Theming mit Jetpack Compose: Anpassen der Ästhetik Ihrer App
Entdecken Sie die Geheimnisse der Themengestaltung in Jetpack Compose, um die Ästhetik Ihrer App anzupassen. Erfahren Sie in unserem ausführlichen Leitfaden zur Personalisierung der Benutzeroberfläche Ihrer App, wie Sie Themen definieren, Farbschemata anwenden und ein einzigartiges Benutzererlebnis schaffen.

Willkommen in der Welt des Themes mit Jetpack Compose, dem neuesten und besten UI-Toolkit für die native Android-Entwicklung. Wenn Sie sich auf den Weg machen, die Ästhetik Ihrer App mithilfe von Themen anzupassen, geht es nicht nur darum, ein paar Farben aufzutragen und auf das Beste zu hoffen – es geht darum, ein zusammenhängendes, zugängliches und unvergessliches Erlebnis für Ihre Benutzer zu schaffen. In diesem Leitfaden befassen wir uns mit den Nuancen des Thematisierens und bieten Ihnen ein tieferes Verständnis seiner Prinzipien und wie Sie diese effektiv anwenden können. Ganz gleich, ob Sie Ihrer App die Persönlichkeit Ihrer Marke verleihen, dynamische Themen unterstützen oder sie in moderne Designsysteme wie Material You integrieren möchten, bei uns sind Sie richtig.
Wir gehen auch darauf ein, wie die AppMaster- Plattform dabei helfen kann, einen reibungslosen Design-Workflow zu erreichen und die Leistungsfähigkeit der No-Code- Entwicklung zu nutzen, um Ihre Designvision in einer problemlosen Umgebung zum Leben zu erwecken. Bereiten wir also die Bühne für einen transformativen Prozess, der über die bloße Farbauswahl hinausgeht und das Benutzererlebnis auf ein noch nie dagewesenes Niveau hebt.
Verstehen der Grundlagen des Themings in Jetpack Compose
Die Themengestaltung in Jetpack Compose ist ein grundlegender Aspekt des App-Designs, der über bloße Farben und Schriftarten hinausgeht. Es umfasst einen umfassenden Entwurfsentscheidungssatz, der der Ästhetik und dem Benutzererlebnis Ihrer App Struktur und Kontext verleiht. Im Folgenden besprechen wir die Kernkonzepte, die Sie verstehen müssen, um Ihre Android-Apps mit Jetpack Compose effektiv zu gestalten.
CompositionLocalProvider: Die Grundlage des Themings
Die Basis des Designs in Jetpack Compose ist der CompositionLocalProvider . Mit dem Konstrukt dieses deklarativen UI-Toolkits können Sie Daten im Komponentenbaum weitergeben, ohne sie explizit durch jedes Element zu leiten. Beim Thema Theme ist dies besonders leistungsstark, da Sie damit Werte wie Farbschemata und Typografie auf der obersten Ebene Ihrer App festlegen und diese konsistent über die gesamte Benutzeroberfläche übertragen können.
MaterialTheme: Das Framework für die Anpassung
MaterialTheme ist das zentrale Framework, mit dem Sie interagieren, wenn Sie ein Thema in Jetpack Compose anwenden. Es bietet eine strukturierte Möglichkeit, thematische Elemente – Farben, Typografie und Formen – zu definieren und anzuwenden, aus denen Ihre Benutzeroberfläche besteht. Durch die Anpassung MaterialTheme kapseln Sie Ihre Designsprache und stellen sicher, dass UI-Komponenten in Ihrer gesamten App ein einheitliches Erscheinungsbild aufweisen.

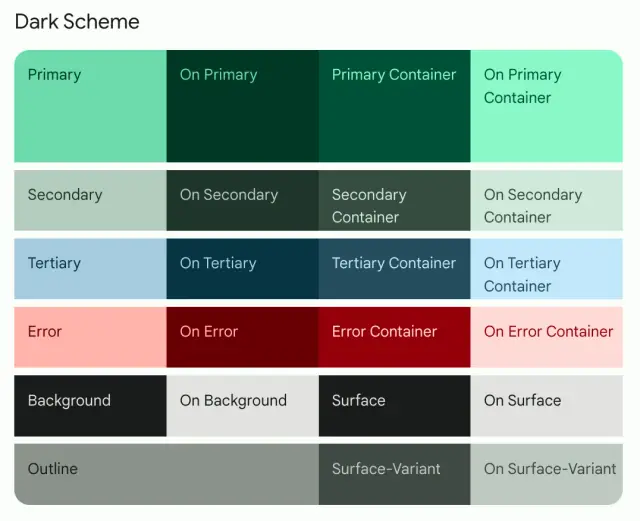
Farbschemata definieren
Innerhalb eines Jetpack Compose Themes spielen Farbschemata eine entscheidende Rolle. Sie beeinflussen die Emotionen der Benutzer und können ihre Interaktion mit Ihrer App erheblich beeinflussen. Jetpack Compose bietet eine colors , mit der Sie Ihr Farbschema mithilfe wesentlicher Attribute wie Primär-, Sekundär-, Hintergrund- und Oberflächenfarben definieren können. Diese werden dann von den Komponenten in Ihrer App genutzt, um ein visuell kohärentes Erlebnis zu gewährleisten.
Typografie einrichten
Typografie ist ein weiterer entscheidender Aspekt der Themengestaltung. Jetpack Compose können Sie die Typografie anpassen, indem Sie Schriftarten, Größen, Stärken und Stile für verschiedene Textelemente wie Überschriften, Unterüberschriften und Fließtext definieren. Eine einheitliche Typografie verbessert die Lesbarkeit und sorgt für eine ausgefeiltere Benutzeroberfläche.
Formthematisierung
Das Formensystem ist ein integraler Bestandteil der Thematisierung, da Formen Funktion und Absicht vermitteln können. Mit dem Shape Attribut innerhalb des MaterialTheme können Sie Formdarstellungen für Komponenten wie Schaltflächen, Karten und Modalitäten definieren und sie so an das Thema Ihrer App anpassen.
Durch ein gründliches Verständnis dieser thematischen Komponenten von Jetpack Compose können Entwickler damit beginnen, nicht nur funktionale, sondern auch visuell ansprechende Apps zu erstellen. Und für diejenigen, die diesen Prozess noch weiter rationalisieren möchten, kann die Integration einer Plattform wie AppMaster Ihren Workflow verbessern, indem sie Lösungen no-code bereitstellt, die reibungslos mit Jetpack Compose interagieren. Diese Kombination kann für Entwickler von unschätzbarem Wert sein, die schnell und effizient hochwertige, maßgeschneiderte Apps erstellen möchten.
