Temi con Jetpack Compose: personalizzare l'estetica della tua app
Svela i segreti dei temi in Jetpack Compose per personalizzare l'estetica della tua app. Scopri come definire temi, applicare combinazioni di colori e creare un'esperienza utente unica con la nostra guida approfondita sulla personalizzazione dell'interfaccia della tua app.

Benvenuto nel mondo dei temi con Jetpack Compose, il più recente e eccezionale toolkit dell'interfaccia utente per lo sviluppo Android nativo. Intraprendere un viaggio per personalizzare l'estetica della tua app attraverso i temi non significa solo scegliere alcuni colori e sperare per il meglio: si tratta di creare un'esperienza coesa, accessibile e memorabile per i tuoi utenti. In questa guida approfondiamo le sfumature della tematizzazione, offrendoti una comprensione più profonda dei suoi principi e come applicarli in modo efficace. Che tu stia cercando di infondere la personalità del tuo marchio nella tua app, supportare temi dinamici o integrarla con sistemi di progettazione moderni come Material You, sei nel posto giusto.
Parleremo anche di come la piattaforma AppMaster può aiutarti a ottenere un flusso di lavoro tematico fluido, sfruttando la potenza dello sviluppo senza codice per dare vita alla tua visione di progettazione in un ambiente senza problemi. Quindi, poniamo le basi per un processo di trasformazione che trascenda le semplici scelte cromatiche ed elevi l'esperienza dell'utente a livelli senza precedenti.
Comprendere le basi della creazione di temi in Jetpack Compose
La creazione di temi in Jetpack Compose è un aspetto fondamentale della progettazione delle app che va oltre i semplici colori e caratteri. Comprende un insieme completo di decisioni di progettazione che fornisce struttura e contesto all'estetica e all'esperienza utente della tua app. Di seguito, discuteremo i concetti fondamentali che devi comprendere per creare temi efficaci per le tue app Android utilizzando Jetpack Compose.
CompositionLocalProvider: il fondamento della tematizzazione
Alla base della tematizzazione all'interno di Jetpack Compose si trova CompositionLocalProvider . Il costrutto di questo toolkit dell'interfaccia utente dichiarativa consente di propagare i dati lungo l'albero dei componenti senza passarli esplicitamente attraverso ciascun elemento. Quando si tratta di temi, questo è particolarmente potente in quanto ti consente di impostare valori, come combinazioni di colori e tipografia, al livello più alto della tua app e di trasmetterli in modo coerente attraverso l'intera interfaccia utente.
MaterialTheme: il quadro per la personalizzazione
MaterialTheme è il framework centrale con cui interagirai quando applichi un tema in Jetpack Compose. Fornisce un modo strutturato per definire e applicare elementi tematici (colori, tipografia e forme) che compongono la tua interfaccia utente. Personalizzando MaterialTheme , incapsuli il tuo linguaggio di progettazione, assicurando che i componenti dell'interfaccia utente aderiscano a un aspetto coerente in tutta la tua app.

Definizione degli schemi di colori
All'interno di un tema Jetpack Compose, le combinazioni di colori svolgono un ruolo fondamentale. Influenzano le emozioni dell'utente e possono avere un impatto significativo sulla sua interazione con la tua app. Jetpack Compose offre una proprietà colors , in cui puoi definire la tua combinazione di colori utilizzando attributi essenziali come i colori primari, secondari, di sfondo e di superficie. Questi vengono quindi utilizzati dai componenti all'interno della tua app per mantenere un'esperienza visivamente coerente.
Impostazione della tipografia
La tipografia è un altro aspetto cruciale della tematizzazione. Jetpack Compose ti consente di personalizzare la tipografia definendo caratteri, dimensioni, pesi e stili per diversi elementi di testo come intestazioni, sottotitoli e corpo del testo. La coerenza nella tipografia migliora la leggibilità e garantisce un'interfaccia più raffinata.
Temi sulla forma
Il sistema delle forme è parte integrante della tematizzazione, poiché le forme possono trasmettere funzione e intenzione. L'attributo Shape all'interno di MaterialTheme ti consente di definire l'aspetto della forma per componenti come pulsanti, schede e elementi modali, allineandoli al tema della tua app.
Comprendendo a fondo questi componenti tematici di Jetpack Compose, gli sviluppatori possono iniziare a creare app non solo funzionali ma anche visivamente accattivanti. E per coloro che desiderano semplificare ulteriormente questo processo, l'integrazione di una piattaforma come AppMaster può migliorare il flusso di lavoro fornendo soluzioni no-code che si interfacciano perfettamente con Jetpack Compose. Questa combinazione può rivelarsi preziosa per gli sviluppatori che mirano a produrre app personalizzate di alta qualità in modo rapido ed efficiente.
Definire la tavolozza dei colori e la tipografia
Quando crei l'identità estetica della tua app Android con Jetpack Compose, la tavolozza dei colori e la tipografia fungono da pietra angolare del tuo sistema di progettazione. Un approccio attento alla selezione di colori e caratteri rafforza l'identità del marchio e migliora l'esperienza dell'utente fornendo continuità visiva e leggibilità.
Scegliere una tavolozza di colori che rifletta il tuo marchio
La combinazione di colori della tua app è uno dei primi elementi di design che cattura l'attenzione. È importante scegliere i colori che riflettono l'etica del tuo marchio e attraggono il tuo pubblico target. Jetpack Compose semplifica il processo di implementazione di una tavolozza di colori attraverso l'uso di un oggetto ColorPalette . Questo oggetto contiene i colori primario, secondario, sfondo, superficie, errore, onPrimary, onSecondary, onBackground, onSurface e onError, che definiscono l'aspetto della tua applicazione.
