Thématisation avec Jetpack Compose : personnalisation de l'esthétique de votre application
Découvrez les secrets de la création de thèmes dans Jetpack Compose pour personnaliser l'esthétique de votre application. Apprenez à définir des thèmes, à appliquer des schémas de couleurs et à créer une expérience utilisateur unique grâce à notre guide détaillé sur la personnalisation de l'interface de votre application.

Bienvenue dans le monde des thèmes avec Jetpack Compose, la dernière et la meilleure boîte à outils d'interface utilisateur pour le développement Android natif. Se lancer dans un voyage pour personnaliser l'esthétique de votre application via des thèmes ne consiste pas seulement à appliquer quelques couleurs et à espérer le meilleur, il s'agit également de créer une expérience cohérente, accessible et mémorable pour vos utilisateurs. Dans ce guide, nous approfondissons les nuances de la thématique, vous offrant une compréhension plus approfondie de ses principes et de la manière de les appliquer efficacement. Que vous cherchiez à insuffler la personnalité de votre marque dans votre application, à prendre en charge des thèmes dynamiques ou à intégrer des systèmes de conception modernes comme Material You, vous êtes au bon endroit.
Nous aborderons également la manière dont la plate-forme AppMaster peut vous aider à créer un flux de travail de création de thèmes fluide, en exploitant la puissance du développement sans code pour donner vie à votre vision de conception dans un environnement sans tracas. Alors, préparons le terrain pour un processus de transformation qui transcende les simples choix de couleurs et élève l’expérience utilisateur à des sommets sans précédent.
Comprendre les bases du thème dans Jetpack Compose
La création de thèmes dans Jetpack Compose est un aspect fondamental de la conception d'applications, au-delà des simples couleurs et polices. Il englobe un ensemble complet de décisions de conception qui fournissent une structure et un contexte à l'esthétique et à l'expérience utilisateur de votre application. Ci-dessous, nous aborderons les concepts de base que vous devez maîtriser pour thématiser efficacement vos applications Android à l'aide de Jetpack Compose.
CompositionLocalProvider : le fondement du thème
À la base de la thématique dans Jetpack Compose se trouve le CompositionLocalProvider . La construction de cette boîte à outils d'interface utilisateur déclarative vous permet de propager les données dans l'arborescence des composants sans les transmettre explicitement à travers chaque élément. En matière de thématique, cette fonctionnalité est particulièrement puissante car elle vous permet de définir des valeurs, telles que les jeux de couleurs et la typographie, au niveau supérieur de votre application, et de les transmettre de manière cohérente dans toute l'interface utilisateur.
MaterialTheme : le cadre de personnalisation
MaterialTheme est le framework central avec lequel vous interagirez lors de l'application d'un thème dans Jetpack Compose. Il fournit un moyen structuré de définir et d'appliquer des éléments thématiques (couleurs, typographie et formes) qui composent votre interface utilisateur. En personnalisant MaterialTheme , vous encapsulez votre langage de conception, garantissant ainsi que les composants de l'interface utilisateur adhèrent à une apparence cohérente dans l'ensemble de votre application.

Définir des schémas de couleurs
Dans un thème Jetpack Compose, les jeux de couleurs jouent un rôle central. Ils influencent les émotions des utilisateurs et peuvent avoir un impact significatif sur leur interaction avec votre application. Jetpack Compose propose une propriété colors , dans laquelle vous pouvez définir votre palette de couleurs à l'aide d'attributs essentiels tels que les couleurs primaires, secondaires, d'arrière-plan et de surface. Ceux-ci sont ensuite utilisés par les composants de votre application pour maintenir une expérience visuellement cohérente.
Configuration de la typographie
La typographie est un autre aspect crucial de la thématique. Jetpack Compose vous permet de personnaliser la typographie en définissant les polices, les tailles, les épaisseurs et les styles pour différents éléments de texte tels que les titres, les sous-titres et le corps du texte. La cohérence de la typographie améliore la lisibilité et garantit une interface plus soignée.
Thème de forme
Le système de formes fait partie intégrante de la thématique, car les formes peuvent transmettre une fonction et une intention. L'attribut Shape dans MaterialTheme vous permet de définir l'apparence des formes des composants tels que les boutons, les cartes et les modaux, en les alignant sur le thème de votre application.
En comprenant parfaitement ces composants thématiques de Jetpack Compose, les développeurs peuvent commencer à créer des applications non seulement fonctionnelles mais également visuellement attrayantes. Et pour ceux qui cherchent à rationaliser encore davantage ce processus, l'intégration d'une plate-forme comme AppMaster peut améliorer votre flux de travail en fournissant des solutions no-code qui s'interfacent facilement avec Jetpack Compose. Cette combinaison peut s’avérer inestimable pour les développeurs souhaitant produire rapidement et efficacement des applications personnalisées de haute qualité.
Définir votre palette de couleurs et votre typographie
Lors de la création de l'identité esthétique de votre application Android avec Jetpack Compose, la palette de couleurs et la typographie servent de pierre angulaire de votre système de conception. Une approche réfléchie dans la sélection des couleurs et des polices renforce l’identité de la marque et améliore l’expérience utilisateur en offrant continuité visuelle et lisibilité.