Definieren Sie Ihre Farbpalette und Typografie
Wenn Sie mit Jetpack Compose die ästhetische Identität Ihrer Android-App gestalten, dienen die Farbpalette und die Typografie als Eckpfeiler Ihres Designsystems. Ein durchdachter Ansatz bei der Auswahl von Farben und Schriftarten stärkt die Markenidentität und verbessert das Benutzererlebnis durch visuelle Kontinuität und Lesbarkeit.
Wählen Sie eine Farbpalette, die Ihre Marke widerspiegelt
Das Farbschema Ihrer App ist eines der ersten Designelemente, das Aufmerksamkeit erregt. Es ist wichtig, Farben zu wählen, die das Ethos Ihrer Marke widerspiegeln und Ihre Zielgruppe ansprechen. Jetpack Compose vereinfacht den Prozess der Implementierung einer Farbpalette durch die Verwendung eines ColorPalette Objekts. Dieses Objekt enthält die Primär-, Sekundär-, Hintergrund-, Oberflächen-, Fehler-, onPrimary-, onSecondary-, onBackground-, onSurface- und onError-Farben, die das Erscheinungsbild Ihrer Anwendung definieren.
So definieren Sie Ihre Farbpalette:
- Erstellen Sie eine
ColorPaletteInstanz, die Ihre Farben angibt. - Binden Sie die Farbpalette in Ihr Design ein, indem Sie sie an die Funktion
MaterialThemeübergeben. - Stellen Sie sicher, dass Sie verschiedene Farbverwendungsszenarien berücksichtigen, z. B. unterscheidbaren Text auf Schaltflächen oder lesbare Registerkarten vor dem Hintergrund.
Bedenken Sie, dass die emotionale Verbindung des Benutzers mit der Anwendung durch die Farbe maßgeblich beeinflusst werden kann. Aus diesem Grund sollte Ihre Palette aus Komplementärfarben und neutralen Farben für ein ausgewogenes Verhältnis bestehen. Darüber hinaus ist der Farbkontrast für sehbehinderte Benutzer von entscheidender Bedeutung. Streben Sie daher ein barrierefreies Design an, indem Sie die Web Content Accessibility Guidelines (WCAG) einhalten.
Typografie etablieren, die die Lesbarkeit verbessert
Die Typografie in Jetpack Compose wird über ein Typography verwaltet, das Textstile für verschiedene Textdarstellungen enthält, z. B. h1 bis h6 für Überschriften, subtitle1 und subtitle2 für Untertitel sowie body1 und body2 für Textkörper.
Berücksichtigen Sie beim Anpassen der Typografie Folgendes:
- Wählen Sie Schriftarten aus, die die Persönlichkeit Ihrer App und den Eindruck widerspiegeln, den Sie beim Benutzer hinterlassen möchten.
- Behalten Sie eine begrenzte Auswahl an Schriftgrößen und -stärken bei, um ein überladenes Erscheinungsbild zu vermeiden.
- Sorgen Sie mit responsiven Schriftgrößen für Lesbarkeit auf verschiedenen Geräten und Auflösungen.
- Integrieren Sie die richtigen Schriftskalen, die den Materialdesign-Richtlinien entsprechen, oder erstellen Sie Ihre eigenen, um Einzigartigkeit zu verleihen.
- Wenden Sie Typografie konsistent in Ihrer gesamten App an, um Orientierungslosigkeit zu vermeiden.
Typografie vermittelt Informationen und gibt den Ton und die Hierarchie innerhalb Ihrer App vor. Die richtige Kombination aus Schriftfamilie, Größe und Stil kann zu einer intuitiven und ästhetisch ansprechenden Benutzeroberfläche führen. Mit dem Typografiesystem von Jetpack Compose können Sie Ihrer App ein einheitliches typografisches Design verleihen und so zu ihrer Identität beitragen.
Durch die Zusammenführung der Aspekte Farbe und Typografie zur thematischen Gestaltung Ihrer App in Jetpack Compose entsteht eine wirkungsvolle visuelle Sprache. Dadurch wird Ihre Anwendung nicht nur attraktiver, sondern auch die Benutzerinteraktion verbessert. Ein intuitives, konsistentes Design ist eine stille Anleitung, die Benutzern hilft, sich auf natürliche Weise in Ihrer App zurechtzufinden.
Mit seinen no-code Funktionen verbessert AppMaster den Designprozess durch die Bereitstellung einer visuellen Darstellung des Designs weiter und ermöglicht es Ihnen, mit verschiedenen Paletten und Typografieeinstellungen zu experimentieren, bis Sie die perfekte Lösung für Ihre Marke und die Bedürfnisse Ihrer Benutzer gefunden haben.
Implementierung von dynamischem Design und dunklem Modus
Dynamisches Design und Dark Mode sind zu wesentlichen Merkmalen des modernen App-Designs geworden, da Benutzer erwarten, dass sich Apps an ihre Umgebung und Vorlieben anpassen. Jetpack Compose unterstützt mit seinem deklarativen UI-Framework sofort dynamisches Themeing und ermöglicht es Entwicklern, mit minimalem Aufwand Apps zu erstellen , die auf Systemeinstellungen oder benutzerdefinierte Themes reagieren.
Die Grundlagen des dynamischen Themings
Im Kern bezieht sich dynamisches Theme auf die Fähigkeit einer App, ihr Theme basierend auf bestimmten Bedingungen, wie etwa Systemeinstellungen oder Benutzereingaben, zu ändern. Dies kann Änderungen an Farbschemata, typografischen Maßstäben oder Komponentenformen umfassen. Bei Jetpack Compose werden Themen in der Regel um das zusammensetzbare MaterialTheme herum strukturiert, das als Dach für die Bereitstellung von Standardstileigenschaften und Farbpaletten für Ihre Benutzeroberfläche fungiert.
Um dynamisches Design zu implementieren, müssen Sie zunächst mehrere Designvarianten definieren, zwischen denen Ihre App wechseln kann. Dabei kann es sich einfach um ein Hell-Dunkel-Thema oder um komplexere Themen handeln, die auf der Auswahl des Benutzers basieren.
Einen Themenschalter herstellen
Um den Theme-Wechsel zu ermöglichen, können Entwickler ein Composable erstellen, das es Benutzern ermöglicht, zwischen verschiedenen Themes zu wechseln. Dies kann erreicht werden, indem ein Status beibehalten wird, der das aktuelle Thema darstellt, und dieser basierend auf Benutzerinteraktionen aktualisiert wird. Jetpack Compose nutzt ein reaktives Programmiermodell, bei dem die Benutzeroberfläche bei Statusänderungen automatisch aktualisiert wird, was diesen Prozess reibungslos und intuitiv macht.
