Jetpack Compose를 사용한 테마 지정: 앱 미학 맞춤설정
Jetpack Compose에서 테마 지정의 비밀을 풀어 앱의 미학을 맞춤설정하세요. 앱 인터페이스 개인화에 대한 심층 가이드를 통해 테마를 정의하고, 색 구성표를 적용하고, 독특한 사용자 경험을 만드는 방법을 알아보세요.

네이티브 Android 개발을 위한 최신 및 최고의 UI 도구 키트인 Jetpack Compose 사용한 테마 지정의 세계에 오신 것을 환영합니다. 테마를 통해 앱의 미학을 맞춤화하는 여정을 시작하는 것은 단지 몇 가지 색상을 선택하고 최선의 결과를 기대하는 것이 아니라 사용자에게 응집력 있고 접근 가능하며 기억에 남는 경험을 제공하는 것입니다. 이 가이드에서는 테마 지정의 미묘한 차이를 자세히 알아보고 테마의 원리와 이를 효과적으로 적용하는 방법에 대한 더 깊은 이해를 제공합니다. 브랜드의 개성을 앱에 접목시키거나, 동적 테마를 지원하거나, Material You와 같은 현대적인 디자인 시스템과 통합하려는 경우, 잘 찾아오셨습니다.
또한 AppMaster 플랫폼이 원활한 테마 작업 흐름을 달성하고 코드 없는 개발 기능을 활용하여 번거로움 없는 환경에서 디자인 비전을 실현하는 데 어떻게 도움이 되는지 살펴보겠습니다. 이제 단순한 색상 선택을 뛰어넘어 사용자 경험을 전례 없는 수준으로 끌어올리는 혁신적인 프로세스를 위한 무대를 마련해 보겠습니다.
Jetpack Compose 의 테마 설정 기본 사항 이해
Jetpack Compose 의 테마 설정은 단순한 색상과 글꼴을 넘어서는 기본적인 앱 디자인 측면입니다. 여기에는 앱의 미학과 사용자 경험에 대한 구조와 맥락을 제공하는 포괄적인 디자인 결정 세트가 포함됩니다. 아래에서는 Jetpack Compose 사용하여 Android 앱의 테마를 효과적으로 지정하기 위해 파악해야 하는 핵심 개념에 대해 설명합니다.
CompositionLocalProvider: 테마 지정의 기반
Jetpack Compose 내 테마 설정의 기본에는 CompositionLocalProvider 가 있습니다. 이 선언적 UI 도구 키트의 구성을 사용하면 각 요소를 통해 데이터를 명시적으로 전달하지 않고도 구성 요소 트리 아래로 데이터를 전파할 수 있습니다. 테마 설정과 관련하여 이는 앱의 최상위 수준에서 색 구성표 및 서체와 같은 값을 설정하고 해당 값을 전체 사용자 인터페이스에 일관되게 전송할 수 있으므로 특히 강력합니다.
MaterialTheme: 사용자 정의를 위한 프레임워크
MaterialTheme Jetpack Compose 에서 테마를 적용할 때 상호작용하게 되는 중앙 프레임워크입니다. UI를 구성하는 테마 요소(색상, 타이포그래피, 모양)를 정의하고 적용하는 구조화된 방법을 제공합니다. MaterialTheme 사용자 정의하면 디자인 언어를 캡슐화하여 UI 구성 요소가 앱 전체에서 일관된 모양과 느낌을 유지하도록 할 수 있습니다.

색 구성표 정의
Jetpack Compose 테마 내에서 색 구성표는 중추적인 역할을 합니다. 이는 사용자의 감정에 영향을 미치며 앱과의 상호 작용에 큰 영향을 미칠 수 있습니다. Jetpack Compose 기본, 보조, 배경, 표면 색상과 같은 필수 속성을 사용하여 색 구성표를 정의할 수 있는 colors 속성을 제공합니다. 그런 다음 시각적으로 일관된 경험을 유지하기 위해 앱 내의 구성 요소에서 이를 활용합니다.
타이포그래피 설정
타이포그래피는 테마 설정의 또 다른 중요한 측면입니다. Jetpack Compose 제목, 부제, 본문 텍스트와 같은 다양한 텍스트 요소에 대한 글꼴, 크기, 두께, 스타일을 정의하여 서체를 맞춤설정할 수 있습니다. 타이포그래피의 일관성은 가독성을 높이고 더욱 세련된 인터페이스를 보장합니다.
모양 테마
모양은 기능과 의도를 전달할 수 있으므로 모양 시스템은 테마 지정의 필수적인 부분입니다. MaterialTheme 내의 Shape 속성을 사용하면 버튼, 카드, 모달과 같은 구성 요소의 모양 모양을 정의하여 앱 테마에 맞게 정렬할 수 있습니다.
개발자는 Jetpack Compose 의 이러한 주제별 구성 요소를 철저히 이해함으로써 기능적일 뿐만 아니라 시각적으로 매력적인 앱을 만들기 시작할 수 있습니다. 그리고 이 프로세스를 더욱 간소화하려는 사람들의 경우 AppMaster 와 같은 플랫폼을 통합하면 Jetpack Compose 와 원활하게 인터페이스되는 no-code 솔루션을 제공하여 워크플로를 향상할 수 있습니다. 이 조합은 고품질의 맞춤형 앱을 빠르고 효율적으로 제작하려는 개발자에게 매우 귀중한 것으로 입증될 수 있습니다.
색상 팔레트 및 타이포그래피 정의
Jetpack Compose 사용하여 Android 앱의 미적 정체성을 만들 때 색상 팔레트와 서체는 디자인 시스템의 초석 역할을 합니다. 색상과 글꼴 선택에 대한 신중한 접근 방식은 브랜드 아이덴티티를 강화하고 시각적 연속성과 가독성을 제공하여 사용자 경험을 향상시킵니다.
