استخدام السمات مع Jetpack Compose: تخصيص جماليات تطبيقك
اكتشف أسرار السمات في Jetpack Compose لتخصيص جماليات تطبيقك. تعرف على كيفية تحديد السمات وتطبيق أنظمة الألوان وإنشاء تجربة مستخدم فريدة من خلال دليلنا المتعمق حول تخصيص واجهة تطبيقك.

مرحبًا بك في عالم السمات باستخدام Jetpack Compose ، أحدث وأكبر مجموعة أدوات لواجهة المستخدم لتطوير Android الأصلي. إن الشروع في رحلة لتخصيص جماليات تطبيقك من خلال السمات لا يقتصر فقط على تطبيق بعض الألوان والأمل في الأفضل - بل يتعلق أيضًا بإنشاء تجربة متماسكة ويمكن الوصول إليها ولا تُنسى لمستخدميك. في هذا الدليل، نتعمق في الفروق الدقيقة في السمات، ونقدم لك فهمًا أعمق لمبادئها وكيفية تطبيقها بفعالية. سواء كنت تتطلع إلى إضفاء شخصية علامتك التجارية على تطبيقك، أو دعم السمات الديناميكية، أو التكامل مع أنظمة التصميم الحديثة مثل Material You، فقد وصلت إلى المكان الصحيح.
سنتطرق أيضًا إلى كيف يمكن لمنصة AppMaster أن تساعد في تحقيق سير عمل سلس للموضوعات، وتسخير قوة التطوير بدون تعليمات برمجية لإضفاء الحيوية على رؤية التصميم الخاصة بك في بيئة خالية من المتاعب. لذلك، دعونا نمهد الطريق لعملية تحويلية تتجاوز مجرد اختيارات الألوان وترفع تجربة المستخدم إلى مستويات غير مسبوقة.
فهم أساسيات Theming في Jetpack Compose
يعد استخدام السمات في Jetpack Compose جانبًا أساسيًا في تصميم التطبيق يتجاوز مجرد الألوان والخطوط. وهو يشمل مجموعة قرارات تصميمية شاملة توفر هيكلًا وسياقًا لجماليات تطبيقك وتجربة المستخدم. أدناه، سنناقش المفاهيم الأساسية التي تحتاج إلى فهمها لتصميم تطبيقات Android الخاصة بك بشكل فعال باستخدام Jetpack Compose.
CompositionLocalProvider: أساس Theming
في قاعدة السمات داخل Jetpack Compose يوجد CompositionLocalProvider . يمكّنك إنشاء مجموعة أدوات واجهة المستخدم التعريفية هذه من نشر البيانات أسفل شجرة المكونات دون تمريرها بشكل صريح عبر كل عنصر. عندما يتعلق الأمر بالموضوعات، يعد هذا أمرًا قويًا بشكل خاص لأنه يسمح لك بتعيين القيم، مثل أنظمة الألوان والطباعة، في المستوى العلوي من تطبيقك، ونقلها باستمرار عبر واجهة المستخدم بأكملها.
الموضوع المادي: إطار التخصيص
MaterialTheme هو إطار العمل المركزي الذي ستتفاعل معه عند تطبيق سمة في Jetpack Compose. فهو يوفر طريقة منظمة لتحديد وتطبيق عناصر السمات - الألوان والطباعة والأشكال - التي تشكل واجهة المستخدم الخاصة بك. من خلال تخصيص MaterialTheme ، فإنك تقوم بتغليف لغة التصميم الخاصة بك، مما يضمن التزام مكونات واجهة المستخدم بالشكل والمظهر المتسقين عبر تطبيقك.

تحديد أنظمة الألوان
ضمن سمة Jetpack Compose ، تلعب أنظمة الألوان دورًا محوريًا. إنها تؤثر على مشاعر المستخدم ويمكن أن تؤثر بشكل كبير على تفاعله مع تطبيقك. يوفر Jetpack Compose خاصية colors ، حيث يمكنك تحديد نظام الألوان الخاص بك باستخدام السمات الأساسية مثل الألوان الأساسية والثانوية والخلفية والسطحية. يتم بعد ذلك استخدامها بواسطة المكونات الموجودة في تطبيقك للحفاظ على تجربة متماسكة بصريًا.
إعداد الطباعة
الطباعة هي جانب حاسم آخر من السمات. يتيح لك Jetpack Compose تخصيص الطباعة عن طريق تحديد الخطوط والأحجام والأوزان والأنماط لعناصر النص المختلفة مثل العناوين والعناوين الفرعية والنص الأساسي. يعزز الاتساق في الطباعة سهولة القراءة ويضمن واجهة أكثر مصقولة.
ثيمات الشكل
يعد نظام الأشكال جزءًا لا يتجزأ من السمات، حيث يمكن للأشكال أن تنقل الوظيفة والقصد. تتيح لك سمة Shape داخل MaterialTheme تحديد مظاهر الشكل لمكونات مثل الأزرار والبطاقات والنماذج، ومواءمتها مع سمة تطبيقك.
من خلال الفهم الشامل لهذه المكونات المواضيعية لـ Jetpack Compose ، يمكن للمطورين البدء في إنشاء ليس فقط تطبيقات وظيفية ولكن أيضًا تطبيقات جذابة بصريًا. وبالنسبة لأولئك الذين يتطلعون إلى تبسيط هذه العملية بشكل أكبر، فإن دمج نظام أساسي مثل AppMaster يمكن أن يعزز سير عملك من خلال توفير حلول no-code تتفاعل بسلاسة مع Jetpack Compose. يمكن أن يكون هذا المزيج ذا قيمة كبيرة للمطورين الذين يهدفون إلى إنتاج تطبيقات عالية الجودة ومخصصة بسرعة وكفاءة.
تحديد لوحة الألوان والطباعة الخاصة بك
عند صياغة الهوية الجمالية لتطبيق Android الخاص بك باستخدام Jetpack Compose ، تعمل لوحة الألوان والطباعة بمثابة حجر الزاوية في نظام التصميم الخاص بك. يعزز النهج المدروس لاختيار الألوان والخطوط هوية العلامة التجارية ويعزز تجربة المستخدم من خلال توفير الاستمرارية البصرية وسهولة القراءة.
اختيار لوحة الألوان التي تعكس علامتك التجارية
يعد نظام الألوان لتطبيقك أحد عناصر التصميم الأولى التي تجذب الانتباه. من المهم اختيار الألوان التي تعكس روح علامتك التجارية وتجذب جمهورك المستهدف. يعمل Jetpack Compose على تبسيط عملية تنفيذ لوحة الألوان من خلال استخدام كائن ColorPalette . يحتوي هذا الكائن على الألوان الأساسية والثانوية والخلفية والسطحية والخطأ وonPrimary وonSecondary وonBackground وonSurface وonError، التي تحدد شكل ومظهر تطبيقك.