@Composablefun DynamicThemeToggler() { var isDarkTheme by remember { mutableStateOf(false) } Switch( checked = isDarkTheme, onCheckedChange = { isDarkTheme = it } ) MaterialTheme( colors = if (isDarkTheme) DarkColorPalette else LightColorPalette ) { // Your app's screen content goes here }}
Integration des Dunkelmodus
Bei der Integration des Dark Mode ähnelt der Prozess der Implementierung eines dynamischen Themes. Doch anstatt sich auf die Benutzerinteraktion zu verlassen, überprüft die App die Designeinstellungen des Systems, um zu bestimmen, ob die dunkle Farbpalette angewendet werden soll. Compose bietet Tools wie Configuration.uiMode , um den aktuellen UI-Modus zu bestimmen und das Design entsprechend umzuschalten.
@Composablefun AppTheme(content: @Composable () -> Unit) { val uiMode = Configuration.UI_MODE_NIGHT_YES val darkTheme = uiMode and resources.configuration.uiMode MaterialTheme( colors = if (darkTheme) DarkThemeColors else LightThemeColors ) { content() }}
Es ist auch möglich, auf Änderungen in den Systemeinstellungen zu warten, um automatisch zwischen hellen und dunklen Themen zu wechseln, ohne dass ein Neustart der App erforderlich ist. Dieser proaktive Ansatz zur Themengestaltung wird von Benutzern sehr geschätzt, die möglicherweise Batteriesparmodi verwenden oder ihre Geräte je nach Tageszeit in den Modus wechseln lassen.
Tipps für reibungslose Übergänge
Sanfte Übergänge zwischen Themes verbessern das Benutzererlebnis, und Jetpack Compose fördert dies, indem es die Verwendung animierbarer Farbänderungen fördert. Die animateColorAsState Funktion kann Ihrer App helfen, elegant zwischen Farbzuständen innerhalb des Designs zu wechseln.
Darüber hinaus geht es bei der Integration dynamischer Designs und des Dunkelmodus nicht nur um die Vorlieben des Benutzers. es geht auch um Barrierefreiheit. Nicht jeder Benutzer kann Inhalte auf einem hell erleuchteten Bildschirm problemlos verarbeiten, daher kann es eine Erleichterung sein, ihm die Wahl eines Themas zu ermöglichen, das zu seinen Augen passt.
AppMaster: Vereinfachung des dynamischen Designs und der Bereitstellung
Während Jetpack Compose den Designprozess für Entwickler optimiert, gehen Plattformen wie AppMaster noch einen Schritt weiter, indem sie den Entwicklungs- und Bereitstellungsprozess vereinfachen. Mit seinem no-code Ansatz ermöglicht AppMaster die nahtlose Integration dynamischer Themen durch visuelle Anpassungstools. Während Sie Ihre App visuell entwerfen, können Sie verschiedene Themen implementieren und testen sowie schnell kompilieren und bereitstellen, um Änderungen in Aktion zu sehen und so einen effizienten und effektiven Entwicklungsworkflow sicherzustellen.

Dynamisches Design und Dark Mode sind mehr als nur kosmetische Funktionen. Sie sind entscheidend für die Zugänglichkeit und Benutzerzufriedenheit einer App. Jetpack Compose bietet die Tools zum Erstellen einer dynamischen, benutzerfreundlichen Benutzeroberfläche, während AppMaster die Erfahrung des Entwicklers verbessert, indem es einen beschleunigten Weg vom Design zur Produktion mit optisch ansprechenden und anpassungsfähigen Themen bietet, die auf unterschiedliche Benutzeranforderungen zugeschnitten sind.
Anpassen von Formen und Symbolen in Ihrem Theme
Das Erstellen einer ansprechenden und einzigartigen Benutzeroberfläche geht über Farbschemata und Typografie hinaus. Mit Jetpack Compose haben Sie die Möglichkeit, das Erscheinungsbild Ihrer App zu personalisieren, insbesondere durch die differenzierte Anpassung von Formen und Symbolen. Diese Elemente sind integraler Bestandteil der visuellen Identität Ihrer App und tragen wesentlich zur Benutzerinteraktion bei. Sehen wir uns an, wie Sie Formen und Symbole in Jetpack Compose perfekt an Ihr Thema anpassen können.
Benutzerdefinierte Formen definieren
Jetpack Compose bietet ein flexibles System zum Definieren von Formen, die für verschiedene Komponenten Ihrer Anwendung verwendet werden können. Durch die individuelle Gestaltung von Formen können Sie eine einheitliche visuelle Sprache schaffen, die zu Ihrem Branding oder dem besonderen Stil passt, den Sie vermitteln möchten.
Definieren Sie zunächst Ihre benutzerdefinierten Formen in einem Shapes Objekt. Hier können Sie Formen für kleine, mittlere und große Komponenten angeben, die Elementen wie Schaltflächen, Karten und Dialoghintergründen entsprechen:
val CustomShapes = Shapes( small = RoundedCornerShape(4.dp), medium = RoundedCornerShape(8.dp), large = RoundedCornerShape(16.dp))
Nachdem Sie Ihre Formen definiert haben, können Sie sie mithilfe der MaterialTheme -Funktion in Ihrem Design anwenden:
MaterialTheme( shapes = CustomShapes, // Include your defined colors and typography) { // Your application content}
Sobald diese Formen angewendet werden, werden sie zum Standard im Design Ihrer App und sorgen so für eine konsistente Anwendung abgerundeter Ecken oder anderer Formmodifikatoren auf der gesamten Benutzeroberfläche.
Integrieren benutzerdefinierter Symbole
Icons sind mehr als nur einfache Grafiken; Sie sind ein wichtiger Teil der Benutzeroberfläche, der die Interaktion leitet und die Navigation verbessert. Jetpack Compose können Sie ganz einfach benutzerdefinierte Symbole integrieren, die zum Thema Ihrer App passen und die Benutzerfreundlichkeit verbessern.
Beginnen Sie damit, Ihre benutzerdefinierten Vektor-Assets zum res Verzeichnis Ihres Projekts hinzuzufügen. Nach dem Hinzufügen können Sie diese Symbole überall in Ihren Composable-Funktionen verwenden. So können Sie ein benutzerdefiniertes Symbol anzeigen:
Icon( painter = painterResource(id = R.drawable.custom_icon), contentDescription = "Custom Icon")
Um die Konsistenz des Designs aufrechtzuerhalten, können Sie einen einheitlichen Symbolsatz integrieren, der zum visuellen Design Ihrer App passt. Dies können Sie erreichen, indem Sie ein dediziertes Objekt erstellen, das Verweise auf alle Ihre benutzerdefinierten Symbole enthält:
object AppIcons { val customIcon = painterResource(id = R.drawable.custom_icon) val anotherIcon = painterResource(id = R.drawable.another_icon) // Add more icons as needed}
Mit diesem Ansatz können Sie Ihre Symbole ganz einfach aus einer einzigen Quelle verwalten und aktualisieren, was besonders bei der Skalierung Ihrer Anwendung von Vorteil sein kann. Um sie in Ihrem Theme zu verwenden:
@Composablefun ThemedIcon(contentDescription: String?) { Icon( painter = AppIcons.customIcon, contentDescription = contentDescription )}
Indem Sie einen bestimmten Ikonografiestil entwickeln und ihn konsequent anwenden, stellen Sie sicher, dass Ihre App ästhetisch hervorsticht und einen intuitiven Benutzerinteraktionsfluss fördert.