Per definire la tavolozza dei colori:
- Crea un'istanza
ColorPalettespecificando i tuoi colori. - Aggancia la tavolozza dei colori al tuo tema passandola alla funzione
MaterialTheme. - Assicurati di soddisfare vari scenari di utilizzo del colore, come testo distinguibile sui pulsanti o schede leggibili sullo sfondo.
Ricorda che la connessione emotiva dell'utente con l'applicazione può essere influenzata in modo significativo dal colore. Per questo motivo, la tavolozza dovrebbe essere composta da colori complementari, insieme a colori neutri per bilanciare. Inoltre, il contrasto dei colori è vitale per gli utenti ipovedenti, quindi punta a un design accessibile aderendo alle Linee guida per l'accessibilità dei contenuti Web (WCAG).
Stabilire una tipografia che migliora la leggibilità
La tipografia in Jetpack Compose viene gestita tramite un oggetto Typography che contiene stili di testo per diversi aspetti del testo, come da h1 a h6 per le intestazioni, subtitle1 e subtitle2 per i sottotitoli e body1 e body2 per il corpo del testo.
Quando personalizzi la tipografia, considera quanto segue:
- Seleziona i caratteri che riflettono la personalità della tua app e l'impressione che vuoi dare all'utente.
- Mantieni un insieme limitato di dimensioni e pesi dei caratteri per evitare un aspetto disordinato.
- Garantisci la leggibilità su vari dispositivi e risoluzioni con dimensioni dei caratteri reattive.
- Incorpora le scale di tipo corrette che aderiscono alle linee guida per la progettazione dei materiali o creane di tue per aggiungere unicità.
- Applica la tipografia in modo coerente nell'intera app per evitare disorientamento.
La tipografia trasmette informazioni e imposta il tono e la gerarchia all'interno della tua app. La giusta combinazione di famiglia, dimensione e stile di caratteri può portare a un'interfaccia utente intuitiva ed esteticamente gradevole. Il sistema tipografico di Jetpack Compose ti consente di personalizzare la tua app con uno stile tipografico coerente, contribuendo alla sua identità.
Riunendo gli aspetti del colore e della tipografia per tematizzare la tua app in Jetpack Compose creerai un linguaggio visivo efficace. Ciò non solo renderà la tua applicazione più attraente, ma migliorerà anche l'interazione dell'utente. Un tema intuitivo e coerente è una guida silenziosa che aiuta gli utenti a navigare nella tua app in modo naturale.
AppMaster, con le sue funzionalità no-code, migliora ulteriormente il processo di tematizzazione fornendo una rappresentazione visiva del design, permettendoti di sperimentare diverse tavolozze e impostazioni tipografiche fino a trovare la corrispondenza perfetta per il tuo marchio e le esigenze dei tuoi utenti.
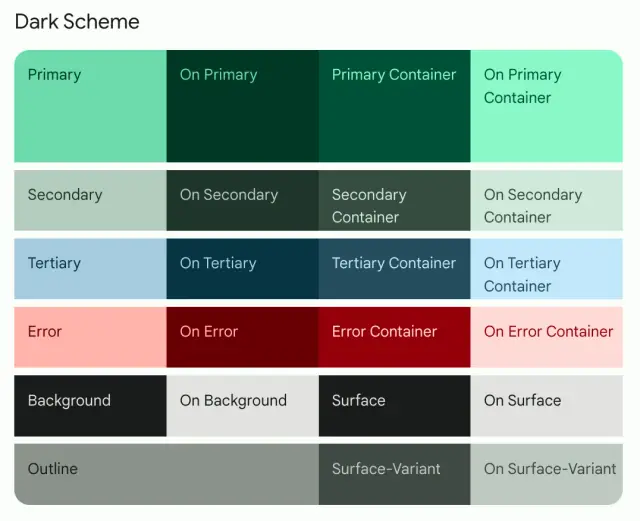
Implementazione di temi dinamici e modalità oscura
I temi dinamici e la modalità oscura sono diventati caratteristiche essenziali nella progettazione moderna delle app, con gli utenti che si aspettano che le app si adattino al loro ambiente e alle loro preferenze. Jetpack Compose, con la sua struttura dell'interfaccia utente dichiarativa, supporta temi dinamici pronti all'uso, consentendo agli sviluppatori di creare app che rispondono alle impostazioni di sistema o a temi definiti dall'utente con il minimo sforzo.
Le basi del tema dinamico
Fondamentalmente, il tema dinamico si riferisce alla capacità di un'app di modificare il proprio tema in base a determinate condizioni, come le impostazioni di sistema o l'input dell'utente. Ciò può includere modifiche alle combinazioni di colori, alle scale tipografiche o alle forme dei componenti. Con Jetpack Compose, i temi sono in genere strutturati attorno al componibile MaterialTheme , che funge da ombrello per fornire proprietà di stile e tavolozze di colori predefinite all'interfaccia utente.
Per implementare temi dinamici, devi prima definire più varianti di temi tra cui la tua app potrebbe passare. Potrebbe trattarsi semplicemente di un tema Chiaro e Scuro o di temi più elaborati basati sulle scelte dell'utente.
