DigitalOcean'da Kodsuz Web Uygulamaları Nasıl Dağıtılır?
Bu adım adım eğitimle DigitalOcean'da kodsuz web uygulamalarını nasıl dağıtacağınızı öğrenin. Dağıtım sürecini kolaylaştırmak ve verimliliği en üst düzeye çıkarmak için en iyi uygulamaları, ipuçlarını ve püf noktalarını keşfedin.

AppMaster gibi kodsuz web uygulaması geliştirme platformları, kullanıcıların herhangi bir kod yazmadan güçlü web uygulamaları oluşturmasına olanak tanır. Bu platformlar, işletmelerin zengin özelliklere sahip ve ölçeklenebilir web uygulamalarını daha verimli ve uygun maliyetli bir şekilde oluşturmasına olanak tanır.
DigitalOcean , web uygulamalarını barındırmak, yönetmek ve ölçeklendirmek için kullanıcı dostu ve uygun fiyatlı çözümler sunan bir bulut altyapı sağlayıcısıdır. Basit fiyatlandırması, kullanım kolaylığı ve ölçeklenebilirliği ile DigitalOcean, web uygulamalarını dağıtma konusunda her boyuttaki işletme arasında popülerdir.
DigitalOcean'da no-code web uygulamalarının dağıtımı, hem no-code geliştirmenin hem de DigitalOcean platformunun avantajlarını birleştirir. Bu makalede, no-code web uygulamalarını dağıtmak için bir DigitalOcean hesabı ve ortamı oluşturmaya odaklanacağız ve ardından AppMaster kullanarak no-code bir web uygulaması oluşturma konusunda size rehberlik edeceğiz.
DigitalOcean Hesabı ve Ortamı Oluşturma
DigitalOcean'da no-code bir web uygulaması dağıtmanın ilk adımı, uygulamanızı barındırmaya uygun bir hesap ve ortam oluşturmaktır. DigitalOcean hesabınızı kaydetmek ve yapılandırmak için aşağıdaki adımları izleyin:
- DigitalOcean web sitesini ziyaret edin ve e-posta adresinizi verip güvenli bir şifre belirleyerek yeni bir hesaba kaydolun.
- DigitalOcean tarafından gönderilen hesap etkinleştirme e-postasını takip ederek kaydınızı tamamlayın.
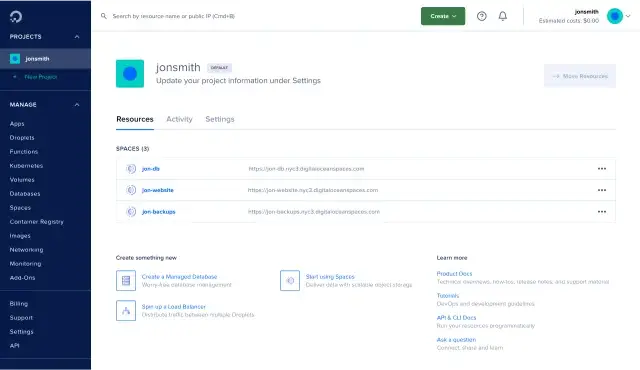
- Hesabınızı aktif hale getirdikten sonra DigitalOcean Kontrol Paneline giriş yapın ve "Proje Oluştur" butonuna tıklayarak yeni bir proje oluşturun.
- Projenizin adını, açıklamasını ve amacını belirtin. Bu meta veriler, web uygulaması dağıtımınızı daha verimli bir şekilde organize etmenize ve yönetmenize yardımcı olacaktır. Projenizin kurulumunu tamamlamak için "Proje Oluştur"a tıklayın.

Artık DigitalOcean hesabınız ve projeniz çalışır durumda olduğuna göre, no-code web uygulamanızı barındırmak için "Droplet" olarak bilinen yeni bir ortam oluşturmanız ve yapılandırmanız gerekecek:
- DigitalOcean Kontrol Panelinde sağ üst köşedeki "Oluştur"a tıklayın ve açılır menüden "Damlacıklar"ı seçin.
- Droplet'iniz için istediğiniz görüntüyü veya işletim sistemini seçin. no-code web uygulamaları için Ubuntu'nun en son Uzun Süreli Destek (LTS) sürümünü seçmenizi öneririz.
