việc hiểu được sự phức tạp của các phiên bản Android khác nhau và các tính năng tương ứng của chúng. Các phiên bản Android trước đây có thể không hỗ trợ một số tùy chỉnh giao diện người dùng nhất định, chẳng hạn như sửa đổi màu thanh điều hướng, dẫn đến sự không nhất quán trong chủ đề của ứng dụng. Do đó, điều cần thiết là xác định các chiến lược dự phòng mang lại trải nghiệm gần như giống hệt nhau trên nhiều thiết bị và phiên bản hệ thống khác nhau.
Thực hiện tô màu thanh hệ thống
Bằng cách sử dụng lớp SystemUiController từ thư viện accompanist-systemuicontroller, bạn có thể điều chỉnh liền mạch màu sắc và hình thức của các thanh hệ thống để phù hợp với chủ đề của mình. Ví dụ: việc thay đổi màu thanh trạng thái có thể liên quan đến:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
Tuy nhiên, hãy chú ý đến các tùy chọn của người dùng như Chế độ tối. Luôn cung cấp bảng màu thay thế cho những tình huống như vậy. Ngoài ra, hãy xác nhận rằng văn bản và biểu tượng trên thanh hệ thống vẫn dễ đọc so với màu nền bạn chọn.
Giải quyết vấn đề tương thích với các API dành riêng cho phiên bản
Việc xử lý khả năng tương thích yêu cầu bạn thực hiện kiểm tra có điều kiện đối với phiên bản Android hiện đang chạy trên thiết bị. Điều này cho phép bạn chỉ gọi các API dành riêng cho phiên bản khi chúng có sẵn:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
Đối với các thiết bị chạy phiên bản cũ hơn, hãy cung cấp giao diện mặc định giống với phong cách dự định của bạn nhất có thể, đồng thời xem xét chức năng hơn là tính thẩm mỹ.
Kiểm tra trên các thiết bị và kích thước màn hình
Việc thử nghiệm toàn diện trên nhiều loại thiết bị và kích thước màn hình là điều không thể thương lượng. Điều này không chỉ phát hiện ra sự khác biệt về hình ảnh mà còn giúp xác định các vấn đề tiềm ẩn về khả năng sử dụng. Các công cụ và dịch vụ kiểm tra, cả vật lý và ảo, có thể hỗ trợ trong giai đoạn quan trọng này. Sử dụng kết hợp các thử nghiệm tự động và đánh giá thủ công để thiết lập một thiết kế mạnh mẽ về mặt chức năng và hấp dẫn về mặt hình ảnh, bất kể đặc điểm của thiết bị.
Tận dụng khả năng thích ứng của Jetpack Compose
Chủ đề chú trọng đến khả năng tương thích sẽ được hưởng lợi rất nhiều từ khả năng thích ứng của Jetpack Compose. Sử dụng các đơn vị định cỡ động như dp cho bố cục và tỷ lệ kiểu chữ đáp ứng để đảm bảo chủ đề của bạn thích ứng với mật độ và hướng màn hình khác nhau. Ngoài ra, đừng ngại sử dụng Modifier.systemBarsPadding() của riêng Compose để xử lý các phần lồng ghép và tránh trùng lặp với các thành phần giao diện người dùng hệ thống.
Khi kết hợp với sức mạnh của nền tảng no-code như AppMaster, việc kiểm tra lặp lại và điều chỉnh giao diện người dùng sẽ trở nên hiệu quả hơn đáng kể. Ví dụ: AppMaster cho phép bạn nhanh chóng xây dựng các giao diện dựa trên Jetpack Compose và xem trước giao diện của chúng trên nhiều thiết bị khác nhau trước khi đi sâu vào các giai đoạn thử nghiệm chuyên sâu.
Nắm vững khả năng tùy chỉnh giao diện người dùng hệ thống và đảm bảo khả năng tương thích là một phần quan trọng của quy trình tạo chủ đề. Bằng cách chú ý đến việc tích hợp hệ thống, sử dụng thử nghiệm thận trọng và thực hiện các điều chỉnh sáng suốt, bạn có thể cung cấp trải nghiệm người dùng nhất quán và thú vị, bổ sung cho chủ đề Jetpack Compose tuyệt đẹp của bạn.