Creare un cambio di tema
Per abilitare il cambio di tema, gli sviluppatori possono creare un componibile che consenta agli utenti di alternare tra temi diversi. Questo può essere fatto mantenendo uno stato che rappresenta il tema corrente e aggiornandolo in base alle interazioni dell'utente. Jetpack Compose utilizza un modello di programmazione reattivo in cui l'interfaccia utente si aggiorna automaticamente in caso di modifiche dello stato, rendendo questo processo fluido e intuitivo.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
Integrazione della modalità oscura
Quando si tratta di integrare la modalità oscura, il processo è simile all'implementazione di temi dinamici. Tuttavia, invece di fare affidamento sull'interazione dell'utente, l'app controlla le impostazioni del tema del sistema per determinare se applicare la tavolozza dei colori scuri. Compose offre strumenti come Configuration.uiMode per determinare la modalità dell'interfaccia utente corrente e attivare/disattivare il tema di conseguenza.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
È anche possibile ascoltare le modifiche nelle impostazioni di sistema per passare automaticamente tra temi chiari e scuri senza richiedere il riavvio dell'app. Questo approccio proattivo alla tematizzazione è molto apprezzato dagli utenti che possono utilizzare le modalità di risparmio della batteria o far cambiare modalità ai propri dispositivi in base all'ora del giorno.
Suggerimenti per transizioni fluide
Le transizioni fluide tra i temi migliorano l'esperienza dell'utente e Jetpack Compose lo promuove incoraggiando l'uso di cambiamenti di colore animabili. La funzione animateColorAsState può aiutare la tua app a passare agevolmente tra gli stati di colore all'interno del tema.
Inoltre, incorporare temi dinamici e modalità oscura non riguarda solo le preferenze dell'utente; riguarda anche l'accessibilità. Non tutti gli utenti riescono a digerire comodamente i contenuti su uno schermo ben illuminato, quindi consentire loro di scegliere un tema adatto ai loro occhi può essere un sollievo.
AppMaster: semplificazione dei temi dinamici e della distribuzione
Mentre Jetpack Compose ottimizza il processo di creazione di temi per gli sviluppatori, piattaforme come AppMaster fanno un ulteriore passo avanti semplificando il processo di sviluppo e distribuzione. Con il suo approccio no-code, AppMaster consente una perfetta integrazione di temi dinamici attraverso strumenti di personalizzazione visiva. Mentre progetti visivamente la tua app, puoi implementare e testare diversi temi e compilare e distribuire rapidamente per vedere i cambiamenti in azione, garantendo un flusso di lavoro di sviluppo efficiente ed efficace.

I temi dinamici e la modalità oscura sono più che semplici funzionalità estetiche. Sono fondamentali per l'accessibilità e la soddisfazione dell'utente di un'app. Jetpack Compose fornisce gli strumenti per creare un'interfaccia utente dinamica e intuitiva, mentre AppMaster migliora l'esperienza dello sviluppatore, offrendo un percorso accelerato dalla progettazione alla produzione, con temi visivamente accattivanti e adattabili che soddisfano le diverse esigenze degli utenti.
Personalizzazione di forme e icone all'interno del tuo tema
La creazione di un'interfaccia utente accattivante e unica va oltre le combinazioni di colori e la tipografia. In Jetpack Compose, il potere di personalizzare l'aspetto della tua app è a portata di mano, soprattutto attraverso la personalizzazione sfumata di forme e icone. Questi elementi sono parte integrante dell'identità visiva della tua app e contribuiscono in modo sostanziale all'interazione dell'utente. Analizziamo come personalizzare forme e icone per adattarle perfettamente al tuo tema in Jetpack Compose.
Definizione di forme personalizzate
Jetpack Compose offre un sistema flessibile per definire forme che possono essere utilizzate su diversi componenti della tua applicazione. Personalizzando le forme, puoi creare un linguaggio visivo coerente che corrisponda al tuo marchio o allo stile particolare che intendi trasmettere.
Per iniziare, definisci le tue forme personalizzate in un oggetto Shapes . Qui puoi specificare le forme per i componenti piccoli, medi e grandi, che corrispondono a elementi come pulsanti, schede e sfondi delle finestre di dialogo:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
Dopo aver definito le tue forme, puoi applicarle al tuo tema utilizzando la funzione MaterialTheme :
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
Una volta applicate, queste forme diventano predefinite nel tema della tua app, garantendo un'applicazione coerente di angoli arrotondati o altri modificatori di forma nell'interfaccia utente.
Integrazione di icone personalizzate
Le icone sono molto più che semplici elementi grafici; sono una parte vitale dell'interfaccia utente che guida l'interazione e migliora la navigazione. Jetpack Compose semplifica l'integrazione di icone personalizzate che risuonano con il tema della tua app e migliorano l'usabilità.
Inizia aggiungendo le tue risorse vettoriali personalizzate alla directory res del tuo progetto. Una volta aggiunte, puoi utilizzare queste icone ovunque nelle funzioni Composable. Ecco come puoi visualizzare un'icona personalizzata:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
Per mantenere la coerenza del tema, puoi incorporare un set di icone coerente che si allinei al design visivo della tua app. Questo può essere fatto creando un oggetto dedicato che contenga riferimenti a tutte le tue icone personalizzate:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
Con questo approccio, puoi gestire e aggiornare facilmente le tue icone da un'unica fonte, il che può essere particolarmente vantaggioso man mano che la tua applicazione scala. Per usarli nel tuo tema:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
Creando uno stile iconografico specifico e applicandolo in modo coerente, ti assicuri che la tua app si distingua esteticamente e promuova un flusso di interazione utente intuitivo.
