Tema dengan Jetpack Compose: Menyesuaikan Estetika Aplikasi Anda
Temukan rahasia pembuatan tema di Jetpack Compose untuk menyesuaikan estetika aplikasi Anda. Pelajari cara menentukan tema, menerapkan skema warna, dan menciptakan pengalaman pengguna yang unik dengan panduan mendalam kami tentang mempersonalisasi antarmuka aplikasi Anda.

Selamat datang di dunia pembuatan tema dengan Jetpack Compose, perangkat UI terbaru dan terhebat untuk pengembangan Android asli. Memulai perjalanan untuk menyesuaikan estetika aplikasi Anda melalui tema bukan hanya tentang menerapkan beberapa warna dan berharap yang terbaik — ini tentang menciptakan pengalaman yang kohesif, mudah diakses, dan berkesan bagi pengguna Anda. Dalam panduan ini, kami mempelajari nuansa tema, memberi Anda pemahaman yang lebih mendalam tentang prinsip-prinsipnya dan cara menerapkannya secara efektif. Baik Anda ingin memasukkan kepribadian merek ke dalam aplikasi Anda, mendukung tema dinamis, atau berintegrasi dengan sistem desain modern seperti Material You, Anda telah datang ke tempat yang tepat.
Kami juga akan membahas bagaimana platform AppMaster dapat membantu mencapai alur kerja tema yang lancar, memanfaatkan kekuatan pengembangan tanpa kode untuk mewujudkan visi desain Anda dalam lingkungan yang bebas kerumitan. Jadi, mari kita siapkan proses transformatif yang melampaui sekadar pilihan warna dan meningkatkan pengalaman pengguna ke tingkat yang belum pernah terjadi sebelumnya.
Memahami Dasar-dasar Tema di Jetpack Compose
Tema di Jetpack Compose adalah aspek desain aplikasi mendasar yang lebih dari sekadar warna dan font. Ini mencakup kumpulan keputusan desain komprehensif yang memberikan struktur dan konteks pada estetika aplikasi dan pengalaman pengguna Anda. Di bawah ini, kami akan membahas konsep inti yang perlu Anda pahami untuk menentukan tema aplikasi Android Anda secara efektif menggunakan Jetpack Compose.
CompositionLocalProvider: Landasan Tema
Dasar tema dalam Jetpack Compose terletak pada CompositionLocalProvider . Konstruksi toolkit UI Deklaratif ini memungkinkan Anda menyebarkan data ke bawah pohon komponen tanpa meneruskannya secara eksplisit ke setiap elemen. Dalam hal penetapan tema, ini sangat berguna karena memungkinkan Anda menetapkan nilai, seperti skema warna dan tipografi, di tingkat atas aplikasi Anda, dan mengirimkannya secara konsisten ke seluruh antarmuka pengguna.
MaterialTheme: Kerangka Kustomisasi
MaterialTheme adalah kerangka kerja utama tempat Anda berinteraksi saat menerapkan tema di Jetpack Compose. Ini memberikan cara terstruktur untuk menentukan dan menerapkan elemen tema — warna, tipografi, dan bentuk — yang membentuk UI Anda. Dengan menyesuaikan MaterialTheme , Anda merangkum bahasa desain Anda, memastikan bahwa komponen UI mematuhi tampilan dan nuansa yang konsisten di seluruh aplikasi Anda.

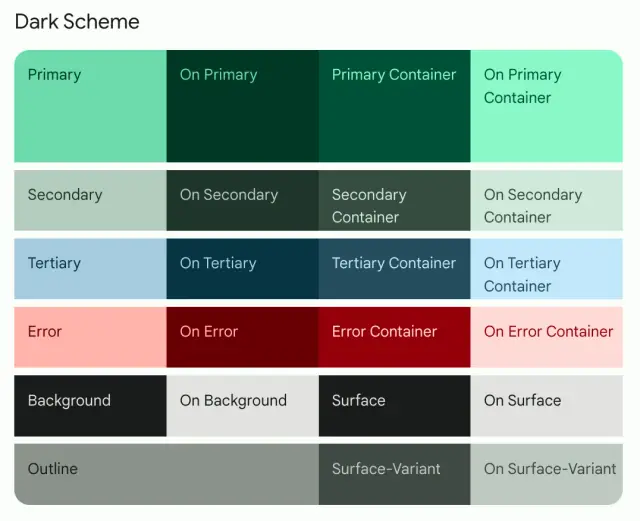
Mendefinisikan Skema Warna
Dalam tema Jetpack Compose, skema warna memainkan peran penting. Mereka memengaruhi emosi pengguna dan secara signifikan dapat memengaruhi interaksi mereka dengan aplikasi Anda. Jetpack Compose menawarkan properti colors , tempat Anda dapat menentukan skema warna menggunakan atribut penting seperti warna primer, sekunder, latar belakang, dan permukaan. Ini kemudian digunakan oleh komponen dalam aplikasi Anda untuk mempertahankan pengalaman yang koheren secara visual.
Menyiapkan Tipografi
Tipografi adalah aspek penting lainnya dalam pembuatan tema. Jetpack Compose memungkinkan Anda menyesuaikan tipografi dengan menentukan font, ukuran, bobot, dan gaya untuk berbagai elemen teks seperti judul, subjudul, dan isi teks. Konsistensi dalam tipografi meningkatkan keterbacaan dan memastikan antarmuka yang lebih halus.
Tema Bentuk
Sistem bentuk merupakan bagian integral dari tema, karena bentuk dapat menyampaikan fungsi dan maksud. Atribut Shape dalam MaterialTheme memungkinkan Anda menentukan tampilan bentuk untuk komponen seperti tombol, kartu, dan modal, menyelaraskannya dengan tema aplikasi Anda.
