Tematización con Jetpack Compose: personalización de la estética de tu aplicación
Desbloquea los secretos de la temática en Jetpack Compose para personalizar la estética de tu aplicación. Aprenda a definir temas, aplicar combinaciones de colores y crear una experiencia de usuario única con nuestra guía detallada sobre cómo personalizar la interfaz de su aplicación.

Bienvenido al mundo de la temática con Jetpack Compose, el último y mejor kit de herramientas de interfaz de usuario para el desarrollo nativo de Android. Embarcarse en un viaje para personalizar la estética de su aplicación a través de temas no se trata solo de aplicar algunos colores y esperar lo mejor, sino de crear una experiencia coherente, accesible y memorable para sus usuarios. En esta guía, profundizamos en los matices de la tematización, ofreciéndote una comprensión más profunda de sus principios y cómo aplicarlos de manera efectiva. Ya sea que esté buscando infundir la personalidad de su marca en su aplicación, admitir temas dinámicos o integrarse con sistemas de diseño modernos como Material You, ha venido al lugar correcto.
También abordaremos cómo la plataforma AppMaster puede ayudar a lograr un flujo de trabajo temático fluido, aprovechando el poder del desarrollo sin código para hacer realidad su visión de diseño en un entorno sin complicaciones. Entonces, preparemos el escenario para un proceso transformador que trascienda las meras elecciones de color y eleve la experiencia del usuario a alturas sin precedentes.
Comprender los conceptos básicos de la temática en Jetpack Compose
La temática en Jetpack Compose es un aspecto fundamental del diseño de aplicaciones más allá de los simples colores y fuentes. Abarca un conjunto integral de decisiones de diseño que proporciona estructura y contexto a la estética y la experiencia del usuario de su aplicación. A continuación, analizaremos los conceptos básicos que debe comprender para crear un tema eficaz para sus aplicaciones de Android utilizando Jetpack Compose.
CompositionLocalProvider: la base de la tematización
En la base de la temática dentro de Jetpack Compose se encuentra CompositionLocalProvider . La construcción de este kit de herramientas de interfaz de usuario declarativa le permite propagar datos hacia abajo en el árbol de componentes sin pasarlos explícitamente a través de cada elemento. Cuando se trata de temas, esto es particularmente poderoso ya que le permite establecer valores, como combinaciones de colores y tipografía, en el nivel superior de su aplicación, y transmitirlos de manera consistente a lo largo de toda la interfaz de usuario.
MaterialTheme: El marco para la personalización
MaterialTheme es el marco central con el que interactuarás al aplicar un tema en Jetpack Compose. Proporciona una forma estructurada de definir y aplicar elementos temáticos (colores, tipografía y formas) que conforman su interfaz de usuario. Al personalizar MaterialTheme , encapsula su lenguaje de diseño, asegurando que los componentes de la interfaz de usuario se adhieran a una apariencia consistente en toda su aplicación.

Definición de esquemas de color
Dentro de un tema Jetpack Compose, los esquemas de color juegan un papel fundamental. Influyen en las emociones del usuario y pueden afectar significativamente su interacción con su aplicación. Jetpack Compose ofrece una propiedad colors , donde puedes definir tu combinación de colores utilizando atributos esenciales como colores primarios, secundarios, de fondo y de superficie. Luego, los componentes de su aplicación los utilizan para mantener una experiencia visualmente coherente.
Configurar tipografía
La tipografía es otro aspecto crucial de la tematización. Jetpack Compose le permite personalizar la tipografía definiendo fuentes, tamaños, pesos y estilos para diferentes elementos de texto, como títulos, subtítulos y cuerpo de texto. La coherencia en la tipografía mejora la legibilidad y garantiza una interfaz más pulida.
Tematización de formas
El sistema de formas es una parte integral de la tematización, ya que las formas pueden transmitir función e intención. El atributo Shape dentro de MaterialTheme le permite definir apariencias de formas para componentes como botones, tarjetas y modales, alineándolos con el tema de su aplicación.
Al comprender a fondo estos componentes temáticos de Jetpack Compose, los desarrolladores pueden comenzar a crear aplicaciones no solo funcionales sino también visualmente atractivas. Y para aquellos que buscan agilizar aún más este proceso, la integración de una plataforma como AppMaster puede mejorar su flujo de trabajo al proporcionar soluciones no-code que interactúan sin problemas con Jetpack Compose. Esta combinación puede resultar invaluable para los desarrolladores que buscan producir aplicaciones personalizadas de alta calidad de manera rápida y eficiente.
Definición de su paleta de colores y tipografía
Al crear la identidad estética de su aplicación de Android con Jetpack Compose, la paleta de colores y la tipografía sirven como piedra angular de su sistema de diseño. Un enfoque reflexivo a la hora de seleccionar colores y fuentes refuerza la identidad de la marca y mejora la experiencia del usuario al proporcionar continuidad visual y legibilidad.
Elegir una paleta de colores que refleje su marca
La combinación de colores de tu aplicación es uno de los primeros elementos de diseño que capta la atención. Es importante elegir colores que reflejen el espíritu de su marca y atraigan a su público objetivo. Jetpack Compose simplifica el proceso de implementación de una paleta de colores mediante el uso de un objeto ColorPalette . Este objeto contiene los colores primario, secundario, de fondo, de superficie, de error, onPrimary, onSecondary, onBackground, onSurface y onError, que definen la apariencia de su aplicación.
