জেটপ্যাক কম্পোজ সহ থিমিং: আপনার অ্যাপের নান্দনিকতা কাস্টমাইজ করা
আপনার অ্যাপের নান্দনিকতা কাস্টমাইজ করতে জেটপ্যাক কম্পোজে থিমিংয়ের গোপনীয়তাগুলি আনলক করুন। কীভাবে থিম সংজ্ঞায়িত করতে হয়, রঙের স্কিমগুলি প্রয়োগ করতে হয় এবং আপনার অ্যাপের ইন্টারফেসকে ব্যক্তিগতকৃত করার বিষয়ে আমাদের গভীরতর নির্দেশিকা দিয়ে একটি অনন্য ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে হয় তা শিখুন৷

Jetpack Compose সহ থিমিংয়ের জগতে স্বাগতম, নেটিভ অ্যান্ড্রয়েড ডেভেলপমেন্টের জন্য সর্বশেষ এবং সর্বশ্রেষ্ঠ UI টুলকিট। থিমিং এর মাধ্যমে আপনার অ্যাপের নান্দনিকতা কাস্টমাইজ করার জন্য একটি যাত্রা শুরু করা শুধুমাত্র কয়েকটি রঙের উপর থাপ্পড় মারা এবং সেরাটির জন্য আশা করা নয় - এটি আপনার ব্যবহারকারীদের জন্য একটি সমন্বিত, অ্যাক্সেসযোগ্য এবং স্মরণীয় অভিজ্ঞতা তৈরি করা। এই নির্দেশিকায়, আমরা থিমিং-এর সূক্ষ্ম বিষয়গুলি নিয়ে আলোচনা করি, আপনাকে এর নীতিগুলি এবং কীভাবে সেগুলি কার্যকরভাবে প্রয়োগ করতে হয় সে সম্পর্কে গভীরভাবে বোঝার প্রস্তাব দিই৷ আপনি আপনার অ্যাপে আপনার ব্র্যান্ডের ব্যক্তিত্বকে ঢেলে দিতে চাইছেন, গতিশীল থিমিং সমর্থন করছেন বা মেটেরিয়াল ইউ-এর মতো আধুনিক ডিজাইন সিস্টেমের সাথে সংহত করতে চাইছেন না কেন, আপনি সঠিক জায়গায় এসেছেন।
অ্যাপমাস্টার প্ল্যাটফর্ম কীভাবে একটি মসৃণ থিমিং ওয়ার্কফ্লো অর্জনে সহায়তা করতে পারে, একটি ঝামেলা-মুক্ত পরিবেশে আপনার ডিজাইনের দৃষ্টিভঙ্গি আনতে নো-কোড ডেভেলপমেন্টের শক্তিকে কাজে লাগিয়ে আমরা তাও স্পর্শ করব। সুতরাং, আসুন একটি রূপান্তরমূলক প্রক্রিয়ার জন্য মঞ্চ তৈরি করি যা শুধুমাত্র রঙের পছন্দকে অতিক্রম করে এবং ব্যবহারকারীর অভিজ্ঞতাকে অভূতপূর্ব উচ্চতায় উন্নীত করে।
Jetpack Compose থিমিংয়ের মূল বিষয়গুলি বোঝা
Jetpack Compose থিমিং শুধুমাত্র রঙ এবং ফন্টের বাইরে একটি মৌলিক অ্যাপ ডিজাইনের দিক। এটি একটি বিস্তৃত নকশা সিদ্ধান্তের সেটকে অন্তর্ভুক্ত করে যা আপনার অ্যাপের নান্দনিকতা এবং ব্যবহারকারীর অভিজ্ঞতার কাঠামো এবং প্রসঙ্গ প্রদান করে। নীচে, আমরা Jetpack Compose ব্যবহার করে আপনার অ্যান্ড্রয়েড অ্যাপগুলিকে কার্যকরভাবে থিম করার জন্য আপনাকে যে মূল ধারণাগুলি উপলব্ধি করতে হবে সেগুলি নিয়ে আলোচনা করব৷
কম্পোজিশনলোকালপ্রোভাইডার: দ্য আন্ডারপিনিং অফ থিমিং
Jetpack Compose মধ্যে থিমিং এর গোড়ায় রয়েছে CompositionLocalProvider । এই ঘোষণামূলক UI টুলকিটের নির্মাণ আপনাকে প্রতিটি উপাদানের মধ্য দিয়ে স্পষ্টভাবে পাস না করেই উপাদান গাছের নিচে ডেটা প্রচার করতে সক্ষম করে। যখন এটি থিমিংয়ের ক্ষেত্রে আসে, এটি বিশেষভাবে শক্তিশালী কারণ এটি আপনাকে আপনার অ্যাপের শীর্ষ স্তরে রঙের স্কিম এবং টাইপোগ্রাফির মতো মানগুলি সেট করতে দেয় এবং সেগুলিকে সমগ্র ব্যবহারকারী ইন্টারফেস জুড়ে ধারাবাহিকভাবে প্রেরণ করতে দেয়৷
ম্যাটেরিয়াল থিম: কাস্টমাইজেশনের জন্য ফ্রেমওয়ার্ক
MaterialTheme হল সেন্ট্রাল ফ্রেমওয়ার্ক যার সাথে আপনি Jetpack Compose এ থিম প্রয়োগ করার সময় ইন্টারঅ্যাক্ট করবেন। এটি থিমিং উপাদানগুলিকে সংজ্ঞায়িত এবং প্রয়োগ করার একটি কাঠামোগত উপায় প্রদান করে — রঙ, টাইপোগ্রাফি এবং আকার — যা আপনার UI তৈরি করে৷ MaterialTheme কাস্টমাইজ করে, আপনি আপনার ডিজাইনের ভাষাকে এনক্যাপসুলেট করেন, নিশ্চিত করে যে UI উপাদানগুলি আপনার অ্যাপ জুড়ে একটি সামঞ্জস্যপূর্ণ চেহারা এবং অনুভূতি মেনে চলে।

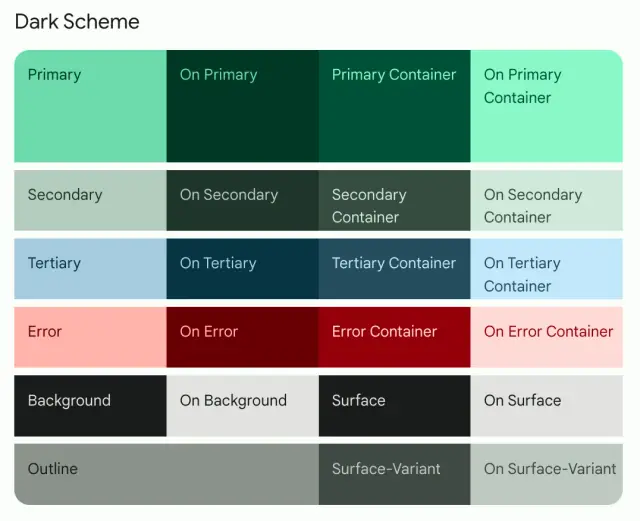
রঙের স্কিম সংজ্ঞায়িত করা
একটি Jetpack Compose থিমের মধ্যে, রঙের স্কিমগুলি একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। তারা ব্যবহারকারীর আবেগকে প্রভাবিত করে এবং আপনার অ্যাপের সাথে তাদের মিথস্ক্রিয়াকে উল্লেখযোগ্যভাবে প্রভাবিত করতে পারে। Jetpack Compose একটি colors বৈশিষ্ট্য অফার করে, যেখানে আপনি প্রাথমিক, মাধ্যমিক, পটভূমি এবং পৃষ্ঠের রঙের মতো প্রয়োজনীয় বৈশিষ্ট্যগুলি ব্যবহার করে আপনার রঙের স্কিমটি সংজ্ঞায়িত করতে পারেন। একটি দৃশ্যমান সুসংগত অভিজ্ঞতা বজায় রাখার জন্য আপনার অ্যাপের মধ্যে থাকা উপাদানগুলি দ্বারা এগুলি ব্যবহার করা হয়।
টাইপোগ্রাফি সেট আপ করা হচ্ছে
টাইপোগ্রাফি হল থিমিংয়ের আরেকটি গুরুত্বপূর্ণ দিক। Jetpack Compose আপনাকে বিভিন্ন পাঠ্য উপাদান যেমন শিরোনাম, উপশিরোনাম এবং বডি টেক্সটের জন্য ফন্ট, আকার, ওজন এবং শৈলী সংজ্ঞায়িত করে টাইপোগ্রাফি কাস্টমাইজ করার অনুমতি দেয়। টাইপোগ্রাফিতে সামঞ্জস্যতা পঠনযোগ্যতা বাড়ায় এবং আরও পালিশ ইন্টারফেস নিশ্চিত করে।
আকৃতি থিমিং
আকৃতি ব্যবস্থা থিমিংয়ের একটি অবিচ্ছেদ্য অংশ, কারণ আকারগুলি কার্য এবং উদ্দেশ্য প্রকাশ করতে পারে। MaterialTheme এর মধ্যে Shape অ্যাট্রিবিউট আপনাকে আপনার অ্যাপের থিমের সাথে সারিবদ্ধ করে বোতাম, কার্ড এবং মডেলের মতো উপাদানগুলির জন্য আকৃতির উপস্থিতি নির্ধারণ করতে সক্ষম করে।
Jetpack Compose এই থিম্যাটিক উপাদানগুলিকে পুঙ্খানুপুঙ্খভাবে বোঝার মাধ্যমে, বিকাশকারীরা শুধুমাত্র কার্যকরী নয়, দৃশ্যত আকর্ষক অ্যাপগুলিও তৈরি করতে শুরু করতে পারে৷ এবং যারা এই প্রক্রিয়াটিকে আরও স্ট্রিমলাইন করতে চাইছেন তাদের জন্য, AppMaster মতো একটি প্ল্যাটফর্মকে একীভূত করা আপনার কর্মপ্রবাহকে no-code সমাধান প্রদান করে যা Jetpack Compose সাথে সহজে ইন্টারফেস দেয়। এই সংমিশ্রণটি দ্রুত এবং দক্ষতার সাথে উচ্চ-মানের, কাস্টমাইজড অ্যাপ তৈরি করার লক্ষ্যে বিকাশকারীদের জন্য অমূল্য প্রমাণিত হতে পারে।
আপনার রঙ প্যালেট এবং টাইপোগ্রাফি সংজ্ঞায়িত করা
Jetpack Compose সাথে আপনার Android অ্যাপের নান্দনিক পরিচয় তৈরি করার সময়, রঙ প্যালেট এবং টাইপোগ্রাফি আপনার ডিজাইন সিস্টেমের ভিত্তি হিসেবে কাজ করে। রঙ এবং ফন্ট নির্বাচন করার জন্য একটি চিন্তাশীল পদ্ধতি ব্র্যান্ডের পরিচয়কে শক্তিশালী করে এবং ভিজ্যুয়াল ধারাবাহিকতা এবং পঠনযোগ্যতা প্রদান করে ব্যবহারকারীর অভিজ্ঞতা বাড়ায়।
আপনার ব্র্যান্ডকে প্রতিফলিত করে এমন একটি রঙের প্যালেট নির্বাচন করা
