Темы с помощью Jetpack Compose: настройка эстетики вашего приложения
Раскройте секреты тем в Jetpack Compose, чтобы настроить внешний вид вашего приложения. Узнайте, как определять темы, применять цветовые схемы и создавать уникальный пользовательский интерфейс с помощью нашего подробного руководства по персонализации интерфейса вашего приложения.

Добро пожаловать в мир тем с Jetpack Compose, новейшим и лучшим набором инструментов пользовательского интерфейса для разработки под Android. Отправляясь в путь по настройке эстетики вашего приложения с помощью тем, вы не просто наносите несколько цветов и надеетесь на лучшее, а создаете целостный, доступный и запоминающийся опыт для ваших пользователей. В этом руководстве мы углубимся в нюансы темирования, предлагая вам более глубокое понимание его принципов и способов их эффективного применения. Если вы хотите придать своему приложению индивидуальность вашего бренда, поддержать динамическое оформление тем или интегрироваться с современными системами дизайна, такими как Material You, вы попали в нужное место.
Мы также коснемся того, как платформа AppMaster может помочь в обеспечении бесперебойного рабочего процесса тем, используя возможности no-code разработки, чтобы воплотить ваше дизайнерское видение в жизнь в простой среде. Итак, давайте подготовим почву для преобразующего процесса, который выйдет за рамки простого выбора цвета и поднимет пользовательский опыт на беспрецедентную высоту.
Понимание основ создания тем в Jetpack Compose
Темизация в Jetpack Compose — это фундаментальный аспект дизайна приложений, выходящий за рамки простых цветов и шрифтов. Он включает в себя комплексный набор дизайнерских решений, который обеспечивает структуру и контекст для эстетики и пользовательского опыта вашего приложения. Ниже мы обсудим основные концепции, которые вам необходимо усвоить, чтобы эффективно оформлять темы ваших приложений Android с помощью Jetpack Compose.
CompositionLocalProvider: основа тематики
В основе тем в Jetpack Compose лежит CompositionLocalProvider . Конструкция этого набора инструментов декларативного пользовательского интерфейса позволяет распространять данные по дереву компонентов без явной передачи их через каждый элемент. Когда дело доходит до тем, это особенно эффективно, поскольку позволяет вам устанавливать значения, такие как цветовые схемы и типографика, на верхнем уровне вашего приложения и последовательно передавать их по всему пользовательскому интерфейсу.
MaterialTheme: основа настройки
MaterialTheme — это центральная структура, с которой вы будете взаимодействовать при применении темы в Jetpack Compose. Он обеспечивает структурированный способ определения и применения элементов тем — цветов, типографики и форм — которые составляют ваш пользовательский интерфейс. Настраивая MaterialTheme , вы инкапсулируете свой язык дизайна, гарантируя, что компоненты пользовательского интерфейса будут иметь единообразный внешний вид во всем вашем приложении.

Определение цветовых схем
В теме Jetpack Compose цветовые схемы играют ключевую роль. Они влияют на эмоции пользователей и могут существенно повлиять на их взаимодействие с вашим приложением. Jetpack Compose предлагает свойство colors , с помощью которого вы можете определить свою цветовую схему, используя основные атрибуты, такие как основные, вторичные цвета, цвета фона и поверхности. Затем они используются компонентами вашего приложения для поддержания визуальной целостности.
Настройка типографики
Типографика — еще один важный аспект тематики. Jetpack Compose позволяет настраивать типографику, определяя шрифты, размеры, насыщенность и стили для различных текстовых элементов, таких как заголовки, подзаголовки и основной текст. Последовательность типографики повышает читабельность и обеспечивает более совершенный интерфейс.
Темы фигур
Система форм является неотъемлемой частью тематики, поскольку формы могут передавать функцию и намерение. Атрибут Shape в MaterialTheme позволяет вам определять внешний вид формы для таких компонентов, как кнопки, карточки и модальные окна, согласовывая их с темой вашего приложения.
Досконально понимая эти тематические компоненты Jetpack Compose, разработчики могут начать создавать не только функциональные, но и визуально привлекательные приложения. А для тех, кто хочет еще больше упростить этот процесс, интеграция такой платформы, как AppMaster, может улучшить ваш рабочий процесс, предоставляя решения no-code, которые плавно взаимодействуют с Jetpack Compose. Эта комбинация может оказаться неоценимой для разработчиков, стремящихся быстро и эффективно создавать высококачественные, настраиваемые приложения.
Определение цветовой палитры и типографики
При создании эстетической индивидуальности вашего приложения для Android с помощью Jetpack Compose цветовая палитра и типографика служат краеугольным камнем вашей системы дизайна. Продуманный подход к выбору цветов и шрифтов усиливает индивидуальность бренда и повышает удобство использования, обеспечивая визуальную непрерывность и читабельность.
