Motywy za pomocą Jetpack Compose: dostosowywanie estetyki aplikacji
Odblokuj sekrety motywów w Jetpack Compose, aby dostosować estetykę swojej aplikacji. Dowiedz się, jak definiować motywy, stosować schematy kolorów i tworzyć wyjątkowe doświadczenia użytkownika, korzystając z naszego szczegółowego przewodnika na temat personalizacji interfejsu aplikacji.

Witamy w świecie motywów dzięki Jetpack Compose, najnowszemu i najlepszemu zestawowi narzędzi interfejsu użytkownika do natywnego programowania na Androidzie. Wyruszenie w podróż w celu dostosowania estetyki aplikacji za pomocą motywów nie polega tylko na wyborze kilku kolorów i nadziei na najlepsze — polega na stworzeniu spójnego, przystępnego i zapadającego w pamięć doświadczenia dla użytkowników. W tym przewodniku zagłębiamy się w niuanse tematyczne, oferując głębsze zrozumienie jego zasad i sposobów ich skutecznego stosowania. Niezależnie od tego, czy chcesz nadać aplikacji osobowość swojej marki, wspierać dynamiczne motywy, czy też zintegrować się z nowoczesnymi systemami projektowymi, takimi jak Material You, trafiłeś we właściwe miejsce.
Poruszymy także kwestię, w jaki sposób platforma AppMaster może pomóc w osiągnięciu płynnego przepływu pracy związanej z motywami, wykorzystując moc programowania bez użycia kodu , aby urzeczywistnić wizję projektu w bezproblemowym środowisku. Przygotujmy zatem grunt pod proces transformacji, który wykracza poza zwykły wybór kolorów i podnosi wrażenia użytkownika na niespotykany dotychczas poziom.
Zrozumienie podstaw motywów w Jetpack Compose
Motywy w Jetpack Compose to podstawowy aspekt projektowania aplikacji, wykraczający poza zwykłe kolory i czcionki. Obejmuje kompleksowy zestaw decyzji projektowych, który zapewnia strukturę i kontekst estetyce aplikacji i doświadczeniu użytkownika. Poniżej omówimy podstawowe pojęcia, które musisz zrozumieć, aby skutecznie motywować aplikacje na Androida za pomocą Jetpack Compose.
CompositionLocalProvider: Podstawa motywów
U podstaw motywów w Jetpack Compose leży CompositionLocalProvider . Konstrukcja tego deklaratywnego zestawu narzędzi interfejsu użytkownika umożliwia propagowanie danych w dół drzewa komponentów bez jawnego przekazywania ich przez każdy element. Jeśli chodzi o motywy, jest to szczególnie przydatne, ponieważ pozwala ustawić wartości, takie jak schematy kolorów i typografię, na najwyższym poziomie aplikacji i zapewnić ich spójne przesyłanie w całym interfejsie użytkownika.
MaterialTheme: Ramy dostosowywania
MaterialTheme to centralna platforma, z którą będziesz korzystać podczas stosowania motywu w Jetpack Compose. Zapewnia uporządkowany sposób definiowania i stosowania elementów tematycznych — kolorów, typografii i kształtów — tworzących interfejs użytkownika. Dostosowując MaterialTheme , hermetyzujesz swój język projektowania, zapewniając, że komponenty interfejsu użytkownika będą miały spójny wygląd i działanie w całej aplikacji.

Definiowanie schematów kolorów
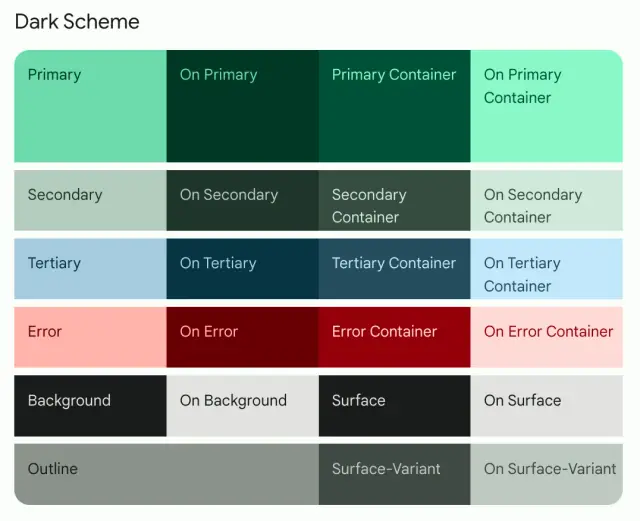
W motywie Jetpack Compose schematy kolorów odgrywają kluczową rolę. Wpływają na emocje użytkownika i mogą znacząco wpłynąć na jego interakcję z Twoją aplikacją. Jetpack Compose oferuje właściwość colors , w której można zdefiniować schemat kolorów przy użyciu podstawowych atrybutów, takich jak kolory podstawowe, dodatkowe, tła i powierzchni. Są one następnie wykorzystywane przez komponenty aplikacji w celu utrzymania spójnego wizualnie doświadczenia.
Konfigurowanie typografii
Typografia to kolejny ważny aspekt tematyczny. Jetpack Compose umożliwia dostosowywanie typografii poprzez definiowanie czcionek, rozmiarów, grubości i stylów dla różnych elementów tekstowych, takich jak nagłówki, podtytuły i tekst podstawowy. Spójność typografii zwiększa czytelność i zapewnia bardziej dopracowany interfejs.
Motyw kształtu
System kształtów jest integralną częścią motywów, ponieważ kształty mogą przekazywać funkcję i intencję. Atrybut Shape w MaterialTheme umożliwia definiowanie wyglądu kształtów komponentów, takich jak przyciski, karty i moduły, dopasowując je do motywu aplikacji.