브랜드를 반영하는 색상 팔레트 선택
앱의 색 구성표는 관심을 끄는 첫 번째 디자인 요소 중 하나입니다. 브랜드 정신을 반영하고 타겟 고객의 관심을 끌 수 있는 색상을 선택하는 것이 중요합니다. Jetpack Compose ColorPalette 객체를 사용하여 색상 팔레트를 구현하는 프로세스를 단순화합니다. 이 객체에는 애플리케이션의 모양과 느낌을 정의하는 기본, 보조, 배경, 표면, 오류, onPrimary, onSecondary, onBackground, onSurface 및 onError 색상이 포함되어 있습니다.
색상 팔레트를 정의하려면:
- 색상을 지정하는
ColorPalette인스턴스를 만듭니다. - 색상 팔레트를
MaterialTheme함수에 전달하여 테마에 연결하세요. - 버튼의 구별 가능한 텍스트나 배경과 대비하여 읽기 쉬운 탭 등 다양한 색상 사용 시나리오를 충족하는지 확인하세요.
사용자와 애플리케이션의 감정적 연결은 색상에 따라 크게 영향을 받을 수 있다는 점을 기억하세요. 이러한 이유로 팔레트는 균형을 위한 중간색과 함께 보색으로 구성되어야 합니다. 또한 시각 장애가 있는 사용자에게는 색상 대비가 매우 중요하므로 WCAG(웹 콘텐츠 접근성 지침)를 준수하여 접근성이 뛰어난 디자인을 목표로 합니다.
가독성을 높이는 타이포그래피 구축
Jetpack Compose 의 Typography는 제목의 경우 h1 ~ h6 , 자막의 경우 subtitle1 및 subtitle2 , 본문 텍스트의 경우 body1 및 body2 와 같이 다양한 텍스트 모양에 대한 텍스트 스타일이 포함된 Typography 객체를 통해 관리됩니다.
타이포그래피를 맞춤설정할 때 다음 사항을 고려하세요.
- 앱의 개성과 사용자에게 주고 싶은 인상을 반영하는 글꼴을 선택하세요.
- 어수선한 모양을 피하기 위해 제한된 글꼴 크기와 두께 세트를 유지하십시오.
- 반응형 글꼴 크기로 다양한 기기와 해상도에서 가독성을 보장합니다.
- 머티리얼 디자인 지침을 준수하는 올바른 서체 스케일을 통합하거나 고유함을 추가하기 위해 직접 만들어보세요.
- 방향 감각 상실을 방지하려면 앱 전체에 일관되게 타이포그래피를 적용하세요.
타이포그래피는 정보를 전달하고 앱 내의 분위기와 계층 구조를 설정합니다. 올바른 글꼴 모음, 크기 및 스타일 조합은 직관적이고 미학적으로 만족스러운 사용자 인터페이스로 이어질 수 있습니다. Jetpack Compose의 서체 시스템을 사용하면 응집력 있는 서체 스타일로 앱 테마를 지정하여 앱의 정체성을 강화할 수 있습니다.
Jetpack Compose 에서 앱 테마를 지정하기 위해 색상과 서체의 측면을 결합하면 효과적인 시각적 언어가 구축됩니다. 이는 애플리케이션을 더욱 매력적으로 만들 뿐만 아니라 사용자 상호 작용도 향상시킵니다. 직관적이고 일관된 테마는 사용자가 자연스럽게 앱을 탐색할 수 있도록 돕는 조용한 가이드입니다.
no-code 기능을 갖춘 AppMaster 는 디자인의 시각적 표현을 제공하여 테마 프로세스를 더욱 향상시켜 브랜드와 사용자 요구 사항에 완벽하게 일치하는 것을 찾을 때까지 다양한 팔레트와 타이포그래피 설정을 실험해 볼 수 있습니다.
동적 테마 및 다크 모드 구현
동적 테마와 다크 모드는 현대 앱 디자인의 전형적인 기능이 되었으며, 사용자는 앱이 자신의 환경과 선호도에 맞춰 조정되기를 기대합니다. 선언적 UI 프레임워크를 갖춘 Jetpack Compose 기본적으로 동적 테마 지정을 지원하므로 개발자는 최소한의 노력으로 시스템 설정이나 사용자 정의 테마에 응답하는 앱을 만들 수 있습니다.
동적 테마의 기본
기본적으로 동적 테마 지정은 시스템 설정이나 사용자 입력과 같은 특정 조건에 따라 테마를 수정하는 앱의 기능을 의미합니다. 여기에는 색 구성표, 활자체 크기 또는 구성 요소 모양의 변경이 포함될 수 있습니다. Jetpack Compose 사용하면 테마는 일반적으로 UI에 기본 스타일 속성과 색상 팔레트를 제공하는 우산 역할을 하는 MaterialTheme 컴포저블을 중심으로 구성됩니다.
동적 테마를 구현하려면 먼저 앱이 전환할 수 있는 여러 테마 변형을 정의해야 합니다. 이는 단순히 밝은 테마와 어두운 테마일 수도 있고 사용자 선택에 따른 보다 정교한 테마일 수도 있습니다.
