Temas com Jetpack Compose: personalizando a estética do seu aplicativo
Desvende os segredos dos temas no Jetpack Compose para personalizar a estética do seu aplicativo. Aprenda como definir temas, aplicar esquemas de cores e criar uma experiência de usuário única com nosso guia detalhado sobre como personalizar a interface do seu aplicativo.

Bem-vindo ao mundo dos temas com Jetpack Compose, o melhor e mais recente kit de ferramentas de UI para desenvolvimento nativo do Android. Embarcar em uma jornada para personalizar a estética do seu aplicativo por meio de temas não se trata apenas de usar algumas cores e esperar o melhor – trata-se de criar uma experiência coesa, acessível e memorável para seus usuários. Neste guia, nos aprofundamos nas nuances da temática, oferecendo a você uma compreensão mais profunda de seus princípios e como aplicá-los de forma eficaz. Esteja você procurando infundir a personalidade da sua marca em seu aplicativo, oferecer suporte a temas dinâmicos ou integrar-se a sistemas de design modernos como o Material You, você veio ao lugar certo.
Também abordaremos como a plataforma AppMaster pode ajudar a alcançar um fluxo de trabalho de temas tranquilo, aproveitando o poder do desenvolvimento sem código para dar vida à sua visão de design em um ambiente descomplicado. Então, vamos preparar o terreno para um processo transformador que transcende as meras escolhas de cores e eleva a experiência do usuário a níveis sem precedentes.
Compreendendo os conceitos básicos de temas no Jetpack Compose
Os temas no Jetpack Compose são um aspecto fundamental do design do aplicativo, além de meras cores e fontes. Ele abrange um conjunto abrangente de decisões de design que fornece estrutura e contexto à estética e à experiência do usuário do seu aplicativo. Abaixo, discutiremos os principais conceitos que você precisa entender para criar temas eficazes para seus aplicativos Android usando Jetpack Compose.
CompositionLocalProvider: a base do tema
Na base do tema do Jetpack Compose está o CompositionLocalProvider . A construção deste kit de ferramentas de UI declarativa permite propagar dados na árvore de componentes sem passá-los explicitamente por cada elemento. Quando se trata de temas, isso é particularmente poderoso, pois permite definir valores, como esquemas de cores e tipografia, no nível superior do seu aplicativo, e transmiti-los de forma consistente por toda a interface do usuário.
MaterialTheme: a estrutura para personalização
MaterialTheme é a estrutura central com a qual você interagirá ao aplicar um tema no Jetpack Compose. Ele fornece uma maneira estruturada de definir e aplicar elementos temáticos – cores, tipografia e formas – que compõem sua IU. Ao personalizar MaterialTheme , você encapsula sua linguagem de design, garantindo que os componentes da UI tenham uma aparência consistente em todo o seu aplicativo.

Definição de esquemas de cores
Dentro de um tema Jetpack Compose, os esquemas de cores desempenham um papel fundamental. Eles influenciam as emoções do usuário e podem impactar significativamente sua interação com seu aplicativo. Jetpack Compose oferece uma propriedade colors , onde você pode definir seu esquema de cores usando atributos essenciais como cores primárias, secundárias, de fundo e de superfície. Eles são então utilizados pelos componentes do seu aplicativo para manter uma experiência visualmente coerente.
Configurando tipografia
A tipografia é outro aspecto crucial do tema. Jetpack Compose permite personalizar a tipografia definindo fontes, tamanhos, pesos e estilos para diferentes elementos de texto, como títulos, subtítulos e corpo do texto. A consistência na tipografia melhora a legibilidade e garante uma interface mais refinada.
Tema de forma
O sistema de formas é parte integrante do tema, pois as formas podem transmitir função e intenção. O atributo Shape dentro do MaterialTheme permite definir aparências de forma para componentes como botões, cartões e modais, alinhando-os com o tema do seu aplicativo.
Ao compreender completamente esses componentes temáticos do Jetpack Compose, os desenvolvedores podem começar a criar aplicativos não apenas funcionais, mas também visualmente atraentes. E para aqueles que desejam agilizar ainda mais esse processo, a integração de uma plataforma como AppMaster pode aprimorar seu fluxo de trabalho, fornecendo soluções no-code que interagem perfeitamente com Jetpack Compose. Essa combinação pode ser inestimável para desenvolvedores que desejam produzir aplicativos personalizados e de alta qualidade com rapidez e eficiência.
Definindo sua paleta de cores e tipografia
Ao criar a identidade estética do seu aplicativo Android com Jetpack Compose, a paleta de cores e a tipografia servem como base do seu sistema de design. Uma abordagem cuidadosa na seleção de cores e fontes reforça a identidade da marca e melhora a experiência do usuário, proporcionando continuidade visual e legibilidade.
Escolhendo uma paleta de cores que reflita sua marca
O esquema de cores do seu aplicativo é um dos primeiros elementos de design que chama a atenção. É importante escolher cores que reflitam o espírito da sua marca e atraiam o seu público-alvo. Jetpack Compose simplifica o processo de implementação de uma paleta de cores por meio do uso de um objeto ColorPalette . Este objeto contém as cores primária, secundária, plano de fundo, superfície, erro, onPrimary, onSecondary, onBackground, onSurface e onError, que definem a aparência do seu aplicativo.