لتحديد لوحة الألوان الخاصة بك:
- قم بإنشاء مثيل
ColorPaletteيحدد الألوان الخاصة بك. - قم بتوصيل لوحة الألوان إلى السمة الخاصة بك عن طريق تمريرها إلى وظيفة
MaterialTheme. - تأكد من تلبية سيناريوهات استخدام الألوان المختلفة، مثل النص المميز على الأزرار أو علامات التبويب الواضحة على خلفيتها.
تذكر أن الارتباط العاطفي للمستخدم بالتطبيق يمكن أن يتأثر بشكل كبير باللون. لهذا السبب، يجب أن تتكون لوحة الألوان الخاصة بك من الألوان التكميلية، إلى جانب الألوان المحايدة لتحقيق التوازن. علاوة على ذلك، يعد تباين الألوان أمرًا حيويًا للمستخدمين ضعاف البصر، لذا اهدف إلى تصميم يسهل الوصول إليه من خلال الالتزام بإرشادات إمكانية الوصول إلى محتوى الويب (WCAG).
إنشاء الطباعة التي تعزز إمكانية القراءة
تتم إدارة الطباعة في Jetpack Compose من خلال كائن Typography الذي يحتوي على أنماط نص لمظاهر نصية مختلفة، مثل h1 إلى h6 للعناوين، والعنوان subtitle1 والعنوان subtitle2 للترجمات المصاحبة، والنص body1 والنص body2 للنص الأساسي.
عند تخصيص الطباعة، ضع في اعتبارك ما يلي:
- حدد الخطوط التي تعكس شخصية تطبيقك والانطباع الذي تريد تركه لدى المستخدم.
- احتفظ بمجموعة محدودة من أحجام الخطوط وأوزانها لتجنب المظهر المزدحم.
- تأكد من الوضوح على الأجهزة المختلفة ودرجات الدقة بأحجام الخطوط سريعة الاستجابة.
- قم بدمج مقاييس الكتابة الصحيحة التي تلتزم بإرشادات تصميم المواد، أو قم بإنشاء مقاييس خاصة بك لإضافة التفرد.
- قم بتطبيق الطباعة بشكل متسق عبر تطبيقك بأكمله لمنع الارتباك.
تنقل الطباعة المعلومات وتحدد الأسلوب والتسلسل الهرمي داخل تطبيقك. يمكن أن تؤدي مجموعة الخطوط المناسبة والحجم والنمط إلى واجهة مستخدم بديهية وممتعة من الناحية الجمالية. يتيح لك نظام الطباعة الخاص بـ Jetpack Compose تصميم تطبيقك بأسلوب مطبعي متماسك، مما يساهم في تحديد هويته.
سيؤدي الجمع بين جوانب اللون والطباعة معًا لتصميم تطبيقك في Jetpack Compose إلى إنشاء لغة مرئية فعالة. لن يؤدي هذا إلى جعل تطبيقك أكثر جاذبية فحسب، بل سيعمل أيضًا على تحسين تفاعل المستخدم. يعد الموضوع البديهي والمتسق بمثابة دليل صامت يساعد المستخدمين على التنقل في تطبيقك بشكل طبيعي.
يعمل AppMaster ، بفضل إمكانياته no-code ، على تحسين عملية التصميم من خلال توفير تمثيل مرئي للتصميم، مما يسمح لك بتجربة لوحات مختلفة وإعدادات الطباعة حتى تجد التطابق المثالي لعلامتك التجارية واحتياجات المستخدمين.
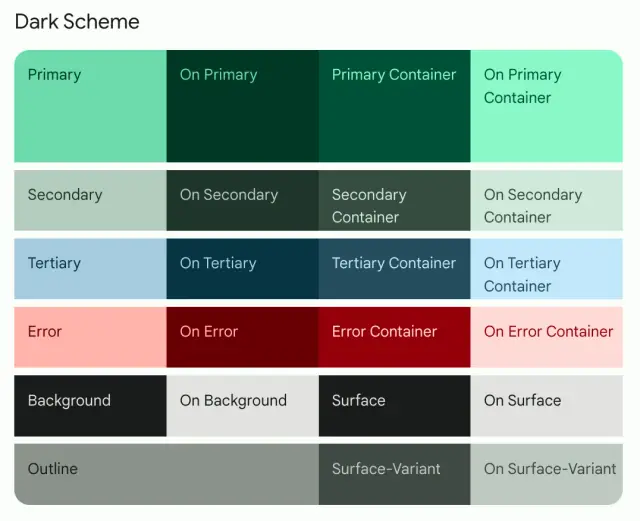
تنفيذ السمات الديناميكية والوضع المظلم
أصبحت السمات الديناميكية والوضع الداكن من الميزات الأساسية في تصميم التطبيقات الحديثة، حيث يتوقع المستخدمون أن تتكيف التطبيقات مع بيئتهم وتفضيلاتهم. يدعم Jetpack Compose ، بإطار عمل واجهة المستخدم التعريفي الخاص به، السمات الديناميكية المبتكرة، مما يسمح للمطورين بإنشاء تطبيقات تستجيب لإعدادات النظام أو السمات المحددة من قبل المستخدم بأقل جهد.
أساسيات السمات الديناميكية
تشير السمات الديناميكية في جوهرها إلى قدرة التطبيق على تعديل سمته بناءً على شروط معينة، مثل إعدادات النظام أو إدخال المستخدم. يمكن أن يشمل ذلك تغييرات في أنظمة الألوان، أو مقاييس الطباعة، أو أشكال المكونات. باستخدام Jetpack Compose ، يتم تنظيم السمات عادةً حول MaterialTheme القابل للتركيب، والذي يعمل كمظلة لتوفير خصائص التصميم الافتراضية ولوحات الألوان لواجهة المستخدم الخاصة بك.
لتنفيذ السمات الديناميكية، تحتاج أولاً إلى تحديد متغيرات السمات المتعددة التي قد يقوم تطبيقك بالتبديل بينها. يمكن أن يكون هذا ببساطة مظهرًا فاتحًا وداكنًا، أو سمات أكثر تفصيلاً بناءً على اختيارات المستخدم.