Dzięki dokładnemu zrozumieniu tych tematycznych komponentów Jetpack Compose programiści mogą zacząć tworzyć nie tylko funkcjonalne, ale także atrakcyjne wizualnie aplikacje. A dla tych, którzy chcą jeszcze bardziej usprawnić ten proces, integracja platformy takiej jak AppMaster może usprawnić przepływ pracy, zapewniając rozwiązania no-code, które płynnie współpracują z Jetpack Compose. To połączenie może okazać się nieocenione dla programistów, których celem jest szybkie i wydajne tworzenie wysokiej jakości, dostosowanych aplikacji.
Definiowanie palety kolorów i typografii
Podczas tworzenia tożsamości estetycznej aplikacji na Androida za pomocą Jetpack Compose paleta kolorów i typografia stanowią podstawę Twojego systemu projektowania. Przemyślane podejście do wyboru kolorów i czcionek wzmacnia tożsamość marki i poprawia doświadczenie użytkownika, zapewniając wizualną ciągłość i czytelność.
Wybór palety kolorów odzwierciedlającej Twoją markę
Schemat kolorów Twojej aplikacji jest jednym z pierwszych elementów projektu, który przyciąga uwagę. Ważne jest, aby wybrać kolory, które odzwierciedlają etos Twojej marki i przemawiają do docelowych odbiorców. Jetpack Compose upraszcza proces wdrażania palety kolorów poprzez użycie obiektu ColorPalette . Ten obiekt zawiera kolory podstawowe, dodatkowe, tła, powierzchni, błędu, onPrimary, onSecondary, onBackground, onSurface i onError, które definiują wygląd i działanie aplikacji.
Aby zdefiniować paletę kolorów:
- Utwórz instancję
ColorPalette, określając kolory. - Podłącz paletę kolorów do swojego motywu, przekazując ją do funkcji
MaterialTheme. - Upewnij się, że uwzględniasz różne scenariusze użycia kolorów, takie jak wyróżniający się tekst na przyciskach lub czytelne karty na tle.
Pamiętaj, że kolor może znacząco wpływać na emocjonalne połączenie użytkownika z aplikacją. Z tego powodu Twoja paleta powinna składać się z kolorów uzupełniających i neutralnych dla równowagi. Co więcej, kontrast kolorów ma kluczowe znaczenie dla użytkowników niedowidzących, dlatego staraj się zapewnić przystępny projekt, przestrzegając wytycznych dotyczących dostępności treści internetowych (WCAG).
Ustanowienie typografii poprawiającej czytelność
Typografią w Jetpack Compose zarządza się poprzez obiekt Typography , który zawiera style tekstu dla różnych wyglądów tekstu, takie jak h1 do h6 dla nagłówków, subtitle1 i subtitle2 dla napisów oraz body1 i body2 dla tekstu podstawowego.
Dostosowując typografię, weź pod uwagę następujące kwestie:
- Wybierz czcionki, które odzwierciedlają osobowość Twojej aplikacji i wrażenie, jakie chcesz wywrzeć na użytkowniku.
- Zachowaj ograniczony zestaw rozmiarów i grubości czcionek, aby uniknąć bałaganu.
- Zapewnij czytelność na różnych urządzeniach i rozdzielczościach dzięki responsywnym rozmiarom czcionek.
- Dołącz odpowiednie skale typów, które są zgodne z wytycznymi dotyczącymi projektowania materiałów, lub utwórz własne, aby dodać wyjątkowości.
- Stosuj konsekwentnie typografię w całej aplikacji, aby zapobiec dezorientacji.
Typografia przekazuje informacje oraz nadaje ton i hierarchię w aplikacji. Właściwa kombinacja rodziny, rozmiaru i stylu czcionek może zapewnić intuicyjny i estetyczny interfejs użytkownika. System typografii Jetpack Compose pozwala nadać aplikacji spójny styl typograficzny, przyczyniając się do jej tożsamości.
Połączenie aspektów koloru i typografii w celu stworzenia motywu aplikacji w Jetpack Compose stworzy skuteczny język wizualny. Nie tylko uatrakcyjni to Twoją aplikację, ale także poprawi interakcję z użytkownikiem. Intuicyjny, spójny motyw jest cichym przewodnikiem, pomagającym użytkownikom w naturalny sposób poruszać się po aplikacji.
AppMaster, dzięki funkcjom no-code, jeszcze bardziej usprawnia proces tworzenia motywów, zapewniając wizualną reprezentację projektu, umożliwiając eksperymentowanie z różnymi paletami i ustawieniami typografii, aż znajdziesz idealne dopasowanie do swojej marki i potrzeb użytkowników.
Implementowanie motywów dynamicznych i trybu ciemnego
Dynamiczne motywy i tryb ciemny stały się kwintesencją funkcji współczesnego projektowania aplikacji, a użytkownicy oczekują, że aplikacje dostosują się do ich środowiska i preferencji. Jetpack Compose, dzięki deklaratywnej strukturze interfejsu użytkownika, od razu obsługuje dynamiczne motywy, umożliwiając programistom tworzenie aplikacji reagujących na ustawienia systemowe lub motywy zdefiniowane przez użytkownika przy minimalnym wysiłku.
Podstawy motywów dynamicznych
W swej istocie motyw dynamiczny odnosi się do możliwości aplikacji w zakresie modyfikowania motywu w oparciu o określone warunki, takie jak ustawienia systemowe lub działania użytkownika. Może to obejmować zmiany w schematach kolorów, skalach typograficznych lub kształtach komponentów. W przypadku Jetpack Compose motywy są zwykle zorganizowane wokół elementu Compose MaterialTheme , który działa jak parasol zapewniający domyślne właściwości stylizacji i palety kolorów dla interfejsu użytkownika.
Aby zaimplementować motywy dynamiczne, musisz najpierw zdefiniować wiele wariantów motywów, między którymi aplikacja może się przełączać. Może to być po prostu motyw Jasny i Ciemny lub bardziej rozbudowane motywy oparte na wyborach użytkownika.