Para definir su paleta de colores:
- Cree una instancia
ColorPaletteespecificando sus colores. - Conecte la paleta de colores a su tema pasándola a la función
MaterialTheme. - Asegúrese de atender varios escenarios de uso del color, como texto distinguible en botones o pestañas legibles sobre su fondo.
Recuerde que la conexión emocional del usuario con la aplicación puede verse influenciada significativamente por el color. Por esta razón, tu paleta debe consistir en colores complementarios, junto con neutros para lograr equilibrio. Además, el contraste de color es vital para los usuarios con discapacidad visual, por lo que debe buscar un diseño accesible siguiendo las Pautas de accesibilidad al contenido web (WCAG).
Establecer una tipografía que mejore la legibilidad
La tipografía en Jetpack Compose se administra a través de un objeto Typography que contiene estilos de texto para diferentes apariencias del texto, como h1 a h6 para encabezados, subtitle1 y subtitle2 para subtítulos, y body1 y body2 para el cuerpo del texto.
Al personalizar la tipografía, considere lo siguiente:
- Seleccione fuentes que reflejen la personalidad de su aplicación y la impresión que desea causar en el usuario.
- Mantenga un conjunto limitado de tamaños y pesos de fuente para evitar una apariencia desordenada.
- Garantice la legibilidad en varios dispositivos y resoluciones con tamaños de fuente adaptables.
- Incorpore las escalas de tipo correcto que cumplan con las pautas de diseño de materiales o cree las suyas propias para agregar singularidad.
- Aplique tipografía de manera consistente en toda su aplicación para evitar la desorientación.
La tipografía transmite información y establece el tono y la jerarquía dentro de su aplicación. La combinación correcta de familia de fuentes, tamaño y estilo puede generar una interfaz de usuario intuitiva y estéticamente agradable. El sistema de tipografía de Jetpack Compose te permite crear un tema para tu aplicación con un estilo tipográfico coherente, contribuyendo a su identidad.
Reunir los aspectos de color y tipografía para crear un tema para su aplicación en Jetpack Compose establecerá un lenguaje visual efectivo. Esto no sólo hará que su aplicación sea más atractiva, sino que también mejorará la interacción del usuario. Un tema intuitivo y coherente es una guía silenciosa que ayuda a los usuarios a navegar por su aplicación de forma natural.
AppMaster, con sus capacidades no-code, mejora aún más el proceso de creación de temas al proporcionar una representación visual del diseño, lo que le permite experimentar con diferentes paletas y configuraciones de tipografía hasta que encuentre la combinación perfecta para su marca y las necesidades de sus usuarios.
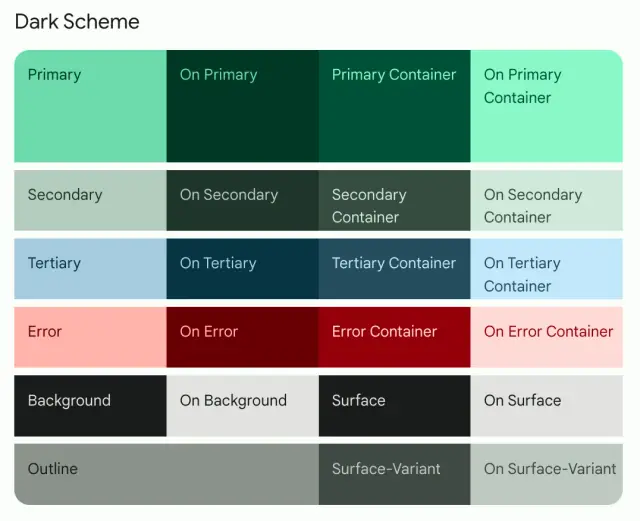
Implementación de temas dinámicos y modo oscuro
La temática dinámica y el modo oscuro se han convertido en características por excelencia en el diseño de aplicaciones modernas, y los usuarios esperan que las aplicaciones se adapten a su entorno y preferencias. Jetpack Compose, con su marco de interfaz de usuario declarativo, admite temas dinámicos listos para usar, lo que permite a los desarrolladores crear aplicaciones que respondan a la configuración del sistema o temas definidos por el usuario con un mínimo esfuerzo.
Los fundamentos de la temática dinámica
En esencia, la temática dinámica se refiere a la capacidad de una aplicación de modificar su tema en función de ciertas condiciones, como la configuración del sistema o la entrada del usuario. Esto puede incluir cambios en las combinaciones de colores, escalas tipográficas o formas de los componentes. Con Jetpack Compose, los temas generalmente se estructuran alrededor del elemento componible MaterialTheme , que actúa como un paraguas para proporcionar propiedades de estilo y paletas de colores predeterminadas a su interfaz de usuario.
Para implementar temas dinámicos, primero debe definir múltiples variantes de temas entre las que su aplicación podría cambiar. Esto podría ser simplemente un tema Claro y Oscuro, o temas más elaborados basados en las elecciones del usuario.