صياغة تبديل الموضوع
لتمكين تبديل السمات، يمكن للمطورين إنشاء ملف قابل للتركيب يسمح للمستخدمين بالتبديل بين السمات المختلفة. يمكن القيام بذلك عن طريق الحفاظ على حالة تمثل السمة الحالية وتحديثها بناءً على تفاعلات المستخدم. يستخدم Jetpack Compose نموذج برمجة تفاعلي حيث يتم تحديث واجهة المستخدم تلقائيًا عند تغير الحالة، مما يجعل هذه العملية سلسة وبديهية.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
دمج الوضع المظلم
عندما يتعلق الأمر بدمج الوضع الداكن، فإن العملية تشبه تنفيذ السمات الديناميكية. ومع ذلك، بدلاً من الاعتماد على تفاعل المستخدم، يتحقق التطبيق من إعدادات سمة النظام لتحديد ما إذا كان سيتم تطبيق لوحة الألوان الداكنة أم لا. يقدم Compose أدوات مثل Configuration.uiMode لتحديد وضع واجهة المستخدم الحالي وتبديل السمة وفقًا لذلك.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
من الممكن أيضًا الاستماع إلى التغييرات في إعدادات النظام للتبديل تلقائيًا بين السمات الفاتحة والداكنة دون الحاجة إلى إعادة تشغيل التطبيق. يحظى هذا النهج الاستباقي في التعامل مع السمات بتقدير كبير من قبل المستخدمين الذين قد يستخدمون أوضاع توفير شحن البطارية أو يقومون بتبديل أوضاع أجهزتهم بناءً على الوقت من اليوم.
نصائح للتحولات السلسة
تعمل الانتقالات السلسة بين السمات على تحسين تجربة المستخدم، ويعزز Jetpack Compose ذلك من خلال تشجيع استخدام تغييرات الألوان المتحركة. يمكن أن تساعد وظيفة animateColorAsState تطبيقك على الانتقال بسلاسة بين حالات الألوان داخل السمة.
علاوة على ذلك، فإن دمج السمات الديناميكية والوضع الداكن لا يتعلق فقط بتفضيلات المستخدم؛ يتعلق الأمر أيضًا بإمكانية الوصول. لا يستطيع كل مستخدم استيعاب المحتوى بشكل مريح على شاشة ذات إضاءة ساطعة، لذا فإن السماح له باختيار المظهر الذي يناسب أعينه يمكن أن يكون أمرًا مريحًا.
AppMaster: تبسيط السمات الديناميكية والنشر
بينما يعمل Jetpack Compose على تحسين عملية التخصيص للمطورين، فإن الأنظمة الأساسية مثل AppMaster تأخذها خطوة أخرى إلى الأمام من خلال تبسيط عملية التطوير والنشر. بفضل منهجه no-code ، يسمح AppMaster بالتكامل السلس للسمات الديناميكية من خلال أدوات التخصيص المرئية. أثناء قيامك بتصميم تطبيقك بشكل مرئي، يمكنك تنفيذ واختبار سمات مختلفة وتجميعها ونشرها بسرعة لرؤية التغييرات أثناء التنفيذ، مما يضمن سير عمل تطوير يتسم بالكفاءة والفعالية.

تعد السمات الديناميكية والوضع الداكن أكثر من مجرد ميزات تجميلية. إنها ضرورية لإمكانية الوصول إلى التطبيق ورضا المستخدم. يوفر Jetpack Compose الأدوات اللازمة لصياغة واجهة مستخدم ديناميكية وسهلة الاستخدام، بينما يعزز AppMaster تجربة المطور، ويقدم مسارًا سريعًا من التصميم إلى الإنتاج، مع سمات جذابة بصريًا وقابلة للتكيف تلبي احتياجات المستخدمين المتنوعة.
تخصيص الأشكال والأيقونات داخل المظهر الخاص بك
يمتد إنشاء واجهة مستخدم جذابة وفريدة من نوعها إلى ما هو أبعد من أنظمة الألوان والطباعة. في Jetpack Compose ، أصبحت القدرة على تخصيص مظهر التطبيق الخاص بك في متناول يدك، خاصة من خلال التخصيص الدقيق للأشكال والأيقونات. تعد هذه العناصر جزءًا لا يتجزأ من الهوية المرئية لتطبيقك وتساهم بشكل كبير في تفاعل المستخدم. دعنا نتعمق في كيفية تخصيص الأشكال والأيقونات لتناسب المظهر الخاص بك بشكل مثالي في Jetpack Compose.
تعريف الأشكال المخصصة
يوفر Jetpack Compose نظامًا مرنًا لتحديد الأشكال التي يمكن استخدامها عبر المكونات المختلفة في تطبيقك. من خلال تخصيص الأشكال، يمكنك إنشاء لغة مرئية متسقة تتوافق مع علامتك التجارية أو النمط المحدد الذي تهدف إلى نقله.
للبدء، حدد الأشكال المخصصة في كائن Shapes . هنا، يمكنك تحديد الأشكال للمكونات الصغيرة والمتوسطة والكبيرة، والتي تتوافق مع عناصر مثل الأزرار والبطاقات وخلفيات الحوار:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
بعد تحديد الأشكال الخاصة بك، يمكنك تطبيقها داخل القالب الخاص بك باستخدام وظيفة MaterialTheme :
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
بمجرد تطبيقها، تصبح هذه الأشكال هي الأشكال الافتراضية داخل سمة تطبيقك، مما يضمن تطبيقًا متسقًا للزوايا الدائرية أو معدّلات الأشكال الأخرى عبر واجهة المستخدم.
دمج الرموز المخصصة
الأيقونات هي أكثر من مجرد رسومات بسيطة؛ إنها جزء حيوي من واجهة المستخدم التي توجه التفاعل وتحسن التنقل. يسهّل Jetpack Compose دمج الرموز المخصصة التي تتوافق مع موضوع تطبيقك وتعزز سهولة الاستخدام.
ابدأ بإضافة أصول المتجهات المخصصة إلى دليل res الخاص بمشروعك. بمجرد إضافتها، يمكنك استخدام هذه الرموز في أي مكان في الوظائف القابلة للتركيب. إليك كيفية عرض رمز مخصص:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
للحفاظ على تناسق السمة، يمكنك دمج مجموعة أيقونات متسقة تتوافق مع التصميم المرئي لتطبيقك. يمكن القيام بذلك عن طريق إنشاء كائن مخصص يحتوي على مراجع لجميع الرموز المخصصة الخاصة بك:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
باستخدام هذا الأسلوب، يمكنك بسهولة إدارة وتحديث أيقوناتك من مصدر واحد، وهو ما يمكن أن يكون مفيدًا بشكل خاص مع توسع نطاق تطبيقك. لاستخدامها في موضوعك:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
من خلال صياغة نمط أيقوني محدد وتطبيقه باستمرار، فإنك تضمن أن تطبيقك يبرز من الناحية الجمالية ويعزز تدفق تفاعل المستخدم البديهي.