Các phương pháp hay nhất về chủ đề để có giao diện người dùng gắn kết
Tạo một giao diện người dùng (UI) hấp dẫn và gắn kết về mặt trực quan không chỉ là việc chọn một vài màu sắc và phông chữ; đó là việc tạo ra trải nghiệm gây được tiếng vang với người dùng và củng cố bản sắc thương hiệu của bạn. Cho dù thiết kế lại ứng dụng hiện có hay bắt đầu lại từ đầu, việc tuân thủ các phương pháp hay nhất về chủ đề nhất định có thể hợp lý hóa quy trình này và nâng cao trải nghiệm người dùng. Dưới đây là những nguyên tắc cơ bản cần tuân theo khi tạo chủ đề với Jetpack Compose để đảm bảo giao diện người dùng thống nhất và hấp dẫn.
- Duy trì cách phối màu nhất quán: Màu sắc là một công cụ mạnh mẽ trong chủ đề, có khả năng khơi gợi cảm xúc và thu hút sự chú ý. Việc sử dụng cùng một bảng màu trên tất cả các màn hình và thành phần sẽ tạo ra cảm giác thống nhất và dễ đoán, điều này có thể cải thiện đáng kể sự hiểu biết và tương tác của người dùng với ứng dụng của bạn.
- Thiết kế cho khả năng truy cập: Không phải tất cả người dùng đều cảm nhận được màu sắc và văn bản giống nhau. Đảm bảo tỷ lệ tương phản cao, đặc biệt là khi xử lý văn bản trên nền, giúp những người khiếm thị điều hướng ứng dụng của bạn một cách thoải mái. Hơn nữa, cho phép các tùy chọn cho văn bản lớn hơn và đảm bảo các yếu tố tương tác dễ dàng lựa chọn, chạm vào nhiều khu vực thiết kế dễ tiếp cận hơn.
- Ưu tiên khả năng đọc: Kiểu chữ đóng một vai trò quan trọng trong thiết kế giao diện người dùng . Chọn phông chữ dễ đọc và phù hợp với các ngôn ngữ và bộ ký tự khác nhau là rất quan trọng. Đảm bảo rằng văn bản của bạn dễ đọc trên các thiết bị khác nhau và trong các điều kiện ánh sáng khác nhau khi tạo chủ đề. Bao gồm các tùy chọn sửa đổi kích thước phông chữ và độ đậm nhạt để nâng cao khả năng đọc cho tất cả người dùng.
- Hỗ trợ Chế độ tối và các tùy chọn người dùng khác: Chủ đề không chỉ là tạo ra một nét thẩm mỹ duy nhất; đó là việc đảm bảo tính thẩm mỹ có thể thích ứng với các cài đặt khác nhau, chẳng hạn như chế độ tối hoặc thậm chí cả cách phối màu mà người dùng ưa thích. Jetpack Compose đơn giản hóa việc triển khai chủ đề động, cho phép người dùng có trải nghiệm cá nhân hóa hơn.
- Thử nghiệm trên nhiều thiết bị: Một chủ đề trông đẹp mắt trên một thiết bị có thể không dịch tốt trên một thiết bị khác. Kiểm tra kỹ lưỡng trên các kích thước và độ phân giải màn hình khác nhau là điều cần thiết để duy trì một thiết kế gắn kết. Hãy nhớ thử nghiệm trên cả phiên bản Android mới nhất và cũ hơn để đảm bảo tính nhất quán trên cơ sở người dùng.
- Giữ thương hiệu ở vị trí trung tâm: Chủ đề của ứng dụng phải phù hợp với thương hiệu của bạn. Sử dụng màu sắc, biểu tượng và kiểu chữ thương hiệu khi thích hợp để tăng cường sự hiện diện của thương hiệu trong ứng dụng. Tuy nhiên, hãy cẩn thận đừng đặt quá nhiều thương hiệu vì điều này đôi khi có thể khiến người dùng choáng ngợp và làm giảm khả năng sử dụng của ứng dụng.
