जेटपैक कंपोज़ के साथ थीमिंग: अपने ऐप के सौंदर्यशास्त्र को अनुकूलित करना
अपने ऐप के सौंदर्यशास्त्र को अनुकूलित करने के लिए जेटपैक कंपोज़ में थीम के रहस्यों को अनलॉक करें। थीम को परिभाषित करना, रंग योजनाएं लागू करना और अपने ऐप के इंटरफ़ेस को वैयक्तिकृत करने पर हमारी गहन मार्गदर्शिका के साथ एक अद्वितीय उपयोगकर्ता अनुभव बनाना सीखें।

देशी एंड्रॉइड विकास के लिए नवीनतम और महानतम यूआई टूलकिट, Jetpack Compose के साथ थीम की दुनिया में आपका स्वागत है। थीम के माध्यम से अपने ऐप के सौंदर्यशास्त्र को अनुकूलित करने की यात्रा शुरू करना केवल कुछ रंगों पर थप्पड़ मारने और सर्वश्रेष्ठ की उम्मीद करने के बारे में नहीं है - यह आपके उपयोगकर्ताओं के लिए एक सामंजस्यपूर्ण, सुलभ और यादगार अनुभव बनाने के बारे में है। इस गाइड में, हम थीम की बारीकियों पर प्रकाश डालते हैं, आपको इसके सिद्धांतों की गहरी समझ प्रदान करते हैं और उन्हें प्रभावी ढंग से कैसे लागू करें। चाहे आप अपने ब्रांड के व्यक्तित्व को अपने ऐप में शामिल करना चाहते हों, गतिशील थीम का समर्थन करना चाहते हों, या मटेरियल यू जैसे आधुनिक डिज़ाइन सिस्टम के साथ एकीकृत करना चाहते हों, आप सही जगह पर आए हैं।
हम इस बात पर भी चर्चा करेंगे कि कैसे ऐपमास्टर प्लेटफ़ॉर्म आपके डिज़ाइन विज़न को परेशानी मुक्त वातावरण में जीवन में लाने के लिए नो-कोड विकास की शक्ति का उपयोग करके एक सहज थीम वर्कफ़्लो प्राप्त करने में सहायता कर सकता है। तो, आइए एक परिवर्तनकारी प्रक्रिया के लिए मंच तैयार करें जो केवल रंग विकल्पों से परे हो और उपयोगकर्ता के अनुभव को अभूतपूर्व ऊंचाइयों तक ले जाए।
Jetpack Compose में थीमिंग की मूल बातें समझना
Jetpack Compose में थीमिंग केवल रंगों और फ़ॉन्ट से परे एक मौलिक ऐप डिज़ाइन पहलू है। इसमें एक व्यापक डिज़ाइन निर्णय सेट शामिल है जो आपके ऐप के सौंदर्यशास्त्र और उपयोगकर्ता अनुभव को संरचना और संदर्भ प्रदान करता है। नीचे, हम उन मुख्य अवधारणाओं पर चर्चा करेंगे जिन्हें आपको Jetpack Compose उपयोग करके अपने Android ऐप्स को प्रभावी ढंग से थीम देने के लिए समझने की आवश्यकता है।
कंपोज़िशनलोकलप्रोवाइडर: थीमिंग का आधार
Jetpack Compose के भीतर थीमिंग के आधार पर CompositionLocalProvider निहित है। इस घोषणात्मक यूआई टूलकिट का निर्माण आपको प्रत्येक तत्व के माध्यम से स्पष्ट रूप से पारित किए बिना घटक पेड़ के नीचे डेटा को प्रसारित करने में सक्षम बनाता है। जब थीमिंग की बात आती है, तो यह विशेष रूप से शक्तिशाली है क्योंकि यह आपको अपने ऐप के शीर्ष स्तर पर रंग योजनाएं और टाइपोग्राफी जैसे मान सेट करने की अनुमति देता है, और उन्हें पूरे उपयोगकर्ता इंटरफ़ेस में लगातार प्रसारित करता है।
मटेरियलथीम: अनुकूलन के लिए रूपरेखा
MaterialTheme वह केंद्रीय ढांचा है जिसके साथ आप Jetpack Compose में थीम लागू करते समय इंटरैक्ट करेंगे। यह आपके यूआई को बनाने वाले थीम तत्वों - रंग, टाइपोग्राफी और आकार - को परिभाषित करने और लागू करने का एक संरचित तरीका प्रदान करता है। MaterialTheme अनुकूलित करके, आप अपनी डिज़ाइन भाषा को समाहित करते हैं, यह सुनिश्चित करते हुए कि यूआई घटक आपके ऐप में एक सुसंगत रूप और अनुभव का पालन करते हैं।

रंग योजनाओं को परिभाषित करना
Jetpack Compose थीम के भीतर, रंग योजनाएं एक महत्वपूर्ण भूमिका निभाती हैं। वे उपयोगकर्ता की भावनाओं को प्रभावित करते हैं और आपके ऐप के साथ उनकी बातचीत पर महत्वपूर्ण प्रभाव डाल सकते हैं। Jetpack Compose एक colors संपत्ति प्रदान करता है, जहां आप प्राथमिक, माध्यमिक, पृष्ठभूमि और सतह के रंगों जैसी आवश्यक विशेषताओं का उपयोग करके अपनी रंग योजना को परिभाषित कर सकते हैं। फिर इन्हें दृश्य रूप से सुसंगत अनुभव बनाए रखने के लिए आपके ऐप के घटकों द्वारा उपयोग किया जाता है।
टाइपोग्राफी की स्थापना
टाइपोग्राफी थीमिंग का एक और महत्वपूर्ण पहलू है। Jetpack Compose आपको हेडिंग, सबहेडिंग और बॉडी टेक्स्ट जैसे विभिन्न टेक्स्ट तत्वों के लिए फ़ॉन्ट, आकार, वजन और शैलियों को परिभाषित करके टाइपोग्राफी को अनुकूलित करने की अनुमति देता है। टाइपोग्राफी में निरंतरता पठनीयता को बढ़ाती है और अधिक परिष्कृत इंटरफ़ेस सुनिश्चित करती है।
आकार थीमिंग
आकार प्रणाली थीम का एक अभिन्न अंग है, क्योंकि आकार कार्य और इरादे को व्यक्त कर सकते हैं। MaterialTheme के भीतर Shape विशेषता आपको बटन, कार्ड और मोडल जैसे घटकों के लिए आकार की उपस्थिति को परिभाषित करने में सक्षम बनाती है, जो उन्हें आपके ऐप की थीम के साथ संरेखित करती है।
Jetpack Compose के इन विषयगत घटकों को अच्छी तरह से समझकर, डेवलपर्स न केवल कार्यात्मक बल्कि दृश्य रूप से आकर्षक ऐप्स भी बनाना शुरू कर सकते हैं। और जो लोग इस प्रक्रिया को और भी अधिक सुव्यवस्थित करना चाहते हैं, उनके लिए AppMaster जैसे प्लेटफ़ॉर्म को एकीकृत करना no-code समाधान प्रदान करके आपके वर्कफ़्लो को बढ़ा सकता है जो Jetpack Compose के साथ आसानी से इंटरफ़ेस करता है। यह संयोजन उन डेवलपर्स के लिए अमूल्य साबित हो सकता है जो जल्दी और कुशलता से उच्च-गुणवत्ता, अनुकूलित ऐप्स तैयार करना चाहते हैं।
अपने रंग पैलेट और टाइपोग्राफी को परिभाषित करना
Jetpack Compose के साथ अपने एंड्रॉइड ऐप की सौंदर्य संबंधी पहचान तैयार करते समय, रंग पैलेट और टाइपोग्राफी आपके डिज़ाइन सिस्टम की आधारशिला के रूप में काम करते हैं। रंगों और फ़ॉन्ट का चयन करने के लिए एक विचारशील दृष्टिकोण ब्रांड पहचान को मजबूत करता है और दृश्य निरंतरता और पठनीयता प्रदान करके उपयोगकर्ता अनुभव को बढ़ाता है।
ऐसा रंग पैलेट चुनना जो आपके ब्रांड को दर्शाता हो
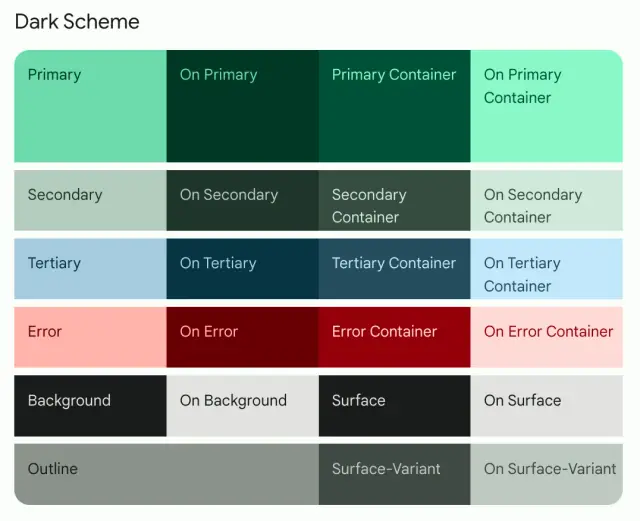