Tworzenie przełącznika motywu
Aby umożliwić przełączanie motywów, programiści mogą utworzyć element kompozytorski, który umożliwi użytkownikom przełączanie między różnymi motywami. Można to zrobić, utrzymując stan reprezentujący bieżący motyw i aktualizując go w oparciu o interakcje użytkownika. Jetpack Compose wykorzystuje reaktywny model programowania, w którym interfejs użytkownika automatycznie aktualizuje się po zmianach stanu, dzięki czemu proces ten jest płynny i intuicyjny.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
Integracja trybu ciemnego
Jeśli chodzi o integrację trybu ciemnego, proces jest podobny do wdrażania motywów dynamicznych. Jednak zamiast polegać na interakcji użytkownika, aplikacja sprawdza ustawienia motywu systemu, aby określić, czy zastosować ciemną paletę kolorów. Compose oferuje narzędzia takie jak Configuration.uiMode , które umożliwiają określenie bieżącego trybu interfejsu użytkownika i odpowiednie przełączenie motywu.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
Możliwe jest również nasłuchiwanie zmian w ustawieniach systemu, aby automatycznie przełączać między jasnymi i ciemnymi motywami bez konieczności ponownego uruchamiania aplikacji. To proaktywne podejście do motywów jest bardzo cenione przez użytkowników, którzy mogą korzystać z trybów oszczędzania baterii lub zmieniać tryby swoich urządzeń w zależności od pory dnia.
Wskazówki dotyczące płynnych przejść
Płynne przejścia między motywami poprawiają wygodę użytkownika, a Jetpack Compose promuje to, zachęcając do stosowania animowanych zmian kolorów. Funkcja animateColorAsState może pomóc Twojej aplikacji w płynnym przejściu między stanami kolorów w motywie.
Co więcej, włączenie dynamicznych motywów i trybu ciemnego nie zależy tylko od preferencji użytkownika; chodzi także o dostępność. Nie każdy użytkownik może wygodnie trawić treść na jasno oświetlonym ekranie, dlatego umożliwienie mu wybrania motywu odpowiadającego jego oczom może być ulgą.
AppMaster: upraszczanie dynamicznych motywów i wdrażania
Podczas gdy Jetpack Compose optymalizuje proces tworzenia motywów dla programistów, platformy takie jak AppMaster idą o krok dalej, upraszczając proces programowania i wdrażania. Dzięki podejściu no-codeAppMaster umożliwia bezproblemową integrację dynamicznych motywów za pomocą narzędzi do dostosowywania wizualnego. Podczas wizualnego projektowania aplikacji możesz wdrażać i testować różne motywy oraz szybko kompilować i wdrażać, aby zobaczyć zmiany w działaniu, zapewniając wydajny i efektywny przepływ prac programistycznych.

Dynamiczne motywy i tryb ciemny to coś więcej niż funkcje kosmetyczne. Mają one kluczowe znaczenie dla dostępności i zadowolenia użytkownika z aplikacji. Jetpack Compose zapewnia narzędzia do tworzenia dynamicznego, przyjaznego dla użytkownika interfejsu użytkownika, podczas gdy AppMaster poprawia doświadczenie programisty, oferując przyspieszoną ścieżkę od projektu do produkcji, z atrakcyjnymi wizualnie i łatwymi do dostosowania motywami, które zaspokajają różnorodne potrzeby użytkowników.
Dostosowywanie kształtów i ikon w swoim motywie
Tworzenie atrakcyjnego i unikalnego interfejsu użytkownika wykracza poza schematy kolorów i typografię. W Jetpack Compose możliwości personalizacji wyglądu aplikacji są na wyciągnięcie ręki, zwłaszcza poprzez dopracowane dostosowywanie kształtów i ikon. Elementy te stanowią integralną część tożsamości wizualnej Twojej aplikacji i znacząco wpływają na interakcję z użytkownikiem. Przyjrzyjmy się, jak dostosować kształty i ikony, aby idealnie pasowały do Twojego motywu w Jetpack Compose.
Definiowanie niestandardowych kształtów
Jetpack Compose oferuje elastyczny system definiowania kształtów, które można wykorzystać w różnych komponentach aplikacji. Dostosowując kształty, możesz stworzyć spójny język wizualny pasujący do Twojej marki lub konkretnego stylu, który chcesz przekazać.
Na początek zdefiniuj własne kształty w obiekcie Shapes . Tutaj możesz określić kształty małych, średnich i dużych komponentów, które odpowiadają elementom takim jak przyciski, karty i tła okien dialogowych:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
Po zdefiniowaniu kształtów możesz zastosować je w swoim motywie za pomocą funkcji MaterialTheme :
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
Po zastosowaniu kształty te stają się domyślnymi motywami aplikacji, zapewniając spójne zastosowanie zaokrąglonych narożników i innych modyfikatorów kształtów w całym interfejsie użytkownika.
Integrowanie niestandardowych ikon
Ikony to coś więcej niż zwykła grafika; stanowią istotną część interfejsu użytkownika, która kieruje interakcją i usprawnia nawigację. Jetpack Compose ułatwia integrację niestandardowych ikon, które współgrają z motywem aplikacji i zwiększają użyteczność.
Rozpocznij od dodania niestandardowych zasobów wektorowych do katalogu res projektu. Po dodaniu możesz używać tych ikon w dowolnym miejscu funkcji Composable. Oto jak wyświetlić niestandardową ikonę:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
Aby zachować spójność motywu, możesz zastosować spójny zestaw ikon pasujący do wyglądu aplikacji. Można to zrobić, tworząc dedykowany obiekt zawierający odniesienia do wszystkich niestandardowych ikon:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
Dzięki takiemu podejściu możesz łatwo zarządzać ikonami i je aktualizować z jednego źródła, co może być szczególnie korzystne w miarę skalowania aplikacji. Aby użyć ich w swoim motywie:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
Tworząc konkretny styl ikonografii i konsekwentnie go stosując, masz pewność, że Twoja aplikacja wyróżnia się estetycznie i sprzyja intuicyjnemu przepływowi interakcji z użytkownikiem.