Nutzung von AppMaster zur Anpassung von Symbolen und Formen
Die manuelle Implementierung dieser Anpassungen kann zeitaufwändig sein, insbesondere bei größeren Anwendungen. Hier kann AppMaster Ihnen helfen. Mit no-code Plattform von AppMaster wird die Anpassung und Implementierung eines einzigartigen Themas, einschließlich Formen und Symbolen, effizienter gestaltet. Sie können die Benutzeroberfläche Ihrer Anwendung visuell gestalten und gleichzeitig sicherstellen, dass Ihre ästhetischen Entscheidungen kohärent sind und sich in Ihrer gesamten App verbreiten, ohne tief in den Code eintauchen oder mehrere Dateien verwalten zu müssen.
Die Integration benutzerdefinierter Formen und Symbole passend zu Ihrem Thema ist der Schlüssel zu einer optisch attraktiven und gebrandeten Benutzeroberfläche in Jetpack Compose. Es geht nicht nur um den visuellen Genuss; Diese Elemente tragen zum Benutzererlebnis bei und machen die Navigation und Interaktion angenehmer. Egal, ob Sie ein erfahrener Entwickler sind oder die Funktionen einer no-code Plattform wie AppMaster nutzen, nehmen Sie sich die Zeit, Ihrer App diese personalisierten ästhetischen Akzente zu verleihen.
Nutzen Sie Ihr Material für ein personalisiertes Erlebnis
Die Einführung von Material You markiert eine deutliche Abkehr vom einheitlichen Designansatz, der oft mit mobilen Apps einhergeht. Dieses leistungsstarke neue Framework, das Teil der Material Design-Familie ist, bietet eine beispiellose Personalisierung für Android-Benutzeroberflächen und ist damit eine ideale Wahl für Entwickler, die Jetpack Compose verwenden.
Lassen Sie uns untersuchen, wie Sie Material You in Jetpack Compose verwenden können, um eine Benutzeroberfläche zu erstellen, die auffällt und bei Ihren Benutzern persönlich Anklang findet.
Material You verstehen
Material You ist das neueste Designsystem von Google, das dynamische Themen, ansprechende Layouts und eine auf den Menschen ausgerichtete Ästhetik in den Vordergrund stellt. Eine seiner herausragenden Funktionen ist die Möglichkeit, ein Thema basierend auf dem Hintergrundbild und den Einstellungen des Geräts eines Benutzers anzupassen und anzuwenden. Dadurch entsteht ein zusammenhängendes und fließendes Design, das sich über das gesamte Android-Ökosystem erstreckt und den Benutzern ein einzigartigeres und intimeres Erlebnis bietet.
Farbextraktion und dynamische Farbthemen
Um die Farbextraktionsfunktionen von Material You zu nutzen, kann Ihre App Primär- und Akzentfarben aus dem Hintergrundbild des Benutzers extrahieren, um das Farbschema Ihrer App dynamisch zu ändern. Dies wird durch DynamicColorPalette erreicht – eine Reihe von Funktionen in Jetpack Compose, die Ihnen helfen, Farbwerte zu definieren, die die aktuelle Palette des Benutzers widerspiegeln.
val palette = dynamicColorPalette( lightColorPalette = {...}, darkColorPalette = {...})MaterialTheme( colors = palette, typography = {...}, shapes = {...}) { // Your UI content here}
Der obige Code passt das Design der App in Echtzeit an, passt sich der Benutzeranpassung an und sorgt so für ein personalisiertes Erlebnis.
Typografie und Formen, die sich anpassen
Adaptive Typografie ist ein weiterer Eckpfeiler von Material You. Wenn sich die Farbpalette Ihrer App ändert, müssen Textelemente lesbar bleiben und mit dem Design harmonieren. Mit Jetpack Compose können Sie einen typografischen Maßstab definieren, der sich an die Einstellungen und Vorlieben des Benutzers anpasst.
Ebenso können Formen geändert werden, um sie an die dynamischen Themen anzupassen. Sie können die Eckgröße von Karten, Schaltflächen und anderen Komponenten anpassen, um den Ton und Stil des vom Benutzer gewählten Themas zu ergänzen.
Responsive Benutzeroberfläche für Benutzereinstellungen
Die von Jetpack Compose in Verbindung mit Material You angebotenen Design-Repositories umfassen Komponenten, die auf die Barrierefreiheitseinstellungen des Benutzers wie Schriftart und Anzeigegröße reagieren. Dadurch wird sichergestellt, dass Ihre App nicht nur gut aussieht, sondern auch für ein breiteres Publikum benutzerfreundlich ist und deren Gerätepräferenzen für ein integratives Erlebnis respektiert.
Integration mit AppMaster
Entwickler, die darauf ausgerichtet sind, Apps mit Fokus auf effizientes Design zu erstellen, können AppMaster nutzen. Diese no-code Plattform ermöglicht eine einfache und schnelle Entwicklung von Backend-, Web- und mobilen Anwendungen . Dank der Kompatibilität mit Jetpack Compose können Sie Ihre Benutzeroberfläche mit drag-and-drop Tools gestalten und dann die dynamischen Funktionen von Material You nutzen, um personalisierte Themen zum Leben zu erwecken. Die Integration von AppMaster in Ihren Arbeitsablauf hat das Potenzial, den Entwicklungsprozess erheblich zu beschleunigen und Ihnen gleichzeitig die Flexibilität zu geben, eine leistungsstarke, benutzerzentrierte Designästhetik zu erstellen.
Verbesserung des Benutzerengagements
Die Integration von Material You in Jetpack Compose Anwendungen ist mehr als nur eine ästhetische Aufwertung. Es ist eine Verpflichtung zur Einbindung und Zufriedenheit der Benutzer. Indem Entwickler ein einzigartiges Erlebnis schaffen, das sich je nach persönlichem Stil des Benutzers verändert und verändert, fördern sie eine engere Verbindung zwischen dem Benutzer und der Technologie, sodass sich die App eher wie eine Erweiterung des Selbst anfühlt.
Durch die Verbindung von menschenzentriertem Design mit intelligenten Themenfunktionen ermöglicht die Nutzung von Material You mit Jetpack Compose die visuelle Weiterentwicklung Ihrer App und stärkt so ihre Relevanz in den Augen jedes einzelnen Benutzers.