Choisir une palette de couleurs qui reflète votre marque
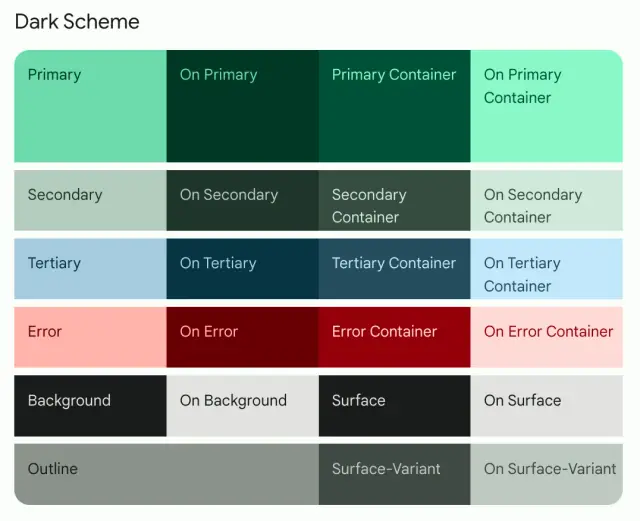
La palette de couleurs de votre application est l’un des premiers éléments de conception qui attire l’attention. Il est important de choisir des couleurs qui reflètent la philosophie de votre marque et qui plaisent à votre public cible. Jetpack Compose simplifie le processus d'implémentation d'une palette de couleurs grâce à l'utilisation d'un objet ColorPalette . Cet objet contient les couleurs primaire, secondaire, d'arrière-plan, de surface, d'erreur, onPrimary, onSecondary, onBackground, onSurface et onError, qui définissent l'apparence de votre application.
Pour définir votre palette de couleurs :
- Créez une instance
ColorPalettespécifiant vos couleurs. - Accrochez la palette de couleurs à votre thème en la transmettant à la fonction
MaterialTheme. - Assurez-vous de répondre à différents scénarios d'utilisation des couleurs, tels qu'un texte distinctif sur les boutons ou des onglets lisibles sur leur arrière-plan.
N'oubliez pas que le lien émotionnel de l'utilisateur avec l'application peut être considérablement influencé par la couleur. Pour cette raison, votre palette doit être composée de couleurs complémentaires, ainsi que de couleurs neutres pour plus d’équilibre. De plus, le contraste des couleurs est vital pour les utilisateurs malvoyants, alors visez une conception accessible en adhérant aux directives pour l'accessibilité du contenu Web (WCAG).
Établir une typographie qui améliore la lisibilité
La typographie dans Jetpack Compose est gérée via un objet Typography qui contient des styles de texte pour différentes apparences de texte, tels que h1 à h6 pour les titres, subtitle1 et subtitle2 pour les sous-titres, et body1 et body2 pour le corps du texte.
Lorsque vous personnalisez la typographie, tenez compte des éléments suivants :
- Sélectionnez des polices qui reflètent la personnalité de votre application et l'impression que vous souhaitez donner à l'utilisateur.
- Conservez un ensemble limité de tailles et de poids de police pour éviter un aspect encombré.
- Garantissez la lisibilité sur différents appareils et résolutions avec des tailles de police réactives.
- Incorporez les échelles de caractères appropriées qui respectent les directives de conception des matériaux, ou créez les vôtres pour ajouter un caractère unique.
- Appliquez la typographie de manière cohérente sur l’ensemble de votre application pour éviter la désorientation.
La typographie transmet des informations et donne le ton et la hiérarchie au sein de votre application. La bonne combinaison de famille de polices, de taille et de style peut conduire à une interface utilisateur intuitive et esthétique. Le système de typographie de Jetpack Compose vous permet de thématiser votre application avec un style typographique cohérent, contribuant ainsi à son identité.
Réunir les aspects de la couleur et de la typographie pour thématiser votre application dans Jetpack Compose établira un langage visuel efficace. Non seulement cela rendra votre application plus attrayante, mais cela améliorera également l’interaction avec les utilisateurs. Un thème intuitif et cohérent est un guide silencieux qui aide les utilisateurs à naviguer naturellement dans votre application.
AppMaster, avec ses capacités no-code, améliore encore le processus de création de thèmes en fournissant une représentation visuelle du design, vous permettant d'expérimenter différentes palettes et paramètres de typographie jusqu'à ce que vous trouviez la correspondance parfaite pour votre marque et les besoins de vos utilisateurs.
Implémentation de thèmes dynamiques et du mode sombre
Les thèmes dynamiques et le mode sombre sont devenus des fonctionnalités essentielles dans la conception d'applications modernes, les utilisateurs s'attendant à ce que les applications s'adaptent à leur environnement et à leurs préférences. Jetpack Compose, avec son cadre d'interface utilisateur déclaratif, prend en charge les thèmes dynamiques prêts à l'emploi, permettant aux développeurs de créer des applications qui répondent aux paramètres système ou aux thèmes définis par l'utilisateur avec un minimum d'effort.
Les bases du thème dynamique
À la base, le thème dynamique fait référence à la capacité d'une application à modifier son thème en fonction de certaines conditions, telles que les paramètres système ou les entrées de l'utilisateur. Cela peut inclure des modifications dans les schémas de couleurs, les échelles typographiques ou la forme des composants. Avec Jetpack Compose, les thèmes sont généralement structurés autour du composable MaterialTheme , qui agit comme un parapluie pour fournir des propriétés de style et des palettes de couleurs par défaut à votre interface utilisateur.
Pour implémenter un thème dynamique, vous devez d’abord définir plusieurs variantes de thème entre lesquelles votre application peut basculer. Il peut s'agir simplement d'un thème clair et sombre, ou de thèmes plus élaborés basés sur les choix des utilisateurs.