الاستفادة من AppMaster لتخصيص الأيقونات والشكل
يمكن أن يستغرق تنفيذ هذه التخصيصات يدويًا وقتًا طويلاً، خاصة بالنسبة للتطبيقات الأكبر حجمًا. هنا حيث يمكن لـ AppMaster مساعدتك. مع منصة AppMaster no-code ، يتم تبسيط تخصيص وتنفيذ سمة فريدة، بما في ذلك الأشكال والأيقونات، لتحقيق الكفاءة. يمكنك تصميم واجهة مستخدم تطبيقك بشكل مرئي مع التأكد من أن اختياراتك الجمالية متماسكة ومنتشرة في تطبيقك دون الحاجة إلى التعمق في التعليمات البرمجية أو إدارة ملفات متعددة.
يعد دمج الأشكال والأيقونات المخصصة بما يتماشى مع موضوعك أمرًا أساسيًا لواجهة مستخدم جذابة بصريًا وذات علامة تجارية في Jetpack Compose. الأمر لا يتعلق فقط بالبهجة البصرية؛ تساهم هذه العناصر في تجربة المستخدم، مما يجعل التنقل والتفاعل أكثر متعة. سواء كنت مطورًا ذا خبرة أو تستفيد من إمكانيات النظام الأساسي no-code مثل AppMaster ، خذ الوقت الكافي لإضفاء هذه اللمسات الجمالية المخصصة على تطبيقك.
الاستفادة من المواد التي تقدمها للحصول على تجربة شخصية
يمثل ظهور Material You خروجًا كبيرًا عن نهج التصميم ذو المقاس الواحد الذي يناسب الجميع والذي غالبًا ما يأتي مع تطبيقات الهاتف المحمول. يوفر هذا الإطار الجديد القوي، والذي يعد جزءًا من عائلة تصميم المواد، تخصيصًا غير مسبوق لواجهات مستخدم Android، مما يجعله خيارًا مثاليًا للمطورين الذين يستخدمون Jetpack Compose.
دعنا نتعمق في كيفية استخدام Material You في Jetpack Compose لإنشاء واجهة مميزة وتحظى بقبول لدى المستخدمين شخصيًا.
فهم Material You
يعد Material You أحدث نظام تصميم من Google يركز على السمات الديناميكية والتخطيطات سريعة الاستجابة والجماليات التي تركز على الإنسان. إحدى ميزاته البارزة هي القدرة على تكييف وتطبيق سمة بناءً على خلفية الشاشة وإعدادات جهاز المستخدم. يؤدي هذا إلى إنشاء تصميم متماسك وسلس يمتد عبر نظام Android البيئي بأكمله، مما يوفر للمستخدمين تجربة أكثر فريدة وحميمية.
استخراج الألوان وسمات الألوان الديناميكية
للاستفادة من إمكانات استخراج الألوان في Material You ، يمكن لتطبيقك استخراج الألوان الأساسية والألوان المميزة من خلفية المستخدم لتعديل نظام ألوان تطبيقك ديناميكيًا. ويتم تحقيق ذلك من خلال DynamicColorPalette — وهي مجموعة من الوظائف في Jetpack Compose تساعدك على تحديد قيم الألوان التي تعكس لوحة الألوان الحالية للمستخدم.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
يقوم الكود أعلاه بضبط سمات التطبيق في الوقت الفعلي، بما يتوافق مع تخصيص المستخدم وبالتالي تقديم تجربة مخصصة.
الطباعة والأشكال التي تتكيف
الطباعة التكيفية هي حجر الزاوية الآخر في Material You. مع تغير لوحة الألوان لتطبيقك، يجب أن تظل عناصر النص واضحة ومتناغمة مع التصميم. باستخدام Jetpack Compose ، يمكنك تحديد مقياس الطباعة الذي يتكيف مع إعدادات المستخدم وتفضيلاته.
وبالمثل، يمكن تغيير الأشكال لتتناسب مع السمات الديناميكية. يمكنك تخصيص حجم زاوية البطاقات والأزرار والمكونات الأخرى لتكمل النغمة والنمط الذي يحدده الموضوع الذي اختاره المستخدم.
واجهة المستخدم المستجيبة لتفضيلات المستخدم
تتضمن مستودعات التصميم التي تقدمها Jetpack Compose بالتزامن مع Material You مكونات تستجيب لإعدادات إمكانية الوصول الخاصة بالمستخدم مثل أحجام الخطوط والعرض. وهذا يضمن أن تطبيقك لا يبدو جيدًا فحسب، بل إنه أيضًا سهل الاستخدام لجمهور أوسع، مع احترام تفضيلات أجهزتهم للحصول على تجربة شاملة.
التكامل مع AppMaster
يمكن للمطورين الموجهين نحو إنشاء تطبيقات مع التركيز على التصميم الفعال الاستفادة من AppMaster. تسمح هذه المنصة no-code بتطوير تطبيقات الواجهة الخلفية والويب والهاتف المحمول بسهولة وسرعة. بفضل توافقه مع Jetpack Compose ، يمكنك تصميم واجهة المستخدم الخاصة بك باستخدام أدوات drag-and-drop ثم الاستفادة من الميزات الديناميكية لـ Material You لإضفاء الحيوية على السمات المخصصة. إن تضمين AppMaster في سير العمل الخاص بك لديه القدرة على تسريع عملية التطوير بشكل كبير، بينما يمنحك المرونة اللازمة لإنشاء تصميم جمالي قوي يركز على المستخدم.
تعزيز مشاركة المستخدم
يعد دمج المواد التي تستخدمها في تطبيقات Jetpack Compose أكثر من مجرد ترقية جمالية. إنه التزام بمشاركة المستخدم ورضاه. من خلال صياغة تجربة فريدة من نوعها تتغير وتتغير وفقًا للأسلوب الشخصي للمستخدم، يعمل المطورون على تعزيز اتصال أوثق بين المستخدم والتكنولوجيا، مما يجعل التطبيق يبدو وكأنه امتداد للذات.
من خلال ربط التصميم الذي يتمحور حول الإنسان مع إمكانيات التصميم الذكية، فإن الاستفادة من Material You مع Jetpack Compose تسمح لتطبيقك بالتطور بصريًا، مما يعزز أهميته في نظر كل مستخدم على حدة.