Выбор цветовой палитры, отражающей ваш бренд
Цветовая схема вашего приложения — один из первых элементов дизайна, который привлекает внимание. Очень важно выбирать цвета, которые отражают дух вашего бренда и привлекают вашу целевую аудиторию. Jetpack Compose упрощает процесс реализации цветовой палитры за счет использования объекта ColorPalette . Этот объект содержит основные, вторичные, фоновые цвета, цвета поверхности, ошибок, onPrimary, onSecondary, onBackground, onSurface и onError, которые определяют внешний вид вашего приложения.
Чтобы определить свою цветовую палитру:
- Создайте экземпляр
ColorPalette, указав свои цвета. - Подключите цветовую палитру к своей теме, передав ее в функцию
MaterialTheme. - Убедитесь, что вы учитываете различные сценарии использования цвета, например различимый текст на кнопках или разборчивые вкладки на их фоне.
Помните, что на эмоциональную связь пользователя с приложением цвет может существенно повлиять. По этой причине ваша палитра должна состоять из дополнительных цветов, а также нейтральных цветов для баланса. Кроме того, цветовой контраст жизненно важен для пользователей с нарушениями зрения, поэтому стремитесь к доступному дизайну, придерживаясь Руководства по обеспечению доступности веб-контента (WCAG).
Создание типографики, повышающей читабельность
Типографика в Jetpack Compose управляется с помощью объекта Typography , который содержит стили текста для различных вариантов оформления текста, например от h1 до h6 для заголовков, subtitle1 и subtitle2 для субтитров, а также body1 и body2 для основного текста.
При настройке типографики учитывайте следующее:
- Выбирайте шрифты, которые отражают индивидуальность вашего приложения и впечатление, которое вы хотите произвести на пользователя.
- Поддерживайте ограниченный набор размеров и насыщенности шрифтов, чтобы избежать загроможденности.
- Обеспечьте разборчивость на различных устройствах и разрешениях с помощью адаптивных размеров шрифта.
- Используйте правильные масштабы шрифтов, соответствующие рекомендациям Material Design, или создайте свои собственные, чтобы добавить уникальности.
- Применяйте типографику последовательно по всему приложению, чтобы предотвратить дезориентацию.
Типографика передает информацию и задает тон и иерархию в вашем приложении. Правильное сочетание семейства, размера и стиля шрифтов может привести к созданию интуитивно понятного и эстетичного пользовательского интерфейса. Система типографики Jetpack Compose позволяет оформить ваше приложение в едином типографском стиле, что придает ему индивидуальность.
Объединение аспектов цвета и типографики для оформления вашего приложения в Jetpack Compose позволит создать эффективный визуальный язык. Это не только сделает ваше приложение более привлекательным, но и улучшит взаимодействие с пользователем. Интуитивно понятная, последовательная тема — это молчаливый гид, помогающий пользователям естественным образом перемещаться по вашему приложению.
AppMaster, благодаря своим возможностям no-code, еще больше улучшает процесс создания тем, предоставляя визуальное представление дизайна, позволяя вам экспериментировать с различными палитрами и настройками типографики, пока не найдете идеальное соответствие вашему бренду и потребностям ваших пользователей.
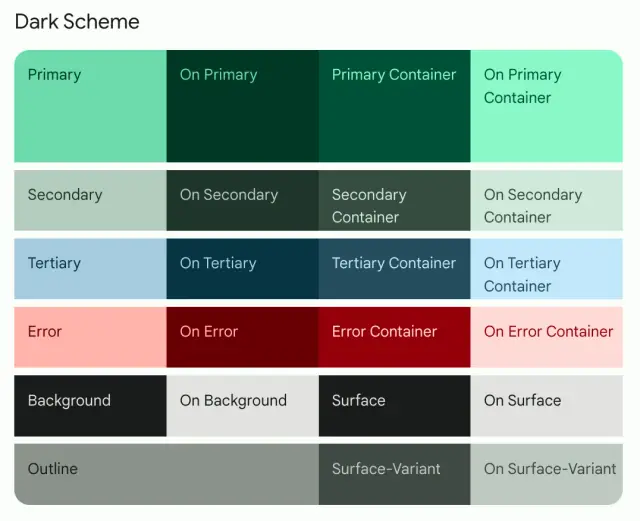
Реализация динамических тем и темного режима
Динамические темы и темный режим стали типичными функциями современного дизайна приложений, и пользователи ожидают, что приложения адаптируются к их среде и предпочтениям. Jetpack Compose с его декларативной платформой пользовательского интерфейса поддерживает динамическое оформление тем, позволяя разработчикам создавать приложения , которые реагируют на системные настройки или пользовательские темы с минимальными усилиями.
Основы динамического оформления тем
По своей сути динамическое оформление тем означает возможность приложения изменять свою тему в зависимости от определенных условий, таких как настройки системы или ввод пользователя. Это может включать изменения в цветовых схемах, типографских масштабах или формах компонентов. В Jetpack Compose темы обычно структурируются вокруг компонуемого MaterialTheme , который действует как зонтик для предоставления свойств стиля по умолчанию и цветовых палитр для вашего пользовательского интерфейса.
Чтобы реализовать динамическое оформление тем, сначала необходимо определить несколько вариантов тем, между которыми может переключаться ваше приложение. Это может быть просто светлая и темная тема или более сложные темы на основе выбора пользователя.
