Thema's maken met Jetpack Compose: de esthetiek van uw app aanpassen
Ontgrendel de geheimen van thema's in Jetpack Compose om de esthetiek van uw app aan te passen. Leer hoe u thema's definieert, kleurenschema's toepast en een unieke gebruikerservaring creëert met onze uitgebreide handleiding over het personaliseren van de interface van uw app.

Welkom in de wereld van thema's met Jetpack Compose, de nieuwste en beste UI-toolkit voor native Android-ontwikkeling. Als u op reis gaat om de esthetiek van uw app aan te passen door middel van thema's, gaat het niet alleen om het kiezen van een paar kleuren en het hopen op het beste. Het gaat om het creëren van een samenhangende, toegankelijke en gedenkwaardige ervaring voor uw gebruikers. In deze gids duiken we in de nuances van thema's, waardoor we je een dieper inzicht bieden in de principes ervan en hoe je deze effectief kunt toepassen. Of u nu de persoonlijkheid van uw merk in uw app wilt inbrengen, dynamische thema's wilt ondersteunen of wilt integreren met moderne ontwerpsystemen zoals Material You, u bent hier aan het juiste adres.
We zullen ook ingaan op hoe het AppMaster- platform kan helpen bij het realiseren van een soepele themaworkflow, waarbij de kracht van ontwikkeling zonder code wordt benut om uw ontwerpvisie tot leven te brengen in een probleemloze omgeving. Laten we dus de weg vrijmaken voor een transformatief proces dat louter kleurkeuzes overstijgt en de gebruikerservaring naar ongekende hoogten tilt.
De basisbeginselen van thematisering in Jetpack Compose begrijpen
Thema's in Jetpack Compose zijn een fundamenteel app-ontwerpaspect dat verder gaat dan alleen kleuren en lettertypen. Het omvat een uitgebreide reeks ontwerpbeslissingen die structuur en context biedt aan de esthetiek en gebruikerservaring van uw app. Hieronder bespreken we de kernconcepten die u moet begrijpen om uw Android-apps effectief te thematiseren met Jetpack Compose.
SamenstellingLocalProvider: de basis van thema's
Aan de basis van de thema's binnen Jetpack Compose ligt de CompositionLocalProvider . Met de constructie van deze Declaratieve UI-toolkit kunt u gegevens door de componentenboom doorgeven zonder deze expliciet door elk element te laten gaan. Als het om thema's gaat, is dit bijzonder krachtig omdat u hiermee waarden, zoals kleurenschema's en typografie, op het hoogste niveau van uw app kunt instellen en deze consistent door de hele gebruikersinterface kunt laten verzenden.
MaterialTheme: het raamwerk voor maatwerk
MaterialTheme is het centrale raamwerk waarmee u te maken krijgt wanneer u een thema toepast in Jetpack Compose. Het biedt een gestructureerde manier om thema-elementen (kleuren, typografie en vormen) die deel uitmaken van uw gebruikersinterface te definiëren en toe te passen. Door MaterialTheme aan te passen, kapselt u uw ontwerptaal in en zorgt u ervoor dat UI-componenten een consistent uiterlijk en gevoel in uw app behouden.

Kleurenschema's definiëren
Binnen een Jetpack Compose thema spelen kleurenschema’s een cruciale rol. Ze beïnvloeden de emoties van gebruikers en kunnen hun interactie met uw app aanzienlijk beïnvloeden. Jetpack Compose biedt een colors , waarmee u uw kleurenschema kunt definiëren met behulp van essentiële kenmerken zoals primaire, secundaire, achtergrond- en oppervlaktekleuren. Deze worden vervolgens gebruikt door de componenten binnen uw app om een visueel samenhangende ervaring te behouden.
Typografie instellen
Typografie is een ander cruciaal aspect van thematisering. Jetpack Compose kunt u de typografie aanpassen door lettertypen, groottes, gewichten en stijlen te definiëren voor verschillende tekstelementen, zoals koppen, subkoppen en hoofdtekst. Consistentie in typografie verbetert de leesbaarheid en zorgt voor een meer gepolijste interface.
Vorm Thema
Het vormsysteem is een integraal onderdeel van het thema, omdat vormen functie en intentie kunnen overbrengen. Met het Shape attribuut binnen MaterialTheme kunt u de vormgeving van componenten zoals knoppen, kaarten en modals definiëren, en deze afstemmen op het thema van uw app.
Door deze thematische componenten van Jetpack Compose grondig te begrijpen, kunnen ontwikkelaars niet alleen functionele, maar ook visueel aantrekkelijke apps gaan maken. En voor degenen die dit proces nog verder willen stroomlijnen, kan de integratie van een platform als AppMaster uw workflow verbeteren door no-code oplossingen te bieden die soepel samenwerken met Jetpack Compose. Deze combinatie kan van onschatbare waarde blijken voor ontwikkelaars die snel en efficiënt hoogwaardige, op maat gemaakte apps willen produceren.
Uw kleurenpalet en typografie definiëren
Bij het vormgeven van de esthetische identiteit van uw Android-app met Jetpack Compose dienen het kleurenpalet en de typografie als de hoeksteen van uw ontwerpsysteem. Een doordachte benadering bij het selecteren van kleuren en lettertypen versterkt de merkidentiteit en verbetert de gebruikerservaring door visuele continuïteit en leesbaarheid te bieden.