Para definir sua paleta de cores:
- Crie uma instância
ColorPaletteespecificando suas cores. - Conecte a paleta de cores ao seu tema, passando-a para a função
MaterialTheme. - Certifique-se de atender a vários cenários de uso de cores, como texto distinguível em botões ou guias legíveis em relação ao plano de fundo.
Lembre-se que a ligação emocional do usuário com o aplicativo pode ser influenciada significativamente pela cor. Por esse motivo, sua paleta deve ser composta por cores complementares, além de neutras para equilíbrio. Além disso, o contraste de cores é vital para usuários com deficiência visual, portanto, busque um design acessível aderindo às Diretrizes de Acessibilidade para Conteúdo da Web (WCAG).
Estabelecendo tipografia que melhora a legibilidade
A tipografia no Jetpack Compose é gerenciada por meio de um objeto Typography que contém estilos de texto para diferentes aparências de texto, como h1 a h6 para títulos, subtitle1 e subtitle2 para legendas e body1 e body2 para corpo de texto.
Ao personalizar a tipografia, considere o seguinte:
- Selecione fontes que reflitam a personalidade do seu aplicativo e a impressão que você deseja causar no usuário.
- Mantenha um conjunto limitado de tamanhos e pesos de fonte para evitar uma aparência desordenada.
- Garanta a legibilidade em vários dispositivos e resoluções com tamanhos de fonte responsivos.
- Incorpore as escalas de tipo corretas que aderem às diretrizes do Material Design ou crie a sua própria para adicionar exclusividade.
- Aplique tipografia de forma consistente em todo o aplicativo para evitar desorientação.
A tipografia transmite informações e define o tom e a hierarquia do seu aplicativo. A combinação certa de família de fontes, tamanho e estilo pode levar a uma interface de usuário intuitiva e esteticamente agradável. O sistema de tipografia do Jetpack Compose permite que você crie um tema para seu aplicativo com um estilo tipográfico coeso, contribuindo para sua identidade.
Reunir os aspectos de cor e tipografia para definir o tema do seu aplicativo no Jetpack Compose estabelecerá uma linguagem visual eficaz. Isso não apenas tornará seu aplicativo mais atraente, mas também melhorará a interação do usuário. Um tema intuitivo e consistente é um guia silencioso, ajudando os usuários a navegar naturalmente em seu aplicativo.
AppMaster, com seus recursos no-code, aprimora ainda mais o processo de tematização, fornecendo uma representação visual do design, permitindo que você experimente diferentes paletas e configurações de tipografia até encontrar a combinação perfeita para sua marca e as necessidades de seus usuários.
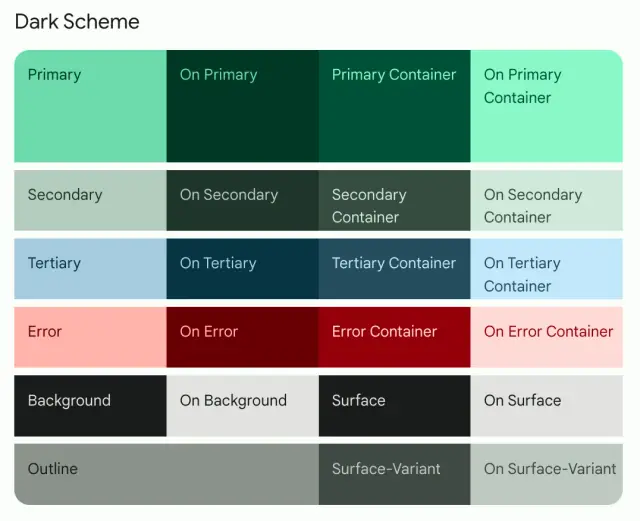
Implementando temas dinâmicos e modo escuro
Os temas dinâmicos e o Modo Escuro tornaram-se recursos essenciais no design moderno de aplicativos, com os usuários esperando que os aplicativos se adaptem ao seu ambiente e preferências. Jetpack Compose, com sua estrutura de IU declarativa, oferece suporte a temas dinâmicos prontos para uso, permitindo que os desenvolvedores criem aplicativos que respondam às configurações do sistema ou a temas definidos pelo usuário com o mínimo de esforço.
Os princípios básicos do tema dinâmico
Basicamente, o tema dinâmico refere-se à capacidade de um aplicativo modificar seu tema com base em certas condições, como configurações do sistema ou entrada do usuário. Isso pode incluir alterações nos esquemas de cores, escalas tipográficas ou formas de componentes. Com Jetpack Compose, os temas normalmente são estruturados em torno do elemento que pode ser composto MaterialTheme , que atua como um guarda-chuva para fornecer propriedades de estilo padrão e paletas de cores à sua IU.
Para implementar temas dinâmicos, primeiro você precisa definir diversas variantes de tema entre as quais seu aplicativo pode alternar. Pode ser simplesmente um tema Claro e Escuro ou temas mais elaborados com base nas escolhas do usuário.