التعامل مع واجهة مستخدم النظام ومشكلات التوافق
يمتد تخصيص جماليات تطبيقك باستخدام Jetpack Compose أيضًا إلى ما هو أبعد من لوحة التطبيق إلى واجهة مستخدم نظام Android الأوسع. يتضمن ذلك شريط الحالة وشريط التنقل وحتى لوحة المفاتيح التي تنبثق عندما يحتاج المستخدم إلى الكتابة. على الرغم من أن Jetpack Compose يقدم أسلوبًا مبتكرًا لتطوير واجهة المستخدم، إلا أن ضمان تشغيل التطبيق الخاص بك بسلاسة عبر الأجهزة المختلفة وإصدارات Android لا يزال أمرًا بالغ الأهمية.
يكمن مفتاح معالجة توافق واجهة مستخدم النظام في فهم تعقيدات إصدارات Android المختلفة والميزات الخاصة بكل منها. قد لا تدعم الإصدارات السابقة من Android بعض تخصيصات واجهة المستخدم، مثل تعديل لون شريط التنقل، مما يؤدي إلى عدم الاتساق في سمة التطبيق. لذلك، من الضروري تحديد الاستراتيجيات الاحتياطية التي توفر تجربة متطابقة تقريبًا عبر الأجهزة وإصدارات النظام المختلفة.
تنفيذ تلوين أشرطة النظام
باستخدام فئة SystemUiController من مكتبة accompanist-systemuicontroller ، يمكنك ضبط لون ومظهر أشرطة النظام بسلاسة لتتناسب مع المظهر الخاص بك. على سبيل المثال، قد يتضمن تغيير لون شريط الحالة ما يلي:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
ومع ذلك، ضع في اعتبارك تفضيلات المستخدم مثل الوضع الداكن. قم دائمًا بتوفير نظام ألوان بديل لمثل هذه السيناريوهات. تأكد أيضًا من أن النص والأيقونات الموجودة على أشرطة النظام تظل واضحة مقابل لون الخلفية الذي تختاره.
معالجة التوافق مع واجهات برمجة التطبيقات الخاصة بالإصدار
يتطلب التعامل مع التوافق إجراء فحوصات مشروطة مقابل إصدار Android الذي يعمل حاليًا على الجهاز. يمكّنك هذا من استدعاء واجهات برمجة التطبيقات الخاصة بالإصدار فقط عندما تكون متاحة:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
بالنسبة للأجهزة التي تعمل بإصدارات سابقة، قم بتوفير مظهر افتراضي يشبه النمط المقصود قدر الإمكان، مع مراعاة الوظائف أكثر من الجماليات.
الاختبار عبر الأجهزة وأحجام الشاشات
الاختبار الشامل على مجموعة واسعة من الأجهزة وأحجام الشاشات أمر غير قابل للتفاوض. ولا يكشف هذا عن التناقضات المرئية فحسب، بل يساعد أيضًا في تحديد مشكلات سهولة الاستخدام المحتملة. يمكن لأدوات وخدمات الاختبار، المادية والافتراضية، أن تساعد في هذه المرحلة الحاسمة. استخدم مجموعة من الاختبارات الآلية والتقييمات اليدوية لإنشاء تصميم جذاب بصريًا وقوي وظيفيًا، بغض النظر عن خصائص الجهاز.
الاستفادة من القدرات التكيفية لـ Jetpack Compose
يستفيد تصميم السمات مع وضع التوافق بشكل كبير من القدرات التكيفية لـ Jetpack Compose. استخدم وحدات التحجيم الديناميكية مثل dp للتخطيطات ومقاييس الطباعة سريعة الاستجابة للتأكد من أن المظهر الخاص بك يتكيف مع كثافات واتجاهات الشاشة المختلفة. أيضًا، لا تخجل من استخدام Modifier.systemBarsPadding() الخاص بـ Compose للتعامل مع الإدخالات وتجنب التداخلات مع عناصر واجهة مستخدم النظام.
عند دمجها مع صلاحيات الأنظمة الأساسية no-code مثل AppMaster ، يصبح الاختبار التكراري وتعديل واجهة المستخدم أكثر كفاءة بشكل ملحوظ. على سبيل المثال، يسمح لك AppMaster بتركيب الواجهات المستندة إلى Jetpack Compose بسرعة ومعاينة كيف ستبدو عبر الأجهزة المختلفة قبل الغوص في مراحل الاختبار المكثفة.
يعد إتقان تخصيص واجهة مستخدم النظام وضمان التوافق جزءًا أساسيًا من عملية التصميم. من خلال الاهتمام الشديد بتكامل النظام، واستخدام الاختبارات اليقظة، وإجراء تعديلات مستنيرة، يمكنك توفير تجربة مستخدم متسقة وممتعة تكمل سمة Jetpack Compose المذهلة الخاصة بك.
أفضل الممارسات لواجهة مستخدم متماسكة
يعد إنشاء واجهة مستخدم جذابة ومتماسكة (UI) أكثر من مجرد اختيار بضعة ألوان وخطوط؛ يتعلق الأمر بصياغة تجربة تلقى صدى لدى المستخدمين وتعزز هوية علامتك التجارية. سواء كنت تعيد تصميم تطبيق حالي أو تبدأ من الصفر، فإن الالتزام ببعض أفضل ممارسات التصميم يمكن أن يبسط هذه العملية ويعزز تجربة المستخدم. فيما يلي الإرشادات الأساسية التي يجب اتباعها عند استخدام Jetpack Compose لضمان واجهة مستخدم موحدة وجذابة.
- حافظ على نظام ألوان متناسق: اللون هو أداة قوية في تصميم المواضيع، فهو قادر على إثارة المشاعر وجذب الانتباه. إن استخدام نظام الألوان نفسه عبر جميع الشاشات والمكونات يخلق إحساسًا بالوحدة والقدرة على التنبؤ، مما يمكن أن يؤدي إلى تحسين فهم المستخدم وتفاعله مع تطبيقك بشكل كبير.
- تصميم لسهولة الوصول: لا يرى جميع المستخدمين الألوان والنص بشكل مماثل. إن ضمان نسب تباين عالية، خاصة عند التعامل مع النص فوق الخلفيات، يساعد الأشخاص الذين يعانون من إعاقات بصرية على التنقل في تطبيقك بشكل مريح. علاوة على ذلك، اسمح بخيارات النص الأكبر حجمًا وتأكد من سهولة تحديد العناصر التفاعلية، ولمس المزيد من مجالات التصميم التي يمكن الوصول إليها.
- إعطاء الأولوية لقابلية القراءة: تلعب الطباعة دورًا حاسمًا في تصميم واجهة المستخدم . يعد اختيار الخطوط التي يسهل قراءتها وتتوافق مع اللغات ومجموعات الأحرف المختلفة أمرًا حيويًا. تأكد من أن النص الخاص بك مقروء عبر الأجهزة المختلفة وتحت ظروف الإضاءة المختلفة عند وضعه. قم بتضمين خيارات لتعديلات حجم الخط والوزن لتحسين إمكانية القراءة لجميع المستخدمين.