- Sử dụng các thư viện và thành phần liên quan đến chủ đề: Tận dụng hệ sinh thái của Jetpack Compose bằng cách kết hợp các kho lưu trữ và thành phần liên quan đến chủ đề có thể giúp bạn duy trì tính nhất quán trong toàn bộ ứng dụng của mình. Điều này không chỉ tiết kiệm thời gian mà còn đảm bảo rằng bạn tuân thủ các thông lệ tiêu chuẩn ngành.
- Ghi nhớ tác động về mặt cảm xúc: Chủ đề ứng dụng của bạn không chỉ là về ngoại hình; đó còn là việc thiết lập giai điệu và bầu không khí. Màu sắc, hình dạng và chuyển tiếp có thể ảnh hưởng đến tâm trạng của người dùng, vì vậy hãy chọn chúng cẩn thận để phù hợp với tác động cảm xúc mà bạn muốn đạt được.
- Thực hiện các thay đổi gia tăng: Khi cần cập nhật lặp đi lặp lại cho chủ đề ứng dụng của bạn, hãy dần dần thực hiện chúng. Những thay đổi đột ngột, trên quy mô lớn có thể làm mất phương hướng và xa lánh những người dùng trung thành đã quen với giao diện ứng dụng của bạn.
- Tích hợp với AppMaster để tạo chủ đề hợp lý: Để đảm bảo quy trình tạo chủ đề liền mạch, hãy cân nhắc việc tích hợp với các công cụ như AppMaster. Với nền tảng no-code, AppMaster có thể đơn giản hóa đáng kể chủ đề bằng cách cho phép bạn thiết kế trực quan giao diện người dùng của ứng dụng. Điều này có nghĩa là ít thời gian hơn để lo lắng về sự phức tạp của mã và có nhiều thời gian hơn về kết quả thẩm mỹ và chức năng. Mã nguồn được tạo sẽ tương thích ngay lập tức với Jetpack Compose, giúp quá trình chuyển đổi từ thiết kế sang sản xuất diễn ra suôn sẻ và hiệu quả.
Chủ đề giao diện người dùng gắn kết là kết quả của việc lập kế hoạch cẩn thận và tuân thủ các phương pháp thiết kế tốt nhất. Bằng cách xem xét người dùng, thương hiệu của bạn và các công cụ mà bạn tùy ý sử dụng, như AppMaster và Jetpack Compose, bạn có thể tạo ra một khái niệm chủ đề giúp nâng ứng dụng của bạn từ chức năng đơn thuần lên thực sự đáng nhớ.
Vượt qua những thách thức chung trong chủ đề
Tạo chủ đề cho ứng dụng không chỉ là chọn màu sắc và phông chữ hấp dẫn; đó là việc tạo ra một ngôn ngữ hình ảnh gắn kết giúp nâng cao trải nghiệm người dùng. Mặc dù việc sử dụng Jetpack Compose giúp đơn giản hóa khía cạnh triển khai giao diện nhưng một số thách thức có thể nảy sinh. Ở đây, chúng tôi thảo luận về việc điều hướng một số vấn đề phổ biến này để đảm bảo chủ đề hiệu quả và chuyên nghiệp cho ứng dụng của bạn.
Duy trì tính nhất quán giữa các thành phần
Tính nhất quán là chìa khóa trong chủ đề. Người dùng điều hướng ứng dụng của bạn mong đợi sự đồng nhất trong các thành phần – từ các nút và hộp thoại đến thanh điều hướng phía dưới. Việc đạt được tính nhất quán này có thể là một thách thức, đặc biệt khi xử lý các thành phần tùy chỉnh hoặc thư viện của bên thứ ba. Để khắc phục điều này, hãy xác định một hệ thống thiết kế rõ ràng bao gồm màu sắc, kiểu chữ, hình dạng và kiểu thành phần. MaterialTheme của Jetpack Compose giúp bạn dễ dàng áp dụng kiểu dáng nhất quán bằng cách sử dụng CompositionLocalProvider , cho phép bạn cung cấp các giá trị tùy chỉnh ảnh hưởng đến tất cả các thành phần kết hợp đọc từ chúng.