आपके ऐप की रंग योजना पहले डिज़ाइन तत्वों में से एक है जो ध्यान आकर्षित करती है। ऐसे रंग चुनना महत्वपूर्ण है जो आपके ब्रांड के लोकाचार को प्रतिबिंबित करें और आपके लक्षित दर्शकों को आकर्षित करें। Jetpack Compose ColorPalette ऑब्जेक्ट के उपयोग के माध्यम से रंग पैलेट को लागू करने की प्रक्रिया को सरल बनाता है। इस ऑब्जेक्ट में प्राथमिक, द्वितीयक, पृष्ठभूमि, सतह, त्रुटि, ऑनप्राइमरी, ऑनसेकेंडरी, ऑनबैकग्राउंड, ऑनसरफेस और ऑनररर रंग शामिल हैं, जो आपके एप्लिकेशन के स्वरूप और अनुभव को परिभाषित करते हैं।
अपने रंग पैलेट को परिभाषित करने के लिए:
- अपने रंगों को निर्दिष्ट करते हुए एक
ColorPaletteउदाहरण बनाएं। - रंग पैलेट को
MaterialThemeफ़ंक्शन में पास करके अपनी थीम से जोड़ें। - सुनिश्चित करें कि आप विभिन्न रंग उपयोग परिदृश्यों को पूरा करते हैं, जैसे बटन पर अलग-अलग टेक्स्ट या उनकी पृष्ठभूमि के खिलाफ सुपाठ्य टैब।
याद रखें कि एप्लिकेशन के साथ उपयोगकर्ता का भावनात्मक संबंध रंग से काफी प्रभावित हो सकता है। इस कारण से, आपके पैलेट में संतुलन के लिए तटस्थ रंगों के साथ-साथ पूरक रंग भी शामिल होने चाहिए। इसके अलावा, दृष्टिबाधित उपयोगकर्ताओं के लिए रंग कंट्रास्ट महत्वपूर्ण है, इसलिए वेब सामग्री एक्सेसिबिलिटी दिशानिर्देशों (डब्ल्यूसीएजी) का पालन करके सुलभ डिजाइन का लक्ष्य रखें।
पठनीयता बढ़ाने वाली टाइपोग्राफी स्थापित करना
Jetpack Compose में टाइपोग्राफी को एक Typography ऑब्जेक्ट के माध्यम से प्रबंधित किया जाता है जिसमें विभिन्न टेक्स्ट उपस्थिति के लिए टेक्स्ट शैलियाँ शामिल होती हैं, जैसे शीर्षकों के लिए h1 से h6 , उपशीर्षक के लिए subtitle1 और subtitle2 , और बॉडी टेक्स्ट के लिए body1 और body2 ।
टाइपोग्राफी को अनुकूलित करते समय, निम्नलिखित पर विचार करें:
- ऐसे फ़ॉन्ट चुनें जो आपके ऐप के व्यक्तित्व और उपयोगकर्ता पर आप जो प्रभाव डालना चाहते हैं उसे प्रतिबिंबित करें।
- अव्यवस्थित दिखने से बचने के लिए फ़ॉन्ट आकार और वज़न का एक सीमित सेट बनाए रखें।
- प्रतिक्रियाशील फ़ॉन्ट आकारों के साथ विभिन्न उपकरणों और रिज़ॉल्यूशन पर सुपाठ्यता सुनिश्चित करें।
- सामग्री डिज़ाइन दिशानिर्देशों का पालन करने वाले सही प्रकार के पैमाने शामिल करें, या विशिष्टता जोड़ने के लिए अपना स्वयं का स्केल बनाएं।
- भटकाव से बचने के लिए अपने पूरे ऐप पर लगातार टाइपोग्राफी लागू करें।
टाइपोग्राफी जानकारी संप्रेषित करती है और आपके ऐप के भीतर टोन और पदानुक्रम निर्धारित करती है। सही फ़ॉन्ट परिवार, आकार और शैली संयोजन से एक सहज और सौंदर्यपूर्ण रूप से मनभावन उपयोगकर्ता इंटरफ़ेस प्राप्त हो सकता है। जेटपैक कंपोज़ की टाइपोग्राफी प्रणाली आपको अपने ऐप को एक सुसंगत टाइपोग्राफ़िक शैली के साथ थीम देने की अनुमति देती है, जो इसकी पहचान में योगदान करती है।
Jetpack Compose में अपने ऐप को थीम देने के लिए रंग और टाइपोग्राफी के पहलुओं को एक साथ लाने से एक प्रभावी दृश्य भाषा स्थापित होगी। यह न केवल आपके एप्लिकेशन को अधिक आकर्षक बनाएगा, बल्कि उपयोगकर्ता इंटरैक्शन में भी सुधार करेगा। एक सहज, सुसंगत थीम एक मूक मार्गदर्शिका है, जो उपयोगकर्ताओं को आपके ऐप को स्वाभाविक रूप से नेविगेट करने में मदद करती है।
AppMaster, अपनी no-code क्षमताओं के साथ, डिज़ाइन का एक दृश्य प्रतिनिधित्व प्रदान करके थीम प्रक्रिया को और बढ़ाता है, जिससे आप विभिन्न पैलेट और टाइपोग्राफी सेटिंग्स के साथ प्रयोग कर सकते हैं जब तक कि आपको अपने ब्रांड और अपने उपयोगकर्ताओं की ज़रूरतों के लिए सही मिलान नहीं मिल जाता।
डायनामिक थीमिंग और डार्क मोड लागू करना
डायनामिक थीम और डार्क मोड आधुनिक ऐप डिज़ाइन में सर्वोत्कृष्ट विशेषताएं बन गए हैं, उपयोगकर्ताओं को उम्मीद है कि ऐप उनके वातावरण और प्राथमिकताओं के अनुकूल होंगे। Jetpack Compose, अपने घोषणात्मक यूआई ढांचे के साथ, बॉक्स से बाहर गतिशील थीम का समर्थन करता है, जिससे डेवलपर्स को ऐसे ऐप्स बनाने की अनुमति मिलती है जो न्यूनतम प्रयास के साथ सिस्टम सेटिंग्स या उपयोगकर्ता-परिभाषित थीम पर प्रतिक्रिया देते हैं।
गतिशील थीमिंग की मूल बातें
इसके मूल में, डायनामिक थीमिंग किसी ऐप की कुछ शर्तों, जैसे सिस्टम सेटिंग्स या उपयोगकर्ता इनपुट के आधार पर अपनी थीम को संशोधित करने की क्षमता को संदर्भित करती है। इसमें रंग योजनाओं, टाइपोग्राफ़िक स्केल या घटक आकृतियों में परिवर्तन शामिल हो सकते हैं। Jetpack Compose के साथ, थीम आमतौर पर MaterialTheme कंपोज़ेबल के आसपास संरचित होती हैं, जो आपके यूआई को डिफ़ॉल्ट स्टाइलिंग गुण और रंग पैलेट प्रदान करने के लिए एक छतरी के रूप में कार्य करती है।
डायनामिक थीम को लागू करने के लिए, आपको सबसे पहले कई थीम वेरिएंट को परिभाषित करना होगा जिनके बीच आपका ऐप स्विच कर सकता है। यह बस एक लाइट और डार्क थीम हो सकती है, या उपयोगकर्ता की पसंद के आधार पर अधिक विस्तृत थीम हो सकती है।
एक थीम स्विच तैयार करना
थीम स्विचिंग को सक्षम करने के लिए, डेवलपर्स एक कंपोज़ेबल बना सकते हैं जो उपयोगकर्ताओं को विभिन्न थीमों के बीच टॉगल करने की अनुमति देता है। यह वर्तमान विषय का प्रतिनिधित्व करने वाली स्थिति को बनाए रखने और उपयोगकर्ता इंटरैक्शन के आधार पर इसे अपडेट करके किया जा सकता है। Jetpack Compose एक प्रतिक्रियाशील प्रोग्रामिंग मॉडल का उपयोग करता है जहां यूआई स्वचालित रूप से राज्य परिवर्तन पर अपडेट होता है, जिससे यह प्रक्रिया सुचारू और सहज हो जाती है।
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
डार्क मोड को एकीकृत करना
जब डार्क मोड को एकीकृत करने की बात आती है, तो यह प्रक्रिया डायनेमिक थीमिंग को लागू करने के समान है। फिर भी, उपयोगकर्ता इंटरैक्शन पर भरोसा करने के बजाय, ऐप यह निर्धारित करने के लिए सिस्टम की थीम सेटिंग्स की जांच करता है कि गहरे रंग पैलेट को लागू करना है या नहीं। कंपोज़ वर्तमान यूआई मोड को निर्धारित करने और उसके अनुसार थीम को टॉगल करने के लिए Configuration.uiMode जैसे टूल प्रदान करता है।