Wykorzystanie AppMaster do dostosowywania ikon i kształtów
Ręczne wdrażanie tych dostosowań może być czasochłonne, szczególnie w przypadku większych aplikacji. Tutaj AppMaster może Ci pomóc. Dzięki platformie AppMaster, no-code, dostosowywanie i wdrażanie unikalnego motywu, w tym kształtów i ikon, jest usprawnione pod kątem wydajności. Możesz wizualnie zaprojektować interfejs użytkownika aplikacji, zapewniając jednocześnie spójność wybranych wyborów estetycznych i rozpowszechnianie ich w całej aplikacji bez konieczności zagłębiania się w kod lub zarządzania wieloma plikami.
Integracja niestandardowych kształtów i ikon zgodnie z motywem jest kluczem do atrakcyjnego wizualnie i markowego interfejsu użytkownika w Jetpack Compose. Nie chodzi tylko o przyjemność wizualną; elementy te wpływają na wygodę użytkownika, czyniąc nawigację i interakcję przyjemniejszą. Niezależnie od tego, czy jesteś doświadczonym programistą, czy korzystasz z możliwości platformy no-code takiej jak AppMaster, poświęć czas na dodanie do swojej aplikacji spersonalizowanych elementów estetycznych.
Wykorzystywanie materiałów do spersonalizowanego doświadczenia
Pojawienie się Material You oznacza znaczące odejście od uniwersalnego podejścia do projektowania, które często towarzyszy aplikacjom mobilnym. Ta nowa, potężna platforma, będąca częścią rodziny Material Design, oferuje bezprecedensową personalizację interfejsów użytkownika systemu Android, co czyni ją idealnym wyborem dla programistów korzystających z Jetpack Compose.
Przyjrzyjmy się, jak możesz wykorzystać Material You w Jetpack Compose, aby stworzyć interfejs, który wyróżnia się i osobiście przemawia do Twoich użytkowników.
Zrozumienie Material You
Material You to najnowszy system projektowania Google kładący nacisk na dynamiczną tematykę, responsywne układy i estetykę skupioną na człowieku. Jedną z jego wyróżniających się funkcji jest możliwość dostosowania i zastosowania motywu na podstawie tapety i ustawień urządzenia użytkownika. Tworzy to spójny i płynny projekt, który rozciąga się na cały ekosystem Androida, oferując użytkownikom bardziej wyjątkowe i intymne doświadczenia.
Ekstrakcja kolorów i dynamiczne motywy kolorów
Aby wykorzystać możliwości wyodrębniania kolorów Material You, Twoja aplikacja może wyodrębnić kolory podstawowe i akcentujące z tapety użytkownika, aby dynamicznie modyfikować schemat kolorów aplikacji. Osiąga się to poprzez DynamicColorPalette — zestaw funkcji w Jetpack Compose, które pomagają zdefiniować wartości kolorów odzwierciedlające bieżącą paletę użytkownika.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
Powyższy kod dostosowuje motyw aplikacji w czasie rzeczywistym, dopasowując się do preferencji użytkownika i zapewniając w ten sposób spersonalizowane doświadczenie.
Typografia i kształty, które się dostosowują
Typografia adaptacyjna to kolejny kamień węgielny Material You. Wraz ze zmianą palety kolorów aplikacji elementy tekstowe muszą pozostać czytelne i harmonijne z projektem. Dzięki Jetpack Compose możesz zdefiniować skalę typograficzną, która dopasowuje się do ustawień i preferencji użytkownika.
Podobnie kształty można zmieniać, aby dopasować je do dynamicznych motywów. Możesz dostosować rozmiar narożników kart, przycisków i innych komponentów, aby uzupełnić ton i styl wybrany przez użytkownika.
Reagujący interfejs użytkownika na preferencje użytkownika
Repozytoria projektów oferowane przez Jetpack Compose w połączeniu z Material You zawierają komponenty, które reagują na ustawienia dostępności użytkownika, takie jak rozmiary czcionek i wyświetlanych informacji. Dzięki temu Twoja aplikacja nie tylko będzie dobrze wyglądać, ale będzie także przyjazna dla szerszego grona odbiorców, z poszanowaniem preferencji ich urządzeń i zapewniająca integrację.
Integracja z AppMaster
Programiści, którzy skupiają się na tworzeniu aplikacji z naciskiem na wydajne projektowanie, mogą korzystać z AppMaster. Ta platforma no-code umożliwia łatwe i szybkie tworzenie aplikacji backendowych, internetowych i mobilnych . Dzięki kompatybilności z Jetpack Compose możesz stworzyć swój interfejs użytkownika za pomocą narzędzi drag-and-drop, a następnie skorzystać z dynamicznych funkcji Material You, aby ożywić spersonalizowane motywy. Włączenie AppMaster do swojego przepływu pracy może znacząco przyspieszyć proces programowania, zapewniając jednocześnie elastyczność w tworzeniu wydajnego, skoncentrowanego na użytkowniku estetyki projektu.
Zwiększanie zaangażowania użytkowników
Integracja Material You z aplikacjami Jetpack Compose to coś więcej niż tylko ulepszenie estetyczne. Jest to zobowiązanie do zaangażowania i zadowolenia użytkowników. Tworząc unikalne doświadczenie, które zmienia się w zależności od osobistego stylu użytkownika, programiści wzmacniają bliższy związek między użytkownikiem a technologią, dzięki czemu aplikacja bardziej przypomina przedłużenie jego osobowości.
Łącząc projekt zorientowany na człowieka z inteligentnymi możliwościami tworzenia motywów, wykorzystanie Material You z Jetpack Compose umożliwia wizualną ewolucję Twojej aplikacji, wzmacniając jej znaczenie w oczach każdego użytkownika.
Radzenie sobie z problemami z interfejsem użytkownika i kompatybilnością systemu
Dostosowywanie estetyki aplikacji za pomocą Jetpack Compose wykracza również poza kanwę aplikacji i obejmuje szerszy interfejs użytkownika systemu Android. Obejmuje to pasek stanu, pasek nawigacji, a nawet klawiaturę, która pojawia się, gdy użytkownik chce pisać. Chociaż Jetpack Compose oferuje innowacyjne podejście do tworzenia interfejsu użytkownika, zapewnienie płynnego działania aplikacji tematycznej na różnych urządzeniach i wersjach Androida jest nadal kluczowe.