Elaborar un cambio de tema
Para habilitar el cambio de tema, los desarrolladores pueden crear un elemento componible que permita a los usuarios alternar entre diferentes temas. Esto se puede hacer manteniendo un estado que represente el tema actual y actualizándolo en función de las interacciones del usuario. Jetpack Compose utiliza un modelo de programación reactiva donde la interfaz de usuario se actualiza automáticamente ante los cambios de estado, lo que hace que este proceso sea fluido e intuitivo.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
Integrando el modo oscuro
Cuando se trata de integrar el modo oscuro, el proceso es similar a implementar temas dinámicos. Sin embargo, en lugar de depender de la interacción del usuario, la aplicación verifica la configuración del tema del sistema para determinar si se aplica la paleta de colores oscuros. Compose ofrece herramientas como Configuration.uiMode para determinar el modo de interfaz de usuario actual y alternar el tema en consecuencia.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
También es posible escuchar los cambios en la configuración del sistema para cambiar automáticamente entre temas claros y oscuros sin necesidad de reiniciar la aplicación. Este enfoque proactivo de la temática es muy apreciado por los usuarios que pueden usar modos de ahorro de batería o hacer que sus dispositivos cambien de modo según la hora del día.
Consejos para transiciones fluidas
Las transiciones suaves entre temas mejoran la experiencia del usuario y Jetpack Compose lo promueve fomentando el uso de cambios de color animables. La función animateColorAsState puede ayudar a su aplicación a realizar una transición elegante entre estados de color dentro del tema.
Además, incorporar temas dinámicos y Modo Oscuro no se trata sólo de las preferencias del usuario; también se trata de accesibilidad. No todos los usuarios pueden digerir cómodamente el contenido en una pantalla bien iluminada, por lo que permitirles elegir un tema que se adapte a sus ojos puede ser un alivio.
AppMaster: simplificación de la implementación y la temática dinámica
Si bien Jetpack Compose optimiza el proceso de creación de temas para los desarrolladores, plataformas como AppMaster van un paso más allá al simplificar el proceso de desarrollo e implementación. Con su enfoque no-code, AppMaster permite una integración perfecta de temas dinámicos a través de herramientas de personalización visual. A medida que diseña visualmente su aplicación, puede implementar y probar diferentes temas y compilarlos e implementarlos rápidamente para ver los cambios en acción, lo que garantiza un flujo de trabajo de desarrollo eficiente y efectivo.

La temática dinámica y el modo oscuro son más que características cosméticas. Son fundamentales para la accesibilidad y la satisfacción del usuario de una aplicación. Jetpack Compose proporciona las herramientas para crear una interfaz de usuario dinámica y fácil de usar, mientras que AppMaster mejora la experiencia del desarrollador, ofreciendo un camino acelerado desde el diseño hasta la producción, con temas visualmente atractivos y adaptables que satisfacen las diversas necesidades de los usuarios.
Personalizando formas e íconos dentro de su tema
La creación de una interfaz de usuario única y atractiva va más allá de las combinaciones de colores y la tipografía. En Jetpack Compose, el poder de personalizar el aspecto de tu aplicación está al alcance de tu mano, especialmente a través de la personalización matizada de formas e íconos. Estos elementos son parte integral de la identidad visual de su aplicación y contribuyen sustancialmente a la interacción del usuario. Profundicemos en cómo puedes personalizar formas e íconos para que se ajusten perfectamente a tu tema en Jetpack Compose.
Definición de formas personalizadas
Jetpack Compose ofrece un sistema flexible para definir formas que se pueden usar en diferentes componentes de su aplicación. Al personalizar las formas, puede crear un lenguaje visual consistente que coincida con su marca o el estilo particular que desea transmitir.
Para comenzar, defina sus formas personalizadas en un objeto Shapes . Aquí puede especificar formas para componentes pequeños, medianos y grandes, que corresponden a elementos como botones, tarjetas y fondos de diálogo:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
Después de definir tus formas, puedes aplicarlas dentro de tu tema usando la función MaterialTheme :
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
Una vez aplicadas, estas formas se convierten en las predeterminadas dentro del tema de su aplicación, lo que garantiza una aplicación consistente de esquinas redondeadas u otros modificadores de forma en toda la interfaz de usuario.
Integración de iconos personalizados
Los iconos son más que simples gráficos; son una parte vital de la interfaz de usuario que guía la interacción y mejora la navegación. Jetpack Compose simplifica la integración de íconos personalizados que resuenan con el tema de su aplicación y mejoran la usabilidad.
Comience agregando sus recursos vectoriales personalizados al directorio res de su proyecto. Una vez agregados, puede usar estos íconos en cualquier lugar de sus funciones Composable. Así es como puede mostrar un ícono personalizado:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
Para mantener la coherencia del tema, puede incorporar un conjunto de iconos coherente que se alinee con el diseño visual de su aplicación. Esto se puede hacer creando un objeto dedicado que contenga referencias a todos sus íconos personalizados:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
Con este enfoque, puede administrar y actualizar fácilmente sus íconos desde una única fuente, lo que puede ser particularmente beneficioso a medida que su aplicación escala. Para usarlos en tu tema:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
Al crear un estilo de iconografía específico y aplicarlo de manera consistente, se asegura de que su aplicación se destaque estéticamente y fomente un flujo de interacción intuitivo del usuario.