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
ऐप को पुनरारंभ करने की आवश्यकता के बिना प्रकाश और अंधेरे विषयों के बीच स्वचालित रूप से स्विच करने के लिए सिस्टम सेटिंग्स में बदलावों को सुनना भी संभव है। थीमिंग के प्रति इस सक्रिय दृष्टिकोण की उन उपयोगकर्ताओं द्वारा बहुत सराहना की जाती है जो बैटरी सेवर मोड का उपयोग कर सकते हैं या दिन के समय के आधार पर अपने डिवाइस स्विच मोड रख सकते हैं।
सहज बदलाव के लिए युक्तियाँ
थीम के बीच सहज बदलाव से उपयोगकर्ता अनुभव में सुधार होता है, और Jetpack Compose एनिमेटेबल रंग परिवर्तनों के उपयोग को प्रोत्साहित करके इसे बढ़ावा देता है। animateColorAsState फ़ंक्शन आपके ऐप को थीम के भीतर रंग स्थितियों के बीच सुंदर ढंग से बदलाव करने में मदद कर सकता है।
इसके अलावा, डायनामिक थीम और डार्क मोड को शामिल करना केवल उपयोगकर्ता की पसंद के बारे में नहीं है; यह पहुंच के बारे में भी है। प्रत्येक उपयोगकर्ता चमकदार रोशनी वाली स्क्रीन पर सामग्री को आराम से पचा नहीं सकता है, इसलिए उन्हें अपनी आंखों के अनुकूल थीम चुनने की अनुमति देना एक राहत हो सकता है।
AppMaster: डायनामिक थीमिंग और परिनियोजन को सरल बनाना
जबकि Jetpack Compose डेवलपर्स के लिए थीमिंग प्रक्रिया को अनुकूलित करता है, AppMaster जैसे प्लेटफ़ॉर्म विकास और तैनाती प्रक्रिया को सरल बनाकर इसे एक कदम आगे ले जाते हैं। अपने no-code दृष्टिकोण के साथ, AppMaster विज़ुअल अनुकूलन टूल के माध्यम से गतिशील थीम के निर्बाध एकीकरण की अनुमति देता है। जैसे ही आप अपने ऐप को विज़ुअली डिज़ाइन करते हैं, आप विभिन्न विषयों को कार्यान्वित और परीक्षण कर सकते हैं और एक कुशल और प्रभावी विकास वर्कफ़्लो सुनिश्चित करते हुए कार्रवाई में परिवर्तन देखने के लिए जल्दी से संकलित और तैनात कर सकते हैं।

डायनामिक थीम और डार्क मोड कॉस्मेटिक सुविधाओं से कहीं अधिक हैं। वे किसी ऐप की पहुंच और उपयोगकर्ता संतुष्टि के लिए महत्वपूर्ण हैं। Jetpack Compose एक गतिशील, उपयोगकर्ता-अनुकूल यूआई तैयार करने के लिए उपकरण प्रदान करता है, जबकि AppMaster डेवलपर के अनुभव को बढ़ाता है, डिजाइन से उत्पादन तक एक त्वरित पथ प्रदान करता है, जिसमें दृश्यमान आकर्षक और अनुकूलनीय थीम होती है जो विभिन्न उपयोगकर्ता आवश्यकताओं को पूरा करती है।
अपनी थीम के भीतर आकृतियों और चिह्नों को अनुकूलित करना
एक आकर्षक और अद्वितीय उपयोगकर्ता इंटरफ़ेस बनाना रंग योजनाओं और टाइपोग्राफी से परे फैला हुआ है। Jetpack Compose में, आपके ऐप के लुक को वैयक्तिकृत करने की शक्ति आपकी उंगलियों पर है, विशेष रूप से आकृतियों और आइकनों के सूक्ष्म अनुकूलन के माध्यम से। ये तत्व आपके ऐप की दृश्य पहचान के अभिन्न अंग हैं और उपयोगकर्ता इंटरैक्शन में महत्वपूर्ण योगदान देते हैं। आइए देखें कि आप Jetpack Compose में अपनी थीम को पूरी तरह से फिट करने के लिए आकृतियों और आइकनों को कैसे तैयार कर सकते हैं।
कस्टम आकृतियों को परिभाषित करना
Jetpack Compose आकृतियों को परिभाषित करने के लिए एक लचीली प्रणाली प्रदान करता है जिसका उपयोग आपके एप्लिकेशन में विभिन्न घटकों में किया जा सकता है। आकृतियों को अनुकूलित करके, आप एक सुसंगत दृश्य भाषा बना सकते हैं जो आपकी ब्रांडिंग या उस विशेष शैली से मेल खाती है जिसे आप व्यक्त करना चाहते हैं।
आरंभ करने के लिए, अपने कस्टम आकृतियों को Shapes ऑब्जेक्ट में परिभाषित करें। यहां, आप छोटे, मध्यम और बड़े घटकों के लिए आकार निर्दिष्ट कर सकते हैं, जो बटन, कार्ड और संवाद पृष्ठभूमि जैसे तत्वों के अनुरूप हैं:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
अपनी आकृतियों को परिभाषित करने के बाद, आप उन्हें MaterialTheme फ़ंक्शन का उपयोग करके अपनी थीम में लागू कर सकते हैं:
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
एक बार लागू होने के बाद, ये आकार आपके ऐप की थीम में डिफ़ॉल्ट बन जाते हैं, जिससे यूआई में गोल कोनों या अन्य आकार संशोधकों का लगातार अनुप्रयोग सुनिश्चित होता है।
कस्टम चिह्नों को एकीकृत करना
प्रतीक साधारण ग्राफ़िक्स से कहीं अधिक हैं; वे उपयोगकर्ता इंटरफ़ेस का एक महत्वपूर्ण हिस्सा हैं जो इंटरैक्शन का मार्गदर्शन करते हैं और नेविगेशन में सुधार करते हैं। Jetpack Compose उन कस्टम आइकनों को एकीकृत करना आसान बनाता है जो आपके ऐप की थीम से मेल खाते हैं और प्रयोज्य को बढ़ाते हैं।
अपने कस्टम वेक्टर एसेट को अपने प्रोजेक्ट की res निर्देशिका में जोड़कर प्रारंभ करें। एक बार जोड़ने के बाद, आप इन आइकनों को अपने कंपोज़ेबल फ़ंक्शंस में कहीं भी उपयोग कर सकते हैं। यहां बताया गया है कि आप कस्टम आइकन कैसे प्रदर्शित कर सकते हैं:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
थीम की निरंतरता बनाए रखने के लिए, आप एक सुसंगत आइकन सेट शामिल कर सकते हैं जो आपके ऐप के विज़ुअल डिज़ाइन के साथ संरेखित हो। यह एक समर्पित ऑब्जेक्ट बनाकर किया जा सकता है जिसमें आपके सभी कस्टम आइकन के संदर्भ हों:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
इस दृष्टिकोण के साथ, आप अपने आइकन को एक ही स्रोत से आसानी से प्रबंधित और अपडेट कर सकते हैं, जो आपके एप्लिकेशन स्केल के रूप में विशेष रूप से फायदेमंद हो सकता है। उन्हें अपनी थीम में उपयोग करने के लिए:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
एक विशिष्ट आइकनोग्राफी शैली तैयार करके और इसे लगातार लागू करके, आप सुनिश्चित करते हैं कि आपका ऐप सौंदर्यपूर्ण रूप से खड़ा है और एक सहज उपयोगकर्ता इंटरैक्शन प्रवाह को बढ़ावा देता है।
आइकन और आकार अनुकूलन के लिए AppMaster लाभ उठाना