Dengan memahami secara menyeluruh komponen tematik Jetpack Compose ini, pengembang tidak hanya dapat mulai membuat aplikasi yang fungsional namun juga menarik secara visual. Dan bagi mereka yang ingin menyederhanakan proses ini lebih jauh lagi, mengintegrasikan platform seperti AppMaster dapat meningkatkan alur kerja Anda dengan menyediakan solusi no-code yang berinteraksi dengan Jetpack Compose secara lancar. Kombinasi ini terbukti sangat berharga bagi pengembang yang ingin menghasilkan aplikasi berkualitas tinggi yang dapat disesuaikan dengan cepat dan efisien.
Menentukan Palet Warna dan Tipografi Anda
Saat menyusun identitas estetika aplikasi Android Anda dengan Jetpack Compose, palet warna dan tipografi berfungsi sebagai landasan sistem desain Anda. Pendekatan yang bijaksana dalam memilih warna dan font memperkuat identitas merek dan meningkatkan pengalaman pengguna dengan memberikan kontinuitas visual dan keterbacaan.
Memilih Palet Warna yang Mencerminkan Merek Anda
Skema warna aplikasi Anda adalah salah satu elemen desain pertama yang menarik perhatian. Memilih warna yang mencerminkan etos merek Anda dan menarik bagi audiens target Anda adalah hal yang penting. Jetpack Compose menyederhanakan proses penerapan palet warna melalui penggunaan objek ColorPalette . Objek ini berisi warna primer, sekunder, latar belakang, permukaan, kesalahan, onPrimary, onSecondary, onBackground, onSurface, dan onError, yang menentukan tampilan dan nuansa aplikasi Anda.
Untuk menentukan palet warna Anda:
- Buat instance
ColorPaletteyang menentukan warna Anda. - Kaitkan palet warna ke dalam tema Anda dengan meneruskannya ke fungsi
MaterialTheme. - Pastikan Anda memenuhi berbagai skenario penggunaan warna, seperti teks yang dapat dibedakan pada tombol atau tab yang dapat dibaca dengan latar belakangnya.
Ingatlah bahwa hubungan emosional pengguna dengan aplikasi dapat dipengaruhi secara signifikan oleh warna. Oleh karena itu, palet Anda harus terdiri dari warna-warna pelengkap, bersama dengan warna netral untuk keseimbangan. Selain itu, kontras warna sangat penting bagi pengguna tunanetra, jadi usahakan desain dapat diakses dengan mematuhi Pedoman Aksesibilitas Konten Web (WCAG).
Menetapkan Tipografi yang Meningkatkan Keterbacaan
Tipografi di Jetpack Compose dikelola melalui objek Typography yang berisi gaya teks untuk tampilan teks berbeda, seperti h1 hingga h6 untuk judul, subtitle1 dan subtitle2 untuk subjudul, serta body1 dan body2 untuk isi teks.
Saat menyesuaikan tipografi, pertimbangkan hal berikut:
- Pilih font yang mencerminkan kepribadian aplikasi Anda dan kesan yang ingin Anda berikan kepada pengguna.
- Pertahankan ukuran dan bobot font yang terbatas untuk menghindari tampilan yang berantakan.
- Pastikan keterbacaan di berbagai perangkat dan resolusi dengan ukuran font responsif.
- Gabungkan jenis timbangan yang benar yang mematuhi pedoman desain material, atau buat timbangan Anda sendiri untuk menambah keunikan.
- Terapkan tipografi secara konsisten di seluruh aplikasi Anda untuk mencegah disorientasi.
Tipografi menyampaikan informasi dan mengatur nada dan hierarki dalam aplikasi Anda. Kombinasi jenis font, ukuran, dan gaya yang tepat dapat menghasilkan antarmuka pengguna yang intuitif dan estetis. Sistem tipografi Jetpack Compose memungkinkan Anda memberi tema pada aplikasi Anda dengan gaya tipografi yang kohesif, sehingga berkontribusi pada identitasnya.
Menggabungkan aspek warna dan tipografi untuk menentukan tema aplikasi Anda di Jetpack Compose akan menghasilkan bahasa visual yang efektif. Hal ini tidak hanya akan membuat aplikasi Anda lebih menarik, namun juga akan meningkatkan interaksi pengguna. Tema yang intuitif dan konsisten adalah panduan diam-diam, yang membantu pengguna menavigasi aplikasi Anda secara alami.
AppMaster, dengan kemampuan no-code, semakin menyempurnakan proses pembuatan tema dengan memberikan representasi visual desain, memungkinkan Anda bereksperimen dengan palet dan pengaturan tipografi yang berbeda hingga Anda menemukan kecocokan sempurna untuk merek dan kebutuhan pengguna Anda.
Menerapkan Tema Dinamis dan Mode Gelap
Tema dinamis dan Mode Gelap telah menjadi fitur klasik dalam desain aplikasi modern, dan pengguna mengharapkan aplikasi beradaptasi dengan lingkungan dan preferensi mereka. Jetpack Compose, dengan kerangka UI deklaratifnya, mendukung tema dinamis, memungkinkan pengembang membuat aplikasi yang merespons pengaturan sistem atau tema yang ditentukan pengguna dengan sedikit usaha.
Dasar-dasar Tema Dinamis
Pada intinya, tema dinamis mengacu pada kemampuan aplikasi untuk mengubah temanya berdasarkan kondisi tertentu, seperti pengaturan sistem atau masukan pengguna. Hal ini dapat mencakup perubahan skema warna, skala tipografi, atau bentuk komponen. Dengan Jetpack Compose, tema biasanya disusun berdasarkan composable MaterialTheme , yang berfungsi sebagai payung untuk menyediakan properti gaya default dan palet warna ke UI Anda.
Untuk menerapkan tema dinamis, pertama-tama Anda harus menentukan beberapa varian tema yang dapat digunakan oleh aplikasi Anda. Ini bisa berupa tema Terang dan Gelap, atau tema yang lebih rumit berdasarkan pilihan pengguna.