테마 스위치 제작
테마 전환을 사용 설정하기 위해 개발자는 사용자가 다양한 테마 간에 전환할 수 있는 컴포저블을 만들 수 있습니다. 이는 현재 테마를 나타내는 상태를 유지하고 사용자 상호 작용에 따라 업데이트함으로써 수행할 수 있습니다. Jetpack Compose 상태 변경 시 UI가 자동으로 업데이트되는 반응형 프로그래밍 모델을 활용하여 이 프로세스를 원활하고 직관적으로 만듭니다.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
다크 모드 통합
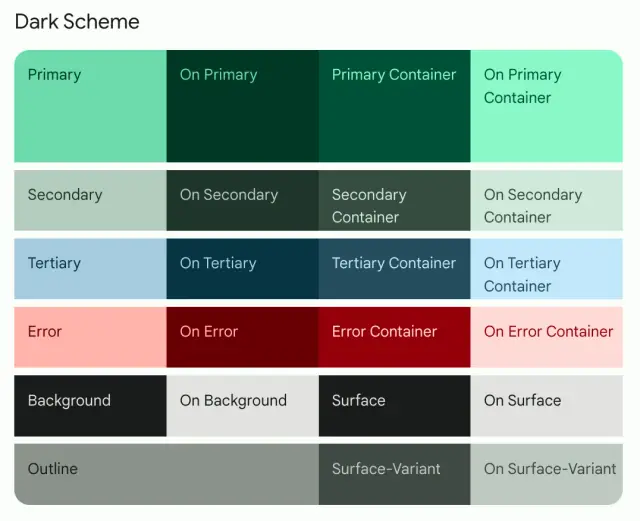
다크 모드를 통합하는 과정은 동적 테마를 구현하는 것과 유사합니다. 그러나 앱은 사용자 상호 작용에 의존하는 대신 시스템의 테마 설정을 확인하여 어두운 색상 팔레트를 적용할지 여부를 결정합니다. Compose는 현재 UI 모드를 결정하고 그에 따라 테마를 전환하는 Configuration.uiMode 와 같은 도구를 제공합니다.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
앱을 다시 시작할 필요 없이 밝은 테마와 어두운 테마 사이를 자동으로 전환하기 위해 시스템 설정의 변경 사항을 들을 수도 있습니다. 이러한 사전 예방적인 테마 접근 방식은 배터리 절약 모드를 사용하거나 하루 중 시간에 따라 장치 모드를 전환하도록 하는 사용자에게 큰 호응을 얻고 있습니다.
원활한 전환을 위한 팁
테마 간 원활한 전환은 사용자 경험을 향상시키며, Jetpack Compose 애니메이션 가능한 색상 변경 사용을 장려하여 이를 촉진합니다. animateColorAsState 함수는 앱이 테마 내 색상 상태 간에 우아하게 전환하는 데 도움이 될 수 있습니다.
게다가 동적 테마와 다크 모드를 통합하는 것은 단순히 사용자 선호도에 관한 것이 아닙니다. 접근성에 관한 것이기도합니다. 모든 사용자가 밝은 화면에서 콘텐츠를 편안하게 소화할 수 있는 것은 아니기 때문에 자신의 눈에 맞는 테마를 선택할 수 있다는 것은 안심이 될 수 있습니다.
AppMaster: 동적 테마 지정 및 배포 단순화
Jetpack Compose 개발자를 위한 테마 지정 프로세스를 최적화하는 반면 AppMaster 와 같은 플랫폼은 개발 및 배포 프로세스를 단순화하여 한 단계 더 발전합니다. no-code 접근 방식을 통해 AppMaster 시각적 사용자 정의 도구를 통해 동적 테마를 원활하게 통합할 수 있습니다. 앱을 시각적으로 디자인할 때 다양한 테마를 구현 및 테스트하고 신속하게 컴파일 및 배포하여 실제 변경 사항을 확인할 수 있으므로 효율적이고 효과적인 개발 워크플로가 보장됩니다.

동적 테마와 다크 모드는 단순한 외관 기능 그 이상입니다. 이는 앱의 접근성과 사용자 만족도에 매우 중요합니다. Jetpack Compose 동적이고 사용자 친화적인 UI를 제작할 수 있는 도구를 제공하는 반면, AppMaster 다양한 사용자 요구 사항을 충족하는 시각적으로 매력적이고 적응 가능한 테마를 통해 디자인에서 제작까지 가속화된 경로를 제공하여 개발자의 경험을 향상시킵니다.
테마 내에서 모양 및 아이콘 사용자 정의
매력적이고 독특한 사용자 인터페이스를 만드는 것은 색 구성표와 타이포그래피를 넘어서는 것입니다. Jetpack Compose 에서는 특히 모양과 아이콘의 미묘한 맞춤설정을 통해 앱 디자인을 손쉽게 개인화할 수 있습니다. 이러한 요소는 앱의 시각적 아이덴티티에 필수적이며 사용자 상호 작용에 크게 기여합니다. Jetpack Compose 에서 테마에 완벽하게 맞도록 모양과 아이콘을 맞춤설정하는 방법을 살펴보겠습니다.
사용자 정의 모양 정의
Jetpack Compose 애플리케이션의 다양한 구성요소에서 사용할 수 있는 모양을 정의하기 위한 유연한 시스템을 제공합니다. 모양을 사용자 정의하면 브랜드 또는 전달하려는 특정 스타일과 일치하는 일관된 시각적 언어를 만들 수 있습니다.
시작하려면 Shapes 개체에서 사용자 정의 모양을 정의합니다. 여기에서 버튼, 카드, 대화 상자 배경과 같은 요소에 해당하는 소형, 중형 및 대형 구성 요소의 모양을 지정할 수 있습니다.
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
모양을 정의한 후 MaterialTheme 함수를 사용하여 테마 내에 적용할 수 있습니다.
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
일단 적용되면 이러한 모양은 앱 테마 내에서 기본값이 되어 UI 전반에 걸쳐 둥근 모서리나 기타 모양 수정자를 일관되게 적용할 수 있습니다.
사용자 정의 아이콘 통합
아이콘은 단순한 그래픽 그 이상입니다. 이는 상호 작용을 안내하고 탐색을 개선하는 사용자 인터페이스의 중요한 부분입니다. Jetpack Compose 하면 앱 테마와 잘 어울리고 사용성을 향상시키는 맞춤 아이콘을 간편하게 통합할 수 있습니다.
프로젝트의 res 디렉터리에 사용자 정의 벡터 자산을 추가하는 것부터 시작하세요. 추가한 후에는 구성 가능한 함수의 어느 곳에서나 이러한 아이콘을 사용할 수 있습니다. 맞춤 아이콘을 표시하는 방법은 다음과 같습니다.
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
테마 일관성을 유지하려면 앱의 시각적 디자인에 맞는 일관된 아이콘 세트를 통합할 수 있습니다. 이는 모든 사용자 정의 아이콘에 대한 참조를 보유하는 전용 개체를 생성하여 수행할 수 있습니다.
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
이 접근 방식을 사용하면 단일 소스에서 아이콘을 쉽게 관리하고 업데이트할 수 있으며 이는 애플리케이션 확장에 특히 유용할 수 있습니다. 테마에 사용하려면:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
특정 아이콘 스타일을 만들고 일관되게 적용함으로써 앱이 미학적으로 돋보이고 직관적인 사용자 상호 작용 흐름을 조성할 수 있습니다.