Een kleurenpalet kiezen dat uw merk weerspiegelt
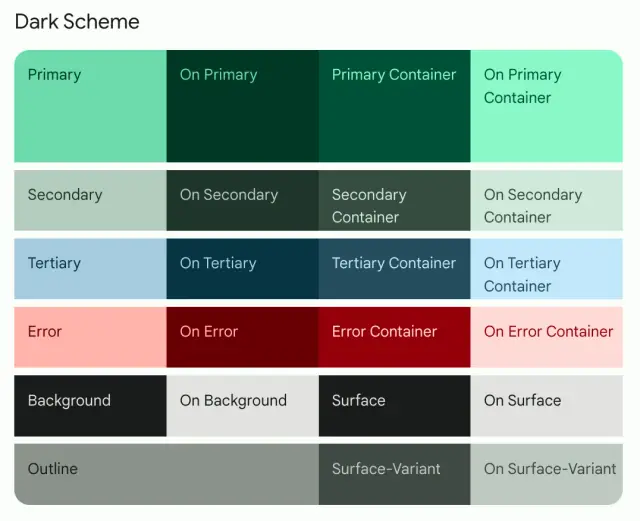
Het kleurenschema van uw app is een van de eerste ontwerpelementen die de aandacht trekt. Het is belangrijk om kleuren te kiezen die de ethos van uw merk weerspiegelen en uw doelgroep aanspreken. Jetpack Compose vereenvoudigt het implementatieproces van een kleurenpalet door het gebruik van een ColorPalette object. Dit object bevat de kleuren primair, secundair, achtergrond, oppervlak, error, onPrimary, onSecondary, onBackground, onSurface en onError, die het uiterlijk van uw toepassing bepalen.
Om uw kleurenpalet te definiëren:
- Maak een
ColorPalette-instantie waarin u uw kleuren opgeeft. - Koppel het kleurenpalet aan uw thema door het door te geven aan de
MaterialTheme-functie. - Zorg ervoor dat u rekening houdt met verschillende scenario's voor kleurgebruik, zoals herkenbare tekst op knoppen of leesbare tabbladen tegen hun achtergrond.
Houd er rekening mee dat de emotionele band van de gebruiker met de applicatie aanzienlijk kan worden beïnvloed door kleur. Om deze reden moet je palet uit complementaire kleuren bestaan, samen met neutrale kleuren voor balans. Bovendien is kleurcontrast van cruciaal belang voor gebruikers met een visuele beperking. Streef dus naar een toegankelijk ontwerp door u te houden aan de Web Content Accessibility Guidelines (WCAG).
Typografie creëren die de leesbaarheid verbetert
Typografie in Jetpack Compose wordt beheerd via een Typography object dat tekststijlen bevat voor verschillende tekstweergaven, zoals h1 tot en met h6 voor koppen, subtitle1 en subtitle2 voor ondertitels, en body1 en body2 voor hoofdtekst.
Houd bij het aanpassen van de typografie rekening met het volgende:
- Selecteer lettertypen die de persoonlijkheid van uw app weerspiegelen en de indruk die u op de gebruiker wilt maken.
- Zorg voor een beperkt aantal lettergroottes en -diktes om een rommelig uiterlijk te voorkomen.
- Zorg voor leesbaarheid op verschillende apparaten en resoluties met responsieve lettergroottes.
- Gebruik de juiste typeschalen die voldoen aan de richtlijnen voor materiaalontwerp, of maak uw eigen schaal om uniekheid toe te voegen.
- Pas typografie consistent toe in uw hele app om desoriëntatie te voorkomen.
Typografie brengt informatie over en bepaalt de toon en hiërarchie binnen uw app. De juiste combinatie van lettertypefamilie, grootte en stijl kan leiden tot een intuïtieve en esthetisch aantrekkelijke gebruikersinterface. Met het typografiesysteem van Jetpack Compose kunt u uw app een thema geven met een samenhangende typografische stijl, wat bijdraagt aan de identiteit ervan.
Door de aspecten kleur en typografie samen te brengen voor het thema van uw app in Jetpack Compose ontstaat een effectieve beeldtaal. Dit maakt uw applicatie niet alleen aantrekkelijker, maar verbetert ook de gebruikersinteractie. Een intuïtief, consistent thema is een stille gids waarmee gebruikers op natuurlijke wijze door uw app kunnen navigeren.
AppMaster, met zijn mogelijkheden no-code, verbetert het themaproces verder door een visuele weergave van het ontwerp te bieden, waardoor u kunt experimenteren met verschillende paletten en typografische instellingen totdat u de perfecte match vindt voor uw merk en de behoeften van uw gebruikers.
Implementatie van dynamisch thema en donkere modus
Dynamische thema's en de donkere modus zijn essentiële kenmerken geworden in het moderne app-ontwerp, waarbij gebruikers verwachten dat apps zich aanpassen aan hun omgeving en voorkeuren. Jetpack Compose, met zijn declaratieve UI-framework, ondersteunt kant-en-klare dynamische thema's, waardoor ontwikkelaars met minimale inspanning apps kunnen maken die reageren op systeeminstellingen of door de gebruiker gedefinieerde thema's.
De basisprincipes van dynamische thema's
In de kern verwijst dynamisch thema naar de mogelijkheid van een app om het thema aan te passen op basis van bepaalde omstandigheden, zoals systeeminstellingen of gebruikersinvoer. Dit kunnen veranderingen in kleurenschema's, typografische schalen of componentvormen omvatten. Met Jetpack Compose zijn thema's doorgaans gestructureerd rond de MaterialTheme composable, die fungeert als een paraplu voor het leveren van standaardstijleigenschappen en kleurenpaletten aan uw gebruikersinterface.
Om dynamische thema's te implementeren, moet u eerst meerdere themavarianten definiëren waartussen uw app kan schakelen. Dit kan eenvoudigweg een licht en donker thema zijn, of uitgebreidere thema's op basis van gebruikerskeuzes.