- دعم الوضع الداكن وتفضيلات المستخدم الأخرى: لا يقتصر تصميم السمات على إنشاء جمالية واحدة فقط؛ يتعلق الأمر بضمان قدرة الجماليات على التكيف مع الإعدادات المختلفة، مثل الوضع المظلم أو حتى أنظمة الألوان المفضلة للمستخدم. يعمل Jetpack Compose على تبسيط تنفيذ السمات الديناميكية، مما يسمح للمستخدمين بالحصول على تجربة أكثر تخصيصًا.
- الاختبار على أجهزة متعددة: قد لا تتم ترجمة السمة التي تبدو رائعة على أحد الأجهزة بشكل جيد على جهاز آخر. يعد الاختبار الشامل عبر أحجام ودرجات دقة مختلفة للشاشات أمرًا ضروريًا للحفاظ على تصميم متماسك. تأكد من اختبار كل من إصدارات Android الأحدث والأقدم لضمان الاتساق عبر قاعدة المستخدمين.
- حافظ على العلامة التجارية في المقدمة والوسط: يجب أن يتوافق موضوع تطبيقك مع علامتك التجارية. استخدم ألوان العلامة التجارية والشعارات والخطوط حيثما كان ذلك مناسبًا لتعزيز تواجد العلامة التجارية داخل التطبيق. ومع ذلك، احرص على عدم المبالغة في العلامة التجارية، حيث قد يؤدي ذلك في بعض الأحيان إلى إرباك المستخدمين وتقليل سهولة استخدام التطبيق.
- استخدم المكتبات والمكونات ذات الصلة بالموضوع: استفد من النظام البيئي لـ Jetpack Compose من خلال دمج المستودعات والمكونات ذات الصلة بالموضوع والتي يمكن أن تساعدك في الحفاظ على الاتساق في جميع أنحاء تطبيقك. وهذا لا يوفر الوقت فحسب، بل يضمن أيضًا التزامك بالممارسات القياسية الصناعية.
- تذكر التأثير العاطفي: لا يقتصر موضوع تطبيقك على المظهر الجسدي فحسب؛ يتعلق الأمر أيضًا بتحديد النغمة والجو. يمكن أن تؤثر الألوان والأشكال والانتقالات على مزاج المستخدمين، لذا حددها بعناية لتتناسب مع التأثير العاطفي الذي تريد تحقيقه.
- إجراء تغييرات تدريجية: عندما تكون هناك حاجة إلى تحديثات متكررة لموضوع تطبيقك، قم بإدخالها تدريجيًا. يمكن أن تؤدي التغييرات المفاجئة واسعة النطاق إلى إرباك المستخدمين المخلصين الذين اعتادوا على شكل ومظهر تطبيقك، وتنفيرهم.
- التكامل مع AppMaster لتبسيط السمات: لضمان عملية سلسة للسمات، فكر في التكامل مع أدوات مثل AppMaster. بفضل نظامه الأساسي no-code ، يمكن AppMaster تبسيط السمات بشكل كبير من خلال السماح لك بتصميم واجهة مستخدم تطبيقك بشكل مرئي. وهذا يعني وقتًا أقل للقلق بشأن تعقيدات التعليمات البرمجية والمزيد بشأن النتائج الجمالية والوظيفية. يتوافق رمز المصدر الذي تم إنشاؤه على الفور مع Jetpack Compose ، مما يجعل الانتقال من التصميم إلى الإنتاج سلسًا وفعالاً.
ينتج موضوع واجهة المستخدم المتماسك عن التخطيط الدقيق والالتزام بأفضل ممارسات التصميم. من خلال الأخذ في الاعتبار المستخدمين، وعلامتك التجارية، والأدوات المتاحة لك، مثل AppMaster و Jetpack Compose ، يمكنك صياغة مفهوم موضوعي يرفع تطبيقك من مجرد وظيفة وظيفية إلى تطبيق لا يُنسى حقًا.
التغلب على التحديات المشتركة في Theming
إن تصميم التطبيق لا يقتصر فقط على اختيار الألوان والخطوط الجذابة؛ يتعلق الأمر بإنشاء لغة مرئية متماسكة تعمل على تحسين تجربة المستخدم. أثناء العمل مع Jetpack Compose على تبسيط جانب التنفيذ الخاص بها، يمكن أن تنشأ العديد من التحديات. نناقش هنا كيفية التعامل مع بعض هذه المشكلات الشائعة لضمان مظهر فعال واحترافي لتطبيقك.
الحفاظ على الاتساق بين المكونات
الاتساق هو المفتاح في تصميمها. يتوقع المستخدمون الذين يتنقلون في تطبيقك توحيد المكونات - بدءًا من الأزرار ومربعات الحوار وحتى أشرطة التنقل السفلية. قد يكون تحقيق هذا الاتساق أمرًا صعبًا، خاصة عند التعامل مع المكونات المخصصة أو مكتبات الجهات الخارجية. للتغلب على ذلك، حدد نظام تصميم واضح يتضمن الألوان والطباعة والأشكال وأنماط المكونات. يسهّل MaterialTheme الخاص بـ Jetpack Compose تطبيق التصميم المتسق باستخدام CompositionLocalProvider ، والذي يسمح لك بتوفير قيم مخصصة تؤثر على جميع العناصر القابلة للتركيب التي تقرأ منها.
التكيف مع أحجام واتجاهات الشاشات المختلفة
التحدي الشائع الآخر هو التأكد من أن المظهر الخاص بك يبدو رائعًا على مختلف الأجهزة وأحجام الشاشات والاتجاهات. تلعب ممارسات التصميم سريع الاستجابة دورًا هنا. استخدم التخطيطات التكيفية التي يمكنها استيعاب أبعاد الشاشة المختلفة والاستفادة من Compose's BoxWithConstraints لاتخاذ القرارات بناءً على المساحة المتوفرة. علاوة على ذلك، يمكن أن يساعد اختبار القالب الخاص بك عبر أجهزة مختلفة أثناء مرحلة التطوير في تحديد وحل مشكلات واجهة المستخدم المرتبطة بتغييرات القياس أو التخطيط.
دمج السمات الديناميكية مع إعدادات النظام
يقدر المستخدمون التطبيقات التي تحترم تفضيلاتهم، مثل إعدادات الوضع المظلم للنظام. يمكن أن يكون تنفيذ السمات الديناميكية التي تستجيب لهذه الإعدادات أمرًا معقدًا. في Jetpack Compose ، يمكنك الاستماع إلى تغييرات سمة النظام باستخدام تكوين uiMode في Context . ثم قم بتطبيق ألوان السمات المقابلة وفقًا لذلك. تذكر توفير خيارات داخل التطبيق لتبديل هذه الإعدادات، مما يوفر للمستخدمين تحكمًا أكبر في تجربة التطبيق الخاصة بهم.