아이콘 및 모양 사용자 정의를 위해 AppMaster 활용
이러한 사용자 정의를 수동으로 구현하는 것은 특히 대규모 애플리케이션의 경우 시간이 많이 걸릴 수 있습니다. AppMaster 도움을 드릴 수 있는 곳은 바로 여기입니다. AppMaster의 no-code 플랫폼을 사용하면 모양과 아이콘을 포함한 고유한 테마를 사용자 정의하고 구현하는 것이 효율성을 위해 간소화됩니다. 코드를 자세히 살펴보거나 여러 파일을 관리할 필요 없이 미적 선택이 일관되고 앱 전체에 전파되도록 하면서 애플리케이션의 UI를 시각적으로 디자인할 수 있습니다.
테마에 맞춰 맞춤 모양과 아이콘을 통합하는 것은 Jetpack Compose 에서 시각적으로 매력적이고 브랜드화된 사용자 인터페이스의 핵심입니다. 이는 단지 시각적인 즐거움에 관한 것이 아닙니다. 이러한 요소는 사용자 경험에 기여하여 탐색과 상호 작용을 더욱 즐겁게 만듭니다. 숙련된 개발자이든 AppMaster 와 같은 no-code 플랫폼의 기능을 활용하든 관계없이 시간을 들여 앱에 개인화된 미적 감각을 불어넣으십시오.
개인화된 경험을 위해 자료 활용
Material You 의 등장은 모바일 앱에서 흔히 볼 수 있는 모든 것에 적용되는 단일 디자인 접근 방식에서 크게 벗어났습니다. 머티리얼 디자인 제품군의 일부인 이 강력하고 새로운 프레임워크는 Android 사용자 인터페이스에 전례 없는 개인화 기능을 제공하므로 Jetpack Compose 사용하는 개발자에게 이상적인 선택입니다.
Jetpack Compose 에서 Material You 사용하여 사용자에게 개인적으로 눈에 띄고 공감할 수 있는 인터페이스를 만드는 방법을 살펴보겠습니다.
Material You 이해하기
Material You 는 동적 테마, 반응형 레이아웃, 인간 중심의 미학을 강조하는 Google의 최신 디자인 시스템입니다. 눈에 띄는 기능 중 하나는 사용자 장치의 배경화면과 설정을 기반으로 테마를 조정하고 적용하는 기능입니다. 이는 전체 Android 생태계에 걸쳐 확장되는 응집력 있고 유동적인 디자인을 만들어 사용자에게 더욱 독특하고 친밀한 경험을 제공합니다.
색상 추출 및 동적 색상 테마
Material You 의 색상 추출 기능을 활용하기 위해 앱은 사용자 배경화면에서 기본 색상과 강조 색상을 추출하여 앱의 색상 구성표를 동적으로 수정할 수 있습니다. 이는 사용자의 현재 팔레트를 반영하는 색상 값을 정의하는 데 도움이 되는 Jetpack Compose 의 기능 세트인 DynamicColorPalette 를 통해 달성됩니다.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
위의 코드는 앱의 테마를 실시간으로 조정하여 사용자 맞춤화에 맞춰 개인화된 경험을 제공합니다.
적응하는 타이포그래피와 모양
적응형 타이포그래피는 Material You 의 또 다른 초석입니다. 앱의 색상 팔레트가 변경되더라도 텍스트 요소는 읽기 쉽고 디자인과 조화를 이루어야 합니다. Jetpack Compose 사용하면 사용자의 설정 및 기본 설정에 맞게 조정되는 활자체 배율을 정의할 수 있습니다.
마찬가지로 동적 테마에 맞게 모양을 변경할 수도 있습니다. 사용자가 선택한 테마에 따라 설정된 톤과 스타일을 보완하기 위해 카드, 버튼 및 기타 구성 요소의 모서리 크기를 맞춤 설정할 수 있습니다.
사용자 선호도 반응형 UI
Material You 과 함께 Jetpack Compose 에서 제공하는 디자인 저장소에는 글꼴 및 디스플레이 크기와 같은 사용자의 접근성 설정에 응답하는 구성요소가 포함됩니다. 이를 통해 앱이 보기에 좋을 뿐만 아니라 포괄적인 경험을 위해 기기 선호도를 존중하여 더 많은 청중에게 사용자 친화적이 되도록 보장합니다.
AppMaster 와 통합
효율적인 디자인에 중점을 두고 앱을 제작하려는 개발자는 AppMaster 활용할 수 있습니다. 이 no-code 플랫폼을 사용하면 쉽고 빠른 백엔드, 웹 및 모바일 애플리케이션 개발이 가능합니다. Jetpack Compose 와의 호환성을 통해 drag-and-drop 도구로 UI를 제작한 다음 Material You 의 동적 기능을 활용하여 개인화된 테마를 생생하게 구현할 수 있습니다. 워크플로에 AppMaster 포함하면 개발 프로세스를 크게 가속화하는 동시에 강력하고 사용자 중심적인 디자인 미학을 만들 수 있는 유연성을 제공할 수 있습니다.
사용자 참여 강화
Jetpack Compose 애플리케이션에 Material You를 통합하는 것은 단순한 미적 업그레이드 그 이상입니다. 이는 사용자 참여와 만족을 위한 약속입니다. 개발자는 사용자의 개인 스타일에 따라 변화하고 변화하는 독특한 경험을 만들어 사용자와 기술 사이의 긴밀한 연결을 조성하여 앱이 자신의 확장처럼 느껴지도록 만들고 있습니다.
인간 중심 디자인과 지능형 테마 기능을 결합함으로써 Jetpack Compose 와 함께 Material You 활용하면 앱이 시각적으로 발전하여 각 개별 사용자의 눈에 관련성을 강화할 수 있습니다.