Umgang mit System-UI- und Kompatibilitätsproblemen
Das Anpassen der Ästhetik Ihrer App mit Jetpack Compose erstreckt sich auch über die Anwendungsoberfläche hinaus auf die breitere Benutzeroberfläche des Android-Systems. Dazu gehören die Statusleiste, die Navigationsleiste und sogar die Tastatur, die angezeigt wird, wenn ein Benutzer etwas eingeben muss. Während Jetpack Compose einen innovativen Ansatz für die UI-Entwicklung bietet, ist es dennoch von entscheidender Bedeutung, sicherzustellen, dass Ihre Themen-App auf verschiedenen Geräten und Android-Versionen reibungslos läuft.
Der Schlüssel zur Bewältigung der System-UI-Kompatibilität liegt im Verständnis der Feinheiten verschiedener Android-Versionen und ihrer jeweiligen Funktionen. Frühere Android-Versionen unterstützen möglicherweise bestimmte UI-Anpassungen nicht, z. B. das Ändern der Farbe der Navigationsleiste, was zu Inkonsistenzen im Design der App führt. Daher ist es wichtig, Fallback-Strategien zu definieren, die auf verschiedenen Geräten und Systemversionen ein nahezu identisches Erlebnis bieten.
Implementieren der Systembalkenfärbung
Durch die Verwendung der SystemUiController Klasse aus der accompanist-systemuicontroller Bibliothek können Sie die Farbe und das Erscheinungsbild von Systemleisten nahtlos an Ihr Thema anpassen. Das Ändern der Farbe der Statusleiste kann beispielsweise Folgendes umfassen:
SystemUiController(window).setStatusBarColor( color = MaterialTheme.colors.primaryVariant )
Beachten Sie dennoch Benutzereinstellungen wie den Dunkelmodus. Stellen Sie für solche Szenarien immer ein alternatives Farbschema bereit. Stellen Sie außerdem sicher, dass der Text und die Symbole auf den Systemleisten vor der von Ihnen gewählten Hintergrundfarbe lesbar bleiben.
Beheben der Kompatibilität mit versionspezifischen APIs
Um die Kompatibilität zu handhaben, müssen Sie bedingte Prüfungen anhand der Android-Version durchführen, die derzeit auf dem Gerät ausgeführt wird. Dies ermöglicht Ihnen, versionenspezifische APIs nur dann aufzurufen, wenn sie verfügbar sind:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { // Use APIs available in Marshmallow (API 23) and above window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR }
Stellen Sie für Geräte, auf denen frühere Versionen ausgeführt werden, ein Standard-Erscheinungsbild bereit, das Ihrem beabsichtigten Stil so nahe wie möglich kommt, und berücksichtigen Sie dabei die Funktionalität vor der Ästhetik.
Tests über Geräte und Bildschirmgrößen hinweg
Umfangreiche Tests auf unterschiedlichsten Geräten und Bildschirmgrößen sind selbstverständlich. Dies deckt nicht nur visuelle Unstimmigkeiten auf, sondern hilft auch dabei, potenzielle Probleme bei der Benutzerfreundlichkeit zu erkennen. Testtools und -dienste, sowohl physisch als auch virtuell, können in dieser entscheidenden Phase hilfreich sein. Nutzen Sie eine Kombination aus automatisierten Tests und manuellen Bewertungen, um unabhängig von den Geräteeigenschaften ein optisch ansprechendes und funktional starkes Design zu erstellen.
Nutzung der adaptiven Fähigkeiten von Jetpack Compose
Die kompatibilitätsorientierte Themengestaltung profitiert stark von den adaptiven Funktionen von Jetpack Compose. Nutzen Sie dynamische Größeneinheiten wie dp für Layouts und responsive Typografieskalen, um sicherzustellen, dass sich Ihr Theme an unterschiedliche Bildschirmdichten und -ausrichtungen anpasst. Scheuen Sie sich auch nicht davor, Composes eigenes Modifier.systemBarsPadding() zu verwenden, um Einfügungen zu verarbeiten und Überschneidungen mit System-UI-Elementen zu vermeiden.
In Kombination mit der Leistungsfähigkeit von no-code Plattformen wie AppMaster werden iterative Tests und UI-Anpassungen deutlich effizienter. Mit AppMaster können Sie beispielsweise schnell ein Gerüst für Jetpack Compose-basierte Schnittstellen erstellen und eine Vorschau davon anzeigen, wie diese auf verschiedenen Geräten aussehen würden, bevor Sie in intensive Testphasen eintauchen.
Das Beherrschen der Anpassung der Benutzeroberfläche des Systems und das Sicherstellen der Kompatibilität ist ein wesentlicher Teil des Designprozesses. Indem Sie der Systemintegration große Aufmerksamkeit schenken, sorgfältige Tests durchführen und fundierte Anpassungen vornehmen, können Sie ein konsistentes und angenehmes Benutzererlebnis bieten, das Ihr atemberaubendes Jetpack Compose Theme ergänzt.
Best Practices für die Themengestaltung für eine zusammenhängende Benutzeroberfläche
Das Erstellen einer optisch ansprechenden und zusammenhängenden Benutzeroberfläche (UI) bedeutet mehr als nur die Auswahl einiger Farben und Schriftarten; Es geht darum, ein Erlebnis zu schaffen, das bei den Benutzern Anklang findet und die Identität Ihrer Marke stärkt. Unabhängig davon, ob Sie eine bestehende App neu gestalten oder ganz von vorne beginnen, kann die Einhaltung bestimmter Best Practices für die Themengestaltung diesen Prozess rationalisieren und das Benutzererlebnis verbessern. Im Folgenden finden Sie grundlegende Richtlinien, die Sie bei der Themengestaltung mit Jetpack Compose befolgen sollten, um eine einheitliche und ansprechende Benutzeroberfläche sicherzustellen.
- Behalten Sie ein einheitliches Farbschema bei: Farbe ist ein leistungsstarkes Werkzeug zur Themengestaltung, das Emotionen hervorrufen und Aufmerksamkeit erregen kann. Durch die Verwendung des gleichen Farbschemas auf allen Bildschirmen und Komponenten entsteht ein Gefühl der Einheit und Vorhersehbarkeit, was das Verständnis und die Interaktion des Benutzers mit Ihrer App erheblich verbessern kann.
- Design für Barrierefreiheit: Nicht alle Benutzer nehmen Farben und Text gleich wahr. Durch die Gewährleistung hoher Kontrastverhältnisse, insbesondere beim Umgang mit Text vor Hintergründen, können Menschen mit Sehbehinderungen bequem durch Ihre App navigieren. Lassen Sie außerdem Optionen für größeren Text zu und stellen Sie sicher, dass interaktive Elemente einfach auszuwählen sind, wodurch mehr Bereiche barrierefreien Designs berührt werden.