Membuat Pengalih Tema
Untuk mengaktifkan peralihan tema, developer dapat membuat composable yang memungkinkan pengguna beralih di antara tema yang berbeda. Hal ini dapat dilakukan dengan mempertahankan status yang mewakili tema saat ini dan memperbaruinya berdasarkan interaksi pengguna. Jetpack Compose menggunakan model pemrograman reaktif yang mana UI secara otomatis diperbarui jika ada perubahan status, sehingga proses ini lancar dan intuitif.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
Mengintegrasikan Mode Gelap
Saat mengintegrasikan Mode Gelap, prosesnya mirip dengan penerapan tema dinamis. Namun, alih-alih mengandalkan interaksi pengguna, aplikasi ini memeriksa pengaturan tema sistem untuk menentukan apakah akan menerapkan palet warna gelap. Compose menawarkan alat seperti Configuration.uiMode untuk menentukan mode UI saat ini dan mengubah tema sesuai dengan itu.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
Dimungkinkan juga untuk mendengarkan perubahan dalam pengaturan sistem untuk secara otomatis beralih antara tema terang dan gelap tanpa memerlukan restart aplikasi. Pendekatan proaktif terhadap tema ini sangat dihargai oleh pengguna yang mungkin menggunakan mode penghemat baterai atau mengubah mode perangkat mereka berdasarkan waktu.
Tip untuk Transisi yang Lancar
Transisi yang mulus antar tema meningkatkan pengalaman pengguna, dan Jetpack Compose mendukung hal ini dengan mendorong penggunaan perubahan warna yang dapat dianimasikan. Fungsi animateColorAsState dapat membantu aplikasi Anda bertransisi dengan baik antar status warna dalam tema.
Selain itu, menggabungkan tema dinamis dan Mode Gelap bukan hanya tentang preferensi pengguna; ini juga tentang aksesibilitas. Tidak semua pengguna dapat dengan nyaman mencerna konten di layar yang terang benderang, sehingga membiarkan mereka memilih tema yang sesuai dengan mata mereka bisa jadi melegakan.
AppMaster: Menyederhanakan Tema dan Penerapan Dinamis
Meskipun Jetpack Compose mengoptimalkan proses pembuatan tema untuk pengembang, platform seperti AppMaster mengambil langkah lebih jauh dengan menyederhanakan proses pengembangan dan penerapan. Dengan pendekatan no-code, AppMaster memungkinkan integrasi tema dinamis melalui alat penyesuaian visual. Saat mendesain aplikasi secara visual, Anda dapat menerapkan dan menguji berbagai tema serta mengompilasi dan menerapkan dengan cepat untuk melihat perubahan dalam tindakan, memastikan alur kerja pengembangan yang efisien dan efektif.

Tema dinamis dan Mode Gelap lebih dari sekadar fitur kosmetik. Mereka sangat penting untuk aksesibilitas dan kepuasan pengguna suatu aplikasi. Jetpack Compose menyediakan alat untuk membuat UI yang dinamis dan mudah digunakan, sementara AppMaster meningkatkan pengalaman pengembang, menawarkan jalur yang dipercepat mulai dari desain hingga produksi, dengan tema yang menarik secara visual dan dapat disesuaikan untuk memenuhi beragam kebutuhan pengguna.
Menyesuaikan Bentuk dan Ikon dalam Tema Anda
Membuat antarmuka pengguna yang menarik dan unik tidak hanya mencakup skema warna dan tipografi. Di Jetpack Compose, kemampuan untuk mempersonalisasi tampilan aplikasi ada di ujung jari Anda, terutama melalui penyesuaian bentuk dan ikon yang berbeda. Elemen-elemen ini merupakan bagian integral dari identitas visual aplikasi Anda dan berkontribusi besar terhadap interaksi pengguna. Mari pelajari cara menyesuaikan bentuk dan ikon agar sesuai dengan tema Anda di Jetpack Compose.
Mendefinisikan Bentuk Kustom
Jetpack Compose menawarkan sistem fleksibel untuk menentukan bentuk yang dapat digunakan di berbagai komponen dalam aplikasi Anda. Dengan menyesuaikan bentuk, Anda dapat menciptakan bahasa visual yang konsisten yang sesuai dengan merek Anda atau gaya tertentu yang ingin Anda sampaikan.
Untuk memulai, tentukan bentuk kustom Anda di objek Shapes . Di sini, Anda dapat menentukan bentuk untuk komponen kecil, sedang, dan besar, yang sesuai dengan elemen seperti tombol, kartu, dan latar belakang dialog:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
Setelah menentukan bentuk, Anda dapat menerapkannya dalam tema menggunakan fungsi MaterialTheme :
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
Setelah diterapkan, bentuk ini menjadi default dalam tema aplikasi Anda, memastikan penerapan sudut membulat atau pengubah bentuk lainnya secara konsisten di seluruh UI.
Mengintegrasikan Ikon Kustom
Ikon lebih dari sekedar grafik sederhana; mereka adalah bagian penting dari antarmuka pengguna yang memandu interaksi dan meningkatkan navigasi. Jetpack Compose memudahkan pengintegrasian ikon khusus yang sesuai dengan tema aplikasi Anda dan meningkatkan kegunaan.
Mulailah dengan menambahkan aset vektor khusus Anda ke direktori res proyek Anda. Setelah ditambahkan, Anda dapat menggunakan ikon ini di mana saja di fungsi Composable Anda. Berikut cara menampilkan ikon khusus:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
Untuk menjaga konsistensi tema, Anda dapat menggabungkan kumpulan ikon yang konsisten dan selaras dengan desain visual aplikasi Anda. Hal ini dapat dilakukan dengan membuat objek khusus yang menyimpan referensi ke semua ikon khusus Anda:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
Dengan pendekatan ini, Anda dapat dengan mudah mengelola dan memperbarui ikon Anda dari satu sumber, yang dapat sangat bermanfaat seiring dengan skala aplikasi Anda. Untuk menggunakannya dalam tema Anda:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
Dengan merancang gaya ikonografi tertentu dan menerapkannya secara konsisten, Anda memastikan aplikasi Anda menonjol secara estetis dan mendorong alur interaksi pengguna yang intuitif.