Een themaschakelaar maken
Om het schakelen tussen thema's mogelijk te maken, kunnen ontwikkelaars een composable maken waarmee gebruikers tussen verschillende thema's kunnen schakelen. Dit kan worden gedaan door een status te behouden die het huidige thema vertegenwoordigt en deze bij te werken op basis van gebruikersinteracties. Jetpack Compose maakt gebruik van een reactief programmeermodel waarbij de gebruikersinterface automatisch wordt bijgewerkt bij statuswijzigingen, waardoor dit proces soepel en intuïtief verloopt.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
Integratie van de donkere modus
Als het gaat om het integreren van de donkere modus, is het proces vergelijkbaar met het implementeren van dynamische thema’s. Maar in plaats van te vertrouwen op gebruikersinteractie, controleert de app de thema-instellingen van het systeem om te bepalen of het donkere kleurenpalet moet worden toegepast. Compose biedt tools zoals Configuration.uiMode om de huidige UI-modus te bepalen en het thema dienovereenkomstig te wijzigen.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
Het is ook mogelijk om te luisteren naar wijzigingen in de systeeminstellingen om automatisch te schakelen tussen lichte en donkere thema's zonder dat de app opnieuw hoeft te worden opgestart. Deze proactieve benadering van thema's wordt zeer gewaardeerd door gebruikers die batterijbesparingsmodi gebruiken of hun apparaten van modus laten wisselen op basis van het tijdstip van de dag.
Tips voor vloeiende overgangen
Vloeiende overgangen tussen thema's verbeteren de gebruikerservaring, en Jetpack Compose bevordert dit door het gebruik van animerende kleurveranderingen aan te moedigen. De animateColorAsState functie kan uw app helpen om op een elegante manier over te schakelen tussen kleurstatussen binnen het thema.
Bovendien gaat het bij het integreren van dynamische thema's en de donkere modus niet alleen om de voorkeur van de gebruiker; het gaat ook over toegankelijkheid. Niet elke gebruiker kan inhoud op een helder verlicht scherm gemakkelijk verwerken, dus het kan een verademing zijn om hen een thema te laten kiezen dat bij hun ogen past.
AppMaster: vereenvoudiging van dynamische thema's en implementatie
Terwijl Jetpack Compose het themaproces voor ontwikkelaars optimaliseert, gaan platforms als AppMaster nog een stap verder door het ontwikkelings- en implementatieproces te vereenvoudigen. Dankzij de no-code aanpak maakt AppMaster een naadloze integratie van dynamische thema's mogelijk via visuele aanpassingstools. Terwijl u uw app visueel ontwerpt, kunt u verschillende thema's implementeren en testen en snel compileren en implementeren om veranderingen in actie te zien, waardoor u verzekerd bent van een efficiënte en effectieve ontwikkelingsworkflow.

Dynamische thema's en donkere modus zijn meer dan cosmetische kenmerken. Ze zijn van cruciaal belang voor de toegankelijkheid en gebruikerstevredenheid van een app. Jetpack Compose biedt de tools om een dynamische, gebruiksvriendelijke gebruikersinterface te creëren, terwijl AppMaster de ervaring van de ontwikkelaar verbetert en een versneld pad biedt van ontwerp naar productie, met visueel aantrekkelijke en aanpasbare thema's die tegemoetkomen aan diverse gebruikersbehoeften.
Vormen en pictogrammen binnen uw thema aanpassen
Het creëren van een aantrekkelijke en unieke gebruikersinterface gaat verder dan kleurenschema's en typografie. In Jetpack Compose heb je de mogelijkheid om het uiterlijk van je app te personaliseren binnen handbereik, vooral door de genuanceerde aanpassing van vormen en pictogrammen. Deze elementen zijn een integraal onderdeel van de visuele identiteit van uw app en dragen substantieel bij aan de gebruikersinteractie. Laten we eens kijken hoe u vormen en pictogrammen kunt aanpassen zodat ze perfect bij uw thema passen in Jetpack Compose.
Aangepaste vormen definiëren
Jetpack Compose biedt een flexibel systeem voor het definiëren van vormen dat voor verschillende componenten in uw toepassing kan worden gebruikt. Door vormen aan te passen, kunt u een consistente beeldtaal creëren die past bij uw branding of de specifieke stijl die u wilt overbrengen.
Definieer om te beginnen uw aangepaste vormen in een Shapes object. Hier kunt u vormen opgeven voor kleine, middelgrote en grote componenten, die overeenkomen met elementen zoals knoppen, kaarten en dialoogachtergronden:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
Nadat u uw vormen hebt gedefinieerd, kunt u deze binnen uw thema toepassen met behulp van de MaterialTheme functie:
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
Eenmaal toegepast, worden deze vormen de standaard binnen het thema van uw app, waardoor een consistente toepassing van afgeronde hoeken of andere vormaanpassingen in de gebruikersinterface wordt gegarandeerd.
Aangepaste pictogrammen integreren
Pictogrammen zijn meer dan alleen eenvoudige afbeeldingen; ze vormen een essentieel onderdeel van de gebruikersinterface die de interactie begeleidt en de navigatie verbetert. Jetpack Compose maakt het eenvoudig om aangepaste pictogrammen te integreren die aansluiten bij het thema van uw app en de bruikbaarheid vergroten.
Begin met het toevoegen van uw aangepaste vectorelementen aan res map van uw project. Eenmaal toegevoegd, kunt u deze pictogrammen overal in uw Composable-functies gebruiken. Zo kunt u een aangepast pictogram weergeven:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
Om de themaconsistentie te behouden, kunt u een consistente pictogrammenset opnemen die aansluit bij het visuele ontwerp van uw app. Dit kunt u doen door een speciaal object te maken dat verwijzingen bevat naar al uw aangepaste pictogrammen:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
Met deze aanpak kunt u uw pictogrammen eenvoudig vanuit één enkele bron beheren en bijwerken, wat vooral nuttig kan zijn naarmate uw applicatie schaalt. Om ze in uw thema te gebruiken:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
Door een specifieke iconografische stijl te ontwikkelen en deze consistent toe te passen, zorgt u ervoor dat uw app esthetisch opvalt en een intuïtieve gebruikersinteractiestroom bevordert.