- Web uygulamanızın gereksinimlerine uygun planı ve donanım kaynaklarını seçin. Çoğu no-code web uygulaması için orta düzeyde kaynaklara sahip standart bir plan yeterli olacaktır. Yine de uygulamanızın ihtiyaçlarını değerlendirmeli ve kaynakları buna göre ayarlamalısınız.
- Hedef kullanıcı tabanınıza en yakın veri merkezi bölgesini seçin. Bu, gecikmeyi azaltmaya ve web uygulamanızın performansını artırmaya yardımcı olacaktır.
- Yedeklemeleri etkinleştirme, özel ağ kurma veya güvenli erişim için SSH anahtarı ekleme gibi ek Droplet ayarlarını yapılandırın. Bu yapılandırmaların uygulamanızın gereksinimlerine ve en iyi güvenlik uygulamalarına uygun olduğundan emin olun.
- Son olarak yeni ortamınızı kurmak için "Damlacık Oluştur" butonuna tıklayın.
DigitalOcean hesabınız ve ortamınız hazır olduğundan artık AppMaster kullanarak no-code bir web uygulaması oluşturmaya başlayabilirsiniz.
AppMaster ile No-Code Web Uygulaması Oluşturma
AppMaster, herhangi bir kod yazmadan görsel olarak web, mobil ve arka uç uygulamaları oluşturmanıza olanak tanıyan güçlü no-code bir platformdur. AppMaster ile no-code bir web uygulaması oluşturmak için aşağıdaki adımları izleyin:
- Platformu ve özelliklerini keşfetmek için ücretsiz bir hesaba kaydolun.
- Giriş yaptıktan sonra "Proje Oluştur" butonuna tıklayarak yeni bir proje oluşturun. Proje için bir ad ve açıklama girin ve proje türü olarak "Web Uygulamaları"nı seçin.
- AppMaster Veri Modeli Tasarımcısını kullanarak görsel olarak tablolar, alanlar ve ilişkiler oluşturarak uygulamanızın veri modelini tasarlayın.
- AppMaster içindeki İş Süreci Tasarımcısını kullanarak uygulamanızın iş mantığını tanımlayın. Burada web uygulamanız için görsel olarak sunucu tarafı endpoints, kurallar, tetikleyiciler ve iş akışları oluşturabilirsiniz.
- Sürükle ve Bırak kullanıcı arayüzü tasarımcısını kullanarak uygulamanın kullanıcı arayüzünü tasarlayın. Bu araç, duyarlı ve etkileşimli kullanıcı arayüzlerini kolayca oluşturmanıza olanak tanır.
- Web BP Designer'ı kullanarak bileşene özel mantık ve eylemler oluşturun. Bu adım, kullanıcı arayüzü ile sunucu tarafı iş mantığını birbirine bağlayarak web uygulamanızı tamamen işlevsel hale getirir.
- Dağıtımdan önce olası sorunları belirlemek ve düzeltmek için web uygulamanızı AppMaster platformunda test edin.
- no-code web uygulamanız tamamlandıktan sonra kaynak kodunu oluşturmak, uygulamayı derlemek ve dağıtım için paketlemek için "Yayınla" düğmesini tıklayın.
Bu adımları izledikten sonra DigitalOcean'da dağıtıma hazır no-code bir web uygulamanız olacak. Sonraki bölümlerde web uygulamanızı dağıtıma hazırlama, DigitalOcean'da dağıtma ve optimum performans ve ölçeklenebilirliği sağlama sürecini ele alacağız.
Web Uygulamanızı Dağıtıma Hazırlama
no-code web uygulamanızı DigitalOcean'da dağıtmadan önce, uygulamanızın gereksinimlerini karşıladığından ve en iyi şekilde performans gösterdiğinden emin olmak için izlemeniz gereken birkaç adım vardır.
Web Uygulamanızın Gereksinimlerini İnceleyin
Web uygulamanızın DigitalOcean'ın teknik gereksinimlerine ve kısıtlamalarına uygun olduğundan emin olun. Bu, uygulamanızın desteklenen işletim sistemleri, veritabanları ve çerçeveleriyle uyumlu olmasını sağlamayı da içerir. Web uygulamanız AppMaster kullanılarak oluşturulduysa AppMaster, Vue3 çerçevesini ve JS/TS'yi kullanarak web uygulamaları oluşturduğundan muhtemelen bu gereksinimlerle zaten uyumludur.