시스템 UI 및 호환성 문제 처리
Jetpack Compose 사용하여 앱 미학을 맞춤설정하면 애플리케이션 캔버스를 넘어 더 광범위한 Android 시스템 사용자 인터페이스로 확장됩니다. 여기에는 상태 표시줄, 탐색 표시줄은 물론 사용자가 입력해야 할 때 나타나는 키보드도 포함됩니다. Jetpack Compose UI 개발에 대한 혁신적인 접근 방식을 제공하지만 테마 앱이 다양한 기기와 Android 버전에서 원활하게 실행되도록 하는 것은 여전히 중요합니다.
시스템 UI 호환성을 해결하는 열쇠는 다양한 Android 버전과 해당 기능의 복잡성을 이해하는 데 있습니다. 이전 버전의 Android에서는 탐색 모음 색상 수정과 같은 특정 UI 사용자 정의를 지원하지 않아 앱 테마가 일관되지 않을 수 있습니다. 따라서 다양한 장치 및 시스템 버전에서 거의 동일한 경험을 제공하는 대체 전략을 정의하는 것이 중요합니다.
시스템 표시줄 색상 구현
accompanist-systemuicontroller 라이브러리의 SystemUiController 클래스를 사용하면 테마에 맞게 시스템 표시줄의 색상과 모양을 원활하게 조정할 수 있습니다. 예를 들어 상태 표시줄 색상 변경에는 다음이 포함될 수 있습니다.
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
그래도 다크 모드와 같은 사용자 기본 설정에 유의하세요. 이러한 시나리오에는 항상 대체 색 구성표를 제공하십시오. 또한 선택한 배경색과 비교하여 시스템 표시줄의 텍스트와 아이콘을 쉽게 읽을 수 있는지 확인하십시오.
버전별 API와의 호환성 해결
호환성을 처리하려면 현재 기기에서 실행 중인 Android 버전에 대해 조건부 검사를 수행해야 합니다. 이를 통해 사용 가능한 경우에만 버전별 API를 호출할 수 있습니다.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
이전 버전을 실행하는 장치의 경우 미적 측면보다 기능성을 고려하면서 의도한 스타일과 최대한 유사한 기본 모양을 제공하세요.
장치 및 화면 크기에 따른 테스트
다양한 장치 및 화면 크기에 대한 포괄적인 테스트는 협상할 수 없습니다. 이는 시각적 불일치를 찾아낼 뿐만 아니라 잠재적인 사용성 문제를 식별하는 데도 도움이 됩니다. 물리적 및 가상 테스트 도구와 서비스는 이 중요한 단계를 지원할 수 있습니다. 장치 특성에 관계없이 시각적으로 매력적이고 기능적으로 강력한 디자인을 구축하려면 자동화된 테스트와 수동 평가를 조합하여 사용하십시오.
Jetpack Compose 의 적응형 기능 활용
호환성을 염두에 두고 테마를 지정하면 Jetpack Compose의 적응형 기능을 통해 큰 이점을 얻을 수 있습니다. 레이아웃에 dp 와 같은 동적 크기 조정 단위와 반응형 타이포그래피 배율을 활용하여 테마가 다양한 화면 밀도와 방향에 맞게 조정되도록 하세요. 또한 Compose의 자체 Modifier.systemBarsPadding() 사용하여 삽입을 처리하고 시스템 UI 요소와의 중복을 방지하는 것을 주저하지 마세요.
AppMaster 와 같은 no-code 플랫폼의 기능과 결합하면 반복 테스트 및 UI 조정이 훨씬 더 효율적이 됩니다. 예를 들어 AppMaster 사용하면 Jetpack Compose 기반 인터페이스를 빠르게 스캐폴드하고 집중 테스트 단계에 들어가기 전에 다양한 장치에서 인터페이스가 어떻게 보일지 미리 볼 수 있습니다.
시스템 UI 사용자 정의를 마스터하고 호환성을 보장하는 것은 테마 프로세스의 중요한 부분입니다. 시스템 통합에 세심한 주의를 기울이고, 세심한 테스트를 실시하고, 정보에 기반한 조정을 수행하면 멋진 Jetpack Compose 테마를 보완하는 일관되고 즐거운 사용자 환경을 제공할 수 있습니다.
응집력 있는 사용자 인터페이스를 위한 테마 모범 사례
시각적으로 매력적이고 응집력 있는 사용자 인터페이스(UI)를 만드는 것은 몇 가지 색상과 글꼴을 선택하는 것 이상입니다. 이는 사용자의 공감을 얻고 브랜드의 정체성을 강화하는 경험을 만드는 것입니다. 기존 앱을 다시 디자인하든 처음부터 시작하든 특정 테마 지정 모범 사례를 준수하면 이 프로세스를 간소화하고 사용자 경험을 향상시킬 수 있습니다. 다음은 균일하고 매력적인 UI를 보장하기 위해 Jetpack Compose 로 테마를 지정할 때 따라야 할 기본 지침입니다.
- 일관된 색상 구성표 유지: 색상은 감정을 불러일으키고 관심을 끌 수 있는 강력한 테마 도구입니다. 모든 화면과 구성 요소에서 동일한 색 구성표를 사용하면 통일감과 예측 가능성이 생겨 사용자의 앱 이해와 상호 작용이 크게 향상될 수 있습니다.
- 접근성을 위한 디자인: 모든 사용자가 색상과 텍스트를 비슷하게 인식하는 것은 아닙니다. 특히 배경 위에 텍스트를 처리할 때 높은 명암비를 보장하면 시각 장애가 있는 사용자가 앱을 편안하게 탐색하는 데 도움이 됩니다. 또한 더 큰 텍스트에 대한 옵션을 허용하고 대화형 요소를 쉽게 선택할 수 있도록 하여 접근 가능한 디자인의 더 많은 영역을 다룰 수 있습니다.
- 가독성 우선순위: 타이포그래피는 UI 디자인 에서 중요한 역할을 합니다. 읽기 쉽고 다양한 언어와 문자 집합을 수용할 수 있는 글꼴을 선택하는 것이 중요합니다. 테마를 지정할 때 다양한 장치와 다양한 조명 조건에서 텍스트를 읽을 수 있는지 확인하세요. 모든 사용자의 가독성을 높이기 위해 글꼴 크기 및 두께 수정 옵션을 포함합니다.