Gebruikmaken van AppMaster voor het aanpassen van pictogrammen en vormen
Het handmatig implementeren van deze aanpassingen kan tijdrovend zijn, vooral voor grotere toepassingen. Hier kan AppMaster u helpen. Met no-code platform van AppMaster wordt het aanpassen en implementeren van een uniek thema, inclusief vormen en pictogrammen, gestroomlijnd voor efficiëntie. U kunt de gebruikersinterface van uw applicatie visueel ontwerpen en er tegelijkertijd voor zorgen dat uw esthetische keuzes samenhangend zijn en zich door uw hele app verspreiden zonder dat u diep in de code hoeft te duiken of meerdere bestanden hoeft te beheren.
Het integreren van aangepaste vormen en pictogrammen in lijn met uw thema is de sleutel tot een visueel aantrekkelijke en merkgebonden gebruikersinterface in Jetpack Compose. Het gaat niet alleen om het visuele genot; deze elementen dragen bij aan de gebruikerservaring, waardoor navigatie en interactie leuker worden. Of u nu een ervaren ontwikkelaar bent of gebruik maakt van de mogelijkheden van een no-code -platform zoals AppMaster, neem de tijd om uw app te voorzien van deze persoonlijke esthetische accenten.
Material You inzetten voor een persoonlijke ervaring
De komst van Material You markeert een belangrijke afwijking van de one-size-fits-all ontwerpbenadering die vaak bij mobiele apps hoort. Dit krachtige nieuwe raamwerk, dat deel uitmaakt van de Material Design-familie, biedt ongekende personalisatie voor Android-gebruikersinterfaces, waardoor het een ideale keuze is voor ontwikkelaars die Jetpack Compose gebruiken.
Laten we eens kijken hoe u Material You in Jetpack Compose kunt gebruiken om een interface te creëren die opvalt en persoonlijk aanspreekt bij uw gebruikers.
Inzicht in Material You
Material You is het nieuwste ontwerpsysteem van Google dat de nadruk legt op dynamische thema's, responsieve lay-outs en een op de mens gerichte esthetiek. Een van de opvallende kenmerken is de mogelijkheid om een thema aan te passen en toe te passen op basis van de achtergrond en instellingen van het apparaat van een gebruiker. Hierdoor ontstaat een samenhangend en vloeiend ontwerp dat zich uitstrekt over het hele Android-ecosysteem en gebruikers een meer unieke en intieme ervaring biedt.
Kleurextractie en dynamische kleurthema's
Om de kleurextractiemogelijkheden van Material You te benutten, kan uw app primaire en accentkleuren uit de achtergrond van de gebruiker extraheren om het kleurenschema van uw app dynamisch te wijzigen. Dit wordt bereikt via het DynamicColorPalette , een reeks functies in Jetpack Compose waarmee u kleurwaarden kunt definiëren die het huidige palet van de gebruiker weerspiegelen.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
De bovenstaande code past het thema van de app in realtime aan, voldoet aan de aanpassingen van de gebruiker en levert zo een persoonlijke ervaring op.
Typografie en vormen die zich aanpassen
Adaptieve typografie is een andere hoeksteen van Material You. Naarmate het kleurenpalet van uw app verandert, moeten tekstelementen leesbaar en harmonieus blijven met het ontwerp. Met Jetpack Compose kunt u een typografische schaal definiëren die zich aanpast aan de instellingen en voorkeuren van de gebruiker.
Op dezelfde manier kunnen vormen worden aangepast aan de dynamische thema's. U kunt de hoekgrootte van kaarten, knoppen en andere componenten aanpassen om de toon en stijl van het door de gebruiker gekozen thema aan te vullen.
Gebruikersvoorkeur Responsieve gebruikersinterface
De ontwerpopslagplaatsen die Jetpack Compose samen met Material You aanbiedt, bevatten componenten die reageren op de toegankelijkheidsinstellingen van de gebruiker, zoals lettertypen en weergavegroottes. Dit zorgt ervoor dat uw app er niet alleen goed uitziet, maar ook gebruiksvriendelijk is voor een breder publiek, waarbij hun apparaatvoorkeuren worden gerespecteerd voor een inclusieve ervaring.
Integratie met AppMaster
Ontwikkelaars die zich richten op het maken van apps met de nadruk op efficiënt ontwerp, kunnen AppMaster gebruiken. Dit no-code platform maakt eenvoudige en snelle ontwikkeling van backend-, web- en mobiele applicaties mogelijk. Dankzij de compatibiliteit met Jetpack Compose kunt u uw gebruikersinterface samenstellen met drag-and-drop tools en vervolgens gebruikmaken van de dynamische functies van Material You om gepersonaliseerde thema's tot leven te brengen. Het omarmen van AppMaster binnen uw workflow heeft het potentieel om het ontwikkelingsproces aanzienlijk te versnellen, terwijl u tegelijkertijd de flexibiliteit krijgt om een krachtige, gebruikersgerichte ontwerpesthetiek te creëren.
Verbetering van de gebruikersbetrokkenheid
Het integreren van Material You in Jetpack Compose toepassingen is meer dan alleen een esthetische upgrade. Het is een engagement voor gebruikersbetrokkenheid en -tevredenheid. Door een unieke ervaring te creëren die verschuift en verandert afhankelijk van de persoonlijke stijl van de gebruiker, bevorderen ontwikkelaars een nauwere verbinding tussen de gebruiker en de technologie, waardoor de app meer als een verlengstuk van zichzelf voelt.
Door een mensgericht ontwerp te combineren met intelligente themamogelijkheden, zorgt het gebruik van Material You met Jetpack Compose ervoor dat uw app visueel kan evolueren, waardoor de relevantie ervan in de ogen van elke individuele gebruiker wordt versterkt.
Omgaan met systeem-UI en compatibiliteitsproblemen
Het aanpassen van de esthetiek van uw app met Jetpack Compose strekt zich ook uit tot buiten het applicatiecanvas en tot de bredere gebruikersinterface van het Android-systeem. Dit omvat de statusbalk, navigatiebalk en zelfs het toetsenbord dat verschijnt wanneer een gebruiker moet typen. Hoewel Jetpack Compose een innovatieve benadering van UI-ontwikkeling biedt, is het nog steeds van cruciaal belang ervoor te zorgen dat uw thema-app soepel werkt op verschillende apparaten en Android-versies.