इन अनुकूलनों को मैन्युअल रूप से लागू करना समय लेने वाला हो सकता है, खासकर बड़े अनुप्रयोगों के लिए। यहीं पर AppMaster आपकी सहायता कर सकता है। ऐपमास्टर के no-code प्लेटफ़ॉर्म के साथ, आकृतियों और आइकनों सहित एक अद्वितीय थीम को अनुकूलित और कार्यान्वित करना, दक्षता के लिए सुव्यवस्थित है। आप यह सुनिश्चित करते हुए अपने एप्लिकेशन के यूआई को विज़ुअली डिज़ाइन कर सकते हैं कि आपके सौंदर्य संबंधी विकल्प कोड में गहराई से जाने या कई फ़ाइलों को प्रबंधित किए बिना आपके ऐप में सुसंगत और प्रचारित हैं।
आपकी थीम के अनुरूप कस्टम आकृतियों और आइकनों को एकीकृत करना Jetpack Compose में एक आकर्षक और ब्रांडेड यूजर इंटरफेस की कुंजी है। यह केवल दृश्य आनंद के बारे में नहीं है; ये तत्व उपयोगकर्ता अनुभव में योगदान करते हैं, जिससे नेविगेशन और इंटरैक्शन अधिक मनोरंजक हो जाते हैं। चाहे आप एक अनुभवी डेवलपर हों या AppMaster जैसे no-code प्लेटफ़ॉर्म की क्षमताओं का लाभ उठा रहे हों, अपने ऐप को इन वैयक्तिकृत सौंदर्य स्पर्शों से भरने के लिए समय निकालें।
वैयक्तिकृत अनुभव के लिए सामग्री का लाभ उठाना
Material You का आगमन एक आकार-सभी के लिए फिट डिज़ाइन दृष्टिकोण से एक महत्वपूर्ण प्रस्थान का प्रतीक है जो अक्सर मोबाइल ऐप्स के साथ आता है। यह शक्तिशाली नया ढांचा, जो मटेरियल डिज़ाइन परिवार का हिस्सा है, एंड्रॉइड उपयोगकर्ता इंटरफेस के लिए अभूतपूर्व वैयक्तिकरण प्रदान करता है, जो इसे Jetpack Compose उपयोग करने वाले डेवलपर्स के लिए एक आदर्श विकल्प बनाता है।
आइए देखें कि आप Jetpack Compose में Material You उपयोग कैसे कर सकते हैं ताकि एक ऐसा इंटरफ़ेस बनाया जा सके जो आपके उपयोगकर्ताओं के साथ व्यक्तिगत रूप से मेल खाता हो।
Material You समझना
Material You Google की नवीनतम डिज़ाइन प्रणाली है जो गतिशील थीम, उत्तरदायी लेआउट और मानव-केंद्रित सौंदर्यशास्त्र पर जोर देती है। इसकी असाधारण विशेषताओं में से एक उपयोगकर्ता के डिवाइस के वॉलपेपर और सेटिंग्स के आधार पर थीम को अनुकूलित और लागू करने की क्षमता है। यह एक सामंजस्यपूर्ण और तरल डिज़ाइन बनाता है जो संपूर्ण एंड्रॉइड पारिस्थितिकी तंत्र में फैला हुआ है, जो उपयोगकर्ताओं को अधिक अद्वितीय और अंतरंग अनुभव प्रदान करता है।
रंग निष्कर्षण और गतिशील रंग थीम्स
Material You की रंग निष्कर्षण क्षमताओं का लाभ उठाने के लिए, आपका ऐप आपके ऐप की रंग योजना को गतिशील रूप से संशोधित करने के लिए उपयोगकर्ता के वॉलपेपर से प्राथमिक और उच्चारण रंग निकाल सकता है। इसे DynamicColorPalette के माध्यम से प्राप्त किया जाता है - Jetpack Compose में फ़ंक्शन का एक सेट जो आपको रंग मानों को परिभाषित करने में मदद करता है जो उपयोगकर्ता के वर्तमान पैलेट को दर्शाते हैं।
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
उपरोक्त कोड वास्तविक समय में ऐप की थीम को समायोजित करता है, उपयोगकर्ता अनुकूलन के अनुरूप होता है और इस प्रकार एक व्यक्तिगत अनुभव प्रदान करता है।
टाइपोग्राफी और आकृतियाँ जो अनुकूलन करती हैं
अनुकूली टाइपोग्राफी Material You की एक और आधारशिला है। जैसे ही आपके ऐप का रंग पैलेट बदलता है, टेक्स्ट तत्वों को सुपाठ्य और डिज़ाइन के साथ सामंजस्यपूर्ण रहना चाहिए। Jetpack Compose के साथ, आप एक टाइपोग्राफ़िक स्केल परिभाषित कर सकते हैं जो उपयोगकर्ता की सेटिंग्स और प्राथमिकताओं के अनुकूल होता है।
इसी तरह, गतिशील थीम से मेल खाने के लिए आकृतियों को बदला जा सकता है। आप उपयोगकर्ता की चुनी हुई थीम द्वारा निर्धारित टोन और शैली के पूरक के लिए कार्ड, बटन और अन्य घटकों के कोने के आकार को अनुकूलित कर सकते हैं।
उपयोगकर्ता प्राथमिकता उत्तरदायी यूआई
Material You संयोजन में Jetpack Compose द्वारा पेश किए गए डिज़ाइन रिपॉजिटरी में ऐसे घटक शामिल हैं जो फ़ॉन्ट और डिस्प्ले आकार जैसी उपयोगकर्ता की पहुंच सेटिंग्स पर प्रतिक्रिया करते हैं। यह सुनिश्चित करता है कि आपका ऐप न केवल अच्छा दिखता है, बल्कि व्यापक दर्शकों के लिए उपयोगकर्ता के अनुकूल भी है, एक समावेशी अनुभव के लिए उनकी डिवाइस प्राथमिकताओं का सम्मान करता है।
AppMaster के साथ एकीकरण
जो डेवलपर्स कुशल डिज़ाइन पर ध्यान केंद्रित करके ऐप्स बनाने के लिए तैयार हैं, वे AppMaster उपयोग कर सकते हैं। यह no-code प्लेटफ़ॉर्म आसान और तेज़ बैकएंड, वेब और मोबाइल एप्लिकेशन विकास की अनुमति देता है। Jetpack Compose के साथ इसकी अनुकूलता के साथ, आप अपने यूआई को drag-and-drop टूल के साथ तैयार कर सकते हैं और फिर वैयक्तिकृत थीम को जीवन में लाने के लिए Material You की गतिशील सुविधाओं का उपयोग कर सकते हैं। अपने वर्कफ़्लो के भीतर AppMaster अपनाने से विकास प्रक्रिया में काफी तेजी लाने की क्षमता है, जबकि आपको एक शक्तिशाली, उपयोगकर्ता-केंद्रित डिज़ाइन सौंदर्यशास्त्र बनाने की सुविधा मिलती है।
उपयोगकर्ता सहभागिता बढ़ाना
Jetpack Compose अनुप्रयोगों में सामग्री को एकीकृत करना केवल एक सौंदर्य उन्नयन से कहीं अधिक है। यह उपयोगकर्ता की सहभागिता और संतुष्टि के प्रति प्रतिबद्धता है। एक अद्वितीय अनुभव तैयार करके जो उपयोगकर्ता की व्यक्तिगत शैली के अनुसार बदलता और बदलता है, डेवलपर्स उपयोगकर्ता और प्रौद्योगिकी के बीच घनिष्ठ संबंध को बढ़ावा दे रहे हैं, जिससे ऐप स्वयं के विस्तार की तरह महसूस होता है।
मानव-केंद्रित डिज़ाइन को बुद्धिमान थीम क्षमताओं के साथ जोड़कर, Jetpack Compose के साथ Material You लाभ उठाकर, आपके ऐप को प्रत्येक व्यक्तिगत उपयोगकर्ता की नज़र में इसकी प्रासंगिकता को मजबूत करते हुए, दृश्य रूप से विकसित करने की अनुमति मिलती है।
सिस्टम यूआई और संगतता समस्याओं से निपटना
Jetpack Compose के साथ आपके ऐप के सौंदर्यशास्त्र को अनुकूलित करना एप्लिकेशन कैनवास से परे व्यापक एंड्रॉइड सिस्टम उपयोगकर्ता इंटरफ़ेस तक भी विस्तारित होता है। इसमें स्टेटस बार, नेविगेशन बार और यहां तक कि कीबोर्ड भी शामिल है जो उपयोगकर्ता को टाइप करने की आवश्यकता होने पर पॉप अप होता है। जबकि Jetpack Compose यूआई विकास के लिए एक अभिनव दृष्टिकोण प्रदान करता है, यह सुनिश्चित करना कि आपका थीम वाला ऐप विभिन्न उपकरणों और एंड्रॉइड संस्करणों पर सुचारू रूप से चलता है, अभी भी महत्वपूर्ण है।