Thích ứng với các kích thước và hướng màn hình khác nhau
Một thách thức phổ biến khác là đảm bảo chủ đề của bạn trông đẹp mắt trên nhiều thiết bị, kích thước màn hình và hướng khác nhau. Thực hành thiết kế đáp ứng phát huy tác dụng ở đây. Sử dụng bố cục thích ứng có thể đáp ứng các kích thước màn hình khác nhau và tận dụng BoxWithConstraints của Compose để đưa ra quyết định dựa trên không gian có sẵn. Hơn nữa, việc thử nghiệm chủ đề của bạn trên các thiết bị khác nhau trong giai đoạn phát triển có thể giúp xác định và giải quyết các vấn đề về giao diện người dùng liên quan đến thay đổi tỷ lệ hoặc bố cục.
Tích hợp chủ đề động với cài đặt hệ thống
Người dùng đánh giá cao những ứng dụng tôn trọng sở thích của họ, chẳng hạn như cài đặt chế độ tối của hệ thống. Việc triển khai chủ đề động đáp ứng các cài đặt này có thể phức tạp. Trong Jetpack Compose, bạn có thể nghe các thay đổi về chủ đề hệ thống bằng cách sử dụng cấu hình uiMode trong Context . Sau đó, áp dụng màu sắc chủ đề tương ứng cho phù hợp. Hãy nhớ cung cấp các tùy chọn trong ứng dụng để chuyển đổi các cài đặt này, cung cấp cho người dùng quyền kiểm soát tốt hơn đối với trải nghiệm ứng dụng của họ.
Khả năng tiếp cận màu sắc
Điều cần thiết là đảm bảo mọi người đều có thể truy cập ứng dụng của bạn, kể cả những người khiếm thị. Tỷ lệ tương phản màu sắc phải đáp ứng các tiêu chuẩn về khả năng tiếp cận để đảm bảo mức độ dễ đọc. Các công cụ như trình kiểm tra Nguyên tắc truy cập nội dung web (WCAG) có thể giúp đánh giá các lựa chọn màu sắc của bạn. Hơn nữa, hãy kết hợp các mô tả nội dung cho hình ảnh và cung cấp đủ độ tương phản cho các yếu tố tương tác trong chủ đề của bạn.
Quản lý thay đổi chủ đề trên các bản cập nhật ứng dụng
Khi ứng dụng của bạn phát triển, chủ đề của bạn cũng vậy. Việc quản lý những thay đổi này mà không ảnh hưởng đến trải nghiệm người dùng có thể rất phức tạp. Ở đây, việc kiểm soát phiên bản và triển khai dần dần các thay đổi tỏ ra có lợi. Luôn cung cấp cho người dùng bản xem trước hoặc tùy chọn hoàn nguyên về chủ đề cổ điển trong một khoảng thời gian nhất định để quá trình chuyển đổi diễn ra suôn sẻ.
Chủ đề cho sự nhất quán của thương hiệu
Chủ đề ứng dụng của bạn phản ánh trực tiếp thương hiệu của bạn. Giữ bản sắc thương hiệu nhất quán trên các nền tảng và điểm tiếp xúc khác nhau là rất quan trọng. Bắt đầu bằng cách xác định hướng dẫn về thương hiệu và đảm bảo rằng chủ đề của bạn trong Jetpack Compose phù hợp với hướng dẫn này. Điều này có thể liên quan đến việc tạo các bảng màu tùy chỉnh, tỷ lệ kiểu chữ và hình dạng thành phần phù hợp với thẩm mỹ thương hiệu của bạn.