Memanfaatkan AppMaster untuk Kustomisasi Ikon dan Bentuk
Menerapkan penyesuaian ini secara manual dapat memakan waktu, terutama untuk aplikasi yang lebih besar. Di sinilah AppMaster dapat membantu Anda. Dengan platform no-code AppMaster, penyesuaian dan penerapan tema unik, termasuk bentuk dan ikon, disederhanakan untuk efisiensi. Anda dapat mendesain UI aplikasi Anda secara visual sambil memastikan bahwa pilihan estetika Anda kohesif dan menyebar ke seluruh aplikasi Anda tanpa harus mendalami kode atau mengelola banyak file.
Mengintegrasikan bentuk dan ikon khusus sesuai dengan tema Anda adalah kunci untuk antarmuka pengguna yang menarik secara visual dan bermerek di Jetpack Compose. Ini bukan hanya tentang kenikmatan visual; elemen-elemen ini berkontribusi pada pengalaman pengguna, membuat navigasi dan interaksi lebih menyenangkan. Baik Anda seorang pengembang berpengalaman atau memanfaatkan kemampuan platform no-code seperti AppMaster, luangkan waktu untuk memasukkan sentuhan estetika yang dipersonalisasi ini ke aplikasi Anda.
Memanfaatkan Materi Anda untuk Pengalaman yang Dipersonalisasi
Munculnya Material You menandai perubahan signifikan dari pendekatan desain satu ukuran untuk semua yang sering kali hadir pada aplikasi seluler. Kerangka kerja baru yang canggih ini, yang merupakan bagian dari rangkaian Desain Material, menawarkan personalisasi yang belum pernah ada sebelumnya untuk antarmuka pengguna Android, menjadikannya pilihan ideal bagi pengembang yang menggunakan Jetpack Compose.
Mari pelajari cara menggunakan Material You di Jetpack Compose untuk membuat antarmuka yang menonjol dan sesuai dengan pengguna Anda secara pribadi.
Memahami Material You
Material You adalah sistem desain terbaru Google yang menekankan tema dinamis, tata letak responsif, dan estetika yang berpusat pada manusia. Salah satu fitur menonjolnya adalah kemampuan untuk mengadaptasi dan menerapkan tema berdasarkan wallpaper dan pengaturan perangkat pengguna. Hal ini menciptakan desain yang kohesif dan lancar yang meluas ke seluruh ekosistem Android, menawarkan pengalaman yang lebih unik dan intim kepada pengguna.
Ekstraksi Warna dan Tema Warna Dinamis
Untuk memanfaatkan kemampuan ekstraksi warna Material You, aplikasi Anda dapat mengekstrak warna primer dan aksen dari wallpaper pengguna untuk mengubah skema warna aplikasi Anda secara dinamis. Hal ini dicapai melalui DynamicColorPalette —serangkaian fungsi di Jetpack Compose yang membantu Anda menentukan nilai warna yang mencerminkan palet pengguna saat ini.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
Kode di atas menyesuaikan tema aplikasi secara real-time, sesuai dengan kustomisasi pengguna dan dengan demikian memberikan pengalaman yang dipersonalisasi.
Tipografi dan Bentuk yang Menyesuaikan
Tipografi adaptif adalah landasan lain dari Material You. Saat palet warna aplikasi Anda berubah, elemen teks harus tetap terbaca dan selaras dengan desain. Dengan Jetpack Compose, Anda dapat menentukan skala tipografi yang menyesuaikan dengan pengaturan dan preferensi pengguna.
Demikian pula, bentuk dapat diubah agar sesuai dengan tema dinamis. Anda dapat menyesuaikan ukuran sudut kartu, tombol, dan komponen lainnya untuk melengkapi nada dan gaya yang ditetapkan oleh tema pilihan pengguna.
UI Responsif Preferensi Pengguna
Repositori desain yang ditawarkan oleh Jetpack Compose bersama dengan Material You menyertakan komponen yang merespons pengaturan aksesibilitas pengguna seperti ukuran font dan tampilan. Hal ini memastikan bahwa aplikasi Anda tidak hanya terlihat bagus, namun juga ramah pengguna untuk khalayak yang lebih luas, dengan menghormati preferensi perangkat mereka untuk pengalaman yang inklusif.
Mengintegrasikan dengan AppMaster
Pengembang yang ingin membuat aplikasi dengan fokus pada desain yang efisien dapat memanfaatkan AppMaster. Platform no-code ini memungkinkan pengembangan aplikasi backend, web, dan seluler dengan mudah dan cepat. Dengan kompatibilitasnya dengan Jetpack Compose, Anda dapat menyusun UI dengan alat drag-and-drop, lalu memanfaatkan fitur dinamis Material You untuk menghidupkan tema yang dipersonalisasi. Menggunakan AppMaster dalam alur kerja Anda berpotensi mempercepat proses pengembangan secara signifikan, sekaligus memberi Anda fleksibilitas untuk menciptakan estetika desain yang kuat dan berpusat pada pengguna.
Meningkatkan Keterlibatan Pengguna
Mengintegrasikan Material You dalam aplikasi Jetpack Compose lebih dari sekadar peningkatan estetika. Ini adalah komitmen terhadap keterlibatan dan kepuasan pengguna. Dengan menciptakan pengalaman unik yang berubah dan berubah sesuai dengan gaya pribadi pengguna, pengembang membina hubungan yang lebih dekat antara pengguna dan teknologi, membuat aplikasi terasa lebih seperti perpanjangan dari diri sendiri.
Dengan menggabungkan desain yang berpusat pada manusia dan kemampuan tema yang cerdas, memanfaatkan Material You dengan Jetpack Compose memungkinkan aplikasi Anda berkembang secara visual, sehingga memperkuat relevansinya di mata setiap pengguna.