Criando uma mudança de tema
Para permitir a troca de temas, os desenvolvedores podem criar um elemento que pode ser composto que permite aos usuários alternar entre diferentes temas. Isso pode ser feito mantendo um estado que representa o tema atual e atualizando-o com base nas interações do usuário. Jetpack Compose utiliza um modelo de programação reativo em que a IU é atualizada automaticamente mediante mudanças de estado, tornando esse processo simples e intuitivo.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
Integrando o modo escuro
Quando se trata de integrar o Modo Escuro, o processo é semelhante à implementação de temas dinâmicos. No entanto, em vez de depender da interação do usuário, o aplicativo verifica as configurações do tema do sistema para determinar se deve aplicar a paleta de cores escuras. O Compose oferece ferramentas como Configuration.uiMode para determinar o modo de IU atual e alternar o tema de acordo.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
Também é possível ouvir alterações nas configurações do sistema para alternar automaticamente entre temas claros e escuros sem precisar reiniciar o aplicativo. Essa abordagem proativa de temas é muito apreciada pelos usuários que podem usar modos de economia de bateria ou fazer com que seus dispositivos alternem os modos com base na hora do dia.
Dicas para transições suaves
Transições suaves entre temas melhoram a experiência do usuário, e Jetpack Compose promove isso incentivando o uso de mudanças de cores animáveis. A função animateColorAsState pode ajudar seu aplicativo a fazer uma transição elegante entre os estados de cores dentro do tema.
Além disso, incorporar temas dinâmicos e Modo Escuro não se trata apenas da preferência do usuário; trata-se também de acessibilidade. Nem todo usuário consegue digerir confortavelmente o conteúdo em uma tela bem iluminada, portanto, permitir que escolham um tema adequado aos seus olhos pode ser um alívio.
AppMaster: simplificando temas dinâmicos e implantação
Embora Jetpack Compose otimize o processo de criação de temas para desenvolvedores, plataformas como AppMaster vão um passo além, simplificando o processo de desenvolvimento e implantação. Com sua abordagem no-code, AppMaster permite a integração perfeita de temas dinâmicos por meio de ferramentas de personalização visual. Ao projetar visualmente seu aplicativo, você pode implementar e testar diferentes temas e compilar e implantar rapidamente para ver as mudanças em ação, garantindo um fluxo de trabalho de desenvolvimento eficiente e eficaz.

Os temas dinâmicos e o Modo Escuro são mais do que recursos cosméticos. Eles são essenciais para a acessibilidade e satisfação do usuário de um aplicativo. Jetpack Compose fornece as ferramentas para criar uma UI dinâmica e fácil de usar, enquanto AppMaster aprimora a experiência do desenvolvedor, oferecendo um caminho acelerado do design à produção, com temas visualmente atraentes e adaptáveis que atendem às diversas necessidades do usuário.
Personalizando formas e ícones dentro do seu tema
A criação de uma interface de usuário atraente e exclusiva vai além dos esquemas de cores e da tipografia. No Jetpack Compose, o poder de personalizar a aparência do seu aplicativo está ao seu alcance, especialmente por meio da personalização diferenciada de formas e ícones. Esses elementos são essenciais para a identidade visual do seu aplicativo e contribuem substancialmente para a interação do usuário. Vamos nos aprofundar em como você pode personalizar formas e ícones para se adequarem perfeitamente ao seu tema no Jetpack Compose.
Definição de formas personalizadas
Jetpack Compose oferece um sistema flexível para definir formas que podem ser usadas em diferentes componentes do seu aplicativo. Ao personalizar formas, você pode criar uma linguagem visual consistente que corresponda à sua marca ou ao estilo específico que você pretende transmitir.
Para começar, defina suas formas personalizadas em um objeto Shapes . Aqui, você pode especificar formas para componentes pequenos, médios e grandes, que correspondem a elementos como botões, cartões e planos de fundo de caixas de diálogo:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
Depois de definir suas formas, você pode aplicá-las dentro do seu tema usando a função MaterialTheme :
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
Depois de aplicadas, essas formas se tornam o padrão no tema do seu aplicativo, garantindo uma aplicação consistente de cantos arredondados ou outros modificadores de forma na interface do usuário.
Integrando ícones personalizados
Os ícones são mais do que simples gráficos; eles são uma parte vital da interface do usuário que orienta a interação e melhora a navegação. Jetpack Compose simplifica a integração de ícones personalizados que combinam com o tema do seu aplicativo e melhoram a usabilidade.
Comece adicionando seus ativos vetoriais personalizados ao diretório res do seu projeto. Depois de adicionados, você pode usar esses ícones em qualquer lugar nas funções Composable. Veja como você pode exibir um ícone personalizado:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
Para manter a consistência do tema, você pode incorporar um conjunto de ícones consistente que se alinhe ao design visual do seu aplicativo. Isso pode ser feito criando um objeto dedicado que contém referências a todos os seus ícones personalizados:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
Com essa abordagem, você pode gerenciar e atualizar facilmente seus ícones a partir de uma única fonte, o que pode ser particularmente benéfico à medida que seu aplicativo é dimensionado. Para usá-los em seu tema:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
Ao criar um estilo de iconografia específico e aplicá-lo de forma consistente, você garante que seu aplicativo se destaque esteticamente e promova um fluxo intuitivo de interação do usuário.