Tạo điều kiện tùy chỉnh chủ đề dễ dàng cho người dùng
Mong muốn cá nhân hóa ngày càng tăng của người dùng. Việc cung cấp tùy chọn để người dùng tùy chỉnh chủ đề ứng dụng của họ có thể cải thiện sự hài lòng nhưng cũng làm tăng thêm độ phức tạp cho mã chủ đề của bạn. Để giải quyết vấn đề này, hãy cấu trúc chủ đề của bạn để có thể thay đổi và lưu trữ liên tục các tùy chọn của người dùng bằng cách sử dụng Jetpack DataStore hoặc SharedPreferences. Sử dụng các tùy chọn này để tự động điều chỉnh chủ đề theo yêu cầu.
Tận dụng AppMaster để đơn giản hóa quy trình làm việc theo chủ đề
Mặc dù làm việc trực tiếp với mã có những ưu điểm nhưng nền tảng no-codeAppMaster có thể đơn giản hóa đáng kể quy trình tạo chủ đề. Bằng cách cho phép bạn thiết kế trực quan chủ đề của ứng dụng, bao gồm bảng màu và kiểu chữ, AppMaster hợp lý hóa việc tùy chỉnh chủ đề. Cách tiếp cận trực quan này có thể giảm thiểu lỗi và tăng tốc chu trình lặp lại, một giải pháp lý tưởng cho các nhà phát triển và nhà thiết kế đang nỗ lực đạt đến sự hoàn hảo về mặt thẩm mỹ ứng dụng của họ.
Tích hợp AppMaster để có quy trình làm việc theo chủ đề liền mạch
Việc tích hợp nền tảng no-code như AppMaster vào quy trình làm việc theo chủ đề của bạn có thể giúp bạn xây dựng các ứng dụng mạnh mẽ về mặt chức năng và đẹp mắt về mặt thẩm mỹ. Một trong những lợi thế của Jetpack Compose là cách tiếp cận hiện đại để xây dựng giao diện người dùng với ít chi phí hơn và quy trình trực quan hơn. Tuy nhiên, việc kết hợp điều này với hiệu quả của nền tảng no-code và khả năng phát triển nhanh chóng có thể nâng cao hơn nữa năng suất và trải nghiệm người dùng cuối cùng.
AppMaster vượt trội trong lĩnh vực này vì nó mang lại sự kết hợp giữa tính linh hoạt và sức mạnh mà không cần kiến thức mã hóa chuyên sâu. Thông qua môi trường phát triển trực quan trực quan, bạn có thể thiết kế giao diện người dùng của ứng dụng một cách dễ dàng bằng cách kéo và thả , bao gồm các yếu tố theo chủ đề phức tạp như cách phối màu, kiểu chữ và thiết kế hình dạng.
Trong ngữ cảnh Jetpack Compose, AppMaster cho phép bạn bố trí các thành phần một cách trực quan và xác định các tham số chủ đề. Sau đó, các tham số này có thể được ánh xạ và dịch sang cấu trúc chủ đề của Jetpack Compose. Điều này có nghĩa là bạn có thể xác định bảng màu, tỷ lệ loại và hình dạng, xem trước tính thẩm mỹ và yêu cầu AppMaster tạo mã tương ứng. Sự thuận tiện tiếp tục diễn ra khi nền tảng này có khả năng xuất mã nguồn, cho phép thực hiện mọi chỉnh sửa cần thiết hoặc tùy chỉnh nâng cao ngoài phạm vi của trình chỉnh sửa trực quan.
Một ví dụ mà AppMaster nổi bật là chủ đề động, bao gồm cả việc chuyển đổi Chế độ tối. Bạn có thể thiết lập một cách thuận tiện các chủ đề đáp ứng cài đặt hệ thống hoặc tùy chọn của người dùng thông qua việc hỗ trợ quản lý trạng thái và logic có điều kiện trong trình thiết kế giao diện người dùng. Hơn nữa, với mỗi lần lặp lại thiết kế, AppMaster đảm bảo rằng các thay đổi vẫn đồng bộ với mô hình no-code, do đó ngăn chặn việc phát sinh nợ kỹ thuật có thể làm đình trệ dự án của bạn.