আপনার অ্যাপের রঙের স্কিম হল প্রথম ডিজাইনের উপাদানগুলির মধ্যে একটি যা মনোযোগ আকর্ষণ করে৷ আপনার ব্র্যান্ডের নীতি প্রতিফলিত করে এবং আপনার টার্গেট শ্রোতাদের কাছে আবেদন করে এমন রং নির্বাচন করা গুরুত্বপূর্ণ। Jetpack Compose একটি ColorPalette অবজেক্ট ব্যবহারের মাধ্যমে একটি কালার প্যালেট বাস্তবায়নের প্রক্রিয়াকে সহজ করে। এই বস্তুটিতে প্রাথমিক, মাধ্যমিক, পটভূমি, পৃষ্ঠ, ত্রুটি, অনপ্রাথমিক, অনসেকেন্ডারি, অন-ব্যাকগ্রাউন্ড, অন-সার্ফেস এবং অন-এরর রঙ রয়েছে, যা আপনার অ্যাপ্লিকেশনের চেহারা এবং অনুভূতিকে সংজ্ঞায়িত করে।
আপনার রঙ প্যালেট সংজ্ঞায়িত করতে:
- আপনার রং নির্দিষ্ট করে একটি
ColorPaletteউদাহরণ তৈরি করুন। MaterialThemeফাংশনে এটি পাস করে আপনার থিমে রঙ প্যালেট হুক করুন।- নিশ্চিত করুন যে আপনি বিভিন্ন রঙের ব্যবহার পরিস্থিতি পূরণ করছেন, যেমন বোতামে স্বতন্ত্র পাঠ্য বা তাদের পটভূমিতে সুস্পষ্ট ট্যাব।
মনে রাখবেন যে অ্যাপ্লিকেশনটির সাথে ব্যবহারকারীর মানসিক সংযোগ রঙ দ্বারা উল্লেখযোগ্যভাবে প্রভাবিত হতে পারে। এই কারণে, আপনার প্যালেটে ভারসাম্যের জন্য নিরপেক্ষের সাথে পরিপূরক রং থাকা উচিত। উপরন্তু, রঙের বৈপরীত্য দৃষ্টি প্রতিবন্ধী ব্যবহারকারীদের জন্য অত্যাবশ্যক, তাই ওয়েব কন্টেন্ট অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG) মেনে অ্যাক্সেসযোগ্য ডিজাইনের লক্ষ্য রাখুন।
টাইপোগ্রাফি স্থাপন করা যা পঠনযোগ্যতা বাড়ায়
Jetpack Compose টাইপোগ্রাফি একটি Typography অবজেক্টের মাধ্যমে পরিচালিত হয় যাতে বিভিন্ন টেক্সট উপস্থিতির জন্য টেক্সট শৈলী থাকে, যেমন শিরোনামের জন্য h1 থেকে h6 , সাবটাইটেলের জন্য subtitle1 এবং subtitle2 এবং বডি টেক্সটের জন্য body1 এবং body2 ।
টাইপোগ্রাফি কাস্টমাইজ করার সময়, নিম্নলিখিত বিবেচনা করুন:
- আপনার অ্যাপের ব্যক্তিত্ব এবং ব্যবহারকারীর উপর আপনি যে ছাপ তৈরি করতে চান তা প্রতিফলিত করে এমন ফন্ট নির্বাচন করুন।
- বিশৃঙ্খল চেহারা এড়াতে ফন্টের আকার এবং ওজনের একটি সীমিত সেট বজায় রাখুন।
- প্রতিক্রিয়াশীল ফন্ট আকার সহ বিভিন্ন ডিভাইস এবং রেজোলিউশনে স্পষ্টতা নিশ্চিত করুন।
- উপাদান নকশা নির্দেশিকা মেনে সঠিক ধরনের স্কেল অন্তর্ভুক্ত করুন, অথবা অনন্যতা যোগ করার জন্য আপনার নিজস্ব তৈরি করুন।
- বিভ্রান্তি রোধ করতে আপনার সমগ্র অ্যাপ জুড়ে ধারাবাহিকভাবে টাইপোগ্রাফি প্রয়োগ করুন।
টাইপোগ্রাফি তথ্য প্রকাশ করে এবং আপনার অ্যাপের মধ্যে টোন এবং অনুক্রম সেট করে। সঠিক ফন্ট পরিবার, আকার এবং শৈলী সমন্বয় একটি স্বজ্ঞাত এবং নান্দনিকভাবে আনন্দদায়ক ব্যবহারকারী ইন্টারফেসের দিকে নিয়ে যেতে পারে। জেটপ্যাক কম্পোজের টাইপোগ্রাফি সিস্টেম আপনাকে আপনার অ্যাপটিকে একটি সমন্বিত টাইপোগ্রাফিক শৈলী দিয়ে থিম করতে দেয়, এটির পরিচয়ে অবদান রাখে।
Jetpack Compose আপনার অ্যাপের থিমিং করার জন্য রঙ এবং টাইপোগ্রাফির দিকগুলিকে একত্রিত করা একটি কার্যকর ভিজ্যুয়াল ভাষা প্রতিষ্ঠা করবে। এটি কেবল আপনার অ্যাপ্লিকেশনটিকে আরও আকর্ষণীয় করে তুলবে না, এটি ব্যবহারকারীর মিথস্ক্রিয়াকেও উন্নত করবে৷ একটি স্বজ্ঞাত, সামঞ্জস্যপূর্ণ থিম একটি নীরব নির্দেশিকা, যা ব্যবহারকারীদের স্বাভাবিকভাবে আপনার অ্যাপটি নেভিগেট করতে সহায়তা করে।
AppMaster, এর no-code ক্ষমতা সহ, ডিজাইনের একটি ভিজ্যুয়াল উপস্থাপনা প্রদান করে থিমিং প্রক্রিয়াটিকে আরও উন্নত করে, যতক্ষণ না আপনি আপনার ব্র্যান্ড এবং আপনার ব্যবহারকারীদের প্রয়োজনের জন্য নিখুঁত মিল খুঁজে না পান ততক্ষণ পর্যন্ত আপনাকে বিভিন্ন প্যালেট এবং টাইপোগ্রাফি সেটিংস নিয়ে পরীক্ষা করার অনুমতি দেয়।
ডায়নামিক থিমিং এবং ডার্ক মোড বাস্তবায়ন করা
ডাইনামিক থিমিং এবং ডার্ক মোড আধুনিক অ্যাপ ডিজাইনে অসাধারণ বৈশিষ্ট্য হয়ে উঠেছে, ব্যবহারকারীরা আশা করে যে অ্যাপগুলি তাদের পরিবেশ এবং পছন্দগুলির সাথে খাপ খাবে। Jetpack Compose, এর ঘোষণামূলক UI ফ্রেমওয়ার্ক সহ, বাক্সের বাইরে গতিশীল থিমিংকে সমর্থন করে, বিকাশকারীদের এমন অ্যাপ তৈরি করতে দেয় যা সিস্টেম সেটিংস বা ব্যবহারকারী-সংজ্ঞায়িত থিমগুলিতে ন্যূনতম প্রচেষ্টার সাথে প্রতিক্রিয়া জানায়।
ডায়নামিক থিমিং এর মৌলিক বিষয়
এর মূল অংশে, ডায়নামিক থিমিং একটি অ্যাপের থিম পরিবর্তন করার ক্ষমতা বোঝায়, যেমন সিস্টেম সেটিংস বা ব্যবহারকারীর ইনপুট কিছু শর্তের উপর ভিত্তি করে। এর মধ্যে রঙের স্কিম, টাইপোগ্রাফিক স্কেল বা উপাদানের আকারের পরিবর্তন অন্তর্ভুক্ত থাকতে পারে। Jetpack Compose এর সাথে, থিমগুলি সাধারণত MaterialTheme composable এর চারপাশে গঠন করা হয়, যা আপনার UI-তে ডিফল্ট স্টাইলিং বৈশিষ্ট্য এবং রঙ প্যালেট প্রদানের জন্য একটি ছাতা হিসাবে কাজ করে।
ডায়নামিক থিমিং প্রয়োগ করতে, আপনাকে প্রথমে একাধিক থিম ভেরিয়েন্ট সংজ্ঞায়িত করতে হবে যেগুলির মধ্যে আপনার অ্যাপ স্যুইচ করতে পারে। এটি কেবল একটি হালকা এবং গাঢ় থিম বা ব্যবহারকারীর পছন্দের উপর ভিত্তি করে আরও বিস্তৃত থিম হতে পারে।
একটি থিম সুইচ তৈরি করা
থিম স্যুইচিং সক্ষম করতে, বিকাশকারীরা একটি কম্পোজযোগ্য তৈরি করতে পারে যা ব্যবহারকারীদের বিভিন্ন থিমের মধ্যে টগল করতে দেয়। এটি বর্তমান থিমের প্রতিনিধিত্বকারী একটি অবস্থা বজায় রেখে এবং ব্যবহারকারীর মিথস্ক্রিয়াগুলির উপর ভিত্তি করে এটি আপডেট করে করা যেতে পারে। Jetpack Compose একটি প্রতিক্রিয়াশীল প্রোগ্রামিং মডেল ব্যবহার করে যেখানে UI স্বয়ংক্রিয়ভাবে রাষ্ট্র পরিবর্তনের উপর আপডেট হয়, এই প্রক্রিয়াটিকে মসৃণ এবং স্বজ্ঞাত করে তোলে।
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
ডার্ক মোড ইন্টিগ্রেটিং
ডার্ক মোডকে সংহত করার ক্ষেত্রে, প্রক্রিয়াটি গতিশীল থিমিং বাস্তবায়নের অনুরূপ। তবুও, ব্যবহারকারীর ইন্টারঅ্যাকশনের উপর নির্ভর করার পরিবর্তে, অ্যাপটি গাঢ় রঙের প্যালেট প্রয়োগ করতে হবে কিনা তা নির্ধারণ করতে সিস্টেমের থিম সেটিংস পরীক্ষা করে। কম্পোজ বর্তমান UI মোড নির্ধারণ করতে এবং সেই অনুযায়ী থিম টগল করতে Configuration.uiMode এর মতো টুল অফার করে।