सिस्टम यूआई अनुकूलता से निपटने की कुंजी विभिन्न एंड्रॉइड संस्करणों की जटिलताओं और उनकी संबंधित विशेषताओं को समझने में निहित है। एंड्रॉइड के पुराने संस्करण कुछ यूआई अनुकूलन का समर्थन नहीं कर सकते हैं, जैसे कि नेविगेशन बार रंग को संशोधित करना, जिससे ऐप की थीम में विसंगतियां हो सकती हैं। इसलिए, फ़ॉलबैक रणनीतियों को परिभाषित करना आवश्यक है जो विभिन्न उपकरणों और सिस्टम संस्करणों में लगभग समान अनुभव प्रदान करते हैं।
सिस्टम बार्स कलरिंग लागू करना
accompanist-systemuicontroller लाइब्रेरी से SystemUiController क्लास का उपयोग करके, आप अपनी थीम से मेल खाने के लिए सिस्टम बार के रंग और स्वरूप को सहजता से समायोजित कर सकते हैं। उदाहरण के लिए, स्टेटस बार का रंग बदलने में शामिल हो सकते हैं:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
फिर भी, डार्क मोड जैसी उपयोगकर्ता प्राथमिकताओं से सावधान रहें। ऐसे परिदृश्यों के लिए हमेशा एक वैकल्पिक रंग योजना प्रदान करें। साथ ही, पुष्टि करें कि सिस्टम बार पर टेक्स्ट और आइकन आपके द्वारा चुने गए पृष्ठभूमि रंग के मुकाबले सुपाठ्य बने रहें।
संस्करण-विशिष्ट एपीआई के साथ संगतता को संबोधित करना
अनुकूलता को संभालने के लिए आपको डिवाइस पर वर्तमान में चल रहे एंड्रॉइड संस्करण के विरुद्ध सशर्त जांच करने की आवश्यकता होती है। यह आपको संस्करण-विशिष्ट एपीआई को केवल तभी कॉल करने में सक्षम बनाता है जब वे उपलब्ध हों:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
पुराने संस्करण चलाने वाले उपकरणों के लिए, सौंदर्यशास्त्र पर कार्यक्षमता पर विचार करते हुए, एक डिफ़ॉल्ट स्वरूप प्रदान करें जो आपकी इच्छित शैली से जितना संभव हो सके मिलता जुलता हो।
विभिन्न डिवाइसों और स्क्रीन आकारों का परीक्षण
उपकरणों और स्क्रीन आकारों की एक विस्तृत श्रृंखला पर व्यापक परीक्षण गैर-परक्राम्य है। यह न केवल दृश्य विसंगतियों को उजागर करता है बल्कि संभावित प्रयोज्य मुद्दों की पहचान करने में भी मदद करता है। परीक्षण उपकरण और सेवाएँ, भौतिक और आभासी दोनों, इस महत्वपूर्ण चरण में सहायता कर सकते हैं। डिवाइस की विशेषताओं की परवाह किए बिना, दिखने में आकर्षक और कार्यात्मक रूप से मजबूत डिज़ाइन स्थापित करने के लिए स्वचालित परीक्षणों और मैन्युअल मूल्यांकन के संयोजन को नियोजित करें।
Jetpack Compose की अनुकूली क्षमताओं का लाभ उठाना
अनुकूलता को ध्यान में रखते हुए थीमिंग जेटपैक कंपोज़ की अनुकूली क्षमताओं से बहुत लाभान्वित होती है। यह सुनिश्चित करने के लिए कि आपकी थीम अलग-अलग स्क्रीन घनत्व और ओरिएंटेशन के अनुकूल हो, लेआउट और रिस्पॉन्सिव टाइपोग्राफी स्केल के लिए dp जैसी गतिशील आकार इकाइयों का उपयोग करें। साथ ही, इनसेट को संभालने और सिस्टम यूआई तत्वों के साथ ओवरलैप से बचने के लिए कंपोज़ के स्वयं के Modifier.systemBarsPadding() का उपयोग करने से न कतराएं।
जब AppMaster जैसे no-code प्लेटफ़ॉर्म की शक्तियों के साथ जोड़ा जाता है, तो पुनरावृत्त परीक्षण और यूआई समायोजन काफी अधिक कुशल हो जाते हैं। उदाहरण के लिए, AppMaster आपको जेटपैक कंपोज़-आधारित इंटरफेस को तुरंत तैयार करने और गहन परीक्षण चरणों में जाने से पहले पूर्वावलोकन करने की अनुमति देता है कि वे विभिन्न उपकरणों पर कैसे दिखेंगे।
सिस्टम यूआई अनुकूलन में महारत हासिल करना और अनुकूलता सुनिश्चित करना थीम प्रक्रिया का एक महत्वपूर्ण हिस्सा है। सिस्टम एकीकरण पर पूरा ध्यान देकर, सतर्क परीक्षण को नियोजित करके, और सूचित समायोजन करके, आप एक सुसंगत और आनंददायक उपयोगकर्ता अनुभव प्रदान कर सकते हैं जो आपके शानदार Jetpack Compose थीम को पूरक करता है।
एक सुसंगत उपयोगकर्ता इंटरफ़ेस के लिए थीमिंग सर्वोत्तम अभ्यास
देखने में आकर्षक और सुसंगत उपयोगकर्ता इंटरफ़ेस (यूआई) बनाना कुछ रंगों और फ़ॉन्ट का चयन करने से कहीं अधिक है; यह एक ऐसा अनुभव तैयार करने के बारे में है जो उपयोगकर्ताओं को पसंद आता है और आपके ब्रांड की पहचान को मजबूत करता है। चाहे किसी मौजूदा ऐप को फिर से डिज़ाइन करना हो या स्क्रैच से शुरू करना हो, कुछ थीम वाली सर्वोत्तम प्रथाओं का पालन करने से इस प्रक्रिया को सुव्यवस्थित किया जा सकता है और उपयोगकर्ता अनुभव को बढ़ाया जा सकता है। एक समान और आकर्षक यूआई सुनिश्चित करने के लिए Jetpack Compose के साथ थीम बनाते समय पालन करने के लिए बुनियादी दिशानिर्देश नीचे दिए गए हैं।
- एक सुसंगत रंग योजना बनाए रखें: थीम थीम में रंग एक शक्तिशाली उपकरण है, जो भावनाओं को जगाने और ध्यान आकर्षित करने में सक्षम है। सभी स्क्रीन और घटकों में समान रंग योजना का उपयोग करने से एकता और पूर्वानुमेयता की भावना पैदा होती है, जो आपके ऐप के साथ उपयोगकर्ता की समझ और इंटरैक्शन में काफी सुधार कर सकती है।
- अभिगम्यता के लिए डिज़ाइन: सभी उपयोगकर्ता रंगों और पाठ को समान रूप से नहीं समझते हैं। उच्च कंट्रास्ट अनुपात सुनिश्चित करना, विशेष रूप से पृष्ठभूमि पर पाठ के साथ काम करते समय, दृष्टिबाधित लोगों को आपके ऐप को आराम से नेविगेट करने में मदद करता है। इसके अलावा, बड़े टेक्स्ट के लिए विकल्पों की अनुमति दें और सुनिश्चित करें कि सुलभ डिज़ाइन के अधिक क्षेत्रों को छूते हुए इंटरैक्टिव तत्वों का चयन करना आसान हो।
- पठनीयता को प्राथमिकता दें: यूआई डिज़ाइन में टाइपोग्राफी एक महत्वपूर्ण भूमिका निभाती है। ऐसे फ़ॉन्ट चुनना महत्वपूर्ण है जो पढ़ने में आसान हों और विभिन्न भाषाओं और वर्ण सेटों को समायोजित कर सकें। सुनिश्चित करें कि थीम बनाते समय आपका टेक्स्ट विभिन्न उपकरणों पर और विभिन्न प्रकाश स्थितियों में सुपाठ्य हो। सभी उपयोगकर्ताओं के लिए पठनीयता बढ़ाने के लिए फ़ॉन्ट आकार और वजन संशोधन के विकल्प शामिल करें।