Cuối cùng, việc cộng tác nhóm và tích hợp quy trình làm việc được đơn giản hóa với AppMaster. Các nhà thiết kế và nhà phát triển có thể làm việc song song, với nền tảng đóng vai trò là nguồn thông tin chính xác duy nhất cho các khía cạnh chủ đề của ứng dụng. Kết quả là, điều này dẫn đến một quá trình phát triển gắn kết, đảm bảo rằng cả tầm nhìn và việc triển khai kỹ thuật theo chủ đề của ứng dụng đều phù hợp một cách hài hòa.
Kết luận: Hài hòa giữa chức năng và thẩm mỹ
Trong hành trình tạo ra một ứng dụng có chủ đề phức tạp bằng Jetpack Compose, chúng ta phải quay lại bản chất lý do tại sao chúng ta tạo chủ đề: hài hòa chức năng của ứng dụng với tính thẩm mỹ của nó. Đan xen các chủ đề về màu sắc, kiểu chữ, hình dạng và chuyển động với nhau, chủ đề không chỉ đơn thuần là trang trí. Đó là một quy trình chu đáo nhằm đảm bảo rằng ngôn ngữ thiết kế của ứng dụng thể hiện được khả năng sử dụng và mục đích của ứng dụng đó, qua đó nâng cao trải nghiệm của người dùng.
Jetpack Compose mang đến cho các nhà phát triển một bức vẽ để thể hiện sự sáng tạo đồng thời bày tỏ lòng tôn kính đối với các nguyên tắc đã được thử nghiệm của Material Design. Bằng cách tận dụng hệ thống chủ đề linh hoạt của Compose, các nhà phát triển có thể tạo ra các ứng dụng không chỉ trông hấp dẫn mà còn tạo cảm giác trực quan khi sử dụng. Sự cân bằng này rất quan trọng: một ứng dụng gây ấn tượng với người dùng bằng vẻ ngoài nhưng lại thiếu khả năng sử dụng sẽ không đạt được mục tiêu, cũng như một ứng dụng có chức năng nhưng nhạt nhẽo về mặt hình ảnh có thể không thu hút được người dùng.
Hướng dẫn này đã khám phá những điểm mấu chốt của việc thiết lập một chủ đề tùy chỉnh thể hiện tinh thần và nhận diện thương hiệu của ứng dụng. Chúng tôi đã học cách tạo bảng màu gắn kết và cách triển khai hệ thống phân cấp kiểu chữ để dẫn dắt người dùng vào một hành trình rõ ràng thông qua ứng dụng của chúng tôi. Bằng cách sử dụng chủ đề động, chúng tôi đã cho phép các ứng dụng của mình thích ứng với sở thích của người dùng và bối cảnh môi trường như Chế độ tối đáng thèm muốn. Và chúng tôi đã điều hướng tính thẩm mỹ cá nhân hơn của các hình dạng và biểu tượng để tạo ra một giao diện người dùng thực sự độc đáo.
AppMaster ủng hộ sự hài hòa này bằng cách cung cấp một nền tảng trong đó việc tùy chỉnh chủ đề của ứng dụng vừa mang tính hiệu quả của quá trình phát triển vừa mang tính thẩm mỹ. Nó cho phép thiết kế trực quan và giao diện tương tác phù hợp với các lựa chọn chủ đề của bạn, tạo ra một chu kỳ phát triển liền mạch và nhanh chóng, kết hợp đẹp mắt giữa hình thức và chức năng.
Khi chúng tôi kết luận, hãy nhớ rằng chủ đề là một quá trình phát triển liên tục, giống như nền tảng và thiết bị mà ứng dụng của chúng tôi sử dụng. Các chủ đề của chúng tôi phải phát triển và thích ứng với từng xu hướng thiết kế mới, màn hình thiết bị và kỳ vọng của người dùng. Bằng cách cập nhật thông tin, kiểm tra kỹ lưỡng và thu hút phản hồi của người dùng, chúng tôi tạo ra các ứng dụng có giao diện đẹp và phù hợp. Cuối cùng, chính sự kết hợp giữa chức năng và tính thẩm mỹ sẽ dẫn đến những ứng dụng thực sự đáng nhớ mà người dùng quay lại nhiều lần.