De sleutel tot het aanpakken van de compatibiliteit van de systeem-UI ligt in het begrijpen van de fijne kneepjes van verschillende Android-versies en hun respectieve functies. Eerdere versies van Android ondersteunen mogelijk bepaalde UI-aanpassingen niet, zoals het wijzigen van de kleur van de navigatiebalk, wat leidt tot inconsistenties in het thema van de app. Daarom is het essentieel om fallback-strategieën te definiëren die een vrijwel identieke ervaring bieden op verschillende apparaten en systeemversies.
Implementatie van systeembalkkleuren
Door de klasse SystemUiController uit de accompanist-systemuicontroller bibliotheek te gebruiken, kunt u de kleur en het uiterlijk van systeembalken naadloos aanpassen aan uw thema. Het wijzigen van de kleur van de statusbalk kan bijvoorbeeld het volgende inhouden:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
Houd echter rekening met gebruikersvoorkeuren zoals de donkere modus. Zorg voor dergelijke scenario's altijd voor een alternatief kleurenschema. Controleer ook of de tekst en pictogrammen op de systeembalken leesbaar blijven tegen de achtergrondkleur die u kiest.
Compatibiliteit aanpakken met versiespecifieke API's
Voor het afhandelen van compatibiliteit moet u voorwaardelijke controles uitvoeren op de Android-versie die momenteel op het apparaat wordt uitgevoerd. Hierdoor kunt u versiespecifieke API's alleen aanroepen als ze beschikbaar zijn:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
Geef voor apparaten met eerdere versies een standaarduiterlijk op dat zo goed mogelijk aansluit bij de door u beoogde stijl, waarbij u functionaliteit boven esthetiek beschouwt.
Testen op verschillende apparaten en schermformaten
Uitgebreide tests op een breed scala aan apparaten en schermformaten zijn niet onderhandelbaar. Dit brengt niet alleen visuele discrepanties aan het licht, maar helpt ook bij het identificeren van potentiële bruikbaarheidsproblemen. Het testen van tools en diensten, zowel fysiek als virtueel, kan helpen in deze cruciale fase. Gebruik een combinatie van geautomatiseerde tests en handmatige beoordelingen om een visueel aantrekkelijk en functioneel sterk ontwerp tot stand te brengen, ongeacht de kenmerken van het apparaat.
Benutten van de adaptieve mogelijkheden van Jetpack Compose
Thema's waarbij compatibiliteit centraal staat, profiteren enorm van de adaptieve mogelijkheden van Jetpack Compose. Gebruik dynamische formaateenheden zoals dp voor lay-outs en responsieve typografieschalen om ervoor te zorgen dat uw thema zich aanpast aan verschillende schermdichtheden en -oriëntaties. Schroom ook niet om Compose's eigen Modifier.systemBarsPadding() te gebruiken om inzetstukken te verwerken en overlappingen met systeem-UI-elementen te voorkomen.
In combinatie met de kracht van no-code platforms zoals AppMaster worden iteratief testen en UI-aanpassing aanzienlijk efficiënter. Met AppMaster kunt u bijvoorbeeld snel op Jetpack Compose gebaseerde interfaces inrichten en een voorbeeld bekijken van hoe deze er op verschillende apparaten uit zouden zien, voordat u zich in intensieve testfasen begeeft.
Het beheersen van de aanpassing van de gebruikersinterface van het systeem en het garanderen van compatibiliteit vormen een substantieel onderdeel van het themaproces. Door goed te letten op de systeemintegratie, zorgvuldig te testen en weloverwogen aanpassingen te maken, kunt u een consistente en prettige gebruikerservaring bieden die een aanvulling vormt op uw verbluffende Jetpack Compose thema.
Thematische best practices voor een samenhangende gebruikersinterface
Het creëren van een visueel aantrekkelijke en samenhangende gebruikersinterface (UI) is meer dan het selecteren van een paar kleuren en lettertypen; het gaat erom een ervaring te creëren die resoneert met gebruikers en de identiteit van uw merk versterkt. Of u nu een bestaande app opnieuw ontwerpt of helemaal opnieuw begint, het volgen van bepaalde best practices op het gebied van thema's kan dit proces stroomlijnen en de gebruikerservaring verbeteren. Hieronder vindt u fundamentele richtlijnen die u moet volgen bij het ontwerpen van thema's met Jetpack Compose om een uniforme en aantrekkelijke gebruikersinterface te garanderen.
- Zorg voor een consistent kleurenschema: Kleur is een krachtig hulpmiddel bij het themaeren, dat emoties kan oproepen en de aandacht kan trekken. Door hetzelfde kleurenschema op alle schermen en componenten te gebruiken, ontstaat een gevoel van eenheid en voorspelbaarheid, wat het begrip en de interactie van de gebruiker met uw app aanzienlijk kan verbeteren.
- Ontwerp voor toegankelijkheid: Niet alle gebruikers nemen kleuren en tekst op dezelfde manier waar. Door te zorgen voor hoge contrastverhoudingen, vooral bij het omgaan met tekst op een achtergrond, kunnen mensen met een visuele beperking comfortabel door uw app navigeren. Maak bovendien opties voor grotere tekst mogelijk en zorg ervoor dat interactieve elementen gemakkelijk te selecteren zijn, waardoor meer gebieden van toegankelijk ontwerp worden bereikt.
- Geef prioriteit aan leesbaarheid: Typografie speelt een cruciale rol in UI-ontwerp . Het is van cruciaal belang om lettertypen te kiezen die gemakkelijk te lezen zijn en geschikt zijn voor verschillende talen en tekensets. Zorg ervoor dat uw tekst leesbaar is op verschillende apparaten en onder verschillende lichtomstandigheden bij het thematiseren. Voeg opties toe voor wijzigingen in de lettergrootte en het gewicht om de leesbaarheid voor alle gebruikers te verbeteren.