Menangani Masalah UI Sistem dan Kompatibilitas
Menyesuaikan estetika aplikasi Anda dengan Jetpack Compose juga melampaui kanvas aplikasi hingga ke antarmuka pengguna sistem Android yang lebih luas. Ini termasuk bilah status, bilah navigasi, dan bahkan keyboard yang muncul saat pengguna perlu mengetik. Meskipun Jetpack Compose menawarkan pendekatan inovatif terhadap pengembangan UI, memastikan aplikasi bertema Anda berjalan lancar di berbagai perangkat dan versi Android tetap penting.
Kunci untuk mengatasi kompatibilitas UI sistem terletak pada pemahaman seluk-beluk berbagai versi Android dan fiturnya masing-masing. Versi Android sebelumnya mungkin tidak mendukung penyesuaian UI tertentu, seperti mengubah warna bilah navigasi, sehingga menyebabkan ketidakkonsistenan pada tema aplikasi. Oleh karena itu, penting untuk menentukan strategi fallback yang memberikan pengalaman yang hampir sama di berbagai perangkat dan versi sistem.
Menerapkan Pewarnaan Batang Sistem
Dengan menggunakan kelas SystemUiController dari pustaka accompanist-systemuicontroller, Anda dapat dengan mudah menyesuaikan warna dan tampilan bilah sistem agar sesuai dengan tema Anda. Misalnya, mengubah warna bilah status mungkin melibatkan:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
Namun, perhatikan preferensi pengguna seperti Mode Gelap. Selalu berikan skema warna alternatif untuk skenario seperti itu. Selain itu, konfirmasikan bahwa teks dan ikon pada bilah sistem tetap terbaca dengan warna latar belakang yang Anda pilih.
Mengatasi Kompatibilitas dengan API khusus Versi
Penanganan kompatibilitas mengharuskan Anda melakukan pemeriksaan bersyarat terhadap versi Android yang sedang berjalan di perangkat. Hal ini memungkinkan Anda memanggil API khusus versi hanya jika tersedia:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
Untuk perangkat yang menjalankan versi sebelumnya, berikan tampilan default yang semirip mungkin dengan gaya yang Anda inginkan, sambil mempertimbangkan fungsionalitas dibandingkan estetika.
Menguji Lintas Perangkat dan Ukuran Layar
Pengujian komprehensif pada berbagai perangkat dan ukuran layar tidak dapat dinegosiasikan. Hal ini tidak hanya mengungkap perbedaan visual tetapi juga membantu mengidentifikasi potensi masalah kegunaan. Alat dan layanan pengujian, baik fisik maupun virtual, dapat membantu dalam fase penting ini. Gunakan kombinasi pengujian otomatis dan penilaian manual untuk menghasilkan desain yang menarik secara visual dan kuat secara fungsional, apa pun karakteristik perangkatnya.
Memanfaatkan Kemampuan Adaptif Jetpack Compose
Pembuatan tema dengan mempertimbangkan kompatibilitas mendapat manfaat besar dari kemampuan adaptif Jetpack Compose. Manfaatkan unit ukuran dinamis seperti dp untuk tata letak dan skala tipografi responsif untuk memastikan tema Anda beradaptasi dengan kepadatan dan orientasi layar yang berbeda. Selain itu, jangan ragu untuk menggunakan Modifier.systemBarsPadding() milik Compose untuk menangani inset dan menghindari tumpang tindih dengan elemen UI sistem.
Jika dikombinasikan dengan kekuatan platform no-code seperti AppMaster, pengujian berulang dan penyesuaian UI menjadi jauh lebih efisien. Misalnya, AppMaster memungkinkan Anda dengan cepat merancang antarmuka berbasis Jetpack Compose dan melihat pratinjau tampilannya di berbagai perangkat sebelum memasuki fase pengujian intensif.
Menguasai penyesuaian UI sistem dan memastikan kompatibilitas adalah bagian penting dari proses pembuatan tema. Dengan memperhatikan integrasi sistem, menerapkan pengujian yang cermat, dan melakukan penyesuaian yang tepat, Anda dapat memberikan pengalaman pengguna yang konsisten dan menyenangkan yang melengkapi tema Jetpack Compose Anda yang menakjubkan.
Tema Praktik Terbaik untuk Antarmuka Pengguna yang Kohesif
Membuat antarmuka pengguna (UI) yang menarik secara visual dan kohesif lebih dari sekadar memilih beberapa warna dan font; ini tentang menciptakan pengalaman yang disukai pengguna dan memperkuat identitas merek Anda. Baik mendesain ulang aplikasi yang sudah ada atau memulai dari awal, mengikuti praktik terbaik tema tertentu dapat menyederhanakan proses ini dan meningkatkan pengalaman pengguna. Di bawah ini adalah panduan dasar yang harus diikuti saat membuat tema dengan Jetpack Compose untuk memastikan UI yang seragam dan menarik.
- Pertahankan Skema Warna yang Konsisten: Warna adalah alat yang ampuh dalam menentukan tema, mampu membangkitkan emosi dan menarik perhatian. Menggunakan skema warna yang sama di seluruh layar dan komponen menciptakan rasa kesatuan dan prediktabilitas, yang dapat meningkatkan pemahaman dan interaksi pengguna dengan aplikasi Anda.
- Desain untuk Aksesibilitas: Tidak semua pengguna merasakan warna dan teks dengan cara yang sama. Memastikan rasio kontras yang tinggi, terutama ketika berhadapan dengan teks di atas latar belakang, membantu mereka yang memiliki gangguan penglihatan menavigasi aplikasi Anda dengan nyaman. Selain itu, izinkan opsi untuk teks yang lebih besar dan pastikan elemen interaktif mudah dipilih, menyentuh lebih banyak area desain yang dapat diakses.
- Prioritaskan Keterbacaan: Tipografi memainkan peran penting dalam desain UI . Memilih font yang mudah dibaca dan mengakomodasi berbagai bahasa dan rangkaian karakter sangatlah penting. Pastikan teks Anda dapat dibaca di berbagai perangkat dan dalam berbagai kondisi pencahayaan saat membuat tema. Sertakan opsi untuk modifikasi ukuran dan berat font untuk meningkatkan keterbacaan bagi semua pengguna.