Создание переключателя темы
Чтобы включить переключение тем, разработчики могут создать составной элемент, позволяющий пользователям переключаться между различными темами. Это можно сделать, поддерживая состояние, представляющее текущую тему, и обновляя его на основе взаимодействия с пользователем. Jetpack Compose использует модель реактивного программирования, при которой пользовательский интерфейс автоматически обновляется при изменении состояния, что делает этот процесс плавным и интуитивно понятным.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
Интеграция темного режима
Когда дело доходит до интеграции темного режима, процесс аналогичен реализации динамических тем. Однако вместо того, чтобы полагаться на взаимодействие с пользователем, приложение проверяет настройки темы системы, чтобы определить, следует ли применять темную цветовую палитру. Compose предлагает такие инструменты, как Configuration.uiMode для определения текущего режима пользовательского интерфейса и соответствующего переключения темы.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
Также можно прослушивать изменения в настройках системы для автоматического переключения между светлой и темной темой без перезапуска приложения. Этот упреждающий подход к созданию тем высоко ценится пользователями, которые могут использовать режимы экономии заряда батареи или переключать режимы своих устройств в зависимости от времени суток.
Советы по плавным переходам
Плавные переходы между темами улучшают взаимодействие с пользователем, и Jetpack Compose способствует этому, поощряя использование анимационных изменений цвета. Функция animateColorAsState может помочь вашему приложению плавно переходить между состояниями цвета в теме.
Более того, включение динамических тем и темного режима зависит не только от предпочтений пользователя; это также вопрос доступности. Не каждый пользователь может с комфортом воспринимать контент на ярко освещенном экране, поэтому возможность выбрать тему, которая подходит его глазам, может стать облегчением.
AppMaster: упрощение динамического оформления тем и развертывания
В то время как Jetpack Compose оптимизирует процесс создания тем для разработчиков, такие платформы, как AppMaster, идут еще дальше, упрощая процесс разработки и развертывания. Благодаря подходу no-codeAppMaster обеспечивает плавную интеграцию динамических тем с помощью инструментов визуальной настройки. При визуальном проектировании приложения вы можете реализовывать и тестировать различные темы, а также быстро компилировать и развертывать его, чтобы увидеть изменения в действии, обеспечивая эффективный и действенный рабочий процесс разработки.

Динамические темы и темный режим — это больше, чем просто косметические функции. Они имеют решающее значение для доступности и удовлетворенности пользователей приложением. Jetpack Compose предоставляет инструменты для создания динамичного и удобного пользовательского интерфейса, а AppMaster расширяет возможности разработчика, предлагая ускоренный путь от проектирования к производству с помощью визуально привлекательных и адаптируемых тем, удовлетворяющих разнообразные потребности пользователей.
Настройка фигур и значков в вашей теме
Создание привлекательного и уникального пользовательского интерфейса выходит за рамки цветовых схем и типографики. В Jetpack Compose у вас под рукой есть возможность персонализировать внешний вид вашего приложения, особенно благодаря тонкой настройке фигур и значков. Эти элементы являются неотъемлемой частью визуальной идентичности вашего приложения и существенно способствуют взаимодействию с пользователем. Давайте углубимся в то, как можно настроить формы и значки так, чтобы они идеально соответствовали вашей теме в Jetpack Compose.
Определение пользовательских фигур
Jetpack Compose предлагает гибкую систему для определения форм, которые можно использовать в различных компонентах вашего приложения. Настраивая формы, вы можете создать единый визуальный язык, соответствующий вашему брендингу или конкретному стилю, который вы стремитесь передать.
Для начала определите свои собственные фигуры в объекте Shapes . Здесь вы можете указать формы для маленьких, средних и больших компонентов, которые соответствуют таким элементам, как кнопки, карточки и фон диалогов:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
После определения фигур вы можете применить их в своей теме с помощью функции MaterialTheme :
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
После применения эти фигуры становятся фигурами по умолчанию в теме вашего приложения, обеспечивая единообразное применение закругленных углов или других модификаторов формы в пользовательском интерфейсе.
Интеграция пользовательских значков
Иконки — это больше, чем просто графика; они являются важной частью пользовательского интерфейса, который направляет взаимодействие и улучшает навигацию. Jetpack Compose упрощает интеграцию пользовательских значков, которые соответствуют теме вашего приложения и повышают удобство использования.
Начните с добавления собственных векторных ресурсов в каталог res вашего проекта. После добавления вы можете использовать эти значки в любом месте своих составных функций. Вот как вы можете отобразить собственный значок:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
Чтобы сохранить согласованность темы, вы можете включить единый набор значков, который соответствует визуальному дизайну вашего приложения. Это можно сделать, создав специальный объект, содержащий ссылки на все ваши пользовательские значки:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
Благодаря такому подходу вы можете легко управлять и обновлять свои значки из одного источника, что может быть особенно полезно при масштабировании вашего приложения. Чтобы использовать их в своей теме:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
Создавая определенный стиль иконок и последовательно применяя его, вы гарантируете, что ваше приложение выделяется эстетически и способствует интуитивному взаимодействию с пользователем.