- Ondersteuning van de donkere modus en andere gebruikersvoorkeuren: Theming gaat niet alleen over het creëren van één enkele esthetiek; het gaat erom ervoor te zorgen dat de esthetiek zich kan aanpassen aan verschillende instellingen, zoals de donkere modus of zelfs door de gebruiker gewenste kleurenschema's. Jetpack Compose vereenvoudigt de implementatie van dynamische thema's, waardoor gebruikers een meer persoonlijke ervaring kunnen hebben.
- Test op meerdere apparaten: een thema dat er op het ene apparaat goed uitziet, vertaalt zich mogelijk niet zo goed op een ander apparaat. Grondig testen op verschillende schermformaten en resoluties is essentieel voor het behouden van een samenhangend ontwerp. Zorg ervoor dat u zowel de nieuwste als oudere Android-versies test om consistentie onder het gebruikersbestand te garanderen.
- Houd branding centraal: het thema van uw app moet aansluiten bij uw merk. Gebruik waar nodig merkkleuren, logo's en lettertypen om de merkaanwezigheid in de app te versterken. Zorg er echter voor dat u niet overbrandt, omdat dit gebruikers soms kan overweldigen en afbreuk kan doen aan de bruikbaarheid van de app.
- Gebruik themagerelateerde bibliotheken en componenten: maak gebruik van het ecosysteem van Jetpack Compose door themagerelateerde opslagplaatsen en componenten op te nemen die u kunnen helpen de consistentie in uw app te behouden. Dit bespaart niet alleen tijd, maar zorgt er ook voor dat u zich houdt aan de industriestandaardpraktijken.
- Onthoud de emotionele impact: het thema van uw app gaat niet alleen over het fysieke uiterlijk; het gaat ook om het zetten van de toon en de sfeer. Kleuren, vormen en overgangen kunnen de stemming van uw gebruikers beïnvloeden, dus selecteer ze zorgvuldig zodat ze passen bij de emotionele impact die u wilt bereiken.
- Breng stapsgewijze wijzigingen aan: Wanneer iteratieve updates van het thema van uw app nodig zijn, kunt u deze geleidelijk invoeren. Plotselinge, grootschalige wijzigingen kunnen loyale gebruikers die gewend zijn aan het uiterlijk van uw app desoriënteren en vervreemden.
- Integreer met AppMaster voor gestroomlijnde thema's: Om een naadloos themaproces te garanderen, kunt u overwegen om te integreren met tools zoals AppMaster. Met zijn no-code platform kan AppMaster de thema's aanzienlijk vereenvoudigen doordat u de gebruikersinterface van uw app visueel kunt ontwerpen. Dit betekent dat u minder tijd hoeft te besteden aan de ingewikkelde code en meer aan de esthetische en functionele uitkomst. De gegenereerde broncode is direct compatibel met Jetpack Compose, waardoor de overgang van ontwerp naar productie soepel en efficiënt verloopt.
Een samenhangend UI-thema is het resultaat van zorgvuldige planning en naleving van de beste ontwerppraktijken. Door rekening te houden met uw gebruikers, uw merk en de tools die u tot uw beschikking heeft, zoals AppMaster en Jetpack Compose, kunt u een themaconcept ontwikkelen dat uw app van louter functioneel naar echt memorabel tilt.
Gemeenschappelijke uitdagingen op het gebied van thematisering overwinnen
Het thema van een applicatie gaat niet alleen over het kiezen van aantrekkelijke kleuren en lettertypen; het gaat om het creëren van een samenhangende beeldtaal die de gebruikerservaring verbetert. Hoewel het werken met Jetpack Compose het implementatieaspect van thema's vereenvoudigt, kunnen zich verschillende uitdagingen voordoen. Hier bespreken we hoe u door enkele van deze veelvoorkomende problemen kunt navigeren om een effectief en professioneel ogend thema voor uw app te garanderen.
Consistentie tussen componenten behouden
Consistentie is de sleutel bij het themaeren. Gebruikers die door uw applicatie navigeren, verwachten uniformiteit in componenten – van knoppen en dialoogvensters tot navigatiebalken onderaan. Het bereiken van deze consistentie kan een uitdaging zijn, vooral als het gaat om aangepaste componenten of bibliotheken van derden. Om dit te ondervangen, definieert u een duidelijk ontwerpsysteem dat kleuren, typografie, vormen en componentstijlen omvat. Jetpack Compose 's MaterialTheme maakt het eenvoudig om een consistente stijl toe te passen door CompositionLocalProvider te gebruiken, waarmee u aangepaste waarden kunt opgeven die van invloed zijn op alle composables die ervan worden gelezen.
Aanpassing aan verschillende schermformaten en -oriëntaties
Een andere veel voorkomende uitdaging is ervoor te zorgen dat uw thema er geweldig uitziet op verschillende apparaten, schermformaten en oriëntaties. Responsieve ontwerppraktijken spelen hier een rol. Gebruik adaptieve lay-outs die geschikt zijn voor verschillende schermafmetingen en maak gebruik van Compose's BoxWithConstraints om beslissingen te nemen op basis van de beschikbare ruimte. Bovendien kan het testen van uw thema op verschillende apparaten tijdens de ontwikkelingsfase helpen bij het identificeren en oplossen van UI-problemen die verband houden met schaal- of lay-outwijzigingen.
Dynamische thema's integreren met systeeminstellingen
Gebruikers waarderen apps die hun voorkeuren respecteren, zoals de donkere modusinstellingen van het systeem. Het implementeren van dynamische thema's die op deze instellingen reageren, kan ingewikkeld zijn. In Jetpack Compose kunt u naar wijzigingen in het systeemthema luisteren met behulp van uiMode configuratie in Context . Pas vervolgens de overeenkomstige themakleuren dienovereenkomstig toe. Vergeet niet om binnen de app opties aan te bieden om deze instellingen te wijzigen, zodat gebruikers meer controle krijgen over hun app-ervaring.