- Priorisieren Sie die Lesbarkeit: Typografie spielt eine entscheidende Rolle beim UI-Design . Es ist wichtig, Schriftarten zu wählen, die leicht lesbar sind und verschiedene Sprachen und Zeichensätze unterstützen. Stellen Sie bei der Themengestaltung sicher, dass Ihr Text auf verschiedenen Geräten und unter verschiedenen Lichtverhältnissen lesbar ist. Fügen Sie Optionen für Änderungen der Schriftgröße und -stärke hinzu, um die Lesbarkeit für alle Benutzer zu verbessern.
- Unterstützt den Dunkelmodus und andere Benutzereinstellungen: Beim Thematisieren geht es nicht nur darum, eine einzige Ästhetik zu schaffen; Es geht darum sicherzustellen, dass sich die Ästhetik an verschiedene Einstellungen anpassen kann, beispielsweise an den Dunkelmodus oder sogar an vom Benutzer bevorzugte Farbschemata. Jetpack Compose vereinfacht die Implementierung dynamischer Designs und ermöglicht Benutzern ein persönlicheres Erlebnis.
- Testen Sie auf mehreren Geräten: Ein Thema, das auf einem Gerät gut aussieht, lässt sich auf einem anderen möglicherweise nicht so gut übersetzen. Um ein einheitliches Design zu gewährleisten, sind gründliche Tests über verschiedene Bildschirmgrößen und Auflösungen hinweg unerlässlich. Testen Sie unbedingt sowohl die neueste als auch die ältere Android-Version, um die Konsistenz für die gesamte Benutzerbasis sicherzustellen.
- Behalten Sie das Branding im Vordergrund: Das Thema Ihrer App sollte mit Ihrer Marke übereinstimmen. Verwenden Sie gegebenenfalls Markenfarben, Logos und Schriftarten, um die Markenpräsenz innerhalb der App zu stärken. Achten Sie jedoch darauf, nicht zu viel zu brandmarken, da dies die Benutzer manchmal überfordern und die Benutzerfreundlichkeit der App beeinträchtigen kann.
- Verwenden Sie themenbezogene Bibliotheken und Komponenten: Nutzen Sie das Ökosystem von Jetpack Compose, indem Sie themenbezogene Repositorys und Komponenten integrieren, die Ihnen helfen können, die Konsistenz in Ihrer gesamten App aufrechtzuerhalten. Dies spart nicht nur Zeit, sondern stellt auch sicher, dass Sie branchenübliche Praktiken einhalten.
- Denken Sie an die emotionale Wirkung: Beim Thema Ihrer App geht es nicht nur um das äußere Erscheinungsbild; Es geht auch darum, den Ton und die Atmosphäre festzulegen. Farben, Formen und Übergänge können die Stimmung Ihrer Benutzer beeinflussen. Wählen Sie sie daher sorgfältig aus, damit sie der emotionalen Wirkung entsprechen, die Sie erzielen möchten.
- Nehmen Sie inkrementelle Änderungen vor: Wenn iterative Aktualisierungen des Themas Ihrer App erforderlich sind, führen Sie diese schrittweise ein. Plötzliche, groß angelegte Änderungen können treue Benutzer, die an das Erscheinungsbild Ihrer App gewöhnt sind, verwirren und abschrecken.
- Integration mit AppMaster für optimiertes Theming: Um einen nahtlosen Designprozess zu gewährleisten, sollten Sie die Integration mit Tools wie AppMaster in Betracht ziehen. Mit seiner no-code Plattform kann AppMaster die Themengestaltung erheblich vereinfachen, indem es Ihnen ermöglicht, die Benutzeroberfläche Ihrer App visuell zu gestalten. Das bedeutet, dass Sie sich weniger Gedanken über die Feinheiten des Codes machen müssen und sich mehr um das ästhetische und funktionale Ergebnis kümmern müssen. Der generierte Quellcode ist sofort mit Jetpack Compose kompatibel, sodass der Übergang vom Design zur Produktion reibungslos und effizient verläuft.
Ein zusammenhängendes UI-Thema ist das Ergebnis sorgfältiger Planung und der Einhaltung bewährter Designpraktiken. Indem Sie Ihre Benutzer, Ihre Marke und die Ihnen zur Verfügung stehenden Tools wie AppMaster und Jetpack Compose berücksichtigen, können Sie ein Designkonzept entwickeln, das Ihre App von einer rein funktionalen zu einer wirklich einprägsamen App macht.
Gemeinsame Herausforderungen bei der Themengestaltung meistern
Beim Thematisieren einer Anwendung geht es nicht nur um die Auswahl attraktiver Farben und Schriftarten; Es geht darum, eine zusammenhängende visuelle Sprache zu schaffen, die das Benutzererlebnis verbessert. Während die Arbeit mit Jetpack Compose den Implementierungsaspekt des Themings vereinfacht, können mehrere Herausforderungen auftreten. Hier besprechen wir die Bewältigung einiger dieser häufigen Probleme, um ein effektives und professionell aussehendes Theme für Ihre App sicherzustellen.
Aufrechterhaltung der Konsistenz über Komponenten hinweg
Konsistenz ist der Schlüssel zum Thema. Benutzer, die in Ihrer Anwendung navigieren, erwarten Einheitlichkeit bei den Komponenten – von Schaltflächen und Dialogen bis hin zu unteren Navigationsleisten. Das Erreichen dieser Konsistenz kann eine Herausforderung sein, insbesondere beim Umgang mit benutzerdefinierten Komponenten oder Bibliotheken von Drittanbietern. Um dieses Problem zu lösen, definieren Sie ein klares Designsystem, das Farben, Typografie, Formen und Komponentenstile umfasst. MaterialTheme von Jetpack Compose erleichtert die Anwendung eines konsistenten Stils durch die Verwendung CompositionLocalProvider , wodurch Sie benutzerdefinierte Werte bereitstellen können, die sich auf alle Composables auswirken, die daraus lesen.
Anpassung an unterschiedliche Bildschirmgrößen und -ausrichtungen
Eine weitere häufige Herausforderung besteht darin, sicherzustellen, dass Ihr Theme auf verschiedenen Geräten, Bildschirmgrößen und Ausrichtungen gut aussieht. Hier kommen Responsive-Design-Praktiken ins Spiel. Verwenden Sie adaptive Layouts, die unterschiedliche Bildschirmabmessungen berücksichtigen, und nutzen Sie BoxWithConstraints von Compose, um Entscheidungen auf der Grundlage des verfügbaren Platzes zu treffen. Darüber hinaus kann das Testen Ihres Themes auf verschiedenen Geräten während der Entwicklungsphase dabei helfen, UI-Probleme im Zusammenhang mit Skalierungs- oder Layoutänderungen zu identifizieren und zu lösen.