- 다크 모드 및 기타 사용자 기본 설정 지원: 테마는 단지 하나의 미적 요소를 만드는 것이 아닙니다. 어두운 모드나 사용자가 선호하는 색 구성표와 같은 다양한 설정에 미적 요소를 적용할 수 있는지 확인하는 것입니다. Jetpack Compose 동적 테마 구현을 단순화하여 사용자가 더욱 개인화된 환경을 누릴 수 있도록 합니다.
- 여러 장치에서 테스트: 한 장치에서는 멋지게 보이는 테마가 다른 장치에서는 잘 번역되지 않을 수 있습니다. 응집력 있는 디자인을 유지하려면 다양한 화면 크기와 해상도에 대한 철저한 테스트가 필수적입니다. 사용자 기반 전반에 걸쳐 일관성을 보장하려면 최신 및 이전 Android 버전 모두에서 테스트해야 합니다.
- 브랜딩을 전면 및 중앙에 유지: 앱 테마는 브랜드와 일치해야 합니다. 적절한 경우 브랜드 색상, 로고, 서체를 사용하여 앱 내에서 브랜드 존재감을 강화하세요. 그러나 과도한 브랜드화는 때때로 사용자를 압도하고 앱의 유용성을 저하시킬 수 있으므로 주의하십시오.
- 테마 관련 라이브러리 및 구성 요소 사용: 앱 전체에서 일관성을 유지하는 데 도움이 될 수 있는 테마 관련 저장소 및 구성 요소를 통합하여 Jetpack Compose 의 생태계를 활용하세요. 이를 통해 시간을 절약할 수 있을 뿐만 아니라 업계 표준 관행을 준수할 수 있습니다.
- 정서적 영향을 기억하세요. 앱의 테마는 단지 외모에 관한 것이 아닙니다. 톤과 분위기를 설정하는 것도 중요합니다. 색상, 모양, 전환은 사용자의 기분에 영향을 미칠 수 있으므로 달성하려는 감정적 영향에 맞게 신중하게 선택하세요.
- 점진적인 변경: 앱 테마에 대한 반복적인 업데이트가 필요한 경우 점차적으로 단계적으로 업데이트하세요. 갑작스럽고 대규모 변경은 앱의 모양과 느낌에 익숙한 충성도 높은 사용자를 혼란스럽게 하고 소외시킬 수 있습니다.
- 간소화된 테마 지정을 위해 AppMaster 와 통합: 원활한 테마 지정 프로세스를 보장하려면 AppMaster 와 같은 도구와의 통합을 고려하세요. no-code 플랫폼을 사용하는 AppMaster 앱의 UI를 시각적으로 디자인할 수 있도록 하여 테마 지정을 크게 단순화할 수 있습니다. 이는 코드의 복잡성에 대해 걱정하는 시간을 줄이고 미적 및 기능적 결과에 대해 더 많이 걱정한다는 것을 의미합니다. 생성된 소스 코드는 Jetpack Compose 와 즉시 호환되므로 설계에서 생산까지 원활하고 효율적으로 전환할 수 있습니다.
응집력 있는 UI 테마는 신중한 계획과 모범적인 디자인 방식의 준수를 통해 탄생합니다. 사용자, 브랜드, 그리고 AppMaster 및 Jetpack Compose 와 같은 사용 가능한 도구를 고려하여 앱을 단순한 기능에서 정말 기억에 남는 앱으로 끌어올리는 테마 개념을 만들 수 있습니다.
테마 설정의 일반적인 과제 극복
애플리케이션 테마를 지정하는 것은 단순히 매력적인 색상과 글꼴을 선택하는 것이 아닙니다. 사용자 경험을 향상시키는 응집력 있는 시각적 언어를 만드는 것입니다. Jetpack Compose 사용하면 테마 구현 측면이 단순화되지만 몇 가지 문제가 발생할 수 있습니다. 여기에서는 앱에 효과적이고 전문적인 테마를 적용하기 위해 이러한 일반적인 문제 중 일부를 탐색하는 방법에 대해 논의합니다.
구성 요소 간 일관성 유지
일관성은 테마 설정의 핵심입니다. 애플리케이션을 탐색하는 사용자는 버튼과 대화 상자부터 하단 탐색 모음까지 구성 요소의 통일성을 기대합니다. 이러한 일관성을 달성하는 것은 어려울 수 있으며, 특히 맞춤형 구성 요소나 타사 라이브러리를 다룰 때 더욱 그렇습니다. 이를 극복하려면 색상, 타이포그래피, 모양, 구성요소 스타일을 포함하는 명확한 디자인 시스템을 정의하세요. Jetpack Compose 의 MaterialTheme 사용하면 CompositionLocalProvider 사용하여 일관된 스타일을 쉽게 적용할 수 있습니다. 이를 통해 읽는 모든 컴포저블에 영향을 주는 맞춤 값을 제공할 수 있습니다.
다양한 화면 크기 및 방향에 적응
또 다른 일반적인 과제는 테마가 다양한 장치, 화면 크기 및 방향에서 멋지게 보이도록 하는 것입니다. 반응형 디자인 방식이 여기에 적용됩니다. 다양한 화면 크기를 수용할 수 있는 적응형 레이아웃을 사용하고 Compose의 BoxWithConstraints 활용하여 사용 가능한 공간을 기반으로 결정을 내립니다. 또한 개발 단계에서 다양한 장치에서 테마를 테스트하면 크기 조정 또는 레이아웃 변경과 관련된 UI 문제를 식별하고 해결하는 데 도움이 될 수 있습니다.
동적 테마를 시스템 설정과 통합
사용자는 시스템의 어두운 모드 설정과 같이 자신의 선호도를 존중하는 앱을 높이 평가합니다. 이러한 설정에 반응하는 동적 테마를 구현하는 것은 복잡할 수 있습니다. Jetpack Compose 에서는 Context 의 uiMode 구성을 사용하여 시스템 테마 변경사항을 들을 수 있습니다. 그런 다음 그에 따라 해당 테마 색상을 적용하십시오. 이러한 설정을 전환하려면 앱 내에 옵션을 제공하여 사용자가 앱 경험을 더 효과적으로 제어할 수 있도록 해야 합니다.