Aproveitando AppMaster para personalização de ícones e formas
A implementação manual dessas personalizações pode ser demorada, especialmente para aplicativos maiores. É aqui que AppMaster pode ajudá-lo. Com a plataforma no-code do AppMaster, a personalização e implementação de um tema exclusivo, incluindo formas e ícones, é simplificada para maior eficiência. Você pode projetar visualmente a interface do usuário do seu aplicativo e, ao mesmo tempo, garantir que suas escolhas estéticas sejam coesas e se propaguem por todo o aplicativo, sem precisar se aprofundar no código ou gerenciar vários arquivos.
Integrar formas e ícones personalizados alinhados ao seu tema é fundamental para uma interface de usuário visualmente atraente e de marca no Jetpack Compose. Não se trata apenas do deleite visual; esses elementos contribuem para a experiência do usuário, tornando a navegação e a interação mais agradáveis. Quer você seja um desenvolvedor experiente ou esteja aproveitando os recursos de uma plataforma no-code como AppMaster, reserve um tempo para infundir em seu aplicativo esses toques estéticos personalizados.
Aproveitando o Material You para uma experiência personalizada
O advento do Material You marca um afastamento significativo da abordagem de design de tamanho único que geralmente vem com aplicativos móveis. Esta nova e poderosa estrutura, que faz parte da família Material Design, oferece personalização sem precedentes para interfaces de usuário Android, tornando-a a escolha ideal para desenvolvedores que usam Jetpack Compose.
Vamos nos aprofundar em como você pode usar Material You no Jetpack Compose para criar uma interface que se destaque e ressoe pessoalmente com seus usuários.
Compreendendo Material You
Material You é o sistema de design mais recente do Google que enfatiza temas dinâmicos, layouts responsivos e estética centrada no ser humano. Um de seus recursos de destaque é a capacidade de adaptar e aplicar um tema baseado no papel de parede e nas configurações do dispositivo do usuário. Isso cria um design coeso e fluido que se estende por todo o ecossistema Android, oferecendo aos usuários uma experiência mais única e íntima.
Extração de cores e temas de cores dinâmicas
Para aproveitar os recursos de extração de cores do Material You, seu aplicativo pode extrair cores primárias e de destaque do papel de parede do usuário para modificar dinamicamente o esquema de cores do seu aplicativo. Isso é feito por meio do DynamicColorPalette , um conjunto de funções do Jetpack Compose que ajuda a definir valores de cores que refletem a paleta atual do usuário.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
O código acima ajusta o tema do aplicativo em tempo real, de acordo com a customização do usuário e proporcionando assim uma experiência personalizada.
Tipografia e formas que se adaptam
A tipografia adaptativa é outra pedra angular do Material You. À medida que a paleta de cores do seu aplicativo muda, os elementos de texto devem permanecer legíveis e harmoniosos com o design. Com Jetpack Compose, você pode definir uma escala tipográfica que se adapta às configurações e preferências do usuário.
Da mesma forma, as formas podem ser alteradas para combinar com os temas dinâmicos. Você pode personalizar o tamanho dos cantos de cartões, botões e outros componentes para complementar o tom e o estilo definidos pelo tema escolhido pelo usuário.
UI responsiva de preferência do usuário
Os repositórios de design oferecidos pelo Jetpack Compose em conjunto com Material You incluem componentes que respondem às configurações de acessibilidade do usuário, como fonte e tamanhos de exibição. Isso garante que seu aplicativo não apenas tenha uma boa aparência, mas também seja fácil de usar para um público mais amplo, respeitando as preferências do dispositivo para uma experiência inclusiva.
Integrando com AppMaster
Desenvolvedores voltados para a criação de aplicativos com foco em design eficiente podem utilizar AppMaster. Essa plataforma no-code permite o desenvolvimento fácil e rápido de back-end, web e aplicativos móveis . Com sua compatibilidade com Jetpack Compose, você pode criar sua IU com ferramentas drag-and-drop e, em seguida, aproveitar os recursos dinâmicos do Material You para dar vida a temas personalizados. Incorporar AppMaster em seu fluxo de trabalho tem o potencial de agilizar significativamente o processo de desenvolvimento, ao mesmo tempo que oferece flexibilidade para criar uma estética de design poderosa e centrada no usuário.
Aumentando o envolvimento do usuário
Integrar o Material You aos aplicativos Jetpack Compose é mais do que apenas uma atualização estética. É um compromisso com o envolvimento e a satisfação do usuário. Ao criar uma experiência única que muda de acordo com o estilo pessoal do usuário, os desenvolvedores estão promovendo uma conexão mais próxima entre o usuário e a tecnologia, fazendo com que o aplicativo pareça mais uma extensão de si mesmo.
Ao unir o design centrado no ser humano com recursos de temas inteligentes, aproveitar Material You com Jetpack Compose permite que seu aplicativo evolua visualmente, reforçando sua relevância aos olhos de cada usuário individual.