Sfruttare AppMaster per la personalizzazione di icone e forme
L'implementazione manuale di queste personalizzazioni può richiedere molto tempo, soprattutto per le applicazioni più grandi. Ecco dove AppMaster può aiutarti. Con la piattaforma no-code di AppMaster, la personalizzazione e l'implementazione di un tema unico, incluse forme e icone, sono ottimizzate per l'efficienza. Puoi progettare visivamente l'interfaccia utente della tua applicazione assicurandoti al tempo stesso che le tue scelte estetiche siano coerenti e si propaghino in tutta l'app senza dover immergerti in profondità nel codice o gestire più file.
L'integrazione di forme e icone personalizzate in linea con il tuo tema è la chiave per un'interfaccia utente visivamente accattivante e brandizzata in Jetpack Compose. Non si tratta solo del piacere visivo; questi elementi contribuiscono all'esperienza dell'utente, rendendo la navigazione e l'interazione più piacevole. Che tu sia uno sviluppatore esperto o che tu stia sfruttando le funzionalità di una piattaforma no-code come AppMaster, prenditi il tempo per infondere nella tua app questi tocchi estetici personalizzati.
Sfruttare Material You per un'esperienza personalizzata
L'avvento di Material You segna un significativo allontanamento dall'approccio progettuale unico e universale che spesso viene fornito con le app mobili. Questo nuovo potente framework, che fa parte della famiglia Material Design, offre una personalizzazione senza precedenti per le interfacce utente Android, rendendolo la scelta ideale per gli sviluppatori che utilizzano Jetpack Compose.
Analizziamo come utilizzare Material You in Jetpack Compose per creare un'interfaccia che si distingua e sia in sintonia con i tuoi utenti personalmente.
Comprendere Material You
Material You è l'ultimo sistema di progettazione di Google che enfatizza temi dinamici, layout reattivi ed estetica incentrata sull'uomo. Una delle sue caratteristiche principali è la capacità di adattare e applicare un tema in base allo sfondo e alle impostazioni del dispositivo dell'utente. Ciò crea un design coerente e fluido che si estende all'intero ecosistema Android, offrendo agli utenti un'esperienza più unica e intima.
Estrazione del colore e temi di colore dinamico
Per sfruttare le funzionalità di estrazione del colore di Material You, la tua app può estrarre i colori primari e quelli accentati dallo sfondo dell'utente per modificare dinamicamente la combinazione di colori della tua app. Ciò si ottiene tramite DynamicColorPalette , un insieme di funzioni in Jetpack Compose che ti aiutano a definire i valori di colore che riflettono la tavolozza corrente dell'utente.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
Il codice riportato sopra modifica la tematica dell'app in tempo reale, conformandosi alla personalizzazione dell'utente e offrendo così un'esperienza personalizzata.
Tipografia e forme che si adattano
La tipografia adattiva è un'altra pietra angolare di Material You. Man mano che la tavolozza dei colori della tua app cambia, gli elementi di testo devono rimanere leggibili e in armonia con il design. Con Jetpack Compose puoi definire una scala tipografica che si adatta alle impostazioni e alle preferenze dell'utente.
Allo stesso modo, le forme possono essere modificate per adattarsi ai temi dinamici. Puoi personalizzare la dimensione degli angoli di schede, pulsanti e altri componenti per integrare il tono e lo stile impostati dal tema scelto dall'utente.
Interfaccia utente reattiva alle preferenze dell'utente
I repository di progettazione offerti da Jetpack Compose insieme a Material You includono componenti che rispondono alle impostazioni di accessibilità dell'utente come i caratteri e le dimensioni di visualizzazione. Ciò garantisce che la tua app non solo abbia un bell'aspetto, ma sia anche facile da usare per un pubblico più ampio, rispettando le preferenze del dispositivo per un'esperienza inclusiva.
Integrazione con AppMaster
Gli sviluppatori orientati alla creazione di app con particolare attenzione al design efficiente possono utilizzare AppMaster. Questa piattaforma no-code consente uno sviluppo semplice e rapido di applicazioni backend, Web e mobili . Grazie alla sua compatibilità con Jetpack Compose, puoi creare la tua interfaccia utente con strumenti drag-and-drop e quindi sfruttare le funzionalità dinamiche di Material You per dare vita a temi personalizzati. Integrare AppMaster nel tuo flusso di lavoro ha il potenziale per accelerare in modo significativo il processo di sviluppo, offrendoti allo stesso tempo la flessibilità necessaria per creare un'estetica di design potente e incentrata sull'utente.
Migliorare il coinvolgimento degli utenti
L'integrazione di Material You nelle applicazioni Jetpack Compose è molto più di un semplice aggiornamento estetico. È un impegno per il coinvolgimento e la soddisfazione degli utenti. Creando un'esperienza unica che cambia in base allo stile personale dell'utente, gli sviluppatori stanno favorendo una connessione più stretta tra l'utente e la tecnologia, facendo sembrare l'app più un'estensione di sé.
Collegando il design incentrato sull'uomo con funzionalità di temi intelligenti, sfruttare Material You con Jetpack Compose consente alla tua app di evolversi visivamente, rafforzando la sua rilevanza agli occhi di ogni singolo utente.