إمكانية الوصول إلى اللون
من الضروري التأكد من أن تطبيقك متاح للجميع، بما في ذلك الأشخاص الذين يعانون من إعاقات بصرية. يجب أن تفي نسب تباين الألوان بمعايير إمكانية الوصول لضمان الوضوح. يمكن أن تساعد أدوات مثل مدقق إرشادات إمكانية الوصول إلى محتوى الويب (WCAG) في تقييم اختياراتك للألوان. علاوة على ذلك، قم بتضمين أوصاف محتوى الصور وتوفير تباين كافٍ للعناصر التفاعلية داخل موضوعاتك.
إدارة تغييرات السمات عبر تحديثات التطبيق
مع تطور تطبيقك، سيتطور أيضًا موضوعك. قد تكون إدارة هذه التغييرات دون التأثير على تجربة المستخدم أمرًا مرهقًا. وهنا، يكون التحكم في الإصدار والتطبيق التدريجي للتغييرات مفيدًا. قم دائمًا بتزويد المستخدمين بنظرة خاطفة أو خيار للعودة إلى المظهر الكلاسيكي لفترة معينة لتسهيل عملية الانتقال.
Theming لاتساق العلامة التجارية
يعد موضوع تطبيقك انعكاسًا مباشرًا لعلامتك التجارية. يعد الحفاظ على اتساق هوية العلامة التجارية عبر الأنظمة الأساسية ونقاط الاتصال المختلفة أمرًا بالغ الأهمية. ابدأ بتحديد دليل العلامة التجارية وتأكد من توافق موضوعك في Jetpack Compose مع هذا الدليل. قد يتضمن ذلك إنشاء لوحات ألوان مخصصة ومقاييس طباعة وأشكال مكونات تتناسب مع جمالية علامتك التجارية.
تسهيل تخصيص السمات بسهولة للمستخدمين
الرغبة في التخصيص آخذة في الارتفاع بين المستخدمين. إن توفير خيار للمستخدمين لتخصيص سمة التطبيق الخاصة بهم يمكن أن يؤدي إلى تحسين الرضا ولكنه يضيف أيضًا تعقيدًا إلى كود السمات الخاص بك. لمعالجة هذه المشكلة، قم ببناء القالب الخاص بك ليكون قابلاً للتغيير وقم بتخزين تفضيلات المستخدم باستمرار باستخدام Jetpack DataStore أو SharedPreferences. استخدم هذه التفضيلات لضبط السمة ديناميكيًا كما هو مطلوب.
الاستفادة من AppMaster لتبسيط سير العمل
على الرغم من أن العمل مباشرة باستخدام التعليمات البرمجية له مزاياه، إلا أن النظام الأساسي AppMasterno-code يمكنه تبسيط عملية وضع السمات بشكل كبير. من خلال السماح لك بتصميم سمة تطبيقك بشكل مرئي، بما في ذلك لوحة الألوان والطباعة، يعمل AppMaster على تبسيط عملية تخصيص السمات. يمكن لهذا النهج المرئي تقليل الأخطاء وتسريع دورة التكرار، وهو حل مثالي للمطورين والمصممين الذين يسعون جاهدين لتحقيق الكمال في جماليات تطبيقاتهم.
دمج AppMaster لسير عمل سلس
يمكن أن يؤدي دمج نظام no-code مثل AppMaster في سير عمل السمات إلى تحويل المد لصالحك عند إنشاء تطبيقات جذابة من الناحية الجمالية وقوية وظيفيًا. إحدى مزايا Jetpack Compose هي أسلوبها الحديث في بناء واجهات المستخدم بحمل أقل وعملية أكثر سهولة. ومع ذلك، فإن اقتران ذلك بكفاءة النظام الأساسي no-code وقدرات التطوير السريع يمكن أن يزيد من تعزيز الإنتاجية وتجربة المستخدم النهائية.
يتفوق AppMaster في هذا المجال لأنه يوفر مزيجًا من المرونة والقوة دون الحاجة إلى معرفة متعمقة بالبرمجة. من خلال بيئة التطوير المرئية البديهية، يمكنك تصميم واجهة مستخدم تطبيقك بسهولة السحب والإفلات ، بما في ذلك عناصر السمات المعقدة مثل أنظمة الألوان والطباعة وتصميمات الأشكال.
في سياق Jetpack Compose ، يتيح لك AppMaster تخطيط مكوناتك بشكل مرئي وتحديد معلمات السمة. يمكن بعد ذلك تعيين هذه المعلمات وترجمتها إلى بنية سمات Jetpack Compose. هذا يعني أنه يمكنك تحديد لوحات الألوان الخاصة بك، ومقاييس الكتابة، والأشكال، ومعاينة الجماليات، وجعل AppMaster يقوم بإنشاء الكود المقابل. تستمر الراحة مع قدرة هذا النظام الأساسي على إخراج الكود المصدري، مما يسمح بأي تعديلات ضرورية أو تخصيصات متقدمة خارج نطاق المحرر المرئي.
أحد الأمثلة التي يبرز فيها AppMaster هو السمات الديناميكية، بما في ذلك تبديل الوضع الداكن. يمكنك إعداد السمات التي تستجيب لإعدادات النظام أو تفضيلات المستخدم بسهولة من خلال دعمها للمنطق الشرطي وإدارة الحالة داخل مصمم واجهة المستخدم. علاوة على ذلك، مع كل تكرار للتصميم، يضمن AppMaster أن تظل التغييرات متزامنة مع النموذج no-code ، وبالتالي منع إدخال الديون الفنية التي قد تؤدي إلى تعطيل مشروعك.
وأخيرًا، تم تبسيط التعاون الجماعي وتكامل سير العمل باستخدام AppMaster. يمكن للمصممين والمطورين العمل جنبًا إلى جنب، حيث تعمل المنصة كمصدر واحد للحقيقة فيما يتعلق بالجوانب الموضوعية للتطبيق. ونتيجة لذلك، يؤدي هذا إلى عملية تطوير متماسكة، مما يضمن توافق الرؤية والتنفيذ الفني لموضوع التطبيق بشكل متناغم.