Lidando com problemas de interface do sistema e compatibilidade
A personalização da estética do seu aplicativo com Jetpack Compose também vai além da tela do aplicativo, chegando à interface de usuário mais ampla do sistema Android. Isso inclui a barra de status, a barra de navegação e até mesmo o teclado que aparece quando um usuário precisa digitar. Embora Jetpack Compose ofereça uma abordagem inovadora para o desenvolvimento de IU, garantir que seu aplicativo temático funcione perfeitamente em diferentes dispositivos e versões do Android ainda é crucial.
A chave para lidar com a compatibilidade da IU do sistema está na compreensão das complexidades das diferentes versões do Android e seus respectivos recursos. Versões anteriores do Android podem não oferecer suporte a certas personalizações da interface do usuário, como a modificação da cor da barra de navegação, levando a inconsistências no tema do aplicativo. Portanto, é essencial definir estratégias alternativas que proporcionem uma experiência quase idêntica em vários dispositivos e versões de sistema.
Implementando a coloração das barras do sistema
Usando a classe SystemUiController da biblioteca accompanist-systemuicontroller, você pode ajustar perfeitamente a cor e a aparência das barras do sistema para corresponder ao seu tema. Por exemplo, alterar a cor da barra de status pode envolver:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
Ainda assim, esteja atento às preferências do usuário, como o Modo Escuro. Sempre forneça um esquema de cores alternativo para tais cenários. Além disso, confirme se o texto e os ícones nas barras do sistema permanecem legíveis na cor de fundo escolhida.
Abordando a compatibilidade com APIs específicas de versão
O tratamento da compatibilidade exige que você execute verificações condicionais na versão do Android atualmente em execução no dispositivo. Isso permite que você chame APIs específicas de versão somente quando elas estiverem disponíveis:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
Para dispositivos que executam versões anteriores, forneça uma aparência padrão que se assemelhe tanto quanto possível ao estilo pretendido, considerando a funcionalidade em vez da estética.
Teste em dispositivos e tamanhos de tela
Testes abrangentes em uma ampla variedade de dispositivos e tamanhos de tela não são negociáveis. Isso não apenas revela discrepâncias visuais, mas também ajuda a identificar possíveis problemas de usabilidade. Ferramentas e serviços de teste, tanto físicos quanto virtuais, podem auxiliar nesta fase crucial. Empregue uma combinação de testes automatizados e avaliações manuais para estabelecer um design visualmente atraente e funcionalmente forte, independentemente das características do dispositivo.
Aproveitando os recursos adaptativos do Jetpack Compose
A criação de temas com compatibilidade em mente se beneficia muito dos recursos adaptativos do Jetpack Compose. Utilize unidades de dimensionamento dinâmico como dp para layouts e escalas de tipografia responsivas para garantir que seu tema se adapte a diferentes densidades e orientações de tela. Além disso, não hesite em usar Modifier.systemBarsPadding() do próprio Compose para lidar com inserções e evitar sobreposições com elementos da IU do sistema.
Quando combinados com os poderes de plataformas no-code como AppMaster, os testes iterativos e o ajuste da UI tornam-se significativamente mais eficientes. Por exemplo, AppMaster permite que você crie rapidamente interfaces baseadas no Jetpack Compose e visualize como elas ficariam em vários dispositivos antes de mergulhar em fases de testes intensivos.
Dominar a personalização da IU do sistema e garantir a compatibilidade é uma parte substancial do processo de criação de temas. Prestando muita atenção à integração do sistema, empregando testes vigilantes e fazendo ajustes informados, você pode fornecer uma experiência de usuário consistente e agradável que complementa seu impressionante tema Jetpack Compose.
Práticas recomendadas de temas para uma interface de usuário coesa
Criar uma interface de usuário (IU) visualmente atraente e coesa é mais do que selecionar algumas cores e fontes; trata-se de criar uma experiência que ressoe com os usuários e reforce a identidade da sua marca. Seja redesenhando um aplicativo existente ou começando do zero, aderir a determinadas práticas recomendadas de temas pode agilizar esse processo e aprimorar a experiência do usuário. Abaixo estão as diretrizes fundamentais a serem seguidas ao criar temas com Jetpack Compose para garantir uma IU uniforme e envolvente.
- Mantenha um esquema de cores consistente: a cor é uma ferramenta poderosa na temática, capaz de invocar emoções e chamar a atenção. Usar o mesmo esquema de cores em todas as telas e componentes cria uma sensação de unidade e previsibilidade, o que pode melhorar muito a compreensão e a interação do usuário com seu aplicativo.
- Design para acessibilidade: nem todos os usuários percebem cores e texto de forma semelhante. Garantir altas taxas de contraste, especialmente ao lidar com texto sobre fundos, ajuda pessoas com deficiência visual a navegar confortavelmente em seu aplicativo. Além disso, permita opções para textos maiores e garanta que os elementos interativos sejam fáceis de selecionar, abordando mais áreas de design acessível.