Gestione dell'interfaccia utente del sistema e problemi di compatibilità
La personalizzazione dell'estetica della tua app con Jetpack Compose si estende anche oltre l'ambito dell'applicazione fino all'interfaccia utente più ampia del sistema Android. Ciò include la barra di stato, la barra di navigazione e persino la tastiera che appare quando un utente deve digitare. Sebbene Jetpack Compose offra un approccio innovativo allo sviluppo dell'interfaccia utente, garantire che la tua app a tema funzioni senza problemi su diversi dispositivi e versioni Android è ancora fondamentale.
La chiave per affrontare la compatibilità dell'interfaccia utente del sistema sta nella comprensione delle complessità delle diverse versioni di Android e delle rispettive funzionalità. Le versioni precedenti di Android potrebbero non supportare alcune personalizzazioni dell'interfaccia utente, come la modifica del colore della barra di navigazione, causando incoerenze nel tema dell'app. Pertanto, è essenziale definire strategie di fallback che forniscano un'esperienza quasi identica su vari dispositivi e versioni di sistema.
Implementazione della colorazione delle barre di sistema
Utilizzando la classe SystemUiController della libreria accompanist-systemuicontroller, puoi regolare facilmente il colore e l'aspetto delle barre di sistema in modo che corrispondano al tuo tema. Ad esempio, la modifica del colore della barra di stato può comportare:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
Tuttavia, tieni presente le preferenze dell'utente come la modalità oscura. Fornisci sempre una combinazione di colori alternativa per tali scenari. Inoltre, verifica che il testo e le icone sulle barre di sistema rimangano leggibili rispetto al colore di sfondo scelto.
Gestione della compatibilità con API specifiche della versione
La gestione della compatibilità richiede l'esecuzione di controlli condizionali rispetto alla versione Android attualmente in esecuzione sul dispositivo. Ciò ti consente di chiamare API specifiche della versione solo quando sono disponibili:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
Per i dispositivi che eseguono versioni precedenti, fornisci un aspetto predefinito che assomigli il più possibile allo stile desiderato, considerando la funzionalità piuttosto che l'estetica.
Test su dispositivi e dimensioni dello schermo
Test completi su un'ampia gamma di dispositivi e dimensioni di schermo non sono negoziabili. Ciò non solo rivela discrepanze visive, ma aiuta anche a identificare potenziali problemi di usabilità. Strumenti e servizi di test, sia fisici che virtuali, possono aiutare in questa fase cruciale. Utilizza una combinazione di test automatizzati e valutazioni manuali per stabilire un design visivamente accattivante e funzionalmente forte, indipendentemente dalle caratteristiche del dispositivo.
Sfruttare le capacità adattive di Jetpack Compose
La tematizzazione tenendo presente la compatibilità trae grandi vantaggi dalle capacità adattive di Jetpack Compose. Utilizza unità di dimensionamento dinamiche come dp per i layout e scale tipografiche reattive per garantire che il tuo tema si adatti a diverse densità e orientamenti dello schermo. Inoltre, non esitare a utilizzare Modifier.systemBarsPadding() di Compose per gestire gli inserti ed evitare sovrapposizioni con gli elementi dell'interfaccia utente del sistema.
Se combinati con le potenzialità delle piattaforme no-code come AppMaster, i test iterativi e la regolazione dell'interfaccia utente diventano significativamente più efficienti. Ad esempio, AppMaster ti consente di impacchettare rapidamente le interfacce basate su Jetpack Compose e di visualizzare in anteprima come apparirebbero su vari dispositivi prima di immergerti in fasi di test intensivi.
Padroneggiare la personalizzazione dell'interfaccia utente del sistema e garantire la compatibilità è una parte sostanziale del processo di creazione di temi. Prestando molta attenzione all'integrazione del sistema, utilizzando test attenti e apportando modifiche informate, puoi fornire un'esperienza utente coerente e piacevole che si integra con il tuo straordinario tema Jetpack Compose.
Migliori pratiche tematiche per un'interfaccia utente coesa
Creare un'interfaccia utente (UI) visivamente accattivante e coerente è molto più che selezionare pochi colori e caratteri; si tratta di creare un'esperienza che risuoni con gli utenti e rafforzi l'identità del tuo marchio. Che si tratti di riprogettare un'app esistente o di iniziare da zero, l'adesione a determinate best practice relative ai temi può semplificare questo processo e migliorare l'esperienza dell'utente. Di seguito sono riportate le linee guida fondamentali da seguire quando si crea un tema con Jetpack Compose per garantire un'interfaccia utente uniforme e coinvolgente.
- Mantenere una combinazione di colori coerente: il colore è un potente strumento nella tematizzazione, capace di evocare emozioni e attirare l'attenzione. L'utilizzo della stessa combinazione di colori su tutte le schermate e i componenti crea un senso di unità e prevedibilità, che può migliorare notevolmente la comprensione e l'interazione dell'utente con la tua app.
- Progetta per l'accessibilità: non tutti gli utenti percepiscono i colori e il testo in modo simile. Garantire rapporti di contrasto elevati, soprattutto quando si ha a che fare con testo su sfondi, aiuta gli utenti con problemi di vista a navigare comodamente nell'app. Inoltre, consenti opzioni per testi più grandi e assicurati che gli elementi interattivi siano facili da selezionare, toccando più aree di design accessibile.
- Dai priorità alla leggibilità: la tipografia gioca un ruolo cruciale nella progettazione dell'interfaccia utente . È fondamentale scegliere caratteri facili da leggere e adatti a lingue e set di caratteri diversi. Assicurati che il testo sia leggibile su diversi dispositivi e in varie condizioni di illuminazione durante la creazione di temi. Include opzioni per la modifica della dimensione e del peso del carattere per migliorare la leggibilità per tutti gli utenti.