Aprovechando AppMaster para personalizar iconos y formas
La implementación manual de estas personalizaciones puede llevar mucho tiempo, especialmente para aplicaciones más grandes. Aquí es donde AppMaster puede ayudarle. Con la plataforma no-code de AppMaster, la personalización e implementación de un tema único, que incluye formas e íconos, se simplifica para lograr eficiencia. Puede diseñar visualmente la interfaz de usuario de su aplicación y, al mismo tiempo, asegurarse de que sus opciones estéticas sean coherentes y se propaguen por toda su aplicación sin tener que profundizar en el código o administrar varios archivos.
Integrar formas e íconos personalizados en línea con su tema es clave para una interfaz de usuario visualmente atractiva y de marca en Jetpack Compose. No se trata sólo del deleite visual; estos elementos contribuyen a la experiencia del usuario, haciendo que la navegación y la interacción sean más agradables. Ya sea que sea un desarrollador experimentado o esté aprovechando las capacidades de una plataforma no-code como AppMaster, tómese el tiempo para infundir a su aplicación estos toques estéticos personalizados.
Aprovechando Material You para una experiencia personalizada
La llegada de Material You marca un alejamiento significativo del enfoque de diseño único que a menudo viene con las aplicaciones móviles. Este nuevo y poderoso marco, que forma parte de la familia Material Design, ofrece una personalización sin precedentes para las interfaces de usuario de Android, lo que lo convierte en una opción ideal para los desarrolladores que utilizan Jetpack Compose.
Profundicemos en cómo puedes usar Material You en Jetpack Compose para crear una interfaz que se destaque y resuene personalmente con tus usuarios.
Entendiendo Material You
Material You es el último sistema de diseño de Google que enfatiza la temática dinámica, los diseños responsivos y la estética centrada en el ser humano. Una de sus características destacadas es la capacidad de adaptar y aplicar un tema basado en el fondo de pantalla y la configuración del dispositivo de un usuario. Esto crea un diseño cohesivo y fluido que se extiende por todo el ecosistema de Android, ofreciendo a los usuarios una experiencia más única e íntima.
Extracción de color y temas de color dinámicos
Para aprovechar las capacidades de extracción de color de Material You, su aplicación puede extraer colores primarios y de acento del fondo de pantalla del usuario para modificar dinámicamente la combinación de colores de su aplicación. Esto se logra a través de DynamicColorPalette , un conjunto de funciones en Jetpack Compose que te ayudan a definir valores de color que reflejan la paleta actual del usuario.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
El código anterior ajusta la temática de la aplicación en tiempo real, conforme a la personalización del usuario y, por lo tanto, brinda una experiencia personalizada.
Tipografía y formas que se adaptan
La tipografía adaptativa es otra piedra angular de Material You. A medida que cambia la paleta de colores de su aplicación, los elementos de texto deben permanecer legibles y armoniosos con el diseño. Con Jetpack Compose podrás definir una escala tipográfica que se adapte a la configuración y preferencias del usuario.
De manera similar, las formas se pueden modificar para que coincidan con los temas dinámicos. Puede personalizar el tamaño de las esquinas de las tarjetas, botones y otros componentes para complementar el tono y el estilo establecidos por el tema elegido por el usuario.
UI adaptable a las preferencias del usuario
Los repositorios de diseño que ofrece Jetpack Compose junto con Material You incluyen componentes que responden a la configuración de accesibilidad del usuario, como la fuente y los tamaños de visualización. Esto garantiza que su aplicación no sólo se vea bien, sino que también sea fácil de usar para un público más amplio, respetando sus preferencias de dispositivo para una experiencia inclusiva.
Integración con AppMaster
Los desarrolladores que estén orientados a la creación de aplicaciones centradas en un diseño eficiente pueden utilizar AppMaster. Esta plataforma no-code permite un desarrollo fácil y rápido de aplicaciones backend, web y móviles . Gracias a su compatibilidad con Jetpack Compose, puedes crear tu interfaz de usuario con herramientas drag-and-drop y luego aprovechar las funciones dinámicas de Material You para darle vida a temas personalizados. Adoptar AppMaster dentro de su flujo de trabajo tiene el potencial de acelerar significativamente el proceso de desarrollo, al tiempo que le brinda la flexibilidad de crear una estética de diseño potente y centrada en el usuario.
Mejorar la participación del usuario
Integrar Material You en las aplicaciones Jetpack Compose es más que una simple actualización estética. Es un compromiso con el compromiso y la satisfacción del usuario. Al crear una experiencia única que cambia según el estilo personal del usuario, los desarrolladores están fomentando una conexión más estrecha entre el usuario y la tecnología, haciendo que la aplicación se sienta más como una extensión de uno mismo.
Al unir el diseño centrado en el ser humano con capacidades de temas inteligentes, aprovechar Material You con Jetpack Compose permite que su aplicación evolucione visualmente, reforzando su relevancia a los ojos de cada usuario individual.