- Priorize a legibilidade: a tipografia desempenha um papel crucial no design da IU . Escolher fontes fáceis de ler e acomodar diferentes idiomas e conjuntos de caracteres é vital. Certifique-se de que seu texto seja legível em diferentes dispositivos e sob diversas condições de iluminação durante a criação do tema. Inclui opções para modificações de tamanho e peso da fonte para melhorar a legibilidade para todos os usuários.
- Suporte ao modo escuro e outras preferências do usuário: o tema não envolve apenas a criação de uma estética única; trata-se de garantir que a estética possa se adaptar a diferentes configurações, como o modo escuro ou até mesmo os esquemas de cores preferidos do usuário. Jetpack Compose simplifica a implementação de temas dinâmicos, permitindo que os usuários tenham uma experiência mais personalizada.
- Teste em vários dispositivos: um tema que fica bem em um dispositivo pode não funcionar tão bem em outro. Testes completos em diferentes tamanhos e resoluções de tela são essenciais para manter um design coeso. Certifique-se de testar as versões mais recentes e mais antigas do Android para garantir a consistência em toda a base de usuários.
- Mantenha a marca na frente e no centro: o tema do seu aplicativo deve estar alinhado com a sua marca. Use cores, logotipos e fontes da marca quando apropriado para fortalecer a presença da marca no aplicativo. No entanto, tome cuidado para não exagerar na marca, pois isso às vezes pode sobrecarregar os usuários e prejudicar a usabilidade do aplicativo.
- Use bibliotecas e componentes relacionados ao tema: aproveite o ecossistema do Jetpack Compose incorporando repositórios e componentes relacionados ao tema que podem ajudar você a manter a consistência em todo o seu aplicativo. Isso não apenas economiza tempo, mas também garante que você siga as práticas padrão do setor.
- Lembre-se do impacto emocional: o tema do seu aplicativo não trata apenas da aparência física; trata-se também de definir o tom e a atmosfera. Cores, formas e transições podem afetar o humor dos usuários, portanto, selecione-as cuidadosamente para corresponder ao impacto emocional que você deseja alcançar.
- Faça alterações incrementais: quando forem necessárias atualizações iterativas no tema do seu aplicativo, implemente-as gradualmente. Mudanças repentinas e em grande escala podem desorientar e alienar usuários fiéis acostumados com a aparência do seu aplicativo.
- Integre-se com AppMaster para temas simplificados: para garantir um processo de temas perfeito, considere a integração com ferramentas como AppMaster. Com sua plataforma no-code, AppMaster pode simplificar significativamente os temas, permitindo que você projete visualmente a IU do seu aplicativo. Isso significa menos tempo de preocupação com as complexidades do código e mais com o resultado estético e funcional. O código-fonte gerado é instantaneamente compatível com Jetpack Compose, tornando a transição do design à produção suave e eficiente.
Um tema de UI coeso resulta de um planejamento cuidadoso e da adesão às melhores práticas de design. Considerando seus usuários, sua marca e as ferramentas à sua disposição, como AppMaster e Jetpack Compose, você pode criar um conceito de tema que eleva seu aplicativo de meramente funcional a verdadeiramente memorável.
Superando desafios comuns em temas
Criar um tema para um aplicativo não envolve apenas escolher cores e fontes atraentes; trata-se de criar uma linguagem visual coesa que aprimore a experiência do usuário. Embora trabalhar com Jetpack Compose simplifique o aspecto de implementação do tema, vários desafios podem surgir. Aqui, discutimos como lidar com alguns desses problemas comuns para garantir um tema eficaz e com aparência profissional para seu aplicativo.
Mantendo a consistência entre os componentes
A consistência é a chave na temática. Os usuários que navegam em seu aplicativo esperam uniformidade nos componentes – desde botões e caixas de diálogo até barras de navegação inferiores. Alcançar essa consistência pode ser um desafio, principalmente ao lidar com componentes personalizados ou bibliotecas de terceiros. Para superar isso, defina um sistema de design claro que inclua cores, tipografia, formas e estilos de componentes. MaterialTheme do Jetpack Compose facilita a aplicação de estilos consistentes usando CompositionLocalProvider , que permite fornecer valores personalizados que afetam todos os elementos que podem ser compostos lidos deles.
Adaptação a diferentes tamanhos e orientações de tela
Outro desafio comum é garantir que seu tema fique ótimo em vários dispositivos, tamanhos de tela e orientações. Práticas de design responsivo entram em jogo aqui. Use layouts adaptáveis que possam acomodar diferentes dimensões de tela e aproveite BoxWithConstraints do Compose para tomar decisões com base no espaço disponível. Além disso, testar seu tema em diferentes dispositivos durante a fase de desenvolvimento pode ajudar a identificar e resolver problemas de IU vinculados a alterações de dimensionamento ou layout.
Integrando temas dinâmicos com configurações do sistema
Os usuários apreciam aplicativos que respeitam suas preferências, como as configurações do modo escuro do sistema. A implementação de temas dinâmicos que respondam a essas configurações pode ser complexa. No Jetpack Compose, você pode ouvir as alterações do tema do sistema usando a configuração uiMode no Context . Em seguida, aplique as cores do tema correspondentes de acordo. Lembre-se de fornecer opções no aplicativo para alternar essas configurações, oferecendo aos usuários maior controle sobre sua experiência no aplicativo.