Toegankelijkheid van kleuren
Het is essentieel om ervoor te zorgen dat uw app voor iedereen toegankelijk is, ook voor mensen met een visuele beperking. Kleurcontrastverhoudingen moeten voldoen aan de toegankelijkheidsnormen om de leesbaarheid te garanderen. Hulpmiddelen zoals de Web Content Accessibility Guidelines (WCAG) checker kunnen u helpen bij het evalueren van uw kleurkeuzes. Zorg bovendien voor inhoudsbeschrijvingen bij afbeeldingen en zorg voor voldoende contrast voor interactieve elementen binnen uw thema's.
Themawijzigingen in app-updates beheren
Naarmate uw toepassing evolueert, zal uw thema dat ook doen. Het beheren van deze wijzigingen zonder de gebruikerservaring te beïnvloeden kan lastig zijn. Hier blijken versiebeheer en de geleidelijke uitrol van wijzigingen nuttig. Geef gebruikers altijd een voorproefje of een optie om gedurende een bepaalde periode terug te keren naar het klassieke thema om de overgang soepeler te laten verlopen.
Thema voor merkconsistentie
Het thema van uw app is een directe weerspiegeling van uw merk. Het is van cruciaal belang dat de merkidentiteit consistent blijft op verschillende platforms en contactpunten. Begin met het definiëren van een merkgids en zorg ervoor dat uw thema in Jetpack Compose aansluit bij deze gids. Dit kan inhouden dat u aangepaste kleurenpaletten, typografische schalen en componentvormen moet maken die resoneren met de esthetiek van uw merk.
Faciliteren van eenvoudige thema-aanpassing voor gebruikers
Het verlangen naar personalisatie neemt toe onder gebruikers. Als u gebruikers de mogelijkheid biedt om hun app-thema aan te passen, kan dit de tevredenheid vergroten, maar ook de complexiteit van uw themacode vergroten. Om dit aan te pakken, structureert u uw thema zo dat het veranderlijk is en slaat u gebruikersvoorkeuren permanent op met behulp van Jetpack DataStore of SharedPreferences. Gebruik deze voorkeuren om het thema naar wens dynamisch aan te passen.
AppMaster gebruiken om de themaworkflow te vereenvoudigen
Hoewel het direct werken met code zijn voordelen heeft, kan het AppMasterno-code platform het themaproces aanzienlijk vereenvoudigen. Door u het thema van uw app visueel te laten ontwerpen, inclusief het kleurenpalet en de typografie, stroomlijnt AppMaster de thema-aanpassing. Deze visuele aanpak kan fouten verminderen en de iteratiecyclus versnellen, een ideale oplossing voor ontwikkelaars en ontwerpers die streven naar perfectie in de esthetiek van hun app.
Integratie van AppMaster voor een naadloze themaworkflow
Het integreren van een no-code platform zoals AppMaster in uw themaworkflow kan het tij in uw voordeel doen keren bij het bouwen van esthetisch aantrekkelijke en functioneel krachtige applicaties. Een van de voordelen van Jetpack Compose is de moderne aanpak voor het bouwen van gebruikersinterfaces met minder overhead en een intuïtiever proces. Toch kan de combinatie hiervan met de efficiëntie en snelle ontwikkelingsmogelijkheden van een no-code platform de productiviteit en de uiteindelijke gebruikerservaring verder verbeteren.
AppMaster blinkt uit in dit domein omdat het een samensmelting van flexibiliteit en kracht oplevert zonder dat diepgaande codeerkennis nodig is. Via de intuïtieve visuele ontwikkelomgeving kunt u de gebruikersinterface van uw app eenvoudig ontwerpen met slepen en neerzetten , inclusief ingewikkelde thema-elementen zoals kleurenschema's, typografie en vormontwerpen.
In de Jetpack Compose context kunt u met AppMaster uw componenten visueel indelen en de themaparameters definiëren. Deze parameters kunnen vervolgens in kaart worden gebracht en vertaald in de themastructuur van Jetpack Compose. Dit betekent dat u uw kleurenpaletten, typeschalen en vormen kunt definiëren, een voorbeeld van de esthetiek kunt bekijken en AppMaster de bijbehorende code kunt laten genereren. Het gemak gaat verder doordat dit platform de broncode kan uitvoeren, waardoor alle noodzakelijke aanpassingen of geavanceerde aanpassingen mogelijk zijn die buiten het bereik van de visuele editor vallen.
Een voorbeeld waarin AppMaster opvalt is dynamische thema's, inclusief schakelen tussen de donkere modus. U kunt gemakkelijk thema's instellen die reageren op systeeminstellingen of gebruikersvoorkeuren via de ondersteuning voor voorwaardelijke logica en statusbeheer binnen de UI-ontwerper. Bovendien zorgt AppMaster er bij elke ontwerpiteratie voor dat de wijzigingen synchroon blijven met het no-code model, waardoor de introductie van technische schulden wordt voorkomen die uw project zouden kunnen vertragen.
Ten slotte wordt teamsamenwerking en workflow-integratie vereenvoudigd met AppMaster. Ontwerpers en ontwikkelaars kunnen samenwerken, waarbij het platform als enige bron van waarheid dient voor de thematische aspecten van de applicatie. Als gevolg hiervan leidt dit tot een samenhangend ontwikkelingsproces, waardoor zowel de visie als de technische implementatie van het thema van de applicatie harmonieus op elkaar aansluiten.