- Supporta la modalità oscura e altre preferenze dell'utente: la creazione di temi non riguarda solo la creazione di un'unica estetica; si tratta di garantire che l'estetica possa adattarsi a diverse impostazioni, come la modalità oscura o anche le combinazioni di colori preferite dall'utente. Jetpack Compose semplifica l'implementazione di temi dinamici, consentendo agli utenti di avere un'esperienza più personalizzata.
- Test su più dispositivi: un tema che sembra ottimo su un dispositivo potrebbe non essere altrettanto efficace su un altro. Test approfonditi su diverse dimensioni e risoluzioni dello schermo sono essenziali per mantenere un design coerente. Assicurati di testare sia la versione Android più recente che quella precedente per garantire la coerenza tra la base utenti.
- Mantieni il branding in primo piano e al centro: il tema della tua app dovrebbe essere in linea con il tuo marchio. Utilizza colori, loghi e caratteri tipografici del marchio, ove appropriato, per rafforzare la presenza del marchio all'interno dell'app. Tuttavia, fai attenzione a non esagerare, poiché ciò a volte può sopraffare gli utenti e compromettere l'usabilità dell'app.
- Utilizza librerie e componenti relativi ai temi: sfrutta l'ecosistema di Jetpack Compose incorporando repository e componenti relativi ai temi che possono aiutarti a mantenere la coerenza in tutta la tua app. Ciò non solo fa risparmiare tempo, ma garantisce anche il rispetto delle pratiche standard del settore.
- Ricorda l'impatto emotivo: il tema della tua app non riguarda solo l'aspetto fisico; si tratta anche di impostare il tono e l'atmosfera. Colori, forme e transizioni possono influenzare l'umore dei tuoi utenti, quindi selezionali attentamente per abbinare l'impatto emotivo che desideri ottenere.
- Apporta modifiche incrementali: quando sono necessari aggiornamenti iterativi al tema della tua app, inseriscili gradualmente. Cambiamenti improvvisi e su larga scala possono disorientare e allontanare gli utenti fedeli abituati all'aspetto della tua app.
- Integrazione con AppMaster per una tematizzazione semplificata: per garantire un processo di tematizzazione senza interruzioni, prendi in considerazione l'integrazione con strumenti come AppMaster. Con la sua piattaforma no-code, AppMaster può semplificare in modo significativo la creazione di temi consentendoti di progettare visivamente l'interfaccia utente della tua app. Ciò significa meno tempo a preoccuparsi delle complessità del codice e più tempo per il risultato estetico e funzionale. Il codice sorgente generato è immediatamente compatibile con Jetpack Compose, rendendo la transizione dalla progettazione alla produzione fluida ed efficiente.
Un tema dell'interfaccia utente coeso risulta da un'attenta pianificazione e dal rispetto delle migliori pratiche di progettazione. Considerando i tuoi utenti, il tuo marchio e gli strumenti a tua disposizione, come AppMaster e Jetpack Compose, puoi creare un concetto di tematica che elevi la tua app da meramente funzionale a veramente memorabile.
Superare le sfide comuni nella tematizzazione
Tematizzare un'applicazione non significa solo scegliere colori e caratteri accattivanti; si tratta di creare un linguaggio visivo coerente che migliori l'esperienza dell'utente. Sebbene lavorare con Jetpack Compose semplifichi l'aspetto dell'implementazione dei temi, possono sorgere diverse sfide. Qui discutiamo di come affrontare alcuni di questi problemi comuni per garantire un tema efficace e dall'aspetto professionale per la tua app.
Mantenere la coerenza tra i componenti
La coerenza è fondamentale nella tematizzazione. Gli utenti che navigano nella tua applicazione si aspettano uniformità nei componenti, dai pulsanti e le finestre di dialogo alle barre di navigazione inferiori. Raggiungere questa coerenza può essere difficile, in particolare quando si ha a che fare con componenti personalizzati o librerie di terze parti. Per superare questo problema, definire un sistema di progettazione chiaro che includa colori, tipografia, forme e stili dei componenti. MaterialTheme di Jetpack Compose semplifica l'applicazione di stili coerenti utilizzando CompositionLocalProvider , che consente di fornire valori personalizzati che influiscono su tutti i componenti componibili che leggono da essi.
Adattamento a diverse dimensioni e orientamenti dello schermo
Un'altra sfida comune è garantire che il tuo tema abbia un bell'aspetto su vari dispositivi, dimensioni dello schermo e orientamenti. Qui entrano in gioco le pratiche di responsive design. Utilizza layout adattivi in grado di adattarsi a diverse dimensioni dello schermo e sfrutta BoxWithConstraints di Compose per prendere decisioni in base allo spazio disponibile. Inoltre, testare il tema su diversi dispositivi durante la fase di sviluppo può aiutare a identificare e risolvere i problemi dell'interfaccia utente legati al ridimensionamento o alle modifiche al layout.
Integrazione di temi dinamici con le impostazioni di sistema
Gli utenti apprezzano le app che rispettano le loro preferenze, come le impostazioni della modalità oscura del sistema. L'implementazione di temi dinamici che rispondano a queste impostazioni può essere complessa. In Jetpack Compose, puoi ascoltare le modifiche al tema del sistema utilizzando la configurazione uiMode nel Context . Quindi, applica i colori del tema corrispondenti di conseguenza. Ricorda di fornire opzioni all'interno dell'app per attivare o disattivare queste impostazioni, offrendo agli utenti un maggiore controllo sulla loro esperienza con l'app.