Manejo de la interfaz de usuario del sistema y problemas de compatibilidad
Personalizar la estética de su aplicación con Jetpack Compose también se extiende más allá del lienzo de la aplicación hacia la interfaz de usuario más amplia del sistema Android. Esto incluye la barra de estado, la barra de navegación e incluso el teclado que aparece cuando un usuario necesita escribir. Si bien Jetpack Compose ofrece un enfoque innovador para el desarrollo de la interfaz de usuario, sigue siendo crucial garantizar que su aplicación temática se ejecute sin problemas en diferentes dispositivos y versiones de Android.
La clave para abordar la compatibilidad de la interfaz de usuario del sistema radica en comprender las complejidades de las diferentes versiones de Android y sus respectivas características. Es posible que las versiones anteriores de Android no admitan ciertas personalizaciones de la interfaz de usuario, como modificar el color de la barra de navegación, lo que genera inconsistencias en el tema de la aplicación. Por lo tanto, es esencial definir estrategias alternativas que brinden una experiencia casi idéntica en varios dispositivos y versiones del sistema.
Implementación de coloración de barras del sistema
Al utilizar la clase SystemUiController de la biblioteca accompanist-systemuicontroller, puede ajustar perfectamente el color y la apariencia de las barras del sistema para que coincidan con su tema. Por ejemplo, cambiar el color de la barra de estado puede implicar:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
Aún así, tenga en cuenta las preferencias del usuario, como el modo oscuro. Proporcione siempre una combinación de colores alternativa para tales escenarios. Además, confirme que el texto y los íconos en las barras del sistema permanezcan legibles contra el color de fondo que elija.
Abordar la compatibilidad con API de versión específica
El manejo de la compatibilidad requiere que realice comprobaciones condicionales con la versión de Android que se ejecuta actualmente en el dispositivo. Esto le permite llamar a API específicas de la versión solo cuando están disponibles:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
Para dispositivos que ejecutan versiones anteriores, proporcione una apariencia predeterminada que se asemeje lo más posible al estilo deseado, considerando la funcionalidad más que la estética.
Pruebas en todos los dispositivos y tamaños de pantalla
Las pruebas exhaustivas en una amplia gama de dispositivos y tamaños de pantalla no son negociables. Esto no sólo descubre discrepancias visuales sino que también ayuda a identificar posibles problemas de usabilidad. Las herramientas y servicios de prueba, tanto físicos como virtuales, pueden ayudar en esta fase crucial. Emplee una combinación de pruebas automatizadas y evaluaciones manuales para establecer un diseño visualmente atractivo y funcionalmente sólido, independientemente de las características del dispositivo.
Aprovechando las capacidades adaptativas de Jetpack Compose
La creación de temas teniendo en cuenta la compatibilidad se beneficia enormemente de las capacidades adaptativas de Jetpack Compose. Utilice unidades de tamaño dinámicas como dp para diseños y escalas de tipografía responsivas para garantizar que su tema se adapte a diferentes densidades y orientaciones de pantalla. Además, no evite utilizar Modifier.systemBarsPadding() propio de Compose para manejar inserciones y evitar superposiciones con los elementos de la interfaz de usuario del sistema.
Cuando se combinan con los poderes de las plataformas no-code como AppMaster, las pruebas iterativas y el ajuste de la interfaz de usuario se vuelven significativamente más eficientes. Por ejemplo, AppMaster le permite crear rápidamente interfaces basadas en Jetpack Compose y obtener una vista previa de cómo se verían en varios dispositivos antes de sumergirse en fases de prueba intensivas.
Dominar la personalización de la interfaz de usuario del sistema y garantizar la compatibilidad es una parte sustancial del proceso de creación de temas. Al prestar mucha atención a la integración del sistema, emplear pruebas atentas y realizar ajustes informados, puede brindar una experiencia de usuario consistente y agradable que complemente su impresionante tema Jetpack Compose.
Mejores prácticas de temática para una interfaz de usuario coherente
Crear una interfaz de usuario (UI) visualmente atractiva y cohesiva es más que seleccionar algunos colores y fuentes; se trata de crear una experiencia que resuene entre los usuarios y refuerce la identidad de su marca. Ya sea rediseñando una aplicación existente o comenzando desde cero, seguir ciertas mejores prácticas de temática puede agilizar este proceso y mejorar la experiencia del usuario. A continuación se detallan pautas fundamentales a seguir al crear temas con Jetpack Compose para garantizar una interfaz de usuario uniforme y atractiva.
- Mantenga una combinación de colores consistente: el color es una herramienta poderosa en la tematización, capaz de evocar emociones y llamar la atención. El uso del mismo esquema de color en todas las pantallas y componentes crea una sensación de unidad y previsibilidad, lo que puede mejorar en gran medida la comprensión y la interacción del usuario con su aplicación.
- Diseño para la accesibilidad: no todos los usuarios perciben los colores y el texto de manera similar. Garantizar relaciones de contraste altas, especialmente cuando se trata de texto sobre fondos, ayuda a las personas con discapacidad visual a navegar cómodamente por la aplicación. Además, permita opciones para texto más grande y asegúrese de que los elementos interactivos sean fáciles de seleccionar, tocando más áreas de diseño accesible.
- Priorice la legibilidad: la tipografía juega un papel crucial en el diseño de la interfaz de usuario . Es vital elegir fuentes que sean fáciles de leer y que se adapten a diferentes idiomas y conjuntos de caracteres. Asegúrese de que su texto sea legible en diferentes dispositivos y bajo diversas condiciones de iluminación al crear el tema. Incluya opciones para modificaciones de tamaño y peso de fuente para mejorar la legibilidad para todos los usuarios.