Fabriquer un changement de thème
Pour activer le changement de thème, les développeurs peuvent créer un composable qui permet aux utilisateurs de basculer entre différents thèmes. Cela peut être fait en conservant un état représentant le thème actuel et en le mettant à jour en fonction des interactions de l'utilisateur. Jetpack Compose utilise un modèle de programmation réactif dans lequel l'interface utilisateur se met automatiquement à jour en cas de changement d'état, ce qui rend ce processus fluide et intuitif.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
Intégration du mode sombre
Lorsqu'il s'agit d'intégrer le mode sombre, le processus est similaire à la mise en œuvre d'une thématique dynamique. Pourtant, au lieu de s'appuyer sur l'interaction de l'utilisateur, l'application vérifie les paramètres de thème du système pour déterminer s'il convient d'appliquer la palette de couleurs sombres. Compose propose des outils tels que Configuration.uiMode pour déterminer le mode actuel de l'interface utilisateur et basculer le thème en conséquence.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
Il est également possible d'écouter les modifications dans les paramètres du système pour basculer automatiquement entre les thèmes clairs et sombres sans nécessiter un redémarrage de l'application. Cette approche proactive de la thématique est très appréciée par les utilisateurs qui peuvent utiliser les modes d'économie de batterie ou faire changer de mode leurs appareils en fonction de l'heure de la journée.
Conseils pour des transitions fluides
Des transitions fluides entre les thèmes améliorent l'expérience utilisateur, et Jetpack Compose favorise cela en encourageant l'utilisation de changements de couleurs animables. La fonction animateColorAsState peut aider votre application à effectuer une transition fluide entre les états de couleur au sein du thème.
De plus, l’intégration de thèmes dynamiques et du mode sombre n’est pas seulement une question de préférence de l’utilisateur ; c'est aussi une question d'accessibilité. Tous les utilisateurs ne peuvent pas digérer confortablement le contenu sur un écran bien éclairé, donc leur permettre de choisir un thème qui convient à leurs yeux peut être un soulagement.
AppMaster : Simplifier la création de thèmes et le déploiement dynamiques
Alors que Jetpack Compose optimise le processus de création de thèmes pour les développeurs, des plateformes comme AppMaster vont encore plus loin en simplifiant le processus de développement et de déploiement. Avec son approche no-code, AppMaster permet une intégration transparente de thèmes dynamiques grâce à des outils de personnalisation visuelle. Lorsque vous concevez visuellement votre application, vous pouvez implémenter et tester différents thèmes, puis compiler et déployer rapidement pour voir les changements en action, garantissant ainsi un flux de travail de développement efficace et efficient.

La thématique dynamique et le mode sombre sont plus que des fonctionnalités cosmétiques. Ils sont essentiels à l’accessibilité et à la satisfaction des utilisateurs d’une application. Jetpack Compose fournit les outils nécessaires pour créer une interface utilisateur dynamique et conviviale, tandis AppMaster améliore l'expérience du développeur, en offrant un chemin accéléré de la conception à la production, avec des thèmes visuellement attrayants et adaptables qui répondent aux divers besoins des utilisateurs.
Personnalisation des formes et des icônes dans votre thème
La création d'une interface utilisateur attrayante et unique va au-delà des schémas de couleurs et de la typographie. Dans Jetpack Compose, le pouvoir de personnaliser l'apparence de votre application est à portée de main, notamment grâce à la personnalisation nuancée des formes et des icônes. Ces éléments font partie intégrante de l'identité visuelle de votre application et contribuent substantiellement à l'interaction de l'utilisateur. Voyons comment personnaliser les formes et les icônes pour qu'elles s'adaptent parfaitement à votre thème dans Jetpack Compose.
Définir des formes personnalisées
Jetpack Compose offre un système flexible pour définir des formes qui peuvent être utilisées dans différents composants de votre application. En personnalisant les formes, vous pouvez créer un langage visuel cohérent qui correspond à votre image de marque ou au style particulier que vous souhaitez véhiculer.
Pour commencer, définissez vos formes personnalisées dans un objet Shapes . Ici, vous pouvez spécifier des formes pour les composants petits, moyens et grands, qui correspondent à des éléments tels que des boutons, des cartes et des arrière-plans de boîtes de dialogue :
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
Après avoir défini vos formes, vous pouvez les appliquer au sein de votre thème grâce à la fonction MaterialTheme :
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
Une fois appliquées, ces formes deviennent celles par défaut dans le thème de votre application, garantissant une application cohérente des coins arrondis ou d'autres modificateurs de forme dans l'interface utilisateur.
Intégration d'icônes personnalisées
Les icônes sont plus que de simples graphiques ; ils constituent un élément essentiel de l'interface utilisateur qui guide l'interaction et améliore la navigation. Jetpack Compose simplifie l'intégration d'icônes personnalisées qui correspondent au thème de votre application et améliorent la convivialité.
Commencez par ajouter vos ressources vectorielles personnalisées au répertoire res de votre projet. Une fois ajoutées, vous pouvez utiliser ces icônes n'importe où dans vos fonctions Composable. Voici comment afficher une icône personnalisée :
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
Pour maintenir la cohérence du thème, vous pouvez incorporer un jeu d'icônes cohérent qui s'aligne sur la conception visuelle de votre application. Cela peut être fait en créant un objet dédié contenant des références à toutes vos icônes personnalisées :
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
Avec cette approche, vous pouvez facilement gérer et mettre à jour vos icônes à partir d'une source unique, ce qui peut être particulièrement avantageux à mesure que votre application évolue. Pour les utiliser dans votre thème :
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
En créant un style iconographique spécifique et en l'appliquant de manière cohérente, vous vous assurez que votre application se démarque esthétiquement et favorise un flux d'interaction utilisateur intuitif.