Kluczem do zapewnienia zgodności interfejsu użytkownika systemu jest zrozumienie zawiłości różnych wersji Androida i ich funkcji. Wcześniejsze wersje Androida mogą nie obsługiwać niektórych dostosowań interfejsu użytkownika, takich jak zmiana koloru paska nawigacyjnego, co prowadzi do niespójności w motywie aplikacji. Dlatego istotne jest zdefiniowanie strategii awaryjnych, które zapewnią niemal identyczne wrażenia na różnych urządzeniach i wersjach systemu.
Implementacja kolorowania pasków systemowych
Używając klasy SystemUiController z biblioteki accompanist-systemuicontroller, możesz płynnie dostosować kolor i wygląd pasków systemowych do swojego motywu. Na przykład zmiana koloru paska stanu może obejmować:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
Należy jednak pamiętać o preferencjach użytkownika, takich jak tryb ciemny. Zawsze podawaj alternatywny schemat kolorów dla takich scenariuszy. Sprawdź także, czy tekst i ikony na paskach systemowych są czytelne na tle wybranego koloru tła.
Rozwiązanie problemu zgodności z interfejsami API specyficznymi dla wersji
Obsługa zgodności wymaga przeprowadzenia kontroli warunkowych względem wersji Androida aktualnie uruchomionej na urządzeniu. Dzięki temu możesz wywoływać interfejsy API specyficzne dla wersji tylko wtedy, gdy są one dostępne:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
W przypadku urządzeń z wcześniejszymi wersjami zapewnij domyślny wygląd, który możliwie najbardziej przypomina zamierzony styl, stawiając jednocześnie funkcjonalność ponad estetykę.
Testowanie na różnych urządzeniach i rozmiarach ekranu
Kompleksowe testy na szerokiej gamie urządzeń i rozmiarów ekranów nie podlegają negocjacjom. To nie tylko pozwala odkryć rozbieżności wizualne, ale także pomaga zidentyfikować potencjalne problemy z użytecznością. Narzędzia i usługi testowe, zarówno fizyczne, jak i wirtualne, mogą pomóc w tej kluczowej fazie. Wykorzystaj kombinację testów automatycznych i ocen ręcznych, aby stworzyć atrakcyjny wizualnie i mocny funkcjonalnie projekt, niezależnie od charakterystyki urządzenia.
Wykorzystanie możliwości adaptacyjnych Jetpack Compose
Tematyka mająca na uwadze kompatybilność znacznie czerpie korzyści z możliwości adaptacyjnych Jetpack Compose. Używaj dynamicznych jednostek rozmiaru, takich jak dp do układów i responsywnych skal typografii, aby mieć pewność, że Twój motyw dostosuje się do różnych gęstości i orientacji ekranu. Nie wahaj się także używać własnej Modifier.systemBarsPadding() programu Compose do obsługi wstawek i unikaj nakładania się elementów systemowego interfejsu użytkownika.
W połączeniu z możliwościami platform no-code takich jak AppMaster, testowanie iteracyjne i dostosowywanie interfejsu użytkownika stają się znacznie wydajniejsze. Na przykład AppMaster umożliwia szybkie tworzenie szkieletu interfejsów opartych na Jetpack Compose i podgląd, jak będą wyglądać na różnych urządzeniach przed przystąpieniem do intensywnych faz testowania.
Opanowanie dostosowywania interfejsu użytkownika systemu i zapewnienie kompatybilności to istotna część procesu tworzenia motywu. Zwracając szczególną uwagę na integrację systemu, stosując uważne testy i wprowadzając świadome zmiany, możesz zapewnić spójne i przyjemne doświadczenie użytkownika, które uzupełnia Twój oszałamiający motyw Jetpack Compose.
Najlepsze praktyki dotyczące tworzenia spójnych interfejsów użytkownika
Stworzenie atrakcyjnego wizualnie i spójnego interfejsu użytkownika (UI) to coś więcej niż wybranie kilku kolorów i czcionek; chodzi o stworzenie doświadczenia, które rezonuje z użytkownikami i wzmacnia tożsamość Twojej marki. Niezależnie od tego, czy przeprojektowujesz istniejącą aplikację, czy zaczynasz od zera, przestrzeganie pewnych najlepszych praktyk dotyczących motywów może usprawnić ten proces i poprawić wygodę użytkownika. Poniżej znajdują się podstawowe wytyczne, których należy przestrzegać podczas tworzenia motywów za pomocą Jetpack Compose aby zapewnić jednolity i wciągający interfejs użytkownika.
- Utrzymuj spójny schemat kolorów: Kolor to potężne narzędzie do tworzenia motywów, zdolne wywoływać emocje i przyciągać uwagę. Użycie tego samego schematu kolorów na wszystkich ekranach i komponentach stwarza poczucie jedności i przewidywalności, co może znacznie poprawić zrozumienie aplikacji przez użytkownika i interakcję z nią.
- Projektowanie pod kątem dostępności: Nie wszyscy użytkownicy postrzegają kolory i tekst w podobny sposób. Zapewnienie wysokiego współczynnika kontrastu, szczególnie w przypadku tekstu na tle, pomaga osobom z wadami wzroku w wygodnym poruszaniu się po aplikacji. Co więcej, uwzględnij opcje większego tekstu i upewnij się, że elementy interaktywne są łatwe do wybrania, dotykając większej liczby obszarów dostępnego projektu.
- Nadaj priorytet czytelności: Typografia odgrywa kluczową rolę w projektowaniu interfejsu użytkownika . Niezwykle istotny jest wybór czcionek, które są łatwe do odczytania i dostosowane do różnych języków i zestawów znaków. Podczas tworzenia motywów upewnij się, że tekst jest czytelny na różnych urządzeniach i w różnych warunkach oświetleniowych. Uwzględnij opcje modyfikacji rozmiaru i grubości czcionki, aby zwiększyć czytelność dla wszystkich użytkowników.