색상 접근성
시각 장애가 있는 사용자를 포함하여 모든 사람이 앱에 액세스할 수 있도록 하는 것이 중요합니다. 색상 명암비는 가독성을 보장하기 위해 접근성 표준을 충족해야 합니다. WCAG(웹 콘텐츠 접근성 지침) 검사기와 같은 도구는 색상 선택을 평가하는 데 도움이 될 수 있습니다. 또한 이미지에 대한 콘텐츠 설명을 통합하고 테마 내 대화형 요소에 충분한 대비를 제공하세요.
앱 업데이트 전반에 걸친 테마 변경 관리
애플리케이션이 발전함에 따라 테마도 발전할 것입니다. 사용자 경험에 영향을 주지 않고 이러한 변경 사항을 관리하는 것은 번거로울 수 있습니다. 여기에서는 버전 관리와 변경 사항의 점진적인 출시가 도움이 됩니다. 원활한 전환을 위해 항상 사용자에게 미리보기 또는 일정 기간 동안 클래식 테마로 되돌릴 수 있는 옵션을 제공하세요.
브랜드 일관성을 위한 테마
앱 테마는 브랜드를 직접적으로 반영합니다. 다양한 플랫폼과 접점에서 브랜드 아이덴티티를 일관되게 유지하는 것이 중요합니다. 먼저 브랜드 가이드를 정의하고 Jetpack Compose 의 테마가 이 가이드와 일치하는지 확인하세요. 여기에는 브랜드의 미적 감각에 어울리는 사용자 정의 색상 팔레트, 타이포그래피 규모 및 구성 요소 모양을 만드는 것이 포함될 수 있습니다.
사용자를 위한 손쉬운 테마 사용자 정의 촉진
사용자들 사이에서 개인화에 대한 욕구가 높아지고 있습니다. 사용자에게 앱 테마를 맞춤설정할 수 있는 옵션을 제공하면 만족도가 향상되지만 테마 코드가 복잡해집니다. 이 문제를 해결하려면 테마를 변경 가능하도록 구성하고 Jetpack DataStore 또는 SharedPreferences를 사용하여 사용자 기본 설정을 지속적으로 저장하세요. 필요에 따라 테마를 동적으로 조정하려면 이러한 기본 설정을 사용하세요.
AppMaster 활용하여 테마 작업 흐름 단순화
코드로 직접 작업하는 것은 장점이 있지만 AppMasterno-code 플랫폼은 테마 프로세스를 크게 단순화할 수 있습니다. 색상 팔레트 및 타이포그래피를 포함하여 앱 테마를 시각적으로 디자인할 수 있도록 함으로써 AppMaster 테마 사용자 정의를 간소화합니다. 이러한 시각적 접근 방식은 오류를 줄이고 반복 주기 속도를 높일 수 있으며, 앱 미학의 완벽함을 추구하는 개발자와 디자이너에게 이상적인 솔루션입니다.
원활한 테마 작업 흐름을 위해 AppMaster 통합
AppMaster 와 같은 no-code 플랫폼을 테마 작업 흐름에 통합하면 미학적으로 아름답고 기능적으로 강력한 애플리케이션을 구축할 때 흐름을 유리하게 바꿀 수 있습니다. Jetpack Compose 의 장점 중 하나는 오버헤드를 줄이고 보다 직관적인 프로세스로 UI를 구축하는 현대적인 접근 방식입니다. 그러나 이를 no-code 플랫폼의 효율성 및 신속한 개발 기능과 결합하면 생산성과 최종 사용자 경험을 더욱 향상시킬 수 있습니다.
AppMaster 심층적인 코딩 지식 없이도 유연성과 성능을 결합하므로 이 영역에서 탁월합니다. 직관적인 시각적 개발 환경을 통해 색 구성표, 타이포그래피, 모양 디자인과 같은 복잡한 테마 요소를 포함하여 쉽게 드래그 앤 드롭 으로 앱의 UI를 디자인할 수 있습니다.
Jetpack Compose 컨텍스트에서 AppMaster 사용하면 구성 요소를 시각적으로 배치하고 테마 매개변수를 정의할 수 있습니다. 그런 다음 이러한 매개변수를 Jetpack Compose 의 테마 구조로 매핑하고 변환할 수 있습니다. 즉, 색상 팔레트, 유형 스케일 및 모양을 정의하고, 미학을 미리 보고, AppMaster 해당 코드를 생성하도록 할 수 있습니다. 이 플랫폼은 소스 코드를 출력할 수 있어 시각적 편집기의 범위를 넘어서 필요한 조정이나 고급 사용자 정의가 가능하므로 편리함은 계속됩니다.
AppMaster 눈에 띄는 예는 다크 모드 토글을 포함한 동적 테마입니다. UI 디자이너 내의 조건부 논리 및 상태 관리 지원을 통해 시스템 설정이나 사용자 기본 설정에 응답하는 테마를 편리하게 설정할 수 있습니다. 또한 모든 설계 반복에서 AppMaster 변경 사항이 no-code 모델과 동기화된 상태를 유지하도록 보장하여 프로젝트를 지연시킬 수 있는 기술적 부채의 도입을 방지합니다.
마지막으로 AppMaster 사용하면 팀 협업 및 워크플로 통합이 단순화됩니다. 디자이너와 개발자는 애플리케이션의 테마 측면에 대한 단일 정보 소스 역할을 하는 플랫폼을 사용하여 함께 작업할 수 있습니다. 결과적으로 이는 응집력 있는 개발 프로세스로 이어져 애플리케이션 테마의 비전과 기술 구현이 조화롭게 정렬되도록 보장합니다.