Tirer parti AppMaster pour la personnalisation des icônes et des formes
La mise en œuvre manuelle de ces personnalisations peut prendre du temps, en particulier pour les applications plus volumineuses. Voici où AppMaster peut vous aider. Avec la plateforme no-code d'AppMaster, la personnalisation et la mise en œuvre d'un thème unique, comprenant des formes et des icônes, sont rationalisées pour plus d'efficacité. Vous pouvez concevoir visuellement l'interface utilisateur de votre application tout en garantissant que vos choix esthétiques sont cohérents et se propagent dans toute votre application sans avoir à approfondir le code ou à gérer plusieurs fichiers.
L'intégration de formes et d'icônes personnalisées en accord avec votre thème est la clé d'une interface utilisateur visuellement attrayante et de marque dans Jetpack Compose. Il ne s'agit pas seulement du plaisir visuel ; ces éléments contribuent à l'expérience utilisateur, rendant la navigation et l'interaction plus agréables. Que vous soyez un développeur expérimenté ou que vous exploitiez les capacités d'une plateforme no-code comme AppMaster, prenez le temps d'insuffler à votre application ces touches esthétiques personnalisées.
Tirer parti de Material You pour une expérience personnalisée
L’avènement de Material You marque une rupture significative par rapport à l’approche de conception universelle qui accompagne souvent les applications mobiles. Ce nouveau framework puissant, qui fait partie de la famille Material Design, offre une personnalisation sans précédent pour les interfaces utilisateur Android, ce qui en fait un choix idéal pour les développeurs utilisant Jetpack Compose.
Voyons comment vous pouvez utiliser Material You dans Jetpack Compose pour créer une interface qui se démarque et trouve un écho auprès de vos utilisateurs personnellement.
Comprendre Material You
Material You est le dernier système de conception de Google mettant l'accent sur des thèmes dynamiques, des mises en page réactives et une esthétique centrée sur l'humain. L'une de ses fonctionnalités remarquables est la possibilité d'adapter et d'appliquer un thème basé sur le fond d'écran et les paramètres de l'appareil d'un utilisateur. Cela crée une conception cohérente et fluide qui s'étend à l'ensemble de l'écosystème Android, offrant aux utilisateurs une expérience plus unique et plus intime.
Extraction de couleurs et thèmes de couleurs dynamiques
Pour tirer parti des capacités d'extraction de couleurs de Material You, votre application peut extraire les couleurs primaires et d'accentuation du fond d'écran de l'utilisateur pour modifier dynamiquement la palette de couleurs de votre application. Ceci est réalisé grâce à DynamicColorPalette , un ensemble de fonctions dans Jetpack Compose qui vous aident à définir des valeurs de couleur qui reflètent la palette actuelle de l'utilisateur.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
Le code ci-dessus ajuste le thème de l'application en temps réel, en se conformant à la personnalisation de l'utilisateur et en offrant ainsi une expérience personnalisée.
Typographie et formes qui s'adaptent
La typographie adaptative est une autre pierre angulaire de Material You. Au fur et à mesure que la palette de couleurs de votre application change, les éléments de texte doivent rester lisibles et en harmonie avec le design. Avec Jetpack Compose, vous pouvez définir une échelle typographique qui s'adapte aux paramètres et préférences de l'utilisateur.
De même, les formes peuvent être modifiées pour correspondre aux thèmes dynamiques. Vous pouvez personnaliser la taille des coins des cartes, des boutons et d'autres composants pour compléter le ton et le style définis par le thème choisi par l'utilisateur.
Interface utilisateur réactive aux préférences de l'utilisateur
Les référentiels de conception proposés par Jetpack Compose en conjonction avec Material You incluent des composants qui répondent aux paramètres d'accessibilité de l'utilisateur tels que les tailles de police et d'affichage. Cela garantit que votre application n'est pas seulement belle, mais qu'elle est également conviviale pour un public plus large, respectant les préférences de son appareil pour une expérience inclusive.
Intégration avec AppMaster
Les développeurs qui souhaitent créer des applications axées sur une conception efficace peuvent utiliser AppMaster. Cette plate no-code permet un développement simple et rapide d'applications backend, Web et mobiles . Grâce à sa compatibilité avec Jetpack Compose, vous pouvez créer votre interface utilisateur avec des outils drag-and-drop, puis exploiter les fonctionnalités dynamiques de Material You pour donner vie à des thèmes personnalisés. L'intégration AppMaster dans votre flux de travail a le potentiel d'accélérer considérablement le processus de développement, tout en vous offrant la flexibilité nécessaire pour créer une esthétique de conception puissante et centrée sur l'utilisateur.
Améliorer l'engagement des utilisateurs
L'intégration de Material You dans les applications Jetpack Compose est plus qu'une simple mise à niveau esthétique. Il s’agit d’un engagement envers l’engagement et la satisfaction des utilisateurs. En créant une expérience unique qui évolue et change en fonction du style personnel de l'utilisateur, les développeurs favorisent une connexion plus étroite entre l'utilisateur et la technologie, donnant ainsi l'impression que l'application ressemble davantage à une extension de soi.
En associant une conception centrée sur l'humain avec des capacités de thématique intelligentes, l'utilisation de Material You avec Jetpack Compose permet à votre application d'évoluer visuellement, renforçant ainsi sa pertinence aux yeux de chaque utilisateur.