- Mendukung Mode Gelap dan Preferensi Pengguna Lainnya: Tema bukan hanya tentang menciptakan estetika tunggal; ini tentang memastikan bahwa estetika dapat beradaptasi dengan pengaturan yang berbeda, seperti mode gelap atau bahkan skema warna pilihan pengguna. Jetpack Compose menyederhanakan penerapan tema dinamis, memungkinkan pengguna mendapatkan pengalaman yang lebih dipersonalisasi.
- Uji di Beberapa Perangkat: Tema yang tampak bagus di satu perangkat mungkin tidak dapat diterjemahkan dengan baik di perangkat lain. Pengujian menyeluruh pada berbagai ukuran dan resolusi layar sangat penting untuk mempertahankan desain yang kohesif. Pastikan untuk menguji versi Android terbaru dan lama untuk memastikan konsistensi di seluruh basis pengguna.
- Pertahankan Pencitraan Merek di Depan dan Tengah: Tema aplikasi Anda harus selaras dengan merek Anda. Gunakan warna merek, logo, dan tipografi jika diperlukan untuk memperkuat kehadiran merek dalam aplikasi. Namun, berhati-hatilah untuk tidak melakukan overbranding, karena hal ini terkadang dapat membuat pengguna kewalahan dan mengurangi kegunaan aplikasi.
- Gunakan Library dan Komponen Terkait Tema: Manfaatkan ekosistem Jetpack Compose dengan menggabungkan repositori dan komponen terkait tema yang dapat membantu Anda menjaga konsistensi di seluruh aplikasi Anda. Hal ini tidak hanya menghemat waktu tetapi juga memastikan Anda mematuhi praktik standar industri.
- Ingat Dampak Emosional: Tema aplikasi Anda bukan hanya tentang penampilan fisik; ini juga tentang mengatur nada dan suasana. Warna, bentuk, dan transisi dapat memengaruhi suasana hati pengguna Anda, jadi pilihlah dengan cermat agar sesuai dengan dampak emosional yang ingin Anda capai.
- Lakukan Perubahan Bertahap: Jika pembaruan berulang pada tema aplikasi Anda diperlukan, lakukan secara bertahap. Perubahan yang tiba-tiba dan berskala besar dapat membingungkan dan mengasingkan pengguna setia yang terbiasa dengan tampilan dan nuansa aplikasi Anda.
- Integrasikan dengan AppMaster untuk Tema yang Efisien: Untuk memastikan proses tema yang lancar, pertimbangkan untuk mengintegrasikan dengan alat seperti AppMaster. Dengan platform no-code, AppMaster dapat menyederhanakan tema secara signifikan dengan memungkinkan Anda mendesain UI aplikasi secara visual. Ini berarti lebih sedikit waktu untuk memikirkan seluk-beluk kode dan lebih banyak waktu untuk memikirkan hasil estetis dan fungsional. Kode sumber yang dihasilkan langsung kompatibel dengan Jetpack Compose, sehingga transisi dari desain ke produksi menjadi lancar dan efisien.
Tema UI yang kohesif dihasilkan dari perencanaan yang cermat dan kepatuhan terhadap praktik desain terbaik. Dengan mempertimbangkan pengguna, merek, dan alat yang Anda miliki, seperti AppMaster dan Jetpack Compose, Anda dapat menyusun konsep tema yang meningkatkan aplikasi Anda dari sekadar fungsional menjadi benar-benar berkesan.
Mengatasi Tantangan Umum dalam Tema
Memberi tema pada suatu aplikasi bukan hanya tentang memilih warna dan font yang menarik; ini tentang menciptakan bahasa visual yang kohesif yang meningkatkan pengalaman pengguna. Meskipun bekerja dengan Jetpack Compose menyederhanakan aspek penerapan tema, beberapa tantangan dapat muncul. Di sini, kami membahas cara mengatasi beberapa masalah umum ini untuk memastikan tema yang efektif dan terlihat profesional untuk aplikasi Anda.
Menjaga Konsistensi Antar Komponen
Konsistensi adalah kunci dalam menentukan tema. Pengguna yang menavigasi aplikasi Anda mengharapkan keseragaman komponen – mulai dari tombol dan dialog hingga bilah navigasi bawah. Mencapai konsistensi ini dapat menjadi sebuah tantangan, terutama ketika berhadapan dengan komponen khusus atau perpustakaan pihak ketiga. Untuk mengatasinya, tentukan sistem desain yang jelas yang mencakup warna, tipografi, bentuk, dan gaya komponen. MaterialTheme Jetpack Compose memudahkan penerapan gaya yang konsisten dengan menggunakan CompositionLocalProvider , yang memungkinkan Anda memberikan nilai khusus yang memengaruhi semua composable yang membacanya.
Beradaptasi dengan Ukuran dan Orientasi Layar yang Berbeda
Tantangan umum lainnya adalah memastikan tema Anda terlihat bagus di berbagai perangkat, ukuran layar, dan orientasi. Praktik desain responsif berperan di sini. Gunakan tata letak adaptif yang dapat mengakomodasi berbagai dimensi layar dan manfaatkan BoxWithConstraints Compose untuk membuat keputusan berdasarkan ruang yang tersedia. Selain itu, menguji tema Anda di berbagai perangkat selama fase pengembangan dapat membantu mengidentifikasi dan menyelesaikan masalah UI terkait dengan penskalaan atau perubahan tata letak.
Mengintegrasikan Tema Dinamis dengan Pengaturan Sistem
Pengguna menghargai aplikasi yang menghormati preferensi mereka, seperti pengaturan mode gelap sistem. Menerapkan tema dinamis yang merespons pengaturan ini bisa jadi rumit. Di Jetpack Compose, Anda dapat mendengarkan perubahan tema sistem menggunakan konfigurasi uiMode di Context . Kemudian, terapkan warna tema yang sesuai. Ingatlah untuk memberikan opsi dalam aplikasi untuk mengubah pengaturan ini, sehingga menawarkan kontrol lebih besar kepada pengguna atas pengalaman aplikasi mereka.