Web Uygulamanızı Performans İçin Optimize Edin
Web uygulamanızı dağıtım sonrasında en iyi performansa hazırlamak için ön uç, arka uç ve veritabanı bileşenlerini optimize etmelisiniz. Buna kodun küçültülmesi, önbelleğe alma mekanizmalarının kullanılması ve veritabanı sorgularının optimize edilmesi dahildir. AppMaster, Go'da (golang) yüksek yük ve kurumsal kullanım senaryolarına uygun, ölçeklenebilir, durum bilgisi olmayan arka uç uygulamalar oluşturarak verimli kod üretir.
Web Uygulamanızı Dağıtım için Paketleyin
Hazırlık sürecindeki önemli bir adım, web uygulamanızı dağıtım için paketlemektir. Uygulamanızı paketlemek için Docker gibi bir kapsayıcıya alma aracı kullanabilirsiniz; bu, dağıtım sürecini basitleştirir ve ölçeklendirmeyi ve bakımı kolaylaştırır. Docker konteynerleri hafif ve taşınabilirdir ve uygulamaların DigitalOcean gibi çeşitli platformlarda sorunsuz şekilde konuşlandırılmasına olanak tanır.
Bu üç adımı tamamladıktan sonra no-code web uygulamanızı DigitalOcean'da dağıtabilirsiniz.
No-Code Web Uygulamanızı DigitalOcean'da Dağıtma
no-code web uygulamanızı DigitalOcean'da dağıtmak için aşağıdaki adım adım süreci izleyin:
DigitalOcean Hesabına Kaydolun
Öncelikle henüz yapmadıysanız bir DigitalOcean hesabına kaydolun. İhtiyaçlarınıza en uygun fiyatlandırma planını seçin. DigitalOcean, küçük girişimlerden büyük işletmelere kadar çeşitli proje boyutlarına ve bütçelere uygun esnek planlara sahiptir.
DigitalOcean Ortamınızı Kurun
DigitalOcean hesabınızda yeni bir proje oluşturun ve yeni bir Droplet oluşturun. Damlacık, web uygulamalarınızı ve hizmetlerinizi barındırmak için temel altyapıyı oluşturan ölçeklenebilir, sanal bir makinedir.
Web uygulamanızın gereksinimlerine ve tercihlerine göre Droplet'iniz için işletim sistemini, sunucu boyutunu ve veri merkezi bölgesini seçin.
Etki Alanı ve DNS Ayarlarını Yapılandırma
DigitalOcean'da etki alanınızı ve DNS ayarlarınızı yeni oluşturduğunuz Droplet'i işaret edecek şekilde yapılandırın. A kayıtlarını Droplet'inizin IP adresiyle güncelleyin ve web uygulamanız için gerekli alt alan adlarını veya SSL sertifikalarını ayarlayın.
Uygulamanızı Veritabanına Bağlayın (gerekiyorsa)
Web uygulamanız bir veritabanı bağlantısı gerektiriyorsa bağlantı ayarlarını DigitalOcean'da veya no-code platformunuzda yapılandırın. AppMaster web uygulamalarının birincil veritabanı olarak herhangi bir PostgreSQL uyumlu veritabanıyla çalışmasına olanak tanır ve DigitalOcean çözümleriyle entegrasyonu kolaylaştırır.
Web Uygulamanızı Dağıtın
Web uygulamanızı DigitalOcean Droplet'e yükleyin ve dağıtın. AppMaster kullanılarak oluşturulan web uygulamaları için dağıtım süreci, paketlenmiş web uygulamanızla birlikte Droplet'te bir Docker kapsayıcısının çalıştırılmasını içerir. Süreci basitleştirmek ve otomatikleştirmek için AppMaster belgelerindeki dağıtım talimatlarını izleyin veya bir Docker Compose dosyası kullanın.
no-code web uygulamanız dağıtıldıktan sonra yayında olmalı ve etki alanınız veya IP adresiniz aracılığıyla erişilebilir olmalıdır.