Gérer les problèmes d'interface utilisateur et de compatibilité du système
La personnalisation de l'esthétique de votre application avec Jetpack Compose s'étend également au-delà du canevas de l'application jusqu'à l'interface utilisateur plus large du système Android. Cela inclut la barre d'état, la barre de navigation et même le clavier qui apparaît lorsqu'un utilisateur doit taper. Bien que Jetpack Compose propose une approche innovante du développement d'interface utilisateur, il reste crucial de garantir que votre application thématique fonctionne correctement sur différents appareils et versions d'Android.
La clé pour aborder la compatibilité de l’interface utilisateur du système réside dans la compréhension des subtilités des différentes versions d’Android et de leurs fonctionnalités respectives. Les versions antérieures d'Android peuvent ne pas prendre en charge certaines personnalisations de l'interface utilisateur, telles que la modification de la couleur de la barre de navigation, ce qui entraîne des incohérences dans le thème de l'application. Il est donc essentiel de définir des stratégies de secours qui offrent une expérience presque identique sur différents appareils et versions de système.
Implémentation de la coloration des barres du système
En utilisant la classe SystemUiController de la bibliothèque accompanist-systemuicontroller, vous pouvez ajuster de manière transparente la couleur et l'apparence des barres système en fonction de votre thème. Par exemple, changer la couleur de la barre d'état peut impliquer :
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
Gardez néanmoins à l’esprit les préférences de l’utilisateur telles que le mode sombre. Fournissez toujours une palette de couleurs alternative pour de tels scénarios. Vérifiez également que le texte et les icônes des barres système restent lisibles par rapport à la couleur d'arrière-plan que vous choisissez.
Aborder la compatibilité avec les API spécifiques à la version
La gestion de la compatibilité nécessite que vous effectuiez des vérifications conditionnelles par rapport à la version Android actuellement exécutée sur l'appareil. Cela vous permet d'appeler des API spécifiques à une version uniquement lorsqu'elles sont disponibles :
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
Pour les appareils exécutant des versions antérieures, fournissez une apparence par défaut qui ressemble le plus possible à votre style souhaité, tout en privilégiant la fonctionnalité plutôt que l'esthétique.
Tests sur tous les appareils et tailles d'écran
Des tests complets sur une large gamme d’appareils et de tailles d’écran ne sont pas négociables. Cela révèle non seulement les écarts visuels, mais aide également à identifier les problèmes potentiels d'utilisation. Les outils et services de test, tant physiques que virtuels, peuvent vous aider dans cette phase cruciale. Utilisez une combinaison de tests automatisés et d’évaluations manuelles pour établir une conception visuellement attrayante et fonctionnellement solide, quelles que soient les caractéristiques de l’appareil.
Tirer parti des capacités adaptatives de Jetpack Compose
Les thèmes axés sur la compatibilité bénéficient grandement des capacités adaptatives de Jetpack Compose. Utilisez des unités de dimensionnement dynamiques telles que dp pour les mises en page et des échelles de typographie réactives pour garantir que votre thème s'adapte aux différentes densités et orientations d'écran. N'hésitez pas non plus à utiliser le propre Modifier.systemBarsPadding() de Compose pour gérer les encarts et éviter les chevauchements avec les éléments de l'interface utilisateur du système.
Lorsqu'ils sont combinés aux puissances des plates no-code comme AppMaster, les tests itératifs et l'ajustement de l'interface utilisateur deviennent nettement plus efficaces. Par exemple, AppMaster vous permet d'élaborer rapidement des interfaces basées sur Jetpack Compose et de prévisualiser leur apparence sur différents appareils avant de plonger dans des phases de tests intensifs.
La maîtrise de la personnalisation de l’interface utilisateur du système et la garantie de la compatibilité constituent une partie importante du processus de création de thèmes. En accordant une attention particulière à l'intégration du système, en effectuant des tests vigilants et en effectuant des ajustements éclairés, vous pouvez offrir une expérience utilisateur cohérente et agréable qui complète votre superbe thème Jetpack Compose.
Meilleures pratiques de thématique pour une interface utilisateur cohérente
Créer une interface utilisateur (UI) visuellement attrayante et cohérente ne se limite pas à sélectionner quelques couleurs et polices ; il s'agit de créer une expérience qui trouve un écho auprès des utilisateurs et renforce l'identité de votre marque. Qu'il s'agisse de repenser une application existante ou de repartir de zéro, le respect de certaines bonnes pratiques en matière de thème peut rationaliser ce processus et améliorer l'expérience utilisateur. Vous trouverez ci-dessous les directives fondamentales à suivre lors de la création de thèmes avec Jetpack Compose pour garantir une interface utilisateur uniforme et attrayante.
- Maintenir une palette de couleurs cohérente : la couleur est un outil puissant de création de thèmes, capable de susciter des émotions et d’attirer l’attention. L'utilisation de la même palette de couleurs sur tous les écrans et composants crée un sentiment d'unité et de prévisibilité, ce qui peut grandement améliorer la compréhension et l'interaction de l'utilisateur avec votre application.
- Conception pour l'accessibilité : tous les utilisateurs ne perçoivent pas les couleurs et le texte de la même manière. Garantir des taux de contraste élevés, en particulier lorsqu'il s'agit de texte sur des arrière-plans, aide les personnes malvoyantes à naviguer confortablement dans votre application. De plus, autorisez des options pour un texte plus grand et assurez-vous que les éléments interactifs sont faciles à sélectionner, touchant davantage de zones de conception accessibles.