Accessibilità del colore
È essenziale garantire che la tua app sia accessibile a tutti, compresi quelli con disabilità visive. I rapporti di contrasto del colore devono soddisfare gli standard di accessibilità per garantire la leggibilità. Strumenti come il controllo delle Linee guida per l'accessibilità dei contenuti Web (WCAG) possono aiutarti a valutare le tue scelte di colore. Inoltre, incorpora le descrizioni dei contenuti per le immagini e fornisci un contrasto sufficiente per gli elementi interattivi all'interno dei tuoi temi.
Gestione delle modifiche al tema negli aggiornamenti dell'app
Man mano che la tua applicazione si evolve, anche il tuo tema si evolverà. Gestire questi cambiamenti senza influenzare l'esperienza dell'utente può essere complicato. In questo caso, il controllo della versione e l’implementazione graduale delle modifiche si rivelano utili. Fornisci sempre agli utenti un'anteprima o un'opzione per ripristinare il tema classico per un certo periodo per facilitare la transizione.
Temi per la coerenza del marchio
Il tema della tua app riflette direttamente il tuo marchio. Mantenere l’identità del marchio coerente su diverse piattaforme e punti di contatto è fondamentale. Inizia definendo una guida per il marchio e assicurati che il tuo tema in Jetpack Compose sia in linea con questa guida. Ciò potrebbe comportare la creazione di tavolozze di colori personalizzate, scale tipografiche e forme di componenti che siano in sintonia con l'estetica del tuo marchio.
Facilitare la personalizzazione semplice dei temi per gli utenti
Il desiderio di personalizzazione è in aumento tra gli utenti. Fornire agli utenti un'opzione per personalizzare il tema dell'app può migliorare la soddisfazione ma aggiunge anche complessità al codice del tema. Per risolvere questo problema, struttura il tuo tema in modo che sia modificabile e memorizza le preferenze dell'utente in modo persistente utilizzando Jetpack DataStore o SharedPreferences. Utilizza queste preferenze per regolare dinamicamente il tema come richiesto.
Sfruttare AppMaster per semplificare il flusso di lavoro sui temi
Sebbene lavorare direttamente con il codice abbia i suoi vantaggi, la piattaforma no-codeAppMaster può semplificare notevolmente il processo di creazione di temi. Consentendoti di progettare visivamente il tema della tua app, inclusa la tavolozza dei colori e la tipografia, AppMaster semplifica la personalizzazione del tema. Questo approccio visivo può ridurre gli errori e accelerare il ciclo di iterazione, una soluzione ideale per sviluppatori e designer che cercano la perfezione nell'estetica della loro app.
Integrazione AppMaster per un flusso di lavoro tematico senza soluzione di continuità
L'integrazione di una piattaforma no-code come AppMaster nel flusso di lavoro dei temi può spostare le sorti a tuo favore quando crei applicazioni esteticamente gradevoli e funzionalmente potenti. Uno dei vantaggi di Jetpack Compose è il suo approccio moderno alla creazione di interfacce utente con meno spese generali e un processo più intuitivo. Tuttavia, abbinando tutto ciò all'efficienza e alle capacità di sviluppo rapido di una piattaforma no-code è possibile migliorare ulteriormente la produttività e l'esperienza dell'utente finale.
AppMaster eccelle in questo ambito in quanto offre una fusione di flessibilità e potenza senza bisogno di conoscenze approfondite di codifica. Attraverso il suo ambiente di sviluppo visivo intuitivo, puoi progettare l'interfaccia utente della tua app con facilità tramite trascinamento , inclusi elementi tematici complessi come combinazioni di colori, tipografia e design di forme.
Nel contesto Jetpack Compose, AppMaster ti consente di disporre visivamente i tuoi componenti e definire i parametri del tema. Questi parametri possono quindi essere mappati e tradotti nella struttura tematica di Jetpack Compose. Ciò significa che puoi definire le tavolozze dei colori, digitare le scale e le forme, visualizzare in anteprima l'estetica e fare in modo che AppMaster generi il codice corrispondente. La comodità continua con questa piattaforma che è in grado di produrre il codice sorgente, consentendo eventuali modifiche necessarie o personalizzazioni avanzate oltre l'ambito dell'editor visivo.
Un esempio in cui AppMaster si distingue sono i temi dinamici, inclusa la commutazione della modalità oscura. Puoi impostare comodamente temi che rispondano alle impostazioni di sistema o alle preferenze dell'utente attraverso il supporto per la logica condizionale e la gestione dello stato all'interno del progettista dell'interfaccia utente. Inoltre, con ogni iterazione della progettazione, AppMaster garantisce che le modifiche rimangano sincronizzate con il modello no-code, prevenendo così l'introduzione di debiti tecnici che potrebbero bloccare il progetto.
Infine, la collaborazione del team e l'integrazione del flusso di lavoro sono semplificate con AppMaster. Designer e sviluppatori possono lavorare in tandem, con la piattaforma che funge da unica fonte di verità per gli aspetti tematici dell'applicazione. Di conseguenza, ciò porta a un processo di sviluppo coeso, garantendo che sia la visione che l'implementazione tecnica del tema dell'applicazione si allineino armoniosamente.