Acessibilidade de cores
É essencial garantir que seu aplicativo seja acessível a todos, inclusive àqueles com deficiência visual. As taxas de contraste de cores devem atender aos padrões de acessibilidade para garantir a legibilidade. Ferramentas como o verificador Web Content Accessibility Guidelines (WCAG) podem ajudar a avaliar suas escolhas de cores. Além disso, incorpore descrições de conteúdo para imagens e forneça contraste suficiente para elementos interativos em seus temas.
Gerenciando alterações de tema em atualizações de aplicativos
À medida que seu aplicativo evolui, seu tema também evolui. Gerenciar essas mudanças sem afetar a experiência do usuário pode ser complicado. Aqui, o controle de versão e a implementação gradual de mudanças são benéficos. Sempre forneça aos usuários uma prévia ou a opção de voltar ao tema clássico por um determinado período para suavizar a transição.
Temas para consistência da marca
O tema do seu aplicativo é um reflexo direto da sua marca. Manter a identidade da marca consistente em diferentes plataformas e pontos de contato é crucial. Comece definindo um guia de marca e certifique-se de que seu tema no Jetpack Compose esteja alinhado com este guia. Isso pode envolver a criação de paletas de cores personalizadas, escalas de tipografia e formas de componentes que ressoem com a estética da sua marca.
Facilitando a personalização fácil do tema para os usuários
O desejo de personalização está aumentando entre os usuários. Fornecer uma opção para os usuários personalizarem o tema do aplicativo pode aumentar a satisfação, mas também adiciona complexidade ao código do tema. Para resolver isso, estruture seu tema para ser mutável e armazene as preferências do usuário de forma persistente usando Jetpack DataStore ou SharedPreferences. Use essas preferências para ajustar dinamicamente o tema conforme necessário.
Aproveitando AppMaster para simplificar o fluxo de trabalho de temas
Embora trabalhar diretamente com código tenha suas vantagens, a plataforma no-codeAppMaster pode simplificar significativamente o processo de criação de temas. Ao permitir que você projete visualmente o tema do seu aplicativo, incluindo a paleta de cores e a tipografia, AppMaster agiliza a personalização do tema. Essa abordagem visual pode reduzir erros e acelerar o ciclo de iteração, uma solução ideal para desenvolvedores e designers que buscam a perfeição na estética de seus aplicativos.
Integrando AppMaster para um fluxo de trabalho de temas perfeito
Integrar uma plataforma no-code como AppMaster em seu fluxo de trabalho de temas pode mudar a maré a seu favor ao criar aplicativos esteticamente agradáveis e funcionalmente poderosos. Uma das vantagens do Jetpack Compose é sua abordagem moderna para criar UIs com menos sobrecarga e um processo mais intuitivo. No entanto, combinar isso com a eficiência e os recursos de rápido desenvolvimento de uma plataforma no-code pode aumentar ainda mais a produtividade e a experiência do usuário final.
AppMaster se destaca neste domínio, pois traz um amálgama de flexibilidade e poder sem a necessidade de conhecimento profundo de codificação. Por meio de seu ambiente de desenvolvimento visual intuitivo, você pode projetar a interface do usuário do seu aplicativo com facilidade de arrastar e soltar , incluindo elementos de temas complexos, como esquemas de cores, tipografia e designs de formas.
No contexto Jetpack Compose, AppMaster permite organizar visualmente seus componentes e definir os parâmetros do tema. Esses parâmetros podem então ser mapeados e traduzidos na estrutura de temas do Jetpack Compose. Isso significa que você pode definir suas paletas de cores, escalas de tipo e formas, visualizar a estética e fazer com que AppMaster gere o código correspondente. A comodidade continua com esta plataforma sendo capaz de gerar o código-fonte, permitindo quaisquer ajustes necessários ou customizações avançadas além do escopo do editor visual.
Um exemplo em que AppMaster se destaca são os temas dinâmicos, incluindo a alternância do Modo Escuro. Você pode configurar temas de forma conveniente que respondam às configurações do sistema ou às preferências do usuário por meio de seu suporte para lógica condicional e gerenciamento de estado no designer de UI. Além disso, a cada iteração de design, AppMaster garante que as alterações permaneçam sincronizadas com o modelo no-code, evitando assim a introdução de dívidas técnicas que poderiam paralisar seu projeto.
Por último, a colaboração em equipe e a integração do fluxo de trabalho são simplificadas com AppMaster. Designers e desenvolvedores podem trabalhar em conjunto, com a plataforma servindo como uma única fonte de verdade para os aspectos temáticos do aplicativo. Como resultado, isto leva a um processo de desenvolvimento coeso, garantindo que tanto a visão como a implementação técnica do tema da aplicação se alinhem harmoniosamente.