- Donner la priorité à la lisibilité : la typographie joue un rôle crucial dans la conception de l'interface utilisateur . Il est essentiel de choisir des polices faciles à lire et adaptées à différentes langues et jeux de caractères. Assurez-vous que votre texte est lisible sur différents appareils et dans diverses conditions d'éclairage lors de la création de thèmes. Incluez des options de modification de la taille et du poids de la police pour améliorer la lisibilité pour tous les utilisateurs.
- Prise en charge du mode sombre et d'autres préférences utilisateur : la création de thèmes ne consiste pas seulement à créer une esthétique unique ; il s'agit de garantir que l'esthétique peut s'adapter à différents paramètres, tels que le mode sombre ou même les palettes de couleurs préférées de l'utilisateur. Jetpack Compose simplifie la mise en œuvre de thèmes dynamiques, permettant aux utilisateurs d'avoir une expérience plus personnalisée.
- Test sur plusieurs appareils : un thème qui s’affiche bien sur un appareil peut ne pas être aussi bien traduit sur un autre. Des tests approfondis sur différentes tailles d’écran et résolutions sont essentiels pour maintenir une conception cohérente. Assurez-vous de tester à la fois les versions les plus récentes et les plus anciennes d'Android pour garantir la cohérence au sein de la base d'utilisateurs.
- Gardez la marque au premier plan : le thème de votre application doit correspondre à votre marque. Utilisez les couleurs, les logos et les polices de caractères de la marque, le cas échéant, pour renforcer la présence de la marque au sein de l'application. Cependant, veillez à ne pas abuser de l'image de marque, car cela peut parfois submerger les utilisateurs et nuire à la convivialité de l'application.
- Utilisez des bibliothèques et des composants liés au thème : tirez parti de l'écosystème de Jetpack Compose en incorporant des référentiels et des composants liés au thème qui peuvent vous aider à maintenir la cohérence dans l'ensemble de votre application. Cela permet non seulement de gagner du temps, mais garantit également que vous respectez les pratiques standard de l'industrie.
- N'oubliez pas l'impact émotionnel : le thème de votre application ne concerne pas seulement l'apparence physique ; il s'agit également de donner le ton et l'atmosphère. Les couleurs, les formes et les transitions peuvent affecter l'humeur de vos utilisateurs, alors sélectionnez-les avec soin pour qu'elles correspondent à l'impact émotionnel que vous souhaitez obtenir.
- Apportez des modifications incrémentielles : lorsque des mises à jour itératives du thème de votre application sont nécessaires, appliquez-les progressivement. Des changements soudains et à grande échelle peuvent désorienter et aliéner les utilisateurs fidèles habitués à l'apparence de votre application.
- Intégrez AppMaster pour un thème simplifié : pour garantir un processus de création de thèmes transparent, envisagez d'intégrer des outils tels que AppMaster. Avec sa plateforme no-code, AppMaster peut simplifier considérablement la création de thèmes en vous permettant de concevoir visuellement l'interface utilisateur de votre application. Cela signifie moins de temps à se soucier des subtilités du code et davantage du résultat esthétique et fonctionnel. Le code source généré est instantanément compatible avec Jetpack Compose, rendant la transition de la conception à la production fluide et efficace.
Un thème d’interface utilisateur cohérent résulte d’une planification minutieuse et du respect des meilleures pratiques de conception. En tenant compte de vos utilisateurs, de votre marque et des outils à votre disposition, comme AppMaster et Jetpack Compose, vous pouvez élaborer un concept thématique qui élève votre application de simple fonctionnelle à vraiment mémorable.
Surmonter les défis courants en matière de thématique
Thématiser une application ne consiste pas seulement à choisir des couleurs et des polices attrayantes ; il s'agit de créer un langage visuel cohérent qui améliore l'expérience utilisateur. Bien que travailler avec Jetpack Compose simplifie l'aspect mise en œuvre de la thématique, plusieurs défis peuvent survenir. Nous discutons ici de la résolution de certains de ces problèmes courants afin de garantir un thème efficace et d’aspect professionnel pour votre application.
Maintenir la cohérence entre les composants
La cohérence est la clé dans la thématique. Les utilisateurs qui parcourent votre application s'attendent à une uniformité des composants, des boutons et boîtes de dialogue aux barres de navigation inférieures. Atteindre cette cohérence peut s'avérer difficile, en particulier lorsqu'il s'agit de composants personnalisés ou de bibliothèques tierces. Pour surmonter ce problème, définissez un système de conception clair comprenant des couleurs, une typographie, des formes et des styles de composants. MaterialTheme de Jetpack Compose facilite l'application d'un style cohérent en utilisant CompositionLocalProvider , qui vous permet de fournir des valeurs personnalisées qui affectent tous les composables qui les lisent.
S'adapter à différentes tailles et orientations d'écran
Un autre défi courant consiste à garantir que votre thème s'affiche parfaitement sur différents appareils, tailles d'écran et orientations. Les pratiques de conception réactive entrent en jeu ici. Utilisez des mises en page adaptatives qui peuvent s'adapter à différentes dimensions d'écran et exploitez BoxWithConstraints de Compose pour prendre des décisions en fonction de l'espace disponible. De plus, tester votre thème sur différents appareils pendant la phase de développement peut aider à identifier et à résoudre les problèmes d'interface utilisateur liés à la mise à l'échelle ou aux modifications de mise en page.