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
অ্যাপ রিস্টার্টের প্রয়োজন ছাড়াই স্বয়ংক্রিয়ভাবে হালকা এবং গাঢ় থিমের মধ্যে স্যুইচ করার জন্য সিস্টেম সেটিংসে পরিবর্তনের জন্য শোনাও সম্ভব। থিমিংয়ের এই সক্রিয় পদ্ধতিটি ব্যবহারকারীদের দ্বারা অনেক প্রশংসিত হয় যারা ব্যাটারি সেভার মোড ব্যবহার করতে পারে বা তাদের ডিভাইসগুলি দিনের সময়ের উপর ভিত্তি করে মোড পরিবর্তন করতে পারে।
মসৃণ রূপান্তর জন্য টিপস
থিমগুলির মধ্যে মসৃণ রূপান্তর ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করে এবং Jetpack Compose অ্যানিমেটেবল রঙ পরিবর্তনের ব্যবহারকে উত্সাহিত করে এটিকে প্রচার করে। animateColorAsState ফাংশন আপনার অ্যাপটিকে থিমের মধ্যে রঙিন অবস্থার মধ্যে সুন্দরভাবে রূপান্তর করতে সাহায্য করতে পারে।
উপরন্তু, ডাইনামিক থিমিং এবং ডার্ক মোড অন্তর্ভুক্ত করা শুধুমাত্র ব্যবহারকারীর পছন্দের বিষয় নয়; এটি অ্যাক্সেসযোগ্যতা সম্পর্কেও। প্রত্যেক ব্যবহারকারী একটি উজ্জ্বল আলোকিত স্ক্রিনে স্বাচ্ছন্দ্যে বিষয়বস্তু হজম করতে পারে না, তাই তাদের চোখের উপযুক্ত একটি থিম বেছে নেওয়ার অনুমতি দেওয়া একটি স্বস্তি হতে পারে।
AppMaster: ডায়নামিক থিমিং এবং স্থাপনার সরলীকরণ
Jetpack Compose ডেভেলপারদের জন্য থিমিং প্রক্রিয়াটিকে অপ্টিমাইজ করে, AppMaster মতো প্ল্যাটফর্মগুলি এটিকে আরও এক ধাপ এগিয়ে নিয়ে যায় বিকাশ এবং স্থাপনার প্রক্রিয়াকে সহজ করে। এর no-code পদ্ধতির সাথে, AppMaster ভিজ্যুয়াল কাস্টমাইজেশন সরঞ্জামগুলির মাধ্যমে গতিশীল থিমিংয়ের বিরামহীন একীকরণের অনুমতি দেয়। আপনি দৃশ্যত আপনার অ্যাপটি ডিজাইন করার সাথে সাথে আপনি বিভিন্ন থিম বাস্তবায়ন এবং পরীক্ষা করতে পারেন এবং দ্রুত কম্পাইল এবং মোতায়েন করতে পারেন কর্মের পরিবর্তনগুলি দেখতে, একটি দক্ষ এবং কার্যকর উন্নয়ন কর্মপ্রবাহ নিশ্চিত করে৷

ডাইনামিক থিমিং এবং ডার্ক মোড কসমেটিক বৈশিষ্ট্যের চেয়ে বেশি। এগুলি একটি অ্যাপের অ্যাক্সেসযোগ্যতা এবং ব্যবহারকারীর সন্তুষ্টির জন্য গুরুত্বপূর্ণ। Jetpack Compose একটি গতিশীল, ব্যবহারকারী-বান্ধব UI তৈরি করার জন্য সরঞ্জামগুলি সরবরাহ করে, যখন AppMaster বিকাশকারীর অভিজ্ঞতা বাড়ায়, ডিজাইন থেকে উত্পাদন পর্যন্ত একটি ত্বরিত পথ অফার করে, দৃশ্যত আকর্ষণীয় এবং অভিযোজিত থিম যা ব্যবহারকারীর বিভিন্ন চাহিদা পূরণ করে।
আপনার থিমের মধ্যে আকার এবং আইকন কাস্টমাইজ করা
একটি আকর্ষণীয় এবং অনন্য ব্যবহারকারী ইন্টারফেস তৈরি করা রঙের স্কিম এবং টাইপোগ্রাফির বাইরে প্রসারিত। Jetpack Compose, আপনার অ্যাপের চেহারা ব্যক্তিগতকৃত করার ক্ষমতা আপনার নখদর্পণে, বিশেষ করে আকার এবং আইকনগুলির সংক্ষিপ্ত কাস্টমাইজেশনের মাধ্যমে। এই উপাদানগুলি আপনার অ্যাপের ভিজ্যুয়াল পরিচয়ের অবিচ্ছেদ্য অংশ এবং ব্যবহারকারীর মিথস্ক্রিয়াতে যথেষ্ট অবদান রাখে। Jetpack Compose আপনার থিমকে পুরোপুরি ফিট করার জন্য আপনি কীভাবে আকার এবং আইকন তৈরি করতে পারেন তা নিয়ে আলোচনা করা যাক।
কাস্টম আকার সংজ্ঞায়িত করা
Jetpack Compose আকারগুলি সংজ্ঞায়িত করার জন্য একটি নমনীয় সিস্টেম অফার করে যা আপনার অ্যাপ্লিকেশনের বিভিন্ন উপাদান জুড়ে ব্যবহার করা যেতে পারে। আকারগুলি কাস্টমাইজ করে, আপনি একটি সামঞ্জস্যপূর্ণ ভিজ্যুয়াল ভাষা তৈরি করতে পারেন যা আপনার ব্র্যান্ডিং বা নির্দিষ্ট শৈলীর সাথে মেলে যা আপনি বোঝাতে চান৷
শুরু করতে, একটি Shapes বস্তুতে আপনার কাস্টম আকারগুলি সংজ্ঞায়িত করুন। এখানে, আপনি ছোট, মাঝারি এবং বড় উপাদানগুলির জন্য আকার নির্দিষ্ট করতে পারেন, যা বোতাম, কার্ড এবং ডায়ালগ ব্যাকগ্রাউন্ডের মতো উপাদানগুলির সাথে মিলে যায়:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
আপনার আকারগুলি সংজ্ঞায়িত করার পরে, আপনি MaterialTheme ফাংশন ব্যবহার করে আপনার থিমের মধ্যে সেগুলি প্রয়োগ করতে পারেন:
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
একবার প্রয়োগ করা হলে, এই আকারগুলি আপনার অ্যাপের থিমের মধ্যে ডিফল্ট হয়ে যায়, গোলাকার কোণ বা UI জুড়ে অন্যান্য আকৃতির সংশোধকগুলির একটি সামঞ্জস্যপূর্ণ প্রয়োগ নিশ্চিত করে৷
কাস্টম আইকন একত্রিত করা
আইকনগুলি কেবল সাধারণ গ্রাফিক্সের চেয়ে বেশি; তারা ব্যবহারকারী ইন্টারফেসের একটি গুরুত্বপূর্ণ অংশ যা মিথস্ক্রিয়া নির্দেশ করে এবং নেভিগেশন উন্নত করে। Jetpack Compose আপনার অ্যাপের থিমের সাথে অনুরণিত এবং ব্যবহারযোগ্যতা বাড়ায় এমন কাস্টম আইকনগুলিকে একীভূত করা সহজ করে তোলে৷
আপনার প্রকল্পের res ডিরেক্টরিতে আপনার কাস্টম ভেক্টর সম্পদ যোগ করে শুরু করুন। একবার যোগ করা হলে, আপনি এই আইকনগুলি আপনার কম্পোজেবল ফাংশনগুলির যে কোনও জায়গায় ব্যবহার করতে পারেন। এখানে আপনি কিভাবে একটি কাস্টম আইকন প্রদর্শন করতে পারেন:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
থিম সামঞ্জস্য বজায় রাখতে, আপনি একটি সামঞ্জস্যপূর্ণ আইকন সেট অন্তর্ভুক্ত করতে পারেন যা আপনার অ্যাপের ভিজ্যুয়াল ডিজাইনের সাথে সারিবদ্ধ। এটি একটি ডেডিকেটেড অবজেক্ট তৈরি করে করা যেতে পারে যা আপনার সমস্ত কাস্টম আইকনের রেফারেন্স ধারণ করে:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
এই পদ্ধতির সাহায্যে, আপনি সহজেই একটি একক উত্স থেকে আপনার আইকনগুলি পরিচালনা এবং আপডেট করতে পারেন, যা আপনার অ্যাপ্লিকেশন স্কেল হিসাবে বিশেষভাবে উপকারী হতে পারে। আপনার থিমে সেগুলি ব্যবহার করতে:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
একটি নির্দিষ্ট আইকনোগ্রাফি শৈলী তৈরি করে এবং এটি ধারাবাহিকভাবে প্রয়োগ করে, আপনি নিশ্চিত করেন যে আপনার অ্যাপটি নান্দনিকভাবে আলাদা এবং একটি স্বজ্ঞাত ব্যবহারকারীর মিথস্ক্রিয়া প্রবাহকে উত্সাহিত করে।
আইকন এবং আকৃতি কাস্টমাইজেশনের জন্য AppMaster সুবিধা