Optimum Performans ve Ölçeklenebilirliğin Sağlanması
Web uygulamanızı DigitalOcean'da başarılı bir şekilde dağıttıktan sonra, iyi performans göstermeye devam ettiğinden ve iş gereksinimlerinize göre ölçeklendiğinden emin olmalısınız. Bunu başarmak için işte bazı ipuçları:
Kaynak Kullanımını İzleme
Web uygulamanızın CPU, bellek ve disk kullanımı gibi kaynak tüketimini düzenli olarak izleyin. DigitalOcean, kaynak kullanımını izlemek ve potansiyel darboğazları veya performans sorunlarını belirlemek için izleme araçları sağlar.
Yük Dengeleme ve Ölçeklenebilirlik
Optimum performansı korumak için, gelen trafiği Damlacıklarınız arasında eşit şekilde dağıtacak bir yük dengeleyici kurmayı düşünün. Bu, web uygulamanızın kullanılabilirliğini ve güvenilirliğini artırmanıza yardımcı olabilir. Üstelik DigitalOcean'ın esnek planları, web uygulamanızın gereksinimlerine ve kullanıcı tabanına bağlı olarak kaynaklarınızı yukarı veya aşağı ölçeklendirmenize olanak tanır.
Web Uygulaması İşlemlerini Optimize Edin
Performansı artırmak ve gecikmeyi azaltmak için web uygulamanızın ön uç, arka uç ve veritabanı bileşenlerini optimize etmeye devam edin. Uygulamanızın kodunu, veritabanı sorgularını ve önbelleğe alma stratejilerini düzenli olarak incelemek ve güncellemek, yüksek performanslı bir web uygulamasını korumanıza yardımcı olabilir.
Bu en iyi uygulamaları takip ederek ve DigitalOcean ortamınızı düzenli olarak izleyerek, no-code web uygulamalarını optimum performans ve ölçeklenebilirlikle başarılı bir şekilde dağıtabilir ve sürdürebilirsiniz.
DigitalOcean'da No-Code Web Uygulaması Dağıtımı için En İyi Uygulamalar
En iyi uygulamaları takip ettiğinizde DigitalOcean'da no-code web uygulamalarının dağıtımı sorunsuz, verimli ve etkili olabilir. Bu uygulamalar yalnızca dağıtım sürecini kolaylaştırmakla kalmaz, aynı zamanda web uygulamanız için en iyi performansı ve ölçeklenebilirliği de sağlar:
- Doğru no-code platformu seçin: no-code web uygulaması geliştirme söz konusu olduğunda tüm platformlar eşit yaratılmamıştır. Yüksek kaliteli kaynak kodu ve çalıştırılabilir ikili dosyalar üreten AppMaster gibi bir platform seçin. Bu, uygulamanızı DigitalOcean'da dağıtırken optimum performans elde etmenizi ve minimum teknik borcu almanızı sağlar.
- Web uygulaması performansını optimize edin: Dağıtımdan önce web uygulamanızın hız ve verimlilik açısından optimize edildiğinden emin olun. Baskı altında tepki verme yeteneğini ölçmek ve tüm darboğazları veya verimsiz kodları ortadan kaldırmak için yük ve stres testleri yapın.
- DigitalOcean'a özgü gereksinimleri izleyin: Kabul edilebilir programlama dilleri, çerçeveler ve dosya formatları gibi uygulamaları DigitalOcean'da dağıtmaya yönelik özel gereksinimleri anlayın. İşlem sırasında herhangi bir aksaklıktan kaçınmak için no-code web uygulamanızın dağıtımdan önce bu gereksinimlerle uyumlu olduğundan emin olun.
- Web uygulamanızı dağıtım için paketleyin: Web uygulamanızı DigitalOcean'da dağıtım için paketlemek üzere Docker gibi araçları kullanın. Konteynerleştirme, uygulamanızın yönetiminin, ölçeklendirilmesinin ve bakımının daha kolay olmasını sağlayarak yayın döngülerinizde ve ayarlamalarınızda çevik olmanıza olanak tanır.