- Obsługa trybu ciemnego i innych preferencji użytkownika: Tematyka nie polega tylko na stworzeniu pojedynczej estetyki; chodzi o to, aby estetyka mogła dostosować się do różnych ustawień, takich jak tryb ciemny lub nawet preferowane przez użytkownika schematy kolorów. Jetpack Compose upraszcza wdrażanie dynamicznych motywów, umożliwiając użytkownikom bardziej spersonalizowane doświadczenia.
- Testuj na wielu urządzeniach: motyw, który wygląda świetnie na jednym urządzeniu, może nie działać dobrze na innym. Dokładne testy na różnych rozmiarach i rozdzielczościach ekranów są niezbędne do utrzymania spójnego projektu. Pamiętaj, aby przetestować zarówno najnowszą, jak i starszą wersję Androida, aby zapewnić spójność wśród wszystkich użytkowników.
- Zachowaj branding na pierwszym planie i na środku: motyw aplikacji powinien pasować do Twojej marki. W stosownych przypadkach używaj kolorów, logo i krojów pisma marki, aby wzmocnić obecność marki w aplikacji. Uważaj jednak, aby nie przesadzić z brandingiem, ponieważ może to czasami przytłoczyć użytkowników i pogorszyć użyteczność aplikacji.
- Używaj bibliotek i komponentów związanych z motywami: Wykorzystaj ekosystem Jetpack Compose, włączając repozytoria i komponenty związane z motywami, które pomogą Ci zachować spójność całej aplikacji. To nie tylko oszczędza czas, ale także gwarantuje przestrzeganie standardów branżowych.
- Pamiętaj o wpływie emocjonalnym: motywem Twojej aplikacji nie jest tylko wygląd fizyczny; chodzi także o nadanie tonu i atmosfery. Kolory, kształty i przejścia mogą wpływać na nastrój użytkowników, dlatego wybieraj je ostrożnie, aby pasowały do efektu emocjonalnego, jaki chcesz osiągnąć.
- Wprowadzaj zmiany stopniowo: jeśli wymagane są iteracyjne aktualizacje motywu aplikacji, wprowadzaj je stopniowo. Nagłe zmiany na dużą skalę mogą zdezorientować i zniechęcić lojalnych użytkowników przyzwyczajonych do wyglądu i stylu Twojej aplikacji.
- Integracja z AppMaster w celu usprawnienia tworzenia motywów: Aby zapewnić płynny proces tworzenia motywów, rozważ integrację z narzędziami takimi jak AppMaster. Dzięki platformie no-codeAppMaster może znacznie uprościć tworzenie motywów, umożliwiając wizualne zaprojektowanie interfejsu użytkownika aplikacji. Oznacza to mniej czasu na martwienie się zawiłościami kodu, a więcej na wynik estetyczny i funkcjonalny. Wygenerowany kod źródłowy jest natychmiast kompatybilny z Jetpack Compose, dzięki czemu przejście od projektu do produkcji jest płynne i wydajne.
Spójny motyw interfejsu użytkownika jest wynikiem starannego planowania i przestrzegania najlepszych praktyk projektowych. Biorąc pod uwagę użytkowników, markę i narzędzia, którymi dysponujesz, takie jak AppMaster i Jetpack Compose, możesz stworzyć koncepcję motywu, która sprawi, że Twoja aplikacja stanie się nie tylko funkcjonalna, ale naprawdę zapadająca w pamięć.
Pokonywanie typowych wyzwań związanych z motywami
Tematyzowanie aplikacji to nie tylko wybór atrakcyjnych kolorów i czcionek; chodzi o stworzenie spójnego języka wizualnego, który poprawia doświadczenie użytkownika. Chociaż praca z Jetpack Compose upraszcza aspekt wdrażania motywów, może pojawić się kilka wyzwań. W tym miejscu omawiamy rozwiązywanie niektórych typowych problemów, aby zapewnić skuteczny i profesjonalnie wyglądający motyw dla Twojej aplikacji.
Utrzymywanie spójności między komponentami
Spójność jest kluczem do tematu. Użytkownicy poruszający się po Twojej aplikacji oczekują jednolitości komponentów – od przycisków i okien dialogowych po dolne paski nawigacyjne. Osiągnięcie tej spójności może być trudne, szczególnie w przypadku niestandardowych komponentów lub bibliotek innych firm. Aby temu zaradzić, zdefiniuj przejrzysty system projektowania obejmujący kolory, typografię, kształty i style komponentów. MaterialTheme Jetpack Compose ułatwia stosowanie spójnej stylizacji za pomocą CompositionLocalProvider , który umożliwia dostarczanie niestandardowych wartości, które wpływają na wszystkie elementy składowe, które z nich czytają.
Dostosowanie do różnych rozmiarów i orientacji ekranu
Innym częstym wyzwaniem jest zapewnienie, że motyw będzie świetnie wyglądał na różnych urządzeniach, ekranach o różnych rozmiarach i orientacjach. W grę wchodzą tutaj praktyki projektowania responsywnego. Korzystaj z układów adaptacyjnych, które można dostosować do różnych wymiarów ekranu, i wykorzystuj BoxWithConstraints Compose do podejmowania decyzji w oparciu o dostępną przestrzeń. Co więcej, testowanie motywu na różnych urządzeniach w fazie opracowywania może pomóc w zidentyfikowaniu i rozwiązaniu problemów z interfejsem użytkownika związanych ze skalowaniem lub zmianami układu.
Integrowanie motywów dynamicznych z ustawieniami systemowymi
Użytkownicy cenią sobie aplikacje, które respektują ich preferencje, np. ustawienia trybu ciemnego systemu. Implementowanie motywów dynamicznych odpowiadających tym ustawieniom może być skomplikowane. W Jetpack Compose możesz słuchać zmian motywu systemu, korzystając z konfiguracji uiMode w Context . Następnie zastosuj odpowiednie kolory motywu. Pamiętaj, aby udostępnić w aplikacji opcje umożliwiające przełączanie tych ustawień, zapewniając użytkownikom większą kontrolę nad korzystaniem z aplikacji.