এই কাস্টমাইজেশনগুলি ম্যানুয়ালি প্রয়োগ করা সময়সাপেক্ষ হতে পারে, বিশেষ করে বড় অ্যাপ্লিকেশনের জন্য। এখানে AppMaster আপনাকে সাহায্য করতে পারে। অ্যাপমাস্টারের no-code প্ল্যাটফর্মের সাথে, আকার এবং আইকন সহ একটি অনন্য থিম কাস্টমাইজ করা এবং প্রয়োগ করা দক্ষতার জন্য সুবিন্যস্ত। আপনার নান্দনিক পছন্দগুলি সুসংহত এবং কোডের গভীরে ডুব দিয়ে বা একাধিক ফাইল পরিচালনা না করেই আপনার অ্যাপ জুড়ে প্রচারিত হয় তা নিশ্চিত করার সময় আপনি দৃশ্যত আপনার অ্যাপ্লিকেশনের UI ডিজাইন করতে পারেন।
আপনার থিমের সাথে সামঞ্জস্যপূর্ণ কাস্টম আকার এবং আইকনগুলিকে একীভূত করা Jetpack Compose একটি দৃশ্যত আকর্ষণীয় এবং ব্র্যান্ডেড ইউজার ইন্টারফেসের চাবিকাঠি। এটা শুধু চাক্ষুষ আনন্দ সম্পর্কে নয়; এই উপাদানগুলি ব্যবহারকারীর অভিজ্ঞতায় অবদান রাখে, নেভিগেশন এবং মিথস্ক্রিয়াকে আরও উপভোগ্য করে তোলে। আপনি একজন অভিজ্ঞ ডেভেলপার হোন বা AppMaster এর মতো no-code প্ল্যাটফর্মের ক্ষমতাগুলিকে কাজে লাগান, এই ব্যক্তিগতকৃত নান্দনিক ছোঁয়াগুলির সাথে আপনার অ্যাপকে প্রভাবিত করতে সময় নিন।
একটি ব্যক্তিগত অভিজ্ঞতার জন্য আপনি উপাদান ব্যবহার
Material You এর আবির্ভাব এক-আকার-ফিট-সমস্ত ডিজাইন পদ্ধতি থেকে একটি উল্লেখযোগ্য প্রস্থান চিহ্নিত করে যা প্রায়শই মোবাইল অ্যাপের সাথে আসে। এই শক্তিশালী নতুন ফ্রেমওয়ার্ক, যা মেটেরিয়াল ডিজাইন পরিবারের অংশ, Android ব্যবহারকারী ইন্টারফেসের জন্য অভূতপূর্ব ব্যক্তিগতকরণ অফার করে, এটি Jetpack Compose ব্যবহার করে ডেভেলপারদের জন্য একটি আদর্শ পছন্দ করে তোলে।
আসুন জেনে নেই কিভাবে আপনি Jetpack Compose এ Material You ব্যবহার করতে পারেন এমন একটি ইন্টারফেস তৈরি করতে যা ব্যক্তিগতভাবে আপনার ব্যবহারকারীদের সাথে আলাদা এবং অনুরণিত হয়।
বোঝার Material You
Material You হল Google এর সর্বশেষ ডিজাইন সিস্টেম যা গতিশীল থিমিং, প্রতিক্রিয়াশীল লেআউট এবং মানবকেন্দ্রিক নান্দনিকতার উপর জোর দেয়। এর স্ট্যান্ডআউট বৈশিষ্ট্যগুলির মধ্যে একটি হল ব্যবহারকারীর ডিভাইসের ওয়ালপেপার এবং সেটিংসের উপর ভিত্তি করে একটি থিম মানিয়ে নেওয়া এবং প্রয়োগ করার ক্ষমতা। এটি একটি সমন্বিত এবং তরল নকশা তৈরি করে যা সমগ্র Android ইকোসিস্টেম জুড়ে বিস্তৃত, ব্যবহারকারীদের আরও অনন্য এবং অন্তরঙ্গ অভিজ্ঞতা প্রদান করে।
রঙ নিষ্কাশন এবং গতিশীল রঙ থিম
Material You এর রঙ নিষ্কাশন ক্ষমতার সুবিধা নিতে, আপনার অ্যাপটি আপনার অ্যাপের রঙের স্কিমকে গতিশীলভাবে পরিবর্তন করতে ব্যবহারকারীর ওয়ালপেপার থেকে প্রাথমিক এবং উচ্চারণ রং বের করতে পারে। এটি DynamicColorPalette এর মাধ্যমে অর্জন করা হয় — Jetpack Compose এ ফাংশনের একটি সেট যা আপনাকে রঙের মান নির্ধারণ করতে সাহায্য করে যা ব্যবহারকারীর বর্তমান প্যালেটকে প্রতিফলিত করে।
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
উপরের কোডটি রিয়েল টাইমে অ্যাপের থিমিং সামঞ্জস্য করে, ব্যবহারকারীর কাস্টমাইজেশনের সাথে সামঞ্জস্য করে এবং এইভাবে একটি ব্যক্তিগতকৃত অভিজ্ঞতা প্রদান করে।
টাইপোগ্রাফি এবং আকৃতি যা মানিয়ে নেয়
অভিযোজিত টাইপোগ্রাফি হল Material You আরেকটি ভিত্তি। আপনার অ্যাপের কালার প্যালেট পরিবর্তন হওয়ার সাথে সাথে টেক্সট উপাদানগুলো অবশ্যই সুস্পষ্ট এবং ডিজাইনের সাথে সামঞ্জস্যপূর্ণ থাকবে। Jetpack Compose সাথে, আপনি একটি টাইপোগ্রাফিক স্কেল সংজ্ঞায়িত করতে পারেন যা ব্যবহারকারীর সেটিংস এবং পছন্দগুলির সাথে খাপ খায়।
একইভাবে, গতিশীল থিমগুলির সাথে মেলে আকারগুলি পরিবর্তন করা যেতে পারে। ব্যবহারকারীর নির্বাচিত থিম দ্বারা সেট করা স্বন এবং শৈলীকে পরিপূরক করতে আপনি কার্ড, বোতাম এবং অন্যান্য উপাদানগুলির কোণার আকার কাস্টমাইজ করতে পারেন।
ব্যবহারকারীর পছন্দ প্রতিক্রিয়াশীল UI
Jetpack Compose দ্বারা Material You এমন উপাদানগুলি অন্তর্ভুক্ত করেন যা ফন্ট এবং প্রদর্শনের আকারের মতো ব্যবহারকারীর অ্যাক্সেসিবিলিটি সেটিংসে সাড়া দেয়। এটি নিশ্চিত করে যে আপনার অ্যাপটি শুধু সুন্দর দেখায় না, বরং একটি সমন্বিত অভিজ্ঞতার জন্য তাদের ডিভাইস পছন্দকে সম্মান করে ব্যাপক দর্শকদের জন্য ব্যবহারকারী-বান্ধব।
AppMaster সাথে একীভূত হচ্ছে
যে ডেভেলপাররা দক্ষ ডিজাইনের উপর ফোকাস রেখে অ্যাপ তৈরির দিকে প্রস্তুত তারা AppMaster ব্যবহার করতে পারেন। এই no-code প্ল্যাটফর্মটি সহজ এবং দ্রুত ব্যাকএন্ড, ওয়েব এবং মোবাইল অ্যাপ্লিকেশন বিকাশের অনুমতি দেয়৷ Jetpack Compose সাথে এর সামঞ্জস্যের সাথে, আপনি drag-and-drop সরঞ্জামগুলির সাথে আপনার UI তৈরি করতে পারেন এবং তারপরে ব্যক্তিগতকৃত থিমিংকে প্রাণবন্ত করতে Material You গতিশীল বৈশিষ্ট্যগুলিতে আলতো চাপুন৷ আপনার কর্মপ্রবাহের মধ্যে AppMaster আলিঙ্গন করার ফলে উন্নয়ন প্রক্রিয়াকে উল্লেখযোগ্যভাবে ত্বরান্বিত করার সম্ভাবনা রয়েছে, যেখানে আপনাকে একটি শক্তিশালী, ব্যবহারকারী-কেন্দ্রিক নকশা নান্দনিক তৈরি করার নমনীয়তা প্রদান করে।
ব্যবহারকারীর ব্যস্ততা বৃদ্ধি করা
Jetpack Compose অ্যাপ্লিকেশানগুলিতে আপনার উপাদানকে একীভূত করা কেবল একটি নান্দনিক আপগ্রেডের চেয়েও বেশি কিছু। এটি ব্যবহারকারীর ব্যস্ততা এবং সন্তুষ্টির প্রতিশ্রুতি। ব্যবহারকারীর ব্যক্তিগত শৈলী অনুসারে পরিবর্তন এবং পরিবর্তন করে এমন একটি অনন্য অভিজ্ঞতা তৈরি করে, বিকাশকারীরা ব্যবহারকারী এবং প্রযুক্তির মধ্যে একটি ঘনিষ্ঠ সংযোগ গড়ে তুলছে, যা অ্যাপটিকে নিজের একটি এক্সটেনশনের মতো অনুভব করে।
বুদ্ধিমান থিমিং ক্ষমতার সাথে মানব-কেন্দ্রিক ডিজাইনের সেতুবন্ধন করে, Jetpack Compose সাথে Material You ব্যবহার করে আপনার অ্যাপকে দৃশ্যমানভাবে বিকশিত হতে দেয়, প্রতিটি ব্যবহারকারীর চোখে এর প্রাসঙ্গিকতাকে শক্তিশালী করে।
সিস্টেম UI এবং সামঞ্জস্যের সমস্যা নিয়ে কাজ করা
Jetpack Compose মাধ্যমে আপনার অ্যাপের নান্দনিকতা কাস্টমাইজ করা অ্যাপের ক্যানভাসের বাইরেও বৃহত্তর অ্যান্ড্রয়েড সিস্টেম ইউজার ইন্টারফেসে প্রসারিত হয়। এতে স্ট্যাটাস বার, নেভিগেশন বার এবং এমনকী কীবোর্ডও অন্তর্ভুক্ত থাকে যা ব্যবহারকারীর টাইপ করার প্রয়োজন হলে পপ আপ হয়। যদিও Jetpack Compose UI ডেভেলপমেন্টের জন্য একটি উদ্ভাবনী পদ্ধতির অফার করে, আপনার থিমযুক্ত অ্যাপটি বিভিন্ন ডিভাইস এবং অ্যান্ড্রয়েড সংস্করণ জুড়ে সুচারুভাবে চলে তা নিশ্চিত করা এখনও গুরুত্বপূর্ণ।
