如何在 DigitalOcean 上部署无代码 Web 应用程序?
通过此分步教程,了解如何在 DigitalOcean 上部署无代码 Web 应用程序。发现最佳实践、提示和技巧,以简化部署流程并最大限度地提高效率。

无代码 Web 应用程序开发平台(例如 AppMaster) 使用户无需编写任何代码即可创建功能强大的 Web 应用程序。这些平台使企业能够更高效、更经济地构建功能丰富且可扩展的 Web 应用程序。
DigitalOcean 是一家云基础设施提供商,为托管、管理和扩展 Web 应用程序提供用户友好且经济实惠的解决方案。 DigitalOcean 凭借其简单的定价、易用性和可扩展性,在各种规模的企业中广泛用于部署 Web 应用程序。
在 DigitalOcean 上部署no-code Web 应用程序结合了no-code开发和 DigitalOcean 平台的优势。在本文中,我们将重点介绍如何设置 DigitalOcean 帐户和环境来部署no-code Web 应用程序,然后指导您使用AppMaster创建no-code Web 应用程序。
设置 DigitalOcean 帐户和环境
在 DigitalOcean 上部署no-code Web 应用程序的第一步是设置适合托管应用程序的帐户和环境。请按照以下步骤注册并配置您的 DigitalOcean 帐户:
- 访问 DigitalOcean 网站并提供您的电子邮件地址并设置安全密码来注册新帐户。
- 按照 DigitalOcean 发送的帐户激活电子邮件完成您的注册。
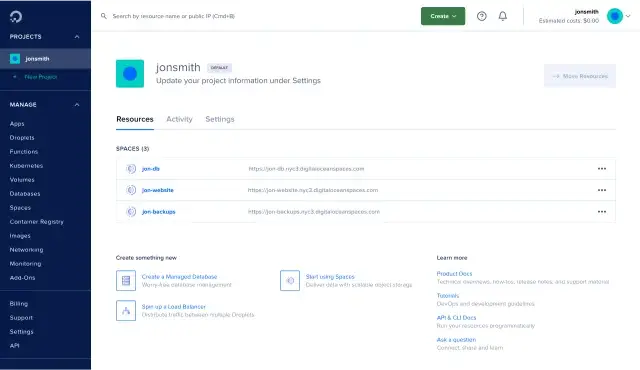
- 激活您的帐户后,登录 DigitalOcean 控制面板并单击“创建项目”按钮创建一个新项目。
- 指定项目的名称、描述和用途。此元数据将帮助您更有效地组织和管理 Web 应用程序部署。单击“创建项目”以完成项目的设置。

现在您的 DigitalOcean 帐户和项目已启动并运行,您需要创建并配置一个称为“Droplet”的新环境来托管您的no-code Web 应用程序:
- 在 DigitalOcean 控制面板中,单击右上角的“创建”,然后从下拉菜单中选择“Droplets”。
- 为您的 Droplet 选择所需的图像或操作系统。对于no-code Web 应用程序,我们建议选择最新的长期支持 (LTS) 版本的 Ubuntu。
- 根据您的 Web 应用程序的要求选择适当的计划和硬件资源。对于大多数no-code Web 应用程序来说,具有适度资源的标准计划就足够了。不过,您应该评估应用程序的需求并相应地调整资源。
- 选择最接近您的目标用户群的数据中心区域。这将有助于减少延迟并提高网络应用程序的性能。
- 配置任何其他 Droplet 设置,例如启用备份、设置专用网络或添加 SSH 密钥以进行安全访问。确保这些配置符合您的应用程序的要求和安全最佳实践。
- 最后,单击“创建 Droplet”按钮来设置新环境。
准备好 DigitalOcean 帐户和环境后,您现在可以开始使用AppMaster创建no-code Web 应用程序。
使用AppMaster创建No-Code Web 应用程序
AppMaster是一个功能强大的no-code平台,使您能够直观地创建 Web、移动和后端应用程序 - 无需编写任何代码。请按照以下步骤使用AppMaster创建no-code Web 应用程序:
- 注册 免费帐户 以探索该平台及其功能。
- 登录后,单击“创建项目”按钮创建一个新项目。提供项目的名称和描述,然后选择“Web 应用程序”作为项目类型。
- 使用AppMaster的数据模型设计器直观地创建表、字段和关系来设计应用程序的数据模型。
- 使用AppMaster中的 业务流程设计器 定义应用程序的业务逻辑。在这里,您可以直观地为您的 Web 应用程序创建服务器endpoints 、规则、触发器和工作流程。
- 使用拖放式 UI 设计器设计应用程序的用户界面。该工具可让您轻松创建响应式和交互式 UI。
- 使用 Web BP Designer 创建特定于组件的逻辑和操作。此步骤将 UI 和服务器端业务逻辑联系在一起,使您的 Web 应用程序功能齐全。
- 在AppMaster平台中测试您的 Web 应用程序,以在部署之前识别并修复任何潜在问题。
- no-code Web 应用程序完成后,单击“发布”按钮生成源代码、编译应用程序并将其打包以进行部署。