- Admite el modo oscuro y otras preferencias del usuario: la temática no se trata solo de crear una estética única; se trata de garantizar que la estética pueda adaptarse a diferentes configuraciones, como el modo oscuro o incluso las combinaciones de colores preferidas del usuario. Jetpack Compose simplifica la implementación de temas dinámicos, permitiendo a los usuarios tener una experiencia más personalizada.
- Pruebe en varios dispositivos: un tema que se ve muy bien en un dispositivo puede no traducirse tan bien en otro. Es esencial realizar pruebas exhaustivas en diferentes tamaños de pantalla y resoluciones para mantener un diseño coherente. Asegúrese de realizar pruebas en las versiones de Android más recientes y anteriores para garantizar la coherencia en toda la base de usuarios.
- Mantenga la marca al frente y al centro: la temática de su aplicación debe alinearse con su marca. Utilice colores, logotipos y tipos de letra de la marca cuando corresponda para fortalecer la presencia de la marca dentro de la aplicación. Sin embargo, tenga cuidado de no exagerar, ya que esto a veces puede abrumar a los usuarios y restar valor a la usabilidad de la aplicación.
- Utilice bibliotecas y componentes relacionados con temas: aproveche el ecosistema de Jetpack Compose incorporando repositorios y componentes relacionados con temas que pueden ayudarlo a mantener la coherencia en toda su aplicación. Esto no sólo ahorra tiempo sino que también garantiza el cumplimiento de las prácticas estándar de la industria.
- Recuerde el impacto emocional: el tema de su aplicación no se trata sólo de la apariencia física; también se trata de establecer el tono y la atmósfera. Los colores, las formas y las transiciones pueden afectar el estado de ánimo de sus usuarios, así que selecciónelos con cuidado para que coincidan con el impacto emocional que desea lograr.
- Realice cambios incrementales: cuando se requieran actualizaciones iterativas del tema de su aplicación, introdúzcalas gradualmente. Los cambios repentinos y a gran escala pueden desorientar y alienar a los usuarios leales que están acostumbrados a la apariencia de su aplicación.
- Integre con AppMaster para una creación de temas optimizada: para garantizar un proceso de creación de temas fluido, considere la posibilidad de integrarlo con herramientas como AppMaster. Con su plataforma no-code, AppMaster puede simplificar significativamente la temática al permitirle diseñar visualmente la interfaz de usuario de su aplicación. Esto significa menos tiempo preocupándose por las complejidades del código y más por el resultado estético y funcional. El código fuente generado es instantáneamente compatible con Jetpack Compose, lo que hace que la transición del diseño a la producción sea fluida y eficiente.
Un tema de interfaz de usuario coherente es el resultado de una planificación cuidadosa y el cumplimiento de las mejores prácticas de diseño. Al considerar a sus usuarios, su marca y las herramientas a su disposición, como AppMaster y Jetpack Compose, puede crear un concepto de tema que eleve su aplicación de meramente funcional a verdaderamente memorable.
Superar los desafíos comunes en la tematización
Tematizar una aplicación no se trata sólo de elegir colores y fuentes atractivos; se trata de crear un lenguaje visual coherente que mejore la experiencia del usuario. Si bien trabajar con Jetpack Compose simplifica el aspecto de implementación de la tematización, pueden surgir varios desafíos. Aquí, analizamos cómo solucionar algunos de estos problemas comunes para garantizar un tema eficaz y de aspecto profesional para su aplicación.
Mantener la coherencia entre los componentes
La coherencia es clave en la temática. Los usuarios que navegan por su aplicación esperan uniformidad en los componentes, desde botones y cuadros de diálogo hasta barras de navegación inferiores. Lograr esta coherencia puede resultar un desafío, especialmente cuando se trata de componentes personalizados o bibliotecas de terceros. Para superar esto, defina un sistema de diseño claro que incluya colores, tipografía, formas y estilos de componentes. MaterialTheme de Jetpack Compose facilita la aplicación de estilos consistentes mediante CompositionLocalProvider , que le permite proporcionar valores personalizados que afectan a todos los elementos componibles que se leen en ellos.
Adaptarse a diferentes tamaños y orientaciones de pantalla
Otro desafío común es garantizar que su tema se vea bien en varios dispositivos, tamaños de pantalla y orientaciones. Aquí entran en juego las prácticas de diseño responsivo. Utilice diseños adaptables que puedan adaptarse a diferentes dimensiones de pantalla y aproveche BoxWithConstraints de Compose para tomar decisiones basadas en el espacio disponible. Además, probar su tema en diferentes dispositivos durante la fase de desarrollo puede ayudar a identificar y resolver problemas de la interfaz de usuario relacionados con cambios de escala o diseño.
Integración de temas dinámicos con la configuración del sistema
Los usuarios aprecian las aplicaciones que respetan sus preferencias, como la configuración del modo oscuro del sistema. Implementar una temática dinámica que responda a estas configuraciones puede resultar complicado. En Jetpack Compose, puedes escuchar los cambios en el tema del sistema usando la configuración uiMode en el Context . Luego, aplique los colores del tema correspondientes en consecuencia. Recuerde proporcionar opciones dentro de la aplicación para alternar estas configuraciones, ofreciendo a los usuarios un mayor control sobre su experiencia con la aplicación.