Conclusão: Harmonizando Funcionalidade com Estética
Na jornada para criar um aplicativo com temas complexos com Jetpack Compose, devemos voltar à essência do tema: harmonizar a funcionalidade do aplicativo com sua estética. Entrelaçando os fios de cores, tipografia, formas e movimento, o tema vai além da mera decoração. É um processo cuidadoso garantir que a linguagem de design de um aplicativo atenda à sua usabilidade e finalidade, melhorando a experiência do usuário.
Jetpack Compose oferece aos desenvolvedores uma tela para expressar a criatividade e, ao mesmo tempo, homenagear os princípios testados e comprovados do Material Design. Ao aproveitar o sistema de temas flexível do Compose, os desenvolvedores podem criar aplicativos que não apenas parecem atraentes, mas também intuitivos de usar. Esse equilíbrio é fundamental: um aplicativo que deslumbra os usuários com sua aparência, mas deixa a desejar em termos de usabilidade, erra o alvo, assim como um aplicativo que é funcional, mas visualmente sem graça, pode não conseguir envolver os usuários.
Este guia explorou os detalhes de estabelecer um tema personalizado que incorpore o espírito e a identidade da marca do seu aplicativo. Aprendemos como criar um esquema de cores coeso e como implementar hierarquias tipográficas que conduzem nossos usuários em uma jornada clara pelo nosso aplicativo. Ao adotar temas dinâmicos, capacitamos nossos aplicativos para se adaptarem às preferências do usuário e aos contextos ambientais, como o cobiçado Modo Escuro. E navegamos pela estética mais pessoal de formas e ícones para criar uma interface de usuário verdadeiramente única.
AppMaster defende essa harmonização fornecendo uma plataforma onde a personalização do tema de um aplicativo tem tanto a ver com a eficiência do desenvolvimento quanto com a estética. Ele permite design visual e interfaces interativas que se alinham com suas escolhas de temas, criando um ciclo de desenvolvimento rápido e contínuo que combina perfeitamente forma e função.
Ao concluirmos, lembre-se de que a temática é uma evolução contínua, assim como as plataformas e dispositivos que nossos aplicativos habitam. Nossos temas devem crescer e se adaptar a cada nova tendência de design, tela do dispositivo e expectativa do usuário. Mantendo-nos informados, testando exaustivamente e interagindo com o feedback dos usuários, criamos aplicativos que parecem bons e adequados. No final das contas, é essa sinergia entre funcionalidade e estética que leva a aplicativos verdadeiramente memoráveis, aos quais os usuários retornam continuamente.
Cada deslizar, tocar e rolar em nossos aplicativos é uma interação com nossos elementos temáticos cuidadosamente selecionados. Nosso trabalho como desenvolvedores e designers é garantir que cada ação seja fácil, intuitiva e visualmente agradável. Quando a funcionalidade e a estética dançam harmoniosamente, proporcionamos uma experiência que repercute nos usuários em todos os níveis. Jetpack Compose e ferramentas como AppMaster são parceiros nesse processo criativo, oferecendo as bases e a flexibilidade para criar aplicativos que combinam efetivamente inovação com design inclusivo.
FAQ
Jetpack Compose é um kit de ferramentas moderno para criar UI nativa do Android. Ele simplifica e acelera o desenvolvimento de UI no Android com menos código, ferramentas poderosas e APIs Kotlin intuitivas.
O tema é crucial para criar uma experiência de usuário consistente e envolvente. Ajuda a refletir a identidade da sua marca, destaca seu aplicativo e garante que os elementos da IU sejam visualmente atraentes para os usuários.
Você pode definir um esquema de cores personalizado criando um objeto ColorPalette com suas cores primárias, secundárias, de fundo e outras cores necessárias preferidas e, em seguida, aplicando-o ao seu MaterialTheme .
Material You é uma nova abordagem de design que enfatiza a personalização e a expressão. Ele é baseado nos princípios do Material Design e permite uma experiência temática mais dinâmica e responsiva com base nas preferências do usuário.
Sim, Jetpack Compose pode lidar com temas dinâmicos, incluindo o Modo Escuro. Você pode definir temas com esquemas de cores claras e escuras correspondentes que alternam com base nas configurações do sistema ou na escolha do usuário.
Você pode personalizar ícones e formas criando um objeto Shapes com as formas desejadas para diferentes componentes e substituindo ícones padrão por ativos vetoriais personalizados.
As melhores práticas para temas incluem o uso de uma paleta de cores consistente, garantindo a legibilidade do texto, suportando o Modo Escuro e projetando para acessibilidade. Além disso, aproveite as bibliotecas e componentes de temas existentes para manter uma aparência coesa.
Podem surgir problemas de compatibilidade de temas com diferentes versões do Android e tamanhos de tela. É importante testar seu tema em vários dispositivos para garantir aparência e experiência uniformes.
Sim, a plataforma no-code do AppMaster é compatível com Jetpack Compose, permitindo que você crie visualmente a IU do seu aplicativo, incluindo temas, o que pode acelerar o desenvolvimento e facilitar a personalização.
Enfrente desafios comuns de temas priorizando a experiência do usuário, mantendo a consistência, testando extensivamente e mantendo-se atualizado com as mais recentes técnicas e ferramentas de temas.