Conclusie: functionaliteit harmoniseren met esthetiek
In de reis om met Jetpack Compose een applicatie met ingewikkelde thema's te maken, moeten we teruggaan naar de essentie van waarom we thema's maken: de functionaliteit van de applicatie harmoniseren met de esthetiek ervan. Door de draden van kleuren, typografie, vormen en beweging met elkaar te verweven, gaat het thema verder dan louter decoratie. Het is een doordacht proces om ervoor te zorgen dat de ontwerptaal van een applicatie aansluit bij de bruikbaarheid en het doel ervan, waardoor de gebruikerservaring wordt verbeterd.
Jetpack Compose biedt ontwikkelaars een canvas om creativiteit tot uitdrukking te brengen en tegelijkertijd een eerbetoon te brengen aan de beproefde principes van Material Design. Door gebruik te maken van het flexibele themasysteem van Compose kunnen ontwikkelaars apps maken die er niet alleen aantrekkelijk uitzien, maar ook intuïtief in gebruik zijn. Dit evenwicht is van cruciaal belang: een app die gebruikers verblindt met zijn uiterlijk, maar tekortschiet in bruikbaarheid, mist zijn doel, net zoals een app die functioneel maar visueel saai is, er misschien niet in slaagt gebruikers te boeien.
In deze gids wordt de essentie onderzocht van het opzetten van een aangepast thema dat de geest en merkidentiteit van uw app belichaamt. We hebben geleerd hoe we een samenhangend kleurenschema kunnen creëren en hoe we typografische hiërarchieën kunnen implementeren die onze gebruikers op een duidelijke reis door onze app leiden. Door dynamische thema's te omarmen, hebben we onze apps in staat gesteld zich aan te passen aan gebruikersvoorkeuren en omgevingscontexten, zoals de felbegeerde donkere modus. En we hebben de meer persoonlijke esthetiek van vormen en pictogrammen doorkruist om een werkelijk unieke gebruikersinterface te creëren.
AppMaster pleit voor deze harmonisatie door een platform te bieden waarbij het aanpassen van het thema van een app zowel om de efficiëntie van de ontwikkeling als om de esthetiek gaat. Het maakt visueel ontwerp en interactieve interfaces mogelijk die aansluiten bij uw themakeuzes, waardoor een naadloze en snelle ontwikkelingscyclus ontstaat die vorm en functie prachtig combineert.
Laten we tot slot niet vergeten dat thematisering een voortdurende evolutie is, net zoals de platforms en apparaten waarop onze apps zich bevinden. Onze thema's moeten groeien en zich aanpassen met elke nieuwe ontwerptrend, apparaatscherm en gebruikersverwachting. Door op de hoogte te blijven, grondig te testen en gebruik te maken van gebruikersfeedback, creëren we applicaties die er goed uitzien en goed aanvoelen. Uiteindelijk is het deze synergie tussen functionaliteit en esthetiek die leidt tot werkelijk memorabele toepassingen waar gebruikers keer op keer naar terugkeren.
Elke veeg, tik en scroll binnen onze apps is een interactie met onze zorgvuldig geselecteerde thema-elementen. Het is onze taak als ontwikkelaars en ontwerpers ervoor te zorgen dat elke actie eenvoudig, intuïtief en visueel aantrekkelijk is. Wanneer functionaliteit en esthetiek harmonieus dansen, bieden we een ervaring die resoneert met gebruikers op elk niveau. Jetpack Compose en tools zoals AppMaster zijn partners in dit creatieve proces en bieden de basis en flexibiliteit om apps te bouwen die innovatie effectief combineren met inclusief ontwerp.
FAQ
Jetpack Compose is een moderne toolkit voor het bouwen van een native Android-gebruikersinterface. Het vereenvoudigt en versnelt de UI-ontwikkeling op Android met minder code, krachtige tools en intuïtieve Kotlin API's.
Thema's zijn cruciaal voor het creëren van een consistente en boeiende gebruikerservaring. Het helpt bij het weerspiegelen van de identiteit van uw merk, zorgt ervoor dat uw app opvalt en zorgt ervoor dat UI-elementen visueel aantrekkelijk zijn voor gebruikers.
U kunt een aangepast kleurenschema definiëren door een ColorPalette object te maken met de primaire, secundaire, achtergrond- en andere noodzakelijke kleuren van uw voorkeur, en dit vervolgens toe te passen op uw MaterialTheme .
Material You is een nieuwe ontwerpbenadering die de nadruk legt op personalisatie en expressie. Het is gebouwd op Material Design-principes en zorgt voor een meer dynamische en responsieve thema-ervaring op basis van gebruikersvoorkeuren.
Ja, Jetpack Compose kan overweg met dynamische thema's, inclusief de donkere modus. U kunt thema's definiëren met bijbehorende lichte en donkere kleurenschema's die wisselen op basis van systeeminstellingen of gebruikerskeuze.
U kunt pictogrammen en vormen aanpassen door een Shapes object te maken met de gewenste vormen voor verschillende componenten en door standaardpictogrammen te overschrijven met aangepaste vectorelementen.
Best practices voor thema's zijn onder meer het gebruik van een consistent kleurenpalet, het garanderen van de leesbaarheid van tekst, het ondersteunen van de donkere modus en ontwerpen voor toegankelijkheid. Maak bovendien gebruik van bestaande themabibliotheken en componenten om een samenhangend uiterlijk te behouden.
Compatibiliteitsproblemen bij het thema kunnen optreden bij verschillende Android-versies en schermformaten. Om een uniforme uitstraling en beleving te garanderen, is het belangrijk om je thema op verschillende apparaten te testen.
Ja, het no-code platform van AppMaster is compatibel met Jetpack Compose, waardoor u de gebruikersinterface van uw app visueel kunt creëren, inclusief thema's, wat de ontwikkeling kan versnellen en gemakkelijker maatwerk kan vergemakkelijken.
Ga algemene thema-uitdagingen aan door prioriteit te geven aan de gebruikerservaring, de consistentie te behouden, uitgebreid te testen en op de hoogte te blijven van de nieuwste thematechnieken en -hulpmiddelen.