- डार्क मोड और अन्य उपयोगकर्ता प्राथमिकताओं का समर्थन करें: थीमिंग केवल एक सौंदर्य निर्माण के बारे में नहीं है; यह सुनिश्चित करने के बारे में है कि सौंदर्यशास्त्र विभिन्न सेटिंग्स, जैसे डार्क मोड या यहां तक कि उपयोगकर्ता-पसंदीदा रंग योजनाओं के अनुकूल हो सकता है। Jetpack Compose गतिशील थीम के कार्यान्वयन को सरल बनाता है, जिससे उपयोगकर्ताओं को अधिक व्यक्तिगत अनुभव प्राप्त होता है।
- एकाधिक डिवाइस पर परीक्षण: एक थीम जो एक डिवाइस पर बहुत अच्छी लगती है वह दूसरे डिवाइस पर उतनी अच्छी तरह से अनुवादित नहीं हो सकती है। एक सुसंगत डिज़ाइन बनाए रखने के लिए विभिन्न स्क्रीन आकारों और रिज़ॉल्यूशन में गहन परीक्षण आवश्यक है। उपयोगकर्ता आधार में एकरूपता सुनिश्चित करने के लिए नवीनतम और पुराने दोनों एंड्रॉइड संस्करणों पर परीक्षण करना सुनिश्चित करें।
- ब्रांडिंग को सामने और केंद्र में रखें: आपके ऐप की थीम आपके ब्रांड के अनुरूप होनी चाहिए। ऐप के भीतर ब्रांड की उपस्थिति को मजबूत करने के लिए जहां उपयुक्त हो वहां ब्रांड के रंग, लोगो और टाइपफेस का उपयोग करें। फिर भी, सावधान रहें कि ज़्यादा ब्रांड न करें, क्योंकि यह कभी-कभी उपयोगकर्ताओं को प्रभावित कर सकता है और ऐप की उपयोगिता में कमी ला सकता है।
- थीम-संबंधित लाइब्रेरी और घटकों का उपयोग करें: थीम-संबंधित रिपॉजिटरी और घटकों को शामिल करके Jetpack Compose के पारिस्थितिकी तंत्र का लाभ उठाएं जो आपके पूरे ऐप में स्थिरता बनाए रखने में आपकी सहायता कर सकते हैं। इससे न केवल समय की बचत होती है बल्कि यह भी सुनिश्चित होता है कि आप उद्योग-मानक प्रथाओं का पालन करें।
- भावनात्मक प्रभाव याद रखें: आपके ऐप का विषय केवल शारीरिक उपस्थिति के बारे में नहीं है; यह स्वर और वातावरण स्थापित करने के बारे में भी है। रंग, आकार और परिवर्तन आपके उपयोगकर्ताओं के मूड को प्रभावित कर सकते हैं, इसलिए जिस भावनात्मक प्रभाव को आप प्राप्त करना चाहते हैं, उससे मेल खाने के लिए उनका सावधानीपूर्वक चयन करें।
- वृद्धिशील परिवर्तन करें: जब आपके ऐप की थीम में पुनरावृत्त अपडेट की आवश्यकता होती है, तो धीरे-धीरे उन्हें चरणबद्ध करें। अचानक, बड़े पैमाने पर परिवर्तन आपके ऐप के स्वरूप और अनुभव के आदी वफादार उपयोगकर्ताओं को भटका सकते हैं और अलग-थलग कर सकते हैं।
- सुव्यवस्थित थीमिंग के लिए AppMaster के साथ एकीकृत करें: एक निर्बाध थीमिंग प्रक्रिया सुनिश्चित करने के लिए, AppMaster जैसे टूल के साथ एकीकृत करने पर विचार करें। अपने no-code प्लेटफ़ॉर्म के साथ, AppMaster आपको अपने ऐप के यूआई को विज़ुअल रूप से डिज़ाइन करने की अनुमति देकर थीम को काफी सरल बना सकता है। इसका मतलब है कि कोड की पेचीदगियों के बारे में चिंता करने में कम समय और सौंदर्य और कार्यात्मक परिणाम के बारे में अधिक चिंता करना। जेनरेट किया गया सोर्स कोड Jetpack Compose के साथ तुरंत संगत है, जो डिजाइन से उत्पादन तक के बदलाव को सुचारू और कुशल बनाता है।
एक सुसंगत यूआई थीम सावधानीपूर्वक योजना और सर्वोत्तम डिज़ाइन प्रथाओं के पालन से उत्पन्न होती है। अपने उपयोगकर्ताओं, अपने ब्रांड और अपने पास मौजूद टूल, जैसे AppMaster और Jetpack Compose पर विचार करके, आप एक थीम अवधारणा तैयार कर सकते हैं जो आपके ऐप को केवल कार्यात्मक से वास्तव में यादगार बना देती है।
थीमिंग में आम चुनौतियों पर काबू पाना
किसी एप्लिकेशन को थीम बनाना केवल आकर्षक रंग और फ़ॉन्ट चुनने के बारे में नहीं है; यह एक सामंजस्यपूर्ण दृश्य भाषा बनाने के बारे में है जो उपयोगकर्ता अनुभव को बढ़ाती है। Jetpack Compose के साथ काम करने से थीमिंग का कार्यान्वयन पहलू सरल हो जाता है, लेकिन कई चुनौतियाँ उत्पन्न हो सकती हैं। यहां, हम आपके ऐप के लिए एक प्रभावी और पेशेवर दिखने वाली थीम सुनिश्चित करने के लिए इनमें से कुछ सामान्य मुद्दों पर चर्चा करते हैं।
सभी घटकों में एकरूपता बनाए रखना
थीमिंग में संगति महत्वपूर्ण है। आपके एप्लिकेशन को नेविगेट करने वाले उपयोगकर्ता घटकों में एकरूपता की उम्मीद करते हैं - बटन और संवाद से लेकर निचले नेविगेशन बार तक। इस स्थिरता को प्राप्त करना चुनौतीपूर्ण हो सकता है, विशेषकर कस्टम घटकों या तृतीय-पक्ष लाइब्रेरीज़ के साथ काम करते समय। इसे दूर करने के लिए, एक स्पष्ट डिज़ाइन प्रणाली को परिभाषित करें जिसमें रंग, टाइपोग्राफी, आकार और घटक शैलियाँ शामिल हों। Jetpack Compose का MaterialTheme CompositionLocalProvider का उपयोग करके लगातार स्टाइल लागू करना आसान बनाता है, जो आपको कस्टम मान प्रदान करने की अनुमति देता है जो उनसे पढ़ने वाले सभी कंपोज़ेबल्स को प्रभावित करते हैं।
विभिन्न स्क्रीन आकारों और अभिमुखताओं को अपनाना
एक और आम चुनौती यह सुनिश्चित करना है कि आपकी थीम विभिन्न उपकरणों, स्क्रीन आकारों और ओरिएंटेशन पर अच्छी दिखे। उत्तरदायी डिज़ाइन प्रथाएँ यहाँ चलन में आती हैं। अनुकूली लेआउट का उपयोग करें जो विभिन्न स्क्रीन आयामों को समायोजित कर सके और उपलब्ध स्थान के आधार पर निर्णय लेने के लिए कंपोज़ के BoxWithConstraints लाभ उठा सके। इसके अलावा, विकास चरण के दौरान विभिन्न उपकरणों पर अपनी थीम का परीक्षण करने से स्केलिंग या लेआउट परिवर्तनों से जुड़ी यूआई समस्याओं को पहचानने और हल करने में मदद मिल सकती है।
सिस्टम सेटिंग्स के साथ डायनामिक थीमिंग को एकीकृत करना
उपयोगकर्ता उन ऐप्स की सराहना करते हैं जो उनकी प्राथमिकताओं का सम्मान करते हैं, जैसे सिस्टम की डार्क मोड सेटिंग्स। इन सेटिंग्स पर प्रतिक्रिया देने वाली गतिशील थीम को लागू करना जटिल हो सकता है। Jetpack Compose में, आप Context में uiMode कॉन्फ़िगरेशन का उपयोग करके सिस्टम थीम परिवर्तनों को सुन सकते हैं। फिर, तदनुसार संबंधित थीम रंग लागू करें। इन सेटिंग्स को टॉगल करने के लिए ऐप के भीतर विकल्प प्रदान करना याद रखें, जिससे उपयोगकर्ताओं को उनके ऐप अनुभव पर अधिक नियंत्रण मिलता है।