Accesibilidad del color
Es esencial garantizar que su aplicación sea accesible para todos, incluidos aquellos con discapacidad visual. Las relaciones de contraste de color deben cumplir con los estándares de accesibilidad para garantizar la legibilidad. Herramientas como el verificador de las Pautas de accesibilidad al contenido web (WCAG) pueden ayudarlo a evaluar sus opciones de color. Además, incorpore descripciones de contenido para las imágenes y proporcione suficiente contraste para los elementos interactivos dentro de sus temas.
Gestión de cambios de tema en las actualizaciones de aplicaciones
A medida que su aplicación evolucione, también lo hará su tema. Gestionar estos cambios sin afectar la experiencia del usuario puede resultar engorroso. En este caso, el control de versiones y la implementación gradual de cambios resultan beneficiosos. Ofrezca siempre a los usuarios un adelanto o la opción de volver al tema clásico durante un período determinado para facilitar la transición.
Temas para la coherencia de la marca
El tema de tu aplicación es un reflejo directo de tu marca. Mantener la coherencia de la identidad de marca en las diferentes plataformas y puntos de contacto es fundamental. Comience por definir una guía de marca y asegúrese de que su tema en Jetpack Compose esté alineado con esta guía. Esto puede implicar la creación de paletas de colores personalizadas, escalas de tipografía y formas de componentes que resuenen con la estética de su marca.
Facilitar la personalización sencilla del tema para los usuarios
El deseo de personalización está aumentando entre los usuarios. Proporcionar una opción para que los usuarios personalicen el tema de su aplicación puede mejorar la satisfacción, pero también agrega complejidad al código de su tema. Para solucionar esto, estructure su tema para que sea mutable y almacene las preferencias del usuario de manera persistente usando Jetpack DataStore o SharedPreferences. Utilice estas preferencias para ajustar dinámicamente el tema según sea necesario.
Aprovechando AppMaster para simplificar el flujo de trabajo de temas
Si bien trabajar directamente con código tiene sus ventajas, la plataforma no-codeAppMaster puede simplificar significativamente el proceso de creación de temas. Al permitirle diseñar visualmente el tema de su aplicación, incluida la paleta de colores y la tipografía, AppMaster agiliza la personalización del tema. Este enfoque visual puede reducir errores y acelerar el ciclo de iteración, una solución ideal para desarrolladores y diseñadores que buscan la perfección en la estética de sus aplicaciones.
Integración AppMaster para un flujo de trabajo temático perfecto
Integrar una plataforma no-code como AppMaster en su flujo de trabajo temático puede cambiar el rumbo a su favor al crear aplicaciones estéticamente agradables y funcionalmente potentes. Una de las ventajas de Jetpack Compose es su enfoque moderno para crear interfaces de usuario con menos gastos generales y un proceso más intuitivo. Sin embargo, combinar esto con la eficiencia de una plataforma no-code y las capacidades de desarrollo rápido puede mejorar aún más la productividad y la experiencia del usuario final.
AppMaster sobresale en este dominio ya que ofrece una combinación de flexibilidad y potencia sin necesidad de conocimientos profundos de codificación. A través de su entorno de desarrollo visual intuitivo, puede diseñar la interfaz de usuario de su aplicación con la facilidad de arrastrar y soltar , incluidos elementos temáticos complejos como combinaciones de colores, tipografía y diseños de formas.
En el contexto Jetpack Compose, AppMaster le permite diseñar visualmente sus componentes y definir los parámetros del tema. Estos parámetros luego se pueden asignar y traducir a la estructura temática de Jetpack Compose. Esto significa que puede definir sus paletas de colores, escalas de tipos y formas, obtener una vista previa de la estética y hacer que AppMaster genere el código correspondiente. La conveniencia continúa con esta plataforma siendo capaz de generar el código fuente, lo que permite realizar cualquier ajuste necesario o personalizaciones avanzadas más allá del alcance del editor visual.
Un ejemplo en el que AppMaster se destaca es la temática dinámica, incluida la alternancia del modo oscuro. Puede configurar cómodamente temas que respondan a la configuración del sistema o las preferencias del usuario a través de su soporte para lógica condicional y gestión de estado dentro del diseñador de interfaz de usuario. Además, con cada iteración del diseño, AppMaster garantiza que los cambios permanezcan sincronizados con el modelo no-code, evitando así la introducción de deuda técnica que podría detener su proyecto.
Por último, la colaboración en equipo y la integración del flujo de trabajo se simplifican con AppMaster. Los diseñadores y desarrolladores pueden trabajar en conjunto, y la plataforma actúa como una única fuente de información para los aspectos temáticos de la aplicación. Como resultado, esto conduce a un proceso de desarrollo cohesivo, asegurando que tanto la visión como la implementación técnica del tema de la aplicación se alineen armoniosamente.