সিস্টেম UI সামঞ্জস্য মোকাবেলার চাবিকাঠি বিভিন্ন Android সংস্করণ এবং তাদের নিজ নিজ বৈশিষ্ট্যগুলির জটিলতা বোঝার মধ্যে নিহিত। অ্যান্ড্রয়েডের আগের সংস্করণগুলি নির্দিষ্ট UI কাস্টমাইজেশন সমর্থন নাও করতে পারে, যেমন নেভিগেশন বারের রঙ পরিবর্তন করা, যার ফলে অ্যাপের থিমে অসঙ্গতি দেখা দেয়। অতএব, বিভিন্ন ডিভাইস এবং সিস্টেম সংস্করণ জুড়ে প্রায় অভিন্ন অভিজ্ঞতা প্রদান করে এমন ফলব্যাক কৌশলগুলিকে সংজ্ঞায়িত করা অপরিহার্য।
সিস্টেম বার রঙ বাস্তবায়ন
accompanist-systemuicontroller লাইব্রেরি থেকে SystemUiController ক্লাস ব্যবহার করে, আপনি আপনার থিমের সাথে মেলে সিস্টেম বারগুলির রঙ এবং চেহারা নির্বিঘ্নে সামঞ্জস্য করতে পারেন। উদাহরণস্বরূপ, স্ট্যাটাস বারের রঙ পরিবর্তন করা জড়িত থাকতে পারে:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
তবুও, ডার্ক মোডের মতো ব্যবহারকারীর পছন্দগুলি সম্পর্কে সচেতন হন। এই ধরনের পরিস্থিতির জন্য সর্বদা একটি বিকল্প রঙের স্কিম প্রদান করুন। এছাড়াও, নিশ্চিত করুন যে সিস্টেম বারের টেক্সট এবং আইকনগুলি আপনার চয়ন করা পটভূমির রঙের বিপরীতে পাঠযোগ্য থাকবে।
সংস্করণ-নির্দিষ্ট API-এর সাথে সামঞ্জস্যপূর্ণতার ঠিকানা
সামঞ্জস্যতা পরিচালনার জন্য আপনাকে ডিভাইসে বর্তমানে চলমান Android সংস্করণের বিরুদ্ধে শর্তসাপেক্ষ পরীক্ষা করতে হবে। এটি আপনাকে সংস্করণ-নির্দিষ্ট API গুলিকে কল করতে সক্ষম করে যখন সেগুলি উপলব্ধ থাকে:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
পূর্ববর্তী সংস্করণে চলমান ডিভাইসগুলির জন্য, একটি ডিফল্ট চেহারা প্রদান করুন যা নান্দনিকতার তুলনায় কার্যকারিতা বিবেচনা করার সময় যতটা সম্ভব আপনার উদ্দিষ্ট শৈলীর সাথে সাদৃশ্যপূর্ণ।
ডিভাইস এবং স্ক্রীনের মাপ জুড়ে পরীক্ষা করা হচ্ছে
বিস্তৃত পরিসরের ডিভাইস এবং স্ক্রীনের আকারের উপর ব্যাপক পরীক্ষা অ-আলোচনাযোগ্য। এটি শুধুমাত্র ভিজ্যুয়াল অসঙ্গতিই উন্মোচন করে না বরং সম্ভাব্য ব্যবহারযোগ্যতার সমস্যাগুলি সনাক্ত করতেও সাহায্য করে। শারীরিক এবং ভার্চুয়াল উভয় পরীক্ষার সরঞ্জাম এবং পরিষেবাগুলি এই গুরুত্বপূর্ণ পর্যায়ে সহায়তা করতে পারে। ডিভাইসের বৈশিষ্ট্য নির্বিশেষে একটি দৃশ্যমান আকর্ষণীয় এবং কার্যকরীভাবে শক্তিশালী ডিজাইন প্রতিষ্ঠা করতে স্বয়ংক্রিয় পরীক্ষা এবং ম্যানুয়াল মূল্যায়নের সংমিশ্রণ নিযুক্ত করুন।
Jetpack Compose এর অভিযোজিত ক্ষমতা ব্যবহার করা
জেটপ্যাক কম্পোজের অভিযোজিত ক্ষমতাগুলিকে মাথায় রেখে সামঞ্জস্যের সাথে থিমিং অনেক উপকৃত হয়। আপনার থিম বিভিন্ন স্ক্রিনের ঘনত্ব এবং অভিযোজনের সাথে খাপ খায় তা নিশ্চিত করতে লেআউট এবং প্রতিক্রিয়াশীল টাইপোগ্রাফি স্কেলগুলির জন্য dp এর মতো গতিশীল সাইজিং ইউনিটগুলি ব্যবহার করুন৷ এছাড়াও, ইনসেটগুলি পরিচালনা করতে এবং সিস্টেম UI উপাদানগুলির সাথে ওভারল্যাপ এড়াতে Compose-এর নিজস্ব Modifier.systemBarsPadding() ব্যবহার করতে দ্বিধা করবেন না৷
AppMaster মতো no-code প্ল্যাটফর্মের ক্ষমতার সাথে মিলিত হলে, পুনরাবৃত্তিমূলক পরীক্ষা এবং UI সমন্বয় উল্লেখযোগ্যভাবে আরও দক্ষ হয়ে ওঠে। উদাহরণ স্বরূপ, AppMaster আপনাকে জেটপ্যাক কম্পোজ-ভিত্তিক ইন্টারফেসগুলিকে দ্রুত স্ক্যাফোল্ড করতে এবং নিবিড় পরীক্ষার পর্যায়গুলিতে ডুব দেওয়ার আগে বিভিন্ন ডিভাইস জুড়ে কীভাবে দেখাবে তার পূর্বরূপ দেখতে দেয়।
সিস্টেম UI কাস্টমাইজেশন মাস্টারিং এবং সামঞ্জস্য নিশ্চিত করা থিমিং প্রক্রিয়ার একটি উল্লেখযোগ্য অংশ। সিস্টেম ইন্টিগ্রেশনের প্রতি গভীর মনোযোগ দিয়ে, সতর্ক পরীক্ষা নিযুক্ত করে এবং জ্ঞাত সমন্বয় করে, আপনি একটি সামঞ্জস্যপূর্ণ এবং আনন্দদায়ক ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে পারেন যা আপনার অত্যাশ্চর্য Jetpack Compose থিমের পরিপূরক।
একটি সমন্বিত ইউজার ইন্টারফেসের জন্য থিমিং সেরা অনুশীলন
একটি চাক্ষুষরূপে আকর্ষণীয় এবং সমন্বিত ব্যবহারকারী ইন্টারফেস (UI) তৈরি করা কয়েকটি রঙ এবং ফন্ট নির্বাচনের চেয়ে বেশি; এটি এমন একটি অভিজ্ঞতা তৈরি করা যা ব্যবহারকারীদের সাথে অনুরণিত হয় এবং আপনার ব্র্যান্ডের পরিচয়কে শক্তিশালী করে। একটি বিদ্যমান অ্যাপকে পুনরায় ডিজাইন করা হোক বা স্ক্র্যাচ থেকে শুরু করা হোক, নির্দিষ্ট থিমিং সেরা অনুশীলনগুলি মেনে চলা এই প্রক্রিয়াটিকে স্ট্রিমলাইন করতে পারে এবং ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করতে পারে৷ একটি অভিন্ন এবং আকর্ষক UI নিশ্চিত করতে Jetpack Compose এর সাথে থিমিং করার সময় অনুসরণ করার জন্য নীচে মৌলিক নির্দেশিকা রয়েছে৷
- একটি সামঞ্জস্যপূর্ণ রঙের স্কিম বজায় রাখুন: রঙ থিমিংয়ের একটি শক্তিশালী হাতিয়ার, যা আবেগকে আহ্বান করতে এবং মনোযোগ আকর্ষণ করতে সক্ষম। সমস্ত স্ক্রীন এবং উপাদানগুলিতে একই রঙের স্কিম ব্যবহার করা একতা এবং পূর্বাভাসের অনুভূতি তৈরি করে, যা আপনার অ্যাপের সাথে ব্যবহারকারীর বোঝাপড়া এবং মিথস্ক্রিয়াকে ব্যাপকভাবে উন্নত করতে পারে।
- অ্যাক্সেসযোগ্যতার জন্য ডিজাইন: সমস্ত ব্যবহারকারী একইভাবে রঙ এবং পাঠ্য উপলব্ধি করে না। উচ্চ বৈসাদৃশ্য অনুপাত নিশ্চিত করা, বিশেষ করে যখন ব্যাকগ্রাউন্ডে পাঠ্য নিয়ে কাজ করা হয়, যাদের দৃষ্টি প্রতিবন্ধকতা রয়েছে তাদের আরামে আপনার অ্যাপটি নেভিগেট করতে সহায়তা করে। অধিকন্তু, বৃহত্তর পাঠ্যের জন্য বিকল্পগুলিকে অনুমতি দিন এবং নিশ্চিত করুন যে ইন্টারেক্টিভ উপাদানগুলি সহজেই নির্বাচন করা যায়, অ্যাক্সেসযোগ্য ডিজাইনের আরও ক্ষেত্রগুলিতে স্পর্শ করে৷
- পঠনযোগ্যতাকে অগ্রাধিকার দিন: টাইপোগ্রাফি UI ডিজাইনে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। পড়তে সহজ এবং বিভিন্ন ভাষা এবং অক্ষর সেট মিটমাট করা ফন্ট নির্বাচন করা গুরুত্বপূর্ণ। থিমিং করার সময় আপনার পাঠ্যটি বিভিন্ন ডিভাইসে এবং বিভিন্ন আলোর অবস্থার অধীনে সুস্পষ্ট হয় তা নিশ্চিত করুন। সমস্ত ব্যবহারকারীর জন্য পঠনযোগ্যতা বাড়াতে ফন্টের আকার এবং ওজন পরিবর্তনের বিকল্পগুলি অন্তর্ভুক্ত করুন৷