执行这些步骤后,您将拥有一个可在 DigitalOcean 上部署的no-code Web 应用程序。在接下来的部分中,我们将介绍准备部署 Web 应用程序、将其部署在 DigitalOcean 上以及确保最佳性能和可扩展性的过程。
准备部署您的 Web 应用程序
在 DigitalOcean 上部署no-code Web 应用程序之前,您需要遵循几个步骤,以确保其满足要求并以最佳性能运行。
检查您的 Web 应用程序的要求
确保您的 Web 应用程序符合 DigitalOcean 的技术要求和限制。这包括确保您的应用程序与其支持的操作系统、数据库和框架兼容。如果您的 Web 应用程序是使用AppMaster构建的,那么它可能已经符合这些要求,因为AppMaster使用 Vue3 框架和 JS/TS 生成 Web 应用程序。
优化您的 Web 应用程序的性能
为了让您的 Web 应用程序在部署后获得最佳性能,您应该优化前端、后端和数据库组件。这包括缩小代码、利用缓存机制和优化数据库查询。 AppMaster通过在 Go (golang) 中创建可扩展、无状态的后端应用程序来生成高效的代码,适用于高负载和企业用例。
打包您的 Web 应用程序以进行部署
准备过程中的一个关键步骤是打包您的 Web 应用程序以进行部署。您可以使用 Docker 等容器化工具来打包您的应用程序,这简化了部署过程,并使其更易于扩展和维护。 Docker 容器 是轻量级、可移植的,并且能够在 DigitalOcean 等各种平台上无缝部署应用程序。
完成这三个步骤后,您可以在 DigitalOcean 上部署no-code Web 应用程序。
在 DigitalOcean 上部署您的No-Code Web 应用程序
请按照以下分步流程在 DigitalOcean 上部署您的no-code Web 应用程序:
注册 DigitalOcean 帐户
首先,如果您还没有注册 DigitalOcean 帐户,请注册。选择最适合您需求的定价计划。 DigitalOcean 拥有适合各种项目规模和预算(从小型初创企业到大型企业)的灵活计划。
设置您的 DigitalOcean 环境
在您的 DigitalOcean 帐户中创建一个新项目并设置一个新的 Droplet。 Droplet 是一种可扩展的虚拟机,构成托管 Web 应用程序和服务的基本基础架构。
根据您的网络应用程序的要求和偏好,为您的 Droplet 选择操作系统、服务器大小和数据中心区域。
配置域和 DNS 设置
在 DigitalOcean 中配置您的域和 DNS 设置以指向您新创建的 Droplet。使用 Droplet 的 IP 地址更新 A 记录,并为您的 Web 应用程序设置任何必要的子域或 SSL 证书。
将您的应用程序连接到数据库(如果需要)
如果您的 Web 应用程序需要数据库连接,请在 DigitalOcean 或no-code平台中配置连接设置。 AppMaster使 Web 应用程序能够与任何 PostgreSQL 兼容的数据库作为主数据库,从而轻松与 DigitalOcean 解决方案集成。
部署您的网络应用程序
在 DigitalOcean Droplet 上上传并部署您的 Web 应用程序。对于使用AppMaster创建的 Web 应用程序,部署过程涉及在 Droplet 上运行 Docker 容器以及打包的 Web 应用程序。请遵循AppMaster文档中的部署说明或使用 Docker Compose 文件来简化和自动化该过程。
部署no-code Web 应用程序后,它应该已上线并可通过您的域名或 IP 地址进行访问。
确保最佳性能和可扩展性
在 DigitalOcean 上成功部署 Web 应用程序后,您必须确保它继续良好运行并根据您的业务需求进行扩展。以下是实现此目标的一些技巧:
监控资源使用情况
定期监控 Web 应用程序的资源消耗,例如 CPU、内存和磁盘使用情况。 DigitalOcean 提供监控工具来跟踪资源使用情况并识别潜在的瓶颈或性能问题。
负载平衡和可扩展性
为了保持最佳性能,请考虑设置负载均衡器以在 Droplet 之间均匀分配传入流量。这有助于提高网络应用程序的可用性和可靠性。此外,DigitalOcean 的灵活计划使您能够根据 Web 应用程序的要求和用户群扩大或缩小资源规模。
优化Web应用程序操作