Aksesibilitas Warna
Penting untuk memastikan aplikasi Anda dapat diakses oleh semua orang, termasuk mereka yang memiliki gangguan penglihatan. Rasio kontras warna harus memenuhi standar aksesibilitas untuk memastikan keterbacaan. Alat seperti pemeriksa Pedoman Aksesibilitas Konten Web (WCAG) dapat membantu mengevaluasi pilihan warna Anda. Selanjutnya, sertakan deskripsi konten untuk gambar dan berikan kontras yang cukup untuk elemen interaktif dalam tema Anda.
Mengelola Perubahan Tema di Seluruh Pembaruan Aplikasi
Seiring berkembangnya aplikasi Anda, tema Anda juga akan berkembang. Mengelola perubahan ini tanpa memengaruhi pengalaman pengguna bisa jadi rumit. Di sini, kontrol versi dan peluncuran perubahan secara bertahap terbukti bermanfaat. Selalu berikan cuplikan kepada pengguna atau opsi untuk kembali ke tema klasik selama jangka waktu tertentu untuk memperlancar transisi.
Tema untuk Konsistensi Merek
Tema aplikasi Anda merupakan cerminan langsung dari merek Anda. Menjaga konsistensi identitas merek di berbagai platform dan titik kontak sangatlah penting. Mulailah dengan menentukan panduan merek dan memastikan tema Anda di Jetpack Compose selaras dengan panduan ini. Ini mungkin melibatkan pembuatan palet warna khusus, skala tipografi, dan bentuk komponen yang sesuai dengan estetika merek Anda.
Memfasilitasi Kustomisasi Tema yang Mudah bagi Pengguna
Keinginan untuk personalisasi meningkat di kalangan pengguna. Memberikan opsi bagi pengguna untuk menyesuaikan tema aplikasi mereka dapat meningkatkan kepuasan namun juga menambah kompleksitas pada kode tema Anda. Untuk mengatasi hal ini, susun tema Anda agar dapat diubah dan simpan preferensi pengguna secara terus-menerus menggunakan Jetpack DataStore atau SharedPreferences. Gunakan preferensi ini untuk menyesuaikan tema secara dinamis sesuai kebutuhan.
Memanfaatkan AppMaster untuk Menyederhanakan Alur Kerja Tema
Meskipun bekerja secara langsung dengan kode memiliki kelebihan, platform no-codeAppMaster dapat menyederhanakan proses pembuatan tema secara signifikan. Dengan memungkinkan Anda mendesain tema aplikasi secara visual, termasuk palet warna dan tipografi, AppMaster menyederhanakan penyesuaian tema. Pendekatan visual ini dapat mengurangi kesalahan dan mempercepat siklus iterasi, sehingga merupakan solusi ideal bagi pengembang dan desainer yang berupaya mencapai kesempurnaan dalam estetika aplikasi mereka.
Mengintegrasikan AppMaster untuk Alur Kerja Tema yang Mulus
Mengintegrasikan platform no-code seperti AppMaster ke dalam alur kerja tema Anda dapat mengubah keadaan menjadi menguntungkan Anda saat membangun aplikasi yang estetis dan kuat secara fungsional. Salah satu keunggulan Jetpack Compose adalah pendekatan modernnya dalam membangun UI dengan overhead yang lebih sedikit dan proses yang lebih intuitif. Namun, menggabungkan hal ini dengan efisiensi platform no-code dan kemampuan pengembangan yang cepat dapat lebih meningkatkan produktivitas dan pengalaman pengguna akhir.
AppMaster unggul dalam domain ini karena menghadirkan perpaduan fleksibilitas dan kekuatan tanpa memerlukan pengetahuan pengkodean yang mendalam. Melalui lingkungan pengembangan visual yang intuitif, Anda dapat mendesain UI aplikasi dengan kemudahan drag-and-drop , termasuk elemen tema yang rumit seperti skema warna, tipografi, dan desain bentuk.
Dalam konteks Jetpack Compose, AppMaster memungkinkan Anda menata letak komponen secara visual dan menentukan parameter tema. Parameter ini kemudian dapat dipetakan dan diterjemahkan ke dalam struktur tema Jetpack Compose. Ini berarti Anda dapat menentukan palet warna, mengetik skala, dan bentuk, melihat pratinjau estetika, dan meminta AppMaster menghasilkan kode yang sesuai. Kenyamanan berlanjut dengan platform ini yang mampu mengeluarkan kode sumber, memungkinkan penyesuaian apa pun yang diperlukan atau penyesuaian lanjutan di luar cakupan editor visual.
Contoh yang menonjol dari AppMaster adalah tema dinamis, termasuk peralihan Mode Gelap. Anda dapat dengan mudah mengatur tema yang merespons pengaturan sistem atau preferensi pengguna melalui dukungannya terhadap logika kondisional dan manajemen status dalam perancang UI. Selain itu, dengan setiap iterasi desain, AppMaster memastikan bahwa perubahan tetap sinkron dengan model no-code, sehingga mencegah timbulnya utang teknis yang dapat menghambat proyek Anda.
Terakhir, kolaborasi tim dan integrasi alur kerja disederhanakan dengan AppMaster. Desainer dan pengembang dapat bekerja sama, dengan platform yang berfungsi sebagai satu sumber kebenaran untuk aspek tema aplikasi. Hasilnya, hal ini mengarah pada proses pengembangan yang kohesif, memastikan bahwa visi dan implementasi teknis dari tema aplikasi selaras secara harmonis.