- ডার্ক মোড এবং অন্যান্য ব্যবহারকারীর পছন্দগুলিকে সমর্থন করুন: থিমিং শুধুমাত্র একটি একক নান্দনিক তৈরি করা নয়; এটি নিশ্চিত করা যে নান্দনিকতা বিভিন্ন সেটিংসের সাথে খাপ খাইয়ে নিতে পারে, যেমন ডার্ক মোড বা এমনকি ব্যবহারকারীর পছন্দের রঙের স্কিমগুলির সাথে। Jetpack Compose ডায়নামিক থিমিং বাস্তবায়নকে সহজ করে, ব্যবহারকারীদের আরও ব্যক্তিগতকৃত অভিজ্ঞতার সুযোগ দেয়।
- একাধিক ডিভাইসে পরীক্ষা করুন: একটি থিম যা একটি ডিভাইসে দুর্দান্ত দেখায় তা অন্য ডিভাইসে অনুবাদ নাও করতে পারে। বিভিন্ন স্ক্রীনের মাপ এবং রেজোলিউশন জুড়ে পুঙ্খানুপুঙ্খ পরীক্ষা একটি সমন্বিত নকশা বজায় রাখার জন্য অপরিহার্য। ব্যবহারকারী বেস জুড়ে ধারাবাহিকতা নিশ্চিত করতে সর্বশেষ এবং পুরানো উভয় Android সংস্করণে পরীক্ষা করতে ভুলবেন না।
- ব্র্যান্ডিংকে সামনে এবং কেন্দ্রে রাখুন: আপনার অ্যাপের থিমিং আপনার ব্র্যান্ডের সাথে সারিবদ্ধ হওয়া উচিত। অ্যাপের মধ্যে ব্র্যান্ডের উপস্থিতি জোরদার করতে যেখানে উপযুক্ত সেখানে ব্র্যান্ডের রং, লোগো এবং টাইপফেস ব্যবহার করুন। তবুও, ওভারব্র্যান্ড না করার বিষয়ে সতর্ক থাকুন, কারণ এটি কখনও কখনও ব্যবহারকারীদের অভিভূত করতে পারে এবং অ্যাপের ব্যবহারযোগ্যতা থেকে বিরত থাকতে পারে।
- থিম-সম্পর্কিত লাইব্রেরি এবং উপাদানগুলি ব্যবহার করুন: থিম-সম্পর্কিত সংগ্রহস্থল এবং উপাদানগুলিকে অন্তর্ভুক্ত করে Jetpack Compose ইকোসিস্টেমটি ব্যবহার করুন যা আপনাকে আপনার অ্যাপ জুড়ে ধারাবাহিকতা বজায় রাখতে সহায়তা করতে পারে। এটি কেবল সময়ই বাঁচায় না তবে এটি নিশ্চিত করে যে আপনি শিল্প-মানের অনুশীলনগুলি মেনে চলেন।
- মানসিক প্রভাব মনে রাখবেন: আপনার অ্যাপের থিম শুধুমাত্র শারীরিক চেহারা সম্পর্কে নয়; এটি স্বন এবং বায়ুমণ্ডল সেট করার বিষয়েও। রঙ, আকৃতি এবং রূপান্তরগুলি আপনার ব্যবহারকারীদের মেজাজকে প্রভাবিত করতে পারে, তাই আপনি যে মানসিক প্রভাব অর্জন করতে চান তা মেলানোর জন্য সেগুলি সাবধানে নির্বাচন করুন৷
- ক্রমবর্ধমান পরিবর্তনগুলি করুন: যখন আপনার অ্যাপের থিমের পুনরাবৃত্তিমূলক আপডেটের প্রয়োজন হয়, তখন ধীরে ধীরে সেগুলিকে ফেজ করুন৷ হঠাৎ, বড় আকারের পরিবর্তনগুলি আপনার অ্যাপের চেহারা এবং অনুভূতিতে অভ্যস্ত বিশ্বস্ত ব্যবহারকারীদের বিভ্রান্ত এবং বিচ্ছিন্ন করতে পারে৷
- স্ট্রীমলাইনড থিমিংয়ের জন্য AppMaster সাথে একীভূত করুন: একটি বিরামবিহীন থিমিং প্রক্রিয়া নিশ্চিত করতে, AppMaster মতো সরঞ্জামগুলির সাথে একীভূত করার কথা বিবেচনা করুন। এর no-code প্ল্যাটফর্মের সাথে, AppMaster আপনাকে আপনার অ্যাপের UI দৃশ্যতভাবে ডিজাইন করার অনুমতি দিয়ে থিমিংকে উল্লেখযোগ্যভাবে সরল করতে পারে। এর অর্থ হল কোডের জটিলতা সম্পর্কে চিন্তা করার সময় কম এবং নান্দনিক এবং কার্যকরী ফলাফল সম্পর্কে আরও বেশি। জেনারেট করা সোর্স কোড Jetpack Compose সাথে তাত্ক্ষণিকভাবে সামঞ্জস্যপূর্ণ, যা ডিজাইন থেকে উৎপাদনে রূপান্তরকে মসৃণ এবং দক্ষ করে তোলে।
একটি সুসংহত UI থিম সতর্কতার সাথে পরিকল্পনা এবং সর্বোত্তম নকশা অনুশীলনের আনুগত্যের ফলাফল। আপনার ব্যবহারকারী, আপনার ব্র্যান্ড, এবং AppMaster এবং Jetpack Compose মতো আপনার নিষ্পত্তির সরঞ্জামগুলি বিবেচনা করে, আপনি একটি থিমিং ধারণা তৈরি করতে পারেন যা আপনার অ্যাপটিকে নিছক কার্যকরী থেকে সত্যিই স্মরণীয় করে তোলে।
থিমিং-এ সাধারণ চ্যালেঞ্জ অতিক্রম করা
একটি অ্যাপ্লিকেশন থিমিং শুধুমাত্র আকর্ষণীয় রং এবং ফন্ট নির্বাচন সম্পর্কে নয়; এটি একটি সমন্বিত ভিজ্যুয়াল ভাষা তৈরি করার বিষয়ে যা ব্যবহারকারীর অভিজ্ঞতা বাড়ায়। Jetpack Compose সাথে কাজ করার সময় থিমিংয়ের বাস্তবায়নের দিকটিকে সহজ করে তোলে, বেশ কয়েকটি চ্যালেঞ্জ দেখা দিতে পারে। এখানে, আমরা আপনার অ্যাপের জন্য একটি কার্যকরী এবং পেশাদার চেহারার থিম নিশ্চিত করতে এই সাধারণ সমস্যাগুলির মধ্যে কিছু নেভিগেট করার বিষয়ে আলোচনা করি৷
উপাদান জুড়ে ধারাবাহিকতা বজায় রাখা
ধারাবাহিকতা থিমিং মূল. যে ব্যবহারকারীরা আপনার অ্যাপ্লিকেশন নেভিগেট করে তারা উপাদানগুলিতে অভিন্নতা আশা করে – বোতাম এবং ডায়ালগ থেকে নীচের নেভিগেশন বার পর্যন্ত। এই ধারাবাহিকতা অর্জন করা চ্যালেঞ্জিং হতে পারে, বিশেষ করে যখন কাস্টম উপাদান বা তৃতীয় পক্ষের লাইব্রেরিগুলির সাথে কাজ করা হয়। এটি কাটিয়ে উঠতে, একটি পরিষ্কার ডিজাইন সিস্টেম সংজ্ঞায়িত করুন যাতে রং, টাইপোগ্রাফি, আকার এবং উপাদান শৈলী অন্তর্ভুক্ত থাকে। Jetpack Compose এর MaterialTheme CompositionLocalProvider ব্যবহার করে সামঞ্জস্যপূর্ণ স্টাইলিং প্রয়োগ করা সহজ করে তোলে, যা আপনাকে কাস্টম মান প্রদান করতে দেয় যা তাদের থেকে পড়া সমস্ত কম্পোজেবলকে প্রভাবিত করে।
বিভিন্ন স্ক্রীন মাপ এবং ওরিয়েন্টেশনের সাথে মানিয়ে নেওয়া
আরেকটি সাধারণ চ্যালেঞ্জ হল আপনার থিমটি বিভিন্ন ডিভাইস, স্ক্রীনের আকার এবং অভিযোজনে দুর্দান্ত দেখায় তা নিশ্চিত করা। প্রতিক্রিয়াশীল নকশা অনুশীলন এখানে খেলার মধ্যে আসা. উপলভ্য স্থানের উপর ভিত্তি করে সিদ্ধান্ত নেওয়ার জন্য বিভিন্ন স্ক্রীনের মাত্রা মিটমাট করতে পারে এবং কম্পোজের BoxWithConstraints লিভারেজ করতে পারে এমন অভিযোজিত লেআউটগুলি ব্যবহার করুন৷ তদুপরি, বিকাশ পর্বের সময় বিভিন্ন ডিভাইসে আপনার থিম পরীক্ষা করা স্কেলিং বা লেআউট পরিবর্তনের সাথে যুক্ত UI সমস্যাগুলি সনাক্ত করতে এবং সমাধান করতে সহায়তা করতে পারে।
সিস্টেম সেটিংসের সাথে ডায়নামিক থিমিং একত্রিত করা
ব্যবহারকারীরা এমন অ্যাপের প্রশংসা করে যা তাদের পছন্দকে সম্মান করে, যেমন সিস্টেমের ডার্ক মোড সেটিংস। এই সেটিংসে সাড়া দেয় এমন গতিশীল থিমিং প্রয়োগ করা জটিল হতে পারে। Jetpack Compose, আপনি Context uiMode কনফিগারেশন ব্যবহার করে সিস্টেম থিম পরিবর্তন শুনতে পারেন। তারপর, সেই অনুযায়ী সংশ্লিষ্ট থিমের রং প্রয়োগ করুন। এই সেটিংস টগল করার জন্য অ্যাপের মধ্যে বিকল্পগুলি প্রদান করতে ভুলবেন না, ব্যবহারকারীদের তাদের অ্যাপ অভিজ্ঞতার উপর আরও বেশি নিয়ন্ত্রণ প্রদান করে।