Intégration de thèmes dynamiques avec les paramètres système
Les utilisateurs apprécient les applications qui respectent leurs préférences, comme les paramètres du mode sombre du système. La mise en œuvre d’une thématique dynamique qui répond à ces paramètres peut s’avérer complexe. Dans Jetpack Compose, vous pouvez écouter les modifications du thème du système à l'aide de la configuration uiMode dans le Context . Ensuite, appliquez les couleurs du thème correspondantes en conséquence. N'oubliez pas de proposer des options dans l'application pour activer/désactiver ces paramètres, offrant ainsi aux utilisateurs un meilleur contrôle sur leur expérience dans l'application.
Accessibilité des couleurs
Il est essentiel de garantir que votre application soit accessible à tous, y compris aux personnes malvoyantes. Les rapports de contraste des couleurs doivent répondre aux normes d’accessibilité pour garantir la lisibilité. Des outils tels que le vérificateur des directives pour l'accessibilité du contenu Web (WCAG) peuvent vous aider à évaluer vos choix de couleurs. De plus, intégrez des descriptions de contenu pour les images et fournissez un contraste suffisant pour les éléments interactifs de vos thèmes.
Gestion des changements de thème lors des mises à jour d'applications
À mesure que votre application évolue, votre thème évoluera également. Gérer ces changements sans affecter l’expérience utilisateur peut s’avérer fastidieux. Ici, le contrôle des versions et le déploiement progressif des modifications s’avèrent bénéfiques. Fournissez toujours aux utilisateurs un aperçu ou une option permettant de revenir au thème classique pendant une certaine période afin de faciliter la transition.
Thématisation pour la cohérence de la marque
Le thème de votre application est le reflet direct de votre marque. Il est crucial de maintenir l’identité de marque cohérente sur les différentes plateformes et points de contact. Commencez par définir un guide de marque et assurez-vous que votre thème dans Jetpack Compose s'aligne sur ce guide. Cela peut impliquer la création de palettes de couleurs personnalisées, d'échelles typographiques et de formes de composants qui correspondent à l'esthétique de votre marque.
Faciliter la personnalisation facile du thème pour les utilisateurs
Le désir de personnalisation augmente parmi les utilisateurs. Offrir aux utilisateurs la possibilité de personnaliser le thème de leur application peut améliorer la satisfaction, mais ajoute également de la complexité à votre code thématique. Pour résoudre ce problème, structurez votre thème pour qu'il soit modifiable et stockez les préférences utilisateur de manière persistante à l'aide de Jetpack DataStore ou de SharedPreferences. Utilisez ces préférences pour ajuster dynamiquement le thème selon vos besoins.
Tirer parti AppMaster pour simplifier le flux de travail de création de thèmes
Bien que travailler directement avec du code présente des avantages, la plateforme no-codeAppMaster peut considérablement simplifier le processus de création de thèmes. En vous permettant de concevoir visuellement le thème de votre application, y compris la palette de couleurs et la typographie, AppMaster rationalise la personnalisation du thème. Cette approche visuelle peut réduire les erreurs et accélérer le cycle d’itération, une solution idéale pour les développeurs et les concepteurs qui recherchent la perfection dans l’esthétique de leurs applications.
Intégration AppMaster pour un flux de travail de thématisation transparent
L'intégration d'une plate no-code comme AppMaster dans votre flux de travail de création de thèmes peut faire pencher la balance en votre faveur lors de la création d'applications esthétiques et fonctionnellement puissantes. L'un des avantages de Jetpack Compose est son approche moderne de la création d'interfaces utilisateur avec moins de frais généraux et un processus plus intuitif. Pourtant, associer cela à l’efficacité et aux capacités de développement rapide d’une plate no-code peut encore améliorer la productivité et l’expérience utilisateur finale.
AppMaster excelle dans ce domaine car il propose un amalgame de flexibilité et de puissance sans avoir besoin de connaissances approfondies en codage. Grâce à son environnement de développement visuel intuitif, vous pouvez concevoir l'interface utilisateur de votre application par simple glisser-déposer , y compris des éléments thématiques complexes tels que les jeux de couleurs, la typographie et les conceptions de formes.
Dans le contexte Jetpack Compose, AppMaster vous permet de disposer visuellement vos composants et de définir les paramètres du thème. Ces paramètres peuvent ensuite être mappés et traduits dans la structure thématique de Jetpack Compose. Cela signifie que vous pouvez définir vos palettes de couleurs, vos échelles de caractères et vos formes, prévisualiser l'esthétique et demander à AppMaster de générer le code correspondant. La commodité continue avec cette plate-forme capable de générer le code source, permettant ainsi tous les ajustements nécessaires ou personnalisations avancées au-delà de la portée de l'éditeur visuel.
Un exemple où AppMaster se démarque est la thématique dynamique, y compris le basculement en mode sombre. Vous pouvez facilement configurer des thèmes qui répondent aux paramètres du système ou aux préférences de l'utilisateur grâce à la prise en charge de la logique conditionnelle et de la gestion des états au sein du concepteur d'interface utilisateur. De plus, à chaque itération de conception, AppMaster garantit que les modifications restent synchronisées avec le modèle no-code, évitant ainsi l'introduction d'une dette technique qui pourrait bloquer votre projet.
Enfin, la collaboration en équipe et l'intégration des flux de travail sont simplifiées avec AppMaster. Les concepteurs et les développeurs peuvent travailler en tandem, la plateforme servant de source unique de vérité pour les aspects thématiques de l'application. En conséquence, cela conduit à un processus de développement cohérent, garantissant que la vision et la mise en œuvre technique du thème de l'application s'alignent harmonieusement.