Dostępność kolorów
Koniecznie upewnij się, że Twoja aplikacja jest dostępna dla wszystkich, w tym dla osób z wadami wzroku. Aby zapewnić czytelność, współczynniki kontrastu kolorów muszą spełniać standardy dostępności. Narzędzia takie jak narzędzie do sprawdzania wytycznych dotyczących dostępności treści internetowych (WCAG) mogą pomóc w ocenie wybranych kolorów. Co więcej, dołącz opisy treści do obrazów i zapewnij wystarczający kontrast interaktywnym elementom w swoich motywach.
Zarządzanie zmianami motywu w aktualizacjach aplikacji
Wraz z ewolucją aplikacji zmienia się także motyw. Zarządzanie tymi zmianami bez wpływu na wygodę użytkownika może być kłopotliwe. Tutaj korzystna okazuje się kontrola wersji i stopniowe wdrażanie zmian. Zawsze udostępniaj użytkownikom podgląd lub opcję powrotu do klasycznego motywu na określony czas, aby ułatwić przejście.
Tematyka zapewniająca spójność marki
Motyw Twojej aplikacji jest bezpośrednim odzwierciedleniem Twojej marki. Utrzymanie spójnej tożsamości marki na różnych platformach i punktach styku ma kluczowe znaczenie. Zacznij od zdefiniowania przewodnika po marce i upewnij się, że motyw w Jetpack Compose jest zgodny z tym przewodnikiem. Może to obejmować tworzenie niestandardowych palet kolorów, skal typografii i kształtów komponentów, które współgrają z estetyką Twojej marki.
Ułatwianie łatwego dostosowywania motywu dla użytkowników
Wśród użytkowników rośnie chęć personalizacji. Zapewnienie użytkownikom opcji dostosowywania motywu aplikacji może zwiększyć satysfakcję, ale także zwiększa złożoność kodu motywu. Aby rozwiązać ten problem, zorganizuj swój motyw tak, aby można go było modyfikować i trwale przechowuj preferencje użytkownika za pomocą Jetpack DataStore lub SharedPreferences. Użyj tych preferencji, aby dynamicznie dostosować motyw zgodnie z wymaganiami.
Wykorzystanie AppMaster do uproszczenia przepływu pracy z motywami
Chociaż bezpośrednia praca z kodem ma swoje zalety, platforma AppMasterno-code może znacznie uprościć proces tworzenia motywów. Umożliwiając wizualne zaprojektowanie motywu aplikacji, w tym palety kolorów i typografii, AppMaster usprawnia dostosowywanie motywu. To wizualne podejście może zredukować błędy i przyspieszyć cykl iteracji, co jest idealnym rozwiązaniem dla programistów i projektantów dążących do perfekcji w estetyce swoich aplikacji.
Integracja AppMaster w celu zapewnienia płynnego przepływu pracy z motywami
Zintegrowanie platformy no-code takiej jak AppMaster z przepływem pracy związanym z tworzeniem motywów może zmienić losy na Twoją korzyść podczas tworzenia estetycznych i funkcjonalnie wydajnych aplikacji. Jedną z zalet Jetpack Compose jest nowoczesne podejście do tworzenia interfejsów użytkownika przy mniejszym nakładzie pracy i bardziej intuicyjnym procesie. Jednak połączenie tego z wydajnością platformy no-code i możliwościami szybkiego rozwoju może jeszcze bardziej zwiększyć produktywność i wygodę użytkownika końcowego.
AppMaster wyróżnia się w tej dziedzinie, ponieważ zapewnia połączenie elastyczności i mocy bez konieczności dogłębnej wiedzy na temat kodowania. Dzięki intuicyjnemu środowisku programowania wizualnego możesz zaprojektować interfejs użytkownika aplikacji za pomocą metody „przeciągnij i upuść” , włączając w to skomplikowane elementy tematyczne, takie jak schematy kolorów, typografia i projekty kształtów.
W kontekście Jetpack ComposeAppMaster umożliwia wizualne rozmieszczenie komponentów i zdefiniowanie parametrów motywu. Parametry te można następnie zmapować i przełożyć na strukturę motywów Jetpack Compose. Oznacza to, że możesz definiować palety kolorów, skale typów i kształty, wyświetlać podgląd estetyki i pozwalać, aby AppMaster wygenerował odpowiedni kod. Wygodę utrzymuje ta platforma, która może wysyłać kod źródłowy, umożliwiając wprowadzenie wszelkich niezbędnych poprawek lub zaawansowanych dostosowań wykraczających poza możliwości edytora wizualnego.
Przykładem wyróżniającym AppMaster jest dynamiczny motyw, w tym przełączanie trybu ciemnego. Możesz wygodnie konfigurować motywy odpowiadające ustawieniom systemowym lub preferencjom użytkownika dzięki obsłudze logiki warunkowej i zarządzania stanem w projektancie interfejsu użytkownika. Co więcej, przy każdej iteracji projektu AppMaster zapewnia, że zmiany pozostają zsynchronizowane z modelem no-code, zapobiegając w ten sposób wprowadzeniu długu technicznego, który mógłby wstrzymać Twój projekt.
Wreszcie, współpraca zespołowa i integracja przepływu pracy są uproszczone dzięki AppMaster. Projektanci i programiści mogą pracować w tandemie, a platforma służy jako jedno źródło prawdy na temat tematycznych aspektów aplikacji. W rezultacie prowadzi to do spójnego procesu rozwoju, zapewniając harmonijną spójność zarówno wizji, jak i technicznej realizacji tematu aplikacji.
Wniosek: Harmonizacja funkcjonalności z estetyką
W procesie tworzenia aplikacji o skomplikowanych motywach za pomocą Jetpack Compose musimy powrócić do istoty tego, dlaczego używamy motywów: zharmonizowania funkcjonalności aplikacji z jej estetyką. Splatając ze sobą wątki kolorów, typografii, kształtów i ruchu, motywy wykraczają poza zwykłą dekorację. Jest to przemyślany proces mający na celu zapewnienie, że język projektowania aplikacji odzwierciedla jej użyteczność i cel, poprawiając doświadczenie użytkownika.