결론: 기능성과 미학의 조화
Jetpack Compose 사용하여 복잡한 테마의 애플리케이션을 제작하는 과정에서 우리는 테마를 지정하는 이유의 본질, 즉 애플리케이션의 기능과 미학을 조화시키기 위해 다시 돌아가야 합니다. 색상, 타이포그래피, 모양, 모션을 하나로 엮는 테마는 단순한 장식 그 이상입니다. 이는 애플리케이션의 디자인 언어가 유용성과 목적을 표현하여 사용자 경험을 향상시키는 것을 보장하는 사려 깊은 프로세스입니다.
Jetpack Compose 개발자에게 머티리얼 디자인의 검증된 원칙을 존중하면서 창의성을 표현할 수 있는 캔버스를 제공합니다. Compose의 유연한 테마 시스템을 활용하여 개발자는 보기에 매력적일 뿐만 아니라 사용하기에도 직관적인 앱을 만들 수 있습니다. 이 균형은 매우 중요합니다. 기능은 뛰어나지만 시각적으로 단조로운 앱이 사용자의 관심을 끌지 못하는 것과 마찬가지로, 사용자를 눈부시게 하지만 유용성이 부족한 앱은 목표를 놓치게 됩니다.
이 가이드에서는 앱의 정신과 브랜드 아이덴티티를 구현하는 사용자 정의 테마를 설정하는 핵심을 살펴보았습니다. 우리는 응집력 있는 색 구성표를 만드는 방법과 사용자가 앱을 통해 명확한 여행을 할 수 있도록 안내하는 인쇄 계층 구조를 구현하는 방법을 배웠습니다. 동적 테마를 수용함으로써 우리는 모두가 탐내는 다크 모드와 같은 사용자 선호도와 환경적 상황에 맞춰 앱을 조정할 수 있게 되었습니다. 그리고 우리는 정말 독특한 사용자 인터페이스를 만들기 위해 모양과 아이콘의 보다 개인적인 미학을 탐구했습니다.
AppMaster 앱 테마의 사용자 정의가 미적 측면뿐만 아니라 개발 효율성에도 영향을 미치는 플랫폼을 제공함으로써 이러한 조화를 옹호합니다. 테마 선택에 맞는 시각적 디자인과 대화형 인터페이스를 허용하여 형태와 기능을 아름답게 결합하는 원활하고 빠른 개발 주기를 만듭니다.
결론적으로 테마 설정은 앱이 존재하는 플랫폼 및 장치와 마찬가지로 지속적인 발전을 이루고 있다는 점을 기억하세요. 우리의 테마는 각각의 새로운 디자인 트렌드, 장치 화면 및 사용자 기대에 따라 성장하고 적응해야 합니다. 지속적으로 정보를 얻고, 철저하게 테스트하고, 사용자 피드백에 참여함으로써 보기 좋고 올바른 느낌을 주는 애플리케이션을 만듭니다. 결국, 사용자가 몇 번이고 다시 찾게 되는 정말 기억에 남는 애플리케이션을 만드는 것은 기능성과 미학 사이의 시너지 효과입니다.
앱 내에서 각각의 스와이프, 탭, 스크롤은 엄선된 테마 요소와의 상호 작용입니다. 개발자이자 디자이너로서 우리의 임무는 모든 작업이 쉽고 직관적이며 시각적으로 즐거울 수 있도록 하는 것입니다. 기능성과 미학이 조화롭게 어우러질 때 우리는 모든 수준의 사용자에게 공감을 불러일으키는 경험을 제공합니다. Jetpack Compose 와 AppMaster 와 같은 도구는 이러한 창의적인 프로세스의 파트너로서 혁신과 포용적인 디자인을 효과적으로 혼합하는 앱을 구축할 수 있는 기반과 유연성을 제공합니다.
자주 묻는 질문
Jetpack Compose 는 기본 Android UI를 빌드하기 위한 최신 도구 키트입니다. 더 적은 코드, 강력한 도구, 직관적인 Kotlin API를 사용하여 Android에서 UI 개발을 단순화하고 가속화합니다.
테마는 일관되고 매력적인 사용자 경험을 만드는 데 중요합니다. 이는 브랜드 아이덴티티를 반영하는 데 도움이 되고, 앱을 돋보이게 하며, UI 요소가 사용자에게 시각적으로 매력적이도록 보장합니다.
선호하는 기본, 보조, 배경 및 기타 필수 색상으로 ColorPalette 객체를 만든 다음 이를 MaterialTheme 에 적용하여 사용자 정의 색상 구성표를 정의할 수 있습니다.
Material You는 개인화와 표현을 강조하는 새로운 디자인 접근 방식입니다. 머티리얼 디자인 원칙을 기반으로 구축되었으며 사용자 기본 설정에 따라 더욱 역동적이고 반응이 빠른 테마 환경을 제공합니다.
예, Jetpack Compose 다크 모드를 포함한 동적 테마를 처리할 수 있습니다. 시스템 설정이나 사용자 선택에 따라 전환되는 밝은 색과 어두운 색 구성표로 테마를 정의할 수 있습니다.
다양한 구성 요소에 대해 원하는 모양으로 Shapes 개체를 만들고 기본 아이콘을 사용자 정의 벡터 자산으로 재정의하여 아이콘과 모양을 사용자 정의할 수 있습니다.
테마 지정 모범 사례에는 일관된 색상 팔레트 사용, 텍스트 가독성 보장, 다크 모드 지원, 접근성을 위한 디자인이 포함됩니다. 또한 기존 테마 라이브러리와 구성 요소를 활용하여 응집력 있는 모양과 느낌을 유지하세요.
다양한 Android 버전 및 화면 크기에 따라 테마 호환성 문제가 발생할 수 있습니다. 일관된 모양과 경험을 보장하려면 다양한 장치에서 테마를 테스트하는 것이 중요합니다.
예, AppMaster 의 no-code 플랫폼은 Jetpack Compose 와 호환되므로 테마 지정을 포함하여 앱의 UI를 시각적으로 생성할 수 있어 개발 속도를 높이고 더 쉽게 사용자 정의할 수 있습니다.
사용자 경험의 우선순위를 지정하고, 일관성을 유지하고, 광범위한 테스트를 수행하고, 최신 테마 기술 및 도구로 최신 상태를 유지하여 일반적인 테마 문제를 해결하세요.