Mỗi lần vuốt, chạm và cuộn trong ứng dụng của chúng tôi là một sự tương tác với các thành phần chủ đề được lựa chọn cẩn thận của chúng tôi. Công việc của chúng tôi với tư cách là nhà phát triển và nhà thiết kế là đảm bảo rằng mọi hành động đều dễ dàng, trực quan và đẹp mắt. Khi chức năng và tính thẩm mỹ hài hòa với nhau, chúng tôi sẽ mang đến trải nghiệm phù hợp với người dùng ở mọi cấp độ. Jetpack Compose và các công cụ như AppMaster là đối tác trong quá trình sáng tạo này, cung cấp nền tảng và tính linh hoạt để xây dựng các ứng dụng kết hợp hiệu quả sự đổi mới với thiết kế toàn diện.
Câu hỏi thường gặp
Jetpack Compose là bộ công cụ hiện đại để xây dựng giao diện người dùng Android gốc. Nó đơn giản hóa và tăng tốc độ phát triển giao diện người dùng trên Android với ít mã hơn, các công cụ mạnh mẽ và API Kotlin trực quan.
Chủ đề rất quan trọng để tạo ra trải nghiệm người dùng nhất quán và hấp dẫn. Nó giúp phản ánh bản sắc thương hiệu của bạn, làm cho ứng dụng của bạn nổi bật và đảm bảo rằng các thành phần giao diện người dùng hấp dẫn trực quan đối với người dùng.
Bạn có thể xác định bảng màu tùy chỉnh bằng cách tạo đối tượng ColorPalette với các màu chính, phụ, nền ưa thích và các màu cần thiết khác, sau đó áp dụng nó cho MaterialTheme của bạn.
Material You là một phương pháp thiết kế mới nhấn mạnh đến tính cá nhân hóa và sự thể hiện. Nó được xây dựng dựa trên các nguyên tắc Thiết kế Vật liệu và cho phép trải nghiệm chủ đề linh hoạt và phản hồi nhanh hơn dựa trên sở thích của người dùng.
Có, Jetpack Compose có thể xử lý chủ đề động, bao gồm cả Chế độ tối. Bạn có thể xác định chủ đề bằng cách phối màu sáng và tối tương ứng dựa trên cài đặt hệ thống hoặc lựa chọn của người dùng.
Bạn có thể tùy chỉnh các biểu tượng và hình dạng bằng cách tạo đối tượng Shapes với các hình dạng bạn muốn cho các thành phần khác nhau và ghi đè các biểu tượng mặc định bằng nội dung vectơ tùy chỉnh.
Các phương pháp hay nhất để tạo chủ đề bao gồm sử dụng bảng màu nhất quán, đảm bảo khả năng đọc văn bản, hỗ trợ Chế độ tối và thiết kế cho khả năng truy cập. Ngoài ra, hãy tận dụng các thư viện và thành phần chủ đề hiện có để duy trì giao diện gắn kết.
Các vấn đề tương thích về chủ đề có thể phát sinh với các phiên bản Android và kích thước màn hình khác nhau. Điều quan trọng là phải thử nghiệm chủ đề của bạn trên nhiều thiết bị khác nhau để đảm bảo giao diện và trải nghiệm đồng nhất.
Có, nền tảng no-code của AppMaster tương thích với Jetpack Compose, cho phép bạn tạo giao diện người dùng cho ứng dụng của mình một cách trực quan, bao gồm cả chủ đề, có thể tăng tốc độ phát triển và tạo điều kiện tùy chỉnh dễ dàng hơn.
Giải quyết các thách thức chung về chủ đề bằng cách ưu tiên trải nghiệm người dùng, duy trì tính nhất quán, thử nghiệm rộng rãi và luôn cập nhật các kỹ thuật và công cụ chủ đề mới nhất.