Integrieren von dynamischem Design in Systemeinstellungen
Benutzer schätzen Apps, die ihre Vorlieben respektieren, wie zum Beispiel die Dunkelmoduseinstellungen des Systems. Die Implementierung eines dynamischen Themes, das auf diese Einstellungen reagiert, kann kompliziert sein. In Jetpack Compose können Sie Systemdesignänderungen mithilfe uiMode Konfiguration im Context abhören. Wenden Sie dann entsprechend die entsprechenden Themenfarben an. Denken Sie daran, in der App Optionen zum Umschalten dieser Einstellungen bereitzustellen, damit Benutzer ihre App-Erfahrung besser steuern können.
Farbzugänglichkeit
Es ist wichtig, sicherzustellen, dass Ihre App für alle zugänglich ist, auch für Menschen mit Sehbehinderungen. Um die Lesbarkeit zu gewährleisten, müssen die Farbkontrastverhältnisse den Zugänglichkeitsstandards entsprechen. Tools wie der Web Content Accessibility Guidelines (WCAG)-Checker können Ihnen bei der Bewertung Ihrer Farbauswahl helfen. Integrieren Sie außerdem Inhaltsbeschreibungen für Bilder und sorgen Sie für ausreichend Kontrast für interaktive Elemente innerhalb Ihrer Themen.
Verwalten von Theme-Änderungen über App-Updates hinweg
Wenn sich Ihre Anwendung weiterentwickelt, entwickelt sich auch Ihr Thema weiter. Die Verwaltung dieser Änderungen ohne Beeinträchtigung der Benutzererfahrung kann mühsam sein. Hier erweisen sich Versionskontrolle und schrittweises Rollout von Änderungen als vorteilhaft. Geben Sie den Benutzern immer einen ersten Einblick oder die Möglichkeit, für einen bestimmten Zeitraum zum klassischen Thema zurückzukehren, um den Übergang zu erleichtern.
Thematisierung für Markenkonsistenz
Das Thema Ihrer App spiegelt direkt Ihre Marke wider. Es ist von entscheidender Bedeutung, die Markenidentität über verschiedene Plattformen und Berührungspunkte hinweg konsistent zu halten. Beginnen Sie mit der Definition eines Markenleitfadens und stellen Sie sicher, dass Ihr Thema in Jetpack Compose mit diesem Leitfaden übereinstimmt. Dies kann die Erstellung benutzerdefinierter Farbpaletten, Typografieskalen und Komponentenformen umfassen, die zur Ästhetik Ihrer Marke passen.
Erleichtert Benutzern die einfache Anpassung von Themes
Der Wunsch nach Personalisierung steigt bei den Nutzern. Die Bereitstellung einer Option für Benutzer zum Anpassen ihres App-Designs kann die Zufriedenheit steigern, erhöht aber auch die Komplexität Ihres Designcodes. Um dieses Problem zu beheben, strukturieren Sie Ihr Theme so, dass es veränderbar ist, und speichern Sie Benutzereinstellungen dauerhaft mithilfe von Jetpack DataStore oder SharedPreferences. Verwenden Sie diese Einstellungen, um das Thema dynamisch nach Bedarf anzupassen.
Nutzen Sie AppMaster, um den Theming-Workflow zu vereinfachen
Während das direkte Arbeiten mit Code seine Vorteile hat, kann die AppMasterno-code Plattform den Theming-Prozess erheblich vereinfachen. AppMaster ermöglicht Ihnen die visuelle Gestaltung des Themes Ihrer App, einschließlich der Farbpalette und Typografie, und optimiert so die Theme-Anpassung. Dieser visuelle Ansatz kann Fehler reduzieren und den Iterationszyklus beschleunigen – eine ideale Lösung für Entwickler und Designer, die nach Perfektion in der Ästhetik ihrer App streben.
Integration von AppMaster für einen nahtlosen Theming-Workflow
Die Integration einer no-code Plattform wie AppMaster in Ihren Design-Workflow kann das Blatt zu Ihren Gunsten wenden, wenn Sie ästhetisch ansprechende und funktional leistungsstarke Anwendungen erstellen. Einer der Vorteile von Jetpack Compose ist sein moderner Ansatz zum Erstellen von Benutzeroberflächen mit weniger Overhead und einem intuitiveren Prozess. Doch die Kombination mit der Effizienz und den schnellen Entwicklungsfunktionen einer no-code Plattform kann die Produktivität und das Endbenutzererlebnis weiter steigern.
AppMaster zeichnet sich in diesem Bereich aus, da es eine Kombination aus Flexibilität und Leistung bietet, ohne dass tiefgreifende Programmierkenntnisse erforderlich sind. Dank der intuitiven visuellen Entwicklungsumgebung können Sie die Benutzeroberfläche Ihrer App ganz einfach per Drag-and-Drop entwerfen, einschließlich komplexer Themenelemente wie Farbschemata, Typografie und Formdesigns.
Im Jetpack Compose Kontext können Sie AppMaster Ihre Komponenten visuell anordnen und die Designparameter definieren. Diese Parameter können dann zugeordnet und in die Themenstruktur von Jetpack Compose übersetzt werden. Das bedeutet, dass Sie Ihre Farbpaletten, Schriftskalen und Formen definieren, eine Vorschau der Ästhetik anzeigen und AppMaster den entsprechenden Code generieren lassen können. Der Komfort setzt sich fort, da diese Plattform in der Lage ist, den Quellcode auszugeben, was alle notwendigen Optimierungen oder erweiterten Anpassungen ermöglicht, die über den Rahmen des visuellen Editors hinausgehen.
Ein Beispiel, bei dem AppMaster hervorsticht, ist die dynamische Themengestaltung, einschließlich der Umschaltung des Dunkelmodus. Durch die Unterstützung von bedingter Logik und Statusverwaltung im UI-Designer können Sie bequem Themen einrichten, die auf Systemeinstellungen oder Benutzerpräferenzen reagieren. Darüber hinaus stellt AppMaster bei jeder Entwurfsiteration sicher, dass die Änderungen mit dem no-code Modell synchron bleiben, und verhindert so die Einführung technischer Schulden, die Ihr Projekt zum Stillstand bringen könnten.
Schließlich wird die Zusammenarbeit im Team und die Workflow-Integration mit AppMaster vereinfacht. Designer und Entwickler können zusammenarbeiten, wobei die Plattform als einzige Quelle der Wahrheit für die thematischen Aspekte der Anwendung dient. Dies führt zu einem zusammenhängenden Entwicklungsprozess, der sicherstellt, dass sowohl die Vision als auch die technische Umsetzung des Anwendungsthemas harmonisch zusammenpassen.