Conclusion : Harmoniser la fonctionnalité avec l'esthétique
Dans le processus de création d'une application thématique complexe avec Jetpack Compose, nous devons revenir à l'essence de la raison pour laquelle nous thématisons : harmoniser la fonctionnalité de l'application avec son esthétique. Tissant ensemble les fils de couleurs, de typographie, de formes et de mouvements, la thématique va au-delà de la simple décoration. Il s'agit d'un processus réfléchi visant à garantir que le langage de conception d'une application correspond à sa convivialité et à son objectif, améliorant ainsi l'expérience utilisateur.
Jetpack Compose offre aux développeurs un canevas pour exprimer leur créativité tout en rendant hommage aux principes éprouvés de Material Design. En tirant parti du système de thèmes flexible de Compose, les développeurs peuvent créer des applications non seulement attrayantes, mais aussi intuitives à utiliser. Cet équilibre est essentiel : une application qui éblouit les utilisateurs par son apparence mais qui manque de convivialité rate la cible, tout comme une application fonctionnelle mais visuellement fade peut ne pas réussir à engager les utilisateurs.
Ce guide a exploré les détails de la création d'un thème personnalisé qui incarne l'esprit et l'identité de marque de votre application. Nous avons appris à créer une palette de couleurs cohérente et à mettre en œuvre des hiérarchies typographiques qui guident nos utilisateurs dans un parcours clair à travers notre application. En adoptant des thèmes dynamiques, nous avons permis à nos applications de s'adapter aux préférences des utilisateurs et aux contextes environnementaux, comme le très convoité mode sombre. Et nous avons exploré l'esthétique plus personnelle des formes et des icônes pour créer une interface utilisateur vraiment unique.
AppMaster défend cette harmonisation en fournissant une plate-forme où la personnalisation du thème d'une application concerne autant l'efficacité du développement que l'esthétique. Il permet une conception visuelle et des interfaces interactives qui s'alignent sur vos choix thématiques, créant ainsi un cycle de développement fluide et rapide qui allie à merveille forme et fonction.
En conclusion, rappelez-vous que les thèmes sont une évolution continue, tout comme les plates-formes et les appareils sur lesquels nos applications évoluent. Nos thèmes doivent grandir et s'adapter à chaque nouvelle tendance de conception, écran d'appareil et attente des utilisateurs. En restant informés, en testant minutieusement et en prenant en compte les commentaires des utilisateurs, nous créons des applications qui ont fière allure et qui se sentent bien. En fin de compte, c'est cette synergie entre fonctionnalité et esthétique qui conduit à des applications vraiment mémorables auxquelles les utilisateurs reviennent encore et encore.
Chaque glissement, appui et défilement dans nos applications est une interaction avec nos éléments thématiques soigneusement sélectionnés. Notre travail en tant que développeurs et concepteurs est de garantir que chaque action est simple, intuitive et visuellement agréable. Lorsque fonctionnalité et esthétique dansent harmonieusement, nous offrons une expérience qui résonne auprès des utilisateurs à tous les niveaux. Jetpack Compose et des outils comme AppMaster sont partenaires dans ce processus créatif, offrant les bases et la flexibilité nécessaires pour créer des applications qui allient efficacement innovation et conception inclusive.
FAQ
Jetpack Compose est une boîte à outils moderne permettant de créer une interface utilisateur Android native. Il simplifie et accélère le développement de l'interface utilisateur sur Android avec moins de code, des outils puissants et des API Kotlin intuitives.
La thématique est cruciale pour créer une expérience utilisateur cohérente et engageante. Cela contribue à refléter l'identité de votre marque, permet à votre application de se démarquer et garantit que les éléments de l'interface utilisateur sont visuellement attrayants pour les utilisateurs.
Vous pouvez définir un jeu de couleurs personnalisé en créant un objet ColorPalette avec vos couleurs primaires, secondaires, d'arrière-plan et autres couleurs nécessaires préférées, puis en l'appliquant à votre MaterialTheme .
Material You est une nouvelle approche de conception qui met l'accent sur la personnalisation et l'expression. Il est construit sur les principes de Material Design et permet une expérience thématique plus dynamique et réactive en fonction des préférences de l'utilisateur.
Oui, Jetpack Compose peut gérer les thèmes dynamiques, y compris le mode sombre. Vous pouvez définir des thèmes avec des schémas de couleurs claires et sombres correspondants qui changent en fonction des paramètres du système ou du choix de l'utilisateur.
Vous pouvez personnaliser les icônes et les formes en créant un objet Shapes avec les formes souhaitées pour différents composants et en remplaçant les icônes par défaut par des ressources vectorielles personnalisées.
Les meilleures pratiques en matière de thème incluent l'utilisation d'une palette de couleurs cohérente, la garantie de la lisibilité du texte, la prise en charge du mode sombre et la conception pour l'accessibilité. De plus, exploitez les bibliothèques de thèmes et les composants existants pour conserver une apparence cohérente.
Des problèmes de compatibilité dans les thèmes peuvent survenir avec différentes versions d'Android et tailles d'écran. Il est important de tester votre thème sur différents appareils pour garantir une apparence et une expérience uniformes.
Oui, la plate no-code d' AppMaster est compatible avec Jetpack Compose, vous permettant de créer visuellement l'interface utilisateur de votre application, y compris les thèmes, ce qui peut accélérer le développement et faciliter la personnalisation.
Relevez les défis de thème courants en donnant la priorité à l'expérience utilisateur, en maintenant la cohérence, en effectuant des tests approfondis et en restant à jour avec les dernières techniques et outils de thème.