Использование AppMaster для настройки значков и форм
Реализация этих настроек вручную может занять много времени, особенно для более крупных приложений. Вот где AppMaster может вам помочь. Благодаря платформе AppMaster no-code настройка и реализация уникальной темы, включая фигуры и значки, оптимизированы для повышения эффективности. Вы можете визуально спроектировать пользовательский интерфейс своего приложения, гарантируя при этом, что ваш эстетический выбор будет целостным и распространяться на все приложение, без необходимости глубоко погружаться в код или управлять несколькими файлами.
Интеграция пользовательских фигур и значков в соответствии с вашей темой является ключом к визуально привлекательному и фирменному пользовательскому интерфейсу в Jetpack Compose. Речь идет не только о визуальном наслаждении; эти элементы улучшают взаимодействие с пользователем, делая навигацию и взаимодействие более приятными. Независимо от того, являетесь ли вы опытным разработчиком или используете возможности платформы no-code такой как AppMaster, найдите время, чтобы придать своему приложению эти персонализированные эстетические штрихи.
Использование Material You для персонализированного опыта
Появление Material You знаменует собой значительный отход от универсального подхода к дизайну, который часто применяется в мобильных приложениях. Эта новая мощная платформа, входящая в семейство Material Design, предлагает беспрецедентную персонализацию пользовательских интерфейсов Android, что делает ее идеальным выбором для разработчиков, использующих Jetpack Compose.
Давайте углубимся в то, как вы можете использовать Material You в Jetpack Compose, чтобы создать интерфейс, который выделяется и находит отклик лично у ваших пользователей.
Понимание Material You
Material You — это новейшая система дизайна Google, в которой особое внимание уделяется динамическому оформлению тем, адаптивным макетам и ориентированной на человека эстетике. Одной из его выдающихся особенностей является возможность адаптировать и применять тему на основе обоев и настроек устройства пользователя. Это создает целостный и гибкий дизайн, который распространяется на всю экосистему Android, предлагая пользователям более уникальный и интимный опыт.
Извлечение цвета и динамические цветовые темы
Чтобы использовать возможности Material You по извлечению цвета, ваше приложение может извлекать основные и акцентные цвета из обоев пользователя для динамического изменения цветовой схемы вашего приложения. Это достигается с помощью DynamicColorPalette — набора функций в Jetpack Compose, которые помогают вам определять значения цвета, отражающие текущую палитру пользователя.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
Приведенный выше код настраивает тему приложения в реальном времени в соответствии с настройками пользователя и, таким образом, обеспечивает персонализированный опыт.
Типографика и формы, которые адаптируются
Адаптивная типографика — еще один краеугольный камень Material You. При изменении цветовой палитры вашего приложения текстовые элементы должны оставаться разборчивыми и гармонировать с дизайном. С помощью Jetpack Compose вы можете определить типографский масштаб, который адаптируется к настройкам и предпочтениям пользователя.
Аналогичным образом можно изменить формы в соответствии с динамическими темами. Вы можете настроить размер углов карточек, кнопок и других компонентов, чтобы они соответствовали тону и стилю, заданным выбранной пользователем темой.
Адаптивный пользовательский интерфейс по предпочтениям пользователя
Репозитории дизайна, предлагаемые Jetpack Compose в сочетании с Material You включают компоненты, которые реагируют на настройки специальных возможностей пользователя, такие как размеры шрифта и дисплея. Это гарантирует, что ваше приложение не только хорошо выглядит, но и будет удобным для более широкой аудитории, уважая предпочтения ее устройств и обеспечивая инклюзивный опыт.
Интеграция с AppMaster
Разработчики, ориентированные на создание приложений с упором на эффективный дизайн, могут использовать AppMaster. Эта платформа no-code позволяет легко и быстро разрабатывать серверные части, веб-приложения и мобильные приложения . Благодаря совместимости с Jetpack Compose вы можете создавать свой пользовательский интерфейс с помощью инструментов drag-and-drop, а затем использовать динамические функции Material You, чтобы воплотить в жизнь персонализированные темы. Использование AppMaster в вашем рабочем процессе может значительно ускорить процесс разработки, одновременно предоставляя вам гибкость для создания мощного, ориентированного на пользователя эстетического дизайна.
Повышение вовлеченности пользователей
Интеграция Material You в приложения Jetpack Compose — это больше, чем просто эстетическое обновление. Это стремление к вовлечению и удовлетворению пользователей. Создавая уникальный опыт, который меняется в зависимости от личного стиля пользователя, разработчики способствуют более тесной связи между пользователем и технологией, благодаря чему приложение становится больше похожим на продолжение самого себя.
Объединяя ориентированный на человека дизайн с интеллектуальными возможностями создания тем, использование Material You с Jetpack Compose позволяет вашему приложению развиваться визуально, повышая его актуальность в глазах каждого отдельного пользователя.