- Kaynak kullanımını izleyin ve optimize edin: Web uygulamanızın CPU, bellek ve bant genişliği tüketimi gibi kaynak kullanımına dikkat edin. Gerekiyorsa, gereksiz maliyetlere maruz kalmadan uygulamanızın en iyi şekilde performans göstermesini ve iyi ölçeklenmesini sağlamak için kaynakları ayarlayın.
- Yük dengelemeyi yapılandırın: Yüksek trafikli web uygulamaları için, DigitalOcean'daki yük dengeleyiciyi, gelen trafiği birden fazla uygulama örneğine dağıtacak şekilde yapılandırın. Bu uygulama, uygulamanızın performanstan ödün vermeden veya çökmeden eşzamanlı kullanıcıları yönetebilmesini sağlar.
- Uygulamanızın kaynaklarını ölçeklendirin: DigitalOcean, uygulama kaynaklarınızın ölçeğini gerektiği gibi artırmanıza veya azaltmanıza olanak tanıyan esnek planlar sunar. no-code web uygulamanızın kullanıcı tabanınızın ihtiyaçlarını tutarlı bir şekilde karşıladığından ve performansı en üst düzeye çıkardığından emin olmak için bu özellikten yararlanın.
- Sağlam bir yedekleme ve kurtarma stratejisi uygulayın: Uygulama verilerinizi korumak ve yük devretme veya felaket durumunda kesinti süresini azaltmak için bir yedekleme ve kurtarma planına sahip olmak çok önemlidir. Verilerinizi güvende tutmak için DigitalOcean'ın yerleşik yedekleme işlevinden yararlanın.
Çözüm
no-code web uygulamalarını DigitalOcean'da dağıtmak, uygulamalarınızı bulutta barındırmanın uygun maliyetli ve verimli bir yoludur. En iyi uygulamaları takip ederek ve AppMaster gibi önde gelen no-code bir platform kullanarak kusursuz dağıtım, optimum uygulama performansı ve kolay ölçeklenebilirlik sağlayabilirsiniz. Bu makalede sağlanan ipuçları ve püf noktaları sayesinde artık no-code web uygulamalarınızı DigitalOcean'da güvenli ve etkili bir şekilde dağıtmak için iyi bir donanıma sahipsiniz.
SSS
DigitalOcean'da no-code web uygulamalarının dağıtımı, her boyuttaki işletme için uygun maliyetli fiyatlandırma, kullanım kolaylığı, ölçeklenebilirlik ve güvenilir performans gibi avantajlar sunar.
AppMaster ile veri modellerini, iş mantığını, REST API'sini, drag-and-drop özellikli kullanıcı arayüzünü ve bileşene özel mantığı görsel olarak tasarlayarak no-code web uygulamaları oluşturabilirsiniz.
Web uygulamanızı dağıtıma hazırlamak için DigitalOcean gereksinimleriyle uyumlu olduğundan emin olun, performans açısından optimize edin ve Docker gibi araçları kullanarak dağıtım için paketleyin.
Bu makaledeki bir DigitalOcean hesabı, ortamı oluşturma ve uygulamanızı dağıtmayı içeren adım adım öğreticiyi izleyerek no-code web uygulamanızı DigitalOcean'da dağıtın.
Optimum performansı sağlamak için web uygulamanızın kaynak kullanımını izleyin, gelen trafiğin yükünü dengeleyin ve uygulamanızın kaynaklarını kullanıcı tabanınızın ihtiyaçlarına uyacak şekilde artırın veya azaltın.
En iyi uygulamalar arasında verimli no-code geliştirme için AppMaster kullanılması, DigitalOcean'a özgü gereksinimlere uyulması, uygulama performansının optimize edilmesi ve kaynakların tutarlı bir şekilde izlenmesi yer alır.
Evet, dağıtım gereksinimlerini karşıladıkları ve dağıtım için paketlenebildikleri sürece diğer platformlarla oluşturulmuş no-code web uygulamalarını DigitalOcean'da barındırabilirsiniz.
Evet, DigitalOcean uygun maliyetli fiyatlandırması, esnek planları ve ölçeklenebilirlik seçenekleri nedeniyle no-code web uygulamaları dağıtan küçük işletmeler için ideal bir seçimdir.