Conclusione: armonizzare la funzionalità con l'estetica
Nel viaggio per creare un'applicazione a tema intricato con Jetpack Compose, dobbiamo tornare all'essenza del motivo per cui creiamo un tema: armonizzare la funzionalità dell'applicazione con la sua estetica. Intrecciando insieme i fili di colori, tipografia, forme e movimento, la tematizzazione va oltre la semplice decorazione. È un processo accurato per garantire che il linguaggio di progettazione di un'applicazione parli della sua usabilità e del suo scopo, migliorando l'esperienza dell'utente.
Jetpack Compose offre agli sviluppatori una tela per esprimere la creatività rendendo omaggio ai principi collaudati di Material Design. Sfruttando il sistema di temi flessibile di Compose, gli sviluppatori possono creare app che non solo hanno un aspetto attraente ma sono intuitive da usare. Questo equilibrio è fondamentale: un’app che stupisce gli utenti con il suo aspetto ma non è all’altezza dell’usabilità non riesce a raggiungere l’obiettivo, proprio come un’app che è funzionale ma visivamente insipida potrebbe non riuscire a coinvolgere gli utenti.
Questa guida ha esplorato l'essenza della creazione di un tema personalizzato che incarni lo spirito e l'identità del marchio della tua app. Abbiamo imparato come creare una combinazione di colori coerente e come implementare gerarchie tipografiche che guidano i nostri utenti in un viaggio chiaro attraverso la nostra app. Abbracciando temi dinamici, abbiamo consentito alle nostre app di adattarsi alle preferenze dell'utente e ai contesti ambientali come l'ambita modalità oscura. E abbiamo esplorato l'estetica più personale di forme e icone per creare un'interfaccia utente davvero unica.
AppMaster sostiene questa armonizzazione fornendo una piattaforma in cui la personalizzazione del tema di un'app riguarda tanto l'efficienza dello sviluppo quanto l'estetica. Consente una progettazione visiva e interfacce interattive che si allineano con le tue scelte tematiche, creando un ciclo di sviluppo rapido e senza soluzione di continuità che sposa magnificamente la forma con la funzione.
In conclusione, ricorda che la tematizzazione è un'evoluzione continua, proprio come le piattaforme e i dispositivi in cui sono presenti le nostre app. I nostri temi devono crescere e adattarsi a ogni nuova tendenza di design, schermo del dispositivo e aspettativa dell'utente. Rimanendo informati, testando approfonditamente e ascoltando il feedback degli utenti, creiamo applicazioni che sembrano belle e si sentono bene. Alla fine, è questa sinergia tra funzionalità ed estetica che porta ad applicazioni davvero memorabili a cui gli utenti tornano più e più volte.
Ogni scorrimento, tocco e scorrimento all'interno delle nostre app rappresenta un'interazione con i nostri elementi tematici accuratamente selezionati. Il nostro lavoro come sviluppatori e designer è garantire che ogni azione sia facile, intuitiva e visivamente piacevole. Quando funzionalità ed estetica danzano armoniosamente, forniamo un'esperienza che risuona con gli utenti a tutti i livelli. Jetpack Compose e strumenti come AppMaster sono partner in questo processo creativo, offrendo le basi e la flessibilità per creare app che fondono efficacemente innovazione e design inclusivo.
FAQ
Jetpack Compose è un moderno toolkit per la creazione di un'interfaccia utente Android nativa. Semplifica e accelera lo sviluppo dell'interfaccia utente su Android con meno codice, strumenti potenti e API Kotlin intuitive.
La tematizzazione è fondamentale per creare un'esperienza utente coerente e coinvolgente. Aiuta a riflettere l'identità del tuo marchio, fa risaltare la tua app e garantisce che gli elementi dell'interfaccia utente siano visivamente accattivanti per gli utenti.
Puoi definire una combinazione di colori personalizzata creando un oggetto ColorPalette con i tuoi colori primari, secondari, di sfondo e altri colori necessari preferiti, quindi applicandolo al tuo MaterialTheme .
Material You è un nuovo approccio progettuale che enfatizza la personalizzazione e l'espressione. Si basa sui principi del Material Design e consente un'esperienza tematica più dinamica e reattiva in base alle preferenze dell'utente.
Sì, Jetpack Compose può gestire temi dinamici, inclusa la modalità oscura. È possibile definire temi con combinazioni di colori chiari e scuri corrispondenti che cambiano in base alle impostazioni di sistema o alla scelta dell'utente.
Puoi personalizzare icone e forme creando un oggetto Shapes con le forme desiderate per diversi componenti e sovrascrivendo le icone predefinite con risorse vettoriali personalizzate.
Le migliori pratiche per la creazione di temi includono l'utilizzo di una tavolozza di colori coerente, la garanzia della leggibilità del testo, il supporto della modalità oscura e la progettazione per l'accessibilità. Inoltre, sfrutta le librerie tematiche e i componenti esistenti per mantenere un aspetto coerente.
Potrebbero verificarsi problemi di compatibilità nella tematica con diverse versioni di Android e dimensioni dello schermo. È importante testare il tema su vari dispositivi per garantire un aspetto e un'esperienza uniformi.
Sì, la piattaforma no-code di AppMaster è compatibile con Jetpack Compose, consentendoti di creare visivamente l'interfaccia utente della tua app, inclusi i temi, che possono accelerare lo sviluppo e facilitare una personalizzazione più semplice.
Affronta le sfide più comuni relative ai temi dando priorità all'esperienza utente, mantenendo la coerenza, effettuando test approfonditi e rimanendo aggiornato con le tecniche e gli strumenti relativi ai temi più recenti.