Решение проблем системного пользовательского интерфейса и совместимости
Настройка эстетики вашего приложения с помощью Jetpack Compose также выходит за рамки холста приложения и охватывает более широкий пользовательский интерфейс системы Android. Сюда входит строка состояния, панель навигации и даже клавиатура, которая появляется, когда пользователю нужно ввести текст. Хотя Jetpack Compose предлагает инновационный подход к разработке пользовательского интерфейса, обеспечение бесперебойной работы вашего тематического приложения на разных устройствах и версиях Android по-прежнему имеет решающее значение.
Ключом к обеспечению совместимости системного пользовательского интерфейса является понимание тонкостей различных версий Android и их соответствующих функций. Более ранние версии Android могут не поддерживать определенные настройки пользовательского интерфейса, такие как изменение цвета панели навигации, что приводит к несоответствиям в теме приложения. Поэтому важно определить запасные стратегии, которые обеспечивают практически идентичную работу на различных устройствах и версиях системы.
Реализация окраски системных панелей
Используя класс SystemUiController из библиотеки accompanist-systemuicontroller, вы можете легко настроить цвет и внешний вид системных панелей в соответствии с вашей темой. Например, изменение цвета строки состояния может включать в себя:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
Тем не менее, помните о предпочтениях пользователя, таких как темный режим. Всегда предоставляйте альтернативную цветовую схему для таких сценариев. Также убедитесь, что текст и значки на системных панелях остаются разборчивыми на выбранном вами цвете фона.
Обеспечение совместимости с API-интерфейсами конкретной версии
Для обеспечения совместимости необходимо выполнить условные проверки для версии Android, работающей в данный момент на устройстве. Это позволяет вам вызывать API -интерфейсы конкретной версии только тогда, когда они доступны:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
Для устройств с более ранними версиями обеспечьте внешний вид по умолчанию, который максимально соответствует предполагаемому стилю, уделяя при этом внимание функциональности, а не эстетике.
Тестирование на разных устройствах и размерах экрана
Комплексное тестирование на широком спектре устройств и размеров экрана не подлежит обсуждению. Это не только выявляет визуальные несоответствия, но и помогает выявить потенциальные проблемы с удобством использования. Инструменты и услуги тестирования, как физические, так и виртуальные, могут помочь на этом решающем этапе. Используйте комбинацию автоматических тестов и ручных оценок, чтобы создать визуально привлекательный и функционально надежный дизайн независимо от характеристик устройства.
Использование адаптивных возможностей Jetpack Compose
Темы с учетом совместимости значительно выигрывают от адаптивных возможностей Jetpack Compose. Используйте динамические единицы измерения размера, такие как dp для макетов и адаптивные масштабы типографики, чтобы ваша тема адаптировалась к различной плотности и ориентации экрана. Кроме того, не уклоняйтесь от использования собственного Modifier.systemBarsPadding() Compose для обработки вставок и предотвращения дублирования с элементами системного пользовательского интерфейса.
В сочетании с возможностями платформ no-code таких как AppMaster, итеративное тестирование и настройка пользовательского интерфейса становятся значительно более эффективными. Например, AppMaster позволяет быстро создавать интерфейсы на основе Jetpack Compose и предварительно просматривать, как они будут выглядеть на различных устройствах, прежде чем переходить к этапам интенсивного тестирования.
Освоение настройки пользовательского интерфейса системы и обеспечение совместимости — существенная часть процесса создания тем. Уделяя пристальное внимание системной интеграции, проводя тщательное тестирование и внося обоснованные корректировки, вы можете обеспечить последовательный и приятный пользовательский интерфейс, который дополнит вашу потрясающую тему Jetpack Compose.
Лучшие практики создания тем для связного пользовательского интерфейса
Создание визуально привлекательного и связного пользовательского интерфейса (UI) — это больше, чем просто выбор нескольких цветов и шрифтов; речь идет о создании опыта, который найдет отклик у пользователей и укрепит индивидуальность вашего бренда. Независимо от того, меняете ли вы существующее приложение или начинаете с нуля, соблюдение определенных рекомендаций по созданию тем может упростить этот процесс и улучшить взаимодействие с пользователем. Ниже приведены основные рекомендации, которым следует следовать при использовании тем с помощью Jetpack Compose, чтобы обеспечить единообразный и привлекательный пользовательский интерфейс.
- Поддерживайте последовательную цветовую схему. Цвет — это мощный инструмент в тематике, способный вызывать эмоции и привлекать внимание. Использование одной и той же цветовой схемы на всех экранах и компонентах создает ощущение единства и предсказуемости, что может значительно улучшить понимание и взаимодействие пользователя с вашим приложением.
- Дизайн для доступности. Не все пользователи одинаково воспринимают цвета и текст. Обеспечение высокого коэффициента контрастности, особенно при работе с текстом на фоне, помогает людям с нарушениями зрения комфортно ориентироваться в вашем приложении. Кроме того, разрешите варианты для более крупного текста и убедитесь, что интерактивные элементы легко выбирать, затрагивая больше областей доступного дизайна.