الخلاصة: المواءمة الوظيفية مع الجماليات
في رحلة تصميم تطبيق ذي موضوعات معقدة باستخدام Jetpack Compose ، يجب أن نعود إلى جوهر سبب تصميمنا للموضوع: لمواءمة وظائف التطبيق مع جمالياته. من خلال نسج خيوط الألوان والطباعة والأشكال والحركة معًا، فإن المواضيع تتجاوز مجرد الزخرفة. إنها عملية مدروسة للتأكد من أن لغة تصميم التطبيق تتحدث عن سهولة الاستخدام والغرض منه، مما يعزز تجربة المستخدم.
يوفر Jetpack Compose للمطورين لوحة فنية للتعبير عن الإبداع مع الإشادة بمبادئ التصميم متعدد الأبعاد المجربة والمختبرة. من خلال الاستفادة من نظام السمات المرن في Compose، يمكن للمطورين إنشاء تطبيقات لا تبدو جذابة فحسب، بل تبدو سهلة الاستخدام أيضًا. يعد هذا التوازن أمرًا بالغ الأهمية: فالتطبيق الذي يبهر المستخدمين بمظهره ولكنه لا يفي بقابلية الاستخدام يخطئ الهدف، تمامًا كما قد يفشل التطبيق الوظيفي ولكنه لطيف من الناحية البصرية في جذب المستخدمين.
لقد استكشف هذا الدليل التفاصيل الجوهرية لإنشاء سمة مخصصة تجسد روح تطبيقك وهوية علامتك التجارية. لقد تعلمنا كيفية إنشاء نظام ألوان متماسك وكيفية تنفيذ التسلسلات الهرمية المطبعية التي تقود مستخدمينا في رحلة واضحة عبر تطبيقنا. من خلال تبني السمات الديناميكية، قمنا بتمكين تطبيقاتنا للتكيف مع تفضيلات المستخدم والسياقات البيئية مثل الوضع الداكن المطلوب. وقد استعرضنا الجماليات الشخصية للأشكال والأيقونات لصياغة واجهة مستخدم فريدة حقًا.
يدعم AppMaster هذا التنسيق من خلال توفير منصة حيث يكون تخصيص سمة التطبيق متعلقًا بكفاءة التطوير بقدر ما يتعلق بالجماليات. فهو يسمح بالتصميم المرئي والواجهات التفاعلية التي تتماشى مع اختياراتك للموضوعات، مما يؤدي إلى إنشاء دورة تطوير سلسة وسريعة تجمع بين الشكل والوظيفة بشكل جميل.
وفي الختام، تذكر أن السمات هي تطور مستمر، تمامًا مثل الأنظمة الأساسية والأجهزة التي تستخدمها تطبيقاتنا. يجب أن تنمو موضوعاتنا وتتكيف مع كل اتجاه جديد في التصميم وشاشة الجهاز وتوقعات المستخدم. من خلال البقاء على اطلاع، والاختبار الشامل، والتفاعل مع تعليقات المستخدمين، نقوم بإنشاء تطبيقات تبدو جيدة وتشعر بأنها صحيحة. في النهاية، هذا التآزر بين الوظيفة والجماليات هو الذي يؤدي إلى تطبيقات لا تُنسى حقًا يعود إليها المستخدمون مرارًا وتكرارًا.
كل تمريرة، ونقرة، وتمرير داخل تطبيقاتنا هي عبارة عن تفاعل مع عناصر السمات المختارة بعناية. مهمتنا كمطورين ومصممين هي التأكد من أن كل إجراء سهل وبديهي وممتع بصريًا. عندما تتناغم الوظائف والجماليات بشكل متناغم، فإننا نقدم تجربة تلقى صدى لدى المستخدمين على كل المستويات. يعد Jetpack Compose وأدوات مثل AppMaster شركاء في هذه العملية الإبداعية، حيث يقدمون الأسس والمرونة لإنشاء تطبيقات تمزج بشكل فعال بين الابتكار والتصميم الشامل.
الأسئلة الشائعة
Jetpack Compose عبارة عن مجموعة أدوات حديثة لبناء واجهة مستخدم Android الأصلية. فهو يعمل على تبسيط وتسريع عملية تطوير واجهة المستخدم على Android باستخدام تعليمات برمجية أقل وأدوات قوية وواجهات برمجة تطبيقات Kotlin سهلة الاستخدام.
تعد السمات أمرًا بالغ الأهمية لإنشاء تجربة مستخدم متسقة وجذابة. فهو يساعد في عكس هوية علامتك التجارية، ويجعل تطبيقك مميزًا، ويضمن أن عناصر واجهة المستخدم جذابة بصريًا للمستخدمين.
يمكنك تحديد نظام ألوان مخصص عن طريق إنشاء كائن ColorPalette باستخدام الألوان الأساسية والثانوية والخلفية المفضلة لديك وغيرها من الألوان الضرورية، ثم تطبيقه على MaterialTheme الخاص بك.
يعتبر Material You أسلوب تصميم جديد يركز على التخصيص والتعبير. إنه مبني على مبادئ التصميم متعدد الأبعاد ويسمح بتجربة تصميم أكثر ديناميكية واستجابة بناءً على تفضيلات المستخدم.
نعم، يمكن لـ Jetpack Compose التعامل مع السمات الديناميكية، بما في ذلك الوضع الداكن. يمكنك تحديد السمات باستخدام أنظمة الألوان الفاتحة والداكنة المقابلة والتي يتم التبديل بناءً على إعدادات النظام أو اختيار المستخدم.
يمكنك تخصيص الرموز والأشكال عن طريق إنشاء كائن Shapes بالأشكال المطلوبة لمكونات مختلفة وتجاوز الرموز الافتراضية باستخدام أصول المتجهات المخصصة.
تتضمن أفضل ممارسات التصميم استخدام لوحة ألوان متسقة، وضمان سهولة قراءة النص، ودعم الوضع الداكن، والتصميم لسهولة الوصول. بالإضافة إلى ذلك، يمكنك الاستفادة من مكتبات ومكونات السمات الموجودة للحفاظ على الشكل والمظهر المتماسكين.
قد تنشأ مشكلات التوافق في السمات مع إصدارات Android المختلفة وأحجام الشاشة. من المهم اختبار المظهر الخاص بك على أجهزة مختلفة لضمان مظهر وتجربة موحدة.
نعم، منصة AppMaster no-code متوافقة مع Jetpack Compose ، مما يسمح لك بإنشاء واجهة مستخدم لتطبيقك بشكل مرئي، بما في ذلك السمات، مما يمكن أن يسرع عملية التطوير ويسهل التخصيص.
قم بمواجهة تحديات السمات الشائعة من خلال إعطاء الأولوية لتجربة المستخدم، والحفاظ على الاتساق، والاختبار على نطاق واسع، والبقاء على اطلاع بأحدث تقنيات وأدوات السمات.