रंग अभिगम्यता
यह सुनिश्चित करना आवश्यक है कि आपका ऐप दृष्टिबाधित लोगों सहित सभी के लिए पहुंच योग्य हो। सुपाठ्यता सुनिश्चित करने के लिए रंग कंट्रास्ट अनुपात को पहुंच मानकों के अनुरूप होना चाहिए। वेब कंटेंट एक्सेसिबिलिटी दिशानिर्देश (WCAG) चेकर जैसे उपकरण आपके रंग विकल्पों का मूल्यांकन करने में मदद कर सकते हैं। इसके अलावा, छवियों के लिए सामग्री विवरण शामिल करें और अपने विषयों के भीतर इंटरैक्टिव तत्वों के लिए पर्याप्त कंट्रास्ट प्रदान करें।
ऐप अपडेट में थीम परिवर्तन प्रबंधित करना
जैसे-जैसे आपका एप्लिकेशन विकसित होगा, वैसे-वैसे आपकी थीम भी विकसित होगी। उपयोगकर्ता अनुभव को प्रभावित किए बिना इन परिवर्तनों को प्रबंधित करना बोझिल हो सकता है। यहां, संस्करण नियंत्रण और परिवर्तनों का क्रमिक रोलआउट फायदेमंद साबित होता है। परिवर्तन को सुचारू बनाने के लिए हमेशा उपयोगकर्ताओं को एक झलक या एक निश्चित अवधि के लिए क्लासिक थीम पर वापस लौटने का विकल्प प्रदान करें।
ब्रांड संगति के लिए थीम
आपके ऐप की थीम आपके ब्रांड का प्रत्यक्ष प्रतिबिंब है। विभिन्न प्लेटफार्मों और टचपॉइंट्स पर ब्रांड पहचान को सुसंगत रखना महत्वपूर्ण है। एक ब्रांड गाइड को परिभाषित करके शुरुआत करें और सुनिश्चित करें कि Jetpack Compose में आपकी थीम इस गाइड के साथ संरेखित हो। इसमें कस्टम रंग पैलेट, टाइपोग्राफी स्केल और घटक आकार बनाना शामिल हो सकता है जो आपके ब्रांड की सुंदरता से मेल खाते हों।
उपयोगकर्ताओं के लिए आसान थीम अनुकूलन की सुविधा
उपयोगकर्ताओं के बीच वैयक्तिकरण की इच्छा बढ़ रही है। उपयोगकर्ताओं को अपने ऐप थीम को अनुकूलित करने का विकल्प प्रदान करने से संतुष्टि में सुधार हो सकता है लेकिन आपके थीम कोड में जटिलता भी जुड़ जाती है। इसे संबोधित करने के लिए, अपनी थीम को परिवर्तनशील बनाएं और Jetpack DataStore या SharedPreferences का उपयोग करके उपयोगकर्ता प्राथमिकताओं को लगातार संग्रहीत करें। आवश्यकतानुसार थीम को गतिशील रूप से समायोजित करने के लिए इन प्राथमिकताओं का उपयोग करें।
थीमिंग वर्कफ़्लो को सरल बनाने के लिए AppMaster लाभ उठाना
जबकि कोड के साथ सीधे काम करने के अपने फायदे हैं, AppMasterno-code प्लेटफ़ॉर्म थीमिंग प्रक्रिया को काफी सरल बना सकता है। आपको रंग पैलेट और टाइपोग्राफी सहित अपने ऐप की थीम को विज़ुअली डिज़ाइन करने की अनुमति देकर, AppMaster थीम अनुकूलन को सुव्यवस्थित करता है। यह दृश्य दृष्टिकोण त्रुटियों को कम कर सकता है और पुनरावृत्ति चक्र को तेज कर सकता है, जो अपने ऐप सौंदर्यशास्त्र में पूर्णता के लिए प्रयास करने वाले डेवलपर्स और डिजाइनरों के लिए एक आदर्श समाधान है।
निर्बाध थीमिंग वर्कफ़्लो के लिए AppMaster एकीकृत करना
AppMaster जैसे no-code प्लेटफ़ॉर्म को अपने थीम वर्कफ़्लो में एकीकृत करने से सौंदर्यपूर्ण रूप से मनभावन और कार्यात्मक रूप से शक्तिशाली एप्लिकेशन बनाते समय स्थिति आपके पक्ष में आ सकती है। Jetpack Compose के फायदों में से एक कम ओवरहेड और अधिक सहज प्रक्रिया के साथ यूआई बनाने का आधुनिक दृष्टिकोण है। फिर भी, इसे no-code प्लेटफ़ॉर्म की दक्षता और तीव्र विकास क्षमताओं के साथ जोड़कर उत्पादकता और अंतिम उपयोगकर्ता अनुभव को और बढ़ाया जा सकता है।
AppMaster इस क्षेत्र में उत्कृष्ट है क्योंकि यह गहन कोडिंग ज्ञान की आवश्यकता के बिना लचीलेपन और शक्ति का एक मिश्रण सामने लाता है। इसके सहज दृश्य विकास वातावरण के माध्यम से, आप अपने ऐप के यूआई को ड्रैग-एंड-ड्रॉप आसानी से डिजाइन कर सकते हैं, जिसमें रंग योजनाएं, टाइपोग्राफी और आकार डिजाइन जैसे जटिल थीम तत्व शामिल हैं।
Jetpack Compose संदर्भ में, AppMaster आपको अपने घटकों को दृश्य रूप से प्रदर्शित करने और थीम मापदंडों को परिभाषित करने की सुविधा देता है। फिर इन मापदंडों को मैप किया जा सकता है और Jetpack Compose की थीम संरचना में अनुवादित किया जा सकता है। इसका मतलब है कि आप अपने रंग पैलेट, प्रकार के पैमाने और आकार को परिभाषित कर सकते हैं, सौंदर्यशास्त्र का पूर्वावलोकन कर सकते हैं, और AppMaster संबंधित कोड उत्पन्न कर सकते हैं। यह सुविधा इस प्लेटफ़ॉर्म के स्रोत कोड को आउटपुट करने में सक्षम होने के साथ जारी है, जो दृश्य संपादक के दायरे से परे किसी भी आवश्यक बदलाव या उन्नत अनुकूलन की अनुमति देता है।
एक उदाहरण जहां AppMaster सबसे अलग है, वह डायनेमिक थीमिंग है, जिसमें डार्क मोड टॉगलिंग भी शामिल है। आप यूआई डिजाइनर के भीतर सशर्त तर्क और राज्य प्रबंधन के समर्थन के माध्यम से सिस्टम सेटिंग्स या उपयोगकर्ता प्राथमिकताओं पर प्रतिक्रिया देने वाली थीम आसानी से सेट कर सकते हैं। इसके अलावा, प्रत्येक डिज़ाइन पुनरावृत्ति के साथ, AppMaster यह सुनिश्चित करता है कि परिवर्तन no-code मॉडल के साथ समन्वयित रहें, इस प्रकार तकनीकी ऋण की शुरूआत को रोकें जो आपके प्रोजेक्ट को रोक सकता है।
अंत में, AppMaster के साथ टीम सहयोग और वर्कफ़्लो एकीकरण को सरल बनाया गया है। डिज़ाइनर और डेवलपर मिलकर काम कर सकते हैं, प्लेटफ़ॉर्म एप्लिकेशन के थीम पहलुओं के लिए सच्चाई के एकल स्रोत के रूप में कार्य कर सकता है। परिणामस्वरूप, यह एक सामंजस्यपूर्ण विकास प्रक्रिया की ओर ले जाता है, जिससे यह सुनिश्चित होता है कि एप्लिकेशन के विषय की दृष्टि और तकनीकी कार्यान्वयन दोनों सामंजस्यपूर्ण रूप से संरेखित हों।
निष्कर्ष: सौंदर्यशास्त्र के साथ कार्यक्षमता का सामंजस्य