- Отдавайте приоритет читабельности. Типографика играет решающую роль в дизайне пользовательского интерфейса . Очень важно выбирать шрифты, которые легко читаются и подходят для разных языков и наборов символов. При использовании тем убедитесь, что ваш текст читается на разных устройствах и в различных условиях освещения. Включите параметры изменения размера и насыщенности шрифта, чтобы улучшить читаемость для всех пользователей.
- Поддержка темного режима и других пользовательских настроек. Темы — это не просто создание единой эстетики; речь идет о том, чтобы эстетика могла адаптироваться к различным настройкам, таким как темный режим или даже цветовые схемы, предпочитаемые пользователем. Jetpack Compose упрощает реализацию динамических тем, позволяя пользователям получать более персонализированный опыт.
- Тестируйте на нескольких устройствах. Тема, которая отлично выглядит на одном устройстве, может не так хорошо отображаться на другом. Тщательное тестирование на экранах разных размеров и разрешений имеет важное значение для поддержания целостного дизайна. Обязательно протестируйте как последнюю, так и более старую версию Android, чтобы обеспечить согласованность всей пользовательской базы.
- Держите брендинг в центре внимания: тематика вашего приложения должна соответствовать вашему бренду. При необходимости используйте фирменные цвета, логотипы и шрифты, чтобы усилить присутствие бренда в приложении. Тем не менее, будьте осторожны, не переусердствуйте, поскольку иногда это может сбить с толку пользователей и снизить удобство использования приложения.
- Используйте библиотеки и компоненты, связанные с темами. Используйте экосистему Jetpack Compose, включая репозитории и компоненты, связанные с темами, которые помогут вам поддерживать согласованность во всем вашем приложении. Это не только экономит время, но и гарантирует соблюдение отраслевых стандартов.
- Помните об эмоциональном воздействии: тема вашего приложения касается не только внешнего вида; речь идет также о задании тона и атмосферы. Цвета, формы и переходы могут повлиять на настроение ваших пользователей, поэтому выбирайте их тщательно, чтобы они соответствовали эмоциональному воздействию, которого вы хотите достичь.
- Вносите постепенные изменения. Когда требуются итеративные обновления темы вашего приложения, вводите их постепенно. Внезапные крупномасштабные изменения могут дезориентировать и оттолкнуть лояльных пользователей, привыкших к внешнему виду вашего приложения.
- Интеграция с AppMaster для упрощения создания тем. Чтобы обеспечить бесперебойный процесс создания тем, рассмотрите возможность интеграции с такими инструментами, как AppMaster. Благодаря своей платформе no-codeAppMaster может значительно упростить создание тем, позволяя вам визуально проектировать пользовательский интерфейс вашего приложения. Это означает, что вам придется меньше беспокоиться о тонкостях кода и больше об эстетическом и функциональном результате. Сгенерированный исходный код мгновенно совместим с Jetpack Compose, что делает переход от проектирования к производству плавным и эффективным.
Цельная тема пользовательского интерфейса является результатом тщательного планирования и соблюдения лучших практик проектирования. Принимая во внимание ваших пользователей, ваш бренд и имеющиеся в вашем распоряжении инструменты, такие как AppMaster и Jetpack Compose, вы можете создать концепцию тем, которая поднимет ваше приложение из просто функционального в действительно запоминающееся.
Преодоление распространенных проблем при выборе тем
Темизация приложения — это не просто выбор привлекательных цветов и шрифтов; речь идет о создании связного визуального языка, который улучшает взаимодействие с пользователем. Хотя работа с Jetpack Compose упрощает реализацию тем, может возникнуть несколько проблем. Здесь мы обсудим решение некоторых из этих распространенных проблем, чтобы обеспечить эффективную и профессионально выглядящую тему для вашего приложения.
Поддержание согласованности между компонентами
Последовательность является ключевым моментом в тематике. Пользователи, которые перемещаются по вашему приложению, ожидают единообразия компонентов — от кнопок и диалоговых окон до нижних панелей навигации. Достижение такой согласованности может оказаться сложной задачей, особенно при работе с пользовательскими компонентами или сторонними библиотеками. Чтобы преодолеть эту проблему, определите четкую систему дизайна, включающую цвета, типографику, формы и стили компонентов. MaterialTheme Jetpack Compose позволяет легко применять единообразный стиль с помощью CompositionLocalProvider , который позволяет вам предоставлять пользовательские значения, влияющие на все составные элементы, считывающие из них.
Адаптация к различным размерам и ориентациям экрана
Еще одна распространенная проблема — обеспечить, чтобы ваша тема отлично выглядела на различных устройствах, размерах экрана и ориентации. Здесь в игру вступают методы адаптивного дизайна. Используйте адаптивные макеты, которые могут соответствовать различным размерам экрана, и используйте BoxWithConstraints Compose для принятия решений на основе доступного пространства. Более того, тестирование вашей темы на разных устройствах на этапе разработки может помочь выявить и решить проблемы пользовательского интерфейса, связанные с масштабированием или изменениями макета.