Conclusión: armonizar la funcionalidad con la estética
En el viaje para crear una aplicación temática intrincada con Jetpack Compose, debemos volver a la esencia de por qué creamos temas: armonizar la funcionalidad de la aplicación con su estética. Al entrelazar hilos de colores, tipografía, formas y movimiento, la temática va más allá de la mera decoración. Es un proceso reflexivo para garantizar que el lenguaje de diseño de una aplicación responda a su usabilidad y propósito, mejorando la experiencia del usuario.
Jetpack Compose ofrece a los desarrolladores un lienzo para expresar la creatividad y al mismo tiempo rendir homenaje a los principios probados de Material Design. Al aprovechar el sistema de temas flexible de Compose, los desarrolladores pueden crear aplicaciones que no sólo parecen atractivas sino que su uso resulta intuitivo. Este equilibrio es fundamental: una aplicación que deslumbra a los usuarios con su apariencia pero que no cumple con su usabilidad falla, del mismo modo que una aplicación que es funcional pero visualmente insulsa puede no lograr atraer a los usuarios.
Esta guía ha explorado el meollo de la cuestión de establecer un tema personalizado que encarne el espíritu y la identidad de marca de su aplicación. Hemos aprendido cómo crear una combinación de colores coherente y cómo implementar jerarquías tipográficas que guían a nuestros usuarios en un viaje claro a través de nuestra aplicación. Al adoptar temas dinámicos, hemos empoderado a nuestras aplicaciones para que se adapten a las preferencias del usuario y contextos ambientales como el codiciado Modo Oscuro. Y hemos navegado por la estética más personal de formas e íconos para crear una interfaz de usuario verdaderamente única.
AppMaster defiende esta armonización al proporcionar una plataforma donde la personalización del tema de una aplicación tiene tanto que ver con la eficiencia del desarrollo como con la estética. Permite un diseño visual e interfaces interactivas que se alinean con sus elecciones temáticas, creando un ciclo de desarrollo rápido y fluido que combina maravillosamente la forma con la función.
Al concluir, recuerde que la tematización es una evolución continua, al igual que las plataformas y dispositivos en los que habitan nuestras aplicaciones. Nuestros temas deben crecer y adaptarse con cada nueva tendencia de diseño, pantalla de dispositivo y expectativa del usuario. Al mantenernos informados, realizar pruebas exhaustivas y escuchar los comentarios de los usuarios, creamos aplicaciones que se ven bien y se sienten bien. Al final, es esta sinergia entre funcionalidad y estética la que conduce a aplicaciones verdaderamente memorables a las que los usuarios regresan una y otra vez.
Cada deslizamiento, toque y desplazamiento dentro de nuestras aplicaciones es una interacción con nuestros elementos temáticos cuidadosamente seleccionados. Nuestro trabajo como desarrolladores y diseñadores es garantizar que cada acción sea fácil, intuitiva y visualmente agradable. Cuando la funcionalidad y la estética bailan armoniosamente, brindamos una experiencia que resuena en los usuarios en todos los niveles. Jetpack Compose y herramientas como AppMaster son socios en este proceso creativo y ofrecen las bases y la flexibilidad para crear aplicaciones que combinen de manera efectiva la innovación con el diseño inclusivo.
FAQ
Jetpack Compose es un conjunto de herramientas moderno para crear una interfaz de usuario nativa de Android. Simplifica y acelera el desarrollo de la interfaz de usuario en Android con menos código, herramientas potentes y API de Kotlin intuitivas.
La temática es crucial para crear una experiencia de usuario coherente y atractiva. Ayuda a reflejar la identidad de su marca, hace que su aplicación se destaque y garantiza que los elementos de la interfaz de usuario sean visualmente atractivos para los usuarios.
Puede definir un esquema de color personalizado creando un objeto ColorPalette con sus colores primarios, secundarios, de fondo y otros colores necesarios preferidos, y luego aplicándolo a su MaterialTheme .
Material You es un nuevo enfoque de diseño que enfatiza la personalización y la expresión. Se basa en los principios de Material Design y permite una experiencia de temática más dinámica y receptiva basada en las preferencias del usuario.
Sí, Jetpack Compose puede manejar temas dinámicos, incluido el modo oscuro. Puede definir temas con sus correspondientes combinaciones de colores claros y oscuros que cambian según la configuración del sistema o la elección del usuario.
Puede personalizar iconos y formas creando un objeto Shapes con las formas deseadas para diferentes componentes y anulando iconos predeterminados con recursos vectoriales personalizados.
Las mejores prácticas para la temática incluyen el uso de una paleta de colores consistente, garantizar la legibilidad del texto, admitir el modo oscuro y diseñar para la accesibilidad. Además, aproveche las bibliotecas y componentes temáticos existentes para mantener una apariencia coherente.
Pueden surgir problemas de compatibilidad en la temática con diferentes versiones de Android y tamaños de pantalla. Es importante probar su tema en varios dispositivos para garantizar una apariencia y experiencia uniformes.
Sí, la plataforma no-code de AppMaster es compatible con Jetpack Compose, lo que le permite crear visualmente la interfaz de usuario de su aplicación, incluida la temática, lo que puede acelerar el desarrollo y facilitar una personalización más sencilla.
Aborde los desafíos comunes de la temática priorizando la experiencia del usuario, manteniendo la coherencia, realizando pruebas exhaustivas y manteniéndose actualizado con las últimas técnicas y herramientas de temática.