Jetpack Compose zapewnia programistom przestrzeń do wyrażania kreatywności, jednocześnie oddając hołd wypróbowanym i przetestowanym zasadom Material Design. Wykorzystując elastyczny system motywów Compose, programiści mogą tworzyć aplikacje, które nie tylko wyglądają atrakcyjnie, ale są intuicyjne w obsłudze. Ta równowaga jest kluczowa: aplikacja, która olśniewa użytkowników swoim wyglądem, ale brakuje jej użyteczności, mija się z celem, podobnie jak aplikacja, która jest funkcjonalna, ale nijaka wizualnie, może nie angażować użytkowników.
W tym przewodniku omówiliśmy szczegóły tworzenia niestandardowego motywu, który będzie odzwierciedlał ducha aplikacji i tożsamość marki. Dowiedzieliśmy się, jak stworzyć spójną kolorystykę i jak wdrożyć hierarchie typograficzne, które poprowadzą naszych użytkowników w przejrzystą podróż po naszej aplikacji. Wykorzystując dynamiczne motywy, umożliwiliśmy naszym aplikacjom dostosowywanie się do preferencji użytkownika i kontekstów środowiskowych, takich jak pożądany tryb ciemny. Obraliśmy także bardziej osobistą estetykę kształtów i ikon, aby stworzyć naprawdę unikalny interfejs użytkownika.
AppMaster wspiera tę harmonizację, udostępniając platformę, na której dostosowywanie motywu aplikacji wpływa w równym stopniu na efektywność programowania, jak i na estetykę. Umożliwia projektowanie wizualne i interaktywne interfejsy, które dopasowują się do wybranych motywów, tworząc płynny i szybki cykl rozwoju, który pięknie łączy formę z funkcjonalnością.
Na koniec pamiętajmy, że motywy podlegają ciągłej ewolucji, podobnie jak platformy i urządzenia, na których działają nasze aplikacje. Nasze motywy muszą się rozwijać i dostosowywać do nowych trendów projektowych, ekranów urządzeń i oczekiwań użytkowników. Uzyskując aktualne informacje, dokładnie testując i korzystając z opinii użytkowników, tworzymy aplikacje, które dobrze wyglądają i zapewniają dobre samopoczucie. Ostatecznie to właśnie synergia pomiędzy funkcjonalnością i estetyką prowadzi do naprawdę zapadających w pamięć aplikacji, do których użytkownicy wracają raz po raz.
Każde przesunięcie, dotknięcie i przewinięcie w naszych aplikacjach to interakcja ze starannie wybranymi elementami motywu. Naszym zadaniem jako programistów i projektantów jest dbanie o to, aby każde działanie było łatwe, intuicyjne i przyjemne wizualnie. Kiedy funkcjonalność i estetyka harmonijnie tańczą, zapewniamy doświadczenie, które rezonuje z użytkownikami na każdym poziomie. Jetpack Compose i narzędzia takie jak AppMaster są partnerami w tym procesie twórczym, oferując podstawy i elastyczność do tworzenia aplikacji, które skutecznie łączą innowacje z projektowaniem włączającym.
FAQ
Jetpack Compose to nowoczesny zestaw narzędzi do budowania natywnego interfejsu użytkownika systemu Android. Upraszcza i przyspiesza tworzenie interfejsu użytkownika na Androidzie dzięki mniejszej liczbie kodu, wydajnym narzędziom i intuicyjnym interfejsom API Kotlin.
Tematyka ma kluczowe znaczenie dla stworzenia spójnego i angażującego doświadczenia użytkownika. Pomaga odzwierciedlić tożsamość Twojej marki, wyróżnia Twoją aplikację i zapewnia, że elementy interfejsu użytkownika są atrakcyjne wizualnie dla użytkowników.
Możesz zdefiniować niestandardowy schemat kolorów, tworząc obiekt ColorPalette z preferowanymi kolorami podstawowymi, dodatkowymi, tłem i innymi niezbędnymi, a następnie stosując go do MaterialTheme .
Material You to nowe podejście do projektowania, które kładzie nacisk na personalizację i ekspresję. Jest zbudowany na zasadach Material Design i pozwala na bardziej dynamiczne i responsywne środowisko tematyczne w oparciu o preferencje użytkownika.
Tak, Jetpack Compose obsługuje dynamiczne motywy, w tym tryb ciemny. Można zdefiniować motywy z odpowiednimi schematami jasnych i ciemnych kolorów, które przełączają się w zależności od ustawień systemu lub wyboru użytkownika.
Możesz dostosować ikony i kształty, tworząc obiekt Shapes z żądanymi kształtami dla różnych komponentów i zastępując domyślne ikony niestandardowymi zasobami wektorowymi.
Najlepsze praktyki dotyczące motywów obejmują stosowanie spójnej palety kolorów, zapewnianie czytelności tekstu, obsługę trybu ciemnego i projektowanie pod kątem dostępności. Dodatkowo wykorzystaj istniejące biblioteki motywów i komponenty, aby zachować spójny wygląd i styl.
W przypadku różnych wersji Androida i rozmiarów ekranu mogą pojawić się problemy ze zgodnością motywów. Ważne jest, aby przetestować motyw na różnych urządzeniach, aby zapewnić jednolity wygląd i wrażenia.
Tak, platforma AppMaster no-code jest kompatybilna z Jetpack Compose, umożliwiając wizualne tworzenie interfejsu użytkownika aplikacji, w tym motywów, co może przyspieszyć rozwój i ułatwić dostosowywanie.
Rozwiązuj typowe wyzwania związane z motywami, nadając priorytet wygodzie użytkownika, utrzymując spójność, szeroko testując i będąc na bieżąco z najnowszymi technikami i narzędziami związanymi z motywami.