Интеграция динамических тем с системными настройками
Пользователи ценят приложения, которые уважают их предпочтения, например настройки темного режима системы. Реализация динамической темы, которая реагирует на эти настройки, может оказаться сложной задачей. В Jetpack Compose вы можете прослушивать изменения системной темы, используя настройку uiMode в Context . Затем соответствующим образом примените соответствующие цвета темы. Не забудьте предоставить в приложении параметры для переключения этих настроек, предоставляя пользователям больший контроль над работой приложения.
Доступность цвета
Очень важно обеспечить доступность вашего приложения для всех, в том числе для людей с нарушениями зрения. Коэффициенты цветового контраста должны соответствовать стандартам доступности, чтобы обеспечить читаемость. Такие инструменты, как средство проверки рекомендаций по доступности веб-контента (WCAG), могут помочь оценить ваш выбор цвета. Кроме того, включите описания контента для изображений и обеспечьте достаточный контраст для интерактивных элементов в ваших темах.
Управление изменениями тем при обновлениях приложений
По мере развития вашего приложения будет развиваться и ваша тема. Управление этими изменениями без ущерба для взаимодействия с пользователем может оказаться затруднительным. Здесь полезны контроль версий и постепенное внедрение изменений. Всегда предоставляйте пользователям предварительный просмотр или возможность вернуться к классической теме на определенный период, чтобы сгладить переход.
Тематика для единообразия бренда
Тема вашего приложения является прямым отражением вашего бренда. Крайне важно поддерживать единообразие идентичности бренда на разных платформах и точках взаимодействия. Начните с определения руководства по бренду и убедитесь, что ваша тема в Jetpack Compose соответствует этому руководству. Это может включать создание пользовательских цветовых палитр, типографских масштабов и форм компонентов, которые резонируют с эстетикой вашего бренда.
Упрощение настройки темы для пользователей
Среди пользователей растет стремление к персонализации. Предоставление пользователям возможности настраивать тему своего приложения может повысить удовлетворенность, но также усложнит ваш код тем. Чтобы решить эту проблему, сделайте свою тему изменяемой и постоянно сохраняйте пользовательские настройки с помощью Jetpack DataStore или SharedPreferences. Используйте эти настройки для динамической настройки темы по мере необходимости.
Использование AppMaster для упрощения рабочего процесса создания тем
Хотя работа напрямую с кодом имеет свои преимущества, платформа AppMasterno-code может значительно упростить процесс создания тем. Позволяя вам визуально разработать тему вашего приложения, включая цветовую палитру и типографику, AppMaster упрощает настройку темы. Этот визуальный подход позволяет уменьшить количество ошибок и ускорить цикл итераций. Это идеальное решение для разработчиков и дизайнеров, стремящихся к совершенству эстетики своих приложений.
Интеграция AppMaster для упрощения рабочего процесса с темами
Интеграция платформы no-code такой как AppMaster в ваш рабочий процесс тем может изменить ситуацию в вашу пользу при создании эстетически приятных и функционально мощных приложений. Одним из преимуществ Jetpack Compose является современный подход к созданию пользовательских интерфейсов с меньшими затратами и более интуитивно понятным процессом. Тем не менее, сочетание этого с эффективностью платформы no-code и возможностями быстрой разработки может еще больше повысить производительность и качество конечного пользовательского опыта.
AppMaster превосходит других в этой области, поскольку сочетает в себе гибкость и мощность без необходимости глубоких знаний в области кодирования. Благодаря интуитивно понятной среде визуальной разработки вы можете с легкостью проектировать пользовательский интерфейс своего приложения, включая сложные элементы тем, такие как цветовые схемы, типографика и дизайн фигур.
В контексте Jetpack ComposeAppMaster позволяет визуально размещать компоненты и определять параметры темы. Эти параметры затем можно сопоставить и перевести в структуру тем Jetpack Compose. Это означает, что вы можете определить свои цветовые палитры, масштабы шрифтов и формы, предварительно просмотреть эстетику и заставить AppMaster сгенерировать соответствующий код. Удобство продолжается и тем, что эта платформа способна выводить исходный код, позволяя вносить любые необходимые настройки или расширенные настройки, выходящие за рамки визуального редактора.
Примером, где выделяется AppMaster является динамическое оформление тем, включая переключение темного режима. Вы можете удобно настраивать темы, которые реагируют на настройки системы или предпочтения пользователя, благодаря поддержке условной логики и управлению состоянием в дизайнере пользовательского интерфейса. Более того, на каждой итерации дизайна AppMaster обеспечивает синхронизацию изменений с моделью no-code, предотвращая тем самым появление технического долга, который может остановить ваш проект.
Наконец, с помощью AppMaster упрощается командная работа и интеграция рабочих процессов. Дизайнеры и разработчики могут работать в тандеме, при этом платформа служит единым источником достоверной информации о тематических аспектах приложения. В результате это приводит к целостному процессу разработки, гарантируя гармоничное соответствие как концепции, так и технической реализации темы приложения.