Kesimpulan: Harmonisasi Fungsionalitas dengan Estetika
Dalam perjalanan membuat aplikasi bertema rumit dengan Jetpack Compose, kita harus kembali ke inti alasan kita memberi tema: untuk menyelaraskan fungsionalitas aplikasi dengan estetikanya. Menyatukan rangkaian warna, tipografi, bentuk, dan gerak, tema lebih dari sekadar dekorasi. Ini adalah proses yang bijaksana untuk memastikan bahwa bahasa desain aplikasi sesuai dengan kegunaan dan tujuannya, sehingga meningkatkan pengalaman pengguna.
Jetpack Compose memberi pengembang kanvas untuk mengekspresikan kreativitas sekaligus menghormati prinsip-prinsip Desain Material yang telah dicoba dan diuji. Dengan memanfaatkan sistem tema Compose yang fleksibel, pengembang dapat membuat aplikasi yang tidak hanya terlihat menarik namun juga terasa intuitif untuk digunakan. Keseimbangan ini sangat penting: sebuah aplikasi yang memukau pengguna dengan tampilannya namun tidak memiliki kegunaan akan meleset dari sasaran, seperti halnya aplikasi yang fungsional namun hambar secara visual mungkin gagal menarik perhatian pengguna.
Panduan ini telah mengeksplorasi seluk beluk pembuatan tema khusus yang mewujudkan semangat dan identitas merek aplikasi Anda. Kami telah mempelajari cara membuat skema warna yang kohesif dan cara menerapkan hierarki tipografi yang mengarahkan pengguna pada perjalanan yang jelas melalui aplikasi kami. Dengan menerapkan tema dinamis, kami memberdayakan aplikasi kami untuk beradaptasi dengan preferensi pengguna dan konteks lingkungan seperti Mode Gelap yang didambakan. Dan kami telah menavigasi estetika bentuk dan ikon yang lebih personal untuk menciptakan antarmuka pengguna yang benar-benar unik.
AppMaster memperjuangkan harmonisasi ini dengan menyediakan platform di mana penyesuaian tema aplikasi mengutamakan efisiensi pengembangan dan estetika. Hal ini memungkinkan desain visual dan antarmuka interaktif yang selaras dengan pilihan tema Anda, menciptakan siklus pengembangan yang mulus dan cepat yang memadukan bentuk dengan fungsi dengan indah.
Saat kita menyimpulkan, ingatlah bahwa pembuatan tema adalah evolusi yang berkelanjutan, sama seperti platform dan perangkat yang digunakan oleh aplikasi kita. Tema kami harus tumbuh dan beradaptasi dengan setiap tren desain baru, layar perangkat, dan ekspektasi pengguna. Dengan tetap mendapatkan informasi, menguji secara menyeluruh, dan berinteraksi dengan masukan pengguna, kami menciptakan aplikasi yang terlihat bagus dan terasa pas. Pada akhirnya, sinergi antara fungsionalitas dan estetika inilah yang menghasilkan aplikasi yang benar-benar berkesan dan selalu diingat oleh pengguna.
Setiap gesekan, ketuk, dan gulir dalam aplikasi kami merupakan interaksi dengan elemen tema yang kami pilih dengan cermat. Tugas kami sebagai pengembang dan desainer adalah memastikan bahwa setiap tindakan mudah, intuitif, dan menyenangkan secara visual. Ketika fungsionalitas dan estetika berpadu secara harmonis, kami memberikan pengalaman yang sesuai dengan pengguna di setiap level. Jetpack Compose dan alat seperti AppMaster adalah mitra dalam proses kreatif ini, yang menawarkan landasan dan fleksibilitas untuk membangun aplikasi yang secara efektif memadukan inovasi dengan desain inklusif.
FAQ
Jetpack Compose adalah toolkit modern untuk membuat UI Android asli. Ini menyederhanakan dan mempercepat pengembangan UI di Android dengan lebih sedikit kode, alat canggih, dan API Kotlin yang intuitif.
Penetapan tema sangat penting untuk menciptakan pengalaman pengguna yang konsisten dan menarik. Ini membantu mencerminkan identitas merek Anda, membuat aplikasi Anda menonjol, dan memastikan elemen UI menarik secara visual bagi pengguna.
Anda dapat menentukan skema warna khusus dengan membuat objek ColorPalette dengan warna primer, sekunder, latar belakang, dan warna lain yang Anda sukai, lalu menerapkannya ke MaterialTheme Anda.
Material You adalah pendekatan desain baru yang menekankan personalisasi dan ekspresi. Itu dibangun berdasarkan prinsip Desain Material dan memungkinkan pengalaman tema yang lebih dinamis dan responsif berdasarkan preferensi pengguna.
Ya, Jetpack Compose dapat menangani tema dinamis, termasuk Mode Gelap. Anda dapat menentukan tema dengan skema warna terang dan gelap yang sesuai dan berubah berdasarkan pengaturan sistem atau pilihan pengguna.
Anda dapat mengkustomisasi ikon dan bentuk dengan membuat objek Shapes dengan bentuk yang Anda inginkan untuk berbagai komponen dan mengganti ikon default dengan aset vektor khusus.
Praktik terbaik untuk membuat tema mencakup penggunaan palet warna yang konsisten, memastikan keterbacaan teks, mendukung Mode Gelap, dan mendesain untuk aksesibilitas. Selain itu, manfaatkan pustaka dan komponen tema yang ada untuk mempertahankan tampilan dan nuansa yang kohesif.
Masalah kompatibilitas dalam tema mungkin muncul dengan versi dan ukuran layar Android yang berbeda. Penting untuk menguji tema Anda di berbagai perangkat untuk memastikan tampilan dan pengalaman yang seragam.
Ya, platform no-code AppMaster kompatibel dengan Jetpack Compose, memungkinkan Anda membuat UI aplikasi secara visual, termasuk pembuatan tema, yang dapat mempercepat pengembangan dan memfasilitasi penyesuaian yang lebih mudah.
Atasi tantangan tema umum dengan memprioritaskan pengalaman pengguna, menjaga konsistensi, melakukan pengujian secara ekstensif, dan terus mengikuti perkembangan teknik dan alat tema terbaru.