রঙের অ্যাক্সেসযোগ্যতা
দৃষ্টি প্রতিবন্ধী সহ আপনার অ্যাপটি সবার কাছে অ্যাক্সেসযোগ্য তা নিশ্চিত করা অপরিহার্য। স্পষ্টতা নিশ্চিত করতে রঙের বৈসাদৃশ্য অনুপাতকে অবশ্যই অ্যাক্সেসযোগ্যতার মান পূরণ করতে হবে। ওয়েব কনটেন্ট অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG) চেকারের মতো টুলগুলি আপনার রঙের পছন্দগুলি মূল্যায়ন করতে সাহায্য করতে পারে। উপরন্তু, চিত্রগুলির জন্য বিষয়বস্তুর বিবরণ অন্তর্ভুক্ত করুন এবং আপনার থিমের মধ্যে ইন্টারেক্টিভ উপাদানগুলির জন্য পর্যাপ্ত বৈসাদৃশ্য প্রদান করুন।
অ্যাপ আপডেট জুড়ে থিম পরিবর্তন পরিচালনা করা
আপনার অ্যাপ্লিকেশন যেমন বিকশিত হবে, তেমনি আপনার থিমও হবে। ব্যবহারকারীর অভিজ্ঞতা প্রভাবিত না করে এই পরিবর্তনগুলি পরিচালনা করা কষ্টকর হতে পারে। এখানে, সংস্করণ নিয়ন্ত্রণ এবং পরিবর্তনের ধীরে ধীরে রোলআউট উপকারী প্রমাণিত হয়। সর্বদা ব্যবহারকারীদের একটি স্নিক পিক বা একটি নির্দিষ্ট সময়ের জন্য ক্লাসিক থিমে প্রত্যাবর্তনের বিকল্প প্রদান করুন যাতে পরিবর্তনটি মসৃণ হয়৷
ব্র্যান্ড সামঞ্জস্যের জন্য থিমিং
আপনার অ্যাপের থিম হল আপনার ব্র্যান্ডের সরাসরি প্রতিফলন। বিভিন্ন প্ল্যাটফর্ম এবং টাচপয়েন্ট জুড়ে ব্র্যান্ড পরিচয় সামঞ্জস্যপূর্ণ রাখা অত্যন্ত গুরুত্বপূর্ণ। একটি ব্র্যান্ড গাইড সংজ্ঞায়িত করে শুরু করুন এবং নিশ্চিত করুন যে Jetpack Compose আপনার থিম এই গাইডের সাথে সারিবদ্ধ হয়েছে। এতে কাস্টম কালার প্যালেট, টাইপোগ্রাফি স্কেল এবং আপনার ব্র্যান্ডের নান্দনিকতার সাথে অনুরণিত উপাদানের আকার তৈরি করা জড়িত থাকতে পারে।
ব্যবহারকারীদের জন্য সহজ থিম কাস্টমাইজেশন সুবিধা
ব্যবহারকারীদের মধ্যে ব্যক্তিগতকরণের আকাঙ্ক্ষা বাড়ছে। ব্যবহারকারীদের তাদের অ্যাপ থিম কাস্টমাইজ করার জন্য একটি বিকল্প প্রদান করা সন্তুষ্টি উন্নত করতে পারে কিন্তু আপনার থিমিং কোডে জটিলতাও যোগ করে। এটি মোকাবেলা করার জন্য, আপনার থিমকে পরিবর্তনযোগ্য করার জন্য গঠন করুন এবং জেটপ্যাক ডেটাস্টোর বা শেয়ার্ডপ্রেফারেন্স ব্যবহার করে অবিচ্ছিন্নভাবে ব্যবহারকারীর পছন্দগুলি সংরক্ষণ করুন। প্রয়োজন অনুসারে থিমটি গতিশীলভাবে সামঞ্জস্য করতে এই পছন্দগুলি ব্যবহার করুন৷
থিমিং ওয়ার্কফ্লোকে সহজ করার জন্য AppMaster ব্যবহার
কোডের সাথে সরাসরি কাজ করার সময় এর সুবিধা রয়েছে, AppMasterno-code প্ল্যাটফর্মটি উল্লেখযোগ্যভাবে থিমিং প্রক্রিয়াটিকে সহজতর করতে পারে। রঙ প্যালেট এবং টাইপোগ্রাফি সহ আপনাকে আপনার অ্যাপের থিম দৃশ্যত ডিজাইন করার অনুমতি দিয়ে, AppMaster থিম কাস্টমাইজেশনকে স্ট্রিমলাইন করে। এই ভিজ্যুয়াল পদ্ধতিটি ত্রুটিগুলি কমাতে পারে এবং পুনরাবৃত্তি চক্রের গতি বাড়াতে পারে, ডেভেলপার এবং ডিজাইনারদের জন্য একটি আদর্শ সমাধান যারা তাদের অ্যাপের নন্দনতত্ত্বে পরিপূর্ণতার জন্য প্রয়াসী।
একটি বিজোড় থিমিং কর্মপ্রবাহের জন্য AppMaster একীভূত করা
আপনার থিমিং ওয়ার্কফ্লোতে AppMaster মতো একটি no-code প্ল্যাটফর্মকে একীভূত করা নান্দনিকভাবে আনন্দদায়ক এবং কার্যকরীভাবে শক্তিশালী অ্যাপ্লিকেশন তৈরি করার সময় জোয়ারগুলিকে আপনার পক্ষে পরিবর্তন করতে পারে। Jetpack Compose সুবিধাগুলির মধ্যে একটি হল কম ওভারহেড এবং আরও স্বজ্ঞাত প্রক্রিয়া সহ UI তৈরি করার আধুনিক পদ্ধতি। তবুও, এটিকে একটি no-code প্ল্যাটফর্মের দক্ষতা এবং দ্রুত বিকাশের ক্ষমতার সাথে যুক্ত করা উত্পাদনশীলতা এবং চূড়ান্ত ব্যবহারকারীর অভিজ্ঞতাকে আরও বাড়িয়ে তুলতে পারে।
AppMaster এই ডোমেনে শ্রেষ্ঠত্ব অর্জন করে কারণ এটি গভীরভাবে কোডিং জ্ঞানের প্রয়োজন ছাড়াই নমনীয়তা এবং শক্তির সমন্বয় ঘটায়। এর স্বজ্ঞাত ভিজ্যুয়াল ডেভেলপমেন্ট এনভায়রনমেন্টের মাধ্যমে, আপনি রঙের স্কিম, টাইপোগ্রাফি এবং আকৃতির ডিজাইনের মতো জটিল থিমিং উপাদান সহ ড্র্যাগ-এন্ড-ড্রপ সহজে আপনার অ্যাপের UI ডিজাইন করতে পারেন।
Jetpack Compose প্রেক্ষাপটে, AppMaster আপনাকে আপনার উপাদানগুলি দৃশ্যমানভাবে সাজাতে এবং থিমের পরামিতিগুলি সংজ্ঞায়িত করতে দেয়। এই পরামিতিগুলিকে তখন ম্যাপ করা এবং Jetpack Compose থিমিং কাঠামোতে অনুবাদ করা যেতে পারে। এর অর্থ হল আপনি আপনার রঙের প্যালেট, টাইপ স্কেল এবং আকারগুলি সংজ্ঞায়িত করতে পারেন, নান্দনিকতার পূর্বরূপ দেখতে পারেন এবং AppMaster সংশ্লিষ্ট কোড তৈরি করতে পারেন। এই প্ল্যাটফর্মটি সোর্স কোড আউটপুট করতে সক্ষম হওয়ায় সুবিধা অব্যাহত রয়েছে, ভিজ্যুয়াল এডিটরের সুযোগের বাইরে যেকোন প্রয়োজনীয় টুইক বা উন্নত কাস্টমাইজেশনের অনুমতি দেয়।
একটি উদাহরণ যেখানে AppMaster আলাদা হয়ে উঠেছে তা হল ডাইনামিক থিমিং, ডার্ক মোড টগলিং সহ। আপনি সুবিধাজনকভাবে থিম সেট আপ করতে পারেন যা UI ডিজাইনারের মধ্যে শর্তসাপেক্ষ যুক্তি এবং রাষ্ট্র পরিচালনার জন্য এটির সমর্থনের মাধ্যমে সিস্টেম সেটিংস বা ব্যবহারকারীর পছন্দগুলিতে সাড়া দেয়। তদুপরি, প্রতিটি ডিজাইনের পুনরাবৃত্তির সাথে, AppMaster নিশ্চিত করে যে পরিবর্তনগুলি no-code মডেলের সাথে সিঙ্কে থাকবে, এইভাবে প্রযুক্তিগত ঋণের প্রবর্তন রোধ করবে যা আপনার প্রকল্পকে স্থগিত করতে পারে।
অবশেষে, টিম কোলাবরেশন এবং ওয়ার্কফ্লো ইন্টিগ্রেশন AppMaster সাথে সরল করা হয়েছে। ডিজাইনার এবং ডেভেলপাররা একসাথে কাজ করতে পারে, প্ল্যাটফর্মটি অ্যাপ্লিকেশনটির থিমিং দিকগুলির জন্য সত্যের একক উত্স হিসাবে পরিবেশন করে। ফলস্বরূপ, এটি একটি সমন্বিত উন্নয়ন প্রক্রিয়ার দিকে নিয়ে যায়, যা নিশ্চিত করে যে অ্যাপ্লিকেশনটির থিমের দৃষ্টি এবং প্রযুক্তিগত বাস্তবায়ন উভয়ই সুরেলাভাবে সারিবদ্ধ।
উপসংহার: নান্দনিকতার সাথে কার্যকারিতার সমন্বয়
Jetpack Compose সাথে একটি জটিল থিমযুক্ত অ্যাপ্লিকেশন তৈরি করার যাত্রায়, আমরা কেন থিম করি তার সারাংশে ফিরে যেতে হবে: অ্যাপ্লিকেশনটির কার্যকারিতাকে এর নান্দনিকতার সাথে সামঞ্জস্য করতে। রঙ, টাইপোগ্রাফি, আকার এবং গতির থ্রেডগুলিকে একত্রিত করে, থিমিং নিছক সাজসজ্জার বাইরে চলে যায়। এটি একটি চিন্তাশীল প্রক্রিয়া যাতে নিশ্চিত করা যায় যে একটি অ্যাপ্লিকেশনের ডিজাইন ভাষা তার ব্যবহারযোগ্যতা এবং উদ্দেশ্যের সাথে কথা বলে, ব্যবহারকারীর অভিজ্ঞতা বৃদ্ধি করে।