继续优化 Web 应用程序的前端、后端和数据库组件,以提高性能并减少延迟。定期检查和更新应用程序的代码、数据库查询和缓存策略可以帮助您维护高性能的 Web 应用程序。
通过遵循这些最佳实践并定期监控您的 DigitalOcean 环境,您可以成功部署和维护具有最佳性能和可扩展性的no-code Web 应用程序。
DigitalOcean 上No-Code Web 应用程序部署的最佳实践
当您遵循最佳实践时,在 DigitalOcean 上部署no-code Web 应用程序可以无缝、高效且有效。这些实践不仅使部署过程变得更容易,而且还确保 Web 应用程序的最佳性能和可扩展性:
- 选择正确的no-code平台: 在no-code Web 应用程序开发方面,并非所有平台都是一样的。选择像AppMaster这样可以生成高质量源代码和可执行二进制文件的平台。这可确保您在 DigitalOcean 上部署应用程序时获得最佳性能和最小的技术债务。
- 优化 Web 应用程序性能: 在部署之前,确保您的 Web 应用程序针对速度和效率进行了优化。执行负载和压力测试,以评估其在压力下的响应能力,并消除任何瓶颈或低效代码。
- 遵循 DigitalOcean 特定要求: 了解在 DigitalOcean 上部署应用程序的特定要求,例如可接受的编程语言、框架和文件格式。在部署之前确保您的no-code Web 应用程序符合这些要求,以避免在此过程中出现任何问题。
- 打包您的 Web 应用程序以进行部署: 利用 Docker 等工具打包您的 Web 应用程序以在 DigitalOcean 上部署。容器化可确保您的应用程序更易于管理、扩展和维护,从而使您能够灵活地进行发布周期和调整。
- 监控和优化资源使用情况: 密切关注 Web 应用程序的资源使用情况,例如 CPU、内存和带宽消耗。如有必要,调整资源以确保您的应用程序以最佳性能运行并良好扩展,而不会产生不必要的成本。
- 配置负载平衡: 对于高流量 Web 应用程序,在 DigitalOcean 上配置负载平衡器以在多个应用程序实例之间分配传入流量。这种做法可确保您的应用程序可以处理并发用户,而不会影响性能或崩溃。
- 扩展应用程序的资源: DigitalOcean 提供灵活的计划,允许您根据需要扩展或缩减应用程序资源。利用此功能可确保您的no-code Web 应用程序始终满足用户群的需求并最大限度地提高性能。
- 实施可靠的备份和恢复策略: 制定备份和恢复计划来保护您的应用程序数据并减少故障转移或灾难时的停机时间至关重要。利用 DigitalOcean 的内置备份功能来确保您的数据安全。
结论
在 DigitalOcean 上部署no-code Web 应用程序是在云中托管应用程序的一种经济高效的方式。通过遵循最佳实践并使用AppMaster等领先的no-code平台,您可以确保无缝部署、最佳应用程序性能和轻松可扩展性。通过本文中提供的提示和技巧,您现在已经做好了在 DigitalOcean 上自信且有效地部署no-code Web 应用程序的准备。
常见问题
在 DigitalOcean 上部署no-code Web 应用程序可为各种规模的企业提供经济高效的定价、易用性、可扩展性和可靠的性能等优势。
借助AppMaster ,您可以通过可视化设计数据模型、业务逻辑、REST API、带有drag-and-drop UI 以及特定于组件的逻辑来创建no-code Web 应用程序。
要准备 Web 应用程序进行部署,请确保其符合 DigitalOcean 要求,对其性能进行优化,并使用 Docker 等工具将其打包以进行部署。
按照本文中的分步教程在 DigitalOcean 上部署您的no-code Web 应用程序,其中包括设置 DigitalOcean 帐户、环境和部署您的应用程序。
为了确保最佳性能,请监控 Web 应用程序的资源使用情况、平衡传入流量的负载,并扩大或缩小应用程序的资源以满足用户群的需求。
最佳实践包括使用AppMaster进行高效的no-code开发、遵守 DigitalOcean 的特定要求、优化应用程序性能以及一致地监控资源。
是的,您可以在 DigitalOcean 上托管使用其他平台构建的no-code Web 应用程序,只要它们满足部署要求并且可以打包部署即可。
是的,DigitalOcean 因其经济高效的定价、灵活的计划和可扩展性选项而成为部署no-code Web 应用程序的小型企业的理想选择。