Fazit: Funktionalität mit Ästhetik in Einklang bringen
Auf dem Weg, mit Jetpack Compose eine Anwendung mit einem komplexen Thema zu erstellen, müssen wir uns auf das Wesentliche konzentrieren, warum wir ein Thema erstellen: die Funktionalität der Anwendung mit ihrer Ästhetik in Einklang zu bringen. Die Themengestaltung geht über die reine Dekoration hinaus, indem sie die Fäden aus Farben, Typografie, Formen und Bewegung miteinander verwebt. Es ist ein durchdachter Prozess, um sicherzustellen, dass die Designsprache einer Anwendung ihre Benutzerfreundlichkeit und ihren Zweck widerspiegelt und das Benutzererlebnis verbessert.
Jetpack Compose bietet Entwicklern eine Leinwand, auf der sie ihrer Kreativität Ausdruck verleihen können, und ist gleichzeitig eine Hommage an die bewährten Prinzipien des Material Designs. Durch die Nutzung des flexiblen Designsystems von Compose können Entwickler Apps erstellen, die nicht nur attraktiv aussehen, sondern auch intuitiv zu bedienen sind. Dieses Gleichgewicht ist von entscheidender Bedeutung: Eine App, die Benutzer durch ihr Aussehen verblüfft, aber hinsichtlich der Benutzerfreundlichkeit unzureichend ist, verfehlt ihr Ziel, genauso wie eine App, die funktional, aber optisch langweilig ist, möglicherweise nicht in der Lage ist, Benutzer zu fesseln.
In diesem Leitfaden haben wir uns mit den Einzelheiten der Erstellung eines benutzerdefinierten Themas befasst, das den Geist und die Markenidentität Ihrer App verkörpert. Wir haben gelernt, wie man ein zusammenhängendes Farbschema erstellt und typografische Hierarchien implementiert, die unsere Benutzer auf eine klare Reise durch unsere App führen. Durch die Einführung dynamischer Themen haben wir es unseren Apps ermöglicht, sich an Benutzerpräferenzen und Umgebungskontexte anzupassen, wie zum Beispiel den begehrten Dark Mode. Und wir haben uns an der persönlicheren Ästhetik von Formen und Symbolen orientiert, um eine wirklich einzigartige Benutzeroberfläche zu schaffen.
AppMaster setzt sich für diese Harmonisierung ein, indem es eine Plattform bereitstellt, bei der es bei der Anpassung des Themas einer App sowohl um die Effizienz der Entwicklung als auch um die Ästhetik geht. Es ermöglicht visuelles Design und interaktive Schnittstellen, die auf Ihre Themenauswahl abgestimmt sind, und schafft so einen nahtlosen und schnellen Entwicklungszyklus, der Form und Funktion wunderbar vereint.
Denken Sie abschließend daran, dass die Themengestaltung eine kontinuierliche Weiterentwicklung ist, ähnlich wie die Plattformen und Geräte, auf denen unsere Apps genutzt werden. Unsere Themen müssen mit jedem neuen Designtrend, Gerätebildschirm und Benutzererwartung wachsen und sich anpassen. Indem wir informiert bleiben, gründlich testen und auf das Feedback der Benutzer eingehen, erstellen wir Anwendungen, die gut aussehen und sich richtig anfühlen. Letztendlich ist es diese Synergie zwischen Funktionalität und Ästhetik, die zu wirklich unvergesslichen Anwendungen führt, zu denen Benutzer immer wieder zurückkehren.
Jedes Wischen, Tippen und Scrollen innerhalb unserer Apps ist eine Interaktion mit unseren sorgfältig ausgewählten Themenelementen. Unsere Aufgabe als Entwickler und Designer besteht darin, sicherzustellen, dass jede Aktion einfach, intuitiv und optisch ansprechend ist. Wenn Funktionalität und Ästhetik harmonisch zusammenspielen, bieten wir ein Erlebnis, das Benutzer auf allen Ebenen anspricht. Jetpack Compose und Tools wie AppMaster sind Partner in diesem kreativen Prozess und bieten die Grundlagen und Flexibilität, um Apps zu erstellen, die Innovation effektiv mit integrativem Design verbinden.
FAQ
Jetpack Compose ist ein modernes Toolkit zum Erstellen einer nativen Android-Benutzeroberfläche. Es vereinfacht und beschleunigt die UI-Entwicklung auf Android mit weniger Code, leistungsstarken Tools und intuitiven Kotlin-APIs.
Das Thematisieren ist entscheidend für die Schaffung einer konsistenten und ansprechenden Benutzererfahrung. Es hilft dabei, die Identität Ihrer Marke widerzuspiegeln, hebt Ihre App hervor und stellt sicher, dass UI-Elemente für Benutzer optisch ansprechend sind.
Sie können ein benutzerdefiniertes Farbschema definieren, indem Sie ein ColorPalette Objekt mit Ihren bevorzugten Primär-, Sekundär-, Hintergrund- und anderen erforderlichen Farben erstellen und es dann auf Ihr MaterialTheme anwenden.
Material You ist ein neuer Designansatz, der Personalisierung und Ausdruck in den Vordergrund stellt. Es basiert auf Material Design-Prinzipien und ermöglicht ein dynamischeres und reaktionsfähigeres Designerlebnis basierend auf den Benutzerpräferenzen.
Ja, Jetpack Compose kann dynamische Designs verarbeiten, einschließlich Dark Mode. Sie können Themen mit entsprechenden hellen und dunklen Farbschemata definieren, die je nach Systemeinstellungen oder Benutzerauswahl wechseln.
Sie können Symbole und Formen anpassen, indem Sie ein Shapes Objekt mit Ihren gewünschten Formen für verschiedene Komponenten erstellen und Standardsymbole mit benutzerdefinierten Vektor-Assets überschreiben.
Zu den Best Practices für die Themengestaltung gehören die Verwendung einer einheitlichen Farbpalette, die Sicherstellung der Lesbarkeit des Textes, die Unterstützung des Dunkelmodus und die barrierefreie Gestaltung. Nutzen Sie außerdem vorhandene Designbibliotheken und -komponenten, um ein einheitliches Erscheinungsbild zu gewährleisten.
Bei unterschiedlichen Android-Versionen und Bildschirmgrößen kann es zu Kompatibilitätsproblemen beim Design kommen. Es ist wichtig, Ihr Theme auf verschiedenen Geräten zu testen, um ein einheitliches Erscheinungsbild und Erlebnis zu gewährleisten.
Ja, die no-code -Plattform von AppMaster ist mit Jetpack Compose kompatibel, sodass Sie die Benutzeroberfläche Ihrer App einschließlich des Designs visuell erstellen können, was die Entwicklung beschleunigen und eine einfachere Anpassung ermöglichen kann.
Bewältigen Sie häufig auftretende Theming-Herausforderungen, indem Sie der Benutzererfahrung Priorität einräumen, die Konsistenz wahren, ausgiebige Tests durchführen und mit den neuesten Theming-Techniken und -Tools auf dem Laufenden bleiben.