Заключение: гармонизация функциональности и эстетики
На пути к созданию сложного тематического приложения с помощью Jetpack Compose мы должны вернуться к сути того, почему мы создаем темы: чтобы гармонизировать функциональность приложения с его эстетикой. Сплетая воедино нити цветов, типографики, форм и движения, тематика выходит за рамки простого украшения. Это продуманный процесс, направленный на то, чтобы язык дизайна приложения соответствовал его удобству использования и назначению, улучшая взаимодействие с пользователем.
Jetpack Compose дает разработчикам возможность проявить творческий подход, отдавая дань уважения проверенным принципам Material Design. Используя гибкую систему тем Compose, разработчики могут создавать приложения, которые не только выглядят привлекательно, но и интуитивно понятны в использовании. Этот баланс имеет решающее значение: приложение, которое поражает пользователей своим внешним видом, но не обеспечивает удобства использования, не попадает в цель, точно так же, как приложение, которое функционально, но визуально скучно, может не привлечь пользователей.
В этом руководстве рассмотрены все тонкости создания пользовательской темы, которая воплощает дух вашего приложения и фирменный стиль. Мы научились создавать целостную цветовую схему и реализовывать типографские иерархии, которые помогают нашим пользователям легко ориентироваться в нашем приложении. Применяя динамическое оформление тем, мы предоставили нашим приложениям возможность адаптироваться к предпочтениям пользователя и контексту окружающей среды, например, желанный темный режим. И мы использовали более персонализированную эстетику форм и значков, чтобы создать действительно уникальный пользовательский интерфейс.
AppMaster поддерживает эту гармонизацию, предоставляя платформу, где настройка темы приложения зависит не только от эстетики, но и от эффективности разработки. Он позволяет создавать визуальный дизайн и интерактивные интерфейсы, соответствующие выбранной вами тематике, создавая плавный и быстрый цикл разработки, в котором прекрасно сочетаются форма и функциональность.
В заключение помните, что тематика — это непрерывная эволюция, как и платформы и устройства, на которых работают наши приложения. Наши темы должны расти и адаптироваться с каждой новой тенденцией дизайна, экраном устройства и ожиданиями пользователей. Оставаясь в курсе, тщательно тестируя и принимая во внимание отзывы пользователей, мы создаем приложения, которые хорошо выглядят и кажутся правильными. В конце концов, именно эта синергия между функциональностью и эстетикой приводит к созданию действительно запоминающихся приложений, к которым пользователи возвращаются снова и снова.
Каждое пролистывание, касание и прокрутка в наших приложениях — это взаимодействие с тщательно отобранными элементами темы. Наша задача как разработчиков и дизайнеров — сделать каждое действие простым, интуитивно понятным и визуально приятным. Когда функциональность и эстетика гармонично сочетаются, мы обеспечиваем опыт, который находит отклик у пользователей на всех уровнях. Jetpack Compose и такие инструменты, как AppMaster, являются партнерами в этом творческом процессе, предлагая основу и гибкость для создания приложений, которые эффективно сочетают инновации с инклюзивным дизайном.
Вопросы и ответы
Jetpack Compose — это современный набор инструментов для создания собственного пользовательского интерфейса Android. Он упрощает и ускоряет разработку пользовательского интерфейса на Android за счет меньшего количества кода, мощных инструментов и интуитивно понятных API Kotlin.
Тематика имеет решающее значение для создания последовательного и привлекательного пользовательского опыта. Это помогает отразить индивидуальность вашего бренда, выделяет ваше приложение и гарантирует, что элементы пользовательского интерфейса будут визуально привлекательны для пользователей.
Вы можете определить собственную цветовую схему, создав объект ColorPalette с предпочитаемыми вами основными, вторичными, фоновыми и другими необходимыми цветами, а затем применив его к вашему MaterialTheme .
Material You — это новый подход к дизайну, который подчеркивает персонализацию и самовыражение. Он построен на принципах Material Design и обеспечивает более динамичное и гибкое создание тем в зависимости от предпочтений пользователя.
Да, Jetpack Compose поддерживает динамические темы, включая темный режим. Вы можете определить темы с соответствующими светлыми и темными цветовыми схемами, которые переключаются в зависимости от настроек системы или выбора пользователя.
Вы можете настроить значки и фигуры, создав объект Shapes с желаемыми формами для различных компонентов и переопределив значки по умолчанию с помощью пользовательских векторных ресурсов.
Лучшие методы оформления тем включают использование единой цветовой палитры, обеспечение читаемости текста, поддержку темного режима и разработку специальных возможностей. Кроме того, используйте существующие библиотеки тем и компоненты для поддержания целостного внешнего вида.
Проблемы совместимости тем могут возникнуть при использовании разных версий Android и размеров экрана. Важно протестировать вашу тему на различных устройствах, чтобы обеспечить единообразный внешний вид и удобство работы.
Да, платформа AppMaster no-code совместима с Jetpack Compose, что позволяет вам визуально создавать пользовательский интерфейс вашего приложения, включая темы, что может ускорить разработку и облегчить настройку.
Решайте общие проблемы с темами, уделяя приоритетное внимание пользовательскому опыту, обеспечивая согласованность, активно тестируя и оставаясь в курсе новейших методов и инструментов тем.