Jetpack Compose ডেভেলপারদের সৃজনশীলতা প্রকাশ করার জন্য একটি ক্যানভাস দেয় যখন মেটেরিয়াল ডিজাইনের চেষ্টা করা এবং পরীক্ষিত নীতিগুলিকে শ্রদ্ধা জানানো হয়। কম্পোজের নমনীয় থিমিং সিস্টেমকে কাজে লাগিয়ে, ডেভেলপাররা এমন অ্যাপ তৈরি করতে পারে যা শুধুমাত্র আকর্ষণীয় দেখায় না কিন্তু ব্যবহারে স্বজ্ঞাত বোধ করে। এই ভারসাম্যটি গুরুত্বপূর্ণ: একটি অ্যাপ যেটি তার চেহারা দিয়ে ব্যবহারকারীদের চমকে দেয় কিন্তু ব্যবহারযোগ্যতার দিক থেকে কম হয় সেটি চিহ্নটি মিস করে, ঠিক যেমন একটি অ্যাপ যেটি কার্যকরী কিন্তু দৃশ্যত ম্লান ব্যবহারকারীদের জড়িত করতে ব্যর্থ হতে পারে।
এই নির্দেশিকাটি একটি কাস্টম থিম স্থাপনের সূক্ষ্ম-কঠোর অন্বেষণ করেছে যা আপনার অ্যাপের আত্মা এবং ব্র্যান্ড পরিচয়কে মূর্ত করে। আমরা শিখেছি কীভাবে একটি সুসংহত রঙের স্কিম তৈরি করতে হয় এবং কীভাবে টাইপোগ্রাফিক শ্রেণিবিন্যাস প্রয়োগ করতে হয় যা আমাদের অ্যাপের মাধ্যমে আমাদের ব্যবহারকারীদের একটি পরিষ্কার যাত্রায় নিয়ে যায়। ডায়নামিক থিমিংকে আলিঙ্গন করার মাধ্যমে, আমরা আমাদের অ্যাপগুলিকে ব্যবহারকারীর পছন্দ এবং লোভনীয় ডার্ক মোডের মতো পরিবেশগত প্রসঙ্গগুলির সাথে খাপ খাইয়ে নেওয়ার ক্ষমতা দিয়েছি। এবং আমরা সত্যিকারের অনন্য ইউজার ইন্টারফেস তৈরি করতে আকার এবং আইকনগুলির আরও ব্যক্তিগত নন্দনতত্ব নেভিগেট করেছি।
AppMaster এমন একটি প্ল্যাটফর্ম প্রদান করে এই সামঞ্জস্যকে চ্যাম্পিয়ন করে যেখানে একটি অ্যাপের থিমের কাস্টমাইজেশন বিকাশের দক্ষতার সাথে যতটা নান্দনিকতার বিষয়ে। এটি ভিজ্যুয়াল ডিজাইন এবং ইন্টারেক্টিভ ইন্টারফেসগুলির জন্য অনুমতি দেয় যা আপনার থিমিং পছন্দগুলির সাথে সারিবদ্ধ করে, একটি নির্বিঘ্ন এবং দ্রুত বিকাশের চক্র তৈরি করে যা ফাংশনের সাথে সুন্দরভাবে বিয়ে করে।
আমরা উপসংহারে, মনে রাখবেন যে থিমিং একটি ক্রমাগত বিবর্তন, অনেকটা আমাদের অ্যাপের প্ল্যাটফর্ম এবং ডিভাইসগুলির মতো। আমাদের থিমগুলিকে অবশ্যই প্রতিটি নতুন ডিজাইনের প্রবণতা, ডিভাইসের স্ক্রীন এবং ব্যবহারকারীর প্রত্যাশার সাথে মানিয়ে নিতে হবে। অবগত থাকার মাধ্যমে, পুঙ্খানুপুঙ্খভাবে পরীক্ষা করে এবং ব্যবহারকারীর প্রতিক্রিয়ার সাথে জড়িত থাকার মাধ্যমে, আমরা এমন অ্যাপ্লিকেশন তৈরি করি যা দেখতে ভাল এবং সঠিক মনে হয়। শেষ পর্যন্ত, এটি কার্যকারিতা এবং নান্দনিকতার মধ্যে এই সমন্বয় যা সত্যই স্মরণীয় অ্যাপ্লিকেশনগুলির দিকে পরিচালিত করে যা ব্যবহারকারীরা বারবার ফিরে আসে।
আমাদের অ্যাপগুলির মধ্যে প্রতিটি সোয়াইপ, ট্যাপ এবং স্ক্রোল হল আমাদের সাবধানে নির্বাচিত থিমিং উপাদানগুলির সাথে একটি মিথস্ক্রিয়া। বিকাশকারী এবং ডিজাইনার হিসাবে আমাদের কাজ হল প্রতিটি কাজ সহজ, স্বজ্ঞাত এবং দৃশ্যত আনন্দদায়ক হয় তা নিশ্চিত করা। যখন কার্যকারিতা এবং নান্দনিকতা সুরেলাভাবে নাচ, আমরা একটি অভিজ্ঞতা প্রদান করি যা প্রতিটি স্তরের ব্যবহারকারীদের সাথে অনুরণিত হয়। Jetpack Compose এবং AppMaster মতো টুলগুলি এই সৃজনশীল প্রক্রিয়ার অংশীদার, এমন অ্যাপগুলি তৈরি করার ভিত্তি এবং নমনীয়তা প্রদান করে যা কার্যকরভাবে অন্তর্ভুক্ত ডিজাইনের সাথে নতুনত্বকে মিশ্রিত করে।
প্রশ্নোত্তর
Jetpack Compose হল নেটিভ অ্যান্ড্রয়েড UI তৈরির জন্য একটি আধুনিক টুলকিট। এটি কম কোড, শক্তিশালী টুলস এবং স্বজ্ঞাত Kotlin APIs সহ Android-এ UI বিকাশকে সহজ করে এবং ত্বরান্বিত করে।
একটি সামঞ্জস্যপূর্ণ এবং আকর্ষক ব্যবহারকারীর অভিজ্ঞতা তৈরি করার জন্য থিমিং অত্যন্ত গুরুত্বপূর্ণ। এটি আপনার ব্র্যান্ডের পরিচয় প্রতিফলিত করতে সাহায্য করে, আপনার অ্যাপটিকে আলাদা করে তোলে এবং নিশ্চিত করে যে UI উপাদানগুলি ব্যবহারকারীদের কাছে দৃশ্যত আকর্ষণীয়।
আপনি আপনার পছন্দের প্রাথমিক, মাধ্যমিক, ব্যাকগ্রাউন্ড এবং অন্যান্য প্রয়োজনীয় রং দিয়ে একটি ColorPalette অবজেক্ট তৈরি করে একটি কাস্টম রঙের স্কিম সংজ্ঞায়িত করতে পারেন, তারপর এটি আপনার MaterialTheme এ প্রয়োগ করুন।
উপাদান আপনি একটি নতুন নকশা পদ্ধতি যা ব্যক্তিগতকরণ এবং প্রকাশের উপর জোর দেয়। এটি মেটেরিয়াল ডিজাইনের নীতির উপর নির্মিত এবং ব্যবহারকারীর পছন্দের উপর ভিত্তি করে আরও গতিশীল এবং প্রতিক্রিয়াশীল থিমিং অভিজ্ঞতার জন্য অনুমতি দেয়।
হ্যাঁ, Jetpack Compose ডার্ক মোড সহ ডাইনামিক থিমিং পরিচালনা করতে পারে। আপনি সংশ্লিষ্ট হালকা এবং গাঢ় রঙের স্কিমগুলির সাথে থিমগুলি সংজ্ঞায়িত করতে পারেন যা সিস্টেম সেটিংস বা ব্যবহারকারীর পছন্দের উপর ভিত্তি করে পরিবর্তন করে।
আপনি বিভিন্ন উপাদানের জন্য আপনার পছন্দসই আকারের সাথে একটি Shapes অবজেক্ট তৈরি করে এবং কাস্টম ভেক্টর সম্পদের সাথে ডিফল্ট আইকনগুলিকে ওভাররাইড করে আইকন এবং আকারগুলি কাস্টমাইজ করতে পারেন৷
থিমিংয়ের জন্য সর্বোত্তম অনুশীলনগুলির মধ্যে রয়েছে একটি সামঞ্জস্যপূর্ণ রঙ প্যালেট ব্যবহার করা, পাঠ্য পাঠযোগ্যতা নিশ্চিত করা, ডার্ক মোড সমর্থন করা এবং অ্যাক্সেসযোগ্যতার জন্য ডিজাইন করা। উপরন্তু, একটি সুসংহত চেহারা এবং অনুভূতি বজায় রাখতে বিদ্যমান থিমিং লাইব্রেরি এবং উপাদানগুলির সুবিধা নিন।
বিভিন্ন অ্যান্ড্রয়েড সংস্করণ এবং স্ক্রীন আকারের সাথে থিমিংয়ে সামঞ্জস্যের সমস্যা দেখা দিতে পারে। একটি অভিন্ন চেহারা এবং অভিজ্ঞতা নিশ্চিত করতে বিভিন্ন ডিভাইসে আপনার থিম পরীক্ষা করা গুরুত্বপূর্ণ৷
হ্যাঁ, AppMaster no-code প্ল্যাটফর্ম Jetpack Compose সাথে সামঞ্জস্যপূর্ণ, যা আপনাকে থিমিং সহ দৃশ্যত আপনার অ্যাপের UI তৈরি করতে দেয়, যা বিকাশের গতি বাড়াতে পারে এবং সহজ কাস্টমাইজেশনকে সহজতর করতে পারে।
ব্যবহারকারীর অভিজ্ঞতাকে অগ্রাধিকার দিয়ে, সামঞ্জস্য বজায় রেখে, ব্যাপকভাবে পরীক্ষা করে এবং সর্বশেষ থিমিং কৌশল এবং সরঞ্জামগুলির সাথে আপডেট থাকার মাধ্যমে সাধারণ থিমিং চ্যালেঞ্জগুলি মোকাবেলা করুন৷