Jetpack Compose के साथ एक जटिल थीम वाले एप्लिकेशन को तैयार करने की यात्रा में, हमें इस सार पर वापस जाना चाहिए कि हम थीम क्यों बनाते हैं: एप्लिकेशन की कार्यक्षमता को उसके सौंदर्यशास्त्र के साथ सुसंगत बनाना। रंगों, टाइपोग्राफी, आकृतियों और गति के धागों को एक साथ बुनते हुए, थीम महज सजावट से आगे निकल जाती है। यह सुनिश्चित करने के लिए एक सोची-समझी प्रक्रिया है कि किसी एप्लिकेशन की डिज़ाइन भाषा उसकी प्रयोज्यता और उद्देश्य के अनुरूप हो और उपयोगकर्ता अनुभव को बढ़ाए।
Jetpack Compose डेवलपर्स को मटीरियल डिज़ाइन के आज़माए और परखे हुए सिद्धांतों को श्रद्धांजलि देते हुए रचनात्मकता व्यक्त करने के लिए एक कैनवास देता है। कंपोज़ की लचीली थीम प्रणाली का लाभ उठाकर, डेवलपर्स ऐसे ऐप्स बना सकते हैं जो न केवल आकर्षक दिखते हैं बल्कि उपयोग में सहज महसूस करते हैं। यह संतुलन महत्वपूर्ण है: एक ऐप जो अपने लुक से उपयोगकर्ताओं को चकाचौंध कर देता है, लेकिन प्रयोज्यता में कम पड़ जाता है, वह अपनी छाप छोड़ने से चूक जाता है, ठीक वैसे ही जैसे कोई ऐप जो कार्यात्मक है लेकिन देखने में नीरस है, उपयोगकर्ताओं को संलग्न करने में विफल हो सकता है।
इस गाइड ने एक कस्टम थीम स्थापित करने की बारीकियों का पता लगाया है जो आपके ऐप की भावना और ब्रांड पहचान का प्रतीक है। हमने सीखा है कि एक सामंजस्यपूर्ण रंग योजना कैसे बनाई जाए और टाइपोग्राफ़िक पदानुक्रम कैसे लागू किया जाए जो हमारे उपयोगकर्ताओं को हमारे ऐप के माध्यम से एक स्पष्ट यात्रा पर ले जाए। गतिशील थीम को अपनाकर, हमने अपने ऐप्स को उपयोगकर्ता की प्राथमिकताओं और प्रतिष्ठित डार्क मोड जैसे पर्यावरणीय संदर्भों के अनुकूल बनने के लिए सशक्त बनाया है। और हमने वास्तव में अद्वितीय उपयोगकर्ता इंटरफ़ेस तैयार करने के लिए आकृतियों और आइकनों के अधिक व्यक्तिगत सौंदर्यशास्त्र को नेविगेट किया है।
AppMaster एक ऐसा मंच प्रदान करके इस सामंजस्य की वकालत करता है जहां किसी ऐप की थीम का अनुकूलन विकास की दक्षता के साथ-साथ सौंदर्यशास्त्र के बारे में भी है। यह विज़ुअल डिज़ाइन और इंटरैक्टिव इंटरफेस की अनुमति देता है जो आपके थीम विकल्पों के साथ संरेखित होता है, एक निर्बाध और तेज़ विकास चक्र बनाता है जो खूबसूरती से कार्य के साथ मेल खाता है।
जैसा कि हम निष्कर्ष निकालते हैं, याद रखें कि थीमिंग एक निरंतर विकास है, हमारे ऐप्स में मौजूद प्लेटफ़ॉर्म और डिवाइस की तरह। हमारी थीम प्रत्येक नई डिज़ाइन प्रवृत्ति, डिवाइस स्क्रीन और उपयोगकर्ता की अपेक्षा के साथ विकसित और अनुकूलित होनी चाहिए। सूचित रहकर, पूरी तरह से परीक्षण करके और उपयोगकर्ता की प्रतिक्रिया से जुड़कर, हम ऐसे एप्लिकेशन बनाते हैं जो अच्छे लगते हैं और सही लगते हैं। अंत में, यह कार्यक्षमता और सौंदर्यशास्त्र के बीच का तालमेल है जो वास्तव में यादगार अनुप्रयोगों की ओर ले जाता है जिन्हें उपयोगकर्ता बार-बार देखते हैं।
हमारे ऐप्स के भीतर प्रत्येक स्वाइप, टैप और स्क्रॉल हमारे सावधानीपूर्वक चयनित थीम तत्वों के साथ एक इंटरेक्शन है। डेवलपर्स और डिज़ाइनरों के रूप में हमारा काम यह सुनिश्चित करना है कि प्रत्येक कार्य आसान, सहज और देखने में सुखद हो। जब कार्यक्षमता और सौंदर्यशास्त्र सामंजस्यपूर्ण रूप से नृत्य करते हैं, तो हम एक ऐसा अनुभव प्रदान करते हैं जो हर स्तर पर उपयोगकर्ताओं के साथ मेल खाता है। Jetpack Compose और AppMaster जैसे उपकरण इस रचनात्मक प्रक्रिया में भागीदार हैं, जो ऐसे ऐप्स बनाने के लिए आधार और लचीलेपन की पेशकश करते हैं जो समावेशी डिज़ाइन के साथ नवाचार को प्रभावी ढंग से मिश्रित करते हैं।
सामान्य प्रश्न
Jetpack Compose देशी एंड्रॉइड यूआई के निर्माण के लिए एक आधुनिक टूलकिट है। यह कम कोड, शक्तिशाली टूल और सहज कोटलिन एपीआई के साथ एंड्रॉइड पर यूआई विकास को सरल और तेज करता है।
सुसंगत और आकर्षक उपयोगकर्ता अनुभव बनाने के लिए थीमिंग महत्वपूर्ण है। यह आपके ब्रांड की पहचान को प्रतिबिंबित करने में मदद करता है, आपके ऐप को अलग बनाता है, और यह सुनिश्चित करता है कि यूआई तत्व उपयोगकर्ताओं के लिए आकर्षक हैं।
आप अपने पसंदीदा प्राथमिक, द्वितीयक, पृष्ठभूमि और अन्य आवश्यक रंगों के साथ एक ColorPalette ऑब्जेक्ट बनाकर एक कस्टम रंग योजना को परिभाषित कर सकते हैं, फिर इसे अपने MaterialTheme पर लागू कर सकते हैं।
मटेरियल यू एक नया डिज़ाइन दृष्टिकोण है जो वैयक्तिकरण और अभिव्यक्ति पर जोर देता है। यह मटेरियल डिज़ाइन सिद्धांतों पर बनाया गया है और उपयोगकर्ता की प्राथमिकताओं के आधार पर अधिक गतिशील और प्रतिक्रियाशील थीम अनुभव की अनुमति देता है।
हाँ, Jetpack Compose डार्क मोड सहित गतिशील थीम को संभाल सकता है। आप थीम को संबंधित हल्के और गहरे रंग योजनाओं के साथ परिभाषित कर सकते हैं जो सिस्टम सेटिंग्स या उपयोगकर्ता की पसंद के आधार पर बदलते हैं।
आप विभिन्न घटकों के लिए अपनी वांछित आकृतियों के साथ एक Shapes ऑब्जेक्ट बनाकर और कस्टम वेक्टर संपत्तियों के साथ डिफ़ॉल्ट आइकन को ओवरराइड करके आइकन और आकृतियों को अनुकूलित कर सकते हैं।
थीम के लिए सर्वोत्तम प्रथाओं में एक सुसंगत रंग पैलेट का उपयोग करना, पाठ की पठनीयता सुनिश्चित करना, डार्क मोड का समर्थन करना और पहुंच के लिए डिज़ाइन करना शामिल है। इसके अतिरिक्त, एक सामंजस्यपूर्ण रूप और अनुभव बनाए रखने के लिए मौजूदा थीम लाइब्रेरी और घटकों का लाभ उठाएं।
विभिन्न एंड्रॉइड संस्करणों और स्क्रीन आकारों के साथ थीम में संगतता समस्याएं उत्पन्न हो सकती हैं। एक समान स्वरूप और अनुभव सुनिश्चित करने के लिए विभिन्न उपकरणों पर अपनी थीम का परीक्षण करना महत्वपूर्ण है।
हां, AppMaster का no-code प्लेटफ़ॉर्म Jetpack Compose के साथ संगत है, जो आपको थीमिंग सहित अपने ऐप के यूआई को दृश्य रूप से बनाने की अनुमति देता है, जो विकास को गति दे सकता है और आसान अनुकूलन की सुविधा प्रदान कर सकता है।
उपयोगकर्ता अनुभव को प्राथमिकता देकर, निरंतरता बनाए रखकर, बड़े पैमाने पर परीक्षण करके और नवीनतम थीमिंग तकनीकों और उपकरणों के साथ अपडेट रहकर सामान्य थीमिंग चुनौतियों का समाधान करें।






